Cognos报表开发技巧整理
- 格式:doc
- 大小:1.15 MB
- 文档页数:31

Cognos汇总cognos学习笔记第⼆部分 Query Studio介绍 (p15)在Query Studio中创建⾃助式报表。
选择“包(Packege)”:使⽤Query Studio 和Report Studio操作报表之前都要先选择⼀个“包”。
“包”事先由技术⼈员在Framework Manager中打好并发布。
进⼊门户后可以看到已经发布的“包”。
“包”中只含有数据结构⽽不含数据本⾝。
Query Studio 界⾯:menu: insert data,edit data,change layout,run report,manage fileedit data:filter过滤,sort排序,summarize,format格式,calculate计算,rename重命名change layout:chart,edit title,set web page size,set page breaks,group,pivotrun report:run with all data,preview with no data,view in PDF/excel 2000/CSV/XML format,advanced query optionsmanage file: new report,save,save as查询主题和查询项:模型是来⾃⼀个或多个数据库的数据结构的业务展现。
模型含有若⼲查询主题(query subject),查询主题包含⼀些能够添加到报表中的查询项(query item)。
模型的数据内容来⾃Framework Manager发布的“包”(Package)。
结构如下:模型-->查询主题-->查询项。
查询主题类似“表”,查询项类似“字段”。
Query Studio ⼯具栏 (p21)删除、撤消、重做、运⾏、过滤、排序、汇集、计算、图表、分组、交叉表、去分组、设段、交换、组收缩、组展开给⾃助式报表添加数据:⽅式有:双击(查询项),拖拽(查询项)、(选中查询项)按Insert data。

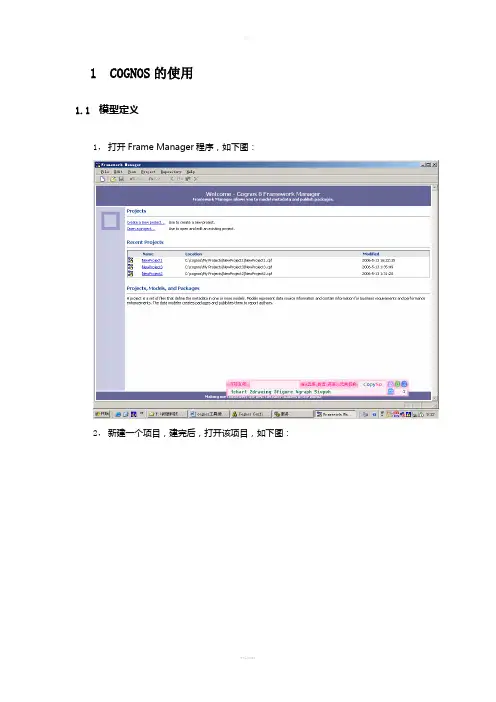
1COGNOS的使用1.1模型定义1,打开Frame Manager程序,如下图:2,新建一个项目,建完后,打开该项目,如下图:3,在界面左边中选择“Packages”,然后单击右键新建一个包。
按照提示一步步做,其中有一步是从数据库的表选所要用到的表,打勾为选用。
4,点击”Diagram”显示表,但表之间还没有建立联接关系,通过建立各表关系后如下图5,然后将该包发布,点击右键该包选择“Publish Package”将其发布。
1.2模型的物理和逻辑定义1,模型定义的规范:将模型分为2个部分,分别为物理层和逻辑层,物理层为从数据源引入表的物理定义和连接关系,逻辑层为业务视角下的逻辑定义。
2,物理层的建立:根据数据分析,设计模型中需创建的物理表,以便尽可能的提高查询语句的运行效率(比较理想的结构是星形结构,一个中间表和多个物理维表)。
在根名字空间(和数据源同名)下,建立一个名为物理层的目录,在物理层文件夹下执行Run Metedate Wizard将数据源中相关的物理表引入这个目录,然后将这些表建立连接关系,建议不要有Orphan表。
如下图:3,逻辑层的定义:在根名字空间下,建立一个名为逻辑层的目录,在逻辑层文件夹下生成Query Subject,Query Subject的字段都是根据业务逻辑从物理层从引入,建议字段名都为中文。
逻辑层中的表为事实表和维表的结构,在事实表中包含维度的编码值和指标的值,维表中包括每个维度上编码值和其名称的对应关系。
也可以根据需要建立Regular Dimension(3.4说明),在逻辑层中不要建立逻辑表之间的关系。
如下图:4,物理层和逻辑层的建立是灵活的,上面说的只是简单的结构,可以根据需要建立多层次的名字空间,不同的名字空间定义不同的物理层和逻辑层。
1.3模型设计的一些技术要点1,首先要了解数据库表的定义和业务需求,以便将报表设计所关联的物理表引入到物理层中。
2,在物理层建立关系要清楚了解表中KEY值的定义和维表与中间表之间的关系,关系中的对应(1对多、多对多)要设置清楚,可以通过察看Determinants来决定,最好咨询数据库设计人员。



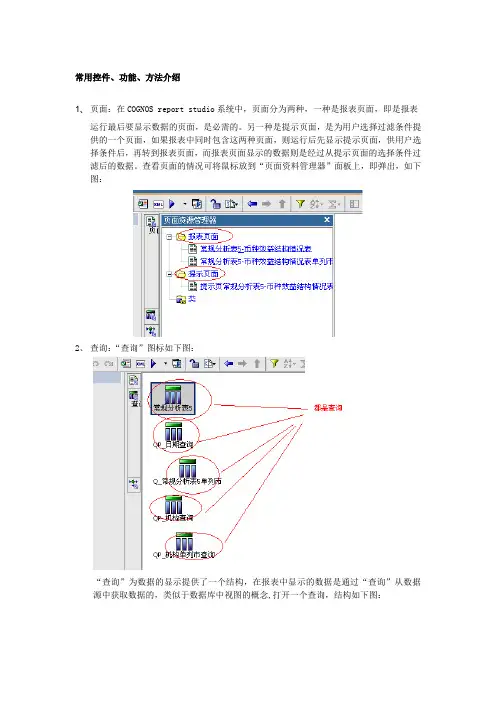
常用控件、功能、方法介绍1、页面:在COGNOS report studio系统中,页面分为两种,一种是报表页面,即是报表运行最后要显示数据的页面,是必需的。
另一种是提示页面,是为用户选择过滤条件提供的一个页面,如果报表中同时包含这两种页面,则运行后先显示提示页面,供用户选择条件后,再转到报表页面,而报表页面显示的数据则是经过从提示页面的选择条件过滤后的数据。
查看页面的情况可将鼠标放到“页面资料管理器”面板上,即弹出,如下图:2、查询:“查询”图标如下图:“查询”为数据的显示提供了一个结构,在报表中显示的数据是通过“查询”从数据源中获取数据的,类似于数据库中视图的概念,打开一个查询,结构如下图:左边红圈中是该查询中的数据结构,或理解为一个表中的字段,而右边红圈中是一些过滤的条件,类似于查询语句中的where句中的条件。
