PS如何使用过度帧制作gif动态图片
- 格式:docx
- 大小:2.11 MB
- 文档页数:6

如何制作Photoshop中的动态GIF图像Photoshop是一款功能强大的图像处理软件,不仅可以对静态图像进行编辑和修复,还可以创建动态GIF图像。
动态GIF图像可以通过连续播放静态图像的一系列帧来呈现动画效果,在社交媒体和网页设计中广泛使用。
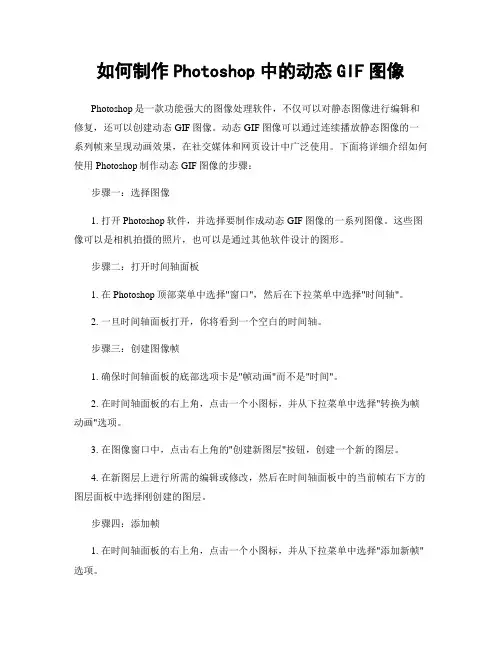
下面将详细介绍如何使用Photoshop制作动态GIF图像的步骤:步骤一:选择图像1. 打开Photoshop软件,并选择要制作成动态GIF图像的一系列图像。
这些图像可以是相机拍摄的照片,也可以是通过其他软件设计的图形。
步骤二:打开时间轴面板1. 在Photoshop顶部菜单中选择"窗口",然后在下拉菜单中选择"时间轴"。
2. 一旦时间轴面板打开,你将看到一个空白的时间轴。
步骤三:创建图像帧1. 确保时间轴面板的底部选项卡是"帧动画"而不是"时间"。
2. 在时间轴面板的右上角,点击一个小图标,并从下拉菜单中选择"转换为帧动画"选项。
3. 在图像窗口中,点击右上角的"创建新图层"按钮,创建一个新的图层。
4. 在新图层上进行所需的编辑或修改,然后在时间轴面板中的当前帧右下方的图层面板中选择刚创建的图层。
步骤四:添加帧1. 在时间轴面板的右上角,点击一个小图标,并从下拉菜单中选择"添加新帧"选项。
2. 在添加的新帧中进行必要的修改或编辑,例如移动对象、改变颜色或增加效果。
3. 重复以上步骤,继续添加所需的帧数。
步骤五:设置帧的持续时间1. 在时间轴面板中,每个帧下方有一个持续时间,默认为0秒。
2. 点击每个帧下方的持续时间,并输入所需的时间(以秒为单位),这将决定每个帧的播放时间。
3. 可以为每个帧设置不同的持续时间,以创建更加有趣和复杂的动画效果。
步骤六:预览和调整动画1. 在时间轴面板的底部,点击"播放"按钮,以预览动画效果。

“干货”使用PS制作及修改GIF动图
导读:网上我们看到很多这类GIF表情咯,其实PS也可以制作这类图片。
1、闲话不多说,先看一张我做好的图,素材网上很多,加上字就好了。
2、我们先调出“时间轴”这项功能。
位置在窗口-时间轴
3、这里呢我就将已经收集的素材均拖入到一个图层里面,至于哪几张我就不多赘述了,一会儿分享的源文件里面都会有,可以自行研究。
4、讲解下时间轴面板的构成,前几个版本这个功能不叫“时间轴”,叫“动画”。
从图中箭头开始从左到右分别是循环次数、帧数选择器和播放按钮、过渡帧(用过flash的都应该知道这个的意思,模拟两帧之间的过渡动画进行填充)、新建帧、删除帧。
至于什么是帧呢,百度百科里面有解释了,这里就不多做介绍了。
5、下面我们选择第一帧动画,这一帧我们现实的是“图层1”和“嚯!”文字层
6、我们选择第二层,我们现实的是“图层2”和“哈!”文字层,聪明的童鞋们应该已经明白了,规律了吧。
把你想要显示的内容放入对应的帧里面,联合起来就成了动画。
是不是看着挺简单的!!
