

FreeMarker概述
●FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java
编写
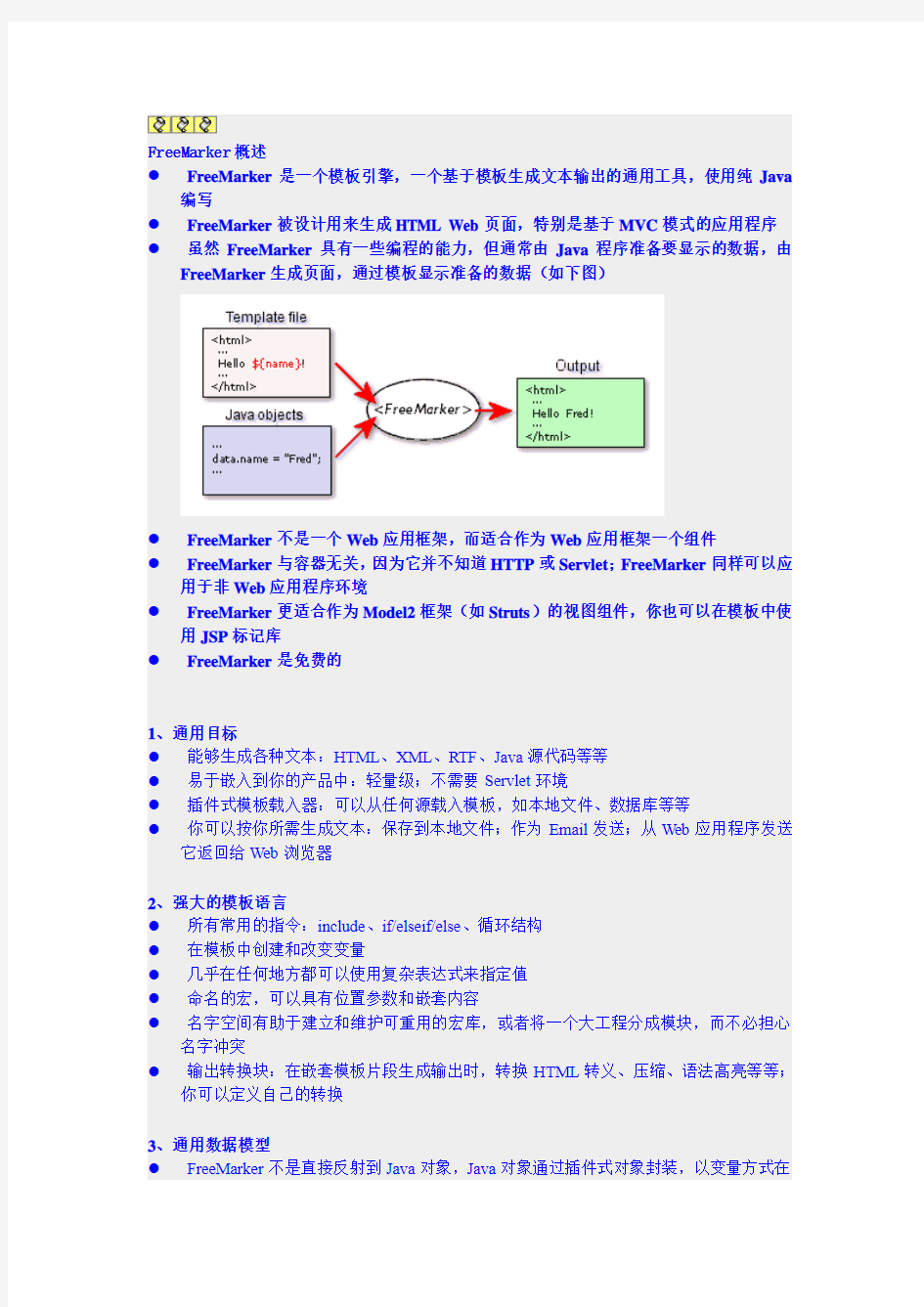
●FreeMarker被设计用来生成HTML Web页面,特别是基于MVC模式的应用程序●虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由
FreeMarker生成页面,通过模板显示准备的数据(如下图)
●FreeMarker不是一个Web应用框架,而适合作为Web应用框架一个组件
●FreeMarker与容器无关,因为它并不知道HTTP或Servlet;FreeMarker同样可以应
用于非Web应用程序环境
●FreeMarker更适合作为Model2框架(如Struts)的视图组件,你也可以在模板中使
用JSP标记库
●FreeMarker是免费的
1、通用目标
●能够生成各种文本:HTML、XML、RTF、Java源代码等等
●易于嵌入到你的产品中:轻量级;不需要Servlet环境
●插件式模板载入器:可以从任何源载入模板,如本地文件、数据库等等
●你可以按你所需生成文本:保存到本地文件;作为Email发送;从Web应用程序发送
它返回给Web浏览器
2、强大的模板语言
●所有常用的指令:include、if/elseif/else、循环结构
●在模板中创建和改变变量
●几乎在任何地方都可以使用复杂表达式来指定值
●命名的宏,可以具有位置参数和嵌套内容
●名字空间有助于建立和维护可重用的宏库,或者将一个大工程分成模块,而不必担心
名字冲突
●输出转换块:在嵌套模板片段生成输出时,转换HTML转义、压缩、语法高亮等等;
你可以定义自己的转换
3、通用数据模型
●FreeMarker不是直接反射到Java对象,Java对象通过插件式对象封装,以变量方式在
模板中显示
●你可以使用抽象(接口)方式表示对象(JavaBean、XML文档、SQL查询结果集等等),
告诉模板开发者使用方法,使其不受技术细节的打扰
4、为Web准备
●在模板语言中内建处理典型Web相关任务(如HTML转义)的结构
●能够集成到Model2 Web应用框架中作为JSP的替代
●支持JSP标记库
●为MVC模式设计:分离可视化设计和应用程序逻辑;分离页面设计员和程序员
5、智能的国际化和本地化
●字符集智能化(内部使用UNICODE)
●数字格式本地化敏感
●日期和时间格式本地化敏感
●非US字符集可以用作标识(如变量名)
●多种不同语言的相同模板
6、强大的XML处理能力
●<#recurse> 和<#visit>指令(2.3版本)用于递归遍历XML树
●在模板中清楚和直觉的访问XML对象模型
FreeMarker设计指南(1)
1、快速入门
(1)模板+ 数据模型= 输出
●FreeMarker基于设计者和程序员是具有不同专业技能的不同个体的观念
●他们是分工劳动的:设计者专注于表示——创建HTML文件、图片、Web页面的
其它可视化方面;程序员创建系统,生成设计页面要显示的数据
●经常会遇到的问题是:在Web页面(或其它类型的文档)中显示的信息在设计页
面时是无效的,是基于动态数据的
●在这里,你可以在HTML(或其它要输出的文本)中加入一些特定指令,FreeMarker
会在输出页面给最终用户时,用适当的数据替代这些代码
●下面是一个例子:
Our latest product:
${https://www.doczj.com/doc/a911673192.html,}!
●这个例子是在简单的HTML中加入了一些由${…}包围的特定代码,这些特定代码
是FreeMarker的指令,而包含FreeMarker的指令的文件就称为模板(Template)
●至于user、latestProduct.url和https://www.doczj.com/doc/a911673192.html,来自于数据模型(data model)
●数据模型由程序员编程来创建,向模板提供变化的信息,这些信息来自于数据库、
文件,甚至于在程序中直接生成
●模板设计者不关心数据从那儿来,只知道使用已经建立的数据模型
●下面是一个可能的数据模型:
(root)
|
+- user = "Big Joe"
