用Dreamweaver8表格进行页面布局教程
- 格式:doc
- 大小:764.00 KB
- 文档页数:15

D r e a m w e a v e r8图文教程-CAL-FENGHAI.-(YICAI)-Company One1Dreamweaver8图文教程一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
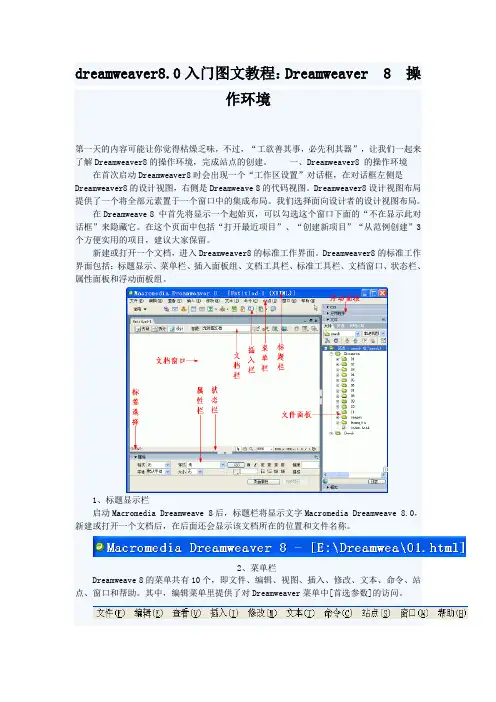
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave ,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等。

– – 11第2章 Dreamweaver 8入门Dreamweaver8是美国Adobe 公司最新开发的优秀的网页制作工具,可以方便、快捷地制作出充满丰富动感的网页。
本章主要介绍Dreamweaver8的工作环境,网页制作的基本方法:包括文本、图像和动画的插入,超级链接的创建,表格、层和框架以及表单的使用等。
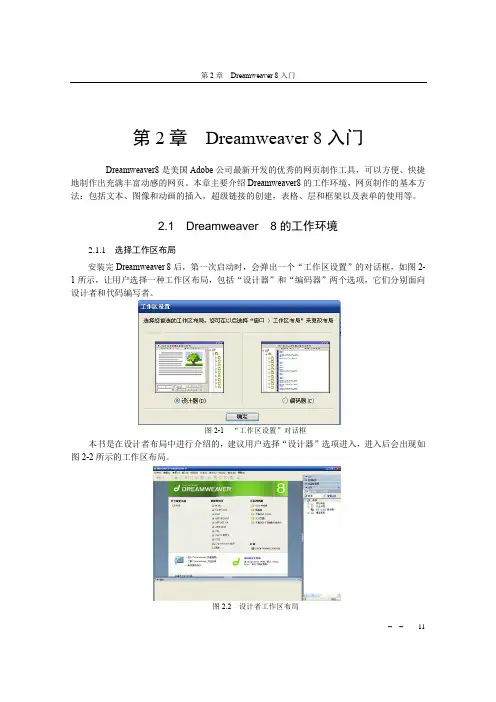
2.1 Dreamweaver 8的工作环境2.1.1 选择工作区布局安装完Dreamweaver 8后,第一次启动时,会弹出一个“工作区设置”的对话框,如图2-1所示,让用户选择一种工作区布局,包括“设计器”和“编码器”两个选项,它们分别面向设计者和代码编写者。
图2-1 “工作区设置”对话框本书是在设计者布局中进行介绍的,建议用户选择“设计器”选项进入,进入后会出现如图2-2所示的工作区布局。
图2.2 设计者工作区布局Dreamweaver 8入门– – 122.1.2 软件起始页的用法启动Dreamweaver 8之后,进入起始页,如图2-2所示,点击向右的箭头,可将右边的面板隐藏起来。
也可以点击向下的箭头,将属性面板隐藏起来。
起始页面分为左中右3栏,左侧一栏显示最近曾经打开过的文档;中栏是创建新的项目,可以创建Html 的文档,也可以创建一些动态文档,比如ASP VBScript 、JavaScript 、PHP 等,也可以直接创建站点;右侧是从范例创建,这里提供了Dreamweaver 8已经做好的基础范例,比如已经做好的框架集和一些入门页面等等。
当Dreamweaver 本身无法完成一些功能的时候,可以用Dreamweaver Exchange 从网上下载一些插件来实现。
左下角是Dreamweaver 8的一些学习资料,可以帮助大家更好的学习Dreamweaver 8这个软件。
如果计算机联网的话,右下角的信息是不断变化的,显示一些最新的信息。
如果不想使用这个起始页,而是手工打开一些文档的话,可以将起始页关闭。

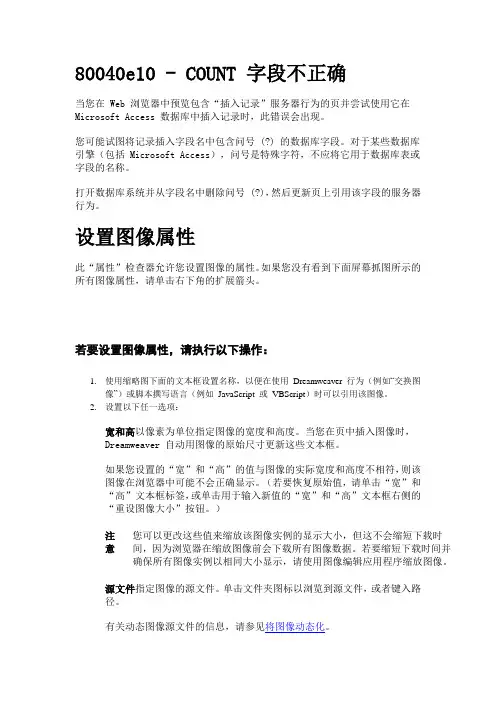
80040e10 - COUNT 字段不正确当您在 Web 浏览器中预览包含“插入记录”服务器行为的页并尝试使用它在Microsoft Access 数据库中插入记录时,此错误会出现。
您可能试图将记录插入字段名中包含问号 (?) 的数据库字段。
对于某些数据库引擎(包括 Microsoft Access),问号是特殊字符,不应将它用于数据库表或字段的名称。
打开数据库系统并从字段名中删除问号 (?),然后更新页上引用该字段的服务器行为。
设置图像属性此“属性”检查器允许您设置图像的属性。
如果您没有看到下面屏幕抓图所示的所有图像属性,请单击右下角的扩展箭头。
