鼠绘教程
- 格式:doc
- 大小:1.17 MB
- 文档页数:26

PS鼠绘教程:绘制可爱的SD效果娃娃图片教程,SD卡通娃娃制作
教程
PS鼠绘教程:绘制可爱的SD效果娃娃图片教程,SD卡通娃娃制作教程。
本教程主要应用画笔结合涂抹工具的运用,鼠绘漂亮的SD娃娃。
最终效果图
1.将背景层填充灰色,新建一个图层,用画笔工具画出大的形。
2.新建一个图层放在线稿的下方,画上最基本的颜色。
3.将刚才新建的图层与线稿层合并,接下来开始上色,用画笔工具画出大的明暗。
4.继续用画笔工具画出更多的转折关系,同时对头发的外形也进行调整。
5.进一部加强体积感,开始对眼睛进行刻画,画出眼球和瞳孔,同时用深一些的颜色加强头
发的暗部。
6.调整下眼睛的大小,使眼睛更大一些,画出眼部更多的细节,用深色加强鼻子和嘴的暗部。
7.画出眼睛的高光,同时在脸部的边缘画出一些冷调的反光与脸形成一个冷暖的对比。
8.调整下嘴部的外形和位置,再对脸部的左下方的外形和脖子部分进行些调整。
9.选择涂抹工具,设置成如图所示:
10.使用涂抹工具进行涂抹,融合掉笔触,同时对头发的亮部进行些刻画。
11.用细小的画笔画出发丝,同时对衣领部分进行下整理,画出基本的立体感。
12.对左眉进行些调整,同时用细小的画笔根据衣服的走势画出衣服的纹路,表达出衣服的质
感。
13.修改一下左上方的头发外形,用橡皮檫去掉多出的部分,签名完成。

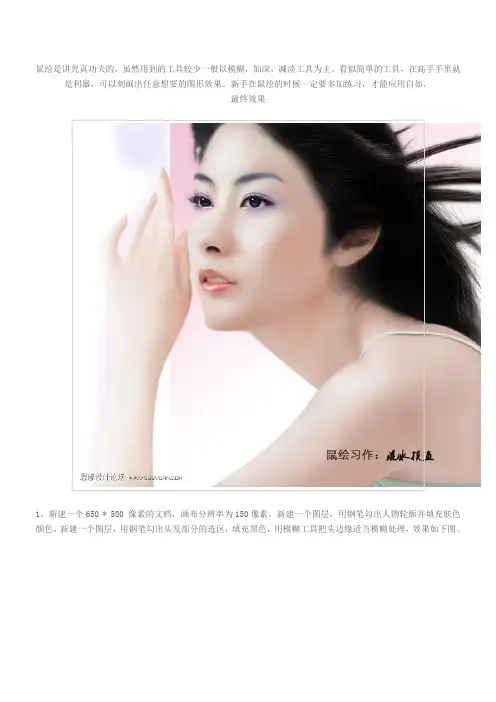
鼠绘是讲究真功夫的,虽然用到的工具较少一般以模糊,加深,减淡工具为主。
看似简单的工具,在高手手里就是利器,可以刻画出任意想要的图形效果。
新手在鼠绘的时候一定要多加练习,才能应用自如。
最终效果1、新建一个650 * 580 像素的文档,画布分辨率为150像素。
新建一个图层,用钢笔勾出人物轮廓并填充肤色颜色。
新建一个图层,用钢笔勾出头发部分的选区,填充黑色,用模糊工具把头边缘适当模糊处理,效果如下图。
2、眼睛部分的制作:三层法,即:眼底、眼白、眼球,用模糊工具按不同部位加大减少模糊。
用加深,减淡工具精修。
3、第二层眼白的制作方法相同。
4、眼球制作方法一样,需要用色彩平衡加深蓝,回到眼白层,用套索工具选区下图红圈所示的区域,分别加上相应的颜色。
5、眼部加高光。
同样的方法画出眉毛和嘴巴。
眉分两层,一层底色需要模糊及加深减淡。
一层浅灰用涂抹工具涂出眉毛。
6、加深眼线,加各部位高光。
方法,用钢笔勾出路径。
用压力位30%的画笔描边路径。
再用30%的柔角橡皮修整,并适当降低当前层的填充和不透明度。
7、用涂抹及压力路径描边,画出睫毛。
8、新建一个图层,用钢笔勾出发际参考线,在脸层用30%的柔角橡皮擦,注意过渡。
然后再修整脸部边缘不润滑的地方。
9、鼻子也用路径勾出,保存路径以便鼻孔加深时做选区使用。
先用4 - 10柔角减淡工具减淡,用路径做参考线画出鼻子。
10、脸部的高光部分处理:先用大笔后小笔,强度先强后弱。
画圈的地方可用套索工具选取后羽化3 - 20个像素,用曲线调淡。
但最终还是用柔角笔减淡加深修改。
红圈内的鼻子,用原路径转为选区,正反加深减淡,适当部分模糊。
11、用30%橡皮擦,涂抹工具涂出发丝。
黑圈的地方用选区正反加深减淡,并适当模糊处理。
12、用套索选区下图所示的红圈部分,适当用色彩平衡加色。
13、头发部分的制作。
先画出飞发的轮廓,适当加深,减淡及模糊处理。
14、用画笔画出部分发丝。
15、显示底层头发时的大致效果如下图。

PS鼠绘教程:制作台球桌上的黑8_一个黑色桌球_台球制作实例
PS鼠绘教程:制作台球桌上的黑8_一个黑色桌球_台球制作实例,绘制之前先设定好光源位置及底色,然后画出轮廓,加上高光,环境光,投影等即可。
最终效果
1、新建大小适当的文件,背景填充暗灰色。
选择椭圆工具画一个大圆,颜色为暗绿色:#11391d,然后新建一个图层在顶部位置拉一个稍小的圆颜色为:#05120a。
把稍小圆栅格化图层,适当高斯模糊处理,
不透明度为:70%,复制一层做一些微调。
2、给大圆添加图层样式,选择外发光,参数自己把握,效果如下图。
3、在图层的最上面新建一个图层,用白色画笔在小圆上点一下,图层不透明度为10%,新建一个图层
继续画,图层不透明度为25%,如下图。
4、新建一个图层,用钢笔勾出高光路径,转为选区后羽化1个像素,填充白色,如下图。
5、新建图层,在高光周围画一些周围的环境光。
6、加上标签。
7、在最底部加一个深黑的投影,如下图。
8、最后加上桌面的投影,和背景色,再调整好细节,完成最终效果。
最终效果:。

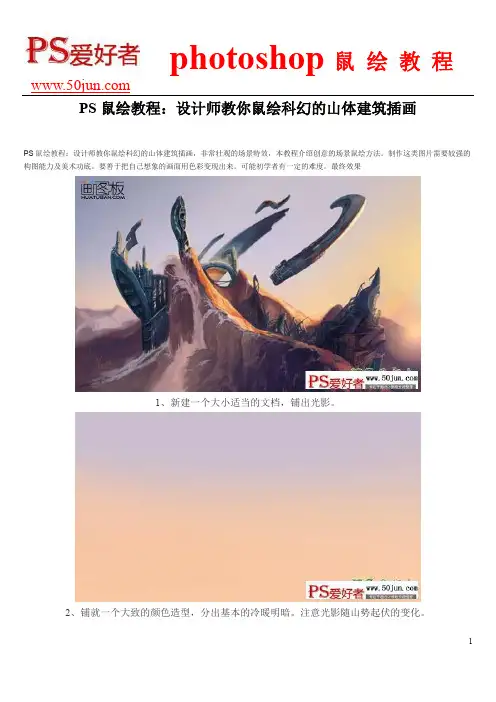
PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画PS鼠绘教程:设计师教你鼠绘科幻的山体建筑插画,非常壮观的场景特效,本教程介绍创意的场景鼠绘方法。
制作这类图片需要较强的构图能力及美术功底。
要善于把自己想象的画面用色彩变现出来。
可能初学者有一定的难度。
最终效果1、新建一个大小适当的文档,铺出光影。
2、铺就一个大致的颜色造型,分出基本的冷暖明暗。
注意光影随山势起伏的变化。
3、带着欢快的心情把脑中的想法展现出来,分出大致的中,远,近景。
创艺掌门液晶数位屏能很好的展现我的想法,创作就应该有这种畅快淋漓的感觉,不要让工具成为束缚。
4、适当的深入,注意岩石的肌理(这个时候听一点高原味的音乐让脑袋兴奋起来)。