7、好了,这里的素材不方便打包咯。
(公众号里面倒是分享了)
本文为原创文章,转载请说明来源!!。

GIF动制作photoshop的使用技巧GIF动画制作Photoshop的使用技巧在当今社交媒体上,越来越多的用户对创意和有趣的视觉内容表现出浓厚的兴趣。
其中,GIF动画成为了一种非常受欢迎的方式,能够通过简单的动态图像传达信息和情感。
本文将介绍如何利用Photoshop软件制作GIF动画的一些技巧,以帮助读者更好地掌握这项技能。
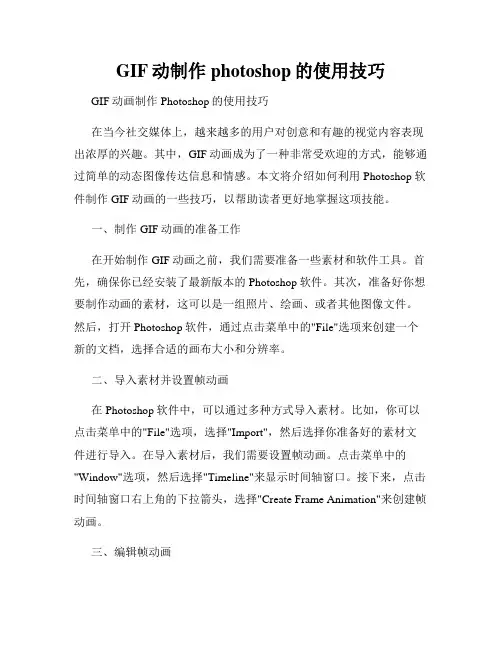
一、制作GIF动画的准备工作在开始制作GIF动画之前,我们需要准备一些素材和软件工具。
首先,确保你已经安装了最新版本的Photoshop软件。
其次,准备好你想要制作动画的素材,这可以是一组照片、绘画、或者其他图像文件。
然后,打开Photoshop软件,通过点击菜单中的"File"选项来创建一个新的文档,选择合适的画布大小和分辨率。
二、导入素材并设置帧动画在Photoshop软件中,可以通过多种方式导入素材。
比如,你可以点击菜单中的"File"选项,选择"Import",然后选择你准备好的素材文件进行导入。
在导入素材后,我们需要设置帧动画。
点击菜单中的"Window"选项,然后选择"Timeline"来显示时间轴窗口。
接下来,点击时间轴窗口右上角的下拉箭头,选择"Create Frame Animation"来创建帧动画。
三、编辑帧动画在帧动画编辑模式下,我们可以根据需求对每一帧进行编辑。
可以通过点击时间轴窗口底部的"Create Frame"按钮来添加新的帧,并在每一帧中添加和调整素材。
比如,可以使用选择工具选择某一帧并进行移动、旋转或者缩放操作;或者可以使用绘画工具在某一帧上绘制新的内容。
此外,Photoshop还提供了一些特效和滤镜,可以应用在帧上,以增强动画的效果。
四、设置帧之间的过渡效果制作GIF动画时,我们可以设置帧之间的过渡效果,使得动画更加平滑和自然。

如何使用Adobe Photoshop软件制作动态图像和GIF使用Adobe Photoshop软件制作动态图像和GIFAdobe Photoshop是一款功能强大的图像处理软件,许多人熟悉它的静态图像编辑,但很少人了解它在动态图像和GIF方面的潜力。
本文将介绍如何使用Adobe Photoshop软件制作动态图像和GIF,让您能够展示更具创意和吸引力的作品。
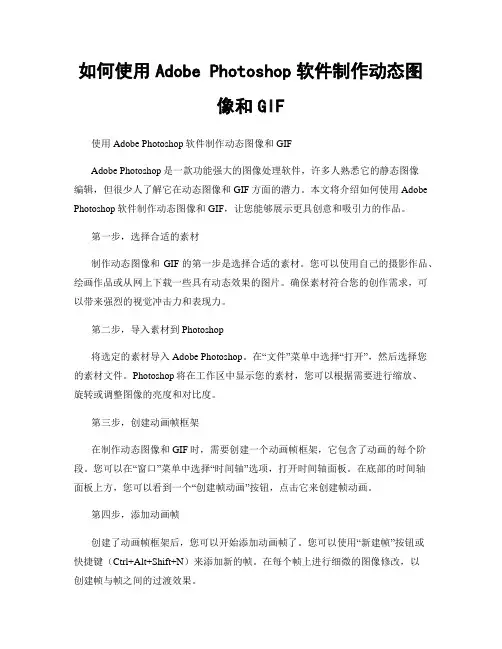
第一步,选择合适的素材制作动态图像和GIF的第一步是选择合适的素材。
您可以使用自己的摄影作品、绘画作品或从网上下载一些具有动态效果的图片。
确保素材符合您的创作需求,可以带来强烈的视觉冲击力和表现力。
第二步,导入素材到Photoshop将选定的素材导入Adobe Photoshop。
在“文件”菜单中选择“打开”,然后选择您的素材文件。
Photoshop将在工作区中显示您的素材,您可以根据需要进行缩放、旋转或调整图像的亮度和对比度。
第三步,创建动画帧框架在制作动态图像和GIF时,需要创建一个动画帧框架,它包含了动画的每个阶段。
您可以在“窗口”菜单中选择“时间轴”选项,打开时间轴面板。
在底部的时间轴面板上方,您可以看到一个“创建帧动画”按钮,点击它来创建帧动画。
第四步,添加动画帧创建了动画帧框架后,您可以开始添加动画帧了。
您可以使用“新建帧”按钮或快捷键(Ctrl+Alt+Shift+N)来添加新的帧。
在每个帧上进行细微的图像修改,以创建帧与帧之间的过渡效果。
第五步,编辑每个帧的显示时间在时间轴面板中,每个帧都有自己的显示时间。
您可以通过选定一个帧,然后在面板上方的“时间”下拉菜单中选择时间来编辑每个帧的显示时间。
根据需要,您可以更改每个帧的显示时间,以调整动画的速度和持续时间。
第六步,添加过渡效果和动画一旦您完成了每个帧的编辑和显示时间,您可以开始添加过渡效果和动画了。
通过使用图层的不同可见性和透明度设置,您可以在每个帧之间创建平滑的过渡效果。

如何在Adobe Photoshop软件中制作动态GIF图像在当今的社交媒体和网络世界中,动态GIF图像成为了一种非常受欢迎的形式,它能够生动地表达出许多复杂的情感和概念。
而在制作动态GIF图像方面,Adobe Photoshop软件则是最为常用和受欢迎的工具之一。
