当前位置:
文档之家› HTML制作将输入数据传送给E-mail的表单
HTML制作将输入数据传送给E-mail的表单
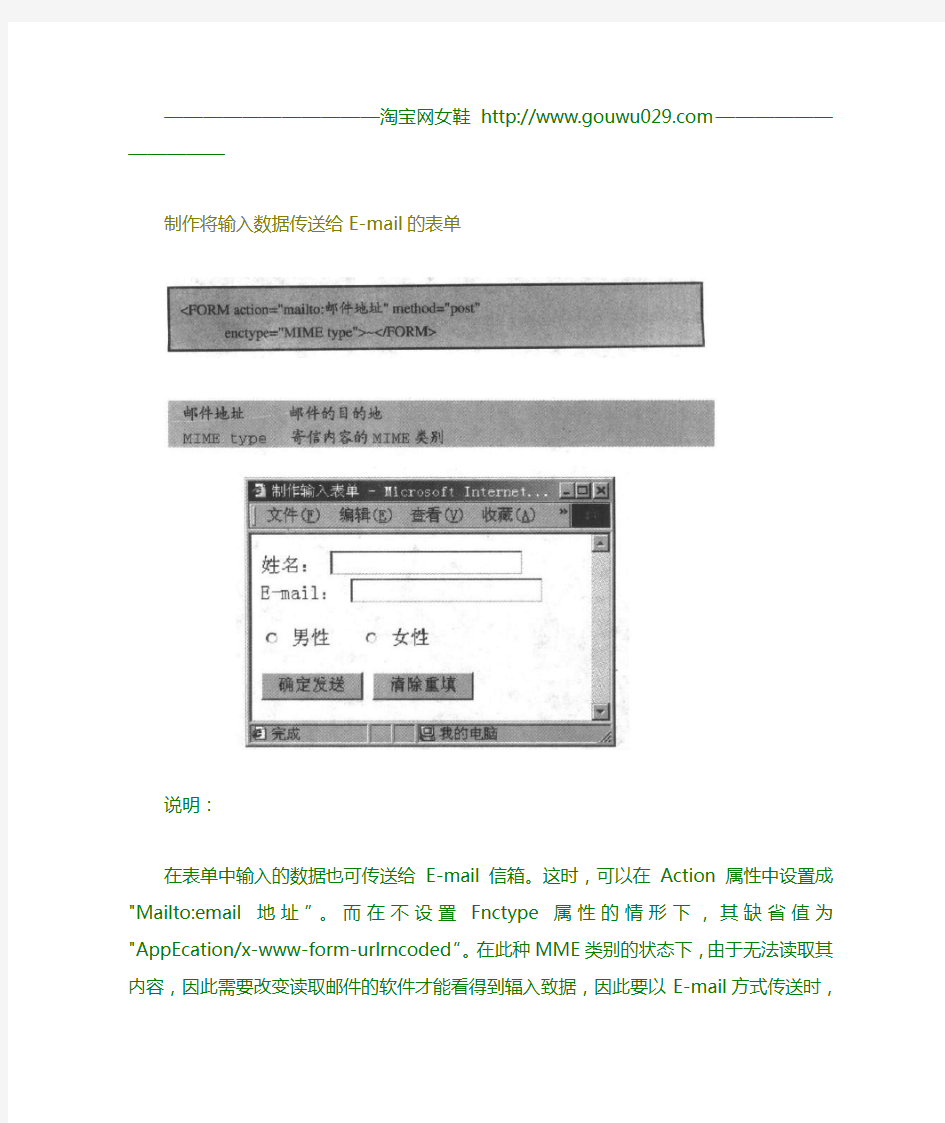
———————————淘宝网女鞋https://www.doczj.com/doc/b419013591.html,———————————制作将输入数据传送给E-mail的表单
说明:
在表单中输入的数据也可传送给E-mail信箱。这时,可以在Action属性中设置成"Mailto:email地址”。而在不设置Fnctype属性的情形下,其缺省值为"AppEcation/x-www-form-urlrncoded”。在此种MME类别的状态下,由于无法读取其内容,因此需要改变读取邮件的软件才能看得到辐入致据,因此要以E-mail方式传送时,请将Enctype属性设置为“TexNPlain”或“Multipart/form-data">
———————————光化学反应仪https://www.doczj.com/doc/b419013591.html,———————————
HTML及网页制作练习题-完整版
1、在HTML中,()标记不可出现在
和标记符之间。(C) (A)
(B)
(C)
(D) 2、<table>属性中,rowspan定义的内容是(D) (A)单元格所跨的列数 (B)行的宽度 (C)列的高度 (D)单元格所跨的行数 3、在HTML中,正确的嵌套方式是(B)。 (A)<table><td><tr></tr></td></table> (B)<table><tr><td></td></tr></table> (C)<table><tr><td></tr></td></table> (D)<table><td><tr></td></tr></table> 4、最大的标题是:(D) (A)<h7> (B)<h6> (C)<h2> (D)<h1> 5、HTML样式格式文件的后缀名是:(C) (A).asp (B).js (C).css (D).ss 6、下面哪一个标记是用于插入背景音乐的:(D) (A)<MUSIC> (B)<SWF> (C)<A> (D)<BGSOUND> 7、请指出下面正确的说法是:(C) (A)背景音乐标记符号通常插入在<body>…</body>之间 (B)可以在JavaScript语句之间插入背景音乐 (C)背景音乐最好使用MP3格式 (D)用SRC属性指明声音文件地址 8、下列哪些是视频文件。(BD) (A)jpg文件 (B)avi文件 (C)mov文件 (D)mpg文件 9、HTML是一种专门用来设计网站的计算机标记语言(T F) 10、网站模版是指网站内容的总体结构和(A) A.页面格式总体规划 B.