农资电子商务平台建设php
- 格式:doc
- 大小:2.69 MB
- 文档页数:29

农产品电商电商平台建设方案第一章引言 (3)1.1 项目背景 (3)1.2 项目目标 (3)1.3 研究方法 (4)第二章市场分析 (4)2.1 市场现状 (4)2.2 市场需求分析 (4)2.2.1 消费者需求 (5)2.2.2 农业产业升级需求 (5)2.2.3 农村电商发展需求 (5)2.3 竞争对手分析 (5)2.3.1 综合性电商平台 (5)2.3.2 专业性电商平台 (5)2.3.3 地方主导的电商平台 (5)2.3.4 农业企业自建电商平台 (5)第三章电商平台定位与规划 (5)3.1 电商平台定位 (6)3.1.1 市场定位 (6)3.1.2 用户定位 (6)3.1.3 功能定位 (6)3.2 电商平台规划 (6)3.2.1 平台架构 (6)3.2.2 技术选型 (7)3.2.3 用户体验优化 (7)3.3 电商平台功能模块设计 (7)3.3.1 商品管理模块 (7)3.3.2 订单管理模块 (7)3.3.3 会员管理模块 (7)3.3.4 物流管理模块 (7)3.3.5 数据分析模块 (7)第四章技术架构与平台搭建 (7)4.1 技术选型 (8)4.2 系统架构设计 (8)4.3 平台搭建与部署 (8)第五章供应链管理 (9)5.1 供应商管理 (9)5.1.1 供应商选择与评估 (9)5.1.2 供应商合作关系建立 (9)5.1.3 供应商激励机制 (9)5.2 物流配送管理 (9)5.2.1 物流配送体系规划 (9)5.2.3 物流配送成本控制 (10)5.3 质量监控与售后服务 (10)5.3.1 质量监控体系建立 (10)5.3.2 售后服务体系建设 (10)5.3.3 售后服务流程优化 (10)第六章营销策略 (10)6.1 品牌建设 (10)6.1.1 确立品牌定位 (10)6.1.2 品牌形象塑造 (10)6.1.3 品牌传播 (11)6.1.4 品牌维护 (11)6.2 营销推广策略 (11)6.2.1 产品策略 (11)6.2.2 价格策略 (11)6.2.3 渠道策略 (11)6.2.4 推广活动 (11)6.2.5 网络营销 (11)6.3 用户运营策略 (11)6.3.1 用户画像 (11)6.3.2 用户互动 (11)6.3.3 用户服务 (11)6.3.4 用户激励 (12)6.3.5 用户数据分析 (12)第七章数据分析与决策支持 (12)7.1 数据采集与处理 (12)7.1.1 数据采集 (12)7.1.2 数据处理 (12)7.2 数据分析与挖掘 (12)7.2.1 数据分析方法 (13)7.2.2 数据挖掘技术 (13)7.3 决策支持系统 (13)7.3.1 系统架构 (13)7.3.2 功能与应用 (13)第八章风险评估与管理 (14)8.1 风险识别 (14)8.1.1 外部风险识别 (14)8.1.2 内部风险识别 (14)8.2 风险评估 (14)8.2.1 风险概率评估 (14)8.2.2 风险影响评估 (14)8.2.3 风险等级评估 (14)8.3 风险应对策略 (14)8.3.1 风险预防 (14)8.3.3 风险减轻 (15)8.3.4 风险应对 (15)第九章法律法规与政策环境 (15)9.1 法律法规分析 (15)9.1.1 法律法规现状 (15)9.1.2 法律法规作用 (15)9.2 政策环境分析 (16)9.2.1 政策支持现状 (16)9.2.2 政策环境优势 (16)9.3 政策建议 (16)9.3.1 完善法律法规体系 (16)9.3.2 加强政策支持 (16)9.3.3 促进政策协同 (16)第十章项目实施与运营管理 (16)10.1 项目实施计划 (17)10.1.1 项目启动 (17)10.1.2 项目执行 (17)10.1.3 项目验收与交付 (17)10.2 运营管理策略 (17)10.2.1 运营目标 (17)10.2.2 运营策略 (18)10.3 项目评估与优化 (18)10.3.1 项目评估 (18)10.3.2 项目优化 (18)第一章引言1.1 项目背景互联网技术的飞速发展,电子商务已经成为我国经济发展的重要推动力之一。

农业网站电子商务平台建设方案农业网站电子商务平台将包括以下主要内容:供求信息发布、产品超市、网上虚拟商店出租、广告、商务洽谈及社区等。
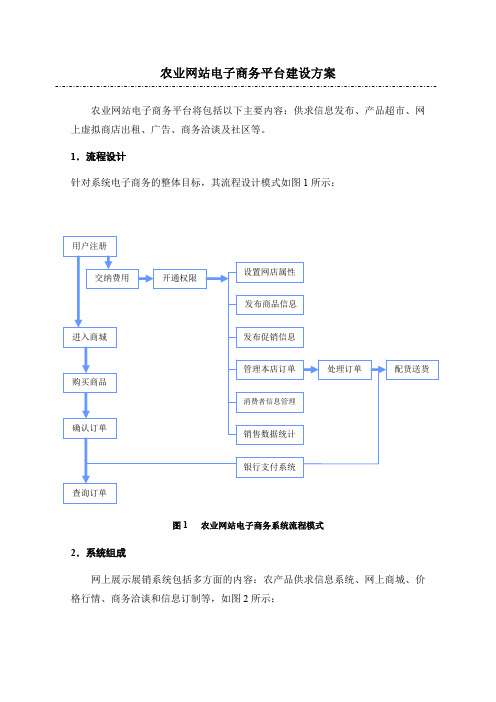
1.流程设计针对系统电子商务的整体目标,其流程设计模式如图1所示:图1 农业网站电子商务系统流程模式2.系统组成网上展示展销系统包括多方面的内容:农产品供求信息系统、网上商城、价格行情、商务洽谈和信息订制等,如图2所示:图2 商务系统组成结构图2.1 供求信息发布主要给网站的使用者提供一个在网上发布供应和需求信息的平台,网站的使用者可以把自己能够提供的商品发布在网上,详细描述商品的品种、质量、特征、数量、价格等信息,并且留下自己的联系方式,如果浏览网站的其他人恰好对该商品有需求,则可以通过网站上的联系方式和对方联系,促进当地贸易的发展;需要求购物品的用户也可以把自己需要的物品的品种、质量要求、数量要求、可接受的价格信息等发布到供求信息平台,让有商品的商家或个人主动和他联系。
管理员则可以通过后台的管理程序,将过时的或者明显虚假的信息删除。
2.2 网上商城(农产品超市)提供一个农产品的网上销售平台,用户可以在此平台上销售农产品,网站的浏览者可以通过这个平台购买自己需要的商品。
程序的主要功能和工作流程描述如下:●网站管理者通过后台管理程序输入要出售的农产品,产品信息包括产品名称、产品图片、产品外观描述、产品功能描述、产品性能描述、产品价格(包括市场价、本超市价格、会员价格三个等级)、商家推荐评语、支付方式、配送方式及说明、相关商品等信息。
输入过程只是简单的文字录入和编辑,不用做任何页面,系统自动生成每一种农产品的销售页面。
●网站的浏览者通过浏览器远程查看农产品超市,分类浏览超市中出售的商品,如果遇到自己感兴趣的商品,则可以通过点击“购买”按钮来输入购买的数量,然后用户可以继续浏览、查看、购买其他商品直到不再购买其他商品为止。
此时系统自动计算用户购买的商品的种类、数量、总价格,将用户导向付款平台。

农产品电商交易平台建设与运营管理概述:农产品电商交易平台的建设与运营管理是当前农业领域的一个重要课题。
随着互联网的快速发展和电子商务的兴起,农产品电商交易平台成为农产品流通的新模式。
本文将从技术平台建设、商品推广、供应链管理、物流配送、售后服务等多个方面展开回答。
一、技术平台建设技术平台是农产品电商交易平台的基础,包括网站建设、移动端开发、支付系统等。
首先,建设一个用户友好的网站或移动应用程序,方便用户浏览产品信息、下单购买。
其次,要保障交易安全,建立安全可靠的支付系统和数据加密机制。
此外,还可以在平台上增加数据分析和智能推荐功能,提高用户购物体验。
二、商品推广在农产品电商交易平台建设过程中,商品推广是至关重要的一环。
可以通过多种方式进行推广,如利用社交媒体、搜索引擎优化、广告投放等方式提升平台的知名度和曝光率。
同时,也可以利用线下推广活动,如农产品展销会、农田体验等,吸引更多消费者关注和使用平台。
三、供应链管理供应链管理是农产品电商交易平台的核心之一。
平台需要建立和管理与农产品供应商的合作关系,确保商品的质量和供应稳定。
可以采用直接采购或整合供应商资源的方式,确保平台上的商品种类齐全、品质优良。
同时,要加强渠道管理,保证商品的及时配送。
四、物流配送一个高效的物流配送体系是农产品电商交易平台成功运营的关键。
平台应与物流公司合作,建立快速而且可靠的物流网络。
可以利用现有的物流资源,也可以开展自有物流。
为了提高物流效率,可以采用智能化的仓储管理系统,准确掌握库存情况,以降低运营成本。
五、售后服务农产品电商交易平台的售后服务直接关系到用户满意度和平台信誉度。
平台应设立售后服务团队,及时处理用户的投诉和退换货要求。
同时,可以提供健全的售后保障措施,如退货保证、货物质量检验等,增加用户的购物信心。
六、客户关系管理客户关系管理是农产品电商交易平台运营过程中的一项重要任务。
平台要关注用户反馈,根据用户需求不断改进产品和服务,提高用户满意度。

