卷轴动画制作教案
- 格式:doc
- 大小:42.00 KB
- 文档页数:2

制作卷轴动画教案教案标题:制作卷轴动画教案教学目标:1. 学生能够理解卷轴动画的概念和原理。
2. 学生能够运用创意和想象力制作自己的卷轴动画作品。
3. 学生能够掌握基本的卷轴动画制作技巧和工具使用。
教学重点:1. 卷轴动画的概念和原理。
2. 制作卷轴动画的基本技巧和工具使用。
教学准备:1. 教师准备:卷轴动画的示范作品、卷轴纸、铅笔、彩色笔、剪刀、胶水等。
2. 学生准备:卷轴纸、铅笔、彩色笔、剪刀、胶水等。
教学过程:引入:1. 教师向学生介绍卷轴动画的概念和原理,可以通过展示一些经典的卷轴动画作品来激发学生的兴趣和好奇心。
探究:1. 教师与学生一起讨论卷轴动画的基本原理,包括使用连续的图像在快速播放时产生动画效果的原理。
2. 教师向学生展示一个简单的卷轴动画示范作品,并解释制作过程中使用的技巧和工具。
实践:1. 学生分组或个人准备卷轴动画制作材料。
2. 学生根据自己的创意和想法,设计并绘制卷轴动画的关键帧图像。
3. 学生使用剪刀和胶水将绘制好的关键帧图像粘贴在卷轴纸上,制作完成卷轴动画。
总结:1. 学生展示自己制作的卷轴动画作品,并向同学们分享制作过程中的心得和体会。
2. 教师对学生的作品进行评价和指导,鼓励学生继续探索和创作。
拓展:1. 鼓励学生尝试使用不同的材料和技巧制作卷轴动画,例如使用彩色纸、水彩、油画等。
2. 学生可以尝试在卷轴动画中添加背景音乐或声效,增强动画的表现力。
评估:1. 教师观察学生在制作过程中的参与度和创造力,并对学生的作品进行评价。
2. 学生之间互相欣赏和评价彼此的卷轴动画作品。
教学延伸:1. 学生可以进一步学习和探索其他动画制作技巧和工具,例如使用电脑软件进行动画制作。
2. 学生可以尝试制作更复杂的卷轴动画作品,例如添加更多的关键帧和动画效果。
注意事项:1. 确保学生在使用剪刀和胶水时注意安全,避免发生意外。
2. 鼓励学生在制作过程中保持创意和想象力,不拘泥于传统的动画形式。

怎样制作书法卷轴打开和收拢动画1、启动Flash。
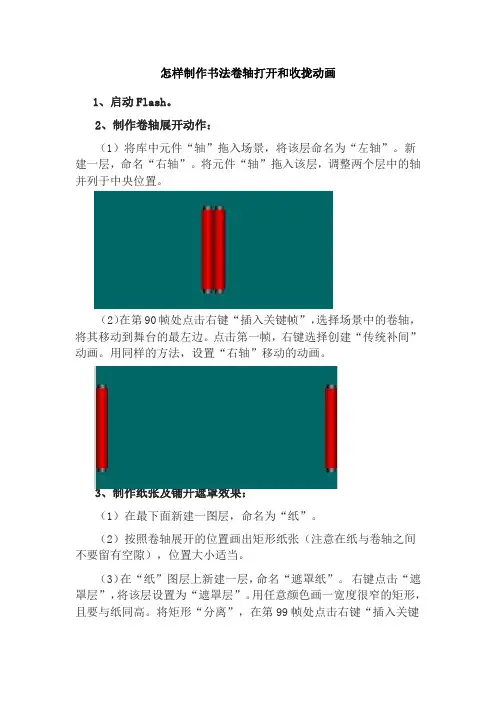
2、制作卷轴展开动作:(1)将库中元件“轴”拖入场景,将该层命名为“左轴”。
新建一层,命名“右轴”。
将元件“轴”拖入该层,调整两个层中的轴并列于中央位置。
(2)在第90帧处点击右键“插入关键帧”,选择场景中的卷轴,将其移动到舞台的最左边。
点击第一帧,右键选择创建“传统补间”动画。
用同样的方法,设置“右轴”移动的动画。
3、制作纸张及铺开遮罩效果:(1)在最下面新建一图层,命名为“纸”。
(2)按照卷轴展开的位置画出矩形纸张(注意在纸与卷轴之间不要留有空隙),位置大小适当。
(3)在“纸”图层上新建一层,命名“遮罩纸”。
右键点击“遮罩层”,将该层设置为“遮罩层”。
用任意颜色画一宽度很窄的矩形,且要与纸同高。
