【作业要求】交互设计期末大作业
- 格式:pptx
- 大小:40.79 KB
- 文档页数:5

html网页制作期末大作业近年来,互联网的发展和普及使得网页制作变得更加重要。
无论是个人用户还是企业机构,都需要一个具备吸引力和用户体验良好的网页来展示自己的信息和产品。
在这个背景下,学习和掌握网页制作技术成为了一项重要的能力。
在期末大作业中,我们需要展示所学的HTML网页制作技术,通过设计一个具有吸引力和功能性的网页来展示自己的能力和知识。
在开始制作期末大作业之前,我们首先需要明确作业的目标和需求。
根据教师的要求,我们可以选择固定的主题或者自由发挥来设计自己的网页。
无论是哪种选择,我们应该从用户的角度出发,考虑他们对网页的需求和期望。
一个好的网页应该具备以下几个方面的特点:1.吸引力:网页的设计应该吸引用户的眼球,让他们愿意停留并探索网页的内容。
这可以通过使用吸引人的图片、色彩搭配和排版来实现。
2.用户友好性:网页的布局和导航应该简洁明了,用户能够轻松找到他们需要的信息。
3.可访问性:网页应该在不同的设备和浏览器上都能正常显示和使用,确保用户无论使用电脑、手机还是平板都能获得良好的体验。
4.功能性:网页应该具备一定的功能,如表单提交、视频播放、图片轮播等,以提供更多的交互和娱乐性。
制作一个完整的网页还需要考虑网页的可访问性和浏览器的兼容性。
为了确保网页在不同的浏览器上都能正常显示,我们可以使用CSS的前缀来适配不同的浏览器。
此外,我们还可以使用媒体查询来设置不同屏幕尺寸下的网页布局,以提供更好的用户体验。
通过完成期末大作业,我们不仅可以展示自己学到的知识和技能,还可以提高自己的网页制作能力。
设计一个具有吸引力和功能性的网页需要考虑多个方面的因素,这对我们来说是一个很好的练习和挑战。
通过不断的实践和反思,我们可以不断提升自己的网页制作能力,为今后的工作和学习打下坚实的基础。

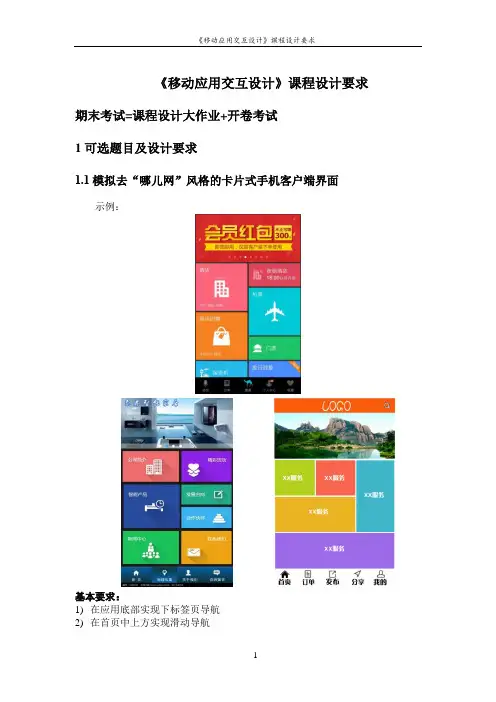
《移动应用交互设计》课程设计要求期末考试=课程设计大作业+开卷考试1可选题目及设计要求1.1模拟去“哪儿网”风格的卡片式手机客户端界面示例:基本要求:1)在应用底部实现下标签页导航2)在首页中上方实现滑动导航3)在首页中间部分实现卡片式模块化导航。
4)其他标签页无须实现具体样式,可用空白页代替。
5)要求界面美观、配色协调、简洁大气、有设计感、复合用户使用习惯。
附加要求:1)实现上滑动导航的自动滑动2)实现至少一个其他标签页的设计3)可根据个人见解完善界面的其他部分1.2点菜应用界面设计示例:基本要求1)设计成适合平板电脑横向界面2)界面实现左边菜谱分类导航,右边各分类下的详细菜单。
(左右分区可用Fragment实现)3)界面上方添加一个顶部导航栏,包括搜索、我的菜单等基本设计4)无须实现搜索、下单等后台逻辑,以及顶部导航栏的动作响应,只需实现点击左边导行项目显示右边菜单项目即可。
5)要求界面美观、配色协调、简洁大气、有设计感、复合用户使用习惯。
