《Web前端开发》-实验指导书
- 格式:doc
- 大小:5.42 MB
- 文档页数:38

实验一网站主页版面的设计一、实验目标1、要求学生掌握网站设计基本知识。
2、如何规划网站。
3、熟悉Photoshop软件的使用。
二、实验内容1、学生自行下载素材,设计某网站主页版面。
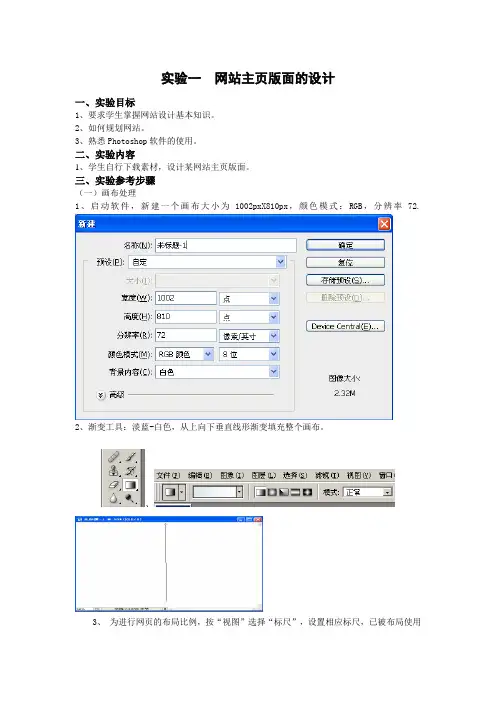
三、实验参考步骤(一)画布处理1、启动软件,新建一个画布大小为1002pxX810px,颜色模式:RGB,分辨率72.2、渐变工具:淡蓝-白色,从上向下垂直线形渐变填充整个画布。
、3、为进行网页的布局比例,按“视图”选择“标尺”,设置相应标尺,已被布局使用(二)、创建上方的TOP和导航条、LOGO1、将素材图片“top”插入到画布的最顶端,与标尺对齐;TOP(此背景及建筑可自由进行合成,使用抠图命令进行合成处理)由素材TOP1、TOP2合成处理完成:使用了魔棒工具进行选取白色区域,工具属性栏,填加到选区,补充选区其他白色区域。
选择菜单-反选,选择建筑物区域选择移动工具,编辑菜单-拷贝将选区内容粘贴到TOP2背景中。
再使用移动工具进行位置调整。
2、在图片上用文本工具在图片中间插入文字“品质成就价值专业成就品质”,使用华文行楷,30号,3、制作公司LOGO;新建48*52点画布,前景色使用蓝色填充,新建图层组,继续新建图层:使用椭圆选取工具制作一个椭圆选区,进行描边2象素白色使用动作命令及文字工具制作LOGO:打开动作调板:窗口菜单-动作,,新建动作,开启动作记录,,复制椭圆图层编辑菜单-自由变换,旋转+30°,回车应用,动作停止记录,选择动作1,点击播放按钮进行复制播放输入文字COME使用移动工具将LOGO放入合适位置4、导航条制作:使用圆角矩形工具绘制一个圆角的长方形,两个图层进行颜色渐变,颜色和效果如下具体:使用工具箱圆角矩形工具,设置半径45象素,绘制圆角矩形双击属性工具栏上的,调出渐变编辑器,进行线性渐变编辑填充按CTRL单击矩形选区图层取得圆角矩形选区,通过选区布尔减选区运算制作选区新建图层2填充白色、降低图层部透明度5、文字效果,使用横排文字工具,输入文字,并设置为加粗插入文字后的效果为6、素材图标制作:圆角矩形、描边:橘色;正方形通过变形制作成菱形描边:红色,输入文字,使用移动工具调整合适位置。

计算机专业Web应用开发实习大纲及指导书计算机教研室2013.06一、实习目的1. 通过本课程实习及其前后的准备与总结,复习、领会、巩固和运用基于Web设计课堂上所学的基于Web开发方法和知识,初步掌握开发一个基于Web的系统分析、系统设计、系统实现、系统维护的方法,特别是快速原型开发、面向对象分析与面向对象设计。
2.了解软件工具与环境对于项目开发的重要性,并且重点深入掌握好一、两种较新或较流行的软件工具或计算机应用技术,为综合应用本专业所学习的多门课程知识(如:软件工程、程序设计语言、操作系统、数据库、网络编程等)创造实践机会。
3.通过参加小组团队的开发实践,为毕业后适应团队合作开发模式打下基础,了解项目管理、团队合作、文档编写、口头与书面表达的重要性。
并在课程设计实践中,提高自学能力,书面与口头表达能力,创造能力和与团队其他成员交往和协作开发软件的能力,提高今后参与开发稍大规模实际软件项目和探索未知领域的能力和自信心。
二、实习过程及具体要求1、分组并分工。
1~2人一组,并且明确每个学生在开发小组中扮演的角色及承担的职责(包括选出组长)。
2、小组自行选题,必须是基于Web的系统、网站的开发与设计,确定目标、方案,准备并试用开发环境与工具。
3、学习与搜集素材,借阅,购置必要的书籍与材料。
4、各阶段的开发工作:开发过程中,小组长应承担起领导责任,不定期召开小组开发工作研讨会(建议2-3次)。
会前有准备,会议最好有记录(包括日期、出席人员、主题、讨论纪要、结论与问题、计划与行动、分工),会后有分工和检查,保存好记录供老师检查(不强制要求)。
工作会议的可能内容是:1) 选题。
系统内容及开发方案研讨、小组成员分工、开发计划拟定。
2) 同类著名web系统浏览,分析,需求分析,原型及成员分工确认。
3) 原型主页设计及网页组织研讨。
4) 数据库设计及应用研讨。
5) 交互网页开发技术或其他专门开发技术或开发工具使用的研讨。

web前端开发技术实训大纲
Web前端开发技术实训大纲
一、实训目标
本实训的目标是培养学生掌握Web前端开发的核心技术,包括HTML、CSS、JavaScript等,并能够独立完成简单的Web页面设计和开发。
