

PhotoShop制作出真实的下雨雨水效果教程
通过使用:杂色,运动模糊,自定义画笔和混合模式,我们可以创建一个非常逼真的雨水效果。
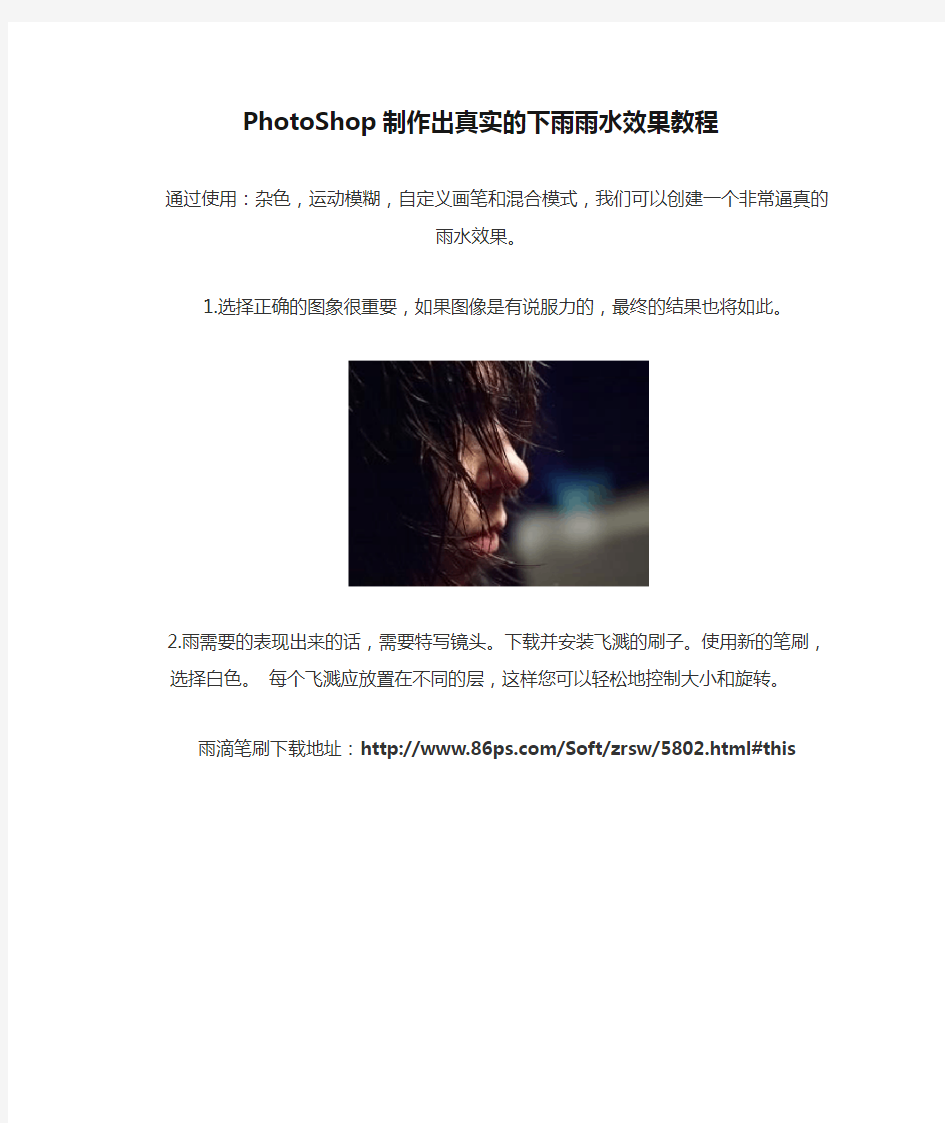
1.选择正确的图象很重要,如果图像是有说服力的,最终的结果也将如此。
2.雨需要的表现出来的话,需要特写镜头。下载并安装飞溅的刷子。使用新的笔刷,选择白色。每个飞溅
应放置在不同的层,这样您可以轻松地控制大小和旋转。
雨滴笔刷下载地址:https://www.doczj.com/doc/b8505977.html,/Soft/zrsw/5802.html#this
3.用刷子让溅起的水花看起来乎合乎逻辑。
4.创建一个新层,选择一个雨刷,并开始画以白色一些雨滴。
5.应用一些高斯模糊。
6.创建一个新层,画另一个雨层。
7.创建大雨,创建一个新层,用黑色背景,添加噪音:滤镜>噪音>添加杂色。
8.运动模糊:滤镜>模糊>动感模糊。
9.将混合模式为颜色减淡,复制大雨层,并设置混合模式为颜色减淡37%。
10.创建晕影,创建一个新层,白色背景,建立一个椭圆,反选选区,并填充黑色。
11.运用高斯模糊。
12.将混合模式为正片67%。完成!
