网页播放器属性设置参数
- 格式:doc
- 大小:35.00 KB
- 文档页数:5

vlc中文options参数使用VLC中文Options参数使用VLC是一款功能强大的开源媒体播放器,它提供了丰富的功能和选项来满足用户的需求。
本文将介绍VLC中文Options参数的使用,帮助用户更好地利用这些参数来优化自己的播放体验。
一、设置界面语言VLC支持多种语言,用户可以根据自己的需求选择界面语言。
在启动VLC后,点击“工具”菜单,然后选择“首选项”选项。
在弹出的对话框中,点击左侧的“界面”选项卡,在右侧的“界面语言”下拉菜单中选择“中文(简体)”或者“中文(繁体)”,然后点击“保存”按钮即可。
二、调整字幕设置VLC提供了丰富的字幕选项,用户可以根据自己的需求来调整字幕的显示效果。
在播放视频时,点击界面上的“工具”按钮,然后选择“首选项”选项。
在弹出的对话框中,点击左侧的“字幕/OSD”选项卡,在右侧的选项中可以设置字幕的字体、大小、颜色等参数。
用户可以根据自己的喜好来调整这些参数。
三、调整音频设置VLC提供了丰富的音频选项,用户可以根据自己的需求来调整音频的播放效果。
在播放音频时,点击界面上的“工具”按钮,然后选择“首选项”选项。
在弹出的对话框中,点击左侧的“音频”选项卡,在右侧的选项中可以设置音频的输出设备、均衡器、增益等参数。
用户可以根据自己的喜好来调整这些参数,以获得更好的音频效果。
四、调整视频设置VLC提供了丰富的视频选项,用户可以根据自己的需求来调整视频的播放效果。
在播放视频时,点击界面上的“工具”按钮,然后选择“首选项”选项。
在弹出的对话框中,点击左侧的“视频”选项卡,在右侧的选项中可以设置视频的输出设备、视频效果、画面比例等参数。
用户可以根据自己的喜好来调整这些参数,以获得更好的视频效果。
五、调整网络设置VLC支持各种网络协议和流媒体格式的播放,用户可以根据自己的需求来调整网络设置。
在启动VLC后,点击“工具”菜单,然后选择“首选项”选项。
在弹出的对话框中,点击左侧的“输入/编解码器”选项卡,在右侧的选项中可以设置网络缓存、代理设置等参数。

网页中添加音乐播放器代码<embed controller="true" width="300" height="40" src="/lrc/1.wma" border="0" >(一)基本语法:embed src=url说明:embed可以用来插入各种多媒体,格式可以是Midi、Wav、AIFF、AU、MP3等等,Netscape及新版的IE 都支持。
url为音频或视频文件及其路径,可以是相对路径或绝对路径。
示例:<embed src="your.mid">(二)、属性设置:1、自动播放:语法:autostart=true、false说明:该属性规定音频或视频文件是否在下载完之后就自动播放。
true:音乐文件在下载完之后自动播放;false:音乐文件在下载完之后不自动播放。
示例:<embed src="your.mid" autostart=true><embed src="your.mid" autostart=false>2、循环播放:语法:loop=正整数、true、false说明:该属性规定音频或视频文件是否循环及循环次数。
属性值为正整数值时,音频或视频文件的循环次数与正整数值相同;属性值为true时,音频或视频文件循环;属性值为false时,音频或视频文件不循环。
示例:<embed src="your.mid" autostart=true loop=2><embed src="your.mid" autostart=true loop=true><embed src="your.mid" autostart=true loop=false>3、面板显示:语法:hidden=ture、flase说明:该属性规定控制面板是否显示,默认值为flase。

推荐:⾮常详细的⽹页播放器之设置篇(七)/P>正常情况下,我们看到播放器播放videotest.rm,如果我们把⿏标放到正在播放的videotest.rm上⾯,⿏标将有指针形状变为⼩⼿形状。
单击⿏标左键,播放器播放将停⽌播放videotest.rm⽽播放1.rm这个⽂件。
这⾥我们就成功的创建了⼀个很简单的链接。
属性就是⽤于链接标记,href表⽰的是所要链接的⽂件。
这种⽅法⾮常简单,我们就不做过多的介绍。
如果我们要创建更加复杂的链接,我们就要⽤到下⾯的这个属性。
