实验1 网页设计(HTML)实验指导1
- 格式:doc
- 大小:137.00 KB
- 文档页数:3

《企业网站开发》实验指导书计算机科学与技术学院2013-3目录实验一HTML语言标志 (1)【实验目的】 (1)【实验环境】 (1)【实验重点及难点】 (1)【实验内容】 (1)实验二使用Dreamweaver创建本地站点 (2)实验三网页编辑与超链接 (6)【实验目的】 (6)【实验环境】 (6)【实验重点及难点】 (6)【实验内容】 (6)实验四网页图像的应用 (7)实验五表格和布局表格 (10)【实验目的】 (10)【实验环境】 (10)【实验重点及难点】 (10)【实验内容】 (10)实验六CSS样式的应用 (11)【实验目的】 (11)【实验环境】 (11)【实验重点及难点】 (11)【实验内容】 (11)实验七层 (12)实验八Dreamweaver的框架和行为 (13)【实验目的】 (13)【实验环境】 (13)【实验重点及难点】 (13)【实验内容】 (13)实验九Dreamweaver的模版 (14)【实验目的】 (14)【实验环境】 (14)【实验重点及难点】 (14)【实验内容】 (14)实验十Dreamweaver表单 (15)【实验目的】 (15)【实验环境】 (15)【实验重点及难点】 (15)【实验内容】 (15)实验一HTML语言标志【实验目的】1.掌握<head></head>的<title>标记,和<meta>标记;2.掌握使用<body>标记设置网页背景颜色和文本颜色。
学习使用分段标记<p></p>;3.掌握使用<font>标记设置文字的属性;4.掌握在网页中插入背景图片;5.掌握在网页中插入水平线,并设置水平线的属性;6.掌握在网页中插入背景音乐。
【实验环境】Windows xp【实验重点及难点】掌握字体、水平线等常用标记。
【实验内容】1、制作一个简单的网页sy1-1.htm,用记事本编辑,内容为个人简介信息。

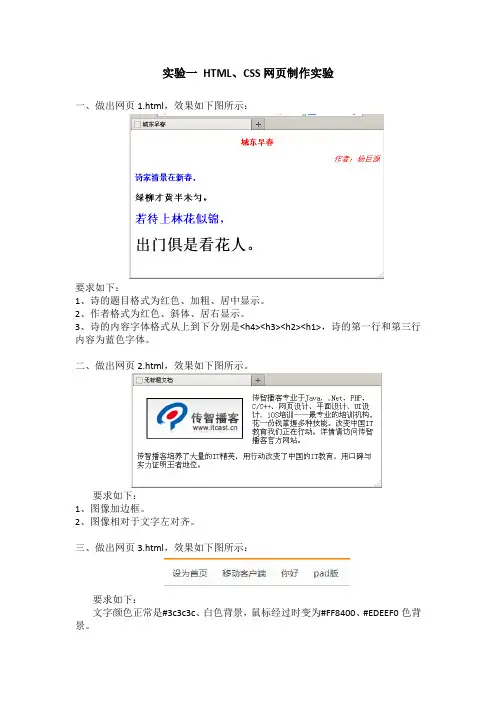
实验一HTML、CSS网页制作实验一、做出网页1.html,效果如下图所示:要求如下:1、诗的题目格式为红色、加粗、居中显示。
2、作者格式为红色、斜体、居右显示。
3、诗的内容字体格式从上到下分别是<h4><h3><h2><h1>,诗的第一行和第三行内容为蓝色字体。
二、做出网页2.html,效果如下图所示。
要求如下:1、图像加边框。
2、图像相对于文字左对齐。
三、做出网页3.html,效果如下图所示:要求如下:文字颜色正常是#3c3c3c、白色背景,鼠标经过时变为#FF8400、#EDEEF0色背景。
四、请做出网页4.html,效果如下图所示。
五、请做出以下网页,效果如下图所示,保存为5.html:六、请做出网页6.html,效果如下图所示:要求如下:1、使用内嵌式引入CSS样式表。
2、使用类选择器定义元素。
(1)通过控制不同的类,分别为第一个字母“G”设置为蓝色、加粗、60px 字体;第二个字母“o”设置为红色、加粗、60px字体;第三个字母“o”设置为黄色、加粗、60px字体;第四个字母“g”设置为蓝色、加粗、60px字体。
(2)剩余字母“le”按默认样式输出。
七、请做出网页7.html,效果如下图所示。
要求如下:1、设置所有文本为宋体、12像素、绿色字体,“春季”字体颜色设为红色。
2、设置标题“春天”为16像素、红色、加粗、居中、上划线的效果。
3、设置文本首行缩进2个字符。
八、请做出网页8.html,效果如下图所示:要求如下:1、设置所有文本为微软雅黑、14像素、黑色字体。
2、新浪”、“新浪网”为红色字体,“博客首页”为蓝色字体,网址及日期为绿色字体。
3、设置标题为16像素、左对齐、下划线的效果。
4、设置文本“-百度快照-评价”为灰色、下划线的效果。

wordHTML网页设计根底实验指导书实验一网页设计根底与HTML根本标签【实验目的】1.掌握利用因特网进展信息游览、搜索,下载网页、图片、文字和文件;2.对给定的,能指出的结构、目录结构、页面布局方式;3.掌握HTML的根本标签<HTML><HEAD> <BODY><TITLE><META>标记;【实验环境】Window xp操作系统,机器联网。
【实验重点与难点】熟练使用浏览器进展浏览、搜索、下载。
【实验内容】1、根据制作的需要,从网上下载网页制作时需要的文字、小图片、动画与flash。
2、上网访问实际假如干,了解各的风格〔主题图形形象、导航是否清晰,整体色调的搭配是否协调,主题是否突出等〕、页面布局方式;在网上找出如下版面布局的结构形式:⑴“T〞结构布局⑵“口〞型〔“国〞字型〕布局⑷对称比照布局⑻海报型布局3、利用搜索引擎,浏览因特网上较为著名的5个,记录这些的名称、地址和以与相应的网页文件格式〔扩展名〕;4、查看我院主页的源代码,收藏到收藏夹中,将其设为主页,并指出该的结构、目录结构和页面布局方式。
