计算器制作
- 格式:doc
- 大小:58.50 KB
- 文档页数:4

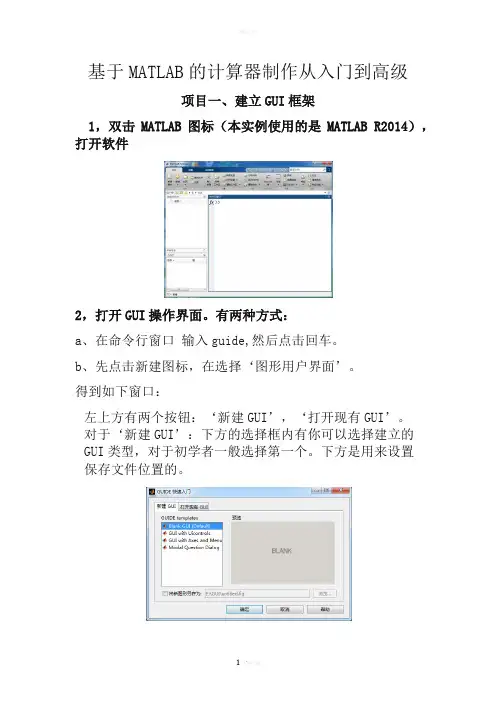
基于MATLAB的计算器制作从入门到高级项目一、建立GUI框架1,双击MATLAB图标(本实例使用的是MATLAB R2014),打开软件2,打开GUI操作界面。
有两种方式:a、在命令行窗口输入guide,然后点击回车。
b、先点击新建图标,在选择‘图形用户界面’。
得到如下窗口:左上方有两个按钮:‘新建GUI’,‘打开现有GUI’。
对于‘新建GUI’:下方的选择框内有你可以选择建立的GUI类型,对于初学者一般选择第一个。
下方是用来设置保存文件位置的。
对于‘打开现有GUI’:初学者可能会在网上下载一些GUI源程序,使用‘打开现有GUI’,再浏览到文件所在位置便可。
3、构建GUI框架:在选择新建GUI并且确定后,会弹出如下窗口:在窗口的左边会有很多选项,可以一个个拖动编辑框内;是不是发现这些选项发挥的作用刚好就是我们平常打开一个网页或者一个软件进行操作时的选择按钮。
比较常见的有:按钮、单选按钮、拖动条、弹出式菜单等。
看到这里细心地朋友就会发现,MATLAB GUI似乎可以开发出大型软件哦,只要你有足够的想象力,当你从一个小白进阶到一个高手之后,你可以做到的。
本次计算器制作只需要用到静态文本(或者是动态文本)用来做显示器,按钮(用来操作)。
也可以添加一个面板用来修饰。
在拖出的选项上双击,会得出该选项的属性栏,比如说双击一个按钮选项,你会得到:这个属性框比较复杂,没有必要一个个说清楚(有兴趣的可以自己研究,其实理解起来也挺简单的)本次计算器制作,我们只需要知道以下几个:◆a、BackgroundColor取值为颜色的预定义字符或RGB数值;缺省(就是默认的意思)值为浅灰色;◆b、ForegroundColor取值为颜色的预定义字符或RGB数值,该属性定义控件对象标题字符的颜色;缺省值为黑色;◆c、String取值为字符串矩阵或块数组,定义控件对象标题或选项内容;◆d、FontName取值为控件标题等字体的字库名;◆e、FontSize取值为数值,控制字体大小;◆f、Tag取值为字符串,定义了控件的标识值,在任何程序中都可以通过这个标识值控制该控件对象;◆g、Style取值可以是pushbutton(缺省值),radiobutton, checkbox, edit, text, slider,frame, popupmenu 或listbox;项目二、简单加法器的制作1、框架准备‘加法器’:使用静态文本,在 string 处将文本修改为(加法器),在 fontsize可修改字体大小,在BackgroundColor处可修改背景颜色。

目录第一章:设计目的11.1课程设计目的.................................................................................. 错误!未定义书签。
1.2简易计算器设计的意义 (1)1.3系统的基本要求 (1)1.4功能设计 (3)第二章:功能描述 (3)2.1功能模块框图 (3)2.2相关功能介绍.................................................................................. 错误!未定义书签。
2.1系统模块机构框图 (4)第三章:总体设计 (5)3.1系统流程图 (3)3.2模块描述 (5)3.3函数声明 (5)第四章:程序实现 (5)4.1界面设计 (10)4.2计算界面 (11)4.3退出界面 (12)第五章:课程设计的结果展示 (13)第六章:参考文献................................................................................................. - 15 -第七章:课程设计总结......................................................................................... - 16 -第一章课程设计目的1.通过一个学期的学习,我认为要学好C语言程序这门课程,不仅要认真阅读课本知识,更重要的是要通过上机实践才能增强和巩固我的知识。
特别是作为本科生,更要注重实践这一环节,只有这样我们才能成为合格的计算机人材。
通过这次课程设计,进一步巩固所学的语句,如语句嵌套等;加深对循环,分支等结构的运用;最后还可以熟悉四则运算﹑三角函数等经典算法。
2.通过此次课程设计扩展自己的知识面,课本上的东西是远远不够的,可以通过去图书馆查资料,上网找资料等手段学到一些新知识,比如画图函数,颜色填充函等。

怎样用scratch制作计算器Scratch是一款使用者可以不熟悉英文单词,也可以不会使用键盘的〔少儿〔编程〕〕工具。
构成程序的命令和参数通过积木形状的模块来实现。
今天我主要给大家分享怎样用scratch制作计算器,希望对你们有帮助!怎样用scratch制作计算器首先,我们制作一个计算器的面板,ppt是最合适的工具。
第二步,我们必须要定位每一个按键。
冉爸在课堂上引入了"二维数组'的概念,通过行,列定位每一个按键。
其实数组的例子在生活中随处可见,比如体育课上同学们排成三行四列。
初等数学的知识都是从生活中抽象而来的,冉爸尽量把数学概念融入到孩子的世界里。
第三步,通过观察,我们可以把功能相同的按键归为一组。
比如说数字键0~9为一组,当按下数字键时,调用相应函数;运算符+-*/为一组,当按下运算符时,调用相应函数;......第四步,通过这样"总'-"分'的结构,我们就把问题分解了,接下来针对第三步中的分组,分别编写函数。
我们要计算的是"数',可是计算机接受到的,其实是0~9单一的数字,和小数点。
因此,我们先用一个列表来依次存放输入的数字。
举例子,当输入小数点时,计算机完成这样的任务:(由于显示屏宽度的原因,我们限制数字的位数不超过14)第五步,我们必须要把列表里临时存放的各位数转换成被计算的数字,前后输入的数字依次赋值给操作数1和操作数2,然后依据运算符进行运算。
整个分析思路其实是线性的,并不难。
完成这个作业的关键,在于如何进行连续运算,真实的计算器是可以连续运算的。
编程序计算2+3不难,但是计算((2+3) * 4 / 5 + 6) * 7......这就必须要用到一些处理技巧。
关于我们的孩子来说,目前还不必须要思索的这么深入,先梳理分解问题和组织代码的思路,等以后再回头看冉爸处理连续运算的技巧。
低年级的小朋友也不用怕,我们在整个过程中,不仅是学习编程,还有各种工具的使用,比如搜索引擎,ppt,画图;还有作品的制定,这里就包括了色彩的搭配、界面的制定、功能的制定。

简易计算器实验报告简易计算器实验报告引言:计算器是我们日常生活中常用的工具之一。
它可以帮助我们进行简单的数学运算,提高计算的效率。
在本次实验中,我们将设计并制作一台简易计算器,通过实践来掌握计算器的原理和工作原理。
实验目的:1. 了解计算器的基本原理和工作原理;2. 掌握计算器的设计和制作方法;3. 提高动手能力和创造力。
实验材料:1. 电路板;2. 按键;3. LED显示屏;4. 电容;5. 电阻;6. 电源。
实验步骤:1. 连接电路板和电源,确保电路板能够正常工作;2. 将按键连接到电路板上,用于输入数字和运算符;3. 连接LED显示屏,用于显示计算结果;4. 添加电容和电阻,用于控制电路的稳定性和电流;5. 调试电路,确保计算器能够正确运行。
实验结果:经过一番调试,我们成功制作出了一台简易计算器。
它可以进行基本的加减乘除运算,并且在LED显示屏上显示结果。
通过按键输入数字和运算符,我们可以进行各种运算,从而得到我们想要的结果。
这台计算器虽然简单,但是它的实用性和便携性都非常高。
实验分析:在本次实验中,我们主要学习了计算器的基本原理和工作原理。
计算器是通过按键输入数字和运算符,然后经过电路的计算和控制,最终在显示屏上显示结果。
在电路中,电容和电阻的作用是为了保证电路的稳定性和电流的控制。
通过这个实验,我们更加深入地了解了计算器的内部结构和工作原理。
实验总结:通过本次实验,我们成功制作了一台简易计算器,并且对计算器的原理和工作原理有了更深入的了解。
实验过程中,我们不仅提高了动手能力和创造力,还培养了解决问题的能力。
计算器作为一种常见的工具,它的设计和制作过程并不复杂,但是它的实用性和便携性却非常高,为我们的生活带来了很大的便利。
未来展望:通过这次实验,我们对计算器的原理和工作原理有了初步的了解。
在未来,我们可以进一步深入研究计算器的更高级功能和更复杂的电路设计。
同时,我们也可以将这种简易计算器的设计思想应用到其他领域,如电子设备、机器人等,从而提高我们的创造力和创新能力。

ASP 制作计算器
程序在输入正确数据的时候往往运行良好,但是在用户由于疏忽或者恶意,输入错误数据的情况下,系统将无法正常运行。