5、为场景中建筑大制作个设计,同时深入略靠近前景的环境细节,注意没有将这一步放在环境完成之后,是因为要想将建筑较好的融入环境之中,最好是将两者同时丰富塑造。
6、将山体的结构用简单的笔触表现一下,这一步的完成最好是建立在之前做过一定数量的风景写生的基础上,个人觉得风景写生和人体(或动物)解剖是在有条件的情况下一定好好珍惜的练习方式,一次10到20张连续的每张10分钟的色彩速写会带来意想不到的收获。
7、在这里我的笔刷是喷溅笔刷的基础上调制了一个双重笔刷,ps的笔刷虽然没有painter的绘画性强,但是个人觉得ps经过组合的画笔还是有很多乐趣的。
8、结合光影丰富结构。
将大部分建筑的轮廓绘制出小稿。
9、首先绘制了这个像是船舷的造型为整个场景奠定一个造型的效果。
10、将场景一点一点绘制出更为细致的结构,在前面小稿的基础之上落实光影的塑造。
11、丰富冷暖对比。
12、增加细节注意山峦上喷薄的雪雾。
13、给这个悬浮在空中的像残骸一样的环状建筑增加结构,将光影的效果做更进一步的强化。
14、用笔刷将雪附着于岩石的细节表现出来,绘制一个小小的侧面平视聚光灯效果为场景提色。
最终效果:。

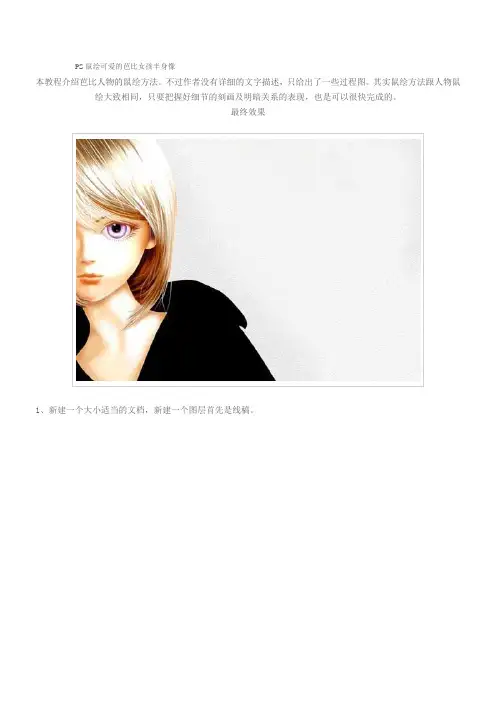
PS鼠绘可爱的芭比女孩半身像
本教程介绍芭比人物的鼠绘方法。
不过作者没有详细的文字描述,只给出了一些过程图。
其实鼠绘方法跟人物鼠绘大致相同,只要把握好细节的刻画及明暗关系的表现,也是可以很快完成的。
最终效果
1、新建一个大小适当的文档,新建一个图层首先是线稿。
2、然后铺脸部第一层底色。
3、接着加深,注意高光区。
4、用涂抹和加深打出基本阴影。
5、继续加深。
6、涂抹加深让他看起来比较自然。
7、脸部基本搞定,现在就是胫部,过程和脸部是一样的,偶就不一一的说了。
8、嘴巴部分的制作方法同上,过程如下图。
9、眼睛部分的制作如下图。
10、头发部分的制作,过程如下图。
11、最后简单处理一下衣服部分,再整体修饰一下细节,完成最终效果。
最终效果:。

作品3 向日葵学习目标:素质目标:通过实例练习,将生活中的实物引入到课堂中。
知识目标:掌握椭圆工具、选择工具的拖线功能和变形命令。
能力目标:通过工具的使用,能够使用工具进行一些简单图形的绘制。
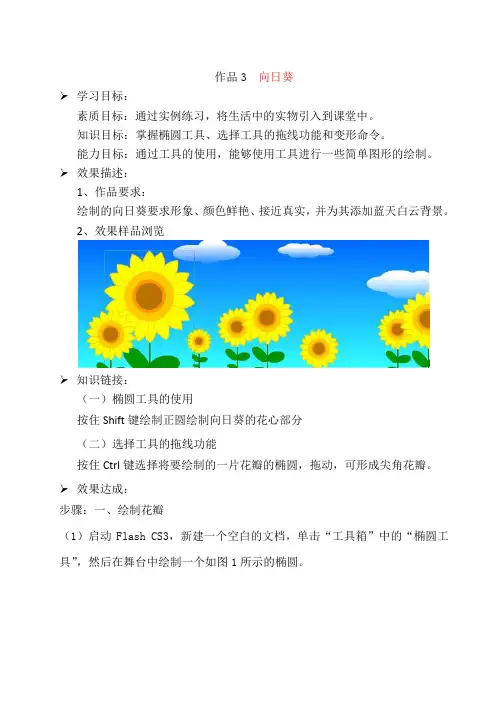
效果描述:1、作品要求:绘制的向日葵要求形象、颜色鲜艳、接近真实,并为其添加蓝天白云背景。
2、效果样品浏览知识链接:(一)椭圆工具的使用按住Shift键绘制正圆绘制向日葵的花心部分(二)选择工具的拖线功能按住Ctrl键选择将要绘制的一片花瓣的椭圆,拖动,可形成尖角花瓣。
效果达成:步骤:一、绘制花瓣(1)启动Flash CS3,新建一个空白的文档,单击“工具箱”中的“椭圆工具”,然后在舞台中绘制一个如图1所示的椭圆。
图1(2)单击“工具箱”中的“选择工具”,然后按住Ctrl键的同时在椭圆两端拖拽出两个端点,如图1所示。
(3)选中填充物,然后单击“工具箱”中“填充颜色”,将颜色设置为黄色,如图2所示。
图2(4)选择填充物外面的线条,然后设置其颜色为“R:255,G:204,B:0”效果如图3所示。
图3二、绘制花朵(1)单击“工具箱”中的“线条工具”,然后在五条中绘制出如图4所示的十字线作为辅助线。
图4(2)在不选中任何图形的情况下按Ctrl+G组合键建立一个空白组,然后按住Shift+Alt组合键的同时使用“椭圆工具”在十字线上绘制一个圆,双击空白处返回到主场景,再将圆的中心点对其十字辅助线的交叉点,如图4。
(3)选择花瓣,然后按CTRL+G组合键建立一个组,单击“工具箱”中的“任意变形工具”再将旋转中心点调整到花瓣的下部,如图5所示。
图5(4)将花瓣拖拽到圆的上面,就并将旋转中心点放置在十字辅助线的交叉点,如图6所示。
图6(5)按Ctrl+T打开“变形”面板,然后设置旋转角度为60度,如图7所示。
在连续单机五次“重制选区和变形”复制出5朵花瓣,效果如图8所示。
图7图8(6)选中所有的花瓣,按Ctrl+G为其建立一个组,在按Ctrl+D组合键原位复制出一分花瓣,然后单击“工具箱”中的“任意变形工具”并将其作适当的调整,最后采用相同的方法复制出多个花瓣,如图9所示(7)单击“工具箱”中的“椭圆工具”,然后在属性面板中设置线的样式为“极细线”“内径”为80,如图10所示。

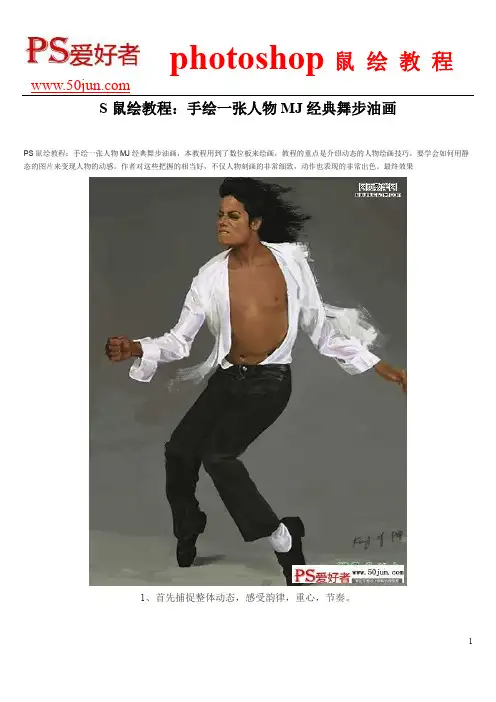
S鼠绘教程:手绘一张人物MJ经典舞步油画PS鼠绘教程:手绘一张人物MJ经典舞步油画,本教程用到了数位板来绘画,教程的重点是介绍动态的人物绘画技巧,要学会如何用静态的图片来变现人物的动感。
作者对这些把握的相当好,不仅人物刻画的非常细致,动作也表现的非常出色。
最终效果1、首先捕捉整体动态,感受韵律,重心,节奏。
2、于整体人物动作动势比较大,带动衣物也有一定的动势和韵律。
同样比较概况的开始描绘衣物。
在开始阶段可以放开色彩,多铺一些环境色。
3、继续丰富画面,衣物,头发,面部。
同样用很概况的方式慢慢收。
4、继续深入刻画。
从整体上慢慢深入局部,整体局部整体局部。
笔刷我用了一种带有颗粒质感的,不过这个真的不重要,前期塑形阶段选择一款平头笔就好了,比较容易变现结构的转折。
5、我花了些时间来进一步深入五官,抓好大体的比例以及人物个性特征,然后再加上一些耐心即可。
6、继续深入,发现有大型不太对的地方,无论在作画的任何阶段,干脆的进行修整。
7、开始进入严谨深入阶段,细心的观察开始深入衣物的细节。
注意表现衣物的形态以及厚度。