将矩形“分离”,在第99帧处点击右键“插入关键帧”,并使用自由变换工具,将其宽度调整成纸的宽度,右键点击第1帧创建“形状补间”动画。
(4)Ctrl+Enter测试影片。
*4、制作卷轴收拢:(1)选择“左轴”图层,在130帧处插入关键帧。
再在170帧处插入关键帧,并将左轴移至中间起始处。
右击130帧设置“传统补间”动画。
(2)选择“右轴”图层,在130帧处插入关键帧。
再在170帧处插入关键帧,并将右轴移至中间起始处。
右击130帧设置“传统补间”动画。
(3)将“纸”图层延长至最后一帧。
(4)选择“遮罩纸”图层,在91帧插入空白关键帧,在130帧处插入关键帧,并将90帧处的遮罩图形(矩形)复制到这里。
再在150帧处插入关键帧,单击自由变换工具,将其缩小到位于左右两轴之间的一个很小宽度的矩形,右键点击第130帧创建“形状补间”动画。
*5、使用按钮控制动画:(1)新建一个“按钮”图层,在第90帧按F6插入关键帧,设置“停止”动作。
(2)将按钮元件拖到场景合适的位置,并给按钮设置转到91帧的动作—右击按钮,选择“动作”。
在“影片剪辑控制”中点击“on”,选择“release”。

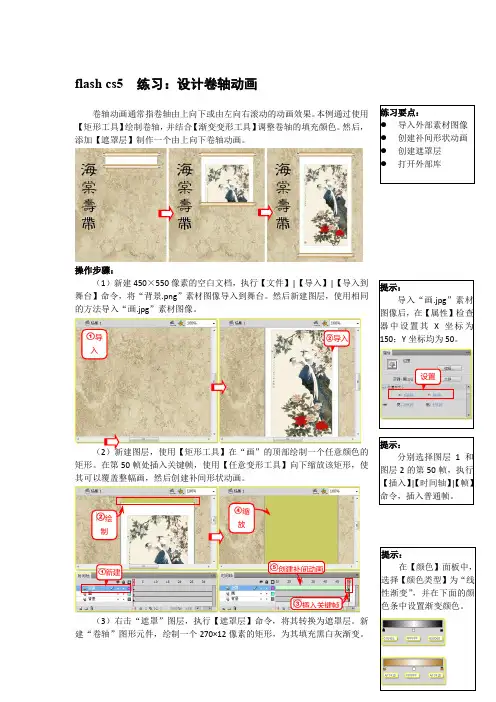
flash cs5 练习:设计卷轴动画卷轴动画通常指卷轴由上向下或由左向右滚动的动画效果。
本例通过使用【矩形工具】绘制卷轴,并结合【渐变变形工具】调整卷轴的填充颜色。
然后,添加【遮罩层】制作一个由上向下卷轴动画。
操作步骤:(1)新建450×550像素的空白文档,执行【文件】|【导入】|【导入到舞台】命令,将“背景.png ”素材图像导入到舞台。
然后新建图层,使用相同的方法导入“画.jpg ”素材图像。
(2)新建图层,使用【矩形工具】在“画”的顶部绘制一个任意颜色的矩形。
在第50帧处插入关键帧,使用【任意变形工具】向下缩放该矩形,使其可以覆盖整幅画,然后创建补间形状动画。
(3)右击“遮罩”图层,执行【遮罩层】命令,将其转换为遮罩层。
新建“卷轴”图形元件,绘制一个270×12像素的矩形,为其填充黑白灰渐变。
练习要点: ● 导入外部素材图像 ● 创建补间形状动画●创建遮罩层 ● 打开外部库 导入 导入提示: 导入“画.jpg ”素材图像后,在【属性】检查器中设置其X 坐标为150;Y 坐标均为50。
设置 提示: 分别选择图层1和图层2的第50帧,执行【插入】|【时间轴】|【帧】命令,插入普通帧。
新建 绘制 缩放插入关键帧 创建补间动画提示: 在【颜色】面板中,选择【颜色类型】为“线性渐变”,并在下面的颜色条中设置渐变颜色。
然后新建图层,再绘制一个250×20像素的矩形,为其填充棕色渐变。
(4)返回场景,新建“卷轴1”图层,将“卷轴”图形元件拖入到矩形的顶部。
然后新建“卷轴2”图层,复制该图形元件,并移动到第一个图形元件的下面。
(5)右击第1帧,在弹出的菜单中执行【创建补间动画】命令,创建补间动画。
然后选择第50帧,将第二个“卷轴”图形元件移动到“画”的底部。
(6)新建“文字”图层,执行【文件】|【导入】|【导入到舞台】命令,将“文字.png ”素材图像导入到舞台。