二、实训内容
1. HTML基础
HTML文档结构
常用标签及其属性
列表、表格、表单等常见元素的使用
2. CSS基础
CSS选择器
常用样式属性
盒模型、布局、浮动等概念
3. JavaScript基础
JavaScript语法规则
DOM操作、事件处理等概念
常见JavaScript效果实现,如轮播图、下拉菜单等
4. 前端框架与工具
Bootstrap等前端框架的使用
Git等版本控制工具的基本操作
5. Web性能优化与测试
页面加载速度优化方法
前端性能测试工具的使用,如Google PageSpeed Insights等6. 项目实战
完成一个简单的企业官网或个人博客的设计与开发
实战中注重代码规范、可维护性及用户体验等方面的实践经验积累三、实训安排
本实训共计8周,具体安排如下:
第1周:HTML基础(2天)
第2周:CSS基础(3天)
第3周:JavaScript基础(3天)
第4周:前端框架与工具(2天)
第5周:Web性能优化与测试(2天)
第6-7周:项目实战(5天)
第8周:项目答辩与总结(2天)
四、实训要求
1. 熟练掌握HTML、CSS、JavaScript的基本语法和常用技巧;
2. 熟练使用至少一种前端框架和工具;
3. 了解Web性能优化和测试的方法和工具;
4. 能够独立完成一个简单的Web项目;。

Web前端开发实验指导书20XX年09月目录实验1 HTML基础与布局元素 (3)实验2 表格与表单的应用 (6)实验3 框架 (8)实验4 CSS样式表基础 (12)实验5 CSS样式布局 (16)实验6 Dreamweaver制作网页 (19)实验7 网站设计 (22)实验8 JavaScript基础 (26)实验9 JavaScript对象 (29)实验10 DOM编程 (33)实验11 JavaScript常用特效 (36)实验1 HTML基础与布局元素一、实验目的1.掌握使用HTML的基本结构创建网页2.掌握使用行级和块级标签组织页面内容3.掌握使用图像标签实现图文并茂的页面二、实验内容使用HTML基本元素设计基本网页三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1基本块级元素使用HTML编辑工具,编写HTML代码,实现如图所示的页面效果任务2用于布局的块级元素编写HTML代码,实现如图所示的页面效果任务3行级元素编写HTML代码,实现如图所示的页面效果。
任务4超链接编写HTML代码,实现导航菜单的链接●单击lj.html页面的“人物简介”,将跳转到ww.html的介绍页。
●单击lj.html页面的“王孟”,将跳转到设置锚点的ww.html页面相应位置。
●单击ww.html的返回链接可以返回到lj.html。
●单击“联系我们”,将自动打开本机的电子邮件程序。
小结及思考题扩展训练:实现如图所示的页面效果实验2 表格与表单的应用一、实验目的1. 掌握表格的基本结构,熟悉表格标签的使用。
2. 会使用表格标签属性修饰美化表格。
3. 了解表单的基本形式,掌握表单元素的使用方法。
二、实验内容使用表单标签与表格标签设计应用网页二、实验环境1. 使用的操作系统及版本。
Windows XP Professional2. 使用的编译系统及版本。

《Web前端开发》实验指导书目录实验1 HTML基础与布局元素 (3)实验2 表格与表单的应用 (6)实验3 框架 (8)实验4 CSS样式表基础 (12)实验5 CSS样式布局 (16)实验6 Dreamweaver制作网页 (19)实验7 网站设计 (22)实验8 JavaScript基础 (26)实验9 JavaScript对象 (29)实验10 DOM编程 (33)实验11 JavaScript常用特效 (36)实验1 HTML基础与布局元素一、实验目的1.掌握使用HTML的基本结构创建网页2.掌握使用行级和块级标签组织页面内容3.掌握使用图像标签实现图文并茂的页面二、实验内容使用HTML基本元素设计基本网页三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1基本块级元素使用HTML编辑工具,编写HTML代码,实现如图所示的页面效果任务2用于布局的块级元素编写HTML代码,实现如图所示的页面效果任务3行级元素编写HTML代码,实现如图所示的页面效果。
任务4超链接编写HTML代码,实现导航菜单的链接●单击lj.html页面的“人物简介”,将跳转到ww.html的介绍页。
