建立站点及布局页面
- 格式:doc
- 大小:31.00 KB
- 文档页数:3

简述建设多个web站点的方法随着互联网的不断发展,越来越多的人开始建设自己的web站点。
无论是个人博客、电子商务网站还是企业官方网站,建设多个web 站点都需要一定的方法和技巧。
下面将从几个方面介绍建设多个web站点的方法。
1.确定网站类型和目标在建设多个web站点之前,首先需要确定网站的类型和目标。
是个人网站还是商业网站?是展示产品还是提供服务?明确网站的类型和目标有助于后续的规划和设计。
2.选择合适的建站平台建设多个web站点需要选择合适的建站平台。
目前常用的建站平台有WordPress、Wix、Shopify等。
根据网站的需求和预算选择合适的建站平台,可以大大简化建设过程。
3.制定网站规划和设计在建设多个web站点之前,需要制定网站规划和设计。
包括网站的结构、功能模块、页面布局等。
合理的规划和设计可以提高网站的用户体验和流量转化率。
4.选择合适的域名和主机建设多个web站点需要选择合适的域名和主机。
域名是网站的唯一标识,可以选择与网站类型和目标相关的域名。
主机是网站存放和访问的服务器,需要选择稳定可靠的主机服务商。
5.编写优质的内容建设多个web站点需要编写优质的内容。
内容是网站的核心,需要与网站类型和目标相匹配。
编写有吸引力的标题和内容,提供有价值的信息,可以吸引更多的用户访问和分享。
6.优化网站SEO建设多个web站点需要优化网站的SEO。
SEO是指通过优化网站结构和内容,提高网站在搜索引擎中的排名,增加网站的曝光度和流量。
可以通过合理的关键词选择、优化网站代码和提高网站速度等方式来进行SEO优化。
7.建立良好的用户体验建设多个web站点需要建立良好的用户体验。
用户体验是指用户在访问网站时的感受和体验,包括网站的加载速度、页面布局、功能交互等。
通过优化网站的响应速度、简化页面设计和提供便捷的导航,可以提高用户满意度和留存率。
8.定期更新和维护建设多个web站点之后,需要定期更新和维护网站。

题目:设计一个个人网站一、要求:1.使用Dreamweave网页工具制作一个个人网站;2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。
3.网页中要有图片和文字内容,用表格进行页面布局;4.添加至少两种行为,并为首页添加背景音乐。
5. 在网站中设计一个表单页面。
6. 首页必须包含页面标题,动态按钮导航栏。
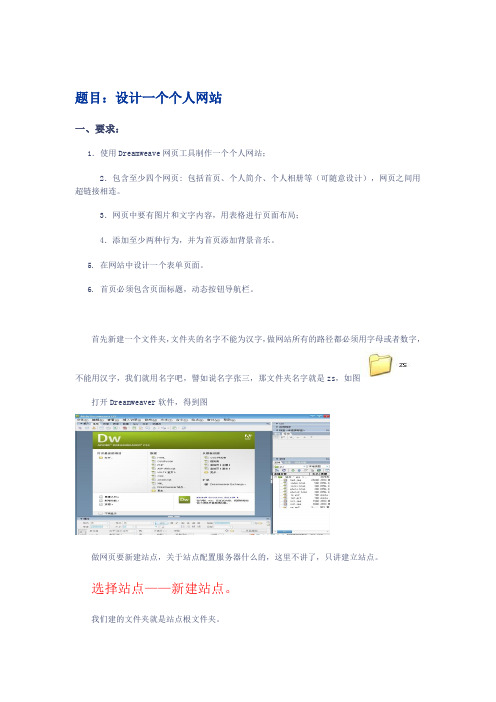
首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字,不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图打开Dreamweaver软件,得到图做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。
选择站点——新建站点。
我们建的文件夹就是站点根文件夹。
新建站点后得到这样一个界面点选高级,得到界面站点名称与我们建文件夹得名字相同,zs填进去就可以了本地根文件夹就是我们新建的那个文件夹zs,http地址为http://localhost/zs接下来选择左侧栏里远程信息点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹接下来点选左面菜单里的测试服务器,点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs然后点击确定就可以了得到这样一个界面。
下面看老师的第一条要求,是要至少四个网页,那我们就做四个单击新建,然后单击接下来,选择然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字不能是汉字,只能是字母或者数字,因为我们只坐四个网页,可以简单一点,把这四个网页命名为a、b、c、d,或者1、2、3、4,当然一个网站默认的索引首页名为index,这里也用index,单击保存,这样得到第一个页面,以同样的方式建剩下的三个页面,这里我的首页默认为index.html,其他三个网页的名字分别为a.html、b.html、c.html,我们这四个网页文件已经保存在我们建的文件夹里。

