网页设计面试题
- 格式:doc
- 大小:41.00 KB
- 文档页数:13

web前端开发面试题及答案Web前端开发是互联网行业中一个非常热门的领域,涉及到网页设计、开发和用户体验等多个方面。
在面试过程中,面试官通常会提出一系列问题来评估应聘者的专业知识和技能。
以下是一些常见的Web前端开发面试题及答案:1. HTML相关问题- 问:HTML5有哪些新特性?- 答:HTML5引入了新的语义元素如`<header>`, `<footer>`,`<article>`, `<section>`等,增强了表单控件,如`<inputtype="date">`,`<input type="range">`等,支持多媒体内容,如`<video>`和`<audio>`,以及提供了绘图功能`<canvas>`。
2. CSS相关问题- 问:CSS选择器有哪些类型?- 答:CSS选择器主要有以下几种类型:元素选择器、类选择器(如`.class`)、ID选择器(如`#id`)、属性选择器(如`[type="text"]`)、伪类选择器(如`:hover`, `:first-child`)和伪元素选择器(如`::before`, `::after`)。
3. JavaScript相关问题- 问:JavaScript中的闭包是什么?- 答:闭包是指一个函数能够记住并访问其创建时的环境,即使该环境的外部上下文已经执行完毕。
闭包通常用于创建私有变量和方法,或者在回调函数中使用外部变量。
4. 响应式设计相关问题- 问:如何实现响应式网页设计?- 答:实现响应式网页设计主要依赖于CSS媒体查询(Media Queries),通过不同的屏幕尺寸和设备特性来应用不同的样式规则。
同时,使用流体布局(使用百分比而非固定像素)和可伸缩的图片和媒体元素也是关键。

网页设计面试题一、单选题:1.Web安全色所能够显示的颜色种类为( C )A.4种B.16种C.216种D.256种2.XML描述的是( C )A.数据的格式B.数据的规则C.数据的本身D.数据的显示方式3.非彩色所具有的属性为( C )A.色相B.饱和度C.明度D.纯度4.在HTML中,标记<font>的Size属性最大取值可以是( C )A.5B.6C.7D.85.在HTML中,标记<pre>的作用是( B )A.标题标记B.预排版标记C.转行标记D.文字效果标记6.下面不属于CSS插入形式的是( A )A.索引式B.内联式C.嵌入式D.外部式7.如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是( C )A.HTTPB.HTTPSC.SHTTPD.SSL8、在以下的 HTML 中,哪个是正确引用外部样式表的方法?(5分) B A:<style src="mystyle.css">B:<link rel="stylesheet" type="text/css" href="mystyle.css">C:<stylesheet>mystyle.css</stylesheet>9. 下列哪个样式定义后,内联(非块状)元素可以定义宽度和高度( C )A. display:inlineB. display:noneC. display:blockD. display:inheric10、下列哪些是格式良好的 XHTML?(5分) BA:<p>A <b><i>short</b></i> paragraph</p>B:<p>A <b><i>short</i></b> paragraph</p>C:<p>A <b><i>short</i></b> paragraph二、多选题:1.WWW的组成主要包括( ACD )A.URLB.GopherC.HTMLD.HTTPE.Telnet2.下列关于IP地址与域名的说法正确的是( ABCD )A.IP地址以数字表示,域名用字符表示B.IP地址是供全球识别的通信地址C.IP地址与域名是一一对应的D.域名可以多于三个层次E.IP地址与域名都限制在32位内3.网页制作工具按其制作方式分,可以分为( BE )A.通用型网而制作工具B.标记型网页制作工具C.专业型网页制作工具D.编程型网页制作工具E.“所见即所得”型网页制作工具4.下面说法正确的是( AE )A. Java是一种编译语言B. JaveScript是面向对象的程序设计语言C. javascript是由SUN公司开发的D. javascript的源代码非常安全E. Java采用强定义类型变量检查5.下面关于CSS的说法正确的有( ABC )A. CSS可以控制网页背景图片B. margin属性的属性值可以是百分比C. 整个BODY可以作为一个BOXD. 对于中文可以使用word-spacing属性对字间距进行调整E. margin属性不能同时设置四个边的边距 三、填空题:1、改变元素的外边距用___margin_____,改变元素的内填充用____padding___2、对ul li的样式设成无,应该是用什么属性__list-style:none______。

8个经典的网页设计师面试问题及回答思路8个经典的网页设计师面试问题及回答思路面试过程中,面试官会向应聘者发问,而应聘者的回答将成为面试官考虑是否接受他的重要依据。
对应聘者而言,了解这些问题背后的“猫腻”至关重要。
下面是YJBYS收集整理的8经典的网页设计师面试问题及回答思路,欢迎阅读!问题一:“请你自我介绍一下”思路:1、这是面试的必考题目。
2、介绍内容要与个人简历相一致。
3、表述方式上尽量口语化。
4、要切中要害,不谈无关、无用的内容。
5、条理要清晰,层次要分明。
6、事先最好以文字的形式写好背熟。
回答要点:用10秒钟简单说说个人资料即可。
用一分半钟左右时间介绍你以前从事的工作,和所获得的经验。
再用一分钟左右时间描述你以前的工作经验对应聘的这份职位来说有那些帮助。
问题二:“谈谈你的家庭情况”思路:1、况对于了解应聘者的性格、观念、心态等有一定的作用,这是招聘单位问该问题的主要原因。
2、简单地罗列家庭人。
3、宜强调温馨和睦的家庭氛围。
4、宜强调父母对自己教育的重视。
5、宜强调各位家庭成员的良好状况。
6、宜强调家庭成员对自己工作的支持。
7、宜强调自己对家庭的责任感。
问题三:“你有什么业余爱好?”思路:1、业余爱好能在一定程度上反映应聘者的性格、观念、心态,这是招聘单位问该问题的主要原因。
2、最好不要说自己没有业余爱好。
3、不要说自己有那些庸俗的、令人感觉不好的爱好。
4、最好不要说自己仅限于读书、听音乐、上网,否则可能令面试官怀疑应聘者性格孤僻。
5、最好能有一些户外的业余爱好来“点缀”你的形象。
问题四:“你最崇拜谁?”思路:1、最崇拜的人能在一定程度上反映应聘者的性格、观念、心态,这是面试官问该问题的主要原因。
2、不宜说自己谁都不崇拜。
3、不宜说崇拜自己。
4、不宜说崇拜一个虚幻的、或是不知名的人。
5、不宜说崇拜一个明显具有负面形象的人。
