图形化界面
- 格式:doc
- 大小:178.50 KB
- 文档页数:41

Linux终端命令的图形化界面管理技巧在终端中使用GUILinux终端是Linux系统中一个重要的工具,它能够通过命令行的方式来进行各种操作和管理。
不过,对于一些对命令行操作不太熟悉的用户来说,使用终端可能会有一定的困难和不方便。
为了解决这个问题,Linux系统提供了一些图形化界面(Graphical User Interface, GUI)的工具,能够使用户在终端中使用命令的过程更加简洁、高效。
本文将介绍一些在Linux终端中使用GUI的管理技巧,帮助用户更好地使用Linux系统。
一、文件管理在Linux终端中,文件管理是一个很重要的操作。
通过图形化界面的工具,可以方便地在终端中进行文件的创建、查看、编辑和删除。
1. NautilusNautilus是一种流行的文件管理器,它提供了直观的图形化界面,便于用户进行文件管理操作。
在终端中使用Nautilus,可以通过命令“nautilus”打开一个Nautilus窗口,然后通过拖拽、复制、粘贴等操作对文件进行管理。
2. ThunarThunar是另一种常用的文件管理器,它也提供了类似Nautilus的功能。
在终端中使用Thunar,可以通过命令“thunar”打开一个Thunar窗口,然后对文件进行管理操作。
二、软件管理在Linux系统中,软件的安装和管理是一个常见的需求。
通过图形化界面的工具,可以方便地在终端中进行软件的搜索、安装和卸载。
1. Software CenterSoftware Center是Linux系统中一个常见的软件管理工具,它提供了图形化界面,用户可以在终端中使用命令“software-center”打开一个Software Center窗口,然后搜索、安装和卸载软件。
2. SynapticSynaptic是另一个常用的软件管理工具,它也提供了类似Software Center的功能。
在终端中使用Synaptic,可以通过命令“synaptic”打开一个Synaptic窗口,然后对软件进行管理操作。

Linux图形化界面开发神器大揭秘必备工具推荐Linux操作系统一直以来都以其稳定性和安全性而闻名于世。
然而,对于用户友好的图形化界面却一直不是其强项。
但是,随着技术的不断发展,开发者们已经发掘出了一些Linux图形化界面开发神器,使得Linux开发界也能享受到便捷和高效的开发体验。
在本文中,我们将揭秘一些必备的工具,并向您推荐它们。
1. Qt CreatorQt Creator是一个用于开发C++和QML应用程序的集成开发环境(IDE)。
它为Linux开发者提供了一个直观的界面,可用于设计和创建图形化界面。
Qt Creator支持多种编程语言,并提供了丰富的调试工具和代码编辑功能。
凭借其跨平台性,Qt Creator可以运行于多个操作系统上,并提供对多个编译器的支持。
2. GladeGlade是一个用户界面构建器,可用于创建各种类型的图形化界面。
该工具允许开发者使用拖放方式设计UI布局,并通过连接信号和槽来添加功能。
Glade支持多种编程语言,如C、C++、Python等,并与Gtk、Qt等常用工具库兼容。
它为Linux开发者提供了一种快速构建用户界面的方式,有助于提高开发效率。
3. EclipseEclipse是一个功能强大的开发环境,支持多种编程语言。
尽管它是一个通用的IDE,但Eclipse也提供了对图形化界面开发的良好支持。
通过安装适当的插件,如Eclipse RCP插件,开发者可以创建复杂的图形化应用程序。
Eclipse提供了丰富的工具和特性,如代码自动完成、调试和版本控制等,使得开发过程更加高效。
4. PyGTK作为Python的GTK+绑定,PyGTK是一个用于创建Linux图形化界面的强大工具。
它将GTK+的功能与Python的灵活性相结合,使开发者可以使用Python进行快速的界面设计和开发。
PyGTK提供了一系列的控件和组件,以及用于布局和样式的函数和属性。
通过PyGTK,开发者可以创建出功能丰富、外观精美的Linux应用程序。

构建自己的梦幻桌面Linux图形化界面开发全攻略1. 概述Linux是一个强大而灵活的操作系统,通过自定义图形化界面可以为用户提供独特的体验。
本文将介绍构建自己的梦幻桌面Linux图形化界面的全攻略。
2. 选择桌面环境在开始构建自己的梦幻桌面Linux图形化界面之前,首先需要选择适合自己的桌面环境。
常见的桌面环境包括GNOME、KDE、XFCE 等,每个桌面环境都有其独特的特点和功能。
根据自己的喜好和需求选择合适的桌面环境是非常重要的。