若要设置图像属性,请执行以下操作:1.使用缩略图下面的文本框设置名称,以便在使用Dreamweaver 行为(例如“交换图像”)或脚本撰写语言(例如JavaScript 或VBScript)时可以引用该图像。
2.设置以下任一选项:宽和高以像素为单位指定图像的宽度和高度。
当您在页中插入图像时,Dreamweaver 自动用图像的原始尺寸更新这些文本框。
如果您设置的“宽”和“高”的值与图像的实际宽度和高度不相符,则该图像在浏览器中可能不会正确显示。
(若要恢复原始值,请单击“宽”和“高”文本框标签,或单击用于输入新值的“宽”和“高”文本框右侧的“重设图像大小”按钮。
)注意您可以更改这些值来缩放该图像实例的显示大小,但这不会缩短下载时间,因为浏览器在缩放图像前会下载所有图像数据。
若要缩短下载时间并确保所有图像实例以相同大小显示,请使用图像编辑应用程序缩放图像。
源文件指定图像的源文件。
单击文件夹图标以浏览到源文件,或者键入路径。
有关动态图像源文件的信息,请参见将图像动态化。
链接指定图像的超级链接。
将“指向文件”图标拖到“站点”面板中的某个文件,单击文件夹图标浏览到站点上的某个文档,或手动键入 URL。
有关创建链接的信息,请参见创建链接。
对齐对齐同一行上的图像和文本。



《dreamweaver8网页设计》目录第一章遨游DREAMWEA VER8精彩世界1第二章创建与规划站点3第三章文本及其格式化10第四章表格13第五章图像15第六章框架18第七章页面布局视图的使用21第八章链接24第九章层与时间轴 28第十章表单32第十一章行为35第十二章制作动态页面38第十三章代码片断、库项目和模板 42第十四章网页的制作45第十五章网站的测试与上传49第十六章使用FIREWORKS 8处理网页图像 52第一章遨游Dreamweaver8精彩世界课题:Dreamweaver8简介及创建文档一、教学基本内容1、Dreamweaver8 的工作界面2、建立html文档二、课型:新授课三、课时:2个课时四、教学重点与难点重点:熟悉Dreamweaver8工作界面中各个工具的作用难点:1、各个面板的调用2、建立一个HTML的网页3、插处图像五、教学目的1 、对Dreamweaver这个制作网页的工具及网页有一定的认识,激发学生学习网页设计的兴趣2、一定要学会建立一个空白网页3、会对页面有一个简单的设置六、教学过程1、引入(1)为什么要用Dreamweaver而不用Frontpage?Dreamweaver是Macromedia公司的出品,它以程序小、运行速度快、所制作网页代码少这些优点,赢得了网页制作人员的喜爱。
(2)相关工具的介绍因为这是第一节网页制作课,所以首先要简单介绍下制作网页的一些相关工具,比如与Dreamweaver合称为网页三剑客的Flash和Fireworks。
2、讲授新课(1) Dreamweaver的界面a.文档窗口:主菜单、工具栏、底部启动条、文档编辑区b.对象面板:标准、表格、表单、框架、特殊、文件廷冖隐藏、字符c.启动面板:站点管理、代码检查、HTML样式、CSS样式、行为、历史记录、资源管理d.属性面板:随目前对象不同而内容不同(2)创建HTML网页(3)在网页中插入图像输入文字以后,插入图像,并对图像设置对齐的方式,使之与文字呈混排的状态。


dreamweaver8.0入门图文教程:Dreamweaver 8 操作环境第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。