6、所崇拜的人人最好与自己所应聘的工作能“搭”上关系。
7、最好说出自己所崇拜的人的哪些品质、哪些思想感染着自己、鼓舞着自己。

应聘测试题:应聘职位:日期:(首先非常感您来我公司面试,请用120分钟做好以下题目,预祝您面试顺利!)一、选择题1.在基于网络的应用程序中,主要有B/S与C/S两种部署模式,一下哪项不属于对于B/S模式的正确描述()A. B/S模式的程序主要部署在客户端B. B/S模式与C/S模式相比更容易维护C. B/S模式只需要客户端安装web浏览器就可以访问D. B/S模式逐渐成为网络应用程序设计的主流2.以下关于HTML文档的说确的一项是()A.<HTML>与</HTML>这两个标记合起来说明在它们之间的文本表示两个HTML文本B.HTML文档是一个可执行的文档C.HTML文档只是一种简单的ASCII码文本D.HTML文档的结束标记</HTML>可以省略不写3.BODY元素可以支持很多属性,其中用于定义已访问过的的颜色属性是( )。
A.ALINK B.CLINKC.HLINKD.VLINK4.在设计中所有的站点结构都可以归结为( )A.两级结构B.三级结构C.四级结构D.多级结构5.Dreamweaver中,模板文件的扩展名是( )A. .htmB. .aspC. .dwtD. .css6.Dreamweaver中,站点文件的扩展名是( )A. .htmB. .steC. .dwtD. .css7.网页中插入的flash动画文件的格式是( )A.GIFB.PNGC. SWFD.FLA8.设置水平线效果的HTML代码是( )A. <br width=">B. < hr noshade>C. <tr width=">D. < td size=">9.以下表示段落标签的是( )A. <p>B. <td>C. <h1>D. <pre>10.以下表示预设格式标签的是( )A. <p>B. <td>C. <h1>D. <pre>11.以下表示声明表格标签的是( )A. <form>B. <tr>C. <table>D. <td>12.以下表示声明框架标签的是( )A. <frameset>B. <frame>C. <table>D. <td>13.以下标题字标签中,显示出得文字效果,字号最大的是( )A. <h1>B. <h2>C. <h3>D. <h4>14.以下表示声明表单标签的是( )A. <frameset>B. <form>C. <table>D. <tr>15.在网页中的任意位置,可以插入框架的标签是( )A. <frameset>B. <frame>C. <iframe>D. <noframes>16.以下表示设置文字属性的标签的是( )A. <te*t>B. <font>C. <table>D. <td>17.以下哪种标签可以使文本的样式加粗( )A. <t>B. <i>C. <strong>D. <em>18.以下哪种标签可以使文本的样式倾斜( )A. <t>B. <b>C. <strong>D. <em>19.超连接中的target属性中,以下哪个是把加载到一个新的目标窗口的属性值( )A. _blankB. _selfC. _topD. _parent20.表格在网页常存在形式有()A.以独立的形式存在B.以隐藏的形式存在C.以压缩的形式存在D.以嵌套的形式存在21.超连接中的target属性中,以下哪个是默认的属性值( )A. _blankB. _selfC. _topD. _parent22.超连接中的target属性中,以下哪个是使新的目标窗口替换整个浏览器窗口的属性值A. _blankB. _selfC. _topD. _parent23.在Dreamweaver的设计视图中,加入一个段换行标签<br>的快捷键是( )A. ctrl+enterB. alt+enterC. shift+enterD. shift+tab24.在Dreamweaver的设计视图中,每按下一次回车键,会在后台生成什么标签( )A. <p>B. <h1>C. <br>D. <pre>25.在Dreamweaver的代码视图中,空格符号的表示方法是( )A. <B.  C. &cmdkD. &ncdp26.下列哪种转义符号表示换行符( )A. / t B./ r C./ n 换行D./ b27.下列哪种转义符号表示回车符( )A. / t B./ r回车C./ n D./ b28.在HTML语言中"<noframes></noframes>"的具体含义是下列哪一项( )A浏览器不支持框架时显示的容B设置框架的具体格式C通知浏览器当前网页中没有使用框架D说明网页的文件形态29.HTML代码中 <a name="NAME"></a> 表示( )A一个超B一个位于文档部的锚点C一个自动发送电子的D一个图片的连接点30.下列不属于应用网页模板的好处的是( )A提高的制作效率B统一的整体风格C网页随模板页自动更新,便于维护D使网页更美观31.在CSS样式中,共有4种常用的选择器类别,下列属于HTML标签选择器的是( )A h1B # topC .name1D :alink32.下列CSS样式定义的选择器中,哪项属于ID选择符( )ernameB. #mainC. a:hoverD. a:active33.下列CSS样式定义的选择器中,哪项属于用户自定义的类( )A .username B. #mainC. a:hoverD. a:active34.下列CSS样式定义的选择器中,哪项属于虚类( )ernameB. #mainC. a:hoverD. .p#inner35.下列哪种标签不属于定义CSS样式的容( )A a:link{color:blue;}B # header{margin-top:auto;}C <p style=”line-height:23p*;”>D <body background=”#FF00FF”>36.当对一条CSS定义,进行单一选择符的复合样式声明时,不同属性应该用( )分隔。

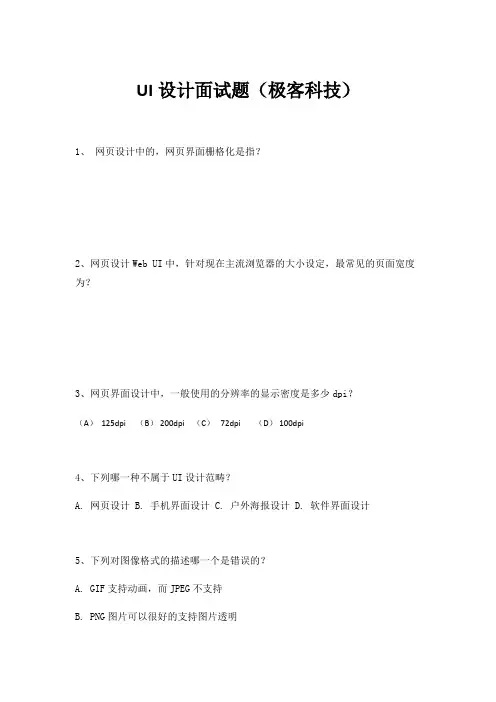
UI设计面试题(极客科技)
1、网页设计中的,网页界面栅格化是指?
2、网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为?
3、网页界面设计中,一般使用的分辨率的显示密度是多少dpi?
(A) 125dpi (B) 200dpi (C) 72dpi (D) 100dpi
4、下列哪一种不属于UI设计范畴?
A. 网页设计
B. 手机界面设计
C. 户外海报设计
D. 软件界面设计
5、下列对图像格式的描述哪一个是错误的?
A. GIF支持动画,而JPEG不支持
B. PNG图片可以很好的支持图片透明
C. JPG适用于色彩丰富的图片,适合WEB页面使用
D. BMP适用于色彩丰富的图片,适合WEB页面使用
6、你怎么理解UI设计的一致性原则?
7、安卓/IOS app设计时常见的尺寸有哪些?