3、变量:分为三种变量,第一种是布尔变量,只有两种取值,第二种是字符串变量,可有多个取值,第三种是语言种类变量。
一般来说,前面两种用得比较多。
其实,这里“变量”的概念与提示页面中传给报表页面的“参数变量”是完全不同的,也和程序设计中的变量有所不同。
如下图:通常变量中有一个表达式,变量的取值就是根据表达式的结果等到的,如上图选中的是布尔变量,有“是”与“否”两个值。
例如表达式为“帐面收入“度量值>2000元,那么当结果为真是取值“是”,反之取“否”。
同理,在字符串变量中,各个取值是事先由用户输入的,这点与布尔变量不同,而表达式中的结果有可能与其中一个取值相同。
总的来说,通过“变量”可以控制控件、页面等的显示和隐藏,显示的样式等。
4、列表与交叉表:两者相同的地方就是都是用于显示数据,一般与“查询”联系起来,其实列表与交叉表只是提供一种显示的格式,而真正获取数据的还是“查询”。
两者不同的地方就是数据表达的形式不一样。
下面举个例,如下图:要显示的数据是:部门,产品,帐面收入。
分别用两种表显示,其实功能是一样的,只是表示的格式不同,交叉表交叉的单元格就是确定某一部门某一产品的帐面收入。


C o g n o s的高级报表制作技巧--V a r i a b l eCognos的高级报表制作技巧--Variables【IT168 技术】IBM Cognos 商业智能系列软件提供了专业报表的制作平台,尤其在报表之间的关联分析上有着很强大的功能。
本文从基于条件的动态报表制作和报表之间的穿透钻取两个方面介绍如何用 IBM Cognos 商业智能软件制作出专业的报表。
基于条件制作动态报表在使用报表时,用户往往希望某些“异常数据”能够突出显示,以便其更快速了解数据的总体状态。
如:性能数据一旦超过设定的阀值,则突出显示为黄色或者红色;在其他情况下显示为绿色。
IBM Cognos Report Studio 就提供了这样一种机制,在用户生成报表的时候,能够自动根据开发人员事先设定好的条件以及显示格式,对报表进行动态显示。
在制作基于条件的动态报表时,需要注意三要素。
第一个要素是条件,条件是用以判断的规则,通常为一个变量表达式及其一系列取值,如,上面的性能数据超过阀值。
第二个要素是用于和条件绑定的特定数据项 (Data Item),条件表达式只有和具体的数据项相关,以数据项运行时的取值作为条件输入,才能达到动态显示报表的目的,如,上面提到的性能数据。
第三个要素条件格式,即在条件表达式的某一特定取值下,报表显示的格式,如字体,颜色,阴影等。
总得来说,基于条件的动态报表的实现就是根据某特定数据项在报表运行时的取值,计算变量表达式的取值,并根据变量表达式的取值,决定报表的显示格式。
Cognos 支持三种类型的变量:字符串变量,布尔变量和语言变量。
以下的三小节将分别介绍使用这三种变量制作动态报表的过程。
使用字符串变量制作动态报表在 2.1 节中,我们将介绍简单的使用字符串变量的制作动态报表的过程。
我们希望实现根据项目状态的取值,动态显示报表中“项目状态”单元格的背景颜色:当项目状态为R(Red) 时,项目状态单元格的背景显示为红色;当项目状态为 Y(Yellow) 时,项目状态单元格的背景显示为黄色;当项目状态为 G(Green) 时,项目状态单元格的背景显示为绿色;当项目状态为 C (Complete) 时,项目状态单元格的背景显示为蓝色。

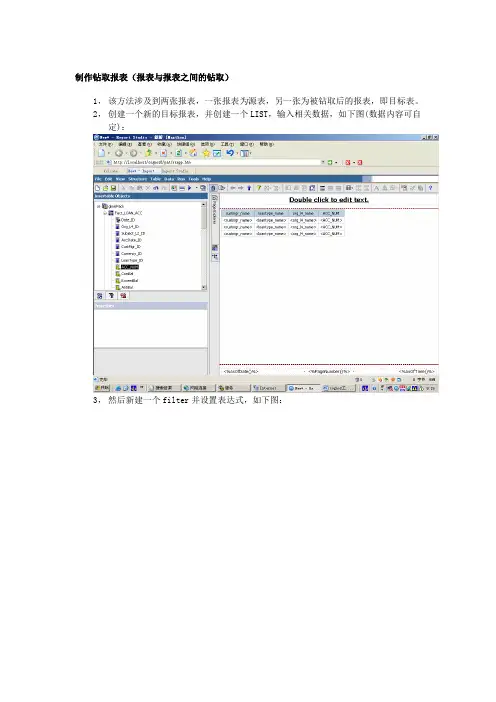
制作钻取报表(报表与报表之间的钻取)
1,该方法涉及到两张报表,一张报表为源表,另一张为被钻取后的报表,即目标表。
2,创建一个新的目标报表,并创建一个LIST,输入相关数据,如下图(数据内容可自定):
3,然后新建一个filter并设置表达式,如下图:
表达式中选择一个数据项作为两张报表间相互关联的依据,例子中选择了“用户名”作为钻取的依据,并给它一个参数,该参数用于传递从源报表得来的数值。
4,保存该报表为“目标报表”。
5,创建另一个报表作为源报表,这里可插入一个LIST,为了简化,这里只插入“用户
名”数据项,然后选定“用户名”数据项,点击图标,弹出对话框如下图:
栏中选择刚才建立的目标报表。
然后再点击下方的图标,弹出对话框如下图:
7,在Method一项中选”pass data item”,在value中选择“用户名”数据项,即与
刚才目标报表中的参数对应。
8,保存为“源报表”,然后运行,点击在源报表中的“用户名”项下的任一数据项,例如用户李四,系统即会根据李四这个人的资料转到目标报表显示关于李四这个人的相关信息,这些显示的内容就是在目标报表中设计的。

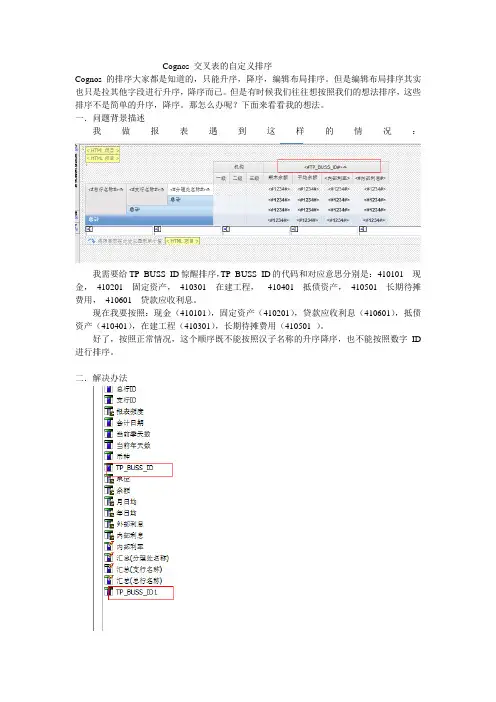
Cognos 交叉表的自定义排序Cognos的排序大家都是知道的,只能升序,降序,编辑布局排序。
但是编辑布局排序其实也只是拉其他字段进行升序,降序而已。
但是有时候我们往往想按照我们的想法排序,这些排序不是简单的升序,降序。
那怎么办呢?下面来看看我的想法。
