详细设计说明
- 格式:pdf
- 大小:323.01 KB
- 文档页数:25

软件详细设计说明书例一、引言在软件开发过程中,详细设计是连接概要设计和编码实现的重要环节。
它为软件的编码提供了具体的指导,包括模块的内部结构、算法、数据结构、接口等方面的详细描述。
本文将以一个简单的学生管理系统为例,展示一份软件详细设计说明书的范例。
二、软件概述(一)软件名称学生管理系统(二)软件功能1、学生信息管理:包括学生基本信息的录入、修改、查询和删除。
2、课程管理:课程信息的添加、修改、查询和删除。
3、成绩管理:学生成绩的录入、查询和统计分析。
三、模块设计(一)学生信息管理模块1、学生信息录入子模块输入:学生的学号、姓名、性别、出生日期、班级等信息。
处理:对输入的信息进行合法性校验,如学号的唯一性检查、出生日期的格式检查等。
将合法的信息保存到数据库中。
输出:提示信息,如“录入成功”或“录入失败,请重新输入”。
2、学生信息修改子模块输入:要修改的学生学号和修改后的信息。
处理:根据学号查询出对应的学生信息,将修改后的信息更新到数据库中。
输出:提示信息,如“修改成功”或“修改失败,请重新输入”。
3、学生信息查询子模块输入:查询条件,如学号、姓名、班级等。
处理:根据查询条件从数据库中检索出符合条件的学生信息。
输出:查询结果,以列表形式展示学生的基本信息。
4、学生信息删除子模块输入:要删除的学生学号。
处理:根据学号从数据库中删除对应的学生信息。
输出:提示信息,如“删除成功”或“删除失败,请重新输入”。
(二)课程管理模块1、课程信息添加子模块输入:课程编号、课程名称、学分、授课教师等信息。
处理:对输入的信息进行合法性校验,如课程编号的唯一性检查。
将合法的信息保存到数据库中。
输出:提示信息,如“添加成功”或“添加失败,请重新输入”。
2、课程信息修改子模块输入:要修改的课程编号和修改后的信息。
处理:根据课程编号查询出对应的课程信息,将修改后的信息更新到数据库中。
输出:提示信息,如“修改成功”或“修改失败,请重新输入”。

软件详细设计说明书1. 引言本软件详细设计说明书旨在对软件的架构、模块、数据结构、算法等进行详细说明,以便于开发人员进行开发和维护工作。
本文档将介绍软件的总体设计思路、模块划分和模块之间的关系、数据结构和算法的选择、接口设计及其功能和参数的说明等内容。
2. 总体设计本软件旨在实现一个功能强大、可靠性高的软件系统。
为了达到这一目标,我们采用了模块化设计的方式来组织和管理代码。
2.1 模块划分在本软件中,我们将功能划分为以下几个模块:1.用户模块:负责处理用户登录、注册、身份验证等功能。
2.数据库模块:负责与数据库交互,实现数据的增删改查等操作。
3.界面模块:负责用户界面的展示和交互。
4.业务逻辑模块:负责实现各种业务逻辑,如订单管理、库存管理等功能。
每个模块都有明确的职责和接口定义,模块之间通过接口进行通信和数据传递。
2.2 模块之间的关系模块之间的关系如下图所示:用户模块 - 数据库模块|界面模块|业务逻辑模块用户模块与数据库模块之间通过接口进行数据交互,用户模块与界面模块之间通过事件触发和回调函数进行交互,界面模块与业务逻辑模块之间通过函数调用进行交互。
3. 数据结构和算法为了高效地存储和处理数据,我们采用了以下数据结构和算法:•用户数据存储:使用关系型数据库来存储用户信息,采用索引加速查询。
•图形界面:采用MVC模式实现界面的设计和交互,使用栈来实现界面导航。
•业务逻辑处理:使用优化的排序算法和查找算法来处理业务逻辑中的排序和查找操作,提高系统的运行效率。
4. 接口设计在本节中我们将对各个模块的接口进行详细说明。
