用表格为网页布局
- 格式:ppt
- 大小:5.12 MB
- 文档页数:3




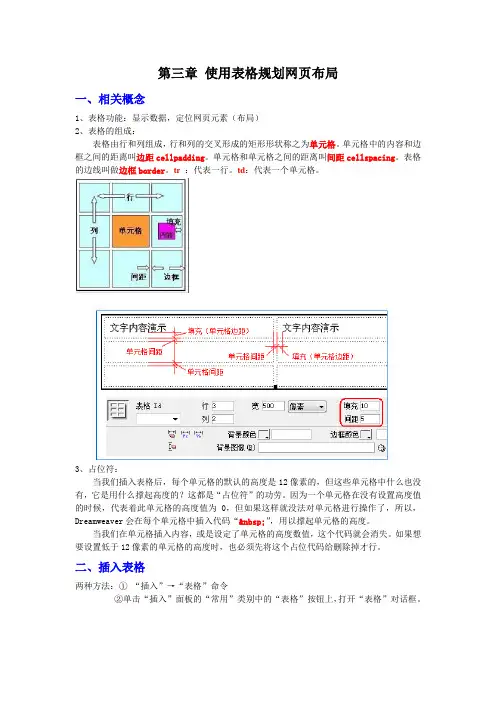
第三章使用表格规划网页布局一、相关概念1、表格功能:显示数据,定位网页元素(布局)2、表格的组成:表格由行和列组成,行和列的交叉形成的矩形形状称之为单元格。
单元格中的内容和边框之间的距离叫边距cellpadding。
单元格和单元格之间的距离叫间距cellspacing。
表格的边线叫做边框border。
tr:代表一行。
td:代表一个单元格。
3、占位符:当我们插入表格后,每个单元格的默认的高度是12像素的,但这些单元格中什么也没有,它是用什么撑起高度的?这都是“占位符”的功劳。
因为一个单元格在没有设置高度值的时候,代表着此单元格的高度值为0,但如果这样就没法对单元格进行操作了,所以,Dreamweaver会在每个单元格中插入代码“ ”,用以撑起单元格的高度。
当我们在单元格插入内容,或是设定了单元格的高度数值,这个代码就会消失。
如果想要设置低于12像素的单元格的高度时,也必须先将这个占位代码给删除掉才行。
二、插入表格两种方法:①“插入”→“表格”命令②单击“插入”面板的“常用”类别中的“表格”按钮上,打开“表格”对话框。
1、宽度(百分比,像素):相对显示,绝对显示2、边距/填充:文本内容与边框之间距离3、间距:单元格与单元格之间距离4、标题:设置表格标题位置【例4-1】:新建一个网页文档,在文档中插入表格(9行2列)并插入表格内容【练习1】:制作下面表格【练习2】:如何让文本与表格边框有一定空白区间,如下:5、插入嵌套表格:嵌套表格就是在已经存在的表格中插入的表格。
插入嵌套表格的方法与插入表格的方法相同。
【练习3】:利用表格制作下图样式:说明:由于大表格控制的是网页整体的布局,为使之在不同分辨率的显示器下能保持统一的外观,大表格的宽度一般使用像素值,而为了使嵌套表格的宽高不和总表格发生冲突,嵌套表格一般使用百分比来设置宽和高。
【思考】:利用嵌套表格留空白操作方法:插入一个1行1列的表格,再在此表格中插入一表格,此时新插入的表格设置时宽度要小一些,另外最好不要设置边框。
![DW网页布局[表格_布局表格]](https://uimg.taocdn.com/bdd8e244eef9aef8941ea76e58fafab068dc4460.webp)


