

实验三 图形裁剪算法实现
实验学时:2学时 实验类型:验证型
实验要求:必修
在使用计算机处理图形信息时,计算机内部存储的图形往往比较大,而屏幕显示的只是图的一部分。因此需要确定图形中哪些部分落在显示区之内,哪些落在显示区之外,以便只显示落在显示区内的那部分图形。这个选择过程称为裁剪。最简单的裁剪方法是把各种图形扫描转换为点之后,再判断各点是否在窗内。但那样太费时,一般不可取。这是因为有些图形组成部分全部在窗口外,可以完全排除,不必进行扫描转换。所以一般采用先裁剪再扫描转换的方法,多边形裁剪示意图,如图1-1所示。
(a )裁剪前
(b )裁剪后
图1-1 多边形裁剪示意图
直线裁剪
1.直线和窗口的关系
直线和窗口的关系如图1-2所示,可以分为如下3类: (1)整条直线在窗口内。此时,不需剪裁,显示整条直线。
(2)整条直线在窗口外,此时,不需剪裁,不显示整条直线。
(3)部分直线在窗口内,部分直线在窗口外。此时,需要求出直线与窗框的交点,并将窗口外的直线部分剪裁掉,显示窗口内的直线
部分。
直线剪裁算法有两个主要步骤。首先将不
需剪裁的直线挑出,即删去在窗外的直线。然后,对其余直线,逐条与窗框求交点,并将窗口外的部分删去。
2.Cohen-Sutherland 直线剪裁算法
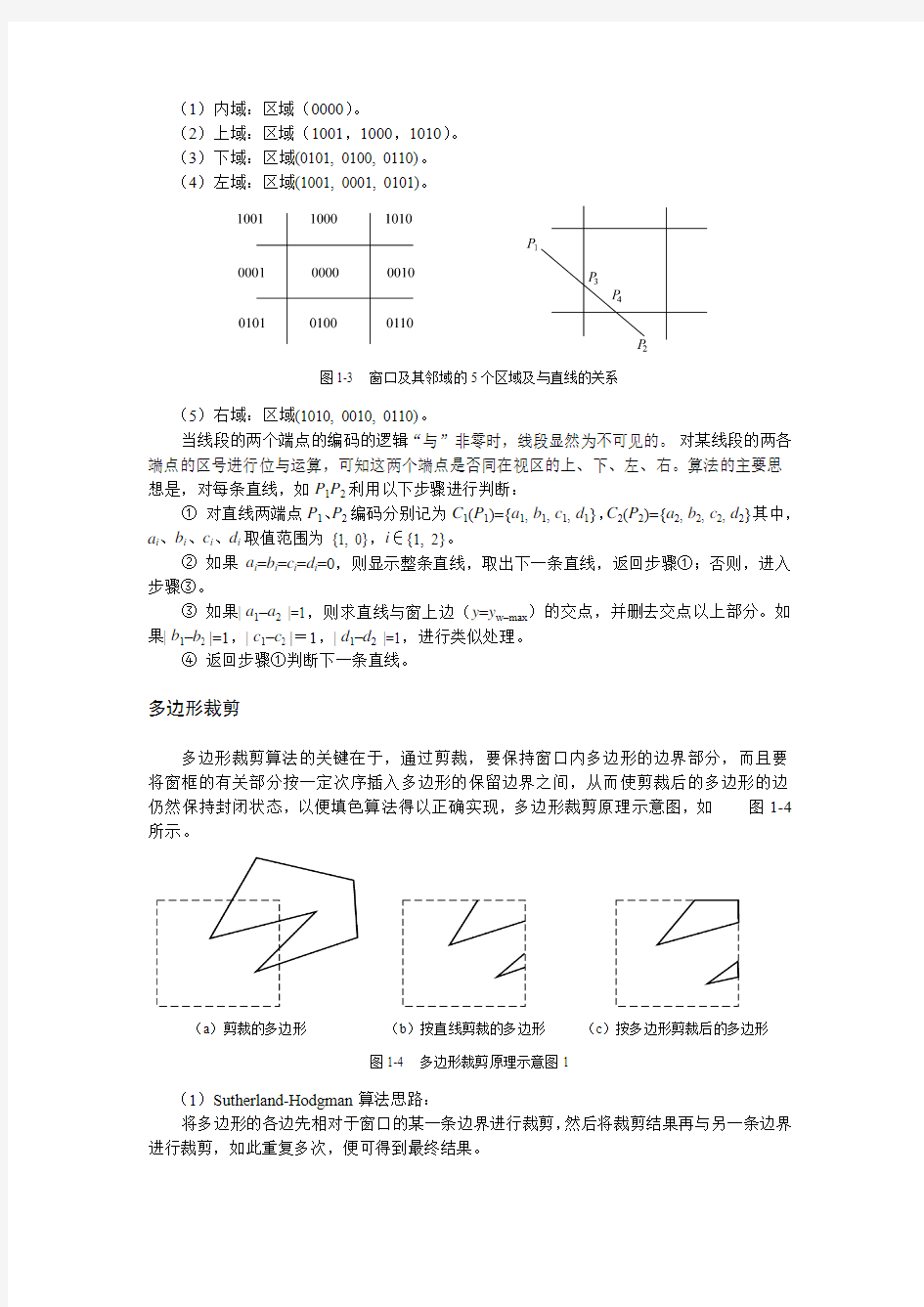
以区域编码为基础,将窗口及其周围的8个方向以4 bit 的二进制数进行编码。如图1-3所示的编码方法将窗口及其邻域分为5个区域。
图1-2 直线与窗口的关系
(1)内域:区域(0000)。
(2)上域:区域(1001,1000,1010)。
(3)下域:区域(0101, 0100, 0110)。
(4)左域:区域(1001, 0001, 0101)。
图1-3 窗口及其邻域的5个区域及与直线的关系
(5)右域:区域(1010, 0010, 0110)。
当线段的两个端点的编码的逻辑“与”非零时,线段显然为不可见的。对某线段的两各端点的区号进行位与运算,可知这两个端点是否同在视区的上、下、左、右。算法的主要思想是,对每条直线,如P1P2利用以下步骤进行判断:
①对直线两端点P1、P2编码分别记为C1(P1)={a1, b1, c1, d1},C2(P2)={a2, b2, c2, d2}其中,
a i、
b i、
c i、
d i取值范围为 {1, 0},i∈{1, 2}。
②如果a i=b i=c i=d i=0,则显示整条直线,取出下一条直线,返回步骤①;否则,进入步骤③。
③如果| a1–a2 |=1,则求直线与窗上边(y=y w–max)的交点,并删去交点以上部分。如果| b1–b2 |=1,| c1–c2 |=1,| d1–d2 |=1,进行类似处理。
④返回步骤①判断下一条直线。
多边形裁剪
多边形裁剪算法的关键在于,通过剪裁,要保持窗口内多边形的边界部分,而且要将窗框的有关部分按一定次序插入多边形的保留边界之间,从而使剪裁后的多边形的边仍然保持封闭状态,以便填色算法得以正确实现,多边形裁剪原理示意图,如图1-4所示。
(a)剪裁的多边形(b)按直线剪裁的多边形(c)按多边形剪裁后的多边形
图1-4 多边形裁剪原理示意图1
(1)Sutherland-Hodgman算法思路:
将多边形的各边先相对于窗口的某一条边界进行裁剪,然后将裁剪结果再与另一条边界进行裁剪,如此重复多次,便可得到最终结果。
(2)实现方法:
①设置两个表。输入顶点表(向量)——用于存放被裁剪多边形的顶点p1–p m。输出顶点表(线性链表)——用于存放裁剪过程中间结果的顶点q1–q n。
②输入顶点表中各顶点要求按一定顺序排列,一般可采用顺时针或逆时针方向。
③相对于裁剪窗口的各条边界,按顶点表中的顺序,逐边进行裁剪。
(3)具体操作步骤如下:
①P i若位于边界线的可见一侧,则P i送给输出顶点表。
②P i若位于边界线的不可见一侧,则将其舍弃。
③除第一个顶点外,还要检查每一个P i和前一顶点P i–1是否位于窗口边界的同一侧,若不在同一侧,则需计算出交点送给输出顶点表。
④最后一个顶点P n则还要与P1一起进行同样的检查。
如下图1-6所示,是上述多边形裁剪的原理示意图。
p4
p3
p2 p6
p1
q2
q1 q8q7
q5 q6
q5
q6
q8q7
q4q3
p3q
2
q1
q3
q4
图1-6 多边形裁剪原理示意图2
图形裁剪编程
1.程序设计功能说明
如图1-7所示为图形裁剪的实用程序运行时的主界面,首先根据界面提示,在用户区双击,出现所需要裁剪的各种线段,再单击菜单中“图形裁剪”,可选择其下拉菜单的各图形裁剪选项完成各种图形裁剪(在窗口中红矩形框外的线段或多边形被裁减掉)。
图1-7 “图形裁剪”程序主界面
2.程序设计步骤
程序“图形裁剪”的设计步骤如下:
(1)创建工程名称为“图形裁剪”单文档应用程序框架(参看上面单文档应用程序框架的建立)。
(2)编辑菜单资源。
设计如图1-8所示的菜单项。在工作区的ResourceView 标签中,单击Menu 项左边“+”,然后双击其子项IDR_MAINFRAME ,并根据表1-9中的定义编辑菜单资源。
表1-9 菜单资源表
(3)添加消息处理函数。
利用ClassWizard (建立类向导)为应用程序添加与菜单项相关的消息处理函数,ClassName 栏中选择CMyView ,根据表1-10建立如下的消息映射函数,ClassWizard 会自动完成有关的函数声明。
表1-10 菜单项的消息处理函数
(4)添加代码,在图形裁剪应用程序的相应文件中添加如下黑体字部分代码。 ① 在“图形裁剪View.h ”文档中的适当位置添加定义存储线段端点的数组。
class CMyView : public CView {
protected: // create from serialization only
public:
CPoint ptset[N];
图1-8 图形裁剪切界面
};
②在“图形裁剪View.cpp”文档中的适当位置手工添加以下黑体部分代码。
#include "stdafx.h"
#include "图形裁剪.h"
#endif
#define LEFT 1
#define RIGHT 2
#define BOTTOM 4
#define TOP 8
#define XL 100
#define XR 300
#define YT 100
#define YB 250
////////////////////////////////////////////////////////////////// void CMyView::OnDraw(CDC* pDC)//功能为程序开始呈现下面的界面
{
CMyDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
// TODO: add draw code for native data here
CPen newpen(PS_SOLID,1,RGB(255,0,0));
CPen *old=pDC->SelectObject(&newpen);
pDC->Rectangle(CRect(XL,YT,XR,YB));
//剪切窗口,可通过修改上面的对应数据修改裁剪矩形框
//需要剪切的各种线段,可通过修改数据修改线段(见图1-9)
ptset[0]=CPoint(120,150);
ptset[1]=CPoint(170,110);
ptset[2]=CPoint(0,190);
ptset[3]=CPoint(350,150);