4.1 用户模块接口用户模块接口定义如下:public interface IUser {// 用户登录public boolean login(String username, String password);// 用户注册public boolean register(String username, String password, String em ail);// 用户身份验证public boolean authenticate(String token);// 用户注销public void logout();}4.2 数据库模块接口数据库模块接口定义如下:public interface IDatabase {// 添加数据public boolean addData(Data data);// 删除数据public boolean deleteData(Data data);// 修改数据public boolean updateData(Data data);// 查询数据public Data queryData(String condition);}4.3 界面模块接口界面模块接口定义如下:public interface IUI {// 显示界面public void show();// 隐藏界面public void hide();// 处理用户交互事件public void handleEvent(Event event);// 设置回调函数public void setCallback(Function callback);}4.4 业务逻辑模块接口业务逻辑模块接口定义如下:public interface ILogic {// 处理订单管理逻辑public void handleOrder(Order order);// 处理库存管理逻辑public void handleInventory(Inventory inventory);// ...}5. 功能和参数说明在本节中我们对软件的各个功能和参数进行详细说明。

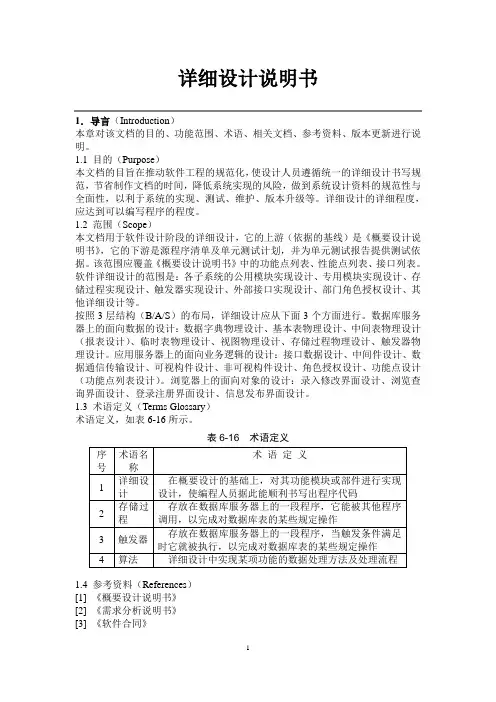
详细设计说明书1.导言(Introduction)本章对该文档的目的、功能范围、术语、相关文档、参考资料、版本更新进行说明。
1.1 目的(Purpose)本文档的目旨在推动软件工程的规范化,使设计人员遵循统一的详细设计书写规范,节省制作文档的时间,降低系统实现的风险,做到系统设计资料的规范性与全面性,以利于系统的实现、测试、维护、版本升级等。
详细设计的详细程度,应达到可以编写程序的程度。
1.2 范围(Scope)本文档用于软件设计阶段的详细设计,它的上游(依据的基线)是《概要设计说明书》,它的下游是源程序清单及单元测试计划,并为单元测试报告提供测试依据。
该范围应覆盖《概要设计说明书》中的功能点列表、性能点列表、接口列表。
软件详细设计的范围是:各子系统的公用模块实现设计、专用模块实现设计、存储过程实现设计、触发器实现设计、外部接口实现设计、部门角色授权设计、其他详细设计等。
按照3层结构(B/A/S)的布局,详细设计应从下面3个方面进行。
数据库服务器上的面向数据的设计:数据字典物理设计、基本表物理设计、中间表物理设计(报表设计)、临时表物理设计、视图物理设计、存储过程物理设计、触发器物理设计。
应用服务器上的面向业务逻辑的设计:接口数据设计、中间件设计、数据通信传输设计、可视构件设计、非可视构件设计、角色授权设计、功能点设计(功能点列表设计)。
浏览器上的面向对象的设计:录入修改界面设计、浏览查询界面设计、登录注册界面设计、信息发布界面设计。
1.3 术语定义(Terms Glossary)术语定义,如表6-16所示。
表6-16 术语定义1.4 参考资料(References)[1] 《概要设计说明书》[2] 《需求分析说明书》[3] 《软件合同》[4] 命名规范[5] 程序设计规范[6] 界面设计规范1.5 相关文档(Related Documents)[1] 源程序清单[2] 单元测试计划及报告[3] 《用户使用手册》1.6 版本更新记录(V ersion Updated Rcord)版本更新记录,如表6-17所示。


网站详细设计说明书1. 引言本文档旨在对网站的详细设计进行说明。
网站旨在提供用户友好的界面,提供丰富的功能以及优质的用户体验。
2. 设计概述2.1 目标网站的目标是提供一个平台,使用户能够方便地获取所需的信息并进行相关操作。
