网页制作_制作简单浮动广告
- 格式:ppt
- 大小:127.00 KB
- 文档页数:6

班级:学号:姓名:《Dreamweaver 网页制作》期末上机考试题
1 、以自己的姓名新建文件夹,并在Dreamweaver 中将其设置为站点,在此站点下建立top_image、left_image、main1_image、main3_image四个子文件夹分别用来保存top.htm、left.htm、main1.htm、main3.htm网页对应的图片
2、创建广告公司企业文化框架网页,网页元素包括:广告条、导航条、背景图像。
“广告公司”“企业文化”网页能正确在main框架显示和切换。
“首页”页面如图:“广告公司”页面如图:
“企业文化”页面如图:
3、制作浮动广告(附加题)
注:评分标准
站点建立(5分)框架结构(5分)
top.htm制作(4分)left.htm制作(5分)
首页制作(6分)“公司介绍”制作(5分)
“企业文化”制作(5分)
附加题(10分)。


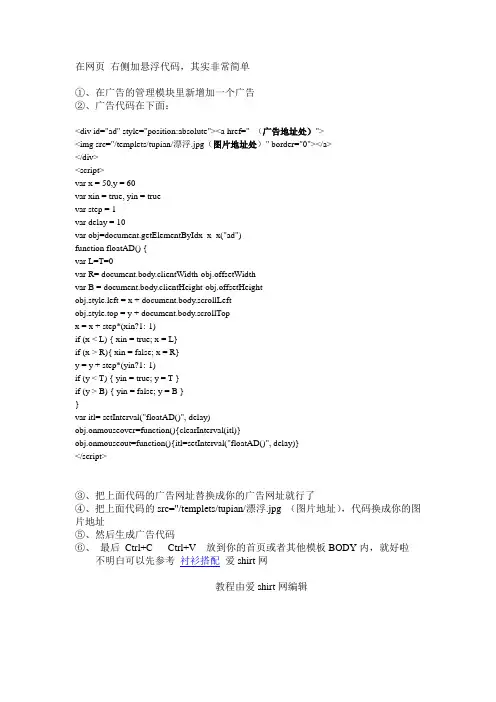
在网页右侧加悬浮代码,其实非常简单①、在广告的管理模块里新增加一个广告②、广告代码在下面:<div id="ad" style="position:absolute"><a href=" (广告地址处)"><img src="/templets/tupian/漂浮.jpg(图片地址处)" border="0"></a></div><script>var x = 50,y = 60var xin = true, yin = truevar step = 1var delay = 10var obj=document.getElementByIdx_x_x("ad")function floatAD() {var L=T=0var R= document.body.clientWidth-obj.offsetWidthvar B = document.body.clientHeight-obj.offsetHeightobj.style.left = x + document.body.scrollLeftobj.style.top = y + document.body.scrollTopx = x + step*(xin?1:-1)if (x < L) { xin = true; x = L}if (x > R){ xin = false; x = R}y = y + step*(yin?1:-1)if (y < T) { yin = true; y = T }if (y > B) { yin = false; y = B }}var itl= setInterval("floatAD()", delay)obj.onmouseover=function(){clearInterval(itl)}obj.onmouseout=function(){itl=setInterval("floatAD()", delay)}</script>③、把上面代码的广告网址替换成你的广告网址就行了④、把上面代码的src="/templets/tupian/漂浮.jpg (图片地址),代码换成你的图片地址⑤、然后生成广告代码⑥、最后Ctrl+C Ctrl+V 放到你的首页或者其他模板BODY内,就好啦不明白可以先参考衬衫搭配爱shirt网教程由爱shirt网编辑。

网页设计浮动知识点一、什么是浮动?在网页设计中,浮动(float)是指将元素从其正常的布局位置移动到一个新的位置。
通过使用浮动,可以实现元素在页面上的自由定位,使页面的布局更加灵活。
二、浮动的用途1. 实现多列布局:通过浮动元素可以将网页分为多个列,实现多列布局,常用于构建网页的导航栏、侧边栏等。
2. 图片与文本的排列:通过浮动图片或文本,可以实现图片与文本并排显示,使页面内容更加美观。
3. 创建悬浮效果:通过浮动元素,并设置一定的位置偏移,可以实现元素悬浮在页面上方,如悬浮菜单、悬浮广告等。
三、浮动的属性在CSS中,可以使用float属性来设置元素的浮动状态。
float属性有以下取值:1. left:元素向左浮动。
2. right:元素向右浮动。
3. none:元素不浮动,恢复到正常的布局。
四、浮动的清除当元素进行浮动后,可能会对后续元素的布局产生影响,此时需要对浮动进行清除,使后续元素不受浮动的影响。
常用的浮动清除方法有以下几种:1. clear属性:可以在需要清除浮动的元素上添加clear属性,取值为left、right或both,表示清除左浮动、右浮动或全部浮动。
示例代码:```css.clearfix {clear: both;}```2. 使用空元素清除浮动:可以在浮动元素的末尾添加一个空元素,并设置clear属性为both,使其成为一个空的块级元素,起到清除浮动的作用。
示例代码:```html<div class="clearfix"></div><style>.clearfix {clear: both;height: 0;visibility: hidden;}</style>```3. 使用伪元素清除浮动:可以使用伪元素:before或:after来清除浮动,将清除浮动的样式应用到父元素上。
示例代码:```css.clearfix::after {content: "";display: block;clear: both;}```五、浮动的注意事项1. 父元素高度塌陷:当子元素浮动后,父元素的高度会丧失,导致父元素无法正常撑开,解决方法可以使用浮动清除或者添加额外的清除元素。