本文将介绍如何在Adobe Photoshop软件中制作动态GIF图像。
在制作动态GIF图像之前,首先要确保已经安装了Adobe Photoshop软件,并且具备一定的基础知识。
然后,我们可以开始制作动态GIF图像的步骤。
第一步,打开Adobe Photoshop软件,选择“文件”菜单下的“新建”选项。
在弹出的对话框中,设置好图像的尺寸和分辨率,并选择透明背景。
这些设置将根据你的具体需求而定。
第二步,打开需要制作动态GIF图像的源图像。
可以使用快捷键Ctrl+O或者选择“文件”菜单下的“打开”选项,然后选择你要使用的图像文件。
在打开的图像文件上进行操作时,注意留意图层窗口,确保图层的正确性和排列顺序。
第三步,将图像切割成多个帧。
在图层窗口中,选择你希望作为第一帧的图层,然后点击左下角的“新建图层”按钮。
接着,选择下一个帧所对应的图层,并重复这一步骤,直到将整个动态GIF图像的每一帧都切割出来。
第四步,设置每个帧的显示时间。
在时间轴窗口中,可以看到每个帧所对应的时间长度,默认情况下,每个帧都被设置为0.1秒的显示时间。
可以根据需要修改每个帧的显示时间,以控制动态GIF图像的速度和流畅度。
第五步,为每个帧添加过渡效果。
在时间轴窗口中,选择你需要添加过渡效果的帧,并点击上方的“过渡效果”按钮。
在弹出的对话框中,可以选择不同的过渡效果,例如渐变、快速动画等,以增强动态GIF图像的视觉效果。
第六步,预览和保存动态GIF图像。
在制作完整个动态GIF图像后,可以点击时间轴窗口右上角的“播放”按钮,预览整个动态GIF图像的效果。
如果需要对图像进行调整或修改,可以返回到之前的步骤进行操作。

如何使用Photoshop创建动态的GIF图像章节一:介绍Photoshop和动态GIF图像Photoshop是一款功能强大的图像处理软件,广泛应用于图形设计、摄影处理、网页设计等领域。
它不仅可以对静态图像进行编辑和优化,还可以创建动态的GIF图像。
动态GIF图像是一种以循环播放的方式展示一系列静态图像的格式,常用于制作简单的动画效果或网页表情等。
章节二:准备工作在开始使用Photoshop创建动态GIF图像之前,首先我们需要准备好相关素材和软件。
素材可以是一系列的静态图像,也可以是一段视频。
打开Photoshop软件后,我们需要确保安装了适当的版本,以便支持创建和编辑GIF图像的功能。
章节三:导入素材在Photoshop中创建动态GIF图像的第一步是导入素材。
选择“文件”菜单中的“导入”选项,然后选择要使用的素材文件。
如果是一系列的静态图像,可以按照顺序选择所有图像文件;如果是视频文件,可以选择整个视频或者截取其中的某一段进行处理。
章节四:设置图像属性在导入素材后,我们需要对每个图像进行设置。
选择导入的图像,在“图层”面板中右键点击选择“帧动画”选项。
然后,一个新的时间线面板会显示在屏幕下方。
通过时间线面板,我们可以添加、删除或调整每个图像的显示时间长度,从而控制动画的播放效果。
章节五:添加动画帧为了创建动态GIF图像,我们需要在时间线面板中添加动画帧。
点击时间线面板左下角的“创建新帧”按钮,在新的帧中显示下一个图像。
重复此操作,直到所有的图像都在时间线中得到显示。
我们还可以通过调整每个帧中图像的显示顺序,来改变动画的播放效果。
章节六:调整播放设置在时间线面板中,我们可以调整动画的播放速度和循环次数。
通过选择“循环”选项,我们可以设置动画播放的循环次数,或者选择“无限循环”使动画一直循环播放。
此外,还可以通过点击时间线面板中的“播放”按钮,预览动画的效果并进行调整。
章节七:其他编辑操作在创建动态GIF图像的过程中,我们还可以进行一些其他的编辑操作,以增强动画效果。

→
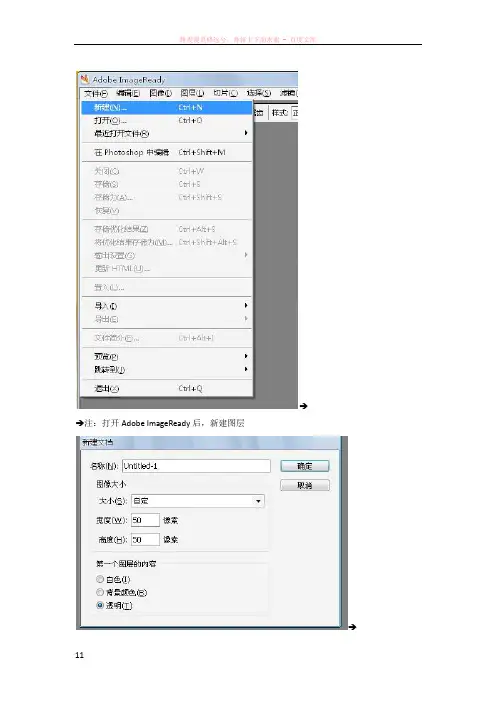
→注:打开Adobe ImageReady后,新建图层
→
→注:设置图层的像素为50,50,内容为透明,因为gif一般都没有底色的。
→
→注:图层建立完毕
→
→注:鼠标点击图标不动后,选择多边形套索工具
→→注:鼠标点击一个点拉伸,拼接为多边形
→
→注:选择颜色后,点击编辑-填充颜色
→
→注:选择前景色
→→注:填充后多边形区域内颜色加入
→
→注:在右下角图层处,新建一个图层
→→注:添加动画窗口
→
→注:将图层一的小眼睛点去
