

单片机原理及接口技术
实验报告
实验项目:
姓名:
专业:
班级:
学号:
一、实验名称
七段数码显示器显示实验(SPI通信方式)
二、实验设备
PC机1台,CEPARK畅学系列实验装置1套
三、实验目的
1.熟悉I/O口作为数字量输出的初始化;
2.熟悉共阳极与共阴极两种数码管的工作原理;
3.学会软硬件的设计和调试方法;
4.根据七段数码管的特性,对应出每个数字引脚输出的16进制码,然后编写程序。
四、实验要求
1.将0-9这十个数字按顺序依次在数码管上显示出来,时间间隔为0.5S;
2.熟悉延时函数的使用(可用for循环自己写一个延时函数);
3.掌握PIC16F877A芯片及电子元件的使用方法;
4.实现单片机软件与硬件的结合,将理论知识应用于实践。
五、理论原理
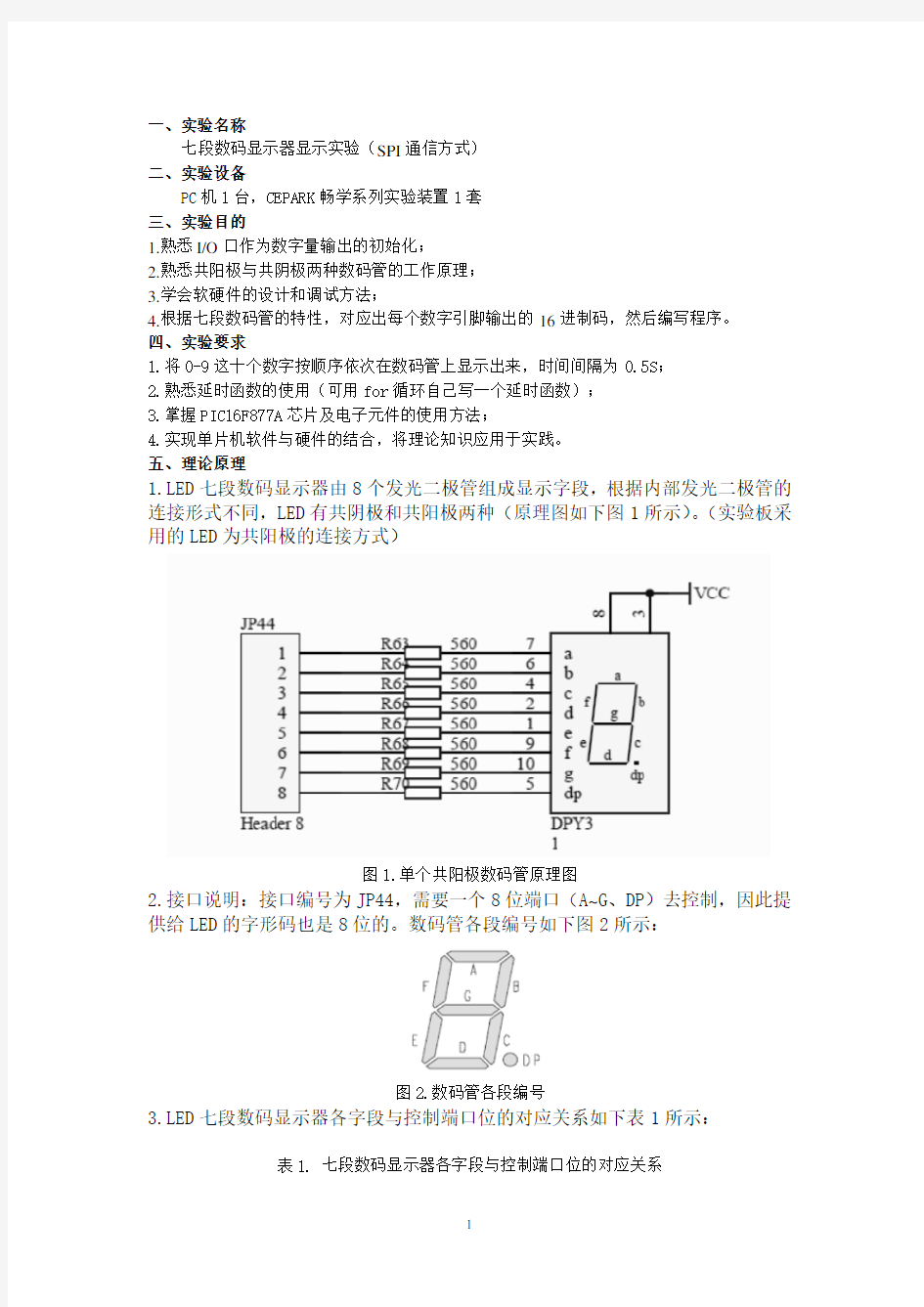
1.LED七段数码显示器由8个发光二极管组成显示字段,根据内部发光二极管的连接形式不同,LED有共阴极和共阳极两种(原理图如下图1所示)。(实验板采用的LED为共阳极的连接方式)
图1.单个共阳极数码管原理图
2.接口说明:接口编号为JP44,需要一个8位端口(A~G、DP)去控制,因此提供给LED的字形码也是8位的。数码管各段编号如下图2所示:
图2.数码管各段编号
3.LED七段数码显示器各字段与控制端口位的对应关系如下表1所示:
表1. 七段数码显示器各字段与控制端口位的对应关系
控制端口位D7 D6 D5 D4 D3 D2 D1 D0 字段名dp g f e d c b a 4.共阳极LED七段数码显示器字形代码如下表2所示:
字形显示编码字形显示编码
0 C0H 9 90H
1 F9H A 88H
2 A4H b 83H
3 B0H C C6H
4 99H d A1H
5 92H E 86H
6 82H F 8EH
7 F8H .(小数点)7FH
8 80H -(负号)BFH
六、实验内容步骤
1.接线说明
核心板RD口接底板JP15,具体为:RD0-A,RD1-B,RD2-C,RD3-D,RD4-E,RD5-F,RD6-G,RD7-DP
2.创建项目
打开MPLAB IDE v8.90 →选择Project,进入Project Wizard,进入下面的界面,单击下一步。
Device选择PIC16F877A,单击下一步。
如果是编写C源代码,Active Toolsuite选择HI-TECH Universal ToolSuite,Toolsuite Contents选择HI-TECH ANSI C Compiler,其他保持默认,单击下一步。
如果编写汇编源代码,Active Toolsuite选择Microchip MPASM Toolsuite,Toolsuite Contents选择MPASM Assembler [mpasmwin.exe] v5.49,其他保持默认,单击下一步。
然后选择存放项目的文件路径,单击Browse...