浮动广告.html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>浮动</title><style>#main{margin:0px;top:8px;left:8px;padding:0px;width:260px;height:176px;position:absolute;}#tabList{width: 100%;height:18px;position:absolute;margin-top:156px;z-index:2;}#tabList ul{list-style:none;margin:0px 0px 0px 3px;margin-top:2px;padding:0px;}#tabList ul li{margin:0px 3px 0px 3px;width:12px;height:12px;border:1px solid #999999;text-align:center;font-size:12px;line-height:12px;background-color:#CCCCCC;float:left;cursor:pointer;}#pic1,#pic2,#pic3,#pic4,#pic5,#pic6{width: 100%;height: 100%;/*border: 1px solid red;*/position: absolute;z-index:1;}#pic1{background:url(img/img_02.gif) no-repeat;background-size:cover;}#pic2{background:url(img/img_03.gif) no-repeat;background-size:cover;display:none;}#pic3{background:url(img/img_05.gif) no-repeat;background-size:cover;display:none;}#pic4{background:url(img/img_17.gif) no-repeat;background-size:cover;display:none;}#pic5{background:url(img/img_18.gif) no-repeat;background-size:cover;display:none;}#pic6{background:url(img/img_08.gif) no-repeat;background-size:cover;display:none;}#content{margin:auto;width:120%;height:100%;background-image:url(img/img_01.gif);}#content p{text-align:center;color:#CCC;}</style><script>var time;var num=1;function mouseover(n){if(n<0)return;var obj = document.getElementById("tab"+n);obj.style.color="red"obj.style.backgroundColor="white"}function mouseout(n){if(n<0)return;var obj = document.getElementById("tab"+n);obj.style.color="black"obj.style.backgroundColor="#CCCCCC"}var tnum=1;function show(){for(var i=1; i<=6; i++){document.getElementById("pic"+i).style.display="none";}document.getElementById("pic"+num).style.display="block";mouseout(tnum);mouseover(num);tnum=num;num++;if(num==7)num=1;time=setTimeout(show,1500);}function autoshow(n){clearTimeout(time);num=n;show();}window.onscroll=function(){var main = document.getElementById("main");var top=document.documentElement.scrollTop||document.body.scrollTop;var left=document.documentElement.scrollLeft||document.body.scrollLeft;main.style.top=8+top+"px";main.style.left=8+left+"px";}function mousewheel(){}</script></head><body onload="show()" onmousewheel="mousewheel()"><div id="main"><div id="tabList"><ul><li id="tab1" onclick="autoshow(1)">1</li><li id="tab2" onclick="autoshow(2)">2</li><li id="tab3" onclick="autoshow(3)">3</li><li id="tab4" onclick="autoshow(4)">4</li><li id="tab5" onclick="autoshow(5)">5</li><li id="tab6" onclick="autoshow(6)">6</li></ul></div><div id="pic1"></div><div id="pic2"></div><div id="pic3"></div><div id="pic4"></div><div id="pic5"></div><div id="pic6"></div></div><div id="content"><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p> </div></body></html>。