作为一个合格的程序开发人员,就一定要对由可能出现的错误进行处理,尽可能的保证程序的安全。
本次练习将建立一个简单的计算器,并对计算器有可能出现的错误进行了具体处理,具体步骤如下:
(1)设计表单。
使用两个文本框、4个单选按钮、两个功能按钮。
具体效果图如图2-6所示。
图2-6 页面效果
(2)添加错误处理代码。
当由输入的格式不正确或者输入除数为0等原因,使脚本引擎无法顺利执行的时候,提示相应的警示信息,并返回操作页面。
具体代码如下所示:
(5)在IE浏览器中输入网页文件的相对地址并运行。
运行效果如图2-7所示。
图2-7 运算结果
(6)检测刚才定义的错误处理方案,在两个文本框中分别输入“10”和“0”,操作效
果如图2-8所示。
图2-8 错误处理。


简易计算器的制作在本文中,我们将介绍如何使用Visual FoxPro(VFP)制作一个简易计算器。
Visual FoxPro是一种开发工具,可以用于创建数据库应用程序和开发Windows桌面应用程序。
步骤1: 创建新的Visual FoxPro项目首先,打开Visual FoxPro并创建一个新的项目。
在“文件”菜单中选择“新建”,然后选择“项目”。
输入一个项目名称,选择一个合适的位置,然后点击“确定”。
步骤2:创建一个新的表单接下来,我们需要创建一个新的表单来作为计算器的界面。
在项目资源管理器中,右键点击“表单”文件夹,并选择“新建”。
输入一个表单名称,然后点击“确定”。
步骤3:添加控件步骤5:添加按钮事件首先,我们需要声明变量来存储用户输入的数字。
在按钮事件代码中,添加以下代码:```foxproLOCAL num1, num2, result```接下来,我们需要获取用户输入的数字。
在按钮事件代码中,添加以下代码:```foxpronum1 = VAL(Thisform.txtNum1.Value)num2 = VAL(Thisform.txtNum2.Value)```然后,我们可以执行所需的计算操作。
例如,如果我们想要添加两个数字,我们可以使用以下代码:```foxproresult = num1 + num2```最后,我们需要将结果显示在界面上。
在按钮事件代码中,添加以下代码:```foxproThisform.lblResult.Caption = STR(result)```步骤6:运行和测试完成上述步骤后,您可以保存并运行计算器。
在VFP的工具栏中,点击“运行”按钮来启动应用程序。
测试计算器,确保它可以正确执行计算操作并显示结果。
结论通过使用Visual FoxPro,我们可以轻松创建一个简易计算器。
这个计算器可以执行基本的加减乘除等操作,同时提供了一个直观的用户界面。
您可以根据需要进行自定义,添加更多功能和复杂的计算操作。

vs2021 MFC计算器制作制作计算器本文采用动态创建控件的方法,使用 vs2021 MFC,仿照windows自带的计算器进行制作。
通过这个程序可以使你了解: 1 如何使用文本框、按钮2 如何通过控件的ID获取控件指针3 得到控件指针后可以对控件做些什么4 字符串如何处理(拼接、查找、转换等)5 如何给控件绑定响应事件6 如何重载原有的函数 7 其他自己体会界面分析:不要上面的菜单栏,也不要第一排的按钮,这些按钮都不要,只要一个文本框和下面右图中的按钮,布局方式也按照这个图布局。
仔细数一数,共有23个按钮和一个编辑框。
功能分析:用一下windows的计算器,可以发现: 1. 初始状态为02. 如果按下数字键,这个0就会变成相应的数字,如果按下小数点,就会变为“0.”3. 除数不能为04. 连续按下多个运算符,以最后一个计算符为准5. 每次按下运算符都会把之前的结果先经行计算,例如:你已经输入了 1+ 1 此时再按下“+”,就会先把1+1进行计算,保存结果2.6. 这个计算器分两行显示,上面一行显示算式,下面显示结果.7. 当你输入一个数字和一个运算符就按下“=”时,第二个数默认和第一个相同,例如:“3*”按下“=”,显示“9” 8. 开平方不能是负数 9. 其它异常暂不处理新建项目这里我给项目命名为:Calculator应用程序的类型选择基于对话框,点击完成完成之后,先来观察一下项目中都有哪些东西:资源视图(下面右图)是我们的界面,解决方案中的是我们的源文件(下面左图)。
我们的代码主要写在中,.h文件中主要定义一些东西,.cpp文件中写具体的东西。
和准备知识初始界面打开界面,可以看到,上面已经给我们放上去了两个按钮―确定和取消。
由于我们建立的是对话框应用程序,这两个按钮的功能就是接受Enter键和ESC键的响应。
先不要删除它,不然会造成不必要的麻烦:例如如果你删除了这两个按钮,当你在界面上按下回车时,程序找不到响应的控件,就会导致异常。

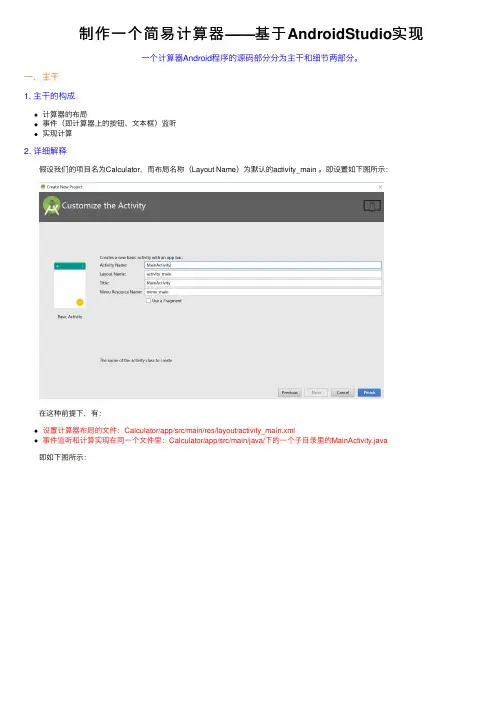
制作⼀个简易计算器——基于AndroidStudio实现⼀个计算器Android程序的源码部分分为主⼲和细节两部分。
⼀、主⼲1. 主⼲的构成计算器的布局事件(即计算器上的按钮、⽂本框)监听实现计算2. 详细解释 假设我们的项⽬名为Calculator,⽽布局名称(Layout Name)为默认的activity_main 。
即设置如下图所⽰: 在这种前提下,有:设置计算器布局的⽂件:Calculator/app/src/main/res/layout/activity_main.xml事件监听和计算实现在同⼀个⽂件⾥:Calculator/app/src/main/java/下的⼀个⼦⽬录⾥的MainActivity.java 即如下图所⽰:计算器布局代码(写在activity_main.xml⽂件⾥):1<?xml version="1.0" encoding="utf-8"?>2<ScrollView xmlns:android="/apk/res/android"3 android:layout_width="fill_parent"4 android:layout_height="wrap_content"5>6<LinearLayout7android:layout_width="fill_parent"8 android:layout_height="fill_parent"9 android:orientation="vertical">10<EditText11android:id="@+id/input"12 android:layout_width="fill_parent"13 android:layout_height="wrap_content"14 android:layout_gravity="center"15 android:editable="false"16 android:hint="@string/shuru"/>1718<EditText19android:id="@+id/output"20 android:layout_width="fill_parent"21 android:layout_height="wrap_content"22 android:layout_gravity="center"23 android:editable="true"24 android:gravity="right"25 android:hint="@string/shuchu"/>2627<RelativeLayout28android:layout_width="fill_parent"29 android:layout_height="wrap_content">3031<Button32android:id="@+id/seven"33 android:layout_width="80dp"34 android:layout_height="70dp"35 android:layout_alignParentLeft="true"36 android:text="@string/seven"37 android:textSize="40sp"/>3839<Button44 android:text="@string/eight"45 android:textSize="40sp"/>4647<Button48android:id="@+id/nine"49 android:layout_width="80dp"50 android:layout_height="70dp"51 android:layout_toRightOf="@id/eight"52 android:text="@string/nine"53 android:textSize="40sp"/>5455<Button56android:id="@+id/add"57 android:layout_width="80dp"58 android:layout_height="70dp"59 android:layout_alignParentRight="true"60 