时间轴和行为
- 格式:pptx
- 大小:1.78 MB
- 文档页数:2

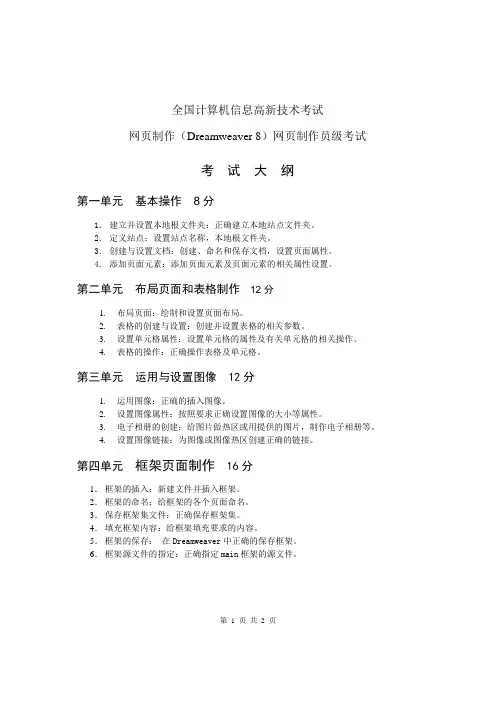
全国计算机信息高新技术考试网页制作(Dreamweaver 8)网页制作员级考试考试大纲第一单元基本操作8分1.建立并设置本地根文件夹:正确建立本地站点文件夹。
2.定义站点:设置站点名称,本地根文件夹。
3.创建与设置文档:创建、命名和保存文档,设置页面属性。
4.添加页面元素:添加页面元素及页面元素的相关属性设置。
第二单元布局页面和表格制作12分1.布局页面:绘制和设置页面布局。
2.表格的创建与设置:创建并设置表格的相关参数。
3.设置单元格属性:设置单元格的属性及有关单元格的相关操作。
4.表格的操作:正确操作表格及单元格。
第三单元运用与设置图像 12分1.运用图像:正确的插入图像。
2.设置图像属性:按照要求正确设置图像的大小等属性。
3.电子相册的创建:给图片做热区或用提供的图片,制作电子相册等。
4.设置图像链接:为图像或图像热区创建正确的链接。
第四单元框架页面制作 16分1.框架的插入:新建文件并插入框架。
2.框架的命名:给框架的各个页面命名。
3.保存框架集文件:正确保存框架集。
4.填充框架内容:给框架填充要求的内容。
5.框架的保存:在Dreamweaver中正确的保存框架。
6.框架源文件的指定:正确指定main框架的源文件。
第 1 页共2 页第五单元创建网页链接 14分1.创建与使用CSS样式表:创建CSS样式,命名CSS样式,运用CSS样式。
2.插入代码片段:在页面指定的地方插入代码片段。
3.创建和设置链接:正确的创建链接。
4.插入命名书签:插入书签并给它们命名。
5.创建命名书签链接:对创建好的书签添加链接。
6.创建电子邮件链接:按照要求创建电子邮件链接。
第六单元层、时间轴和行为的使用 14分1.层的插入及命名:在文档中插入或绘制图层,命名插入或绘制图层。
2.层内插入图像:在指定的层内插入指定的图像。
3.设置层的大小和坐标:设置指定层的宽度和高度,设置指定层的X轴和Y轴的坐标。
4.时间轴和行为的使用:使用时间轴创建动画,录制动画轨迹,设置时间轴,在时间轴中添加或使用行为。

用户行为分析的数据可视化方法引言随着互联网的发展和普及,用户行为数据越来越丰富,对于企业而言,利用这些数据分析用户行为成为了重要的竞争力。
而数据可视化方法则是将这些数据转化为可视化的形式,帮助企业更好地理解和利用用户行为数据。
本文将介绍几种常用的用户行为分析的数据可视化方法,帮助读者更好地利用这些方法进行数据分析。
一、数据可视化概述数据可视化是一种通过图表、图形、地图等可视化形式将数据表达出来的方法,将抽象的数据转化为直观形象的图像,便于人类理解和分析。
在用户行为数据分析中,数据可视化能够帮助我们更加直观地了解用户的活动、偏好和行为模式,从而为企业提供决策依据。
二、热力图热力图是一种基于颜色的二维图表,用于表示数据集中或分散的程度。
在用户行为分析中,热力图常用于表示用户的操作热点和兴趣点分布。
通过将用户点击、停留时间等行为数据与网页或应用的界面元素进行关联,可以绘制出不同区域的热力图,用颜色的深浅来表示点击或停留的频率,从而可以迅速判断出用户关注度较高的区域。
三、漏斗图漏斗图是一种逐渐变细的图形,用于表示在多个步骤或阶段中用户的转化率。
在用户行为分析中,漏斗图通常用于分析用户在不同环节之间的转化情况。
通过绘制漏斗图,我们可以清晰地了解到用户在不同环节的流失情况,从而找到改进的空间和关键环节。
四、雷达图雷达图也称为蜘蛛网图,它是通过多个轴表示多个指标的图形,用于比较多个维度的数据。
在用户行为分析中,雷达图常用于比较用户在不同维度上的行为特点和偏好。
