图片展示动画及制作方法
- 格式:ppt
- 大小:804.50 KB
- 文档页数:4

AE封面照片动画制作在当今社交媒体主宰的时代,如何吸引人们的注意成为了每个人都关心的问题。
而在上传照片作为社交媒体封面照片时,如果能有一些特别的效果,一定可以吸引更多的眼球。
今天,我将向大家分享一种在AE软件中制作封面照片动画的简单方法。
首先,我们需要打开AE软件并导入我们想要制作动画的照片。
在导入照片后,我们需要将其拖放到时间轴中。
接下来,我们可以调整照片的尺寸和位置来适应我们的封面。
第二步,我们要为照片添加动画效果。
在AE软件中,有多种方式可以实现这一点。
其中一种方法是使用关键帧。
我们可以选择照片图层,并使用该软件中的关键帧工具(常用的是位置和尺寸)来设置属性的起始和结束状态。
比如,我们可以制作一个简单的缩放动画,让照片从小到大逐渐放大,以增加吸引力。
除了关键帧,AE软件还提供了多种过渡效果和特效,用于制作更加复杂的封面照片动画。
我们可以在编辑菜单中找到这些选项,例如旋转、变形、光影效果等。
选择适合我们需求的效果后,我们可以将其应用到照片图层,并使用关键帧工具来控制效果的出现和消失。
此外,AE软件还提供了许多预设模板,可以用于制作各种封面照片动画。
我们可以在AE软件的资源库中找到这些模板,并根据自己的需求进行调整。
这些预设模板不仅可以节省我们的时间和精力,同时也为我们提供了更多的创作灵感。
制作好封面照片动画后,我们需要选择合适的输出格式。
通常,AE 软件支持导出为视频文件,如MP4、MOV等。
我们可以根据自己的需要选择合适的输出格式,并进行对应的设置。
最后,在导出之前,我们还可以对封面照片动画进行最后的调整。
带有声音效果的照片动画会更具吸引力。
我们可以在AE软件中添加背景音乐、音效或自己的声音,并调整其音量和时长。
这样,我们的封面照片动画就更加完整了。
通过以上步骤,我们就能够使用AE软件制作出漂亮而吸引人的封面照片动画。
无论是用于社交媒体的个人封面图片,还是商业品牌的宣传封面,这个技巧都能帮助我们脱颖而出,吸引更多的关注和赞赏。


PS自带的IR(ImageReady)做动画可不是仅仅能一帧帧地拼起来,除了做逐帧动画,也支持过渡动画的功能~~新版本的IR还可以导出为SWF格式的动画文件~~IR的动画原理是通过不同的帧显示不同的图层达到的,而不是一般的一帧一帧拼起来,而且一个图层在不同的帧里面可以设置不同的参数~~这个渐隐动画就是利用不同的帧透明度不同的原理来制作的..当我们画好一副像素图时,总是希望能让它动起来,使画中的人物或动物更加生动活泼,富有生命力。
今天我们就用ImageReady制作一个像素图的GIF动画。
ImageReady 3.0 是Photoshop6.0 自带的一个图像处理软件,所以在Photoshop(以下简称PS)里画好的图片就可以直接进入ImageReady(以下简称IR)去处理。
这次制作的是一个看到了漂亮MM的便便。
首先我们要在PS里将图片画好,我把便便的眼睛画成了两颗爱心,来表达它对漂亮MM的一见钟情。
要有心跳的感觉,就要分别画一副小眼睛和一副大眼睛的图。
先画好小眼睛的图。
然后选择菜单Windows中的Layers面版。
本部分内容设定了隐藏,需要回复后才能看到好了,一个简单的像素图GIF动画就制作成了^^动画形成原理是因为人眼有视觉暂留的特性,所谓视觉暂留就是在看到一个物体后,即时该物体快速消失,也还是会在眼中留下一定时间的持续影像,这在物体较为明亮的情况下尤为明显。
最常见的就是夜晚拍照时使用闪光灯,虽然闪光灯早已熄灭,但被摄者眼中还是会留有光晕并维持一段时间。
对这个特点最早期的应用,我们上小学时也许就都做过了,就是在课本的页脚画上许多人物的动作,然后快速翻动就可以在眼中实现连续的影像,这就是动画。