ptset[4]=CPoint(0,250);
ptset[5]=CPoint(150,230);
ptset[6]=CPoint(200,50);
ptset[7]=CPoint(120,150);
图1-9 线段剪切
ptset1[0]=CPoint(20,150);
ptset1[1]=CPoint(170,110);
ptset1[2]=CPoint(250,150);
ptset1[3]=CPoint(200,230);
ptset1[4]=CPoint(20,150);
pDC->TextOut(0,0,"双击, 出现要剪切的线段");
pDC->TextOut(0,0,"双击鼠标右键, 出现要剪切的多边形");
pDC->SelectObject(old);
}
//////////////////////////////////////////////////////////////////
//处理双击左键消息函数,得到要进行裁剪的直线段
void CMyView::OnLButtonDblClk(UINT nFlags, CPoint point) { CDC* pDC=GetDC();
CPen newpen(PS_SOLID,1,RGB(255,0,0));
CPen *old=pDC->SelectObject(&newpen); flag=1; for(int i=0;i pDC->MoveTo(ptset[i]); pDC->LineTo(ptset[i+1]); i++; } CView::OnLButtonDblClk(nFlags, point); } void CMyView::OnClipline() //线段裁剪消息处理函数 { CDC* pDC=GetDC(); CPen newpen(PS_SOLID,1,RGB(0,255,0)); CPen *old=pDC->SelectObject(&newpen); if(flag!=1) {MessageBox("请先双击","警告!");}(如图1-10所示) else { float x,y,x1,x2,y1,y2; int i; int code1,code2; RedrawWindow(); // 求两端点所在区号code for(i=0;i if(ptset[i].x else if (ptset[i].x>XR)c=c|RIGHT; if(ptset[i].y>YB) c=c|BOTTOM; else if(ptset[i].y if(ptset[i+1].x else if(ptset[i+1].x>XR) c=c|RIGHT; if(ptset[i+1].y>YB) c=c|BOTTOM; else if(ptset[i+1].y code2=c; //线段与区域的相交情况(见图1-11) if(code1!=0&&code2!=0&&(code1&code2)==0) { if((LEFT&code1)!=0) //线段与左边界相交 { 图1-10 警告图示窗 图1-11 线段剪切结果 x=XL; y=ptset[i].y+(ptset[i+1].y-ptset[i].y)*(XL-ptset[i].x)/(ptset [i+1].x-ptset[i].x); } else if((RIGHT&code1)!=0) //线段与右边界相交 { x=XR; y=ptset[i].y+(ptset[i+1].y-ptset[i].y)*(XR-ptset[i].x)/(ptset [i+1].x-ptset[i].x); } else if((BOTTOM&code1)!=0) //线段与下边界相交 { y=YB; x=ptset[i].x+(ptset[i+1].x-ptset[i].x)*(YB-ptset[i].y)/(ptset [i+1].y-ptset[i+1].y); } else if((TOP&code1)!=0) //线段与上边界相交 { y=YT; x=ptset[i].x+(ptset[i+1].x-ptset[i].x)*(YT-ptset[i].y)/(ptset [i+1].y-ptset[i].y); } ptset[i].x=x; ptset[i].y=y; if((LEFT&code2)!=0) //线段与左边界相交 { x=XL; y=ptset[i].y+(ptset[i+1].y-ptset[i].y)*(XL-ptset[i].x)/(ptset [i+1].x-ptset[i].x); } else if((RIGHT&code2)!=0) //线段与右边界相交 { x=XR; y=ptset[i].y+(ptset[i+1].y-ptset[i].y)*(XR-ptset[i].x)/(ptset [i+1].x-ptset[i].x); } else if((BOTTOM&code2)!=0) //线段与下边界相交 { y=YB; x=ptset[i].x+(ptset[i+1].x-ptset[i].x)*(YB-ptset[i].y)/(ptset [i+1].y-ptset[i+1].y); } else if((TOP&code2)!=0) //线段与上边界相交 { y=YT; x=ptset[i].x+(ptset[i+1].x-ptset[i].x)*(YT-ptset[i].y)/(ptset [I+1].y-ptset[i].y); } ptset[i+1].x=x; ptset[i+1].y=y; pDC->MoveTo(ptset[i].x,ptset[i].y); pDC->LineTo(ptset[i+1].x,ptset[i+1].y); } if(code1==0&&code2==0) {pDC->MoveTo(ptset[i].x,ptset[i].y); pDC->LineTo(ptset[i+1].x,ptset[i+1].y); } if(code1==0&&code2!=0) { pDC->MoveTo(ptset[0].x,ptset[0].y); if((LEFT&code2)!=0) //线段与左边界相交 { x=XL; y=ptset[i].y+(ptset[i+1].y-ptset[i].y)*(XL-ptset[i].x)/(ptset [i+1].x-ptset[i].x); } else if((RIGHT&code2)!=0) //线段与右边界相交 { x=XR; y=ptset[i].y+(ptset[i+1].y-ptset[i].y)*(XR-ptset[i].x)/(ptset [i+1].x-ptset[i].x); } else if((BOTTOM&code2)!=0) //线段与下边界相交 { y=YB; x=ptset[i].x+(ptset[i+1].x-ptset[i].x)*(YB-ptset[i].y)/(ptset [i+1].y-ptset[i+1].y); } else if((TOP&code2)!=0) //线段与上边界相交 { y=YT; x=ptset[i].x+(ptset[i+1].x-ptset[i].x)*(YT-ptset[i].y)/(ptset [i+1].y-ptset[i].y); } ptset[i+1].x=x; ptset[i+1].y=y; pDC->LineTo(ptset[i+1].x,ptset[i+1].y); } if(code1!