5、构建HTML文档“我的第一个网页〞:〔1〕从开始菜单启动记事本;〔2〕在记事本中,录入一个HTML文档;〔3〕设置该文档在最终在浏览器中显示的标题为“我的第一个网页〞;〔4〕在页面添加可见的文本“我的第一个网页〞;〔5〕使用记事本的菜单“文件〞→“保存〞,在“另存为〞对话框中,在“保存类型〞下拉列表中选择“所有文件〞,录入“文件名〞myfirstpage.htm,单击“保存〞按钮将该页面保存到实验文件夹。
实验二 HTML文本格式的应用【实验目的】1.掌握使用<body>标记设置网页背景颜色和文本颜色。
学习使用分段标记<p></p>;2.掌握使用<font>标记设置文字的属性;3.掌握在网页中插入背景图片;4.掌握在网页中插入水平线,并设置水平线的属性;5.掌握在网页中插入背景音乐。

实验一使用HTML语言编写静态网页
一、实验目的
1、熟悉开发环境
2、使用HTML语言各类标记
3、表单控件
二、实验要求
1.使用HTML语言各类标记及表单控件
重点:使用HTML语言各类标记及表单控件
难点:表单和框架的使用
二、实验内容:
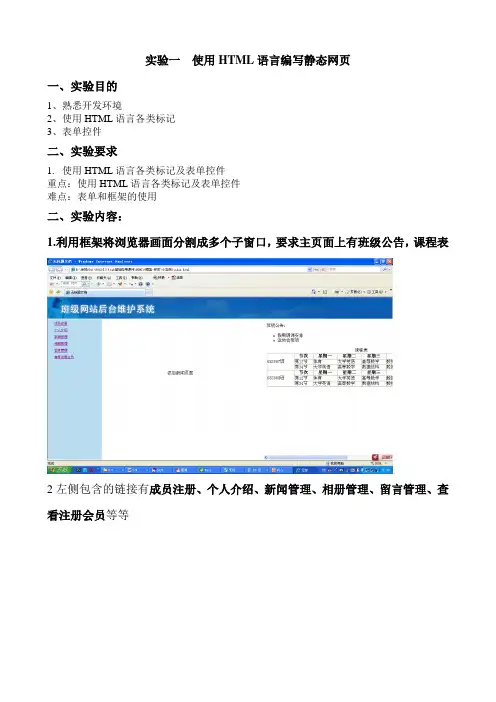
1.利用框架将浏览器画面分割成多个子窗口,要求主页面上有班级公告,课程表
2左侧包含的链接有成员注册、个人介绍、新闻管理、相册管理、留言管理、查看注册会员等等
补充内容:
链接文字颜色属性link、alink和vlink
在浏览器默认的情况下,链接文字的颜色为蓝色,访问过后的链接文字颜色为紫色。
有助于用户判断是否已经单击过该链接。
链接的不同状态
基本语法:
<body link=” color_value”alink=” color_value”vlink=” color_value”>。

网页设计实验指导书经济与管理学院二零一二年二月实验一HTML标记的基本语法一、实验目的和要求1.熟悉HTML文件的编辑环境;2.掌握HTML中与文字、图像、页面、表格、表单和框架等的基本标记。
3.学会使用HTML设计出文本与图像相结合的较为复杂的页面。
二、实验内容1、根据如表1-1所示的表格写出完整的HTML代码;其中,《网络原理》和《网页设计与制作》课程的详细说明文件分别为该网页所在目录的net.htm和web.htm,需要为表中的书名设置相应的超级链接,以便在点击后可跳转到相应的说明页上。
2、编写出实现如图1-1所示页面效果的关键html代码,要求点击左边各目录项,相应的链接会显示在右下的帧中,并且适当填加特效如:背景图片、图像、动画等(也可自行设计效果)。
图1-1 个人网站首页3、编写出实现如图1-2所示页面效果的关键html代码,其中各子项目都做了超链接,链接的目标文件自行指定。
图1-2 列表效果图三、实验步骤1.打开任何一种文本编辑工具,可以是附件中的记事本,也可以是rontPage/Dreamweaver 的代码窗口。
2.按各种不同标签的语法规则,输入合法的代码。
3.输入完成后保存代码文件,文件后缀为.htm/.html。
4.在IE浏览器中打开保存的文件,看看是否能完成自己想要的设置。
四、程序代码(在实验报告中写出)(1)<table width="500" border="1"><caption>课程表</caption><tr><td><div align="center">课号</div></td><td><div align="center">课程名</div></td><td><div align="center">学分</div></td></tr><tr><td><div align="center">1002201</div></td><td><div align="center"><u>《网络原理》</u></div></td><td><div align="center">6</div></td></tr><tr><td><div align="center">1003302</div></td><td><div align="center"><u>《网页设计与制作》</u></div></td><td><div align="center">5</div></td></tr><tr><td><div align="center">1003507</div></td><td><div align="center">《管理学原理》</div></td><td><div align="center">5</div></td></tr></table>2.还没弄3.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><style type="text/css"><!