很 好版式设计的编排构成
- 格式:ppt
- 大小:5.97 MB
- 文档页数:66

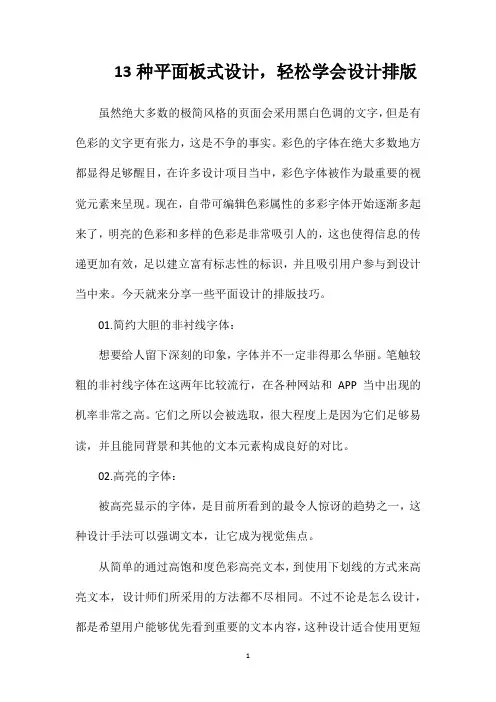
13种平面板式设计,轻松学会设计排版虽然绝大多数的极简风格的页面会采用黑白色调的文字,但是有色彩的文字更有张力,这是不争的事实。
彩色的字体在绝大多数地方都显得足够醒目,在许多设计项目当中,彩色字体被作为最重要的视觉元素来呈现。
现在,自带可编辑色彩属性的多彩字体开始逐渐多起来了,明亮的色彩和多样的色彩是非常吸引人的,这也使得信息的传递更加有效,足以建立富有标志性的标识,并且吸引用户参与到设计当中来。
今天就来分享一些平面设计的排版技巧。
01.简约大胆的非衬线字体:想要给人留下深刻的印象,字体并不一定非得那么华丽。
笔触较粗的非衬线字体在这两年比较流行,在各种网站和APP 当中出现的机率非常之高。
它们之所以会被选取,很大程度上是因为它们足够易读,并且能同背景和其他的文本元素构成良好的对比。
02.高亮的字体:被高亮显示的字体,是目前所看到的最令人惊讶的趋势之一,这种设计手法可以强调文本,让它成为视觉焦点。
从简单的通过高饱和度色彩高亮文本,到使用下划线的方式来高亮文本,设计师们所采用的方法都不尽相同。
不过不论是怎么设计,都是希望用户能够优先看到重要的文本内容,这种设计适合使用更短的文本块,以便突出显示,又不会造成信息过载。
03.剪切和叠加效果:通过剪切和叠加实现的设计效果可以创造出足够有趣、令人印象深刻的效果。
无论是叠加还是剪切,基本上都是通过分层来实现的,它让设计看起来不那么扁平化,而在字体上实现这样的效果,会是个不错的的选择。
剪切和叠加效果指的是文本字体当中不填充色彩,而是在背景上叠加一层,剪切出文本部分,透过剪切部分可以看到底层背景的图片。
就像上图的案例当中,透过文字可以看到底层的动态图片。
这种设计通常需要使用较粗的大写字母,并且控制文本内容的量。
只有这样能够确保前景剪切的文本内容清楚的传递给访客,也能让底层的图形内容呈现出来。
底层的内容无论是图片、纹理还是视频,都可以不错地呈现给用户,而且因为文本的尺寸,总体的信息量不会太大,也不会过载。

常见的版式构成方式一、引言在设计和排版中,版式构成是非常重要的一部分。
合理的版式构成可以使文章或设计作品更加清晰、易读,给人以良好的视觉体验。
本文将介绍一些常见的版式构成方式,希望对大家在设计和排版中有所帮助。
二、单列版式单列版式是最简单、最常见的版式构成方式之一。
它将内容按照一列一列的方式排布,适用于大部分文本类内容的呈现。
单列版式可以使内容有条理地呈现出来,易于阅读和理解。
在排版过程中,可以根据需要调整文字的字号、字距和行距,以达到最佳的阅读效果。
三、多列版式多列版式是指将内容分成多列进行排布的方式。
这种版式构成方式适用于需要呈现大量信息的情况,例如报纸、杂志等。
多列版式可以使内容更加紧凑,同时也能增加版面的美感。
在设计多列版式时,需要注意每一列的宽度和间距的设置,以保证整体的平衡和美观。
四、分栏版式分栏版式是一种将内容分成多个栏目进行排布的方式。
它通常用于报纸、杂志和宣传手册等需要呈现多种信息的场合。
分栏版式可以使不同的内容在同一篇文章中清晰地呈现出来,增加了信息的层次感和可读性。
在运用分栏版式时,需要注意每个栏目的宽度和间距的设置,以保持整体的平衡和统一。
五、网格版式网格版式是一种将版面划分为多个网格,并将内容按照网格进行排布的方式。