一.问题背景描述我做报表遇到这样的情况:我需要给TP_BUSS_ID惊醒排序,TP_BUSS_ID的代码和对应意思分别是:410101 现金,410201 固定资产,410301 在建工程,410401 抵债资产,410501 长期待摊费用,410601 贷款应收利息。
现在我要按照:现金(410101),固定资产(410201),贷款应收利息(410601),抵债资产(410401),在建工程(410301),长期待摊费用(410501 )。
好了,按照正常情况,这个顺序既不能按照汉子名称的升序降序,也不能按照数字ID 进行排序。
二.解决办法1,在查询里拖入两个TP_BUSS_ID。
2,对TP_BUSS_ID1惊醒重新编排顺序。
IF ( [FTP业务视图].[机构非生息资产表-按机构展示].[TP_BUSS_ID]='410101' ) THEN ( 1 )ELSE( IF ( [FTP业务视图].[机构非生息资产表-按机构展示].[TP_BUSS_ID]='410201' ) THEN(2 )ELSE( IF ( [FTP业务视图].[机构非生息资产表-按机构展示].[TP_BUSS_ID]='410601' ) THEN( 3)ELSE( IF ( [FTP业务视图].[机构非生息资产表-按机构展示].[TP_BUSS_ID]='410401' ) THEN( 4 )ELSE( IF ( [FTP业务视图].[机构非生息资产表-按机构展示].[TP_BUSS_ID]='410301' ) THEN( 5 )ELSE(6 ) ) ) ))3,在TP_BUSS_ID中给他们命名。


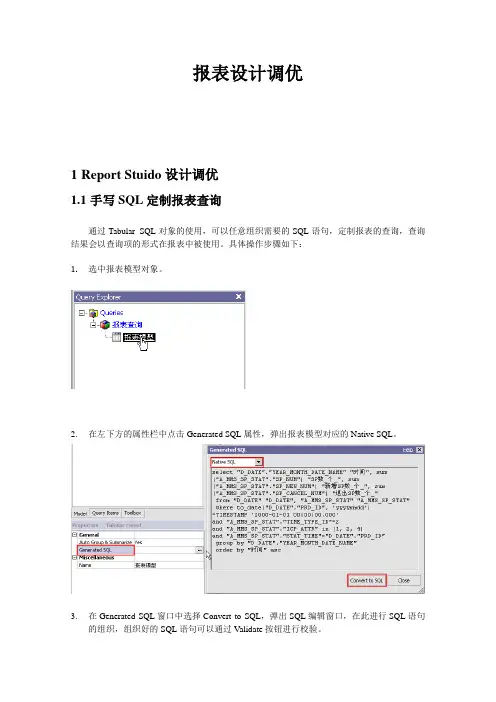
报表设计调优1Report Stuido设计调优1.1手写SQL定制报表查询通过Tabular SQL对象的使用,可以任意组织需要的SQL语句,定制报表的查询,查询结果会以查询项的形式在报表中被使用。
具体操作步骤如下:1.选中报表模型对象。
2.在左下方的属性栏中点击Generated SQL属性,弹出报表模型对应的Native SQL。
3.在Generated SQL窗口中选择Convert to SQL,弹出SQL编辑窗口,在此进行SQL语句的组织,组织好的SQL语句可以通过Validate按钮进行校验。
4.返回的SQL结果将以查询项的形式在报表定制中被使用。
注:在SQL语句的编写中除了可以使用本地数据库支持的标准数据库函数外,还可以接受FRAMEWORK中支持的宏函数,例如:#prompt(‘P_DATE’,’date’)#。
此中调优策略虽然支持非常灵活的SQL语句组织,但是由于已经不是通过工具自动生成SQL,因此在业务人员定制报表时,须熟练掌握数据库SQL语句。
1.2报表函数的使用在报表函数的使用上,尽可能使用应用数据库能够解析的本地数据库函数,函数列表中的通用函数,在处理时会将函数放在报表服务器进行运算,从而增大了报表服务器的性能开销。
注:可以通过Generated SQL查看使用函数是否是提交给本地数据库进行运算。
1.3过滤条件顺序调整根据数据库优化策略,可能需要将过滤条件的顺序进行调整,可以在Filters窗口中进行设置。
这里只有将过滤条件的Usage属性设置为Required,才会在Generated SQL中看到对应的where子句过滤条件。
注:因表关联而自动生成的where子句会自动组织在where子句的最后,该顺序不能调整。
1.4查询字段、查询表顺序调整根据数据库的优化策略,可能需要将查询字段的顺序进行调整,可以在Data Items窗口中进行设置。
查询SQL语句中,From关键字后面的表顺序是按照select关键字后出现的字段顺序进行设置的。
目录第一章创建报表 (2)1.1 指定数据包 (2)1.2 选择基本报表布局 (2)1.3 添加数据 (2)1.4 验证报表 (2)1.5 保存报表 (2)1.6 运行报表 (2)第二章列表 (3)第三章图表 (3)第四章交叉表 (3)第五章地图 (3)第六章活动报表 (3)第七章追溯访问 (3)第一章创建报表创建报表时,实际上是在创建报表规范。
报表规范定义用于检索数据的查询和提示,以及用于数据的布局和样式。
1.1指定数据包指定将为报表提供项目的数据包。
用于生成报表的数据包基于建模工具ibm cognos framework manager中创建的模型。
模型是一组相关对象。
1.1.1开始1.1.2运行1.1.3结果1.2选择基本报表布局1.3添加数据1.4验证报表1.5保存报表1.6运行报表第二章列表2.1创建列表列表可以显示数据库中的明细信息。
列表以行列显示信息每列均用来显示数据库中的一个数据项。
列表还能显示出该列数据的汇总信息。
当需求使用列表时,点击工具栏在工具栏中拖拽列表到指定位置。
效果如图2.2编辑列表2.2.1向列表中插入值从数据来源拖拽数据至列表中,数据会在列表中按插入顺序排列。
也可以直接多选多个数据项。
效果如图效果图:2.2.2修订列表样式列表插入之后我们按照项目的要求需要对列表进行修改以达到预期效果。
