怎样制作新闻网页
- 格式:docx
- 大小:19.73 KB
- 文档页数:2

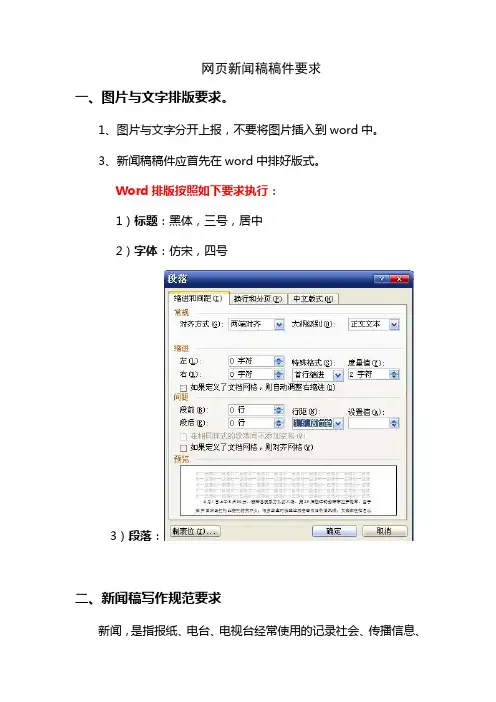
网页新闻稿稿件要求一、图片与文字排版要求。
1、图片与文字分开上报,不要将图片插入到word中。
3、新闻稿稿件应首先在word中排好版式。
Word排版按照如下要求执行:1)标题:黑体,三号,居中2)字体:仿宋,四号3)段落:二、新闻稿写作规范要求新闻,是指报纸、电台、电视台经常使用的记录社会、传播信息、反映时代的一种文体。
新闻这一概念有狭义和广义之分。
狭义的单指消息;广义的指消息、通讯、报告文学、特写、评论等等。
消息是用概括的叙述方式,比较简明扼要的文字,迅速及时地报道国内外新近发生的、有价值的、群众最关心的事实。
消息的分类:1、动态消息动态消息是迅速而准确地报道新近发生的国际、国内重大事件、重要的活动和各项建设中最新出现的新情况、新动态、新成就、新问题的一种文体。
它是报纸上使用最多的一类。
重大新闻的简讯都属于动态消息。
重大新闻,指事件重大,一意义深远,报道时在报纸上占显著位置的消息。
如《我国多种应用卫星齐头发》(光明日报) 1993年5月13日)。
简讯内容第一,篇幅简短。
如‚国际要闻简报‛、‚学术动态‛、‚市场漫步‛等。
2、典型消息典型消息也叫经验消息,它是对一些具体部门、单位、行业的典型经验、成功做法集中报道的一种文体。
这种消息是在介绍经验、做法之后,总结经验,揭示规律,以达到以点带面,推动工作的目的。
如《一切依靠群众自己的创造——首钢十年改革的一条基本经验》(《人民日报》)1988年12月26日)。
3、综合消息综合消息是把发生在不同地点、不同单位、各具特色、性质相同的事实综合在一起,并体现一个主题的报道。
它的特点是在综合、概括事实的基础上,进行分析,提出见解,揭示规律。
如《滥砍树木南亚三国水灾仍频,亡羊补牢印北方帮助员植树》(《光明日报》1993年7月25日)。
4、述评消息又称‚记者述评‛、‚新闻述评‛。
是一种兼有消息与评论作用的新闻。
它是在陈述事实的基础上,穿插评论或抒发感慨,从而分析说明所报道事实的本质和意义。

web新闻制作步骤Web新闻制作步骤一、确定新闻主题和目标受众在进行Web新闻制作之前,首先需要确定新闻的主题和目标受众。
新闻主题应当是当前热点或关注度较高的话题,目标受众则是新闻的阅读对象。
二、收集信息和数据收集新闻所需的信息和数据是制作Web新闻的重要步骤。
可以通过查阅相关报道、采访相关人士、观察现场等方式获得必要的信息和数据。
在收集信息和数据时,要确保准确性和可靠性。
三、整理和筛选素材在收集到足够的信息和数据后,需要对素材进行整理和筛选。
将重要的信息和数据提取出来,排除掉与新闻主题无关或不重要的素材,以确保新闻内容的精炼和准确。
四、撰写新闻稿件根据所收集到的素材,开始撰写新闻稿件。
新闻稿件应当包括新闻的标题、导语、正文和结尾等部分。
标题要简明扼要地概括新闻主题,导语要吸引读者的注意力,正文要清晰地叙述事实和情节,结尾要给出总结或展望。
五、进行编辑和校对完成新闻稿件后,需要进行编辑和校对工作。
编辑要对新闻稿件进行修改和润色,确保语句通顺、逻辑清晰,避免重复和歧义。
校对要对新闻稿件进行拼写、标点等方面的检查,确保没有错误。
六、进行排版和美化在编辑和校对完成后,需要对新闻稿件进行排版和美化。
