

功能流、图形化界面
1.功能流
1.1.功能流介绍
前面学习的都是最基本的IO流对象,字节流和字符流。它们的操作规律基本是一致。
读取数据使用read方法,写数据write方法。
功能流:在IO流体系中,还有其他的流对象,这些流对象都是基于字节或者字符流而存在一些IO流,它们在字节或者字符流的基础上增强了特定的功能。当在开发中如果需要这些特定的功能,才能使用这些功能流,如果不需要这些特定功能,但还需要读写数据,那么我们依然使用前面学习的字节或者字符流操作。
学习功能流:记住每个功能流是完成什么功能即可。
1.2.Properties介绍
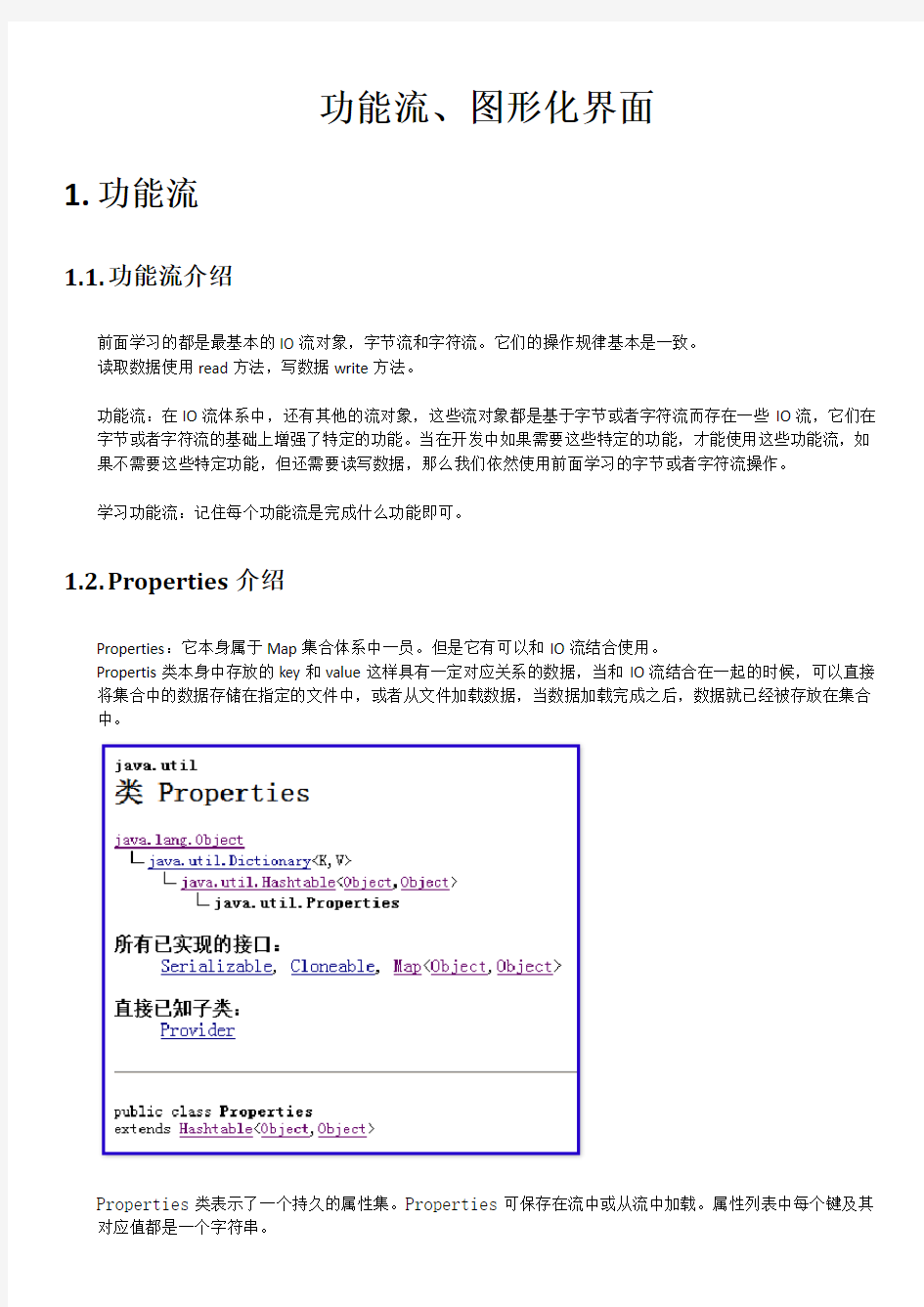
Properties:它本身属于Map集合体系中一员。但是它有可以和IO流结合使用。
Propertis类本身中存放的key和value这样具有一定对应关系的数据,当和IO流结合在一起的时候,可以直接将集合中的数据存储在指定的文件中,或者从文件加载数据,当数据加载完成之后,数据就已经被存放在集合中。
Properties类表示了一个持久的属性集。Properties可保存在流中或从流中加载。属性列表中每个键及其对应值都是一个字符串。
1.2.1.Properties写数据
使用Properties和IO流结合将集合中的数据保存到文件中:
在实际开发中,我们将有对应关系的数据通过io流保存到文件中之后,在文件中得到了key=value这样的数据。
这类文件在开发中被称为配置文件。
配置文件:这个文件主要存在的价值是配置软件启动或者运行过程中需要的一些参数信息的。
key=value。在程序中我们可以通过这key得到对应的value值,进而就可以通过这个value决定软件应该如何运行以及程序应该怎么去处理接下来的问题。
例如:QQ软件:
第一次登陆QQ之后,如果选择了记住密码,下次再登陆QQ的时候,就直接显示账号和密码。而不用填写。
肯定在第一次运行QQ的过程中,将账号和密码保存到文件中。
QQ=123456
pwd=abc123
在配置文件中的以#开始的数据,称为配置文件中的注释数据,它不属于配置文件中的有效数据。
在使用Properties类和IO结合将map中的数据保存到文件中,如果map中有中文,所有的中文都会被编码。
编码的过程使用的不是本地默认的GBK编码表,而是使用的JDK中自带的unicode编码表对中文件进行的编码:在JDK中有一个命令专门负责中文字符的编码:
1.2.2.Properties读取数据
1.3.SequenceInputStream介绍
SequenceInputStream表示其他输入流的逻辑串联。它从输入流的有序集合开始,并从第一个输入流开始读取,直到到达文件末尾,接着从第二个输入流读取,依次类推,直到到达包含的最后一个输入流的文件末尾为止。
SequenceInputStream它属于字节输入流。它的主要功能是将多个输入流合并成一个输入流。输入流按照先后次序进行逻辑串联。
需求:需要将三个文件中的数据合并到第四个文件中。
1.4.序列化和反序列化流
序列化和反序列化:这两个流对象可以将Java中new出来的对象直接保存到文件中。或者将保存在文件中的对象读取到程序中。
例如:Person P= new Person(“张三”,“男”,23);
序列化:将对象保存到文件中
反序列化:将文件中的对象读取到程序中。
1.4.1.序列化
ObjectOutputStream 将Java 对象的基本数据类型和图形写入OutputStream。可以使用ObjectInputStream 读取(重构)对象。通过在流中使用文件可以实现对象的持久存储。如果流是网络套接字流,则可以在另一台主机上或另一个进程中重构对象。