(2)属性将上例中的换成下⾯这段代码,看看效果是不是有区别?QUOTE:<body><video src="videotest.rm" region="videoregion"><anchor href="1.rm"/></video></body>我们看到的效果是完全⼀样的!那么属性不就多余了吗?那是不会的!请看:a、分时段链接考虑这样⼀个问题:我们要在0~10秒链到⼀个⽂件,10~20秒链到另⼀个⽂件,该怎么办?看我们的:QUOTE:<body><video src="1.avi" region="videoregion"><anchor href="1.jpg" begin="0s" end="10s"><anchor href="videotest.rm" begin="10s" end="20s"/></video>⼤家将看到的效果:播放器播放1.avi,在0~10秒链到1.jpg,在10~20秒链到videotest.rm。

播放: MediaPlayer.Play()暂停: MediaPlayer.Pause()定位: MediaPlayer.SetCurrentEntry(lWhichEntry) MediaPlayer.Next()MediaPlayer.Previous()循环: MediaPlayer.PlayCount = 00:the clip plays repeatedly1:once停止: MediaPlayer.Stop()================================== AllowChangeDisplaySize 返回或设置最终用户是否能设置显示尺寸(逻辑型)AllowScan 返回或设置是否允许扫描(逻辑型)AnimationAtStart 返回或设置控件开始播放之前是否先播放一个动画序列(逻辑型)AudioStream 返回或设置音频流的编号(用于多音频流的剪辑,默认为-1)(长整型)AutoRewind 返回或设置媒体文件播放完毕后是否自动回绕(逻辑型)AutoSize 返回或设置是否自动调整控件大小来适应载入的媒体(逻辑型)AutoStart 返回或设置在载入媒体文件之后是否自动开始播放(逻辑型)Balance 返回或设置指定立体声媒体文件的播放声道(-10000为左声道,10000为右声道,0为立体声)(长整型)Bandwidth 返回或设置当前文件的带宽(长整型)BaseURL 返回基本的HTTP URL(字符串)BufferingCount 返回媒体文件回放时缓冲的总时间(长整型) BufferingProgress 返回缓冲完成的百分比(长整型) BufferingTime 返回缓冲的时间(双精度型)CanPreview 返回或设置当前显示的剪辑是能否被预览(逻辑型) CanScan 返回或设置当前文件是否支持快进或快退(逻辑型) CanSeek 返回或设置当前文件是否能搜索并定位到某个时间(逻辑型) CanSeekToMarkers 返回或设置文件是否支持搜索到标签(逻辑型) CaptioningID 返回在标题中显示的帧或控件的名称(字符串) ChannelDescription 返回电台的描述(字符串)ChannelName 返回电台的名称(字符串)ChannelURL 返回电台的元文件的位置(字符串)ClickToPlay 返回或设置是否可以通过点击图像暂停或播放剪辑(逻辑型)ClientID 返回客户端唯一的标识符(字符串)CodecCount 返回文件使用的可安装的codecs 的个数(长整型) ContactAddress 返回电台的联系地址(字符串)ContactEmail 返回电台的联系电子邮件地址(字符串) ContactPhone 返回电台的联系电话(字符串)CreationDate 返回剪辑的创建日期(日期型)CurrentMarker 返回或设置当前书签号码(长整型)CurrentPosition 返回或设置剪辑的当前位置(双精度型) CursorType 返回或设置指针类型(长整型)DefaultFrame 返回或设置控件的默认目标Http 帧(字符串) DisplayBackColor 返回或设置显示面板的背景色(OLE_COLOR 值)DisplayForeColor 返回或设置显示面板的前景色(OLE_COLOR 值)DisplayMode 返回或设置显示面板是否用秒或帧的形式显示当前位置(MPDisplayModeConstants 值)DisplaySize 返回或设置图像显示窗口的大小(MPDisplaySizeConstant 值)Duration 返回或设置剪辑剪辑的播放时间(双精度型) EnableContextMenu 返回或设置是否允许使用上下文菜单(逻辑型) Enabled 返回或设置控件是否可用(逻辑型) EnableFullScreenControls 返回或设置全屏幕控制是否可用(逻辑型)EnablePositionControls 返回或设置位置控制是否可用(逻辑型) EnableTracker 返回或设置搜索栏控制是否可用(逻辑型) ErrorCode 返回当前错误代码(长整型)ErrorCorrection 返回当前剪辑的错误修正类型(长整型) ErrorDescription 返回当前错误的描述(字符串)FileName 返回或设置要播放的剪辑的文件名称(字符串)HasError 