=0&&code2==0) { pDC->MoveTo(ptset[i+1].x,ptset[i+1].y); if((LEFT&code1)!=0) //线段与左边界相交 { x=XL; y=ptset[i].y+(ptset[i+1].y-ptset[i].y)*(XL-ptset[i].x)/(ptset [i+1].x-ptset[i].x); } else if((RIGHT&code1)!=0) //线段与右边界相交 { x=XR; y=ptset[i].y+(ptset[i+1].y-ptset[i].y)*(XR-ptset[i].x)/(ptset [i+1].x-ptset[i].x); } else if((BOTTOM&code1)!=0) //线段与下边界相交 { y=YB; x=ptset[i].x+(ptset[i+1].x-ptset[i].x)*(YB-ptset[i].y)/(ptset [i+1].y-ptset[i+1].y); } else if((TOP&code1)!=0) //线段与上边界相交 { y=YT; x=ptset[i].x+(ptset[i+1].x-ptset[i].x)*(YT-ptset[i].y)/(ptset [i+1].y-ptset[i].y); } ptset[i].x=x; ptset[i].y=y; pDC->LineTo(ptset[i].x,ptset[i].y); } } } } //处理双击右键出现要裁剪的多边形(见图1-12) void CMyView::OnRButtonDblClk(UINT nFlags, CPoint point) { CDC* pDC=GetDC(); CPen newpen(PS_SOLID,1,RGB(255,0,0)); CPen *old=pDC->SelectObject(&newpen); flag=2; pDC->MoveTo(ptset1[0]); for(int i=1;i<5;i++) { pDC->LineTo(ptset1[i]); } CView::OnRButtonDblClk(nFlags, point); } void CMyView::OnClippolygon() 多边形裁剪(见图1-13) { CDC* pDC=GetDC(); CPen newpen(PS_SOLID,1,RGB(0,255,0)); CPen *old=pDC->SelectObject(&newpen); if(flag!=1) {MessageBox("请先双击鼠标右键","警告!");} (见图1-14) else { int i,k; int code1,code2; int M=5; RedrawWindow(); // 求两端点所在区号code k=0; 图1-12 多边形剪切 图1-15 警告提示窗 图1-13 多边形剪切结果 for(i=0;i { int c=0; if(ptset1[i].x else if (ptset1[i].x>XL)c=0; code1=c; c=0; if(ptset1[i+1].x else if(ptset1[i+1].x>XL) c=0; code2=c; if(code1!=0&&code2==0) { pt[k].x=XL; pt[k].y=ptset1[i].y+(ptset1[i+1].y-ptset1[i].y)*(XL- ptset1[i].x)/(ptset1[i+1].x-ptset1[i].x); pt[k+1].x=ptset1[i+1].x; pt[k+1].y=ptset1[i+1].y; k=k+2; } if(code1==0&&code2==0) { if(k==0) { pt[k].x=ptset1[i].x; pt[k].y=ptset1[i].y; pt[k+1].x=ptset1[i+1].x; pt[k+1].y=ptset1[i+1].y; k=k+2; } if(k!=0) { pt[k].x=ptset1[i+1].x; pt[k].y=ptset1[i+1].y; k=k+1; } } if(code1==0&&code2!=0) { pt[k].x=XL; pt[k].y=ptset1[i].y+(ptset1[i+1].y-ptset1[i].y)*(XL- ptset1[i].x)/(ptset1[i+1].x-ptset1[i].x); k++; } } pt[k].x=pt[0].x; pt[k].y=pt[0].y; M=k+1; k=0; for(i=0;i { int c=0; if(pt[i].x else if(pt[i].x>XR) c=2; code1=c; c=0; if(pt[i+1].x else if(pt[i+1].x>XR) c=2; code2=c; if(code1==0&&code2==0) { if(k==0) { pts[k].x=pt[i].x; pts[k].y=pt[i].y; pts[k+1].x=pt[i+1].x; pts[k+1].y=pt[i+1].y; k=k+2; } if(k!=0) { pts[k].x=pt[i+1].x; pts[k].y=pt[i+1].y; k++; } } if(code1!=0&&code2==0) { pts[k].x=XR; pts[k].y=pt[i].y+(pt[i+1].y-pt[i].y)*(XR-pt[i].x)/(pt[i+ 1].x-pt[i].x); pts[k+1].x=pt[i+1].x; pts[k+1].y=pt[i+1].y; k=k+2; } if(code1==0&&code2!=0) { pts[k].x=XR; pts[k].y=pt[i].y+(pt[i+1].y-pt[i].y)*(XR-pt[i].x)/(pt[i+ 1].x-pt[i].x); k=k+1; } } //处理最后一条边 pts[k]=pts[0]; M=k+1; k=0; for(i=0;i { int c=0; if(pts[i].y>YB) c=4; else if(pts[i].y code1=c; c=0; if(pts[i+1].y>YB) c=4; else if(pts[i+1].y code2=c; if(code1==0&&code2==0) { if(k==0) { ptse[k].x=pts[i].x; ptse[k].y=pts[i].y; ptse[k+1].x=pts[i+1].x; ptse[k+1].y=pts[i+1].y; k=k+2; } if(k!=0) { ptse[k].x=pts[i+1].x; ptse[k].y=pts[i+1].y; k=k+1; } } if(code1!=0&&code2==0) { ptse[k].y=YB; ptse[k].x=pts[i].x+(pts[i+1].x-pts[i].x)*(YB-pts[i].y)/ (pts[i+1].y-pts[i+1].y); ptse[k+1].x=pts[i+1].x; ptse[k+1].y=pts[i+1].y; k=k+2; } } if(code1==0&&code2!