ObjectOutputStream:它可以将Java中创建出的对象(在堆内存中),直接写到文件中。
ObjectOutputStream:它可以将堆中的对象中的所有数据进行编码,转成二进制数据,但是它不能将这些二进制数据写到文件中,因此创建对象的时候,需要给其传递一个可以和底层文件交互的流对象。
上述的程序需要将Person对象持久的保存到文件中。但是运行的时候发生了异常。
在Java中当需要将一个对象持久的保存(文件、网络),Java中规定这个对象所属的类必须实现序列化接口,只要对象没有实现序列化接口在运行的时候都会发生没有实现序列化异常java.io.NotSerializableException。
异常的解决方案:让Person类实现序列化接口。
Java中定义了Serializable接口,它规定只有实现了这个接口的类的对象才能使用ObjectOutputStream实现对象的持久保存。
在Java中有部分接口中并没有任何的方法需要实现,这些接口的存在的意义仅仅是为了进行某些特定功能的限定或者是为了声明某些需要JVM检测的功能。这类接口被称为标记型接口。
1.4.
2.反序列化
ObjectInputStream 对以前使用ObjectOutputStream 写入的基本数据和对象进行反序列化。
创建ObjectInputStream对象的时候需要传递一个可以从底层读取字节的输入流,传递的字节输入流是从文件中将所有的字节读取到程序中,ObjectInputStream它是将读取到的字节数据重新解码成对应的Java对象。
反序列读取多个对象的模版代码:
1.4.3.序列化和反序列化的细节
1、当序列化的对象在被反序列化的时候,也需要依赖本地对应的class文件,如果本地的class文件和序列化时
使用的不是同一个,在反序列化过程中会发生异常。
发生上述异常的原因是:我们在序列化的时候创建的Person对象依赖的class文件是原始的。而在序列化结束之后Person的class文件被人为修改过。导致在反序列化的时候本地的Person.class文件和序列化时的不一致。
而反序列化数据的时候,需要使用一个称为版本号的数字来验证码当前的class文件和序列化时使用的是否一致。如果不一致上就发生上述的异常。
上述异常的解决方案:需要在被序列化的类添加版本号。
2、类中的静态成员变量在序列化的时候不会被序列化。
序列化,仅仅是将对象在堆中的所有数据持久保存起来。而静态成员在方法区中。
3、瞬态关键字。
如果对象中某些成员变量在序列化的时候,不需要被序列化,这时可以使用瞬态关键字修饰这个成员变量。
这样的成员变量只能保存在内存中。
序列化和反序列化结论:
1、被序列化的对象所属的类必须实现序列化接口
2、被序列化的类中必须添加一个版本号。
1.5.打印流
打印流属于输出流,主要功能是将内存中的数据打印到不同的平台上。
例如:可以将数据打印到文件中,控制台中,网络中,或者其他的可以打印的设备等。
1.5.1.PrintStream
PrintStream为其他输出流添加了功能,使它们能够方便地打印各种数据值表示形式。它还提供其他两项功能。与其他输出流不同,PrintStream永远不会抛出IOException;而是,异常情况仅设置可通过checkError 方法测试的内部标志。另外,为了自动刷新,可以创建一个PrintStream;这意味着可在写入byte 数组之后自动调用flush方法,可调用其中一个println方法,或写入一个换行符或字节('\n')。
PrintStream:它主要是将数据打印(写)到不同的设备上。
如果我们希望调用PrintStream的时候,可以完成自动刷新功能,这时一定要使用的是它的接收OutputStream
的这个构造方法。并且只有在调用其中的println方法时才能刷新。
1.5.