农村电子商务平台建设方案1. 引言随着互联网技术的发展和普及,电子商务在城市地区得到了广泛的应用和推广,然而在农村地区,由于信息交流的不畅和技术设施的匮乏,电子商务在农村地区的推广进展缓慢。
为了解决这个问题,本文提出了一种农村电子商务平台建设方案,旨在促进农村地区的经济发展和信息化水平的提升。
2. 目标和需求分析2.1 目标•建立一个农村电子商务平台,实现农产品的线上销售和在线交易。
•提供便捷的支付和物流配送系统,方便农民和买家之间的交易和物流流通。
•推广电子商务的理念和技术,提高农民的意识和能力,促进农业结构调整和经济转型升级。
2.2 需求分析•农民需求:希望通过电子商务平台将自己的农产品销售到城市,提高收入。
•买家需求:希望能够方便快捷地购买到新鲜的、优质的农产品。
•电子商务平台需求:需要提供农产品的展示和销售功能,提供支付和物流配送的系统。
3. 解决方案3.1 平台架构本电子商务平台采用分布式架构,包括前端网页、后端服务器和数据库三部分。
•前端网页:提供农产品的展示页面、购物车、支付页面等功能。
•后端服务器:处理用户请求,管理商品信息和用户信息,实现支付和物流配送功能。
•数据库:存储商品信息、用户信息和订单信息等数据。
3.2 功能模块本电子商务平台包括以下功能模块:•用户管理模块:用户注册、登录、个人信息管理等。
•商品展示和销售模块:展示农产品信息,提供在线购买功能。
•支付模块:提供便捷的支付功能,支持多种支付方式。
•物流配送模块:管理订单,实现物流配送功能,提供物流查询功能。
•数据统计模块:分析农产品销售和用户行为数据,为经营决策提供依据。
•客服模块:提供在线客服功能,解答用户疑问和投诉。
3.3 主要技术选型•前端技术:使用HTML、CSS和JavaScript开发网页前端,使用Vue.js框架实现动态交互。
•后端技术:使用Java语言开发后端服务器,使用Spring Boot框架实现业务逻辑。

三农产品电子商务服务平台搭建方案第1章项目背景与目标 (4)1.1 农产品电子商务市场分析 (4)1.1.1 市场概况 (4)1.1.2 市场需求 (4)1.1.3 市场竞争态势 (4)1.2 项目目标与意义 (4)1.2.1 项目目标 (4)1.2.2 项目意义 (5)第2章农产品电子商务平台需求分析 (5)2.1 农产品供应链分析 (5)2.1.1 供应链环节识别 (5)2.1.2 供应链关键问题 (5)2.2 用户需求分析 (6)2.2.1 生产者需求 (6)2.2.2 消费者需求 (6)2.2.3 物流企业需求 (6)2.2.4 加工企业需求 (6)2.3 平台功能需求 (6)2.3.1 产品展示 (6)2.3.2 交易功能 (6)2.3.3 物流配送 (6)2.3.4 品质保障 (7)2.3.5 供应链协同 (7)第3章技术选型与架构设计 (7)3.1 技术选型原则 (7)3.2 系统架构设计 (7)3.3 数据库设计 (8)第4章农产品电子商务平台功能模块设计 (8)4.1 用户模块设计 (8)4.1.1 用户注册与登录 (8)4.1.2 用户信息管理 (8)4.1.3 用户权限管理 (8)4.1.4 用户反馈 (8)4.2 产品模块设计 (8)4.2.1 产品分类 (9)4.2.2 产品展示 (9)4.2.3 产品搜索 (9)4.2.4 产品评价 (9)4.3 订单模块设计 (9)4.3.1 购物车管理 (9)4.3.2 下单与支付 (9)4.3.4 订单售后 (9)4.4 支付模块设计 (9)4.4.1 支付方式 (9)4.4.2 支付安全 (9)4.4.3 支付验证 (9)4.4.4 支付通知 (9)第5章农产品质量保障与溯源体系 (10)5.1 农产品质量监管策略 (10)5.1.1 建立健全农产品质量标准体系 (10)5.1.2 强化农产品生产环节监管 (10)5.1.3 农产品质量监测与风险预警 (10)5.2 溯源体系建设 (10)5.2.1 农产品溯源信息采集 (10)5.2.2 农产品溯源信息管理 (10)5.2.3 溯源体系应用与推广 (10)5.3 质量检测与认证 (10)5.3.1 农产品质量检测 (10)5.3.2 农产品认证 (11)5.3.3 质量检测结果公开与共享 (11)第6章农产品物流配送体系 (11)6.1 物流配送模式选择 (11)6.1.1 直供模式 (11)6.1.2 仓储配送模式 (11)6.1.3 共享物流模式 (11)6.2 物流信息系统设计 (11)6.2.1 订单管理模块 (12)6.2.2 仓储管理模块 (12)6.2.3 物流跟踪模块 (12)6.2.4 数据分析模块 (12)6.3 冷链物流解决方案 (12)6.3.1 冷藏设施建设 (12)6.3.2 冷链运输车辆配置 (12)6.3.3 温湿度监测与控制 (12)6.3.4 冷链物流标准化 (12)第7章农产品电子商务平台推广与运营策略 (12)7.1 市场推广策略 (13)7.1.1 网络营销 (13)7.1.2 线下推广 (13)7.1.3 合作与联盟 (13)7.2 用户运营策略 (13)7.2.1 用户画像分析 (13)7.2.2 会员管理 (13)7.2.3 用户互动与反馈 (13)7.3.1 商户筛选与培训 (13)7.3.2 商户扶持政策 (13)7.3.3 联合营销活动 (13)7.3.4 供应链优化 (14)第8章农产品电子商务平台安全与风险控制 (14)8.1 信息安全策略 (14)8.1.1 数据保护 (14)8.1.2 访问控制 (14)8.1.3 网络安全 (14)8.2 交易风险控制 (14)8.2.1 交易验证 (14)8.2.2 支付安全 (14)8.2.3 交易纠纷处理 (15)8.3 法律法规遵循 (15)8.3.1 国家法律法规 (15)8.3.2 行业规范 (15)8.3.3 用户协议与隐私政策 (15)第9章农产品电子商务平台数据分析与优化 (15)9.1 数据采集与处理 (15)9.1.1 数据采集 (15)9.1.2 数据处理 (16)9.2 数据分析与挖掘 (16)9.2.1 用户画像分析 (16)9.2.2 销售数据分析 (16)9.2.3 价格分析与预测 (16)9.2.4 用户行为预测 (16)9.3 平台优化与调整 (16)9.3.1 用户界面优化 (16)9.3.2 营销策略调整 (16)9.3.3 供应链优化 (17)9.3.4 产品与服务创新 (17)第10章项目实施与评估 (17)10.1 项目实施计划 (17)10.1.1 实施目标与原则 (17)10.1.2 实施步骤与方法 (17)10.1.3 人员与资源配置 (17)10.1.4 实施时间表与进度安排 (17)10.2 项目风险评估与应对 (17)10.2.1 风险识别 (17)10.2.2 风险评估 (17)10.2.3 风险应对策略 (17)10.3 项目评估与总结 (18)10.3.1 项目评估指标与方法 (18)10.3.3 改进措施与建议 (18)第1章项目背景与目标1.1 农产品电子商务市场分析1.1.1 市场概况互联网技术的快速发展和我国农业现代化的推进,农产品电子商务市场呈现出巨大的发展潜力。

农业行业农产品电商销售平台搭建方案第一章:项目背景与市场分析 (3)1.1 项目提出的背景 (3)1.2 市场需求分析 (4)1.2.1 农产品流通环节问题 (4)1.2.2 消费者需求变化 (4)1.2.3 农业产业升级 (4)1.3 行业竞争分析 (4)1.3.1 竞争对手分析 (4)1.3.2 竞争策略分析 (4)1.3.3 市场潜力分析 (4)第二章:平台定位与目标设定 (5)2.1 平台定位 (5)2.2 目标市场 (5)2.3 目标用户 (5)第三章:平台功能规划 (6)3.1 基础功能设计 (6)3.1.1 用户注册与登录 (6)3.1.2 商品浏览与搜索 (6)3.1.3 购物车与订单管理 (6)3.1.4 支付与结算 (6)3.1.5 物流跟踪 (6)3.2 特色功能设计 (6)3.2.1 农产品追溯 (6)3.2.2 农业资讯与知识普及 (6)3.2.3 农业技术支持 (7)3.2.4 社区互动 (7)3.3 功能模块划分 (7)3.3.1 用户模块 (7)3.3.2 商品模块 (7)3.3.3 购物车与订单模块 (7)3.3.4 物流模块 (7)3.3.5 农产品追溯模块 (7)3.3.6 农业资讯与知识普及模块 (7)3.3.7 农业技术支持模块 (7)3.3.8 社区互动模块 (7)第四章:技术架构选择 (7)4.1 技术选型 (7)4.1.1 前端技术选型 (7)4.1.2 后端技术选型 (8)4.1.3 移动端技术选型 (8)4.1.4 云计算与大数据技术选型 (8)4.2.1 整体架构设计 (8)4.2.2 前端架构设计 (8)4.2.3 后端架构设计 (8)4.2.4 移动端架构设计 (8)4.3 技术实施计划 (9)4.3.1 前期准备 (9)4.3.2 开发阶段 (9)4.3.3 测试阶段 (9)4.3.4 部署上线 (9)4.3.5 后期优化与迭代 (9)第五章:用户体验设计 (9)5.1 界面设计 (9)5.2 交互设计 (10)5.3 用户体验优化 (10)第六章:供应链管理 (10)6.1 供应商管理 (10)6.1.1 供应商选择与评估 (10)6.1.2 供应商合作关系维护 (11)6.2 物流管理 (11)6.2.1 物流模式选择 (11)6.2.2 物流配送优化 (11)6.3 质量控制 (12)6.3.1 产品质量检测 (12)6.3.2 质量改进与提升 (12)第七章:营销策略制定 (12)7.1 市场推广策略 (12)7.1.1 网络营销 (12)7.1.2 线下活动 (12)7.1.3 合作伙伴关系 (13)7.2 品牌建设策略 (13)7.2.1 品牌定位 (13)7.2.2 品牌形象 (13)7.2.3 品牌传播 (13)7.3 客户关系管理 (13)7.3.1 客户信息收集 (13)7.3.2 客户服务 (13)7.3.3 客户忠诚度提升 (14)第八章:运营管理 (14)8.1 平台运营管理 (14)8.1.1 运营目标 (14)8.1.2 运营策略 (14)8.1.3 运营团队 (14)8.2 数据分析与优化 (15)8.2.2 数据分析 (15)8.2.3 优化策略 (15)8.3 风险管理 (15)8.3.1 风险识别 (15)8.3.2 风险评估 (15)8.3.3 风险应对 (16)第九章:法律法规与政策支持 (16)9.1 法律法规遵循 (16)9.1.1 法律法规概述 (16)9.1.2 电子商务法相关规定 (16)9.1.3 合同法相关规定 (16)9.1.4 食品安全法相关规定 (16)9.2 政策支持申请 (17)9.2.1 政策支持概述 (17)9.2.2 政策支持内容 (17)9.2.3 政策支持申请流程 (17)9.3 合规性评估 (17)9.3.1 合规性评估概述 (17)9.3.2 合规性评估内容 (17)9.3.3 合规性评估流程 (18)第十章:项目实施与监控 (18)10.1 项目实施计划 (18)10.1.1 前期筹备阶段 (18)10.1.2 设计与开发阶段 (18)10.1.3 部署与上线阶段 (18)10.1.4 运营与维护阶段 (19)10.2 项目监控机制 (19)10.2.1 项目进度监控 (19)10.2.2 质量监控 (19)10.2.3 成本监控 (19)10.2.4 风险监控 (19)10.3 项目调整与优化 (19)10.3.1 功能调整 (19)10.3.2 技术优化 (19)10.3.3 合作伙伴关系优化 (19)10.3.4 用户服务优化 (19)第一章:项目背景与市场分析1.1 项目提出的背景我国农业现代化的推进和互联网技术的普及,农业行业正面临着转型升级的压力与机遇。