这种版式构成方式适用于需要呈现复杂信息的情况,例如网页设计、画册设计等。
网格版式可以使内容有序地呈现出来,增加版面的美感和层次感。
在运用网格版式时,需要注意网格的大小和间距的设置,以保持整体的平衡和稳定。
六、对称版式对称版式是一种将版面分为左右对称两部分进行排布的方式。
这种版式构成方式适用于需要呈现平衡和稳定感的情况,例如书籍封面设计、名片设计等。
对称版式可以使内容在视觉上更加舒适和平衡,给人以稳定感和专业感。
在设计对称版式时,需要注意左右两部分内容的大小和位置的设置,以保持整体的平衡和协调。
七、不对称版式不对称版式是一种将版面划分为不规则形状进行排布的方式。

版式设计之版面构成的22条法则(一)大小的对比大小关系为造形要素中最受重视的一项,几乎可以决定意象与调和的关系。
大小差别少,给人的感觉较沈着温和,大小的差别大,给人的感觉较鲜明,而且具有强力感。
﹝二﹞明暗的对比阴与阳、正与反、昼与夜等等,如此类的对比语句,可使人感觉到日常生活中的明暗关系。
初诞生的婴儿,最初在视觉上只能分出明暗,而牛、狗等动物虽能简单识别黑白,可是,对彩度或色相却无法轻易识别,由此可知,明暗﹝黑和白﹞乃是色感中最基本的要素。
﹝三﹞粗细的对比字体愈粗,愈富有男性的气概。
若代表时髦与女性,则通常以细字表现。
细字如果份量增多,粗字就应该减少,这样的搭配看起来比较明快。
﹝四﹞曲线和直线的对比曲线很富有柔和感、缓和感;直线则富坚硬感、锐利感,极具男性气概。
自然界中,皆由这两者适当混合。
平常我们并不注意这种关系,可是,当曲线或直线强调某形状时,我们便有了深刻的印象,同时也产生相对应的情感。
故我们常为加深曲线印象,就以一些直线来强调,也可以说,少量的直线会使曲线更引人注目。
﹝五﹞质感的对比在一般人的日常生活中,也许很少听到质感这句话,但是在美术方面,质感却是很重要的造形要素。
譬如松弛感、平滑感、湿润感等等,皆是形容质感。
故质感不仅只表现出情感,而且与这种情感融为一体。
我们观察画家的作品等,常会注意其色彩与图面的构成,其实,质感才是决定作品风格的主要因素,虽然色彩或对象物会改变,可是,作为基础的质感,是与一位画家之本质有着密切的关系,是不易变更的。
若是外行人就容易疏忽这一点,其实,这才是最重要的基础要素,也是对情感最强烈的影响力。
﹝六﹞位置的对比在画面两侧放置某种物体,不但可以强调,同时也可产生对比。
画面的上下、左右和对角线上的四隅皆有潜在性的力点,而在此力点处配置照片、大标题或标志、记号等等,便可显出隐藏的力量。
因此在潜在的对立关系位置上,放置鲜明的造形要素,可显出对比关系,并产生具有紧凑感的画面。



版式设计的骨骼一、骨骼型骨骼型是一种规范的理性的分割方法。
常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。
骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。
二、满版型版面以图象充满整版,主要以图象为诉求,视觉传达直观而强烈。
文字的配置压置在上下、左右或中部的图象上。
满版型给人以大方、舒展的感觉,是商品广告常用的形式。
三、上下分割型把整个版面分为上下两个部分,在上半部或下半部配置图片,另一部分则配置文案。
配置有图片的部分感性而有活力,而文案部分则理性而静止。
上下部分配置的图片可以是一幅或多幅。
四、左右分割型把整个版面分割为左右两个部分,分别在左或右配置文案。