→→注:在动画中复制当前帧,并点击选中第二帧
→
→注:将图层中图层一的小眼睛点上
→→注:之后在动画中出现上图情况,之后点击过渡
→
→注:一般默认五帧,确定即可
→→注:之后在动画中原来的两个图层之间加了五个过渡帧,演示效果即可
→→注:为每一帧设置延时时间,0.2秒或者0.5秒都可以
→→注:选择保存方式,选择存储优化结果
注:起名保存。
到此为止,一个简单的小GIF动画即制作完成。

如何使用Photoshop制作动态GIF图像动态GIF图像在如今的网络世界中非常流行。
它们能够展示出一系列连续变化的图像,给人一种很酷的视觉效果。
制作动态GIF图像需要使用一些专业的软件,例如Photoshop。
下面将介绍使用Photoshop 制作动态GIF图像的步骤。
第一步是打开Photoshop软件。
点击菜单栏上的“文件”按钮,然后选择“新建”来创建一个新的文件。
在弹出的对话框中,设置文件的名称和尺寸,并选择适当的分辨率。
点击“确定”按钮。
第二步是准备你的图像素材。
你可以使用自己的照片或者通过在Photoshop中绘制来创建图像。
请确保所有的图像素材都以相同的尺寸保存,这样在制作动态GIF图像时才能保持一致的效果。
第三步是将所有的图像素材导入到Photoshop中。
点击菜单栏上的“文件”按钮,然后选择“导入”来将图像素材导入到你的项目中。
你可以导入单个图像文件,也可以同时导入多个图像文件。
导入的图像将会在Photoshop的工作区中显示出来。
第四步是排列你的图像素材。
通过点击图层面板中的图像素材并拖动它们的顺序,来决定它们出现在动态GIF图像中的顺序。
你可以随意调整图像的顺序,以达到你想要的效果。
第五步是设置每个图像素材的显示时间。
点击时间轴面板底部的“显示时间”文本框,并输入你想要的显示时间,单位是秒。
你可以为每个图像素材设置不同的显示时间,以达到更灵活的效果。
第六步是在Photoshop的时间轴面板中选择“制作动画帧”。
点击时间轴面板右上角的下拉菜单图标,并选择“制作动画帧”。
这将会将每个图像素材转化为一个动画帧。
第七步是预览你的动态GIF图像。
点击时间轴面板底部的三角形按钮来播放你的动画。
你可以随时点击“停止”按钮来停止播放。
如果你不喜欢你的动画效果,可以随时返回上一步对图像素材进行调整。
第八步是保存你的动态GIF图像。
点击菜单栏上的“文件”按钮,然后选择“导出”来将你的动画保存为GIF图像。

快速制作GIF动的技巧photoshop的使用技巧Photoshop是一款功能强大的图像处理软件,不仅可以用来编辑和美化照片,还可以制作各种有趣的动画效果,其中包括GIF动画。
本文将介绍一些快速制作GIF动画的技巧,帮助读者更好地利用Photoshop软件。
1. 使用时间轴在Photoshop中,使用时间轴是制作GIF动画的基础。
首先,打开你想要制作成GIF动画的图片,然后点击菜单栏中的“窗口”,选择“时间轴”。
随后,在时间轴面板中,点击右上角的菜单图标,选择“创建帧动画”。
2. 添加帧在时间轴面板中,可以逐帧为动画添加不同的图像,每一帧对应一张图像。
你可以通过复制已有帧或在新帧中插入新图像来添加帧。
在添加完所有帧后,可以按需调整每一帧的显示时间,控制动画的播放速度。
3. 调整图层在制作GIF动画时,每一帧对应一个图像图层。
因此,在每个帧中,需要选择和调整对应的图层,以达到期望的动画效果。
你可以在时间轴面板中使用眼睛图标来隐藏或显示某些图层,也可以使用移动工具来调整图像的位置。
4. 添加过渡效果为了使GIF动画更加平滑和自然,可以在每一帧之间添加过渡效果。
在时间轴面板中,你可以选择一帧,点击下方的“过渡效果”按钮,然后调整过渡选项,如淡入淡出、移动、旋转等。
通过添加过渡效果,可以使图像在动画中的转换更加流畅。
5. 导出为GIF文件制作完成后,你可以将动画导出为GIF文件。
在Photoshop中,通过点击菜单栏中的“文件”,选择“存储为Web所用格式”来进行导出。
在弹出的窗口中,选择GIF文件格式,并调整相关的选项,如动画循环次数、色彩设置等。
最后,点击导出按钮,选择保存路径,即可成功导出你的GIF动画。
总结:通过以上几个步骤,你可以快速制作一个简单的GIF动画。
当然,Photoshop还提供了更多高级的功能和技巧,如添加特效、调整帧速率、编辑帧间动画等。