详细的photoshop设计制作宣传册教程 我会用Photoshop帮你从头开始创建一个即将印刷的宣传册。这篇教程很适合初学者以及那些想知道更多关于出版设计的人。让我们开始吧! 上下是最终效果预览。介绍:这是一个实用的教程,教大家如何用Photoshop设计一个简单的宣传册。我没有使用任何设计样板,也没有用Illustrator,因为有很多人没有这个软件,或者根本不知道如何去使用它。如果你是一个正在学习怎么设计一本能印刷的宣传册的学生的话,或许这就是适合你的教程。 第一部分:建立你的文档 步骤1:选择折叠类型 在开始之前有几件事需要我们考虑到:它的大小、形状和折叠类型。一般来说,我们应该从笔和纸开始。用一张纸寻找最好的折叠方式是一个不错的主意,不过叠完后,你只能打印两面,也就是说,是两个PS文档,一个正面的,一个反面的。 在这,我会告诉你如何设计一个三折叠的宣传册。下面是一个快速折叠指南。我们将每个打印区域以“面”命名,所以我们有“第1面”、“第2面”、“第3面”……直到“第6面”。
步骤2:起草 一旦选择好折叠类型,想象出一个设计图并不难。你折叠之后,就在上面涂鸦,看看它的效果。这是最具创意的一步,尽情发挥你的想象吧~ 在下面的例子中,我已经按照我的方案画出了一些。这种格式基于基本指导方针的设计和一些用图形表达的idea。起草会帮助你了解你想要的宣传册的布局构造,如果布局能帮助读者很快找到信息的话,这就是一个很好的分类信息的方式。例如:你可以在我的草图上看到我是如何把“联系我们”文本放在第2面的(见先前的图形),所以当这个小册子保持折叠状态时,读者仍然能够看到宣传册的题目和联系信息。
如何使用PHOTOSHOP制作gif动画 步骤 photoshop是图像处理软件,不是动画专业制作工具,但其提供的动画组件用来制作GIF这类片断动画还是非常简单快速的。这里做一例子说明吧。 工具/原料 ?photoshop ?图片 方法/步骤 1.打开photoshop后,将需要成为动画的部分分图层制作出来。如图中所示,图层2 是绿色小汽车,也是我们要制作成动画的唯一一个活动的组件,所以我们根据需要直接复制多个该图层: 2.然后,再根据动画场景需要将各个动画组件放置在相应位置,并根据需要适当修改。 如图中头尾的小汽车相应的剪切过,中间转变处小汽车也有适当旋转:
3.好了,我们再单击“窗口”菜单,选择“动画”命令: 4.可以看到窗口底部打开了“动画”面板:
5.动画是以帧为单位来显示的,可能通俗理解为一个帧也就是PS的一个图层。所以每 个帧只需要显示相应的图层上的图片即可。这里是先制作第一帧,只要动画最开头的只显示半辆汽车的图层,其它所有图层都隐藏掉。注意不会变的底层(图层1)在所有的帧上都不要隐藏掉: 6.第一帧制作完毕后,单击“动画”面板下面工具栏上的“复制所选帧”按钮新建帧 (也就是动画片断):
7.和第一帧一样,在新建的帧上仅保留需要的显示的图层及不变的底层即可: 8.重复前一步操作,分别新建多个帧,并分别设置要显示和隐藏的图层即可:
9.帧制作完成后,我们再对各帧设置合适的播放时间: 10.制作完成后,单击“文件”菜单,选择“存储为Web和设备所用的格式”命令:
11.在弹出的“存储为Web和设备所用的格式”窗口中选择格式为“Gif”: 12.最后再单击“存储”按钮保存动画:
图片1的制作步骤: (1)打开Ps软件,【文件】【打开】导入素材1(背景)、素材2 素材1 素材2 (2)用【图像】【调整】【色相/饱和度】命令,对背景颜色稍作调整。(3)在素材2中,用【魔棒】工具选取蓝天,再用【选择】【反选】命令,选取雄鹰。 (4)用【工具栏】【移动工具】将所选雄鹰拖入背景图中,拖入两次,即两只鹰,分别作为图层1和图层2 (5)用【编辑】【自由变换】命令,对两只鹰做适当调整,用【移动工具】将一只鹰放在天空,另一只放在水中 (6)对水中雄鹰进行【滤镜】【模糊】【进一步模糊】处理,使其成为水中倒影 (7)【工具栏】【竖排文字工具】插入文字,调整文字的大小、样式、颜色和位置 (8)保存图片
图片2的制作步骤: (1)打开Ps软件,【文件】【打开】导入素材1(背景)、素材2素材3 素材1 素材2 素材3 (2)对素材1进行【滤镜】【扭曲】【挤压】处理 (3)在素材2中,用【工具栏】【Shift+魔棒】选取图片背景,然后【选择】【反选】选取车 (4)用【工具栏】【移动工具】将所选小轿车拖入背景图中,作为图层1
(5)选图层1,【编辑】【自由变换】,调整好大小,用【移动工具】调整好位置 (6)对图层1进行【图层】【添加图层样式】【外发光】处理 (7)在素材3中,用【工具栏】【椭圆选框工具+Shift】选取图中球形部分 (8)用【工具栏】【移动工具】将所选图片拖入背景图中,作为图层2 (9)选图层2,【编辑】【自由变换】,调整好大小,用【移动工具】将其放在车的正前方 (10)调整图层2的不透明度,对图层1进行图层】【添加图层样式】【投影】处理,适当调整背景颜色,使其成如图效果(11)保存图片
用PS制作下雨飘雪的动态图片举例. 例1.Photoshop制作下雨的动画效果 方法1:通过像素化→点状设置来实现下雨的效果 ①. 打开一张图片. ②. 按D键(默认前景色). ③. 窗口→动作→创建新动作,名称→下雨 . ④.复制图层,在新图层上:滤镜→像素化→点状化单元格大小→ 3;点状化越大雨就越大,点状化越小雨就越小. ⑤. 图像→调整→阈值 255(小词条:阈yù值又称阈强度,是指释放一个行为反应所需要的最小刺激强度,低于阈值的刺激不能导致行为释放;阈值根据情况而定). ⑥.将图层模式改为滤色:右键→混合选项→混合模式→下拉菜单中选→…或通过图层→图层样式→混合选项→…或通过图层样式的按钮调出的对话框中选→…(图层改为“滤色”这一点很重要!) . ⑦. 滤镜→模糊→动感模糊, 角度76,距离22,确定;距离越大雨夜就越大,距离越小雨就越小 . ⑧. 滤镜→锐化→锐化(可以进行两次锐化或进一步锐化). ⑧.点窗口→动作→点停止播放;然后点播放选定动作(实际是复制了图层,也可以手动复制)3次(这样就有了4个下雨图层) (图层交替进行“自由变换”的水平翻转和垂直翻转或按方向作一定的平移,方向可稍作偏移,因为下雨方向并不是完全固定的,这样效果更好;变换可以添加杂色和动感模糊之间). ⑨. 打开动画,复制动画帧3个(此时共4个);在第一帧上关闭上面3个层的眼睛,只留背景和图层1的眼睛;第2帧关闭图层1的眼睛,打开图层1副本的眼睛;第3帧关闭图层1副本的眼睛,打开图层1副本2的眼睛;第4帧关闭图层1副本2的眼睛,打开图层1副本3的眼睛.在选择全部帧,设时间为0.2秒. ⑩.最后在存储为web所用格式里存储为gif文件. 方法2:通过添加“杂色”制作下雨效果 ①.打开素材,比如我选用的是一副荷花图. ②.打开动作面板,如果ps里面没有动作窗口的,在最上面的工具栏里点击窗口→勾选动作→这样动作面板就有了. ③.在动作面板里新建动作,创建新动作,命名为"下雨". ④.回到图层面板,新建图层,填充为黑色. ⑤.然后对新建的图层1进行以下操作:滤镜→杂色→添加杂色(数量25%,高斯分布,单色). ⑥.图层1继续执行滤镜→模糊→动感模糊(-55,25). ⑦.将图层1的混合模式(点图层1按右健,点混合选项),改为滤色(图层改为滤色这一点很重要!). ⑧.找到动作面板-停止动作,执行动作播放三次(三角形的是播放),图层面板中会自动新建图层2,图层3,图层4(也可以通过复制或新建的方法来得到图层,但每个图层都要注意进行⑤⑥的设置;图层交替进行“自由变换”的水平翻转和垂直翻转或按方向移动,效果更好,翻转插在⑤⑥之间进行,即添加杂色和动感模糊之间). ⑨.打开动画窗口,复制5帧. ⑩.回到图层面板,先隐藏所有图层(就是关掉图层前面的眼睛)。 点击帧1同时点击图层面板中的图层1前的小眼睛:显示背景与图层1(关闭其它图层);点击帧2同时点击图层面板中的图层1前的小眼睛:显示背景与图层1(关闭其它图层);