2.2 功能需求网站的主要功能需求包括但不限于:•用户注册和登录•查看和编辑个人资料•浏览和搜索信息•发布和管理信息•进行在线交流和互动•进行在线支付2.3 技术选型为了满足网站的需求,我们选择以下技术进行开发:•前端技术:HTML、CSS、JavaScript、Vue.js•后端技术:Python、Django框架、MySQL数据库3. 架构设计3.1 前端架构网站的前端采用单页应用的架构,使用Vue.js作为前端框架。
通过使用Vue组件化的开发方式,提高前端代码的可复用性和维护性。
3.2 后端架构网站的后端采用MVC架构,使用Django框架进行开发。
Django提供了强大的ORM功能和丰富的开发工具,使开发变得更加高效和简单。
3.3 数据库设计网站的数据存储采用MySQL数据库,通过ORM技术将数据库与应用程序进行关联。
数据库中的表设计将根据网站的功能需求进行设计,保证数据的一致性和完整性。
4. 页面设计4.1 首页首页是网站的入口,用于展示网站的基本信息和功能导航。
4.2 用户注册和登录页面用户注册和登录页面用于用户进行账号注册和登录操作。
4.3 个人资料页面个人资料页面用于用户查看和编辑个人信息,包括用户名、头像、联系方式等。
4.4 信息浏览页面信息浏览页面用于展示用户发布的信息,用户可以根据关键字进行搜索,筛选和排序。
4.5 信息发布页面信息发布页面用于用户发布新的信息,包括标题、内容、价格等。
4.6 信息管理页面信息管理页面用于用户查看和管理已发布的信息,包括编辑、删除和下架。
4.7 在线交流页面在线交流页面用于用户之间进行实时的在线交流和互动。
4.8 在线支付页面在线支付页面用于用户进行在线支付操作,确保交易安全和可靠。

可编辑修改精选全文完整版设计说明第一章总体规划设计一、项目概述本案位于遵义市银河北路东南侧,风景如画的桃溪河畔,拟建场地呈东北高,西南低的滨水缓坡场地,是中心城区罕有的,自然环境和交通条件优越的居住地。
总规划建设用地面积为59405.7平方米,总建筑面积为366788平方米。
其中,住宅建筑面积为160263平方米,商业建筑面积为17479平方米,高星级酒店建筑面积为76172平方米,写字楼建筑面积为22999平方米,幼儿园建筑面积2239平方米,架空层建筑面积为1985平方米,地下室建筑面积为82249平方米.二、设计依据1、《民用建筑设计通则》GB 50352-20052、《城市居住区规划设计规范》GB50180-933、《公共建筑节能设计标准》GB50189-20054、《住宅设计规范》(2003年版) GB50096—19995、《城市道路和建筑无障碍设计规范》JGJ50-20016、《高层民用建筑设计防火规范》GB50045-957、《汽车库建筑设计规范》JGJ100-988、《汽车库、修车库、停车场设计防火规范》GB50067-99、《遵义市城乡规划管理技术规定》(遵义市人民政府令第49号) 10、业主提供的用地范围电子图以及其它相关资料三、建筑规划思想和结构1、建筑规划设计思想注重与周边环境的融合,创造都市山水典雅风格,着重表达组团内部的居住质量均好性,以形成和谐安逸的生活空间。
借助地形与水景的穿插,低建筑密度,高绿地率以及高星级酒店等公共服务设施的配套,创造出一个山水园林都市生态居住区。
2、建筑规划结构建筑规划结构为“一轴一带两组团”。
以连接城市道路与桃溪河滨水绿带的开敞步行道为景观轴,景观轴两侧布置两个住宅组团,垂直河道布置十五层住宅,西北侧布置高层住宅和高层酒店建筑,住宅与滨水绿带自然景色的完美结合,使居住环境质量均好性达到最佳,由河岸而上建筑由低至高布置,天际线高低错落,创造出与自然环境融合的山水园林城市建筑景观。

详细设计说明书详细设计说明书一、引言详细设计说明书是在需求分析说明书的基础上,对系统进行具体设计和实现方案的描述。
本文将介绍我们设计的系统的详细设计方案,包括系统的整体架构、模块划分、各模块的功能描述、数据结构与算法设计等内容。
二、系统架构本系统采用三层架构,包括表现层、业务层和数据层。
1. 表现层:负责与用户进行交互,接收用户的输入和显示系统的输出。
用户可以通过图形界面或命令行界面与系统进行交互。