8、你喜欢哪些网站?谈谈你对网站的想法?
9、请设计一款自己心目中的app,手绘出首页的低保真原型图。

web工程师面试题及答案Web工程师面试题及答案Web工程师(Web Engineer)是指专门从事Web开发与设计的技术人员,拥有丰富的前端和后端开发经验,能够搭建高效稳定的Web应用。
在Web工程师的招聘过程中,公司通常会设置一系列的面试题来评估应聘者的技能水平和工作经验。
以下是一些常见的Web工程师面试题及其答案,供参考。
面试题一:简述前端开发的基本流程。
答案:前端开发的基本流程包括需求分析、页面设计、页面制作、功能开发和测试等几个阶段。
1. 需求分析:了解项目的具体需求和功能要求,与产品经理、设计师、后端工程师等进行沟通,确定页面的基本结构和功能。
2. 页面设计:根据需求分析的结果,进行页面的设计,包括页面布局、色彩搭配、字体选择等,通常使用工具如Photoshop、Sketch等进行设计。
3. 页面制作:根据设计好的页面图,使用HTML、CSS和JavaScript等技术进行页面的编写和布局,保证页面在不同浏览器和设备上的兼容性。
4. 功能开发:根据需求分析,开发页面中需要的功能,如表单提交、数据交互、动画效果等,使用前端开发框架和库如React、Vue.js等提高开发效率。
5. 测试:完成页面制作和功能开发后,进行测试和调试,确保页面的稳定性和用户体验的良好。
面试题二:请解释什么是SPA(Single-Page Application)?列举几个常见的SPA框架。
答案:SPA是一种使用单个Web页面的应用程序,通过动态加载页面的内容实现与用户的交互,减少了传统Web应用中的页面切换和加载延迟。
常见的SPA框架有以下几个:1. React:由Facebook开发的JavaScript库,用于构建用户界面。
React采用组件化的开发模式,提供了强大的生命周期管理和虚拟DOM技术,方便开发者构建可复用的UI组件。
2. Angular:由Google开发的前端开发框架,常用于大型Web应用的开发。

第1篇一、自我介绍1. 请简单介绍一下您的个人信息、教育背景和工作经历。
2. 您为什么选择网页设计这个职业?3. 您认为自己的优势和劣势是什么?4. 您如何描述自己的工作风格?5. 您在团队合作中通常扮演什么角色?6. 您如何看待加班和工作压力?二、专业知识1. 请解释HTML、CSS和JavaScript之间的关系。
2. 您熟悉哪些网页设计工具和软件?3. 请简述响应式设计的概念及其重要性。
4. 如何实现网页的跨浏览器兼容性?5. 请谈谈您对Web标准化的理解。
6. 您如何优化网页的性能和加载速度?7. 请描述一下您在网页设计过程中如何处理图片和多媒体资源。
8. 您熟悉哪些前端框架和库,如React、Vue、Angular等?9. 请谈谈您对前端工程化的理解。
10. 您如何处理网页设计中的安全问题?三、项目经验1. 请列举您参与过的网页设计项目,并简要介绍项目的背景、目标、您的职责以及最终成果。
2. 在您参与的项目中,遇到哪些技术难题?您是如何解决的?3. 请谈谈您在项目团队合作中的经验和教训。
4. 您在项目中如何与客户沟通,确保设计满足客户需求?5. 请分享一个您认为最成功的项目,并说明原因。
6. 您在项目中如何处理项目进度和风险?7. 请谈谈您在项目管理方面的经验。
四、案例分析1. 请分析一个您认为设计出色的网页,并解释其成功之处。
2. 请分析一个您认为设计不成功的网页,并指出其问题所在。
3. 请谈谈您对网页设计趋势的看法。
4. 请谈谈您对移动端网页设计的看法。
5. 请谈谈您对网页设计伦理的看法。
五、职业规划1. 您对未来5年的职业发展有何规划?2. 您希望在工作中实现什么样的目标?3. 您如何保持自己的技能和知识更新?4. 您如何平衡工作和生活?5. 您如何看待职业发展和个人兴趣的关系?六、行业动态1. 请谈谈您对当前网页设计行业的看法。
2. 您认为网页设计行业未来发展趋势是什么?3. 您如何应对行业变革和竞争?4. 您认为哪些技术将对网页设计行业产生重大影响?七、综合素质1. 您如何处理工作中的冲突和压力?2. 您如何与不同性格和背景的人沟通?3. 您如何提高自己的团队合作能力?4. 您如何处理工作中的突发事件?5. 您如何看待自己的职业价值观?八、拓展题目1. 请设计一个简单的网页,包括首页、关于我们、产品展示和联系我们等页面。

第1篇1. 请简述UI设计的定义及其在产品开发中的作用。
2. UI设计主要包括哪些方面?3. 请解释什么是用户界面(UI)?4. 请说明什么是用户体验(UX)?5. 请列举一些常用的UI设计工具。
6. 请解释什么是原型设计?原型设计在UI设计过程中的作用是什么?7. 请说明什么是交互设计?交互设计在UI设计过程中的作用是什么?8. 请解释什么是色彩心理学?在UI设计中如何运用色彩心理学?9. 请说明什么是版式设计?版式设计在UI设计过程中的作用是什么?10. 请解释什么是图标设计?图标设计在UI设计过程中的作用是什么?11. 请说明什么是动画设计?动画设计在UI设计过程中的作用是什么?12. 请解释什么是响应式设计?响应式设计在UI设计过程中的作用是什么?13. 请说明什么是信息架构?信息架构在UI设计过程中的作用是什么?14. 请解释什么是用户研究?用户研究在UI设计过程中的作用是什么?15. 请说明什么是可用性测试?可用性测试在UI设计过程中的作用是什么?16. 请解释什么是无障碍设计?无障碍设计在UI设计过程中的作用是什么?二、UI设计流程与技巧1. 请简述UI设计的一般流程。
2. 请说明如何进行需求分析?3. 请解释如何进行竞品分析?4. 请说明如何进行用户研究?5. 请解释如何进行原型设计?6. 请说明如何进行界面设计?7. 请解释如何进行交互设计?8. 请说明如何进行色彩搭配?9. 请解释如何进行版式设计?10. 请说明如何进行图标设计?11. 请解释如何进行动画设计?12. 请说明如何进行响应式设计?13. 请解释如何进行信息架构设计?14. 请说明如何进行可用性测试?15. 请解释如何进行无障碍设计?三、UI设计案例分析1. 请以一款热门APP为例,分析其UI设计特点。
2. 请以一款热门网站为例,分析其UI设计特点。
3. 请以一款热门游戏为例,分析其UI设计特点。
4. 请以一款热门智能硬件为例,分析其UI设计特点。

第1篇一、基础知识篇1. 请简要介绍网络编辑的职责和日常工作内容。
网络编辑主要负责网站的日常运营,包括但不限于以下内容:(1)收集、整理、筛选、编辑各类网络信息,确保内容的质量和时效性;(2)策划、撰写、编辑各类原创文章、专题报道等;(3)负责网站页面布局、版式设计、图文编辑等工作;(4)维护网站互动板块,如论坛、评论区等,引导网友理性讨论;(5)与相关部门沟通,协调各类线上活动;(6)分析网站数据,为网站优化提供依据。
2. 请解释以下概念:SEO、SEM、HTML、CSS、JavaScript。