制作网页浮动广告教案-杜燕第一章:网页浮动广告概述1.1 教学目标了解网页浮动广告的定义和作用掌握网页浮动广告的常见形式和特点1.2 教学内容网页浮动广告的定义和作用网页浮动广告的常见形式:悬浮框广告、滚动广告、弹窗广告等网页浮动广告的特点:吸引用户注意力、提高率、不影响网页正常浏览等1.3 教学方法讲授法:讲解网页浮动广告的定义、作用和特点案例分析法:分析常见的网页浮动广告形式和实例1.4 教学准备教学PPT相关网页浮动广告案例图片和视频1.5 教学过程引入话题:介绍网页浮动广告的概念讲解网页浮动广告的定义和作用分析常见的网页浮动广告形式和实例总结网页浮动广告的特点课堂互动:学生提问、讨论第二章:网页浮动广告设计原则2.1 教学目标掌握网页浮动广告设计的原则和方法了解网页浮动广告设计的注意事项2.2 教学内容网页浮动广告设计的原则:简洁明了、创意独特、符合网站整体风格等网页浮动广告设计的方法:图片选择、文字表述、颜色搭配、动画效果等网页浮动广告设计的注意事项:不干扰用户正常浏览、符合用户体验、符合广告法规等2.3 教学方法讲授法:讲解网页浮动广告设计的原则和方法案例分析法:分析优秀的网页浮动广告设计案例2.4 教学准备教学PPT相关优秀的网页浮动广告设计案例图片和视频2.5 教学过程复习上一章内容:回顾网页浮动广告的概念和作用讲解网页浮动广告设计的原则和方法分析优秀的网页浮动广告设计案例总结网页浮动广告设计的注意事项课堂互动:学生提问、讨论第三章:HTML和CSS基础3.1 教学目标掌握HTML和CSS的基础知识能够编写简单的网页代码3.2 教学内容HTML基础知识:HTML标签、属性、结构等CSS基础知识:选择器、属性、样式规则等代码编写实践:编写简单的网页代码3.3 教学方法讲授法:讲解HTML和CSS的基础知识实践教学法:引导学生编写简单的网页代码3.4 教学准备教学PPT相关HTML和CSS的教材或参考资料3.5 教学过程引入话题:介绍HTML和CSS在网页制作中的作用讲解HTML基础知识讲解CSS基础知识引导学生进行代码编写实践课堂互动:学生提问、讨论第四章:网页浮动广告实现技术4.1 教学目标掌握制作网页浮动广告的技术能够编写简单的网页浮动广告代码4.2 教学内容浮动广告的实现方法:使用CSS的float属性、position属性等动画效果的实现方法:使用CSS的animation属性、transition属性等代码编写实践:编写简单的网页浮动广告代码4.3 教学方法讲授法:讲解浮动广告的实现方法和动画效果的实现方法实践教学法:引导学生编写简单的网页浮动广告代码4.4 教学准备教学PPT相关网页浮动广告实现技术的教材或参考资料4.5 教学过程复习上一章内容:回顾HTML和CSS的基础知识讲解浮动广告的实现方法讲解动画效果的实现方法引导学生进行代码编写实践课堂互动:学生提问、讨论第五章:网页浮动广告案例分析5.1 教学目标能够分析并评价网页浮动广告案例掌握评价网页浮动广告的标准5.2 教学内容分析评价网页浮动广告的标准:创意性、实用性、用户体验、广告效果等分析网页浮动广告案例:分析案例中的设计元素、技术实现、广告效果等5.3 教学方法讲授法:讲解评价第六章:网页浮动广告的设计与实现6.1 教学目标能够设计和实现一个网页浮动广告掌握网页浮动广告设计的关键要素6.2 教学内容广告设计:确定广告的内容、形式和风格广告实现:使用HTML和CSS编写广告代码测试与优化:测试广告的显示效果,并进行优化6.3 教学方法实践教学法:引导学生进行广告设计和实现案例分析法:分析优秀的网页浮动广告案例6.4 教学准备教学PPT相关网页浮动广告设计和实现教材或参考资料6.5 教学过程复习上一章内容:回顾网页浮动广告的评价标准讲解广告设计的关键要素讲解广告实现的步骤和方法学生进行广告设计和实现实践课堂互动:学生提问、讨论第七章:网页浮动广告的优化与维护7.1 教学目标能够对网页浮动广告进行优化和维护掌握网页浮动广告优化和维护的方法7.2 教学内容优化广告:提高广告的率、转化率等指标维护广告:定期检查广告的显示效果,及时修复问题7.3 教学方法讲授法:讲解广告优化和维护的方法案例分析法:分析优秀的网页浮动广告优化和维护案例7.4 教学准备教学PPT相关网页浮动广告优化和维护教材或参考资料7.5 教学过程复习上一章内容:回顾网页浮动广告的设计与实现讲解广告优化的方法讲解广告维护的步骤和方法学生进行广告优化和维护实践课堂互动:学生提问、讨论第八章:网页浮动广告的案例研究8.1 教学目标能够分析并评价网页浮动广告的案例掌握评价网页浮动广告案例的标准8.2 教学内容分析评价网页浮动广告案例的标准:创意性、实用性、用户体验、广告效果等分析网页浮动广告案例:分析案例中的设计元素、技术实现、广告效果等8.3 教学方法讲授法:讲解评价网页浮动广告案例的标准案例分析法:分析优秀的网页浮动广告案例8.4 教学准备教学PPT相关网页浮动广告案例分析教材或参考资料8.5 教学过程复习上一章内容:回顾网页浮动广告的优化与维护讲解评价网页浮动广告案例的标准分析优秀的网页浮动广告案例学生进行网页浮动广告案例分析实践课堂互动:学生提问、讨论第九章:网页浮动广告的策略与应用9.1 教学目标能够制定网页浮动广告的策略掌握网页浮动广告的应用场景9.2 教学内容制定广告策略:确定广告的目标、受众、形式等应用场景:介绍网页浮动广告在不同场景下的应用9.3 教学方法讲授法:讲解制定广告策略的方法案例分析法:分析优秀的网页浮动广告应用场景案例9.4 教学准备教学PPT相关网页浮动广告策略与应用教材或参考资料9.5 教学过程复习上一章内容:回顾网页浮动广告的案例研究讲解制定网页浮动广告策略的方法讲解网页浮动广告的应用场景学生进行网页浮动广告策略与应用实践课堂互动:学生提问、讨论第十章:网页浮动广告的案例实践10.1 教学目标能够独立完成一个网页浮动广告的案例实践掌握网页浮动广告制作的整个流程10.2 教学内容广告设计:确定广告的内容、形式和风格广告实现:使用HTML和CSS编写广告代码广告测试与优化:测试广告的显示效果,并进行优化10.3 教学方法实践教学法:引导学生进行广告案例实践案例分析法:分析优秀的网页浮动广告案例10.4 教学准备教学PPT相关网页浮动广告制作教材或参考资料10.5重点和难点解析1. 网页浮动广告概述2. 网页浮动广告设计原则3. HTML和CSS基础4. 网页浮动广告实现技术5. 网页浮动广告案例分析6. 网页浮动广告的设计与实现7. 网页浮动广告的优化与维护8. 网页浮动广告的案例研究9. 网页浮动广告的策略与应用10. 网页浮动广告的案例实践。

课时:2 教学课题工作任务五制作网页浮动广告教学时间周月日星期第节教学内容1、层的基本概念、层的属性、层的基本操作。
2、时间轴的概念、时间轴的属性、时间轴的基本操作。
3、综合利用层、时间轴制作网页浮动广告。
教学目标知识目标:(1)了解层、时间轴的基本概念,(2)了解浮动广告的作用。