通过不断探索和实践,你可以更加熟练地运用这些技巧,创作出更加精彩的GIF动画作品。

Ps制作GIF动画系列教程3:设定帧过渡Ps制作GIF动画系列教程3 设定帧过渡文/赵鹏 出处:IT世界网 在开始之前讲解一下上节课的思考题,问题的关键就是很难保证前后帧的轨迹统一,其实我们换一个角度想,就会觉得问题变简单了。
总共不是有6个帧吗?我们就先将除了第一帧以外其余5帧中的方块移动到相同的位置,然后再将除了前两帧以外的其余4帧移动到下一个位置,以此类推。
落实到操作上,其实就是先选择帧2到帧6,移动到相应位置,然后按住CTRL减去选择帧2,将帧3到帧6移动到下一位置,再减去选择帧3……如此类推直到完成帧6的位置指定。
这是一个操作中很实用的技巧。
具体的操作我们就不再叙述了,有问题的话可以参看本课的视频教程。
目前我们制作动画的方法还属于全手动类型的,就是逐帧进行制作。
比如一个物体的移动,我们是从头到尾参与了每一帧的设定。
这种方式能够带来最大的可干预性,但同时也使得制作变得非常繁琐,尤其是帧数多的时候。
今天我们要学习的就是利用帧过渡来制作动画,它的基本原理是,设定好某段运动的起始帧和结束帧,然后在这两帧种产生平均的过渡。
如果是物体的移动,则就是先设定好移动起点帧和终点帧。
新建一个图像,大约150×150,新建图层并画上方块,将其移动到左上角。
接着复制1帧,在新帧中将方块移动到右下角,并将图层部透明度设为10%,大致如下左图所示。
然后按下红色箭头处的按钮,将出现如下中图所示的对话框,红色箭头处的过渡方式是指过渡相对哪一帧,由于之前我们选择的是第2帧,并且总共也只有2帧,所以既可以选择默认的“上一帧”,也可以选择“第一帧”。
要添加的帧数就是指过渡过程所将占用的帧数,这里设为3,那么加上原来2帧,这个动画总共就是5帧。
由于只有一个图层(背景层未有变化)在参与动画,所以现在图层选项中任何一个都是可以的。
但不选择背景层的话会形成成透明背景,有关动画背景透明的问题我们会在以后学习到。
注意绿色箭头处的参数,其中有“位置”和“不透明度”这两项。

ps制作gif图片教程制作GIF图片是一种很有趣的创作和分享方式。
GIF (Graphics Interchange Format)是一种可以在网页上播放动画的图像格式,由于它简单易用且能很好地展示动态的效果,因此在网络上广泛应用。
本教程将为你介绍如何使用PS制作GIF图片。
第一步:准备素材在制作GIF图片之前,我们需要准备好所需的素材。
可以使用PS绘图工具绘制图片,也可以导入其他图片格式,如JPEG、PNG等。
如果你想制作一个简单的动画,只需准备几张需要切换的图片即可。
如果你想制作更复杂的动画,可以准备多张不同状态的图片,并添加相应的效果。
第二步:打开PS,创建新的画布打开PS后,点击“文件”菜单,选择“新建”来创建一个新的画布。
在弹出的对话框中,你可以设置画布的大小、分辨率等参数。
选择合适的大小和分辨率,点击“确定”。
第三步:导入素材在新建的画布上,点击“文件”菜单,选择“导入”,然后选择你准备好的素材图片。
PS会自动将素材图片导入到画布上,并显示在图层面板中。
第四步:调整素材如果你需要对素材进行调整,可以使用PS提供的各种工具和效果。
例如,你可以使用剪刀工具剪切、移动工具移动、画笔工具绘制等。
第五步:制作帧动画在PS中,制作GIF图片是通过制作帧动画实现的。
点击窗口菜单中的“动画”选项,选择“时间轴”面板。
在时间轴面板中,你可以看到当前的帧动画序列。
第六步:添加帧在时间轴面板的右上角,有一个下拉菜单,点击后选择“创建新帧”。
这样就可以添加一个新的帧到帧动画序列中。
第七步:调整帧的显示时间对于每一帧,你还需要设置它的显示时间。
在时间轴面板中,每一帧的下方都有一个持续时间的输入框。
你可以手动输入你想要的显示时间,也可以通过拖动帧来调整时间。
第八步:添加过渡效果如果你想给你的GIF图片添加过渡效果,可以在时间轴面板中选择两个相邻的帧,然后点击窗口菜单中的“过渡到此帧”选项。
这样,PS会自动在这两帧之间添加过渡效果。
如何在Photoshop中创建动态GIF图像一、什么是动态GIF图像动态GIF图像是指由多帧静态图像组成的一种图像格式。
每一帧都有自己的显示时间,因此在观看时可以呈现出动态效果,使得图像更加生动有趣。