基于PHP技术的农商平台网站开发为了适应国家扶农助农政策,进行农商企业应用网站的开发。
本文基于电子商务的基本原理,运用PHP开发技术搭建一个动态的网上商城的电子商务网站。
它是在Windows系统环境下,以MySQL数据库为开发平台,以Apache为网络信息服务器,采用PHP技术开发的网上购物系统。
通过对网站会员注册与登录、浏览与查询、在线交易与订单处理以及网站系统管理等模块的设计,给商家提供一个动态、交互式、具有商品提供、系统管理等功能的电子商务平台。
标签:电子商务;PHP开发技术;数据库开发;农商平台电子商务是伴随这信息经济的高速发展而产生的一个较新的概念,是一种新型的商业运营模式。
可以概括为电子商务web服务器I工信息技术+企业业务,发展电子商务是不可阻挡的趋势,已逐渐成为企业、商家不可或缺的营销手段。
作为一种动态网站的开发技术,PHP综合了Java语言、C++语言、PERL语言以及C语言等多种编写语言的最佳特性,是一种开源的动态网站开发语言,不仅有极强的包容性,还极易学习与掌握,PHP本身亦得到了良好的发展,它可用于编译后代码的有效制定,提高代码运行速度,以其强大的功能向操作系统提供支持。
实践证明,利用PHP技术开发这个网站,是对于这个平台的发展有着积淀的促进作用。
一、技术准备与设计目标(一)技术准备系统采用Apache+PHP+MySQL的黄金组合方式进行开发,web浏览器为系统客户端,利用含PHP模块在内的的ApacheWeb服务器提供web服务,MySQL 履行后台数据库之职。
(二)设计目标1.系统目标(1)提高用户的经营管理效率,减少管理上的重复操作等。
(2)简化操作过程,提高资源的共享能力,增进查询速度。
2.划分子系统本系统基于电子商务理论与PHP技术的农商网上购物系统,分如台功能和后台管理功能。
(1)前台部分由用户使用,主要包括用户管理、用户登录、注册、商品浏览、购物车管理、个人账户管理。

基于PHP的电子商务平台设计与开发一、引言随着互联网的快速发展,电子商务已经成为了现代商业活动中不可或缺的一部分。
而作为电子商务平台的核心,其设计与开发至关重要。
本文将围绕基于PHP的电子商务平台设计与开发展开讨论,探讨其重要性、设计原则、技术选型以及开发流程等方面内容。
二、电子商务平台设计的重要性电子商务平台是企业进行在线交易和销售的重要工具,其设计质量直接影响到用户体验、交易效率以及系统稳定性。
一个优秀的电子商务平台应该具备良好的用户界面设计、高效的交易处理能力、安全可靠的支付系统以及灵活可扩展的功能模块,这些都需要在设计阶段充分考虑和规划。
三、电子商务平台设计原则在设计电子商务平台时,需要遵循一些基本原则,以确保系统的稳定性和可扩展性。
首先是用户体验至上,要保证用户能够方便快捷地找到他们需要的商品并完成购买流程;其次是系统安全,包括数据加密、支付安全等方面的保障;再者是系统性能,要保证系统能够处理大量并发请求并保持稳定运行;最后是可扩展性,要考虑未来业务扩展和功能升级的可能性。
四、技术选型在开发基于PHP的电子商务平台时,需要选择合适的技术栈来支撑系统的功能实现。
常用的技术包括:后端开发框架:选择成熟稳定的PHP框架如Laravel、Symfony等来加快开发速度和提高代码质量;前端框架:使用Vue.js、React等现代化前端框架来构建响应式界面;数据库:选择适合大型电商平台的数据库管理系统如MySQL、PostgreSQL等;缓存技术:使用Redis等缓存技术来提升系统性能;消息队列:引入消息队列如RabbitMQ、Kafka等来实现异步处理。
五、开发流程在进行电子商务平台的开发过程中,通常可以分为以下几个阶段:需求分析:与业务部门沟通,明确系统需求和功能模块;系统设计:根据需求分析结果进行系统架构设计和数据库设计;编码实现:根据设计文档进行编码实现,并进行单元测试和集成测试;部署上线:将系统部署到生产环境,并进行性能测试和安全测试;运营维护:监控系统运行情况,及时处理bug并进行功能优化。

农产品电商平台建设方案背景介绍:随着互联网的发展,电子商务在各行各业中起到了重要的作用,农业领域也不例外。
农产品电商平台的建设,旨在通过利用互联网技术,打通农产品供应链上的信息壁垒,提高农产品的销售效率和质量,促进农村经济的发展。
一、平台概述1.1 平台名称及定位本农产品电商平台将命名为“农享平台”,定位于打造一个集农产品展示、交易、配送、售后等功能于一体的综合性农业电商平台。
1.2 平台目标建设一个线上线下相结合的农产品电商平台,以提供优质、安全的农产品为宗旨,为农民提供便捷的销售渠道,为消费者提供放心、可追溯的农产品。
二、平台功能和特点2.1 农产品展示功能通过农产品图片、文字介绍等方式,展示各类农产品的基本信息及特色,以吸引消费者的关注。
2.2 农产品交易功能提供在线交易功能,支持农民和消费者的线上下单、支付、发货等全流程操作,提高交易的便捷性和效率。
2.3 农产品配送功能与物流公司合作,建立高效的物流配送系统,确保农产品能够及时、安全地送达消费者手中。
2.4 农产品溯源功能通过区块链技术实现农产品的溯源,让消费者能够追溯到农产品从种植、养殖到销售的全过程,增加消费者对产品的信任度。
2.5 农产品售后服务功能建立健全的售后服务体系,对于农产品质量问题或消费者的投诉进行及时处理,确保消费者权益。
三、平台运营模式3.1 供应链建设与农民合作建立长期稳定的供应关系,通过培训和指导,提高农民的生产技术和产品质量。
3.2 资金管理建立资金管理机制,确保农民能够及时收到销售款项,同时规范用户的支付流程,保障交易安全。
3.3 平台推广通过各类媒体渠道宣传平台,引导消费者关注和使用“农享平台”,并与线下农产品市场合作,提供优惠活动等方式吸引用户。
3.4 数据分析通过大数据分析用户行为和消费趋势,对平台进行改进优化,提升用户体验。
四、平台的规划和发展4.1 初期阶段在建设初期,以某一具体地区的农产品为起点,与当地农民进行合作,建立农产品供应链,提供线上交易和配送服务。

PHP语言下的电子商务平台设计与开发一、引言随着互联网的快速发展,电子商务已经成为了现代商业活动中不可或缺的一部分。
而在电子商务领域,电子商务平台更是扮演着至关重要的角色。
PHP作为一种广泛应用于Web开发的脚本语言,具有开发效率高、易学易用等特点,因此在电子商务平台的设计与开发中得到了广泛应用。
本文将围绕PHP语言下的电子商务平台设计与开发展开讨论。
二、电子商务平台设计1. 架构设计在设计电子商务平台时,首先需要考虑其架构设计。
一个良好的架构设计能够提高系统的稳定性和扩展性。
常见的架构模式包括MVC (Model-View-Controller)、MVVM(Model-View-ViewModel)等。
在PHP语言下,可以借助框架如Laravel、Symfony等来实现良好的架构设计。
2. 数据库设计数据库设计是电子商务平台设计中至关重要的一环。
合理的数据库设计能够提高系统的数据存储效率和查询效率。
在设计数据库时,需要考虑到数据表的规范化、索引的建立以及数据表之间的关联等问题。
3. 用户界面设计用户界面设计直接影响到用户体验,是电子商务平台设计中不可忽视的部分。
通过合理布局页面结构、优化页面加载速度、提供友好的交互方式等手段,可以提升用户对平台的满意度。
三、电子商务平台开发1. 前端开发前端开发是电子商务平台开发中至关重要的一环。
HTML、CSS、JavaScript等前端技术是前端开发的基础,同时还可以借助Vue.js、React等前端框架来提高开发效率和用户体验。
2. 后端开发后端开发主要负责业务逻辑的实现和数据处理等工作。
在PHP语言下,可以通过编写PHP代码来实现后端功能,并结合MySQL等数据库进行数据存储和管理。
3. 安全性设计在电子商务平台开发过程中,安全性是至关重要的考虑因素。
通过采用SSL加密传输、防止SQL注入攻击、加强用户身份验证等措施,可以有效保护用户信息和交易安全。
四、电子商务平台功能拓展除了基本功能外,一个优秀的电子商务平台还应该具备一些拓展功能,如多语言支持、支付接口集成、推荐系统等。