=0) { ptse[k].y=YB; ptse[k].x=pts[i].x+(pts[i+1].x-pts[i].x)*(YB-pts[i].y)/ (pts[i+1].y-pts[i+1].y); k=k+1; } ptse[k]=ptse[0]; M=k+1; k=0; for(i=0;i { int c=0; if(ptse[i].y>YT) c=0; else if(ptse[i].y code1=c; c=0; if(ptse[i+1].y>YT) c=0; else if(ptse[i+1].y code2=c; if(code1!=0&&code2==0) { p[k].y=YT; p[k].x=ptse[i].x+(ptse[i+1].x-ptse[i].x)*(YT-ptse[i].y)/ (ptse[i+1].y-ptse[i].y); p[k+1].x=ptse[i+1].x; p[k+1].y=ptse[i+1].y; k=k+2; } if(code1==0&&code2==0) { if(k==0) { p[k].x=ptse[i].x; p[k].y=ptse[i].y; p[k+1].x=ptse[i+1].x; p[k+1].y=ptse[i+1].y; k=k+2; } if(k!=0) { p[k].x=ptse[i+1].x; p[k].y=ptse[i+1].y; k=k+1; } } if(code1==0&&code2!=0) { p[k].y=YT; p[k].x=ptse[i].x+(ptse[i+1].x-ptse[i].x)*(YT-ptse[i].y)/ (ptse[i+1].y-ptse[i].y); k++; } } p[k]=p[0]; M=k+1; pDC->MoveTo(p[0]); for(int j=1;j<=M;j++) { pDC->LineTo(p[j]); } } } 裁剪算法详解 在使用计算机处理图形信息时,计算机部存储的图形往往比较大,而屏幕显示的只是图的一部分。因此需要确定图形中哪些部分落在显示区之,哪些落在显示区之外,以便只显示落在显示区的那部分图形。这个选择过程称为裁剪。最简单的裁剪方法是把各种图形扫描转换为点之后,再判断各点是否在窗。但那样太费时,一般不可取。这是因为有些图形组成部分全部在窗口外,可以完全排除,不必进行扫描转换。所以一般采用先裁剪再扫描转换的方法。 (a)裁剪前 (b) 裁剪后 图1.1 多边形裁剪 1直线段裁剪 直线段裁剪算法比较简单,但非常重要,是复杂图元裁剪的基础。因为复杂的曲线可以通过折线段来近似,从而裁剪问题也可以化为直线段的裁剪问题。常 用的线段裁剪方法有三种:Cohen-Sutherland,中点分割算法和梁友栋-barskey 算法。 1.1 Cohen-Sutherland裁剪 该算法的思想是:对于每条线段P1P2分为三种情况处理。(1)若P1P2完全在窗口,则显示该线段P1P2简称“取”之。(2)若P1P2明显在窗口外,则丢弃该线段,简称“弃”之。(3)若线段既不满足“取”的条件,也不满足“弃”的条件,则在交点处把线段分为两段。其中一段完全在窗口外,可弃之。然后对另一段重复上述处理。 为使计算机能够快速判断一条直线段与窗口属何种关系,采用如下编码方法。延长窗口的边,将二维平面分成九个区域。每个区域赋予4位编码CtCbCrCl.其中各位编码的定义如下: 图1.2 多边形裁剪区域编码图5.3线段裁剪 裁剪一条线段时,先求出P1P2所在的区号code1,code2。若code1=0,且code2=0,则线段P1P2在窗口,应取之。若按位与运算code1&code2≠0,则说明两个端点同在窗口的上方、下方、左方或右方。可判断线段完全在窗口外,可弃之。否则,按第三种情况处理。求出线段与窗口某边的交点,在交点处把线段一分为二,其中必有一段在窗口外,可弃之。在对另一段重复上述处理。在实现本算法时,不必把线段与每条窗口边界依次求交,只要按顺序检测到端点的编码不为0,才把线段与对应的窗口边界求交。 Cohen-Sutherland裁减算法 #define LEFT 1 #define RIGHT 2 #define BOTTOM 4 《计算机图形学》实验报告 学院:理学院专业:信息与计算科学班级:姓名学号指导教师实验时间 4. 实验地点计算机实验室成绩实验项目名称裁剪 实 验 环 境 VC++ 6.0 实 验内容 (1)理解直线裁剪的原理(Cohen-Surtherland算法、梁友栋算法) (2)利用VC+OpenGL实现直线的编码裁剪算法,在屏幕上用一个封闭矩形裁剪任意一条直线。 (3)调试、编译、修改程序。 实验原理编码裁剪算法的主要思想是:对于每条线段,分为三种情况处理。(1)若线段完全在窗口之内,则显示该线段,称为“取”;(2)若线段明显在窗口之外,则丢弃该线段,称为“弃”;(3)若线段既不满足“取”的条件,也不满足“舍”的条件,则把线段分割为两段。其中一段完全在窗口之外,可弃之;对另一段则重复上述处理 实验过程#include } struct Rectangle { float xmin,xmax,ymin,ymax; }; Rectangle rect; int x0,y0,x1,y1; int CompCode(int x,int y,Rectangle rect) { int code=0x00; if(y 实验三、0-1背包问题(贪心算法) 实验代码: #include printf("物品总数为:7\n"); printf("物品重量和价值分别为:\n"); printf("\n重量价值\n"); for (i=1;i<=n;i++) printf("%d %d \n",w[i],v[i]); int m=15; int array[8][100]={0}; Knapsack(v,w,x,m,7,array); printf("背包能装的最大价值为: %d\n",array[1][m]); printf("贪心算法的解为: "); for(i=1;i<=n;i++) { if(i==1) printf("%d",x[i]); else printf(" %d",x[i]); } printf("\n"); return 0; } 测试截图为: 实验四 哈夫曼编码的贪心算法设计(4学时) [实验目的] 1. 根据算法设计需要,掌握哈夫曼编码的二叉树结构表示方法; 2. 编程实现哈夫曼编译码器; 3. 掌握贪心算法的一般设计方法。 实验目的和要求 (1)了解前缀编码的概念,理解数据压缩的基本方法; (2)掌握最优子结构性质的证明方法; (3)掌握贪心法的设计思想并能熟练运用 (4)证明哈夫曼树满足最优子结构性质; (5)设计贪心算法求解哈夫曼编码方案; (6)设计测试数据,写出程序文档。 实验内容 设需要编码的字符集为{d 1, d 2, …, dn },它们出现的频率为 {w 1, w 2, …, wn },应用哈夫曼树构造最短的不等长编码方案。 核心源代码 #include //选择两个parent为0,且weight最小的结点s1和s2 void Select(HuffmanTree *ht,int n,int *s1,int *s2) { int i,min; for(i=1; i<=n; i++) { if((*ht)[i].parent==0) { min=i; break; } } for(i=1; i<=n; i++) { if((*ht)[i].parent==0) { if((*ht)[i].weight<(*ht)[min].weight) min=i; } } *s1=min; for(i=1; i<=n; i++) 图形的剪拼 小明遇到一个问题:5个同样大小的正方形纸片排列形式如图1所示,将它们分割后拼接成一个新的正方形.