HTML5+CSS3构建同页面表单间的动画切换
- 格式:doc
- 大小:104.50 KB
- 文档页数:10

10款让人惊叹的html5动画效果这里介绍10款让人叹为观止的html5动画效果1、15种html5+css3图片堆叠图片展示特效这是一款html5和css3制作的图片堆叠图片展示特效,就像一幅扑克牌堆叠在一起,最开始只能看到一张,点击按钮后就会展开成几张,非常有意思。
2、html5 svg+css3制作图片边框运动动画效果一款使用html5 svg技术制作的图片边框运动动画效果,鼠标移动到图片上时,便会有几条线绕着边框运动,共有4种不同的效果。
建议使用Firefox或Chrome浏览器观看。
3、21种html5+css3鼠标悬停hover超链接导航条动画效果利用css3 transition属性制作的21种不同的鼠标悬停效果。
当鼠标hover或悬停在超链接上时,会触发各种动画效果。
每种动画效果都十分独特,可用于网站导航。
4、18种基于html5 svg和css3的神奇超链接动画效果普通的超链接效果是鼠标放上去出现一条下划线,本插件异想天开的使用html5 svg和css3打造出18种很神奇的超链接动画效果。
每种超链接动画效果都有它的独到之处。
5、html5+css3网格图片3d翻转Loading页面切换效果这是一个图片html5和css3制作的3d翻转Loading页面切换效果。
在页面上以网格的形式展示所有的页面缩略图,当点击了缩略图片后,图片进行3d翻转,然后加载相应的页面内容。
6、12种利用html5+css3打造的消息提示框效果这是12种风格各异的弹出消息提示框效果,使用html5和css3 animation属性制作,有各种旋转、翻转、伸展特效。
效果非常华丽。
7、15种html5 svg+css3制作的超酷响应式tab选项卡效果这是15种效果非常酷的tab选项卡效果,使用的技术分别是html5 svg,css 伪元素,css transitions,每种效果都带有过渡动画,并且是响应式的。

《HTML5+CSS3》课程标准一、课程的性质该课程是软件与信息服务专业的一门专业核心课程。
该课程是一门具有很强的实践性和应用性的课程,主要培养学生面向基于HTML5+CSS开发跨平台Web应用HTML5工程师岗位的核心能力和职业素质;培养学生使用HTML5技术开发移动web应用,主要认识和掌握HTML5特性:语义特性、本地存储特性、设备兼容特性、性能与集成特性、连接特性、网页多媒体特性、三维、图形及特效特性、CSS3特性等。
其前导课程为《程序设计基础》、《网页制作基础》、《数据库SQL》和《JavaScript程序设计》二、课程设计理念(一)课程设置的依据该课程总体设计思路是以岗位面向为依据、以就业为导向、以能力培养为目标、以案例引领式教学为手段,依据当前HTML5的发展状况和web前端开发岗位所提出的新要求,既可以巩固前期所学web前端开发的理论知识和设计软件应用知识,还重在于给学生开拓新的专业知识面,认知一个新的设计领域--跨平台应用开发,从而拓展职业能力和就业选择面。
(二)课程内容确定依据该门课程的总学时为108。
以基于工作过程的课程开发理念为指导,以职业能力培养和职业素养养成为重点,根据技术领域和职业岗位(群)的任职要求,以学生就业为导向,在行业专家的指导下,对HTML5,web开发等专门化方向所涵盖的岗位进行任务与职业能力分析,以实际工作任务为引领,以创新能力培养为主线,将课程知识体系整合,在教学过程中注意体现学生设计和开发能力培养的循序渐进性。
在教学内容和方法上贯彻“技能培养为主,知识够用为度”的教学思想,旨在培养学生的创新意识,提高岗位实践能力和适应能力,保证学生专业能力、方法能力和社会能力的全面培养。
(三)课程开发思路根据高职教育的特点,按照学院“厚德强技”的校训,积极探索以实践能力考核为主的课程评价方法,从而提高学生的职业能力和就业竞争力,具体措施体现在以下几个方面:●基于典型工作过程分析,构建课程体系;●职业能力培养为核心,设计教学内容;●以提高学生职业能力和职业素养为目标,重视实践教学;●融合职业资格标准,推行双证书制;●校企合作,共建新型实践教学基地;●校企合作,形成实践技能课主要由企业兼职教师讲授的机制。

使用前端框架实现网页切换动画的方法与技巧随着互联网的快速发展,网页的设计和呈现变得越来越重要。
为了吸引用户的眼球和提升用户体验,许多网站开始采用动画效果来改善页面的交互性和视觉效果。
而使用前端框架来实现这些动画效果,可以有效地简化开发过程,提高开发效率。
本文将介绍一些常用的前端框架以及它们实现网页切换动画的方法和技巧。
一、常用的前端框架1. ReactReact是一个流行的JavaScript库,用于构建用户界面。
它具有组件化的思想,将UI拆分成独立的组件,每个组件负责一部分的用户界面。
通过React的虚拟DOM技术,可以高效地更新用户界面,并实现平滑的动画效果。
2. AngularAngular是由Google开发和维护的前端框架,也是一个流行的选择。