第一节网页制作基础知识教学目标:1、了解网站、网页、主页和HTML的基本概念2、了解常见的网页制作工具3、掌握Frontpage的启动和退出教学手段:教师讲解与学生演示相结合教学过程:一.讲课:一、网页及其组成通过浏览器在WWW上所看到的每一幅画面都是一个网页(Web Page)。
网页是全球广域网上的基本文档,用HTML语言编写。
网页中所的元素主要有文字、图片、声音、动画、影像以及链接等,通过这些元素的有机组合,就形成了包含各种信息的网页。
其中,文字是网页中最常用的元素;图片可以给人以生动直观的视觉印象,适当运用图片,可以美化网页;链接的设计,可以使我们进行选择性的浏览;随着动态HTML技术的发展,人们在网页中加入声音、动画等多媒体信息,使网页更加丰富多彩。
二、常用的网页制作工具最初,人们利用HTML语言在文本编辑器中制作网页。
HTML语言是超文本标记语言(Hypertext Markup Language)的缩写,用来描述网页的结构,但不能直观的描述网页在浏览器中的效果。
因此,只有熟练掌握HTML语言的专业人员才能用它制作网页。
后来出现了一些网页制作工具(如CDIDA软件),降低了对HTML语言的要求,但是要实现某些功能,还必须输入相应的HTML代码。
FrontPage系列软件的问世,才将人们从HTML代码中解放出来。
用FrontPage软件制作网页就象在文字处理软件中编排多媒体文档一样,具有“所见即所得”的特性,而真正描述网页结构的HTML代码,则由FrontPage在幕后自动生成。
这样,大家都可以方便地制作自己的网页。
目前,使用较多的网页制作软件有:FrontPage、Flash、Dreamweaver等。
三、FrontPage2000的启动和退出1.启动方法:单击“开始”按钮,拖动鼠标指针依次指向“程序(P)”“Microsoft FrontPage”,并单击,即可启动FrontPage2000。

网页设计实验报告建立站点一、实验目的本实验旨在通过建立一个网站来实践网页设计的基本原理和技巧,加深对网页设计的理解,并掌握网页设计的常用工具和技术。
二、实验内容1. 确定网站的主题和目标受众;2. 设计网站的结构和布局;3. 选择合适的颜色和字体搭配;4. 制作网站的标志图标;5. 编写网站的HTML和CSS代码;6. 验证和测试网站的功能和布局效果。
三、实验步骤1. 确定网站的主题和目标受众在设计网站之前,我们需要明确网站的主题和目标受众。
这有助于我们选择合适的设计元素和内容,以吸引目标受众的注意力并提供有价值的信息。
例如,我们可以选择建立一个旅游指南网站,面向喜欢旅行的年轻人群体。
这样,我们就可以设计一些活泼、有趣的页面元素,并提供各种旅行目的地的介绍和建议。
2. 设计网站的结构和布局在网站设计中,结构和布局是非常重要的。
我们应该考虑页面的导航方式、页面元素的排列和组织,以及不同页面之间的连接关系。
我们可以使用流程图或草图的形式,将网站的各个页面、导航菜单和元素之间的关系进行规划和设计。
这有助于我们更好地组织网站的内容和导航路径。
3. 选择合适的颜色和字体搭配在网页设计中,颜色和字体的选择对页面的整体效果和用户体验有很大的影响。
我们应该选择适合网站主题的颜色和字体,并保持风格的一致性。
可以通过使用调色板和字体库等工具,来选择合适的颜色和字体。
在选择颜色时,要考虑到网站的整体风格和目标受众的喜好;在选择字体时,要注意字体的可读性和与设计风格的协调性。
4. 制作网站的标志图标网站的标志图标是网站的品牌形象的重要组成部分,也是用户识别和记忆网站的重要标志。
我们可以使用设计软件或在线图标制作工具,来制作符合网站风格和主题的标志图标。
标志图标应该简洁、易于识别,并能够体现出网站的主题和特点。
同时,还可以考虑在标志图标中加入对网站名字的呈现。
5. 编写网站的HTML和CSS代码在网站设计的过程中,我们需要编写HTML和CSS代码来实现页面的结构和样式。