android:layout_toRightOf="@id/nine"61 android:text="@string/add"62 android:textSize="40sp"/>6364<Button65android:id="@+id/four"66 android:layout_width="80dp"67 android:layout_height="70dp"68 android:layout_alignParentLeft="true"69 android:layout_below="@id/seven"70 android:text="@string/four"71 android:textSize="40sp"/>7273<Button74android:id="@+id/five"75 android:layout_width="80dp"76 android:layout_height="70dp"77 android:layout_below="@id/eight"78 android:layout_toRightOf="@id/four"79 android:text="@string/five"80 android:textSize="40sp"/>8182<Button83android:id="@+id/six"84 android:layout_width="80dp"85 android:layout_height="70dp"86 android:layout_below="@id/nine"87 android:layout_toRightOf="@id/five"88 android:text="@string/six"89 android:textSize="40sp"/>9091<Button92android:id="@+id/subtract"93 android:layout_width="80dp"94 android:layout_height="70dp"95 android:layout_alignParentRight="true"96 android:layout_below="@id/add"97 android:layout_toRightOf="@id/six"98 android:text="@string/subtract"99 android:textSize="40sp"/>100101<Button102android:id="@+id/one"103 android:layout_width="80dp"104 android:layout_height="70dp"105 android:layout_alignParentLeft="true" 106 android:layout_below="@id/four"107 android:text="@string/one"108 android:textSize="40sp"/>109110<Button111android:id="@+id/two"112 android:layout_width="80dp"113 android:layout_height="70dp"114 android:layout_below="@id/five"115 android:layout_toRightOf="@id/one" 116 android:text="@string/two"117 android:textSize="40sp"/>118119<Button120android:id="@+id/three"121 android:layout_width="80dp"122 android:layout_height="70dp"123 android:layout_below="@id/six"128<Button129android:id="@+id/multiply"130 android:layout_width="80dp"131 android:layout_height="70dp"132 android:layout_alignParentRight="true" 133 android:layout_below="@id/subtract" 134 android:layout_toRightOf="@id/three" 135 android:text="@string/multiply"136 android:textSize="40sp"/>137138<Button139android:id="@+id/zero"140 android:layout_width="80dp"141 android:layout_height="70dp"142 android:layout_alignParentLeft="true" 143 android:layout_below="@id/one"144 android:text="@string/zero"145 android:textSize="40sp"/>146147<Button148android:id="@+id/clear"149 android:layout_width="80dp"150 android:layout_height="70dp"151 android:layout_below="@id/two"152 android:layout_toRightOf="@id/zero" 153 android:text="@string/clear"154 android:textSize="40sp"/>155156<Button157android:id="@+id/result"158 android:layout_width="80dp"159 android:layout_height="70dp"160 android:layout_below="@id/three"161 android:layout_toRightOf="@id/clear" 162 android:text="@string/result"163 android:textSize="40sp"/>164165<Button166android:id="@+id/divide"167 android:layout_width="80dp"168 android:layout_height="70dp"169 android:layout_alignParentRight="true" 170 android:layout_below="@id/multiply" 171 android:layout_toRightOf="@id/result" 172 android:text="@string/divide"173 android:textSize="40sp"/>174175<Button176android:id="@+id/dot"177 android:layout_width="80dp"178 android:layout_height="70dp"179 android:layout_alignParentLeft="true" 180 android:layout_below="@id/zero"181 android:text="@string/dot"182 android:textSize="40sp"/>183<Button184android:id="@+id/writeButton"185 android:layout_width="wrap_content" 186 android:layout_height="wrap_content" 187 android:layout_alignParentLeft="true" 188 android:layout_below="@id/dot"189 android:text="@string/write"190 android:textSize="40sp"/>191<Button192android:id="@+id/readButton"193 android:layout_width="wrap_content" 194 android:layout_height="wrap_content" 195 android:layout_alignParentRight="true" 196 android:layout_below="@id/dot"197 android:text="@string/read"198 android:textSize="40sp"/>199200<CheckBox201android:id="@+id/appendBox"202 android:text="@string/appendBox"203 android:layout_width="wrap_content" 204 android:layout_height="wrap_content" 