(3)掌握层、时间轴属性的基本设置。
(4)掌握利用层、时间轴制作帧动画的方法。
能力目标:(1)通过学习层、时间轴的基本操作,学生能够独立完成网页浮动广告的制作,提升学生的网页美化能力。
(2)通过信息化教学平台的运用,培养学生运用多媒体资源进行自主学习的能力。
情感态度价值观:通过“校秋运会宣传”网页浮动广告项目制作,培养学生完成工作任务的严谨态度,提升学生关注集体活动的意识,增强学生的集体荣誉感。
重点(1)层的4种操作:插入、移动、选择、修改层属性。
(2)使用关健帧和录制路径的方法,制作曲线运动。
难点综合运用层、时间轴制作网页浮动广告强化措施(1)通过课堂练习巩固学生对层的理解加深学生对层属性面版和时间轴面版的认识,掌握使用层和时间轴制作动画方法,突出教学重点。
(2)通过完成制作宣传班级文化浮动广告的具体工作任务,使学生掌握制作网页浮动广告的方法,突破教学难点。
任课教师杜燕部门主任签字教学方法任务驱动、讲练结合教具教学网站、Dreamweaver8.0、网页浮动广告样张与电子素材。
板书设计工作任务五制作网页浮动广告工序1:使用层设置运动对象操作1:插入层操作2:使用层属性面板设置层属性操作3:在层中添加图片和标题工序2:使用时间轴制作帧动画操作1:添加时间轴到对象操作2:使用时间轴面设置层属性工序3:在IE6.0浏览器中预览效果布置作业10月9日我校要针对10级的毕业生举办“就业指导专题讲座”,请在班级网站主页上为其做广告进行宣传。
思考题:如何实现网页浮动广告的超链接功能。
课后总结实训过程设计贴近实际项目工程过程,也易于学生接受。

电子商务师中级工(四级)理论知识试题单项选择题( 第1题~第160题。
选择一个正确的答案,将相应的字母填入题内的括号中。
每题0.5分,满分80分。
)1.商务英语的特点主要在于其教学的专业化、口语化和较强的( )。
[单选题]A、实用性B、针对性(正确答案)C、企业化D、商务化2.以下关于EDI 的叙述中,正确的是( )。
[单选题]A、EDI 系统三要素包括数据元、数据段和标准报文格式B、EDI 的关键是通讯网络C、EDI 在不同行业之间无法进行通信D、EDI 本质是业务数据格式标准化(正确答案)3.银行承担责任的形式:返回资金,支付利息;( );偿还汇率波动产生的损失。
[单选题]A、偿还因失去交易机会的损失B、补足差额,偿还余额(正确答案)C、偿还因失去资金的损失D、偿还因失去合作的损失4.学习电子商务英语的常用方法为( )。
[单选题]A、MII教学方法(正确答案)B、MMI教学方法C、MMT教学方法D、MTT教学方法5.( )的调整对象是指电子商务活动的参与者在参与电子商务活动过程中所形成的各种社会关系。
[单选题]A、知识产权法B、电子商务法(正确答案)C、商标管理条例D、行政诉讼法6.下面哪个属于网上商店商品包装的原则? ( ) [单选题]A、适合运输原则(正确答案)B、最大包装原则C、最轻原则D、双人复核原则7.下列属于不适合未成年人活动的、任何时候都不得允许未成年人进入的场所是( )。
[单选题]A、科技馆B、电影院C、营业性舞厅(正确答案)D、图书馆8.建设和推进企业文化,要基于( )。
[单选题]A、现代精神B、组织精神C、团队精神(正确答案)D、传统精神9.国内各级政府的网站在注册域名时,应该注册CN域下的通用域名是( )。
[单选题]A、OrgB、ComC、NetD、Gov(正确答案)10.关键词的设置技巧为:( )、选择具体的关键词、选择买家经常使用的关键词、注意关键词的投资回报率。


基本打包到一个函数里面去了比较实用,如果对效果不是很在意,直接扶植粘贴到程序中,然后给相应的参数赋值就行了。
JQ代码:::$(document).ready(function(){/* 说明,此函数fn_overfix(ptop,pleft,srcpath,mode,autohide,timeout)* 具有六个参数,六个参数的意义和建议值为:* ptop,pleft < !必填> 数字 / 通过制定top,left的值,使悬浮框的默认位置* srcpath, < !必填> 字符串 / 指定要出现的图像的路径,注意,图像必须是已经提前进行了剪辑,符合div的宽度要求小于设置的值* mode < !必填> 枚举值 / overmode 指定为悬浮状态, fixmode 指定为固定状态* autohide bool / true 表示在一定的时间后自动关闭(默认为10S)* timeout 数值(秒) / 针对上面的自动隐藏,如果指定的时间到了,那么就自动关闭,又消失范围1~1800S 30分钟****div必须为绝对定位*///--保持要漂浮的这里是好i执行的因为 fixoverImg只是一个对代码引用 //这里必须是一个divappendTo body 而不是imgvarfixoverImg=$("<div><img/></div>").addClass("fixover").find("img").addClass("adimg").end(); //--获取动画的左上角的坐标,以用来设置关闭按钮var anitop,anileft;//top,left,指定关闭图像的坐标var closeImg=function(t,l){ $("<img/>").addClass("closeimg").css({"top":t,"left":l}).attr("src","img/you andme/closeimg1.jpg").appendTo("body"); }//--计算器IDvar toutID;//--是否开启滚动var ismove=0;var fn_overfix=function(ptop,pleft,srcpath,mode,autohide,timeout){var arleg=arguments.length;if(arguments.length<4)alert("请赋值合适参数,参数小于四个");return ;}else{//--指定一个动画方案//这里也可设置渐隐渐现动画了,渐隐渐现动画比较好,就是设置fadeTo 在回调函数中在设置fadeTo('slow',1) 