入门图文教程:Dreamweaver 8 操作环境第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave ,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
div+css网页标准布局实例教程(一)本章节把前面学习的零碎内容串联起来,组织成一个网站,将根据本人这些年来的从业经验,从建立站点到一个完整的div+css网页的完成,整个流程下来,希望能对各位有所帮助。
由于本节内容较多,将分三部分来讲解。
▪建立站点▪结构分析▪搭建框架▪切割效果图▪布局页面——头部和导航▪布局页面——侧边栏▪布局页面——主体部分▪底部和细节调整▪相对路径和相对于根目录路径一、建立站点前面的课程都是零碎讲解一些相关知识,那么要做一个网站,首先需要建立一个站点。
那么什么是站点,为什么要建立一个站点呢?因为网站不同于其它文件,比如一个图片,放到哪个盘哪个目录下都可以访问。
而网站是许多文件相互关联的,所以要专门一个目录把它们分门别类存放起来。
如果搞过视频编辑的朋友都知道,需要先建立一个工程,把原始的视频文件、图片素材分类放好,也是这个道理。
下面以在D盘建立一个jiaocheng文件夹为例,在dreamweaver(简称DW)里创建一个站点指向这个文件夹,然后在目录下新建im ages文件夹、css文件夹等把各类文件分别存放起来。
保存后,一个站点就建立起来了,我用的是DW cs5版本,不同版本界面有所不同。
如果要连接FTP,需要设置服务器选项(后面会涉及到)。
站点建立好后,我们先建立一个images和css文件夹,分别用来存放图片和css文件。
直接在windows的资源管理器下建立或者在dw里建立都是可以的;在dw建立需要在文件面板列表的根目录上点击右键,选择新建文件夹后更改名字即可。
二、结构分析创建完站点后,就需要对页面结构进行分析了,根据效果图,分析页面分为几大块,该怎么布局更合理。
下面这个图是我做的一个企业网站的模板,虽然不怎么好看,但目的是把前边学的东西全都给串起来,让大家掌握各种情况的处理方法,先看下效果图及在网页中显示的样式:在浏览器中打开效果图预览从图中可以看出整个页面分为头部区域、导航区域、主体部分和底部,其中主体部分又分为左右两列,整个页面居中显示,看明白了这点,下边的框架就好搭建了。
用Dreamweaver8表格进行页面布局教程本文介绍如何在Macromedia Dreamweaver 8 中创建基于表格的页面布局。
页面布局将确定您的页面在浏览器中会如何显示,例如,显示菜单、图像和Macromedia Flash 内容将如何放置。
表格是用于在HTML 页上显示表格式数据以及对文本和图形进行布局的强有力的工具。
您可以使用表格快速轻松地创建布局。
在本教程中,您将在一个新的Dreamweaver 文档中创建若干表格。
这些表格的行和单元格实际上用作您将在以后添加的内容的"容器框"。
通常,创建Web 站点并不是以打开Dreamweaver 并立即对页面进行布局开始的。
创建Web 站点的初始工作从纸张或图形编辑应用程序(如Macromedia Fireworks)开始。
图形设计人员通常会画出Web 站点综合图形的草图(也称为"草样"),以便向客户展示并确保站点的初始构思能让客户满意。
设计草样由客户要求其Web 站点具有的任意数目的页面元素组成。
例如,客户可能会提出:"页面顶端要有徽标,要有能链接到其它页面的导航功能,有用于联机存储的部分和可以插入视频剪辑的位置。
"根据这些讨论,设计人员开始对站点布局进行规划,并制作满足客户要求的示例页面草图。