他的做法是:按图2所示的方法分割后,将三角形纸片①绕AB 的中点O 旋转至三角形纸片②处,依此方法继续操作,即可拼接成一个新的正方形DEFG . 请你参考小明的做法解决下列问题: (1)现有5个形状、大小相同的矩形纸片, 排列形式如图3所示.请将其分割后拼接成一个平行四边形.要求:在图3中画出并 指明拼接成的平行四边形(画出一个符合条件的平行四边形即可); (2)如图4,在面积为2的平行四边形ABCD 中,点E 、F 、G 、H 分别是边AB 、BC 、CD 、DA 的中点,分别连结AF 、BG 、CH 、DE 得到一个新的平行四边形MNPQ 请在图4中探究平行四边形MNPQ 面积的大小(画图并直接写出结果). 如图,将正方形沿图中虚线(其x y )剪成① ② ③ ④ 四块图形,用这四块图形恰好能拼成一个矩形(非正方形). (1)画出拼成的矩形的简图; (2)求x y 的值. y y x y x y x x ④③②① 小明想把一个三角形拼接成面积与它相等的矩形. 他先进行了如下部分操作,如图1所示: ①取△ABC 的边AB 、AC 的中点D 、E ,联结DE ; ②过点A 作AF ⊥DE 于点F ; (1)请你帮小明完成图1的操作,把△ABC 拼接成面积与它相等的矩形. (2)若把一个三角形通过类似的操作拼接成一个与原三角形面积相等的正方形,那么原三角形的一边与这边上的高之间的数量关系是________________. (3)在下面所给的网格中画出符合(2)中条件的三角形,并将其拼接成面积与它相等的正方形. 已知等边三角形纸片ABC 的边长为8,D 为AB 边上的点,过点D 作DG BC ∥交AC 于点G .DE BC ⊥于点E ,过点G 作GF BC ⊥于点F ,把三角形纸片ABC 分别沿DG DE GF ,,按图1所示方式折叠,点A B C ,,分别落在点A ',B ',C '处.若点A ',B ',C '在矩形DEFG 内或其边上,且互不重合,此时我们称A B C '''△(即图中阴影部分)为“重叠三角形”. (1)若把三角形纸片ABC 放在等边三角形网格中(图中每个小三角形都是边长为1的等边三角形),点A B C D ,,,恰好落在网格图中的格点上.如图2所示,请直接写出此时重叠三角形A B C '''的面积; (2)实验探究:设AD 的长为m ,若重叠三角形A B C '''存在.试用含m 的代数式表示重叠三角形A B C '''的面积,并写出m 的取值范围(直接写出结果,备用图供实验,探究使用). A B C D E F (图1) A G C F B ' C ' E B D A ' 图1 A G C F B ' C ' E B D A ' 图2 A A 实验3.贪心算法 一、实验目的 1.理解贪心算法的基本思想。 2.运用贪心算法解决实际问题。 二、实验环境与地点 1.实验环境:Windows7,Eclipse 2.实验地点:网络工程实验室 三、实验内容与步骤 编写程序完成下列题目,上机调试并运行成功。 1.活动安排问题。 问题:有n个活动的集合A={1,2,…,n},其中每个活动都要求使用同一资源,如演讲会场等,而在同一时间内只有一个活动能使用这一资源。 求解:安排尽量多项活动在该场地进行,即求A的最大相容子集。 设待安排的11个活动的开始时间和结束时间按结束时间的升序排列如下: 将此表数据作为实现该算法的测试数据。 (1)给出算法基本思想; (2)给出用java语言实现程序的代码; 算法: public static int greedySelector(int[] s, int[] f, boolean a[]) { int n = s.length - 1; a[1] = true; int j = 1; int count = 1; for (int i = 2; i <= n; i++) { if (s[i] >= f[j]) { a[i] = true; j = i; count++; } else a[i] = false; } return count; } 2.哈夫曼编码是广泛地用于数据文件压缩的十分有效的编码方法。统计字符串中各个字符 出现的频率,求各个字符的哈夫曼编码方案。 输入:good good study,day day up 输出:各字符的哈夫曼编码。 算法: 算法中用到的类Huffman定义为: private static class Huffman implements Comparable { Bintree tree; float weight;// 权值 private Huffman(Bintree tt, float ww) { tree = tt; weight = ww; } public int compareTo(Object x) { float xw = ((Huffman) x).weight; if (weight < xw) return -1; if (weight == xw) return 0; return 1; } } 算法huffmanTree描述如下: public static Bintree huffmanTree(float[] f) { // 生成单结点树 int n = f.length; Huffman[] w = new Huffman[n + 1]; Bintree zero = new Bintree(); for (int i = 0; i < n; i++) { Bintree x = new Bintree(); x.makeTree(new MyInteger(i), zero, zero); w[i + 1] = new Huffman(x, f[i]); } // 建优先队列 MinHeap H = new MinHeap(); H.initialize(w, n); // 反复合并最小频率树 for (int i = 1; i < n; i++) { Huffman x = (Huffman) H.removeMin(); Huffman y = (Huffman) H.removeMin(); Bintree z = new Bintree(); 第4章贪心算法 实验4.1 贪心算法的实现与时间复杂度测试 1. 实验目的 编程实现经典的贪心算法,理解贪心算法设计的基本思想、程序实现的相关技巧,加深对贪心算法设计与分析思想的理解。通过程序的执行时间测试结果,与理论上的时间复杂度结论进行对比、分析和验证。 2. 原理解析 贪心算法的基本思想 贪心算法求解优化问题的基本思想是:采用逐步构造最优解的方法。在每个阶段,都做出一个当前最优的决策(在一定的标准下)。决策一旦做出,就不可再更改(做出贪心决策的依据称为贪心准则)。贪心算法的一般步骤如下: (1) 根据拟解决问题选取一种贪心准则; (2) 按贪心准则标准对n个候选输入排序(以这一方法为代表,仍可基于堆来存储候选); (3) 依次选择输入量加入部分解中:如果当前这个输入量的加入,不满足约束条件,则不把此输入加到这部分解中。 贪心算法的基本设计范式如下: Greedy(A,n) A: include n inputs Solution=Ф for i=1 to n do x=Select(A) if Feasible(solution,x) then solution=Union(solution,x) end if end for return solution 测试算法 背包问题是使用贪心算法求解的代表问题,算法如下: KnapsackGreedy(p,w,m,x,n) //v[1..n]和w[1..n]分别含有按vi/wi v(i+1)/v(i+1)排序的n 件物品的价值和重量。