同时对色彩也采取严谨理性的态度,由于白衬衣很好的反射环境色的特性,以及有一定的透明度,认真把握身体肤色以及环境色在衬衣上的表现。
8、选择一些质感强烈的笔刷在衣物上刷出一些飘逸而有画味的感觉。
9、继续深入,调整整体色调。
观察整体,发现还是有比较大的走型问题,调整了头部位置。
还要加强结构啊。
10、最后发现MJ的大腿给画短了,不得以又调整了下。
最后在视觉中心适当的进行锐化以及提高饱和。
完工!photoshop鼠绘教程11。

Photoshop鼠绘逼真的鲤鱼详细教程本教程主要通过Photoshop鼠绘逼真的鲤鱼详细教程,我们将通过对鲤鱼的绘制来学习"画笔工具"和"液化滤镜"的一些使用方法。
喜欢的朋友让我们一起来学习吧。
实例最终效果见下图所示。
实例最终效果制作方法和步骤如下:按下键盘上的Ctrl+N组合键,或执行菜单栏上的"文件→新建"命令打开"新建"对话框,设置参照图1所示。
图1新建对话框的设置我们首先来绘制"鱼身"。
新建图层,用"钢笔工具"(快捷键P)绘制鳞片形状的封闭路径后转换为选区,用硬度较低的"画笔工具"(快捷键B)在选区内涂抹上白色和RGB值分别为9、8、4的黑色,如图2所示。
图2用"画笔工具"涂抹颜色执行菜单栏上的"滤镜→扭曲→海洋波纹"命令,设置如图3所示。
图3"海洋波纹"滤镜的设置执行命令后的效果如图4所示。
图4执行"海洋波纹"命令后的效果将该图层复制一层,按下键盘上的Ctrl+T组和键,自由变换该层,按下键盘上的"↑"键,向上移动一定距离,如图5所示。
图5将复制的图层移动一定距离按下键盘上的Shift+Alt+Ctrl组合键同时按T键若干次,做出如图6所示效果。
图6移动并复制图层的效果将复制的图层合并后,再复制一个合并后的图层,用鼠标左键拖拽到错开一个鳞片的位置,再按此方法复制若干次,再将所有图层(不包括背景层)合并,做出鱼身效果,如图7所示效果。
图7复制出的鳞片效果将该层命名为"鱼身",用"矩形选框工具"(快捷键M)将鳞片裁切成一个长方形,再用"矩形选框工具"选择中间的部位,Alt+Ctrl+D将选区羽化60个像素,执行菜单栏上的"图像→调整→去色"命令,如图8所示。

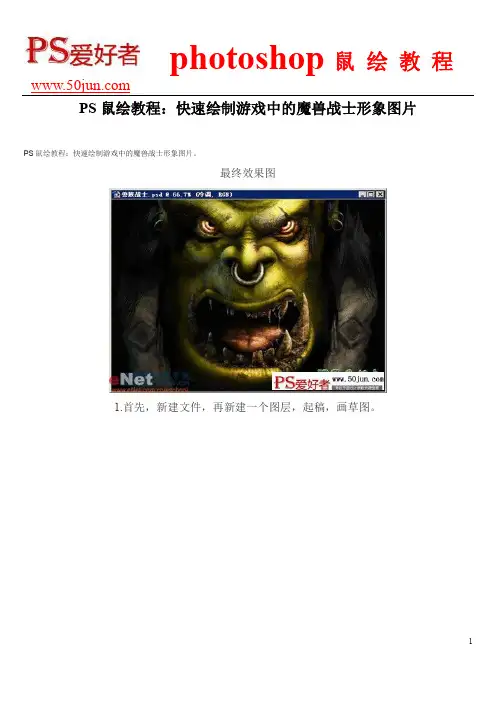
PS鼠绘教程:快速绘制游戏中的魔兽战士形象图片PS鼠绘教程:快速绘制游戏中的魔兽战士形象图片。
最终效果图1.首先,新建文件,再新建一个图层,起稿,画草图。
2 用路径工具根据草图,勾出大概的轮廓。
3 将路径填充颜色R:140 G:133 B:16,并将嘴部填充为黑色。
4 接下来,就是用加深减淡工具,对脸部进行涂抹。
5.将脸部复制一份,并再用减淡工具涂一下,是其亮部更加强烈,并将背景改成黑色。
6 对脸部副本层添加调整图层“亮度/对比度”。
7.再添加调整图层“色相/饱和度”。
8.新建两个图层,将图层模式改成颜色,改变眼部等部分的颜色。
9.用橡皮工具对脸部的边缘进行擦除,使脸部融入到背景中。
10.选择下图所示的笔刷,对脸部进行刻画,画出脸部的细节11.刻画结果如下图所示,亮部的纹理要少一些,而且不能太过规律,要有不规则的感觉。
12.将细节图层复制一份,然后添加一个斜面与浮雕命令,将透明度改为54%。
13.接下来使用加深,减淡工具在脸部副本层进行涂抹,画出脸部的细节来。
14.然后新建图层,用上面用到的笔刷画出一些细节纹理出来。
15.继续用笔刷画出更多的细节来。
16.使用“滤镜>染色玻璃” 与“风格化>浮雕工具” 做出不规则的形状,然后将其置于眉毛位置,模拟细小的凹凸感。
17.同样的方式作出下嘴的凹凸感。
18.用路径工具在人中部位画出些细线,然后用深色描边。
19.用选区画出下图的图形,然后填充颜色用加深减淡涂抹,再添加杂色滤镜。
20.用同样的方法接着画眼珠,瞳孔就是一个简单的黑色半圆。
21.复制一份,将三层合并,修改一下做为右眼,再加一个亮度/对比度的调整图层,使右眼对比更强一些。
22.下面做鼻环,先制作如下图的选区。
23.填充颜色后,用加深,减淡工具涂抹后,画出立体感,再用笔刷在左边画出青色的冷调,然后添加一个投影,并添加一个图层蒙版,擦去与鼻子相交的部分。
24.接着画出右眼上的眼痕。
25.下面来画牙齿的部分,用路径工具画出牙齿的形状。

Flash鼠绘入门教程第一课:认识鼠绘导读本次课程主要是引领大家Flash入门,从零开始教导大家使用Flash进行鼠绘创作,这是第一期,主要介绍Flash鼠绘的学习方法和使用到的工具。
针对网络学员以初学电脑作图为多的特点,为使学员了解认识鼠绘的慨念、学习的目的及有关方法,为培养学习鼠绘的兴趣,树立信心,为继续深入学习鼠绘奠定基础而举办本期鼠绘入门班。
因此本期鼠绘班不同于以往的鼠绘教材。
它的宗旨就是领你入门。
第一课的主要内容:1、闲话鼠绘2、怎么样学习鼠绘3、认识软件一、闲话鼠绘1、首先认识一下鼠绘:(1)鼠绘的概念:在电脑上用鼠标控制相关软件绘制的画;(2)鼠绘与纸画的不同之处:鼠绘的可修改性、组合性与可动性。
纸画是手和笔的结合,而鼠绘则是手-鼠标-软件工具三者的结合。
2、为什么要学习鼠绘,我们学鼠绘并不是想成为大漫画家,而只有一个目的,自己能做出漂亮的 flash 动画,我想我们每一位朋友无外乎就只有这一个简单而单纯的目的,是吧!在网络上的 flash 动画无处不在的今天,你我他都想成为一个闪客,但真正的闪客还是屈指可数的,为什么?flash 动画入门容易出精品难啊!在基础知识学得差不多的时候,动画水平的提高是一个应该说比较艰难的阶段吧,想要做绚丽的效果,我们没有 AS 基础,想要画几个场景,画几个人物,我们没美术基础,很多朋友在这一阶段都有想放弃做一名真正闪客的念头。