1.位置的修订当我们想把列表放在固定的位置无法直接修改,需要在插入列表之前在报表中扎入布局或表格,再将列表拖进指定位置。
2.面积的的修订当项目有要求是我们将对列表进行大小的修改。
首先用鼠标点击图标以选中列表,再在属性中的定位中选择”大小和溢出”在弹出框中进行编辑,效果如图3.边框得设定选中列表在属性的边框中对列表进行编辑4.隐藏列表的列当我们想要隐藏某个列在运行报表时不显示该列。
首先选中需要隐藏的列,单击属性栏标题上的“选择父项”选择列表的单个列,然后在列可见性出进行编辑,选择隐藏。
Cognos报表汇总显示在报表上面详解
一直以来,Cognos Report Studio设计报表的时候,汇总默认显示在列表下方:
1如图,拖一个列表
2运行如下,数据显示正常按日期排序
3选中订单笔数、订单金额,添加自动汇总
4:运行,可见数据显示正确,在列表下面显示汇总
5:接下来如何让汇总显示在列表上面呢?进行如下操作
随意选择列表的任意单元格,创建页眉,如下图显示正确即可6:选中5中创建的页眉,分割单元格
7:分割成功,页眉显示三个单元格
8:将查询1中的订单笔数、订单金额分别拖入单元格中
9:报不能拖入的提示,这个时候就要对报表解锁,点击一下报表设计左上方的小锁即可
10:解锁成功,拖入成功
11:运行,查看结果正确
12:也可将自动汇总删除,显示为下面的效果。
Reportstudio操作手册Reportstudio具有强大的报表制作功能和展示功能的组件。
它所展现的报表基于Framework定制出的数据结构,Reportstudio是基于Web的即席查询报表制作工具,不用安装任何插件,用户可以在浏览器中制作报表,格式灵活,元素丰富,并且可以制作例如KPI,地图,仪表盘等特色报表。
1、编辑模式打开报表进入公共文件夹,打开要查询分析的数据包,例如户外销售与零售商。
点击一个Reportstudio报表右侧的按钮,如下图所示红圈处。
则打开一个新的浏览器,进入该报表的编辑模式:2、新建报表。
左上角三个按钮分别是新建,打开,保存,点击新建:弹出新建提示框,在数据包位置是现在使用的数据包名称,点击数据报右侧的红圈处,可以转换成其他的数据包,也可以转换数据报使用的语言,如英语改为中文。
新建的表样格式有空白,列表,交叉表,图表等等,使用熟练以后可以新建一个空白表,然后把需要的插件,如列表,交叉表,图表等手工加入进来。
下面我们以新建一个空白表为例子,选择空白,点确定:如上图,默认可插入对象选择深红色圈处“来源”,表示在可插入对象一栏显示现在数据包中已经定义好的数据。
点中第二个红圈处“数据项”时,可插入对象栏显示现在报表查询中已经有的数据项,第三个红圈处是“工具箱”。
左下角是属性栏目,表示当前选中对象的属性,一般包括条件,方框,颜色背景,字体等,当然,不同的对象有着各自不同的属性,上图中选中的区域为空白区域。
3、创建页眉,创建页脚,加标题。
1、创建页眉选中空白区域后,右上角红圈处分别为,给列表加页眉页脚,创建页眉,创建页脚。
点击创建页眉,如下图所示,页眉有了以后,选中工具箱:2、创建标题在工具箱里选中文本项目,拖动它到右侧的页眉里面。
如下图所示:单击选中“双击以编辑文本”,则左下角属性栏里显示该文本项目的属性,可以双击以编辑文本,也可以在属性栏目中红圈部分点开,编辑要显示的文本。
多维报表制作步骤1.配置数据源打开Cognos Impromptu Administrator,出现如下窗口点“Catalog”菜单,选择“Databases”选择数据库类型(这里我们选择Oracle)后点“New Datebase”按钮,会出现现面的窗口在“Logical database name”栏中给我们的数据源取个名字(建议取和实际数据源相同的名字,比如实际数据源是EDW的话,这栏就填EDW)在“SQL *Net connect string”中填上实际数据源的名字,如我们在本地机器上的“tnsnames.ora”文件中有如下内容我们如果要取“EDW”库的内容,那么这一栏就填“EDW”剩下的“Collation Sequence”和“Geteway Type”就不用管了。
完成以上步骤后,我们就可以测试我们的配置是否正确了点“Test”按钮,就会出现要求输入用户名和密码的对话框如果配置成功就会出现下面的窗口否则请检查一下你的数据源的类型、名称、用户名和密码是否正确(以上操作只需要操作一次就可以了,以后就不用再重新配置该数据源了)2.数据源配置成功后,就是开始如何制作多维报表的步骤了在制作多维报表模型之前,先把要用到的集市表和维表列出(这是一种好习惯,希望大家能够坚持这种习惯,呵呵)集市表:SQL> desc TB_B_DM_AM_EXIST_PRD_NUM;Name Type Nullable Default Comments---------------- ---------- -------- ------- ----------------MONTH_ID NUMBER(9) 月份标识LATN_ID NUMBER(9) 本地网标识PRD_ID NUMBER(9) 产品标识URBAN_RURAL_ID NUMBER(9) 城乡标识XCHG_ID INTEGER 管理局标识CUST_MGMT_CHN_ID