多媒体课件_第九章_2
- 格式:pptx
- 大小:109.38 KB
- 文档页数:15


多媒体课件制作课程教案第一章:多媒体课件制作概述1.1 课程介绍了解多媒体课件制作的定义和目的。
理解多媒体课件在教育领域的重要性。
1.2 多媒体课件的基本概念解释多媒体课件的组成部分,包括文字、图片、音频、视频等。
探讨多媒体课件的制作流程和设计原则。
1.3 多媒体课件制作工具介绍常用的多媒体课件制作软件,如PowerPoint、Prezi等。
探讨这些工具的特点和适用场景。
第二章:素材的收集与处理2.1 素材的收集讲解如何收集所需的素材,包括图片、音频、视频等。
介绍素材收集的途径,如网络、图书馆等。
2.2 素材的处理教授如何使用图像编辑软件(如Photoshop)处理图片素材。
讲解音频和视频剪辑软件(如Audacity、Vegas)的基本使用方法。
2.3 素材的版权问题讨论素材版权的概念和重要性。
引导学生了解并遵守素材版权的相关规定。
第三章:设计原则与布局3.1 设计原则介绍多媒体课件设计的基本原则,如简洁性、一致性、可视化等。
探讨如何提高课件的交互性和用户体验。
3.2 布局设计教授如何合理布局课件界面,包括文本、图片、按钮等元素的位置。
讲解如何使用颜色、字体、间距等设计元素来增强视觉效果。
3.3 交互设计介绍交互设计的基本概念和重要性。
教授如何添加超、动画、滚动字幕等交互元素。
第四章:动画与过渡效果4.1 动画的制作讲解如何使用动画软件(如Flash、Adobe After Effects)制作动画。
介绍动画的类型和应用场景,如进入动画、强调动画等。
4.2 过渡效果的应用教授如何为课件中的页面添加过渡效果,如渐变、切换等。
讨论过渡效果的选择和应用原则。
4.3 动画与过渡效果的优化讲解如何优化动画和过渡效果的性能,提高课件的加载速度。
探讨如何平衡动画和过渡效果的复杂性与用户体验。
第五章:课件的演示与评估5.1 课件的演示讲解如何在课堂上有效地使用多媒体课件进行教学演示。
介绍演示技巧和注意事项,如讲解速度、与学生的互动等。

第九章计算机多媒体技术例题与解析【例9-1 】根据多媒体的特性,_属于多媒体的范畴。
A.交互式视频游戏B.录像带C.彩色画报D.彩色电视机【答案与解析】多媒体的特性包括同步性、集成性和交互性。
在列出的4个选项中,只有“交互式视频游戏”符合这些特性,因此答案是A。
【例9-2】多媒体计算机主要特点是_ 。
A.较大的体积B.较强的联网功能和数据库能力C.大多数基于Client/Server模型D.较强的音视频处理能力【答案与解析】多媒体计算机的主要任务是处理多媒体信息,由于多媒体信息包含非常巨大的数据量,因此对多媒体计算机的运算能力要求很高;由于多媒体信息最终要通过音频、视频的形式进行表达,因此对多媒体计算机的音视频处理能力有很高的要求。
另一方面,多媒体计算机对网络和数据库并没有必然的要求。
因此答案是D。
【例9-3】目前,音频卡一般不具备功能。
A.录制和回放数字音频文件B.混音C.语音特征识别D.实时解压缩数字音频文件【答案与解析】录制和回放数字音频文件、混音和实时解/压缩数字音频文件都是目前的主流声卡所能提供的功能。
但语音识别属于人工智能的范畴,一般通过专用的软件(例如ViaV oice)来实现,音频卡一般不提供。
因此答案是C。
【例9-4】以下说法中,是不正确的。
A. USB接口可以连接多种多媒体设备B. VGA接口用于连接显示器C. IEEE 1394接口可用于连接数码相机D. SCSI接口不能用于连接扫描仪【答案与解析】SCSI接口—小型计算机系统接口是一种较为特殊的接口总线,具备与多种类型的外设进行通信的能力,支持包括磁盘驱动器、磁带机、光驱、扫描仪在内的多种设备。
因此答案是D。
【例9-5】使用Windows“画图”不能实现的功能是。
A.在图画中输入文字B.将图画放大到全屏模式显示并进行编辑C.设置背景色和前景色D.擦除图画中的一块矩形区域【答案与解析】在“画图”中,如果选择“查看”中的全屏,则可以以全屏的方式整幅查看当前图片,但在这种状态下无法对图画进行编辑。