2. 业务层:负责处理用户的请求和业务逻辑。
在本系统中,业务层主要包括用户管理模块、商品管理模块、订单管理模块等。
3. 数据层:负责处理数据的读写操作。
本系统使用关系型数据库管理系统作为数据存储介质,通过SQL语言来进行数据的访问。
三、模块划分与功能描述根据系统的需求,我们将系统划分为以下几个模块,并对每个模块的功能进行详细描述。
1. 用户管理模块:负责用户的注册、登录、个人资料修改等功能。
用户可以通过注册账号来使用系统,并可以根据需要修改自己的个人资料。
2. 商品管理模块:负责商品的发布、编辑、删除等功能。
商家可以通过此模块管理自己的商品信息,包括商品的名称、价格、库存等。
3. 订单管理模块:负责订单的生成、查询、取消等功能。
用户可以通过此模块查看自己的订单信息,并可以取消未支付的订单。
4. 支付管理模块:负责订单支付的处理。
用户可以通过此模块选择支付方式,并完成支付操作。
5. 物流管理模块:负责订单的发货和物流跟踪。
商家可以通过此模块将已发货的订单状态更新为已完成,并提供物流跟踪功能给用户。
四、数据结构与算法设计1. 用户信息表:包括用户ID、用户名、密码、邮箱等字段。
2. 商品信息表:包括商品ID、商品名称、价格、库存等字段。
3. 订单信息表:包括订单ID、用户ID、商品ID、订单状态、支付状态等字段。
4. 支付记录表:包括订单ID、支付方式、支付时间等字段。
我们将采用哈希表、链表等数据结构来实现对数据的存储和查询,同时使用合适的算法来实现对数据的增删改查等操作,保证系统的高效运行。

详细设计说明书
设备管理系统
登录
权限管理
设备管理维修管理用户管理密码管理添加设备维护设备信息设备现值录入维修信息维护维修信息录入用户信息维护用户信息修改自身密码
开始
输入用户名和密码
调用权限认证系统
终止Y
N
用户是否合法
用户名或密码输入错误进入系统
开始
设备信息、设备状态信息
调用查询模块、新
设备数据录入
进入系统
响应操作消息和内筒
终止
开始
维修设备信息,数据调用设备基础信息模块
进入系统
响应操作消息
终止
开始
输入用户原密码、新密码以
及确认密码
终止
两次密码输入不一致判断新密码是否与确认密码一致
操作成功
开始
根据提示依次输入相应信息调用用户信息管理模块
进入相应界面
响应操作信息
终止。

详细设计与概要设计的差异1.内容差异详细设计阶段就是为每个模块完成的功能进行具体的描述,要把功能描述转变为精确的、结构化的过程描述。
概要设计阶段通常得到软件结构图、详细设计阶段常用的描述方式有:流程图、N-S图、PAD图、伪代码等概要设计就是设计软件的结构,包括组成模块,模块的层次结构,模块的调用关系,每个模块的功能等等。
同时,还要设计该项目的应用系统的总体数据结构和数据库结构,即应用系统要存储什么数据,这些数据是什么样的结构,它们之间有什么关系。
2.概要设计和详细设计说明在软件设计中,大家经常问到的一个问题是:概要设计应该怎样一个概要法,详细设计应该怎样一个详细法?这个问题在公司内部经常有人问。
现在陈述一下。
我们公司的研发流程是瀑布型的,这个模型中的分析、设计阶段是基于经典的结构化方法。
结构化设计方法的基本思路是:按照问题域,将软件逐级细化,分解为不必再分解的的模块,每个模块完成一定的功能,为一个或多个父模块服务(即接受调用),也接受一个或多个子模块的服务(即调用子模块)。
模块的概念,和编程语言中的子程序或函数是对应的。
2.1这样一来,设计可以明显地划分成两个阶段:概要(结构)设计阶段:把软件按照一定的原则分解为模块层次,赋予每个模块一定的任务,并确定模块间调用关系和接口。
详细设计阶段:依据概要设计阶段的分解,设计每个模块内的算法、流程等。
2.1.1概要设计阶段:在这个阶段,设计者会大致考虑并照顾模块的内部实现,但不过多纠缠于此。
主要集中于划分模块、分配任务、定义调用关系。
模块间的接口与传参在这个阶段要定得十分细致明确,应编写严谨的数据字典,避免后续设计产生不解或误解。
概要设计一般不是一次就能做到位,而是反复地进行结构调整。
典型的调整是合并功能重复的模块,或者进一步分解出可以复用的模块。