可以使用专业的排版软件或工具,将新闻稿件的标题、导语、正文等部分进行合理的排版和布局,以提升新闻的可读性和吸引力。
七、添加多媒体元素为了增加新闻的吸引力和趣味性,可以在新闻稿件中添加多媒体元素,如图片、音频、视频等。
这些多媒体元素可以更好地展示新闻事件的现场或细节,提升读者的阅读体验。
八、进行网页设计和制作在新闻稿件和多媒体元素准备就绪后,可以开始进行网页设计和制作。
根据新闻主题和目标受众,设计一个合适的网页布局和风格,将新闻稿件和多媒体元素进行整合和呈现。
九、发布和推广新闻完成网页制作后,就可以将新闻发布到Web平台上。
在发布之前,要对网页进行测试和优化,确保网页的稳定性和流畅性。
同时,可以通过各种推广手段,如社交媒体宣传、SEO优化等,将新闻推广给更多的人群。

个性新闻网页设计方案方案一:1. 布局设计:采用简洁的单栏布局,整个网页以垂直滚动的方式呈现,减少用户的阅读负担;2. 背景与配色:选择冷静、清爽的颜色作为背景,如白色或浅灰色,以凸显新闻的内容;3. 字体与字号:使用简洁易读的字体,如Arial或Helvetica,并根据层次与重要性设置不同的字号,以吸引用户的注意力;4. 图片与多媒体:新闻内容支持插入图片和多媒体元素,以丰富视觉效果,并提升用户体验;5. 段落与行距:合理分隔段落,控制行距,以提高内容的可读性;6. 分类与标签:对新闻内容进行分类,方便用户快速导航和查找感兴趣的主题,同时避免重复使用标题相同的文字;7. 社交分享:在新闻页面上添加社交媒体分享按钮,方便用户将感兴趣的内容分享给他人;8. 响应式设计:确保网页能够适应不同大小的屏幕,提供良好的移动端用户体验。
方案二:1. 网格布局:采用网格布局设计,突显页面的整洁性;2. 颜色与配色:选择明亮、鲜艳的颜色作为主色调,以吸引用户的眼球;3. 字体与字号:使用华丽但易读的字体,如Georgia或Times New Roman,增加文本的可读性和华丽感;4. 资讯卡片式设计:每篇新闻以卡片的形式呈现,卡片尺寸适当,突出重要信息;5. 图片与视频:在每篇新闻卡片中插入一张相关的图片或视频缩略图,增加吸引力;6. 滚动加载:使用滚动加载功能,用户向下滚动时,自动加载更多新闻内容,提高用户体验;7. 热门标签:在页面上方设置热门标签,点击标签可直接跳转到相应新闻分类页面,确保不会出现标题相同的文字;8. 反馈与评论:允许用户进行评论和提供反馈,以促进互动和用户参与度。
这些方案均可根据具体需求进行调整和定制,以适应个性新闻网页的设计。

网页新闻编译的原则与技巧文章详细论述了把汉语网页新闻编译成英语网页新闻时所要遵循的原则与技巧,分别阐述了英语网页新闻标题、新闻电头、新闻导语及其新闻主体编译时应遵循的原则,希望网页新闻编译工作能正规化,国际化。
标签:编译标题电头导语1 概述当今社会经济快速发展,中国已经成为全球第二大经济强国,因而有关中国的一切事情,无论是政治、经济等各个领域备受世人关注。
目前中国已经有China Daily,Global Times等几家英文报纸让世界了解中国,除此之外网络也成为外界了解中国的重要途径,但由于中西方文化差异以及中西方新闻写作范式的差异等原因,要把汉语新闻编译成英语新闻或者把汉语网页新闻编译成适合西方读者阅读的英语网页新闻,就必须遵循英语网页新闻编写的原则和技巧,这样才可以做一个合格的新闻编译人员,才能提高新闻的关注度和兴奋点。
