

1.Web资源分为主动资源和被动资源,Web文档分为静态文档和被动文档。
2.Web应用程序通常是主动资源与被动资源的混合。
3.当浏览器发送一个请求,Web服务器就在https://www.doczj.com/doc/d02698676.html,上将请求转发给reportServlet,
该Servlet将生成HTML文本并把它发送给浏览器,该Servlet就是一个主动资源。
4.任何Web应用程序在其WEB-INF目录下都应该有一个部署描述文件,它是一个名为
web.xml的文本文件。该文件是一个XML文件,它的最外层是
5.HTTP请求结构:请求行,请求头,空行,数据。
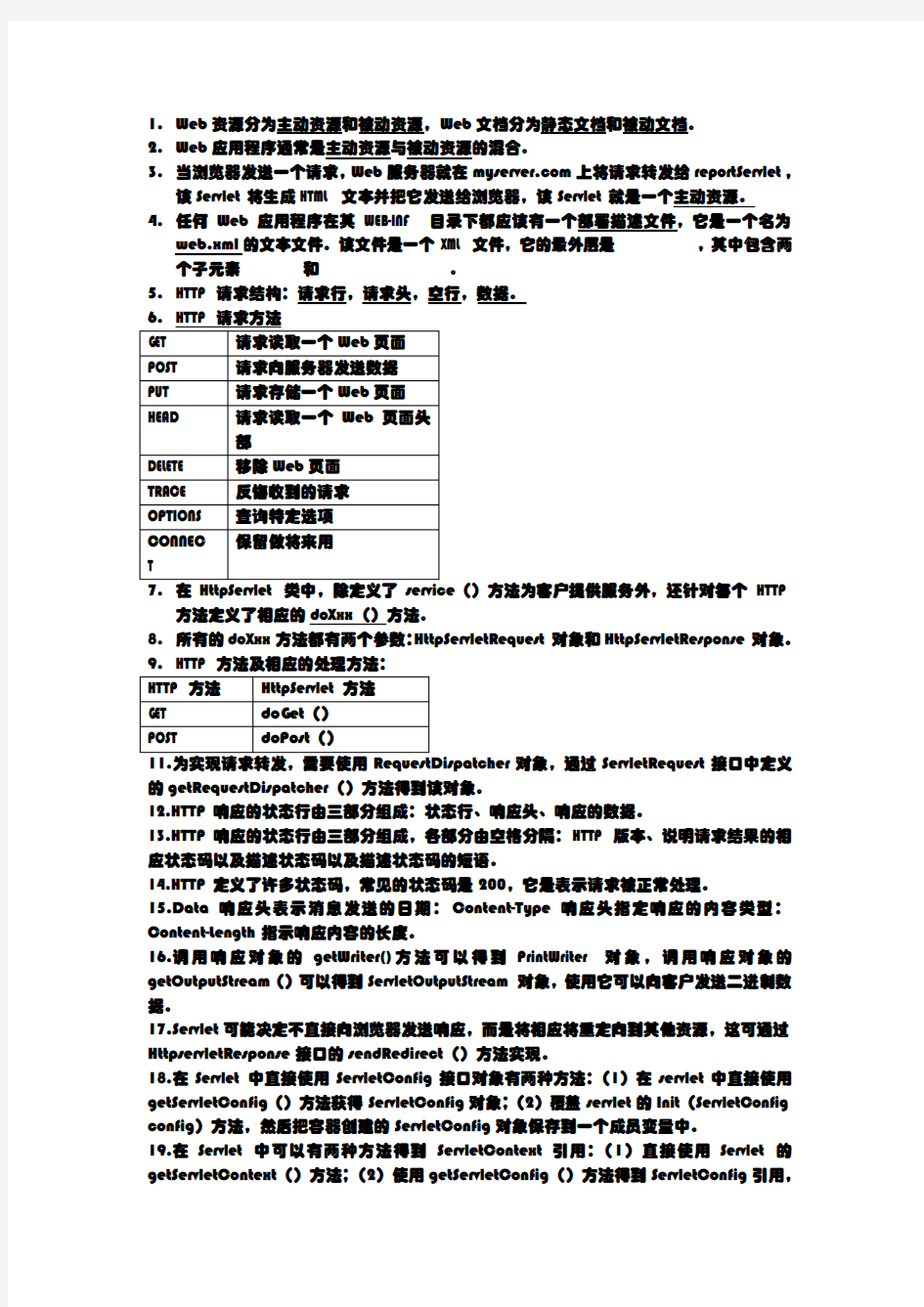
6.HTTP请求方法
GET 请求读取一个Web页面
POST 请求向服务器发送数据
PUT 请求存储一个Web页面
HEAD 请求读取一个Web页面头
部
DELETE 移除Web页面
TRACE 反悔收到的请求
OPTIONS 查询特定选项
CONNEC
保留做将来用
T
7.在HttpServlet类中,除定义了service()方法为客户提供服务外,还针对每个HTTP
方法定义了相应的doXxx()方法。
8.所有的doXxx方法都有两个参数:HttpServletRequest对象和HttpServletResponse对象。
9.HTTP方法及相应的处理方法:
HTTP方法HttpServlet方法
GET doGet()
POST doPost()
11.为实现请求转发,需要使用RequestDispatcher对象,通过ServletRequest接口中定义的getRequestDispatcher()方法得到该对象。
12.HTTP响应的状态行由三部分组成:状态行、响应头、响应的数据。
13.HTTP响应的状态行由三部分组成,各部分由空格分隔:HTTP版本、说明请求结果的相应状态码以及描述状态码以及描述状态码的短语。
14.HTTP定义了许多状态码,常见的状态码是200,它是表示请求被正常处理。
15.Data响应头表示消息发送的日期:Content-Type响应头指定响应的内容类型:Content-Length指示响应内容的长度。
16.调用响应对象的getWriter()方法可以得到PrintWriter对象,调用响应对象的getOutputStream()可以得到ServletOutputStream对象,使用它可以向客户发送二进制数据。
17.Servlet可能决定不直接向浏览器发送响应,而是将相应将重定向到其他资源,这可通过HttpservletResponse接口的sendRedirect()方法实现。
18.在Servlet中直接使用ServletConfig接口对象有两种方法:(1)在servlet中直接使用getServletConfig()方法获得ServletConfig对象;(2)覆盖servlet的Init(ServletConfig config)方法,然后把容器创建的ServletConfig对象保存到一个成员变量中。
19.在Servlet中可以有两种方法得到ServletContext引用:(1)直接使用Servlet的getServletContext()方法;(2)使用getServletConfig()方法得到ServletConfig引用,
再调用它的getServletContext()方法。
20.HttpSession接口中定义常用的方法:(1)public String getId()方法,返回为该会话指定的唯一标识符;(2)public long getCreationTime()返回会话创建的时间(3)public long getLastAccessdTime()返回会话最后被访问的时间(4)public boolean isNew()如果会话对象还没有同客户关联,则返回true(5)public ServletContext getServletContext()返回该会话所属的ServletContext对象。
21.