在概要设计阶段,应最大限度地提取可以重用的模块,建立合理的结构体系,节省后续环节的工作量。
概要设计文档最重要的部分是分层数据流图、结构图、数据字典以及相应的文字说明等。

软件概要设计、详细设计、软件设计、用户手册说明1 简介1.1 目的这部分要描述文档的目的。
应该指明读者。
1.2 范围1.2.1 软件名称对软件命名1.2.2 软件功能解释软件产品将完成或不完成的功能(可以直接描述也可以参考相关文档)1.2.3 软件应用描述软件的应用领域(可直接描述也可以参考其他软件文档)2 第0层设计描述2.1 软件系统上下文定义本节描述待开发软件系统与外部实体的关系,可以使用系统结构图来描述系统结构和交互关系。
外部实体属性描述只限于软件设计和描述相关的属性。
考虑到描述的完整性,可参考相关软件实体文档,如OS程序员手册。
2.2 设计思路(可选)2.2.1 设计可选方案对本软件系统的几种设计方案进行分析、比较,并确定所采用的方案。
2.2.2 设计约束1. 遵循标准描述本软件所遵循的标准、规范2. 硬件限制描述本软件系统实现的硬件限制3. 技术限制描述本软件的技术限制2.2.3 其他描述其他有关的设计考虑3 第一层设计描述3.1 系统结构如果本文档是针对增强开发/小特性的设计,继承了原有的系统结构,那么应拷贝原有的系统结构说明,如系统结构图和相应的文字说明,然后在一层设计中明显标识出新增功能在原有系统结构中的位置(属于原来哪一个模块的新增功能,与原有各模块之间有什么交互)。
在后续的业务流程说明、模块分解描述、依赖性描述和接口描述中,如果与本次增强开发/小特性无关的,可以不再重复描述,如果有关联的,应该拷贝原有的设计说明,在此基础上再说明更改的内容。
3.1.1 系统结构描述这里要描述软件系统的总体结构,可以使用结构图、层次分解图或包图来描述,并应说明系统结构划分的原则(例如,基于标准、协议所规定的体系结构,来自于分析模型的结果,或者基于原有体系结构的结果)。
对于使用分析模型的体系结构,应说明分析类的职责及相互关系。
3.1.2 业务流程说明描述系统架构模块/分析类之间的动态交互,来说明用例模型中的典型用例场景,以体现系统功能是如何实现的。

详细设计的设计方法和原则概述及解释说明1. 引言1.1 概述在软件开发过程中,详细设计是一个关键的步骤,它在需求分析和系统设计之后进行,旨在将系统的功能和结构转化为具体的实现方式。
详细设计提供了对系统内部运作细节的全面描述,为程序员编码提供了明确的指导。
本文将介绍详细设计的方法和原则,并讨论其重要性和应用。
1.2 文章结构本文共包括Introduction, Design Methods and Principles, Detailed Design Process, Design Principles and Best Practices以及Conclusion五个主要部分。
首先是引言部分,概述了详细设计的重要性和文章内容的组织结构;接着介绍了设计方法和原则,包括分析和需求定义、抽象和模块化设计等;然后讨论了详细设计过程,包括数据结构设计、接口设计以及界面设计;接下来探讨了相关的设计原则与最佳实践,如单一责任原则、开放封闭原则以及替换原则等;最后是总结部分,回顾文章中的主要内容并展望未来发展方向。
1.3 目的本文旨在帮助读者理解详细设计的方法和原则,并提供实际应用中应考虑的因素。
通过深入探讨不同层次的设计方法和设计原则,读者将能够在软件开发过程中更好地进行详细设计,并在保证系统质量和可维护性的基础上实现功能需求。
同时,本文也旨在鼓励读者关注并遵守最佳实践,以提高软件设计的效果和效率。
2. 设计方法和原则2.1 设计方法概述在软件开发过程中,设计是一个至关重要的环节。
通过合理的设计方法可以确保系统具有良好的可靠性、可扩展性以及易于维护性。
设计方法是指一系列用于系统架构和模块设计的规范和步骤。
它能够帮助开发人员理清思路,将复杂的问题分解为简单易懂的模块,并保证这些模块之间能够协同工作。
2.2 分析和需求定义在进行详细设计之前,首先需要进行充分的分析和需求定义。
通过与客户或项目经理的沟通,明确软件系统应该具备什么功能以及满足什么需求。