需要注意的是,这里的动画并不是指卡通动画片,虽然卡通动画的制作原理相同,但这里的动画是泛指所有的连续影像。
总结起来,所谓动画,就是用多幅静止画面连续播放,利用视觉暂留形成连续影像。
比如传统的电影,就是用一长串连续记录着单幅画面的胶卷,按照一定的速度依次用灯光投影到屏幕上。


动画片的原理和制作方法
动画片是一种把静止的图片变成有生动感的影像,使观众感受到动画片中的动作。
动画片的原理是通过连续叠加的图片,每一帧的图片都略有不同,当图片连续播放时,就会产生一种动态的效果,使观众感觉到动画片中的动作。
动画片的制作方法通常分为三个主要步骤:创作原稿、制作原画和渲染动画。
首先,创作原稿是指将动画片的剧情和画面布局设计出来,这也是动画片制作的重要环节,需要经过编剧、导演、美术设计等人员的协作,创作出一个完整的动画片原稿。
其次是制作原画,也叫“绘画”。
绘画时需要根据创作原稿,逐帧绘制动画片的每一帧的图片,这里面特别需要考虑到背景的衔接,人物的变化,以及各种细节,这些都需要经过绘画师的精心绘制,绘制出每一帧的图片。
最后一步就是渲染动画,也叫“动画”。
这个步骤是把制作出来的每一帧的图片按照一定的顺序和速度连续播放,从而产生动态的效果。
这里面需要考虑到技术人员的视觉技巧,以及软件工具的配合,才能将绘制出来的每一帧图片变成动态的画面。
以上就是动画片的原理和制作方法。
这个过程从创作原稿,到制作原画,再到渲染动画,每一步都需要精心设计,这可以说是一个极其复杂的过程,但是动画片的最终效果是值得的。

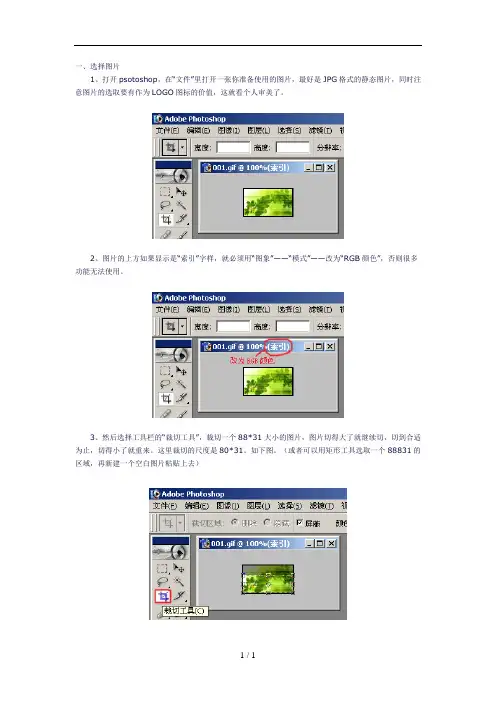
一、选择图片1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为LOGO图标的价值,这就看个人审美了。
2、图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。
3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。
这里裁切的尺度是80*31。
如下图。
(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去)二、加入文字在LOGO中显示的一般是网站名称和地址,这里以名称“天空之城”和地址为例。
做LOGO最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。
就说说简单的滑行效果吧!滑行效果:字体从旁边慢慢滑行出来的效果。
1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般LOGO的文字格式是默认的宋体,12号大小,去掉锯齿。
如下图。
字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。
进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。
2、简单介绍一下这几种效果的使用方法。
点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的黑框里选择颜色。
如下图。
3、点击“描边”,把“大小”改为1,把颜色改成你想要的。
如下图。
另外一个“模糊”效果是在“滤镜”——“模糊”——“动感模糊”里。
4、输入文字并设置好效果后,用移动工具拖动文字的位置。
如下图。
将文字往里拖动,显示三个字,并保存,如图。
再将字拉过来些,再保存。
将文字拉到最后确定的地方,保存。
在这里可以用“缩放工具”放大图片,以便更好地设置。
注意文字移动的曲线要在同一条直线上,分毫都不可偏差,比如说从左移到右,一般是用移动工具移动4或5次,每一次移动之后就要保存。