22.Public viod setMaxInactiveInterval(int interval)设置在容器使该会话失效前客户的两个请求之间最大间隔的秒数,参数为负值,表示会话永不失效。
23.Public int getMaxInactiveInterval()返回以秒为单位最大的间隔时间,在这段时间内容器将在客户请求之间保持该会话打开状态。
24.Public void invaliddate()是会话失效并解除绑定到其上的任何对象。
25.Cookie的常用方法:public String getName()返回cookie名称;public String getValue ()返回cookie的值。
26.JSP页面元素分类:<%! 声明%>;<% 小脚本%>;<%= 表达式%>;<%@ 指令%>;
27.指令的三种类型:page指令,include指令,taglib指令。
28.JSP页面生命周期阶段:页面转换、页面编译、加载类、创建实例、调用jspInit()方法、调用_jspService()方法、调用jspDestroy()方法。
29.Page指令的属性:import:导入在JSP页面中使用的Java类和接口列表,其间用逗号分隔;contentType:指定输出的内容类型和字符集;pageEncoding:指定JSP文件的字符编码。
30.JSP使用的隐含变量:application、session、request、response、out、page、pageContext、config、exception。
31.Jsp作用域对象:应用作用域,application,在整个web应用程序中有效;
会话作用域,Session,在一个用户范围内有效;请求作用域,request,在用户的请求和转发的请求内有效;页面作用域,pageContext,只在当前的页面内有效。
32.Sun公司在推出JSP技术后提出了简历Web应用程序的两种体系结构方法,这两种方法分别称为JSP Model1体系结构和JSP Model2体系结构。
33.Model2体系结构又称为MVC(Model-View-Controller)体系结构或MVC设计模式,这种结构将Web应用的组件分为模型,视图,控制器。、
34.JDBC的基本功能包括:建立与数据库的连接;发送SQL语句;处理数据库操作结果。
35.两层模型即客户机/数据库服务器结构,也就是通常所说的C/S结构。
36.三层模型即客户机/应用服务器/数据库服务器结构,即通常所说的B/S结构。
37.加载JDBC驱动程序最常用的方法是使用Class类的forName()静态方法。
38.
39.监听器可分为三类:ServletContext事件监听器,HttpSession事件监听器,ServletRequest 事件监听器。
40.
41.Servlet规范中过滤器一些常见应用:验证过滤器,登录和审计过滤器,数据压缩过滤器,加密过滤器,XSLT过滤器。
42.Struts框架是基于MVC设计模式的Web应用开发框架,它主要包括核心控制器,表单bean,动作对象,JSP页面和配置文件等。
1.超文本传输协议(Hypertext Transfer Protocol,HTTP)是Web使用的协议,该协议规
定了Web客户与服务器之间如何通信。
2.静态文档:在Web发展的早期,Web文档只是一种以文件的形式存放在服务器端的文
档,客户发出对该文档的请求,服务器返回这个文件,这种文档称之为静态文档。
3.动态文档:动态文档是指文档的内容可根据需要动态生成,动态文档又分为服务器端动
态技术和客户动态文档技术。
4.请求参数是随着请求一起发送到服务器的数据,它是以名/值对的形式发送的。
5.JSP是JavaServlet Pages的缩写,含义是Java服务器页面,它与PHP非常相似,只不过页面中的动态部分是Java语言编写的,使用这种技术的文件的扩展名为jsp。
6.当浏览器发送一个请求,Web服务器就在https://www.doczj.com/doc/d02698676.html,上查找myfile.html文件,然后把它返回给浏览器,它是被动资源,又称之为静态资源。
1.请求响应过程:
Web浏览器首先建立到Web服务器的连接并向服务器发送HTTP请求消息。服务器接收到客户的请求后,对请求进行处理,然后向客户发送回响应。客户接收服务器发送的HTTP响应消息,对消息进行处理并关闭连接。
2.Servlet生命周期的四个阶段:
加载和实例化Servlet;初始化Servlet;为客户提供服务;销毁和卸载Servlet。
3.GET方法和POST方法的区别:
GET方法的资源类型可以是主动也可以是被动的,数据类型为文本型,数据量一般不超过255个字,数据是URL的一部分,在浏览器的URL地址栏中用户可见,数据可以在浏览器的URL历史缓存。POST方法的数据类型是主动的,数据类型是文本或二进制数据,数据量没有限制,数据不是URL的一部分而是作为请求的信息体发送,因此在浏览器的URL地址栏中对用户不可见,数据不能在浏览器的URL历史中缓存。
4.在客户端如果发生下面事件之一,浏览器就向Web服务器发送了一个HTTP请求:用户在浏览器的地址栏中输入URL并按Enter键;用户单击了HTML页面中的超链接;用户在HTML 页面中添写一个表单并提交。
5.Web服务器跟踪客户的状态通常有4种方法;使用servlet API的session机制;使用持久的cookie对象;使用URL重写机制;使用隐藏的表单域。
6.使用Httpsession对象的三个步骤:为客户创建或获得与请求关联的会话对象;在会话对象中添加或删除名/值对属性;如果需要可使会话失效。
7.向客户端发送Cookie的步骤:(1)创建cookie对象;(2)设置cookie的最大存活时间;(3)向客户发送cookie对象。
8.理解页面转换的过程:(1)所以的JSP都变成产生的servlet类的一部分(2)所有的JSP 小脚本都变成jspService()方法的一部分,在Java语言中不能在方法中定义方法(3)所有的Jsp表达式都成为_jspService()方法的一部分,表达式的值使用out.print()语句输出。
9.静态包含和动态包含的区别:静态包含是在Jsp页面转换阶段将另一个文件的内容包含到当前的Jsp页面中,使用JSP的include指令完成这一功能。语法为:<% include file=”relativeURL”%>;动态包含是通过JSP标准动作
10.JavaBeans就是使用Java语言定义的类,可以在JSP页面中作为JavaBeans使用的情况:
(1)JavaBeans应该是public类,并且必须具有无参数的public构造方法(2)JavaBeans 类的成员变量一般称为属性,对每个属性访问权限一般定义为private或protected,而不定义为public的,属性名必须以小写字母开头(3)对每个属性通常定义两个public方法,一个是访问方法,另一个是修改方法,他们允许访问和修改JavaBean的属性值。
11.
12.使用MVC色及模式开发Web应用程序可采用如下步骤:定义JavaBean表示数据;使用Servlet处理请求;填写JavaBean对象数据;结果存储;转发请求到JSP页面;从JavaBean 对象中提取数据。
13.传统数据库的连接方法:加载驱动程序;建立连接对象;创建语句对象;获得SQL语句的执行结果;关闭建立的对象。....................................................................