其实并不是那么困难的,亲爱的朋友们,只要你找准目标,我们学 flash 有两条路可走,一是学习 AS,二是学习鼠绘。
AS 擅长做一些特效,而真正在网络上流行的flash 动画,并不是 AS 做出来的,而那些漂亮的、给人视觉冲击力大的 flash 短片、flashMTV 等等还是用纯鼠绘做出来的。
二、怎么样学习鼠绘这是每一个初学鼠绘者最关心的问题。
经常有人在网上问我们学习鼠绘有什么方法?有没有什么窍门?下边就我们的学习体会谈几点认识供大家参考1、学习鼠绘和学习其它新的知识一样,就是有付出才能有收获。

photoshop鼠绘怪物飞龙游戏漫画今天我们教大家学习一篇个性的鼠绘教程实例,教大家利用photoshop鼠绘怪物飞龙游戏漫画,先看看最终效果吧我只是一个半路出家的学生.这些只是我平时画画多次尝试积累下来的经验.希望大家有用.同时假如大家有更好的表现手法或者我的作品里存在的问题.希望大家提出~~那么我们开始吧首先用使用自己习惯的透明度的黑色画笔大概描绘出其形态.(我使用的是30%不透明度.30%填充度的喷枪钢笔不透明画笔添加细节.画出其明暗.(我习惯减少高光的表达.至于原因.接下来的步骤会揭晓最终的明暗图完成了~~接下来的工作就是上基色.接下来就是我主要使用的技巧嘞!!(对于像我这种还不能熟练通过使用渐变色直接画出明暗的新手来说~~可以省好多功夫!!)我使用的是调整里面的渐变映射效果,我设置的渐变如下,其中渐变条左边的为暗部将会填充的色彩,而右边则是明部将会填充的色彩然后将图层混合模式设置为”点光”,至于不透明度就按着自己感觉走吧~如下(记得制作轮廓的蒙板,否则空白区域也会上色哦~至于那个照片滤镜的图层….我们忽略吧.纯属多余噔噔噔噔这个就是上了基色的效果~~接下来要做的是添加细节了~~对于龙.不可或缺的就是鳞片了~~我从网上找到了自己觉得适合的蛇鳞片纹理(我已经添加了下载的链接将鳞片图层去色然后将混合模式设置为”亮光”(我原本使用的是”强光”,后来发现没能表现出应有的质感…..汗….)用蒙板擦除多余的部分.还有一个值得注意的是鳞片要按着其应有的纹路去排列~不然就失去真实感了~不要偷懒哦~ 然后加上自己觉得应该加上的细节.如裂纹和其他部位的颜色得到如下效果慢慢的~经过漫长而有趣的拼接和上色过程,它的雏形就诞生了~~散花接下来是纠结的场景制作了~~由于我偷懒..所以截取了自己的一张摄影作品来制作场景…大家不要学我…..来~去然后通过滤镜.和加加手绘元素.无赖地将照片制作称手绘的风格把之前画的龙加进来…你会发现有点格格不入.那么接下来要做的就是调节色相和添加环境色…注意画面里有红黄两色的光源.所以龙身上也应该出现这两种颜色的万恶的头部然后…你就可以签上你的名.交稿了~~以上是小生总结的小小经验.希望大家有用~~也请高手们多多指教。
Flash鼠绘教程:教你画一盘逼真水仙花作者:中国教程网云飘飘【导读】这是一篇适合新手联系Flash鼠绘的教程,只需用鼠标即可在Flash中画出一盘逼真的水仙花。
教程详细讲述了不同形状花朵的画法、叶茎渐变效果的打造和质感花盘的绘制。
本次的教程教的是如何在Flash中鼠绘出一盘逼真的水仙花,主要谈及不同形状花朵的画法、叶茎渐变效果的打造和质感花盘的绘制。
适合新手练习鼠绘的各个要点。
先来看下最终效果:点此下载Flash文件:附件新建文档,背景色改为浅蓝色一、新建图形元件,命名花苞二、新建图形元件,命名花11、画轮廓如图2、填充颜色花瓣:放射状,左76760A,中C0C4A2右FFFFFF,色标摆放如图填充后,每瓣花都要用填充变形工具适当调整,花瓣尖部颜色要淡,根部颜色深些花心,放射状,四个色标,从左至右, 523903, 7F6602, 977902, F8E1213、用笔刷刷工具画花蕊,纯色9966034、增加图层2,拉拉到1层下面,画花梗,放射状填充左C1DF7A,右4D8021三、新建图形元件,命名花2画轮廓花瓣和花梗颜色填充与上面的相同花心填充如图删除所有的线条四、新建图形元件,命名水仙花三个图层从上至下命名,叶,花,花球1、花球图层画花球的轮廓前后瓣,放射左A6610F中EDFECF右FFFFFF中间放射状: A6610F, F5F7DF, F9FAE8, FFFFFD放大200倍画斑点2、叶图层用刷子工具画叶子,刷子工具平滑度设置85对象绘制点下,禁止笔触,放射状填充四个色标137950,369A32, ECFDCF, D6FAE8刷后,不满意的地方用选择工具调整,再用填充变形工具把每片叶子颜色调整3、花图层从库中把花1,花2,花苞元件拖入,适当调整大小,摆放好五、新建图形元件,命名花盆四个图层,从上至下命名:高光、前盆、水仙花、后盆1、在前盆图层画轮廓、选中轮廓,ctrl+c(复制),ctrl+shift+v(粘贴到当前位置)粘贴到后盆图层填充颜色前盆图层只填充下面部分:放射状左30469C,右080814后盆图层只填充上面部分:放射状左25377C,右080814删除线条2、高光图层:如图制作高光3、水仙花图层,从库中把水仙花拖入摆放好场景组装,测试、存盘、发布。
Flash⿏绘教程:机器猫多啦A梦的绘制过程
1.选择椭圆⼯具
在⼯作区画⼀个蓝⾊的椭圆。
再画⼀个⽩⾊的椭圆。
2.通过放缩、旋转命令将两个椭圆放到合适的位置。
3.再画两个画⽩⾊的⼩椭圆,将它们移到合适的位置,作为⼤眼球。
并在其中画上眼睛的状态。
4.在⼤眼球下⾯绘制⼀个红⾊的椭圆,作为猫的⿐⼦。