基于PHP的电子商务平台设计与实施电子商务在当今社会已经成为一种不可或缺的商业模式,随着互联网的普及和技术的发展,越来越多的企业选择在网络上开展业务。
为了满足这一需求,基于PHP的电子商务平台设计与实施成为了一个备受关注的话题。
本文将从需求分析、系统设计、数据库设计、前端开发、后端开发等方面,详细介绍基于PHP的电子商务平台的设计与实施过程。
一、需求分析在设计任何系统之前,首先需要进行需求分析。
对于电子商务平台来说,需求分析是至关重要的一步。
在进行需求分析时,需要考虑到用户角度和管理员角度的需求。
用户可能需要浏览商品、下单购买、查看订单状态等功能;而管理员可能需要管理商品信息、处理订单、查看销售报表等功能。
通过充分了解用户和管理员的需求,才能够设计出符合实际需求的电子商务平台。
二、系统设计系统设计阶段是将需求转化为可执行方案的过程。
在设计基于PHP的电子商务平台时,需要考虑系统架构、模块划分、数据流程等方面。
合理的系统设计可以提高系统的稳定性和扩展性,同时也有利于后期的开发和维护工作。
三、数据库设计数据库设计是电子商务平台开发中至关重要的一环。
在设计数据库时,需要考虑到数据表的结构、关联关系、索引等因素。
合理的数据库设计可以提高系统的数据存储效率和查询速度,同时也有利于数据的管理和维护工作。
四、前端开发前端开发是用户与电子商务平台进行交互的重要环节。
在前端开发过程中,需要考虑到页面布局、交互效果、用户体验等方面。
通过合理的前端开发,可以提高用户对电子商务平台的满意度,增加用户粘性。
五、后端开发后端开发是整个电子商务平台的核心部分。
在后端开发过程中,需要实现各种功能模块,处理业务逻辑,保证系统的稳定性和安全性。
基于PHP语言进行后端开发可以有效提高开发效率,并且具有较好的扩展性和灵活性。
六、安全性考虑在设计和实施基于PHP的电子商务平台时,安全性是一个不容忽视的问题。
为了保护用户和系统数据安全,需要考虑到用户身份验证、数据加密传输、防止SQL注入攻击等安全措施。

农产品电子商务交易平台建设方案一、项目背景和意义随着现代技术的发展和物流网络的完善,农产品电子商务交易平台正日益成为帮助农民农产品销售的重要渠道。
该平台可以为农民提供便利的售卖途径,降低农产品流通成本,提高农民收入。
二、目标1.搭建一套集成化的农产品电子商务交易平台,方便农民发布农产品信息、与买家进行交流,并完成交易。
2.提供全程物流服务,确保农产品能够安全、及时地送达买家手中。
3.提供安全的支付方式,保障交易双方的权益。
4.增加农产品的销售渠道,帮助农民提高收入。
三、平台架构1.前台展示:搭建一个用户友好的前台展示页面,农民可以在此发布产品信息,买家可以方便地浏览商品并购买。
2.交易系统:建立一个完整的交易系统,包括商品、下单、支付、发货等功能,同时提供订单管理和售后服务。
3.物流配送:与物流公司合作,提供全程物流服务,确保农产品安全送达买家手中。
4.支付系统:集成安全可靠的支付系统,提供多种支付方式(如在线支付、货到付款等),确保交易资金安全。
5.数据分析:对平台采集的数据进行分析,为农民和买家提供销售情况、市场趋势等信息。
四、流程2.发布产品:农民在平台上发布农产品信息,包括品种、产地、规格、价格等,并上传照片进行展示。
3.买家浏览:买家可以在平台上浏览农产品信息,根据自己的需求选择商品进行购买。
4.下单支付:买家选择商品后,可以通过平台进行下单并选择支付方式进行支付。
5.物流发货:平台根据订单信息安排物流发货,提供物流跟踪服务,确保农产品能够及时送达买家手中。
6.交易完成:买家收到农产品后,确认收货并进行评价,交易完成。
五、安全保障措施2.买家评价:买家在交易完成后可以对农产品进行评价,提高卖家的信誉度,对于不良商家可以进行投诉举报。
3.支付安全:平台将采用安全可靠的支付系统,使用SSL加密技术保护交易数据的安全。
4.物流保障:与可靠的物流公司合作,提供全程物流跟踪服务,确保农产品的安全送达。

农民合作社农产品电商平台建设方案随着互联网技术的不断发展,电商平台已经成为了农民合作社推广农产品的一种重要方式。
为了更好地推广农产品,提高农产品的销售量,农民合作社应该建设自己的农产品电商平台。
一、农民合作社电商平台建设的意义1.促进农产品销售农民合作社电商平台的建设,能够将农产品的销售范围扩大到全国各地,提高农产品的销售量,增加农民的收入。
2.提高农产品质量农民合作社电商平台能够对农产品进行品牌化、标准化的管理,提高农产品的质量和品牌效应。
3.降低农产品成本农民合作社电商平台能够通过与电商平台合作,降低农产品的销售成本,提高农产品的经济效益。
二、农民合作社电商平台建设的步骤1.确定平台的类型农民合作社可以选择自己建设电商平台,也可以选择与第三方电商平台合作,根据自身的情况来确定平台的类型。
2.确定平台的定位农民合作社需要确定自己的平台定位,比如是针对某一特定区域的农产品电商平台,还是全国性的农产品电商平台。
3.平台的建设根据平台的定位和类型,农民合作社需要对平台进行设计和建设。
平台设计需要注重用户体验和交互性,同时需要注重平台的安全性和稳定性。
4.物流配送农民合作社需要选择合适的物流配送公司,确保农产品能够及时送达客户手中。
5.售后服务农民合作社需要建设完善的售后服务系统,保障客户的权益和满意度。
三、农民合作社电商平台建设的风险1.平台安全风险农民合作社电商平台的安全风险主要包括平台被黑客攻击、平台数据泄露等问题。
农民合作社需要注重平台的安全性,加强平台的安全管理和维护。
2.物流配送风险农民合作社选择的物流配送公司可能存在服务不到位、货物损坏等问题。
农民合作社需要选择信誉良好的物流配送公司,确保农产品能够及时送达客户手中。
3.售后服务风险农民合作社需要建设完善的售后服务系统,保障客户的权益和满意度。
否则,一旦出现售后问题,将会影响农民合作社的声誉和品牌形象。
总之,农民合作社电商平台的建设是一个长期的过程,需要农民合作社注重平台的安全性、物流配送、售后服务等方面的管理,才能够实现农产品销售的增长,提高农民的收入。

农产品电商电商平台搭建预案第一章:项目概述 (2)1.1 项目背景 (2)1.2 项目目标 (3)1.3 项目意义 (3)第二章:市场分析 (3)2.1 市场环境分析 (3)2.1.1 宏观环境 (3)2.1.2 微观环境 (4)2.2 竞争对手分析 (4)2.2.1 主要竞争对手 (4)2.2.2 竞争对手优势与劣势 (4)2.3 消费者需求分析 (4)2.3.1 需求特点 (4)2.3.2 需求趋势 (4)2.3.3 需求满足策略 (4)第三章:电商平台定位 (5)3.1 目标市场定位 (5)3.2 产品定位 (5)3.3 服务定位 (5)第四章:平台架构设计 (6)4.1 技术架构设计 (6)4.1.1 架构概述 (6)4.1.2 架构层次 (6)4.1.3 技术选型 (6)4.2 功能模块设计 (6)4.2.1 用户模块 (6)4.2.2 商品模块 (6)4.2.3 订单模块 (7)4.2.4 物流模块 (7)4.2.5 支付模块 (7)4.2.6 数据分析模块 (7)4.3 系统安全设计 (7)4.3.1 安全策略 (7)4.3.2 身份认证 (7)4.3.3 权限控制 (7)4.3.4 数据加密 (7)4.3.5 安全审计 (7)4.3.6 防护措施 (7)第五章:供应链管理 (7)5.1 供应商管理 (7)5.1.1 供应商选择标准 (7)5.1.2 供应商关系维护 (8)5.1.3 供应商考核与激励 (8)5.2 物流配送管理 (8)5.2.1 物流配送网络规划 (8)5.2.2 物流配送服务外包 (8)5.2.3 物流配送信息系统建设 (8)5.3 品质控制管理 (8)5.3.1 品质控制标准制定 (8)5.3.2 品质控制措施实施 (8)5.3.3 品质改进与提升 (9)第六章:营销策略 (9)6.1 品牌推广策略 (9)6.2 促销活动策略 (9)6.3 渠道拓展策略 (10)第七章:用户服务与体验 (10)7.1 客户服务体系建设 (10)7.2 用户体验优化 (11)7.3 用户满意度提升 (11)第八章:电商平台运营管理 (11)8.1 运营团队建设 (11)8.2 数据分析与决策 (12)8.3 风险防范与应对 (12)第九章:财务预算与投资回报 (13)9.1 财务预算编制 (13)9.1.1 预算编制原则 (13)9.1.2 预算编制内容 (13)9.2 投资回报分析 (13)9.2.1 投资回报指标 (13)9.2.2 投资回报预测 (14)9.3 资金筹集与管理 (14)9.3.1 资金筹集 (14)9.3.2 资金管理 (14)第十章:项目实施与监控 (14)10.1 项目实施计划 (14)10.2 项目进度监控 (15)10.3 项目评估与调整 (15)第一章:项目概述1.1 项目背景互联网技术的飞速发展,我国电子商务行业取得了举世瞩目的成就。