Web.xml文件:
BookqueryServlet.Java
package com.control;
import java.io.*;
import java.sql.*;
import javax.servlet.*;
import javax.servlet.http.*;
import com.model.BookBean;
public class BookQueryServlet extends HttpServlet{
Connection dbConnection;
public void init(){
String driver = "org.postgresql.Driver";
String dburl = "jdbc:postgresql://127.0.0.1:5432/bookstore";
String username = "bookstore";
String password = "bookstore";
try{
Class.forName(driver);
dbConnection=DriverManager.getConnection(dburl,username,password);
}catch(ClassNotFoundException e1){
}catch(SQLEXCEPTION e2){}
}
public void doPost(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException{
String bookid = request.getParameter("bookid");
try{
String sql = "SELECT * FORM books WHERE bookid=?";
PreparedStatement pstmt = dbConnection.prepareStatement(sql);
pstmt.setString(1,bookid);
ResultSet rst = pstmt.executeQuery();
if(rst.next()){
BookBean book = new BookBean();
book.setBookid(rst.getString("bookid"));
book.setTitle(rst.getString("title"));
book.setAuthor(rst.getString("author"));
book.setPrice(rst.getDouble("price"));
book.setPublisher(rst.getString("publisher"));
request.getSession().setAttribute("book",book);
RequestDispatcher view = request.getRequestDispatcher("/showBook.jsp"); view.forward(request,response);
}else{
RequestDispatcher view = request.getRequestDispatcher("/error.jsp");
view.forward(request,response);
}
}catch(SQLException e){
e.printStackTrace();
}
}
public void destroy(){
try{
dbConnection.close();
}catch(Exception e){
e.printStackTrace();
}
}
} ....................................................................
showBook.jsp
<%@ page contentType="textml; charset=gb2312" pageEncoding="gb2312"%>
| 书号: | |
| 书名: | |
| 作者: | |
| 出版社: | |
| 价格: |
XXX项目测试总结报告 目录 1.项目测试结果 (2) 1.1 BUG严重程度 (2) 1.2 BUG问题分布状况 (3) 2.测试结论 (4) 2.1界面测试 (4) 2.2功能测试 (4) 2.3兼容性测试(Windows下) (4) 2.4易用性 (4) 2.5 负载/压力测试 (5) 3.软件问题总结与分析 (6) 4.建议 (7)
1.项目测试结果 1.1 BUG严重程度 测试发现的bug主要集中在次要功能和轻微,属于一般性的缺陷,但测试的时候出现了37个主逻辑级别的bug,以及严重级别的2个.
1.2 BUG问题分布状况 由上图可以看出,主要为代码错误占36%,以及标准规范的问题占35%,界面优化占17%,设计缺陷占9%,其他占2%
2.测试结论 2.1界面测试 网站系统实现与设计稿一致。站点的导航条位置,导航的内容布局,首页呈现的样式与需求一致。网站的界面符合标准和规范,直观性强。 2.2功能测试 分不同账号总权限账号,以及店长账号分别进行功能测试。 1:链接测试无问题,不存在死链接,测试链接都存在. 2:对页面各个不同数据的测试,主要的出入库,销售报表,订单查看管理等一一对应,不存在数据有误差的问题. 2.3兼容性测试(Wind ows下) 测试总的浏览器包括:360极速浏览器,火狐浏览器,谷歌浏览器,IE浏览器,测试通过,主要逻辑以及次要功能都没问题,因为浏览器的不同,导致界面浏览不一定相同,例如有的界面浏览页面显示正常,有的界面显示不一样 。 2.4易用性 网站实现了如下易用性: 1. 输入限制的正确性 2. 输入限制提示信息的正确性,可理解性,一致性 3. 界面排版美观 4. web应用系统易于导航,直观 5. web应用系统的页面结构、导航、菜单、连接的风格一致
web项目前端开发经验总结 最近这一个月完成了自己的第一个java web项目,是给某杂志社做的在线投稿系统,虽然进度很慢,但是中间确实学到了不少东西,深刻体会到了自己看几个月书都不如做一个项目来的实在。这个项目自己主要负责的是JSP页面、JS脚本、CSS样式表的编写,虽然主要做的是前端,但是在设计前端后台交互功能时,对MVC架构和数据库又多了一分了解,这一个月的时间,自己在技术上也确实成长了不少。 下面分成几块总结一下自己的这个项目中的心得吧: 1.项目开发流程:从确认需求开始,到原型设计,再到原型测试,这些都没什么说的了,主要是刚开始开发前端JSP页面时,自己走了很多弯路,想到有什么页面就写什么页面,GET和POST的路径也是随心所欲,想到什么名字就起什么名字,结果发现这样做严重影响了项目开发的进度,后来经过主管的提点后,我幡然醒悟,其实,面向对象的思想就贯穿在整个项目当中,在前面的原型设计的过程中,除了页面的设计还有数据库的设计,数据库的每个表就对应着Java中的每个实体类,这个类封装了数据库中的列作为属性,封装了数据库的增删改查作为方法,就拿这个投稿系统为例,实体主要有用户、稿件等等,实体间还有着一对一映射或者一对多映射等对应关系。其实,整个系统的开发就是围绕着这些个实体进行的,甚至于我们可以把实体名字做为二级目录,把实体的增删改查作为GET或POST 的路径,譬如account/add、paper/delete等等,有了这些路径,那么与之对应的GET和POST的Controller也就有了,接下来我们要做的就是,定义Controller中返回的视图,写完Controller后再把与实体相关的增删改查方法写到服务层中,再把项目的整个骨架搭起来,再去处理细节,很快的,这个项目就成型了。这里前端和后台的配合尤为重要,数据交互是整个系统的核心。 2.JSP页面设计:提到JSP页面,在这里我想说的一点是,其实JSP页面是在服务器生成的,那么传给JSP页面的变量、参数都会在服务器转化为它们具体的值,然后再传给客户端。