(1)SEO(Search Engine Optimization):搜索引擎优化,是指通过各种手段提高网站在搜索引擎中的排名,从而增加网站访问量。
(2)SEM(Search Engine Marketing):搜索引擎营销,是指利用搜索引擎进行网络营销,包括SEO和PPC(Pay-Per-Click,按点击付费)等。
(3)HTML(HyperText Markup Language):超文本标记语言,是网页内容的结构化表示,用于创建网页的基本骨架。
(4)CSS(Cascading Style Sheets):层叠样式表,用于控制网页元素的样式,如字体、颜色、布局等。
(5)JavaScript:一种轻量级编程语言,用于实现网页的交互功能。
3. 请列举至少5种常见的网络编辑工具。
(1)Microsoft Word:文字处理软件,用于编辑文档。
(2)Dreamweaver:网页设计软件,用于创建和编辑网页。
(3)Photoshop:图像处理软件,用于编辑图片。
(4)HBuilder:HTML5开发工具,提供代码提示、预览等功能。
(5)SEO工具:如百度SEO工具箱、5118等,用于网站优化和数据分析。
二、技能应用篇1. 请简述如何提高文章的可读性?(1)使用简洁明了的语言,避免冗长和复杂的句子结构;(2)合理运用标点符号,使文章层次分明;(3)采用适当的段落划分,使文章易于阅读;(4)运用修辞手法,增强文章的感染力;(5)结合实际案例,使文章更具说服力。

ui网页设计面试题在UI网页设计领域,面试是评估候选人技能和能力的重要环节。
以下是一些常见的UI网页设计面试题,帮助你对面试进行准备。
1. 请简要介绍一下你的工作经验和专业背景。
2. 你对UI网页设计的理解是什么?它在网页设计中的重要性是什么?3. 你在设计一个新的UI网页时的工作流程是什么?4. 在UI设计中,你是如何确定用户界面的整体风格和色彩搭配的?5. 如何保证在不同设备上的网页显示效果一致?请谈谈你的策略和方法。
6. 你如何为不同目标受众设计适用的用户界面?7. 请举例说明你成功应用用户体验设计(UX)原则的项目。
8. 你怎样确定可点击元素(按钮、链接等)的设计和放置位置?9. 在设计大型网页时,你是如何处理信息层级结构和导航的?10. 请谈谈你对网页可访问性的理解,并提供一些提高网页可访问性的方法。
11. 在UI设计中,有哪些常见的设计失误需要避免?12. 你如何与开发人员合作,确保设计师和开发人员之间的良好沟通和协作?13. 请列举一些你最喜欢的UI设计工具和软件,并解释你为什么喜欢使用它们。
14. 当面对设计难题或挑战时,你是如何应对和解决的?15. 请说说你对最新UI设计趋势和技术的了解。
16. 你认为自己最大的UI设计优势是什么?请分享一次展现这个优势的经历。
17. 在一个团队项目中,你是如何管理时间和处理工作压力的?18. 如何评估一个UI设计的成功与否?你会采取哪些方法来收集用户反馈或评估数据?19. 请描述一次你与客户或团队成员之间发生冲突的经历,以及你是如何解决冲突的。
20. 除了UI网页设计,你还有什么其他设计方面的技能和兴趣?以上是一些常见的UI网页设计面试题,通过回答这些问题,你可以展示你的技能和经验,同时也体现出你对UI设计的热情和专业素养。
祝你在面试中取得成功!。

ui面试题及答案导言:在求职UI设计岗位时,面试是应聘者展示自己技能和经验的关键环节。
为了帮助应聘者更好地应对UI设计师面试,本文将介绍一些常见的UI面试题及答案,希望能够对大家有所帮助。
一、美学和设计1. 什么是UI设计?UI设计(User Interface Design)是指设计人员通过音频、视觉、操作与用户进行交互的过程,力求达到方便、易用、美观的设计效果。
2. 你认为好的UI设计具备什么特点?好的UI设计应具备以下特点:- 用户友好:考虑用户需求,提供简洁明了的界面和操作方式。
- 美观大方:运用合适的色彩、排版和图形设计,创造良好的视觉体验。
- 易用性:界面布局合理,交互方式清晰明了,用户易于理解和操作。
- 一致性:保持整体设计风格与UI元素的一致性,增强用户记忆性。
二、设计基础知识1. 什么是色彩搭配?色彩搭配是指在设计中使用一组或多组色彩的方式来表达和传达特定的情感和信息。
常见的色彩搭配方式包括对比色、相似色、渐变色等。
2. 说明设计中的对比原则。
对比原则是指通过在设计中使用不同的元素,如色彩、形状、大小等,来产生明显的差异性,以达到引导用户注意力和增加信息可读性的目的。
三、设计软件1. 你熟悉哪些UI设计软件?常见的UI设计软件有:Adobe Photoshop、Sketch、Adobe Illustrator 和Figma等。
针对不同的操作系统,可能会有一些特定的软件选用。
2. 你在设计过程中一般使用哪些工具?在UI设计过程中,常用的工具包括画板、画笔、取色器、图层管理器、样式库等。
这些工具可以帮助设计师更高效地完成设计任务。
四、设计实践1. 请描述你在设计一个网页时的具体步骤。
设计网页时,一般需要以下步骤:- 确定需求:了解网站的定位、目标用户等要求。
- 收集素材:收集文字、图片等素材。
- 初步构思:根据需求和素材进行排版规划,设计草稿。
- 设计细化:在草稿的基础上进行进一步的细化和修饰。
U I设计师面试考试题(带答案)work Information Technology Company.2020YEARUI设计师试卷试题总分:150分-----------------------------------------------------------------------单选题共20题:(60分,每小题3分)1. 题干:UI设计是什么意思(A)A:User Interface的缩写,是指用户界面设计B:User Identity的缩写,是指用户识别设计C:User Ideal的缩写,是指用户目标设计D:UserIntention的缩写,是指用户意图设计2. 题干:网页设计中的网页界面栅格化是指(C)A:使用ps设计网页界面过程中,将所有的层都格式化图层B:在页面制作时,将所有的层宽度统一C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵及信息分布。