时期不透明,更美观//关闭符号在最后的函数,中完成,,,animate中的函数参数,最后执行的fixoverImg.prependTo("body").find("img").attr("src",srcpath).end().animate({"top":ptop,"left ":pleft},'slow',function(){closeImg(parseFloat($(".fixover").css("top")),parseFloat($(".fixover").css("left" )));if(mode=="overmode")ismove=1;else if(mode=="fixmode")ismove=0;//--判断个数根据个数执行相应的更浓if(arleg==5||arleg==6){//--这里要获取当前坐标值anitop=parseFloat( $(".fixover").css("top"));anileft=parseFloat( $(".fixover").css("left"));//--执行函数if(autohide){if(arleg==5)timeout=10;toutID=setTimeout(function(){$(".fixover,.closeimg").remove(); },1000*parseInt(timeout));}else{//--自动处理}} });}}//--fn_overfix(300,0,"img/youandme/1.jpg","overmode",true,3);//--绑定window滚屏事件//--这里的参数调节跟随网页的平率$(window).bind("scroll",function(){ if(ismove) { vart=parseFloat($(window).scrollTop()),l=parseFloat($(window).scrollLeft());$(".fixover,.closeimg").animate({"top":t+anitop,"left":l+anileft },1); }});//--采用live绑定事件。
Flash广告制作随着互联网的迅速发展,人们的视野也在不断地扩大,广告也越来越多地呈现在我们的面前。
而其中,Flash广告便成为一种非常受欢迎的广告形式。
因为Flash广告可以通过动态的视觉效果吸引目标受众,从而提高广告覆盖率和宣传效果。
本文将介绍Flash 广告制作的步骤和技巧。
一、Flash广告原理分析Flash广告的原理是通过Adobe Flash软件来制作动画,从而实现一系列有吸引力的效果,如闪烁、变色等。
Flash广告广泛应用于网络宣传,电子商务,品牌推广等方面,成为一种十分流行的广告形式。
二、Flash广告制作步骤1. 制作创意方案Flash广告制作的第一步就是制定创意方案。
需要确定广告主题、广告媒介、目标受众等因素,这些因素共同构成了Flash广告制作的基础。
2. 设计广告基础在创意方案确定后,即可开始设计Flash广告基础。
需要确定广告的尺寸、背景颜色、字体等,还可以加入一些形象的图标或照片,以使广告具有吸引力。
3. 制作动画特效Flash广告最为吸引人们的就是那种动态的视觉效果。
制作动画特效这一步骤体现了Flash广告的制作核心。
一些技巧性较高的动画特效制作需要运用Flash动画制作的相关技术。
4. 添加互动性元素在Flash广告的制作过程中,添加一些互动性元素可以使广告具有更多的吸引力。
比如添加链接,用戶点击后可以转移到广告主网站进行浏览和交易等,从而达到实际销售的目的。
5. 广告测试和发布完成Flash广告的制作后,需要进行广告测试。
首先需要在自己的电脑中测试广告的效果和稳定性,然后可以在网站或其他媒体上发布广告。
三、Flash广告制作技巧1. 使用简单、明亮的颜色来设计Flash广告可以吸引人们的注意力。
2. 在制作Flash动画时,可以在图形上添加适当的渐变和阴影,使动画看起来更具层次感。
3. 在Flash广告中,添加声音或音乐效果可以让广告具有更多的吸引力,但注意不要过于占用用户的网络资源。
悬浮⼴告代码-js⼿机端⽹站底部和头部悬浮html⼴告代码教程【附实例】<script>document.write("<style>");document.write("#topNavad{background-color:#fff0; z-index:999; position:fixed; top:0; left:0; width:100%; _position:absolute;");document.write("_top: expression(documentElement.scrollTop + documentElement.clientHeight-this.offsetHeight); overflow:visible; }");document.write("#bottomNavad{background-color:#fff0; z-index:999; position:fixed; bottom:0; left:0; width:100%; _position:absolute;");document.write("_top: expression(documentElement.scrollTop + documentElement.clientHeight-this.offsetHeight); overflow:visible; }");document.write("<\/style>");document.write("");document.write(" ");document.write("<!--头部-->");document.write("<div id=\"topNavad\">");document.write("<div id=\"MyDiv2\">");document.write("<div id=\"newsImg\">");document.write("<center>");document.write("<a href=\"https:\/\/\" rel=\"nofollow\" target=\"_blank\">");document.write("<img src=\"shunwang.jpg\" title=\"AD\" \/ style=\"width:100%\">");document.write("<\/a>");document.write("<\/center>");document.write("<\/div>");document.write("<span onclick='CloseDiv(\"MyDiv2\")' style=\"text-align:right; display:block;\">关闭<\/span>");document.write("");document.write("<\/div>");document.write("<\/div>");document.write("<!