先来看有轴、底纹背景动画的效果:制作方法:一. 复制主景1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px 左右;高度也要大的点,比如,200px要设置到300px左右。
按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,按“Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。
全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
二. 绘制轴2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
在主轴上下两端画出路径,然后建立选区并进行渐变。
2.3 把“外轴-左”图层移到“主轴-左”图层上面,选择“外轴-左”和“主轴-左”图层,点击“链接图层”按钮。
2.4 把“外轴-左”和“主轴-左”拖到创建新图层按钮上复制,并重命名为“外轴-右”和“主轴-右”,如图。
2.5 移动“外轴-右”和“主轴-右”图层到右边如图。
再保存一个备份文件“备份2.psd”,后面的例子会用到。

AE识图动画制作:实现图像识别与动效展示AE(Adobe After Effects)是一款专业的视觉特效和动画制作软件,广泛应用于电影、电视制作、广告和网络视频等领域。
它不仅可以通过各种特效和动画手法增强影片的表现力,还可以通过图像识别技术实现动效展示。
本文将介绍一种基于AE的图像识别动画制作方法,让我们直入主题,开始学习吧!首先,我们需要准备一张需要进行图像识别的图片。
这可以是公司Logo、产品形象或任何其他图像素材。
接下来,打开AE软件,并导入所需的素材资源。
将图片素材拖拽到AE的工作区,然后点击“新建合成”按钮,根据图片尺寸大小自动生成一个与之匹配的合成。
在合成中,我们可以通过添加各种动画效果,使图片变得更加生动和吸引人。
例如,我们可以使用“位置”属性让图片在屏幕上移动,使用“旋转”属性让图片旋转,还可以使用“缩放”属性改变图片的大小。
这些属性可以在“合成”窗口的时间线上进行调整和细化控制。
接下来,我们将介绍一种基于图像识别的动效展示。
在AE的工作区内,找到“图层”菜单并选择“新建”>“摄像机”。
这将在合成中创建一个摄像机图层。
然后,我们选择“摄像机”图层,在属性栏中找到“3D相机距离”属性,并将它的数值设置为1000。
这样做可以让摄像机离图像素材远一些,以便更好地展示后续动效。
现在,我们需要增加一个能够实现图像识别的插件。
AE有许多可用的插件,如Red Giant、Video Copilot等。
这里我们以Red Giant的Universe插件为例。
打开Universe面板,选择“对象跟踪”类别并拖拽“单点对象跟踪”效果到图像素材上。
然后,在面板中点击“分析”按钮,让软件进行图像分析和识别。
分析完成后,我们需要为识别出的对象设置动效。
点击“图层”菜单并选择“新建”>“空白图层”。
在属性栏中,找到“位置”属性并将其数值设为0。
接下来,我们选择“动画”菜单并选择“关键帧助手”>“表达式控制”>“自动贝塞尔”以增加流畅的动效曲线。

Fireworks制作GIF动画图⽚教程 当我们在⽹上冲浪时,看到形形⾊⾊的动画效果,⼀定会有⼀种冲动,那就是将这个漂亮的动画存储到⾃⼰的硬盘上,那么你知道这些动画是如何制作的的吗?下⾯是店铺整理的⼀些关于Fireworks制作GIF 动画图⽚的相关资料,供您参考。
Fireworks制作GIF动画图⽚教程 其实动画的原理很简单,就是让图⽚有秩序地轮流显⽰。
利⽤Firework 3制作动画总共有三种⽅法,由易到难分别为:合并已有图⽚⽣成动画,利⽤Tween Instances⽣成动画和⼿⼯绘制。