NUMBER(9) 客户管理渠道标识PRD_NUM NUMBER(12) Y 用户数维表:Tb_b_Dim_Area通过LATN_ID字段和集市表关联Tb_b_Dim_Prd 通过PRD_ID字段和集市表关联Tb_b_Dim_Urban_Rural通过URBAN_RURAL_ID字段和集市表关联Tb_b_Dim_Cust_Mgmt_Chn通过CUST_MGMT_CHN_ID字段和集市表关联下面开始真正介绍如何制作多维报表模型首先为了规范,建议大家先建好相关的文件夹比如说我们这个模型叫“存量用户到达数分析”,那么我们就建一个文件夹,名字就相应的叫“存量用户到达数分析”,并且在这个“存量用户到达数分析”文件夹下另外新建五个文件夹,名字分别取“cat”、“imr”、“iqd”、“mdl”、“mdc”,再在“mdc”文件夹下新建一个文件夹并命名为“bak”(是不是有点麻烦,这也是为了日后的维护方便,嘿嘿),大概情况如下面所显示的那样还是打开“Cognos Impromptu Administrator”,点“Catalog”菜单,选择“New”,出现下面窗口点“Browse”按钮,选择我们刚刚新建的“存量用户到达数分析”文件夹下的“cat”文件夹取个名字同样为“存量用户到达数分析”,保存类型为上图的类型,点保存“Description”栏自己随便想写什么就写什么(懒人的话就什么都不写)“Catalog type”栏选“Persional”“Name”栏选择我们刚开始配置的数据源名注意:上面的单选一定要选“Select tables”否则后果自负(具体为什么自己慢慢想,嘿嘿)完成上述步骤后点“OK”输入数据源库的用户名和密码点“OK”在“Database tables”栏中显示的是数据源库中所有的表空间,我们选择上面用到的表所在的表空间,如下图的“EDA”双击“EDA”就会显示出“EDA”表空间下所有的表,如图所示再次注意:不要在选择“EDA”,没双击后就点“Add”,否则后果还是自负,而且具体为什么也还是自己琢磨好了,现在就可以选中我们的表,然后点“Add”,把表加到右边的“Catalog tables”栏中其中“Create joins”选择“Manually”,直接点“OK”即可,其他的就先别管了,有兴趣的话自己再慢慢研究再点“OK”(什么也别操作,想问为什么,还是那句话――自己慢慢研究)点“File”菜单,选择“New”,出现下面的窗口选择“Simple List”点“OK”(为什么非要选这个?这个问题有点麻烦,这里就不回答了),出现下面的窗口按顺序操作,先点“Tb_b_Dim_Area”前的“+”号选择我们要用到的字段,点那个向右的箭头点“OK”,该表中的数据就会展现在我们的面前名字建议和表的名字相同,如下图析”下的“iqd”文件夹,如下图注意类型选择上面的类型,点“保存”然后“File”-“Close”—“File”-“New”,又出现下面的窗口选择“Simple List”,点“OK”,按照上面处理“Tb_b_Dim_Area”的步骤那样分别把剩下的几个表处理一遍这里要说下在处理集市表“TB_B_DM_AM_EXIST_PRD_NUM”时,处理到下面的这一步骤时点“Filter”选项框,出现下面窗口点“Catalog Columns”出现选择“TB_B_DM_AM_EXIST_PRD_NUM”表的“Month Id”字段,并双击就会出现这样的窗口再双击左侧的“=”,出现双击左侧的“number”出现这时输入“200701”(输入这表示这个模型这次只装载200701月份的数据)点“OK”,就出现下面的界面然后像开始一样保存为“.imr”格式,然后另存为“.iqd”格式即可,现在可以退出整个“Cognos Impromptu Administrator”(估计手都快操作麻木了)3.下面我们要用到另外一个工具打开“PowerPlay Transformer”,出现下面的窗口点“File”-“New”,出现点“下一步”在“Data source type”里选择“Impromptu Query Definition”,然后点“下一步”,析”文件夹下的“iqd”文件夹,其中“iqd”文件夹中的内容应该如下选中“Tb_b_Dim_Area”后如下点“下一步”输入数据源库的用户名和密码后点“Log On”项”)操作,把“存量用户到达数分析”文件夹下“iqd”文件夹下的剩下的几个“.iqd”文件导入到我们的模型中来,完成后应当显示如下然后鼠标右击“Dimension Map”-“Insert Dimension”如下就会出现下面的窗口在“Dimension name”栏我们填上“日期”,并在“Dimension type”选项中选择“Time”,在选中“Dimension type”后,“Time”选项卡就被激活,如下所示(注意:一个模型一般只需要一个维度在“Dimension type”选项中选择“Time”类型)选择“Do not create levels”,点“OK”,返回下面的界面剩下的就别管了(呵呵,帮你们省事了),直接点“确定”然后点开“TB_B_DM_AM_EXIST_PRD_NUM”表,把该表的“Month Id”拖到“日期”维度下完成后应该是这样的双击“Month