这里选择了桌面上的PICC文件夹(空的),并给项目起名为demo,单击保存→下一步→完成。
因为提前并没有写好代码,没有代码可用,所以保持默认,单击下一步。
最后,单击完成,环境配置完成,后面的工作就是写代码,然后运行测试了。
至此,一个空项目创建完成。
3.连接硬件和软件
依次选择菜单栏Programmer →Select Programmer →PICkit 3
连接成功后,Output窗口给出提示。
4.编译,下载运行
首先,单击快捷菜单New File。
然后,添加任意内容后,按下Ctrl+S或者单击保存按钮,保存文件名为test.c
保存路径选择一开始在桌面创建的PICC文件夹。
然后,将刚刚保存的文件添加到项目中。右击工作空间视窗中demo项目下的Source Files,选择Add Files
接下来选择test.c文件并打开。
单击编译,后出现如下画面。
下载程序到芯片,如果程序正确,将看到相应的现象。
七、实验程序
#define _XTAL_FREQ 4000000
#include "lian_pic.h"
__CONFIG(HS&WDTDIS&LVPDIS&PWRTEN);
//HS振荡,禁止看门狗,低压编程关闭,启动延时定时器
const uchar
smg[]={0xC0,0xF9,0xA4,0xB0,0x99,0x92,0x82,0xF8,0x80,0x90,0x00,};
// 0 1 2 3 4 5 6 7 8 9 all
const uchar
smg_bit[]={0x01,0x02,0x04,0x08,0x10,0x20,0x40,0x80,0xff,};
uchar c;
uchar d;
//********************函数定义*********************
uchar spi_write_read(uchar dd);
//*************** 主程序 ********************
void main(void)
{
SSPM3=0;
SSPM2=0;
SSPM1=0;
SSPM0=0;//spi主控模式,时钟为Fosc/4
CKP=0;//空闲为低电平
STAT_CKE=1;//SDO前沿采样
STAT_SMP=0;//在数据输出时间的中间采样输入数据
TRISD=0;//RD4/SDI为输出(不使用SDI引脚时,可设置为输出,作普通io用) SSPEN=1;//使能MSSP模块,启用spi或iic
__delay_ms(10);
PORTD=0x00;//产生锁存时钟
spi_write_read(0x00);
spi_write_read(0x00);
PORTD=0xff;
__delay_ms(500);
while(1)
{
for(c=0;c<10;c++)
{
spi_write_read(smg[c]);//控制显示的数字
__delay_ms(500);
}
}
}
//****************spi总线发送接收数据***************
uchar spi_write_read(uchar dd)
{
SSPBUF=dd;
PORTD=SSPBUF;
return(PORTD);//返回接收到的数据
}
八、实验结果
使用端口D作为输出,SPI作为缓冲,向单个数码显示器以此送字形码0-9十个数字。
九、分析总结
1.实验过程遇到的问题
拘泥于单个位的传送,导致无法对程序理解。串行和并行传递数据有些混乱。
2.思考及解决方法
串行传递数据是累计把八个二进制数字全部传递完成后,缓冲寄存器存满,开始发送数据。
如果使用单个数码管进行显示,则可以一次向寄存器中送八个二进制数字,而不需要每次都检查标志位。根据这个思路,直接对SSPBUF送数0xc0等数据即可,问题得到解决。
3.本次实验的心得体会
对底层原理的思考可以帮助解决问题。
目录 1. 设计目的与要求..................................................... - 1 - 1.1 设计目的...................................................... - 1 - 1.2 设计环境...................................................... - 1 - 1.3 设计要求...................................................... - 1 - 2. 设计的方案与基本原理............................................... - 2 - 2.1 6 位 8 段数码管工作原理....................................... - 2 - 2.2 实验箱上 SPCE061A控制 6 位 8 段数码管的显示................... - 3 - 2.3 动态显示原理.................................................. - 4 - 2.4 unSP IDE2.0.0 简介............................................ - 6 - 2.5 系统硬件连接.................................................. - 7 - 3. 程序设计........................................................... - 8 - 3.1主程序......................................................... - 8 - 3.2 中断服务程序.................................................. - 9 - 4.调试............................................................... - 12 - 4.1 实验步骤..................................................... - 12 - 4.2 调试结果..................................................... - 12 - 5.总结............................................................... - 14 - 6.参考资料........................................................... - 15 - 附录设计程序汇总.................................................... - 16 -