--.STYLE1 {font-family: "宋体";font-size: xx-large;}.STYLE4 {font-family: "宋体"; font-size: xx-large; font-weight: bold; }.STYLE5 {font-family: "宋体";font-size: x-large;}.STYLE6 {font-family: "新宋体"; font-size: x-large; }--></style></head><body><ul><li><h1><span class="STYLE1">列表项目1</span></h1><ol><li class="STYLE6"><a href="常用/新建文件夹/市场营销.doc">子列表项1</a></li><li class="STYLE6"><a href="常用/新建文件夹/市场营销.doc">子列表项2</a></li></ol></li></ul><ul><li><p class="STYLE4">列表项目2</p><ol><li class="STYLE5"> <a href="常用/新建文件夹/市场营销.doc">子列表项1</a></li><li class="STYLE5"><a href="常用/新建文件夹/市场营销.doc">子列表项2</a></li></ol></li></ul></body></html>五、实验心得体会主要包括在实验过程中学到了哪些东西;遇到了哪些困难,又是如何解决的;还有什么问题没有解决,分析其原因。

南阳理工学院HTML+CSS上机实验指导书(2011 版)软件学院· .NET 教研室2011.8目录实验一熟悉HTML 网页如何手工制作 (3)实验二熟悉HTML 网页和各种标签 (3)实验三熟悉使用DREAMWEAVER制作HTML 网页的方法 (4)实验四列表标签和超链接标签 (4)实验五网页表格的制作 (5)实验六网页表单的制作 (5)实验七熟悉CSS基本结构一 (6)实验八熟悉CSS基本结构二 (6)实验九熟悉CSS基本结构三 (7)实验十熟悉CSS基本结构三 (7)实验十一熟悉DREAMWEAVER使用(一) (8)实验十二熟悉DREAMWEAVER使用(二) (9)实验一熟悉HTML 网页如何手工制作【实验目的】熟悉HTML 的基本结构和常用标记,使用记事本编写网页文件。
【实验内容】建立一个简单的HTML 文件,并输入相应的内容,要求使用相应标签对网页内容进行排版。
排版中涉及到的标签包括:标题标签、字体标签、分段标签等。
【实验步骤】1、打开记事本程序,编写网页的基本结构2、对网页进行编辑,输入文本内容,并用相应的标签对文本内容进行排版设置3、将文件保存为*. Html4、用浏览器打开所保存的网页文件,在浏览器中显示效果5、根据结果重新调整原代码6、重复步骤4,步骤 5实验二熟悉HTML 网页和各种标签【实验目的】熟悉HTML 的基本结构和常用标记,使用记事本编写网页文件。
【实验内容】建立一个简单的HTML 文件,并输入相应的内容,要求使用相应标签对网页内容进行排版。
进一步,向网页中加入图片,使用相应标签对网页进行美化。
网页美化中涉及到的标签包括:图像标签、超链接标签等。
【实验步骤】1、打开记事本程序,编写网页的基本结构2、对网页进行编辑,输入文本内容,并用相应的标签对文本内容进行排版设置3、将文件保存为*. Html4、用浏览器打开所保存的网页文件,在浏览器中显示效果5、根据结果重新调整原代码6、向网页中加入图片,利用相应标签对图片进行设置,达到美化网页效果7、重复步骤4,步骤 5实验三熟悉使用Dreamweaver 制作HTML 网页的方法【实验目的】熟悉使用Dreamweaver制作HTML 网页的方法【实验内容】使用Dreamweaver建立一个站点,然后建立简单的HTML 文件,并输入相应的内容,要求使用相应标签对网页内容进行排版,同时注意掌握Dreamweaver 的使用方法。

《Html&Xml网页设计》实训实训二HTML基本标签运用实验内容:2.1实现网页内部、外部的链接的设置2.2实现在页面中实现背景图片与前景图的显示实验要求:1. 制作用户登录界面、产品登录页面并链接到首页2. 制作注册页面、关于拍拍页面并链接到首页实验过程及步骤:一、实验步骤阶段1:制作用户登录界面、产品登录页面并链接到首页•训练要点1、超链接标签<A>的使用方法2、页面信息滚动标签<MARQUEE>•需求说明图示(一)•需求说明图示(二)•实现思路及关键代码(实验报告中详述)1、超链接<A>标签中href属性定义了链接的方向<A href=“login.html”>[登录]</A>2、<MARQUEE>标签的scrolldelay属性定义滚动速度< MARQUEE scrolldelay=“150”>精品推荐</ MARQUEE >阶段2:制作注册页面、关于拍拍页面并链接到首页•需求说明图示(一)•需求说明图示(二)--使下图中的图片在页面上滚动滚动•实现思路及关键代码(实验报告中详述)二、总结:学习了基本网页编辑技术,熟悉了网页超链接的使用方法。