它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据绑定实现了快速开发和动画效果。
3. VueVue是一个易学易用的前端框架,它融合了React和Angular的优点,并提供了更简洁和直观的API。
Vue的过渡效果系统可以帮助开发者实现各种网页切换动画。
以上是常用的前端框架,它们都提供了丰富的工具和功能,可以帮助开发者快速实现网页切换动画。
二、实现网页切换动画的方法与技巧1. CSS过渡效果CSS过渡效果是实现网页切换动画的简单方法之一。
通过为切换的元素添加过渡属性,如transition和transform,可以实现平滑的动画效果。
通过JavaScript或框架的状态管理来触发CSS过渡的切换效果。
2. 使用前端框架提供的过渡组件许多前端框架都提供了过渡组件,用于实现网页切换动画。
开发者只需在HTML模板中定义组件的初始状态和结束状态,框架会自动处理过渡的细节。
这种方法简化了开发过程,可以快速实现各种动画效果。
3. 借助动画库除了使用框架提供的过渡组件,开发者还可以使用一些开源的动画库来实现网页切换动画。
例如,Animate.css是一个流行的CSS动画库,它提供了丰富的预定义动画效果,只需为元素添加相应的CSS类即可实现动画效果。



25款不得不说的html5+css3动画效果这25款动画效果分别使⽤了html5 svg、css3 transform、css3 transition、css3 animation等制作⽽成。
1、9种梦幻般的html5+css3 tooltip⿏标提⽰插件效果这个tooltip⿏标提⽰插件将带您离开黄底⿊字的html tooltip原始时代。
该插件共9种效果,使⽤html5 svg和css3 transform属性完成。
该tooltip带图⽚带动画,效果⼀流。
>>2、19种基于css3的超华丽模态窗⼝效果这是⼀款集19种模态窗⼝效果于⼀体的css3插件。
使⽤了css3 transition 和css3 animation属性。
某些模态窗⼝中还加⼊了3d透视效果。
>>3、在桌⾯和移动设备上展⽰响应式设计这个响应式设计展⽰了在不同设备的显⽰屏上⽹页的显⽰效果,这种响应式设计保证了在所有显⽰屏上获得最佳显⽰效果。
>>4、 html5 svg打开圣诞礼盒和下雪动画效果⼀款很炫的html5 svg打开圣诞礼盒和下雪动画效果。
点击礼盒后会飞出许多icon礼物,之后会有雪花从屏幕上⽅飘落。
>>5、html5 css3为移动设备设计的可⾃由伸缩的搜索框代码这是⼀个为移动设备设计的可⾃由伸缩的html5搜索框代码,使⽤css3 transition属性和少量的javascript完成。
>>6、 css3 transitions和伪元素制作4种超酷⿏标经过hover动画效果⼀款使⽤css3 transitions和伪元素制作的4种⿏标经过hover动画效果,4种⿏标经过hover动画效果分别是:滴⽔效果,圆⼼放⼤,旋转放⼤和飞翔的独眼怪。
>>7、13款html5 svg页⾯loading加载动画效果13款使⽤html5 svg技术打造的页⾯loading加载动画效果。

《HTML5+CSS3网页设计与制作》课程教学大纲(课程英文名称)课程编号:学分:5学分学时:74学时(其中:讲课学时:50学时上机学时:24学时)先修课程:计算机基础、计算机网络、计算机应用后续课程:UI设计、JavaScript网页特效适用专业:信息技术及其计算机相关专业开课部门:计算机系一、课程的性质与目标《HTML5+CSS3网页设计与制作》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标签、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
该课程属于“1+X证书制度”Web前端的初级课程,通过本课程,能够为学习后面的前端知识夯实基础。
二、课程设计理念与思路课程设计理念:课程的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计出理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以技能培养为目标,以案例(项目)任务实现为载体、理论学习与实践操作相结合”。
三、教学条件要求开发工具:Dreamweaver CS6或其他代码编辑工具四、课程的主要内容及基本要求第一章HTML5+CSS3网页设计概述学习单元HTML5+CSS3网页设计概述学时2学时学习目标◆了解网页概念和组成。
◆理解HTML、CSS和JavaScript的功能和作用。
◆熟悉Dreamweaver工具的基本操作。