M是背包的容量大小,而x[1..n]是解向量// for i=1 to n do xi=0 //将解向量初始化为零// end for cu=m //cu是背包剩余容量// for i=1 to n do if wi>cu then exit end if xi=1 cu=cu-wi repeat if i≤n then xi=cu/wi end if 算法的时间复杂度取决于对v i/w i排序的时间复杂度,例如,若选择MergeSort 排序算法,则以上算法的时间复杂度为O(n log n)。 3. 实验内容 (1)编程实现以上求解背包问题的贪心算法,并通过手动设置、生成随机数获得实验数据。记录随着输入规模增加算法的执行时间,分析并以图形方式展现增长率;测试、验证、对比算法的时间复杂度。 (2)利用贪心算法思想,设计实现单源最短路径问题的算法,并编程实现。 4. 实验步骤和要求 实验内容(1)步骤: (1) 编程实现以上KnapsackGreedy算法,并进行测试,保证程序正确无误。 图像裁剪 裁剪目的:处理数据更少 裁剪原理:图像存储为矩阵或者数组,划定一定的像素区域就可以将区域以外的数组去除,从而达到截取图像的目的。 IMAQ Extract VI 主要功能:图像抽取 参数选项: 整个VI的示例图,左边为输入端,右边为输出端 Optional Rectangle:自定义选择区域的矩形大小 调节说明: 注:主选框范围只为0~3 。此处自选 框的调节单位是像素。对于横向,只要 X2>X0(X2即主选框为2时子选框的值, 同X0),就可以将图像横向截取,当 X2 注:1、调节参数为压缩倍数,设原有图像分辨率为200x100,X参数设置为2,Y参数为默认值,则压缩后图像为100x100;Y参数相同。 2、当X、Y参数相同时,在选择显示窗口铺满全屏时,图像出现明显的失真现象。 图像压缩原理 如图所示: X Step设置为2,Y Step设置为3。也就是在X方向上相邻的2个像素之间标记第一个,在Y方向上相邻的3个像素之间标记第一个,在抽取时就抽取所标记的像素点,而放弃空白的像素点,由此达到降低分辨率的目的。 Image Src/Image Dst/Image Dst Out 说明:Src为必连端口,和Dst二者都为图像输入接口,Dst Out为输出接口。如果Image Src有连线,而Image Dst没有连线,则Image Dst Out会指向Image Src的内存缓冲区,而如果两个都连线了,Image Dst Out会指向Image Dst 的内存缓冲区。平时没有特殊显示需要,可以不用连接Image Dst。详情参见Image Dst和Src的区别一文。 课程设计报告 课程名称计算机图形学 课题名称多边形裁剪与填充 专业计算机科学与技术 班级计算机0902 学号 姓名 指导教师刘长松曹燚 2012年10 月9 日 湖南工程学院 课程设计任务书 课程名称计算机图形学课题多边形裁剪与填充 专业班级计算机0902 学生姓名 学号 指导老师刘长松曹燚 审批 任务书下达日期2012年9月15 日 任务完成日期2012 年10月9 日 一、设计内容与设计要求 1.设计内容: 交互式地实现多边形的裁剪和填充。。 2.设计要求: 1)窗口功能设计。 2)实现鼠标画多边形与数据存储功能。 3)实现鼠标剪裁窗口选择功能。 4)实现多边形裁剪和填充功能。 3.算法提示: 多边形裁剪算法分析: 基本思想是一次用窗口的一条边裁剪多边形,窗口的一条边以及延长线构成裁剪线,该线把平面分成两个部分:可见一侧,不可见一侧。用一条裁剪边对多边形进行裁剪,得到一个顶点序列,作为下一条裁剪边处理过程的输入点。 对于每一条裁剪边,只是判断点在窗口的哪一测以及求线段与裁剪边的交点算法应随之改变。 多边形填充算法分析: 确定多边形所占有的最大扫描线数,得到多边形顶点的最小和最大y值(ymin 和ymax),从y=ymin 到 y=ymax, 每次用一条扫描进行填充。对一条扫描线填充的过程可分为四个步骤: a.求交b.排序c.交点配对d.区间填色。 二、进度安排 第 3 周星期一8:00——12:00 星期二8:00——12:00 星期三8:00——12:00 星期四8:00——12:00 星期五8:00——12:00 第 4 周星期一8:00——12:00 附: 课程设计报告装订顺序:封面、任务书、目录、正文、附件(A4大小的图纸及程序清单)、评分。正文的格式:一级标题用3号黑体,二级标题用四号宋体加粗,正文用小四号宋体;行距为22。 正文的内容:一、课题的主要功能;二、课题的功能模块的划分(要求画出模块图);三、主要功能的实现(至少要有一个主要模块的流程图);四、程序调试;五、总结;六、附件(所有程序的原代码,要求对程序写出必要的注释)。 正文总字数要求在5000字以上(不含程序原代码)。 Weiler-Atherton任意多边形裁剪 Sutherland-Hodgeman算法解决了裁剪窗口为凸多边形窗口的问题,但一些应用需要涉及任意多边形窗口(含凹多边形窗口)的裁剪。Weiler-Atherton多边形裁剪算法正是满足这种要求的算法。 一、Weiler-Atherton任意多边形裁剪算法描述: 在算法中,裁剪窗口、被裁剪多边形可以是任意多边形:凸的、凹的(内角大于180o)、甚至是带有内环的(子区),见下图。 裁剪窗口和被裁剪多边形处于完全对等的地位,这里我们称: 1、被裁剪多边形为主多边形,记为A; 2、裁剪窗口为裁剪多边形,记为B。 主多边形A和裁剪多边形B的边界将整个二维平面分成了四个区域: 1、A∩B(交:属于A且属于B); 2、A-B(差:属于A不属于B); 3、B-A(差:属于B不属于A); 4、A∪B(并:属于A或属于B,取反;即:不属于A且 不属于B)。 内裁剪即通常意义上的裁剪,取图元位于窗口之内的部 分,结果为A∩B。 外裁剪取图元位于窗口之外的部分,结果为A-B。 观察右图不难发现裁剪结果区域的边界由被裁剪多边形的 部分边界和裁剪窗口的部分边界两部分构成,并且在交点处边 界发生交替,即由被裁剪多边形的边界转至裁剪窗口的边界, 或者反之。由于多边形构成一个封闭的区域,所以,如果被裁 剪多边形和裁剪窗口有交点,则交点成对出现。这些交点分成两类: 一类称“入”点,即被裁剪多边形由此点进入裁剪窗口,如图中a、c、e; 一类称“出”点,即被裁剪多边形由此点离开裁剪窗口,如图中b、d、f。 二、Weiler-Atherton任意多边形裁剪算法思想: 实验一用贪心算法实现最小生成树问题 一.实验目的 1.熟悉贪心算法的基本原理和使用范围。 二.实验内容及要求 内容:任选一种贪心算法(prim或Kruskal),求解最小生成树。对算法进行编程。 要求:使用贪心算法编程,求解最小生成树问题 三.程序列表 (1)prim算法 #include for(j=2;j<=n;j++) { if(g[k][j] 知识要点 找对称 【例 1】 把一个 33 的的网格分成形状、大小完全相同的四份。 【分析】 答案不唯一,最简单的分法如右上图。 【例 2】 哥哥和弟弟一起做手工,想把一张红色的平行四边形蜡光纸沿着一条直线,把它剪成大小、形状 完全相同的两部分。想一想,你可以有多少种剪法? 【分析】凡是经过平行四边形的中心点的直线都符合要求,故有无数种画法。 图形的剪拼 【例3】要把一个正方形剪成形状相同、大小相等的4个图形,该怎样分? 【分析】把一个正方形分成形状、大小相等的4个图形。 