使得自己对Dreamweaver 进行网页超链接设置、Email连接设置以及页面滚动技术有了进一步的了解和体会,同时也使得自己对Dreamweaver进行网页制作有了进一步的了解。
三、作业:写实验报告实训四使用表单制作注册页面实验内容:4.1灵活掌握各种表单控件4.2运用表单控件制作注册页面实验要求:1.制作简单登录页面2.制作完整的拍拍注册页面实验过程及步骤:一、实验步骤阶段1:制作登录页面•训练要点:表单的基本形式表单元素及属性•需求说明•实现思路及关键代码(实验报告中详述)阶段2:制作拍拍注册页面•需求说明图示:通过手写记事本创建简单的拍拍注册页面•实现思路及关键代码(实验报告中详述)阶段3:制作雅虎注册页面•训练要点:会使用RADIO 和CHECKBOX 控件会处理表单提交事件•需求说明:•实现思路及关键代码(实验报告中详述)阶段4:手写记事本完善拍拍注册页面的信息•需求说明:手写记事本完善拍拍注册页面的信息•实现思路及关键代码(实验报告中详述)二、总结:通过本次实验,熟悉了网页中的表单页面,掌握并运用了相关表单元素制作注册与登录页面。

山东信息职业技术学院《网页设计》实验报告(2010—2011学年第二学期)班级:姓名:学号:指导老师:实验一认识Dreamweaver CS3一、实验目的1、熟悉Dreamweaver CS3环境。
2、了解HTML文件结构。
二、实验环境计算机三、实验内容创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。
无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。
下面介绍一下这两种方式的具体操作步骤。
1.使用向导建立站点使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。
①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。
②选择“站点”菜单中的“新建站点”命令。
③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。
起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字”文本框中输入站点名字,如travel。
若已申请域名则可以在“您的站点的HTTP地址(URL)是什么”文本框中填入申请的域名地址。
如图所示。
设置站点名和URL地址(3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。
若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。
选择是否使用服务器技术(4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。
(5)单击“下一步”按钮,在“您如何连接到远程服务器”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。
(6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。

实验一、创建一个HTML文件实验目的:1.掌握使用记事本进行HTML文件编写的过程。
2.掌握HTML基本标记的使用。
3.掌握文档格式化常用标记的使用。
4.掌握在网页中加入图像的功能实现。
实验内容:1. 开始菜单启动记事本;2. 记事本中,录入一个最简合法HTML文档;3. 该文档最终显示标题为“简单文字处理”;(提示:最简合法HTML文档必须包含的元素有html、head、 title、 body。
)4. 在文档的<body>和</body>之间,插入适当元素使最终网页中显示以下内容:这是一段文本这是一段文本© Microsoft® Windows 2007A = a1 + a2 + a3这是一段文本这是一段文本注:以上文字不涉及到文字字体、大小、颜色的设置,且并不居中显示。
提示:对于特殊字符,要使用字符实体。
5. 紧接着步骤4插入的元素插入适当元素,使得最终网页上可以显示字号为5、颜色为红色、字体为“华文彩云”的下列样式文字:这是一段文本6. 紧接着步骤5插入的元素插入适当元素,使得最终网页上显示下列样式的文字(隶书、4号、绿色):这是一段文本7. 如果以上的每条文本之间没有换行,则在它们之间分别插入一个换行;使用步骤1-7中的方法保存当前HTML文档为simpleinline.htm。