教案:20232024学年人教版八年级物理下册第九章第2节《液体的压强》一、教学内容本节课的教学内容主要包括液体的压强概念、液体压强的特点、液体压强的计算以及液体压强在生活中的应用。
教材的章节为人教版八年级物理下册第九章第2节《液体的压强》。
二、教学目标1. 让学生掌握液体压强的概念,了解液体压强的特点。
2. 学会计算液体压强,并能运用液体压强知识解决实际问题。
3. 培养学生的实验操作能力,提高学生对物理现象的观察和分析能力。
三、教学难点与重点重点:液体压强的概念、液体压强的特点、液体压强的计算方法。
难点:液体压强计算公式的运用,以及液体压强在实际问题中的运用。
四、教具与学具准备教具:多媒体课件、实验器材(包括液体、容器、压强计等)。
学具:笔记本、笔、实验报告表格。
五、教学过程1. 情景引入:通过展示液体压强的实例,如船只在水中浮起、潜水员潜入水压变化等,引发学生对液体压强的兴趣。
2. 知识讲解:介绍液体压强的概念,讲解液体压强的特点,如随深度增加而增大、与液体密度和重力加速度有关等。
3. 公式推导:引导学生运用物理学原理,推导出液体压强的计算公式,即 p = ρgh。
4. 实验操作:安排学生进行实验,测量不同深度液体的压强,验证液体压强公式。
5. 例题讲解:讲解典型例题,如液体容器中物体的浮沉条件、液体压强在生活中的应用等,帮助学生掌握液体压强的计算和应用。
6. 随堂练习:设计随堂练习题,让学生即时巩固所学知识,提高解题能力。
7. 课堂小结:六、板书设计板书内容主要包括:1. 液体压强的概念。
2. 液体压强的特点。
3. 液体压强的计算公式:p = ρgh。
4. 液体压强在生活中的应用。
七、作业设计1. 液体压强的计算:给定液体密度和深度,计算液体压强。
答案:p = ρgh。
2. 液体压强应用题:某潜水员潜入水压为 1.0×10^5 Pa的深度,求潜水员所受的液体压强。
答案:潜水员所受的液体压强为1.0×10^5 Pa。

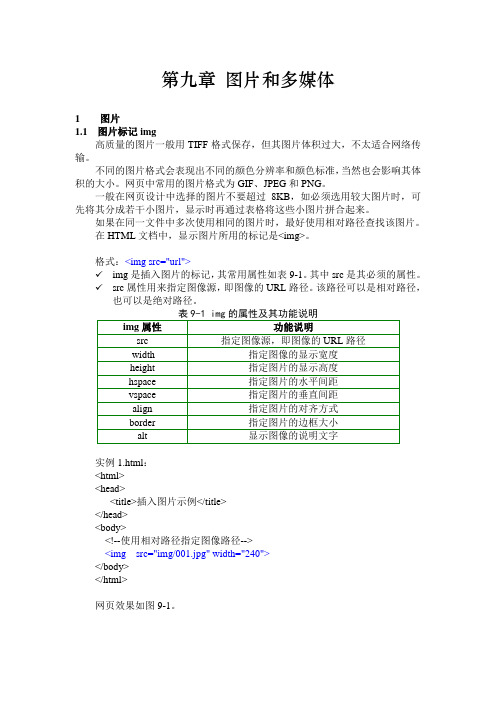
第九章图片和多媒体1 图片1.1 图片标记img高质量的图片一般用TIFF格式保存,但其图片体积过大,不太适合网络传输。
不同的图片格式会表现出不同的颜色分辨率和颜色标准,当然也会影响其体积的大小。
网页中常用的图片格式为GIF、JPEG和PNG。
一般在网页设计中选择的图片不要超过8KB,如必须选用较大图片时,可先将其分成若干小图片,显示时再通过表格将这些小图片拼合起来。
如果在同一文件中多次使用相同的图片时,最好使用相对路径查找该图片。
在HTML文档中,显示图片所用的标记是<img>。
格式:<img src="url">✓img是插入图片的标记,其常用属性如表9-1。
其中src是其必须的属性。
✓src属性用来指定图像源,即图像的URL路径。
该路径可以是相对路径,也可以是绝对路径。
实例1.html:<html><head><title>插入图片示例</title></head><body><!--使用相对路径指定图像路径--><img src="img/001.jpg" width="240"></body></html>网页效果如图9-1。
图9-1插入图片示例1.2 指定图像的高与宽默认情况下,在HTML页面中显示的是图像的原始大小。
如果要显示指定的图像大小,就需采用img标记的width和height属性。
格式:<img src=" url" width=" " height=" ">✓width和height的单位可以是像素,也可以是百分比。
百分比表示显示图像大小为浏览器窗口大小的百分比。
✓在width和height属性中,如果只设置了其中的一个属性,则另一个属性会根据已设置的属性按原图等比例显示。