学习内容知识点了解掌握重点难点认识网页√网页名词解释√Web标准√HTML简介√CSS简介√JavaScript简介√网页的展示平台—浏览器√认识Dreamweaver界面√Dreamweaver初始化设置√Dreamweaver基本操作√【阶段案例—创建第一个网页】√第二章初识HTML5学习单元初识HTML5 学时6学时学习目标◆了解HTML和HTML5的基本结构,能够区分两者的结构差异。

《HTML5+CSS3网页设计基础教程》课程标准第一部分、课程定位一、课程性质本课程是计算机应用专业一门专业必修课程二、课程性质与目标《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容。
通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
三、前导、后续课程(1)前导课程计算机应用基础(2)后续课程JavaScript编程、Vue.js、微信小程序开发第二部分、课程设计一、基本理念高职教育的集中实践教学环节需明确必要的理论知识的深化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
二、课程设计思路(1)以职业岗位和后续课程需求确定课程目标首先组建专业必修课、专业教师、企业专家三方人员组成的课程开发团队,进行课程服务专业的人才培养目标分析,确定计算机应用专业的岗位面向;进而确定本课程所织成的具体核心课程有哪些?同时结合行业对岗位任职的具体标准,确定课程的具体目标。
(2)依据职业标准,通过对所服务的后续课程和必修课程本身分析,以专业基础课与学习领域课程聚合点构建教学内容通过对职业标准进行剖析和本门课程所服务的后续课程本身进行分析,得出后续专业课程负载点与专业基础课程支撑点存在聚合,将这些聚合点作为教学内容选择、实训任务确定的依据。
(3)根据教学内容需求和学生学情的分析设计教学方法和手段根据教学内容需求,以及根据学生形象思维强、逻辑思维相对弱的现状,设计案例教学法、引导文教法等,应用项目应用设计等教学手段服务抽象的理论教学。
(4)以优质的教学资源和优秀的教学团队,为课程实施和后续课程服务提供保障。

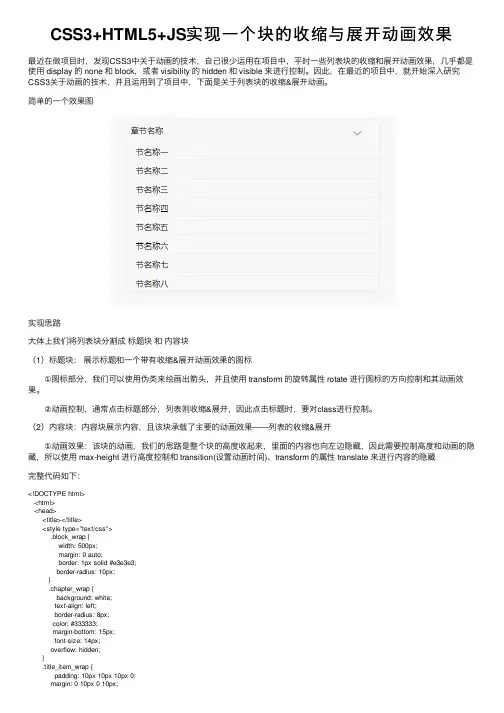
CSS3+HTML5+JS实现⼀个块的收缩与展开动画效果最近在做项⽬时,发现CSS3中关于动画的技术,⾃⼰很少运⽤在项⽬中,平时⼀些列表块的收缩和展开动画效果,⼏乎都是使⽤ display 的 none 和 block,或者 visibility 的 hidden 和 visible 来进⾏控制。
因此,在最近的项⽬中,就开始深⼊研究CSS3关于动画的技术,并且运⽤到了项⽬中,下⾯是关于列表块的收缩&展开动画。
简单的⼀个效果图实现思路⼤体上我们将列表块分割成标题块和内容块(1)标题块:展⽰标题和⼀个带有收缩&展开动画效果的图标 ①图标部分,我们可以使⽤伪类来绘画出箭头,并且使⽤ transform 的旋转属性 rotate 进⾏图标的⽅向控制和其动画效果。
②动画控制,通常点击标题部分,列表则收缩&展开,因此点击标题时,要对class进⾏控制。
(2)内容块:内容块展⽰内容,且该块承载了主要的动画效果——列表的收缩&展开 ①动画效果:该块的动画,我们的思路是整个块的⾼度收起来,⾥⾯的内容也向左边隐藏,因此需要控制⾼度和动画的隐藏,所以使⽤ max-height 进⾏⾼度控制和 transition(设置动画时间)、transform 的属性 translate 来进⾏内容的隐藏完整代码如下:<!DOCTYPE html><html><head><title></title><style type="text/css">.block_wrap {width: 500px;margin: 0 auto;border: 1px solid #e3e3e3;border-radius: 10px;}.chapter_wrap {background: white;text-align: left;border-radius: 8px;color: #333333;margin-bottom: 15px;font-size: 14px;overflow: hidden;}.title_item_wrap {padding: 10px 10px 10px 0;margin: 0 10px 0 10px;border-bottom: none;display: flex;align-items: center;}/*使⽤伪类进⾏图标绘画*/.title_item_wrap::after {content: '';width: 10px;height: 10px;border-top: 2px solid #999999;border-right: 2px solid #999999;transform: rotate(-45deg);display: inline-block;transition: 0.3s;float: right;margin-top: 10px;}/*使⽤类acitve类控制图标的旋转和展开时标题的下边界*/.active {border-bottom: 