205 android:layout_alignParentBottom="true" 206 android:layout_toLeftOf="@+id/divide" 207 android:layout_toStartOf="@+id/divide"212213<EditText214215android:layout_width="match_parent"216 android:layout_height="wrap_content"217 android:id="@+id/textView"/>218219<EditText220221android:layout_width="match_parent"222 android:layout_height="wrap_content"223 android:id="@+id/displayView"/>224225<EditText226android:id="@+id/errorzero"227 android:layout_width="fill_parent"228 android:layout_height="wrap_content"229 android:layout_gravity="center"230 android:editable="false"231 android:gravity="center"232/>233<EditText234android:id="@+id/resultText"235 android:layout_width="fill_parent"236 android:layout_height="wrap_content"237 android:layout_gravity="center"238 android:editable="false"239 android:gravity="left"240 android:text="@string/resultText"241/>242</LinearLayout>243</ScrollView>View Code事件监听和实现计算代码(写在MainActivity.java⽂件⾥)1package com.example.lenovo.calculator;2345import android.app.Activity;6import android.content.Context;7import android.os.Bundle;8import android.view.View;9import android.view.View.OnClickListener;10import android.widget.Button;11import android.widget.CheckBox;12import android.widget.EditText;1314import java.io.FileInputStream;15import java.io.FileNotFoundException;16import java.io.FileOutputStream;17import java.io.IOException;1819public class MainActivity extends Activity {20/**21 * Called when the activity is first created.22*/23private EditText output = null;24private EditText input = null;25private Button btn0 = null;26private Button btn1 = null;27private Button btn2 = null;28private Button btn3 = null;29private Button btn4 = null;30private Button btn5 = null;31private Button btn6 = null;32private Button btn7 = null;33private Button btn8 = null;34private Button btn9 = null;35private Button btnadd = null;36private Button btnsubtract = null;37private Button btnmultiply = null;38private Button btndivide = null;39private Button btnclear = null;40private Button btnresult = null;41private Button btndot = null;46private Button writeButton = null;47private Button readButton = null;48private CheckBox appendBox = null;49private EditText textView = null;50private EditText displayView = null;51public String FILE_NAME = "fileDemo.txt";525354private String str = "";//保存数字55private String strold = "";//原数字56private char act = ' ';//记录“加减乘除等于”符号57private int count = 0;//判断要计算的次数,如果超过⼀个符号,先算出来⼀部分58private Float result = null;//计算的输出结果59private Boolean errBoolean = false;//有错误的时候为true,⽆错为false60private Boolean flagBoolean = false;//⼀个标志,如果为true,可以响应运算消息,如果为false,不响应运算消息,只有前⾯是数字才可以响应运算消息 61private Boolean flagDot = false; //⼩数点标志位62636465 @Override66public void onCreate(Bundle savedInstanceState) {67super.onCreate(savedInstanceState);68 setContentView(yout.activity_main);6970 output = (EditText) findViewById(R.id.output);71 input = (EditText) findViewById(R.id.input);7273 errorzero = (EditText) findViewById(R.id.errorzero);74 resultText = (EditText) findViewById(R.id.resultText);75 writeButton = (Button) findViewById(R.id.writeButton);76 readButton = (Button) findViewById(R.id.readButton);77 textView = (EditText) findViewById(R.id.textView);78 displayView = (EditText) findViewById(R.id.displayView);79 appendBox = (CheckBox) findViewById(R.id.appendBox);8081 btn0 = (Button) findViewById(R.id.zero);82 btn1 = (Button) findViewById(R.id.one);83 btn2 = (Button) findViewById(R.id.two);84 btn3 = (Button) findViewById(R.id.three);85 btn4 = (Button) findViewById(R.id.four);86 btn5 = (Button) findViewById(R.id.five);87 btn6 = (Button) findViewById(R.id.six);88 btn7 = (Button) findViewById(R.id.seven);89 btn8 = (Button) findViewById(R.id.eight);90 btn9 = (Button) findViewById(R.id.nine);91 btnadd = (Button) findViewById(R.id.add);92 btnsubtract = (Button) findViewById(R.id.subtract);93 