2 网页新闻编译的原则和技巧2.1 英语网页新闻标题的行文规范新闻标题(题目)是用精辟的词语,对新闻内容和中心思想富有特色的浓缩和概括,网络新闻的标题具有揭示新闻内容,评价新闻内容,索引选择信息和说明报道形态的功能。
俗话说:“看书看皮,看报看题”,这句俗语很好的诠释了一个好的标题对于新闻的重要性。
美国知名的民意调查公司盖洛普所做的一项联合调查研究表明:44%的读者去网站浏览新闻都是先浏览新闻标题,然后决定是否继续来阅读这则消息。
因而新闻标题只有足够吸引读者才能激起读者继续浏览网页的兴趣,才能提高新闻的关注度和兴奋点,所以一定要选好新闻标题。
当然英语新闻标题有其自身的写作原则和范式,把汉语网页新闻编译成英语新闻时要严格遵循这些原则和范式。
2.1.1 英语新闻标题的写作原则和汉字相比较而言,英文字长,所占空间大,因此英语新闻标题用字必须节省空间,为了节省空间,英语新闻标题往往在语法方面大做文章,尽量使用有实质内容的字词,能省则省;尽量使用熟词,避免使用花哨的词藻;尽量用具体的词汇而不是使用抽象词语。


竭诚为您提供优质文档/双击可除html新闻内容页面模板篇一:网页制作模板来源:网络整理。
初学者应该注意的html一些小技巧20xx-07-021.让背景图不滚动ie浏览器支持一个body属性bgproperties,它可以让背景不滚动:〈bodybackground="图片文件"bgproperties="fixed"〉02.让你的网页无法另存为03.让iFRame框架内的文档的背景透明"allowtransparency>04.禁止右键:onbeforecopy="returnfalse"onmouseup="document.selec tion.empty()">05.进入页面后立即自动刷新?这是你自己的网址。
06.打开窗口即最大化self.moveto(0,0)self.resizeto(screen.availwidth,screen.availheight) //end-->07.能隐藏iFRame的滚动条吗?我知道的三种方法:1.设置iframescrolling="no"2.被包含页body应用overflow:hidden即在被包含页中应用3.被包含页的body标签加scroll="no"08.加入背景音乐只适用于ie对netscape,ie都适用09.嵌入网页frameborder="0">10.跳转11.滚动scrollamount=4>12.细线分隔线13.过度方式duration的值为网页动态过渡的时间,单位为秒。
transition是过渡方式,它的值为0到23,分别对应24种过渡方式。
如下表:0盒状收缩1盒状放射2圆形收缩3圆形放射4由下往上5由上往下6从左至右7从右至左8垂直百叶窗9水平百叶窗10水平格状百叶窗11垂直格状百叶窗12随意溶解13从左右两端向中间展开14从中间向左右两端展开15从上下两端向中间展开16从中间向上下两端展开17从右上角向左下角展开18从右下角向左上角展开19从左上角向右下角展开20从左下角向右上角展开21水平线状展开22垂直线状展开23随机产生一种过渡方式14.加入注释的格式是:〈!-[注释内容…]--〉15.如何控制横向和纵向滚动条的显隐?去掉x轴去掉y轴不显。

新闻咨询网页设计方案新闻咨询网页设计方案1. 前言在互联网快速发展的今天,新闻咨询网页成为了人们获取信息的主要途径之一。
为了迎合用户需求,设计一个用户友好、简洁明了的新闻咨询网页,成为了一个重要的任务。