农村电子商务交易平台项目建设方案一、项目背景与概述随着信息技术的不断发展和普及,电子商务已成为推动经济发展的新动力。
然而,由于农村地区交通条件和市场信息不畅,农产品的销售没有得到有效的传播渠道和市场化运作,导致农民的收入增长面临挑战。
因此,本项目的目标是建设一个农村电子商务交易平台,通过互联网技术,实现农产品的线上销售,提高农民的收入水平,推动农村经济发展。
二、项目目标1.建设一个全面覆盖农村地区的电子商务交易平台,实现农产品的线上销售和配送;2.提高农产品销售的效率和市场竞争力,帮助农民增加收入;3.提供全面服务,包括产品展示、订单管理、物流配送等功能,满足消费者需求。
三、项目内容与实施方式1.平台建设:通过与相关合作伙伴合作,建设一个农村电子商务交易平台,包括网站后台开发、数据库设计和安全保障等工作。
确保平台具备稳定性和安全性。
2.农产品供应链管理系统:建设一个完整的供应链系统,包括农产品生产、采购、加工、打包和配送等环节的管理和控制。
确保产品质量和配送效率。
3.农产品展示与推广:通过平台提供的功能,展示农产品的品种、产地、营养成分等详细信息,并提供图片和视频,增加消费者对农产品的了解和信任。
4.订单管理与支付系统:建设一个完整的订单管理系统,包括订单生成、支付、配送跟踪等功能。
确保订单的及时处理和顾客满意度。
5.物流配送系统:与快递公司合作,建设一个高效的物流配送系统,确保农产品能够及时安全地送达消费者手中。
6.售后服务与评价系统:建设一个售后服务系统,包括退款、退货、投诉等功能,提供满意的售后服务。
同时,建设一个评价系统,让消费者能够对购买的产品进行评价和分享,提高产品的信誉度和市场竞争力。
四、项目实施计划1.前期准备阶段:了解市场需求,明确项目目标和功能需求。
2.平台建设阶段:确定合作伙伴,进行平台的后台开发和数据库设计,确保平台的稳定性和安全性。
3.农产品供应链系统建设阶段:建立与农民、供应商、加工厂和快递公司的合作关系,建设供应链管理系统。

农业产业园的农产品电子商务平台建设引言随着互联网和移动互联网的普及,电子商务在各行各业的发展中起到了重要作用。
农业产业园作为一个集生产、加工、销售于一体的综合性农业经营模式,也需要借助电子商务平台来拓展市场、提高销售效益。
本文将会探讨农业产业园的农产品电子商务平台建设,包括平台的建设目标、功能模块、技术架构和运营策略。
建设目标农业产业园的农产品电子商务平台建设的目标是通过互联网平台的建设,促进农产品的销售和推广,提高农业产业园的竞争力。
具体目标包括:1.拓展销售渠道:通过电子商务平台,实现线上线下的无缝对接,拓展农产品的销售渠道,提高销售量。
2.提高销售效率:借助电子商务平台的便捷性和高效性,提高农产品的销售效率,缩短销售周期。
3.提升品牌形象:通过电子商务平台展示农产品的品质、特色和优势,提升农业产业园的品牌形象。
4.优化供应链管理:通过电子商务平台的数据统计和分析功能,优化农产品的供应链管理,提高供应链的效益。
功能模块农业产业园的农产品电子商务平台的功能模块需要涵盖以下几个方面:1.产品展示: 提供农产品的详细信息,包括产品介绍、图片、价格等,以吸引用户的注意并促进购买。
2.订单管理: 用户可以通过平台下单购买农产品,平台需要实现订单的生成、支付、取消和退款等功能。
3.物流配送: 将物流配送与平台打通,提供物流查询和物流状态更新功能,确保农产品能够按时送达。
4.用户评价: 用户可以在平台上对购买的农产品进行评价,为其他用户提供参考。
5.促销活动: 平台可以设置促销活动,如限时折扣、满减等,以吸引用户购买农产品。
6.数据统计与分析: 平台可以通过数据统计和分析功能,了解用户的购买行为和偏好,为促销活动和供应链管理提供参考依据。
技术架构农业产业园的农产品电子商务平台的技术架构需要考虑以下几个要素:1.前端开发: 使用HTML、CSS和JavaScript等前端技术,开发用户界面,实现产品展示和用户交互功能。

基于PHP的电子商务网购平台设计方案,不少于1000字电子商务的出现、发展和普及,对于人们进行网上购物来说,成为了极大地方便。
基于这种技术平台,商家可以发展更大的市场,消费者可以享受到更多优质的商品和服务。
因此,构建一种基于PHP的电子商务网购平台是颇具发展前景的一项工程。
一、平台的架构设计平台可以采用MVC框架及MySQL数据库搭建,要考虑可用性、可扩展性以及系统的稳定性。
MVC框架可以实现代码逻辑与布局分离,设计良好的数据表结构可以保证数据的一致性和可维护性。
1. 模型层(Model):负责和数据库进行交互,进行数据操作的处理。
设计数据表的时候要考虑到数据的完整性,包括数据的唯一性、数据类型的正确性、对外部引用的正确性等。
2. 视图层(View):负责前端页面的布局与呈现,将后台逻辑实现的结果展示给用户。
3. 控制层(Controller):将用户的请求转化为调用模型层中的数据来进行处理,生成最终的视图数据。
二、功能模块设计在基于PHP的电子商务网购平台中,需要设计一些功能模块,以方便用户进行网购。
下面是一些主要功能模块的设计:1. 用户模块用户模块是平台的核心模块之一,主要包括用户注册、登录、修改个人信息、地址管理和账户设置等功能。
可以设置不同的用户角色以便系统进行区分和管理。
2. 商品模块商品模块是电商平台的核心,包括商品分类、商品编辑、商品搜索、商品推荐、商品评价等。
商品分类可以根据商品的种类来设置,方便用户进行选择。
用户还可以在平台上进行评价,让其他人更容易找到优质的商品。
3. 购物车模块购物车模块是平台重要的购物功能,可以让用户将所需的商品添加到购物车中,方便用户统一结算。
同时还可以结合优惠券和促销活动等增加用户购物的参与度和频率。
4. 订单模块订单模块是平台的核心模块之一,主要包括订单确认、订单支付、订单配送、订单评价等。
当用户下单时,应该计算出订单总额,用户可以通过选择支付方式来完成订单结算。

使用PHP构建电子商务平台的最佳实践在当今数字化时代,电子商务平台的重要性日益突出。
作为一种多功能语言,PHP成为开发人员的首选之一。
本文将介绍使用PHP构建电子商务平台的最佳实践,包括安全性、性能优化、用户体验等方面的内容。
一、安全性安全性是构建电子商务平台中最重要的方面之一。
以下是一些最佳实践来确保平台的安全性:1. 输入验证:使用PHP的内置函数对用户输入进行验证,防止恶意注入攻击。
对于不同类型的输入(如文本、数字等),选择适当的验证方法来确保输入的合法性。
2. 防止跨站点脚本攻击:通过对用户输入进行过滤和转义来防止跨站点脚本(XSS)攻击。
使用PHP的htmlspecialchars()函数对输出进行转义,避免执行恶意脚本。
3. 防止跨站点请求伪造:使用PHP的内置函数来生成和验证CSRF 令牌,确保用户请求的合法性。
这样可以防止攻击者利用用户身份进行恶意操作。
二、性能优化电子商务平台需要具备出色的性能,以提供高效的用户体验。
以下是一些性能优化的最佳实践:1. 缓存技术:采用缓存技术来减少网站的响应时间。
通过缓存数据库查询结果、HTML片段或整个页面,可以极大地提高网站的访问速度。
2. 图片优化:使用适当的图片格式(如JPEG、PNG)和压缩算法来优化图片。
PHP提供了GD库和Imagick扩展,可以对图片进行处理和优化。
3. 数据库优化:合理设计数据库模式,优化查询语句,使用索引和查询缓存来提高数据库操作的性能。
避免频繁的数据库查询和不必要的数据加载。
三、用户体验良好的用户体验是电子商务平台成功的关键。
以下是一些改善用户体验的最佳实践:1. 响应式设计:使用响应式设计来确保电子商务平台能够适应不同设备和屏幕尺寸。
通过自适应布局和流式布局,用户可以在不同的设备上获得一致的体验。
2. 简化购物流程:通过简化购物流程来减少用户的操作步骤。
尽量提供一键下单功能,减少用户的等待时间和繁琐操作。
3. 快速加载速度:优化网站的加载速度,减少页面的加载时间。