3. 自定义主题和壁纸构建梦幻桌面的第一步就是选择适合自己的主题和壁纸。
可以通过桌面环境提供的主题管理器进行主题的切换和安装。
此外,还可以通过网上下载各种自定义主题和壁纸来实现个性化的界面。
4. 安装和配置组件构建梦幻桌面还需要安装和配置各种组件和工具。
例如,安装一个强大的文件管理器可以提升操作效率;安装一个优秀的终端模拟器可以增加命令行操作的乐趣。
根据个人需求选择适合自己的组件进行安装和配置。
5. 定制面板和启动器面板是桌面环境中非常重要的一个组件,通过定制面板可以实现快速启动应用程序、管理窗口、显示系统状态等功能。
可以根据自己的喜好和需求调整面板的尺寸、位置、样式和内容。
启动器可以让你快速访问常用的应用程序,也可以根据个人喜好进行调整。
6. 安装和配置插件插件是一个非常有用的工具,可以增加桌面环境的功能和特性。
例如,安装一个天气插件可以实时显示天气信息;安装一个日历插件可以方便地管理日程安排。
通过安装和配置各种插件可以让桌面环境更加强大和便捷。
7. 优化性能和效率构建梦幻桌面不仅仅是外观的美化,还需要关注性能和效率。
可以通过一些优化技巧和工具来提升系统的响应速度和资源利用率。
例如,清理无用的系统文件和缓存、禁用不必要的服务等。
8. 定制化快捷键和手势快捷键和手势是提高工作效率的重要方式。
可以根据自己的工作习惯和喜好定制一些快捷键和手势,例如,设置一个快捷键用于截图,设置鼠标手势用于切换应用程序等。

j a v a图形化界面练习及答案As a person, we must have independent thoughts and personality.作业标题:第四次练习题(总分:得分:分)一、单选题(共有题目15题,共计分)1.下列属于容器的组件有A.JButtonB.JPaneC.CanvasD.JTextArea学生的答案: B标准答案: B该题分数:学生得分: 分2.下列方法中,不属于WindowListener接口的是A.windowOpened()B.windowClosed()C.windowActivated()D.windowAdapter学生的答案: D标准答案: D该题分数:学生得分: 分3.下列不属于Swing中组件的是( )。
A.JPanelB.JTableC.MenuD.JFrame学生的答案: C标准答案: C该题分数:学生得分: 分4.以下Swing组件中哪一个不是顶层容器组件( )。
A.框架B.对话框C.面板D.小程序学生的答案: C标准答案: A该题分数:学生得分: 0分5.对于Swing基本控件单选框,若要使两个单选框对象之间具有相互排斥的关系,需要( )。
A.创建两个单选框对象时定义相同的对象名B.将两个单选框对象放在同一个面板上C.定义一个ButtonGroup对象group,将两个单选框对象加到group中D.让两个单选框排成一行或一列学生的答案: C标准答案: C该题分数:学生得分: 分6.容器被重新设置大小后,( )布局管理器的容器中的组件大小不随容器大小的变化而改变。
A.CardLayoutB.FlowLayoutC.BorderLayoutD.GridLayout学生的答案: B标准答案: B该题分数:学生得分: 分7.下列哪个类创建的对象可以触发ActionEvent事件( )。
A.类B.包的子类C.类D.类学生的答案: A标准答案: A该题分数:学生得分: 分8.下列叙述中哪个是正确的( )A.不是任何组件都可以触发MouseEvent事件B.处理WindowEvent事件的接口是FocusListenerC.类实现了MouseListener接口D.是一个接口学生的答案: C标准答案: C该题分数:学生得分: 分9.在基于Swing的图形用户界面设计中,面板属于( )。


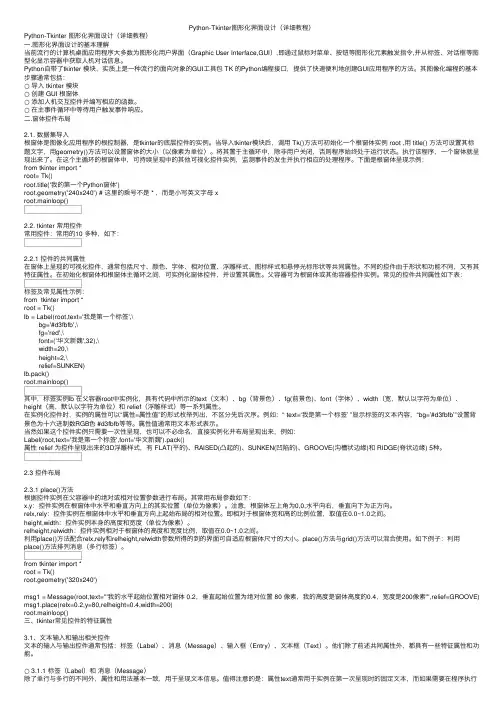
Python-Tkinter图形化界⾯设计(详细教程)Python-Tkinter 图形化界⾯设计(详细教程)⼀.图形化界⾯设计的基本理解当前流⾏的计算机桌⾯应⽤程序⼤多数为图形化⽤户界⾯(Graphic User Interface,GUI),即通过⿏标对菜单、按钮等图形化元素触发指令,并从标签、对话框等图型化显⽰容器中获取⼈机对话信息。
Python⾃带了tkinter 模块,实质上是⼀种流⾏的⾯向对象的GUI⼯具包 TK 的Python编程接⼝,提供了快速便利地创建GUI应⽤程序的⽅法。
其图像化编程的基本步骤通常包括:○导⼊ tkinter 模块○创建 GUI 根窗体○添加⼈机交互控件并编写相应的函数。