1px solid #F0F0F0;}.active::after{transform: rotate(135deg);margin-top: 5px;}.chapter_title {font-size: 16px;padding: 0;margin: 0;width: calc(100% - 30px);}.node_wrap {overflow: hidden;overflow-y: scroll;transition: 0.3s;}.node_wrap p {padding: 0 20px 5px 20px;margin: 10px 0;border-bottom: 1px solid #e3e3e3}/*隐藏内容块的滑动条*/.node_wrap::-webkit-scrollbar {display: none;}/*控制内容块隐藏隐藏时,整块向左边平移200%的宽度,并且将最⼤⾼度设置为0,否则页⾯会留有空⽩*/ .node_wrap_hide {transform: translate(-200%, 0);max-height: 0;}/*控制内容块显⽰,显⽰时,整块向右边复原,并且将最⼤⾼度设置为300px,⾥⾯的内容即会将块撑开*/ .node_wrap_show {transform: translate(0, 0);max-height: 300px;}</style></head><body><div class="block_wrap"><div id="block_wrap" class="title_item_wrap active"><p class="chapter_title">章节名称</p></div><div id="list_wrap" class="node_wrap node_wrap_show"><p>节名称⼀</p><p>节名称⼆</p><p>节名称三</p><p>节名称四</p><p>节名称五</p><p>节名称六</p><p>节名称七</p><p>节名称⼋</p><p>节名称九</p><p>节名称⼗</p></div></div></body><script type="text/javascript">// 获取标题元素var block_wrap = document.getElementById('block_wrap')//给标题元素添加点击事件,通过点击控制class的添加&去除达成动画效果block_wrap.onclick = function() {// 获取标题元素className集合let classArray = this.className.split(/\s+/)// 获取内容块元素let list_wrap = document.getElementById('list_wrap')// 判断标题元素是否有类active,如若存在,则说明列表展开,这时点击则是隐藏内容块,否则显⽰内容块if (classArray.includes('active')) {// 隐藏内容块block_wrap.classList.remove('active')list_wrap.classList.remove('node_wrap_show')list_wrap.classList.add('node_wrap_hide')console.log(this.className.split(/\s+/))return} else {// 显⽰内容块block_wrap.classList.add('active')list_wrap.classList.add('node_wrap_show')list_wrap.classList.remove('node_wrap_hide')return}}</script></html>以上代码直接复制到HTML⽂件保存后即可看到效果。

使用CSS实现动画效果的方法CSS(Cascading Style Sheets)是一种用于定义网页样式和布局的语言,它可以使网页看起来更加美观和动态。
在网页设计中,使用CSS实现动画效果是非常常见的,它可以为用户呈现更加生动的网页内容,提升用户体验。
实现动画效果的方法有多种,下面将介绍几种常用的方法:1. 使用CSS3动画:CSS3提供了丰富的动画特效,可以通过@keyframes规则来实现动画效果。
@keyframes规则定义了动画序列中的关键帧,通过控制关键帧之间的过渡效果来实现动画效果。
例如,通过定义@keyframes规则来控制图像的位移、旋转或缩放等属性,就可以实现各种动态效果。
2. 使用transition属性:transition属性可以为元素的属性值变化设置动画效果,当元素属性值发生变化时,会平滑地过渡到新的属性值。
通过设置transition属性,可以实现元素在状态变化时的平滑过渡效果,如:hover伪类、点击事件等。
transition属性可以控制属性值的过渡时长、过渡速度函数等属性,使动画效果更加自然。