2.PrintWriter
向文本输出流打印对象的格式化表示形式。此类实现在PrintStream中的所有 print 方法。它不包含用于写入原始字节的方法,对于这些字节,程序应该使用未编码的字节流进行写入。
与PrintStream类不同,如果启用了自动刷新,则只有在调用 println、printf 或 format 的其中一个方法时才可能完成此操作,而不是每当正好输出换行符时才完成。这些方法使用平台自有的行分隔符概念,而不是换行符。
1.6.随机访问流
此类的实例支持对随机访问文件的读取和写入。随机访问文件的行为类似存储在文件系统中的一个大型byte 数组。存在指向该隐含数组的光标或索引,称为文件指针;输入操作从文件指针开始读取字节,并随着对字节的读取而前移此文件指针。如果随机访问文件以读取/写入模式创建,则输出操作也可用;输出操作从文件指针开始写入字节,并随着对字节的写入而前移此文件指针。写入隐含数组的当前末尾之后的输出操作导致该数组扩展。该文件指针可以通过getFilePointer方法读取,并通过seek方法设置。
RandomAccessFile:它支持随机访问文件中某个位置上的数据。并且它可以完成读和写操作。
2.图形化界面
2.1.图形化界面介绍
软件的运行方式分成两类:
1、命令行方式:它需要记忆具体的命令,不利于普及,并且不利于操作。
2、图形化界面方式:它是通过界面来操作对应的命令,用户不需要记忆任何命令,就可以完成相应的操作,方便
简单易用。
GUI
Graphical User Interface(图形用户接口)。
用图形的方式,来显示计算机操作的界面,这样更方便更直观。
CLI
Command line User Interface (命令行用户接口)
就是常见的Dos命令行操作。
需要记忆一些常用的命令,操作不直观。
Java中也提供可以制作界面的类和接口:
早期Java中提供的制作界面的所有类和接口都保存在awt包下。
awt包下的创建界面的类和接口,它们本身是不能创建界面。而是将不同操作系统内部创建界面的命令封装到对应的类和接口中,Java程序员使用awt包下的类和接口创建界面的时候其实是通过Java程序调用操作系统创建界面的程序。
awt创建界面的程序严重依赖操作系统,导致不同的操作系统创建的界面外观不一致。
Java针对AWT包下的大部分和创建界面相关的类进行了升级。后期升级后的所有类和接口保存在swing包下。
后期使用Java开发图形界面,都使用swing包下的类和接口。
swing包下的类和接口,它们创建的界面,不再依赖操作系统,任何操作系统下界面一致。
IBM公司,在java的swing基础上设计出新的一套图形界面类和接口,名称swt。
Java的图形化界面已经开发中被废弃。后期就业班学习的JavaEE技术,基本不用图形化界面中的任何东西。
2.2.Java中图形界面相关类
2.3.图形界面演示
上面的界面发现确定按钮并看不到。这时因为Jframe它有自己默认的组件布局方式,导致取消的按钮将确定的按钮覆盖掉。
2.4.布局管理器
容器中的组件的排放方式,就是布局。
常见的布局管理器:
FlowLayout(流式布局管理器)
从左到右的顺序排列。
Panel默认的布局管理器。
BorderLayout(边界布局管理器)
东,南,西,北,中
Frame默认的布局管理器。
GridLayout(网格布局管理器)
规则的矩阵
CardLayout(卡片布局管理器)
选项卡
GridBagLayout(网格包布局管理器)
非规则的矩阵
我们需要制作出一个美观的界面,需要将上述的这些局部对象合理的相互嵌套使用。
2.5.简单窗体实现
模拟登陆界面:
2.6.事件监听机制
事件监听:
在事件源上会发生某些动作,然后需要对应的监听机制针对不同的动作作出不同的处理方案。
2.7.常用监听器演示
2.7.1.窗口监听
给任何组件上添加监听器,需要通过这个组件调用addXxxxxListener方法添加对应的Xxxx监听器。
Java中提供的所有的监听器,都是以接口的方式提供,接口中的每个方法,都是针对监听器监听到不同的事件,对应的处理方案。
实验三图形用户界面设计 实验目的 1.掌握Java语言中GUI编程的基本方法 2.掌握Java语言中AWT组件的基本用法 3.掌握Java语言中Swing组件的基本用法 实验导读 1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地进行 交互。 AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。AWT由Java中的包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。 Swing是一个用于开发Java应用程序用户界面的开发工具包。它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。 JDK写程序所有功能都是靠虚拟机去操作本地操作系统。比如window下,就是JDK 用windows API实现功能。而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。 图AWT常用组件继承关系图 Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。 2.布局,容器中的组件的排放方式。常见的布局管理器: FlowLayout(流式布局管理器):从左到右的顺序排列。Panel默认的布局管理器。 BorderLayout(边界布局管理器):东,南,西,北,中。Frame默认的布局管理器。 GridLayout(网格布局管理器):规则的矩阵