|
+- latestProduct
|
+- url = "products/greenmouse.html"
|
+- name = "green mouse"
●数据模型类似于计算机的文件系统,latestProduct可以看作是目录,而user、url和
name看作是文件,url和name文件位于latestProduct目录中(这只是一个比喻,实际并不存在)
●当FreeMarker将上面的数据模型合并到模板中,就创建了下面的输出:
Our latest product:
(2)数据模型
典型的数据模型是树型结构,可以任意复杂和深层次,如下面的例子:(root)
|
+- animals
| |
| +- mouse
| | |
| | +- size = "small"
| | |
| | +- price = 50
| |
| +- elephant
| | |
| | +- size = "large"
| | |
| | +- price = 5000
| |
| +- python
| |
| +- size = "medium"
| |
| +- price = 4999
|
+- test = "It is a test"
|
+- whatnot
|
+- because = "don't know"
●类似于目录的变量称为hashes,包含保存下级变量的唯一的查询名字
●类似于文件的变量称为scalars,保存单值
●scalars保存的值有两种类型:字符串(用引号括起,可以是单引号或双引号)和
数字(不要用引号将数字括起,这会作为字符串处理)
●对scalars的访问从root开始,各部分用“.”分隔,如animals.mouse.price
●另外一种变量是sequences,和hashes类似,只是不使用变量名字,而使用数字索
引,如下面的例子:
(root)
|
+- animals
| |
| +- (1st)
| | |
| | +- name = "mouse"
| | |
| | +- size = "small"
| | |
| | +- price = 50
| |
| +- (2nd)
| | |
| | +- name = "elephant"
| | |
| | +- size = "large"
| | |
| | +- price = 5000
| |
| +- (3rd)
| |
| +- name = "python"
| |
| +- size = "medium"
| |
| +- price = 4999
|
+- whatnot
|
+- fruits
|
+- (1st) = "orange"
|
+- (2nd) = "banana"
●这种对scalars的访问使用索引,如animals[0].name
(3)模板
●在FreeMarker模板中可以包括下面三种特定部分:
${…}:称为interpolations,FreeMarker会在输出时用实际值进行替代
FTL标记(FreeMarker模板语言标记):类似于HTML标记,为了与HTML 标记区分,用#开始(有些以@开始,在后面叙述)
注释:包含在<#--和-->(而不是)之间
●下面是一些使用指令的例子:
if指令
<#if animals.python.price < animals.elephant.price>
Pythons are cheaper than elephants today.
<#else>
Pythons are not cheaper than elephants today.
list指令
We have these animals:
| Name | Price <#list animals as being> |
|---|---|
| ${https://www.doczj.com/doc/a911673192.html,} | ${being.price} Euros |
输出为:
We have these animals:
| Name | Price |
|---|---|
| mouse | 50 Euros |
| elephant | 5000 Euros |
| python | 4999 Euros |
include指令
Blah blah...
