webstorm快捷键
- 格式:xls
- 大小:13.00 KB
- 文档页数:3

webstorm快捷键⼤全ctrl+/ 单⾏注释ctrl+shift+/ 块注释ctrl+shift+ +/- 展开/折叠ctrl+alt+L 格式化代码ctrl+shift+ up/down 上下移动句⼦Alt+回车导⼊包,⾃动修正Ctrl+N 查找类Ctrl+Shift+N 查找⽂件Ctrl+Alt+L 格式化代码Ctrl+Alt+O 优化导⼊的类和包Alt+Insert ⽣成代码(如get,set⽅法,构造函数等)Ctrl+E或者Alt+Shift+C 最近更改的代码Ctrl+R 替换⽂本Ctrl+F 查找⽂本Ctrl+Shift+Space ⾃动补全代码Ctrl+空格代码提⽰Ctrl+Alt+Space 类名或接⼝名提⽰Ctrl+P ⽅法参数提⽰Ctrl+Shift+Alt+N 查找类中的⽅法或变量Alt+Shift+C 对⽐最近修改的代码Shift+F6 重构-重命名Ctrl+Shift+先上键Ctrl+X 删除⾏Ctrl+D 复制⾏Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者/*...*/ )Ctrl+J ⾃动代码Ctrl+E 最近打开的⽂件Ctrl+H 显⽰类结构图Ctrl+Q 显⽰注释⽂档Alt+F1 查找代码所在位置Alt+1 快速打开或隐藏⼯程⾯板Ctrl+Alt+ left/right 返回⾄上次浏览的位置Alt+ left/right 切换代码视图Alt+ Up/Down 在⽅法间快速移动定位Ctrl+Shift+Up/Down 代码向上/下移动。
F2 或Shift+F2 ⾼亮错误或警告快速定位代码标签输⼊完成后,按Tab,⽣成代码。
选中⽂本,按Ctrl+Shift+F7 ,⾼亮显⽰所有该⽂本,按Esc⾼亮消失。
Ctrl+W 选中代码,连续按会有其他效果选中⽂本,按Alt+F3 ,逐个往下查找相同⽂本,并⾼亮显⽰。
Ctrl+Up/Down 光标跳转到第⼀⾏或最后⼀⾏下Ctrl+B 快速打开光标处的类或⽅法。

概述此文章用来记录jetbrain系列工具使用的小技巧。
如果没有特别说明的话,这些技巧在webstorm、phpstorm、idea中是通用且是跨平台的。
live edit功能与浏览器实现同步实现步骤live edit是一个免刷新的功能,能捕捉到页面的改动(css、html、js改动),然后浏览器自动刷新,这样提高了开发的效率。
很赞的一个功能,唯一不足的是,要安装JB插件到浏览器中,对于不能安装该插件的浏览器来说,该功能就鸡肋了。
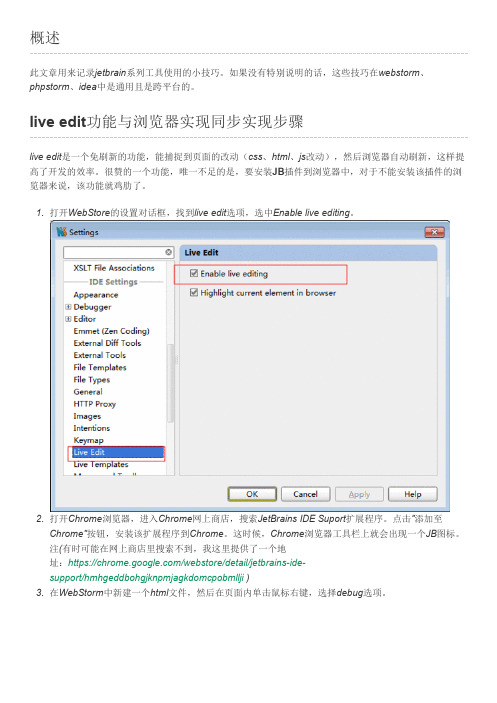
1. 打开WebStore的设置对话框,找到live edit选项,选中Enable live editing。
2. 打开Chrome浏览器,进入Chrome网上商店,搜索JetBrains IDE Suport扩展程序。
点击“添加至Chrome“按钮,安装该扩展程序到Chrome。
这时候,Chrome浏览器工具栏上就会出现一个JB图标。
注(有时可能在网上商店里搜索不到,我这里提供了一个地址:https:///webstore/detail/jetbrainsidesupport/hmhgeddbohgjknpmjagkdomcpobmllji )3. 在WebStorm中新建一个html文件,然后在页面内单击鼠标右键,选择debug选项。
4. 这时,webStorm会启动默认浏览器,并且激活JB浏览器插件。
5. 返回到Webstorm编辑器,尝试修改页面中的内容,然后打开浏览器,看看页面是否自动刷新了没。