通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁D:网页设计中,使用背景是格子样式的背景图案3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉(A)A:B:4. UI设计交付物都包含哪些?( C )A.UI设计规范B.产品原型C.PSD效果图D.HTML页面5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为(A)A:960px、970px、980px、990px、1000pxB:1680px、2400px、3200pxC:180px、240px、360px、400pxD:无相关具体数值要求6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C)A:300dpiB:200dpiC:72dpiD:600dpi7. 题干:下列手机端UI设计分类排列方式中,哪种是类似九宫格的形式(A)A: B:C: D:8. 题干:UI视觉设计常用软件是(C)A:WordB:ExcelC:PhotoshopD:Firefox9. 题干:在Photoshop中,图像最基本的组成单元是(C)A:色彩空间B:节点C:像素D:通道10. 题干:下列哪一种不属于UI设计范畴(C)A:网页设计B:手机界面设计C:户外海报设计D:软件界面设计11. 题干:下列哪一项是正确的CSS语法构成(C)A:body:color=blackB:{body;color:black}C:body {color:black}D:body {color=black}12. 题干:css标签中background-color是什么意思(A)A:背景颜色B:前景颜色C:灰色模式D:透明模式13. 题干:以下说法正确的是(B)A:我们要学习的UI,英文全称为User Identity,即用户身份识别设计的简称B:UI设计是指对互联网、移动互联网、软件等产品的人机交互、操作逻辑、界面美观体设计C:UI设计师就是做程序开发的人D:UI设计师不用了解和研究用户群体及群体使用习惯,只需要按自己的喜好进行设计就可以14. 题干:以下说法不正确的是(D)A:UI设计是一种如何让产品界面美观易用,有效而让人愉悦的设计过程,它致力于了解目标用户和他们的期望,了解用户使用产品时的行为、视觉感受,了解“人”本身的心理和行为特点B:产品是指用户浏览或使用的网站或者手机端应用软件等C:根据界面的表现形式、使用范围的不同,UI设计进行了一个简单的使用范围的分类,即分为:网页设计WEB UI和图形化界面设计GUID:我们要学习的GUI 是 Good User Interface 的简称,即良好的用户界面15. 题干:以下说法不正确的是(D)A:门户网站:是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。
ui设计面试题和答案一、介绍UI(User Interface)设计是指用户界面设计,主要关注如何提高用户的使用体验。
在UI设计师的面试中,常常会涉及到一些关键问题和答案,以下是一些常见的UI设计面试题和详细的答案,供参考。
二、面试题和答案1. 请介绍一下你的UI设计经验。
答案:作为一名UI设计师,我拥有X年的UI设计经验。
我曾经参与过多个项目,涉及的领域包括手机应用、网页设计和企业软件界面设计。
我擅长使用设计工具如Adobe Photoshop和Sketch,并深入了解用户研究和用户体验设计的原则。
我能够根据需求制定设计方案,提供创新的设计解决方案,并与开发团队紧密协作,确保最终产品能够符合用户需求。
2. 请描述一下你在UI设计中遇到的挑战以及你是如何解决的。
答案:在我过去的项目中,我曾面临过许多挑战。
其中一个挑战是在设计应用程序时,要兼顾不同设备和屏幕尺寸的适配。
为了解决这个问题,我首先进行了用户研究,了解到用户最常用的设备和屏幕尺寸。
然后,我采用了响应式设计的方式,根据不同的屏幕尺寸调整布局和元素大小,以确保在不同设备上都能获得良好的用户体验。
3. 请谈谈你对用户体验设计的理解。
答案:用户体验设计关注的是用户如何感受和使用产品。
UI设计是其中的一部分,它主要关注界面的视觉呈现和交互方式。
但UI设计不能独立于用户体验设计,两者应该紧密结合。
好的用户体验设计需要考虑用户需求、易用性、可用性以及用户与产品的感情连接等方面。
通过用户研究和反馈,UI设计师可以创建出令用户满意的界面和交互体验。
4. 请解释一下什么是可用性和可访问性,以及在UI设计中如何考虑它们?答案:可用性是指产品或系统的易用性,即用户能够方便地使用该产品或系统。
而可访问性是指产品或系统能够被广大人群,包括残障人士,便捷地获取和使用。
在UI设计中,我们需要考虑可用性和可访问性。
我们应该设计直观、简洁的界面,避免复杂的操作流程。
同时,我们需要关注颜色搭配,提供良好的对比度,以满足不同用户对颜色的感知。
1、你认为作为网页设计人员,下面的哪一个选项你最为看重?A、设计创作时的成就感和满足感B、收入C、宽松的工作环境及良好的团队协作D、个人事业发展2、你认为一个网页设计人员,要具备的最重要品质是下面哪一个:A、设计感觉和天赋B、强烈的责任心C、与人沟通和理解的能力D、全面的技术和不断学习能力3、如果你的工作很有压力,会出现时常加班的情况,你会如何应对:A、下了班就是我自己的时间了,拒绝加班B、如果公司有要求,会积极配合的C、虽然不太愿意,但是为了把工作做完,只有加班了D、没什么可抱怨的,喜欢呆在公司的感觉4、CSS+DIV在网页设计的好处?5、CSS中id和Class如何定义,哪个定义的优先级别高?6、如何指定div元素中样式类为K1,字体大小为9pt 的css样式?7、网页设计都用到什么工具,最令你满意的作品是哪几个?8、简单说明下你的设计风格?9、用过的浏览器?10、曾用过什么语言编写程序?用过那种数据库?11、熟悉行业门户网站的设计吗?请列出几个行业门户网站?12、请举几个web2.0风格的网站例子(中/英文),分别说明其网站构架。
13、你觉得你自己有什么优点和缺点呢,性格方面有什么特点吗?14、你为什么要离开现在的公司?请简单描述一下你现在的公司情况。
请选择你最快能上班的时间?A、随时B、三天以内C、一周以内D、半个月以内一、单项选择题(本大题共20小题,每小题1分,共20分。
在每小题的四个备选答案中,选出一个正确答案,并将正确答案的字母填在题干的括号内)1.目前在Internet上应用最为广泛的服务是( )A.FTP服务B.WWW服务C.Telnet服务D.Gopher服务2.在域名系统中,域名采用( )A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.IP地址在概念上被分为( )A.二个层次B.三个层次C.四个层次D.五个层次网页教学网4.在网站设计中所有的站点结构都可以归结为( )A.两级结构B.三级结构C.四级结构D.多级结构5.Web安全色所能够显示的颜色种类为( )A.4种B.16种C.216种D.256种------1.B 2.C 3.B 4.B 5.C6.为了标识一个HTML文件应该使用的HTML标记是( )A.<p> </p>B.<boby> </body>C.<html> </html>D.<table> </table>7.在客户端网页脚本语言中最为通用的是( )A.javascriptB.VBC.PerlD.ASP8.在HTML中,标记<font>的Size属性最大取值可以是( )A.5B.6C.7D.89.在HTML中,标记<pre>的作用是( )A.标题标记B.预排版标记C.转行标记D.文字效果标记10.