<#include "/copyright_footer.html">
一起使用指令
We have these animals:
| Name | Price <#list animals as being> |
|---|---|
<#if being.size = "large"> ${https://www.doczj.com/doc/a911673192.html,} <#if being.size = "large"> | ${being.price} Euros |
FreeMarker设计指南(3)
3、模板
(1)整体结构
●模板使用FTL(FreeMarker模板语言)编写,是下面各部分的一个组合:
文本:直接输出
Interpolation:由${和},或#{和}来限定,计算值替代输出
FTL标记:FreeMarker指令,和HTML标记类似,名字前加#予以区分,不会输出
注释:由<#--和-->限定,不会输出
●下面是以一个具体模板例子:
[BR]
[BR][BR]
[BR]<#-- Greet the user with his/her name -->[BR]
We have these animals:[BR]
<#list animals as being>[BR]
[BR]
[BR]
●[BR]是用于换行的特殊字符序列
●注意事项:
FTL区分大小写,所以list是正确的FTL指令,而List不是;${name}和${NAME}是不同的
Interpolation只能在文本中使用
FTL标记不能位于另一个FTL标记内部,例如:
<#if <#include 'foo'>='bar'>...
注释可以位于FTL标记和Interpolation内部,如下面的例子:
We have these animals:[BR]
<#list <#-- some comment... --> animals as <#-- again... --> being>[BR]
...
多余的空白字符会在模板输出时移除
(2)指令
●在FreeMarker中,使用FTL标记引用指令
●有三种FTL标记,这和HTML标记是类似的:
开始标记:<#directivename parameters>
结束标记:
空内容指令标记:<#directivename parameters/>
●有两种类型的指令:预定义指令和用户定义指令
●用户定义指令要使用@替换#,如<@mydirective>...(会在后面讲
述)
●FTL标记不能够交叉,而应该正确的嵌套,如下面的代码是错误的:
<#list animals as being>
<#if use = "Big Joe">
(except for you)
<#-- WRONG! -->
●如果使用不存在的指令,FreeMarker不会使用模板输出,而是产生一个错误消息
●FreeMarker会忽略FTL标记中的空白字符,如下面的例子:
<#list[BR]
animals as[BR]
being[BR]
>[BR]
${https://www.doczj.com/doc/a911673192.html,} for ${being.price} Euros[BR]
●但是,<、
(3)表达式
●直接指定值
字符串
?使用单引号或双引号限定
?如果包含特殊字符需要转义,如下面的例子:
${"It's \"quoted\" and
this is a backslash: \\"}
${'It\'s "quoted" and
this is a backslash: \\'}
输出结果是:
It's "quoted" and
this is a backslash: \
It's "quoted" and
this is a backslash: \
?下面是支持的转义序列:
转义序列含义
\"双引号(u0022)
\'单引号(u0027)
\\反斜杠(u005C)
\n换行(u000A)
\r Return (u000D)
\t Tab (u0009)
\b Backspace (u0008)
\f Form feed (u000C)
\l<
\g>
\a&
\{{
\x Code4位16进制Unicode代码
?有一类特殊的字符串称为raw字符串,被认为是纯文本,其中的\和{等不
具有特殊含义,该类字符串在引号前面加r,下面是一个例子:${r"${foo}"}
${r"C:\foo\bar"}
输出的结果是:
${foo}
C:\foo\bar
数字
?直接输入,不需要引号
?精度数字使用“.”分隔,不能使用分组符号
?目前版本不支持科学计数法,所以“1E3”是错误的
?不能省略小数点前面的0,所以“.5”是错误的
?数字8、+8、08和8.00都是相同的
布尔值
?true和false,不使用引号
序列
?由逗号分隔的子变量列表,由方括号限定,下面是一个例子:
<#list ["winter", "spring", "summer", "autumn"] as x>
${x}
输出的结果是:
winter
spring
summer
autumn
?列表的项目是表达式,所以可以有下面的例子:
[2 + 2, [1, 2, 3, 4], "whatnot"]
?可以使用数字范围定义数字序列,例如2..5等同于[2, 3, 4, 5],但是
更有效率,注意数字范围没有方括号
?可以定义反递增的数字范围,如5..2
散列(hash)
?由逗号分隔的键/值列表,由大括号限定,键和值之间用冒号分隔,下面
是一个例子:
{"name":"green mouse", "price":150}
?键和值都是表达式,但是键必须是字符串
●获取变量
顶层变量: ${variable},变量名只能是字母、数字、下划线、$、@和#的组合,且不能以数字开头
从散列中获取数据
?可以使用点语法或方括号语法,假设有下面的数据模型:
(root)
|
+- book
| |
| +- title = "Breeding green mouses"
| |
| +- author
| |
| +- name = "Julia Smith"
| |
| +- info = "Biologist, 1923-1985, Canada"
|
+- test = "title"
下面都是等价的:
https://www.doczj.com/doc/a911673192.html,
book["author"].name
book.author.["name"]
book["author"]["name"]
?使用点语法,变量名字有顶层变量一样的限制,但方括号语法没有该限制,
因为名字是任意表达式的结果
从序列获得数据:和散列的方括号语法语法一样,只是方括号中的表达式值必须是数字;注意:第一个项目的索引是0
序列片断:使用[startIndex..endIndex]语法,从序列中获得序列片断(也
是序列);startIndex和endIndex是结果为数字的表达式
特殊变量:FreeMarker内定义变量,使用.variablename语法访问
●字符串操作
Interpolation(或连接操作)
?可以使用${..}(或#{..})在文本部分插入表达式的值,例如:
${"Hello ${user}!"}
${"${user}${user}${user}${user}"}
?可以使用+操作符获得同样的结果
${"Hello " + user + "!"}
${user + user + user + user}
?${..}只能用于文本部分,下面的代码是错误的:
<#if ${isBig}>Wow!