○在主事件循环中等待⽤户触发事件响应。
⼆.窗体控件布局2.1. 数据集导⼊根窗体是图像化应⽤程序的根控制器,是tkinter的底层控件的实例。
当导⼊tkinter模块后,调⽤ Tk()⽅法可初始化⼀个根窗体实例 root ,⽤ title() ⽅法可设置其标题⽂字,⽤geometry()⽅法可以设置窗体的⼤⼩(以像素为单位)。
将其置于主循环中,除⾮⽤户关闭,否则程序始终处于运⾏状态。
执⾏该程序,⼀个窗体就呈现出来了。
在这个主循环的根窗体中,可持续呈现中的其他可视化控件实例,监测事件的发⽣并执⾏相应的处理程序。
下⾯是根窗体呈现⽰例:from tkinter import *root= Tk()root.title('我的第⼀个Python窗体')root.geometry('240x240') # 这⾥的乘号不是 * ,⽽是⼩写英⽂字母 xroot.mainloop()2.2. tkinter 常⽤控件常⽤控件:常⽤的10 多种,如下:2.2.1 控件的共同属性在窗体上呈现的可视化控件,通常包括尺⼨、颜⾊、字体、相对位置、浮雕样式、图标样式和悬停光标形状等共同属性。

Linux图形化界面开发神器大揭秘必备工具推荐Linux作为一种强大而稳定的操作系统,广泛应用于各种领域,包括服务器、嵌入式系统和个人计算机等。
而图形化界面开发是Linux应用程序开发的重要一环,为了提高开发效率和用户体验,我们需要一些神器级的工具来辅助开发。
本文将揭秘Linux图形化界面开发的神器,并推荐几款必备工具。
一、Qt CreatorQt Creator是一款跨平台的集成开发环境(IDE),专门用于开发基于Qt框架的应用程序。
Qt是一套跨平台的C++开发框架,可以方便地开发出具备良好用户界面的应用程序。
Qt Creator提供了强大的代码编辑、调试和可视化设计工具,使得开发者可以快速构建出各种复杂的图形化界面。
二、GTKGTK是一套跨平台的图形界面库,被广泛应用于Linux桌面环境中。
GTK提供了丰富的控件库和可视化设计工具,支持用户界面的快速开发和定制。
GTK的特点是简单易用、灵活性强,因此深受开发者的喜爱。
使用GTK可以轻松构建出符合用户期望的界面,并且可以与众多的GTK应用程序进行兼容。
三、ElectronElectron是一款基于Web技术的跨平台应用程序开发工具,它将Web前端技术与桌面应用程序的开发相结合。
使用Electron可以使用HTML、CSS和JavaScript构建图形化界面,并且跨平台运行。
Electron 的灵活性和易用性使得越来越多的开发者选择使用它来开发Linux图形化应用程序。
四、KivyKivy是一款开源的Python框架,用于快速开发跨平台的图形化应用程序。
Kivy使用Python语言,具有简单易懂的语法和丰富的功能库,可以帮助开发者快速构建出优秀的用户界面。
Kivy支持多点触控和手势识别等先进的交互功能,并且可以无缝集成到其他Python库中。
五、GladeGlade是一款可视化界面设计工具,可以帮助开发者快速创建GTK应用程序的用户界面。
Glade提供了直观的拖拽设计界面,开发者只需简单的操作就能完成复杂的界面设计。

图形化用户界面的多模态交互一、图形化用户界面(GUI)概述图形化用户界面(GUI)是一种用户与计算机系统交互的界面形式,它以图形化元素如图标、窗口、菜单和工具栏等代替传统的文本命令行输入。
GUI的设计目标是提高用户的操作便利性和效率,使得用户能够通过直观的方式与计算机系统进行交互。
随着技术的发展,GUI已经广泛应用于个人电脑、移动设备、智能电视等多种设备上。
1.1 GUI的核心特性GUI的核心特性主要包括以下几个方面:- 直观性:用户可以通过图形化元素直观地理解操作对象和结果。
- 易用性:简化了用户的操作流程,降低了使用门槛。
- 交互性:支持用户与计算机系统之间的双向交互。
- 灵活性:用户可以根据需要调整界面布局和操作方式。
1.2 GUI的应用场景GUI的应用场景非常广泛,包括但不限于以下几个方面:- 个人电脑操作系统:提供用户与操作系统交互的界面。
- 移动设备:智能手机和平板电脑的用户界面。
- 专业软件:如图形设计、视频编辑等专业应用的界面。
- 企业应用:企业资源规划(ERP)系统、客户关系管理(CRM)系统等。
二、多模态交互技术概述多模态交互技术是指结合了视觉、听觉、触觉等多种感官通道的交互方式。
与传统的单一模态交互相比,多模态交互能够提供更加丰富和自然的交互体验。
随着和机器学习技术的发展,多模态交互技术在GUI中的应用越来越广泛。