Id”出现选中“Unique”(这里要说明一下,以后所有维度的最低一层这个都要选上,表示是通过这个字段把集市表和维表关联起来的),选中时会出现下面的提示选“是”然后选中“Time”选项卡,按照下面图片中显示的填写(以下操作请不要问为什么,等你理解了你自然就会知道,嘿嘿)再然后选择“Order By”选项卡点那个“…”,出现点“More>>>”,选择“Month Id”点“OK”再点“OK”“Sort order”选择升序,“Sort as”选择“Numeric”,点“确定”这样一个时间维度就完成了,下面继续其他的维度右击“Dimension Map”-“Insert Dimension”出现按照下面的填写,不要问为什么(怕麻烦)点“确定”然后点开“Tb_b_Dim_Area”度字段下继续不要问为什么,按照下面进行操作(实在是写累了)单击“Label”栏右边的“…”出现点“More>>>”,选择“Latn Name”,如下点“OK”然后选中“Refresh”栏中的“Label”点“Order By”选项卡,选择按照“Latn Id”进行升序排序,具体过程如下点“确定”“地域”维度完成现在来建立“产品”维度,过程如下点“确定”点开“Tb_b_Dim_Prd”表按照下面图片中显示的那样把相关的字段拖到“产品”维度下先对“Prd Id”进行操作(参照上面“Latn Id”的操作),具体过程如下点“确定”对“Level2 Name”进行操作(注意:这里就不用选中“Unique”了,因为这个表已经确定是通过“Prd Id”字段进行关联的)点“确定”然后对“Level3 Name”进行操作,如下点“确定”这里把对“Level4 Name”的操作留给大家,具体可参照上面的“Level2 Name”、“Level3 Name”完成后,我们的产品维度就建立完成再对“渠道类型”维度的建立进行大致的描述一下(不会再像上面那样详细了,下面要靠你们自己的思考了)。
献给所有cognos新手关于: 基于维度(cube)建立的报表的过滤条件参数解决OR-ERR-021 问题若您已经建立好过滤条件,只要求解决error,请略过第一部分.第一部分:建立维度的过滤条件首先使用Report Studio 打开要加过滤条件的报表.1点击查询资源管理器,要加过滤条件的查询.2 展开要加过滤条件的维度,这里选择的是区划key3将这树状拖入到右边的数据项中,插入层级选择所有层级.4将数据项拖到明细过滤器中,写表达式定义添加参数过滤,验证一下即可.第二部分与前台交互(url方式)若要和前台交互,需以下几个步骤说明:访问的url包括以下url最基本的地址,加上特定的参数.http://<server-name>/cognos8/cgi-bin/cognos.cgi?b_action=xts.run&m=portal/launch.xts若要查看report运行的html需要加以下参数:1ui.tool=CognosViewerui.tool 打开文件的方式,可选CognosViewer/AnalysisStudio2 ui.object= /content/package[@name='pk_ds_yjzs__6']/report[@name='yjzs_rs_2']ui.object 对象的搜索路径(可以在cognos门户->IBM Cognos内容->报表所在文件夹->报表属性->查看搜索路径ID URL 中找到)具体步骤如下:点击cognos内容找到报表所在文件夹点击报表操作中的第一个图标查看属性点击搜索路径id 和URL复制搜索路径3 ui.action=runUi.action 对文件的操作方式run 运行报表,还有其他属性这里不再继续赘述 .4 p_qh=[ds_yjzs__6].[区划key].[区划key].[区划key1]->:[PC].[@MEMBER].[330100]P_qh 指的是传入的参数,与上面表达式中定义的区划相对应,(*千万记得传入的参数需要以p_开头)可以是一个也可以是多个.记得用&分开.因为是基于维度的过滤条件,所以普通的传值,例如P_qh=330100 cognos不会识别,会报错,意外类型的参数值:它只能识别维度内的member,所以,要加的参数应该是这种格式的:[ds_yjzs__6].[区划key].[区划key].[区划key1]->:[PC].[@MEMBER].[330100]它是怎么来的呢? 打开查询,选择加过滤条件的维度数状结构在这里成员中的每一项都是可以加到过滤条件中的,查看的方法,右键点击[区划key],属性,成员唯一名称复制下来也可以选择[区划key]下级的其他成员,例如衢州,5 run.prompt=falseRun.prompt 是否显示提示页面,默认为true显示,这里选为false不显示 .完整url实例:(*参数名称区分大小写切记)http://192.168.1.103/cognos10/cgi-bin/cognos.cgi?b_action=xts.run&m=portal/launch.xts&ui.tool= CognosViewer&ui.object=/content/package[@name='pk_ds_yjzs__6']/report[@name='yjzs_rs_2']&ui.action=run&p_rylx=[ds_ yjzs__6].