文档编号:XXXXXXXX系统概要设计说明书1引言..................................................................................................................... 错误!未定义书签。
1.1编写目的 (3)1.2背景 (3)1.3定义 (3)1.4参考资料 (4)2程序系统的结构 (4)3程序1(标识符)设计说明 (4)3.1程序描述 (4)3.2功能 (5)3.3性能 (5)3.4输人项 (5)3.5输出项 (5)3.6算法 (5)3.7流程逻辑 (5)3.8接口 (5)3.9存储分配 (5)3.10注释设计 (5)3.11限制条件 (6)3.12测试计划 (6)3.13尚未解决的问题 (6)4程序2(标识符)设计说明 (6)1.1编写目的概要说明书的目的是为了定义要电子商务平台B2C的体系结构,将软件系统需求转换为未来系统的设计,逐步开发强壮的系统构架,使设计适合于实施环境,为提高性能而进行设计,结构应该被分解为模块和库。
描述组成信息平台的各个部分之间的相互关系和它们之间的通信,同时便于软件的详细设计和编程。
目的在于:为详细设计人员提供依据;为修改、维护提供条件;项目负责人将按计划书的要求布置和控制开发工作全过程;项目质量保证组将按此计划书做阶段性和总结性的质量验证和确认1.2背景项目名称:项目委托单位:项目开发单位:本说明书的预期读者包括:项目开发人员;技术管理人员软件质量保证技术计划的专业人员参与本项目开发进程各阶段验证,确认以及最后项目验收,坚定提供相应报告的相关人员;合作各方有关部分负责人,项目小组负责人与全体项目成员。
1.3部分用到的词定义XML:XML是Extensible Markup Language的简写,一种扩展性标识语言。
CSS:CSS就是一种叫做样式表(stylesheet)的技术。
1引言 (2)1.1编写目的 (2)1.2背景 (2)1.3定义 (2)1.4参考资料 (2)2程序系统的结构 (2)3程序1(标识符)设计说明 (2)3.1程序描述 (3)3.2功能 (3)3.3性能 (3)3.4输人项 (3)3.5输出项 (3)3.6算法 (3)3.7流程逻辑 (3)3.8接口 (3)3.9存储分配 (4)3.10注释设计 (4)3.11限制条件 (4)3.12测试计划 (4)3.13尚未解决的问题 (4)4程序2(标识符)设计说明 (4)详细设计说明书1引言1.1编写目的说明编写这份详细设计说明书的目的,指出预期的读者。
1.2背景说明:a.待开发软件系统的名称;b.本项目的任务提出者、开发者、用户和运行该程序系统的计算中心。
1.3定义列出本文件中用到专门术语的定义和外文首字母组词的原词组。
1.4参考资料列出有关的参考资料,如:a.本项目的经核准的计划任务书或合同、上级机关的批文;b.属于本项目的其他已发表的文件;c.本文件中各处引用到的文件资料,包括所要用到的软件开发标准。
列出这些文件的标题、文件编号、发表日期和出版单位,说明能够取得这些文件的来源。
2程序系统的结构用一系列图表列出本程序系统内的每个程序(包括每个模块和子程序)的名称、标识符和它们之间的层次结构关系。
3程序1(标识符)设计说明从本章开始,逐个地给出各个层次中的每个程序的设计考虑。
以下给出的提纲是针对一般情况的。
对于一个具体的模块,尤其是层次比较低的模块或子程序,其很多条目的内容往往与它所隶属的上一层模块的对应条目的内容相同,在这种情况下,只要简单地说明这一点即可。
3.1程序描述给出对该程序的简要描述,主要说明安排设计本程序的目的意义,并且,还要说明本程序的特点(如是常驻内存还是非常驻?是否子程序?是可重人的还是不可重人的?有无覆盖要求?是顺序处理还是并发处理等)。
3.2功能说明该程序应具有的功能,可采用IPO图(即输入一处理一输出图)的形式。
设计说明怎么写范文设计说明范文设计说明是一种对设计方案、设计理念、设计原则等进行详细说明的文档,它是设计工作中不可或缺的重要环节。
设计说明的撰写需要全面深入地分析设计内容,准确明确地表达设计意图,为设计实施提供明确的指导。