利用表格布局网页教案教案标题:利用表格布局网页教案教学目标:1. 了解表格布局的基本概念和原理。
2. 掌握使用HTML和CSS创建基本的表格布局。
3. 能够灵活运用表格布局设计网页。
教学准备:1. 计算机和互联网连接。
2. HTML和CSS编辑器软件。
3. 示例网页代码和相关图片素材。
4. 课堂展示设备。
教学过程:Step 1: 引入表格布局概念(5分钟)介绍表格布局的基本概念和原理,解释为什么表格布局在网页设计中非常有用。
Step 2: HTML表格结构(10分钟)解释HTML表格的基本结构,包括表格、行和单元格的标签及其属性。
演示如何创建一个简单的表格。
Step 3: CSS样式设置(15分钟)说明如何使用CSS样式设置表格的外观,包括表格边框、背景颜色、字体样式等。
演示如何应用样式到表格中。
Step 4: 表格布局设计(20分钟)展示一些常见的表格布局设计示例,如网站导航菜单、产品特性比较、课程时间表等。
解释如何将内容合理地安排在表格中。
Step 5: 实践操作(30分钟)让学生动手实践,在编辑器中创建自己的网页,并使用表格布局设计页面结构。
提供示例代码和图片素材供学生参考。
Step 6: 学生展示和讨论(15分钟)让学生展示他们设计的网页,并就设计选择、布局优化等方面进行讨论和反馈。
Step 7: 总结和拓展(5分钟)总结表格布局的优点和应用场景,并鼓励学生进一步探索其他网页布局方式。
教学评估:1. 学生在实践操作中的表现和成果。
2. 学生对表格布局的理解和应用能力。
3. 学生在展示和讨论环节的参与和表达能力。
教学延伸:1. 鼓励学生进一步研究和尝试其他网页布局方式,如Flexbox和Grid布局。
2. 引导学生学习响应式设计,掌握如何使用媒体查询和表格布局来适应不同屏幕尺寸。
教学反思:根据学生的实际情况和学习进度,灵活调整教学过程中的时间分配和内容讲解,确保学生能够理解和掌握表格布局的基本原理和应用技巧。


用表格布局网页教案第一章:表格布局网页概述1.1 教学目标了解表格布局网页的概念和作用掌握表格布局网页的基本方法1.2 教学内容表格布局网页的定义表格布局网页的优势表格布局网页的基本方法1.3 教学步骤引入表格布局网页的概念讲解表格布局网页的优势演示表格布局网页的基本方法1.4 课后作业学生自行设计一个简单的表格布局网页第二章:表格布局网页的基本操作2.1 教学目标掌握表格布局网页的基本操作2.2 教学内容插入表格调整表格大小合并单元格2.3 教学步骤插入表格并调整大小合并单元格和拆分单元格2.4 课后作业学生自行设计一个包含表格布局的网页第三章:表格布局网页的样式设置3.1 教学目标掌握表格布局网页的样式设置3.2 教学内容表格样式设置单元格样式设置3.3 教学步骤讲解表格样式设置的方法讲解单元格样式设置的方法3.4 课后作业学生自行设计一个包含表格布局和样式设置的网页第四章:表格布局网页的高级应用4.1 教学目标掌握表格布局网页的高级应用4.2 教学内容跨列单元格嵌套表格4.3 教学步骤讲解跨列单元格和跨行单元格的应用方法讲解嵌套表格的应用方法4.4 课后作业学生自行设计一个包含跨列单元格、跨行单元格和嵌套表格的网页第五章:表格布局网页的优化与调试5.1 教学目标掌握表格布局网页的优化与调试方法5.2 教学内容优化表格布局网页的性能调试表格布局网页的问题5.3 教学步骤讲解优化表格布局网页性能的方法讲解调试表格布局网页问题的方法5.4 课后作业学生自行设计一个包含优化与调试的表格布局网页第六章:响应式表格布局网页6.1 教学目标理解响应式网页设计的基本概念掌握使用表格进行响应式布局的方法6.2 教学内容响应式网页设计的基本原则使用CSS媒体查询调整表格布局实现表格的响应式布局6.3 教学步骤介绍响应式网页设计的基本原则演示如何使用CSS媒体查询调整表格布局示例实现一个表格的响应式布局6.4 课后作业学生完成一个表格布局的响应式网页设计,并在不同设备上测试其表现。