如果配置正确的话,一改动代码,浏览器会立刻刷新的,这简直就是重构开发的圣器呀。
webstorm内置服务器失效的问题默认情况下,我们可以直接运行本地的html页面,它内部会开启64432端口来运行我们的页面,这样我们不要配置烦杂的后台环境,也可以简单测试一些需要服务器配合的页面了。
启动服务的方式如下:如图我们可以有三种方式或者通过快捷键的方式来启动内置服务器了。

vscodewebstorm快捷键ctrl+/ 单⾏[alt+shift+A] 多⾏注释(默认的我已经修改了)复制当前⾏:shift + alt +up/down(上下箭头)可以修改成ctrl+d(改成webstorm⼀样)然后找到你想要修改的东西⽐如多⾏注释,右键点击change Keybinding,(同时按住ctrl+shift+/)按enter搞定原来可以修改的--file-->Preferences(⾸选项)--》keyboard shortcuts(键盘快捷键)复制当前⾏:shift + alt +up/down (有时候英⽂找不到就搜索 shift + alt +up/down搞定然后修改他)就和webstorm⼀样ctrl+d 复制当前⾏了哈哈(我只修改了向下复制)ctrl+滚轮可以放⼤缩⼩(怎么改)--》在⽂件-->⾸选项-->设置-->搜索Mouse Wheel Zoom 选中搞定改成中⽂界⾯: Ctrl+shift+P,弹出命令⾏,选择"Configure Display Language" ,然后保存,在然后安装插件搜索 chinese 安装推出再进ctrl+shift+x 就是下载插件的地⽅ctrl+shift+e 就是打开你当前的项⽬⽬录(编辑器⾥⾯)新建js⽂件 rcc 就是react类组件的快捷键 rcf就是函数式组件的快捷键ctrl+·(esc下⾯那个)打开终端调试快速回到顶部: ctrl + home设置快捷键:ctrl+,快速回到底部 : ctrl + end全局替换:ctrl + shift + h当前⽂件替换:ctrl + h(这个可以哟有⽤)打开新的命令窗:ctrl + shift + c (打开cmd命令窗⼝)打开最近打开的⽂件:ctrl + rctrl+b 切换侧边栏常⽤插件GitLens 可以看得到谁提交的GITview in browser 安装之后可以在浏览器中打开htmlAuto Rename Tag 修改html标签,⾃动帮你完成尾部闭合标签的同步修改,和webstorm⼀样。


WebStorm使⽤⽂档--转载WebStorm 使⽤⽂档概述号称最好⽤的前端IDE,Win7 和 Mac 上各⽤了⼀段时间,感觉确实不错分享出来。
版本上从8⼀直⽤到10,在设置上9到10有⼀次⽐较⼤的调整,下⾯的设置从10的使⽤中记录整理⽽来。
WebStorm在下⾯简写为WS。
快捷键下⾯介绍的快捷键和上⾯⽪肤和快捷键风格的设置有关,如果你和我设置的不⼀样会有很⼤的不同。
第⼀批给出的快捷键是10个,以后每批不多于5个,因为⼀般⼈的短暂记忆量是3-7个,我记快捷键的⽅式是每天开始编码先看⼀眼快捷键,但是不多看3-5个⾜够了,⼀天的编码中尽量去⽤⼀般两到三天就不⽤刻意去想了基本可以达到肌⾁记忆的层度。
