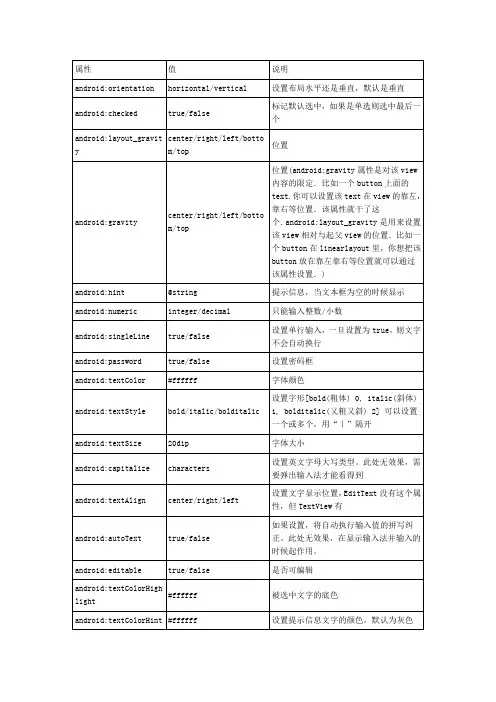
android studio 控件常用属性
- 格式:wps
- 大小:32.50 KB
- 文档页数:8



一、实验目的通过本次实验,掌握安卓常用控件的基本属性、方法和事件处理,熟悉这些控件在实际应用中的使用方法,提高对安卓界面设计的理解和应用能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Android Studio3.5.33. 手机型号:华为Mate 20三、实验内容本次实验主要涉及以下安卓常用控件:1. TextView2. EditText3. Button4. ImageView5. RadioButton6. CheckBox7. Spinner8. ListView四、实验步骤1. 创建一个新的Android项目,命名为“ControlOperation”。
2. 在布局文件activity_main.xml中添加以下控件:```xml<TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Hello World!"android:layout_marginTop="20dp" /><EditTextandroid:id="@+id/editText1"android:layout_width="match_parent"android:layout_height="wrap_content" android:hint="Enter your name" /><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Click Me!" /><ImageViewandroid:id="@+id/imageView1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> <RadioButtonandroid:id="@+id/radioButton1"android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Male" /><CheckBoxandroid:id="@+id/checkbox1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Subscribe to newsletter" /><Spinnerandroid:id="@+id/spinner1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:entries="@array/countries" /><ListViewandroid:id="@+id/listView1"android:layout_width="match_parent"android:layout_height="wrap_content" />```3. 在strings.xml文件中添加以下字符串资源:```xml<string name="app_name">Control Operation</string> <string name="enter_name">Enter your name</string> <string name="click_me">Click Me!</string><string-array name="countries"><item>China</item><item>USA</item><item>Japan</item></string-array>```4. 在MainActivity.java文件中添加以下代码:```javaimport android.os.Bundle;import android.view.View;import android.widget.ArrayAdapter;import android.widget.Button;import android.widget.EditText;import android.widget.ImageView;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.ScrollView;import android.widget.TextView;import android.widget.CheckBox;import android.widget.Spinner;import android.widget.ListView;import android.widget.ArrayAdapter;import android.widget.Toast;import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { private TextView textView1;private EditText editText1;private Button button1;private ImageView imageView1;private RadioButton radioButton1;private CheckBox checkBox1;private Spinner spinner1;private ListView listView1;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);textView1 = findViewById(R.id.textView1);editText1 = findViewById(R.id.editText1);button1 = findViewById(R.id.button1);imageView1 = findViewById(R.id.imageView1);radioButton1 = findViewById(R.id.radioButton1);checkBox1 = findViewById(R.id.checkbox1);spinner1 = findViewById(R.id.spinner1);listView1 = findViewById(R.id.listView1);ArrayAdapter<CharSequence> adapter =ArrayAdapter.createFromResource(this,R.array.countries, yout.simple_spinner_item);adapter.setDropDownViewResource(yout.simple_spinner_dropdown _item);spinner1.setAdapter(adapter);button1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String name = editText1.getText().toString();Toast.makeText(MainActivity.this, "Hello " + name, Toast.LENGTH_SHORT).show();}});radioButton1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(MainActivity.this, "You selected Male", Toast.LENGTH_SHORT).show();}});checkBox1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (checkBox1.isChecked()) {Toast.makeText(MainActivity.this, "You subscribed to the newsletter", Toast.LENGTH_SHORT).show();} else {Toast.makeText(MainActivity.this, "You unsubscribed from the newsletter", Toast.LENGTH_SHORT).show();}}});}}```5. 运行程序,观察效果。

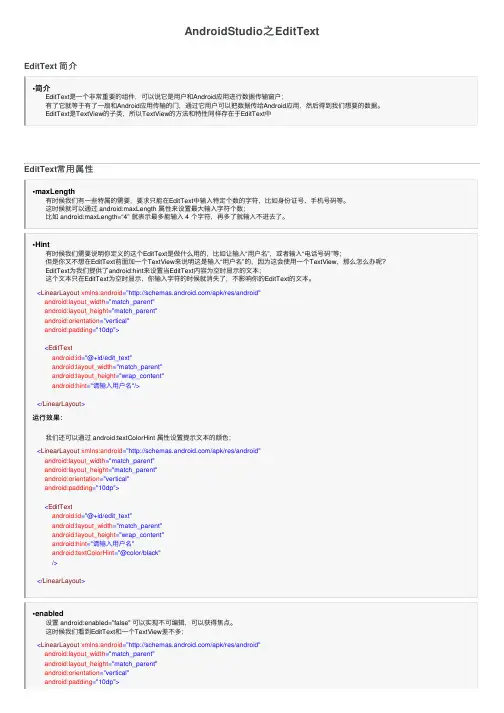
AndroidStudio之EditTextEditText 简介•简介 EditText是⼀个⾮常重要的组件,可以说它是⽤户和Android应⽤进⾏数据传输窗户; 有了它就等于有了⼀扇和Android应⽤传输的门,通过它⽤户可以把数据传给Android应⽤,然后得到我们想要的数据。
EditText是TextView的⼦类,所以TextView的⽅法和特性同样存在于EditText中EditText常⽤属性•maxLength 有时候我们有⼀些特属的需要,要求只能在EditText中输⼊特定个数的字符,⽐如⾝份证号、⼿机号码等。
这时候就可以通过 android:maxLength 属性来设置最⼤输⼊字符个数; ⽐如 android:maxLength=“4” 就表⽰最多能输⼊ 4 个字符,再多了就输⼊不进去了。
•Hint 有时候我们需要说明你定义的这个EditText是做什么⽤的,⽐如让输⼊“⽤户名”,或者输⼊“电话号码”等; 但是你⼜不想在EditText前⾯加⼀个TextView来说明这是输⼊“⽤户名”的,因为这会使⽤⼀个TextView,那么怎么办呢? EditText为我们提供了android:hint来设置当EditText内容为空时显⽰的⽂本; 这个⽂本只在EditText为空时显⽰,你输⼊字符的时候就消失了,不影响你的EditText的⽂本。
<LinearLayout xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:padding="10dp"><EditTextandroid:id="@+id/edit_text"android:layout_width="match_parent"android:layout_height="wrap_content"android:hint="请输⼊⽤户名"/></LinearLayout>运⾏效果: 我们还可以通过 android:textColorHint 属性设置提⽰⽂本的颜⾊;<LinearLayout xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:padding="10dp"><EditTextandroid:id="@+id/edit_text"android:layout_width="match_parent"android:layout_height="wrap_content"android:hint="请输⼊⽤户名"android:textColorHint="@color/black"/></LinearLayout>•enabled 设置 android:enabled="false" 可以实现不可编辑,可以获得焦点。

如何使用Android Studio进行布局设计和界面编写Android Studio是一款专门用于Android应用开发的集成开发环境(IDE),它提供了许多强大的工具和功能,使开发者可以更轻松地设计应用程序的布局和界面。
本文将介绍如何使用Android Studio进行布局设计和界面编写的步骤和技巧。
一、创建新的布局文件在Android Studio中,可以使用XML文件来定义应用程序的布局。
首先,我们需要创建一个新的布局文件。