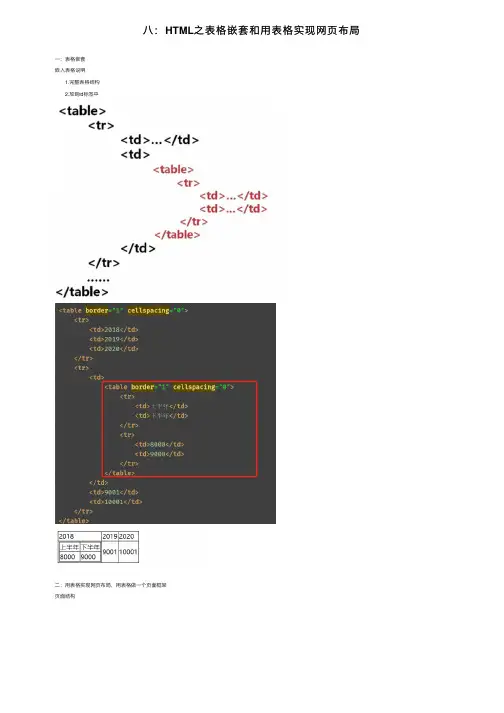
⼋:HTML之表格嵌套和⽤表格实现⽹页布局⼀:表格嵌套嵌⼊表格说明 1.完整表格结构 2.放到td标签中⼆:⽤表格实现⽹页布局,⽤表格做⼀个页⾯框架页⾯结构实现布局<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><!-- width="100%"充满屏幕 --><table width="100%" bgcolor="#f2f2f2"><!-- 页头start --><tr height="80px" bgcolor="14191e"><td>11111111111</td></tr><!-- 页头end --><!-- 上空⾏start --><tr height="10px"><td></td></tr><!-- 上空⾏end --><!-- 主体内容start --><tr><td><table align="center" width="1024px"><tr><!-- 左内容start --><td width="240px" valign="top"><table width="100%" bgcolor="#ffffff" ><tr><td align="center" height="60px">关于我们</td></tr><tr><td align="center" height="60px">团队介绍</td></tr><tr><td align="center" height="60px">⼈才招聘</td></tr><tr><td align="center" height="60px">联系我们</td></tr><tr><td align="center" height="60px">常见问题</td></tr><tr><td align="center" height="60px">意见反馈</td></tr><tr><td align="center" height="60px">友情链接</td></tr></table></td><!-- 左内容end --><!-- 空隙start --><td width="20px"></td><!-- 空隙end --><!-- 右内容start --><td width="764px" bgcolor="#ffffff"><pre>HTML称为超⽂本标记语⾔,是⼀种标识性的语⾔。

第15课用表格为网页布局一、教学目标认知目标:让学生学会插入表格,修改表格属性过程与方法:用学生提问教师引导的互动方式,和学生探究结合情感态度和价值观:培养学生灵活运用所学的信息技术知识去创设新的用法二、重点难点教学重点:本课的教学重点是插入表格和更改表格属性。
教学难点:本课难点是让学生灵活掌握排列表格和设置表格属性的方法。
三、环境与素材1.教学环境:多媒体网络教室,学生计算机中安装IE5.0以上版本及Fron tpage2000以上中文版,要求最好能上因特网。
2.教学素材:准备好一些具有代表性的版面设计优美合理的网站主页面作为参考;四、教学过程(一)课前谈话:(在上课之前完成)该游戏结束后再喊上课!教师:同学们,你们好,我听说你们都很聪明,你们能不能回答老师几个问题呢?脑筋急转弯:两条腿的猫是什么猫?答:机器猫!问:两条腿的狗是什么狗?答:史怒比!问:两条腿的老鼠是什么鼠?答:米老鼠!问:两条腿的鸭是什么鸭答:唐老鸭???鸭都是两条腿??)学生可能哈哈大笑。
教师总结:不要让以前的思维定势影响你对一个事物的判断,我们今天学习的frontpage中的表格正是这种情况,前面我们是在word学习表格,是用来规类信息的,今天这节课的表格是用来排版布局。
上节课我们已经了解了frontpage的一些常规操作,建立了我们的家――网站站点文件夹、图像文件夹。
那么,今天呢,我们就一起在frontpage中为我们的网站搭建框架。
(二)新授课:1、拼图游戏导入新课课件出示一幅还没有完成的拼图游戏。
师:这是我们小时候都玩过的拼图游戏,老师已经把图片都放在××目录下了,同学们能不能在网页里把这些图片碎片摆成完整的画面?请学生发言生:不能回答或者说:插入图片教师布置任务:给同学们3分钟时间,打开frontpage在里面试着完成,当老师的音乐停止的时候,请你们停下来好吗。
(播放音乐,可以选择比较紧张快节奏的音乐)根据学生回答,让学生尝试。
83 <font size="2"><a href="#">特色美食</a></font>
</td>
<td align="center">
<font size="2"><a href="#">购物街区</a></font>
</td>
</tr>
</table>
</div>
<table width="800" border="1" cellspacing="0">
<!--此处省略表格定义语句,详见示例3-09表格定义部分-->
……
</table>
</body>
</html>
图3-10 示例3-8定义的图层效果
3.4 应用案例
3.4.1 用表格实现页面布局案例
示例3-9在网页中先后定义了1个表格和6个嵌套表格。
外层表格为3行2列,在第1行第1个单元格中嵌套了1个10行1列的表格,作为网站的导航目录;第1行第2个单元格跨3个横行,其中嵌套了5个2行2列的表格,制作了5个模块的内容简介。
图3-11和图3-12分别给出了初始的布局示意图和最终的布局示意图。
为了方便读者区分,下列代码中的每一对<table></table>
标记已使用不同的格式进行标识。
图3-11 初始的布局示意图。