1 - 基本编辑窗⼝的常⽤操作撤销,Undo, Win:Ctrl + Z; Mac:Com + Z恢复,Redo, Win:Ctrl + Shift + Z; Mac:Com + Shift + Z查找,Find, Win:Ctrl + F; Mac:Com + F在某⼀⽂件夹下查找内容,Find in Path, Win:Ctrl + Shift + F; Mac:Ctrl + Shift + F替换,Replace, Win:Ctrl + R; Mac:Com + R,格式化代码,Reformat Code, Win:Ctrl + Alt + L, Mac: Alt + Com + L对当前光标所在⾏或者选中部分做操作向下复制⼀⾏或⼀个代码块,Duplicate Line or Block, Win:Ctrl + D; Mac: Com + D剪切,Cut, Win:Ctrl + X; Mac: Com + X删除,Delete Line, Win:Ctrl + Y; Mac: Com + Y,需要注意的是选中字符所在的⾏会被删掉上下移动⾏,Move Line Up/Down, Win:Alt + Shift + 上/下箭头;Mac:Alt + Shift + 上/下箭头上下移动代码块,Move Statement Up/Down, Ctrl + Shift + 上/下箭头,⼤括号内的,块状注释等都是代码块,遇到代码块也会⼀次跳到上⾯。

Jetbrains WebStorm基本操作WebStorm是一种由JetBrains开发的JavaScript集成开发环境(IDE),专为Web 开发人员提供丰富的功能和工具。
本文将介绍WebStorm的基本操作,包括项目创建、代码编辑、调试和版本控制等方面。
安装和启动首先,你需要从JetBrains官方网站下载WebStorm并完成安装。
安装完成后,可以通过启动器或者命令行来启动WebStorm。
项目创建和导入在WebStorm中创建或导入项目非常简单。
下面是一些创建和导入项目的步骤:1.打开WebStorm,点击“Create New Project”或者“Open”按钮。
2.如果要创建新项目,选择项目类型(如HTML、JavaScript、Node.js等),选择项目的目录并设置项目名称。
3.如果要导入现有项目,选择“Open”选项,然后选择项目的根目录。
4.点击“OK”按钮,WebStorm将创建或导入项目,并打开项目窗口。
代码编辑WebStorm提供了强大的代码编辑功能,可以帮助开发人员提高效率和准确性。
下面是一些常用的代码编辑功能和快捷键:•代码自动完成:WebStorm可以根据当前上下文提供代码自动完成功能,通过按下Tab键或者选择列表中的项来插入代码。
•代码导航:可以使用快捷键Ctrl/Cmd + 鼠标左键点击来跳转到代码的定义或者使用Ctrl/Cmd + 鼠标滚轮来缩放代码。
•代码重构:WebStorm提供了多种代码重构功能,如重命名变量、提取函数、查找和替换等。
•代码格式化:可以使用快捷键Ctrl/Cmd + Alt + L来格式化代码,使其符合统一的代码风格。
•代码模板:WebStorm提供了一些代码模板,可以通过输入缩写并按下Tab 键来插入代码模板。
调试WebStorm内置了强大的调试功能,可以帮助开发人员快速定位和解决代码中的问题。
下面是一些常用的调试功能和快捷键:•设置断点:在代码行号的左侧单击即可设置断点,当程序执行到断点时会暂停。
webstorm关闭方法参数WebStorm是一款广受欢迎的集成开发环境(IDE),专门用于开发Web应用程序。
在使用WebStorm时,有时我们需要关闭方法参数窗口。
本文将介绍如何在WebStorm中关闭方法参数,以及一些其他相关的技巧和注意事项。
关闭方法参数可以有效地提高代码编写的效率和舒适度。
在默认情况下,WebStorm会在您输入方法名称后显示方法参数窗口,以帮助您更好地了解方法的使用方式和参数要求。
但是,有时候这个窗口可能会挡住您的代码或干扰您的操作。