在项目视图中,右键单击“res”文件夹,选择“New” -> “Android resource file”。
在弹出的对话框中,填写文件名和文件类型(在这里我们选择“layout”类型),然后点击确定。
二、使用布局编辑器进行设计创建好布局文件后,我们可以使用布局编辑器来设计应用程序的界面。
点击“Design”选项卡,即可进入布局编辑模式。
接下来,我们将介绍布局编辑器中的一些常用功能。
1. 布局容器布局容器用于定义和管理界面上的视图组件的排列方式。
Android Studio提供了各种类型的布局容器,如线性布局(LinearLayout)、相对布局(RelativeLayout)和帧布局(FrameLayout)等。
通过拖拽和调整组件的位置和大小,我们可以在布局容器中创建所需的布局结构。
2. 视图组件视图组件是应用程序界面的基本单元,如按钮、文本框和图片等。
在布局编辑器中,我们可以从左侧的“Palette”面板中选择不同类型的视图组件,并在布局容器中进行布局设置。
3. 属性面板属性面板用于编辑和设置视图组件的属性。
在布局编辑器中,选中一个视图组件后,右侧的属性面板将显示该组件的属性列表。
我们可以通过修改属性值,调整组件的外观和行为。
三、编写界面逻辑和事件处理设计好界面的布局后,我们需要为视图组件添加逻辑和事件处理。
在Android Studio中,可以通过编写Java代码来实现这些功能。

androidstudio configurations用法Android Studio是一款广泛使用的用于开发Android应用程序的集成开发环境(IDE)。
它为开发人员提供了丰富的工具和功能,以简化应用程序开发的过程。
其中一个强大的功能是配置(Configurations),它可以帮助开发人员更好地管理和组织他们的项目。
本文将一步一步回答关于Android Studio配置的使用方法。
配置(Configurations)是一种预定义或自定义的Android Studio设置,用于在运行或调试应用程序时为开发人员提供一致的环境。
配置可以被用来运行应用程序、调试应用程序、运行测试等等。
现在让我们来深入研究并了解如何使用配置(Configurations)。
首先,打开Android Studio并打开你的项目。
接下来,点击工具栏上的“Edit Configurations”按钮,它位于运行按钮旁边的下拉列表中。
这将打开一个新的对话框,其中列出了当前可用的配置。
对话框中的左侧显示了当前项目的配置。
这些配置通常是默认的,例如“app”和“test”。
你可以通过点击左上角的“+”按钮来创建新的配置。
创建一个新的配置后,你可以对其进行重命名和配置。
在对话框的右侧,你将看到配置的详细信息。
这些信息可以根据你的需求进行自定义。
首先,让我们看一下常用的配置选项。
首先是“General”选项。
这里你可以选择要运行的模块,即要在配置中包含的文件。
通常情况下,你会选择“app”,因为它是你的应用程序的主要模块。
你还可以选择在运行配置时要执行的操作,例如启动应用程序、清除数据等。
接下来是“Profiling”选项。
这里你可以配置性能监视相关的设置。
你可以选择启用性能监视,并选择监视的指标和事件。
这对于分析和优化你的应用程序的性能非常有用。
然后是“Test”选项。
在这里,你可以配置测试相关的设置。
你可以选择要使用的测试仪器和测试标签,并选择在运行测试时要执行的操作。

Android开发⾃学笔记(AndroidStudio)—4.1布局组件⼀、引⾔Android的界⾯是有布局和组件协同完成的,布局好⽐是建筑⾥的框架,⽽组件则相当于建筑⾥的砖⽡。
组件按照布局的要求依次排列,就组成了⽤户所看见的界⾯。
在Android4.0之前,我们通常说Android开发五⼤布局和四⼤组件,这五⼤布局就是:1. LinearLayout 线性布局2. FrameLayout 单帧布局,也有中⽂翻译为帧布局、框架布局。
3. RelativeLayout 相对布局4. AbsoluteLayout 绝对布局5. TableLayout 表格布局⽽在Android4.0之后⼜新增了⼀种GridLayout⽹格布局。
⼆、LinearLayout线性布局线性布局是Android开发中最常见的⼀种布局⽅式,它是按照垂直或者⽔平⽅向来布局,通过“android:orientation”属性可以设置线性布局的⽅向。
属性值有垂直(vertical)和⽔平(horizontal)两种。
线性布局的排列在某⾏或者某列并不会⾃动换⾏或换列,就是说如果采⽤⽔平布局,控件宽度超过屏幕显⽰的话,后⾯的控件都将被隐藏,不会⾃动换⾏。
常⽤的属性有:1. android:orientation:可以设置布局的⽅向2. android:id - 为控件指定相应的ID3. android:text - 指定控件当中显⽰的⽂字,需要注意的是,这⾥尽量使⽤string.xml4. android:gravity - 指定控件的基本位置,⽐如说居中,居右等位置5. android:textSize - 指定控件当中字体的⼤⼩6. android:background - 指定控件所⽤的背景⾊,RGB命名法7. android:layout_width - 指定控件的宽度8. android:layout_height - 指定控件的⾼度9. android:layout_weight - 指定控件的占⽤⽐例10. android:padding - 指定控件的内边距,也就是说控件当中的内容11. android:sigleLine - 如果设置为真的话,则将控件的内容显⽰在⼀⾏当中layout_weight属性以控制各个控件在布局中的相对⼤⼩。

如何使用AndroidStudio进行布局设计一、介绍AndroidStudioAndroidStudio是谷歌官方推出的一款专业的Android开发工具,被广大开发者广泛应用于Android应用程序开发。