二、准备工作在创建动态GIF图像之前,我们需要准备以下几个方面的工作:1. 安装Photoshop软件,并熟悉其基本操作;2. 收集所需的静态图像素材,可以通过拍摄、绘制或下载获得;3. 根据需求确定每一帧的显示时间,以控制动画的速度;4. 确定动画的尺寸和分辨率,以便后续的制作和使用。
三、创建动态GIF图像的步骤在Photoshop中创建动态GIF图像通常包括以下步骤:1. 打开Photoshop软件,并选择“文件”>“新建”来创建一个新的文档;2. 在新建文档对话框中,设置所需的尺寸、分辨率和背景颜色,并点击“确定”;3. 将收集好的静态图像素材导入到Photoshop中,可以直接拖拽到工作区或使用“文件”>“导入”进行导入;4. 在图层面板中,将导入的图像素材分别拖拽到新建的文档中,每个图像素材对应一帧;5. 调整每一帧的显示时间,选择每个图像素材所在的图层,在时间线面板中设置持续时间;6. 在时间线面板中,调整每一帧的顺序和播放速度,以达到想要的效果;7. 添加过渡效果,可以在不同帧之间添加渐变、闪烁等效果,使得动画更加流畅和自然;8. 调整动画的循环次数和首帧显示时间,在时间线面板的右上角设置循环方式和首帧显示时间;9. 预览动态GIF图像,点击时间线面板上的播放按钮,预览动画效果,可以进行适当的调整和修改;10. 导出动态GIF图像,选择“文件”>“导出”>“存储为Web所用格式”,在弹出的对话框中设置GIF选项,点击“保存”,即可导出动态GIF图像。
四、技巧和注意事项在创建动态GIF图像时,可以运用一些技巧和注意事项,以获得更好的效果:1. 使用透明背景,在导出GIF图像时选择具有透明背景的GIF 选项,使得图像可以方便地嵌入到其他背景中;2. 控制图像的帧数,增加或减少帧数可以改变动画的播放速度和流畅性;3. 添加额外的图层和特效,例如插入文字、图形或滤镜效果,以增加动画的表现力;4. 避免图像过大,尽量减小图像的尺寸和文件大小,以提高加载和播放的效率;5. 测试和调整,不断预览和调整动画,以适应不同的屏幕尺寸和设备。
如何利用Photoshop制作生动的动态图像效果动态图像效果在现代设计中非常常见,它可以为静止的图像增添生命力和视觉吸引力。
利用Photoshop,我们可以轻松地制作出令人惊叹的动态效果。
本文将介绍一些简单而有效的技巧,让您能够创建出生动的动态图像效果。
第一步是打开您想要编辑的图像。
在Photoshop中,点击“文件”菜单,并选择“打开”,然后在文件夹中找到您的图像并打开它。
接下来,我们要为图像创建一个新的图层。
点击图层面板底部的“新建图层”按钮,或者使用快捷键Ctrl+Shift+N(Windows系统)或Cmd+Shift+N(Mac系统)。
将该图层命名为“动态效果”。
现在我们将使用“时间轴”功能来创建动画效果。
点击菜单栏中的“窗口”,然后选择“时间轴”。
时间轴面板将出现在屏幕底部。
在时间轴面板中点击右上角的下拉箭头,然后选择“视频框架”。
接着点击右上角的下拉箭头,再次选择“创建帧动画”。
在弹出的对话框中,选择“从图层的帧创建新帧”。
确保图层“动态效果”被选中,并点击“添加帧”的按钮。
重复此操作,直到您的动画帧数达到所需的数量。
现在我们可以开始制作动画效果了。
点击第一个帧,并确保图层“动态效果”可见。
使用绘图工具,绘制一个图案或添加一些文字。
这将是动画的第一帧。
然后,点击第二个帧,并隐藏图层“动态效果”。
继续进行绘制或编辑,直到您满意为止。
这将是动画的第二帧。
继续这个过程,直到您创建了所有帧,并完成了您想要的动画效果。
在时间轴面板的左下角,您可以设置每一帧的延迟时间。
调整这个数值可以影响动画的速度和流畅度。
您还可以在选项卡中选择播放次数和循环方式。
当您完成了所有设置后,可以点击时间轴面板右上角的“播放”按钮进行预览。
如果您对结果满意,可以导出动画,以便将其用于网站、社交媒体或其他用途。
点击菜单栏中的“文件”,然后选择“导出”和“保存为Web所用格式”。
在打开的对话框中,选择适当的文件格式(如GIF或APNG),并调整其他选项。
利用Adobe Photoshop软件制作GIF动画的方法GIF动画是一种在互联网上广泛使用的图像格式,它能够通过连续播放多帧图像,实现图像的动态效果。
对于想要制作自己的GIF动画的人来说,Adobe Photoshop是一个非常好的选择。
本文将介绍一些使用Adobe Photoshop软件制作GIF动画的方法。