●单击lj.html页面的“王孟”,将跳转到设置锚点的ww.html页面相应位置。
●单击ww.html的返回链接可以返回到lj.html。
●单击“联系我们”,将自动打开本机的电子邮件程序。
小结及思考题扩展训练:实现如图所示的页面效果实验2 表格与表单的应用一、实验目的1.掌握表格的基本结构,熟悉表格标签的使用。
2.会使用表格标签属性修饰美化表格。
3.了解表单的基本形式,掌握表单元素的使用方法。
二、实验内容使用表单标签与表格标签设计应用网页二、实验环境1.使用的操作系统及版本。
Windows XP Professional2.使用的编译系统及版本。


《Web开发技术》实验指导书模板(JSP版)目录实验一搭建JSP运行的实验环境 (1)实验二JSP页面 (3)实验三显示不同大小的“你好JSP” (7)实验四JSP指令和动作 (10)实验五Tag文件的代码复用 (12)实验六中文显示服务器端日期 (14)实验七JSP内置对象 (19)实验八session对象 (23)实验九简易留言板 (28)实验十JSP中使用Java Bean (31)实验十一JSP中的文件操作 (41)实验十二JSP中使用数据库 (48)实验十三Java Servlet (66)实验十四网上书店 (71)实验报告 (76)实验一搭建JSP运行的实验环境一、实验目的(1)掌握JSP运行环境的安装与配置(2)理解JSP与Servlet的关系(3)运行简单的JSP页面,理解JSP的运行原理二、实验工具(1)JDK1.4、JDK1.5或JDK1.6,可以从SUN公司的网站免费下载(2)编辑工具-记事本(3)Tomcat服务器,也可以从网上免费下载三、实验步骤(1)按教材中演示安装JDK(2)按教材中演示安装Tomcat(3)启动Tomcat服务器,在浏览器中输入:http://localhost:8080,观察主页内容(4)观察Tomcat安装目录下的各个子目录的内容(5)打开记事本,输入下列源代码并保存为exer1.jsp。
将此文件复制到Tomcat安装目录下的webapps\ROOT目录下,运行该页面,观察其对应的Servlet源代码。
exer1.jsp的代码:<%@ page contentType="text/html;charset=GB2312" %> <!-- jsp指令标签--><%@ page import="java.util.Date" %> <!-- jsp指令标签--><%! Date date; // 数据声明int sum;public int add(int m,int n) // 方法声明{ return m+n;}%><HTML><BODY bgcolor=cyan> <!—html标记--><FONT size=4><P>程序片创建Date对象:<% Date date=new Date(); //java程序片out.println("<BR>"+date);sum=add(12,34);%><BR>在下一行输出和:<BR><%= sum+100 %> <!-- Java表达式--></FONT></BODY></HTML>(6)将exer1.jsp文件复制到Tomcat安装目录下的webapps\examples目录下,运行该页面,观察其对应的Servlet源代码。

长春大学20 15 — 2016学年第二学期 Web前端开发技术课程实验报告学院:计算机科学技术专业:软件工程班级:软件14402 学号: 041440211 姓名:武嘉琪任课教师:车娜实验一构建HTML页面一、实验目的熟悉HTML制作网页的基础知识,并能熟练运用学过的内容制作、设计图文混排的网页。
二、内容及要求运用学过的代码设计一个图文混排网页,满足如下要求:1.既有图像又有文字,并且呈左右排列。
2.文字部分由标题和段落文本组成,它们的字体和字号不同。
3.在段落文本中,段落前有2字符留白,一些文字以特殊的颜色加以突出显示。
三、实验原理文本:font可以跟color、size、face等属性根据不同的值对文本进行修改;图片:img标记可以跟border、height、width、align、vspace、hspace 等属性根据不同的值对滚动字进行设置;其他相关内容:各级标签、标题设置、背景图等。
四、实验步骤1、确立自己的网页主题选择传智博客设计学院作为本次网页设计的主题。
2、网页基本设计(1)应用h2标记设计标题样式。
(2)应用font标记及其face、size、color等属性设计文本字体样式。
(3)应用p标记设计文本段落格式。