《创建站点》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握创建站点的基本知识和技能,包括了解网站的基本结构、掌握网页制作工具的使用、学会规划站点结构等。
通过本次作业,学生将能够独立完成一个简单的个人网站,提高信息技术应用能力,培养创新意识和团队合作精神。
二、作业内容1. 规划站点:学生需根据个人兴趣和爱好,规划一个包含若干网页的个人网站。
要求包括网站名称、主题、页面内容、页面的布局和颜色搭配等。
2. 收集素材:学生需自行收集与网站主题相关的图片、文字、音频、视频等素材,以便在网页制作中使用。
3. 网页制作:学生需使用合适的网页制作工具(如Microsoft Word、WPS、Google Docs等)创建网页,包括标题、段落、图片、超链接、表格等基本元素。
每个页面需包含至少三个元素,并确保页面布局合理、内容清晰。
4. 站点整合:学生需将各个页面按照规划的顺序整合到站点中,并确保站点结构清晰、链接有效。
三、作业要求1. 独立完成:学生需独立完成作业,不得抄袭或使用他人作品。
2. 创新性:在网站主题、页面内容、素材收集等方面要体现出学生的创新意识和个性,鼓励多元化的创作。
3. 安全性:在制作网页时,要确保不使用有安全隐患的代码或元素,如恶意链接、恶意软件等。
4. 时间要求:建议学生在一周内完成作业,并根据实际情况适当调整。
四、作业评价1. 评价标准:根据学生的作业完成度、创新性、安全性等方面进行评价。
2. 评价方式:采用学生自评、小组互评和教师评价相结合的方式进行。
3. 评价结果:对于优秀的作业,将给予一定的奖励,并在班级内进行展示;对于存在问题的作业,将给予针对性的指导,帮助学生改进和提高。
五、作业反馈1. 学生反馈:学生在完成作业后,可向教师或同学反馈自己在作业中遇到的问题和困难,以便得到及时的帮助和指导。
2. 教师反馈:教师将对每个学生的作业进行点评和指导,提出改进意见和建议,帮助学生更好地掌握知识和技能。

一、定义站点1、在任意一个根目录下创建好一个文件夹(我们这里假设为E盘),如取名为MyWeb。
备注:网站中所用的文件都要用英文名。
2、打开Dreamweaver,选择“站点—新建站点”,打开对话框。
在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(E:web)。
然后确定即可。
备注:再次打开Dreamweaver,会自动找到刚才设立的站点。
如果有多个站点,可以在菜单“站点—打开站点”中去选择。
二、创建页面1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件”,这样就建好了一个页面,默认的文件名为untitled.htm。
htm就表示这个网页文件是一个静态的HTML文件。
给它改名为index.htm。
网站第一页的名字通常是index.htm或index.html。
其它页面的名字可以自己取。
2、双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。
选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。
然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
在网页上最常用的是宋体字。
不要将特殊的字体加到列表中使用,因为别人电脑上未装就看不到。
如果需要用的话,要做成图片后再使用。
在网页上打入空格的办法是:把输入法调为全角。
在网页上换行的办法是:shift+Enter。
只按Enter则为换段。
三、为页面添加图片1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件夹”,这样建立了一个文件夹,用它来放图片,可以改名为tu或pic或images都可以。

新建站点的步骤
新建一个站点的步骤如下:
1. 确定站点的目标:明确站点建设的目标和定位,确定站点所要表达的信息和功能。
2. 策划站点的架构:确定站点的整体结构和页面布局,设计站点的导航栏和页面之间的链接关系。
3. 设计站点的界面:根据站点的目标和定位,设计符合品牌形象和用户体验的界面风格,包括颜色、字体、图标等。
4. 开发网站的功能:根据站点的需求,选择合适的技术和开发工具,开发各种功能模块,例如注册登录、搜索功能、购物车等。
5. 编写站点的内容:根据站点的目标和定位,编写各个页面的内容,包括文字、图片、视频等。
6. 进行页面优化:通过优化页面的代码、文件大小和加载速度,提高网站的性能和用户体验。
7. 进行浏览器兼容性测试:测试站点在不同浏览器和设备上的兼容性,修复出现的问题。
8. 购买域名和托管空间:选择并购买适合的域名,选择并购买适合的托管空间,将网站部署到服务器上。
9. 上线站点:将站点部署到服务器上,经过一些必要的测试和调试后正式上线。
10. 提供后续维护和更新:定期检查站点的运行情况,及时更新内容和功能,解决出现的问题。