返回控件是否发生错误(逻辑型)HasMultipleItems 返回或设置控件是否包含某些多重项目的内容(逻辑型)ImageSourceHeight 返回或设置当前剪辑的原始图像高度(长整型) ImageSourceWidth 返回或设置当前剪辑的原始图像宽度(长整型) InvokeURLs 返回或设置URL 是否自动发送请求(逻辑型) IsBroadcast 返回或设置源是否进行广播(逻辑型) IsDurationValid 返回或设置持续时间值是否有效(逻辑型) Language 返回或设置用于本地化语言支持的当前区域语言(长整型) LostPackets 返回丢失的数据包数量(长整型)MarkerCount 返回文件书签的数量(长整型)Mute 返回或设置控件是否播放声音(逻辑型)OpenState 返回控件的内容源状态(长整型)PlayCount 返回或设置一个剪辑播放的次数(长整型)PlayState 返回控件的当前操作状态(长整型)PreviewMode 返回或设置控件是否处在预览模式(逻辑型)Rate 返回或设置回放帧频(双精度型)ReadyState 返回控件是否准备就绪(ReadyStateConstant 值) ReceivedPackets 返回已接收到的数据包的数量(长整型) ReceptionQuality 返回最后30 秒接收到的数据包的百分比(长整型)RecoveredPackets 返回已转换的数据包的数量(长整型)SAMIFileName 返回或设置closed-captioning 文件名(字符串) SAMILang 返回或设置closed captioning 语言(字符串) SAMIStyle 返回或设置closed captioning 风格(字符串) SelectionEnd 返回或设置流的结束位置(双精度型) SelectionStart 返回或设置流的起始位置(双精度型) SendErrorEvents 返回或设置控件是否发送错误事件(逻辑型) SendKeyboardEvents 返回或设置控件是否发送键盘事件(逻辑型) SendMouseClickEvents 返回或设置控件是否发送鼠标单击事件(逻辑型)SendMouseMoveEvents 返回或设置控件是否发送鼠标移动事件(逻辑型)SendOpenStateChangeEvents 返回或设置控件是否发送打开状态改变事件(逻辑型)SendPlayStateChangeEvents 返回或设置控件是否发送播放状态改变事件(逻辑型)SendWarningEvents 返回或设置控件是否发送警告事件(逻辑型) ShowAudioControls 返回或设置是否显示音频控制(逻辑型) ShowCaptioning 返回或设置是否显示字幕(逻辑型) ShowControls 返回或设置控制面板是否可见(逻辑型) ShowDisplay 返回或设置是否显示显示面板(逻辑型) ShowGotoBar 返回或设置是否显示跳转栏(逻辑型) ShowPositionControls 返回或设置是否显示位置控制(逻辑型)ShowStatusBar 返回或设置是否显示状态栏(逻辑型) ShowTracker 返回或设置是否显示搜索栏(逻辑型)SourceLink 返回内容文件的路径(字符串)SourceProtocol 返回用于接收数据的协议(长整型)StreamCount 返回媒体帧的数量(长整型)TransparentAtStart 返回或设置在开始播放之前和停止之后控件是否透明(逻辑型)VideoBorder3D 返回或设置视频边框是否显示为3D 效果(逻辑型) VideoBorderColor 返回或设置视频边框的颜色(OLE_颜色) VideoBorderWidth 返回或设置视频边框的宽度(长整型)Volume 返回或设置音量(长整型)=========================================== ===Mediaplayer属性和方法属性/方法名:说明:[基本属性]URL:String; 指定媒体位置,本机或网络地址uiMode:String; 播放器界面模式,可为Full, Mini, None, InvisibleplayState:integer; 播放状态,1=停止,2=暂停,3=播放,6=正在缓冲,9=正在连接,10=准备就绪enableContextMenu:Boolean; 启用/禁用右键菜单fullScreen:boolean; 是否全屏显示[controls] wmp.controls //播放器基本控制controls.play; 播放controls.pause; 暂停controls.stop; 停止controls.currentPosition:double; 当前进度controls.currentPositionString:string; 当前进度,字符串格式。