(4)应用img标记及其src、alt、align、hspace、height、width等属性设计图片排版样式。
五、实验代码及网页效果图1.搭建基本结构使用<img/>标记插入图像。
使用<h2>标记和<p>标记分别设置标题和段落文本。
并对< img />标记应用align属性和hspace属性实现图像居左文字居右、且图像和文字之间有一定距离的排列效果。
关键代码如下:<img src="作业/logo.gif" alt="网页设计、平面设计、UI设计"align="left" hspace="30" height="150" width="250"/><h2>传智播客设计学院</h2><p>传智播客设计学院</p >效果如图1-1所示。

web技术实验指导书Web技术实验指导书内容简介Web技术是计算机专业学生的一门专业课程,着重讲述Web编程的技术方法。
对于学生从事Web系统的研发、使用和维护有重要意义。
本课程概念多、内容涉及面广、系统性强。
通过本课程的学习,学生应能从软件、硬件功能分配的角度去了解、分析和研究Web系统,建立起对Web系统的全面认识,树立全面地、发展地看问题的观点,从而加深对各种类型Web系统的了解。
本课程的学习应注重理论与实践相结合,因此实验教学是教学环节中必不可少的重要内容。
通过实验教学的学习,使学生熟练掌握有关Web编程的基本概念、基本原理和基本思想,掌握对Web系统进行设计、分析和计算的方法。
实验部分包括四个实验,包括实验目的、实验内容和实验所需环境等,介绍了每个实验所需的一些基础知识和技巧。
在实验中给出的实验题,跟课堂教学的内容都有密切的关系,所以需要将课堂上讲授的例子程序融会贯通,掌握实验所需的一些基本方法和工具,并在吃透例子程序的基础上,积极独立思考设计和编写满足实验要求的程序。
中南大学信息科学与工程学院鲁鸣鸣制定上机实验要求及规范Web技术课程具有比较强的实践性。
上机实验是一个重要的教学环节。
一般情况下学生能够重视实验环节,对于编写程序上机练习具有一定的积极性。
但是容易忽略实验的总结,忽略实验报告的撰写。
对于一名大学生必须严格训练分析总结能力、书面表达能力。
需要逐步培养书写科学实验报告以及科技论文的能力。
拿到一个题目,一般不要急于编程。
正确的方法是:首先理解问题,明确给定的条件和要求解决的问题,然后按照自顶向下,逐步求精,分而治之的策略,按照面向对象的程序设计思路,逐一地解决子问题。
一、实验报告的基本要求:一般性、较小规模的上机实验题,必须遵循下列要求。
养成良好的习惯。
姓名班级学号日期题目i. 问题描述ii. 设计简要描述iii. 程序清单iv. 结果分析v. 调试报告:实验者必须重视最后这两个环节,否则等同于没有完成实验任务。

《Web前端技术实训》任务书一、实训课题名称1、教育类网站的设计与制作2、商业类网站的设计与制作3、旅游休闲类网站的设计与制作4、体育健身类网站的设计与制作二、课题设计目的通过实训,应使学生巩固所学知识,把所学的理论知识运用到网站制作实践中。
培养学生动手能力,将PS制作效果图、HTML、CSS+DIV网页布局、JavaScript等Web 前端开发技术结合起来,在实训环节中进行运用。
为以后学习动态网站打下基础。
三、任务要求:用PhotoShop、DreamWeaver等开发工具制作一个由静态网页构成的简单网站,要求包括一个首页、至少三个子网页,按照网站开发流程,先做网页效果图,然后制作网页素材、构建网站文件结构、规划网页布局、制作网页动画、实现网页功能,尔后进行网站测试,并编制出各阶段必要的文档。
在编写文档时,必须严格遵照要求,最后提交文档。
功能要求:该网站首页必须包括网站logo、导航条(带有鼠标事件变化效果)、banner (简单flash动画)、图片、多媒体运用、文字等主要信息展示;子网页包括用户注册(带有表单输入项本地验证功能)、登录(用户名和密码非空验证)、子网页相关栏目。
各页面之间通过超链接切换。
最后要求提交详细的课程设计报告及网页效果图(.psd)和网站运行文件,现场运行验收开发的系统。
四、课题设计报告书要求:1、课题设计报告书第一页为封面,封面上写清楚标题、班级、姓名、指导老师、完成日期。
2、课题设计报告书第二页为本任务书。
3、课题设计报告书第三页为教师评语。
4、课题设计报告书第四页为目录。
5、课题设计报告书第五页开始为具体内容:(1)开发背景(2)网站分析设计部分1)客户需求分析2)网站风格定位3)网站建设方案●网页风格创意设计●网站栏目划分●栏目内容介绍●网站拓扑图4)网站效果图(3)网站制作部分1)效果图制作2)网页素材及网站架构制作3)首页制作页面设计4)子页面制作6、课题设计报告书最后一页是本次课程设计的小结和参考文献。