AndroidStudio集成了丰富的功能和工具,其中包括布局设计工具,可帮助开发者设计灵活且具有吸引力的界面布局。
二、AndroidStudio布局设计工具的主要组成部分1.布局编辑器AndroidStudio的布局编辑器提供了直观且灵活的界面设计界面,开发者可以通过拖拽和放置控件来设计界面布局。
在布局编辑器中,可以选择常见的布局类型,例如线性布局、相对布局等,以及不同的组件,例如按钮、文本框等。
在布局编辑器中,开发者可以添加、删除和编辑布局中的各个组件,以实现所需的布局效果。
2.属性编辑器属性编辑器是AndroidStudio中用于编辑控件属性的工具。
通过属性编辑器,开发者可以为各个控件设置属性,例如大小、位置、颜色等。
属性编辑器提供了详细的属性列表,并且支持直接编辑XML文件,开发者可以根据自己的需求选择合适的方式进行属性编辑。
3.预览窗口预览窗口是布局编辑器的一个重要组成部分,开发者可以在预览窗口中实时看到布局的效果。
预览窗口与布局编辑器紧密结合,开发者可以在编辑器中进行布局设计,然后立即在预览窗口中查看实际效果。
这个功能对于快速调整布局效果非常有帮助。
4.约束布局编辑器约束布局是AndroidStudio中的一种新的布局类型,可以更灵活地设计界面。
约束布局编辑器提供了强大的功能,可以通过简单的拖拽和约束设置,轻松实现复杂的布局效果。
约束布局编辑器同时支持水平和垂直约束,以及边距和对齐等属性的设置,使得开发者可以实现更灵活和美观的布局设计。
三、使用AndroidStudio进行布局设计的步骤1.创建新项目在AndroidStudio中,首先需要创建一个新的Android项目。
可以选择EmptyActivity或者其他模板来创建一个新的项目。

Android Studio的安装,配置以及常用插件(上)【基于64位windows操作系统适用于win10,其它版本未测试】Android Studio是一个为Android平台开发程序的集成开发环境。
2013年5月16日在Google I/O上发布,可供开发者免费使用。
Android Studio基于JetBrains IntelliJ IDEA,为Android开发特殊定制,并在Windows、OS X和Linux平台上均可运行。
Android Studio最新版本为2.2,但是由于官网访问困难,可用本例的2.1.2版本升级到最新版。
Android Studio的安装,配置以及常用插件(上)步骤一安装JDK步骤二:配置JDK环境变量步骤三:安装Android Studio步骤四:新建第一个项目步骤五:Android Studio常用配置Android Studio的安装,配置以及常用插件(中)步骤一:创建Android Studio源生模拟器步骤二:创建Genymotion模拟器。
步骤二:创建Genymotion模拟器。
步骤三:通用Jar包之----- Butter Knife。
步骤四:通用Jar包之 ---- Logger。
步骤五:Android ButterKnife Zelezny插件安装。
步骤六:Android Parcelable code generator插件。
步骤七:GsonFormat插件步骤八:Lifecycle Sorter插件步骤九:简单介绍下其它还不错的插件Android Studio的安装,配置以及常用插件(下)=======================华丽分分割线======================= 步骤一安装JDK1. 64位windows系统的可去我的网盘下载,其它系统可去官网下载:点我跳转JDK1.8(8U101), JDK1.8(8U102)2. JDK的安装安装过程很简单,一路“下一步”即可,或者参考下列gif:步骤二:配置JDK环境变量1. 用Cortana搜索“环境变量”,或者右键“此电脑” --> “属性” --> “高级系统设置” --> “环境变量”,一路点开后,到达下列位置:2. 配置JAVA_HOME,Path和CLASSPATH;注意,要么此三者全部配置为系统变量,要么全部配置为用户变量。


控件属性:android属性Android功能强大,界面华丽,但是众多的布局属性就害苦了开发者,下面这篇文章结合了网上不少资料,第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于父元素完全居中android:layout_alignParentBottom 贴紧父元素的下边缘android:layout_alignParentLeft 贴紧父元素的左边缘android:layout_alignParentRight 贴紧父元素的右边缘android:layout_alignParentTop 贴紧父元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物第二类:属性值必须为id的引用名“@id/id-name”android:layout_below 在某元素的下方android:layout_above 在某元素的的上方android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离某元素底边缘的距离android:layout_marginLeft 离某元素左边缘的距离android:layout_marginRight 离某元素右边缘的距离android:layout_marginTop 离某元素上边缘的距离EditText的android:hint 设置EditText为空时输入框内的提示信息。
控件的属性事件及方法控件是在应用程序中用于显示和接收用户输入的元素。
每个控件都有其自己的属性、事件和方法,可以通过这些属性、事件和方法来对控件进行操作和处理。