btnmultiply = (Button) findViewById(R.id.multiply);94 btndivide = (Button) findViewById(R.id.divide);95 btnclear = (Button) findViewById(R.id.clear);96 btnresult = (Button) findViewById(R.id.result);97 btndot = (Button) findViewById(R.id.dot);98//设置按钮侦听事件99 btn0.setOnClickListener(listener);100 btn1.setOnClickListener(listener);101 btn2.setOnClickListener(listener);102 btn3.setOnClickListener(listener);103 btn4.setOnClickListener(listener);104 btn5.setOnClickListener(listener);105 btn6.setOnClickListener(listener);106 btn7.setOnClickListener(listener);107 btn8.setOnClickListener(listener);108 btn9.setOnClickListener(listener);109//执⾏运算110 btnadd.setOnClickListener(listener);111 btnsubtract.setOnClickListener(listener);112 btnmultiply.setOnClickListener(listener);113 btndivide.setOnClickListener(listener);114 btnclear.setOnClickListener(listener);115 btnresult.setOnClickListener(listener);116117 btndot.setOnClickListener(listener);118119 writeButton.setOnClickListener(writelistener);120 readButton.setOnClickListener(readlistener);121122123// ATTENTION: This was auto-generated to implement the App Indexing API.124// See https://g.co/AppIndexing/AndroidStudio for more information.125 }130public void onClick(View v) {131// TODO Auto-generated method stub132switch (v.getId()) {133//输⼊数字134case R.id.zero:135 num(0);136break;137case R.id.one:138 num(1);139break;140case R.id.two:141 num(2);142break;143case R.id.three:144 num(3);145break;146case R.id.four:147 num(4);148break;149case R.id.five:150 num(5);151break;152case R.id.six:153 num(6);154break;155case R.id.seven:156 num(7);157break;158case R.id.eight:159 num(8);160break;161case R.id.nine:162 num(9);163break;164165case R.id.dot:166 dot();167break;168//执⾏运算169case R.id.add:170 add();171break;172case R.id.subtract:173 sub();174break;175case R.id.multiply:176 multiply();177break;178case R.id.divide:179 divide();180break;181case R.id.clear:182 clear();183break;184//计算结果185case R.id.result:186 result();187if (!errBoolean && flagBoolean) {188 output.setText(String.valueOf(result));189 }190 resultText.setText(strold + act + str + "=" + result+" "); 191break;192193default:194break;195196 }197 input.setText(strold + act + str);198 output.setText(String.valueOf(result));199200201 }202 };203204private OnClickListener writelistener = new OnClickListener() {205 @Override206public void onClick(View view) {207//textView.setText("");208209 FileOutputStream fos = null;214 fos = openFileOutput(FILE_NAME, Context.MODE_PRIVATE); 215 }216 String text = resultText.getText().toString();217 fos.write(text.getBytes());218 textView.setText("⽂件写⼊成功,写⼊长度:" + text.length()); 219//resultText.setText("");220221 } catch (FileNotFoundException e) {222 e.printStackTrace();223 } catch (IOException e) {224 e.printStackTrace();225 }226finally {227if (fos != null)228try {229 fos.flush();230 fos.close();231 } catch (IOException e) {232 e.printStackTrace();233 }234 }235 }236 };237private OnClickListener readlistener = new OnClickListener() {238 @Override239public void onClick(View view) {240241 displayView.setText("");242 FileInputStream fis = null;243try {244 fis = openFileInput(FILE_NAME);245if (fis.available() == 0) {246return;247 }248byte[] readBytes = new byte[fis.available()];249while (fis.read(readBytes) != -1) {250251 }252 String text = new String(readBytes);253 displayView.setText(text);254 textView.setText("⽂件读取成功,写⼊长度:" + text.length()); 255256 } catch (FileNotFoundException e) {257 e.printStackTrace();258 } catch (IOException e) {259 e.printStackTrace();260 }261262 }263 };264265private void dot() {266// TODO Auto-generated method stub267268if (!flagDot) {269 str = str + ".";270 flagBoolean = false;271 flagDot = true;272 }273 }274275private void clear() {276// TODO Auto-generated method stub277 str = strold = "";278 count = 0;279 act = ' ';280 result = null;281 flagBoolean = false;282 flagDot = false;283 input.setText(strold + act + str);284 output.setText("");285 errorzero.setText("");286 displayView.setText("");287 textView.setText("");288 resultText.setText("");289 }290291private void divide() {292// TODO Auto-generated method stub293if (flagBoolean) {299300private void multiply() {301// TODO Auto-generated method stub 302if (flagBoolean) {303 check();304 act = '*';305 flagBoolean = false;306 }307 }308309private void sub() {310// TODO Auto-generated method stub 311if (flagBoolean) {312 check();313 act = '-';314 flagBoolean = false;315 }316 }317318private void add() {319// TODO Auto-generated method stub 320if (flagBoolean) {321 check();322 act = '+';323 flagBoolean = false;324 }325 }326327private void check() {328// TODO Auto-generated method stub 329if (count >= 1) {330 result();331 str = String.valueOf(result);332 }333 strold = str;334 str = "";335 count++;336 flagDot = false;337 errorzero.setText("");338 }339340//计算输出结果341private void result() {342// TODO Auto-generated method stub 343if (flagBoolean) {344 Float a, b;345346 a = Float.parseFloat(strold);347 b = Float.parseFloat(str);348349if (b == 0 && act == '/') {350 clear();351 errorzero.setText("除数不能为零!"); 352//output.setText("除数不能为零!"); 353354355//errBoolean=true;356 }357358359if (!errBoolean) {360switch (act) {361case '+':362 result = a + b;363break;364case '-':365 result = a - b;366break;367case '*':368 result = a * b;369break;370case '/':371 result = a / b;372break;373374default:375break;376 }377 }383private void num(int i) {384// TODO Auto-generated method stub385 str = str + String.valueOf(i);386 flagBoolean = true;387 errorzero.setText("");388 }389390 }View Code⼆、细节 仅仅将主⼲部分代码copy下来并不能运⾏程序,因为主⼲代码调⽤了⼀些⽂件的代码,这些⽂件就是我们所说的细节。

C#2010 制作整数计算器本练习制作的是能够进行“加、减、乘、除”简单运算的计算器,主要是通过为按钮控件添加鼠标单击事件获取用户单击数字并获取用户选择的运算方式。
本练习需要用到的控件包括TextBox控件、Button控件等,具体操作步骤如下所示:(1)在Visual Studio中创建一个名为“Calcutor”的Windows应用程序。
然后,从左边的【公共控件】窗口中选中TextBox控件将其拖放到空白的Windows窗体上。
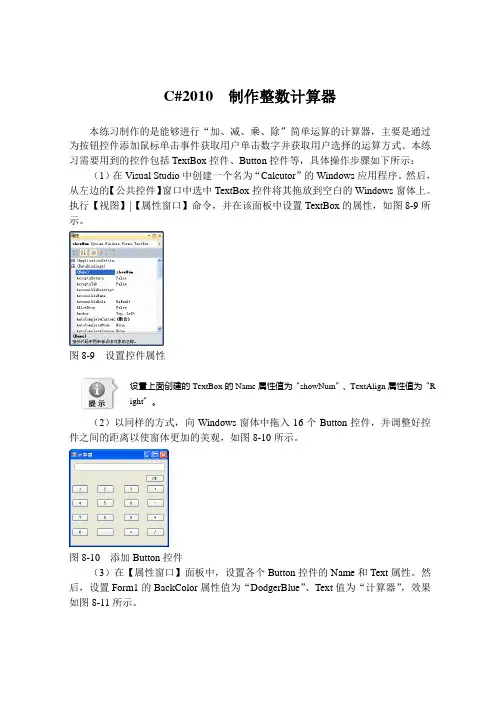
执行【视图】|【属性窗口】命令,并在该面板中设置TextBox的属性,如图8-9所示。
图8-9 设置控件属性设置上面创建的TextBox的Name属性值为“showNum”、TextAlign属性值为“Right”。
(2)以同样的方式,向Windows窗体中拖入16个Button控件,并调整好控件之间的距离以使窗体更加的美观,如图8-10所示。
图8-10 添加Button控件(3)在【属性窗口】面板中,设置各个Button控件的Name和Text属性。
然后,设置Form1的BackColor属性值为“DodgerBlue”、Text值为“计算器”,效果如图8-11所示。
图8-11 调整控件属性在上面的窗体中,各控件的名称如表8-1所示。
表8-1 【计算器】中的控件控件name 控件name控件nameCE button22 1 button1 2 button23 button3 + button4 4 button55 button176 button7 - button87 button9 8 button10 9 button11* button12 0 button18 . button19= button20 / button21(4)然后,双击Windows窗体,打开Form1.cs文件,在class Form1中声明几个全局变量供以后使用,代码如下所示。

计算器制作方法制作计算器的方法有很多种,下面我将介绍一种简单的方法。
1.设计计算器的界面:首先,你需要决定计算器的外观和布局。
可以在纸上或者电脑上绘制你理想中的计算器样式,包括数字键、操作键、显示屏等。
考虑布局的合理性,使得用户可以方便地按键和查看结果。
2.编写HTML和CSS代码:使用HTML和CSS语言创建计算器的界面。
HTML用来构建网页结构,CSS用来对界面进行样式设计,如字体、颜色、大小等。
根据设计好的样式,编写HTML和CSS代码,将计算器的界面布局和样式实现出来。
3.添加JavaScript代码:编写JavaScript代码实现计算器的功能。
JavaScript是一种脚本语言,可以在网页中添加交互和动态效果。
根据计算器的功能需求,编写JavaScript代码实现数字输入、运算操作、结果显示等功能。
你可以使用JavaScript的计算功能和条件判断语句来实现计算器的基本功能。
4.进行测试和调试:完成代码编写后,进行测试和调试。
确保计算器能够正确地接收用户输入、执行运算操作,并且能够正确地显示结果。
测试过程中需要注意输入的边界情况和错误处理,确保计算器的稳定性和可靠性。
5.部署和发布:当计算器的功能完备且稳定后,可以将它部署到服务器或者上传到网页空间,供用户访问和使用。
你可以使用云服务提供商提供的服务器或者自己搭建服务器,将计算器的页面文件和相关资源上传到服务器上。
然后,用户可以通过浏览器访问你的计算器网页并使用它进行计算。
以上就是制作计算器的简单方法。
当然,如果你希望计算器功能更加复杂和完备,可以继续学习和探索相关技术,例如使用JavaScript的高级功能、添加动画效果等。
希望对你有所帮助!。
计算器是如何制造的?计算器是生活中不可或缺的一块科技令牌,它曾经受到众多学子、科研人员和工程师的崇拜。
那么,计算器到底是如何制造出来的?今天就来深入了解下计算器的制造历程:一、原材料准备计算器制造过程历程中,原材料准备阶段是极为重要的,首先要考察和选定外壳材质,然后准备好碳按键,手指触发开关,显示屏和电池,传感器,芯片和电子元件等。
然后,将所有的原材料和器件根据相关规格和要求组装起来。
二、检测准备制造过程的检测准备阶段非常重要,首先必须进行内部元件的检测,确保内部电路和连接点的质量;其次要进行外壳拼接检测,确保外壳结构安全、正确;此外还要进行电流检测,确保设备可正常运行;最后要进行外观检测,确保无外观质量上的问题。
三、性能测试性能测试的前提是检测工序的有效完成,它可以确保计算器的质量和可靠性。
测试方式通常是制定一系列运算及特定测试,以确定计算器功能是否正确、计算精确、接口是否可稳定运行。
四、质量审查质量审查过程中,会对计算器整体外观、手柄、数字键及显示等审查,确保所有外观配置符合定制要求;另外,还要对屏幕、音量、色彩、字体、亮度及其它参数进行测试,以确保质量绝对的的稳定性。