例如,我们可以绘制一个雷达图,用于比较不同用户群体在购物偏好、浏览偏好、点击行为等方面的差异,从而为市场推广和用户定制提供依据。
五、时间轴图时间轴图是一种用于表示时间序列数据的图形,通过横轴表示时间,纵轴表示数据指标,用曲线或柱状图显示数据随时间的变化趋势。
在用户行为分析中,时间轴图常用于展示用户活跃度、使用时长等与时间相关的数据。
通过观察时间轴图,我们可以了解用户在什么时间段内最活跃,从而为营销活动的时间安排和用户服务的运营提供参考。

1、(站点)在Dreamweaver MX中,下面关于首页制作的说法错误的是:A.首页的文件名称可以是index.htm或index.htmlB.可以使用排版表格和排版单元格来进行定位网页元素C.可以使用表格对网页元素进行定位D.在首页中我们不可以使用css样式来定义风格2、(站点)在制作网站时,下面是Dreamweaver的工作范畴的是:A.内容信息的搜集整理B.美工图像的制作C.把所有有用的东西组合成网页D.网页的美工设计3、(站点)下面关于网站策划的说法错误的是:A.向来总是内容决定形式的B.信息的种类与多少会影响网站的表现力C.做网站的第一步就是确定主题D.对于网站策划来说最重要的还是网站的整体风格4、(站点)下面关于素材准备的说法错误的是:A.是网站制作中的重要一环B.在Dreamweaver MX中自带有准备素材的功能C.Macromedia公司的Fireworks可以和Dreamweaver很好的结合使用D.网站徽标的设计对于制作网站来说比较重要5、(站点)下面关于设计网站的结构的说法错误的是:A.按照模块功能的不同分别创建网页,将相关的网页放在一个文件夹中B.必要时应建立子文件夹C.尽量将图像和动?文件放在一个文件夹中(错误)D.“本地文件”和“远端站点”最好不要使用相同的结构6、(站点)下面关于网站制作的说法错误的是:A.首先要定义站点B.最好把素材和网页文件放在同个文件夹下以便方便C.首页的文件名必须是index.htmlD.一般在制作时,站点一般定义为本地站点7、(站点)在Dreamweaver MX中,下面关于定义站点的说法错误的是:A.首先定义新站点,打开站点定义设置窗口B.在站点定义设置窗口的站点名称(Site Name)中填写网站的名称C.在站点设置窗口中,可以设置本地网站的保存路径,而不可以设置图片的保存路径(可以设置图片的保存路径)D.本地站点的定义比较简单,基本上选择好目录就可以了8、(站点)下面关于编辑主体页面的内容的说法正确的是:A.表单的执行不需要服务器端的支持B.对于网页内容元素的定位不可以使用表格(可以)C.一些复杂的网页布局效果可以使用图片,如转角图片等(不可以)D.以上说法都错9、(站点)下面关于页面的背景和风格设置说法错误的是:A.在页面属性设置中一般定义页边距为0B.可以设置页面的背景图片C.页面的背景图片一般选择显眼的图像,特别是大型网站D.页面的风格一般以网站的主题而定10、(站点)在Dreamweaver中,单击Refresh Site List按钮同时,按住什么键,则重新建立网站资源列表A.CtrlB.AltC.ShiftD.Tab+Refresh Site List重新建立网站资源列表?11、(站点)下面关于站点的上传和发布的说法错误的是:A.可以通过的Dreamweaver中自带的上传功能上传站点B.可以使用其他的上传工具上传站点C.上传文件需要FTP服务器的支持D.Dreamweaver中自带的上传功能支持断点续传12、(站点)有一个Flash 源文件(FLA)必须传送到网站服务器上,但在网站同步化时却略过了这个档案,下列()是最可能的原因A.FLA 档案在Dreamweaver中被屏蔽起来B.使用FLA 档案需要安装Flash 编写软件C.FLA 必须在网站服务器上设定为MIME 类型D.