因此,关闭方法参数窗口可以让您更好地专注于代码编写。
要关闭方法参数窗口,您可以按下Esc键或点击窗口右上角的关闭按钮。
这样,方法参数窗口将会关闭,您可以继续编写代码。
如果您日后需要再次打开方法参数窗口,只需在需要输入方法参数的地方开始输入方法名称,窗口将会自动弹出。
除了关闭方法参数窗口,WebStorm还提供了许多其他有用的功能和技巧,让您的代码编写更加高效。
下面我们将介绍其中几个重要的功能。
首先是代码补全功能。
WebStorm可以根据您输入的代码自动提供补全建议,以减少您的输入工作量。
当您输入一个方法名称或变量名时,WebStorm会自动显示可能的选项供您选择。
您可以使用上下箭头键选择您想要的选项,然后按下Enter键进行补全。
其次是代码导航功能。
当您的代码文件非常庞大时,找到特定的代码块可能会变得困难。
WebStorm提供了一些快捷键和功能,帮助您快速定位和导航到特定的代码位置。
例如,您可以使用Ctrl键加鼠标左键点击一个方法或变量,WebStorm将会自动跳转到该方法或变量的定义位置。
WebStorm还提供了代码重构功能,帮助您对代码进行优化和改进。
例如,您可以使用重命名功能来快速重命名一个方法或变量,而不必手动修改每个使用该方法或变量的地方。
我们还需要注意一些代码编写的最佳实践和规范。
例如,应该遵循良好的命名规范,使用有意义的变量和方法名称。
WebStorm怎么破解?WebStorm11安装+破解激活⽅法图⽂教程WebStorm是由jetbrains公司开发,是⼀款专业JavaScript开发⼯具,被⼴⼤中国JS开发者誉为“Web前端开发神器”、“最强⼤的HTML5编辑器”、“最智能的JavaScript IDE”等。
部分⽹友不清楚如何安装WebStorm?如何破解WebStorm?如何注册激活WebStorm?下⾯的⼩编就带来WebStorm 11安装+破解激活⽅法图⽂教程,不懂的朋友快来了解下吧。
WebStorm 11.0.3 免费中⽂特别版 (附汉化包+注册码+破解教程)类型:编程⼯具⼤⼩:163MB语⾔:简体中⽂时间:2017-07-18查看详情WebStorm11安装教程:1、解压安装包,运⾏“WebStorm-11.0.3.exe”开始安装2、选择软件安装⽬录3、选择是否创建桌⾯快捷⽅式和关联⽂件,根据提⽰完成安装4、打开汉化补丁,将⽂件“resources_cn.jar”复制到安装⽬录,lib⽂件夹中5、运⾏WebStorm 11桌⾯快捷⽅式,选择配置WebStorm功能特点以及使⽤指南:⾸先看看WebStorm和其他的IDE相⽐有什么特别之处。
1) ⾃动保存,不需要你⼀次⼜⼀次地ctrl+s啦,所有的操作都直接存储,当然,万⼀键盘误操作也会被⽴即存储,不过我们可以通过本地版本控制解决这个问题。
2) 任何⼀个编辑器只要⽂件关闭了就没有历史记录了,但是webstorm有。
就是说,只要webstorm不关闭,你的⽂件随时可以返回到之前的操作,webstorm关闭重启后这些历史记录就没有了。
这样的坏处也是显然的,由此带来的内存消耗也必然⽐较⼤。
3) 任何⼀个编辑器,除了服务器svn之外,没有本地版本,但是webstorm提供⼀个本地⽂件修改历史记录。
4) 与时俱进的眼光。
zencoding于2009年出现于it界,在这之后,鲜有⼯具直接集成到⾥边。
webstorm用法WebStorm是一款由JetBrains公司开发的集成开发环境(IDE),主要用于Web应用程序的开发。
它支持JavaScript、TypeScript、HTML、CSS等多种语言,提供了丰富的代码编辑和调试功能,以及强大的代码重构和自动化测试工具。