然后,新建ActionScript 图层,在最后1帧处插入关键帧,打开【动作】面板,并输入停止播放动画命令“stop();”。

制作卷轴动画教案教案标题:制作卷轴动画教学目标:1. 学生能够理解卷轴动画的概念和原理。
2. 学生能够运用创意和想象力制作自己的卷轴动画。
3. 学生能够了解并运用基本的卷轴动画制作技巧。
教学资源:1. PowerPoint演示文稿或视频教学材料。
2. 白纸、铅笔、颜色笔等绘画工具。
3. 卷轴动画制作软件或应用程序(可选)。
教学过程:引入:1. 使用幻灯片或视频演示,向学生介绍卷轴动画的概念和背景。
解释卷轴动画是一种通过连续绘制的图像在卷轴上呈现出动画效果的艺术形式。
2. 引导学生思考并讨论他们对卷轴动画的了解和观点。
主体:3. 解释卷轴动画的制作过程:a. 学生需要先准备一张长条形的纸作为卷轴,可以使用白纸或者上色的纸。
b. 学生需要确定动画的主题和故事情节,并将其分解成连续的场景或动作。
c. 学生需要在卷轴上按照场景或动作的顺序绘制连续的图像,每个图像都略微变化以呈现动画效果。
d. 学生可以使用颜色笔或其他绘画工具给图像上色,增加动画的视觉效果。
e. 学生可以选择使用卷轴动画制作软件或应用程序,将手绘的图像数字化并添加动画效果。
4. 演示制作卷轴动画的步骤:a. 展示一个简单的卷轴动画示例,并解释每个步骤。
b. 强调学生需要先规划故事情节和场景,然后再开始绘制图像。
c. 演示如何将图像连续绘制在卷轴上,并解释每个图像之间的微小变化。
d. 提醒学生在绘制图像时要注意细节和流畅性,以获得更好的动画效果。
e. 如果使用卷轴动画制作软件或应用程序,演示如何导入图像、添加动画效果和调整速度等。
实践:5. 学生分组或个人制作卷轴动画:a. 学生选择自己感兴趣的主题和故事情节,并进行规划。
b. 学生在卷轴上绘制连续的图像,每个图像都略微变化以呈现动画效果。
c. 学生可以使用颜色笔或其他绘画工具给图像上色。
d. 如果使用卷轴动画制作软件或应用程序,学生可以将手绘的图像数字化并添加动画效果。
总结:6. 学生展示自己制作的卷轴动画,并互相欣赏和评价。


卷轴的制作编写:飞飞看效果图请点此链接卷轴一。
新建影片文档1)启动FLASH 8 软件,创建一个名为“卷轴”FLASH 8影片文档,设置文档的属性大小为350*450 像素,文档的其他属性默认。
2)需要素材:四张古代侍女图片(或山水画也可),背景图片一张(以风景图片为佳),音乐一首。
然后导入到库。
二。
新建元件1)插入新建元件,类型:图形名称:纸一,然后进入“纸一”图形元件的编辑区,见下图2)在图层一的第一祯,点矩形工具,禁止笔触色,设置填充类型为:纯色,色块代码为:#996600 ,在舞台上画一个宽/高像素为:200*350 无边框的矩形,然后做水平中齐,垂直中齐,锁定图层。
见下图3)插入新图层二,在图层二的第一祯,从库中将准备好的图片(1)拖进舞台,在属性面板里设置其宽/高像素为:140*250 ,然后做水平中齐,垂直中齐。