本方案将从网站布局、颜色搭配、导航设计、响应式设计等方面来介绍我们的设计方案。
2. 网站布局网站布局应该简洁明了,分为三个主要部分:头部、主体和底部。
头部应该包括网站的logo、搜索栏和登录/注册入口。
主体部分应该分成左右两栏,左侧显示新闻分类和导航栏,右侧显示新闻文章列表。
底部应该包括版权信息、网站地图和联系方式。
3. 颜色搭配我们建议使用简洁明亮的颜色搭配。
可以选择白色作为背景色,使用蓝色、红色等明亮的颜色作为主色调,以突出新闻的重要性和活跃度。
同时,在不同的新闻分类下,可以使用不同的颜色作为辅助颜色,以便用户更好地区分不同分类的新闻。
4. 导航设计导航栏应该位于网页的左侧,以垂直形式展示。
可以采用下拉菜单的形式来展示不同的新闻分类,使用户可以快速地找到他们感兴趣的新闻。
导航栏下方应该有热门新闻的快速链接,方便用户进行浏览。
5. 响应式设计随着移动设备的普及,网站的响应式设计变得越来越重要。
我们建议采用自适应布局,使得网站能够在不同尺寸的屏幕上都能正常显示,并且可以自动调整布局以适应不同的设备。
6. 用户交互为了增加用户体验,我们建议在文章列表下方添加一个加载更多的按钮,使用户可以无限滚动浏览新闻文章。
另外,可以为用户提供对新闻文章的评论和分享功能,以增加用户与网站的互动。
7. SEO优化为了提高网站的可搜索性,我们建议在网页的头部添加合适的meta标签,并使用合适的关键词来描述网页的内容。
同时,建议在每篇新闻文章的标题和正文中添加关键词,以帮助搜索引擎更好地理解网页的内容。
总结通过以上的设计方案,我们可以设计出一个用户友好、简洁明了的新闻咨询网页。
这个网页不仅能够提供丰富多样的新闻内容,还能够在不同设备上有着良好的显示效果。

中央八大新闻网站网页设计的对比分析(一)河南经贸职业学院朱长宝【摘要】二十世纪九十年代以来,互联网向新闻传播业的渗透,已成为新闻传播领域一处独特的风景线。
网络新闻的传播,翻开了新闻传播发展史上新型媒体与传统媒体既共存互补又相互竞争的崭新一页。
然而遗憾的是,目前对于新闻网站的研究大都只停留在比较宽泛的层面,对于新闻网站的网页设计特点的研究还尚不多见。
本文主要采用对比分析的方法,就中央八大新闻网站网页设计的特点和互相之间的不同做出了深入细致的剖析,并对我国新闻网站的发展趋势做出了大胆的展望,以期能够弥补该领域研究的不足,为我国新闻网站的健康发展提供有效的参考。
【关键词】八大新闻网站域名版面设计色彩设计引论20世纪90年代末以来,我国政府投入巨资,重点建设了八大新闻网站,这也是中央政府高度重视、强力建设的重要工程。
即:新华网、人民网、国际在线网(中国国际广播电台网)、央视国际网(中国网络电视台)、中国经济网、中国网、中国日报网、中青网。
当前,我国网络媒体的对外传播已形成“8+3”新闻网站的局面,即八大中央级新闻网站和三大门户网站。
三大门户网站包括:新浪、搜狐和网易。
在新的时代背景下,根据受众需求特点,掌握和利用好网络新闻传播的基本规律,用网页设计和编辑的相关理论作指导,建设和维护好这些政府新闻网站事关重大,具有非常明显的现实意义。
所以,完善和改进这些新闻网站的网页设计,使之更加及时、有效、丰富多元地传播新闻信息,满足受众需求,推动社会发展,是一项非常紧迫、势在必行的重要课题。
一、中央八大新闻网站域名和Logo之对比分析网站的域名在实际使用中,就是网址的概念,是我们键入网站的入口。