WEB前端开发技术实验教学大纲
课程名称:WEB前端开发技术
课程编号:0809913121
课程总学时:48
实验学时数:48
课程总学分:3
实验学分:3
开设实验项目数:4
一、实验教学目的
Internet的应用已深入到各个领域,本课程重在网页中的程序设计和B/S结构管理系统的程序设计,为学生以后独立的进行Web编程打下一个良好的基础。
二、实验项目内容、基本要求与学时分配
注:1、实验类型:演示、验证、操作、综合、设计、研究。
2、实验要求:指必做、选做。
三、实验考核方式与标准
成绩考核主要依据实验完成情况及所要求完成的实验报告进行评定,要求实验内容独立正确的完成,实验报告内容正确详实。
实验评分应包括三个方面:
(1)实验预习回答提问占20%;
(2)实验操作能力及实验纪律占40%;
(3)实验报告占40%。
3.评分等级
评分成绩分优、良、中、及格和不及格五个等级。
优:90分以上
良:80-89分
中:70-79分
及格:60-69分
不及格:59分及以下
具体评定标准如下:
优秀:实验纪律、预习、操作技能很好,实验报告书写工整无原则错误;
良好:实验纪律、预习、操作技能较好,实验报告中原则错误不超过一个;中等:实验纪律、预习、操作技能一般,实验报告中原则错误不超过两个;及格:实验纪律、预习、操作技能较差,实验报告中原则错误不超过三个;不及格:实验中严重违章违纪,实验技能均较差,实验报告中数据严重错误。
四、实验教材与参考书。
web前端开发技术实验与实践(第3版)储久良编著实训5
一、实训目标
通过本实训,学生将掌握Web前端开发的核心技术,包括HTML、CSS、JavaScript等,并能够运用这些技术进行实际的前端开发工作。
学生将通过实践操作,加深对前端开发技术的理解,提高解决实际问题的能力。
二、实训内容
1. HTML基础:学生将学习如何使用HTML标记语言创建基本的网页结构,包括标题、段落、列表、链接等元素。
2. CSS样式:学生将学习如何使用CSS样式表来美化网页,包括背景、颜色、字体、布局等属性的设置。
3. JavaScript编程:学生将学习如何使用JavaScript脚本语言为网页添加交互性,如表单验证、动态内容等。
4. 实战项目:学生将分组完成一个实际的前端开发项目,运用所学知识进行页面设计和功能实现。
三、实训步骤
1. 了解项目需求,制定计划。
2. 学习相关技术,掌握基本概念。
3. 完成个人任务,进行实践操作。
4. 分组讨论,分享经验,解决问题。
5. 完成项目,提交成果。
6. 进行项目总结和评价。
四、注意事项
1. 注意遵守软件开发规范和标准,编写清晰、简洁的代码。
2. 在实践过程中,要注重独立思考和解决问题的能力培养。
3. 积极参与小组讨论和分享,促进相互学习和进步。
4. 注意安全意识,不泄露个人信息和机密数据。
WEB前端实习计划书项目背景现今互联网行业发展迅速,对于WEB前端开发人才的需求也越来越大。
为了培养优秀的WEB前端开发人员,提高其实践能力和技术水平,本公司决定开展WEB前端实习计划。
实习目标通过实习计划,旨在培养实习生的前端开发基础,提高其对WEB前端开发技术的理解和实践能力。
实习生将通过实际项目的参与,了解行业最新动态和技术趋势,并自主完成一个WEB前端项目。
实习内容及安排阶段一:基础理论知识学习(一周)在第一周,实习生将进行WEB前端基础理论知识的学习,包括HTML、CSS和JavaScript等内容。
学习内容将由导师根据实习生的基础程度进行个性化调整,包括但不限于以下几个方面:•HTML基础知识:HTML标签、元素和属性的使用,语义化HTML 的概念等。
•CSS基础知识:选择器、盒模型、布局、样式调整等。
•JavaScript基础知识:变量、数据类型、运算符、流程控制等。
阶段二:实际项目参与(三周)在接受了基础理论知识的学习后,实习生将参与公司的一个实际项目。
实习生将与导师和团队成员一起协作,完成一个功能模块的开发或者整个项目的一部分。
实习生将通过实际项目的参与,熟悉WEB前端开发过程,学习团队协作和项目管理的经验。
阶段三:独立项目开发(三周)在完成实际项目参与后,实习生将自主选择一个WEB前端项目进行独立开发。
实习生需要根据自己的兴趣和实际情况,确定一个具体的项目目标,并在导师的指导下进行开发。
实习生可以自由选择技术栈和开发工具,但必须保证项目的完成度和质量。