8. 新建一个网页,网页名字存为anchor.html在网页中创建超级链接,设置该文档最终显示标题为“HTML中的超级链接”;9. 插入一个可以到达保存的simpleinline.htm的超级链接,单击链接在自身窗口中打开该文件;10. 在网页中插入一个电子邮件链接。
11. 在网页中添加HTML列表:(1)从开始菜单启动记事本;(2)在记事本中,录入一个最简合法HTML文档;(3)设置该文档最终显示标题为“HTML列表”;(4)在文档的<body>和</body>之间,插入适当元素使最终网页中显示以下内容:12. 保存当前HTML 文档为htmllist.htm 。

实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览。
3、配置网站运行环境。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉使用浏览器进行浏览、搜索、下载。
◆熟悉HTML的结构、语法。
◆创建与管理站点实验内容1、浏览新浪主页并保存,观察其保存结果(其中包括哪些文件和文件夹)。
2、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
3、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
4、制作一个简单的网页sy1-1.htm,用记事本编辑,网页标题为“我的第一个网页”,内容为司空曙的《江村即事》(要求加入文档类型声明),如下图所示。
5、使用Dreamweaver建立一个本地站点。
6、注:站点名称用你的名字的首字母,如方清华用fqh。
1)在网站根文件夹下创建文件夹sy12)打开“文件”面板并上传,类似于下图注:请利用“管理站点”的“导入”和“导出”功能保存和恢复站点设置,减少重复配置操作。
3)配置IIS。
打开控制面板>管理工具>internet信息服务。
注:如果“管理工具”中没有“internet信息服务”,请利用“控制面板”的“添加/删除程序”工具添加(在“添加/删除组件”选项中设置)。
4)配置本地intranet附录2 课程设计报告模板《网页设计与制作基础》课程设计报告任课教师专业班级班级代码组号第组组长学号姓名设计主题《网页设计与制作基础》课程组制评语(由任课教师答辩时填写)分工情况表(该表后两列由教师填写外,其余部分由学生填写)员的最后课程设计成绩是小组课程设计成绩与个人附加分之和。
指导教师(签名):年月日一、设计目的(正文字体为“仿宋_GB2312”,字号为四号字)二、设计环境(正文字体为“仿宋_GB2312”,字号为四号字)三、设计步骤(各主要设计流程如确立主题、规划网站以及网页架构、素材准备、制作网页等的具体步骤)(正文字体为“仿宋_GB2312”,字号为四号字)四、设计结果(各相关网页的截图)(正文字体为“仿宋_GB2312”,字号为四号字)五、心得(通过此次课程设计说说你在设计过程中遇到的问题和解决方法,以及有何收获)(正文字体为“仿宋_GB2312”,字号为四号字)实验报告课程名称实验项目名称班级与班级代码实验室名称(或课室)专业任课教师学号:姓名:实验日期:年月日广东商学院教务处制姓名实验报告成绩评语:指导教师(签名)年月日说明:指导教师评分后,实验报告交院(系)办公室保存。

电子商务网站网页设计上机实验指导书实验一:熟悉超文本标记的使用1、实验目的:熟悉常用的HTML标记,理解双边标记和单边标记的概念,使用记事本编写网页文件。
2、实验内容:(1)立一个基本的HTML文件(2)用<strong>,<I>,<u>,<sup>,<sub>等标记对网页中的文本进行修饰,使用<font>的size,color,face等属性。
(3)原文件代码中修改网页背静颜色,使用背静图片(4)用<img src=…>在网页中加入图片,使用width,height, border,alt等属性。
(5)用<a href=…>标记对文本和图片作超链接3、预习要求及参考书目要求预习教材中的第一章、第二章。
4实验步骤:(1)在Windows环境中,点击“开始---程序----附件----记事本”(2)在记事本中用HTML标记编写网页文件(3)将文件另存为*. Html(4)用浏览器打开所保存的网页文件(5)在原代码中加入对文本,背静修饰标记(6)在原代码中使用<img src=….>标记加入图片(7)对文本和图片进行超链接。
(8)在浏览器中显示修改后的效果。
(9)根据需要重新调整原代码。
(10)重复第(8),(9)步骤。
实验二:网页表格和表单的制作1、实验目的:掌握网页中表格和表单的制作方法2、实验内容:(1)建立一个基本的HTML文件(2)网页中表格(3)网页中表单制作3、预习要求及参考书目要求预习教材中的第一章、第二章。