农产品电子商务平台开发方案第一章引言 (3)1.1 项目背景 (3)1.2 项目目标 (3)1.3 研究意义 (3)第二章市场分析 (4)2.1 农产品市场现状 (4)2.2 电子商务发展趋势 (4)2.3 农产品电商市场前景 (4)第三章平台需求分析 (5)3.1 用户需求分析 (5)3.1.1 农产品供应商需求 (5)3.1.2 消费者需求 (5)3.2 功能需求分析 (6)3.2.1 用户注册与登录 (6)3.2.2 信息发布与展示 (6)3.2.3 订单管理 (6)3.2.4 在线交流 (6)3.2.5 物流跟踪 (6)3.2.6 支付与结算 (6)3.2.7 数据统计与分析 (6)3.3 技术需求分析 (6)3.3.1 系统架构 (6)3.3.2 数据库设计 (6)3.3.3 网络安全 (6)3.3.4 系统稳定性与可靠性 (6)3.3.5 用户体验优化 (6)3.3.6 适应性 (6)第四章系统设计 (7)4.1 系统架构设计 (7)4.2 数据库设计 (7)4.3 界面设计 (7)第五章技术选型与开发工具 (8)5.1 技术选型 (8)5.1.1 后端开发技术 (8)5.1.2 前端开发技术 (8)5.1.3 数据库技术 (8)5.1.4 服务器及部署技术 (8)5.2 开发工具与环境 (9)5.2.1 开发工具 (9)5.2.2 开发环境 (9)5.3 技术难点与解决方案 (9)5.3.2 高并发处理 (9)5.3.3 安全防护 (9)第六章平台功能模块设计 (10)6.1 用户管理模块 (10)6.1.1 用户注册与登录 (10)6.1.2 用户信息管理 (10)6.1.3 用户权限管理 (10)6.2 商品管理模块 (10)6.2.1 商品分类管理 (10)6.2.2 商品信息管理 (10)6.2.3 商品评价管理 (11)6.3 订单管理模块 (11)6.3.1 订单创建与支付 (11)6.3.2 订单跟踪与物流 (11)6.3.3 订单售后服务 (11)6.4 营销推广模块 (11)6.4.1 优惠券管理 (11)6.4.2 促销活动管理 (11)6.4.3 广告管理 (12)第七章系统安全与稳定性 (12)7.1 数据安全 (12)7.1.1 数据加密 (12)7.1.2 数据备份 (12)7.1.3 数据访问权限控制 (12)7.2 系统安全 (12)7.2.1 防火墙和入侵检测系统 (12)7.2.2 安全漏洞修复 (12)7.2.3 安全审计 (12)7.3 系统稳定性 (12)7.3.1 负载均衡 (13)7.3.2 灾难恢复 (13)7.3.3 系统监控与预警 (13)7.3.4 功能优化 (13)第八章平台运营策略 (13)8.1 运营模式 (13)8.1.1 供应链整合 (13)8.1.2 平台服务 (13)8.1.3 数据驱动 (13)8.2 市场推广 (13)8.2.1 线上线下结合 (14)8.2.2 合作伙伴关系 (14)8.2.3 优惠政策 (14)8.3 用户服务与支持 (14)8.3.2 售后服务 (14)8.3.3 用户培训与指导 (14)8.3.4 用户反馈与改进 (14)第九章项目实施与进度安排 (15)9.1 项目实施计划 (15)9.2 项目进度安排 (15)9.3 项目风险管理 (15)第十章项目评估与未来发展 (16)10.1 项目评估指标 (16)10.2 项目成果分析 (16)10.3 未来发展规划 (17)第一章引言1.1 项目背景互联网技术的飞速发展,电子商务逐渐成为我国经济发展的重要推动力。
1、农资电子商务平台开发背景及可行性分析近几年,随着电子商务的销售模式、物流运输的发展,以及移动互联网、在线支付等技术的日趋完善成熟,电子商务在我国各个行业发展的如火如荼,彻底颠覆了很多传统行业的经营模式。
虽然电子商务在很多行业发展的非常迅速,但在我国农资行业,农资产品的销售和购买方式仍然比较单一,电子商务在这方面的市场几乎处于空白,仍然处于起步阶段。
据中国互联网络信息中心的统计数据,2015年中国的农民数量高达8亿之多,中国的网民数量为6.49亿,我国又是农业大国,农资产品的市场需求巨大。
加之随着我国城市化的迅速推进,土地流转的规模也逐渐扩大,一些大规模农业经营的农户和家庭农场在不断的增加。
2013年初刚刚出台的中央一号文件特别提出要促进加快“家庭农场”农业模式的发展,我国目前针对相对分散的农业种植模式现状的农资销售、流通渠道越来越不适合现代农业经营模式的变化,所以开展农资电子商务符合我国国情和现实需求。
农资电子商务有很多优势,首先农资电子商务可以节约店铺租赁、店铺建设等费用,可以减少相应的管理费用。
电商平台能够缩短农资销售链条,减少销售渠道成本。
目前我国的农资销售的主要方式仍然是厂家→中间商→分销商→消费者的传统模式,销售链条较长增加了宣传和销售成本,而农资电子商务交易模式,会相对弥补传统经营模式的这些不足,能大幅缩短销售链条,可以实现厂家→消费者的对点销售,从而降低经营的渠道成本,让利于消费者。
同时电子商务平台本身具有广面宣传的属性,能快速让消费者全面了解产品,从而降低传统渠道的宣传成本。
其次,电子商务突破了时间和空间的限制,可以大大提高交易效率。
电商所具有的开放性和全球性的特点,为农资产品的销售突破了时间和空间的限制,增加了交易的时间范围和地域范围,增加产品交易的机会。
另外,电子商务的互动性强,通过互联网,商家和消费者之间可以直接交流,消费者可以把自己的反馈建议反映到农资电子商务平台上,商家可以根据用户反馈对产品进行改进和升级,可以提高用户的体验。
农资电子商务有诸多优势,所以开展农资电子商务是时代趋势,非常可行和有必要。
2、网站环境简介及概要设计2.1开发环境与技术简介:操作系统:Windows7旗舰版64位操作系统编程语言:PHP,中文名:“超文本预处理器”,是一种通用的开源服务器端脚本语言,支持很多数据库,是目前最流行的 Web 开发语言。
数据库:MySQL,是一个开源的关系型数据库管理系统,对PHP有很好的支持。
服务器:Apache,是世界使用排名第一的Web服务器软件。
它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一。
浏览器:Google Chrome浏览器,是一个由Google(谷歌)公司开发的网页浏览器。
Google Chrome的特点是简洁、快速。
Google Chrome支持多标签浏览,每个标签页面都在独立的“沙箱”内运行,在提高安全性的同时,一个标签页面的崩溃也不会导致其他标签页面被关闭。
此外,Google Chrome基于更强大的JavaScript V8引擎,这是当前Web浏览器所无法实现的。
HTML:超文本标记语言,网页的本质就是超级文本标记语言,通过结合使用其他的Web 技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。
因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。
jQuery前端框架:jQuery是一个兼容多浏览器的轻量级javascript库,核心理念是write less,do more(写得更少,做得更多)。
并且方便地为网站提供AJAX交互。
jQuery 还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
PHP框架:ThinkPHP是一个快速、兼容而且简单的轻量级国产PHP开发框架,遵循Apache2开源协议发布,使用面向对象的开发结构和MVC模式,支持windows/Unix/Liunx等服务器环境,支持MySql等多种数据库,能够解决应用开发中的大多数需要,因为自身包含了底层架构、兼容处理、基类库、数据库访问层、模板引擎、缓存机制、插件机制、角色认证、表单处理等常用的组件。
2.2网站功能设计2.2.1网站前台功能模块设计:模型设计:主要功能介绍:导航条:主要用于各模块功能之间的页面跳转。
菜单导航:显示农资产品的分类,包括农机,种子,化肥,农业。
首页主体:主要用来展示商品及商品的信息,商品图片大小210px*200px,所有商品信息从数据库中提取。
购物车:显示用户添加到购物车的商品信息,数量,总价,填写收货人姓名,收货地址,电话,备注等信息。
登录、注册:用于用户注册和登录,会员管理模块。
农业资讯:为用户提高一些最新的农业资讯,具有一定的时效性,可以增加用户粘性,是文章模块之一。
农技知识:针对我们的用户群体,发布一些农技方面的知识,可以增加用户对网站的依赖性和喜好程度,属于文章模块之一。
网站后台功能模块设计:模型设计:主要功能介绍:基本设置:用于设置网站的基本信息,网站首页标题,网站名称,网站的URL,网站logo,网站关键字,网站描述等信息,用于seo优化和搜索引擎收录。
商品管理:用于管理商品分类、商品维护,可以动态的增加、删除、修改商品分类和商品信息。
订单管理:主要用于查看顾客提交的订单及订单详细信息。
会员管理:查看、修改,删除注册的会员信息,设置、修改,删除网站后台管理员的帐号和密码。
信息管理:文章管理模块,用于对文章分类及文章的增加、删除、修改等操作。
3、网站详细设计及功能展示3.1前台详细设计及页面展示网站名称:乐购农资网Logo: 代表活力与力量的成长中的植物种子,充满了希望。
网站前端入口文件: index.php<?php//单入口模式define('THINK_PATH', './inc/');define('APP_NAME', 'web');define('APP_PATH', './web/');define('RUNTIME_PATH', './data/');define('TMPL_PATH', './templates/');require(THINK_PATH."/ThinkPHP.php");?>会员注册:关键代码:<h1 style="padding-left:20px">会员注册</h1><label for="user" class="input-tips2">用户名:</label><input type="text" id="user" name="user" maxlength="16" class="inputstyle2"/> <label for="passwd" class="input-tips2">密码:</label><input type="password" id="passwd" name="passwd" maxlength="16"class="inputstyle2"/><label for="passwd2" class="input-tips2">确认密码:</label><input type="password" id="passwd2" name="" maxlength="16" class="inputstyle2" /><input type="button" id="reg"style="margin-top:10px;margin-left:85px;"class="button_blue" value="同意协议并注册"/>public function sign(){$this->display();}//用户注册控制器public function dosign(){$name=$this->_post('name',"trim");$password=$this->_post('pswd','trim');$model=M('Members');$result=$model->where(array('username'=>$name))->find();if($result!==false&&is_array($result)){echo '1'; return; } $data['username']=$name;$data['userpass']=md5($password);$res=$model->add($data);if($res!==false){ echo '0'; } }会员登录:关键代码:<h1 style="padding-left:20px">会员登录</h1><label class="input-tips" for="u">帐号:</label><input type="text" id="u" name="username" class="inputstyle"/><label class="input-tips" for="p">密码:</label><input type="password" id="p" name="password" class="inputstyle"/><input type="submit" value="登录"id='sub' style="width:150px;"class="button_blue submit"/>public function login() {$this->display(); }//用户登录控制器public function doPost(){$name=$this->_post('u','trim');$password=$this->_post('p','trim');$model=M('Members');$res=$model->where(array('username'=>$name))->field('userpass')->find();if($res==''||$res==false){ echo '1'; return; }if($res['userpass']==md5($password)){session('se_name',$name);echo '0';}else{ echo ‘登录失败’; } }网站首页导航:关键代码:<ul class="list-inline top-nav" style><li class="line-l"><span style=""><a href="__APP__">网站首页</a></span></li> <li class='style'><a href="{:U('Article/l/','id=13')}">农业资讯</a></li> <li class='style'><a href="{:U('Article/l/','id=14')}">农技知识</a></li><li class='style'><a href="{:U('Article/l/','id=15')}">生活常识</a></li><li class='style'><a href="{:U('Member/index/')}">订单查询</a></li><div class="style2"><a href="__APP__?m=Public&a=login" class="a">登录</a><a href="__APP__?m=Public&a=sign" class="a">|注册</a><span id="se_span"></span></div></ul>网站首页主体:关键代码:<div class="panel-heading"><b style="margin-left:34px;">商品分类</b></div> <volist name="foodcatlist" id="sub"><li><ahref="{:U('index/flist/','id='.$sub['fcid'])}"class="list-group-item" ><span style="margin-left:26px;">{$sub.fcname}</span><span class="fa fa-caret-right pull-right"></span></a></li></volist><volist name="foodlist" id="vo"><li><div class="well col-xs-12" style="padding:3px;margin-bottom:20px;"><imgwidth="210px"class="hidden-xs"height="200px;"src="{$url}{$vo.fpic}"><im g width="120px" class=" visible-xs" src="{$url}{$vo.fpic}"><h3 class=" hidden-xs" style="width:210px;">{$vo.fname} </h3><div class="pull-right"><h3 class=" visible-xs pull-right" style="width:300px;">{$vo.fname} </h3> </div><p><spanclass="pull-left"style="color:#FF7700;font-weight:600;font-size:14p x;padding-left:7px"> ¥{$vo.fprice} </span><span class="pull-right hidden-xs"style="padding-right:7px"><a href="{:U('Cart/cartadd/','id='.