5.利⽤直线⼯具拉出⼀条竖线,放在红⿐⼦下⾯。
6.制作两条直线,⽤⿏标拉弯,放到竖线下⾯,中间涂上颜⾊,然后在嘴巴边上⽤直线拉弯和颜⾊填充的⽅法绘制机器猫的⾆头。
7.利⽤直线⼯具拉出⼏条线,并调整形状,然后放到机器猫嘴巴两侧。
作为猫的胡须。
做到这⼀步,我们可爱的机器猫的⼤致外观就完成了。
怎么样?很可爱是吧!
教程结束,希望⼤家喜欢!。
PS鼠绘教程:绘制逼真的桔子,可口的桔子,PS鼠绘水果实例教程PS鼠绘教程:绘制逼真的桔子,可口的桔子,PS鼠绘水果实例教程。
最终效果图1、按下键盘上的Ctrl+N组合键,或执行菜单栏上的“文件→新建”命令打开“新建”对话框,设置参照图5.2-1所示。
图5.2-1新建图层对话框2、新建图层,填充RGB值分别为252、121、3的桔黄色,如图5.2-2所示。
图5.2-2新建图层并填充桔黄色3、打开通道调板,新建一个通道,填充白色,选择该通道。
图5.2-3新建通道并填充白色4、执行菜单栏上的“滤镜→素描→网状”命令,在弹出的对话框中按图5.2-4所示方式设置。
图5.2-4“网状”滤镜设置对话框5、执行菜单栏上的“滤镜→模糊→高斯模糊”命令,参照图5.2-5所示方式设置对话框。
图5.2-5“高斯模糊”滤镜设置对话框6、回到图层调板中,选择“图层1”。
执行菜单栏上的“滤镜→渲染→光照”命令,设置参照图5.2-6所示。
图77、通过滤镜的一系列处理,“图层1”已经表现出了橘子表皮纹理的质感。
通过观察,橘子轮廓基本可以归纳成圆形。
用“椭圆选框工具”(快捷键M)在“图层1”上创建一个圆形选区,如图5.2-7所示。
图5.2-7在“图层1”上创建的圆形选区8、按下键盘上的Shift+Ctrl+I组合键反选,删除多余的部分。
执行菜单栏上的“滤镜→扭曲→球面化”命令,设置参考图5.2-8所示。
图5.2-8“球面化”滤镜的设置9、执行菜单栏上的“编辑→变换→变形”命令,或按下键盘上的Ctrl+T组合键自由变换该图形,再右击文档窗口,在快捷菜单中选择“变形”命令,拖拽变形控制点,如图5.2-9所示。
图5.2-9将图形“变形”变形”后的橘子就显得自然多了。
10、按下键盘上的Ctrl键不放,用鼠标左键单击图层调板上“图层1”的缩略图,使“图层1”图形外缘作为选区载入。
新建图层,命名为“黑”。
用主直径较大、硬度较低、不透明度较低的“画笔工具”(快捷键B)涂抹黑色,刻画橘子背光处较暗的效果。
PS鼠绘教程:绘制一把漂亮的游戏中的宝剑,正义之剑PS鼠绘教程:绘制一把漂亮的游戏中的宝剑,正义之剑。
最终效果图插入投票1.新建一个文件,图像大小设置为400X1000DPI,RGB模式,300分辨率,白色背景。
2.新建图层1,选择钢笔工具,勾画出半边剑刃的轮廓(图1),将此路径转换为选区,将前景色设置为R:180、G:180、B:180,填充选区,再用鼠标双击图层1,在图层样式面板中钩选内阴影跟内发光效果,将内阴影的不透明度设置35%,距离设置为5个象素,阻塞为0%,大小设置为15个象素,其他3不变;再将内发光的发光色设置为白色,将图素中的‘源’更改为居中,将阻塞设置为0%,大小设置为6个象素(图2)图1图23.将图层1复制一个为图层1副本,执行菜单-编辑-变换-水平翻转,按住SHIFT水平移动翻转后的右半边剑刃,将两个半边的剑刃拼合为一个完整的剑刃,并将两个半边剑刃的图层合并,即图层1副本(图3)。
图34.将合并后的图层1副本复制一个为图层1副本2,执行菜单-滤镜-素描-烙黄,将细节设置为0,平滑度设置为10。
再用鼠标双击图层副本2,选择内发光效果,将不透明度设置为100%,再将发光色设置为白色,把图素中的‘源’更改为居中,阻塞设置为45%,大小设置为35个象素,并将此图层的混合模式更改为正片叠底,这样处理后剑刃就有了浮起的感觉了(图4)。
图45.下面来为剑身做个血槽,在图层面板最顶端新建一个图层,选择圆角矩形工具,在剑身的中下部位拉一个圆角矩形路径框(图5)。
将此路径转换为选区,填充深灰色,再用鼠标双击此图层,钩选外发光、内发光跟斜面浮雕效果,将外发光的发光色设置为白色,内发光的发光色也设置为白色,其它都不变,在将斜面浮雕中的样式更改为‘枕状浮雕’大小设置为8个象素,软化为0个象素,再将暗调模式的不透明度由75%更改为50%,这样剑的血槽就出来了(图6)。
图5图66.剑刃部分基本完成了,下来来做剑柄,在图层面板的顶层新建一个图层,选择钢笔工具勾勒出半边剑柄的轮廓(图7)。
鼠绘植物技术内幕美丽的世界应该是多彩的,一幅美丽的画图也不能太过于孤立,人物及动画能够生动的表现出来,还离不开那一道道风景线,一片一望无际的草原,一片茂密的原森林等等,总之,要创作精美的flash影片,除了人物动物的绘制外,植物也是离不开的;为了方便大家的学习,我将通常使用的一些技巧总结出来,一、点画技法:在传统的国画中,点画技法经常会用到,而且画的时候比较灵活,如图一所示,我们可以先用笔刷画出树的主枝干,然后将笔刷的颜色换为绿色的,进行点画,接着将笔刷的笔划变小一点,颜色也选稍淡,再次进行点画,这样一棵可爱的小树就画完了,最后再将它置于不同的环境加以利用;图一:点画技法例子(小树)二、图形组合法图形组合法就是用不同的图形组合而成的一种方法,这种方法简易快捷,所以得到初学朋友的喜爱,但由于它是由图形所组成,所以导致变化不灵活,常出现雷同的现象,在这里我们就举一下这方法的例子;如图二所示,一般最常用的图形是圆形、三角形、椭圆形三种,还有云彩形(如榕树)、锯齿形(如椰树)等等,从图例中大家可以看出,为什么会出现大小不一的相同图形,这主要是由于图形组合