可以先把这个正方形分成形状、大小相等的2个图形, 然后再把这两个图形继续分成形状、大小相等的4份。 有些方法中我们也可以利用对称图形的特点来分。 本题有很多种解法,这里只列举最常用的几种。 【温馨提示】规则图形或不规则图形的分割成相等的几部分。 第一步:先将原图形平均分成若干个小的规则图形。 第二步:根据题意按要求画分成相等的几部分。 【例4】你能把下面的图形分割成4个形状相同、大小相等的图形吗? 【分析】一共有32个小正方形,分割成4个形状相同、大小相等的图形,每个图形有8小正方形。 答案如图所示。 【例5】一个长6厘米,宽4厘米的长方形,从中间剪开,如图所示,得到2个大小、形状都相同的长方形,这两个新长方形的周长是多少? 【分析】切割开之后,新形成的2个小长方形除了原有长方形的边之外,新产生了两条边,如图虚线所示。 每个新长方形的周长为34214 +?= ()厘米。 两个新长方形的周长是14+14=28厘米或14228 ?=厘米。 图形剪切 【例 6】 你能把一个正三角形分成形状相同,大小相等的2个、3个、4个、6个、9个三角形吗? 分成 分成 分成2个三角形分成9个三角形 分成6个三角形分成4个三角形分成3个三角形 【分析】 通过观察正三角形有3条对称轴,把一个正三角形分成若干份,都可以根据它的对称轴来分。 答案如图所示。 【温馨提示】如果沿某条直线对折,对折的两部分是完全重合的,那么就称这样的图形为轴对称图形, 这条直线叫做这个图形的对称轴。对称轴绝对是一条直线。 先让学生理解对称轴的意义,然后根据对称轴划分。 【例 7】 你能把一个正方形分成6个、7个、8个、9个小正方形吗?(不要求面积相等 ) 【分析】 首先我们来观察:一个正方形分成4个小正方形,每分一次,正方形的个数增加3个。 根据这样的规律,我们可以想到怎样把一个正方形分成4个、6个、8个正方形的方法。 分成6个 分成7个 分成8个 分成9个 【例 8】 你能把下面的图形分割成4个形状相同、大小相等的图形吗? 【分析】 一共有5个完整的小正方形、2个三角形(半个正方形)。相当于6个小正方形的面积。 图形裁剪算法 1.实验目的: 理解区域编码 设计直线裁剪算法 编程实现直线裁剪算法 2.实验描述: 设置裁剪窗口坐标为:wxl=250;wxr=850;wyb=250;wyt=450;裁剪前如下图所示: 裁剪后结果为: 3.算法设计: 直线裁剪算法: 假设裁剪窗口是标准矩形,由上(y=wyt)、下(y=wyb)、左(x=wxl)、右(x=wxr)四条边组成,如下图所示。延长窗口四条边形成9个区域。根据被裁剪直线的任一端点P(x,y)所处的窗口区域位置,可以赋予一组4位二进制区域码C4C3C2C1。 编码定义规则: 第一位C1:若端点位于窗口之左侧,即X 计算机图形学 实验报告 实验(四) 实验题目:线段裁剪算法 指导老师:吴颖斌 专业:数字媒体技术 班级: 1306班 姓名: xx(20131006xx) 2014年 11月19日 一、实验类型 验证性。 二、实验目的和要求 目的:编写线段裁剪算法程序,验证算法的正确性。 要求:编写Cohen-Sutherland直线剪裁算法程序,编译、调试,查看运行结果。 三、实验中用到的硬件设备及软件环境 Microsoft Visual C++ 6.0和PC机 四、实验主要程序代码 Cohen-Sutherland直线剪裁算法 (1)主要步骤和代码: 步骤1:创建Code_Clip工程文件; 步骤2:在主程序的程序头部定义符号常量(鼠标双击“CCode_ClipView”,添 加至 “class CCode_ClipView : public …………”之前) #define LEFT 1 #define RIGHT 2 #define BOTTOM 4 #define TOP 8 步骤3:定义成员变量和成员函数(鼠标双击“CCode_ClipView”,添加至“class CCode_ClipView : public …………”之内)) int WT; int WB; int WR; int WL; 步骤4:在构造函数中为窗口边界变量赋初值 CCode_ClipView::CCode_ClipView() { // TODO: add construction code here WL=100;WR=400;WB=100;WT=300; } 步骤5:编写成员函数程序(在“CCode_ClipView”单击鼠标右键-->Add member function……) void CCode_ClipView::encode(int x, int y, int *code) { 使用PhotoShop裁剪照片的方法 “裁剪工具” 的基础用法 裁剪工具可以用来将图片裁大或者裁小,修正歪斜的照片。 1:我们首先学习裁剪工具的基础用法。使用图1所示的裁剪工具(标示1处),可以看到属性栏(标示2处)在默认情况下是没有输入任何数值的,我们可以在图中框选出一块区域,这块区域的周围会被变暗,以显示出裁来的区域。裁剪框的周围有8个控制点,利用它,我们可以把这个框拉宽,提高,缩小和放大。如果把鼠标靠近裁剪框的角部,可以发现,鼠标会变成一个带有拐角的双向箭头,此时我们可以把裁剪框旋转一个角度。 2:利用旋转裁剪框的方法,我们可以直接在裁剪的同时,将倾斜的图片纠正过来,如图1右下角所示。 - 3:如果想制作标准的冲洗照片文件,可以利用属性栏中的宽度、高度和分辨率选项来裁剪。比如想制作5寸照片,可以在宽度输入框中输入“5英寸”,在高度输入框中输入“3.5英寸”(如果以厘米为单位的话,是12.7×8.9厘米),分辨率是指在同等面积中像素的多少,可以想象,相同的面积,像素越多,图像也就越精细。一般来说,分辨率达到300像素/英寸,图像效果就已经不错了。如图2所示: 在裁剪照片的时候,要注意最终作品的构图,照片照得再好,裁剪不当就会功亏一篑。构图的内容可比较众多,但有一些常用的,比如照片要有主有辅,互相呼应;初学者在学习设计新颖的构图前,可以把主体放在黄金分割点上(1:0.618);尽量避免水平或者垂直线将照片完全截断(如地平线、电线等);注意主体人物的视线前方要有一定的余地,不要在裁剪时,让主体人物看着照片的边缘等。其实摄影并不是比谁拍的东西多,向上面加东西容易,想裁掉多余的图像,把照片做得精致,就要用很多心思,裁剪得当,可以把原本并不出众的照片裁剪成优秀的作品。 “裁剪工具” 修正照片透视。 我们拍摄的建筑都是有透视变形的,如果这个变形过大,我们可以利用裁剪工具把它修复。 1:下面我们看看如何修正照片的透视。在拍摄建筑时,我们可以发现,由于建筑体积较大,透视造成的歪斜现象会比较严重。对变形严重的图片,我们需要纠正。另外在有些情况下,我们也许会需要建筑物的正视图。比如问常打的CS游戏里边的三维建筑,其实就是用软件将建筑的图片消除透视成为正视图后做成贴图,像糊灯笼那样贴在三维模型上制作出来的。如果两端都有歪斜的话,单纯地用旋转裁剪框的方法就无能为力了。 2:我们来看图3所示这栋建筑。建筑较高,顶部离我们较远,底部较近,近大远小,所以建筑在图片上是有透视变形的。如果想消除这个变形,我们可以在使用裁剪工具时,在属性栏里选择“透视”选项(标示1处),拉动四角的控制点到建筑的四个角,回车确定即可得到建筑的正视图。 裁剪工具不仅能修正歪斜和透视变形,除了象现实中的剪刀那样把照片裁小,裁剪工具还可以把照片裁大。比如说将背景色设置为白色,使用裁剪工具框选全部图像,然后再利用控制点把裁剪框放大到图像以外,就可以裁出白色的边框。裁剪工具可没有想像中那么简单,如果在属性栏中的宽度、高度、分辨率中输入数值,我们还可以直接裁出指定大小的图片。