五、包装定制包装定制是计算器制造的最后一个阶段,一般情况下,要根据客户需求定制贴纸,然后按规定的方式安排、包装计算器;最后,将已完成的计算器发运到指定地点,完成产品制造和发货工作。
从上述流程可以看出,计算器制造历程包括了原材料准备、检测准备、性能测试、质量审查以及包装定制等。
只有把所有步骤都考虑入内,才能保证计算器在最终发售时完美无瑕,从而为广大用户带来极致的使用体验。
二进制简易计算器制作方法在计算机科学中,二进制是一种基础的数字表示方法,它由0和1组成。
二进制计算器是一种能够执行二进制加法、减法、乘法和除法等基本运算的工具。
本文将介绍如何制作一个简易的二进制计算器。
步骤一,确定功能需求。
首先,我们需要确定我们的二进制计算器要实现的功能。
通常,一个简易的二进制计算器应该能够进行二进制数字的加法和减法运算。
因此,我们的计算器将包括加法器和减法器两个基本功能。
步骤二,设计电路。
接下来,我们需要设计计算器的电路。
对于加法器,我们可以使用全加器电路来实现二进制数字的加法运算。
对于减法器,我们可以使用补码运算来实现二进制数字的减法运算。
可以使用数字集成电路或者程序设计语言来实现这些电路。
步骤三,实现电路。
一旦电路设计完成,就可以开始实现电路了。
如果选择使用数字集成电路,可以使用数字逻辑门、触发器和其他数字电路组件来搭建加法器和减法器。
如果选择使用程序设计语言,可以编写相应的程序来模拟加法和减法运算。
步骤四,测试和调试。
完成电路实现后,需要进行测试和调试。
通过输入不同的二进制数字,验证计算器的加法和减法功能是否正常。
如果发现问题,需要对电路进行调试,直到计算器能够正确执行加法和减法运算。
步骤五,优化和扩展。
一旦基本的加法和减法功能正常,可以考虑对计算器进行优化和扩展。
例如,可以添加乘法和除法功能,或者设计一个更复杂的二进制计算器,实现更多功能。
总结。
通过以上步骤,我们可以制作一个简易的二进制计算器。
这个计算器可以帮助我们理解二进制数字的运算规则,同时也可以作为一个有趣的电子项目来实现。
希望本文能够帮助你了解如何制作一个简易的二进制计算器。
FLASH制作计算器同学在用计算器时,大都有一种神秘感。
因此,他们经常对我提出以下问题:计算器是通过什么手段来完成一系列的运算的?究竟在计算器的按键上添加了一些什么东西,使不同的按键具有不同的功能?还有一些同学做出更大胆的设想:自己能否作一个计算器,来完成常见的计算呢?带着这几个问题,我与大伙一起用FLASH软件制作一个计算器,带你走进神奇的计算器世界。
这个计算器的制作可按以下步骤来完成:1、创建“按钮”图层,并对其进行设置(1)打开一个FLASH空文档,将“图层1”重命名为“按钮”。
(2)执行“插入”→“新建元件”命令,弹出“创建新建元件”对话框,如下图所示。
在此对话框的“名称”后文本框中输入“按钮”,在“行为”选择“按钮”选项,然后单击“确定”按钮。
进入按钮编辑场景。
(3)执行“窗口”→“公用库”→“按钮”命令,打开“库—按钮”对话框,如图所示。
(4)在“库—按钮”对话框中,选择“Key Buttons ”文件夹,双击将其打开,在打开的文件来件中选择“Key —labeled button ”按钮。
将其拖放到按钮编辑场景中,选中其中的“arrows ”图层,将其删除,这时按钮上的文本“A ”被删除。
返回到主场景.(5)在这个计算器中一共需要十九个按钮,其中数字按钮0—9、运算符号四个(+、-、×、÷)、等号(=)、小数点(.)、表示数的性质的符号(+或-)、清零、开始等),因此,我们将库中的编辑过的按钮向舞台拖放十九次,并按一定的顺序排好。
如图所示。
2、创建“动态文本”图层,并对其时行设置(1)新增一个图层,并且重新命名为“动态文本”。
(2)选中工具栏中的文本工具,在舞台上方中央位置拖出一个文本域.(3)打开属性面板,设置这个文本域的属性为动态文本,实例名称为“结果”,变量名为“Z”,显示线条设置为“多行”,其它采用默认值. 如下图所示。
3、创建“提示文本”图层,并对其进行设置(1)新插入一个图层,重新命名为“提示文本”;(2)选中工具栏中的文本工具,并设置其属性:静态文本,字体颜色:红色,字号:30号,其它采用默认值,如下图所示。
制作简单的计算器现代社会中,计算器是我们不可或缺的工具之一、它可以帮助我们进行快速而准确的数学运算,使得我们的工作和生活更加便利。
本篇文章将介绍如何制作一个简单的计算器,帮助你更好地了解计算器的原理和构造。
首先,我们需要明确计算器的基本功能。
一个简单的计算器应该具备加法、减法、乘法和除法的四则运算功能。
此外,我们还可以添加一些其他常用的功能,例如百分比计算、开方和平方等。
接下来,我们将使用Python语言来实现这个计算器。
在Python中,我们可以使用GUI库Tkinter来创建一个简单的图形界面。
首先,我们需要导入Tkinter库,并创建一个主窗口:```pythonfrom tkinter import *root = Tkroot.title("简易计算器")```接下来,我们可以创建显示结果的文本框和按钮,代码如下:```python#创建文本框input_label = Entry(root, justify="right")input_label.grid(row=0, column=0, columnspan=4, padx=10,pady=10)#创建按钮buttons ="7","8","9","/","4","5","6","*","1","2","3","-","0",".","=","+"row_num = 1col_num = 0for button in buttons:Button(root, text=button, padx=10, pady=10).grid(row=row_num, column=col_num)col_num += 1if col_num > 3:col_num = 0row_num += 1```然后,我们可以为按钮添加相应的点击事件,使得点击按钮时可以进行相应的计算操作。
用M A T L A B制作简单计算器Last updated on the afternoon of January 3, 2021安阳工学院电子信息与电气工程学院《MATLAB编程与应用》课程大作业题目:用MATLAB制作简单计算器班级:电子信息工程(专升本)教师成绩由以下评分标准累计得出1、设计和仿真结果正确,分析清晰合理。
40%2、大作业报告重点突出、阐述清晰。
30%3、陈述清晰正确、有说服力,能够正确回答问题。
30%总分(上述成绩由教师填写)学生自评分值(该表格全部由学生填写)大作业总成绩(该表格“姓名”和“学号”由学生填写,“成绩”由教师填写)1.计任务: 1、熟悉MATLAB的主要控件使用方法。
2、熟悉MATLAB的GUI设计流程。
2.设计方案利用MATLAB GUI设计实现一个图形用户界面的计算器程序,要求实现:A.实现十进制数的加、减、乘、除、简单计算。
B. 科学计算函数,包括正弦、余弦、正切、(余切、开方、指数等函数运行。
C. 能够保存上次历史计算的答案,先是答案存储器中得内容。
D. 有清除键,能清除操作。
3.方案实施通过MATLAB的gui程序设计较为简单,在gui设计中主要用到两种控件,显示框用到文本编辑框(edit text),说明框用到静态文本框(Static text),数字以及运算等按钮用到命令按钮(push button)。
然后在通过各个按钮的回调函数,实现简单的计算功能。
4.方案施舍首先用MATLAB GUI功能,在绘制一个静态文本框和一个文本编辑框,以及24个命令按钮,调整好各控件大小、颜色,整体布局如图所示:图-1一、布局GUI1.打开Matlab,输入Guide 回车或者在工具栏上点击图标出现Guide 窗口:图–22.然后双击“Blank GUI(Default)”出现GUI窗口图-33.添加按钮图-44.根据按钮的作用及视觉效果做一定的修改把按钮的字符串大小、颜色进行设置,对按钮的位置进行排布,尽量使按钮集中在静态文本框下面。
简单计算器的制作引言:计算器是一种用于进行基本数学运算的工具。
它通常具备加法、减法、乘法和除法的功能。
在本文中,我们将介绍如何制作一个简单的计算器,让用户能够输入两个数字并选择进行的运算。
该计算器将使用基本的HTML、CSS和JavaScript技术,以及一些计算逻辑来实现。
准备工作:在开始制作计算器之前,我们需要确保我们具备以下环境和资源:2. 基础的HTML、CSS和JavaScript知识。
3. 可以创建和保存HTML、CSS和JavaScript文件的文件夹。
4.一些布局和样式设计的想法。
步骤一:创建HTML文件步骤二:设计计算器布局1. 在 "calculator-container" `<div>` 内部,创建一个`<input>` 元素,并给它一个独立的id属性,例如 "input1"。
这个输入框将用于输入第一个数字。