法一般采用简单的图形,单一的图片看起来单调,所以用不同大小的图片,以达到错落有致;图二:图形组合法三、拟人法把画人物的手法运用到里面去,有眼睛有鼻子的,加上人物的神情,可以使得卡通树种更加丰富多彩,通常情况下,树叶可以当作人物中的头发,树的主干很粗,可在主干上画上人物的五官等等图三:拟人法例子通过以上的画法,大家可以大致了解树的画画,但对植物来说还是比较片面的,所以接下来我们加点花草、蔬果的的画法,让大家能够更全面的了解;一、蔬菜的画法:在生活当前,经常可以看到的青菜、蒜等蔬菜都有一个相同点,那就是茎与叶子的关系,如图四所示,可以看出一胖一瘦,但茎与叶子的结构变化不大,一般变化较大的都是水果类的蔬菜(如西红柿),所以大家在画蔬菜时注意茎与叶子的变化,变化包括的疏密、大小、宽窄、长短、粗细等等;图四:菜单的画法例子二、水果的画法都市的生活里已习惯了饭后吃个水果,但俺出生于家村,也没有这类习惯,所以只能饭后画个水果,想吃什么就画什么,随心所欲;现在水果的种类众多,我们也不可能一一画出来,。
但在画之前先了解一下它们自身的特性,有助于我们对画面的创作,例如:西瓜皮的花纹是如何的?它的内部结构如何?等等;接下来我们几样常见的水果;在画水果时一般可以通过以下的方面考虑一下:1.水果的外表是什么?2.水果的内部是什么?3.水果的外观颜色是什么?4.水果的内部颜色及形状是什么?5.画水果表面效果好还是画水果内部效果好?6.水果的表面是光滑的还是粗糙的?根据上面的所列的因素,也决定水果要画成什么样子; 通常情况下水果的画法多采用解剖式的方法,让大家可以看到外观的同时,也可以看到内部结构,如图五所示,前面两种就是采用解剖的方法;图五:水果的画法例子三.花草的画法花草花在植物的画法中,也占一定的比例,但在画flash场景用的倒不是很多,通常就是用一片绿色的块来代表草,在整片绿色中加入黄色白色的小点,进行点缀式的表现手法即可;所以在这里就不细说了。
FLASH中机器猫的鼠绘过程1.选择椭圆工具,在工作区画一个蓝色的椭圆。
再画一个白色的椭圆。
2.通过放缩、旋转命令将两个椭圆放到合适的位置。
3.再画两个画白色的小椭圆,将它们移到合适的位置,作为大眼球。
并在其中画上眼睛的状态。
4.在大眼球下面绘制一个红色的椭圆,作为猫的鼻子。
5.利用直线工具拉出一条竖线,放在红鼻子下面。
6.制作两条直线,用鼠标拉弯,放到竖线下面,中间涂上颜色,然后在嘴巴边上用直线拉弯和颜色填充的方法绘制机器猫的舌头。
7.利用直线工具拉出几条线,并调整形状,然后放到机器猫嘴巴两侧。
作为猫的胡须。
做到这一步,我们可爱的机器猫的大致外观就完成了。
怎么样?很可爱是吧!鼠绘技术效果内幕以前,在制作图像特效时就会想到用photoshop来处理.在flash创作中常用photoshop辅助,这个样可制作出更多精美的效果,但笔者并不推崇使用这种结合,因为用photoshop处理后的位图导到flash中后,制作出来的swf的k数非常高,我建议用flash本身的工具去实现,这样可以大大的减少k数.接下来我就针对使用flash 来制作与photoshop相关的特效,但由于swf格式不同于点阵图,制作出来也存在不可排除的不足;这就要看创作时看情况来取舍了一. 浮雕效果大家在他细看photoshop制作出来的浮雕字.可以将他分离为两个层,一个是文字层,另一个是浮雕特效层,其中浮雕特效层略带模糊.为此,我应用的flash中的[柔化填充边缘]的修改功能(菜单:修改---形状---柔化填充边缘)就可以搞定;如图一(浮雕效果)所示.是flash制作出来的特效,与photoshop很相近吧,但用flash制作出来的并存为swf却比photoshop要来得小,同时来具有属于矢量图性质.是他离出来的特效层,首先用ctrl+b将文字打散,然后使用[柔化填充边缘] (修改---形状---柔化填充边缘),将文字柔化(对话框参数值:距离11,步骤数11).是分离出来的文字层,只是一般的文字,将它与特效层结合就组成了浮雕效果了;[图一:浮雕效果]二. 水晶效果大家应该都看过苹果公司网站的按钮效果吧,这种效果用photoshop来制作,步骤最少也要有20步,才能制作出精美的效果,用flash制作更是有难度,我试用了很多方法,并精简其步骤,总结出水晶效果方法;如果大家将需要制作时更细腻一点,可以增加效果的步骤;制作得更精美些即可;如图二(水晶效果)所示,左边是效果图,左边是分析图,分析图中,分别有四个组件(图形体.光源体.高亮辅助.高光),其中光源体的制作方法如下:图二:水晶效果首先选择[径向渐变]颜色,然后将两边都设置为白色,接着将右边的颜色的alpha值设为0%;也就是使其中一边变为透明;设置完成后就可以在”图形体”的上画一个同心圆;使整体变得发亮;图三:光源体混色器设置最后, 高亮辅助.也是采用上法的方法,而高亮部分只是用笔刷画的,所以在这里就不再赘述了;三. 发亮效果其实发亮效果的制作应用很广,例如霓虹灯之类的灯光等等,但简单的发亮效果却与刚才我们讲过的浮雕体是一样的,只是将背景如柔化的对像颜色改变罢了;如图四(发亮效果)所示,这种方法常用于特效字的创作,因为它实现方便;图四:发亮效果一还有一种发光体的创作,也就是探射效果,接下来我就就针对”发光体”中的投身效果给大家讲讲图五:探射性发亮体其中探射体是由数个渐变淡化效果组成的,只要制作一个组成元数,就可以复制粘贴,并将元素移到相应的位置即可,组成元素的制作如下:首先画一个椭圆型,然后接选择线性渐变颜色,并在混色器中设置(如图六所示),并用颜色桶工具填充椭圆形即可以得到元素,最后就将元素转成图片,最后复制数个图片叠加并设置相应的alpha透明程度就可以了;图六:探射发亮体组成元素示意图鼠绘环境背景内幕记得在学校时,老师讲出变色龙的课文,变色龙可以随着环境的变成改变自己,使得它”隐身”,然而在flash等动画创作中,由于我们力求表现故事情节,决不是演译”透明人”,我们必须反其道而为之,那就是利用环境来突出主人翁的形态与情感;曾经尝试过使用同一个人物置于不同的环境背景中,使图画表机出不同的性格或或状态;为了方便大家的学习,我将环境背景风格的表现归纳了一下;共同点,虽然表现的效果不同,但支撑环境属质的始终是颜色的表现;所以在提及这归纳的几种方法之前,我们先了解一下颜色的象征;红色是火的颜色,热情、奔放;也是血的颜色,可以象征生命。