3. 使用transform属性:transform属性可以对元素进行旋转、缩放、平移等变换操作,通过结合transition属性,可以实现更加复杂的动画效果。
例如,可以通过设置transform:rotate(45deg)来使元素旋转45度,设置transform:scale(1.5)来使元素放大1.5倍等。
4. 使用animation属性:animation属性可以方便地定义复杂的动画效果,通过设置animation-name、animation-duration、animation-timing-function、animation-iteration-count等属性,可以实现多样化的动画效果。
animation属性还可以结合@keyframes规则来定义动画序列,实现更加复杂的动画效果。

HTML5+CSS3 制作动态菜单
通过本章的学习,用户了解了HTML 5中,怎么使用Transitions功能制作简单的动画。
例如,使用Transitions属性实现某个属性中两个属性值的平滑过渡。
在本练习中,将使用Transitions功能制作一个网站首页,并为网站添加一个动画菜单,实现简单的动画效果,帮助用户更好的了解Transitions功能的含义和应用。
操作步骤:
(1)创建页面的页头。
页头被放置在DIV层中,使用ul列表为页头添加导航条。
(2)为页头添加CSS样式,包括导航列表ul和列表项li的样式。
(5)为动画菜单添加样式,包括列表ul和列表项li的样式。
链接的颜色。
(8)为页面主体添加样式,设置页面字体大小和颜色。
HTML5+CSS3前端页面实战在当今数字化时代,互联网的普及以及对数字化产品的需求越来越高,使前端技术备受关注。
作为最基础、最重要的前端技术,HTML和CSS的使用无疑是每个前端新手必须掌握的。
而HTML5和CSS3的出现,为前端技术的发展带来了新的变化和机遇。
为了更好地掌握HTML5和CSS3的使用,我们需要通过实际操作来加深理解与熟练掌握。
下面将介绍几个常用的实战练习项目,帮助读者进一步提高自己的前端编程能力。
1. 响应式布局目前,越来越多的网站使用响应式布局,以适应各种不同的设备屏幕大小,并为用户提供更好的浏览体验。
通过使用HTML5和CSS3技术,我们可以很容易地设计出具有响应性的网页布局。
实现响应式布局的关键在于CSS3的媒体查询(Media Query)。
通过设置不同的屏幕尺寸,我们可以为不同的设备设置不同的CSS样式。
例如,通过使用@media规则,我们可以在屏幕宽度小于768像素时隐藏某个元素,如下所示:@media (max-width: 768px) {.element {display: none;}}2. 动画效果在现代网站设计中,动画效果越来越受欢迎。
通过使用HTML5和CSS3,我们可以实现各种各样的动画效果,如过渡(Transition)、变形(Transform)和动画(Animation)等。
在使用CSS3动画时,我们可以设置元素的开始和结束状态,然后使用@keyframes规则来定义动画过程。
例如,下面的代码可以使元素在2秒钟内从左边移动到右边:@keyframes move-right {from { left: 0; }to { left: 100%; }}.element {animation: move-right 2s;}3. 表单验证表单是网站用户与网站交互的重要界面。
为了确保用户输入的信息的准确性和完整性,我们需要使用表单验证。
通过HTML5的表单验证,我们可以使用各种不同类型的输入控件,如文本框、下拉列表和日期选择器,同时还可以设置各种不同的验证规则。
HTML5与CSS3的新特性浅析HTML5和CSS3是Web前端领域内最流行的两种技术,它们不断更新和演变,推动了Web应用程序开发的新时代。
本文将深入探讨HTML5和CSS3的新特性,帮助读者更好地理解和使用这两种技术。
一、HTML5的新特性1.语义化标签HTML5引入了语义化标签,例如<aside>、<section>、<header>、<nav>等,让开发者能够更好地描述文档的内容,提升网页内容的可读性。
开发者在代码编写时可以更好地了解页面的结构和特征,也更便于搜索引擎对页面内容的理解。
2.表单元素增强HTML5的表单元素增强了很多,例如:添加了时间、日期、颜色等输入类型和最大值、最小值和步长等属性,更利于用户进行输入和交互操作。
同时,表单元素还可以直接提交到一个不同的窗口或者IFrame中,加强了表单元素的灵活性和可扩展性。
3.本地存储HTML5中的本地存储机制,包括:localStorage和sessionStorage。
localStorage可以将大量数据保存在用户的硬盘上,同时也可以跨浏览器使用。
而sessionStorage则是在同一浏览器标签之间共享数据。
4.多媒体技术HTML5加入了多媒体技术,支持多媒体元素,例如:<video>和<audio>。
视频和音频格式也可以以一种标准化的方式嵌入网页内容,从而能够避免浏览器的兼容性问题。