2. 在 "calculator-container" `<div>` 内部,创建一个`<input>` 元素,并给它一个独立的id属性,例如 "input2"。
这个输入框将用于输入第二个数字。
3. 在 "calculator-container" `<div>` 内部,创建一个`<select>` 元素,并给它一个独立的id属性,例如 "operator"。
这个下拉菜单将用于选择运算符。
4. 在 "operator" `<select>` 内部,创建四个 `<option>` 元素,分别代表加法、减法、乘法和除法,这些元素的值分别为 "+"、"-"、"*"和"/"。
VB应用程序的设计方法
——“简易计算器”教学设计
揭阳第一中学卢嘉圳
教学内容:利用所学知识制作Visual Basic程序“简易计算器”
教学目标:能熟练运用CommandButton控件及TextBox控件进行Visual Basic(以下简称VB)程序的设计,能熟练运用条件语句编写代码
教学重点:运用开发VB程序一般过程的思路来开发“简易计算器”
教学难点:分析得出实现“简易计算器”各运算功能的算法。
教材分析:
当我刚开始进行程序设计的教学时,便感觉比较难教。
这是因为程序设计本身枯燥、严谨,较难理解,而且学生大多数都是初学者,没有相应的知识基础。
对于《程序设计实例》,我们选用的教材是广东教育出版社出版的《信息技术》第四册,该书采用的程序设计语言是VB,而学生是仅学过了一点点简单的QB编程之后就进入《程序设计实例》的学习的。
教材为我们总结了设计VB程序的一般步骤:创建用户界面;设置控件属性;编写事件程序代码;运行应用程序。
我总结了一下,其实VB程序设计可分为设计用户界面及编写程序代码两个环节。
教学过程:
一、引入新课
任务:让学生按照书上提示完成一个非常简单的VB程序——“计算器”(仅包含开方、平方、求绝对值功能)的制作。
目的:加强对CommandButton控件及TextBox控件的掌握,复习对开方、求绝对值函数的使用。
引入本节课的学习任务:设计一个简易计算器,包含加、减、乘、除、开方、平方等运算。
程序界面可参考下图。
具体功能为:在Text1中输入一个数值,然后单击代表运算符的按钮则运算结果会在text2中显示出来;比如在text1中输入一个2,然后按“+”按钮,再输入一个3按“-”按钮,再输入一个-4按“*”按钮,则实际为(2-3)*(-4);最后在text2中显示结果为4。
二、讲授新课
1.界面设计
因为VB是一种可视化的编程工具,其整个用户界面的设计都是基于“可视化操作”的,这对于有一定的Windows操作基础的高二学生来说并不是一件难事。
界面设计在VB程序设计中占有重要地位,一个好的界面,不但要令人感觉良好,还要使程序方便易用。
让学生熟练掌握VB界面的设计是进行VB程序设计的前提。
VB界面的设计主要包括控件的绘制及各控件属性的设置两种工作。
任务:让学生仿照上图设计“简易计算器”的主界面
目的:让学生熟练掌握VB界面设计的方法
2.编写事件代码:
这是VB程序教学的重难点。
我们应把程序代码的编写重点应放在算法(解决问题的方法和步骤)上面。
为提高学生分析问题的能力,我为学生们总结出了一条VB编程的思路:根据题目要求,先分析需要几个控件(界面设计);接着分析要创建什么事件、在每个事件中涉及到哪些控件的属性的变化、还要考虑发生该事件前可能出现的情况(编写代码),那么通过分析,VB代码的编写问题就能迎刃而解了。
提高中学生分析问题的能力是在中学开展程序设计课程的重要原因之一。
因此,让学生们按照某种可行的思路来分析、解决问题,无疑对提高他们分析问题的能力是大有帮助的(1)“+”、“-”、“*”、“/”四个按钮的代码编写
“+”(command1)按钮中代码的编写:
A.编写代码前的分析(以提问题的方式让学生思考):
提问:根据题目的要求,很显然是要编写command1的单击(click)事件,那么这一事件涉及到什么控件的什么属性变化?
回答:涉及到text2控件的text属性变化;
提问:程序运行时,当我们在激发单击事件(即进行加法计算)之前,可能有什么情况发生?
回答:两种情况。
正常情况:在text1中输入了正确的值;出错情况:text1中没输入值或输入了错误的值(比如输入了a)。
总结:我们要创建command1的事件代码,里面涉及到了text1的text属性的变化,并应
从text2的text属性中取得所输入的值,还应考虑两种情况即正常或出错时的情况,因此可用条件语句进行代码编写,而减、乘、除按钮中的代码编写方法与加法的非常相似,但是要注意在做除法时要多考虑一种情况:被除数不能为零。
B.编写代码:让学生根据前面分析的结果编写代码
任务:每四个学生一组,每位同学负责加、减、乘、除中任一个运算功能的代码编写,最后再合起来成为完整的一部分。
目的:培养学生自主完成任务的能力,初步培养学生分工合作完成一项任务的团队精神。
附:“+”按钮的参考代码:
Private Sub Command1_Click()
'当没有输入数值的时候发出警告,注:当输入字母时并不影响计算结果故不作考虑
If Text1.Text = "" Then
MsgBox "请输入一个数值", 0, "警告"
Else
'用text2.text来存放累加数值并显示结果
Text2.Text = Val(Text2.Text) + Val(Text1.Text)
'将text1.text置空,好接收下一个要计算的数值的输入。
Text1.Text = ""
End If
End Sub
“/”按钮的参考代码:
Private Sub Command4_Click()
If Text1.Text = "" Or Val(Text1.Text) = 0 Then
MsgBox "被除数不能能为0或者缺少除被数", 0, "警告"
Else
Text2.Text = Val(Text2.Text) / Val(Text1.Text)
Text1.Text = ""
End If
End Sub
(2)“平方”、“开方”按钮的代码编写
A.编写代码前的分析:
提问:(先演示“简易计算器”的开方运算功能)大家思考一下当要进行开方计算前应考虑哪些情况发生。
提示:演示程序后提醒他们开方计算只需对一个数值进行计算;
回答:出错情况:text1、text2都无数值;正常情况一:text1有数值;正常情况二:text1无数值而text2有数值;
总结:根据演示可知当text1、text2都无数值时出错,当两者都有数值时应优先考虑text1中的值,若text1无数值才考虑text2中的值。
因为是多种情况的(二种以上)故可用条件块结构语句来实现,当进行开方运算时还要考虑值为非负的情况。
B.编写代码:
任务:每两位同学为一组,每位同学负责平方或开方运算的一个功能的代码编写,最后再合二为一。
目的:通过反复训练培养学生自主完成任务的能力及团结合作的精神。
“平方”按钮的参考代码:
Private Sub Command5_Click()
If Text1.Text <> "" Then '在text1中输入了数值;
Text2.Text = Val(Text1.Text) * Val(Text1.Text)
Text1.Text = ""
ElseIf Text2.Text <> "" Then 'text1中无数值,而text2中有数值
Text2.Text = Val(Text2.Text) * Val(Text2.Text)
Else '即text1.text="" and text2.text=""
MsgBox "请输入一个数值", 0, "警告"
End If
End Sub
“开方”按钮的参考代码
Private Sub Command6_Click()
If Text1.Text <> "" And Val(Text1.Text) >= 0 Then '在text1中输入了一个非负数;
Text2.Text = Sqr(Val(Text1.Text))
Text1.Text = ""
ElseIf Text2.Text <> "" And Val(Text2.Text) >= 0 Then 'text1中无数值,而text2中有非负值;
Text2.Text = Sqr(Val(Text2.Text))
Else '除了上面两种情况外,此else包括了text1,text2无数值或要计算的值(text1或text2)为负数
MsgBox "请输入一个非负数值", 0, "警告"
End If
End Sub
(3)其它按钮的代码编写
分析:清除按钮实际上是将程序恢复到初始化(刚开始时)的状态,故只需将text1及text2的text属性改为原来的状态即可。
代码如下:
Private Sub Command7_Click()
Text1.Text = 0
Text2.Text = ""
End Sub
三、小结
对本节课所学内容进行简单小结,对学生上机时出现的问题进行归纳、点评。