<#if "${isBig}">Wow!
应该写成:
<#if isBig>Wow!
子串
?例子(假设user的值为“Big Joe”):
${user[0]}${user[4]}
${user[1..4]}
结果是(注意第一个字符的索引是0):
BJ
ig J
●序列操作
连接操作:和字符串一样,使用+,下面是一个例子:
<#list ["Joe", "Fred"] + ["Julia", "Kate"] as user>
- ${user}
输出结果是:
- Joe
- Fred
- Julia
- Kate
●散列操作
连接操作:和字符串一样,使用+,如果具有相同的key,右边的值替代左边的值,例如:
<#assign ages = {"Joe":23, "Fred":25} + {"Joe":30, "Julia":18}>
- Joe is ${ages.Joe}
- Fred is ${ages.Fred}
- Julia is ${ages.Julia}
输出结果是:
- Joe is 30
- Fred is 25
- Julia is 18
●算术运算
+、-、×、/、%,下面是一个例子:
${x * x - 100}
${x / 2}
${12 % 10}
输出结果是(假设x为5):
-75
2.5
2
操作符两边必须是数字,因此下面的代码是错误的:
${3 * "5"} <#-- WRONG! -->
使用+操作符时,如果一边是数字,一边是字符串,就会自动将数字转换为字符串,例如:
${3 + "5"}
输出结果是:
35
使用内建的int(后面讲述)获得整数部分,例如:
${(x/2)?int}
${1.1?int}
${1.999?int}
${-1.1?int}
${-1.999?int}
输出结果是(假设x为5):
2
1
1
-1
-1
●比较操作符
使用=(或==,完全相等)测试两个值是否相等,使用!=测试两个值是否不相等
=和!=两边必须是相同类型的值,否则会产生错误,例如<#if 1 = "1">会引起错误
Freemarker是精确比较,所以对"x"、"x "和"X"是不相等的
对数字和日期可以使用<、<=、>和>=,但不能用于字符串
由于Freemarker会将>解释成FTL标记的结束字符,所以对于>和>=可以使用括号来避免这种情况,例如<#if (x > y)>
另一种替代的方法是,使用lt、lte、gt和gte来替代<、<=、>和>=
●逻辑操作符
&&(and)、||(or)、!(not),只能用于布尔值,否则会产生错误
例子:
<#if x < 12 && color = "green">
We have less than 12 things, and they are green.
<#if !hot> <#-- here hot must be a boolean -->
It's not hot.
●内建函数
内建函数的用法类似访问散列的子变量,只是使用“?”替代“.”,下面列出常用的一些函数
字符串使用的:
?html:对字符串进行HTML编码
?cap_first:使字符串第一个字母大写
?lower_case:将字符串转换成小写
?upper_case:将字符串转换成大写
?trim:去掉字符串前后的空白字符
序列使用的:
?size:获得序列中元素的数目
数字使用的:
?int:取得数字的整数部分(如-1.9?int的结果是-1)
例子(假设test保存字符串"Tom & Jerry"):
${test?html}
${test?upper_case?html}
输出结果是:
Tom & Jerry
TOM & JERRY
●操作符优先顺序
操作符组操作符
后缀[subvarName] [subStringRange]. (methodParams)
一元+expr、-expr、!
内建?
乘法*、/ 、%
加法+、-
关系<、>、<=、>=(lt、lte、gt、gte)
相等==(=)、!=
逻辑and &&
逻辑or ||
数字范围..