【PS教程】动态LOGO的制作方法 LOGO, 教程, 动态, 制作 1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为 LOGO 图标的价值,这就看个人眼光了。如下图。 2、 图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。 如果直接就显示为RGB,那就不必改了。如下图。 3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。这里裁切的尺度是80*31。如下图。
(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去) 4、在这个例子里图片宽度不够,裁切出来的大小是80*31,应该放大为88*31。如下图。 二、加入文字 在 LOGO 中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“https://www.doczj.com/doc/b8505977.html, ”为例。做
LOGO 最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。其他效果就需要自己慢慢摸索学习了。滑行效果 :字体从旁边慢慢滑行出来的效果。 1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般 LOGO 的文字格式是默认的宋体,12号大小,去掉锯齿。如下图。 字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。 2、简单介绍一下这几种效果的使用方法。点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的
PS版的制作流程一般是:开卷-除油-中和-水洗-电解-除灰-中和-水洗-阳极氧化-水洗-封孔-前干燥-涂布-烘干-喷吗-在线裁切-分级-包装-发运铝板基表面 处理 A、对铝板基的技术要求 对制作PS版的铝板基最基本的技术要求是表面光滑平整,无擦划伤、坑包、印痕、非金履压入、气孔、轧制条纹等表观缺陷,厚薄一致,波浪度控制在1mm内,平直度小于2I;组织细密均匀,无偏析、夹渣,内应力分由对称、均匀;粗糙度Ra值小于0.28,以保证电解砂目细密均匀。目前我国大量使用的板基材料为1050A、1060等。 B、碱洗 通常,由铝加工厂提供的铝板,其表面都带有一定量的油,油和氧化膜对砂目处理有影响,在PS版生产中常用热碱冲洗铝板进行表面处理。通常用碱液来去除氧化膜和油。常用除油液的配比为:NaOH的质量钠等缓蚀剂及葡萄糖酸钠、脂肪酸聚氧乙烯醚类增溶、络合等表 面活性剂。 除油液的温度通常控制在55~60℃左右,除油的效果与溶液的温度有关。若温度太高,则造民对铝板基严重腐蚀,因而必须控制温度。除油的时间必须经过认真对比最后确定。因为,它与各种不同生产线有关。卷筒生产线则与生产线的速度有关,以4m/min为例,除油时间 必须这到20s,其效果才能给以保证。 除油液必须注意及时更新,因为在除油过程中会生成大量的皂化物、乳化物和铝盐,它们的存在影响除油效果,并阻碍对铝板表面油污的皂化和乳化,当发现除油效果不强时,必须及时更新。通常若通过碱泵进行循环时,除油液能保持较长时间,若不循环则更新时间缩短。检查除油效果最简单的办法是用水。除油效果好的铝板表面水能均匀地附着分散,若水倒上后,在铝板表面呈水珠状,则说明除油效果不好。除油的温度要经常注意,除油液的温度过 低,则可能造成除油不彻底。 C、酸洗 在生产工艺中,碱洗之后有一硝酸酸洗过程,其目的是去除碱洗后的残留物质,中和残余的碱液。硝酸溶液的质量浓度为5%~10%。配制时注意将硝酸小心地倒入水中,充分混合。在酸洗过程中应经常注意溶液的浓度分析,及时补充。 D、粗化
先来看有轴、底纹背景动画的效果: 制作方法: 一. 复制主景 1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。按“Ctrl+A”全选,“Ctrl+C”复制。 1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px 左右;高度也要大的点,比如,200px要设置到300px左右。按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。再回到刚编辑的图片,按 “Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。 全选、复制再粘贴到新建文件中,重命名为“主景-右”。移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。 二. 绘制轴 2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。 2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。选择“圆角矩形工具”并设置选项参数。在主轴上下两端画出路径,然后建立选区并进行渐变。
平面设计师成长笔记(原创) --------CC2015绘制奥迪教程 作者:海洋星洋洋 第一种方法: 第1步:选择椭圆工作---画圆---按住Shift键(鼠标调整圆的大小)。 第2步:按住Alt键,再画一个圆同时再按住Shift键,用黑箭头框中两个圆,选择“水平居中---垂直居中”,如图所示: 第3步:合并形状组件,以免造成两个圆相覆盖,如图所示: 如图所示: A:未“合并形状组件”做出的效果图B:“合并形状组件”做出的效果图
第4步:Ctrl+Alt+T---鼠标放至“X”轴----向左拖动----调整位置----回车,如图所示: 第5步:连续复制:Shift+ Ctrl+Alt+T,完工。 第二种方法: 第1步:选择椭圆工具----单击图层-----创建100*100的圆----按住Alt建---单击图层----创建80*80的圆。如图所示:
第2步:按住Alt键,再画一个圆同时再按住Shift键,用黑箭头框中两个圆,选择“水平居中---垂直居中”---回车。(记住一定要按回车键哦!)如图所示: 第3步:Ctrl+Alt+T---鼠标放至“X”轴----向左拖动----调整位置----回车—再回车键,圆要像这样“”。(注意:这个时候已经出现了两个图层,一定要按两次回车键哦!)如图所示: 第4步:连续复制:Shift+ Ctrl+Alt+T----回车----连续复制:Shift+ Ctrl+Alt+T,完工。
注:两种方法做出奥迪图标,最后效果图区别: 第一种方法:“合并形状组”后四个圆都在同一个图层,如图所示: 第二种方法:一个圆一个图层,如图所示: 此教程结束,谢谢关注!