dreamweaver建立站点的基本步骤Dreamweaver是一款非常流行的网页设计软件,它可以帮助用户快速地建立一个网站。
在使用Dreamweaver建立站点之前,需要了解一些基本的步骤。
下面将详细介绍Dreamweaver建立站点的基本步骤。
一、新建一个站点1. 打开Dreamweaver软件并选择“文件”菜单中的“新建”选项。
2. 在弹出的窗口中选择“站点”选项,并点击“下一步”。
3. 在下一个窗口中填写站点名称、本地文件夹位置和默认文件夹等信息,并点击“下一步”。
4. 在接下来的窗口中选择所使用的服务器技术和服务器类型,并填写相关信息,然后点击“测试连接”按钮进行测试。
5. 如果连接测试成功,则点击“下一步”,否则需要重新检查填写的信息是否正确。
6. 最后在确认窗口中检查所有设置是否正确,并点击“完成”按钮完成新建站点操作。
二、创建网页1. 在Dreamweaver软件中选择“文件”菜单中的“新建”选项。
2. 在弹出的窗口中选择所需的网页类型和模板,并点击“创建”。
3. 在新打开的网页编辑界面中进行编辑和设计,可以添加文本、图片、链接等内容,并设置样式和布局。
4. 完成编辑后保存网页并命名为相应名称,保存位置应与站点文件夹相同。
三、上传网页1. 在Dreamweaver软件中选择“站点”菜单中的“管理站点”选项。
2. 在弹出的窗口中选择所需的站点,并点击“编辑”。
3. 在接下来的窗口中选择“高级”选项卡,并选择“本地/远程服务器”选项。
4. 填写FTP信息,包括FTP地址、用户名、密码等,并点击“测试连接”按钮进行测试。
5. 如果连接测试成功,则点击“保存”按钮保存FTP设置。
6. 在Dreamweaver软件中打开需要上传的网页文件,然后选择“文件”菜单中的“上传到远程服务器”选项进行上传操作。
7. 等待上传完成后,在浏览器中输入网站地址即可查看已经上传的网页内容。
四、其他注意事项1. Dreamweaver可以通过模板和样式表等功能来提高制作效率和设计质量。




公交站点布局和规划管理制度公交站点在城市公共交通系统中起着至关重要的作用。
合理的公交站点布局和规划管理制度能够提高乘客的出行效率,减少交通拥堵,促进城市可持续发展。
本文将探讨公交站点布局与规划管理制度的重要性,并提出相应的解决方案。
一、公交站点布局的重要性公交站点布局是城市公共交通系统的核心组成部分之一。
一个合理的公交站点布局能够提供便捷的乘车条件,减少乘客等待时间,提高出行效率。
此外,公交站点布局还能够引导和分流乘客,减少交通拥堵,改善城市交通环境。
合理的公交站点布局应该考虑以下几个方面。
首先,站点数量应与周边人流量相匹配,避免站点过多或过少的情况。
其次,公交站点的位置应考虑到周边的居民和商业区域,以满足乘客的出行需求。
最后,公交站点之间的距离应适当,避免过于密集或过于分散。
二、公交站点规划管理制度的重要性公交站点规划管理制度是保证公交站点布局合理和有序的重要手段。
一个完善的公交站点规划管理制度能够确保公交站点的正常运营,并提供良好的服务质量。
公交站点规划管理制度应包括以下几个方面。
首先,制定公交站点选址的标准和程序,确保站点选址科学合理。
其次,建立站点布局的评估和调整机制,及时发现问题并进行改进。
最后,公交站点的设施和服务水平应受到有效的监管和管理,确保乘客的舒适与安全。
三、解决方案为了保证公交站点布局与规划管理制度的有效实施,我们可以采取以下措施。
1. 加强城市公共交通规划。
在城市规划过程中,应充分考虑到公交站点的布局,将公交站点规划纳入城市总体规划,确保站点的合理分布。
2. 完善公交站点选址标准。
制定公交站点选址的标准,考虑到乘客需求、地理条件等因素,确保选址的科学性和合理性。
3. 完善公交站点规划管理制度。
建立公交站点规划管理制度,明确责任和权限,确保站点的正常运营和管理。
4. 提高公交站点设施和服务水平。
加大对公交站点的投资力度,提升站点设施的质量和服务水平,提供便捷、舒适、安全的乘车环境。