本文将详细介绍控件的属性、事件和方法。
1.属性:属性是控件的特征和状态,可以通过设置属性来改变控件的外观和行为。
常见的控件属性包括:- Visible:控件是否可见。
当Visible属性设置为True时,控件将在应用程序界面中显示;当设置为False时,控件将隐藏。
- Caption:控件的标题或文本。
可以通过设置Caption属性来改变控件上显示的文字内容。
- Enabled:控件是否可用。
当Enabled属性设置为True时,表示控件可以接受用户的输入和操作;当设置为False时,控件将不响应用户的操作。
- Width和Height:控件的宽度和高度。
可以通过设置Width和Height属性来改变控件的尺寸大小。
- Name:控件的标识符。
通过设置Name属性可以为控件分配一个唯一的名称,以便在代码中引用该控件。
2.事件:事件是在特定的操作或条件发生时自动触发的动作。
可以通过响应事件来处理用户的操作和改变控件的状态。
常见的控件事件包括:- Click:鼠标单击事件。
当用户点击控件时,会触发Click事件,可以在该事件中编写相应的处理代码。
- KeyDown和KeyUp:键盘按下和释放事件。
当用户按下或释放键盘上的按键时,会触发相应的KeyDown和KeyUp事件,可以通过处理这些事件来响应键盘输入。
- MouseEnter和MouseLeave:鼠标进入和离开事件。
当用户将鼠标移动到控件上时,会触发MouseEnter事件;当鼠标移出控件时,会触发MouseLeave事件,可以在这些事件中编写相应的处理代码。
3.方法:方法是控件可以执行的操作。
通过调用方法,可以实现对控件的一些特定操作。
常见的控件方法包括:- Show和Hide:显示和隐藏控件。
Androidstudio——LinearLayout(线性布局)Android中有六⼤布局,分别是:LinearLayout(线性布局)RelativeLayout(相对布局)TableLayout(表格布局)FrameLayout(帧布局)AbsoluteLayout(绝对布局)GridLayout(⽹格布局)线性布局。
这个布局简单的说,就是所有控件都依次排序,谁也不会覆盖谁。
线性布局需要定义⼀个⽅向,横向(Android:orientation="horizontal")或纵向(android:orientation="vertical")。
也就是说,控件要么就并排横向的排列,要么就纵向的笔直排列。
⽽Android的开发常⽤到的有LinearLayout和RelativeLayout。
我们屏幕适配的使⽤⽤的⽐较多的就是LinearLayout的weight(权重属性)。
下⾯的关于LinearLayout的⼀些知识。
<LinearLayout +代码> </LinearLayout>⽔平布局android:background="#ef0000"背景颜⾊android:layout_weight="1"块所占的权重android:gravity="center_vertical">对齐⽅式android:id="@+id/LinearLayout1" :为该资源控件设置⼀个资源 id,在 Java 代码中可以通过 findViewById(id) 找到该控件android:layout_width="match_parent":布局的宽度设置为填满⽗容器android:layout_height="match_parent":布局的⾼度设置为填满⽗容器android:orientation="horizontal":布局中控件的排列⽅式设置为⽔平⽅向android:layout_height="fill_parent:布局⾼度设置为充满⽗容器android:layout_margin:外边距,布局或控件距离外部元素的边距android:layout_padding:内边距,布局或控件距离内部元素的边距tools:context=".MainActivity":声明当前布局提供给 activity 使⽤android:layout_weight:设置权重,按⽐例划分⽔平⽅向,将涉及到的 View 的 android:layout_width 属性设置为 0dp,然后使⽤ android:layout_weight 属性设置⽐例即可,如上所⽰,第⼆个 LinearLayout 是第⼀个的两倍。
AndroidStudio新⼿⼊门教程(⼀)基本设置图解##写在前⾯:作为⼀个刚半只脚踏⼊android开发的新⼿,在使⽤eclipse开发了两个⾃我感觉不甚成熟的商城类app之后,遇到了⼀些问题,总结为如下:1.代码复⽤性。
findviewById,onclick事件等,⼀遍遍重复这类⽆聊的代码简直浪费⽣命,这个问题推荐通过依赖注⼊框架ButterKnife解决,直接⼀键⽣成布局中的所有控件,包括onclick点击事件,但是诸如⾏布局item⾥的控件,以及布局中include复⽤的布局要如何使⽤框架解决,这个有待后续再看。
另⼀个代码重复率很⾼的地⽅便是对HTTP回调的处理,与服务端交互免不了要对返回的json数据进⾏解析,并根据不同状态下的status做相应的处理,这个问题通过对回调监听器listener 的封装,可以减少⼀部分重复的代码。
2.代码复⽤性。
在使⽤github使⽤⼀些⼤神的开源库时会发现eclipse越来越被边缘化了。
参照我博客百分⽐布局的⽂章,许多⼯具类/库的使⽤,android studio⽤户只要在gradle中添加⼀⾏代码即可轻松集成,eclipse⽤户只能眼巴巴⾃⼰去复制相关java类和⽂件,先搞个demo测⼀下,可⽤了再集成进项⽬,费时费⼒。
因此,要解决这个问题,学习android studio就显得很有必要了。
我⾃⼰在android studio的使⽤上暂时也是⼀知半解,但是有⼀些问题的解决也花费了我不少的精⼒,所以即使是⼀些简单的知识,也希望能够帮到同样碰到这些问题的朋友。