当左右两部分形成强弱对比时,则造成视觉心理的不平衡。
这仅仅是视觉习惯上的问题,也自然不如上下分割的视觉流程自然。
不过,倘若将分割线虚化处理,或用文字进行左右重复或穿插,左右图文则变得自然和谐。
五、中轴型将图形做水平或垂直方向的排列,文案以上下或左右配置。
水平排列的版面给人稳定、安静、和平与含蓄之感。
垂直排列的版面给人强烈的动感。
六、曲线型图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。
七、倾斜型版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八、对称型对称的版式给人稳定、庄重理性的感觉。
对称有绝对对称和相对对称。
一般多采用相对对称。
以避免过于严谨。
对称一般以左右对称居多。
九、中心型重心有三种楷念。
1、直接以独立而轮廓分明的形象占据版面中心。
2、向心:视觉元素向版面中心聚拢的运动。
3、离心:犹如将石子投入水中,产生一圈圈向外扩散的弧线运动。
重心型版式产生视觉焦点,使强烈而突出。
十、三角形在圆形、四方形、三角形等基本形态中,正三角形(金字塔形)是最具安全稳定因素的形态,而圆形和倒三角形则给人以动感和不稳定感。

版面设计中有哪些基本构成方法1、重复构成重复构成指的是版面中的视觉元素重复出现,可以是颜色,字体,图形,形状等。
使用重复构成可以增加画面的条理性,还可以增强统一性,提高阅读效率和信息传达。
2、近似构成近似构成是在重复构成的基础上,对基础单元形进行局部上的变形。
运用近似构成的图案会表现出重复的特性,既有对立又有统一,整体构成完整又具有局部个性。
3、对称构成对于版式设计而言,无论是视觉角度还是心理角度,均衡的对称都能产生美感,这种形式已经成为主流。
简洁、均衡的对称形式,可以给人以宁静高级的感觉。
4、特异构成特异是—种在已有规律中进行变化和突破的构成形式。
画面中最强烈的特异点,就相当于画面中的主角一样,是被受众第一眼看到的,是整个设计的主体元素。
5、平衡构成平衡构成指的是版面两端使用不具有相同特性的元素,但通过面积或者视觉重量让两端达到平衡的效果。
画面的每个局部都是均衡的,不会产生过重或者过轻的感觉。
6、发射构成发射构成,是以一点为中心,向外发射或者向内收缩的一个视觉形象。
这些形式中,有着重复,对称与统一。
发射构图的图形具有美感和律动性。
能给人一种视觉上的纵深感。
7、肌理构成肌理构成是指版式设计时在背景中添加材质,肌理。
这种构成手法可以让画面产生视觉层次的变化,增强画面整体对比。
也可以增加画面细节感:使得版面更加丰富。
8、极简构成极简构成遵循包豪斯“少即是多”的原则。
画面由少量视觉元素和大量留白构成,整体画面干净,整洁,具有高级感。
设计时往往遵循一定的设计逻辑。
9、分割构成在一个版面当中用矩形或者其他形状进行空间上的分割,被叫做分割构成。
通过形状的重复让版面产生秩序感。
给人以整体、丰富的视觉体验。

版式画面的构成要素以下是版式画面中常见的构成要素:1.布局:布局是版式画面中最基本的要素之一、好的布局能够合理安排内容的位置和比例,使得内容更易于阅读和理解。
常用的布局包括单栏、双栏、多栏等,每种布局适用于不同的设计需求。
2.网格系统:网格系统是版式画面中用来划分和组织内容的一种工具。
它可以提供一种规范的结构,使得不同元素之间的对齐和关系更加清晰和一致。