在DHTML中把整个文档的各个元素作为对象处理的技术是( )A.HTMLB.CSSC.DOMD.Script(脚本语言)-----6.C 7.A 8.C 9.B 10.C11.下面不属于CSS插入形式的是( )A.索引式B.内联式C.嵌入式D.外部式12.使用FrontPage时,如果要检查网页的超链接是否正确有效,可以使用( )A.网页视图B.超链接视图C.报表视图D.导航视图13.如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是( )A.HTTPB.HTTPSC.SHTTPD.SSL14.下列描述错误的是( )A.DHTML是HTML基础上发展的一门语言B.根据处理用户操作位置的不同,HTML主要分为两大类:服务器端动态页面和客户端动态页面C.客户端的DHTML技术包括HTML4.0、CSS、DOM和脚本语言D.DHTML侧重于Web的内容的动态表现15.对远程服务器上的文件进行维护时,通常采用的手段是( )A.POP3B. D.Gopher-----11.A 12.C 13.B 14.B 15.B16.下列Web服务器上的目录权限级别中,最安全的权限级别是( )A.读取B.执行C.脚本D.写入17.XML描述的是( )A.数据的格式B.数据的规则C.数据的本身D.数据的显示方式18.Internet上使用的最重要的两个协议是( )A.TCP和TelnetB.TCP和IPC.TCP和SMTPD.IP和Telnet19.非彩色所具有的属性为( )A.色相B.饱和度C.明度D.纯度20.下面说法错误的是( )A.规划目录结构时,应该在每个主目录下都建立独立的images目录B.在制作站点时应突出主题色C.人们通常所说的颜色,其实指的就是色相D.为了使站点目录明确,应该采用中文目录------16.A 17.C 18.B 19.C 20.D二、多项选择题(本大题共10小题,每小题2分,共20分。
2023年UI设计师常见面试题目一.基础问题。
.请你先简单的自我介绍?1请问你学历,是否有美术功底,是否有经验?2.为什么离职,为什么离开上一家公司?3.浅谈自己的作品偏什么风格?4.说出一个最喜欢的叩P,评价优缺点?5•有没有上线作品,如果没上线,为什么没上线?6.说说你们产品从需求到上线的流程?7.为什么选择我们公司,有哪些优势?8.你觉得什么是UI设计?9,平时获取资讯信息的渠道?10.了解我们的产品后,使用体验是什么?觉得目标客户是谁?11.浅谈职业规划?12.UI设计师那么多,说一下让我们用你的理由?13.你觉得这个APP做的怎么样?14.你觉得这个官网做的怎么样,如果让你做,你会怎么做?15.推动一个项目的视觉设计需要多久?16.讲一讲您对移动端的了解?17.您认为您的性格特点是什么?在工作中有什么帮助?18.作为一名设计,当开发和客户对您的设计理念不赞同,您会怎么处理?19.聊一聊你最喜欢的设计师?二.专业问题1U1和UE最大的区别在哪里UI即UserInterface,用户界面,业界一般指的是界面视觉设计。
UE即UserExperience,用户体验,UE范围最大,不仅仅包含视觉与交互.研究的对象是用户使用这个产品过程中所有的感受,比如听觉视觉触觉嗅觉味觉等等。
2. 谈谈你对用户体验的理解?用户体验是产品设计的灵魂职位,通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。
3. Materia1Design怎么理解的?把物理世界的体验带进屏幕。
去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
4. Materia1Design三大原则1.运用比喻鲜明、形象、2,深思熟虑3.动效表意5. iOS三大设计原则清晰・∙•保证界面清晰指大量留白/颜色简化/系统字体/无边框设计遵从・∙•设计跟随内容充分利用全屏/半透明元素暗示背后内容/减少拟物化设计深度・・•设计跟随内容3DTouch/半透明浮层/条目层级/转场层级6 .谈谈艺术和设计个区别?个人认为设计师艺术的一部分,艺术来源于生活同时又高于生活,艺术是欣赏层次的商业性质没有那么强。
网页设计师面试题一、介绍网页设计师职位需求网页设计师是负责设计和创建网页的专业人员。
他们需要有良好的审美能力和创造力,能够根据客户需求制作出符合要求的网页。
在面试网页设计师之前,雇主通常会提出一些问题来评估申请者的能力和经验。
本文将介绍几个常见的网页设计师面试题和参考答案。
二、问题一:请介绍一下你的网页设计经验。
回答:我有五年的网页设计经验。
在此期间,我参与了多个网页设计项目,包括企业官方网站、电子商务平台和个人博客等。
我熟悉使用Photoshop、Illustrator等设计软件,能够根据客户要求制作出符合品牌形象的网页界面。
我还了解常用的网页设计原则和最佳实践,注重用户体验和界面易用性。
三、问题二:你在网页设计中的创造力如何体现?回答:在网页设计中,我非常注重创造力的发挥。
我会根据客户的需求和目标,运用颜色、形状、排版等设计元素创造出独特而美观的网页界面。
我还尝试运用动画效果、创意的交互设计和引人注目的图形等来吸引用户的注意力。
创造力的体现不仅在于设计的外观,还包括对用户体验的优化,通过创新的设计方式提高用户的参与度和留存率。
四、问题三:请谈谈你对响应式网页设计的理解和应用。
回答:响应式网页设计是一种能够在不同设备上保持良好用户体验的设计方法。
在设计过程中,我会考虑不同屏幕尺寸和分辨率,采用弹性布局、媒体查询等技术来实现网页的自适应。
我在设计响应式网页时注重页面结构的简洁性和内容的灵活性,使得网页可以适应不同的设备,并提供良好的浏览体验。
五、问题四:请谈谈你在团队合作中的角色和经验。
回答:作为网页设计师,我注重与团队的合作。
我善于与UI设计师、前端开发人员和产品经理等沟通和协作。
我会积极参与项目会议和讨论,理解其他团队成员的需求和想法,并提供专业的设计建议。
在合作过程中,我能够保持沟通畅通,及时反馈和解决问题,确保项目的高效完成。
六、问题五:你如何保持对新技术和设计趋势的学习和更新?回答:作为网页设计师,我认识到技术和设计趋势的不断变化。
1、你认为作为网页设计人员,下面的哪一个选项你最为看重?A、设计创作时的成就感和满足感B、收入C、宽松的工作环境及良好的团队协作D、个人事业开展2、你认为一个网页设计人员,要具备的最重要品质是下面哪一个:A、设计感觉和天赋B、强烈的责任心C、与人沟通和理解的能力D、全面的技术和不断学习能力3、如果你的工作很有压力,会出现时常加班的情况,你会如何应对:A、下了班就是我自己的时间了,拒绝加班B、如果公司有要求,会积极配合的C、虽然不太愿意,但是为了把工作做完,只有加班了D、没什么可抱怨的,喜欢呆在公司的感觉4、CSS+DIV在网页设计的好处?5、CSS中id和Class如何定义,哪个定义的优先级别高?6、如何指定div元素中样式类为K1,字体大小为9pt 的css样式?7、网页设计都用到什么工具,最令你满意的作品是哪几个?8、简单说明下你的设计风格?9、用过的浏览器?10、曾用过什么语言编写程序?用过那种数据库?11、熟悉行业门户的设计吗?请列出几个行业门户?12、请举几个web2.0风格的例子〔中/英文〕,分别说明其构架。