首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。
之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,
Photoshop结合AI制作炫酷的3D字教程 效果图: 第一步:先在Illustrator中新建一个横向的画布。 第二步:打上想要的文字,并选择一个比较粗的字体,教程的字体在这素材包中已提供下载。 第三步:设置文字颜色为灰色。 第四步:然后把文字转换成三维效果,在菜单栏选择效果>3D>凸出和斜角。 参考下图进行设置,注意需要在更多选项总勾选保留专色 效果如下: 第五步:文件>存储为,保存成AI格式。 第六步:打开PS新建一个画布,大小为600X300像素,填充背景色黑色。 第七步:把之前用3d.ai拖到画布中. 第八步:给文字制作金属效果。滤镜>艺术效果>塑料包装,参数如下: 第九步:图像>调整>阴影/高光。勾选"显示更多选项" 第十步:现在效果已经很不错了,为了让文字更立体,我们添加一些图层样式。 效果如下:
第十一步:打开油画背景素材,放到3D文字层的下面。 第十二步:对背景进行下处理,让表面看起来柔和一点。 滤镜>模糊>表面模糊 滤镜>杂色>添加杂色 给背景层添加一个图层蒙板,添加一个径向渐变。 第十三步:按CTRL+J复制背景层,然后拖动到文字层上面。 第十四步:设置混合模式为叠加,不透明度50%,然后添加一个图层蒙板,在给蒙板填充黑色。 第十五步:按CTRL键点击3D文字层的缩略图。 第十六步:在选择到复制背景层的蒙板,按DELETE键。 第十七步:用前景色为白色的橡皮擦擦掉边缘多余的纹理,比如光泽度好的边缘~ 第十八步:接下来给文字着色,在最上面新建一个图层,使用渐变工具做出类似下面的渐变效果。 第十九步:设置图层模式为叠加。 第二十步:图层>新建调整图层>色相/饱和度。 第二十一步:在新建一个图层,选择星光笔刷(PS默认就有,需要自己载入) 最后刷上笔刷即可。 25个你可能不知道的photoshop快捷键
用PS制作飘雪的动态图片举例 方法1:通过像素化→点状设置来实现雪花飘的效果 ①.首先打开一幅图,“ctrl+J”复制(或右键复制)一个副本. ②.下面就来制作雪花效果,在菜单栏对副本层 执行滤镜:像素化→点状化(点状化决定“雪 花”的大小),如图设置参数: ④. 接下来,我们来调整副本的阈值,在菜单栏中 执行图像→调整→阈值→调整参数(比如255),观 察图像,直到点状分布均匀即可,如图: ⑤.将图层模式改为滤色:右键→混合选项→ 混合模式→下拉菜单中选→…或通过图层→图 层样式→混合选项→…或通过图层样式的按钮 调出的对话框中选→…(图层改为“滤色”这一 点很重要!注意透明度等项目的设置.) ⑥. 感觉还不像雪,没关系,继续往下做,对副本 层执行滤镜:模糊→动感模糊,根据图片调整参 数,距离越“雪花密度”也就越大,距离越小“雪 花密度”就越小 . (注意:角度决定雪花下落的方向,角度是飘向 方向与水平线的夹角,要有雪花飘的感觉,角度 可以小些;取距离决定雪花的大小,如果距离很 大,就成了下雨效果了). ⑦.将图像最大化显示,按“ctrl+T”键,显示变化框,按住“shift”键可等比例放大图像(可向任意方向拉伸,假如是向左飘雪,我觉得可向右下45°等比例拉伸,其动画效果更明显,拉伸的大小也决定着“雪花”的大小,要制作大雪可以“尽量”拉大些.). ⑧.在菜单栏中执行窗口:动画,弹出动画面板,动画就是要在这个面板制作完成的;处于动画面板,点击复制当前帧. ⑨.确认副本层为当前图层,用移动工具将其拖到右上角与背景层右上角对齐(因为是向左下方向飘雪,因此这一点比较重要,直接涉及到飘雪的方向是否符合逻辑),可以借助方向键精确调整. ⑩.点击过渡帧,设置过渡帧数目(帧数多,动画过渡平滑,反则反之; 过渡帧数目数目设置为10-15帧较合适,时间设置为0.15-0.25之间更符合“飘雪”的慢动感.)