网格系统可以帮助设计师更好地安排和调整元素的位置和比例,从而达到更好的效果。
3.字体:字体是版式画面中用来展示文字信息的一种重要元素。
选择合适的字体可以增强信息的可读性和吸引力。
常见的字体包括衬线字体、非衬线字体和手写字体等,每种字体都有自己的特点和应用范围。
4.字号和行距:字号和行距是版式画面中用来调整文字大小和行间距的两个重要因素。
合适的字号和行距可以提高文字的可读性和阅读体验,避免出现太小或太密集的情况。
5.颜色:颜色是版式画面中用来表达和传达情感的重要元素之一、合适的颜色可以使内容更加生动、吸引人,并且与品牌理念和定位相协调。
在选择颜色时,需要注意色彩搭配的和谐与对比,以及色彩在不同设备上的呈现效果。
6.图像和插图:图像和插图可以用来增加版式画面的吸引力和信息传递效果。
选择高质量、相关性强的图像和插图能够有助于引起观察者的兴趣,提高信息的记忆性和印象力。
7.白空间:白空间是版式画面中未被填充的空白区域,也被称为负空间。
合理利用白空间可以帮助视觉焦点更好地集中在内容上,提高信息的可读性和理解性。
白空间还可以让版式画面显得简洁、整齐和有条理。
8.边距和间距:边距和间距是版式画面中用来调整元素之间距离和相对位置的重要手段。
合适的边距和间距可以使版式画面看起来更加整洁和有序,避免内容过于拥挤或杂乱。
9.对齐和引导线:对齐是版式画面中用来调整元素相对位置和关系的一种手段。
对齐可以使元素之间有一种统一感和层次感,提高整体的稳定性和平衡感。
引导线是版式画面中用来引导目光流动和关注点的一种线条。


部编版语文教材编排体例一、版式设计1.教材版面设计:(1)版面格式:本教材采用灰色背景,白色文字,主要字体采用宋体。
(2)版面构成:教材版面主要由课文、注释、练习和辅助材料等构成,以突出课文重要信息,提高课文易读性。
(3)版面风格:本教材采用简洁、大气、易读的版面风格,注释和辅助材料采用小字体,使课文更加突出。
2.图片设计:(1)图片类型:本教材采用简洁的文字图片,以及彩色插图,以更好的展示课文内容。
(2)图片风格:本教材采用简洁、大气、易读的图片风格,以表达课文内容的精髓。
二、内容编排1.课文编排:(1)课文篇章:本教材采用以课文为中心的篇章结构,将课文分为适当的篇章,以便学生更好地理解课文内容。
(2)课文节奏:本教材采用抑扬顿挫的节奏,让学生在学习课文的同时,感受到课文的节奏性。
2.注释编排:(1)注释位置:本教材采用在课文正文下方的注释方式,使学生在学习课文的同时,能够更好地理解课文内容。
(2)注释内容:注释内容主要涵盖课文内容的重点、难点、语言特点等,以便帮助学生更好地理解课文内容。
三、练习编排1.练习类型:(1)本教材采用课文理解、课文记忆、语言运用、语言练习、文学练习等多种练习类型,以便帮助学生更好地理解课文内容。
(2)练习难度:本教材采用逐步递进的练习难度,以便帮助学生更好地掌握课文内容。
2.练习内容:(1)练习内容主要涵盖课文内容的重点、难点、语言特点等,以便帮助学生更好地理解课文内容。
(2)练习方式:本教材采用多种练习方式,包括填空题、选择题、改错题等,以便帮助学生更好地掌握课文内容。

简述版式设计中常见构图类型及其特点一、中心型版式概念:文案和主体居页面中心靠拢,利用视觉中心,突出想要表达的对象。
特点:突出主体/聚焦视线,背景色多为渐变色/纯色。
场景:制作没有太多文案,主体尽可能出彩。
二、对称型版式概念:在页面中同等同量的平衡排版形式。
特点:画面规整,醒目大方,讲究平衡和呼应的布局。