(4)Interpolation
●Interpolation有两种类型:
通用Interpolation:${expr}
数字Interpolation:#{expr}或#{expr; format}
●注意:Interpolation只能用于文本部分
●通用Interpolation
插入字符串值:直接输出表达式结果
插入数字值:根据缺省格式(由#setting指令设置)将表达式结果转换成文本输出;可以使用内建函数string格式化单个Interpolation,下面是一个例子:
<#setting number_format="currency"/>
<#assign answer=42/>
${answer}
${answer?string} <#-- the same as ${answer} -->
${answer?string.number}
${answer?string.currency}
${answer?string.percent}
输出结果是:
$42.00
$42.00
42
$42.00
4,200%
插入日期值:根据缺省格式(由#setting指令设置)将表达式结果转换成文本输出;可以使用内建函数string格式化单个Interpolation,下面是一个使用格式模式的例子:
${lastUpdated?string("yyyy-MM-dd HH:mm:ss zzzz")}
${lastUpdated?string("EEE, MMM d, ''yy")}
${lastUpdated?string("EEEE, MMMM dd, yyyy, hh:mm:ss a '('zzz')'")} 输出的结果类似下面的格式:
2003-04-08 21:24:44 Pacific Daylight Time
Tue, Apr 8, '03
Tuesday, April 08, 2003, 09:24:44 PM (PDT)
插入布尔值:根据缺省格式(由#setting指令设置)将表达式结果转换成文本输出;可以使用内建函数string格式化单个Interpolation,下面是一个例子:
<#assign foo=true/>
${foo?string("yes", "no")}
输出结果是:
yes
●数字Interpolation的#{expr; format}形式可以用来格式化数字,format可以是:
mX:小数部分最小X位
MX:小数部分最大X位
例子:
<#-- If the language is US English the output is: -->
<#assign x=2.582/>
<#assign y=4/>
#{x; M2} <#-- 2.58 -->
#{y; M2} <#-- 4 -->
#{x; m1} <#-- 2.6 -->
#{y; m1} <#-- 4.0 -->
#{x; m1M2} <#-- 2.58 -->
#{y; m1M2} <#-- 4.0 -->
FreeMarker设计指南(4)
4、杂项
(1)用户定义指令
●宏和变换器变量是两种不同类型的用户定义指令,它们之间的区别是宏是在模板中使用macro
指令定义,而变换器是在模板外由程序定义,这里只介绍宏
●基本用法
宏是和某个变量关联的模板片断,以便在模板中通过用户定义指令使用该变量,下面是一个例子:
<#macro greet>
Hello Joe!
作为用户定义指令使用宏变量时,使用@替代FTL标记中的#
<@greet>
如果没有体内容,也可以使用:
<@greet/>
●参数
在macro指令中可以在宏变量之后定义参数,如:
<#macro greet person>
Hello ${person}!
可以这样使用这个宏变量:
<@greet person="Fred"/> and <@greet person="Batman"/>
输出结果是:
Hello Fred!
and Hello Batman!
宏的参数是FTL表达式,所以下面的代码具有不同的意思:
<@greet person=Fred/>
这意味着将Fred变量的值传给person参数,该值不仅是字符串,还可以是其它类型,甚至是复杂的表达式
宏可以有多参数,下面是一个例子:
<#macro greet person color>
Hello ${person}!
可以这样使用该宏变量:
<@greet person="Fred" color="black"/>
其中参数的次序是无关的,因此下面是等价的:
<@greet color="black" person="Fred"/>
只能使用在macro指令中定义的参数,并且对所有参数赋值,所以下面的代码是错误的:<@greet person="Fred" color="black" background="green"/>
<@greet person="Fred"/>
可以在定义参数时指定缺省值,如:
<#macro greet person color="black">
Hello ${person}!
这样<@greet person="Fred"/>就正确了
宏的参数是局部变量,只能在宏定义中有效
●嵌套内容
用户定义指令可以有嵌套内容,使用<#nested>指令执行指令开始和结束标记之间的模板片断
例子:
<#macro border>
<#nested> |
这样使用该宏变量:
<@border>The bordered text
输出结果:
The bordered text |
<#nested>指令可以被多次调用,例如:
<#macro do_thrice>
<#nested>
<#nested>
<@do_thrice>
Anything.
输出结果:
Anything.
Anything.
Anything.
嵌套内容可以是有效的FTL,下面是一个有些复杂的例子:<@border>
<@do_thrice>
输出结果:
|
宏定义中的局部变量对嵌套内容是不可见的,例如:
1.在搭建SSH开发平台的时候,由MyEclipse自动导入的包存在一些冲突,主要有 (1) asm.jar与asm-2.2.3.jar asm-2.2.3是spring所依赖,而asm.jar是hibernate依赖的,应该删除asm-2.2.3.jar这个包 (2). commons-logging-1.0.4.jar与commons-logging-api-1.1.jar 这两个包中commons-logging-1.0.4.jar是spring和hibernate以及struts都要用的包,但是struts2.1以上的版本还需要commons-logging-api-1.1.jar,其实这两个包几乎一样,commons-logging-api-1.1.jar版本较新而已。 (3)异常 严重: Exception starting filter struts2 https://www.doczj.com/doc/a911673192.html,ng.NullPointerException at com.opensymphony.xwork2.spring.SpringObjectFactory.getClassInstance(SpringObjectF actory.java:203) ... 可能的原因是spring的默认配置文件applicationContext.xml改了名,或者没有放在classpath的根路径下面,并且没有在web.xml文件中配置spring的监听器,解决办法在web.xml中添加