实习时间及地点实习时间为连续六周,具体实习时间根据实习生的个人情况安排。
实习地点为公司办公室,实习生需按时到岗上班,每日工作时间为八小时,周末休息。
实习评估与反馈在实习期间,公司将对实习生进行定期评估和反馈。
导师和团队成员将根据实习生的学习进度、项目参与情况以及个人表现等方面进行评估,并提供相关指导和建议。
对于成绩优秀的实习生,公司将给予一定的奖励和表彰。
《Web前端开发》教案正文Web前端开发教案正文
课程目标
- 熟悉前端开发的基本技术
- 掌握JavaScript基本语法及用法
- 熟悉常用前端框架(Vue.js等)的使用
- 了解前后端交互的基本原理
课程大纲
第一章前端开发基础
- 1.1 前端开发概述
- 1.3 CSS基础语法
- 1.4 JavaScript基础语法
第二章前端框架
- 2.1 前端框架概述
- 2.2 Vue.js框架的使用
第三章前后端交互
- 3.1 前后端交互的基本原理
- 3.2 Ajax的使用
教学方法
本课程将采用理论讲解和实践操作相结合的教学方法。
理论讲解主要通过幻灯片和白板进行,实践操作则通过编写代码实现。
评估方式
本课程评估方式包括作业、考试和项目三个方面,其中作业占20%,考试占40%,项目占40%。
参考教材
2. 《JavaScript DOM编程艺术》
3. 《Vue.js实战》。
WEB技术及应用实习指导书(第2版)西北农林科技大学信息工程学院2012年7月实习一HTML标记基本应用与网页设计一、实习目的1.熟悉Dreamweaver 的工作环境;2.掌握Dreamweaver站点管理功能;3.掌握Dreamweaver制作网页的基本方法;4.掌握网页制作中的利用表格布局方法。
二、实习内容1.熟悉Dreamweaver的工作环境;2.Dreamweaver管理站点功能;3.制作图文混排的网页;4.制作图片展示网页;5.制作个人网站首页。
三、实习步骤1.熟悉Dreamweaver的工作环境。
启动Dreamweaver,熟悉Dreamweaver工作环境,了解Dreamweaver的界面的组成。
2. Dreamweaver管理站点①创建站点打开“站点”菜单,单击“新建站点”,按照向导步骤完成站点的创建。
②查看站点目录结构单击“文件”面板,即可查看站点目录结构。
③网站其它目录根据要制作的网站的内容,可以建立相应的目录,用以分类存放网站制作中的相关文件。
在本站点中,请建立如下目录车 xiangce和aihao,然后分别在这两个目录中建立文件夹images。
注意:网站目录结构一般在网站创建初期就完成,但也可以在制作网站过程中,随时根据要求建立。
3.制作一个图文混排的网页①打开“文件“菜单”,单击“新建”,选择“基本页”中的“HTML”,在Dreamweaver中将出现一个空白的网页。
②在网页中输入(粘贴)一段文字(孙悟空自传,教学资源网上可以下载),设置第一段(作为标题)为“黑体、24磅”,其余文字设置为“宋体、14磅”。
③在网页中插入一张图片(sunwukong.jpg,教学资源网上可以下载),设置图片的对齐属性为“左对齐”。
调整位置,如图2-1所示。
-1--2-④ 将保存网页到网站的根目录(d:\myweb )中,文件名为zizhuan.htm 。
注意:1. 本网页所用到图片都要存入d:\myweb\images 文件夹中。
《Web前端开发》实验指导书目录实验1 HTML基础与布局元素 (3)实验2 表格与表单的应用 (6)实验3 框架 (8)实验4 CSS样式表基础 (12)实验5 CSS样式布局 (16)实验6 Dreamweaver制作网页 (19)实验7 网站设计 (22)实验8 JavaScript基础 (26)实验9 JavaScript对象 (29)实验10 DOM编程 (33)实验11 JavaScript常用特效 (36)实验1 HTML基础与布局元素一、实验目的1.掌握使用HTML的基本结构创建网页2.掌握使用行级和块级标签组织页面内容3.掌握使用图像标签实现图文并茂的页面二、实验内容使用HTML基本元素设计基本网页三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1基本块级元素使用HTML编辑工具,编写HTML代码,实现如图所示的页面效果任务2用于布局的块级元素编写HTML代码,实现如图所示的页面效果任务3行级元素编写HTML代码,实现如图所示的页面效果。
任务4超链接编写HTML代码,实现导航菜单的链接●单击lj.html页面的“人物简介”,将跳转到ww.html的介绍页。