场景:项目气质表达稳定/庄严/整齐/安宁/沉静/古典三、分割型版式概念:利用分割线/文字/色块分割。
特点:视觉隔断,元素独立,具有较好的对比性。
场景:图片和文字较丰富,使画面中每个部分都是独立存在。
四、S型版式概念:文案或图形放在线条转折的地方,整体呈一个S型。
特点:视觉引导性很强,灵活,有趣。
场景:图片和文字较丰富,需凸显元素细节。
五、对角型版式概念:主体或文案摆放在版面的对角线方向。
特点:动感与活力,给次要信息留有创作空间。
场景:项目需要凸显律动性、冲击性、不稳定性、跳跃性等气质。
六、满版型版式概念:大面积的元素平铺或堆叠,文案布局在上下、左右、中间的位置。
特点:直观、大方、舒展、视觉冲击力强,元素丰富。
场景:通用。
七、放射状版式概念:点缀元素围绕中心的文案或者图形发射。
特点:中心的视觉元素易聚焦,冲击力极强。
场景:促销活动,热闹,奔放…八、骨骼型版式概念:将具有重复性与组合性的画面,运用网格划分区域,每个区域的功能不同。
特点:画面具有秩序感、条理化、规范化、安全性。
场景:正式、严谨、条理、规范、理性、稳定…等项目气质。
版式画面的构成要素版式是指在印刷和出版中,为了使印刷品的内容更加清晰、美观以及易于阅读,设计师对排版内容进行合理安排和组成的过程。
好的版式设计能够使读者更好地理解和感受内容,并提升阅读体验。
版式的构成要素主要包括文字、图片、空白、线条等,下面将详细介绍这些要素的作用和应用。
一、文字文字是版式的重要组成部分,通过文字可以传达信息和表达观点。
在版式设计中,文字的排列、大小、颜色、字体等方面都需要进行合理的处理。
首先,文字的排列方式可以分为横排和竖排两种。
在不同的场合和设计需求下,选择合适的排列方式对于整体版面的美观性和可读性都有很大的影响。
其次,文字的大小和颜色的选择也需要考虑到版面的整体平衡性和信息的重要程度。
大的字体可以吸引读者的注意力,而适当使用不同颜色的文字可以更好地突出重点内容。
最后,字体的选择也是版式设计中的重要环节。
不同的字体风格可以传达不同的情感和观点,因此根据具体的设计需求选择合适的字体能够更好地达到设计的目的。
二、图片图片是版式设计中另一个重要的要素,可以用于补充和丰富文字内容,提高内容的可视化程度。
图片的作用可以从以下几个方面进行考虑。
首先,图片可以起到吸引读者眼球的作用,通过精美的图片可以吸引读者的注意力,增加内容的吸引力。
其次,图片可以更好地展示内容的特点和细节,使读者更好地理解和感受。
第三,图片可以提高版面的美感,使整体版面更加生动和有趣。
在选择图片时,设计师需要尽量选择与内容相关的图片,避免使用过多的图片使版面显得杂乱和拥挤。
三、空白空白是版式设计中非常重要的要素之一,可以创造出内容有序、简洁美观的版面。
合理的空白利用可以增加版面的整体平衡感和美感,使内容更加易于阅读和理解。
通过空白的合理分隔,可以将文字和图片的布局更加清晰地呈现出来,使读者更容易获取需要的信息。
此外,空白部分还可以用于分隔不同的板块或章节,起到提醒读者阅读顺序的作用。
因此,在进行版式设计时,设计师需要充分考虑空白的利用,保证版面的整洁、合理和美观。
版式设计中7种最常用的排版方法版式设计是指根据信息的特点、表达形式和传递方式来选择排版方式,以达到信息有效传递、视觉美感和良好的阅读体验的目的。
以下是常见的7种排版方法。
1.栅格排版:栅格排版是将页面划分为均匀的网格,通过网格来布局信息元素。