见下图三。
复制元件1)在库中选中“纸一”图形元件,右键单击,在弹出的菜单中,点”直接复制“,改名称为“纸二”,然后双击“纸二”图形元件图标,进入其编辑区内对其进行修改。
见下图2)选中图层二的第一祯,右键单击,点“剪切祯”,然后从库中拖入图片(2),在属性面板里设置其宽/高像素为:140*250 ,然后做水平中齐,垂直中齐。
3)依此类推,复制并修改做出“纸三””纸四“图形元件。
四。
新建元件(轴)1)插入新建元件,类型:图形名称:“轴”,然后进入“轴”图形元件的编辑区2)在图层一的第一祯,点矩形工具,禁止笔触色,设置填充类型为:线性,色块代码左右为:#993300,中间色块代码为#FFCCFF,在舞台上画一个宽/高像素为:250*20 无边框的矩形,然后做水平中齐,垂直中齐,锁定图层。
3)插入新图层二,在图层二的第一祯,点矩形工具,禁止笔触色,设置填充类型为:线性,色块代码左右为:#993300,中间色块代码为#FFCCFF,在舞台上画一个宽/高像素为:200*25无边框的矩形,然后做水平中齐,垂直中齐,锁定图层。

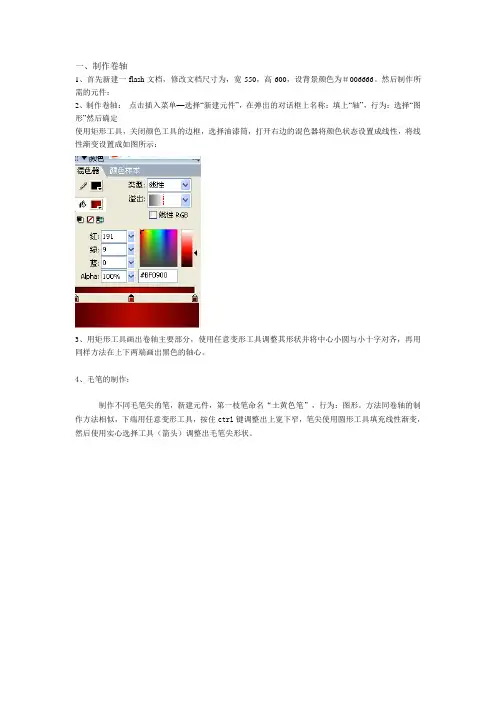
一、制作卷轴1、首先新建一flash文档,修改文档尺寸为,宽550,高600,设背景颜色为#006666。
然后制作所需的元件:2、制作卷轴:点击插入菜单—选择“新建元件”,在弹出的对话框上名称:填上“轴”,行为:选择“图形”然后确定使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示:3、用矩形工具画出卷轴主要部分,使用任意变形工具调整其形状并将中心小圆与小十字对齐,再用同样方法在上下两端画出黑色的轴心。
4、毛笔的制作:制作不同毛笔尖的笔,新建元件,第一枝笔命名“土黄色笔”,行为:图形。
方法同卷轴的制作方法相似,下端用任意变形工具,按住ctrl键调整出上宽下窄,笔尖使用圆形工具填充线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。
5、回到场景,制作卷轴展开。
打开—窗口—库,将库中元件“轴”拖入场景,将该层命名为:上轴。
新建一层,命名:下轴。
将元件轴再拖入该层,调整两个层中的轴为并列并位于上方位置如图。
6、点击下轴层的第一帧,右键—选择创建补间动画,在第15帧处点击右键—插入关键帧,选择场景中的卷轴,将其移动到文档的下面。
将上轴层的第15帧处插入帧。
7、制作纸张铺开。
在最下面新建一图层,命名:纸。
按照卷轴展开的位置画出浅黄色的纸,再在黄色纸上画出白纸芯,位置大小适当。
(对象绘制)在图层纸上新建一层,命名:遮罩。
画一很窄的矩形,一定要与纸相同宽,在第15帧处点击右键—插入关键帧,使用自由变换工具,将其高度修改成文档高度,右键点击遮罩层—选择遮罩。
创建补间动画。
8、制作荷花。