JSP页面可以实现很多服务器端的功能,因为可以直接在页面嵌入JAVA代码,但是我们必须明确的一点是,JSP页面主要是用来呈现视图的,不要再其中套入大量的代码,要明确前端与后台的分工。 3.JSTL标签:JSTL标签就是JSP standard taglib,即JSP标准标签库,首先,EL表达式可以非常方便的取出Controller返回的View包含的Model,甚至都无需声明EL 表达式。其次,JSTL标签可以实现很多的逻辑控制功能,比如最基本的c:if判断、c:forEach 循环,甚至有更强大的c:choose,有了这些,我们可以大大简化代码量,JSP页面中用几十行java写的代码,有时用几句JSTL标签组合就实现了,此外,像fmt:parseDate和 fmt:formatDate也是很好用的标签,用于日期的解析和格式化,此外JSTL更有强大的函数标签库fn:,项目中我也只用到了fn:length取后台传的list的长度。要善用JSTL标签,但是又不要完全依赖于它,JSTL标签很方便、快捷,但是切记,JSTL功能有限,不要完全依赖于它。 4.shiro框架:shiro框架是apache的一款面向java web项目的权限控制框架,这个框架无论前端、后台都十分好用,在前端,我们可以使用shiro强大的标签库,通过用户角色赋予用户不同的访问权限。譬如,如果一个系统的用户有访客、用户、管理员三种角色,我们就可以通过shiro标签来控制游客不能访问哪些内容,页面向用户和管理员呈现的不同内容,这就是shiro标签的神奇之处。 5.sitemesh框架:这个主要是用来将所有页面套用固定格式,用以页面的复用,其实有些时候标签更为方便,而且sitemesh框架的内存开销是的二倍,还会导致拦截器出现一些莫名的bug,所以并不推荐使用。
前端开发工作总结 Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。下面是整理的前端开发工作总结范文,欢迎参考。 前端开发工作总结(1) 光阴似箭,日月如梭,辉煌的XX年即将结束,将迎来充满希望的XX。回望即将过去的XX,展现在我们面前的是一年中深浅不一的脚印,在这幅巨大的画面上,留下的是优美的、还是些许凌乱的印记呢?不管怎样,我们都要骄傲地说,我们已经走过来了。在过去的一年里,我们经历了许多,也成长了许多,我们要不断提升自己的实力,迎接新的更大的挑战,现将XX年的工作总结如下: 1. 项目方面 在过去一年里,主要担负交通银行前端项目组的开发工作,如开发台北存取款系统、开发离岸存取款系统、开发动态下拉框任务、维护澳门存取款系统、维护澳门太平洋卡系统等工作。因工作需要,现调至浦发项目组,担负对公回单自助打印系统的开发工作。在做这些项目的工作中,不仅学习到了业务知识、技术知识,还学会了很多做人的道理。不管做什么事情,解决问题的唯一办法是沟通。只要有沟通能力,一切困难都能够迎刃而解。跟业务加强沟通、交流,认真、细心的分析需求,面对问题及时解决处理,这样才能把项目很好的向前推进。
2. 团队协作 从上面的主要工作内容来看,所有项目不是一个人所能完成的,正所谓一切事务离不开团队,个人是无法逞英雄的。在公司领导的英明领导下,团队建设有了很大的进步,跟同事在一起工作感觉非常的开心,没有什么其他的杂念,跟大家在一起工作,能够相互尊重、相互关心、相互帮助,这就像是一个家庭,一个大家庭,平时大家开开玩笑、说说笑笑,能够缓解一下紧绷的精神状态,而工作中又能严于律己,认真对待工作,这就是我们需要的团队。同时,公司领导也经常跟大家一起谈心论事,放下领导的架子,融入到同事当中,拉近了与同事之间的距离,这样更能够体现出领导对同事们的关心,更能够体现出领导的亲切感,也更能够让同事们接受。 在每个项目开始之前,同事们都能好好的交流,加强理解,对问题的共识、解决问题的方法能够很好的统一起来,在解决问题的过程中,虽然都不是风平浪静,但事后都能够客观的分析,从不参杂个人的感情,每个人都能很好的融入到这个团队,共同做好每一个项目。这正所谓团结就是力量。 3. 工作态度
1Web安全测试技术方案 1.1测试的目标 ●更好的发现当前系统存在的可能的安全隐患,避免发生危害性的安全事件 ●更好的为今后系统建设提供指导和有价值的意见及建议 1.2测试的范围 本期测试服务范围包含如下各个系统: ●Web系统: 1.3测试的内容 1.3.1WEB应用 针对网站及WEB系统的安全测试,我们将进行以下方面的测试: ?Web 服务器安全漏洞 ?Web 服务器错误配置 ?SQL 注入 ?XSS(跨站脚本) ?CRLF 注入 ?目录遍历 ?文件包含 ?输入验证 ?认证 ?逻辑错误 ?Google Hacking ?密码保护区域猜测 ?字典攻击 ?特定的错误页面检测 ?脆弱权限的目录 ?危险的 HTTP 方法(如:PUT、DELETE) 1.4测试的流程 方案制定部分:
获取到客户的书面授权许可后,才进行安全测试的实施。并且将实施范围、方法、时间、人员等具体的方案与客户进行交流,并得到客户的认同。 在测试实施之前,让客户对安全测试过程和风险知晓,使随后的正式测试流程都在客户的控制下。 信息收集部分: 这包括:操作系统类型指纹收集;网络拓扑结构分析;端口扫描和目标系统提供的服务识别等。采用商业和开源的检测工具(AWVS、burpsuite、Nmap等)进行收集。 测试实施部分: 在规避防火墙、入侵检测、防毒软件等安全产品监控的条件下进行:操作系统可检测到的漏洞测试、应用系统检测到的漏洞测试(如:Web应用),此阶段如果成功的话,可能获得普通权限。 安全测试人员可能用到的测试手段有:扫描分析、溢出测试、口令爆破、社会工程学、客户端攻击、中间人攻击等,用于测试人员顺利完成工程。在获取到普通权限后,尝试由普通权限提升为管理员权限,获得对系统的完全控制权。此过程将循环进行,直到测试完成。最后由安全测试人员清除中间数据。 分析报告输出: 安全测试人员根据测试的过程结果编写直观的安全测试服务报告。内容包括:具体的操作步骤描述;响应分析以及最后的安全修复建议。 下图是更为详细的步骤拆分示意图:
web前端年度工作总结 web前端年度工作总结(1) 从入职到现在,我在XXX导师的指导下走上了前端之路。在这段时间的学习和项目中使我对前端业务需求和项目开发流程有一定的了解和认识,对前端也有自己的理解。前端是建立在以产品为核心,用户体验为基础的一门技术(其实我个人更喜欢用艺术来形容前端),每一个细微的视觉效果、交互体验都能给用户带去不同的感受,舒适、简单、不失高雅的前端产品更能获得用户的好评。 项目中我参与讨论产品实现的技术方案,例如:移动端中webview空页面加载方式和有内容页面加载方式是采用进度条还是蒙层加载,对比分析那种加载方式对用户更加友好;PC端中置顶小动画按钮应该在什么情况下出现,是在出现滚动条的情况下马上出现,还是滚动到一定距离的时候再出现会对用户更加友好。前端开发中“细心”极为重要,任何一个页面的行为,它都可能关系着产品的成败,更是对用户的责任。作为一名前端,在项目上需要熟悉整个业务才能更好的开发,例如:花币领取项目中,由于对需求了解的不够透彻,在完成开发后发现有很多场景未考虑完全而大大的延迟了迭代周期,如果一开始就熟悉业务,了解需求,考虑到所有的场景,那么可以大大的减少开发的时间。
学习中在我导师的指导下了解到前端基础的重要性,了解结构和表现在前端技能中的分量。前端基础就好比大楼的地基,只有拥有坚固的地基,才能搭建起一座摩天大厦。结构和表现是区分后端的重要凭证,前端注重视觉效果,后端着重功能实现,作为一名合格的前端,在结构和表现的技能上必须具备自己的专业优势。 前端是整个项目的桥梁,沟通产品、后台、和设计。整个项目中不仅需要对自己技术肯定,更需要了解业务,才能更有效率的开发和维护产品。 十年磨一剑,我怀揣着梦想站在巨人的肩膀上,紧跟着的脚步希望能越走越快,有朝一日,晚霞落幕,回望过往,那片片云彩皆在欢笑。 web前端年度工作总结(2) 大三下学期开始自学的前端,断断续续半年多,开始找前端相关的工作;到现在,走过了毕业期的十字路口,已经工作一年了;好吧,严重掉底子了,我是个比较懒的人。。。既然起步较晚,那么就只有马不停蹄的追赶了,奔跑吧,小前端! 写这个201X的年终总结,没什么经验之谈,只是继往开来,