实验八ArcMap地图制作 一、实验目的 1.掌握ArcMap下各种渲染方式的使用方法,通过渲染方式的应用将地图属性信息以直观的方式表现为专题地图。 2.初步了解并掌握ArcMap Layout(布局)界面制作专题地图的基本操作。 3.了解如何将各种地图元素添加到地图版面中生成美观的地图设计。 二、实验准备 1.软件准备:ArcGIS 10.2 2.数据准备: (1)矢量数据:省会城市、地级市驻地、主要公路、国界线、省级行政区 (2)栅格数据:Hillshade_10k 三、实验内容与要求 1. 渲染图层要素——唯一值符号 1.1 “省级行政区”图层 在ArcMap中加载图层:省会城市、地级市驻地、主要公路、国界线、省级行政区、Hillshade_10k,保存工程,命名为“学号_ChinaMap”。 在“图层列表面板”(TOC)中右键点击图层“省级行政区”,执行“属性”命令,弹出“图层属性”窗口,如图所示; 图8-1 图层属性对话框 点击“符号”(Symbology)选项页,左侧设置渲染参数“类别”->“唯一值”,字段选择“DZM”,
选择合适的颜色方案,点击底部“添加全部值”按钮,并将“所有其他值”前的选择框中对勾去掉; 图8-2 “符号”菜单 然后点击“符号”列,出现的菜单中选择“全部符号的属性”,弹出符号选择器,如图8-3,将“轮廓颜色”设置为“无颜色”; 图8-3 符号选择器 点击“图层属性”窗口中的“显示”(Display)选项页,将图层透明度设置为“50%”; 完成设置后,只显示“省级行政区”和“Hillshade_10k”图层,查看效果,如图8-4。
WEB系统开发 综合实验报告 题目红尘客栈网上订房页面 专业计算机科学与技术(信息技术及应用) 班级计信2班 学生蒋波涛 重庆交通大学 2013年
目录 一、设计目的 (3) 二、设计题目 (3) 三、结构设计 (3) 四、技术分析 (4) 五、设计过程 (7) 六、实验心得 (10) 七、实验总结 (11)
一、设计目的 在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet 应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。我们当代大学生更是离不开网络给我们带来的好处与便利.但是,我们成天浏览的网站网页到底是如何制作的呢?我想这一点很多同学都没有去深究过.所以,这学期我选择了”web网页设计”这门课, 本课程的设计目的是通过实践使同学们经历网页制作的全过程. 通过设计达到掌握网页设计、制作的技巧。 了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。 熟练掌握Photoshop cs3、Dreamweaver cs等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。学会和团队配合,逐渐培养做一个完整项目的能力。 二、设计题目 《红尘客栈》 三、结构设计 选定主题,确定题目之后,在做整个网站之前对网站进行需求分析。首先,做好需求调研。调研方式主要是上网查阅资料,在图书馆里翻阅相关书籍。 然后,调研结束之后对整个网站进行功能描述,并对网站进行总体规划,接着逐步细化。 我们选做的主题是个人主页,并且选定题目为“红尘客栈”,其目的是做一个简单的网站,介绍酒店概况,提供一定的资讯信息。 四、技术分析 (一)建立布局 在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。Dreamweaver cs3是大多数人设计网页的称手兵器,也是众多入门者的捷径。特别是其在布局方面的出色表现,更受青睐。大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。 1.点击“ALT+F6”键,进入布局模式,插入布局表格。建立一个大概的布局。 2.使用背景图片:选中该项,按浏览可以插入一幅准备好的图片作为表格的背景,因为图片是以平铺的形式作为表格背景,所以表格大小和图片尺寸都要控制好。 (二)网页中的图像
实验十九数码管显示实验 一、实验目的 1、了解数码管的显示原理; 2、掌握数码管显示的编程方法。 二、实验内容 1、编写数码管显示程序,循环显示0-F字符 三、实验设备 1、硬件: JX44B0实验板; PC机; JTAG仿真器; 2、软件: PC机操作系统(WINDOWS 2000); ARM Developer Suite v1.2; Multi-ICE V2.2.5(Build1319); 四、基础知识 1、掌握在ADS集成开发环境中编写和调试程序的基本过程。 2、了解ARM 应用程序的框架结构; 3、了解数码管的显示原理; 五、实验说明 1、LED显示原理 发光二极管数码显示器简称LED显示器。LED显示器具有耗电低、成本低、配置简单灵活、安装方便、耐震动、寿命长等优点,目前广泛应用于各类电子设备之中。 7段LED由7个发光二极管按“日”字排列。所有发光二极管的阳极连接在一起称共阳极接法,阴极连接在一起称为共阴极接法。一般共阴极可以不需要外接电阻。 其中各二极管的排列如上图在共阳极接法中,如果显示数字“5”,需要在a、c、d、f、g端加上高电压,其它加低电压。这样如果按照dp、g、fe、d、c、b、a的顺序排列的话对应的码段是:6DH。其它的字符同理可以得到。
2、数码管显示驱动 数码管的显示一般有动态显示和静态显示两大类,另外按照驱动方式又分串行驱动和并行驱动两种方式。串行驱动主要是提供串-并转换,减少控制线数量;并行驱动对每一个段提供单独的驱动,电路相对简单。这方面参看数字电路相关内容。 下面主要介绍静态显示和动态显示: 1)静态显示: LED数码管采用静态接口时,共阴极或共阳极节点连接在一起地或者接高电平。每个显示位的段选线与一个8位并行口线相连,只要在显示位上的段选位保持段码电平不变,则该位就能保持相应的显示字符。这里的8位并行口可以直接采用并行I/O口,也可以采用串行驱动。相应的电路如下: 很明显采用静态显示方式要求有较多的控制端(并行)或较复杂的电路(串行)。但是在设计中对器件的要求低。
七段数码管显示设计报告 目录 一、设计任务 二、题目分析与整体构思 三、硬件电路设计 四、程序设计 五、心得体会
一.设计任务 数码的显示方式一般有三种:第一种是字型重叠式;第二种是分段式;第三种是点阵式。目前以分段式应用最为普遍,主要器件是七段发光二极管(LED)显示器。它可分为两种,一是共阳极显示器(发光二极管的阳极都接在一个公共点上),另一是共阴极显示器(发光二极管的阳极都接在一个公共点上,使用时公共点接地)。 数码管动态扫描显示,是将所用数码管的相同段(a~g 和p)并联在一起,通过选位通 信号分时控制各个数码管的公共端,循环依次点亮各个数码管。当切换速度足够快时,由于人眼的“视觉暂留”现象,视觉效果将是数码管同时显示。 根据七段数码管的显示原理,设计一个带复位的七段数码管循环扫描程序,本程序需要着重实现两部分: 1. 显示数据的设置:程序设定4 位数码管从左至右分别显示1、2、3、4; 2. 动态扫描:实现动态扫描时序。 利用EXCD-1 开发板实现七段数码管的显示设计,使用EXCD-1 开发板的数码管为四位共阴极数码管,每一位的共阴极7 段数码管由7 个发光LED 组成,7 个发光LED 的阴极连接在一起,阳极分别连接至FPGA相应引脚。四位数码管与FPGA 之间通过8 位拨码开关(JP1)进行连接。 二.