本教程向您提供为Cafe Townsend(一个需要制作Web 站点的虚构餐馆)设计的、完整的和符合要求的设计草样。
作为Web 设计人员,您需要对草样进行转换,使之最终形成可以使用的Web 页面(通常需要其他图形设计人员与Flash 开发人员的帮助)。
您可以看到,图形设计人员已经向您提供了Web 页面设计草样,其中包括一些内容区域和图形方案。
在下面的部分,您将使用Dreamweaver 展示此设计。
您也可以打开原始草样文件以便在计算机屏幕上查看该设计草样。
可以在cafe_townsend 文件夹(在教程:设置站点和项目文件中已将该文件夹复制到了硬盘上)的fireworks_assets 文件夹中找到设计草样homepage-mockup.jpg。
在创建页面时,还可以打印草样以便随时查看,创建并保存新页面。
建立站点并检查设计草样后,您就可以开始创建Web 页面了。
首先您将创建一个新页面,并将它保存到您的Web 站点的本地根文件夹cafe_townsend 中。
该页面最终将成为虚构餐馆Cafe Townsend 的主页。
如果您尚未创建本地根文件夹cafe_townsend,则必须先完成创建,然后再继续。
在Dreamweaver 中,选择"文件">"新建"。
在"新建文档"对话框的"常规"选项卡上,从"类别"列表中选择"基本页",从"基本页"列表中选择"HTML",然后单击"创建"。
选择"文件">"另存为"。
在"另存为"对话框中,浏览至定义为站点的本地根文件夹的cafe_townsend 文件夹并打开该文件夹。
在教程:设置站点和项目文件中,您在名为local_sites 的文件夹中创建了此文件夹。
在"文件名"文本框中输入index.html,然后单击"保存"。
文件名即出现在应用程序窗口顶部的标题栏中。
在新文档顶部的"文档标题"文本框中,键入Cafe Townsend。
这就是页面的标题(与文件名不同)。
站点访问者在Web 浏览器中查看页面时将在浏览器窗口的标题栏中看到此标题。
选择"文件">"保存"来保存该页面。
插入表格接下来,您将添加一个表格,用于放置文本、图形和Macromedia Flash 资源。
在页面上单击一次,在页面左上角放置插入点。
选择"插入">"表格"。
在"插入表格"对话框中,执行下面的操作:在"行数"文本框中,输入3。
在"列数"文本框中,输入1。
在"表格宽度"文本框中,输入700。
在"表格宽度"弹出式菜单中,选择"像素"。
在"边框粗细"文本框中,输入0。
在"单元格边距"文本框中,输入0。
在"单元格间距"文本框中,输入0。
单击"确定"。
一个三行一列的表格即出现在文档中。
该表格的宽度为700 像素,边框、单元格边距和单元格间距均为0。
关于表格的更多信息表格是用来在HTML 页上显示表格式数据以及对文本和图形进行布局的强有力工具。
表格由一行或多行组成;每行又由一个或多个单元格组成。
当您创建包含多个单元格的多行表格时,这些单元格形成列。
从技术上来说,一个单元格是水平行中的一个区域,而一列是由这些单元格区域垂直堆积而成的。
当选定了表格或表格中有插入点时,Dreamweaver 会显示表格宽度和表格选择器(由绿色线条指示)中的每个表格列的列宽。
宽度旁边是表格标题菜单与列标题菜单的箭头。
使用菜单可以快速访问一些与表格相关的常用命令。
还可以通过选择"查看">"可视化助理">"表格宽度"来启用或禁用宽度和菜单的显示。
表格可以具有边框,表格的单元格可以具有边距、间距或同时具有边距和间距。
单元格边距是指单元格内容和单元格边界之间的像素数。