网页制作规划</p><h2>HTML网页设计(表单元素)</h2><p>HTML网页设计(表单元素) 1.什么是表单 表单(form)是由一个或多个文本输入框、可单击的按钮、多选框、下拉菜单和图像按钮等组成,所有这些都放在<form>标签在。一个文档中可以包含多个表单,而且每个表单可以放置通常的主体内容(包括文字和图像在内) Form标签 设计者可以将表单放在文档主体中的任何位置,但前提是将表单的缘故都放在<form>标签和</form>结束标签之间。</p><p>2.表单元素 在<form>标签中,可以包含以下5个标签。 Input标签 对于大量通常的表单内元素,可以使用<input>标签来进行定义,其中包括文本字段、多选列表、可单击的图像和提交按钮等。虽然<input>标签中有许多属性,但对每个元素来说,只有type和name属性是必须的。当然,根据指定的比哦啊单元素类型,也可以设置一些其</p><p>可以使用<input>标签中的name属性来为字段命名(表单提交到处理过程中使用的字段,这种字段的说明可以参阅前面介绍)。从技术角度上讲,name属性的值是任意的一个字符串,但是我们建议最好采用没有嵌入空格或标点的字符串。<input>标签中必须的type属性可以用来选择控件的类型,其属性值如下表所示。 最有用也是最常见的表单输入元素时文字域,在浏览器窗口中显示为一行的空框,它接收用输入的一行信息,当你用户将表单提交给服务器时,这些信息就变成了元素值。 范例代码:</p><p>密码域 将type属性值设置为password,就可以创建一个密码域。传统文本域的其他属性和语义也可以应用于密码域。应用呢密码域时必须制定一个字段的名称,这样就可以为该段字段设置size和maxlength属性,并可以设置一个初见时的vlaue。 范例代码: 文件域(file) 复选框(checked) 单选框(ridio) 普通按钮(button) 设置普通按钮(button)代码: 重置按钮(Reset) Textarea标签 作为表单的一部分,<textarea>标签可在用户浏览器中创建一个多行文字域,在此文本输入区内,用户几乎可以输入无线文字。提交表单之后后,浏览器将所有行中的文字都收集起来,行间距用回车/换行符分隔,并将它们作为表单元素的值发送给服务器,这个值需要使用</p><h2>HTML制作网页表单验证代码</h2><p>HTML制作网页表单验证代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.doczj.com/doc/b419013591.html,/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>用户名注册