题目分析与整体构思 使用EXCD-1 开发板的数码管为四位共阴极数码管,每一位的共阴极7 段数码管由7 个发光LED 组成,呈“”字状,7 个发光LED 的阴极连接在一起,阳极分别连接至FPGA 相应引脚。SEG_SEL1、SEG_SEL2、SEG_SEL3 和SEG_SEL4 为四位7 段数码管的位选择端。当其值为“1”时,相应的7 段数码管被选通。当输入到7 段数码管SEG_A~ SEG_G 和SEG_DP 管脚的数据为高电平时,该管脚对应的段变亮,当输入到7 段数码管 SEG_A~SEG_G 和SEG_DP 管脚的数据为低电平时,该管脚对应的段变灭。该四位数码管与FPGA 之间通过8 位拨码开关(JP1)进行连接,当DIP 开关全部拨到上方时(板上标示为:7SEGLED),FPGA 的相应IO 引脚和四位7 段数码管连接,7 段数码管可以正常工作;当DIP 开关全部拨到下方时(板上标示为:EXPORT5),FPGA 的相应IO引脚与7 段数码管断开,相应的FPGA 引脚用于外部IO 扩展。 注意:无论拨码开关断开与否,FPGA 的相应IO 引脚都是与外部扩展接口连接的,所 以当正常使用数码管时,不允许在该外部扩展接口上安装任何功能模块板。 数码管选通控制信号分别对应4 个数码管的公共端,当某一位选通控制信号为高电平时,其对应的数码管被点亮,因此通过控制选通信号就可以控制数码管循环依次点亮。一个数码管稳定显示要求的切换频率要大于50Hz,那么4 个数码管则需要50×4=200Hz 以上的切换频率才能看到不闪烁并且持续稳定显示的字符。 三.硬件电路设计 设计结构图如下:
地理信息系统原理实验报告 班级: 学号: 姓名: 指导教师:
一、实验目的 1熟悉桌面GIS软件Super Map的界面环境 2初步掌握Super Map的主要工具及菜单命令的使用 3理解GIS软件应具有的基本功能 4结合对所选地图的矢量化的操作,具体掌握GIS软件的操作步骤 二、实验时间 1、第八周----第十六周进行实验绘图实体操作 2、第十七周----第十九周进行图片剪切,资料整理,总结报告 三、实验内容 ●Supermap Deskpro的认识 Supermap Deskpro是超图的专业桌面GIS软件之一。Super Map GIS桌面平台产品是基于Super Map GIS核心技术研制开发的一体化的GIS桌面软件,是Super Map GIS系列产品的重要组成部分,它界面友好、简单易用,不仅可以很轻松地完成对空间数据的浏览、编辑、查询、制图输出等操作,而且还能完成拓扑分析、三维建模、空间分析、网络分析等较高级的 GIS 功能。 SuperMap Deskpro 是一款专业桌面GIS软件,提供了地图编辑、属性数据管理、分析与辅助决策相关业务以及输出地图、打印报表、三维建模等方面的功能。SuperMap Deskpro 作为一个全面分析管理的工具,应用于土地管理、林业、电力、电信、交通、城市管网、资源管理、环境分析、旅游、水利、航空和军事等所有需要地图处理行业。 ●Supermap Deskpro的使用 通过该软件进行地图的矢量化,具体过程如下:
1、前期的准备 数据来源:纸质西安地图 地图的整体设计:遵循地图越详细越好的原则,我们对点、线、面数据集作了详细的规划,详情请看图层分层。考虑到以后做专题图,对数据集属性字段做了必要的添加,用以区分不同的地物。 本地图特色:采用Deskpro软件自带的矢量符号库符号分别作点、线、面专题图。 2、地图矢量 2.1纸质地图的扫描扫描之前对地图进行图面整理,扫描的分辨率设为 300-500dpi,扫描后得到*.jpg格式的原始栅格数据的地图 2.2创建相应的坐标系数据源启动Deskpro选择新建工作空间。 新建数据源
《大学计算机基础》 实验报告 专业名称: 电子商务2班 学号: xxxxxxxxxxx 姓名: x x 指导教师: x x 2011年12月24日
目录 第一章网站主题设计说明 (1) 1.1 主题内容 (1) 1.2 设计思路 (1) 第二章网站内容设计 (2) 1.1 链接1标题 (2) 1.2 链接2标题 (2) 1.3 flash制作说明 (2) 第三章网站技术难点 (3) 第四章心得体会..................................... ..... ......................... (4)
第一章网站主题设计说明 1.1 主题内容 (1) 网站主题为“四季の花”,包括春夏秋冬四个季节的比较典型的花朵及有关花的诗句,色彩缤纷,十分艳丽夺目。 1.2 设计思路 (2) 大多网站都设计的关于音乐,影视,购物等非常热门的东西,本站设计的主题是花,能让人们在闲下来的时候看看花,品品诗歌,所以做有关花的网页是个不错的选择。同时,让人们分清楚春夏秋冬都各有什么典型的花。
第二章网站内容设计 1.1链接1标题:春の花 春天是生命的季节,在这个季节里,万物复苏。所以就找了虞美人,桃花,牡丹,以及海棠花来作为春天的代表。同时配有与这些花有关的诗句。 1.2 链接2标题:夏の花 夏天充满了激情与阳光,我找了兰花,荷花,百合花等来代表这个季节,色彩艳丽,十分醒目夺人。 1.3 链接3标题:秋の花 大丽花,菊花,月季和牡丹花都竞相出现在本网页,色彩缤纷,赏心悦目。 1.4 链接4标题:冬の花 蝴蝶兰,水仙,迎春花,梅花是冬季的代表,他们刻画了一副傲立冬天的坚强的姿态。
信息工程学院实验报告 课程名称:微机原理与接口技术 实验项目名称:键盘扫描及显示实验 实验时间: 班级: 姓名: 学号: 一、实 验 目 的 1. 掌握 8254 的工作方式及应用编程。 2. 掌握 8254 典型应用电路的接法。 二、实 验 设 备 了解键盘扫描及数码显示的基本原理,熟悉 8255 的编程。 三、实 验 原 理 将 8255 单元与键盘及数码管显示单元连接,编写实验程序,扫描键盘输入,并将扫描结果送数码管显示。键盘采用 4×4 键盘,每个数码管显示值可为 0~F 共 16 个数。实验具体内容如下:将键盘进行编号,记作 0~F ,当按下其中一个按键时,将该按键对应的编号在一个数码管上显示出来,当再按下一个按键时,便将这个按键的编号在下一个数码管上显示出来,数码管上可以显示最近 6 次按下的按键编号。 键盘及数码管显示单元电路图如图 7-1 和 7-2 所示。8255 键盘及显示实验参考接线图如图 7-3 所示。 图 7-1 键盘及数码管显示单元 4×4 键盘矩阵电路图 成 绩: 指导老师(签名):
图 7-2 键盘及数码管显示单元 6 组数码管电路图 图 7-3 8255 键盘扫描及数码管显示实验线路图 四、实验内容与步骤 1. 实验接线图如图 7-3 所示,按图连接实验线路图。
图 7-4 8255 键盘扫描及数码管显示实验实物连接图 2.运行 Tdpit 集成操作软件,根据实验内容,编写实验程序,编译、链接。 图 7-5 8255 键盘扫描及数码管显示实验程序编辑界面 3. 运行程序,按下按键,观察数码管的显示,验证程序功能。 五、实验结果及分析: 1. 运行程序,按下按键,观察数码管的显示。