Web安全测试——手工安全测试方法及修改建议 发表于:2017-7-17 11:47 ?作者:liqingxin ? 来源:51Testing软件测试网采编 字体:???|??|??|??|?|?推荐标签:??? 常见问题 (CrossSite Script)跨站脚本攻击 (CrossSite Script)跨站脚本攻击。它指的是恶意攻击者往Web 页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web 里面的html 代码会被执行,从而达到恶意用户的特殊目的。 方法:? 在数据输入界面,添加输入:,添加成功如果弹出对话框,表明此处存在一个XSS?。 或把url请求中参数改为,如果页面弹出对话框,表明此处存在一个XSS 漏洞 修改建议: 过滤掉用户输入中的危险字符。对输入数据进行客户端和程序级的校验(如通过正则表达式等)。 Eg:对用户输入的地方和变量有没有做长度和对”<”,”>”,”;”,”’”等字符是否做过滤 与跨站脚本(XSS) CSRF与跨站脚本(XSS),是指请求迫使某个登录的向易受攻击的Web应用发送一个请求,然后以受害者的名义,为入侵者的利益进行所选择的行动。 测试方法: 同个浏览器打开两个页面,一个页面权限失效后,另一个页面是否可操作成功使用工具发送请求,在http请求头中不加入referer字段,检验返回消息的应答,应该重新定位到错误界面或者登陆界面。 修改建议: 在不同的会话中两次发送同一请求并且收到相同的响应。这显示没有任何参数是动态的(会话标识仅在cookie 中发送),因此应用程序易受到此问题攻击。因此解决的方法为 Hashing(所有表单都包含同一个伪随机值): 2. ?验证码 ‐Time Tokens(不同的表单包含一个不同的伪随机值)客户端保护措施:应用防止CSRF攻击的工具或插件。 3.注入测试
web开发心得体会 【篇一:web开发技术及其应用学习心得】 web开发技术及其应用学习心得 从大学开始接触web应用开发技术,但是大学里概念性的东西过强,导致学 完后对于如何实际应用开发并不是很有条理。 一、何为web应用程序 我刚开始学习的是java和c++应用程序,这些程序只能在本机上运行,接 触了web应用程序开发,才知道原来自己一直在接触使用web应 用程序,像在学校使用的教务管理系统还有经常用上的人人网,都 是web应用程序,web应用程序首先是“应用程序”,和用标准的程 序语言,如c、c++、c#等编写出来的程序没有什么本质上的不同。 然而web应用程序又有自己独特的地方,就是它是基于web的,而不是采用传统方法运行的。换句话说,它是典型的浏览器/服务器 架构的产物。也就是说我们开发的程序是运行在服务器端,客户使 用浏览器就可以使用程序提供的服务。 二、web应用程序开发常用语言 web应用程序开发常用语言有jsp、asp、php、https://www.doczj.com/doc/d02698676.html,等,自己在网上对 这些语言进行的一些了解,这些语言各有各的优势和缺点,编程者 可以根据各自的情况选择编程语言,我起初学习web编程的时候是 学的jsp,它的底层语言是java,由于有过java和网页设计的基础 学习起来也不是很麻烦,上手还是比较快的,但是随着系统的复杂 度的提高我发现开发越来越麻烦,每个表单和控件都要自己定义引用,后来通过同学的推荐,开始着手学习https://www.doczj.com/doc/d02698676.html,,它是微软公司继asp后推出的又一门服务器端脚本语言,https://www.doczj.com/doc/d02698676.html,一般分为两种开发 语言,https://www.doczj.com/doc/d02698676.html,和c#,c#相对比较常用,因为是.net独有的语言,https://www.doczj.com/doc/d02698676.html,则为以前vb程序设计,适合于以前vb程序员,如果新接 触.net,没有其他开发语言经验,建议直接学习c#。 三、如何学好https://www.doczj.com/doc/d02698676.html, 学习https://www.doczj.com/doc/d02698676.html,我个人觉得首先应该对html标签有所了解,因为开发 动态网 页还是要跟html标签打交道,多了解一些你在编程的时候更容易上手,还有html提供的一些表单,最好能熟悉,在https://www.doczj.com/doc/d02698676.html,中也提供
WEB安全测试要考虑的10个测试点本文主要论述了WEB安全测试要考虑的10个测试点: 1、问题:没有被验证的输入 测试方法: 数据类型(字符串,整型,实数,等) 允许的字符集 最小和最大的长度 是否允许空输入 参数是否是必须的 重复是否允许 数值范围 特定的值(枚举型) 特定的模式(正则表达式) 2、问题:有问题的访问控制 测试方法: 主要用于需要验证用户身份以及权限的页面,复制该页面的url地址,关闭该页面以后,查看是否可以直接进入该复制好的地址 例:从一个页面链到另一个页面的间隙可以看到URL地址 直接输入该地址,可以看到自己没有权限的页面信息, 3、错误的认证和会话管理 例:对Grid、Label、Tree view类的输入框未作验证,输入的内容会按照html语法解析出来 4、缓冲区溢出 没有加密关键数据 例:view-source:http地址可以查看源代码 在页面输入密码,页面显示的是*****, 右键,查看源文件就可以看见刚才输入的密码。 5、拒绝服务
分析:攻击者可以从一个主机产生足够多的流量来耗尽狠多应用程序,最终使程序陷入瘫痪。需要做负载均衡来对付。 6、不安全的配置管理 分析:Config中的链接字符串以及用户信息,邮件,数据存储信息都需要加以保护程序员应该作的:配置所有的安全机制,关掉所有不使用的服务,设置角色权限帐号,使用日志和警报。 分析:用户使用缓冲区溢出来破坏web应用程序的栈,通过发送特别编写的代码到web程序中,攻击者可以让web应用程序来执行任意代码。 7、注入式漏洞 例:一个验证用户登陆的页面, 如果使用的sql语句为: Select * from table A where username=’’ + username+’’ and pass word ….. Sql 输入‘ or 1=1 ―― 就可以不输入任何password进行攻击 或者是半角状态下的用户名与密码均为:‘or’‘=’ 8、不恰当的异常处理 分析:程序在抛出异常的时候给出了比较详细的内部错误信息,暴露了不应该显示的执行细节,网站存在潜在漏洞, 9、不安全的存储 分析:帐号列表:系统不应该允许用户浏览到网站所有的帐号,如果必须要一个用户列表,推荐使用某种形式的假名(屏幕名)来指向实际的帐号。 浏览器缓存:认证和会话数据不应该作为GET的一部分来发送,应该使用POST, 10、问题:跨站脚本(XSS) 分析:攻击者使用跨站脚本来发送恶意代码给没有发觉的用户,窃取他机器上的任意资料 测试方法: ● HTML标签:<…>… ● 转义字符:&(&);<(<);>(>);(空格) ; ● 脚本语言:
2016个人年度工作总结 工作回顾 在我进入公司的这七个月里,我陆续接触了公司的软件开发平台,一些已经完成的项目,b2b,收银等。在工作之余,我也在努力的学习,和同事及客户友商进行交流,学习先进的开发技术,请教别人相关开发技术问题。 存在问题 1.由于开始对公司开发平台不是很熟悉,所以在了解客户所要开发的功能及表单过程中多次出现因为需求的原因,而不断修改的情况。在与客户交流的时候,这个问题多次困扰着我,对方的需求不明,每次交流的过程中都在变更需求,从而导致了效率比较低的问题。 2.在工作过程中,用到很多我所不知道或很多我知道但不太熟悉的领域,在这个领域内,我需要不断的学习。 3.学习的知识不够广泛。对专业知识技能方面还需要努力的加强,这方面也是目前最欠缺,希望高总能给予指导和培养。一个项目中,涉及的技术往往有多种,知识多了,就会灵活变通,所以我会加强这方面的学习。 工作心得 1. 每一个项目在开始着手的第一步,一定要和客户把需求沟通清楚,只有了解了项目的需求,才有可能真正做好一个项目。 2. 工作中,有一个无论是技术,还是经验都比较让人肯定的前辈带领,将任务详细化,详细到,每个页面、甚至是一个页面中的图片什么时候做好,做到什么程度,这样把工作进度有计划有方向的赞定下来,做事很有效率。所以希望高总多给予我们一些指导。 3. 每周的工作小结真的很重要,这让我们每天都有计划的知道自己干了什么,不是漫无目的的工作,所以我们应该养成,周记、月记、年记的工作习惯。
4. 工作并不是一成不变的,也许有一天你要去其他岗位帮忙,所以同事之间的技术要互相学习,也许有一天,公司需要你发挥其他的技能帮忙,所以互相学习也是很重要的。自己的工作不能仅仅局限于自己的业务范畴。 工作计划 1. 要提高工作的主动性,做事干脆果断,不拖泥带水。 2.工作要注重实效、注重结果,一切工作围绕着目标的完成。 3. 要提高大局观,是否能让其他人的工作更顺畅作为衡量工作的标尺。 4. 精细化工作方式的思考和实践。 5. 虚心请教比我做的优秀的其他同事,向他们学习技术或经验。其实作为一个新员工,所有的地方都是需要学习的,多听、多看、多想、多做、多沟通,向每一个员工学习他们身上的优秀工作习惯,丰富的专业技能,配合着实际工作不断的进步,不论在什么环境下,我都相信这两点:一是三人行必有我师,二是天道酬勤。 在参加工作的这短短的七个月中,我深刻的体会到,把自己所有的精力都投入进去,技术工作都不可能做到完美程度,毕竟技术工作太繁杂,项目多而人手少,但多付出一些,工作就会优化一些,这就需要认认真真沉下心去做事情,职业做事,诚信待人。
学习javaweb开发要学习的技术和框架总结: 前言:当初想学习javaweb开发的时候,希望能够全方面地学习(这样找工作时就胸有成足了)。但是对这个根本不理解,又不认识从事这方面的熟人,所以学习起来无从下手。经过了一年的‘死’学习,从网上,从书本,从视频里面深入了解了java。想从事java的朋友,只要把这些技术全学会了,哪就业肯定没有问题了。 前端技术: HTML, CSS, JA V ASCRIPT, JQUERY, AJAX HTML “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(外语:Head)、和“主体”部分(外语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。 CSS 级联样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 JavaScript JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。 jQuery jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
DKBA 华为技术有限公司内部技术规范 DKBA Web应用安全测试规范 2009年7月5日发布2009年7月5日实施华为技术有限公司 Huawei Technologies Co., Ltd. 版权所有侵权必究 All rights reserved
修订声明Revision declaration 本规范拟制与解释部门: 安全解决方案部电信网络与业务安全实验室、软件公司安全TMG、软件公司测试业务管理部本规范的相关系列规范或文件: 《Web应用安全开发规范》 相关国际规范或文件一致性: 《OWASP Testing Guide v3》 《信息安全技术信息安全风险评估指南》 《Information technology Security techniques Management of information and communications technology security》-ISO 13335 替代或作废的其它规范或文件: 无 相关规范或文件的相互关系: 本规范以《Web应用安全开发规范》为基础、结合Web应用的特点而制定。
目录Table of Contents 1概述错误!未定义书签。 背景简介错误!未定义书签。 适用读者错误!未定义书签。 适用范围错误!未定义书签。 安全测试在IPD流程中所处的位置错误!未定义书签。 安全测试与安全风险评估的关系说明错误!未定义书签。 注意事项错误!未定义书签。 测试用例级别说明错误!未定义书签。 2测试过程示意图错误!未定义书签。 3Web安全测试规范错误!未定义书签。 自动化Web漏洞扫描工具测试错误!未定义书签。 AppScan application扫描测试错误!未定义书签。 AppScan Web Service 扫描测试错误!未定义书签。 服务器信息收集错误!未定义书签。 运行帐号权限测试错误!未定义书签。 Web服务器端口扫描错误!未定义书签。 HTTP方法测试错误!未定义书签。 HTTP PUT方法测试错误!未定义书签。 HTTP DELETE方法测试错误!未定义书签。 HTTP TRACE方法测试错误!未定义书签。 HTTP MOVE方法测试错误!未定义书签。 HTTP COPY方法测试错误!未定义书签。 Web服务器版本信息收集错误!未定义书签。 文件、目录测试错误!未定义书签。 工具方式的敏感接口遍历错误!未定义书签。 Robots方式的敏感接口查找错误!未定义书签。 Web服务器的控制台错误!未定义书签。 目录列表测试错误!未定义书签。 文件归档测试错误!未定义书签。 认证测试错误!未定义书签。 验证码测试错误!未定义书签。 认证错误提示错误!未定义书签。 锁定策略测试错误!未定义书签。 认证绕过测试错误!未定义书签。 找回密码测试错误!未定义书签。 修改密码测试错误!未定义书签。 不安全的数据传输错误!未定义书签。 强口令策略测试错误!未定义书签。 会话管理测试错误!未定义书签。 身份信息维护方式测试错误!未定义书签。 Cookie存储方式测试错误!未定义书签。 用户注销登陆的方式测试错误!未定义书签。 注销时会话信息是否清除测试错误!未定义书签。 会话超时时间测试错误!未定义书签。
1、In Action (1)根据添加信息(insert)来考虑表中的字段,进行建表。使用PD画出ER图。要注意字段的数据类型的确定以及建表要满足三范式,减少数据冗余; (2)表建好后,根据表中各个字段来建pojo中的属性。要注意属性的数据类型和字段的数据类型要一致; (3)根据pojo中的属性确定bean的属性,直接拷贝即可,用于页面展示。在bean中,统一使用String类型变量接收前台页面传递的参数;每个HTML表单对应一个bean。HTML 表单中的字段和bean中的属性一一对应。 (4)自顶向下,依次定出action、manager、dao。先写出轮廓,跑通整个流程,再写具体实现,一点点累加,便于调试错误; (5)根据数据实体和具体业务逻辑,使用StarUML画类图,进行OOA和OOD,灵活运用设计模式。 (6)API命名: CRUD:add,get,update,delete,[list] 严格区分单复数形式,单数表示对象,复数表示对象集合。 对象、属性最好单个单词。 (7)前后台都要校验。 (8)按照资源方式组织数据接口,对前端开发帮助很大。即通过REST来实现资源的增、删、改、查。 (9)软件开发,思路最重要!代码开发多了,思路就有了。 a、一个版本一个版本递增的开发;每个版本增加一点内容; b、总结开发思路;第一步怎么做,下一步怎么做? c、用文档记录开发的思路,即第一个版本开发实现了什么功能以及开发步骤,下一个版本实现了什么功能等等?