附加要求1)实现单击每个菜单后显示的菜谱详情介绍界面2)实现选菜功能,能够在我的菜单中查看到已点菜单3)可根据个人见解完善界面的其他部分1.3模拟手机QQ界面示例:基本要求1)实现顶部标题栏,须包括:左边头像、中间可用一个标题代替、右边加号需有弹出菜单。
2)实现底部标签页导航。
3)中间部分用列表显示聊天纪录,第一行显示搜索框4)实现侧滑菜单功能,侧滑界面的内容可自行设计5)只需实现一个标签页的界面,其他界面可用空白页代替6)要求界面美观、配色协调、简洁大气、有设计感、复合用户使用习惯。
附加要求1)实现顶部“消息”和“电话”按键的界面切换。
2)至少实现一个其他标签页界面的设计3)可根据个人见解完善界面的其他部分1.4模拟新闻客户端界面示例:基本要求1)实现下标签页导航2)顶部实现标题栏3)中间实现新闻主体部分,包括:头条新闻滑动导航,新闻列表(包括图片及文字)4)只需实现一个标签页的界面,其他界面可用空白页代替5)要求界面美观、配色协调、简洁大气、有设计感、复合用户使用习惯。


图形用户界面与人机交互方式结课作业题目:房产中介公司的数据库系统班级:计算机2011-3班学号:姓名:时间:2013年11月28 号目录1、设计题目14 (2)房产中介公司的数据库系统(题目等级30) (2)2、房产中介公司首页 (2)3、房产中介公司注册页 (3)4、提示注册成功页面 (3)5、个人修改页面 (3)6、房产中介公司介绍 (4)7、房产中介公司售房信息展示 (4)8、用户发布的详细售房信息 (5)9、房产中介公司的租赁页面 (5)10、房产中介公司的咨询页面 (5)11、房产中介公司的商务信息 (5)12、个人总结 (6)1、设计题目14房产中介公司的数据库系统(题目等级30)行业简介:房产中介如今一个非常热门的行业,越来越多的人出售,出租房子,也有越来越多的人需要买二手房,求租,合租房子。
所以所需要的与处理的信息量非常,如果以传统方式处理这些信息非常烦琐,不但速度慢,容易出错,而且还要大量的人力,才力。
这样在很大程度上限制了这个企业的发展。
因此我们为房产中介公司设计一个数据库系统。
公司背景:公司经营范围:房产买卖、租赁中介、咨询服务、商务信息咨询等在此数据库主要提供两类信息:房源信息与客户信息。
把房源信息与客户对房屋的要求做比较,以此找出客户所需求的房子,方便管理。
我们也可以让用户直接在网上查询所需要的信息,让用户以最快速度找到自己所需要的最新的信息。
2、房产中介公司首页图1如图1为我设计的房产中介公司首页,我取名为信用房产。
此页面采用蓝色为主色调,导航条采用蓝底白字。
白色的字体更突出了这个网页的导航功能,而下面的内容采用黑色字体。
在页面的中间,添加一些最新的房产信息,把他放在中间更醒目,让浏览者可以更快的了解最新的信息。
我把登陆信息放在了右边,这样不会占用很大的页面空间,但是可以放浏览者可以很方便的注册为本网站的会员。
3、房产中介公司注册页图2图2为房产中介公司的注册页。
本页面采用了两种控件,文本框与提交按钮。

图形用户界面与人机交互结课作业题目:物流传输公司界面设计班级:4班学号:姓名:时间:2015年12月9日第一部分登录界面这是登录界面,用户可以根据自己身份选择对应的用户类型,用户类型包括(运输管理员,供应商,外场司机,内场司机,总服务程序),选择不同的类型,点击登录后,会出现不同的功能界面与之对应。