●单击lj.html页面的“王孟”,将跳转到设置锚点的ww.html页面相应位置。
●单击ww.html的返回链接可以返回到lj.html。
●单击“联系我们”,将自动打开本机的电子邮件程序。
小结及思考题扩展训练:实现如图所示的页面效果实验2 表格与表单的应用一、实验目的1.掌握表格的基本结构,熟悉表格标签的使用。
2.会使用表格标签属性修饰美化表格。
3.了解表单的基本形式,掌握表单元素的使用方法。
二、实验内容使用表单标签与表格标签设计应用网页二、实验环境1.使用的操作系统及版本。
Windows XP Professional2.使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1表格嵌套和表格内的标签任务2 跨多行多列的表格任务3给表单加分类边框任务4注册表单布局小结及思考题编写HTML代码,实现如图所示的页面效果。
使用所学的表单元素相关知识,制作商城网站注册页。
实现如图所示的页面效果。
实验3 框架一、实验目的1、会使用框架集来创建框架,掌握target属性的使用方法。
2、实现基于框架基础上的页面跳转3、会使用iframe实现页面重用二、实验内容1 行列划分的框架2 窗口间的关联3 iframe的基本用法4 利用框架技术布局页面三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1 行列划分的框架使用HTML编辑工具,编写HTML代码,实现如图所示的页面效果任务2窗口间的关联编写HTML代码,实现如图所示的页面效果1、右边框架设置name属性为"showFrame";2、左边框架文件中,将链接目标设置为"showFrame"。
以此实现窗口间的关联。
任务3iframe的基本用法编写HTML代码,实现如图所示的页面效果。
任务4利用框架技术布局页面使用HTML编辑工具,编写HTML代码,实现一个简单的帮助中心页面,并实现基于框架的页面跳转,如图所示的页面效果。
框架结构分为上下两个部分,在下面部分中再分为左右两个部分。
target=#value,#value为页面跳转区域的框架名称。
框架上部及跳转页面内容可采用截图方式。
小结及思考题考虑如何实现这个页面?实验4 CSS样式表基础一、实验目的1.掌握类选择器和ID选择器的使用2.掌握文本和字体样式美化网页的使用3.掌握背景样式美化网页的使用4.掌握伪类样式控制超链接样式的使用二、实验内容使用HTML基本元素设计基本网页三、实验环境(3)使用的操作系统及版本。
Windows XP Professional(4)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1 ID选择器使用HTML编辑工具,编写HTML代码,实现如图所示样式的页面效果任务2 背景设置,重复背景编写HTML代码,实现如图所示样式的页面效果任务3无序列表的修饰编写HTML代码,实现如图所示样式的页面效果。
任务4超链接编写HTML代码,实现如下图样式的链接小结及思考题扩展训练:实现如图所示的页面效果CSS各类选择器应用编写HTML代码,实现如图所示的页面效果。
列表修饰风格超链接实验5 CSS样式布局一、实验目的1.掌握表格的基本结构,熟悉表格标签的使用。
2.会使用表格标签属性修饰美化表格。
3.了解表单的基本形式,掌握表单元素的使用方法。
二、实验内容CSS样式应用及div+css布局三、实验环境(5)使用的操作系统及版本。
Windows XP Professional(6)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1表格嵌套和表格内的标签任务2 跨多行多列的表格 任务3给表单加分类边框 任务4注册表单布局小结及思考题扩展训练:编写HTML代码,实现如图所示的页面效果。
使用所学的表单元素相关知识,制作商城网站注册页。
实现如图所示的页面效果。
实验6 Dreamweaver制作网页一、实验目的1.使用Dreamweaver实现图文混编2.使用Dreamweaver实现表格3.使用Dreamweaver实现表单4.使用Dreamweaver实现框架5.使用Dreamweaver工具实现样式表二、实验内容使用Dreamweaver工具设计网页三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1 使用Dreamweaver实现表格布局和图文混编任务2 使用Dreamweaver实现表格和表单页面 任务3使用Dreamweaver实现样式表任务4使用Dreamweaver实现框架页面扩展训练:使用Dreamweaver工具,利用表格制作一个用户注册的表单页面,最后用CSS修饰。