aplayer div 参数在 HTML5 的 `<audio>` 元素中,可以通过使用不同的属性来控制音频播放。
`aplayer` 是一个流行的 JavaScript 音频播放器库,它允许你使用各种参数来定制播放器的外观和行为。
在使用 `aplayer` 时,通常需要定义一个包含多个参数的对象,并将其传递给播放器的实例化过程。
以下是一个示例:```javascriptvar player = new APlayer({container: '#player', // 播放器要插入的 HTML 容器theme: 'dark', // 主题shuffle: true, // 是否随机播放autoplay: true, // 是否自动播放loop: true, // 是否循环播放listFolded: true, // 是否折叠播放列表playList: [ // 播放列表{title: '歌曲1',url: 'path/to/song1.mp3',pic: 'path/to/song1.jpg'},{title: '歌曲2',url: 'path/to/song2.mp3',pic: 'path/to/song2.jpg'},// ... 其他歌曲],width: 980, // 播放器宽度height: 200, // 播放器高度});```在这个示例中,`aplayer` 的参数包括:* `container`: 指定播放器要插入的 HTML 容器的选择器或 ID。
* `theme`: 指定播放器的主题,可以是 'dark'(暗色主题)或'light'(亮色主题)。
* `shuffle`: 是否随机播放。
如果设置为 `true`,则播放列表中的歌曲将随机顺序播放。

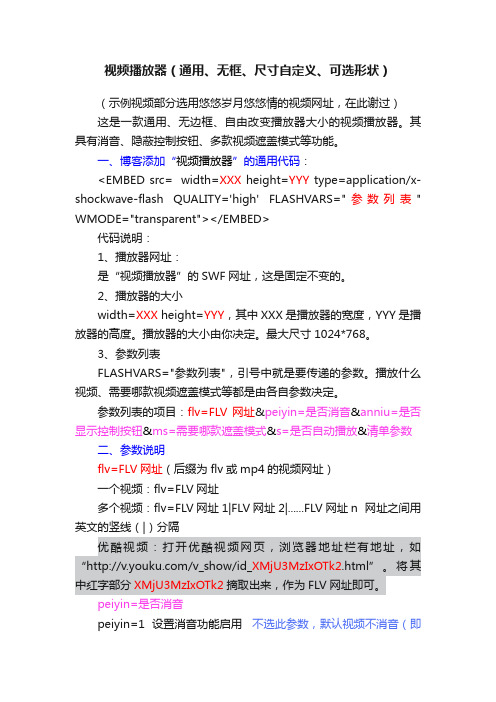
视频播放器(通用、无框、尺寸自定义、可选形状)(示例视频部分选用悠悠岁月悠悠情的视频网址,在此谢过)这是一款通用、无边框、自由改变播放器大小的视频播放器。
其具有消音、隐蔽控制按钮、多款视频遮盖模式等功能。
一、博客添加“视频播放器”的通用代码:<EMBED src= width=XXX height=YYY type=application/x-shockwave-flash QUALITY='high' FLASHVARS="参数列表" WMODE="transparent"></EMBED>代码说明:1、播放器网址:是“视频播放器”的SWF网址,这是固定不变的。
2、播放器的大小width=XXX height=YYY,其中XXX是播放器的宽度,YYY是播放器的高度。
播放器的大小由你决定。
最大尺寸1024*768。
3、参数列表FLASHVARS="参数列表",引号中就是要传递的参数。
播放什么视频、需要哪款视频遮盖模式等都是由各自参数决定。
参数列表的项目:flv=FLV网址&peiyin=是否消音&anniu=是否显示控制按钮&ms=需要哪款遮盖模式&s=是否自动播放&清单参数二、参数说明flv=FLV网址(后缀为flv或mp4的视频网址)一个视频:flv=FLV网址多个视频:flv=FLV网址1|FLV网址2|......FLV网址n 网址之间用英文的竖线(|)分隔优酷视频:打开优酷视频网页,浏览器地址栏有地址,如“/v_show/id_XMjU3MzIxOTk2.html”。
将其中红字部分XMjU3MzIxOTk2摘取出来,作为FLV网址即可。
peiyin=是否消音peiyin=1 设置消音功能启用不选此参数,默认视频不消音(即原音播放)。
anniu=是否显示控制按钮anniu=0 不显示播放/暂停等控制按钮不选此参数,默认显示控制按钮。
网页RM播放器代码最简单有效的RM视频网页代码:rm播放器代码rm音乐播放器代码Real Player 网页播放器参数含义参数:autostart 属性:True 或是False 作用:指定是否自动播放指定的源文件参数:backgroundcolor 属性:任何用符号“#”开头的16进制数值或是任何预定义的颜色作用:指定图像窗口的背景颜色参数:center 属性:True或是False 作用:指定片断使用初始编码大小播放,并且在图像窗口的中央。
参数:classid 属性:"clsid:CFCDAA03-8BE4-1lcf-B84B0020AFBBCCFA:** 作用:用于指定ActiveX控件的唯一的字符串标示,可以认出嵌入的RealPalyer播放器。
参数:console 属性:任何字符串作用:可以将各种不同的RealPlayer控制聚集在网页上,这样它们可以交互使用或是保持独立,而且互相不影响参数:controls 属性:ImageWindow,All,ControlPanel,PlavButton,PlayOnlyButton,PauseButton,StopButton,FFCtrl,RWCtrl,MuteCtrl,MuteV olume,V olumeSlider,PositionSlider,TACCtrl,HomeCtrl,InfoV olumePanel,InfoPanel,StatusBar,StatusField,PositionField作用:可以让你指定那些控制是可见的。