必须在网站服务器上变更目录权限13、(站点)在Dreamweaver中,下面关于查看网站的说法错误的是:A.只能将当地的网站显示成一个文件和文件夹的列表B.可以显示成一张虚拟的网站地图C.不可以在独立网站窗口中对网页进行维护D.以上说法都错误14、(站点)Dreamweaver的站点(Site)菜单中,Get(获取)表示:A.将选定文件从远程站点传输至本地文件夹B.断开FTP连接C.将远程站点中选定文件标注为“隔离”D.将选定文件从本地文件夹传输至远程站点15、(站点)网站上传可以通过:A.Dreamweaver的站点窗口B.FTP软件C.FLASH软件D.Fireworks软件16、(站点)在Dreamweaver中,查看站点地图可以:A.查看链接关系B.查看导航关系C.查看文件是否冗余D.以上都可以17、(站点)在站点图中可以执行的操作有:A.增加链接B.删除链接C.修改链接D.打开并查看网页的链接部分18、(站点)在Dreamweaver中,我们还可以检验浏览器的兼容性问题A.正确B.错误19、(站点)在制作网站时,网站制作的大部分任务并不是做网页,网页设计人员与网页制作人员也不是一回事A.正确B.错误20、(站点)创建一个网站的最常用的方法是先建立一个文件夹,在这个文件中包含了网站的所有文件.此说法是否正确?A.正确B.错误21、(站点)对于大型站点来说,添加“设计备注”信息可以使得互相协作的效率得到提高A.正确B.错误22、(站点)只有在网站定义中定义了一个网站并且创建缓存之后,这个网站的资料才会在资源管理面板中被分类显示。

中国五四运动的时间轴1898年:《戊戌变法》失败后,启蒙派学者康有为等人提出“维新”思想,呼吁实行民主与科学。
1915年:五四运动前身——抵制日货运动,在北京爆发。
学生们通过街头游行、抵制日货等方式表达对日本侵略行为的不满。
1917年:俄国十月革命成功,在中国吹起了社会主义的思潮。
1918年:五四运动爆发的导火索——巴黎和会。
中国代表未能取得应有的权益,引起了学生们的愤慨。
1919年5月4日:北京学生游行示威,要求废除对德国的不平等条约。
五四运动正式开始。
1919年5月7日:北京各高校师生联合发表《请求废除对德不平等条约与收回山东宣言书》。
此宣言书成为五四运动的重要标志。
1919年5月13日:全国范围的罢课,学生罢课抗议,要求废止不平等条约、保卫国家利益。
1919年5月20日:北京师范大学、北京大学、清华学校等高校师生选择罢课的日期。
1919年6月3日:北京学生代表大会召开,通过了《中国学生之代表大会在北京开庭法规及宪章草案》,表示开展政治运动,争取学生权益。
1919年6月28日:五四运动高潮,爆发了中国史上规模最大的示威游行,游行人数达到三万余人。
1919年8月12日:北京废除了对德国的不平等条约。
1920年6月:中国共产党成立,并成为五四运动的最终胜利者之一。
1920年12月:中国国民党成立。
五四运动也对国共关系产生了重要影响。
1921年:五四运动的社会影响扩展至各地,带动了整个国家的社会变革。
五四运动为中国的文化与思想领域奠定了基础。
1923年:孙中山领导的国民党与共产党签订了第一次国共合作协议,共同抗击帝国主义的侵略。
总结:五四运动是中国近现代史上的重要事件之一。
它不仅在时间上发生在中国迈向现代化的关键时期,也是中国人民意识觉醒与反抗传统封建思想的标志。
五四运动的时间轴上记录了一系列的里程碑,展示了学生们为争取国家独立、民主自由所做出的努力。
同时,五四运动也给中国社会带来了深远的影响,为中国的新文化、新思想的兴起奠定了基础。

xxx学校课程大纲科目名称:《网页设计与制作》专业:计算机说明随着互联网的高速发展和广泛传播,对从事网页设计与制作的人员需求量也愈来愈多。
教材在教学过程中起着至关重要的作用,而缺乏优秀实用的网页设计与制作方面的教材是目前中职学校普遍存在的问题。