⼀、合并已有图⽚⽣成动画 合并已有图⽚形成动画,顾名思义就是将⼀系列图⽚按顺序排列在不同的帧中从⽽⽣成动画,当然,⾸先我们必须有⼀串连续的图⽚,然后,在 Fireworks中,选择菜单指令“File/Open Multiple”,这时将弹出“打开”对话框(如图1),进⼊所需图⽚所在的⽬录,然后按照动画中图⽚显⽰的顺序依次选取图⽚,并单击“Add”按钮将这三张图⽚加⼊到对话框下⾯的窗⼝;注意:我们还必须勾选对话框最下⾯的“Open as Animation”(以动画打开)选项,不然的话,我们打开的将是三张分开的静态图⽚;最后,单击“Done”(完成)按钮。
单击窗⼝右下⾓状态栏的播放按钮,怎么样?效果还不错吧! 现在只是⼀只海鸥在不停地飞,如果为它再添加⼀副背景,效果⼀定会更好,好吧,下⾯我们就为海鸥添加⼀副⼤海的背景。
添加背景的⽅法有两种:⾃动复制和共享图层。
1. ⾃动复制 ⾸先,单击“Frames”⾯板右上⾓如图2按钮,选择“Add Frames”,在弹出的对话框中选择“Number”为1和“At the end”,单击“ok”按钮。
然后将画布的⼤⼩改为200x150(Pixels);接下来,打开背景图⽚,发现图⽚周围有⼀个如图3的边框,说明图⽚处于图像编辑模式,选择 “Modify/Exit Image Edit (Ctrl+Shift+D)”,使图⽚进⼊对象编辑模式,如果想让图⽚打开时总为对象编辑模式,我们将“File/Preferences”的“Editing”⾯板中“Open in Image Edit Mode”复选框前⾯的对钩去掉即可。


Flash影像是专为网络而创建的互动的二维矢量图形和动画。
网络设计者可以使用Flash创建导航控制栏、动态标志、带有同步音频的动画、甚至完整的视觉丰富的网站。
由于Flash 影像属于紧凑的矢量图形,所以下载迅速,并且能够缩放,满足浏览者的屏幕尺寸。
在使用Flash进行创作的时候,可以通过自己绘制或者输入作品来创建影像,在场景(场景就是用来将各个独立的帧合成到影像中,直接进行绘画,或者对输入作品进行安排的地方)上对其进行安排,利用时间轴进行动态控制。
和电影一样,Flash影像也根据时间的长短分成若干帧。
还可以通过令其对事件做出反应而产生互动,或按照指定方法变化。
在影像完成之后,可以将其作为Flash影像输出,或嵌入HTML网页中,将影像连同网页一起上传到网络服务器上。
3.1.2 Flash时间轴、帧和图层时间轴用来组织和控制影像不同时间不同图层和帧的内容。
时间轴最重要的成分是帧、图层和播放头。
时间轴窗口是进行动画播放速度调整和将作品放置到不同图层的地方,时间轴显示影像中的每一帧。
动画的创建是通过改变后续帧的内容来实现的。
可以制作一个横跨场景的移动的对象,增加或减小对象大小,旋转,改变颜色,淡入淡出,或者改变形状等。
所有的变化都可以单独发生也可以同其他变化一起发生。
在Flash影像中每个场景都包含有多少不等的图层。
在制作动画的时候,图层的作用主要是组织序列动画的各个部分,分离动画对象,使其相互之间不致发生擦涂、连接、或者分割。
如果希望Flash每次内插移动多个集合或符号,则每个集合或符号都必须处在单独的图层里。
我们就是利用图层的特殊作用,制作了“电视机画中画”的演示动画:背景图层是一幅静态的电视机图像,而第二个图层中则包含有独立的动画对象,制作出在电视机四个角移动的“画中画”效果。
下面举一例说明如何使用时间轴、帧和图层来制作动画。
逐行倒相对相位失真的互补动画的制作步骤:(1)作坐标轴,在不同层上画出代表n行信号的矢量Fn、(n+1)行信号的矢量Fn+1(用蓝色线段表示),标上角度,如图1(a)中只有Fn、Fn+1矢量的情况;(2)选取矢量Fn,选择插入→转化为符号→图形,将其转化成图形;同样转化Fn+1成图形;(3)在矢量Fn所在帧后插入一关键帧,可以看到插入后实际上是复制了前面的帧,在这里用于表示有相移n行矢量Fn′,将Fn′旋转一定的角度;(4)双击前面的帧,弹出帧属性面板,在“过渡效果”中选择“运动”,拉开两帧相隔的距离,这时可以看到中间有一条蓝色的实线。
