当前位置:
文档之家› 网页Dreamweaver设计复习题含复习资料
网页Dreamweaver设计复习题含复习资料
网页设计复习题
一、单项选择题
1.下列(A )不能在网页的“页面属性”中进行设置。
A.网页背景图及其透明度
B.背景颜色、文本颜色、链接颜色
C.文档编码
D.跟踪图像及其透明度
2.对插入文件中的Flash动画,不能在属性面板中设置动画的(b )属性。
A.动画是否循环播放
B.动画循环播放的次数
C.是否自动播放动画
D.动画播放时的品质
3.在HTML语言中,
表示(d )。
A.设置链接颜色为红色
B.设置访问过链接颜色为红色
C.设置鼠标上滚链接颜色为红色
D.设置活动链接颜色为红色
4.关于绝对路径的使用,以下说法错误的是( d )。
A.绝对路径是指包括服务器规范在内的完全路径,通常使用http:// 来表示
B.绝对路径不管源文件在什么位置都可以非常精确地找到
C.如果希望链接其它站点上的内容,就必须使用绝对路径
D.使用绝对路径的链接不能链接本站点的文件,要链接本站点文件只能使用相对
路径
5.以下( c )标记是插入到网页中的命名锚记。
A.
B.
C.
D.
6.在Dreamweaver 8中,下面对象中可以添加热点的是(b )。
A.文字B.图像
C.层D.动画
7.下列关于CSS的说法错误的是( d )。
A.CSS的全称是Cascading Style Sheets,中文的意思是“层叠样式表”
B.CSS的作用是精确定义页面中各元素以及页面的整体样式
C.CSS样式不仅可以控制大多数传统的文本格式属性,还可以定义一些特殊的
HTML属性
D.使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式对其进行编
辑
8.如果要使用CSS将文本样式定义为粗体,需要设置( c )文本属性。
A.font-family
B.font-style
C.font-weight
D.font-size
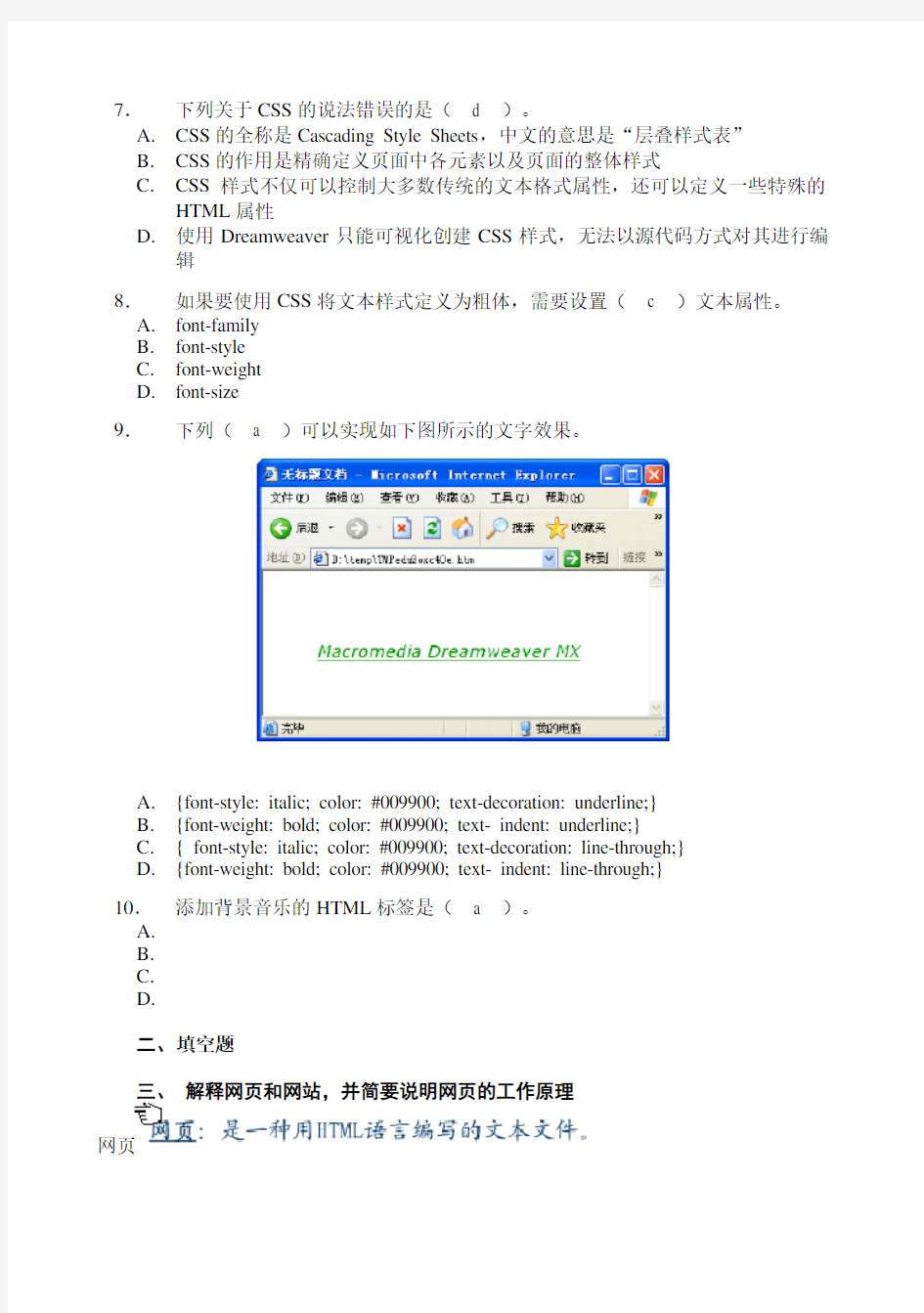
9.下列( a )可以实现如下图所示的文字效果。
A.{font-style: italic; color: #009900; text-decoration: underline;}
B.{font-weight: bold; color: #009900; text- indent: underline;}
C.{ font-style: italic; color: #009900; text-decoration: line-through;}