单元格间距是指相邻的表格单元格之间的像素数。
如果您没有明确指定单元格边距和单元格间距的值,则大多数浏览器按单元格边距设置为1、单元格间距设置为 2 来显示表格。
若要确保浏览器显示的表格没有边距和间距,请将单元格边距和单元格间距设置为0。
单击一次该表格右侧取消对它的选择。
选择"插入">"表格"以插入另一个表格。
在"插入表格"对话框中,对第二个表格执行下面的操作:在"行数"文本框中,输入1。
在"列数"文本框中,输入3。
在"表格宽度"文本框中,输入700。
在"表格宽度"弹出式菜单中,选择"像素"。
在"边框粗细"文本框中,输入0。
在"单元格边距"文本框中,输入0。
在"单元格间距"文本框中,输入0。
单击"确定"。
第二个表格(该表格具有一行三列)即出现在第一个表格下方。
单击该表格右侧取消对它的选择。
通过选择"插入">"表格",然后在"插入表格"对话框中输入以下值来插入第三个表格:在"行数"文本框中,输入1。
在"列数"文本框中,输入1。
在"表格宽度"文本框中,输入700。
在"表格宽度"弹出式菜单中,选择"像素"。
在"边框粗细"文本框中,输入0。
在"单元格边距"文本框中,输入0。
在"单元格间距"文本框中,输入0。
单击"确定"。
第三个表格(该表格具有一行一列)即出现在第二个表格下方。
单击该表格右侧取消对它的选择。
您的页面现在应如下所示:注意插入表格后可能会看到表格选择器(由绿色线条指示)。
通过在表格外单击,通常可以隐藏表格选择器。
也可以通过选择"查看">"可视化助理">"表格宽度"禁用表格选择器。
设置表格属性。
现在将使用"扩展表格"模式设置具体的表格属性,"扩展表格"模式是用于临时添加表格的单元格边距和间距并增加表格边框以简化编辑的一种功能。
特别需要指出的是,它使您能够精确地放置插入点,而不会意外选择错误的表格或其它表格内容。
注意在"扩展表格"模式下完成对表格属性的设置后,应总是返回到"标准"模式。
"扩展表格"模式不属于所见即所得环境,因此某些操作(如调整大小)不会得到预期的结果。
选择"查看">"表格模式">"扩展表格模式"。
注意如果出现"开始使用扩展表格模式"对话框,请单击"确定"。
在第一个表格的第一行内单击一次。
在"属性"检查器("窗口">"属性")的"单元格高度"文本框中输入90,然后按Enter 键(Windows) 或Return 键(Macintosh)。
注意如果未出现"单元格高度"文本框,请单击"属性"检查器右下角的展开箭头。
在第一个表格的第二行内单击一次。
在"属性"检查器的"单元格高度"文本框中输入166,然后按Enter 键(Windows) 或Return 键(Macintosh)。
在第一个表格的第三行内单击一次。
在"属性"检查器的"单元格高度"文本框中输入24,然后按Enter 键(Windows) 或Return 键(Macintosh)。
现在第一个表格中的三行应具有不同的高度。
接下来,您将设置第二个表格(该表格包含三列)的属性。
在第二个表格的第一列内单击一次。
在"属性"检查器的"单元格宽度"文本框中输入140,然后按Enter 键(Windows) 或Return 键(Macintosh)。
在第二个表格的第二列内单击一次。
在"属性"检查器的"单元格宽度"文本框中输入230,然后按Enter 键(Windows) 或Return 键(Macintosh)。
将第三列的宽度设置为330 个像素。
如果已打开表格选择器("查看">"可视化助理">"表格宽度"),将能看到刚才在各个表格列上输入的三个像素值。