Premiere Pro中的图片动画制作方法Adobe Premiere Pro是一款功能强大的视频编辑软件,它不仅可以帮助我们剪辑视频,还可以制作各种炫酷的动画效果。
在这篇文章中,我将向大家介绍如何利用Premiere Pro制作图片动画。
首先,我们需要将所需的图片导入到Premiere Pro中。
点击“文件”菜单,选择“导入”,然后选择并导入要使用的图片文件。
导入完成后,将图片拖拽到时间轴中,并按需进行排序和调整时间。
接下来,我们需要给图片添加动画效果。
选中要添加动画效果的图片,在“效果控制”窗口中找到“移动”效果。
将其拖拽到所选的图片上,并在“效果控制”窗口中进行设置。
在“效果控制”窗口中,您可以调整图片的位置、大小和运动轨迹。
可以使用“位置”和“缩放”调节图片的位置和大小,通过调整“持续时间”来设置动画效果的持续时间。
此外,您还可以使用“曲线编辑器”来调整图片在时间轴上的运动轨迹,以实现更加流畅的动画效果。
如果想要给图片添加更多的动画效果,可以尝试使用Premiere Pro提供的其他效果。
例如,可以在“效果”面板中找到“旋转”效果,将其拖拽到图片上,并在“效果控制”窗口中进行设置,来实现旋转的动画效果。
还可以试试“放大”效果,它可以让图片逐渐放大或缩小,从而产生独特的动画效果。
除了基本的动画效果,Premiere Pro还提供了一些高级的动画特效,如过渡效果和关键帧动画。
过渡效果可以实现图片之间的平滑过渡,使整体效果更加流畅。
关键帧动画则可以实现更加精细的控制,可以在时间轴上设置多个关键帧,来实现复杂的动画效果。
要使用过渡效果,可以在“效果控制”窗口中找到“过渡”选项,并将其拖拽到相邻的两个图片之间。
然后,可以在“效果控制”窗口中进行设置,选择适合的过渡效果,并调整过渡的持续时间。
就这样,您可以轻松地实现图片之间的平滑过渡效果。
要使用关键帧动画,可以先将时间轴上的图片进行位置、大小和属性调整。
“佛光普照”动画图片的制作方法(自己试哦)/viewthread.php?tid=237871 网上流传一张“佛光普照”的GIF格式的动画图片如图1,制作相当精美,现在将其制作方法介绍如下,有兴趣的朋友可试着做一下。
一、打开FlashMX,当然有更高的版本更好。
选取“修改”——“文档”(快捷键为Ctrl+J),尺寸为600*500,背景色为黑色。
如图2。
二、选取“插入”——“新建元件”——“影片剪辑”(快捷键为Ctrl+8),确定。
默认名称为“元件1”。
在元件1中选取直线工具,填充色为黄色,画一竖直线。
在属性面板中将线条调成2像素。
如图3三、调整真线的位置。
用箭头工具选取直线,选取“修改”——“形状”——“将线条转为填充”,并调节其位置于元件中心点右偏上,距离和角度要掌握好。
选取“修改”——“形状”——“变形”——“任意变形”,用箭头将线条的中心点移到元件的中心点重合。
如图4,此步很重。
四、选取“窗口”——“变形”(快捷键为Ctrl+T),点选“旋转”,度数为2度。
一直按“拷贝并利用变形”按钮,复制出180根线。
如图5,图6。
五、选取图层1的第一帧,按Ctrl+G重组,后按Ctrl+C复制,在图层1上面添加图层2,选取第一帧,按Shift+Ctrl+v,就是粘帖到图层2的第一帧的原处。
此时与图层1第一帧的图像是重合的。
六、选取图层2第一帧,选取“修改”——“变形”——“任意变形”——“垂直翻转”,如图7。
选取图层2的第20帧,按F6加一个关键帧,同时,在图层1的第20帧,按F5加入帧。