在画荷花之前先在白色纸张上绘制底色,新建“底色”层,用渐变色绘制一个矩形,笔触颜色设置无,填充颜色用渐变色:#FFE7C4,#FFFFFF,然后新建一层“荷花”层,用直线和颜料桶工具画出荷花的轮廓,并填充渐变色:#FFcccc,#FFFFFF。
花茎用深棕色刷子画出。
9、下面我们制作模拟画水墨画的效果。

多媒体作业:制作仿奥运开幕式卷轴动画第一篇:多媒体作业:制作仿奥运开幕式卷轴动画制作仿奥运开幕式卷轴动画北京奥运会开幕式上那充满诗意的卷轴,以及它所呈现给我们的一幅幅无法言喻的美妙画面,大家一定还记忆犹新吧!今天我们就用Flash来制作一幅诗意的水墨卷轴展开的动画,这个动画是一个比较简单的动作补间动画,主要用到矩形工具和渐变填充工具。
操作步骤如下:步骤1:新建一个750×420的 Flash文档,背景为白色。
步骤2:用矩形工具画一个矩形,边线宽度为2,填充色为灰色(#BED0BF)。
用对齐面板让其居中。
步骤3:选择“文件/导入/导入到舞台”或者按“Ctrl+R”,导入一幅自己喜欢的图片到舞台。
用任意变形工具将图画调整到合适的大小,用“对齐”面板使图片位于矩形背景中央位置。
如图26-1。
图26-1 图片的导入步骤4:画轴杆。
选择“插入/新建元件”,在“创建元件对话框”中将名称设为“画轴”,类型为图形。
用矩形工具在元件编辑区画一个黑色边框细长的矩形,填充类型为“线性渐变”,在颜色面板中将填充设为如图26-2所示,两端色块为浅灰色(#98B498),中间为白色。
图26-2 “画轴”元件颜色的填充步骤5:再用矩形工具画一个无边框黑色的细长矩形,长度要比刚才的矩形长一些,宽度也细一些,如图26-3所示。
图26-3 黑色矩形的绘制步骤6:将两个矩形放在一起并居中对齐。
(先让黑色的矩形居中于舞台,再将灰色矩形叠于上方居中即可)如图26-4所示。
图26-4 两个矩形的合并步骤7:用选取工具将黑色矩形的两端调整成弧形,如图26-5,然后将两个卷轴一起选中并按“Ctrl+G”合并。
图26-5 用“选取”工具将黑色矩形变形步骤8:回到场景1,新建两个图层,命名为“画轴1”和“画轴2”。
步骤9:将“画轴”元件分别拖到“画轴1”和“画轴2”的舞台,将它们并排放在图画的一端。
如图26-6所示。
图26-6 “画轴”的放置步骤10:选中“画轴2”图层的第一帧(右边的卷轴),用矩形工具画一个白色的大矩形紧挨者这根卷轴的下面,矩形要大到刚好盖住下面的图画。

Flash制作水墨卷轴画展开动画
制作步骤:
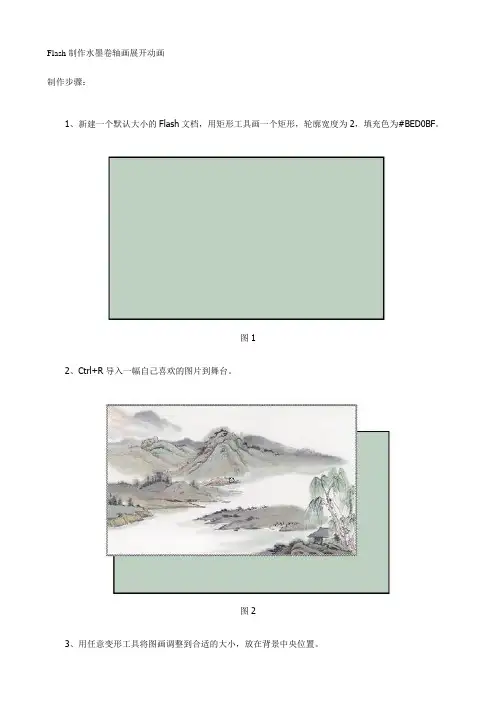
1、新建一个默认大小的Flash文档,用矩形工具画一个矩形,轮廓宽度为2,填充色为#BED0BF。
图1
2、Ctrl+R导入一幅自己喜欢的图片到舞台。
图2
3、用任意变形工具将图画调整到合适的大小,放在背景中央位置。
图3
4、再用矩形工具画一个黑色的矩形放在图画后面。
图4
5、用任意变形工具将黑色的矩形调整到合适的大小,形成图画的黑边框。
图5
6、画轴杆。
用矩形工具画一个细长的矩形,在颜色面板中将填充设为如下线性渐变,两端色块为#98B498,中间为白色。