黄色是明度最高的颜色,显得华丽、高贵、明快。
绿色是大自然草木的颜色,意味着纯自然和生长,象征安宁和平与安全,如绿色食品。
紫色是高贵的象征,有庄重感。
白色能给人以纯洁与清白的感觉,表示和平与圣洁;如果你们用不同的颜色结合使用,就可以表现更多更深层的含义,难怪有些人会认为”颜色是呼唤心灵的使者”;同时也希望大家在实践中感其它的含义,我们接下来就介绍一个几个常用风格的表现;古韵风格的表现:在我认为,古老就是破旧的第二人称,通人是用灰色、黑色、土黄色、深红色,好像在每种颜色都要加上一点点黑才能表现似的,以上面几种颜色为主色调,然后在画面上放一个古玩或书画什么的,就可以表现古朴的风格;下面给大家一个例子(图一),我是用书法来表加上灰色背景来表现的;其小孩主要是为了与背景对比才加上的,让背景突出一点;同时大家可以尝引用其它主色调变化一下;图一:古韵风格实例四季风格的表现:春天是绿色的海洋,夏天是红黄的象征,秋在金黄中速略带萧瑟,到了冬天就是一片洁白的蔚蓝色(被称作冰的倒影);下面的图例就以四格漫画的型式表现季节的变化,初学者最容易混晓的就是夏季与秋季,都为界于温色调,但是秋天多是经枯叶的枯黄颜色为主;而百夏天却是火一样的强烈;图二:四季表现例子远近风格的表现:远近是空间的距离,通常是利用物体的大小对比来表现;大小的变化也是围绕着透视规律来改变的,为了方便表现,所以我只画出简单的图例,大家可以清楚的看到视频的效果;例子是单灭点的,当然按照需要,可以增加灭点来表现,下面我们要讲到的全景,就是采用双灭点,它可将视野全方位的扩充;图三:运近风格表现例子(单灭点)全景背景表现:在动画制作中主人翁的行动,通常会动画移动背景来表现,而这里的背景不是分散的,而是整体模块;这里我们称之为全景图,先让大家看看网页制作中的全影图,大家可以看出几个特点;1.头尾连接;2:有两个灭点;真实的全景图很多都是有曲线的,但在动画卡通中,刚才提到的两个特点来实现的;如图所示(图四)图四-a:全景真实图例图四-b:全景示意图鼠绘动物技术内幕动物是生态世界中重要的组成部分,在卡通绘画中,动物也是重要的组成部分,动物的千姿百态被设计师们充分的发挥利用,并注入了人类的思想感情,使得动物也变得和人一样感情丰富,幽默风趣。
而且,在卡通的世界里,动物过着人一样的生活,和人一样也有忠奸善恶、喜怒哀乐,让原本有趣的卡通世界更加丰富多彩;在讲述鼠绘动物技术内幕之前,先教大家几个学习动物鼠绘的方法:集思广益:在动画世界里,动物占有相当大的比例,所以这方面成功的例子很多,大家可以收集并分析;了角同一种动物的不同种表现方法,以便更好的掌握它的形象特征;察言观色:了解动物的形象特征表现手法是不够的,我们还要掌握动物的生活特征,这样才能绘制出来的作品更生动,更贴近生活;学以致用:如果说“集思广益”是基础,“察言观色”是提高,那么“学以致用”就是升华;因为,在实际应用中,大家会遇到很多的问题,用自己所学的知识去决解问题,以获取在其它方面无法学到的,也就是我们经常的“经验值”;内幕一:如何绘制哺乳类、鸟类、鱼类动物?在卡通绘画中,由于动物的种类多,所以在表现手法上也会有所不同,所以我们在这里举出三种类型的例子以供大家参考:哺乳类:这类动画多数在陆地生活,更接近人类,在表现手法上比较容易掌握;很多地方都可以以人物的形式表现,例如眼睛就可以象卡通人物的眼睛一样,表情也可以拥有喜怒哀乐;例图所示(图一:哺乳类卡通例子—牛先生),我画的是一头牛,确切的说是一位气势汹汹的牛先生;在表现手法在,抓住牛角牛背牛鼻等特征,融入人类特有的感情因素来表现,使其成为卡通世界里的一个角色;图一:哺乳类卡通例子—牛先生鸟类:对于鸟来说也有很多种类,例如:老鹰、海鸥等等;不知道大家有没有注意到,老鹰和海鸥两种不同的鸟类中,却有相同的地方,那就是“翅膀”“爪”“嘴”,因此,我们可以在画鸟类时;可以在这几方面进行修改变化,便可以画出成千上万的鸟儿出来,如图所示(图二:鸟类的画法的多变性例图),你可以看出根据其特征画出不同种类的鸟;图二:鸟类的画法的多变性例图*另外,还请大家注意的是颜色的填充,一般可爱型的卡通鸟儿,宜采用亮丽的颜色(黄、红、绿、浅蓝等色),如果您画的是凶猛或通常我们所说的坏家伙,那么我建议你使用深颜色(如:黑,灰,褚等色);鱼类:由于鱼类的形态简单,所以我们可以采用图形法来学习,根据不同的图形来设计出相似的鱼类;比较学用的用椭圆形、圆形、柠檬形、菜刀等等,如图所示(图三:图形法卡通鱼类例子);一般情况下,如果将眼睛加大,然后将在鱼的身上加上花纹或斑点,这样会使卡通鱼更加可爱;椭圆形:由于椭圆形给你感觉有穿梭的动力,所以通常都是应用在比较凶猛的鱼类(如鲨鱼),在这个例子里我用椭圆来画珊瑚鱼,这也是一种只是尝试;圆形:看到圆形时,大家会不会想到胖子之类的,不管画人物或动物,圆形多数多于可爱