一、安装WebStorm1. 下载WebStorm安装包2. 双击安装包进行安装3. 激活WebStorm(需要购买或申请试用)二、创建项目1. 打开WebStorm2. 点击“Create New Project”按钮3. 选择项目类型(如Node.js或AngularJS)4. 设置项目名称和存储路径5. 点击“Create”按钮三、编辑代码1. 打开项目文件夹2. 双击打开需要编辑的文件3. 在编辑器中输入代码4. 使用快捷键或菜单栏进行保存、复制、粘贴等操作四、调试代码1. 在需要调试的代码行上设置断点(点击行号)2. 点击“Debug”按钮启动调试模式3. 执行程序,在断点处停止执行,可以查看变量值等信息五、重构代码1. 选中需要重构的代码块2. 右键点击选择“Refactor”3. 选择需要执行的重构操作(如重命名变量或方法)4. 确认操作后,WebStorm会自动修改相关代码六、自动化测试1. 创建测试文件(如test.js)2. 编写测试用例3. 选择需要测试的代码块4. 右键点击选择“Run”或“Debug”进行测试七、插件管理1. 打开WebStorm的插件管理器2. 搜索需要安装的插件(如ESLint或Prettier)3. 点击“Install”按钮进行安装4. 安装完成后,可以在编辑器中使用插件提供的功能八、版本控制1. 在WebStorm中打开Git仓库2. 进行代码修改并提交到本地仓库3. 推送本地仓库到远程仓库4. 使用WebStorm内置的版本控制工具可以方便地查看和比较不同版本的代码九、快捷键WebStorm提供了丰富的快捷键,可以帮助开发者更高效地编写代码。
webstorm使⽤教程Webstorm 超实⽤配置教程⼀、下载安装包⼆、安装过程(包含输⼊注册码永久使⽤)双击下⼀步下⼀步即可,过程中有⼏个步骤说明⼀下:1. 配置 Webstorm 安装项选择 64 位,防⽌桌⾯ Webstorm 快捷⽅式打不开。
配置 Webstorm 安装项2. 是否导⼊ Webstorm 配置信息这⾥的意思是之前使⽤过 Webstorm ,并且配置过,Webstorm 配置信息可以起到优化性能的作⽤,因为它本⾝是个⽐较吃内存的东西,⽂件多了容易卡顿,可以通过在配置⽂件中得到优化,后⾯单独介绍优化。
剧透:Webstorm 安装完成后配置信息位置:C:\Users\Administrator\.WebStorm2017.1。
是否导⼊ Webstorm 配置信息3. 激活 Webstorm免费版的试⽤期是 30 天,30 天之后各种让⼈不舒服,⽐如不能保存,每隔30分钟⾃动关闭程序等等,所以在开始的时候还是激活成功使⽤永久版本的⽐较好。
激活 Webstorm4. 设置 Webstorm ⼯具的主题和风格这⾥暂时写保持默认设置,后⾯会单独介绍如何折腾⼀个独⼀⽆⼆的属于个⼈审美的 Webstorm ⼯具。
设置 Webstorm ⼯具的主题和风格三、使⽤⼼得关于 Webstorm ⼤多数配置都在File -> Settings选项卡中进⾏的,也许你不得不第⼀个记住它的快捷键:Ctrl + Alt + S。
1. 设置开发⼯具主题/风格File -> settings -> Editor -> colors&fonts -> scheme name.2. 换成⾃⼰熟悉编辑器的快键键:如 Eclipse 的快捷键 + ⾃定义快捷键组合快捷键设置3. 取消勾选安全保存时间这两项取消勾选,否则影响热更新,不能及时将修改的内容反应在浏览器上。
取消勾选安全保存时间4. 集成 Eslint集成 Eslint 的前提是你的项⽬⾥使⽤了 Eslint。