$vo['fid'])}" data-target="#ajax_target" data-trigger="ajax" class="btn btn-danger btn-xs style_butn"><i class="fa fa-shopping-cart"></i> 加入购物车</a> </span><span class="pull-right visible-xs" style="padding-right:5px"><a href="{:U('Cart/cartadds/','id='.$vo['fid'])}" class="btn btn-danger btn-xs style_butn"><i class="fa fa-shopping-cart"></i> 加入购物车</a> </span></p><div class="clearfix"></div> </div></li></volist>购物车:关键代码:<div class="progress hidden-xs"><div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 33.3%"><span class="sr-only">80% Complete</span><p>1.浏览商品<i class="fa fa-check-circle-o"></i></p></div><div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 33.3%"><span class="sr-only">80% Complete</span><p>2.提交订单信息<i class="fa fa-arrow-circle-o-right"></i></p></div><div class="progress-bar progress-bar-danger" role="progressbar"aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 33.3%"><span class="sr-only">80% Complete</span><p>2.订单提交成功</p></div></div><td style="background-color: #f5f5f5;border: 1px solid #ddd;">商品</td><td width="50px">数量</td><td> 总计</td><div for="inputEmail3" class="col-sm-2 control-label">收货人:</div><input type="text" class="form-control" name="oman" placeholder="请输入收货人姓名"><div for="inputPassword3" class="col-sm-2 control-label">手机号:</div><input type="text" class="form-control" name="otel" placeholder="请输入手机号"><div for="inputEmail3" class="col-sm-2 control-label">地址:</div><input type="text" class="form-control" name="oaddress" placeholder="请输入地址"><p align="center"><button class="btn btn-danger" type="submit"><i class="fa fa-shopping-cart"></i> 立刻提交</button></p>查询订单:关键代码:<p class = "help-block">请输入您的订单手机号:</p><input type="text" class="form-control" name="id"><button class="btn btn-default" type="submit">查询</button>我的订单:关键代码:<h3>我的订单</h3><th>订单号</th> <th>下单时间</th> <th>订单金额</th><th>订单状态</th> <th>结束时间</th> <th>操作</th><td>{$vo.oid}</td> <td><empty name="vo.order_ctime"><else /> {$vo.order_ctime|date="Y-m-d H:i",###}</empty></td><td>{$vo.orderprice}</td><td><switch name="vo.orderstatus"><case value="4"> 已完成 </case><case value="5">送货中 </case><default /> 提交成功</switch></td><td><empty name="vo.order_endtime"><else/>{$vo.order_endtime|date="Y-m-dH:i",###}</empty></td>订单详情:关键代码:public function myorders(){$otel=I('id');session('otel',$otel);$pid=I('pid');session('pid',$pid);sdif ($otel){$Orders=M('Foodorder');// 实例化User对象import('ORG.Util.Page');// 导入分页类$data['otel']=$otel;$count = $Orders->where($data)->count();// 查询满足要求的总记录数$Page = new Page($count,10);// 实例化分页类传入总记录数和每页显示的记录数$show = $Page->show();// 分页显示输出// 进行分页数据查询注意limit方法的参数要使用Page类的属性$orderlist = $Orders->where($data)->limit($Page->firstRow.','.$Page->listRows)->order('oid desc')->select();$this->assign('orderlist',$orderlist);// 赋值数据集$this->assign('page',$show);// 赋值分页输出$this->display(); // 输出模板} else { if ($pid){$Orders=M('Foodorder');// 实例化User对象import('ORG.Util.Page');// 导入分页类$data['pid']=$pid;$count = $Orders->where($data)->count();// 查询满足要求的总记录数$Page = new Page($count,10);// 实例化分页类传入总记录数和每页显示的记录数$show = $Page->show();// 分页显示输出// 进行分页数据查询注意limit方法的参数要使用Page类的属性$orderlist = $Orders->where($data)->limit($Page->firstRow.','.$Page->listRows)->order('oid desc')->select();$this->assign('orderlist',$orderlist);// 赋值数据集$this->assign('page',$show);// 赋值分页输出$this->display(); // 输出模板}else {$this->redirect('Member/index');} } }农业资讯:农技知识:关键代码:<volist name="articlelist" id="vo"><a href="{:U('Article/l/','id='.$vo['acid'])}" class="list-group-item list-border"> {$vo.aname} </a> </volist><li class="active"> <a href="#" > <b> {$aitem.aname}</b> </a> </li><li><a href="{:U('Article/s/','id='.$vo['aid'])}"title="{$vo.atitle}">{$vo.atitle}</a> </li>// 文章模块控制器public function l(){$rid = $this->_get('id');$Articlecat=M('Article_cat');$con['acid']=$rid;$aresult=$Articlecat->where($con)->find();$Article=M('Article');$map['acid']=$aresult["acid"];import('ORG.Util.Page');// 导入分页类$count = $Article->where($map)->count();// 查询满足要求的总记录数$Page = new Page($count,10);// 实例化分页类传入总记录数和每页显示的记录数$show = $Page->show();// 分页显示输出// 进行分页数据查询注意limit方法的参数要使用Page类的属性$list=$Article->where($map)->limit($Page->firstRow.','.$Page->listRows)->or der('aid desc')->select();//dump($plist);$this->assign('page',$show);// 赋值分页输出$this->assign('aitem',$aresult);if(session('?se_name')){$this->assign('se_name',session('se_name')); }$this->assign('list',$list);$this->display(); }3.2网站后端详细设计及页面展示后端入口文件:admin.php<?php//单入口模式define('THINK_PATH', './inc/');define('APP_NAME', 'admin');define('APP_PATH', './admin/');define('APP_DEBUG', 'true');require(THINK_PATH."/ThinkPHP.php");?>后台登录页面:关键代码:<form action="{:U('Public/dologin/')}" name="loginform"accept-charset="utf-8" id="login_form" class="loginForm"method="post"><input type="hidden" name="did" value="0"/><label class="input-tips" for="u">帐号:</label><input type="text" id="u" name="username" class="inputstyle"/><label class="input-tips" for="p">密码:</label><input type="password" id="p" name="password" class="inputstyle"/><div style="padding-left:65px;margin-top:20px;"><input type="submit" value="登录" style="width:150px;" class="button_blue submit"/></div>//登录控制器public function dologin() {$this->assign('webtitle',C('web_title')); $Member=M('Members'); $username = trim($_POST['username']);$password = trim($_POST['password']);$verify = trim($_POST['verify']);$maps['username']=$username;$maps['userlevel']=99;$uuid=$Member->where($maps)->field('uid,userpass,nickname,username,create_t ime,usergroup')->find();if(!$uuid){$emg="用户不存在";$this->assign('emg',$emg); $this->display();} else {If ($uuid["userpass"]!=md5($password)){$emg="密码错误";$this->assign('emg',$emg);$this->display();}else{//用户登录成功session('username',$uuid["username"]);cookie('nickname',$uuid["nickname"]);session('admin_key',$uuid["uid"]);$data = array('create_time' => time(),'last_login_time' =>$uuid["create_time"],'last_login_ip' => get_client_ip(), );M('Members')->where("uid=".$uuid["uid"])->save($data);$emg="验证成功";$this->assign('emg',$emg);$this->redirect(U('Config/index')); } } }网站基本设置:关键代码:public function index(){$cate=$_GET['id']; if(!$cate){$cate=0;} $Config=M('Config');$data=$Config->where('cate='.$cate)->select();if($data && is_array($data)){ foreach ($data as $k=>$value) {$datas[$k]['title']=$value['title']; $datas[$k]['name']=$value['name']; $datas[$k]['type']=$value['type'];$datas[$k]['remark']=$value['remark'];$datas[$k]['status']=$value['status'];if ($value['type']==3||$value['type']==4){$datas[$k]['extra']=$this->parse( $value['extra']); }if ($value['type']==6){$datas[$k]['value']=explode( ',',$value['value']); }else{ $datas[$k]['value']=$value['value'];} } }$this->assign('citem',$datas); $this->assign('cate',$cate);$this->assign('data',$data); $this->display('index'.