精品文档 网站界面(UI)设计复习题 一、多选题 1.设计师在开展具体网站界面设计之前需要了解的信息包括() A. 建站目标 B. 目标用户特征 C. 商业模式 D. 网站特征和优势 2.在开展设计工作之前,我们力求做到知己知彼,这里的“彼”指() A. 对所服务的客户的认知,和客户保持良好的沟通 B. 对网站目标用户的深入理解 C. 对竞争对手的了解 D. 对网站目标用户的深入理解 3.关于网站策划书描述准确的有() A. 对于建设网站的想法、创建流程及相关事宜书写下来,成为建站工作的总领。 B. 网站策划书包含了多个方面的内容,可以对市场、设计、技术、营销等相关人员下达指导工作的指令,帮助建站团队中不同岗位的人相互了解工作的重心。 C. 网站策划书由客户提供。 D. 网站策划书往往包含很多有效的指引设计方向的信息。 4. 对于网站界面设计起着决定性作用() A. 视觉审美 B. 建站目的 C. 网站定位 D. 客户意见 5.对于用户导向原则在网站界面设计中的具体体现描述准确的是() A. 明确体现网站的核心功能和服务 B. 符合用户在使用网站时的心智模型和场景中的思维状态 C. 尊重人机交互中用户的生理特征 D. 符合用户的认知习惯 6.下列关于心智模型表述准确的有() A. 根据用户的心智模型来选择信息的组织方式是优秀网站成功的重要因素。 B. 人们通常基于自身经验和现有知识来理解新事物。 C. 有助于用户理解如何使用网站的设计属于符合心智模型的设计。 D. 重视情景因素对用户行为的影响。 7.保持一致性是提升网站的可用性的重要手段,它体现在() A. 布局设计 B. 导航设计 C. 交互操作
实验一图形用户界面设计 一实验目的和要求 1)熟悉图形用户界面的设计原则 遵循用户友好原则、一致性原则、帮助和提示等原则设计用户界面。 2)利用一种设计工具完成图形化的用户界面设计 二实验内容与步骤 (一)实验内容 利用常用的设计工具(UI界面设计工具GUI Design Studio)完成一个通用图形用户界面设计,要遵循界面设计的一般原则(一致性、快捷方式、提供错误处理),注意颜色的使用,学会图标、按钮、屏幕布局、菜单和对话框的设计。 软件的界面如同人的脸一样,软件界面的好坏决定了用户对软件的第一印象。设计好的界面能够引导用户自己完成相应的操作,起到引导作用。设计合理的界面能给用户带来轻松愉悦的感受。一些专家指出:对于用户,人机界面就是系统本身。这充分说明了软件界面设计的重要性。请完成各自的系统用户界面的设计。 (二)实验步骤 1.设计多个对话框,完成填表输入界面的设计,合理使用图标、按钮、颜色; 2.设计不同形式的菜单,完成对不同对话框的调用; 3.提供简单的错误处理、联机帮助。 GUI Design Studio主界面
三界面示例1、登录界面 2、主界面
3、聊天界面 4、QQ空间界面
四实验总结 1.界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致。 2.颜色是一种有效的强化手段,同时具有美学价值。使用颜色时应注意如下几点:限制同时显示的颜色数;画面中活动对象的颜色应鲜明,而非活动对象应暗淡;尽量避免不相容的颜色放在一起,如黄与蓝,红与绿等,除非作对比时用;若用颜色表示某种信息或对象属性,要使用户理解这种表示,并尽量采用通用的表示规则。 3.图标是可视地表示实体信息的简洁、抽象的符号。图标设计是方寸艺术,需要在很小的范围内表现出图标的内涵。设计图标时应该着重考虑视觉冲击力,要使用简单的颜色,利用眼镜对色彩和网点的空间混合效果,做出精彩图标。 1)设计按钮应该具有交互性,应该有3到6种状态效果(点击时的状态、鼠标放在上面但未点击的状态、点击前鼠标未放在上面时的状态、点击后鼠标未放在上面时的状态、不能点击时的状态、独立自动变化的状态),按钮应具备简洁的图示效果,应能够让使用者产生功能上的关联反应。属于一个群组的按钮应该风格统一,功能差异大的按钮应该有所区别。 2)设计屏幕布局(Layout)时应该使各功能区重点突出,应遵循如下几条原则:平衡原则、预期原则、经济原则、顺序原则、规则化。 3)菜单在图形界面的应用程序中使用得非常普遍,是软件界面设计的一个重要组成方面,描述了一个软件的大致功能和风格。菜单中的选项在功能上与按钮相当,一般具有下列一种或几种类型的选项:命令项、菜单项和窗口项。菜单的结构一般有单一菜单、线状序列菜单、树状结构菜单、网状结构菜单等,其中树状结构菜单是最常见的结构。 设计菜单界面时应注意一般性原则:功能组织菜单,合理分类,并力求简短,前后一致;合理组织菜单界面的结构与层次;按一定的规则对菜单项进行排序;菜单选项的标题要力求文字简短、含义明确,并且最好以关键词开始;常用选项要设置快捷键;充分利用菜单选项的使能与禁止、可见与隐藏属性;使用弹出式菜单。 4)在处理大量相关数据的场合下,需要输入一系列的数据,这时填表输入界面是最理想的数据输入界面。在设计填表输入界面时应遵循的原则:一致性;有含义的表格标题;使用易于理解的指导性说明文字;栏目按逻辑分组排序;表格的组织结构和用户任务相一致;光标移动方便;出错提示;提供帮助;表格显示应美观、清楚,避免过分拥挤。