[区划key].[区划key].[区划key1]->:[PC].[@MEMBER].[330100]&run.prompt=false这里运行报表有一个常见的问题,就是乱码的问题,如果url中有中文字符串,需要进行转码.(记得只对参数值转码即可,千万别把整个url都进行转码了,转换的编码使用utf-8即可)Java中使用.URLEncode.encode()转码即可,其他的还没有试过,有别的事例希望大家share一下.除了url也可以使用表单实现附:当过滤条件可能为多值的时候只需要在url中多传参数即可&p_qh=[ds_yjzs__6].[区划key].[区划key].[区划key1]->:[PC].[@MEMBER].[330100]&p_qh=[ds_yjzs__6].[区划key].[区划key].[区划key1]->:[PC].[@MEMBER].[330300]上面这个问题困扰了我很长时间,在网上提问,搜索也找不到答案,最后贝克汉姆的一个回答帖子给我了启示.现在将解决办法记录下来,希望这个问题不要再困扰更多像我一样的新手们.。
1实现行属性的目录树展开功能。
1.1在LIST报表中的现实1.拖入6个字段,并且对产品系列、产品类型分组,如下图:2.添加产品系列、产品类型的页眉3.拆分产品系列、产品类型的单元格4.将产品系列、和产品类型的汇总拖到产品名称处5.删除产品系列,产品类型6.打开列表的锁7.按住CTRL,拖动数量、单位成本、单价到产品类型,产品系列的页眉处8.在report page中插入HTML控件,然后拷贝如下代码进去,下面代码主要是定义了两个函数,一个用于目录树的展开与缩进,另一个用于页面初始化时隐藏一些数据,下面代码只支持到2层目录,更详细的含义可参考的在交叉表中实现目录树功能的注释。
代码如下:<script>function ExpandCollapse( el ){var tr = el.parentElement.parentElement;var tbl = tr.parentElement.parentElement;var sDisplay = ( el.src.indexOf( "minus" ) == -1 ) ? "" : "none";var sDisplayReverse = ( el.src.indexOf( "minus" ) == -1 ) ? "none" : "";el.src = "../pat/images/PropertyGroup_" + ( el.src.indexOf( "minus" ) == -1 ? "minus" : "plus" ) + ".gif";for ( var i = tr.rowIndex + 1; i < tbl.rows.length; i++ ){var trCurrent = tbl.rows( i );if ( trCurrent.cells( 0 ).firstChild && trCurrent.cells( 0 ).getElementsByTagName( "IMG" ).length ){if ( tr.cells(0).style.paddingLeft =="" && trCurrent.cells(0).style.paddingLeft =="20px" ){if (el.src.indexOf( "minus" ) == -1 ){trCurrent.cells(0).getElementsByTagName("IMG").item(0).src = "../pat/images/PropertyGroup_plus.gif";}}else {break;}}if ( tr.cells(0).style.paddingLeft =="" && trCurrent.cells(0).style.paddingLeft =="40px" && el.src.indexOf( "minus" ) >0 ){trCurrent.style.display = sDisplayReverse;}else {trCurrent.style.display = sDisplay;}}}function StartHidden(el){var tbl=el.parentElement.parentElement.parentElement.parentElement;for (var i = 0; i < tbl.rows.length; i++){var trCurrent = tbl.rows(i);if (trCurrent.cells(0).style.paddingLeft.indexOf("px") > -1){trCurrent.style.display = "none";}}}</script>9.