类形的卡通角色中;柠檬形:这个与椭圆形相近,却有着不同的含义,椭圆代表的是速度,柠檬形代表:丰满、结实、饱满等等;一般都被运用于食肉鱼类(如:虎鱼及食人鱼等等);菜刀形:菜刀的形状意味着鱼的肚子较大,一般用来画活动较少的鱼类,也就是好吃懒做的那一种,很多人都会将金鱼画成这类形状,当然也有很多珊瑚鱼也是这类形状,大家可以多去水族馆看看,那里的鱼五彩缤纷,什么颜色都有,多了解一下,以便在设计时有这方面的思路;图三:图形法卡通鱼类例子当然,单单用这几类图形还是不能完全表现鱼类的形态,有些鱼在不同的阶段它的身形也不同,而且还有很多是长带形(如带鱼、鳗鱼等等)的,我们在这里也只能例出最重要的,希望大家在实践中能不断的推敲;内幕二:动物的表情前一期我们讲人物鼠绘时有提到,人物的表情主要是体现在五官的变化;我们鼠绘动物时,也常将动物画成似人非人的怪物,也就是通常所说的拟人手法,当然除了用拟人法外,还要对表情进行强调的表现,例如:笑时,嘴可以咧到鼻子的上方;心惊呀时,下巴可以掉到胸品下方等等;只要和谐且不会改变动物的特征,就可以大胆的夸张变化;内幕三:动物的手臂(四肢)鼠绘卡通动物时,通常有一种写实和简笔两种,前者一般是不允许夸张,包括四肢及体形变化都不大;后者一般只抓住特征,然后随意发挥,所以后者完成可以将其手臂画成人类的手臂;而鸟类就特别一点,以前我尝试过用人手作为鸟类卡通的手,但是总不理想,毕竟翅膀是鸟类的一大特征;现在多数设计师用采用的是为鸟类设计的手臂---鸟手,如图所示(图四:鸟手与人手的比对图);可以看出鸟翅尾部可当作人物中的手掌;大家在鼠绘鸟手时,只在记住上半截与下半截的羽毛方向就可以了;图四:鸟手与人手的比对图鼠绘技术内幕概述如果你是一名网络浪流者,那么我相信您已经很深的认识到flash动画的无处不在,当你看完一部部搞笑动画或flash mtv之后,您除了拥有愉快的心情之外,您是不是也有一种创作的欲望;是的!几乎每个人都有这种想法;但大多数的人因为自己不会画画,而放弃这件号称“闪客”的战衣;因为绘画的好坏直接影响动画影片是否成功;如果您想了解这门特殊的绘画技术——鼠绘,那就请跟我走进它的内幕;内幕一:什么是鼠绘?鼠绘之前需要什么样的准备工作?鼠绘,顾名思义就是指应用鼠绘的硬件支持,在flash等绘画软件上进行的图像绘制过程;这里所指的硬件就是鼠标;现在的鼠标款式型号不计其数,什么样的鼠绘最适合用于鼠绘,正常我们用的普通滚轮鼠标(滚动要均匀)就已相当不错,如果条件充许的话,建议您使用光电鼠标; 我自己用的是双飞燕的滚轮;然后在[控制面板]—[鼠标]里调整鼠绘的速度,如果你是初学者,建议您调慢一点(适中即可,太慢了会影响影片的创作周期);软件上,大家可以采用flash的最新版本flash mx,相对flash 5来说这个版本在设计方面已改进了很多(如混色器等),这些改进将会大大方便我们的绘画;内幕二:如何学习鼠绘技术,有没有快捷的方法?鼠绘的学习是有方法,但末必快捷,不过这些方法可以帮助您更好的掌握鼠绘技术;二. 移动组合法:移动组合法其实就是将卡通的整体细分为若干个局部进行绘制;然后再将画好的这几个局部移动组合成一个整体;这种方法在绘制同一个层的卡通形象时帮助很大;可以让图像绘制作自如;这个绘制的过程[如图二所示];[图二:移动组合法图例]三. 辅助上色法:通常我们给图像上色时常用的工具是:画笔及颜料桶;其中颜料桶工具上色比较均匀,所以使用的频率也比较多,但它在上色时有一个要求,就是必须给出一块闭合或趋向闭合的区域,我们为了在卡通形象上分出明暗光线,上不同的颜色,就要借用辅助线,划分区域,填完颜色后再将辅助线删除,调整出最后的结果,此过程如图三所示:为了方便解说我们把辅助线设为虚线,大家在绘画时可以用实线(颜色最好与描线区分开来);[图三:辅助线样式图]上页我们介绍的是制作上的技术与方法,这只能提高您在操作上的技能,如果是真真要将鼠绘学好,我建议大家在平时多看看这方面的flash作品, ,主要是了解它的构图、颜色处理、动画特效、卡通动作等等;这些感觉与理解是今后绘制图象时的无形素材,所以还请大家重视这一环节;内幕三:flash在鼠绘方面需要注意什么?在鼠绘技术领域里,最常用的工具莫过于:铅笔工具、画笔工具、颜料桶工具、直线工具以及橡皮工具和取色工具等等,但我们不在这里论讨这些工具的使用方法,如果您还是flash初学者,建议您看些相关的书籍,接下来我们谈谈flash软件上的注意事项;一. 对齐对象工具的使用说明对齐对象是一款自动调节影片绘画元素位置的选项,为了方便介绍,我用图例来表示解说一下;当这个工具选项在不同状态时的变化,虚拟就是变化的地方,根据经验,如果在线与线.线与面之间的距离较大时,我们可以将些状态激活,它可以有帮于你对各图象元素的排版,如果距太小的话,就会自动集中在一起,所以大家了解这个特性后,可以按需要情况来设置;[图四: 齐对象工具的对比]二.铅笔的三种不同方式铅笔是一个最常用的工具,它有三种不同的状态(伸直、平滑、墨水),产生的效果完全不一样[如图所示],通常情况下,“平滑”功能较为常用,就算我们手在抖,它也会变平滑;不过有些方面我们可以用“墨水”状态,这样可以显示图形的原始形状;[图五:铅笔的三种方式的对比图]三.移动线条的不同状态移动线条时有有两种状态:一种是直线式,另一种是弧线式;这种在调节图形时经常用到,稍微没注意拉出来的效果就变了个样,所以ctrl+z(撤消命令)的快捷键也常捏在手上;大家可以看看这两种效果;FLASH中的鼠标绘画技巧开场白:看着网上那么多缤纷多彩的flash,相信很多朋友都有想自己亲手制作动画片的愿望。