FreeMarker模版语言讲解 1.FreeMarker的简单介绍。 FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写。FreeMarker我们的第一印象是用来替代JSP的,但是与JSP 不同的是FreeMarker 模板可以在 Servlet容器之外使用。可以使用它们来生成电子邮件、配置文件、 XML 映射等。或者直接生成HTML。 虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据(如下图) 2.FreeMarker 入门。 支持的数据类型:字符串、数字、布尔、日期 容器:JSON、集合(数组) 2.1.View(FreeMarker)渲染的全过程。
2.2.第一个简单的FreeMarker 尝试。
FreeMarker代码 2.3.第二个简单的FreeMarker 尝试,Servlet Web方式展现。 FreeMarker代码
3.FreeMarker 语法介绍。 Freemarker 基本语法是EL表达式,写法和在JSP里写法一致${},自身的语法是以<#tag>...方式,也可以[#tag]方式。以“?”作为自身方法调用,以“.”作为属性调用,下面我们来全面的介绍下。 3.1.FreeMarker注释。 每个View层都是有自己的注释方式,这个地方提到的注释不同于HTML的注释方式。HTML注释方式在页面查看源码是看的到的。而FreeMarker ,JSP等模版语言的注释都是查看页面源码看不见的。其实建议我们在写代码的时候采用各种模版自身的注释方式来写注释,这样可以达到业务安全的效果。 3.2.自带空字符串(对象)处理。 从JSP等其他View层使用过的童鞋们,在使用FreeMarker的时候,都会遇到一个问题,当一个值或者对象为null的时候,如果这个时候去使用就会抛出异常。这个问题上仁者见仁智者见智,谈不上好与不好。FreeMarker自带空的处理
大气环境影响预测系统使用者参考手册 一、简介 大气环境影响预测系统是一款由浙江省环科院环评二所任剑波工程师开发的预测大气环境影响的界面化软件,其主要功能是对各类型污染源在不同条件下排放污染物进行模拟,计算其所造成的污染物地面浓度分布,用量化的方法预测污染源对大气环境的影响。 大气环境影响预测系统的核心模块采用《环境影响评价技术导则-大气环境》(HJ2.2-2008)推荐的美国Environmental Protection Agency的AERMOD预测模型和SCREEN3估算模式。AERMOD是一个稳态羽烟扩散模式,可基于大气边界层数据特征模拟点源、面源、体源等排放出的污染物在短期(小时平均、日平均)、长期(年平均)的浓度分布,适用于农村或城市地区、简单或复杂地形。AERMOD考虑了建筑物尾流的影响,即烟羽下洗。模式使用每小时连续预处理气象数据模拟大于等于1小时平均时间的浓度分布。AERMOD包括两个预处理模式,即AERMET气象预处理和AERMAP地形预处理模式。AERMOD适用于评价范围小于等于50km的一级、二级评价项目。 估算模式SCREEN3 是一个单源高斯烟羽模式,可计算点源、火炬源、面源和体源的最大地面浓度,以及下洗和岸边熏烟等特殊条件下的最大地面浓度。估算模式中嵌入了多种预设的气象组合条件,包括一些最不利的气象条件,在某个地区有可能发生,也有可能没有此种不利气象条件。所以经估算模式计算出的是某一污染源对环境空气质量的最大影响程度和影响范围的保守的计算结果。 二、操作界面介绍 大气环境影响预测系统界面非常友好,继承了windows操作系统软件的特点。其最上方为命令菜单;在命令菜单的下方是快捷工具栏;左侧区域为目标管理窗口,可以更加方便的进行输入和管理预测模型所需的各类参数数据;右侧区域为工作区,用户可在此直接操作,例如添加底图,标明污染源、计算区域和预测点位置等。 1.菜单栏 本软件操作界面中的菜单栏分为文件、显示、运行、计算结果、工具和关于六项。各命令菜单包含的内容如下: ·文件 新建; 打开; 保存; 另存为; 保存inp文件; 打开示例文件; 退出 ·显示 污染源; 预测点; 计算网格; 建筑物; 显示标尺;
竭诚为您提供优质文档/双击可除freemark模板语言 篇一:Freemark模板使用 1.导入freemarker- 2. 3.18.jar到lib下 2.新建mytag类继承simpletagsupport importjavax.servlet.jsp.jspexception; importjavax.servlet.jsp.pagecontext; importjavax.servlet.jsp.tagext.simpletagsupport; importfreemarker.template.configuration; importfreemarker.template.template; publicclassmytagextendssimpletagsupport{ privatestringflct;//参数 publicstringgetFlct(){ returnflct; } publicvoidsetFlct(stringflct){ this.flct=flct; } @override
publicvoiddotag()throwsjspexception,ioexception{try { pagecontextpagecontext=(pagecontext) this.getjspcontext(); configurationcfg=newconfiguration(); //设置Freemarker的模版文件位置 cfg.setservletcontextFortemplateloading(pagecontext. getserletcontext(),"templates");//templates为 webRoot下templates文件夹 //设置编码方式 cfg.setdefaultencoding("gbk"); //建立数据模型 maproot=newhashmap(); }privatelistgetuserlist(){root.put("user",flct) ;//flct为前台传入的参数,现在又把它传回去显示listuserlist=this.getuserlist();//可以传多个参数回 去root.put("userlist",userlist);//取得模版文件会到 系统的/webRoot/templates/目录下找hello.ftl文件templatet=cfg.gettemplate("hello.ftl");t.process(ro ot,pagecontext.getout());}catch(templateexceptione) {e.printstacktrace();}