拖入两个HTML项目插入到产品系列与产品类型单元格前面,修改成查询项目,并修改表达式产品系列中HTML控件代码如下:'<img onclick=''ExpandCollapse(this)'' src=''../pat/images/PropertyGroup_plus.gif'' style=''cursor:hand; vertical-align:middle; margin-right:2px''/><span onclick=''ExpandCollapse(this.previousSibling)'' style=''cursor:hand''>'+ [gosales_goretailers].[产品].[产品系列] + '</span>'产品类型中HTML控件代码如下:'<img onclick=''ExpandCollapse(this)'' src=''../pat/images/PropertyGroup_plus.gif'' style=''cursor:hand; vertical-align:middle; margin-right:2px''/><span onclick=''ExpandCollapse(this.previousSibling)'' style=''cursor:hand''>'+ [gosales_goretailers].[产品].[产品类型] + '</span>'10.删除掉产品系列和产品类型11.设置产品类型的填充为左侧20,设置产品名称的填充为左侧4012.增加列表页脚(注意,这里的HTML控件一定要放入表页脚里面,否则不能实现隐藏数据的功能),并拷贝HTML代码,删除掉列表页脚几个字代码如下:<img onload='StartHidden(this)' src='../pat/images/blank.gif'/>13.选择列表,并设置列表每页行数为9999(这样就不用再翻页了)14.这样一个树状报表就做好了,剩下就是调整颜色,样式的工作了1.2交叉表实现在交叉表中现实目录树有两种方法,第一种主要技术是通过UNION等方法首先实现类似分组的功能,然后再利用HTML代码实现,第二种的主要技术是建立在一定的前提下,前提是:在制作报表前已对数据模型进行了特殊的设计。
下面介绍第二种方法。
1,在报表中插入的数据如下图所示:界面中分别插入了三个HTML控件,与在LIST表中位置一样。
由于在交叉表中不能对数据进行分组,所以不能采用在LIST表中的实现方法,但是原理是一样的。
主要不同之前要对数据模型进行设计。
paddingLeft 属性设置元素的左内边距。
padding 属性定义元素边框与元素内容之间的空间。
1、页头中的HTML代码如下:<script>/*纵向折叠*/function ExpandCollapse1( el ){if ( el.src.indexOf( "blank" ) >0 ) return;var tr = el.parentElement.parentElement;var tbl = tr.parentElement;/*判断加减号*/el.src = "../pat/images/PropertyGroup_" + ( el.src.indexOf( "minus" ) == -1 ? "minus" : "plus" ) + ".gif";/*判断层次*//*每一个最外层的if实现一级目录的展开与缩进*/if(tr.cells(0).style.paddingLeft =="20px"){/*”20px“表示是第一级目录。
*//*循环读取并判断表中每一条记录。
*/for ( var i = tr.rowIndex + 1; i < tbl.rows.length; i++ ){var trCurrent=tbl.rows(i);if(trCurrent.cells(0).style.paddingLeft =="20px")/*如果是当前目录则退出循环不作处理*/{break;}if ( el.src.indexOf( "minus" ) >0 )/*判断是否图标为“-”号,如果是则有可能是其已经展开了的子目录,但现还不能确定是否是其子目录,有可能是同一级的已展开了的目录*/if(trCurrent.cells(0).style.paddingLeft =="40px" )/*判断是否为当前目录的子目录。
若是则展开,因为”minus“标记表明已经由”plus“转变过来。
即点击了”+“号。
*/{/*表示可以显示*/trCurrent.style.display = "";/*并将”-“号图标变为”+“号以表明目录已展开,方便下次判断*/trCurrent.cells(0).getElementsByTagName("IMG").item(0).src = "../pat/images/PropertyGroup_plus.gif";}/*以下if语句实现展开后缩进*/if ( el.src.indexOf( "plus" ) >0 )if((trCurrent.cells(0).style.paddingLeft =="40px" )||(trCurrent.cells(0).style.paddingLeft =="60px" )||(trCurrent.cells(0).style.paddingLeft =="80px" )){/*隐藏当前目录下的行记录。