域名设计是网页设计的第一步,因为,域名不仅仅是一个网站的入口,它本身就以文字或图片的形式,构成了网页最显著区域内(通常是首页的左上角)的一部分,从而成为网页设计的先导。
在这一重要页面元素确实的情况下,如果进行页面设计方面的构思,常常会不得要领。

网页新闻的策划书3篇篇一网页新闻策划书一、策划目标1. 提高网页新闻的流量和曝光度,吸引更多用户访问和分享。
2. 增加用户粘性,提高用户访问网站的时长和频率。
3. 提升网站的品牌形象和知名度,树立专业、权威的媒体形象。
二、策划周期三、策划执行1. 内容策划制定新闻选题计划,包括时政新闻、社会热点、财经科技、文化娱乐等各个领域。
注重新闻的独家性、深度和广度,挖掘有价值的新闻线索,提供高质量的新闻报道。
策划专题报道,针对重大新闻事件或社会热点进行深入解读和分析。
制作视频新闻、图片新闻等多媒体内容,丰富新闻呈现形式。
2. 推广策划利用社交媒体平台进行新闻推广,包括微博、、今日头条等。
与其他网站、媒体进行合作和互推,扩大新闻的传播范围。
利用搜索引擎优化(SEO)技术,提高网页新闻在搜索引擎上的排名,增加曝光度。
举办线上活动,如新闻评论、问答等,增加用户互动,提高用户粘性。
3. 运营策划建立用户反馈机制,及时了解用户需求和意见,改进新闻报道和服务。
提供个性化推荐服务,根据用户的阅读历史和兴趣偏好,推荐相关的新闻内容。
分析用户数据,了解用户行为和趋势,为新闻策划和运营提供数据支持。
四、策划评估1. 设立关键绩效指标(KPI),包括网页浏览量、用户停留时间、用户转化率等,通过数据分析评估策划效果。
2. 定期进行用户调研,了解用户对新闻内容和服务的满意度,收集用户反馈意见,不断改进策划方案。
3. 分析竞争对手的动态和策略,及时调整策划方案,保持竞争优势。
五、注意事项1. 遵守国家法律法规和互联网伦理道德,不发布虚假、有害或违法的新闻内容。
2. 保护用户隐私,不泄露用户个人信息。
3. 加强内容审核,确保新闻报道的真实性和准确性。
4. 建立应急预案,应对突发事件和负面舆情。
策划人:[具体姓名]策划日期:[具体日期]篇二网页新闻策划书一、策划目标1. 提高网站流量和用户粘性,增加页面浏览量和访问时长。
2. 提升网站在搜索引擎上的排名,增加品牌曝光度和知名度。

新闻网页策划书3篇篇一《新闻网页策划书》一、引言随着互联网的飞速发展,新闻传播的方式也发生了巨大变革。
新闻网页作为重要的新闻传播平台,具有信息传播迅速、覆盖面广等优势。
本策划书旨在打造一个具有吸引力、专业性和互动性的新闻网页,以满足用户对新闻资讯的需求,提升新闻媒体的影响力和竞争力。
二、目标受众1. 普通市民:关注社会热点、民生新闻、本地资讯等。
2. 专业人士:如新闻工作者、学者、研究人员等,对深度报道和专业分析有较高需求。
3. 企业和商家:关注行业动态、市场趋势等商业信息。
4. 国内外游客:了解目的地的文化、旅游等相关资讯。
三、网站内容规划1. 新闻资讯板块热点新闻:实时推送国内外重大新闻事件,包括政治、经济、社会、文化等各个领域。
本地新闻:重点报道本地的政治、经济、社会、文化等方面的新闻,增强用户的归属感。
专题报道:针对特定主题或事件进行深入报道,如重大节日、社会热点问题等。
国际新闻:及时发布国际上的重要新闻,拓展用户的国际视野。
财经新闻:提供财经领域的最新动态、市场分析、投资建议等。
科技新闻:关注科技领域的最新成果、创新应用等。