13、你觉得你自己有什么优点和缺点呢,性格方面有什么特点吗?14、你为什么要离开现在的公司?请简单描述一下你现在的公司情况。
请选择你最快能上班的时间?A、随时B、三天以内C、一周以内D、半个月以内一、单项选择题(本大题共20小题,每题1分,共20分。
在每题的四个备选答案中,选出一个正确答案,并将正确答案的字母填在题干的括号内)1.目前在Internet上应用最为广泛的效劳是( )A.FTP效劳B.效劳C.Telnet效劳D.Gopher效劳2.在域名系统中,域名采用( )A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.IP地址在概念上被分为( )A.二个层次B.三个层次C.四个层次D.五个层次网页教学网4.在设计中所有的站点构造都可以归结为( )A.两级构造B.三级构造C.四级构造D.多级构造5.Web平安色所能够显示的颜色种类为( )A.4种B.16种C.216种D.256种------1.B2.C3.B4.B5.C6.为了标识一个HTML文件应该使用的HTML标记是( )A.<p> </p>B.<boby> </body>C.<html> </html>D.<table> </table>7.在客户端网页脚本语言中最为通用的是( )A.javascriptB.VBC.PerlD.ASP8.在HTML中,标记<font>的Size属性最大取值可以是( )A.5B.6C.7D.89.在HTML中,标记<pre>的作用是( )A.标题标记B.预排版标记C.转行标记D.文字效果标记10.在DHTML中把整个文档的各个元素作为对象处理的技术是( )A.HTMLB.CSSC.DOMD.Script(脚本语言)-----6.C 7.A 8.C 9.B 10.C11.下面不属于CSS插入形式的是( )A.索引式B.内联式C.嵌入式D.外部式12.使用FrontPage时,如果要检查网页的超是否正确有效,可以使用( )A.网页视图B.超视图C.报表视图D.导航视图13.如果站点效劳器支持平安套接层(SSL),那么连接到平安站点上的所有URL开头是( )A.HTTPB.HTTPSC.SHTTPD.SSL14.以下描述错误的选项是( )A.DHTML是HTML根底上开展的一门语言B.根据处理用户操作位置的不同,HTML主要分为两大类:效劳器端动态页面和客户端动态页面C.客户端的DHTML技术包括HTML4.0、CSS、DOM和脚本语言D.DHTML侧重于Web的内容的动态表现15.对远程效劳器上的文件进展维护时,通常采用的手段是( )A.POP3B.FTPC.SMTPD.Gopher-----11.A 12.C 13.B 14.B 15.B16.以下Web效劳器上的目录权限级别中,最平安的权限级别是( )A.读取B.执行C.脚本D.写入17.XML描述的是( )A.数据的格式B.数据的规那么C.数据的本身D.数据的显示方式18.Internet上使用的最重要的两个协议是( )A.TCP和TelnetB.TCP和IPC.TCP和SMTPD.IP和Telnet19.非彩色所具有的属性为( )A.色相B.饱和度C.明度D.纯度20.下面说法错误的选项是( )A.规划目录构造时,应该在每个主目录下都建立独立的images目录B.在制作站点时应突出主题色C.人们通常所说的颜色,其实指的就是色相D.为了使站点目录明确,应该采用中文目录------16.A 17.C 18.B 19.C 20.D二、多项选择题(本大题共10小题,每题2分,共20分。
1、你认为作为网页设计人员,下面的哪一个选项你最为看重A、设计创作时的成就感和满足感B、收入C、宽松的工作环境及良好的团队协作D、个人事业发展2、你认为一个网页设计人员,要具备的最重要品质是下面哪一个:A、设计感觉和天赋B、强烈的责任心C、与人沟通和理解的能力D、全面的技术和不断学习能力3、如果你的工作很有压力,会出现时常加班的情况,你会如何应对:A、下了班就是我自己的时间了,拒绝加班B、如果公司有要求,会积极配合的C、虽然不太愿意,但是为了把工作做完,只有加班了D、没什么可抱怨的,喜欢呆在公司的感觉4、CSS+DIV在网页设计的好处?答:1、表现与内容分离:将设计部分分离出来放在一个独立样式文件中,HTML文件中只存放文本信息。
2、易于日后的修改和维护:用只包含结构化内容的HTML代替嵌套的标签,搜索引擎将更有效率地搜索到你的网页。
3、提高了页面浏览速度:页面容量比table编码的页面容量小得多。
4、提高了搜索引擎对网页的搜索效率:只需要简单的修改几个CSS文件就可以重新设计整个网站的页面。
5、CSS中id和Class如何定义,哪个定义的优先级别高?6、如何指定div元素中样式类为K1,字体大小为9pt 的css样式?7、网页设计都用到什么工具,最令你满意的作品是哪几个8、简单说明下你的设计风格答:背景柔和自然、布局要简单、中心定位、3D效果9、用过的浏览器10、曾用过什么语言编写程序用过那种数据库?11、熟悉行业门户网站的设计吗请列出几个行业门户网站?12、请举几个风格的网站例子(中/英文),分别说明其网站构架。
13、你觉得你自己有什么优点和缺点呢,性格方面有什么特点吗?14、你为什么要离开现在的公司请简单描述一下你现在的公司情况。
15、请选择你最快能上班的时间16、A、随时B、三天以内C、一周以内D、半个月以内一、单项选择题(本大题共20小题,每小题1分,共20分。
在每小题的四个备选答案中,选出一个正确答案,并将正确答案的字母填在题干的括号内)1.目前在Internet上应用最为广泛的服务是( B )服务服务服务服务2.在域名系统中,域名采用( A )A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制地址在概念上被分为( C )A.二个层次B.三个层次C.四个层次D.五个层次网页教学网4.在网站设计中所有的站点结构都可以归结为( C )A.两级结构B.三级结构C.四级结构D.多级结构安全色所能够显示的颜色种类为( C )种种种种6.为了标识一个HTML文件应该使用的HTML标记是( C )A.<p> </p>B.<boby> </body>C.<html> </html>D.<table> </table>7.在客户端网页脚本语言中最为通用的是( A )8.在HTML中,标记<font>的Size属性最大取值可以是( C ).6C9.在HTML中,标记<pre>的作用是( B )A.标题标记B.预排版标记C.转行标记D.文字效果标记10.在DHTML中把整个文档的各个元素作为对象处理的技术是( D )(脚本语言)11.下面不属于CSS插入形式的是( A )A.索引式B.内联式C.嵌入式D.外部式12.