本书编者旨在为中职学校相关专业,以及对网页设计与制作有兴趣的人员提供一本实用教程。
本书是依据网页设计行业的业内制作标准和相关案例执行为范围编写的。
在编写过程中针对读者的特点,项目选择合理、针对性强、理论和实践有机融合;以实践为主,特别注重实用性,并注重融入先进的教学理念与方法,注重提高读者的学习能力。
全书从实用的网页设计制作项目入手,以任务驱动的方式系统地介绍了以下内容:网站的制作流程、使用HTML制作简单网页、认识Dreamweaver CS3、搭建与管理本地站点、网页元素的编辑、使用CSS控制页面元素、使用表格布局制作页面、使用框架布局制作网页、使用CSS+DIV布局页面、使用模板和库提高制作效率、使用JAVAScript制作网页特效、策划与制作个人艺术网站。
同时结合作者多年来积累的教学工作经验,以实践为主,理论融合其中,是帮助教师联想三大软件、提高学生实践力的有力助手。
通过课程学习,学生将具备网页设计与制作的基本技能,并帮助学生在从业道路上积累经验。
本教材还具备一下特点:1.任务明确;2.结构新颖;3.图文并茂,简洁易懂;4.与国家职业资格证接轨。
《网页设计与制作》课程教学大纲课程名称:《网页设计与制作》课程总学时:72一、教学目的和任务(一)目的《网页设计与制作》是计算机相关专业的一门应用性较强的选修课程。
通过对网页设计与制作的初步学习,使学生对网页设计与制作的各个环节有感性的认识并理性理解各个网页中各布局的功能和特点,学习网页设计与制作制作方法,为今后在网页设计与制作行业工作提供必要的基础知识,以便能够得心应手地使用好Dreamweaver软件,更好地使设计网页发挥作用。

《网页设计与制作》课程单元教学设计---《项目: 缥缈世界和小魔术》一、教案首页本次课标题任务10 利用图层、时间轴和行为三结合综合实现动态效果网页设计与制作所属学科理科专业计算机应用课程网页设计与制作授课班级11计算机应用适用对象计算机专业高职生上课时间15-20分钟上课地点理实一体化教室教学目的要求学生通过本次课的学习和训练,能熟悉图层、时间轴和行为三者结合实现动态效果网页的设计与制作,让网页从设计到制作更灵动。
教学目标能力目标知识目标素质目标1.能使用“图层”加载动态效果网中的对象2.能通过使用“时间轴”实现动态效果3.能灵活应用“行为”实现动态效果的控制1.动态效果网页制作“三元素”2.图层、时间轴和行为三者在实现动态效果网页的具体常规作用3.动态效果网页设计与制作三元素的使用规律或步骤1.培养学生理论联系实际的品质2.培养学生敏锐的洞察力和分析力4.培养学生举一反三设计与动手并重的素质任务与案例任务1:飘渺世界(任意飘动的对象能停能动;背景和文字颜色单击改变),此为目标任务任务2:小魔术,此为补充实例(分析+演示+总结)重点难点及解决方法重点:图层和时间轴用来实现动态效果难点:灵活应用行为实现控制动态效果解决方法:引导学生根据任务要求,在温故知新的前提下,让学生有意识挖掘理论知识点,通过补充案例的分析和现场演示,并整理要点规律,再而回到引导任务加以分析实现,完成目标任务的同时夯实了理论知识点的掌握,为将来的举一反三奠定了坚实的理论和操作基础。
学习环境选择与学习资源设计1. 学习环境选择(1)多媒体教室(2)普通教师(3)计算机实验机房(4)专业实训室2. 学习资源设计(1)多媒体课件(2)网页素材及补充实例资源库形式方法手段目标导入+实例展示、讲解+教师提问+案例分析与实现+学生代表分析、教师点评、讲解并总结参考资料1、《dreamwear mx网页设计与制作》2、《dreamwear 8网页设计与实训教程》3、网上资料二、教学设计序号步骤名称教学内容教师活动学生活动时间分配(分)工具与材料课内/课外1告知(教学内容、目的)告知:本次课的教学内容:动态效果制作篇教学目的:要求学生通过本次课的学习和训练,能熟悉图层、时间轴和行为三者结合实现动态效果网页的设计与制作,让网页从设计到制作更灵动。