查看文章 java图形界面(一) 2008年10月07日星期二 22:22 一. AWT 和 SWING AWT 和 SWING 是 Java 设计 GUI 用户界面的基础。与 AWT 的重量级组件不同,Swing 中大部分是轻量级组件。正是这个原因,Swing 几乎无所不能,不但有各式各样先进的组件,而且更为美观易用。所以一开始使用 AWT 的程序员很快就转向使用 Swing 了。 那为什么 AWT 组件没有消亡呢?因为 Swing 是架构在 AWT 之上的,没有AWT 就没有 Swing。所以程序员可以根据自己的习惯选择使用 AWT 或者是Swing。但是,最好不要二者混用——除开显示风格不同不说,还很可能造成层次 (Z-Order) 错乱,比如下例: import javax.swing.*; import java.awt.*; public class TestPanels extends JFrame { public TestPanels() { setDefaultCloseOperation(EXIT_ON_CLOSE); JPanel panel = new JPanel(); for (int i = 0; i < 2; i++) { panel.add(new JButton("Button 00" + i)); } JTextArea textArea = new JTextArea(5, 15); textArea.setLineWrap(true); JScrollPane scrollPane = new JScrollPane(textArea); getContentPane().add(panel, BorderLayout.NORTH); getContentPane().add(scrollPane, BorderLayout.CENTER); pack(); } public static void main(String[] args) { TestPanels tp = new TestPanels(); tp.show(); } } 运行这个程序,并用鼠标拖动那个名为“cover”的子窗口,我们会发现一
UI设计师试卷 试卷编号:(182) 试题总分:150分 ----------------------------------------------------------------------- 单选题共20题:(60分,每小题3分) 1. 题干:UI设计是什么意思?(A) A:User Interface的缩写,是指用户界面设计 B:User Identity的缩写,是指用户识别设计 C:User Ideal的缩写,是指用户目标设计 D:UserIntention的缩写,是指用户意图设计 2. 题干:网页设计中的网页界面栅格化是指(C) A:使用ps设计网页界面过程中,将所有的层都格式化图层 B:在页面制作时,将所有的层宽度统一 C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁 D:网页设计中,使用背景是格子样式的背景图案 3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉?(A) A:
B: 4. UI设计交付物都包含哪些?( C ) A.UI设计规范 B.产品原型 C.PSD效果图 D.HTML页面 5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为 (A) A:960px、970px、980px、990px、1000px B:1680px、2400px、3200px C:180px、240px、360px、400px D:无相关具体数值要求 6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C) A:300dpi B:200dpi C:72dpi