5.实时通信HTML5引入了WebSockets API,它可以在服务端和客户端之间进行实时通信,使得开发者们能够更好地交换信息、实时更新数据等。
二、CSS3的新特性1.选择器CSS3中新增了很多选择器,例如属性选择器、伪类选择器、伪元素选择器等。
属性选择器可以通过属性来确定哪些元素需要应用样式,伪类选择器针对特定元素的状态进行样式定义,而伪元素选择器则可以在元素旁通过CSS添加内容。
用CSS3和HTML5实现动态效果的最佳实践,提升用户体验一、动态效果动态效果是指网页的元素在用户与网站交互时产生的动态变化,比如背景颜色、悬停效果、菜单栏下拉等。
这些效果增加了用户与网站的互动性和吸引力。
CSS3提供了许多具有动态效果的新属性和功能,可以使网站变得更动感。
二、CSS3动态效果实现技巧1. CSS3 transitionCSS3 transition 利用的是CSS的transition属性,它可让元素从一种样式到另一种样式缓慢过渡。
你可以控制这个过程的时间长短和速度,来创建非常漂亮的动态效果。
下面是代码示例:div {width: 200px;height: 200px;background-color: red;transition: background-color 1s ease;}div:hover {background-color: blue;}2. CSS3 transformCSS3 transform 可以实现元素的旋转、缩放、变形等效果,在网页设计中尤为实用。
下面是代码示例:div {background-color: red;width: 100px;height: 100px;transition: transform 1s ease-out;}div:hover {transform: rotate(45deg) scale(1.2);3. CSS3 animationCSS3 animation 可以实现元素在网页上的动画效果,可以细致地控制动画的时间、速度和过程。
下面是代码示例:@keyframes pulse {from {transform: scale3d(1, 1, 1);}to {transform: scale3d(1.05, 1.05, 1.05);}}.box {animation: pulse 0.5s infinite alternate;}三、HTML5动态效果实现技巧1. HTML5 CanvasHTML5 Canvas是一个可以动态呈现图像的HTML5元素。
摘要:如何在HTML5中,使用CSS3的目标伪类:target来创建注册和登录两个表单、并实现它们在同一个页面中的显示转换。
【CSDN编译】导读:有开发者表示,HTML5将给个人开发者带来更多机遇。
下面的稿件详细描述了一个唯美的动画效果,它实现了在同一个页面中进行登录表单和注册表单的转换。
这些效果,完全由HTML5和CSS3实现。
文章后面附上了三种不同风格的显示转换效果、以及源码下载。
既可为网页瘦身,又可实现漂亮的网页效果,快快收藏吧。
这篇稿件将描述如何在HTML5中,使用CSS3的目标伪类“:target”来创建注册和登录两个表单、并实现它们在同一个页面中的显示转换。
此演示目的是向用户展示从登录表单点击标注有“Join us”的按钮链接到注册表单的动画效果。
我们将在文章末尾附上本实例的源码下载地址。
点击右下方Join us按钮,登录表单隐藏,注册表单显现请注意,此实例只用于演示目的,它只能在支持“:target”伪类的浏览器中正常显示出来。
HTML部分在HTML中定义有两个表单,其中一个表单已用CSS隐藏使之不可见。
来看看代码:1<div id="container_demo" >2<!-- hidden anchor to stop jump /Astuce-Empecher-le-scroll-avec-l-utilisation-de-target#wrap4 -->3<a class="hiddenanchor" id="toregister"></a>4<a class="hiddenanchor" id="tologin"></a>5<div id="wrapper">6<div id="login" class="animate form">7<form action="mysuperscript.php" autocomplete="on">8<h1>Log in</h1>9<p>10<label for="username" class="uname" data-icon="u" > Y our email or username </label>11<input id="username" name="username" required="required" type="text" placeholder="myusername or mymail@"/>12</p>13<p>14<label for="password" class="youpasswd" data-icon="p"> Y