在图层2中创建补间动画,选取第20帧,打开“动作”面板,添加“转到并播放第一帧”的动作命令,这一句主要是想让动画更加流畅一些,如图8示。
在属性面板中调成顺时针旋转20次,如下图。
七、右击图层2,使其成为遮罩层,即可得到如图9所示的形状。
按Enter键即可预览其效果了。
八、回到场景一,选取“窗口”——“库”(快捷键为Ctrl+L),打开库文件夹,将其中的元件1拖入场中,调节好位置和大小,使其位于中心。
[ppt怎么制作照片胶片效果]PPT怎么制作照片胶片样式滚动播放效果做(PPT),有时需要在一页上播放很多照片,这就需要设置好版面以及动画效果,保证照片的有序播放。
类似于电影胶片的播放效果,就是一个不错的选择。
但是新手不会,上找怕麻烦,而且教程太乱没有统一的答案怎么办,哪里有更好的方法?PPT制作照片胶片样式滚动播放效果。
PPT制作照片胶片样式滚动播放效果的方法PPT制作照片胶片样式的步骤1:新建一个ppt,百度图片先搜集一下素材胶片效果图片。
找到合适的,复制到PPT页面,调整一下大小,宽度要与页面一致,这样才有效果。
PPT制作照片胶片样式的步骤2:将胶片制成透明边框,方便后期插入的照片能实现穿透的效果:1、选择胶片照片,菜单栏图片工具格式颜色设置透明色;2、将胶片照片白色部分全部点选透明化。
(不能理解的话,请翻看我以前的(经验)删除图片背景或图片背景透明化)PPT制作照片胶片样式的步骤3:插入要放置的照片,在这里,我们插入五张图片,正好沾满五个影格。
将图片调整成统一的大小,和胶片格子大小差不多就可以。
然后排列好顺序,间隔一致。
PPT制作照片胶片样式的步骤4:将插入的照片进行组合:图片用CTRL连选,(鼠标)右键组合。
然后将组合好后的图片置于底层(如图所示)。
最后将图片放置到胶片边框的左侧,注意要在PPT页面范围之外。
PPT制作照片胶片样式的步骤5:最后一步,至关重要,就是设置动画效果了:1、动画菜单栏,选择"动作路径'直线;2、将显示的直线往右侧拉,在此,我们拉到胶片狂右侧为止;3、调整动画持续时间(如图所示),根据图片多少进行调整。
ppt如何制作动态图对于ppt的制作,要怎么在幻灯片中制作动态图呢?下面店铺就为你介绍ppt如何制作动态图的方法啦!ppt制作动态图的方法:要制作精美的PPT动态背景的话,你首先需要有一定的素材,包括一张图片作为PPT背景,例如下面我用一个蓝天大海为静态的背景图片做出一个动态效果,PPT如何设置背景图片:右击幻灯片→填充→图片或纹理填充→插入自“文件”→选择图片插入:我制作的动态背景是要让蓝天大海的背景有船划过还有海鸟飞过,让PPT这张背景图片活起来,插入海鸟跟船只的图片,这里提醒最好插入的图片为背景透明的图片,让与原PPT背景素材融合得更好哦,点击“插入”的“图片”插入ppt背景素材:现在来设置如何让我们的PPT背景动起来呢?先设置PPT原本的背景图片有动画效果,这里作为一张PPT背景图片,需要对PPT设置“切换效果”,点击菜单项“切换”的“切换方案”,选择一个“切换方案”里面的“切换方案”,例如“蜂巢”:之前的切换效果只是让PPT背景图片出来,现在我们继续设置其他PPT背景素材的动态出现,例如,设置两个帆船从远到近划过来,点击帆船的图片,然后点击菜单项“动画”(幻灯片自定义动画)→“添加动画”→“进入”的“缩放效果”,设置帆船动画的开始时间为“与上一动画同时”,持续时间为5秒,然后预览下效果,是否效果从远到近出现呢?紧接着来设置海鸟飞过海面的动画,点击海鸟的图片,同样点击“添加动画”→“动作路径”→“弧形”,这个时候“海鸟”的图片就有了一个弧形的动画路径:完善海鸟飞的动画:点击海鸟图片弧形的动作路径红色剪头的一头,把弧形拉长到跨越整个PPT幻灯片,然后设置动画的“计时”的开始为“与上一动画同时”,持续时间同样为5秒:现在海鸟跟帆船的动画都设置好了,你可以预览下效果啦,点击“动画”的“预览”按钮,因为我们设置了海鸟跟帆船的动画开始时间均为“与上一动画同时”,所以它们的ppt动画效果一起播放:。