网站界面(UI)设计复习题 一、多选题 1.设计师在开展具体网站界面设计之前需要了解的信息包括() A. 建站目标 B. 目标用户特征 C. 商业模式 D. 网站特征和优势 2.在开展设计工作之前,我们力求做到知己知彼,这里的“彼”指() A. 对所服务的客户的认知,和客户保持良好的沟通 B. 对网站目标用户的深入理解 C. 对竞争对手的了解 D. 对网站目标用户的深入理解 3.关于网站策划书描述准确的有() A. 对于建设网站的想法、创建流程及相关事宜书写下来,成为建站工作的总领。 B. 网站策划书包含了多个方面的内容,可以对市场、设计、技术、营销等相关人员下达指导工作的指令,帮助建站团队中不同岗位的人相互了解工作的重心。 C. 网站策划书由客户提供。 D. 网站策划书往往包含很多有效的指引设计方向的信息。 4. 对于网站界面设计起着决定性作用() A. 视觉审美 B. 建站目的 C. 网站定位 D. 客户意见 5.对于用户导向原则在网站界面设计中的具体体现描述准确的是() A. 明确体现网站的核心功能和服务 B. 符合用户在使用网站时的心智模型和场景中的思维状态 C. 尊重人机交互中用户的生理特征 D. 符合用户的认知习惯 6.下列关于心智模型表述准确的有() A. 根据用户的心智模型来选择信息的组织方式是优秀网站成功的重要因素。 B. 人们通常基于自身经验和现有知识来理解新事物。 C. 有助于用户理解如何使用网站的设计属于符合心智模型的设计。 D. 重视情景因素对用户行为的影响。 7.保持一致性是提升网站的可用性的重要手段,它体现在() A. 布局设计 B. 导航设计 C. 交互操作 视觉要素D. 8.图片的挑选原则包括() A. 使用能够有效传达信息的图片
第四课图形化操作界面 教学目的和要求 1、认识Windows窗口,了解窗口的组成。 2、掌握窗口的基本操作。 3、初识菜单命令。 4、进一步掌握鼠标器的基本操作方法。 教学重点与难点:1、重点:窗口的基础知识和基本操作。 2、难点:菜单命令。 教学准备:1、计算机、网络及辅助教学软件。 2、自制的Powerpoint教学软件 教学过程 一、新课导入 同学们,上节课,冯老师和大家一起学生了Windows98的最基本知识,大家还记得我们讲了那些内容吗? 二、新课教学 (一)、窗口的组成 我们知道,在Windows环境下的所有应用程序都是在窗口中执行的,关闭窗口,也就关闭了程序。 下面我们就来一起认识一个最常见到的窗口,它具有Windows窗口的许多共同特点。(师给出一张“我的电脑”的图,同时就着图讲解,过程中注意突出最大化按钮和还原按钮的区别。(二)、窗口的基本操作 1、最小化窗口 下面我们就来看看刚才讲过的窗口右上角的那三个按钮的作用。先来看最小化按钮的作用(师做示范操作)。让学生自己练习一下,同时找学生做给其它学生看。 2、最大化(还原)窗口 让学生自己试,然后总结得出:单击“最大化”按钮,窗口会扩大到整个屏幕,此时“最大化”按钮变成了“还原”按钮;单击“还原”按钮,窗口恢复原状。 3、切换窗口 师打开两个窗口,请同学观察两个窗口的标题条有什么不同(生答),师给出当前窗口的概念:把标题栏呈深颜色的窗口称为当前窗口。单击任务栏中的某个窗口的图标按钮,就可以切换为当前的窗口(师作操作)。学生自己试。 4、移动窗口师作讲解:指针指向“我的电脑”窗口标题栏,进行拖动操作,可以移动窗口。 5、改变窗口的大小 下面请同学们观察老师的鼠标指针的形况是什么样子的()。对,当指针成这种形状的时候我们只要向左右拖动就可以改变窗口的宽度。 那么我们又怎么来改变窗口的高度呢?下面老师想请同学来完成这个任务。(请同学来操作)。 师把鼠标的指针形状变为,提问:有谁知道老师现在这种指针能改变窗口的什么大小(生答,师总结,能同时改变高度和宽度。) 6、关闭窗口 有没有同学知道怎么关闭窗口(生答单击“关闭”按钮,窗口关闭。) (三)、菜单命令 打开“我的电脑”,以“编辑”命令为示范作讲解。(1)以颜色看;(2)以后面的符号看(四)、窗口的滚动 教师做演示,学生自己练习。 全课总结这节课同学们学习了有关初识Windows XP的知识。下面老师想请哪位同学来说一说,你这节课学习到的具体内容有那些。能熟练操作。
作业标题:第四次练习题(总分:得分:分)一、单选题(共有题目15题,共计分) 1. 下列属于容器的组件有 A. ) JButton B. JPane C. Canvas D. JTextArea 学生的答案: B 标准答案: B 该题分数: 学生得分: 分 2. 】 下列方法中,不属于WindowListener接口的是A. windowOpened()
B. windowClosed() C. windowActivated() D. > windowAdapter 学生的答案: D 标准答案: D 该题分数: 学生得分: 分 3. 下列不属于Swing中组件的是( )。 A. JPanel B. JTable C. 《 Menu D. JFrame
学生的答案: C 标准答案: C 该题分数: 学生得分: 分 4. 以下Swing组件中哪一个不是顶层容器组件( )。 A. 框架 B. - 对话框 C. 面板 D. 小程序 学生的答案: C 标准答案: A 该题分数: 学生得分: 0分 5. 对于Swing基本控件单选框,若要使两个单选框对象之间具有相互排斥的关系,需要( )。 A. 》
创建两个单选框对象时定义相同的对象名 B. 将两个单选框对象放在同一个面板上 C. 定义一个ButtonGroup对象group,将两个单选框对象加到group中D. 让两个单选框排成一行或一列 学生的答案: C 标准答案: C 该题分数: 学生得分: 分 6. . 容器被重新设置大小后,( )布局管理器的容器中的组件大小不随容器大小的变化而改变。 A. CardLayout B. FlowLayout C. BorderLayout ?