参数:height 属性:任何整数值作用:指定RealPlayer元素的高度,单位:像素参数:id 属性:任何字符串作用:为标签中的RealPlayer元素指定名字。
参数:imagestatus 属性:True或是False 作用:指定是否在图像窗口中显示状态信息,默认值是true参数:loop 属性:True或是False 作用:可以让你指定片断是否无限循环参数:maintainaspect 属性:True或是False 作用:默认RealPlayer拉伸所有的片断来充满整个图像窗口。
标题:深入了解webvideoctrl参数一、概述在现代网络和多媒体技术的发展下,网页视瓶已经成为网络内容中不可或缺的一部分。
webvideoctrl参数是指控制web视瓶播放的一系列参数,通过合理设置这些参数可以实现更加个性化和定制化的视瓶播放体验。
二、webvideoctrl参数的作用1. 控制视瓶播放器的大小和位置webvideoctrl参数能够控制视瓶播放器的大小和位置,用户可以根据自己的需求定制播放器的尺寸和显示位置,提升用户体验。
2. 定制视瓶播放器的样式通过webvideoctrl参数,用户可以设定视瓶播放器的样式,包括控制栏的显示与隐藏、字幕的显示与隐藏、播放按钮的样式等,让播放器更加符合网页设计的整体风格。
3. 定制视瓶播放器的功能除了样式上的定制化,webvideoctrl参数还可以调整视瓶播放器的功能,比如是否允许全屏播放、是否允许跨域播放等,满足不同网页对视瓶播放的特定需求。
4. 控制视瓶的播放和暂停webvideoctrl参数还可以控制视瓶的播放和暂停,用户可以通过代码控制视瓶的播放和暂停,实现更加精准的交互体验。
三、如何使用webvideoctrl参数1. 在HTML中引入视瓶播放器用户可以在HTML中通过<video>标签或者其他视瓶播放器的插件引入视瓶播放器,然后在标签中添加相应的webvideoctrl参数进行定制。
2. 设置参数用户可以通过JavaScript或者其他编程语言,在页面加载时动态设置webvideoctrl参数,实现更加灵活的定制化。
3. 可用的参数列表webvideoctrl参数包括但不限于:控制栏显示与隐藏、视瓶大小、播放器位置、字幕显示与隐藏、全屏播放设置、自动播放设置等。
用户可以根据自己的需求使用相应的参数。
四、示例代码以下是一个简单的示例代码,演示如何通过HTML标签和JavaScript设置webvideoctrl参数:HTML部分:```<video controls width="640" height="360" webkit-playsinline webvideoctrl="controlslist='nodownload'"><source src="movie.mp4" type="video/mp4">您的浏览器不支持HTML5视瓶播放</video>```JavaScript部分:```var video = document.querySelector('video');video.webvideoctrl.controls = false;video.webvideoctrl.width = 800;video.webvideoctrl.height = 450;```五、常见问题与解决方法1. 兼容性问题不同浏览器对webvideoctrl参数的支持程度不同,用户需要在设置参数时考虑不同浏览器的兼容性。
bgsound参数在网页开发中,bgsound参数是用于设置背景音乐的一个属性。
通过设置bgsound参数,可以在网页加载时自动播放背景音乐,为用户带来更好的体验。
本文将介绍bgsound参数的使用方法,并提供一些注意事项。
一、bgsound参数的使用方法在HTML中,可以通过以下方式使用bgsound参数:<bgsound src="音乐文件路径" loop="循环次数">其中,src属性用于指定音乐文件的路径,loop属性用于设置音乐循环的次数。
1.音乐文件路径:可以是相对路径或绝对路径。
相对路径是相对于当前网页文件的位置,绝对路径是完整的文件路径。
在指定路径时,不要输出http地址,以免引起歧义。
2.循环次数:loop属性的值可以是一个正整数,表示音乐循环的次数。
如果设置为-1,则表示音乐会一直循环播放。
示例代码如下:<bgsound src="music.mp3" loop="-1">这段代码表示在网页加载时自动播放名为music.mp3的音乐,并且音乐会一直循环播放。