关于抗日战争的时间轴战略防御阶段(1937年7月-1938年10月):卢沟桥事变-日军占领广州、武汉,中国国民党政府迁往重庆。
战略相持阶段(1938年10月-1945年1月):日本表面上调整对华政策,军事进攻重心转向共产党的根据地;国民党政府不断对共产党军队制造摩擦,期间发生了皖南事变。
战略反攻阶段(1945年1月-1945年8月):解放区开始进行局部反攻;8月9日,苏联出兵中国东北,同时毛泽东、朱德发布反攻命令。
1945年8月15日,日本宣布无条件投降。
9月2日,日本外相重光葵在美国军舰密苏里号上正式签署投降书。
9月9日,侵华日军总司令冈村宁次在南京向中华民国政府陆军总司令何应钦呈交投降书。
在《论持久战》一书中,毛泽东深刻分析了中日双方的情况,指出了中国人民经过持久战必将取得最后胜利的客观依据,科学地预见到抗日战争经过战略防御、战略相持和战略反攻三个阶段,并分析了各个阶段的特点。
《论持久战》强调了"兵民是胜利之本",指出了争取抗战胜利的唯一道路是充分动员和依靠人民群众,实行人民战争。
这篇伟大著作,有力地批驳了"速胜论"和"亡国论"的谬论,为抗战胜利指明了具体道路,坚定了人民战胜敌人的信心和勇气。
毛泽东在其著名的《论持久战》一文中,把中国人民的抗日战争喻为“犬牙交错”的战争。
他透彻地分析了敌我双方在政治、军事、经济和文化等各方面的优劣,阐述了“犬牙交错”的几种形态:内线与外线,有后方与无后方,大块与小块,局部与整体,包围与反包围。
毛泽东同志精当地运用了“犬牙交错”这一成语,以富有辩证哲理的分析,形象生动地巧抒胸臆,使人们明白了“长期而又广大的抗日战争,是军事、政治、经济、文化各方面‘犬牙交错’的战争,这是战争史上的奇观,中华民族的壮举,惊天动地的伟业。
”既驳斥了速胜论,又痛斥了亡国论,使全国人民看到了胜利的前途,增强了必胜信心。
(《论持久战》中,毛泽东指出:“中日战争不是任何别的战争,乃是半殖民地半封建的中国和帝国主义的日本之间在二十世纪三十年代进行的一个决死的战争。


实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览;3、熟悉HTML基本标记的使用。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉HTML的结构、语法。
◆熟悉HTML基本标记的使用。
实验内容1、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
2、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
3、通过浏览新浪网站主页分析其网页基本元素,查看其源代码,收藏到收藏夹中,将其设为主页。
4、制作一个简单的网页sy1-1.html,用记事本编辑,网页标题为“熟悉HTML文档的结构”,内容为司空曙的《江村即事》,如下图所示。
5、通过附录1的练习熟悉HTML基本标记的使用。
(可参考第二章内容)实验二 Dreamweaver基本操作(一)实验目的1、熟悉Dreamweaver的工作环境并了解本地站点的建设和管理;2、熟悉网页文件的基本操作;3、熟练掌握在网页文件中文本、图像、超链接的添加和设置。
实验环境WindowsXP操作系统,Dreamweaver CS3软件,内部组成局域网,外连Internet互联网。
实验重点及难点◆文字的插入及设置。
◆图像的插入及设置。
◆各种超链接的创建。
实验内容1、使用Dreamweaver建立一个本地站点并命名为“Dreamweaver基本操作”,包含以下几个文件和文件夹:图片文件夹(images);音乐文件夹(sound)等。