--头部end-->");document.write("");document.write("<!--底部-->");document.write("<div id=\"bottomNavad\">");document.write("<div id=\"MyDiv1\">");document.write("<span onclick='CloseDiv(\"MyDiv1\")' style=\"text-align:right; display:block;\">关闭<\/span>");document.write("<center>");document.write("<a href=\"https:\/\/\" rel=\"nofollow\" target=\"_blank\">");document.write("<img src=\"shunwang.jpg\" title=\"AD\" \/ style=\"width:100%\">");document.write("<\/a>");document.write("<\/center>");document.write("<\/div>");document.write("<\/div>");document.write("<!--底部end-->");document.write("");function CloseDiv(div) {document.getElementById(div).style.display = 'none';};</script>悬浮⼴告代码-js⼿机端⽹站底部和头部悬浮html⼴告代码教程-移动端的悬浮⼴告代码html版本:<style>#topNavad{background-color:#fff0; z-index:999; position:fixed; top:0; left:0; width:100%; _position:absolute;_top: expression(documentElement.scrollTop + documentElement.clientHeight-this.offsetHeight); overflow:visible; }#bottomNavad{background-color:#fff0; z-index:999; position:fixed; bottom:0; left:0; width:100%; _position:absolute;_top: expression(documentElement.scrollTop + documentElement.clientHeight-this.offsetHeight); overflow:visible; }</style><!--头部--><div id="topNavad"><div id="MyDiv2"><div id="newsImg"><center><a href="https://" rel="nofollow" target="_blank"><img src="shunwang.jpg" title="AD" / style="width:100%"></a></center></div><span onclick='CloseDiv("MyDiv2")' style="text-align:right; display:block;">关闭</span></div></div><!--头部end--><!--底部--><div id="bottomNavad"><div id="MyDiv1"><span onclick='CloseDiv("MyDiv1")' style="text-align:right; display:block;">关闭</span> <center><a href="https://" rel="nofollow" target="_blank"><img src="shunwang.jpg" title="AD" / style="width:100%"></a></center></div></div><!--底部end--><script>function CloseDiv(div) {document.getElementById(div).style.display = 'none';};</script>。
专科《网页设计与制作》一、 (共75题,共150分)1.URL的中文译作()。
(2分)A•全球定位 B•全球资源定位 C•全球资源定位 D•全球资源定位标准答案:D2.属于网页制作平台的是( )。
(2分)A.Photoshop B 。
Flash C.Dreamweaver D 。
Fireworks标准答案:C3.页面顶部为横条网站标志十广告条下方左为主菜单右为显示内容的布局是什么布局?( )(2分)A对称对比布局 B“T”型布局 C"三”型布局 D“口”型布局标准答案:B4.在网页中的动画图片都是以什么格式存在的?()(2分)A BmpB GifC JpgD Tiff标准答案:B5.实现轮替图像应选两幅什么样的图片()。
(2分)A•相差三倍 B•相差两倍 C•相差一倍 D•大小一样标准答案:D6.保存含有图片的网页时(). (2分)A 。
图片就存在网页文件中 B.图片文件单独存放C 。
网页存放在图片文件中D 。
网页和图片文件必须存在一个目录下标准答案:B7.Fireworks默认的存储格式是()(2分)A.JPG B.BMP C.GIF D.PNG标准答案:D8.影响网站风格的最重要的因素是()。
(2分)A 。
色彩和窗口 B.特效和架构 C 。