our password </label>15<input id="password" name="password" required="required" type="password" placeholder="eg. X8df!90EO" />16</p>17<p class="keeplogin">18<input type="checkbox" name="loginkeeping" id="loginkeeping" value="loginkeeping" />19<label for="loginkeeping">Keep me logged in</label>20</p>21<p class="login button">22<input type="submit" value="Login" />23</p>24<p class="change_link">25Not a member yet ?26<a href="#toregister" class="to_register">Join us</a>27</p>28</form>29</div>3031<div id="register" class="animate form">32<form action="mysuperscript.php" autocomplete="on">33<h1> Sign up </h1>34<p>35<label for="usernamesignup" class="uname" data-icon="u">Y our username</label>36<input id="usernamesignup" name="usernamesignup" required="required" type="text" placeholder="mysuperusername690" />37</p>38<p>39<label for="emailsignup" class="youmail" data-icon="e" > Y our email</label>40<input id="emailsignup" name="emailsignup" required="required" type="email" placeholder="mysupermail@"/>41</p>42<p>43<label for="passwordsignup" class="youpasswd"data-icon="p">Y our password </label>44<input id="passwordsignup" name="passwordsignup"required="required" type="password" placeholder="eg. X8df!90EO"/>45</p>46<p>47<label for="passwordsignup_confirm" class="youpasswd"data-icon="p">Please confirm your password </label>48<input id="passwordsignup_confirm"name="passwordsignup_confirm" required="required" type="password" placeholder="eg.X8df!90EO"/>49</p>50<p class="signin button">51<input type="submit" value="Sign up"/>52</p>53<p class="change_link">54Already a member ?55<a href="#tologin" class="to_register"> Go and log in </a>56</p>57</form>58</div>5960</div>61</div>可以看到在上面的代码中,使用了一些HTML5不错的新功能。
比如在input type方面,实现密码自动隐藏用户键入点替换(当然这取决于浏览器是否支持)。
用浏览器检查输入类型的电子邮件是否是正确格式等。
有两个环节要记住。
你可能已经注意到表单项部的两个<a href>链接。
当我们点击并触发目标伪类时,我们就能通过“锚”标记(HTML中一种跳转定位方式,一般用于长网页)在原网页中跳到合适的位置,而不用另打开一个新网页。
第二个动作与所用图标、字体相关。
我们为显示的图标使用一个数据属性。
在HTML中通过设置“icon_character”,就可以选择一个CSS来控制所有的图标风格样式。
(这里对于锚标记的使用可能会有些糊涂,但看到后面就会明白了。
)CSS部分这里将会出现一些CSS3的技巧代码,请注意,可能有的浏览器目前还不支持CSS3而无法正常显示。
两个CSS定义。
(后面会说明为什么要定义两个CSS的原因。
)首先,为需要显示的区域定义一个外观。