2、在站点“Dreamweaver基本操作”中新建一个名为sy2-1.html的网页文件,从提供的网页原始素材中把相关文字复制到该网页文件中,并进行适当的文字设置,结果如下图所示。
3、在站点“Dreamweaver基本操作”中对网页sy2-1.html按如下要求进行编辑并另存为sy2-2.html,效果如图所示。


高纲0980江苏省高等教育自学考试大纲04845互动媒体设计(含实践)江南大学编江苏省高等教育自学考试委员会办公室一、课程性质及其设置目的与要求(1)课程性质和特点《互动媒体设计》课程是我省高等教育自学考试动画设计专业(独立本科段)的一门重要的专业必修课程,其任务是培养动画专业的自学应考者系统地学习互动媒体设计的基本概念和制作过程。
随着技术的进步,交互媒体已经成为媒体艺术的主要发展方向之一,技术与设计艺术的完美结合是互动媒体发展的根本,所以本课程的学习要注意技术与设计的融合,技术与设计是相辅相承的关系。
本课程从网页三剑客的工作界面、基本操作、高级技法介绍到计算机程序设计增强交互性。
用通俗易懂的方式和大量的实例生动细致地介绍了以网页和网络动画为主要表现形式的互动媒体制作的基础知识、基本规律、方法和技巧。
通过本课程的学习,自学应考者可以直接在计算机上设计编辑交互式的网页和网络动画,并进行网上发布,方便交流学习。
在学习过程中一定要理论联系实际,技术的学习与设计的结合,应用多思考,并通过操作具体实例加深对基本技术的灵活应用。
(2)本课程的基本要求通过本课程的学习,应达到以下要求:1了解互动媒体设计的基本概念与特点;2重点掌握使用Dreamweaver进行网页编辑的技术;3重点掌握使用Flash进行动画设计的技术;4掌握使用Fireworks进行网页元素的设计和编辑;5重点掌握三个软件的综合使用。
(3)本课程与相关课程的联系本课程的前修课程是计算机辅助设计和版面设计等。
计算机辅助设计是所有设计软件的学习基础,通过对该课程的学习我们可以掌握设计软件的基本使用规律。
所有的网页设计都是在版面设计的基础上增加动态和交互元素,所以版面设计是网页设计的第一步。
通过对上述两门课程的学习,我们可以掌握互动媒体作品设计学习的准备知识,为设计优秀的互动媒体作品打好基础。
二、课程内容与考核目标第一章:准备工作与创建站点一、课程内容本章主要介绍Premiere Pro的运行环境、新增功能及支持编辑的常用素材格式。
用户旅程图模板用户旅程图是一种用来描述用户与产品或服务互动过程的工具,它可以帮助我们更好地理解用户的需求和体验,从而改进产品或服务。
本文将介绍用户旅程图的基本概念、制作步骤和使用方法,希望能够帮助您更好地理解和运用这一工具。
用户旅程图是由一系列步骤组成的,它描述了用户在使用产品或服务时所经历的整个过程,从最初的需求产生到最终的满意度评价。
制作用户旅程图的第一步是确定用户的角色和目标,这可以帮助我们更好地理解用户的需求和期望。
接下来,我们需要收集用户的行为数据和情感反馈,这可以通过用户调研、访谈和观察等方式来获取。
在收集到足够的数据后,我们可以开始绘制用户旅程图了。
用户旅程图通常由时间轴和用户行为两个维度组成,通过这两个维度的交叉分析,我们可以清晰地看到用户在使用产品或服务过程中的行为和情感变化。
在绘制用户旅程图时,我们需要尽可能地详细和真实地描述用户的行为和情感,这可以帮助我们更好地理解用户的需求和体验。
制作好用户旅程图后,我们可以开始分析用户的需求和痛点了。
通过对用户旅程图的分析,我们可以找到用户在使用产品或服务过程中遇到的问题和困难,从而改进产品或服务。
此外,用户旅程图还可以帮助我们找到用户的需求和期望,从而提升产品或服务的体验和满意度。
除了用于产品或服务改进外,用户旅程图还可以用于产品或服务的设计和营销。
通过对用户旅程图的分析,我们可以找到产品或服务的优势和特点,从而更好地向用户展示产品或服务的价值和优势。