点击登录后,我们会先把用户名和密码跟存在数据库中的数据比对,如果用户存在,并且密码也正确,我们则检验用户的类型,看是否与保存的相符,不相符就让进入,如果相符,我们就根据用户的类型启动相应的功能界面。
第二部分供应商使用界面1,如果用户选择的类型是供应商,则他具备的基本功能应该是输入货物的基本信息,他是货物信息的创建者和管理者,从图中我们可以看到,供应商所具有的功能包括(货物信息的录入,货物信息的修改,货物信息查询,货物信息删除)四大功能模块2.这个界面为供应商修改货物信息的界面,用户可以修改相应的货物的属性,修改完成之后点击保存按钮即可,保存的时候会在底层检查用户输入的数据是否合符规范,是否合法,如果满足要求,我们就把相应的属性进行修改,保存到数据库中。
我们可以看到这个界面除了保存没有其他的按钮了,那么这个界面是怎么知道用户想修改那个货物的信息呢,这里想要修改的货物是根据用户查询出来结果,在查询出来的结果右边有一个修改货物属性的按钮,供应商点击那个按钮,即可跳转到这个界面,实现对指定货物信息的修改。
3此界面为货物信息查询的界面,从这里的可以根据货物录入数据库的时间,和货物的编号查询到对应的货物,货物的信息会现在在下面的白色方框中,和我上一个界面描述的一样,在查询出来的每条结果后面,都会有一个修改按钮,点击这个修改按钮,我们就能跳转到货物属性修改的界面,实现对货物属性的修改,并且保存。
4.货物信息删除界面与查询的界面类似,只不过在每个查询出来的结果后面多了一个删除按钮,不是修改按钮。
点击这里的删除,我们就会根据所选择的选项,来删除的数据库中与之相对应的货物基本的信息。

数字媒体与交互设计作业指导书第一章数字媒体设计概述 (2)1.1 数字媒体设计的基本概念 (2)1.2 数字媒体设计的发展历程 (2)1.3 数字媒体设计的应用领域 (3)第二章数字媒体设计基础理论 (3)2.1 设计原则与法则 (3)2.2 设计元素与构成 (4)2.3 设计流程与方法 (4)第三章数字媒体技术基础 (4)3.1 数字媒体技术概述 (5)3.2 数字音频技术 (5)3.3 数字图像与视频技术 (5)3.4 数字动画与虚拟现实技术 (6)第四章交互设计原理 (6)4.1 交互设计的基本概念 (6)4.2 交互设计的原则与准则 (7)4.3 交互设计的流程与方法 (7)第五章交互界面设计 (8)5.1 交互界面设计的基本概念 (8)5.2 交互界面设计的元素与布局 (8)5.3 交互界面设计的评价与优化 (8)第六章用户体验设计 (9)6.1 用户体验设计的基本概念 (9)6.2 用户体验设计的要素与策略 (9)6.2.1 用户体验设计的要素 (9)6.2.2 用户体验设计的策略 (10)6.3 用户体验设计的评估与改进 (10)6.3.1 用户体验设计的评估 (10)6.3.2 用户体验设计的改进 (10)第七章数字媒体项目策划与管理 (10)7.1 数字媒体项目策划的基本流程 (10)7.2 数字媒体项目管理的原则与方法 (11)7.3 数字媒体项目风险与质量控制 (11)第八章数字媒体设计实践 (12)8.1 数字媒体设计实践的类型与特点 (12)8.2 数字媒体设计实践的方法与技巧 (13)8.3 数字媒体设计实践案例解析 (13)第九章数字媒体设计产业发展 (13)9.1 数字媒体设计产业的现状与趋势 (13)9.2 数字媒体设计产业的主要领域 (14)9.3 数字媒体设计产业的创新与挑战 (14)9.3.1 创新方面 (14)9.3.2 挑战方面 (15)第十章数字媒体与交互设计教育 (15)10.1 数字媒体与交互设计教育的发展 (15)10.2 数字媒体与交互设计教育体系 (15)10.3 数字媒体与交互设计教育方法与策略 (16)第一章数字媒体设计概述1.1 数字媒体设计的基本概念数字媒体设计作为一个跨学科的领域,融合了计算机科学、艺术设计、传播学等多个学科的理论与方法。

中山大学传播与设计学院学生专业课程作业课程名称:《人机交互设计》年级:2007数字媒体艺术学生姓名:***学号:********手机:134****3003邮箱:******************交互设计作业一1.数据采集与用户行为调查:对自己身边的事物,例如钱包或书包里面的东西进行拍照,整理,根据物品的种类,分类列出清单,描述每种东西的性质,用途,使用的大多数场合等;1.1 书包里的东西:手机、相机、笔记本、书、备忘本、笔、橡皮、尺子、电子词典、钥匙、钱包、银行卡、羊城通、校园卡、学生证、各种优惠卡、U盘、MP4、润唇膏、梳子、镜子、指甲钳、纸巾、水壶1.2 分类:(1)电子产品类:用途使用场合图片手机通话收发短信上网看电子书听音乐看视频记备忘打电话上课坐车时等待时相机拍摄照片拍摄视频短片遇到美景和有趣场景时电子词典查询单词中译英英译中做英语题目看英语文章U盘存储各种电子文档下课后拷课件同学间互相传文档MP4 听音乐看视频看电子书存储文件看书时等待时坐车时用途使用场合图片笔记本记录课堂笔记,以便复习上课时笔、橡皮、尺子做笔记、写字、修改写作业时记笔记时写东西时书本消遣、增长见识上课时课后休息时备忘本记录备忘布置作业有特别事件要做时会议时(3)卡类:用途使用场合图片银行卡转账存款取款缺少现金要去提款爸妈转生活费用羊城通交通付账坐公车坐地铁校园卡饭卡热水卡交网费身份凭证饭堂吃饭洗澡进图书馆拿奖学金学生证身份凭证注册某些餐厅的可以打折各种会员卡与优惠卡吃饭、买衣服等打折积分优惠去特定餐厅吃饭去特定商店购物(4)日常用品类:用途使用场合图片钥匙开关宿舍门、各抽屉、自行车锁回宿舍离开宿舍使用抽屉使用自行车钱包装现金放银行卡购物付账润唇膏保护嘴唇滋润嘴唇干燥梳子梳理头发整理仪容整理仪容时镜子观察仪容整理仪容同上指甲钳修剪指甲指甲长要修剪时纸巾保持个人卫生吃饭后擦嘴擦汗水壶储水口渴时分析物品之间的关联,根据使用场景的不同,建立2-3种情形下的物品使用关联图,特别是在同一场合下,同时使用2-3种物品的情形;1.3 