1.新建文档长240(厘米)*120(厘米)宽,分辨率为40以上数值的空白文档。 2.工具栏中选择“矩形工具”,将左上角的“形状图层”改为“路径”,如下图 在文档中画出所需的矩形。 3.工具栏中选择“钢笔工具”,在刚才所画出的矩形内画出你所需要的竖线及横线。画线条时,要想将线条画的垂直,需在画第二个锚点是按住shift键。 A.在复制已画好的竖线或横线时,用“路径选择工具”选中需要复制的线条,按CTRL+C(拷贝),再按CTRL+V(粘贴),然后用键盘移动到其它位置。 B.要移动一个锚点时用“直接选择工具”单击锚点即可,要移动多个锚点不在同一个位置的锚点时,可以按SHIFT键用这个工具单击要移动的锚点。 C.要移动部分在同一个位置上的锚点时,也可以用“直接选择工具”用拉框的方式,选中所要移动的锚点。 4.对已经完成好的路径进行描边,填色等编辑。
打开“图层”窗口,新建图层,然后再打开“路径”窗口 可以看到里面已经有我们做好的工作路径,如下图 如上图,1.蓝色圆圈中的图标是填充路径的用途(可以更改前景色来填充) 2.红色圆圈中的图标是描边路径的用途(用前景色填充,并用铅笔工具中的画笔大小来决定线条的粗细) 3.绿色圆圈中的图标是路径转为选区的用途。 5.如上我们对现在做好的工作路径进行描边,将铅笔的画笔大小改为8-10像素,单击红色圆圈中的图标即可完成描边(必须在描边或填充路径时新建图层) 6.填路径表格中的颜色为白色,用“路径选择工具”选中最外面的矩形路径,在图层1下新建一个图层2,将前景色改为白色,单击蓝色圆圈中的图标即可完成填充。 在工作路径下方空白处单击可以看到描边和填充后的图层。最后将背景图层填充为红色,如下图。 现在可以在表格中填加文字,如果要改动表格,可以在“路径”窗口中改动“工作路径”,将原来的图层1和图层2都删除。
Photoshop详细的设计宣传册教程 这次,我会用Photoshop帮你从头开始创建一个即将印刷的宣传册。这篇教程很适合初学者以及那些想知道更多关于出版设计的人。让我们开始吧! 上下是最终效果预览。介绍:这是一个实用的教程,教大家如何用Photoshop设计一个简单的宣传册。我没有使用任何设计样板,也没有用 Illustrator,因为有很多人没有这个软件,或者根本不知道如何去使用它。如果你是一个正在学习怎么设计一本能印刷的宣传册的学生的话,或许这就是适合你的教程。 第一部分:建立你的文档 步骤1:选择折叠类型 在开始之前有几件事需要我们考虑到:它的大小、形状和折叠类型。一般来说,我们应该从笔和纸开始。用一张纸寻找最好的折叠方式是一个不错的主意,不过叠完后,你只能打印两面,也就是说,是两个PS文档,一个正面的,一个反面的。 在这,我会告诉你如何设计一个三折叠的宣传册。下面是一个快速折叠指南。我们将每个打印区域以面命名,所以我们有第1面、第2面、第3面直到第6面。 步骤2:起草 一旦选择好折叠类型,想象出一个设计图并不难。你折叠之后,就在上面涂鸦,看看它的效果。这是最具创意的一步,尽情发挥你的想象吧~ 在下面的例子中,我已经按照我的方案画出了一些。这种格式基于基本指导方针的设计和一些用图形表达的idea。起草会帮助你了解你想要的宣传册的布局构造,如果布局能帮助读者很快找到信息的话,这就是一个很好的分类信息的方式。例如:你可以在我的草图上看到我是如何把联系我们文本放在第2面的(见先前的图形),所以当这个小册子保持折叠状态时,读者仍然能够看到宣传册的题目和联系信息。 步骤3:建立工作文档 开始设计吧这一次我会用标准的11*8.5英寸的文档。打开Photoshop,按命令+ N创建一个新的文件。为了出版设计,文件设置是十分重要的,所以要注意以下的设置。设定分辨率为300象素,颜色模式为CMYK。在开始设计之前要校准打印机的色彩显示器,但那是另一个主题,所以你可以不用管它。 创建文档之后,(你可以称之为宣传册正面 ),显示标尺:去视图标尺或按Command + R。可以设置标尺的单位是英寸,在标尺上按Alt-clicking在菜单选项上选择英寸。你必须使用显示参考线选项,去视图显示参考线或按默认的快捷键Command + Semi-Colon 。 步骤4:主要区域边界 我们必须确定我们有效打印区域的边界或主要区域,这意味着是8,5 11英寸。因此我们在每个文档的边上只画4条参考线。这些参考线不会被打印出来,它们仅仅是作为参考点规范你的设计。
大作业一:戒烟公益广告 具体步骤: (1)、启动Photoshop CS2。 (2)、执行“文件”—“新建”命令,弹出新建对话框,名称设置为“呼吸”,宽度设置为420mm,高度设置为560mm,分辨率设置为150像素/英寸,在内容下的复选框中选择白色项,单击好按钮,新建一张画纸。 (3)、使用“渐变”工具,单击“线性渐变”,由上往下拖,得到效果,如图所示。(4)、打开一幅名为“烟”的图片,使用移动工具,将其拖到图片的下方。(5)、使用“文字”工具,输入“生”字,且字体为楷体,大小为180点,颜色为红色,将其拖到烟的左边。 (6)、单击右击,对文字图层进行栅格化,单击“编辑”—“变换”—“透视”将文字进行变形,如图。 (7)、单击“图层”—“图层样式”—“投影”,为文字添加投影效果。(8)、用同样的方法,输入“死”字,放到烟的右侧,如图。
(9)、在烟的上方输入文字“捷径”,字体为宋体,大小为140点,颜色为蓝色。(10)、打开两幅图,名为“人物”和“骷髅头”。 (11)、使用“移动”工具,将其移动到图的两侧,如图。 (12)、使用“文字”工具,输入“戒烟公益广告”,字体为楷体,字号为150号,颜色为白色,放到图片的上侧。 (13)、使用“文字”工具,输入文字,字体为楷体,字号为120号,颜色为黑色。 (14)、最终效果如上图所示。 大作业二:溜冰鞋广告 具体步骤: (1)、启动Photoshop CS2。