这种排版方法适用于多种类型的设计,如报纸、杂志、网页等。
栅格排版有助于实现统一的空间关系,提高信息组织的效率和整体的视觉感。
2.单列排版:单列排版是将内容按照一列逐个进行排版,适用于长篇文章、小说等。
这种排版方法通常有较大的行间距和字体间距,使阅读更为舒适。
单列排版突出了内容的重要性,使读者更专注于阅读而不受其他元素的干扰。
3.多列排版:多列排版是将内容分散到不同的列中进行排版,适用于信息量较大的文章、报纸、杂志等。
多列排版可以提高信息展示的效率,增加多重阅读路径,使读者更方便快捷地获取所需信息。
4.组块排版:5.瀑布流排版:瀑布流排版是将不同大小、不同形状的内容块按照一定规则自动排列,适用于网页设计、图片墙等。
这种排版方法可以使信息元素自适应页面大小,灵活性高,可增加页面的动态感。
6.斜排版:斜排版是将文字或其他元素沿着斜线排列,适用于具有较大创意或特殊设计要求的场合。
斜排版可以提供一种独特的视觉效果,吸引读者的注意力,使设计更加有趣和创新。
7.圆排版:圆排版是将文字或其他元素按照圆形布局排列,适用于设计需要追求圆润、和谐感的场合。
圆排版可以提供一种柔和、流畅的感觉,赋予设计更富有创意和艺术性。
以上是常见的7种排版方法,每种方法都有自己的特点和适应场合。
在进行版式设计时,可以根据设计目的和需求选择合适的排版方法,使设计更具吸引力和功能性。
一、四角与中轴四点1、支配版面的四角和对角线在版面构造布局上,四角与对角线拥有潜伏的重要性。
四角是表示版心界限的四个点,把四角连结起来的斜线即对角线。
交错点为几何中心。
布局时,经过四角和对角线构造求得版面多样变化的构造形式。
2、支配版面的中轴四点中轴四点指经过版心的垂直和水平线的端点。
中轴四点可产生横、竖居中的版面构造其四点(上、下、左、右)可略有挪动。
3、四角与中轴四点构造将四角与中轴四点构造联合使用,其版面构造更加丰富完满。
二、方形图、退底图、出血图1、方形图方形图,即图形以直线边框来规范和限制,是一种最常有、最简短、最纯真的形态。
方形图将主体形象与环境共融,完好的传达主题思想,富裕情节性,擅长衬着氛围。
配置方形图的版面,有庄重、谨慎和静止感。
2、退底图退底图,马上图片中优选出来的图象沿图象边沿剪裁而保存轮廓分明的图形。
退底图形自由而突出,更具个性,因此人印象深刻。
配置退底图的版面,显得轻松、开朗、动向实足3、出血图马上图形充满版面,无边框,有向外扩充和伸展之势,出血版产生动感,有与人更靠近之感,一般用于传达抒怀或运动信息的版面。
若图片采纳出血版式,因不受边框限制,而使感情与动感得以更好的伸展与发挥。
三、图形面积版面中,图形面积大小不单影响版面视觉成效,并且直接影响感情的传达。
1、大图形感情激烈大图形面积注视程度高,感染力强,能给人舒畅快乐感。
大图形往常用来表现细部,如人物表情、手势某个对象的局部特写等,能在瞬时快速传达其内涵,与人产生亲和感。
2、小图形精细将小图形插入字群中显得简短而雅致,有点缀和响应版面主题的作用。
但同时也给人拘束、静止,兴趣弱的感觉。
在进行版式设计时,若只有大图形而无小图形或细部文字,版面就会显得空洞。
但光有小图而无大图形,又会使版面缺少生气而显得平板。
只有大小、主次适当的穿插组合,才能获取最正确的搭配关系。
四、块状组合与散点组合1、块状组合块状组合马上多幅图片经过水平,垂直线切割,图片在版面上齐整有序的摆列成块状其组合方式拥有激烈的整体感,严肃感、理性感和次序感。