体育新闻:报道国内外各类体育赛事、运动员动态等。
娱乐新闻:涵盖电影、音乐、明星八卦等娱乐资讯。
2. 互动交流板块评论区:用户可以在新闻文章下方发表评论,与其他用户进行交流和讨论。
投票:设置相关话题的投票,了解用户的观点和意见。
留言板:用户可以通过留言板向网站管理员或编辑提出建议、反馈问题等。
3. 特色栏目板块人物专访:对社会各界知名人士进行专访,展示他们的故事和观点。
生活服务:提供便民信息,如天气预报、交通查询、医院挂号等。
文化艺术:介绍本地的文化艺术活动、展览、演出等。
旅游攻略:为国内外游客提供旅游目的地的攻略、景点介绍等。
4. 视频直播板块新闻直播:对重大新闻事件进行实时直播,增强新闻的时效性和现场感。
专题视频:制作相关专题的视频内容,如纪录片、访谈节目等。
直播互动:用户可以通过弹幕、点赞等方式与主播进行互动。

引言 (2)一、项目背景 (2)需求分析 (2)一、系统需求 (2)二、性能需求 (2)系统设计 (3)一、表结构实现 (3)二、总设计 (4)2 需求分析 (11)2.1 系统需求 (11)引言一、项目背景互联网已成为人们快速获取、发布和传递信息的重要途径,而在互联网中通过浏览网站是人们来获取所需信息和交流思想的一个重要方法,可见网站建随着互连网的进一步发展,网络媒体在人们心中的地位进一步提高,新闻发布系统做为网络媒体的核心系统,其重要性是越来越重要:一方面,它提供一个新闻管理和发布的功能;另一方面,现在的新闻发布要求实现与普通的用户实现交互,用户可以很方便地参加一些调查和相关新闻的评论,这一点也是其他一些媒体现在无法做到的(电视,电台等),同时,Internet发展到当今,可以说,只要你上Internet,你就会接触到新闻发布系统,新闻发布系统的用户是相当惊人的,其重要性是不容置疑的,当然这也对新闻发布系统的开发提出了更高的要求。
二、项目现状本新闻发布系统才用的方式是通过生成静态新闻页面,其主要特点为:前台新闻全部生成HTML静态文件,前台无须读取数据库,浏览器只需要直接下载HTML文件即可浏览新闻,浏览速度得到提高,同时也大大减轻了数据库服务器的压力,该系统后台设计复杂需要处理复杂的模板标签和个模板之间的逻辑,一般采用三层模式实现,但是由于本人现在还在研究三层模式中,所此系统不是三层架构的。
该类系统灵活性大,可以通过模板自定义实现界面复杂的前台页面,一般不需要为某一个企业而定做,该系统具有良好的通用性,适合各类新闻站点,同时,系统把前端用户和数据库分割开来,系统的安全性得到大大的提高。
需求分析一、系统需求建立完善的产品信息展示系统如何建立一个完善的新闻信息展示管理系统,新闻的合理分类和产品的整个生命周期要一个统一的新闻数据,要建立一个清单,灵活的检索与查询最新的新闻数据,提高了系统的灵活反映能力和管理水平,大大的增强了竞争能力。
一、实训背景随着互联网的快速发展,新闻传播方式发生了巨大变革。
新闻网页作为网络媒体的重要组成部分,已成为人们获取新闻信息的重要渠道。
为了提高我的新闻网页制作能力,我参加了此次实训课程,通过实践操作,提升我的专业技能。
二、实训目的1. 熟练掌握新闻网页的基本制作流程。
2. 学习新闻网页的排版、设计、内容编辑等技能。
3. 提高新闻网页的视觉效果和用户体验。
4. 了解新闻网页的制作规范和行业动态。
三、实训内容1. 新闻网页制作软件的使用实训过程中,我学习了新闻网页制作软件Dreamweaver的使用方法。