那么正⽂开始吧。
⾸先是android studio⼊门的第⼀步: ##android studio的安装:国内镜像地址安装过程就不⽤教学了吧。
装好之后,有部分⼈可能会遇到点击程序后就闪⼀下,打开不了。
解决⽅法:修改配置⽂件:Android-Studio\android-studio\bin\idea.properties,在⽂件结尾增加:disable.android.first.run=true教程第⼀篇就先设置⼀些参数配置吧,⼯欲善其事必先利其器。
一、TextView控件常见的属性二、EditText是可编辑的文本框,继承自TextView,因此属性基本相同。
EditText中的文字可以编辑而TextView只显示文字,其中的文字不能编辑。
EditText和TextView类似于C#中的Label和TextBox控件。
三、Button也继承自TextView,因此也具有TextView的宽和高设置,文字显示等一些基本属性。
Button一般会与单击事件联系在一起。
为Button注册单击事件有两种方法:1.通过Button控件的setOnClickListener()方法为Button注册OnClickListener。
2.通过使用android:OnClick属性在xml布局文件中为Button 指定单击事件发生时执行的函数。
当用户点击了Button时,Android系统调用activity的selfDestruct(View view)方法。
指定的这个方法必须是public的,而且只有一个View类型的参数。
例如:TextView、EditText、Button都可以用setText()方法设置控件中文本的值,也都可以用getText()获取的控件的文本值。
需要注意的是EditText的getText()方法返回的是Editable对象。
这个对象与string对象差不多,区别是:当我们修改了一个string对象的值后会返回一个新的string对象。
因为string对象不能修改,所以返回新的对象。
而Editable可以修改即返回的是它本身,因此在修改的时候不必创建新的对象,节约了内存。
可以用getText().toString()方法将获得的Editable对象转换为string。
四、MenuMenu 控件不需要添加在xml布局文件中,需要在Activity中复写onCreateOptionsMenu(Menu menu)方法,当我们在模拟器或者在手机上点击Menu按钮时Android系统会自动调用这个函数,生成相应的菜单选项。
android studio tablelayout用法Android Studio TableLayout用法TableLayout是Android Studio中一种用于显示数据的布局工具。
它可以在界面中创建一个二维表格,类似于HTML中的表格。
每个单元格都可以放置视图元素,如文本框、按钮等。
TableLayout使得数据的展示更加有序、整齐,并具有良好的可读性。
本篇文章将一步一步地介绍TableLayout的用法,帮助你更好地使用这个布局工具。
第一步:在Android Studio中创建TableLayout首先,打开Android Studio并创建一个新的项目。
选择一个合适的项目名称和存储位置。
在项目创建完成后,进入layout文件夹,并打开你想要添加TableLayout的布局文件。
一般来说,这个文件是activity_main.xml。
在布局文件中,引入TableLayout的命名空间。
在根节点的属性中添加以下代码:xmlns:android="xmlns:app="xmlns:tools="接下来,在布局文件中创建一个TableLayout元素。
TableLayout是一个容器,用于包含表格中的所有行和列。
添加以下代码:<TableLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"></TableLayout>第二步:添加表头在TableLayout中,我们首先需要添加表头。
表头是表格的第一行,通常用于描述每一列的名称。
添加TableRow元素,用于创建表头。
TableRow是TableLayout中的一个子元素,表示一行数据。
在T ableLayout中可以添加多个TableRow,每个TableRow 表示一行。
1,TextView用于在界面上显示文字,内容不可编辑,继承View2,EditText是可供用户编辑内容的文本框。
继承TextView,可重用TextView定义的属性3,按钮控件Button,继承TextView,ImageButton继承ImageViewButton可根据用户的操作动态切换图片,需定义drawable资源<selector><?xml version="1.0" encoding="utf-8"?><selector xmlns:android="/apk/res/android"><item android:drawable="@drawable/app_icon" android:state_pressed="true"/> <item android:drawable="@drawable/app_notes"android:state_pressed="false"/> </selector>4,单选按钮RadioButton继承至Button按钮。
可通过android:checked属性指定是否选中。
一组RadioButton只能选择其一,因此它需要与RadioGroup一起使用。
5,复选框按钮CheckBox。
继承至Button按钮。
可通过android:checked属性指定是否选中7,AnalogClock继承View,重写了onDraw()方法。