2.1 多模态交互技术的核心特性多模态交互技术的核心特性主要包括以下几个方面:- 丰富性:结合多种感官通道,提供更加丰富的交互体验。
- 自然性:模仿人类的自然交互方式,如语音识别、手势识别等。
- 适应性:能够根据用户的使用习惯和偏好进行自适应调整。
- 智能化:利用技术,提高交互的智能化水平。
2.2 多模态交互技术的应用场景多模态交互技术的应用场景非常广泛,包括但不限于以下几个方面:- 智能家居:通过语音、手势等多模态方式控制家居设备。
- 虚拟现实(VR)和增强现实(AR):提供沉浸式的交互体验。



了解电脑形界面和命令行界面的区别电脑用户界面是人与计算机进行交互的平台,它决定了用户使用计算机的方式和体验。
而电脑界面主要分为图形界面和命令行界面两种形式。
本文将详细探讨这两种界面的区别,以便更好地理解它们的特性和应用场景。
一、图形界面的特点与应用图形界面(Graphical User Interface,简称GUI)以图形化的方式展示信息和操作元素,通过鼠标指针、图标、窗口等来实现与计算机的交互。
其主要特点如下:1. 可视化操作:GUI通过视觉化的方式呈现信息,用户可以直观地通过图标、按钮等进行操作,无需记忆复杂的命令。
2. 图形化界面:GUI使用窗口、菜单、滚动条等图形化元素,用户可以通过视觉直接感知界面的结构和功能。
3. 多任务处理:GUI可以同时运行多个应用程序,用户可以通过窗口管理器实现快速切换和管理多个任务。
4. 操作简便:GUI提供了各种辅助功能,如拖放、剪贴板、自动完成等,使操作更加方便和高效。
5. 应用广泛:GUI适用于大多数常见的应用程序,如网页浏览器、文字处理器、图像编辑器等。
二、命令行界面的特点与应用命令行界面(Command Line Interface,简称CLI)是通过键入命令进行操作的界面形式,用户需要记忆和输入特定的指令来完成任务。
其主要特点如下:1. 文字化操作:CLI通过命令行界面进行操作,用户需要手动输入特定格式的命令,以执行相应的操作。
2. 高度灵活:CLI提供了丰富的命令和选项,用户可以通过组合命令和参数来实现更加复杂和个性化的操作需求。
3. 系统控制权:CLI允许用户直接操作系统的内部功能和设置,具有更高的系统控制权。
4. 脚本支持:CLI支持用户编写脚本,在一系列命令的组合下实现自动化操作,提高工作效率。
5. 适合专业用户:由于命令行界面的操作相对复杂,更多地被专业人员用于系统管理、网络配置等领域。
三、图形界面与命令行界面的比较1. 用户体验:图形界面由于其直观、可视化的特点,更适合不熟悉计算机操作的用户,使用起来更加友好和便捷。
gui基础知识点总结一、什么是GUI?GUI通常被翻译成“图形用户界面”,它是指在计算机程序中提供给用户的图形化界面。
与传统的命令行界面相比,GUI更加直观、易用,并且更容易被普通用户所接受。
用户通过在屏幕上的图形界面上进行点击、拖拽和输入来与计算机程序进行交互。
二、GUI的发展历程1. 文字界面时代:早期的计算机系统使用文字界面进行交互,用户需要通过输入命令来操作计算机程序,这种方式需要用户具备一定的计算机知识,操作起来相对繁琐。
2. 图形界面时代:20世纪80年代,苹果公司和微软公司推出了第一代图形用户界面操作系统,分别是苹果的Macintosh系统和微软的Windows系统。
这些系统首次将图形化界面带入了个人计算机领域,取代了传统的命令行界面,大大提升了用户的操作体验。
3. 现代GUI:随着技术的不断发展,GUI的设计越来越美观、交互方式也越来越多样化,包括触摸屏、手势操作等。
现代GUI不仅仅是单纯的界面展示,还承担了很多其他功能,如数据可视化、用户行为分析等。
三、GUI的基本元素1. 窗口(Window):窗口是GUI界面的基本单元,它是一个独立的用户界面组件,用户可以通过拖拽和放大来调整窗口的大小和位置。
2. 控件(Widget):控件是指GUI界面上的各种可交互的元素,比如按钮、文本框、下拉框、复选框等。
控件用来与用户进行交互,用户可以通过它们来输入数据、选择选项、执行命令等。
3. 布局(Layout):布局是指控件在窗口中的排列方式,常见的布局包括流式布局、网格布局、绝对布局等。
良好的布局可以使界面看起来更加美观、整洁,并且提高用户的使用体验。
4. 事件处理(Event Handling):GUI程序通常会响应用户的各种操作,比如点击按钮、拖拽元素、键盘输入等。
这些操作会触发相应的事件,程序需要能够捕获并处理这些事件,从而做出相应的响应。
5. 图形渲染(Graphics Rendering):GUI界面中可能会包含一些图形元素,比如图片、图标、图表等。