1.用户满意度=功能+___人机界面_____+响应时间+可靠性+易安装性+____信息____+可维护性+其他因素 2. ____人机交互(人机对话)____是指人与计算机之间使用某种语言、以一定的交互方式,为了完成任务进行的一系列信息交换过程。 3.软件界面设计分为____功能性设计界面____、____情感性设计界面____、____环境性设计界面____。 4.进行系统分析和设计的第一步是___用户分析_____。 5.使用较早,也是使用最广泛的人机交互方式是____交互方式____。 6.软件界面开发流程包括____系统分析____、____系统设计____、____系统实施____三个阶段 7.设计阶段包括界面的____概念设计____、____详细设计____、____原型建立____与界面实现以及综合测试与评估等8.VB 是以结构化___Basic_____语言为基础、以____事件驱动作____为运行机制的可视化程序设计语言。 9.菜单使用形式主要有____菜单操作____和____Tba控件操作____两种。 10.随着计算机图形技术的发展,以直接操纵、桌面隐喻以及所见即所得为特征的____图形用户界面____技术广泛被计算机系统采用。 11.在用VB 开发应用程序时,一般要布置窗体、设置控件的属性、___编写代码___。 12. 假定在窗体上有一个通用对话框,其名称为CommonDialog1,为建立一个保存文件对话框,则需要把Action 属性设置为__value__。 13. 计时器事件之间的间隔通过__interval__属性设置。 14. 语句“Print “5+65=”;5+65”的输出结果为__5+65=70__。 15. 设有下列循环体,要进行4次循环操作,请填空。 x = 1 Do x = x * 2 Print x Loop Until__x<=32__ 16. 下列程序段的执行结果为__2 3 5__。 x = 1 y = 1 For I = 1 To 3 F= x + y x = y y = F Print F; Next I 17. 以下为3个列表框联动的程序,试补充完整。 Private Sub Dir1_Change() File1.Path=Dir1.Path End Sub Private Sub Drive1_Change() Drivel.Path=File1.Path;Dir1.Path=Drivel.Path__[7]__ End Sub 18. 在下列事件过程中则响应该过程的对象名是cmdl,事件过程名是__窗口标题事件__。 Private Sub cmd1_Click() Form1.Caption=“VisualBasic Example” End Sub 19. 当将文本框的SelStar 属性设置为0时,表示选择第开始位置在第一个字符之前,设置为1时表示__[9]__。 20. 以下程序代码实现单击命令按钮Command1 时形成并输出一个主对角线上元素值为“-”,其他元素值为“+”第6*6 阶方阵。 Privas Sub Command1_Click() DimA(6,6) For I = 1 To 6 For J = 1 To 6 If I = J Then Print “-” Else __[10]__ End If Print A (I,J); Next J Print Next I End Sub 21. 字母B的KeyAscii 码值为65,其KeyCode码值___[11]__。 22. Visual Basic 中的控件分为3类:__[12]_、ActioveX 控件和可插入对象。
TetraMax GUI使用介绍 Tetramax主界面: Netlist(读取网表): ·Nelist file --可以使用所提供的文本字段手动指定要读入的netlist文件的位置和名称。·Browse -- 可以通过单击Browse按钮来通过图形界面选择想要读取的netlist文件。
·File Type -- 默认情况下,netlist格式是由TetraMAX自动检测的。也可以手动选择EDIF、Verilog 或VHDL netlist格式。 ·Clear previous netlist -- 指定在内存中当前读取的所有netlist将被删除。如果文件名称也被指定,那么在读取该文件之前,将清除内存。 ·Abort on error -- 当这个框被选中(默认选中)时,当多个netlist被读取时,TetraMAX将会终止它。这就允许使用通配符(*)文件名读取所有的netlist。TetraMAX忽略了这个选项,如果你使用这个选项来读取单个的netlist,就会发出一个警告信息。 ·Verbose -- 指定使用通配符文件名时显示单个netlist信息。默认情况下,只对所读取的所有netlist 进行简单的总结。 ·Library Module -- 指定在指定的文件名称中定义的所有模块应该被视为是库模块。 ·Master Module -- 指定被读取的文件定义的所有模块应该被标记为主模块。通常,当读取多个具有相同名称的模块时,最后一个模块将确定最终模块定义 ·Max errors --指定在当前文件终止netlist解析之前允许的最大解析错误数。默认设置为10。·Conservative Mux -- 指定保守的MUX门是否从MUX的保守UDP模型中提取出来。 其中: None --所有提取的MUXes都是规则的(如果必要的话,会发出适当的违规)。 Combinational udp (default) --可以从组合的UDPs中提取保守的MUXes,但不能从序列的UDPs中提取。 All --可以从任何UDP、组合或序列中提取保守的MUXes。当选择此设置时,顺序UDPs的提取对不完整和不一致的UDPs的容忍度较低,这可能会被提取到TIEX,尽管如果-保守的mux被设置为none或- combinational_udp,则可以提取gor级别的模型。只有当解析的顺序UDPs被正确定义时,才使用所有设置 Escape Char -- 指定转义字符是否作为标识符名称的一部分保存。