(2)、打开一副名为“蓝天”的图,进行截图。 (3)、使用“裁切工具”,对图片进行剪切。 (4)、打开一幅名为“溜冰鞋”的图,使用“移动”工具,将其移到图中。(5)、为鞋子做动的效果,使用“滤镜”—“风格化”—“风”,多使用几次,增强效果,如图。 (6)、打开一幅图,名为“飞机”。 (7)、使用“移动”工具,将其移到图中适当位置。 (8)、对飞机进行变形,单击“编辑”—“变换”—“扭曲”命令,根据需要调节旋转角度,按Enter键结束调节。 (9)新建一个图层,单击“新建图层”,会出现“图层1”。 (10)、做鞋子下面的划痕,使用“铅笔”工具,画出白色痕迹。 (11)、对划痕进行动态效果,使用“滤镜”—“风格化”—“风”,多使用几次,增强效果,如图。 (12)、最终效果如上图所示。 大作业三:《疯狂之夜》电影海报
个人主页制作 (一)制作背景 1.新建文档,,25厘米*22厘米,RGB模式: 2.选择渐变工具,颜色属性依次为#70606,#090567,#A00AAE,设置如下: 厚_____________________________________ ? 窗。血°倉色标 3,然后从上到下拉出线性渐变,效果如下
3.新建一个图层,命名为背景光1,,填充50% #BIB2B2,执行滤镜---渲染----光照效果,设置属性如下: 4?复制背景光图层1,自动生成图层1副本”分别设置两个图层透明度和叠加方式如下 5新建一个图层,命名为斜线光,填充黑色,执行滤镜〉渲染〉云彩,确定后再执行滤镜〉模糊〉动感模糊,参数设置如下: T不谖明度;100% ” 填亢:丸% 角度鱼):蔓亘I卫首]圏径▼兰 1 正片甌▼环透明J1:100%卜 議总□ " 4* P 1-- ~ 口 墳九:30% f ■ ■ 锁定;」/屮Q -
6.新建一图层,命名为背景光点,选择画笔工具笔刷为170,调处画笔属性面板设置形状动态和散步,属性如下: 大小帕100 画毀尖醪状 |D附伏功态Q £ 收重画筆 颜邑动态 □ ttil L.熬邑 i湿边 17年曾 控制;黄 色撐和:£落压力* 最 小直程 Q- 頤斜酯肌t 0°- g 0% 控制那隐 U 控剖:黑▼ 2 1000% 45% 2S 歸右17两輛 副厲抖和 0— 7.在画布上随意画,设置不同的透明度.效果如下: 8.新建一个图层命名泡泡,用椭圆工具画一个圆,填充白色,为圆圈添加图层样式,设置投影和内发光,参数设置如下图:
9.把泡泡图层填充为0,得到效果如下: 10.选择移动工具,按ALT键点击泡泡图像连续拖动两次,复制泡泡图像.得到泡泡副本1,2,调整大小,得到完整背景如下:
Ps如何在视频中截取动画,视频转gif动画的制作方法, Photoshop动态图制作。 导言:互联网或者自媒体,还有网页设计人员,经常会用到gif动画制作,比如网页中嵌入视频比较复杂,如果做成一些短动画那就简单多了。而且文件也不会太大,缺点就是没有声音,画面有限。那么我们用Ps如何快速把视频做成动态图哪? 说明:制作动画还有很多其他方法,这里只介绍如何用Photoshop来制作,仅供参考!视频教程讲解首先我们先有一个视频 视频素材可以自己用手机或者其他摄影设备录制,也可以在录屏录下来。本人平时制作视频教程都是用会声会影录屏,也就是Corel ScreenCap X9这个软件,安装会声会影的时候一般都会一起安装上。 开始制作动画,导入PS点击文件菜单>导入>视频帧到图层选择要制作的视频,在打开的将视频导入图层对话框中进行三个操作。1、勾选制作动画2、勾选限制为每隔,并输入限制的帧数这个是一个关键操作,根据你截取的视频的长度,选择合理的帧数,其实就是在视频中每隔多少帧截取一张图片,连贯起来就是动画了。3、在右侧视频预览窗口中,滑动下方的两个对半的三角形滑块,选择所要的视
频片段。 设置动画导入图层后,我们打开时间轴面板,选择所有帧,设置一个合理的时间间隔。还有需要注意的就是看看时间轴面板的左下方的播放模式是不是永远,不是的话自己改一下,不然动画不是一直播放的。导出动画在设置好动画后,点击文件菜单>导出>存储为Web所用格式。(Photoshop版本不同,菜单位置有一点区别)在打开的存储为Web格式对话框中选择gif格式,最好是选择256的品质,下方还可以改变图片大小,左侧下方可以预览文件大小,设置好后保存就可以了。效果完成
ps下雨动态效果制作 陈柳斌2013年4月27日 教学课时:2课时 教学目的:让学生从传统处理图片的模式中得到提升,知道能在PS中也能得到动态效果;让学生懂得在PS中制作下雨动作。 教学难重点:动作的记录,动画的设置。 一、教学过程: 1.找到一幅素材,复制到图层1,并将图层1重命名为:下雨素材。 2.执行“窗口——动作”,打开“动作”面板,新建动作,重命名为:下雨动作,快捷键为:F2.第二个动作为红色状态,表示当前动作处于录制之中。下面所有的操作步骤将被录制到“下雨动作”之中,直到单击第一个“停止/播放记录”按钮。 3.回到图层面板,按住CTRL键,载入“下雨素材”图层的选区,新建图层1,填充为黑色。 4.执行“滤镜——杂色——添加杂色”,参数设置如下:数量:20;点击高斯模糊,点击单色。 5.执行“滤镜——模糊——动感模糊”,设置参数如下:角度:63;距离:30 6.按下ctrl+D取消选区,将图层1的混合模式设置为滤色。 7.单击动作面板的第一个“停止/播放记录”按钮,停止动作录制。 8.连续按两次我们上面录制动作设定的快捷键:F2,将播放两次动作,得到图层2和图层3.