在你框出选择区之后,按下回车键,图片会自动按裁剪框和属性栏的设置将图片缩放到指定大小。如果想把一大批照片全裁成和某张图片一样大小的话,可以先打开这张图片,单击属性栏上的“前面的图像”按钮,这张图片的图像大小信息会被自动填在前面的输入框,以后再 河南理工大学 万方科技学院 课程设计报告 2011 — 2012学年第二学期 课程名称计算机图形学 设计题目计算机图形学基本算法 演示系统设计 学生姓名 学号 专业班级网络11升—1班 指导教师徐文鹏 2012 年5 月28 日 目录 第1章设计内容与要求 (1) 1.1 总体目标和要求 (1) 1.2内容与要求 (1) 1.2.1 直线的生成 (1) 1.2.2 圆弧的生成 (1) 1.2.3 线段裁剪 (2) 1.2.4 多边形裁剪 (2) 1.2.5 综合 (2) 第2章总体设计 (3) 2.1 Bresenham算法画直线 (3) 2.1.1 Bresenham算法画直线理论基础 (3) 2.1.2 Bresenham算法画直线原理 (3) 2.2 Bresenham算法画圆 (4) 2.2.1 Bresenham算法画圆理论基础 (4) 2.2.2 Bresenham算法画圆原理 (5) 2.3 梁友栋-Barsky算法进行线段裁剪 (6) 2.3.1梁友栋-Barsky算法进行线段裁剪基本原理 (6) 2.4 Sutherland-Hodgman算法进行多边形裁剪 (8) 2.4.1 Sutherland—Hodgman多边形裁剪算法思想 (8) 2.4.2 点在边界内侧的判断方法 (8) 2.4.4 Sutherland-Hodgeman多边形裁剪算法特点 (8) 第3章详细设计 (9) 3.1 Bresenham算法画直线 (9) 3.1.1 Bresenham 算法画线算法具体实现过程 (9) 3.2 Bresenham算法画圆 (9) 3.2.1 Bresenham 算法画圆核心代码 (9) 直线裁剪算法研究 摘要:直线裁剪是计算机图形学中的一个重要技术,在对常见的直经线裁剪的算法分析的基础上,针对Cohen-Sutherland算法和Liang-Barsky算法进行了分析研究。并对两种算法了计算直线与窗口边界的交点时,进行了有效有比较。 关键词:裁剪;算法;Cohen-Sutherland;Liang-Barsky; 1 引言 直线是图形系统中使用最多的一个基本元素。所以对于直线段的裁剪算法是被研究最深入的一类算法,目前在矩形窗口的直线裁剪算法中,出现了许多有效的算法。其中比较著名的有:Cohen-Sutherland算法、中点分割算法、Liang-Ba rsky算法、Sobkow-Pospisil-Yang算法,及Nicholl-Lee-Ncholl算法等。 2 直线裁剪的基本原理 图1所示的为直线与窗口边界之间可能出现的几种关系。可以通过检查直线的两个端点是否在窗口之内确定如何对此直线裁剪。如果一直线的两个端点均在窗口边界之内(如图1中P5到P6的直线),则此直线应保留。如果一条直线的一个端点在窗口外(如P9)另一个点在窗口内(如P10),则应从直线与边界的交点(P9)处裁剪掉边界之外的线段。如果直线的两个端点均在边界外,则可分为两种情况:一种情况是该直线全部在窗口之外;另一种情况是直线穿过两个窗口边界。图中从P3到P4的直线属于前一种情况,应全部裁剪掉;从P7到P8的直线属于后一种情况,应保留P7到P8的线段,其余部分均裁剪掉。 图1直线相对干窗口边界的栽剪 直线裁剪算法应首先确定哪些直线全部保留或全部裁剪,剩下的即为部分裁剪的直线。对于部分裁剪的直线则首先要求出这些直线与窗口边界的交点,把从交点开始在边界外的部分裁剪掉。一个复杂的画面中可能包含有几千条直线,为了提高算法效率,加快裁剪速度,应当采用计算量较小的算法求直线与窗口边界的交点。 华东师范大学计算机科学技术系上机实践报告 课程名称:算法设计与分析年级:05上机实践成绩: 指导教师:柳银萍姓名:张翡翡 上机实践名称:贪心算法学号:10052130119上机实践日期:2007-4-10 上机实践编号:NO.2组号:上机实践时间:10:00-11:30 一、目的 了解熟悉掌握贪心算法实质并学会灵活运用,从而解决生活中一些实际问题。 二、内容与设计思想 1.超市的自动柜员机(POS)要找给顾客各种数值的现金,表面上看,这是一个很简单的任务,但交给机器办就不简单了。你作为一个计算机专家,要求写一个程序来对付这个“简单”的问题。 你的自动柜员机有以下的币种:100元,50元,20元,10元,5元,2元,1元。你可以假设每种钱币的数量是无限的。现在有一笔交易,需要找个客户m元,请你设计一个算法,使得找给顾客的钱币张数最少。 要求: 输入:第一行仅有一个整数n(0 对word中的图片裁剪各种形状的方法 如何让word也能够处理图片,让图片变换出各种形状和变化呢?那么下面就由为您分享下对word中的图片做各种形状的裁剪变化的技巧,希望能帮助您,有需要的朋友可以来看看哦。 对word中的图片裁剪各种形状步骤步骤一:本例使用如图中这张图片。 对word中的图片裁剪各种形状步骤图1步骤二:打开空白word,并选择:视图;;工具栏;;绘图。 对word中的图片裁剪各种形状步骤图2步骤三:在word左下中方会出现绘图选项。 对word中的图片裁剪各种形状步骤图3步骤四:找到一种自己想要的图形。 对word中的图片裁剪各种形状步骤图4步骤五:在图示方框中拉动鼠标。 对word中的图片裁剪各种形状步骤图5步骤六:大小至自己认为合适即可。 对word中的图片裁剪各种形状步骤图6步骤七:完成图形,双击边缘。 对word中的图片裁剪各种形状步骤图7步骤八:弹出“设置自选图形格式”窗口。选择:颜色。 对word中的图片裁剪各种形状步骤图8步骤九:填充效果。 对word中的图片裁剪各种形状步骤图9步骤十:图片;;选择图片。 对word中的图片裁剪各种形状步骤图10步骤十一:找到图片,插入。 对word中的图片裁剪各种形状步骤图11步骤十二:确定。 对word中的图片裁剪各种形状步骤图12步骤十三:可以看到,颜色处已有变化。确定。 对word中的图片裁剪各种形状步骤图13步骤十四:效果如图。 对word中的图片裁剪各种形状步骤图14步骤十五:拉动图框边缘小圆圈,大小调到自己喜欢。 对word中的图片裁剪各种形状步骤图15步骤十六:自选图形;;标注,随便找一个。 对word中的图片裁剪各种形状步骤图16步骤十七:同理,在框框中拉动鼠标,画出图形。 对word中的图片裁剪各种形状步骤图17步骤十八:拖动图形到合适位置。并调整大小。 对word中的图片裁剪各种形状步骤图18步骤十九:在图形中输入自己想要的文字。 对word中的图片裁剪各种形状步骤图19步骤二十:最终效果。 对word中的图片裁剪各种形状步骤图20计算机图形学裁剪算法详解
计算机图形学裁剪
贪心算法0-1背包问题(算法实验代码)
实验三.哈夫曼编码的贪心算法设计
图形的剪拼
实验3. 贪心算法
第4章 贪心算法实验指导
图像裁剪
计算机图形学 多边形裁剪与填充 计算机图形学课程设计
Weiler-Atherton任意多边形裁剪算法
实验 1 贪心算法实现最小生成树
小学奥数习题版三年级几何图形的剪拼教师版
计算机图形学_实验报告三_图形裁剪算法
线段裁剪算法
Ps裁剪照片(裁剪工具)
梁友栋-Barsky直线裁剪算法计算机图形学课程设计
直线裁剪算法研究(Cohen-Sutherland算法和Liang-Barsky算法)
实验二(贪心算法)
对word中的图片裁剪各种形状的方法