场景分析场景1:做英语练习时出现物品:书本、笔、笔记本、电子词典关联:看书——用笔在书上做记录——用笔在笔记本上写笔记——用电子词典查单词(笔、书本及笔记本图片来自昵图网,经整合)场景2:整理仪容时出现物品:镜子、梳子、润唇膏、纸巾关联:照镜子——对着镜子梳头发,擦脸,涂唇膏(梳子、镜子、唇膏、纸巾图片来自Google图片,经整合)场景3:到银行自助服务窗口出现物品:钱包、银行卡、羊城通关联:在钱包中取出银行卡,在柜员机中提取现金,取钱放入钱包;放上羊城通,用银行卡转账功能为羊城通充值场景4:公车上出现物品:手机、MP4关联:手机上网或玩游戏,同时打开MP4听音乐消遣2.电子产品数据描述与分析:围绕自己身边的事物进行数据的采集,例如列出自己目前身上携带的电子类设备或器材,每种设备的类型,品牌和主要的功能性技术指标(指有关设计、开发、使用过程中涉及到的内存,显示性能,连线方式,尺寸大小等参数),列表进行数据的呈现;2.1身上携带的电子类设备或器材:手机、相机、MP4、U盘、电子辞典2.2 数据呈现:品牌佳能型号PowerShot A650 IS有效像素1210万像素光学变焦倍数6倍光学变焦数码变焦倍数4倍数码变焦短片拍摄功能支持不间断有声短片拍摄功能,640×480@30fps,320×240@30fps,160×120@15fps液晶屏尺寸 2.5英寸液晶屏特性可旋转,17.3万像素模式人像,风光,夜景,运动,辅助拼接,特殊场景(夜景拍摄,儿童和宠物,室内,植物,雪景,海滩,焰火,色彩强调,色彩交换)短片(标准,高速,精简,色彩强调,色彩交换)遥控功能无遥控功能机身闪光灯内置闪光灯存储介质SD卡,SDHC卡,MMC卡,MMCplus卡,HC MMCplus卡机身内存无机身内存,随机附带32M SD卡照片格式JPEG数据接口A V接口,USB 2.0接口电池4节5号AA电池外接电源ACK600适配器随机软件驱动程序,图象编辑软件颜色银黑相间描述2个同时使用两种以上设备的场景(时间,地点,使用方式,周围情景);在每种场景下,对于相关联的产品的使用情况进行详细的描述,数据,应用关联分析;2.3 场景分析场景1:时间:中午休息时地点:学校某自习室情景:用MP4听音乐并看昨天存进的电子书,看到一个外国作家的名字,想了解他的情况。


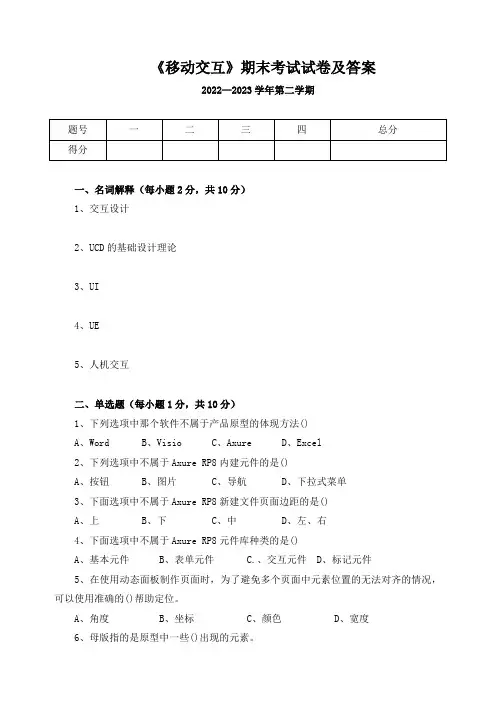
《移动交互》期末考试试卷及答案2022—2023学年第二学期一、名词解释(每小题2分,共10分)1、交互设计2、UCD的基础设计理论3、UI4、UE5、人机交互二、单选题(每小题1分,共10分)1、下列选项中那个软件不属于产品原型的体现方法()A、WordB、VisioC、AxureD、Excel2、下列选项中不属于Axure RP8内建元件的是()A、按钮B、图片C、导航D、下拉式菜单3、下面选项中不属于Axure RP8新建文件页面边距的是()A、上B、下C、中D、左、右4、下面选项中不属于Axure RP8元件库种类的是()A、基本元件B、表单元件 C.、交互元件D、标记元件5、在使用动态面板制作页面时,为了避免多个页面中元素位置的无法对齐的情况,可以使用准确的()帮助定位。
A、角度B、坐标C、颜色D、宽度6、母版指的是原型中一些()出现的元素。