八位七段数码管动态显示电路的设计 一、实验目的 1、了解数码管的工作原理。 2、学习七段数码管显示译码器的设计。 3、学习VHDL的CASE语句及多层次设计方法。 二、实验原理 七段数码管是电子开发过程中常用的输出显示设备。在实验系统中使用的是两个四位一体、共阴极型七段数码管。其单个静态数码管如下图4-4-1所示。 图4-1 静态七段数码管 由于七段数码管公共端连接到GND(共阴极型),当数码管的中的那一个段被输入高电平,则相应的这一段被点亮。反之则不亮。共阳极性的数码管与之相么。四位一体的七段数码管在单个静态数码管的基础上加入了用于选择哪一位数码管的位选信号端口。八个数码管的a、b、c、d、e、f、g、h、dp都连在了一起,8个数码管分别由各自的位选信号来控制,被选通的数码管显示数据,其余关闭。 三、实验内容 本实验要求完成的任务是在时钟信号的作用下,通过输入的键值在数码管上显示相应的键值。在实验中时,数字时钟选择1024HZ作为扫描时钟,用四个拨动开关做为输入,当四个拨动开关置为一个二进制数时,在数码管上显示其十六进制的值。 四、实验步骤 1、打开QUARTUSII软件,新建一个工程。 2、建完工程之后,再新建一个VHDL File,打开VHDL编辑器对话框。 3、按照实验原理和自己的想法,在VHDL编辑窗口编写VHDL程序,用户可参照光 盘中提供的示例程序。 4、编写完VHDL程序后,保存起来。方法同实验一。
5、对自己编写的VHDL程序进行编译并仿真,对程序的错误进行修改。 6、编译仿真无误后,根据用户自己的要求进行管脚分配。分配完成后,再进行全编译 一次,以使管脚分配生效。 7、根据实验内容用实验导线将上面管脚分配的FPGA管脚与对应的模块连接起来。 如果是调用的本书提供的VHDL代码,则实验连线如下: CLK:FPGA时钟信号,接数字时钟CLOCK3,并将这组时钟设为1024HZ。 KEY[3..0]:数码管显示输入信号,分别接拨动开关的S4,S3,S2,S1。 LEDAG[6..0]:数码管显示信号,接数码管的G、F、E、D、C、B、A。 SEL[2..0]:数码管的位选信号,接数码管的SEL2、SEL1、SEL0。 8、用下载电缆通过JTAG口将对应的sof文件加载到FPGA中。观察实验结果是否与 自己的编程思想一致。 五、实验现象与结果 以设计的参考示例为例,当设计文件加载到目标器件后,将数字信号源模块的时钟选择为1464HZ,拨动四位拨动开关,使其为一个数值,则八个数码管均显示拨动开关所表示的十六进制的值。
淮海工学院 现代地图学A 实验报告 实验名称:专题地图制作 班级:测绘122 姓名:苏红飞 实验地点:测绘楼307 实验时间: 2013-12-02 实验成绩: 测绘工程学院测绘工程系
实验一地图投影 一、实验目的与要求 1.学会MapInfo的最基本操作,如表、工作空间、图层等的操作。 2.掌握有关高斯-克吕格投影的知识。 3.学会根据地图上不同经纬网形态识别不同的投影类型。 二、实验步骤 (一)掌握MapInfo中地图投影的操作过程。
(二)绘制武汉市所在地区的高斯—克吕格投影6度带经纬网和方里网,绘图范围:东西范围由武汉市所在投影带决定,南北范围:北纬25o—35o。经线线距1,纬线线距1o。 1、打开MapInfo,出现如图1所示的对话框,点击ok键。 图 1
2、如图2-1所示,在File选项中选中open点击,打开“实验素材”(图2-2)。 图2-1 图2-2 3、再依次打开CHINA.TAB、CHINCAP.TAB、PROVINCE.TAB,打开后如图3所示。
图3 4、点击Layer Control,如图4-1所示。在Tools选项中单击Tool Manger...出现下图4-3中所示的对话框,选中Coordinate Extractor,将它后面的两个 小框打钩。 图4-1 图4-2 图4-3
5、在Tools菜单中单击Coordinate Extractor中的Extract Coordinates...选项出现如图5-2所示的对话框,在table name一栏中选择CHINCAPS,然后点击ok出现如图5-3所示的对话框,选择continue,即可看见如图5-4所示的窗口,在上面找到并记下武汉的地理坐标。 图5-1 图5-2 图5-3
湖南文理学院芙蓉学院个人主页课程设计报告 课题: 个人主页课程设计 姓名:吴珊 学号: 09120155 同组姓名:李芳 专业班级:计算机科学与技术0901班 指导教师:任盛 设计时间: 2012年6月13日
目录 1、实验目的与要求 (3) 2、主题介绍 (3) 3、工具的选择与介绍 (4) 3.1主要使用工具:Dreamweaver (4) 3.2图片处理软件:Photoshop (5) 4、网页设计实现的过程 (5) 4.1实验的分工 (5) 4.2主页的制作 (6) 4.3分页2制作(新疆美食): (7) 5、个人网站截图 (9) 6、实验总结 (11) 7、参考文献 (11) 附录: (12) 附录一(主页部分代码,有删减): (12) 附录二(分页2新疆美食部分代码,有删减):------------------- 14
1、实验目的与要求 (1)自主选择主题实现一个关于主题的个人网站 (2)使用PS、Dreamweaver等软件对界面进行设置 (3)实现网页界面的美观、内容详尽丰富。 2、主题介绍 国家的历史有长有短,疆域有大有小,实力有强有弱,人口有多有少,民族构成、宗教信仰、政权性质和经济结构也有差异,故而各国的饮食文化是不一样的。 中国饮食文化是一种广视野、深层次、多角度、高品位的悠久区域文化;是中华各族人民在100多万年的生产和生活实践中,在食源开发、食具研制、食品调理、营养保健和饮食审美等方面创造、积累并影响周边国家和世界的物质财富及精神财富。 民以食为天,中华上下五千年美食文化更是源远流长。所以这次我们选择了“美食”作为主题。美食,顾名思义就是美味的食物,贵的有山珍海味,便宜的有街边小吃。但是不是所有人对美食的标准都是一样的,其实美食是不分贵贱的,只要是自己喜欢的,就可以称之为美食。吃前有期待、吃后有回味的东西。美食遭遇心情的时候,美食已不仅仅是简单的味觉感受,更是一种精神享受。中国美食体现了中华民族的饮食文化传统,有许多独特之处。由于风味多样,四季有别。导致各地的美食各有千秋。 系因地理、气候、习俗、特产的不同形成了不同的地方风味,美食菜系的划分单就汉族的饮食特点而言,目前有四大菜系、八大菜系、十大菜系之说,而且划分系类仍有继续增加的趋势。如果按四大菜系分:有川菜、粤菜、苏菜和鲁菜。也有分八大菜系的。其中各大菜系交相辉映,各有千秋,成为了中华民族珍贵的文化瑰宝! 本次的主题分为两大部分,新疆美食、湖南美食两个主要部分。通过这两个板块来介绍两个地方的美食,以突显南北两方的美食差异与特点。让大家通过我们这个网页,以我们的网页为窗口了解湖南美食,了解新疆美食,从而增强对我国的美食文化的了解。 湖南美食-----湖南菜特别讲究原料的入味,技法多样,有烧、炒、蒸、熏等方法,尤以“蒸”菜见长。最为精湛的是煨,原汁原味。且刀功精妙,形味兼美,菜肴千姿百态,变化无穷。 新疆美食-----新疆的主食是面条、馕和牛羊肉,菜以酸辣口味为主,洋葱、番茄、辣椒、土豆用大蒜头等是常用的蔬菜配料,当然也少不了孜然、辣椒粉、醋等调味料,所以新疆菜总是香喷喷、又酸又辣,特别开胃。总地来说,新疆各民族的人们都偏爱吃面食、奶制品、牛羊肉及各种瓜果.