使用FrontPage时,如果要检查网页的超链接是否正确有效,可以使用( )A.网页视图B.超链接视图C.报表视图D.导航视图13.如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是( )14.下列描述错误的是( )是HTML基础上发展的一门语言B.根据处理用户操作位置的不同,HTML主要分为两大类:服务器端动态页面和客户端动态页面C.客户端的DHTML技术包括、CSS、DOM和脚本语言侧重于Web的内容的动态表现15.对远程服务器上的文件进行维护时,通常采用的手段是( )16.下列Web服务器上的目录权限级别中,最安全的权限级别是( )A.读取B.执行C.脚本D.写入描述的是( )A.数据的格式B.数据的规则C.数据的本身D.数据的显示方式上使用的最重要的两个协议是( )和Telnet 和IP和SMTP 和Telnet19.非彩色所具有的属性为( )A.色相B.饱和度C.明度D.纯度20.下面说法错误的是( )A.规划目录结构时,应该在每个主目录下都建立独立的images目录B.在制作站点时应突出主题色C.人们通常所说的颜色,其实指的就是色相D.为了使站点目录明确,应该采用中文目录二、多项选择题(本大题共10小题,每小题2分,共20分。
在每小题的五个备选答案中,选出二至五个正确的答案,并将正确答案的字母分别填在题干的括号内,多选、少选、错选均不得分。
)的组成主要包括( )22.下列关于IP地址与域名的说法正确的是( )地址以数字表示,域名用字符表示地址是供全球识别的通信地址地址与域名是一一对应的D.域名可以多于三个层次地址与域名都限制在32位内23.一般来说,适合使用信息发布式网站模式的题材有( )A.软件下载B.新闻发布C.个人简介D.音乐下载E.文学作品大全24.网页制作工具按其制作方式分,可以分为( )A.通用型网而制作工具B.标记型网页制作工具C.专业型网页制作工具D.编程型网页制作工具E.“所见即所得”型网页制作工具25.下列关于网页设计的说法中,正确的有( )A.冷暖色调在均匀使用时不宜靠近B.纯度相同的两种颜色适宜放在一起C.整个页面中最好有一个主色调D.文本的色彩不会发生抖动,只有图片的色彩才会发生抖动E.抽象线条的构图很容易造成重心不稳26.下面说法正确的是( )A. Java是一种编译语言B. JaveScript是面向对象的程序设计语言C. javascript是由SUN公司开发的D. javascript的源代码非常安全E. Java采用强定义类型变量检查27.以下属于DHTML最主要的优点的是( )A.动态样式B.动态定位C.动态链接D.动态内容E.动态扩展28.在CSS中,下面属于BOX模型属性的有( )A. fontB. marginC. paddingD. visibleE. border29.下面属于javascript对象的有( )A. WindowB. DocumentC. FormD. StringE. Navigator30.下面关于CSS的说法正确的有( )A. CSS可以控制网页背景图片B. margin属性的属性值可以是百分比C. 整个BODY可以作为一个BOXD. 对于中文可以使用word-spacing属性对字间距进行调整E. margin属性不能同时设置四个边的边距第二部分非选择题三、名词解释(本大题共5小题,每小题3分,共15分)【答】DOM即文档对象模型,为HTML文档定义了一个与平台无关的程序接口。
32.网站的层次【答】网站的层次是指主页面(首面或一级页面)和二级页面、三级页面之间的结构关系。
33.贴层【答】贴层是用于精确地定位页面元素的一种CSS属性。
具有贴层(clip)属性的元素在网页上,三维方向的位置都是可以控制的。
34.可扩展标记语言(XML)【答】可扩展标记语言(XML)是一种基于SGML标准的网络信息描述语言,能够允许用户创建自己的DTD。
35.标记【答】标记是HTML中用来标识网页元素的类型、格式和外观的文本字符串。
四、简答题(本大题共5小题,每小题5分,共25分)36.简述选择符的作用及分类。
【答】选择符作用在于定义CSS的名称,以便引用。
在CSS中主要有三种选择符:(1)超文本标记选择符;(2)类选择符;(3)ID选择符。
37.简述XML的主要特征。
【答】XML的最主要的特点是:(1)严密性;(2)可扩展性;(3)互操作性;(4)开放性。
38.简述FrontPage的主要功能。
【答】FrontPage的主要功能有:创建Web站点;管理Web站点;制作网页;发布站点;维护站点;39.简述HTML文件的基本标记组成。
【答】HTML文件的基本标记组成为:(1)<HTML> </HTML>(2)<HEAD> </HEAD>(3)<BODY> </BODY>40.简述Java与javascript的主要区别。
【答】主要的区别在于以下几方面:(1)Java是面向对象的,而javascript是基于对象的;(2)javascript是解释执行的,而Java是编译执行;(3)Java采用强变量,javascript采用弱变量;(4)两者的代码格式不同;(5)两者嵌入的方式不一样;(6)Java采用静态联编,javascript采用动态联编。
五、论述题(本大题共2小题,每小题10分,共20分)41.论述抖动产生的原理。
【答】如果采用了安全调色板以外的颜色,在Web上显示时就会产生“抖动”。
抖动是由于Web安全色的限制而产生的。
由于浏览器本身不能显示所有的颜色。
因而伪造了那些在颜色有限的调色板中不能显示出来的颜色。
在视觉上,近邻的像素倾向于混合而产生在图像中实际不存在的颜色,从而达到一种补偿目的。
“抖动”的图像有很多颗粒,显得图像非常粗糙。
42.论述网页设计中所需要注意的通用规则。
【答】首先,网站的设计目的决定设计方案。
其次,浏览者的需求要放在第一位。
另外还需要注意页面的有效性。
页面的布局要保持统一。
使表格和适当的帧结构来设计网页。
要谨慎使用图片。
要有平面设计意识。
同时减少Java Applet和其他多媒体的使用1.下列程序能编辑Html文件的是(记事本写字板Word)是指超文本连接标识语言。
它主要告诉浏览器什么(有哪些浏览资源)3.在页面中显示"欢迎访问我的主页!"要求字体为隶书,字体大小为6下列语句正确的是(<font size=6 type="隶书">欢迎访问我的主页</font>)4.(<PRE>)标记用于以预定义的格式显示文本,即文本在浏览器中显示时遵循在HTML源文档中定义的格式。
5.如果要使一幅图像在网页中居中显示,应使用以下语句(<DIV align=”center”><IMG src=></DIV> )6.在HTML文档中,<TD>标记的(ROWSPAN)属性可以创建跨越多个行的单元格。
7.默认情况下,在HTML文档中使用(〈HR〉)标记绘制水平线。
8.在HTML中,下面(〈H1 〉〈FONT color=green〉ACCP〈/FONT〉〈/H1〉)语句可以将标题“ACCP”的颜色设置成绿色。