图6
7、再用矩形工具画一个黑色的细长矩形。
图7 8、将两个矩形放在一起并居中对齐。
图8
9、用挑选工具将黑色矩形的两端调整成弧形,然后将两个卷轴一起选中并Ctrl+G群组。
图9
10、选中画好的卷轴,按住Alt键水平拖动就能复制出另外一根,将它们并排放在图画的一端。
图10
11、选中右边的卷轴,Ctrl+Shift+D将它分散到新的图层并命名为“bar2”。
用矩形工具画一个白色的大矩形放在这根卷轴的下面,矩形要大到盖住下面的图画。
将这根卷轴和白色矩形Ctrl+G群组。
图11
12、现在有三个图层,最下面的是图画背景,另外两个图层是卷轴。
在第100帧处按F5给三个图层都插入帧。
图12
13、在“bar2”层的第50帧处按F6插入关键帧,并添加动画补间。
在第50帧上将本层上的卷轴和白色矩形调整到图画背景的右端。
完成!
图13。


二维动画Flash8.0公开课教案—卷轴画课题:二维动画Flash8.0——卷轴画授课:曾XX授课时间:2014年4月4日第二节课时:1授课地点:4404授课对象:13秋计算机班教学目标:知识目标:学习和掌握用FLASH制作卷轴画展开动画能力目标:在完成一个个具体的任务的过程中学会FLASH的制作技巧,熟练Flash软件的各种操作,情感目标:通过学生动手操作,体验创造与实践的快乐,培养提高学生的审美情趣教学重点:遮罩动画的应用,卷轴展开的实现教学难点:卷轴和遮布同步动画设计教学方法:讲授法、演示法、实践法教学工具:多媒体计算机机房、flash及相关教学软件教学过程:一、新课导入北京奥运会开幕式上那充满诗情画意的卷轴,大家一定还记忆犹新吧!今天我们就用flash来制作一幅诗情画意的水墨卷轴画,现在我们来一起开开它的效果。
二、讲授新课1、新建一个默认大小的Flash文档,设置一个背景色。
2、在库中制作卷轴画的各种元素(1)制作有画布的山水画。
○1插入新元件“画”→图层1→用矩形工具画一个填充色为浅灰色大小合适的矩形(居中)→锁定图层1○2导入图片“山水画”到库→新建图层2→把图片“山水画”拖到元件“画”→用任意变形工具将图画调整到合适的大小→相对于舞台居中(2)制作画轴杆。
插入新建原件→图形元件→命名为“轴”→矩形工具→绘制颜色为灰到白到灰渐变,大小合适的矩形→居中→锁定图层1→新建图层2→矩形工具→绘制大小合适、颜色为黑色的矩形→选择工具→将黑色矩形的两端调整成弧形→居中3、返回主场景制作卷轴画动画。
(1)图层1→把“画”拖到舞台→居中→图层重命名为画→在50帧插入帧→锁定图层1(2)新建图层2→选中库中画好的卷轴→(按住Alt键水平拖动)复制出另外一根卷轴→并排放在图画的左端→选中右边的卷轴,将它分散到新的图层→重命名图层名称(左轴、右轴)→锁定图层左轴(3)图层右轴→在45帧插入关键帧→把轴移到画的右方→选中第一帧→创建动画补间动画→锁定图层(4)新建图层4→重命名为遮罩→绘制一个大小覆盖画的矩形→在45帧插入关键帧→创建补间动画→选中第一帧→把矩形移到画的左边→锁定图层→选中图层4→右键→遮罩层三、学生上机操作按照上述步骤制作一个卷轴画动画,保存文档,命名为“学号+姓名”,并且提交。