4.4 显示模块 4.4.1 7段数码管的结构与工作原理 7段数码管一般由8个发光二极管组成,其中由7个细长的发光二极管组成 数字显示,另外一个圆形的发光二极管显示小数点。 当发光二极管导通时,相应的一个点或一个笔画发光。控制相应的二极管导通,就能显示出各种字符,尽管显示的字符形状有些失真,能显示的数符数量也有限,但其控制简单,使有也方便。发光二极管的阳极连在一起的称为共阳极数码管,阴极连在一起的称为共阴极数码管,如图4.9所示。 4.4.2 7段数码管驱动方法 发光二极管(LED 是一种由磷化镓(GaP )等半导体材料制成的,能直接将电能转变成光能的发光显示器件。当其内部有一一电流通过时,它就会发光。 7段数码管每段的驱动电流和其他单个LED 发光二极管一样,一般为5~10mA ;正向电压随发光材料不同表现为1.8~2.5V 不等。 7段数码管的显示方法可分为静态显示与动态显示,下面分别介绍。 (1) 静太显示 所谓静态显示,就是当显示某一字符时,相应段的发光二极管恒定地寻能可截止。这种显示方法为每一们都需要有一个8位输出口控制。对于51单片机,可以在并行口上扩展多片锁存74LS573作为静态显示器接口。 静态显示器的优点是显示稳定,在发光二极管导通电注一定的情况下显示器的亮度高,控制系统在运行过程中,仅仅在需要更新显示内容时,CPU 才执行一次显示更新子程序,这样大大节省了CPU 的时间,提高了CPU 的工作效率;缺点是位数较多时,所需I/O 口太多,硬件开销太大,因此常采用另外一种显示方式——动态显示。
(2)动态显示 所谓动态显示就是一位一位地轮流点亮各位显示器(扫描),对于显示器的每一位而言,每隔一段时间点亮一次。虽然在同一时刻只有一位显示器在工作(点亮),但利用人眼的视觉暂留效应和发光二极管熄 灭时的余辉效应,看到的却是多个字符“同时”显示。显示器亮度既与点亮时的导通电流有关,也与点亮时间和间隔时间的比例有关。调整电流和时间参烽,可实现亮度较高较稳定的显示。若显示器的位数不大于8位,则控制显示器公共极电位只需一个8位I/O 口(称为扫描口或字位口),控制各位LED 显示器所显示的字形也需要一个8位口(称为数据口或字形口)。 动态显示器的优点是节省硬件资源,成本较低,但在控制系统运行过程中,要保证显示器正常显示,CPU 必须每隔一段时间执行一次显示子程序,这占用了CPU 的大量时间,降低了CPU 工作效率,同时显示亮度较静态显示器低。 综合以上考虑,由于温度显示为精确到小数点后两位,故只需4个数码管,又考虑到CPU 工作效率与电源效率,本毕业设计采用静态显示。为共阳极显示。 4.4.3 硬件编码 动74LS47是一款BCD 码转揣为7段输出的集成电路芯片,利用它可以直接驱动共阳 极的7段数码管。它的引脚分部和真值表分别下图。
《地理信息系统概论》实验报告 ——专题地图制作 实验主题:专题地图的制作 实验时间:2013年10月30日 实验目的:将江苏省各市产业结构经过整饰而组合成内容充实、表现方式多样、易于编辑修改与动态更新能力强的专题地图。 实验数据:江苏省空白地图、07年地区生产总值统计 实验内容及步骤: 一、数据格式转换 在ArcView中,不支持“.xls”的数据,因此在使用数据的时候首先要进行数据格式转换,步骤如下:打开Excel→选中所需要的数据表→文件→另存为→保存类型选择“DBF4”。 二、创建一项新的专题地图 1、打开Arcview→with a new View→OK→Add Theme,各项设置如下图所示:
这样,空白的江苏地图就添加到了ArcView之中。 2、表格数据连接
在untitled的窗口中选择“tables”→add,出现如下图所示的对话框: 选择刚才转换成“.dbf”格式的文件(本实验报告选用的是“07统计数据”),出现表格1。此时激活View1窗口,选择“open theme table”,出现表格2。 通过点击“公共字段名”而选定连接字段。 在本实验中,源表是表格1,目标表是表格2,公共字段名是“市县” 先选择源表中的“市县”,然后选择目标表中的“市县”→菜单栏中的“Table”→“join”,表格连接完成。 3、饼状图呈现 双击空白地图→出现如下对话框: 属性设置: (1)Lengend Type选择chat; (2)在fields中选择所需要的字段,本实验选择第一产业、第二产业、第三产业三个关键词。 (3)双击色块可以改变配色。 效果如右图所示。
单片机实验——数码管显示
数码管显示 一、数码管静态显示 1、电路图 图1 2、电路分析 该电路采用串行口工作方式进行串行显示实验,串行传输数据为8位,只能从RXD端输
入输出,TXD端用于输出同步移位脉冲。当CPU 执行一条写入发送缓冲器SBUF的指令时,产生一个正脉冲,串行口开始将发送缓冲器SBUF 中的8位数据按照从低位到高位依次发送出去,8位数据发送完毕,发送结束标志TI置1,必须由软件对它清0后才能启动发送下一帧数据。 因此,当输完8个脉冲后,再一次来8个脉冲时,第一帧的8位数据就移到了与之相连的第二个74LS164中,其他数据依此类推。 3、流程图
发送数据 二、数码管动态显示 1、电路图
图2 2、电路分析 R1-R7电阻值计算:一个7-seg 数码管内部由8段LED 组成,因此导通电压和电流与LED 灯相同,LED 导通压降大概在 1.5V-2.2V ,电流3mA-30mA ,单片机的工作电压是5V , 所以 一般取Rmin 和Rmax 中间值,330Ω、470Ω、510Ω。 由于P0口内部没有上拉电阻,所以在P0 口接1003025Im min 1325Im max =-===-==mA V V an U R K mA V V in U R
排阻,上拉电压。如果没有排阻的话,接上拉电阻时需要考虑数码管的电流,如果太小的话,是驱动不了数码管的。如图3: 发现电流大于5mA时,数码管才能亮,与前面电流最小3mA不符,因此计算数码管电流时使其在10mA-20mA之间,确保能驱动数码管亮。 两个74HC573实现对六位数码管的段选和位选,控制端为LE(第11脚)。 3、思路分析 先使第一个573输出同步,把数据送入573中,然后锁存,第二个573输出同步,打开第一个数