个性化定制你的Linux桌面图形化界面开发技巧Linux操作系统以其高度的可定制性而闻名,其中一个重要的方面就是定制桌面图形化界面(GUI)。
通过个性化定制,你可以使你的Linux桌面界面变得独特,满足自己的需求和喜好。
本文将介绍一些Linux桌面图形化界面开发技巧,帮助你打造一个适合自己的个性化Linux桌面。
一、选择合适的桌面环境选择合适的桌面环境是个性化定制的第一步。
Linux操作系统提供了多种桌面环境,如GNOME、KDE、Xfce等。
每个桌面环境都有自己的特色和功能。
你可以根据自己的使用习惯和喜好选择一个最适合你的桌面环境。
二、自定义桌面壁纸和主题桌面壁纸和主题是个性化定制的重要组成部分。
你可以选择自己喜欢的壁纸图片,并设置为桌面背景。
此外,你还可以选择合适的主题,改变窗口边框、图标和鼠标指针的外观。
通过自定义桌面壁纸和主题,你可以为你的Linux桌面注入个人风格。
三、调整桌面布局和组件Linux桌面环境通常提供灵活的布局和组件调整功能。
你可以自由调整桌面上各个元素的位置和大小,如任务栏、系统托盘、图标等。
这样可以让你的工作环境更加高效和舒适,满足个性化需求。
四、安装和使用插件和扩展许多桌面环境支持安装插件和扩展,通过添加额外的功能和特性,扩展桌面环境的能力。
你可以安装各种插件和扩展,如天气插件、日历插件、系统监控插件等,以满足你的需求和提升使用体验。
五、自定义快捷键和操作习惯Linux操作系统支持自定义快捷键和操作习惯,这也是个性化定制的一部分。
你可以设置自己喜欢的快捷键,用于快速启动应用程序、切换窗口等。
此外,你还可以调整鼠标和触摸板的行为,以适应自己的使用习惯。
六、使用定制工具和脚本定制工具和脚本可以帮助你更方便地进行个性化定制。
例如,一些桌面环境提供了可视化的设置界面,用于快速调整桌面布局和外观。
此外,你还可以使用脚本编程语言,如Bash、Python等,编写自定义脚本,实现更高级的定制需求。
Linux图形化界面开发神器大揭秘必备工具推荐对于Linux图形化界面开发来说,有一些神器级的工具是必不可少的。
它们可以大大提高开发效率,简化工作流程,并提供强大的功能和美观的界面。
在本文中,我将向您介绍几个必备的工具,以及它们的特点和用途。
第一款神器级工具是GTK+(GIMP Toolkit)。
它是一套用于创建图形用户界面的开源工具包,最初是为GIMP(GNU图像处理程序)而开发的,现已成为Linux图形界面开发的事实标准。
GTK+使用C语言编写,提供了丰富的控件库和功能,允许开发者轻松创建各种界面元素,如按钮、文本框、菜单等。
GTK+还具有跨平台的特性,可以在多个操作系统上使用。
第二款必备工具是Qt。
Qt是一款跨平台的C++应用程序开发框架,也是一种用于创建GUI应用程序的工具。
Qt提供了丰富的控件库和工具,允许开发者轻松创建出色的图形化界面。
Qt界面设计简单直观,支持自定义主题和样式,可以适应不同平台和设备的需求。
此外,Qt还提供了强大的功能,如网络编程、数据库访问和多线程处理等,使开发过程更加便捷高效。
第三款神器是Eclipse。
Eclipse是一款功能强大的集成开发环境(IDE),用于开发各种类型的应用程序,包括图形化界面应用程序。
Eclipse提供了丰富的插件和工具,使开发者可以轻松构建和调试图形化界面。
Eclipse的界面友好,具有代码自动补全、调试器、版本控制等功能,能够大大提高开发效率。
第四款必备工具是PyQt。
PyQt是一个Python绑定的Qt库,可以帮助开发者使用Python编写图形化界面应用程序。
PyQt提供了丰富的控件和功能,可以创建出色的界面,并与Python的强大功能相结合。
PyQt易于学习和使用,对于喜欢使用Python进行开发的开发者来说,是一个非常理想的选择。
最后一个必备工具是Glade。
Glade是一个可视化界面设计器,用于快速创建GTK+界面。
开发者可以通过简单的拖放和组件配置来设计界面,然后将其导出为代码,再进行进一步的开发和优化。
图形化界面设计的主要思路和流程一、引言随着计算机应用领域的发展,图形化界面设计在软件开发中越来越常用,几乎所有电脑操作系统都提供了图形化界面操作,这些界面以直观、可理解的方式呈现软件的功能和操作方式,使得用户可以快速上手使用软件,拥有更好的用户体验。
图形化界面设计的主要思路和流程需要开发人员密切合作来实现。
二、图形化界面设计的主要思路图形化界面设计的主要思路是结合软件功能和用户需求,使用图形图像等视觉元素打造直观美观的界面。
图形化界面设计的主要思路如下:1. 了解软件的功能和运作在开始设计图形化界面之前,需要了解软件的功能和运作方式,这可以帮助设计师更好地规划视觉元素的布局和排版,使得用户能够更好地理解软件的使用方法。