4、实验步骤:(1)Windows环境中,点击“开始---程序----附件----记事本”(2)记事本中用HTML标记编写网页文件(3)<table>,<tr>,<td>,等标记在网页中建立教材名称、作者、出版社、单价等项目的表格。
(4)变表格中border,width,height,bgcolor等属性(5)<form>,等标记建立表单,制作单行文本框,单选钮、复选框,选择下拉框、文本域等表单元素,制作一个客户调查表单,调查客户的姓名、性别、职业、爱好、建议等项目(6)文件另存为*. Html(7)浏览器打开所保存的网页文件(8)原代码中加入对文本,背静修饰标记(9)浏览器中显示修改后的效果。
网页设计实验报告实验一一、实验目的本次网页设计实验的主要目的是熟悉网页设计的基本流程和技术,掌握网页布局、色彩搭配、图像和文字处理等方面的技能,培养创新思维和实践能力,为今后独立设计和开发高质量的网页奠定基础。
二、实验环境1、操作系统:Windows 102、开发工具:Adobe Dreamweaver CC 20193、浏览器:Google Chrome三、实验内容(一)网页规划在开始设计网页之前,首先需要进行规划。
确定网页的主题、目标受众、内容结构和功能需求。
本次实验选择设计一个个人博客网站,主题为“旅行分享”,旨在为喜欢旅行的人们提供一个交流和分享的平台。
(二)页面布局设计1、选择合适的布局方式根据网页的内容和风格,选择了两栏式布局。
左边为导航栏,右边为主要内容区域。
导航栏包括首页、旅行故事、旅行攻略、照片集和联系我们等栏目。
2、确定页面尺寸和分辨率考虑到大多数用户的屏幕分辨率,将页面宽度设置为 1200px,高度根据内容自适应。
3、划分页面板块使用 HTML 和 CSS 对页面进行划分,包括头部(header)、导航(nav)、主体(main)、侧边栏(sidebar)和底部(footer)等板块。
(三)色彩搭配1、确定主色调为了营造出轻松、愉悦的氛围,选择了蓝色和绿色作为主色调。
蓝色代表着宁静和广阔,绿色代表着生机和活力。
2、辅助色彩选择搭配了一些浅黄色和白色作为辅助色彩,增强页面的层次感和对比度。
3、色彩应用原则在页面中,不同的板块使用不同的色彩组合,以突出重点和区分功能。
例如,导航栏使用蓝色背景,文字为白色;主体内容区域背景为白色,文字为黑色。
(四)图像和文字处理1、图像选择和优化从免费图库中选择了一些高质量的旅行照片,包括风景、人物和美食等。
使用图像编辑工具对图片进行裁剪、调整大小和压缩,以提高页面加载速度。
2、文字排版选择了一种简洁易读的字体,设置了合适的字号、行距和字间距。
对标题和正文进行了区分,使用不同的字体样式和颜色。
网页设计与制作实验指导一览表实验1 HTML语言实训目的:为了让学生能熟悉学习网页不可避免要接触的HTML语言,达到用该语言可以建立一个简单的网页的目的,同时了解建立站点是做网站必不可少的,要掌握建立站点的方法。
素材准备:准备制作网页所需的文字素材、图像素材。
实验课时:2学时实验内容:1.创建站点;2.新建网页以及保存,重命名;3.输入HTML语言。
实验步骤:1.在E盘中新建本地根文件夹,命名为root,并在该文件夹中新建image文件夹以存放网站中所要用到的图片。
2.定义站点:设置 "站点名称",命名为 "mysite";设置本地根文件夹,指定为E盘下的root文件夹;设置 "HTTP地址"为localhost。
3.创建与设置文档的页面属性:新建一个页面,保存名为“HTML基础”的文档。
4.切换代码模式下,输入代码。
5.保存文件,预览文件效果。
实验过程注意事项:1.在创建站点的过程中注意建立本地文件夹,文件夹命名最好为英文;网站中所有的文件最好取名为英文;注意文件的路径;2.所有的图片文件单独放在image文件夹内。
实验思考:除了用HTML语言来做这个网页,还有没有其它的方法?书写实验报告要求:根据最终所作的网页,写出实验报告。
页面效果图:图1-1实验2 初识Dreamweaver实验目的:为了让学生能熟练掌握Dreamweaver的安装与卸载,启动与退出,基本工作环境和设置,对Dreamweaver操作环境有一定了解。
素材准备:准备好从网上下载的安装程序。
实验课时:2学时实验内容:1.安装Dreamweaver:2.Dreamweaver的启动与退出:3.了解工具栏、菜单栏、标题栏等工作环境:4.卸载Dreamweaver实验步骤:1.打开从网上下载的Dreamweaver程序,双击安装。
2.安装完成后输入注册号。
3.启动Dreamweaver,并查看工具栏、菜单栏、标题栏等工作环境。
《网页设计》实验报告(2010—2011学年第二学期)班级:姓名:学号:指导老师:实验一认识Dreamweaver CS3一、实验目的1、熟悉Dreamweaver CS3环境。