d、程序员进行程序开发时,不要仅仅停留在代码,要深入到底层的运行机制,才可以对程序的运行机制有更准备的把握; (10)网页模板 request到template.jsp文件(此文件假设包括三个部分,即title、banner、body) web客户——> title banner———————>include:banner.jsp body————————>include:showcart.jsp (11)一步一步的定位。根据结果进行分析。 (12)分页控件 假分页: 基本思想是将所有的数据从数据库中取出,只显示有用的部分。靠的是程序的算法,实际上就是在ResultSet上进行操作。 真分页:(数据库中的一种实现) 任何数据库都会提供分页的函数操作:Oracle、MySQL(limit,即limit 开始的记录, 要查询的行数)、SQL Server(top) 基本思想是在数据库中编写特定的SQL语句。程序中只读取有用的部分,没用的部分不会加载到内存中。 (13) 2、TIPS
web前端试用期工作总结 试用期工作总结2020-05-23 web前端试用期工作总结 时间是箭,去来迅疾,一段时间的工作已经告一段落,回顾这段时间以来的工作成果,你有什么感悟呢?想必我们需要写好工作总结了。为了让您在写工作总结时更加简单方便,下面是小编为大家整理的web前端试用期工作总结,希望对大家有所帮助。 时间飞逝,转眼间,做为一名Web前端开发的正式员工已经有两个月之久。在这个难忘而又夸姣的日子里,我深入体会到了公司的积极氛围和各个部门的巨大魅力,目睹了公司一步步走向成熟,看到了公司网络的不断健全和系统不断完善,并日渐不乱,同时,也看到了运维中心给于系统管理职员带下世人向往的学习平台和和无穷的机遇与挑战,所以,我在此对于过去的工作做下总结。 在运维中心工作期间,我工作认真,具有较强的责任心和进取心,极富工作热情,确实完成上级交付的工作,善于与他人沟通,和公司部门同事之间能够通力合作,关系相处融洽而辑穆,配合各部分负责人成功的完成各项工作,具有很强的团队合作精神。注重自己的个人发展,不断努力学习系统、网站架构知识。所以我现在已经能够纯熟维护公司的系统服务和监控网站架构,包括前段节点,源站各个站点服务的流量信息等,能及时查看并报警所引起的网络服务相关故障,
能注重公司的种种流程细节,拥有了一名系统管理维护员的基本工作技能。 九月份,是我成为公司正式员工最幼嫩的时期,一直都处在学习阶段,学习公司网站的架构分布情况,以及在系统中各种常见网络服务的搭建,包括学习系统基本的操作,pure-ftp的搭建,php网站的发布,对后台数据库的管理,通过各种熟练的基本操作之后,在此之上,我为迎合公司的发展需求,在网络服务监控方面我准备了各种实战经验;在上级的指挥下,我独自一人自主搭建了新版本软件nagios 监控服务器,并通过测试,可以和公司现阶段运行的服务器媲美,在此基础上,为了更好方便的管理,我又研究了nagvis,通过实现对监控设备的3d效果使之管理人员能第一时间更清晰的了解网站后台服务器的负载情况。 通过我们部门定期的进行小组的学习,使我对linux自身的学习有了更大的兴趣和憧憬,为此我研究基于各种网站类型的发布,包括对apache,varnish,lighttpd,等各种平台网站服务器的发布,样使我今后在监控,事件处理方面做好了充分的准备;为此,我特地独立创建我们部门的bbs论坛,并且发布于外网,使部门员工不仅在公司,而且还可以在家里进行访问与交流,以方便我们公司部门员工的共同学习和交流。十月份,我有幸的见证我们公司sns2.5新版本的`新上线,同时我也参与了公司内部测试,配合公司对新版本的bug,并及时提出问题。由于公司正处于现阶段发展之中,所以我必须迎合而上,配合其他部门积极工作,争取能为公司的发展出一己之力。
DKBA DKBA 2355-2009.7 .2cto.红黑联盟收集整理 Web应用安全测试规V1.2 2009年7月5日发布2009年7月5日实施 所有侵权必究 All rights reserved
修订声明Revision declaration 本规拟制与解释部门: 安全解决方案部电信网络与业务安全实验室、软件公司安全TMG、软件公司测试业务管理部 本规的相关系列规或文件: 《Web应用安全开发规》 相关国际规或文件一致性: 《OWASP Testing Guide v3》 《信息安全技术信息安全风险评估指南》 《Information technology Security techniques Management of information and communications technology security》-ISO 13335 替代或作废的其它规或文件: 无 相关规或文件的相互关系: 本规以《Web应用安全开发规》为基础、结合Web应用的特点而制定。
目录Table of Contents 1概述 (7) 1.1背景简介 (7) 1.2适用读者 (7) 1.3适用围 (7) 1.4安全测试在IPD流程中所处的位置 (8) 1.5安全测试与安全风险评估的关系说明 (8) 1.6注意事项 (9) 1.7测试用例级别说明 (9) 2测试过程示意图 (10) 3WEB安全测试规 (11) 3.1自动化W EB漏洞扫描工具测试 (11) 3.1.1AppScan application扫描测试 (12) 3.1.2AppScan Web Service 扫描测试 (13) 3.2服务器信息收集 (13) 3.2.1运行权限测试 (13) 3.2.2Web服务器端口扫描 (14) 3.2.3HTTP方法测试 (14) 3.2.4HTTP PUT方法测试 (15) 3.2.5HTTP DELETE方法测试 (16) 3.2.6HTTP TRACE方法测试 (17) 3.2.7HTTP MOVE方法测试 (17) 3.2.8HTTP COPY方法测试 (18) 3.2.9Web服务器版本信息收集 (18) 3.3文件、目录测试 (20) 3.3.1工具方式的敏感接口遍历 (20) 3.3.2Robots方式的敏感接口查找 (21)
XXweb前端工作总结 web前端XX年最火的职业,你是否也想学前端呢,那快来看看吧,下面是小编整理的几篇XXweb前端工作总结范文,希望能够给你带来不一样的体会。 XXweb前端工作总结范文篇一工作回顾 在我进入公司的这七个月里,我陆续接触了公司的软件开发平台,一些已经完成的项目,b2b,收银等。在工作之余,我也在努力的学习,和同事及客户友商进行交流,学习先进的开发技术,请教别人相关开发技术问题。 存在问题 1.由于开始对公司开发平台不是很熟悉,所以在了解客户所要开发的功能及表单过程中多次出现因为需求的原因,而不断修改的情况。在与客户交流的时候,这个问题多次困扰着我,对方的需求不明,每次交流的过程中都在变更需求,从而导致了效率比较低的问题。 2.在工作过程中,用到很多我所不知道或很多我知道但不太熟悉的领域,在这个领域内,我需要不断的学习。 3.学习的知识不够广泛。对专业知识技能方面还需要努力的加强,这方面也是目前最欠缺,希望高总能给予指导和培养。一个项目中,涉及的技术往往有多种,知识多了,就会灵活变通,所以我会加强这方面的学习。
工作心得 1. 每一个项目在开始着手的第一步,一定要和客户把需求沟通清楚,只有了解了项目的需求,才有可能真正做好一个项目。 2. 工作中,有一个无论是技术,还是经验都比较让人肯定的前辈带领,将任务详细化,详细到,每个页面、甚至是一个页面中的图片什么时候做好,做到什么程度,这样把工作进度有计划有方向的赞定下来,做事很有效率。所以希望高总多给予我们一些指导。 3. 每周的工作小结真的很重要,这让我们每天都有计划的知道自己干了什么,不是漫无目的的工作,所以我们应该养成,周记、月记、年记的工作习惯。 4. 工作并不是一成不变的,也许有一天你要去其他岗位帮忙,所以同事之间的技术要互相学习,也许有一天,公司需要你发挥其他的技能帮忙,所以互相学习也是很重要的。自己的工作不能仅仅局限于自己的业务范畴。 工作计划 1. 要提高工作的主动性,做事干脆果断,不拖泥带水。 2.工作要注重实效、注重结果,一切工作围绕着目标的完成。 3. 要提高大局观,是否能让其他人的工作更顺畅作为衡量工作的标尺。