A、重复B、最多C、最少D、不能7、下列选项中不属于全局变量的是()。
A、值B、元件文字C、选中项D、面板状态8、单击“用例编辑”对话框右下角的()按钮,进入“编辑文本”对话框。
A、ItemcountB、FxC、hisD、Text9、下列选项中不能作为中继器数据项的是()A、文本B、视频C、图片D、页面链接10、在弹出的“发布到Axure Share”对话框中,不可以创建-一个新项目的()。
A、名称B、密码C、文件夹D、项目三、填空题(每小题2分,共40分)1、在Axure中,想要达成交互效果,需要包含()、()、()、()4个构建模块。
2、Axure RP8的文件格式包含哪三种格式()、()、()。
(记前两个即可)3、原型设计的流程可大致分为()、()、()、()、()。
4、站点地图区域由两部分组成,分别是()、()。
5、中继器组件的功能特点是()。
6、交互是由()触发的,并由它用来执行相应的动作。
7、原型大致可以分为3类:()、()、()。
8、原型设计的基础是()。

⼈机交互设计——课后作业
⼀、题⽬
每个⼈评价⼀下⼤家⼿头正在使⽤输⼊法或者搜索类的软件产品。
从⽤户界⾯、记住⽤户选择、短期刺激、长期使⽤的好处坏处、不要让⽤户犯简单的错误四个⽅⾯发表⼀篇博客。
⼆、产品⽤户界⾯
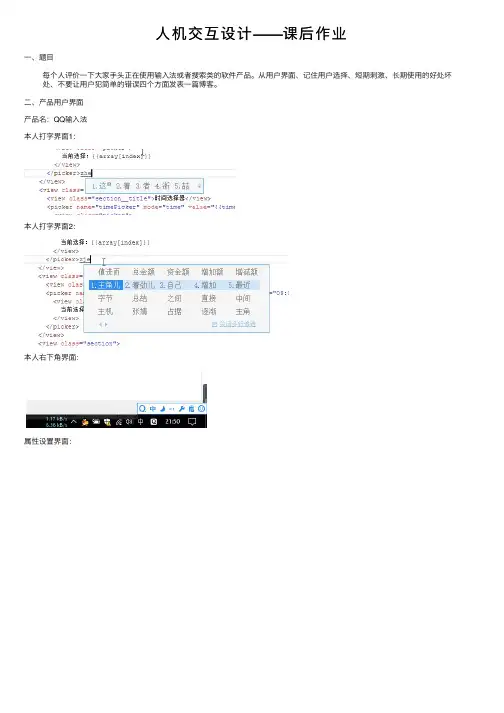
产品名:QQ输⼊法
本⼈打字界⾯1:
本⼈打字界⾯2:
本⼈右下⾓界⾯:
属性设置界⾯:
三、⼈机交互4个原则分析:
1.从⽤户的⾓度考虑
输⼊法⾯对的⽤户⾓⾊⾮常全⾯,只要是接触电脑,⼤部分的⼈都会在电脑上打字。
对于QQ输⼊法,它整体界⾯⽐较符合本⼈的个⼈习惯,界⾯可以设置的特别简约,打字时整体感觉不错。
但是缺少⼀些好⽤的插件
2.从头到尾都要记住⽤户的选择
QQ输⼊法在记住⽤户输⼊这⼀块做的不如搜狗输⼊法,没有记住我经常打的字,另外,由于本⼈拼⾳⽐较差,五笔⼜不会,导致打字出错⼏率⾮常⾼
3.短期刺激和长期的好处/坏处
QQ输⼊法提供QQ登录以此来记录⽤户每天的打字数,并有好友排名;还提供有云剪切板以及图⽚表情选择等功能,不过从短期看还是长期看,它都能满⾜⽤户的要求,更重要的⼀点是他不会像搜狗输⼊法⼀样每天给你推送各种各样的新闻⼴告。
4.不让⽤户犯简单的错误
QQ输⼊法的右下⾓默认设置栏的头像显得特别⼤,会导致⽤户点击他附近的时候经常点错,但是在利⽤快捷键掩藏状态栏后就好多了.。

交互设计作业案例本案例为一款名为“猫咪医生”的宠物健康管理应用的交互设计作业案例。
该应用主要面向宠物主人,帮助他们对自己的宠物进行健康管理,包括疾病诊断、预防、治疗等,同时也提供了一些便捷的交流、互动功能。
一、目标用户该应用的目标用户为宠物主人,主要为有宠物并且对宠物健康管理有需求的人群。
他们希望通过应用能够更好地了解自己的宠物健康情况,及时发现和解决问题,提高宠物的生活质量。
二、设计思路1. UI设计为了让用户更加方便地使用该应用,我们采用了简洁明了的UI 设计风格。
在首页面,我们设置了一个搜索栏,用户可通过输入宠物的名称或病症名称来查找相关信息,方便快捷。