色彩和布局 D 。
内容和布局标准答案:C9.黄颜色所象征的意义描述正确的是:( )(2分)A.明亮 B.火焰 C.浪漫 D.侵略标准答案:A10.导航条可以是文字链接和()链接。
(2分)A.文本的列表B. 图像C. 段落缩进D. 框架标准答案:B11.HTML代码<hr>表示()(2分)A插入一张图片 B插入标题文字 C插入一个段落 D插入一条水平线标准答案:D12.网页源代码中,哪种标记必不可少? ( )(2分)A.<html〉 B.<p> C.<table〉 D.〈br>标准答案:A13.<title〉〈/title〉标记必须包含在哪种标记中?()(2分)A. 〈body> </body〉B.〈table〉 </table〉C. <head> 〈head>D.<P〉〈/P>标准答案:C14.图像<IMG>标记的哪种属性的文本内容可以替代说明图像( ).(2分)A.align B.height C. alt D.border 标准答案:C15.要在文本的首行空两个汉字就要插入什么个空格? ( )(2分)A lB 2C 3D 4标准答案:D16.将超链接的目标网页在新窗口中打开的方式是将target属性设为()。
在网页上设计飘动广告把下面的代码加入<head>...</head>之间:var brOK=false;var mie=false;var aver=parseInt(navigator.appVersion.substring(0,1)); var aname=navigator.appName;//check browserfunction checkbrOK(){if(aname.indexOf("Internet Explorer")!=-1){if(aver>=4)brOK=navigator.javaEnabled();mie=true;}if(aname.indexOf("Netscape")!=-1){if(aver>=4)brOK=navigator.javaEnabled();}}var vmin=5;var vmax=2;var vr=2;var timer1;function Chip(chipname,width,height){d=chipname;this.vx=vmin+vmax*Math.random();this.vy=vmin+vmax*Math.random();this.w=width;this.h=height;this.xx=0;this.yy=0;this.timer1=null;}function movechip(chipname){if(brOK){eval("chip="+chipname);if(!mie){pageX=window.pageXOffset;pageW=window.innerWidth;pageY=window.pageYOffset;pageH=window.innerHeight;}else{pageX=window.document.body.scrollLeft;pageW=window.document.body.offsetWidth-8;pageY=window.document.body.scrollTop;pageH=window.document.body.offsetHeight;}chip.xx=chip.xx+chip.vx;chip.yy=chip.yy+chip.vy;chip.vx+=vr*(Math.random()-0.5);chip.vy+=vr*(Math.random()-0.5);if(chip.vx>(vmax+vmin)) chip.vx=(vmax+vmin)*2-chip.vx; if(chip.vx<(-vmax-vmin)) chip.vx=(-vmax-vmin)*2-chip.vx; if(chip.vy>(vmax+vmin)) chip.vy=(vmax+vmin)*2-chip.vy; if(chip.vy<(-vmax-vmin)) chip.vy=(-vmax-vmin)*2-chip.vy; if(chip.xx<=pageX){chip.xx=pageX;chip.vx=vmin+vmax*Math.random();}if(chip.xx>=pageX+pageW-chip.w){chip.xx=pageX+pageW-chip.w;chip.vx=-vmin-vmax*Math.random();}if(chip.yy<=pageY){chip.yy=pageY;chip.vy=vmin+vmax*Math.random();}if(chip.yy>=pageY+pageH-chip.h){chip.yy=pageY+pageH-chip.h;chip.vy=-vmin-vmax*Math.random();}if(!mie)eval("document."+d+".top ="+chip.yy);eval("document."+d+".left="+chip.xx);}else{eval("document.all."+d+".style.pixelLeft="+chip.xx);eval("document.all."+d+".style.pixelTop ="+chip.yy);}chip.timer1=setTimeout("movechip(""+d+"")",100);}}function stopme(chipname){if(brOK){//alert(chipname)eval("chip="+chipname);if(chip.timer1!=null){clearTimeout(chip.timer1);}}}var floater;function floater(){checkbrOK();floater=new Chip("floater",0,0);if(brOK){movechip("floater");}}把下面的代码加入<body>...</body>之间:<div id=floater style="HEIGHT: 0px; POSITION: absolute; WIDTH: 0px; left: 680px; top: 150px; z-index:100" ><a href= arget=_blank><img border=0 src=/images/logo.gif></a></div>这里你可以改成自己要的图片路径.