实验3 专题地图的制作 一、实验类型 验证型 二、实验目的与要求 了解符号化、注记标注、格网绘制以及地图整饰的意义,掌握基本的符号化方法、自动标注造作以及相关地图的整饰和输出的操作。 三、上机准备 1、实验室安装ArcGIS9.0。 2、熟悉ArcMap基本操作及相关内容。 四、实验内容 五、实验数据 dl.shp、dtx.shp、qxjm.shp、qxjx.shp、qxzf.shp、sxh.shp、szf.shp,分别为上海市道路、地铁线、区县界面、区县界线、区县政府、双线河和市政府的矢量化数据。 六、实验步骤 1.双击ArcMap打开软件。 2.加载实验所需的所有数据并按顺序排列图层顺序(dl.shp、dtx.shp、qxjm.shp、qxjx.shp、qxzf.shp、sxh.shp、szf.shp)。 3.在qxjm图层处右键选择properties,打开layer properties对话框。
4.在show的选项中categories下选择Unique values 5.在V alue Field中选择字段NAME。单击Add All V alues,增加所有值。按确
定完成。 6.在dtx图层的符号上单击左键,打开Symool Select对话框更改符号属性1)dtx:
Colour:深蓝;Width:1.0,2)qxjx:Colour:橘黄Width:1样式:Dashed:6:1,3)qxzf:colour:红色Size:10.00;样式:Star 3,4)szf:colour:红色Size:18。 7.在dl图层处右键选择properties,打开layer properties对话框。在show的选项中categories下选择Unique values.在V alue Field中选择字段CLASS。单击Add All V alues,增加所有值。并分别对各级别使用不同大小和颜色的符号。
网页制作实验报告 页制作实验报告 实验一:站点设置 一、实验目的及要求 本实例是经过“站点定义为”对话框中的“高级”选项卡创建一具新站点。 二、仪器用具 1、生均一台多媒体电脑,组建内部局域,同时接入国际互联。 2、安装windows xp操作系统;建立iis服务器环境,支持asp。 3、安装页三剑客(dreamweaver mx;flash mx;fireworks mx)等页设计软件; 三、实验原理 经过“站点定义为”对话框中的“高级”选项卡创建一具新站点。 四、实验办法与步骤 1)执行“站点\治理站点”命令,在弹出的“治理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中挑选“站点”命令。 2)在弹出的“站点定义为”对话框中单击“高级”选项卡。 3)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中挑选所创建的站点文件夹。在“默认图象文件夹”文本框中挑选存放图象的文件夹,完成后单击“确定”按钮,返回“治理站点”对话框。 4)在“治理站点”对话框中单击“完成”按钮,站点创建完毕。 五、实验结果 六、讨论与结论 实验开始之前要先建立一具根文件夹,在实验的过程中把站点存在自己建的文件夹里,如此才干使实验条理化,别至于在实验后寻别到自己的站点。在实验过程中会浮现一些选项,计算机普通会有默认的挑选,最后别要去更改,假如要更改要先充分了解清晰该选项的含义,以及它会造成的效果,否则会使实验的结果失真。实验前先熟悉好操作软件是做好该实验的关键。 实验二:页面图像设置 一、实验目的及要求: 本实例的目的是设置页面的背景图像,并创建鼠标经过图像。 二、仪器用具 1、生均一台多媒体电脑,组建内部局域,同时接入国际互联。 2、安装windows xp操作系统;建立iis服务器环境,支持asp。 3、安装页三剑客(dreamweaver mx;flash mx;fireworks mx)等页设计软件; 4、安装acdsee、photoshop等图形处理与制作软件; 5、其他一些动画与图形处理或制作软件。 三、实验原理 设置页面的背景图像,并创建鼠标经过图像。 四、实验办法与步骤 1) 在“页面属性”对话框中设置页面的背景图像。 2) 在页面文档中单击“”插入鼠标经过图像。 五、实验结果
综合课程设计实验报告 班级: 姓名: 学号:11 指导老师:
实验名称: 拨码开关输入数码管显示实验 实验要求: 1. 掌握数码管显示原理 2. 掌握拨码开关工作原理 3. 通过FPGA用拨码开关控制数码管显示 实验目标: 4位拨码开关分别对应4位数码管,拨动任意1位开关,对应的数码管将显示数字1,否则显示数字0。 实验设计软件 Quartus II 实验原理 1.数码管显示模块 电路原理图:
如图所示,数码管中a,b,c,d,e,f,g,dp分别由一个引脚引出,给对应的引脚高电平,则对应引脚的LED点亮,故我们在程序中可以设定一个8位的二进制数reg【7:0】h,每一位对应一个相应的引脚输出,那么我们就可以通过对x的赋值,控制对应的8个LED亮灭的状态进行数字显示。例如,如果我们显示数字2,则在数码管中,a、b、d、e、g亮,c、f、dp不亮,则显示的是数字2,即h=’b代表显示数字2。 2.拨码开关模块 电路原理图: 拨码开关有8个引脚,每个引脚对应于数码管的一个LED灯,当拨码开关的一个引脚是高电平时,则对应的数码管一个LED灯亮,其他7个LED等不亮。通过此原理来实现数码管的LED灯亮暗情况从而实现数码管的数字显示。例如当第一个拨码接通时,此时输入信号为8'b对应的数码管的输出信号为out=8'b,此时相当于数码管a,b,c,d,e,f,g亮,7段数码管全部显示,显示的数字为8。 程序代码 module bomakaiguan(out,key_in,clk); assign p='b1111; output[7:0] out=8'b; input[7:0] key_in; input clk; reg[7:0] out; always @(posedge clk) begin case(key_in) 8'b: out=8'b;