中心(站点)建设实施方案一、背景分析。
随着互联网的快速发展,各行各业都在加速数字化转型的步伐。
作为企业的门户和窗口,中心(站点)建设对于企业的品牌形象、业务推广和用户体验至关重要。
因此,制定一套科学合理的中心(站点)建设实施方案,对于企业的发展具有重要意义。
二、目标设定。
1. 提升品牌形象,通过中心(站点)建设,打造具有品牌特色的网站形象,提升企业在用户心目中的形象和信誉度。
2. 优化用户体验,通过改进网站的交互设计、内容布局和页面加载速度等方面,提高用户在网站上的浏览体验和使用便捷度。
3. 提高业务推广效果,通过中心(站点)建设,增加网站的营销推广功能,提高网站的曝光度和转化率,实现业务目标。
三、实施方案。
1. 网站定位与设计,根据企业的发展定位和目标用户群体,规划网站的整体结构和页面设计,确保网站能够清晰准确地传达企业的核心价值和业务特色。
2. 内容建设与更新,建立完善的内容管理体系,不断更新和优化网站的内容,包括行业资讯、产品介绍、客户案例等,以吸引用户关注和提升网站的权威性和吸引力。
3. 技术支持与优化,采用先进的技术手段,优化网站的性能和速度,确保网站能够在不同终端和网络条件下都能够稳定高效地运行。
4. 用户体验优化,通过用户调研和数据分析,不断优化网站的用户界面和交互设计,提高用户的使用便捷度和满意度。
5. 营销推广策略,结合企业的市场定位和营销策略,制定网站的营销推广方案,包括SEO优化、SEM推广、社交媒体营销等,提升网站的曝光度和转化率。
6. 数据监测与分析,建立网站的数据监测系统,对网站的流量、访问路径、转化率等数据进行实时监测和分析,为网站的优化提供数据支持。
四、实施计划。
1. 确定中心(站点)建设的项目组成员和责任分工,明确项目的时间节点和目标。
2. 根据实施方案,制定详细的中心(站点)建设实施计划,包括网站定位与设计、内容建设与更新、技术支持与优化、用户体验优化、营销推广策略、数据监测与分析等具体内容和时间安排。

园区公共自行车四期工程规划设置站点及
平面布局示意图
一、娄葑镇
1、站点平面布局图
图1:娄葑北区及东环路沿线区域公共自行车站点示意图
图2:斜塘区域公共自行车站点图
图3:娄葑镇区及东环路沿线区域公共自行车站点图
图4:车坊区域公共自行车站点图
2、站点明细
二、唯亭镇
1、站点平面布局图
图1:唯亭西区及中新科技城区域公共自行车站点图
图2:唯亭东区及阳澄湖半岛区域公共自行车站点示意图
2、站点明细
三、胜浦镇
1、站点平面布局图
胜浦镇公共自行车站点示意图
2、站点明细。


简述创建站点的流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!1. 确定站点目标和主题:明确站点的目的,例如提供信息、销售产品或服务、展示作品等。