第一,选择适当的图像素材是制作GIF动画的关键。
GIF动画最好是由一系列相关的图像组成,例如一张持续变化的图像或一组有关联的图片。
为了制作出优质的GIF动画,最好使用高分辨率的图像,并确保它们在色彩和构图方面都是吸引人的。
第二,打开Adobe Photoshop软件并创建一个新文件。
在菜单栏中选择“文件”>“新建”来打开新建文件对话框。
在对话框中选择适当的宽度和高度,以及分辨率。
对于互联网上的GIF动画,通常使用较低的分辨率是最好的选择。
第三,将所需的图像导入到Photoshop中。
你可以通过拖放图像文件到软件窗口中,或者在菜单栏中选择“文件”>“导入”来添加图像。
确保你添加的图像位于你的新文件中。
第四,将图像层叠加在一起以创建GIF动画的效果。
在“图层”面板中,你可以通过拖放图层以改变它们的顺序。
请注意,图像顺序的变化将影响最终动画的播放效果。
你可以通过将层叠合并或添加不同的效果来进一步改善图像。
第五,设置帧持续时间。
在Photoshop的时间轴面板中,你可以调整每个图像帧的持续时间。
这决定了每帧图像显示的时间长度。
通过调整帧的持续时间,你可以改变动画的速度和流畅度。
第六,在Photoshop中预览动画。
在制作GIF动画之前,你可以在Photoshop 中预览你的动画。
在时间轴面板中,点击播放按钮以查看动画的效果。
如果你不满意,可以回到之前的步骤并进行修改。
第七,导出为GIF动画。
在Photoshop中,你可以选择“文件”>“导出”>“存储为Web所用格式”来保存你的GIF动画。
创建动态GIF图像的Photoshop教程GIF(Graphics Interchange Format)是一种常用的图像格式,它可以包含连续的帧图像,形成动态效果。
在Photoshop中,我们可以使用一些技巧来创建和编辑动态GIF图像。
本教程将向您介绍一些基本的步骤和技巧,帮助您创建出精美的动态GIF图像。
步骤一:打开Photoshop并导入图像首先,打开Photoshop软件。
然后,通过选择“文件”>“导入”>“视频框架到图像堆叠”来导入要使用的视频或GIF图像帧。
选择您的图像文件并导入。
步骤二:设置图像尺寸和帧速率接下来,我们需要设置图像尺寸和帧速率。
选择“图像”>“图像尺寸”来调整图像的尺寸。
在弹出的对话框中,输入您想要的宽度和高度,并确保选择“像素”作为单位。
点击“确定”进行确认。
要设置帧速率,选择“窗口”>“时间轴”。
在时间轴面板中,点击右上角的菜单图标,选择“设置帧速率”。
在弹出的对话框中,输入您想要的帧速率(以帧/秒为单位)。
点击“确定”进行确认。
步骤三:设置每帧的持续时间对于每个帧,您可以设置持续时间,以控制动态图像中每个帧的显示时间。
在时间轴面板中,将鼠标悬停在帧上方,并单击出现的下拉菜单图标。
在弹出的菜单中,选择“持续时间”。
在弹出的对话框中,输入您想要的持续时间(以秒为单位)。
点击“确定”进行确认。
步骤四:添加图像帧和调整顺序现在,我们可以通过在时间轴面板中单击“创建视频框架”按钮来添加更多的图像帧。
您可以重复此操作,直到添加所有帧。
要调整帧的顺序,只需拖动它们在时间轴上的位置即可。
确保以正确的顺序排列您的帧。
步骤五:编辑每个帧您可以对每个帧进行编辑,以添加特效或调整图像。
选择要编辑的帧,然后对其进行任何您想要的编辑,例如:调整亮度、对比度、色彩平衡等。
步骤六:优化GIF图像在创建动态GIF图像之前,我们可以对其进行一些优化,以减小文件大小并提高加载速度。
如何使用Photoshop制作动画GIF 导言:随着社交媒体的兴起以及人们对视觉内容的需求增长,动画GIF成为一种非常流行和吸引人的媒体形式。
Photoshop是一款功能强大的图像处理工具,它不仅可以用于编辑和修饰静态图像,还可以创作出生动有趣的动画GIF。
本文将详细介绍如何使用Photoshop制作动画GIF,帮助读者轻松掌握这一技能。
步骤一:准备工作1. 安装Photoshop软件并确保您已经熟悉基本的操作界面和工具栏。
步骤二:导入素材1. 打开Photoshop软件并选择“文件”->“脚本”->"加载文件到堆栈"。
然后选择需要作为素材的图像文件进行导入。
步骤三:创建动画框架1. 在“时间”面板上,点击面板右上角的图标,选择“创建新画框动画”来创建一个新的动画框架。