9.执行“窗口——时间轴”,打开“时间轴”面板,将第一帧延迟调为:0.07秒,同时在图层面板关闭图层2和图层3前面的眼睛,隐藏图层。 10.单击“复制所选帧”,关闭图层1和图层3前面的眼睛,隐藏图层。 11.再次单击“复制所选帧”,关闭图层1和图层2前面的眼睛,隐藏图层。 12.执行“文件——存储为web和设备所用格式”,选择GIF格式,单击右下方的“存储”按钮,将制作的下雨效果动画输出保存即可。 二、学生练习,教师巡回辅导。 三、课后反思 通过本节课的学习,同学们能够根据实列在PS中制作下雨动作。学生做出的作品还是比较满意,并且能够在其他的实例中得以应用。但是,在动画的设置方面还有一定的欠缺,今后在这方面要加强教学力度,让学生多加练习,达到更好的效果。
Ps在规划总平图(建筑总平图)、透视图中的运用 在电脑制作的建筑以及规划表现效果图的后期,ps在图片的合成和局部的处理上是个必不可少的工具。学习前大家要先找本基本ps的书籍,熟悉各个键的使用方法,再进行如下学习。 1.首先讲解的是规划总平图(建筑总平图)的ps制作技法: 1.如图1所示,该小区的总平图在cad中完成了后就应该导入ps进行上色方面 的处理了。要说明的是,在cad中导出exp格式文件是比较好在ps进行上色的。图1 2.种树。现在开始栽树。需要说明的是,通常最后种树比较好,因为树木通常 是位图导入,大量的复制会占用机器的存。这幅图例外,先种树,是因为这图既要表现建筑又要表现绿化和景观。先种树可以定下整个图的整体颜色倾
向,基调。先种树,大小植物,再调他们的色彩倾向,你认为应该调什么色调完全凭个人的感觉。这图定的基调是偏黄绿色调的暖灰。 3.接着做道路和铺装。 选取区域(蚂蚁线)的时候可以用各种选择工具(魔法棒、钢笔、滤镜),不要拘泥于一种工具。填色后调颜色,要和树木色彩协调。注意道路的颜色一定不要用纯灰色的,尽量做成冷灰或暖灰,这里做成偏黄绿色色调。
4接着做基础设施和地面小装饰,如停车场,沟,支架,彩色钢板等,然后调色,和整体色彩要协调。
5.接着做主体建筑和山包。主体建筑的色彩一很重要,调的时候一定要谨慎,不要和主体色彩有强烈的对比。通常小的地形起伏叫山包,大的地形起伏叫地形.目前无论是建筑设计与规划还是景观规划都似乎注重地形的表现,它已经越来越引人重视了。而在渲染表现公司,更习惯称它为山包。
6.将绿地植物等用模糊(加深)工具进行一下明暗的处理。大功告成!这样基本上就算成功了。大家可以再根据自己的喜好进行细节的调整,小区规划的总平图就这样完成了。建筑总平图的做法类似。 2.接着讲解的是效果图后期如何运用ps进行处理:(以本人小区入口处透视为 列子介绍) 1.首先是在stechup建好要表达的部分的模型,选好人视点角度后将模型在文 件/导出中导成3ds格式文件,一边之后在3d max中贴材质、布光以及渲染的使用。(偷懒小技巧:模型中我制作了一栋建筑,最后可以利用ps的crtl t 技术进行透视上的复制变换以节约画图时间)(如下图所示)
PS实用教程制作风车转动GIF动态效果动画 PhotoShop制作风车转动GIF动态效果动画教程 来自:admin 10小时前| 阅读原文 教大家用PhotoShop制作一个风车转动的GIF动态效果,从风车制作到动画都有详细过程,喜欢的同学可以学习一下! 效果图: 素材: 1.新建 2.打开一张素材,拖入文档中,CTRL+T调整到适当大小。 3.隐藏素材图片,画一个矩形,在右侧增加一个锚点
4.用直接选择工具,选取右上角的锚点,右键--删除锚点 5.点亮素材图片图层前面的眼睛,CTRL+回车,把路径转换成选区 6.路径转换成选区后,CTRL+J复制选区为新图层,然后删掉原来的素材图层,得到如下图 7. 在图层2,用椭圆选框工具,画一个圆,移动位置如下图,移好后按shift+ctrl+i反选,再按CTRL+J 复制选区为新图层(得到图层3)。 8.图层3,按住ctrl+鼠标左键点击图层3(透明区域),把图层3截入选区。 9.打开渐变编辑器,调出如下渐变。
10.在图层3的选区中拉出一个渐变,CTRL+D(取消选择)。 11.回到图层2,用椭圆选框工具画个椭圆,右键--羽化15,确定。 12.按CTRL+U打开色相/饱和度,把明度调到-64,确定。 13.选中图层2和图层3,按CTRL+E合并图层,现在风车叶子的一片就算做好了。 14.CTRL+T,把中心点拖到左下角。 15.在上方角工具条度输入90,它就会以左下角为中心
向右旋转90度,然后按一下回车。 16.按快捷键shift+ctrl+alt,再按字母T 三下,就会得到三个旋转过的图层,把四个风车叶子图层合并。 . 17.CTRL+T,从左边和上边标尺处各拖出一条辅助线到风车中心点(如果没有辅助线,请选CTRL+R,显示辅标尺),形成十字,中心点相交。 18.新建一层,画一个小圆形,填充红色,中心点对齐。 19.再画一个更小的圆形,填充黄色,移至中心,如图。 20.用矩形选框工具(快捷键M),拉一个一像素的选框,在黄色圆形的中间,纵横分别删去选中部分,呈现十字形。
个人主页制作 (一)制作背景 1.新建文档,,25厘米*22厘米,RGB模式: ,: 2.选择渐变工具,颜色属性依次为#70606,#090567,#A00AAE,设置如下: 3,然后从上到下拉出线性渐变,效果如下:
3.新建一个图层,命名为背景光1,,填充50% #BIB2B2,执行滤镜---渲染----光照效果,设置属 性如下: 4.复制背景光图层1,自动生成图层1副本,,分别设置两个图层透明度和叠加方式如下: 5新建一个图层,命名为斜线光,填充黑色,执行滤镜>渲染>云彩,确定后再执行滤镜>模糊>动感模糊,参数设置如下:
6.新建一图层,命名为背景光点,选择画笔工具笔刷为170,调处画笔属性面板,设置形状动态和散步,属性如下: 7.在画布上随意画,设置不同的透明度.效果如下: 8.新建一个图层命名泡泡,用椭圆工具画一个圆,填充白色,为圆圈添加图层样式,设置投影和内发光,参数设置如下图:
9.把泡泡图层填充为0,得到效果如下: 10.选择移动工具,按ALT键点击泡泡图像连续拖动两次,复制泡泡图像.得到泡泡副本1,2,调整大小,得到完整背景如下:
(二).制作电影胶片效果 (1)定义画笔 1.新建一个文档.在新文档里用矩形选框工具画一个矩形选框,填充黑色,执行选 择>修改>平滑,半径为5,执行选择>反选>DELETE,效果如图: 2.选择编辑>画笔预设.名字自定义,确定,如图: 4.用同样的方法定义画笔2. (2)绘制底片 1.回到第一张画板,新建图层命名为“胶片”选择矩形选框工具,绘制矩形选框并 填充黑色,如图:
2.选择画笔工具,找到自定义的画笔按F5,调整间距,属性如下, 3.再次选择子定义画笔2,属性设置如下:
A . C trl+N Ctr ∣÷ S Bridge B 浏览⑹”. A?+Ctrl+O 打幵为??? AIUShift+CtrkO 打开沟智肓勢象,” ??mτ文件E ? 共享珈卿■“ Device Cenltral Ctrll+W 关 Alt÷CtrtτW 黄PS 并转到Bridge... Shift+Ctri*W MS ⑸ CtrkS CU^l i-‰-l ? t PS CS4制作动态图片 注意:因上传文档不能是?mht 格式,所以在Word 中看不到效果图的动态效果,请下载后自 行另存为“单个网页”后用浏览器打开就可以看到效果图了。 e Fr F 效果图 制作步骤: 1、打开你想要用来制作动态效果的图片 ■ I 文件{F) I 裝辑旧 图像⑴ 图层(LJ 选挥⑸ 辭 E 分忻阿 3D(C PS CS4制作幼态囹片用比 τ, Wofd 97-2003 Dotument Γ,doc) T Word DOCUment (?docx) Wafd MaErD^EnabIfrd DXJCU ment (*udocm) WOTd 97-2003 DOCIJment (*.doc} WOrd TernPIate UdertX) Word MaCro-Enabled TEfTlPiatE [*,dotrπ) WOfd 97-2003 TelnPIate [B .dotj PDF (*pdθ XP l ζ Dftg b ∣ i me: /P*: Iors >: Single FiIe Web Page(B r nnht A -mhtml) ?tfe□ Kage V -∏ 1 新建画布,像素920* 651,背景填充为白色。 2创建文字图层,输入“P S”。3打开水墨素材,拖至新建画布,放于合适位置。4按住Ctrl,鼠标点击文字图层缩略图,建立文字轮廓选取,选中水墨素材涂层,按Delete删除选区内容。设置文字图层为不可见(点击图层缩略图前的小眼睛即可)。 5反复复制水墨素材中认为有用的局部即可,对文字进行覆盖,尽量使其自然,可用自由变换——变形进行调整,混合模式设置为正片叠底。 6大致合适后,按Shift+Ctrl+Alt+E盖印图层,命名“墨水”,用柔角画笔进行修改,使滴墨效果更自然。 7为“墨水”图层创建渐变填充,渐变条左下颜色设置为“280d9a”,样式:径向,角度:0,缩放150%,选择反向。Ctrl+E向下合并。 8选择艺术效果——扩散光亮,颗粒:2,发光量:2,清除数量:20。 9调节亮度-40,对比度+70。 注:这个比较需要耐心,各种复制,剪切,粘贴,拼接,变形,涂抹……最后总结成第五步俩字:反复! 1、新建画布,背景填充为黑色。 2、新建文字图层;输入PS;设置图层效果为外发光;文字填充为黑色。 3、打开烟雾素材;打开通道面板;按住Ctrl,鼠标点击RGB通道,建立选 区;并将选区内容拖至新画布。 4、打开图层面板,按Ctrl+J复制烟雾图层,令烟雾层覆盖文字图层PS; 合并所有烟雾图层,命名“火”。 5、用柔角橡皮工具擦出自然的燃烧效果。 6、按Shift+Ctrl+Alt+E盖印;调节图层亮度及对比度至满意。调节色彩平 衡使图层偏于黄色。 7、再次盖印,对图层智能锐化;选择艺术效果——扭曲——扩散亮光。(这 步因人而异,满意为止) 回复 创建一个新文件;给背景图层填充黑色;然后打开湖水素材,使用羽化值为40 px的套索工具创建一个选区,选取湖水的部分。 2、复制湖水并粘贴到新建的画布上;使用柔角的橡皮擦工具涂抹边沿;并设置图层不透明度为60%左右。 3、按下Ctrl+J两次复制出两个湖水图层,并分别调整这两层的位置放置在原图层的左侧和右侧;再复制一次原来的湖水图层,按下Ctrl+T调整细一点放到中间的位置,不透明度为100%。 4、按Shift+Ctrl+Alt+E盖印;调整曲线及色阶以突出中心部分。ps教程非常详细包含效果