此外,用户旅程图还可以帮助我们设计用户体验,从而提升用户的满意度和忠诚度。
总的来说,用户旅程图是一种非常有用的工具,它可以帮助我们更好地理解用户的需求和体验,从而改进产品或服务。
希望通过本文的介绍,您能够更好地理解和运用用户旅程图,从而提升产品或服务的体验和价值。
让我们一起努力,为用户创造更好的体验和价值吧!。
学习中的十个自我评估方法在学习中,除了老师的评价和同学的反馈,学生自己的评估也是非常重要的。
以下是一些学习中的自我评估方法,可以帮助学生更好地了解自己的学习状态和进步情况。
一、目标自检法在学习或者完成任务前,学生应该先明确自己的目标,再根据目标来制定相应的计划。
在任务完成后,学生应该进行目标自检,回顾自己的目标是否达成,以及达成目标的原因和不足。
二、行动记录法学习中的行动记录法主要是记录学习过程和成果。
通过记录学习过程,可以发现自己学习的强项和弱项,从而调整学习方法和策略;通过记录成果,可以看到自己的进步,增强学习的自信心。
三、学习日记法学习日记是一种记录自己学习状态和思考的方式,可以帮助学生分析自己的学习行为和问题。
在学习日记中,学生可以记录自己的学习笔记、课堂感悟等内容,为自己的学习作出总结和反思。
四、问卷调查法问卷调查法是一种系统采集学生意见和反馈的方法。
学生可以通过填写问卷来反映自己的学习状态和问题,也可以参与设计问卷和分析问卷结果,从而全面地了解自己的学习情况。
五、自我评估表法自我评估表是一种对学生进行全面评估的方法,学生可以根据表格内容自主评价自己在知识、技能、思维等方面的水平。
同时,也可以将自我评估表作为学习记录的一部分,随时了解自己的学习状态。
六、小组讨论法小组讨论是一种团队合作的学习方式,通过讨论可以交流学习心得和方法,解决学习中的问题。
在小组讨论中,学生可以了解自己和他人的学习差距,从而促进自我反思和进步。
七、听众反馈法在进行口语表达、演讲、展示等活动时,学生可以邀请听众提出自己的看法和反馈。
通过听众的反馈,可以清楚地了解自己的表达效果和不足,以便提高自己的表达能力和思维水平。
八、思考导图法思考导图是一种把复杂信息结构化并表达清晰的方法。
学生可以通过思考导图来总结和归纳知识,同时也可以了解自己的学习水平和能力。
九、反向计划法在学习中,学生应该不断地进行自我反省,发现问题并且解决它们。
实验五行为和时间轴
一、实习目的:
1、了解行为、事件与动作的概念
2、学会利用行为面板设置控制对象的行为
3、会利用系统提供的主要行为,设置网页对象的行为从而实现交互式网页的设计
4、能够下载、安装并使用第三方行为
5、掌握时间轴的基本使用方法:如使用时间轴创建动画,时间轴与行为相结合,将行
为添加到时间轴上、使用时间轴与行为改变图与层的属性等。
二、学时分配:2学时。
三、实习内容:
基本知识:
1、熟悉行为面板
2、各种Dreamweaver内置行为练习
3、熟悉时间轴面板
4、利用时间轴创建并编辑动画
5、使用时间轴与行为结合创建动画
实例设计:
1、改变属性
2、弹出浏览器窗口与弹出消息
3、检查表单
4、导航条与跳转菜单
5、第三方行为——滑动菜单与层居中
6、动态下拉菜单。
偷梨记用时间轴概括
摘要:
一、童年时期
1.喜欢梨子
2.邻居家的梨子树
3.初次偷梨
二、中学时期
1.偷梨被抓
2.认识到错误
3.改变行为
三、成年时期
1.怀念童年时光
2.学会珍惜
3.分享故事
正文:
在我的童年时光里,我特别喜欢吃梨子。
那时候,我们家隔壁住着一个老奶奶,她家的院子里有一棵梨子树,每当夏天来临,树上都会结满金黄的梨子。
小时候的我总是抵制不住诱惑,有一天,我终于忍不住爬上了邻居家的墙头,摘了一个梨子。
那是我第一次偷梨,虽然心里有些忐忑,但梨子的美味让我顾不得那么多了。