2、了解HTML文件结构。
二、实验环境计算机三、实验内容创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。
无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。
下面介绍一下这两种方式的具体操作步骤。
1.使用向导建立站点使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。
①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。
②选择“站点”菜单中的“新建站点”命令。
③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。
起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字?”文本框中输入站点名字,如travel。
若已申请域名则可以在“您的站点的HTTP地址(URL)是什么?”文本框中填入申请的域名地址。
如图所示。
设置站点名和URL地址(3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。
若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。
选择是否使用服务器技术(4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置?”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。
(5)单击“下一步”按钮,在“您如何连接到远程服务器?”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。
(6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。
实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览。
3、熟悉HTML基本标记的使用。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉HTML的结构、语法。
◆熟悉HTML基本标记的使用。
实验内容1、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
2、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
3、通过浏览新浪网站主页分析其网页基本元素,查看其源代码,收藏到收藏夹中,将其设为主页。
4、制作一个简单的网页sy1-1.html,用记事本编辑,网页标题为“熟悉HTML文档的结构”,内容为司空曙的《江村即事》,如下图所示。
5、通过附录1的练习熟悉HTML基本标记的使用。
(可参考第二章内容)实验二Dreamweaver基本操作(一)实验目的1、熟悉Dreamweaver的工作环境并了解本地站点的建设和管理;2、熟悉网页文件的基本操作;3、熟练掌握在网页文件中文本、图像、超链接的添加和设置。
实验环境WindowsXP操作系统,Dreamweaver软件,内部组成局域网,外连Internet互联网。
实验重点及难点◆文字的插入及设置。
◆图像的插入及设置。
◆各种超链接的创建。
实验内容1、使用Dreamweaver建立一个本地站点并命名为“Dreamweaver基本操作”,包含以下几个文件和文件夹:图片文件夹(images);音乐文件夹(sound)等。
2、在站点“Dreamweaver基本操作”中新建一个名为sy2-1.html的网页文件,从提供的网页原始素材中把相关文字复制到该网页文件中,并进行适当的文字设置,结果如下图所示。
3、在站点“Dreamweaver基本操作”中对网页sy2-1.html按如下要求进行编辑并另存为sy2-2.html,效果如图所示。
学号:20题目网页设计与制作学院计算机科学与技术学院专业计算机应用班级1004姓名李俊清指导教师丁一2012年6月10日实验一:网页设计html一、实验目的1.掌握常用的HTML语言标记。
2.利用文本编辑器建立HTML文档,制作简单网页。
3.掌握网页制作功能的使用。
二、实验内容1.熟悉制作网页的基本方法。
2.掌握网页文件的基本操作;页面属性的设置;文本的插入和格式设置3.建立一个网站。
三、实验步骤1.在E:盘上建立一个文件夹如myweb作为自己的web站点根目录,在文本编辑器EditPlus 中输入如下的HTML代码程序,保存为以.htm或.html为后缀的文件如index.htm作为自己的第一个页面,并在浏览器中运行。