二、注意事项在使用bgsound参数时,需要注意以下几点:1.音乐文件格式:bgsound参数支持常见的音乐文件格式,如mp3、wav等。
在选择音乐文件时,要确保文件格式的兼容性。
2.音乐文件大小:要注意音乐文件的大小,过大的音乐文件会增加网页加载时间,影响用户体验。
建议选择文件大小适中的音乐文件。
3.版权问题:在使用背景音乐时,要遵守相关的版权法规。
确保所使用的音乐文件具有合法的版权授权,避免侵权纠纷。
4.用户体验:背景音乐应该与网页的主题相符,并且音量要适中,不要过于吵闹或占据主导地位。
还可以通过添加控制按钮,让用户有选择是否播放音乐的权利。
5.跨浏览器兼容性:使用bgsound参数时要考虑浏览器的兼容性。
不同浏览器对于bgsound参数的支持程度不同,有些浏览器可能不支持该参数。
网页播放器属性设置参数<object id="mPlayer1" width=540 height=414classid="CLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6" type=application/x-oleobject standby="Loading Windows Media Player components..."><param name="URL" value="测试"><param name="Album" value=""/><param name="rate" value="1"><param name="balance" value="0"><param name="currentPosition" value="0"><param name="defaultFrame" value=""><param name="playCount" value="100"><param name="autoStart" value="-1"><param name="currentMarker" value="0"><param name="invokeURLs" value="-1"><param name="baseURL" value=""><param name="volume" value="100"><param name="mute" value="0"><param name="uiMode" value="full"><param name="stretchToFit" value="0"><param name="windowlessVideo" value="0"><param name="enabled" value="-1"><param name="enableContextMenu" value="0"><param name="fullScreen" value="0"><param name="SAMIStyle" value=""><param name="SAMILang" value=""><param name="SAMIFilename" value=""><param name="captioningID" value=""></object>参数和属性下列标记属性和参数描述了由“发布”命令创建的HTML 代码。
在编写自己的用于显示Flash 内容的HTML 时,可以参考此列表。
除非特别说明,否则所有条目都同时适用于object 标记和embed 标记。
可选条目也在此列出。
Internet Explorer 可以识别用于object 标记的参数,而Netscape 则可以识别用于embed 标记的参数。
属性既可用于object 标记,也可用于embed 标记。
当自定义模板时,可以用此处列出的模板变量替代相应的值。
请参阅自定义HTML 发布模板。
注意:此部分中列出的属性和参数特意以小写字母显示,以符合XHTML 标准。
devicefont 属性/参数值: true | false模板变量:$DE说明:(可选)对于未选定“设备字体”选项的静态文本对象,指定是否仍使用设备字体进行绘制(如果操作系统提供了所需字体)。
src 属性值: movieName.swf模板变量:$MO说明: 指定要加载的SWF 文件的名称。
仅适用于embed。
movie 参数值: movieName.swf模板变量:$MO说明: 指定要加载的SWF 文件的名称。
仅适用于object。
classid 属性值: clsid:D27cdb6e-ae6d-11cf-96b8-444553540000说明: 标识浏览器的ActiveX 控件。
输入的值必须与上面的显示完全一致。
仅适用于object。
width 属性值: n 或n%模板变量:$WI说明:以像素值或浏览器窗口的百分比值来指定应用程序的宽度。
height 属性值: n 或n%模板变量:$HE说明: 以像素值或浏览器窗口的百分比值来指定应用程序的高度。