《卷轴画——Flash遮罩动画应用》教案《卷轴画——Flash遮罩动画应用》一、教学内容分析关于教材中flash模块总共就六个小节,而且都是些高级的动画制作,其中基本知识介绍基本没有。
我感觉这中间适当的过度非常必要,我设计了许多简单易行的小任务,将相关的知识点渗透其中,利用之前每节课的10分钟完成。
如:月亮的阴晴圆缺、小球的简单运动、小球沿指定轨迹的运动、弹簧的运动、抖动翅膀的蝴蝶、爱心的传递等。
让学生在完成这些小任务的过程中领略到动画制作原理以及图层、元件、关键帧等基本概念。
这样学生再来完成教材中的“大任务”就有了自信。
二、教学对象分析:我校的学生绝大部分基础很差,大多流动人口的子女,小学期间有的根本没接触过电脑。
学生对flash 的认识与word、powerpoint等相对要陌生,为了不让学生对flash有高不可攀的感觉,我在此之前设计了许多简单易行的小任务。
为今天的学习打下了很好的基础。
本节课我将“大”任务分解成几个小任务,让学生分步完成。
在学生完成任务的过程中不断巡视,答疑解惑,对一些共性问题自己或请程度高一点的学生讲解、示范,这样既调动了同学们的学习积极性,教学效率也可提高。
三、任务驱动教学模式的应用。
在教学过程中,尽力体现了以“学生为中心,教师为主导”的教学策略。
师生改变传统的观念和角色。
学生在学习中起主导作用,教师在教学中起组织、引导、促进、控制、咨询的作用。
强调学生的主体性,要求充分发挥学生在学习过程中的主动性、积极性和创造性。
因此,在这堂课中,直接以学生的学习为主:会使用学习网站,充分利用教材作用,会用CAI课件进行自主学习。
教师在课堂上是引导者:确定任务(课前备课)提出任务(导入时教师提出具体要求)分析任务(从任务中引出信息技术学科目标)评价任务(展示作品,总结评价,巩固知识,激励学生,突出信息技术目标)。
从学生这节课的制作过程和上交作业来看,感觉学生在遮罩的理解不够,以至于有学生在忽略了这些细节后造成最后的作品没达到想要的效果,说明在此之前的讲解不够,没有在任务的设计上考虑充足。
课题:制作卷轴动画参赛时间:2013年3月15日一、组织教学(3分钟)1、学生按时进入多媒体教室,师生互相问候。
2、检查学生出勤情况、是否带脚套、装束、精神状态情况。
二、教学过程:(一)、复习有关内容(5分钟)上节课我们学习了如何使用FLASH制作逐帧动画,逐帧动画的有点和缺点分别是什么?优点:动画流畅生动,效果逼真。
缺点:绘画水平要求较高,制作耗时较长。
【设计思考】:本学段主要采用温故的教学思路,启发同学们去发现更简单的动画制作方法,对本节课所讲内容有一个初步认识。
三、导入新课(3分钟)老师:同学们,大家还记得2008年奥运会的开幕式么,一副巨大的画轴缓缓打开,展示了我们中华民族五千年的灿烂文明。
大家在看动画片的时候同样也可以看到片头利用卷轴动画的效果进行呈现,下面我们分别欣赏一下这两个视频。