步骤四:添加帧1. 在“时间”面板上,点击面板右上角的图标,选择“添加新画框”来添加新的帧。
步骤五:编辑帧1. 在每个帧上进行图像编辑,可以使用各种Photoshop的功能和工具,如画笔、橡皮擦、文字等。
步骤六:调整速度1. 在“时间”面板上,可以更改每个帧的显示时间,以控制动画的速度。
较短的时间间隔会让动画看起来更快。
步骤七:预览动画1. 点击“播放”按钮预览动画效果。
如果不满意,可以返回前面的步骤进行修改。
步骤八:保存动画GIF1. 点击“文件”->“另存为”来保存动画。
在文件类型中选择GIF,然后点击“保存”按钮。
步骤九:调整GIF设置1. 在弹出的“GIF选项”对话框中,可以调整动画的尺寸、帧速率和循环选项等。
根据需要进行相应的设置,然后点击“确定”。
步骤十:导出动画GIF1. 在保存好的GIF文件上右击,选择“打开方式”->“浏览器”,即可在浏览器中查看并导出动画GIF。
总结:通过上述的步骤,您可以轻松使用Photoshop制作一个简单而有趣的动画GIF。
此外,Photoshop还提供了更多高级的功能和效果,可以进一步优化和升级您的动画创作。
Photoshop中制作动态效果的技巧Photoshop是一款功能强大的图像处理软件,除了常用的修图和设计功能外,它还可以用来制作生动有趣的动态效果。
在本篇教程中,我将为大家介绍几种在Photoshop中制作动态效果的技巧。
1. 使用时间轴时间轴是Photoshop中制作动态效果的重要工具。
首先,打开你想要添加动态效果的图像,然后选择"窗口"菜单中的"时间轴"选项。
在时间轴面板上,你可以看到一系列的帧,其中每一帧都代表一张图像。
通过将图像逐渐更改并在相应帧中添加它们,你可以创建一个动态效果。
2. 添加帧动画在时间轴面板中,将鼠标悬停在底部的图标上并选择"创建帧动画"。
这将使你能够在时间轴中创建多个帧。
然后,你可以通过复制、剪切和粘贴图像来逐渐更改图像,并在每个帧中添加它们。
可以使用图层面板来控制每个帧中的图层可见性。
3. 使用TweenTween是一种在不同帧之间平滑过渡的技术。
在时间轴面板中,选择两个帧,然后点击图标上的"添加Tween"。
在弹出的对话框中,选择过渡的时间和补间方法。
通过调整参数,你可以获得不同的动态效果。
4. 制作逐帧动画逐帧动画是一种基于逐帧绘制的动画技术。
在Photoshop中,你可以使用绘画工具绘制每一帧,并在时间轴中逐个添加它们。
通过在每个帧中微调绘画内容,你可以制作出逼真的动态效果。
可以使用图层面板来控制每个帧的可见性和图层顺序。
5. 添加动作动作是一系列在短时间内完成的操作的记录。
在Photoshop中,你可以使用动作面板记录一系列的操作,并通过一键运行来重现这些操作。
通过录制和重放动作,你可以轻松制作复杂的动态效果。
6. 使用滤镜和特效除了基本的绘制和编辑工具外,Photoshop还提供了各种滤镜和特效,用于增强图像和创建动态效果。
你可以在滤镜菜单中找到许多效果选项,如模糊、噪点、变形等。
PS过度帧如何制作GIF动态图片
准备工具:PS 软件、准备JPG图片一张、PNG图片素材一张。
例:图一
图二
方法步骤
一、建立时间轴
1.把图片导入PS,并解锁
2.找到PS 头部的窗口选项中的“时间轴”选项。
选中时间轴PS窗口页面会弹出时间轴的选项卡组、如上图示,将
图二的PNG图片拉入PS窗口内单独放于右侧。
鼠标点中图二向图一拖动直至图一窗口出现图二中的透明花瓣,再将图二窗口关闭。
二、调整图像
1. 按CTRL+T键图片出现白色边框,再按CTRL键鼠标拖动白框调整花瓣图片的尺寸。
2.调整好尺寸大小之后,在PS窗口的下方时间轴选项卡内新建时间轴。
3.选中建好的时间轴图片之后必须选中PS窗口内要移动的图二“花瓣图层”,然后回到PS 窗口中间的图一用鼠标拖动花瓣移动位置,可依次选中时间轴选项卡内的三张图片拖动PS中央的花瓣调整需要播放的动态位置。
(在时间轴选项卡内图片下方调整GIF动态播放的秒数。
)
4.可建立过度帧,用过度帧的方式调整帧数的时间来缓冲GIF播放的卡顿情况,使得播放更加顺畅自然。
注意:点中选项卡中图层的眼睛位置可打开或关闭图片显示的效果,可以调整图层的效果。
三、保存GIF
调整秒数使播放效果达到最佳之后点击表头“文件”窗口内的存储为Web所用格式,点击GIF格式存储。