《EDA技术综合设计》 课程设计报告 报告题目:计数器7段数码管控制接口技术作者所在系部: 作者所在专业: 作者所在班级: 作者姓名: 作者学号: 指导教师姓名: 完成时间:
内容摘要 掌握VHDL语言基本知识,并熟练运用VHDL语言来编写程序,来下载实践到硬件上,培养使用设计综合电路的能力,养成提供文档资料的习惯和规范编程的思想。利用VHDL语言设计一个七段数码管控制引脚,在时钟信号的控制下,使6位数码管动态刷新显示十进制计数器及其进位,十二进制计数器,四位二进制可逆计数器,六十进制计数器的计数结果,这期间需要seltime分频器来动态的给各个计数器分配数码管,并显示数字的变化。 关键词:VHDL语言编程七段数码管控制引脚芯片
目录 一概述 (1) 二方案设计与论证 (1) 三单元电路设计与参数计算 (1) 3.1数码管译码器 (1) 3.2 十进制计数器 (2) 3.3六十进制计数器 (3) 3.4四位二进制可逆计数器 (5) 3.5时间数据扫描分时选择模块 (6) 3.6顶层文件 (8) 四总的原理图 (9) 五器件编程与下载 (9) 六性能测试与分析(要围绕设计要求中的各项指标进行) (10) 七实验设备 (10) 八心得体会 (10) 九参考文献 (10)
课程设计任务书课题 名称7段数码管控制引脚 完成 时间 2011. 12.12 指导 教师胡辉职称副教授 学生 姓名 庄仲班级B09212 总体设计要求和技术要点 通过本课程的学习使学生掌握可编程器件、EDA开发系统软件、硬件描述语言和电子线路设计与技能训练等各方面知识;提高工程实践能力;学会应用EDA技术解决一些简单的电子设计问题。 具体要求: 1.设计一个共阴7段数码管控制接口,在硬件时钟电路的基础上,采用分频器,输出一个1S的时钟信号,同时显示2、3、4所要求的计数器。 2.设计一个带使能输入、进位输出及同步清0的增1十进制计数器。 3.设计一个带使能输入及同步清0的六十进制同步加法计数器; 4.设计一个四位二进制可逆计数器; 工作内容及时间进度安排 第16周: 周一、周二:设计项目的输入、编译、仿真 周三:器件编程下载与硬件验证 周四:成果验收与总结 周五:撰写课程设计总结报告 课程设计成果 把编写好的程序下载到试验箱,使数码管能够按照编写的程序显示出正确的结果,实验成功。
测绘工程学院地理信息系统 实验报告书实验名称:实验八 GIS专题地图的制作 专业班级:D测绘131 姓名:徐辉 学号:2013133034 实验地点:D2-301 实验时间:2015.5.21 实验成绩: 测绘工程系
1. 实验目的与任务 (1) 掌握ArcMap 下各种渲染方式的使用方法,通过渲染方式的应用将地图属性信息以直观的方式表现为专题地图。 (2) 使用ArcMap Layout(布局)界面制作专题地图的基本操作。 (3) 了解如何将各种地图元素添加到地图版面中生成美观的地图设计。 2.实验准备 实验数据: 图层:[省会城市、地级市驻地、主要公路、国界线、省级行政区、Hillshade_10k] 软件准备: ArcGIS Desktop ---ArcMap 3.实验内容 第1步渲染图层要素-唯一值符号 在ArcMap中新建地图文档,加载[空间分析] 扩展模块及[空间分析工具栏] 加载图层:[省会城市、地级市驻地、主要公路、国界线、省级行政区、Hillshade_10k],将地图文档保存到实验5下,名称为:ChinaMap 在[图层列表面板](TOC)中右键点击图层:[省级行政区],执行[属性]命令,在出现的[图层属性]对话框中,点击[符号-Symbology]选项页,如下图所示,渲染参数设置为:[类别->唯一值,字段值设置为:DZM ] 。点击[添加全部值]按钮,将<所有其它值>前检查框的勾去掉。
点击[符号]列,然后选择[全部符号属性]命令。点击[符号]列,然后选择[全部符号属性]命令。 图2 在[符号选择器]中,将[轮廓线颜色] 设置为[无颜色]:
北京理工大学珠海学院课程设计说明书 _2013_—_2014_学年第_1_学期 题目: 《Web应用开发课程设计》 学院:计算机学院 专业班级: 11级软件工程3班 学号: 110202031031 学生姓名:蒋征 指导教师:魏志军 成绩: 时间: 2014/1/5 2014年 1 月 5 日
摘要 本次作品是一个IT技术交流论坛,实现论坛的基本功能,注册、登录、发帖、浏览和回帖。 论坛分三个分板块,网页、C#和JA V A,纵向层次也是三层,主页、板块页和帖子页。网站使用JavaScript实现动态页面。 关键词:计算机技术交流社区JavaScript 网页 I
目录 摘要 ............................................. I 目录 ............................................. II 1 网站结构和布局 (1) 1.1 网站结构 (1) 1.1.1 总体结构 (1) 1.1.2 横向链接结构 (2) 1.2 页面布局 (3) 1.2.1 主页 (3) 1.2.2 分版页面 (6) 1.2.3 帖子页面 (6) 2 技术应用 (8) 2.1 逻辑设计 (8) 2.1.1 HTML和CSS设计 (8) 2.1.2 JavaScript设计 (10) 参考文献 (13) 心得体会 (14) I
教师评语 (15) 成绩评定表 (16) 课程设计答辩记录表 (17) II
1 网站结构 1.1主体结构 1.1.1总结构 网站是以技术交流社区为主题的论坛型网站。 这个网站是按树形结构设计如图1-1-1,页面种类共分三层,分别是主页,分主题页还有就是内容页。 主页连向三个分主题分区页面,分别是MTHL板块,C#板块还有就是JAVA 板块。 主题分区页面下面是内容帖子。 图1-1-1网页关系 1