$cate); }商品分类:主要代码:<div class="col-lg-2 col-md-2 col-xs-2" ><a class="btn blue" href="{:U('Foodcat/add/')}"> <i class="fa fa-plus"></i>增加分类</a></div><div class="col-lg-6 col-md-6 col-xs-6" > <span class="help-block"> 商品分类如:农具、肥料等</span></div><tr> <th>ID</th> <th>分类名</th> <th>排序</th> <th>操作</th> </tr><volist name="foodcatlist" id="vo"><tr> <td>{$vo.fcid}</td> <td>{$vo.fcname}</td> <td>{$vo.fcsort}</td><td> <a href="{:U('Foodcat/edit/','id='.$vo['fcid'])}" ><i class="fa fa-edit"></i> 修改</a><a href="{:U('Foodcat/del/','id='.$vo['fcid'])}"><i class="fa fa-trash-o"></i> 删除</a> </td> </tr> </volist>public function index() {$Foodcat=M('Foodcat'); $foodcatlist=$Foodcat->select();$this->assign('foodcatlist',$foodcatlist); $this->display(); }分类增加:主要代码:<label for="inputEmail3" class="col-sm-2 control-label">分类名称</label><input type="text" class="form-control" id="inputEmail3" name="fcname" placeholder=""><span class="help-block"><i class="fa fa-exclamation"></i> 输入分类名称</span><input type="text" class="form-control" name="fcsort" value="0" placeholder=""><button type="sumbit" class="btn btn-primary">保存</button>public function addsave() {$Foodcat=M('Foodcat'); $map['fcname']=$_POST['fcname'];$map['fcsort']=$_POST['fcsort']; $map['ctime']=time();if($map['fcname']){ $result=$Foodcat->add($map);if ($result){//成功后返回客户端新增的用户ID,并返回提示信息和操作状态// $this->success('新增成功','__APP__?m=Food&a=index');$this->redirect('Foodcat/index'); }else{//错误后返回错误的操作状态和提示信息 $this->error('新增失败'); } } else { $this->error('分类名不可以为空'); } }分类修改:主要代码:public function editsave() {$Foodcat=M('Foodcat'); $map['fcid']=$_POST['fcid'];$data['fcname']=$_POST['fcname']; $data['fcsort']=$_POST['fcsort']; $foodedititem=$Foodcat->where($map)->save($data);if ($foodedititem){//成功后返回客户端新增的用户ID,并返回提示信息和操作状态// $this->success('修改成功','__APP__?m=Food&a=index');$this->redirect(U('Foodcat/index')); }else{//错误后返回错误的操作状态和提示信息$this->error('新增失败'); } }商品维护:主要代码:<volist name="foodcatlist" id="vo"><tr> <td>{$vo.fcid}</td> <td>{$vo.fcname}</td> <td>{$vo.fcsort}</td><td><a href="{:U('Foodcat/edit/','id='.$vo['fcid'])}" ><i class="fa fa-edit"></i> 修改</a><a href="{:U('Foodcat/del/','id='.$vo['fcid'])}"><i class="fa fa-trash-o"></i> 删除</a> </td> </tr> </volist>public function index() {$Foodcat=M('Foodcat'); $foodcatlist=$Foodcat->select();$this->assign('foodcatlist',$foodcatlist); $this->display(); }商品修改主要代码:public function edit() {$Food=M('Food');$map['fid']=$_GET['id'];$fooditem=$Food->where($map)->find();$Foodcat=M('Foodcat');$foodcatlist=$Foodcat->select();$this->assign('foodcatlist',$foodcatlist);$this->assign('item',$fooditem);$this->display(); }商品增加主要代码:public function add() {$Foodcat=M('Foodcat'); $foodcatlist=$Foodcat->select();$this->assign('foodcatlist',$foodcatlist); $this->display(); } public function addsave() {if (!$_FILES["pic"]["name"]){ //图片为空不做图片处理$Food=D("Food");$map['fname']=$_POST['fname']; $map['fcid']=$_POST['fcid']; $map['ftitle']=$_POST['ftitle'];//特点$map['fcontent']=$_POST['fcontent']; $map['fsort']=$_POST['fsort'];$map['fprice']=$_POST['fprice']; $map['fctime']=time();if (!$Food->create($map)){// 如果创建失败表示验证没有通过输出错误提示信息$this->error($Food->getError()); }else{ // 验证通过可以进行其他数据操作$result=$Food->add($map); $this->success('操作成功'); } }//为空处理完成 else { import('.UploadFile');$upload = new UploadFile();// 实例化上传类$upload->maxSize = 2145728 ;// 设置附件上传大小$upload->allowExts = array('jpg');// 设置附件上传类型$upload->savePath = './uploads/fimg/';// 设置附件上传目录$upload->thumb = true;$upload->thumbMaxWidth = '100,220'; $upload->thumbMaxHeight ='100,220'; $upload->thumbPrefix=''; $upload->thumbSuffix= 's,m';$upload->thumbType=0; $upload->autoSub=true; $upload->subType='date';if(!$upload->upload()) {// 上传错误提示错误信息$this->error($upload->getErrorMsg()); }else {// 上传成功获取上传文件信息$info = $upload->getUploadFileInfo(); } $Food=D("Food");$map['fname']=$_POST['fname']; $map['fcid']=$_POST['fcid'];$map['ftitle']=$_POST['ftitle']; if (!$Food->create($map)){// 如果创建失败表示验证没有通过输出错误提示信息$this->error($Food->getError()); }else{// 验证通过可以进行其他数据操作$result=$Food->add($map); $this->success('操作成功');} } }订单管理:主要代码:public function shoporder(){$Orders=M('Foodorder');// 实例化User对象import('ORG.Util.Page');// 导入分页类$count = $Orders->count();// 查询满足要求的总记录数$Page = new Page($count,10);// 实例化分页类传入总记录数和每页显示的记录数 $show = $Page->show();// 分页显示输出// 进行分页数据查询注意limit方法的参数要使用Page类的属性$shoporderlist = $Orders->limit($Page->firstRow.','.$Page->listRows)->select();$this->assign('shoporderlist',$shoporderlist);// 赋值数据集$this->assign('page',$show);// 赋值分页输出$this->display(); // 输出模板 }订单详情:主要代码:public function orderdetail(){$id=I('id');$data['oid']=$id;$Orders=D('Foodorder');// 实例化User对象$orderdetail = $Orders->relation(true)->where($data)->find();$this->assign('orderdetail',$orderdetail);// 赋值数据集$this->display(); // 输出模板 }会员管理:主要代码:public function adminindex(){//获取分类结构$Member=M('Members');$list=$Member->select();foreach($list as &$adminlist){if($adminlist['userlevel']=="99"){ $adminlist['userlevel']="管理员";}else{ $adminlist['userlevel']="会员"; } } $this->assign('adminlist',$list);$this->display(); }会员信息修改:主要代码:public function adminedit(){$id=trim($_GET['id']);$Member=M('Members');$item= $Member->find($id);$this->assign('item',$item);$this->display(); }public function admineditsave(){$data["uid"] =trim($_POST['uid']);$map["username"] =trim($_POST['username']);if (!$map["username"]){ $this->error('用户名不可以为空');}$map["userpass"]=md5(trim($_POST['password']));$repassword=md5(trim($_POST['repassword']));if (!$map["userpass"]){ $this->error('密码不可为空');}if($map["userpass"]!=$repassword){$this->error('二次输入的密码不一样');} $map["create_time"]=time();$map["userlevel"]=99;$Member=M('Members');$result= $Member->where($data)->save($map);if($result){//设置成功后跳转页面的地址,默认的返回页面是$_SERVER['HTTP_REFERER']// $this->success('删除成功');$this->redirect(U('Admin/adminindex')); } else {//错误页面的默认跳转页面是返回前一页,通常不需要设置$this->error('修改失败'); } }增加管理员:主要代码:public function adminadd(){$this->display(); }public function adminaddsave(){$map["username"] =trim($_POST['username']);if (!$map["username"]){ $this->error('用户名不可以为空');}$map["userpass"]=md5(trim($_POST['password']));$repassword=md5(trim($_POST['repassword']));if (!$map["userpass"]){ $this->error('密码不可为空');}if($map["userpass"]!=$repassword){$this->error('二次输入的密码不一样');} $map["create_time"]=time(); $map["userlevel"]=99;$Member=M('Members');$result= $Member->add($map);if($result){//设置成功后跳转页面的地址,默认的返回页面是$_SERVER['HTTP_REFERER']// $this->success('删除成功');$this->redirect(U('Admin/adminindex'));} else {//错误页面的默认跳转页面是返回前一页,通常不需要设置$this->error('修改失败'); } }文章增加:主要代码:public function add(){import("ORG.Util.Category");$cat = new Category('Article_cat', array('acid', 'afid', 'aname', 'cname')); $clist= $cat->getList(); //获取分类结构$this->assign('clist',$clist); $this->display(); }public function addsave(){$Article=D('Article'); $map['acid']=I('acid');$map['atitle']=I('atitle'); $map['create_time']=time();$map['alink']=I('alink');$map['content']=htmlspecialchars(stripslashes($_POST['content']));//*******************自动验证模板/$res =$Article->create($map);if (!$res){$this->error($Article->getError()); } else {$result = $Article->add($map);if($result){$this->success('新增成功');}else {$this->error('新增失败');} } }。