(展示视频)【设计思考】:本学段主要采用“视频演示”的教学方法来调动学生的积极性,引发对制作卷轴动画的兴趣。
同学们会立即表现出强烈的求知欲望:我真的也可以做出来这么好看的动画么?从而找到学生们的兴趣点,激发学生的学习热情。
在欣赏的同时带领同学们分析卷轴动画的原理,配合准备的实物画轴进行讲解,并邀请学生上台亲自进行演示。
四、讲授新课(20分钟)(1)在菜单栏中选择【文件】|【新建】命令,打开【新建文档】对话框,将【宽】和【高】分别设为1100、330,然后单击【确定】按钮,如图1.1所示。
(2)此时即可创建新文档,选择菜单栏中【文件】|【导入】|【导入到库】命令,如图1.2所示。
(3)在弹出的对话框中选择我们的素材文件,然后单击【打开】按钮,此时在【库】面板中即可显示导入的素材文件,如图1.3所示。
图1.1 【新建文档】对话框图1.2 【导入到库】命令图1.3 导入素材(4)选择【画轴双.png】文件,将其拖至舞台中,并将【图层1】重命名为【画轴双】,然后打开【对齐】面板,勾选【与舞台对齐】复选框,分别单击【水平中齐】和【垂直中齐】按钮,打开【变形】面板,将【缩放高度】和【缩放宽度】进行约束,然后将缩放数值设为26.0%,如图1.4所示。
幼儿园美术教学案例:卷轴画一、教学目标1. 了解卷轴画的历史与特点,培养幼儿对卷轴画的兴趣和好奇心。
2. 掌握制作卷轴画的基本方法和技能,提高幼儿的手工制作能力。
3. 培养幼儿的艺术审美能力和创造力,提升幼儿的美术素养。
二、教学内容1. 卷轴画的历史与特点介绍。
2. 卷轴画的制作方法和技巧。
3. 实战演练:幼儿制作自己的卷轴画。
三、教学过程1. 导入环节老师通过图片和实物展示,让幼儿了解卷轴画的历史和特点,并引导幼儿发表自己的看法和想法。
同时,老师也可以通过故事、诗歌等形式,让幼儿更深入地了解卷轴画。
2. 正式教学(1)材料准备:卷轴纸、颜料、毛笔、水杯、纸巾等。
(2)制作方法:①将卷轴纸展开,用铅笔在纸上画出图案或文字;②用毛笔蘸取颜料,控制好水分,开始绘画;③绘画完毕后,将卷轴纸卷起来,用绳子或丝带系好,制作完成。
(3)技巧指导:①掌握好毛笔的用力和速度,画出稳定的线条;②控制好颜料的水分,避免出现晕色或渗透现象;③在绘画之前,可以先用铅笔在卷轴纸上画草图,避免出现错误。
3. 实践操作老师分发材料,让幼儿自主制作卷轴画。
老师在旁边指导和帮助,同时鼓励幼儿发挥自己的创造力和想象力,制作出自己喜欢的卷轴画。
4. 作品展示幼儿制作完成后,老师组织作品展示。
让幼儿分享自己的作品,同时也可以互相欣赏和学习。
四、教学反思1. 教学过程中,老师要注意引导幼儿发表自己的意见和想法,让幼儿参与到教学中来,从而提高幼儿的兴趣和学习效果。
2. 在实践操作环节,老师要对幼儿进行细致的指导和帮助,让幼儿掌握好制作方法和技巧,避免出现错误和浪费材料。
3. 在作品展示环节,老师要充分肯定幼儿的努力和成果,同时也要指出不足之处,提出改进意见,帮助幼儿进一步提高。