注意:因为Flash 应用程序是可缩放的,所以只要高宽比保持不变,不论以任何尺寸播放,它们的品质都不会降低。
(例如,以下尺寸的高宽比都是4:3:640 x 480 像素、320 x 240 像素和240 x 180 像素。
)codebase 属性值: /flash7/cabs/swflash.cab#version=7,0,0,0说明: 标识Flash Player ActiveX 控件的位置,以便在尚未安装该控件时,浏览器可以自动下载它。
输入的值必须与上面的显示完全一致。
仅适用于object。
pluginspage 属性值:/shockwave/download/index.cgi?P1_Prod_V ersion=ShockwaveFlash说明: 标识Flash Player 插件的位置,以便在尚未安装该插件时,用户可以下载它。
输入的值必须与上面的显示完全一致。
仅适用于embed 。
swliveconnect 属性值: true | false说明: (可选)指定第一次加载Flash Player 时浏览器是否应启动Java。
如果忽略此属性,默认值为false。
如果在同一页面上同时使用JavaScript 和Flash,Java 必须处于运行状态,FSCommand() 函数才能起作用。
但是,如果您运行JavaScript 只是为了检测浏览器或用于其他与fscommand() 动作无关的目的,则可以通过将SWLIVECONNECT 设置为false,从而防止Java 启动。
当没有将JavaScript 和Flash 一起使用时,也可以通过将SWLIVECONNECT 属性明确设置为true,强制Java 启动。
启动Java 会显著增加启动SWF 文件所需的时间,因此,只有在必要时才应将此标记设置为true。
仅适用于embed。
使用fscommand() 动作可从独立的放映文件中启动Java。
play 属性/参数值: true | false模板变量:$PL说明:(可选)指定应用程序是否在浏览器中加载时就开始播放。
如果您的Flash 应用程序是交互式的,则可以让用户通过单击按钮或执行某些其他任务来开始播放。
在这种情况下,将play 属性设置为false 可禁止应用程序自动开始播放。
如果忽略此属性,默认值为true。
loop 属性/参数值: true | false模板变量:$LO说明: (可选)指定Flash 内容在它到达最后一帧后是无限制重复播放还是停止。
如果忽略此属性,默认值为true。
quality 属性/参数值: low | medium | high | autolow | autohigh | best模板变量:$QU说明: (可选)指定在应用程序回放期间使用的消除锯齿级别。
因为消除锯齿需要更快的处理器先对SWF 文件的每一帧进行平滑处理,然后再将它们呈现到观众屏幕上,所以需要根据要优化速度还是优化外观来选择一个值:“Low”使回放速度优先于外观,而且从不使用消除锯齿功能。
“Autolow”优先考虑速度,但是也会尽可能改善外观。
回放开始时,消除锯齿功能处于关闭状态。
如果Flash Player 检测到处理器可以处理消除锯齿功能,就会打开该功能。
“Autohigh”在开始时是回放速度和外观两者并重,但在必要时会牺牲外观来保证回放速度。
回放开始时,消除锯齿功能处于打开状态。
如果实际帧频降到指定帧频之下,就会关闭消除锯齿功能以提高回放速度。
使用此设置可模拟Flash 中的“消除锯齿”命令(“查看”>“预览模式”>“消除锯齿”)。
“Medium”会应用一些消除锯齿功能,但并不会平滑位图。
该设置生成的图像品质要高于“Low”设置生成的图像品质,但低于“High”设置生成的图像品质。
“High”使外观优先于回放速度,它始终应用消除锯齿功能。
如果SWF 文件不包含动画,则会对位图进行平滑处理;如果SWF 文件包含动画,则不会对位图进行平滑处理。
“Best”提供最佳的显示品质,而不考虑回放速度。
对所有输出都进行消除锯齿处理,并且对所有位图都进行平滑处理。
如果忽略quality 属性,其默认值为high。
bgcolor 属性/参数值: #RRGGBB(十六进制RGB 值)模板变量:$BG说明: (可选)指定应用程序的背景色。
使用此属性来覆盖在Flash SWF 文件中指定的背景色设置。
此属性不影响HTML 页面的背景色。
scale 属性/参数值: showall | noborder | exactfit模板变量:$SC说明: (可选)当width 和height 值是百分比时,定义应用程序如何放置在浏览器窗口中。
“Showall”(默认值)使整个Flash 内容显示在指定区域中,且不会发生扭曲,同时保持它的原始高宽比。
边框可能会出现在应用程序的两侧。
“Noborder”对Flash 内容进行缩放以填充指定区域,不会发生扭曲,它会使应用程序保持原始高宽比,但有可能会进行一些裁剪。