2. 明确用户需求图形化界面设计的核心是为了满足用户的需求,因此必须明确用户的需求和使用习惯,从而设计出符合用户直觉的界面,在保证软件功能的完整性的同时,增强用户的使用体验。
3. 设计友好的用户界面友好的用户界面是设计图形化界面过程中的重点,设计师需要设计出符合使用场景的按钮、控件、文本框等视觉元素,保证用户的操作直观简单以及节省操作时间。
4. 统一的视觉风格界面设计统一的视觉风格可以使得图形化界面整体更加美观和协调。
同时,为保持设计的一致性和统一性,需要遵循统一的标准、颜色、字体的使用规范。
图形化界面的设计需要同时满足以下要求:美观、直观易用、简洁明了、注重用户体验。
三、图形化界面设计的流程1.需求分析首先需要进行详细的需求分析,明确软件的目标用户,了解用户的需求、使用场景,确定用户的功能需求和交互方式。
2.界面设计在需求分析完成后,需要进入界面设计阶段。
设计师应该将用户需求和软件功能结合起来,设计到功能完整且设计美观的界面。
同时,应该注重用户体验,了解用户对于界面设计的习惯和观点,从而创建一个易于理解和操作的界面。
3.实现和测试在将图形化界面设计完成之后,需要进行实现和测试。
测试的目的是检查界面设计的功能是否实现、界面是否美观,并测试软件的运行效果,确保软件正常稳定运行。
Java图形化界⾯编程介绍⽬录1.内容概述2.容器Container2.1Window2.2Panel2.3ScrollPane2.4Box3.布局管理器3.1FlowLayout3.2BorderLayout3.3GridLayout3.4Cardlayout4.AWT基本组件5.事件处理6.开发⼀个简单计算器1.内容概述 先谈谈个⼈对图形化界⾯编程的认识,图形化界⾯编程可以直接的看到每⼀步操作带来的效果,相对于传统编程盯着⿊框框学起来是⾮常⾮常有意思的。
再谈谈最后的效果,界⾯是由窗⼝和组件构成的。
⽽组件在窗⼝内的排列并不是没有章法可⾔,依赖于布局管理器使组件以合适的位置以及合理的排布呈现。
排布于窗⼝内的组件⼜可以通过事件监听器与⽤户进⾏交互…2.容器Container 什么是容器?容器是特殊的组件。
容器是⽤来装东西的,不仅可以存放组件,也可以⽤来存放容器,⽽存放的容器⼜可以存放容器或组件。
听起来有点反复套娃,但学起来还是很容易的!2.1Window Window是可以独⽴存在的顶级窗⼝,其默认使⽤BorderLayout布局管理器。
frame.setLocation(500,300)⽅法⽤来设置窗⼝的位置,通常计算机的远点坐标在左上⾓。
frame.setSize(500,300)⽅法⽤来设置窗⼝的尺⼨。
frame.setVisible(true)设置窗⼝是否可见。
运⾏效果(使⽤Frame来创建⼀个窗⼝): 注意此时的窗⼝不能通过单击右上⾓的’X’关闭窗⼝,只能⼿动结束程序,因为还没有加⼊事件监听机制。
代码:import java.awt.*;public class WindowDemo {public static void main(String[] args) {//创建⼀个窗⼝对象Frame frame = new Frame("测试Window窗⼝");//指定窗⼝的位置和⼤⼩frame.setLocation(500,300);frame.setSize(500,300);//设置窗⼝可见frame.setVisible(true);}}2.2Panel Panel是内嵌式容器,必须内嵌于其它容器中使⽤,不能独⽴存在。
查看文章java图形界面(一)2008年10月07日星期二 22:22一. AWT 和 SWINGAWT 和 SWING 是 Java 设计 GUI 用户界面的基础。
与 AWT 的重量级组件不同,Swing 中大部分是轻量级组件。
正是这个原因,Swing 几乎无所不能,不但有各式各样先进的组件,而且更为美观易用。
所以一开始使用 AWT 的程序员很快就转向使用 Swing 了。
那为什么 AWT 组件没有消亡呢?因为 Swing 是架构在 AWT 之上的,没有AWT 就没有 Swing。
所以程序员可以根据自己的习惯选择使用 AWT 或者是Swing。