选择是:只有在需要时,总是,或者从不。例如,选择一个没有原因的“\ net[4]”成为“net[4]”;这个名字与一个矢量网“net”的第4位无法区分,所以这个选项应该非常小心使用。默认是在需要时。 ·Dominance Detection –指定派生的ATPG模型是否识别设置/重置/时钟引脚之间的主导行为。选择关闭可禁用此检查,而启用它。一个布尔值的选择允许检查,但只检查时钟/设置/重置为布尔值的状态表项,并忽略它们是Xs的条目。默认的是打开的。 ·Redefined Module -- 指定如何处理模块的重新定义。在多个定义的情况下,一个定义被保留,而另一个定义被忽略。您可以指定第一个或最后一个遇到的netlist定义作为保留。默认的是最后一次。 ·Cell Define -- 选择是否忽略netlist中Verilog编译器指令的celldefine。 ·enable port_faults -- 启用端口故障,默认开启 ·suppress faults -- 抑制故障,默认开启 ·model X for UDPs –- 使用UDP模式,默认开启 ·enhanced seq modeling -- 增强序列建模,默认关闭 ·check only used UDPs -- 检查只使用UDP协议的网表文件 ·fault assign statements –- 故障分配报表 ·net[n:n] is scalar 网[n:n]是标量的
人机交互基础教程 实验报告 实验题目:图形用户界面的设计 专业计算机科学与技术 学生姓名 班级学号 教师 指导单位计算机软件学院 日期
教师 评语教师签名: 年月日 成绩评定 备注
一、实验目的 (1)熟悉图形用户界面的设计原则 (2)利用一种设计工具完成图形化的用户界面设计 二、预备知识 图形用户界面又称为WIMP界面,由窗口(windows)、图标(icons)、菜单(menu)、指点设备(pointing device)四位一体,形成桌面(desktop) ,如图所示。 WIMP界面 用 户 手 眼 击键/指点 窗口、图标 菜单、文本 应用例程 图形用户界面是当前用户界面的主流,广泛应用于各档台式微机和图形工作站。图形用户界面的共同特点是以窗口管理系统为核心,使用键盘和鼠标器作为输入设备。窗口管理系统除了基于可重叠多窗口管理技术外,广泛采用的另一核心技术是事件驱动(event-driven)技术。 WIMP界面可看作是第二代人机界面,是基于图形方式的人机界面。在WIMP界面中,人被称为用户,人机通过对话进行工作。用户只能使用手这一种交互通道输入信息,通过视觉通道获取信息。在WIMP界面中,界面的输出可以为静态或动态的二维图形或图像等信息。
这种方式能同时输出不同种类的信息,用户也可以在几个工作环境中切换而不丢失几个工作之间的联系,通过菜单可以执行控制型和对话型任务。由于引入了图标、按钮和滚动条技术,大大减少键盘输入,提高了交互效率。基于鼠标和图形用户界面的交互技术极大地推动了计算机技术的普及。 (1)图形用户界面的三个重要思想 1)桌面隐喻(desktop metaphor) 指在用户界面中用人们熟悉的桌面上的图例清楚地表示计算机可以处理的能力。隐喻的表现方法:静态图标、动画、视频2)所见即所得(What You See Is What You Get,WYSIWYG) 显示的用户交互行为与应用程序最终产生的结果是一致的。 3)直接操纵(direct manipulation) 直接操纵是指可以把操作的对象、属性、关系显式地表示出来,用光笔、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程。直接操纵的对象是命令、数据或是对数据的某种操作。 (2)设计图形用户界面的原则 1) 一般性原则:界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致 2) 颜色的使用:颜色是一种有效的强化手段,同时具有美学价
第一章:基本功能与操作 Alias的工程师们花费了大量的时间和精力,使得MAYA这个复杂的软件成为有用的工具。要使用像MAYA这样大型复杂的软件,如果能有一个对该软件各部分的详细介绍,则会加快用户的学习速度。在这一章里,我们就来介绍MAYA的基本功能与操作。 1.1 鼠标之于窗口 我们打开一个model为例: ●1-1-1 旋转 以Persp窗口为例,一般时候光标在画面中是呈箭头状。如图1-1-2:
●1-1-2 当我们按住Alt键不放再按住鼠标左键的时候,光标会变成两个弯曲旋转的箭头,如图1-1-3所示: ●1-1-3 这时我们可以平移鼠标,就会看到整个画面都随着鼠标的移动而转动(Alt键不能放开)。如图1-1-4:
●1-1-4 当放开鼠标左键以后,光标即恢复成箭头的状态。如图1-1-5: ●1-1-5 移动 按住Alt键不放,再按住鼠标中键的时候,我们会看到光标变成了十字标,如图1-1-6:
●1-1-6 这时我们可以上、下、左、右移动鼠标(Alt键不能放开)。如图1-7-7、1-1-8: ●1-1-7 向上移动
●1-1-8向左移动 ●1-1-9向右下移动 当放开鼠标中键时,光标恢复为箭头状态。 镜头的伸缩 当我们按住Alt键不放,再按住鼠标右键,光标会变成形状的箭头如图1-1-10所示:
●1-1-10 我们可以按住鼠标右键向左移动(要一直按住Alt键),会看到整个画面是向后缩的,这是Zoom Out,如图1-1-11 ●1-1-11 向后Zoom Out 然后我们按住右键向右移动,画面是想前放大的,也就是Zoom In,如图1-1-12:
习题1 1.HTML指的是( A )。 A超文本标记语言(Hyper Text Markup Language) B家庭工具标记语言(Home Tool Markup Language) C超链接和文本标记语言(Hyperlinks and Text Markup Language) 2.web标准的制定者是( B )。 A 微软B万维网联盟(W3C)C网景公司(Netscape) 3.用HTML标记语言编写一个简单的网页,网页最基本的结构是( D )。 A
… … B