同时,在页面下方我们设置了四个主要功能入口,分别为“宠物档案”、“健康资讯”、“问诊咨询”和“社区互动”,这些功能都是用户在使用应用时最为常用的,因此我们将其设置在了主页面上方便用户的操作。
2. 功能设计(1)宠物档案该功能主要用于记录宠物的基本信息和健康状况,用户可以通过该功能查看宠物的基本信息、疫苗接种情况、健康档案等。
同时,用户还可以将宠物的病历信息上传至该应用,以便于医生进行诊断和治疗。
(2)健康资讯该功能主要为用户提供宠物健康方面的知识和资讯,包括宠物疾病预防、药物使用、饮食搭配等,让用户在管理宠物健康时更加得心应手。
(3)问诊咨询该功能主要为用户提供在线问诊和咨询服务,用户可以通过应用向医生咨询自己宠物的健康问题,医生将及时回复用户的问题。
(4)社区互动该功能主要为用户提供一个宠物社区,用户可以在社区中交流、分享自己和宠物的生活经历、照片等,与其他宠物主人建立联系。
三、总结通过该应用的交互设计,我们帮助用户更好地管理自己的宠物健康,提高了宠物生活质量,同时也为用户提供了一个轻松、愉快的社区互动平台。
我们相信,这款应用将会成为宠物主人们的必备管理工具。
交互设计作业——九宫格日记设计与实现李晨2009119072九宫格日记是一种新的日记方式:九个方方正正的小格子,像做填空题那样“对号入座”,填写上相应内容,就完成一篇日记,整个过程不过几分钟。
九宫格日记通过将生活中的经历分门别类简单记录,能帮助个人更好地认识和反省自己的行为,督促其完成计划、达成目标。
图1 九宫格日记格式一、实际世界中相对应的工具及存在的问题纸质日记本:实际世界中的日记本封面各有不同,但内部记日记的纸张部分都大同小异:一般每篇日记占一页纸,内容包括日期、天气和日记的内容。
要使用日记本,用户需要一直能写字的笔;在写日记的过程中,需要努力回忆今天发生过的事情,问题就出现在这儿,经常有些事情在发生的时候记得非常清楚,但是事后记录到日记中的时候就没什么印象了,甚至都记不起这件事情了。
电子日记本:网上有很多日记软件,比如eDiary等,都是很优秀的软件,但是他们提供的界面大都类似于MicroSoft Word,记录日记的过程中体验不好。
网上有爱好者开发过一款九宫格日记软件,但是并没有持续维护更新,操作比较繁琐,而且界面不美观。
二、考虑并提出改进设计方案功能目标和可用性目标:1、登录功能,用户使用登录账号和密码登录,保证日记的安全性,并提供登录情况反馈。
2、创建新用户功能,为软件的新用户创建登录账号和密码。
3、日记内容的分类。
4、日记的新建、编辑、修改、查询和删除。
5、修改密码。
6、提供界面的个性化设置。
三、进行概念设计用户使用情节或用例:小红是P&G某公司的营销策划经理,上学期间一直有写日记的习惯。
但是工作后由于工作原因,个人时间比较少,原先保持的写日记的习惯便因为时间原因不得不搁置了。
朋友听到她的抱怨后便向她推荐“九宫格日记”软件。
安装该“九宫格日记”软件后,她双击桌面的快捷方式后显示一个“用户登录”的界面,需要输入“用户名”和“密码”才能继续。
小红想:“我这刚用呢,怎么会有用户名?”,这是一个大大的“创建新用户”的图标呈现在她眼前。