下面,我们将从设计说明的结构、内容和撰写要点等方面进行详细介绍。
首先,设计说明应包括以下几个方面的内容:1.设计背景:介绍设计项目的背景和相关情况,包括设计的目的、对象、范围、要求等。
通过对设计背景的介绍,可以让读者全面了解设计的前提条件,为后续的设计方案提供必要的依据。
2.设计原则:阐述设计方案所遵循的原则和理念,包括设计的理念、风格、特色等。
设计原则的明确表述可以使设计人员在后续的设计过程中有明确的指导,确保设计方案的一致性和完整性。
3.设计方案:详细介绍设计方案的内容,包括设计的构思、结构、形式、材料等。
设计方案的详细介绍可以使读者对设计方案有清晰的认识,为后续的设计实施提供参考依据。
4.设计效果:描述设计方案的预期效果和实际效果,包括设计方案的实际应用效果和用户反馈等。
设计效果的描述可以让读者对设计方案的实际效果有清晰的认识,为后续的设计改进提供参考依据。
其次,设计说明的撰写要点包括:1.准确性:设计说明应准确地反映设计方案的内容和意图,避免出现不准确、含糊不清的表述。
准确的设计说明可以为设计实施提供明确的指导,确保设计方案的质量和效果。
2.简洁性:设计说明应简洁明了,避免冗长啰嗦、废话连篇的表述。
简洁的设计说明可以使读者快速理解设计方案的内容和意图,提高阅读效率。
3.逻辑性:设计说明应具有清晰的逻辑结构,避免逻辑混乱、前后矛盾的表述。
具有清晰逻辑结构的设计说明可以使读者对设计方案的内容和意图有清晰的认识,提高阅读体验。
4.生动性:设计说明应具有生动的描述方式,避免枯燥乏味、单调无趣的表述。
生动的设计说明可以使读者产生浓厚的兴趣,提高阅读的愉悦度。
综上所述,设计说明是设计工作中不可或缺的重要环节,它对设计方案、设计理念、设计原则等进行详细说明,为设计实施提供明确的指导。
详细设计说明书,范例篇一:[例子]详细设计说明书详细设计说明书1引言1. 1编写目的根据《需求规格说明书》、《概要设计说明书》,在仔细考虑讨论之后,我们对《图书管理系统》软件的功能划分、数据结构、软件总体结构的实现有了进一步的想法。
我们将这些想法记录下来,作为详细设计说明书,为进一步设计软件、编写代码打下基础。
1.2背景随着社会信息量的与日俱增,作为信息存储的主要媒体之一图书,数量、规模比以往任何时候都大的多,不论个人还是图书管理部门都需要使用方便而有效的方式来管理自己的书籍。
在计算机日益普及的今天,对个人而言若采用一套行之有效的图书管理系统来管理自己的书籍,会方便许多。
对图书管理部门而言,以前单一的手工检索已不能满足人们的要求,为了便于图书资料的管理需要有效的图书管理软件。
本图书管理系统软件是一套功能比较完善的数据管理软件,具有数据操作方便高效迅速等优点。
该软件采用功能强大的数据库软件开发工具进行开发,具有很好的可移植性,可在应用范围较广的DOS、WINDOWS系列等操作系统上使用1.3定义文档中采用的专门术语的定义及缩略词简要如下:LMS:Library Management System,图书管理系统1.4参考资料[1]费贤举关于图书管理系统的批文 [2]郑人杰,殷人昆,陶永雷。
《实用软件工程》(第二版)。
北京:清华大学出版社,1997。
[3]王立福,麻志毅。
《软件工程》(第二版)。
北京:北京大学出版社,XX。
[4]唐学忠,王文。
《Visual Basic 程序设计教程》北京:中国电力出版社,XX。
2程序系统的结构3程序(标识符)设计说明3.1主模块 ? 功能建立与数据库连接获取系统设置运行主对话框根据输入调用子模块退出系统时断开与数据库的连接? 输入项目用户鼠标点击输入? 程序逻辑见右图? 存储分配内部数据:数据库连接m_pConnection _ConnectionPtr 数据库连接指针 m_IsConnected BOOL 数据库连接指示系统设置 m_MaxLBNum int 可借图书数上限m_MaxLBDay int 借书天数上限子对话框m_BookOutDlg CBookOutDlg 借书对话框 m_BookInDlg CBookInDlg 还书对话框 m_BookQuiryDlg CBookQuiryDlg 图书查询对话框 m_SysDlgCSysDlg系统操作对话框 ? 测试要点数据库连接情况:正常情况,数据库文件缺少,外部系统异常。