实现如图所示的页面效果。
使用Dreamweaver实现框架页面布局,页面效果如图所示。
实验7 网站设计一、实验目的1.根据网站开发流程制作网站2.掌握使用<iframe/>制作网页模板3.学会使用DIV+CSS制作简单的页面布局4.学会使用Dreamweaver工具制作网页二、实验内容使用Dreamweaver工具设计网站,合理布局网页三、实验环境1.使用的操作系统及版本。
Windows XP Professional2.使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1 创建站点按照步骤创建dangdang网站,并建立相应目录结构,如图所示。
任务2制作首页任务3制作模板任务4复用模板制作商品列表页面扩展训练:1、使用Dreamweaver工具,制作dangdang注册页面,页面效果如图所示2、制作购物车页面,页面效果如图所示。
实验8 JavaScript基础一、实验目的1.掌握Javascript的变量定义与使用2.掌握Javascript的运算符与表达式的应用3.掌握Javascript的控制语句的使用4.掌握Javascript的常用函数的使用5.掌握Javascript的自定义函数的设计与调用二、实验内容JavaScript基础编程练习三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1 用户输入成绩,程序输出相应的成绩等级。
要求成绩必须在0~100之间,否则提示错误并要求重新输入,等级分为优秀、良好、中等、及格和不及格。
如下图所示。
任务2 基本块级元素任务3 简单计算器根据提示输入操作数和被操作数(如图8.21所示),然后输入运算符(如图8.22所示),程序计算结果,然后弹出对话框输出表达式和结果,如图8.23所示。
任务4 用户输入最喜欢的一天,程序输出相应的信息。
周一->今天是这个礼拜的第一天,要好好工作。
周二->今天是这个礼拜的第二天,怎么感觉好困。
周三->今天是这个礼拜的第三天,工作好忙啊。
周四->今天是这个礼拜的第四天,怎么还没到周末啊。
周五->今天是这个礼拜的第五天,明天休息,今天晚上可以玩个够了。
周六->今天休息啊,可以好好放松一下了!周日->今天虽然也休息,但明天开始又要上班了。
不填->为什么不填周几呢?小结及思考题扩展训练:写一个双色球的程序,页面效果如图所示。
逻辑:红球:从1~33 中,选取6 个,不能够重复蓝球:从1~16 中,选取1 个要求:点击“begin",红球按从小到大的顺序输出提示:Math.random() 生成[0,1 )之间的随机数实验9 JavaScript对象一、实验目的1.掌握使用数组对象常用方法2.掌握使用字符串对象常用方法3.掌握使用日期对象常用方法4.掌握数学对象常用方法的使用5.掌握创建自定义对象二、实验内容常用JavaScript对象的使用方法三、实验环境1.使用的操作系统及版本。
Windows XP Professional2.使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1 制作12小时的时钟需求说明显示年、月、日显示星期几显示时钟特效,时钟为12小时进制实现思路使用getFullYear()获得当前年份使用getMonth()+1获得当前月份使用getDate()获得当前日期根据getHours()获得的小时,使用if语句判断当前时间是否大于12使用getDay()获取当前表示星期几的数字,然后使用switch设置当前星期几任务2 实现一个小型计算器运用各种运算方法结合前面的知识制作一个简易的计算器。
提示:本题使用按钮被用户单击后执行函数的方法,所有的按钮都执行start()函数,通过向start函数传递不同的参数完成不同功能。
在函数体内部可以通过switch条件分支进行判断,执行不同的运算,最后将结果存放在文本框中。
任务3 制作简单的网页动画setInterval()方法可用于图片、文字等元素的移动。
利用该方法间隔显示不同的文字,如图9.21和9.22所示。
可以使指定div元素动态改变宽度,如图9.20和9.21所示。
提示:设置2个按钮,分别控制setInterval()方法的启动与清除,单击”开始”按钮后,页面效果如图9.21所示。