安全测试方面应该参照spi的web安全top 10来进行。 目前做软件测试人员可能对安全性测试了解不够,测试结果不是很好。如果 经验不足,测试过程中可以采用一些较专业的web安全测试工具,如WebInspect、Acunetix.Web.Vulerability.Scanner等,不过自动化web安全测试的最大缺陷就是误 报太多,需要认为审核测试结果,对报告进行逐项手工检测核对。 对于web安全的测试用例,可以参照top 10来写,如果写一个详细的测试用例,还是比较麻烦的,建议采用安全界常用的web渗透报告结合top10来写就可以了。 现在有专门做系统和网站安全检测的公司,那里做安全检测的人的技术都很好,大多都是红客。 再补充点,网站即使站点不接受信用卡支付,安全问题也是非常重要的。Web 站点收集的用户资料只能在公司内部使用。如果用户信息被黑客泄露,客户在进行交易时,就不会有安全感。 目录设置 Web 安全的第一步就是正确设置目录。每个目录下应该有 index.html 或 main.html 页面,这样就不会显示该目录下的所有内容。我服务的一个公司没有执 行这条规则。我选中一幅图片,单击鼠标右键,找到该图片所在的路径 "…com/objects/images".然后在浏览器地址栏中手工输入该路径,发现该站点所有 图片的列表。这可能没什么关系。我进入下一级目录"…com/objects" ,点击jackpot.在该目录下有很多资料,其中引起我注意的是已过期页面。该公司每个月 都要更改产品价格,并且保存过期页面。我翻看了一下这些记录,就可以估计他 们的边际利润以及他们为了争取一个合同还有多大的降价空间。如果某个客户在谈判之前查看了这些信息,他们在谈判桌上肯定处于上风。 SSL 很多站点使用 SSL 进行安全传送。你知道你进入一个 SSL 站点是因为浏览器 出现了警告消息,而且在地址栏中的HTTP 变成HTTPS.如果开发部门使用了SSL,测试人员需要确定是否有相应的替代页面(适用于3.0 以下版本的浏览器,这些浏 览器不支持SSL.当用户进入或离开安全站点的时候,请确认有相应的提示信息。 是否有连接时间限制?超过限制时间后出现什么情况? 登录
项目开发总结 <客户订购系统> 撰写人(签名):姚海军 完成日期: 2012-1-5
1 引言 编写目的 本文档根据客户订购系统的所有报告、文档及开发过程,对软件开发过程中的产品进度进行了分析,对所遇到的问题进行了总结,对开发进行了评价。 本文档的预期读者为:组长、组员、辅导老师 背景 随着科技的发展,互联网成为人们生活中必不可少的一部分,很多人开始利用网路进行购物,交易采购等,这样我们的客户订购系统应运而生了,本系统采用B/S模式,实现了消费者的每个订单可以有一种或多种商品。每个订单需要为其开具发票。消费者可以通过多种方式来支付,例如支票、信用卡或者现金。商品被分为几类,当商品货物低于库存警戒线需要从供应商订购时,工作人员需要提出一个采购订单。系统要跟踪记录公司买进、卖出的货物以及其他的费用功能需求。 参考资料 《ASP 网络应用程序设计教程(第2版)》韩国峰着/2008-11-01/清华大学出版社 《ASP 编程基础及应用》张登辉,刘益红编着/2004-06-01/机械工业出版社 《Web程序设计教程——ASP》徐进华,崔建忠主编/2005-01-01/苏州大学出版社 2 实际开发结果 产品 商品浏览功能,购物车、付款功能 添加了管理员的订单管理、用户管理、物品管理、资金流通追踪等功能 增加了用户中心,打印发票、修改密码等功能
主要功能和性能 基本流程 进度
3 开发工作评价 对生产效率的评价 两周时间完成 1.设计说明(含设计题目、设计任务与要求、开发环境说明) 2.可行性研究报告 3.项目开发计划 4.需求规格说明 5.概要设计说明 6.详细设计说明 7.源程序代码及运行结果(含运行界面屏幕截图)。 8.测试计划 9.测试分析报告 10.项目开发总结 11.项目最终代码 对产品质量的评价 1、产品在开始运行时出现编码不一致的乱码问题在后续中已经得以解决。 2、对于烟瘴表单进行了添加 对技术方法的评价 在开发中我们使用了ASP技术,利用了script脚本语言,因为初次利用不太熟练,所以有些不足之处。 4 经验与教训 经过这次试验我们更加深知了团队合作的重要性,我们学会了不少新的东西,经过小组成员
Web前端基础总结三篇 前端工作总结篇一:前端开发心得 从事前端开发工作1年多了,从最初的DIV+CSS学起,到现在学到html5、css3、javascript,jquery等等,我觉得前端要学的技术太多了,很多人认为前端开发要掌握的技能简单,就是网页制作,其实不然,前端开发是网站的前台代码实现,包括基本的HTML和CSS 以及JavaScript/ajax,现在最新的高级版本是HTML5、CSS3,以及SVG等。JavaScript作为最难的语言之一,许多编程高手也不敢妄自菲薄、自封精通。 关于兼容性的问题我相信对于每个做前端开发的人来讲是一个很头疼的问题,互联网目前主流浏览器有IE6789,Firefox,Chrome,Opera,Safari,遨游,包括国内主流的搜狗,腾讯TT,360等等;从内核上讲主要有IE的,遨游版IE,safari,firefox以及opera 的,这些都是大家常见的。所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,用户用什么浏览器来查看同一网站,都应该是统一的显示效果。所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。这个时候就需要针对不同的浏览器写不同的CSS,这个过程叫CSShack。虽然我们写代码都要求按照标准,不写hack代码,但实际工作中为了兼容主流浏览器,hack代码是免不了的,所以这也应该是每个前端开发人员必备的技能。
前端的开发工具很多,比较常见的有Dreamweaver,Notepad,webstrom,SublimeText等等,我现在在使用webstorm,强大的提示功能可以帮助我们很快的熟悉并掌握网页布局,检查错误等。调试代码的工具我使用的Firebug。Firebug是网页浏览器Mozillafirefox 下的一款开发类插件,它集HTML查看和、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web 页面内部的细节层面,给Web开发者带来很大的便利。Firebug也是一个除错工具。用户可以利用它除错、、甚至删改任何网站的CSS、HTML、Dom以及Javascript代码。 以上是自己做前端开发的一点心得,它所涵盖的知识面远远不止这些,我也在不断的学习,不断地丰富自己,希望自己能在前端这个职位上开阔自己的一片天地! 前端工作总结篇二:WEB前端开发经验总结 这里跟大家谈谈个人对WEB前端开发的一些经验(当然都是个人的一些理解,有什么地方说的欠妥或不对的地方还请包含和指正),这里我就从WEB标准开始吧。 WEB标准是什么? 说是WEB标准,不过我这里主要是对XHTML1.1和CSS2.1的一些经验总结。因为WEB含盖的内容实在是太多了,“WEB标准”是一系列标准的总称,包括HTML4.0、XHTML1.1、CSS2.1、XML1.0、RSS2.0、ECMAScript1.1、DOM1.0等等。所以这里要跟大家指出来一下,WEB