通过实际操作,掌握了网页的基本操作,如新建、保存、编辑、预览等。
2. 新闻网页排版与设计实训中,我学习了新闻网页的排版原则和设计技巧。
根据新闻内容的特点,合理布局标题、正文、图片、视频等元素,使网页结构清晰、美观。
3. 新闻网页内容编辑实训过程中,我学习了新闻网页内容的编辑技巧。
包括新闻标题、导语、正文、图片说明等内容的撰写,以及新闻稿件的校对、排版等。
4. 新闻网页交互设计实训中,我学习了新闻网页的交互设计。
通过添加超链接、表单、图片轮播等元素,提高新闻网页的互动性和用户体验。
5. 新闻网页发布与维护实训过程中,我学习了新闻网页的发布和维护。
掌握了上传、修改、删除网页内容的方法,以及如何应对网站故障和攻击。
四、实训成果1. 完成了一篇具有新闻网页制作技能的实训作品。
2. 熟练掌握了新闻网页制作软件Dreamweaver的使用方法。
3. 提高了新闻网页排版、设计、内容编辑等技能。
4. 深入了解了新闻网页的制作规范和行业动态。
五、实训总结1. 新闻网页制作需要遵循一定的原则,如清晰、简洁、美观等。
2. 新闻网页设计要注重用户体验,提高网页的互动性和可读性。
3. 新闻网页内容编辑要准确、简洁、生动,符合新闻传播规律。
4. 新闻网页制作需要不断学习和实践,以提高自己的专业技能。
通过此次实训,我对新闻网页制作有了更深入的了解,提高了自己的专业技能。
怎样制作新闻网页
〔制定〕师应该强化新闻网站色彩信息的视觉制定,以提升用户的阅读量和网站的信息传播效果。
今天我主要给大家分享怎样制作新闻网页,希望对你们有帮助!
我国新闻网站覆盖的信息量非常大,但新闻网站的制定格式非常单一僵化,随着网络技术的发展,视觉传播技术也得到了提升,公众开始关注新闻网站的视觉传播效果。
新闻信息可视化是保证一个好的新闻网站的重要前提,它可以提供直接有效的数据来满足用户的必须求,也可以模拟必须要提供的信息,使用户可以看到更具体的数据信息,加强对信息的理解。
文本、图片等是新闻信息传播的主要载体,由于文本信息在传播过程中加载速度非常快,因此在新闻网站页面中占据核心地位,是编辑信息的主体。
就新闻网站的格式而言,其文本布局非常紧凑。
在当今快节奏的时代,公众通常没有太多时间阅读文本。
因此,网页已经逐渐用图片取代了文本,此外,密集的新闻文本也会给用户带来视觉疲惫,降低用户的阅读兴趣。
一般来说,用户只是粗略的查看,不会深入理解和合计。
关于那些文化水平低的用户,他们通常不会浏览整个文本页面,而是直接离开阅读页面,因此,应强化新闻网站的文本制定,提升视觉传达效果。
在当今社会,中国的信息技术发展迅速,图片阅读已经逐渐取代文本阅读,这也是一种新的阅读方法。
图片可以更直观地向用户展示信息内容,图片的说服力也很强。
此外,当代人,尤其是那些文化水平较低的用户,更喜爱看图像而不是阅读文字,因为文字非常单调,图片更加生动。
因此,有必要强化新闻网站的图像信息制定工作,尽可能用图像表达文本信息。
就新闻网站的颜色而言,CMYK模式属于传统纸张的印刷颜色,通俗来说就是减色色彩模式。
随着网络技术的发展,RGB模式是目前网络媒体显示屏幕颜色的主要模式,也就是三原色模式。
几乎所有视觉上能感觉到的颜色都可以使用这种模式,如果新闻网站使用这种颜色模式,那么就可以尽可能地吸引用户的〔注意力〕,让用户留下来阅读网页的内容。
因此,制定师应该强化新闻网站色彩信息的视觉制定,以提升用户的阅读量和网站的信息传播效果。