<html><head><title>我的第一个网页</title></head><body><h1>欢迎访问我的网站。
</h1><h3>欢迎访问我的网站。
</h3><h5>欢迎访问我的网站。
</h5></body></html>2.在标记中分别加入以下属性,看看index.htm有什么变化。
bgcolor=#背景颜色#=rrggbb(16进制的RGB值)或颜色名称background=#背景图像#=image-URL(图片所在路径)text=#非可链接文字的色彩bgproperties=FIXED背景图像不动<html><head><title>我的第一个网页</title></head><body bgcolor="#CCCCFF" text="#"><h1 align="center">欢迎访问我的网站。
实习一网页设计(HTML)
一、实习目的
1.了解HTML文档结构;
2.初步掌握基本标记的使用;
3.能够运用文本编辑器制作简单网页。
二、实习内容
1.学习EditPlus文本编辑器的使用。
2.使用EditPlus制作只有一行文字的网页,了解HTML文档结构,并在IE浏览器中打
开编写的网页文件,查看运行效果;
3.在网页中添加多段文本内容,并对页面格式进行设置排版,制作一个简单文字内容的
网页;
4.在网页中添加图片,并对页面格式进行设置排版,制作一个简单图文内容的网页;
5.制作一个索引网页,建立与前面网页之间的超连接;
6.制作一个简单的个人主页。
三、预备知识
1.网页的基本组成;
2.HTML语言:常用HTML标记及其属性;
标记作用常用属性
Html 网页文件标记
Body 页面标记bgcolor,background,text
P 段落标记align
br 换行标记
H1~h6 标题标记align
Hr 水平线标记size,width,color
Font 字体标记size,face,color
img 图像标记Src,height,width,alt,align
a 超链接标记Href
3.网页制作方法。
四、实习步骤
1.学习EditPlus文本编辑器的使用
打开EditPlus显示如图1-1界面,通过“文件”→“新建”→“html网页”新建一个页面,如图1-2所示。
在代码区中最外层是html标记,html标记中包含了head标记和body标记,实习中我们只改head标记中内嵌的title标记中的文本,制作页面的内容通过相关标记在body中标记。
在工具栏中分两行,第一行是编辑器的工具栏,第二行是快捷插入标记的工具栏。
现在鼠标分别停留在第二行的工具上,注意提示并记录,以备后用;
特别强调颜色工具只是直观输入颜色编码(用在给颜色相关属性赋值中)。
图1-1 editplus界面
图1-2 新建html 网页界面
2.使用EditPlus制作一行文字的网页
●使用EditPlus新建一个空白网页,观察网页的基本结构,了解基本结构所用标记
的作用,保存文件,在IE浏览器中查看网页运行效果。
●将<title>标记中的文本该为“单行文本”,在<BODY>标记之间添加文字“西北农林
科技大学”,存盘并查看运行效果。
3. 制作一个简单文字内容的网页
①新建一个空白网页;
②添加适量文字;
③利用HTML文字标记进行版面编排,要求:
使用标题;使用h1-h6标记
分段(p标记)、分行(br标记)、段落对齐方式(在p标记中设置align属性);
设置字体(font标记中设置size,face,color属性),设置字型(b,I,u标记);
插入水平线(hr标记)等。
④保存文件(文件名为1.htm);
⑤在IE浏览器中查看网页运行效果;
⑥重复③的过程,更改标记属性,观察运行效果。
4. 制作一个简单图文内容的网页
①新建一个空白网页,在网页中添加适量文字,利用HTML文字标记进行版面编排;
②运用HTML标记插入图片(img标记),设置图片的属性(修改img标记的Src,height,width,alt,align属性),进行图文混排;
③保存文件(文件名为2.htm),查看网页运行效果。
5.建立超连接
①新建一个空白网页,在网页中添加三个超链接,分别链接到前面制作的网页(1.htm
和2.htm)上,保存文件,查看网页运行效果,进行链接测试。
②在网页中建立其它网站的超链接,分别链接到“西北农林科技大学”主页
(),“新浪网”主页(),查看网页运行效果,进行链接测试。
6.制作一个简单的网页
制作一个网页,要求:字体属性设置、段落(行)设置、插入图片并进行属性设置、超链接设置等内容,尽量作到页面美观、内容充实。
五、实习要求
1.独立完成实习内容;
2.保存制作的网页(包括图片文件),提示应建1个文件夹,将有关文件存到这个文件
夹中;
3.同学间进行测试(通过文件拷贝方式到其他同学的计算机上);
4.提交测试通过的网页文件(压缩包)到作业系统。