《创建站点》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握创建站点的基本知识和技能,包括站点的规划、网页的设计和布局、图片和文字的编辑等。
通过作业,学生将能够独立完成一个简单的个人网站,提高他们的信息技术应用能力和创新能力。
二、作业内容1. 站点规划:学生需要首先进行站点的规划,包括确定网站的主题、内容、功能和布局等。
要求他们使用思维导图或流程图等工具,清晰地表达出自己的规划思路。
2. 网页设计:学生需要使用网页编辑器(如Dreamweaver)设计一个网页,包括标题、段落、图片、链接等基本元素。
要求他们合理布局,突出主题,使用合适的字体和颜色。
3. 图片编辑:学生需要使用图片编辑软件(如Photoshop)对网页中的图片进行编辑,包括调整大小、裁剪、滤镜效果等。
要求他们合理使用编辑工具,使图片符合网页风格。
4. 文字编辑:学生需要使用文字编辑软件(如Word)编写网站介绍、版权声明等内容。
要求他们使用合适的字体、字号和颜色,使文字易于阅读。
5. 整合与测试:学生需要将各个部分整合在一起,进行测试和调试,确保网站能够正常运行,并能够正确链接和显示图片等。
三、作业要求1. 独立完成:学生需要独立完成作业,不能抄袭或使用他人作品。
2. 质量要求:要求学生在作业中体现出良好的信息技术应用能力和创新能力,符合网站的基本规范和要求。
3. 时间安排:学生需要在规定的时间内完成作业,建议学生在第一课时完成规划,第二课时完成网页设计和图片编辑,第三课时完成文字编辑和整合测试。
4. 反馈与指导:教师将在作业评价部分提供反馈和建议,帮助学生改进和完善作业。
如有需要,学生可在此环节向教师咨询和求助。
四、作业评价本次作业的评价将综合考虑以下因素:1. 网站的规划是否清晰、合理;2. 网页的设计和布局是否符合要求;3. 图片编辑的效果是否符合网站风格;4. 文字编辑是否规范、易于阅读;5. 网站的整合和测试是否正常。
信息技术教学设计建立站点及布局页面
建立站点及布局页面
一、教学目标
知识方面:
1.使学生了解FrontPage 2000的窗口。
2.使学生掌握使用FrontPage 2000创建网站的方法。
3.使学生掌握在网页中输入、编辑、修饰、排版文字的操作方法。
技能方面:
1.培养学生的自学能力。
2.培养学生对知识的归纳总结能力。
情感方面:培养学生合作学习的意识和能力。
二、教学重点
1.创建网站的操作方法。
2.掌握共享边框、导航栏的用法。
三、教学难点:创建网站的操作方法。
运用所学提高布局页面的能力。
四、教学方法
1.演示法 2.自学法 3.实践法
五、教学手段与教学媒体:多媒体网络教室。
六、课时安排:1课时。
七、教学过程
(一)创设情境,导入新课
网页大家并不陌生吧,咱们学校的校园网大家浏览过么?下面看一下“美丽家乡”的网页。
本单元我们学习如何制作网页,相信大家会做的更好。
(二)新课教学
任务一:建立一个只有一个网页的名为“Myweb”的站点
1.探究1:“站点”又叫网站,一个站点通常由相互关联的多个网页构成。
创建站点时,系统会自动在站点文件夹中创建两个空文件夹“-prvite”“images”和一个“index.htm”
2.探究2:创建一个新站点的方法有哪3种?
使用网站模板创建;使用向导创建;使用网上搜索
3.运用网站模板在D盘创建只有一个网页的“Myweb”网站。
4.站点的主页文件是哪个?——index.htm
教师演示,学生自主练习,教师进行巡视个别指导
任务二、建立“Myweb”的站点结构
很显然,站点中只有一个网页是不够的,接下来小组合作学习在导航视图中增加新的网页。
1.打开Myweb站点。
2.切换到导航视图。
3.新建网页。
4.重命名网页标题。
教师演示,学生自主练习,教师进行巡视个别指导。
任务三:为“Myweb’’站点设置统一外观——共享边框
站点建好了,为了保持站点外观的一致性,我们要利用共享边框和导航栏来设计网页的统一风格。
1、设置共享边框。
打开“Myweb’’站点,双击“index.htm”文件或导航视图中的“美丽家乡”,进入该网页的编辑状态,单击“格式”的“共享边框”,选中“所有网页”、“上”、“左”、“包含导航按钮”。
确定并保存。
2、自主探究:如何删除某个网页已设置的共享边框?
2、添加链接栏
FrontPage 2003提供了基于导航结构的“链接栏”,利用链接栏可以快速地切换到所选的页面。
为index.htm添加链接栏
双击index.htm左侧链接部分,选中“主页下面的子页”;“附加网页”下的“主页”复选框。
设置链接栏的方向和外观。
单击“链接栏属性”中的“样式”,选择后确定。
(三)小结
本节课学习了如何建立站点及站点结构,探究了利用共享边框统一站点外观。
(四)作业:完成自我检测。