显示模拟时钟,不会显示当前的秒数。
DigitalClock继承TextView.显示数字时钟,会显示当前秒数。
8,图片显示控件ImageView,继承View,任何Drawable对象都可以用它来显示,注意src 属性和background属性的区别9,自动完成AutoCompleteTextView继承至EditText,当用户输入信息后,会显示下拉菜单10,MultiAutoCompleteTextView可支持选择多个值,分别用分隔符分开,并且在每个值选中的时候再次输入值时会自动去匹配,它与AutoCompleteTextView的区别是AutoCompleteTextView一个文本框只能输入一个值,而MultiAutoCompleteTextView可以输入多个值,中间的分隔符在代码中设置11,日期时间控件DatePicker/TimePicker,继承至FrameLayout,DatePicker用于选择日期,TimePicker用于选择时间12,进度条ProgressBar用于向用户显示某个耗时操作完成的百分比,可通过style属性为其指定风格,setProgress(int) 设置进度完成的百分比,incrementProgressBy(int) 设置增量/减量13,拖动条seekBar,继承AbsSeekBar,通常用于对系统的某些参数进行调节,允许改变滑块的外观,Android:thumb 用来指定一个Drawable对象,OnSeekBarChangeListener可处理滑动事件14,星级评分条RatingBar,继承AbsSeekBar,OnRatingBarChangeListener可处理评分事件15,代表应用程序的菜单Menu,Android中的菜单需要用户单击手机上的“MENU”按键时才会显示。
android studio 控件常用属性下面是RelativeLayout各个属性1.android:layout_above="@id/xxx" --将控件置于给定ID控件之上2.android:layout_below="@id/xxx" --将控件置于给定ID控件之下3. android:layout_toLeftOf="@id/xxx" --将控件的右边缘和给定ID控件的左边缘对齐4.android:layout_toRightOf="@id/xxx" --将控件的左边缘和给定ID控件的右边缘对齐5. android:layout_alignLeft="@id/xxx" --将控件的左边缘和给定ID控件的左边缘对齐6.android:layout_alignTop="@id/xxx" --将控件的上边缘和给定ID控件的上边缘对齐7.android:layout_alignRight="@id/xxx" --将控件的右边缘和给定ID控件的右边缘对齐8.android:layout_alignBottom="@id/xxx" --将控件的底边缘和给定ID控件的底边缘对齐9.android:layout_alignParentLeft="true" --将控件的左边缘和父控件的左边缘对齐10. android:layout_alignParentTop="true" --将控件的上边缘和父控件的上边缘对齐11. android:layout_alignParentRight="true" --将控件的右边缘和父控件的右边缘对齐12.android:layout_alignParentBottom="true" --将控件的底边缘和父控件的底边缘对齐13.android:layout_centerInParent="true" --将控件置于父控件的中心位置14.android:layout_centerHorizontal="true" --将控件置于水平方向的中心位置15.android:layout_centerVertical="true" --将控件置于垂直方向的中心位置android:layout_width 设置组件的宽度android:layout_height 设置组件的高度android:id 给组件定义一个id值,供后期使用android:background 设置组件的背景颜色或背景图片android:text 设置组件的显示文字android:textColor 设置组件的显示文字的颜色android:layout_below 组件在参考组件的下面android:alignTop 同指定组件的顶平行控件的可见度:(3种状态)android:visibility="visible"3. 控件的背景:(颜色图片)android:background="#F00"4. 盒子模型:android:layout_margin="10dp"android:padding="5dp"针对已存在的兄弟控件(在某个控件的上面/下面/左边/右边)android:layout_aboveandroid:layout_belowandroid:layout_toLeftOfandroid:layout_toRightOf相对兄弟控件的边对齐android:layout_alignTopandroid:layout_alignBottomandroid:layout_alignLeftandroid:layout_alignRightandroid:maxLength="6" 限制输入字数android:digits='012356789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXY Z'限制输入数字和大写小写字母1. 开发更简单,执行速度高效。
2. 输入法默认会根据情况变动,比如说设置为numeric后输入法会自动仅显示数字,不会出现Qwerty中的字母。