剪映简易动画宣传片制作方法步骤一:准备素材在开始制作之前,准备好你想要使用的素材,包括图片、视频、背景音乐等。
这些素材应该是与你的宣传内容相关的,并能够吸引目标受众的注意力。
步骤二:新建项目在剪映中新建一个项目,选择适合宣传片制作的画面比例,如16:9步骤三:导入素材点击右下角的"+"按钮,将你准备好的素材导入到剪映中。
你可以点击素材进行预览,确保素材内容符合你的需求。
步骤四:剪辑视频将你选择的视频素材拖动到时间轴上,进行视频剪辑。
你可以删除不需要的片段,调整视频的顺序,添加转场效果等。
步骤五:添加动画效果剪映提供了多种动画效果,可以让你的宣传片更加生动有趣。
点击下方的“动画”按钮,选择一个适合的效果。
例如,你可以选择"动态字幕"效果,在视频中添加字幕,并设置字幕的进入方式和持续时间。
步骤六:添加图片除了视频素材,你还可以添加图片来丰富你的宣传片。
点击下方的“图片”按钮,选择你想要添加的图片素材。
将图片拖动到时间轴上,通过调整切换时间和添加动画效果,让图片和视频有机地融合在一起。
步骤七:调整音乐剪映还提供了丰富的背景音乐库,可以为你的宣传片添加适合的音乐。
点击下方的“音乐”按钮,在音乐库中选择一段背景音乐。
你可以通过调整音乐的音量和起止时间,使音乐与视频内容更加协调。
步骤八:添加字幕步骤九:渲染和导出步骤十:分享和推广以上是剪映简易动画宣传片制作方法的详细步骤。
通过灵活运用剪映提供的功能,你可以轻松制作出有趣而又吸引人的动画宣传片,为你的产品、服务或活动吸引更多目标受众的关注。
祝你创作成功!。
AE教程:使用形状图层创建图片轮廓动画在After Effects中,我们可以利用形状图层,以及它们的路径和描边属性,创造出令人惊叹的图片轮廓动画效果。
本教程将向您展示如何使用这些功能来制作一段简单的图片轮廓动画。
步骤一:导入素材和创建合成首先,将您想要制作动画的图片导入到AE项目中。
拖动图片至项目面板中,或使用“文件”>“导入”菜单选择图片文件。
然后,在项目面板中右键单击空白处,选择“新建合成”。
根据您的需要,选择相应的合成设置,确保与您导入的图片尺寸相匹配。
步骤二:创建形状图层在层面板中,单击“新建”按钮,选择“形状图层”。
这将在合成中创建一个新的形状图层。
步骤三:选择图片轮廓形状在形状图层上,确保您的当前工具为“形状选择工具”(按键盘中的A键切换工具)。
然后,单击图片上的一个点,开始创建您想要的轮廓形状。
继续单击图片上的其他点,以创建更多的轮廓点。
当您完成一个形状后,按下回车键或双击以结束形状的创建。
重复这个过程,直到您成功地创建出所有需要的形状。
您可以根据需要添加填充或描边,或者更改形状的颜色和样式。
步骤四:为形状图层添加路径在层面板中,展开形状图层的属性列表,并展开“形状”和“路径”选项。
在路径下,找到“路径1”属性。
对于每个形状,可以根据需要添加多个路径。
单击“添加”按钮,即可创建一个新的路径。
您可以使用相同的形状选择工具来编辑和调整路径的位置和形状。
步骤五:描边动画效果接下来,我们将为形状图层创建描边动画。
在形状图层的属性列表中,找到“描边”选项。
将“描边宽度”属性设置为您想要的线条粗细。
然后,展开“描边样式”选项,调整线条的颜色、虚线样式和圆角半径。
在形状图层的时间轴上,单击“描边”属性的动画时钟图标,以在时间轴上创建一个关键帧。
然后,将时间游标拖动到您想要描边动画起始的位置。
在此位置上,将“描边宽度”属性设置为0,以隐藏描边。
此时,在时间轴上会自动创建一个新的关键帧。
将时间游标移动到您想要描边动画结束的位置,然后将“描边宽度”属性设置为您想要的线条粗细。