但是,最好不要二者混用——除开显示风格不同不说,还很可能造成层次 (Z-Order) 错乱,比如下例:import javax.swing.*;import java.awt.*;public class TestPanels extends JFrame {public TestPanels() {setDefaultCloseOperation(EXIT_ON_CLOSE);JPanel panel = new JPanel();for (int i = 0; i < 2; i++) {panel.add(new JButton("Button 00" + i));}JTextArea textArea = new JTextArea(5, 15);textArea.setLineWrap(true);JScrollPane scrollPane = new JScrollPane(textArea);getContentPane().add(panel, BorderLayout.NORTH);getContentPane().add(scrollPane, BorderLayout.CENTER);pack();}public static void main(String[] args) {TestPanels tp = new TestPanels();tp.show();}}运行这个程序,并用鼠标拖动那个名为“cover”的子窗口,我们会发现一个非常有趣的现象,如图:显然 cover 子窗口是在 controls 子窗口之上的,但是它只罩盖住了Swing Button,没有罩盖住 AWT Button。
再看一会儿,你是不是有这样一种感觉:Swing Button 是“画”上去的,而 AWT Button 则是“贴”上去的。
这就是二者混用造成层次错乱的一个例子。
Swing 组件有美观、易用、组件量大等特点,也有缺点——使用 Swing 组件的程序通常会比使用 AWT 组件的程序运行更慢。
但是大家都还是更喜欢用Swing 组件,原因何在?因为随着计算机硬件的升级,一点点速度已经不是问题。
相反的,用户更需要美观的用户界面,开发人员则更需要易用的开发组件。
——好,我这就来教你使用 Swing 组件开发图形用户界面的 Java 应用程序。
二. 框架、监听器和事件框架 (Frame) 是 Java 图形用户界面的基础,它就是我们通常所说的窗口,是 Windows/XWindow 应用程序的典型特征。
说到 Windows/XWindow,大家很轻易联想到“事件 (Event) 驱动”。
Java 的图形用户界面正是事件驱动的,并且由各种各样的监听器 (Listener) 负责捕捉各种事件。
假如我们需要对某一个组件的某种事件进行捕捉和处理时,就需要为其添加监听器。
比如,我们要在一个窗口 (JFrame) 激活时改变它的标题,我们就需要为这个窗口 (JFrame 对象) 添加一个可以监听到“激活窗口”这一事件的监听器——WindowListener。
怎么添加监听器呢?这通常由组件类提供的一个 addXXXXXListener 的方法来完成。
比如 JFrame 就提供有 addWindowListener 方法添加窗口监听器(WindowListener)。
一个监听器经常不只监听一个事件,而是可以监听相关的多个事件。
比如WindowListener 除了监听窗口激活事件 (windowActivate) 之外,还可以监听窗口关闭事件 (windowClosing) 等。
那么这些事件怎么区分呢?就靠重载监听器类 (Class) 的多个方法 (Method) 了,监听器监听到某个事件后,会自动调用相关的方法。
我们只要重载这个方法,就可以处理相应的事件了。
不妨先看一个例子:import javax.swing.*;import java.awt.event.*;public class TestFrame extends JFrame {private int counter = 0;public TestFrame() {/* 使用匿名类添加一个窗口监听器 */addWindowListener(new WindowAdapter() {public void windowClosing(WindowEvent e) {System.out.println("Exit when Closed event");System.exit(0); //退出应用程序}public void windowActivated(WindowEvent e) {setTitle("Test Frame " + counter++); // 改变窗口标题}});setResizable(false); // 设置窗口为固定大小setSize(200, 150);}public static void main(String[] args) {TestFrame tf = new TestFrame();tf.show();}}这个例子中,我们设计了一个窗口类(public class TestFrame extends JFrame { ...),并且为这个窗口添加了一个窗口监听器(addWindowListener(new WindowAdapter() ...)。