下面我们通过EditText的layout xml文件中的相关属性来实现:1. 密码框属性android:password='true' 这条可以让EditText显示的内容自动为星号,输入时内容会在1秒内变成*字样。
2. 纯数字android:numeric='true' 这条可以让输入法自动变为数字输入键盘,同时仅允许0-9的数字输入3. 仅允许android:capitalize='cwj1987' 这样仅允许接受输入cwj1987,一般用于密码验证下面是一些扩展的风格属性android:editable='false' 设置EditText不可编辑android:singleLine='true' 强制输入的内容在单行android:ellipsize='end' 自动隐藏尾部溢出数据,一般用于文字内容过长一行无法全部显示时。
android:autoLink设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。
可选值(none/web/email/phone/map/all)android:autoText如果设置,将自动执行输入值的拼写纠正。
此处无效果,在显示输入法并输入的时候起作用。
android:bufferType指定getText()方式取得的文本类别。
选项editable 类似于StringBuilder可追加字符,也就是说getText后可调用append方法设置文本内容。
spannable 则可在给定的字符区域使用样式,参见这里1、这里2。
android:capitalize设置英文字母大写类型。
此处无效果,需要弹出输入法才能看得到,参见EditText此属性说明。
android:cursorVisible设定光标为显示/隐藏,默认显示。
android:digits设置允许输入哪些字符。
如“1234567890.+-*/%\n()”android:drawableBottom在text的下方输出一个drawable,如图片。
如果指定一个颜色的话会把text的背景设为该颜色,并且同时和background使用时覆盖后者。
android:drawableLeft在text的左边输出一个drawable,如图片。
android:drawablePadding设置text与drawable(图片)的间隔,与drawableLeft、drawableRight、drawableTop、drawableBottom一起使用,可设置为负数,单独使用没有效果。
android:drawableRight在text的右边输出一个drawable,如图片。
android:drawableTop在text的正上方输出一个drawable,如图片。
android:editable设置是否可编辑。
这里无效果,参见EditView。
android:editorExtras设置文本的额外的输入数据。
在EditView再讨论。
android:ellipsize设置当文字过长时,该控件该如何显示。
有如下值设置:”start”—–省略号显示在开头;”end”——省略号显示在结尾;”middle”—-省略号显示在中间;”marquee”——以跑马灯的方式显示(动画横向移动)android:freezesText设置保存文本的内容以及光标的位置。
参见:这里。
android:gravity设置文本位置,如设置成“center”,文本将居中显示。
android:hintText为空时显示的文字提示信息,可通过textColorHint设置提示信息的颜色。
此属性在EditView中使用,但是这里也可以用。
android:imeOptions附加功能,设置右下角IME动作与编辑框相关的动作,如actionDone右下角将显示一个“完成”,而不设置默认是一个回车符号。
这个在EditText中再详细说明,此处无用。
android:imeActionId设置IME动作ID。
在EditText再做说明,可以先看这篇帖子:这里。
android:imeActionLabel设置IME动作标签。
在EditText再做说明。
android:includeFontPadding设置文本是否包含顶部和底部额外空白,默认为true。
android:inputMethod为文本指定输入法,需要完全限定名(完整的包名)。
例如:com.google.android.inputmethod.pinyin,但是这里报错找不到。
android:inputType设置文本的类型,用于帮助输入法显示合适的键盘类型。
在EditText中再详细说明,这里无效果。
android:linksClickable设置链接是否点击连接,即使设置了autoLink。
android:marqueeRepeatLimit在ellipsize指定marquee的情况下,设置重复滚动的次数,当设置为marquee_forever时表示无限次。
android:ems设置TextView的宽度为N个字符的宽度。
这里测试为一个汉字字符宽度,如图:android:maxEms设置TextView的宽度为最长为N个字符的宽度。
与ems同时使用时覆盖ems选项。
android:minEms设置TextView的宽度为最短为N个字符的宽度。
与ems同时使用时覆盖ems选项。
android:maxLength限制显示的文本长度,超出部分不显示。
android:lines设置文本的行数,设置两行就显示两行,即使第二行没有数据。
android:maxLines设置文本的最大显示行数,与width或者layout_width结合使用,超出部分自动换行,超出行数将不显示。
android:minLines设置文本的最小行数,与lines类似。
android:lineSpacingExtra设置行间距。
android:lineSpacingMultiplier设置行间距的倍数。