软件详细设计说明书1. 引言软件详细设计说明书旨在描述软件系统的设计细节,包括系统的结构、组件之间的相互关系,以及详细的功能实现方法。
本文将详细介绍软件系统的设计思路、技术方案以及相关的实施细节。
2. 系统概述本系统旨在开发一款功能强大、易用的软件,以满足用户对于某一特定需求的需求。
系统主要包括用户界面、核心功能模块及数据库等。
3. 技术方案3.1 系统架构本系统采用分层结构的架构,将用户界面、业务逻辑和数据管理层分离。
用户界面层负责与用户的交互,业务逻辑层处理用户请求和业务操作,数据管理层负责数据的存储和管理。
3.2 数据库设计系统将使用关系型数据库进行数据的存储和管理。
通过对需求的分析,设计了合理的数据库结构,并将数据按照相关业务进行划分和存储。
3.3 功能实现根据用户需求和系统功能设计,我们对各个功能模块进行了实现。
详细设计了各个模块的算法和执行逻辑,并严格测试了模块的功能和性能。
4. 系统界面设计系统的界面设计要求简洁、直观、易用。
通过用户需求和市场调研,我们设计了符合用户期望的界面风格,并充分考虑不同设备和平台的兼容性。
5. 功能模块设计5.1 模块一设计在这里对模块一进行详细的设计说明,包括输入输出、功能流程、算法实现等。
5.2 模块二设计对模块二进行详细的设计说明,包括输入输出、功能流程、算法实现等。
5.3 模块三设计对模块三进行详细的设计说明,包括输入输出、功能流程、算法实现等。
6. 性能测试与优化在开发过程中,我们对系统进行了性能测试,并根据测试结果进行了优化调整。
通过对系统的性能指标进行监测和调优,提高了系统的响应速度和稳定性。
7. 部署与维护本系统将部署在云服务器上,通过虚拟化技术实现资源的灵活调度。
同时,我们将提供系统的维护和更新服务,保障系统的可用性和安全性。
8. 结束语本文详细描述了软件系统的设计细节和实施方案。
通过合理的架构设计、功能模块设计和性能优化,我们确保了系统的稳定运行和用户体验。
系统详细设计说明书系统详细设计说明书1.引言1.1 目的本文档旨在详细描述系统的设计细节,包括系统的功能模块、系统架构、数据模型等。
1.2 背景在现代社会中,信息化技术的发展已经成为各个行业提高效率和竞争力的重要手段。
该系统旨在满足企业对于信息化管理的需求。
2.系统概述2.1 系统目标该系统的目标是提供一个高效、稳定、安全的信息化管理平台,实现企业各个部门的信息共享和协作。
2.2 系统功能该系统包括以下主要功能模块:- 用户管理:实现用户的注册、登录、权限管理等功能。
- 部门管理:管理企业的组织架构,包括部门的添加、修改和删除等功能。
- 员工管理:管理企业的员工信息,包括员工的添加、修改和查询等功能。
- 请假管理:实现员工请假申请、审批、查看请假记录等功能。
- 考勤管理:实现员工考勤记录的管理和统计。
- 工资管理:实现员工工资的计算、发放和统计。
3.系统架构3.1 总体架构该系统采用三层架构,分别是表示层、业务逻辑层和数据访问层。
表示层负责与用户进行交互,业务逻辑层负责处理业务逻辑,数据访问层负责与数据库进行交互。
3.2 技术选择- 表示层:采用、CSS和JavaScript进行前端开发。
- 业务逻辑层:采用Java编程语言进行开发,使用Spring框架提供的MVC架构。
- 数据访问层:采用MySQL数据库进行数据存储,使用Spring框架提供的JDBC进行数据访问。
4.数据模型设计4.1 用户表用户表存储了系统中的用户信息,包括用户名、密码、角色等。
4.2 部门表部门表存储了企业的部门信息,包括部门名称、部门负责人等。
4.3 员工表员工表存储了企业的员工信息,包括姓名、性别、出生日期等。
4.4 请假表请假表存储了员工的请假记录,包括请假开始时间、请假结束时间、请假原因等。
4.5 考勤表考勤表存储了员工的考勤记录,包括考勤日期、上班时间、下班时间等。
4.6 工资表工资表存储了员工的工资信息,包括基本工资、奖金、扣款等。