而我们添加的这个窗口监听器主要监听了两个事件:窗口关闭 (public void windowClosing(WindowEvent e) ...) 和窗口激活 (public void windowActivated(WindowEvent e) ...)。
在窗口关闭事件中我们退出了整个应用程序(System.exit(0);),而在窗口激活事件中,我们改变了窗口的标题 (setTitle("Test Frame " + counter++);)。
最后,我们在 main 方法中显示了这窗口类的一个实例,运行得到下图所示的结果:这个程序的运行结果就是一个什么东西都没有加的框架,也就是一个空窗口。
那么,你知道显示一个窗口最主要的几句代码吗?不知道没关系,我来告诉你,显示一个窗口只需要做三件事:生成实例(对象) -> 设置大小 -> 显示,相应的,就是下面的三句代码:JFrame frame = new JFrame("Frame's Title");frame.setSize(400, 300);frame.show();也许你会说:第一句的意思我清楚,第三句的意思我也明白,为什么一定要第二句呢?其实想想也就明白了,叫你画一个没法有大小的矩形你能画出来吗?不能。
同样,没有大小的窗口,怎么显示?所以我们需要用 setSize(int width, int height) 方法为其设置大小。
我们还有另一种方法:用 JFrame 的 pack() 方法让它自己适配一个大小。
pack() 在多数时候是令人满足的,但有时,它也会让你哭笑不得——多试试就知道了。
在JFrame 中,我们使用addWindowListener 方法加入一个监听器WindowListener (addWindowListener(new WindowAdapter() ...) 去监听发生在 JFrame 上的窗口事件。
WindowListener 是一个接口,在 java.awt.event 这个包中,但是上例中好象并没有使用WindowListener,而是使用的WindowsAdapter 吧,这是怎么回事?WindowAdapter 是 WindowsListener 接口的一个最简单的实现,也在包java.awt.event 中。
假如我们直接使用 WindowListener 产生一个匿名类,需要实现它的每一个方法 (一共 7 个)。
但 WindowAdapter 作为 WindowListener 最简单的实现,已经实现了它的每一个方法为空方法 (即只包含空语句,或者说没有语句的方法)。
用 WindowAdapter 就只需要重载可能用到的方法 (上例中只有 2 个) 就行了,而不需要再去实现每一个方法。
优点显而易见——减少代码量。
在 JFrame 上发生的窗口事件 (WindowEvent) 包括:windowActivated(WindowEvent e) 窗口得到焦点时触发windowClosed(WindowEvent e) 窗口关闭之后触发windowClosing(WindowEvent e) 窗口关闭时触发windowDeactivated(WindowEvent e) 窗口失去焦点时触发windowDeiconified(WindowEvent e)windowIconified(WindowEvent e)windowOpened(WindowEvent e) 窗口打开之后触发上例重载了其中两个方法。
假如在上例运行产生的窗口和另外一个应用程序窗口之间往返切换 (在 Windows 操作系统中你可以使用 Alt+Tab 进行切换)……试试看,你发现了什么?有没有现我们的示例窗口标题上的数字一直在增加,这便是在windowActivated 事件中setTitle("Test Frame " + counter++); 的功劳。
而另一个事件处理函数 windowClosing 中的 System.exit(0) 则保证了当窗口被关闭时退出当前的 Java 应用程序。
假如不作这样的处理会怎样呢?试验之后你会发现,窗口虽然关闭了,但程序并没有结束,但此时,除了使用 ^C 强行结束之外,恐怕也没有其它办法了。
所以,这一点非常重要:假如你想在关闭窗口的时候退出应用程序,需要你自己写代码处理 windowClosing 事件。