Spring开发教程 Spring教程 (1) Spring框架概述 (2) Spring是什么? (2) Spring的历史 (3) Spring的使命(Mission Statement) (3) Spring受到的批判 (3) Spring包含的模块 (4) 总结 (5) Spring的IoC容器 (6) 用户注册的例子 (6) 面向接口编程 (7) (用户持久化类)重构第一步——面向接口编程 (8) 重构第二步——工厂(Factory)模式 (9) 重构第三步——工厂(Factory)模式的改进 (9) 重构第四步-IoC容器 (10) 控制反转(IoC)/依赖注入(DI) (10) 什么是控制反转/依赖注入? (10) 依赖注入的三种实现形式 (11) BeanFactory (13) BeanFactory管理Bean(组件)的生命周期 (14) Bean的定义 (15) Bean的之前初始化 (19) Bean的准备就绪(Ready)状态 (21) Bean的销毁 (21) ApplicationContext (21) Spring的AOP框架 (21) Spring的数据层访问 (21) Spring的声明式事务 (21) Spring对其它企业应用支持 (22)
名词解释 容器: 框架: 框架 容器 组件: 服务: Spring框架概述 主要内容:介绍Spring的历史,Spring的概论和它的体系结构,重点阐述它在J2EE中扮演的角色。 目的:让学员全面的了解Spring框架,知道Spring框架所提供的功能,并能将Spring 框架和其它框架(WebWork/Struts、hibernate)区分开来。 Spring是什么? Spring是一个开源框架,它由Rod Johnson创建。它是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只可能由EJB完成的事情。然而,Spring 的用途不仅限于服务器端的开发。从简单性、可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。 ?目的:解决企业应用开发的复杂性 ?功能:使用基本的JavaBean代替EJB,并提供了更多的企业应用功能 ?范围:任何Java应用 简单来说,Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器框架。 ■轻量——从大小与开销两方面而言Spring都是轻量的。完整的Spring框架可以在一个大小只有1MB多的JAR文件里发布。并且Spring所需的处理开销也是微不足道的。此外,Spring是非侵入式的:典型地,Spring应用中的对象不依赖于Spring的特定类。 ■控制反转——Spring通过一种称作控制反转(IoC)的技术促进了松耦合。当应用了IoC,一个对象依赖的其它对象会通过被动的方式传递进来,而不是这个对象自己创建或者查找依赖对象。你可以认为IoC与JNDI相反——不是对象从容器中查找依赖,而是容器在对象初始化时不等对象请求就主动将依赖传递给它。 ■面向切面——Spring提供了面向切面编程的丰富支持,允许通过分离应用的业务逻辑与系统级服务(例如审计(auditing)和事务()管理)进行内聚性的开发。应用对象只实
一、准备工作 1.1 下载文件 可以从https://www.doczj.com/doc/a911673192.html,/站点下载最新的freemarker.jar包(目前最新版本是2.3.18)与eclipse插件(最新版本是0.9.14)。 1.2 安装eclipse插件 将下载来的eclipse插件解压缩到本地磁盘,更改hudson.freemarker_ide_0.9.14文件夹中的freemarker-2.3.6.jar文件更改成最新版本的freemarker-2.3.18.jar,并且将META-INF/MANIFEST.MF文件中的Bundle-ClassPath属性值修改为freemarker-2.3.18.jar。最后将hudson.freemarker_ide_0.9.14放到eclipse的plugins目录中,完成eclipse 插件的安装。 1.3 freemarker文档下载 从https://www.doczj.com/doc/a911673192.html,/官方网站中下载帮助文档(也有中文的手册) 二、freemarker的使用 2.1 简介 2.1.1 FTL tag标签 由于freemarker tag标签是属于freemarker的指令,它们仅仅是freemarker 处理过程中的信息,而不会输出到页面上,所以它们与html标签有一些区别。这些标签都是以#号开头,如<#import "/public/work_public.ftl" as public>。但用户自定义的标签是以@符号开头,如在freemarker中使用struts标签:<@s.if test="results!=null&&results.size()!=0"> 注意FTL标签不可以在其他FTL标签和插值中使用(注释可以在FTL标签和插值中使用,因为它在解析时,整个注释都将抛弃,不会影响具体代码),如下面这样就是一个错误的写法: <#if <#include 'foo'>='bar'>... 2.1.2 注释 freemarker的文档注释与html相似,但它是以<#--和-->来分割的。任何介于这两个分隔符(包含分隔符本身)之间内容会被freemarker忽略,就不会输出出来了。其他任何不是FTL 标签,插值或注释的内容将被视为静态文本,这些东西就不会被freemarker所解析,会被按照原样输出出来。
语法 FreeMarker的模板文件并不比HTML页面复杂多少,FreeMarker模板文件主要由如下4个部分组成: 1. 文本:直接输出的部分 2. 注释:<#-- ... -->格式部分,不会输出 3. 插值:即${...}或#{...}格式的部分,将使用数据模型中的部分替代输出 4. FTL指令:FreeMarker指定,和HTML标记类似,名字前加#予以区分,不会输出 1. FTL指令规则 在FreeMarker中,使用FTL标签来使用指令,FreeMarker有3种FTL标签,这和HTML标签是完全类似的. 1.开始标签:<#directivename parameter> 2.结束标签: 3.空标签:<#directivename parameter/> 实际上,使用标签时前面的符号#也可能变成@,如果该指令是一个用户指令而不是系统内建指令时,应将#符号改成@符号. 使用FTL标签时, 应该有正确的嵌套,而不是交叉使用,这和XML标签的用法完全一样.如果全用不存在的指令,FreeMarker不会使用模板输出,而是产生一个错误消息.FreeMarker会忽略FTL标签中的空白字符.值得注意的是< , /> 和指令之间不允许有空白字符. 2. 插值规则 FreeMarker的插值有如下两种类型:1,通用插值${expr};2,数字格式化插值:#{expr}或#{expr;format} 2.1 通用插值 对于通用插值,又可以分为以下4种情况: 1. 插值结果为字符串值:直接输出表达式结果 2. 插值结果为数字值:根据默认格式(由#setting指令设置)将表达式结果转换成文本输 出.可以使用内建的字符串函数格式化单个插值,如下面的例子: <#settion number_format="currency"/> <#assign answer=42/> ${answer} ${answer?string} <#-- the same as ${answer} --> ${answer?string.number} ${answer?string.currency} ${answer?string.percent}
媒资管理系统Array TRS Media Asset System 置标使用手册 北京拓尔思信息技术股份有限公司 Beijing TRS Information Technology Co., Ltd.