从那以后,我每当梨子成熟的季节,总会忍不住去偷几
个。
然而,有一天我正在偷梨的时候,被老奶奶发现了。
她没有生气,而是语重心长地告诉我,偷窃是不对的,做人应该诚实守信。
那时候,我才意识到自己的错误,并决定改正。
从那以后,我再也没有偷过梨子,而是和老奶奶建立起了良好的关系,时常去她家帮忙。
现在我已经长大成人,那段偷梨的往事成了我珍贵的回忆。
每当我回想起那段时光,我都会感慨万分,同时也更加珍惜现在的生活。
有时候,我会把这段经历分享给我的朋友和家人,让他们明白珍惜的道理。
总的来说,这段偷梨的经历让我明白了成长的过程,也让我更加懂得珍惜和诚实。
行为观察法的记录方式
行为观察法的记录方式可以根据具体的研究目的和场景而有所不同,但一般可以包括以下几种记录方式:
1. 事件记录:记录特定事件发生的时间、地点、参与者和详细过程。
可以使用文字描述或者简化的符号进行记录。
2. 时间采样记录:将观察的时间分割成若干个固定的时间段,然后在每个时间段记录观察到的行为。
可以使用表格或者时间轴进行记录。
3. 频率记录:记录特定行为在一段时间内发生的次数。
可以使用计数器或者标记纸上进行记录。
4. 持续时间记录:记录特定行为的持续时间。
可以使用计时器或者秒表进行记录。
5. 间隔记录:记录特定行为之间的间隔时间。
可以使用计时器或者秒表进行记录。
6. 线索记录:记录观察到的特定线索或者事件,如特定词语、动作或身体语言。
可以使用符号或者关键词进行记录。
7. 系统化观察量表:使用预先设计好的观察量表进行记录,记录特定的行为类别和行为频率。
可以直接勾选、标记或者填写表格。
无论是使用哪种记录方式,都应该尽可能客观、详细、准确地记录观察到的行为。
同时,为了提高记录的可靠性和准确性,可以将多个观察者同时进行观察并进行交叉验证。
剧本写作知识:如何创造出有逻辑且合理的故事空间和时间线剧本写作是一项需要良好的创造力和逻辑思维能力的工作。
一个好的剧本必须具备一个有逻辑、合理、统一的故事空间和时间线。
故事空间是指故事发生的地点,时间线是指故事发生的时间轴,包括起点和终点等。
在剧本创作中,如何创造出有逻辑且合理的故事空间和时间线,是至关重要的。
首先,我们需要考虑故事的背景和地点。
故事的背景是指故事发生的时期和历史背景。
在创作剧本时,必须考虑到角色们生活的时代和社会结构,以及他们身处的环境和文化背景。
这有助于刻画角色性格和行为,并使故事更加真实和可信。
故事的地点也很重要。
不同的地点会影响角色的行为和决策,并决定故事的发展方向。
在选择故事地点时,我们应该考虑到地方的特点和历史文化,以及对故事情节的影响。
例如,一个发生在城市的故事和一个发生在乡村的故事,可能会有不同的社会背景和文化环境,这将影响到角色的行为和态度。
其次,我们需要考虑时间线。
一个好的时间线必须是有逻辑性、清晰明了、有效的。
时间线应该有一个明确的起点,一个明确的终点,并沿着一个清晰明了的线路展开,以使故事的情节紧凑、连贯。
在时间线的设置上,我们应该尽可能地避免出现逻辑矛盾和时间跳跃。
为了达到这一目的,我们应该按照故事情节、角色行为和时间轴来规划剧情,确保故事情节的发展顺畅,自然流畅。
另外,我们还可以通过剧本中的各种细节来表现故事空间和时间线的逻辑性和合理性。
比如可以通过描述角色的衣着、发型、语言、社交圈子、职业等,来表现故事发生时期和环境;可以通过场景的设置、背景音乐、灯光效果等,来表现故事的地点和情感氛围。
这些细节不仅可以使剧本更加真实和生动,也可以增加剧本的艺术性和感染力。
最后,要创造出有逻辑且合理的故事空间和时间线,我们需要策划好剧本的整体构架。
剧本的整体构架应该是一个有机的整体,每个场景和桥段都必须紧密贴合,达到连贯和统一的效果。
在构建剧本时需要考虑到故事情节的主线和支线的设置,要有一个清晰的发展逻辑,才能使剧本更具吸引力和感染力。