--------------------------------------------------------------------------------<!--Element not supported - Type: 8 Name: #comment--><!--Element not supported - Type: 8 Name: #comment-->本篇文章来源于鄂州新网论坛原文链接:/dispbbs.asp?boardID=15&ID=19173让网页里的提交按钮变得更靓丽--------------------------------------------------------------------------------你是不是觉得自己的主页不够靓丽,想让它有所改变呢?听说过样式表格吗?就是CSS,它就是那个能让你更为准确地控制网页的东东。
网页制作浮动窗口怎么做理论上,相对静态浮动窗口和浮动移动窗口的数量是无限自定义的。
应该说,静态实现网站的相关业务必须求相对简单,今天我主要给大家分享网页制作浮动窗口怎么做,希望对你们有帮助!先看一个实现界面,在此界面中,有四个浮动窗口和两个在线服务浮动窗口。
这两个浮动窗口相对静止。
当然,即使它们是静态的,窗口的数量和窗口显示的内容也是动态在线读取的。
还有两个飘浮移动的窗口,所以它们常常被用作广告。
其中的内容、布局和关联应该是动态的。
当然,这个数字也是动态的。
那么这个界面与以下业务必须求相关,即:通过相对静态的浮动窗口实现 online、MSN online、Skype online、business online和Web online phone online等功能,有必要同时为上述在线服务提供统一的支持。
通过浮动移动窗口实现网站广告,必须要能够支持图形广告、文字广告、图形文本混合广告等。
实现单列和多列的定义以及移动方向的定义。
理论上,相对静态浮动窗口和浮动移动窗口的数量是无限自定义的。
应该说,静态实现网站的相关业务必须求相对简单,但是为了支持上述一般业务实现,必须要对其进行优良的〔制定〕和规划。
想看看我们在基础页面中的实现代码吧:CommonHelper.bsaFloatAdPanel[] listAdPanel =new CommonHelper.bsaFloatAdPanel(50, 60, divAds),new CommonHelper.bsaFloatAdPanel(600, 500, divAd02, false, false)CommonHelper.bsaFloatPanel[] listPanel =new CommonHelper.bsaFloatPanel(10, 220, false, 10, Left, bsaMenu),new CommonHelper.bsaFloatPanel(10, 220, true, 10, Right, bsaMsnMenu),protected override void OnLoad(EventArgs e)if (CommonHelper.AdFloatPanelAlwaysShow)CommonHelper.FillFloatAdPanel(bsaAd01, CommonHelper.bsaAdShowPageType.All);CommonHelper.FillFloatAdPanel(bsaAd02, CommonHelper.bsaAdShowPageType.All);if (CommonHelper.ServicePanelAlwaysShow)CommonHelper.FillServicePanel(bsas,CommonHelper.bsaAdShowPageType.All);CommonHelper.FillServicePanel(bsaMsns, CommonHelper.bsaAdShowPageType.All);CommonHelper.RegisterFloatPanelScriptBlock(Page, listPanel);CommonHelper.RegisterAdPanelScriptBlock(Page, listAdPanel);base.OnLoad(e);这里我们定义了两个移动窗口参数类。
网站悬浮工具设计方案悬浮工具(Floating Tool)是指在网站页面上悬浮显示的一种工具条或按钮,用户可以通过点击或者鼠标悬浮的方式,使用此工具进行相关操作。
悬浮工具设计方案的目标是提供一种方便、直观、高效的用户交互方式,让用户可以快速获取信息、进行操作或者导航页面。
下面是一个悬浮工具设计方案的详细说明:1. 显示位置:悬浮工具的设计应该尽量不干扰网站的主体内容,同时又能够方便用户注意到和使用,一种常见的位置是浏览器窗口的右侧或者底部。
2. 工具内容:悬浮工具应该根据网站的内容和功能来设计,一般包括常用的操作按钮、导航链接、搜索框等。
例如,对于一个电商网站,可以包括购物车、收藏夹、客服等功能;对于一个新闻网站,可以包括分享按钮、评论按钮等。
3. 高亮效果:为了引起用户的注意,悬浮工具在未使用时可以有一个较为醒目的外观,例如使用亮色或者添加动态效果。
当用户悬停在工具上或者点击时,可以有一个高亮效果,例如改变颜色、添加阴影等。
4. 可拖动性:悬浮工具应该可以被用户拖动到合适的位置,例如可以拖动到离浏览器窗口边缘较近的位置,以免遮挡页面内容。
5. 折叠和展开:当用户不需要使用悬浮工具时,可以提供一个折叠或者隐藏的功能,以免占据过多的页面空间。
用户可通过点击或者鼠标悬浮来展开或折叠悬浮工具。
6. 自适应:悬浮工具的大小和位置应该能够根据浏览器窗口的大小进行自适应调整,以保证在不同设备上都能够显示正常。
7. 支持键盘操作:除了鼠标操作外,悬浮工具还应该支持键盘操作,以便有无鼠标的用户都能够使用。
8. 可定制性:悬浮工具的样式和功能应该能够根据网站的需求进行定制。
例如,可以提供一种界面配置工具,让管理员可以自定义悬浮工具的内容和样式。
总之,悬浮工具的设计方案应该综合考虑用户的使用习惯、空间限制以及网站的需求,提供一种方便、直观、个性化的用户交互方式。