版权说明 本手册由北京拓尔思信息技术股份有限公司(以下简称TRS公司)出版,版权属TRS公司所有。未经出版者正式书面许可,不得以任何方式复制本文档的部分或全部内容。 ?北京拓尔思信息技术股份有限公司版权所有。保留所有权利。 是北京拓尔思信息技术股份有限公司的注册商标。
关于本手册 置标使用手册介绍了MAS5.0中置标组件的基本使用,并提供了相关实例,方便理解置标模板的编写以及使用,进而完成前台页面定制功能。 读者对象 本手册的读者为TRSMAS的使用者。使用者应具备以下基础知识: ●熟悉Windows或Linux操作系统; ●熟悉Oracle、MySQL、Microsoft SQL Server; ●熟悉HTML基本知识 ●掌握基本的编程技巧 用户反馈 TRS公司感谢您使用TRS 产品。如果您发现本手册中有错误或者产品运行不正确,或者您对本手册有任何意见和建议,请及时与TRS公司联系。您的意见将是我们做版本修订时的重要依据
目录 第1章概述 (1) 第2章使用说明 (2) 2.1快速入门 (2) 2.2管理台使用 (3) 2.2.1 站点(Site) (3) 2.2.2 映射(Pagelink) (3) 2.2.3 模板(Template) (4) 2.3站点规划 (5) 2.3.1 站点规划 (5) 2.3.2 映射规划 (5) 2.4模板规划 (6) 2.4.1 将主页面划分成块 (6) 2.4.2 使用TRS_PAGELET填充各块 (7) 2.4.3 编写小模板 (9) 2.4.4 完善TRS_PAGELET的属性 (9) 2.4.5 切换模板展示方式 (11) 2.5获取相关模板实例 (13) 第3章置标详细参考 (14) 3.1置标规范实例 (14) 3.1.1 OBJECTS - PROPERTY(一组数据) (14) 3.1.2 OBJECT - PROPERTY (一个数据) (15) 3.1.3 OBJECTS – (PROPERTY + PAGE)(组数据分页展示) (15) 3.1.4 OBJECTS –OBJECT –PROPERTY (折行显示列表数据) (16) 3.1.5 OBJECTS-(PROPERTY+OBJECTS-PROPERTY)(树状) (17) 3.1.6 OBJECTS-SWITCH-PROPERTY(条件显示) (18) 3.1.7 LINKGROUP – LINK链接着色 (19) 3.2置标详细说明 (19) 3.2.1 TRS_OBJECTS置标 (19) 3.2.2 TRS_OBJECT置标 (20) 3.2.3 TRS_PROPERTY置标 (21) 3.2.4 TRS_PAGE置标 (23) 3.2.5 TRS_SWITCH置标 (24) 3.2.6 TRS_LOOP置标 (25) 3.2.7 TRS_LINKGROUP置标 (26) 3.2.8 TRS_LINK置标 (28) 3.2.9 TRS_PAGELET置标 (28)
FreeMarker FreeMarker Java FreeMarker HTML Web MVC FreeMarker Java FreeMarker FreeMarker Web Web FreeMarker HTTP Servlet FreeMarker Web FreeMarker Model2 Struts JSP FreeMarker 1
HTML XML RTF Java Servlet Email Web Web 2 include if/elseif/else HTML 3 FreeMarker Java Java JavaBean XML SQL
4 Web Web HTML Model2 Web JSP JSP MVC 5 UNICODE US 6 XML <#recurse> <#visit> 2.3 XML XML FreeMarker (1)
1 1 + = FreeMarker —— HTML Web Web HTML FreeMarker
HTML ${…} FreeMarker FreeMarker Template user latestProduct.url https://www.doczj.com/doc/a911673192.html, data model (root) | +- user = "Big Joe" | +- latestProduct | +- url = "products/greenmouse.html" | +- name = "green mouse" latestProduct user url name url name latestProduct
FreeMarker macro(宏)的使用.txt14热情是一种巨大的力量,从心灵内部迸发而出,激励我们发挥出无穷的智慧和活力;热情是一根强大的支柱,无论面临怎样的困境,总能催生我们乐观的斗志和顽强的毅力……没有热情,生命的天空就没的色彩。FreeMarker macro(宏)的使用 有人说用freemarker,但没有用到它的宏(macro),就=没有真正用过freemarker。说的就是宏是freemarker的一大特色。 宏的定义可以查看相关的文档,里面介绍得很清楚,下面来看看它的一个用法(javaeye 帖子里有讨论)。 /WEB-INF/template/common/: <#macro html title>