D.{font-weight: bold; color: #009900; text- indent: line-through;}
10.添加背景音乐的HTML标签是( a )。
A.
B.
C.
D.
二、填空题
三、解释网页和网站,并简要说明网页的工作原理
网页
网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,您的网站就是由网页组成的。如果您只有域名和虚拟主机而没有制作任何网页的话,您的客户仍旧无法访问您的网站。
网页(英文:Web page)是一个文件,他存放在世界某个角落的某一部计算机中,而这部计算机必须是与互联网相连的。网页经由网址(URL)来识别与存取,当我们在浏览器输入网址后,经过一段复杂而又快速的程序。网页文件会被传送到你的计算机,然后再通过浏览器解释网页的内容,再展示到你的眼前。是万维网中的一“页”,通常是HTML格式(文件扩展名为.html或.htm)。网页通常用图像档来提供图画。网页要透过网页浏览器来阅读。
网站(Website)
开始是指在因特网上,根据一定的规则,使用HTML等工具制作的用于展示特定内容的相关网页的集合。简单地说,网站是一种通讯工具,人们可以通过网站来发布自己想要公开的资讯,或者利用网站来提供相关的网络服务。人们可以通过网页浏览器来访问网站,获取自己需要的资讯或者享受网络服务。衡量一个网站的性能通常从网站空间大小、网站位置、网站连接速度(俗称“网速”)、网站软件配置、网站提供服务等几方面考虑,最直接的衡量标准是这个网站的真实流量。
网站的一般工作原理指Web服务器与客户端浏览器交互的基本原理,说白了就是,网站服务器上的文件和数据库最终成为客户所看到的华丽或朴素的页面的过程.这个过程包括三个步骤:
1. 网站的数据如何变成页面数据——网站程序解决;
2. 如何根据用户请求将指定的数据体送达客户端——Internet解决;
3. 客户端如何将页面数据显示为页面(所谓页面就是图形界面上的文本、图像、图形的集合)——浏览器解决;
一、静态网页的工作原理如下:
A、用户在浏览器的地址栏输入要访问的地址并回车,触发这个浏览请求。
B、浏览器将请求发送到Web服务器。
C、Web服务器接受这个请求,并根据请求文件的后缀名判定是否为HTML文件。
D、Web服务器从服务器硬盘的指定位置或内存中读取正确的HTML文件然后将它发送给请求浏览器。
E、用户的浏览器解析这些HTML代码并将它显示出来。
二、动态网页的工作原理如下:
当用户请求的是一个动态网页时,服务器要做更多的工作才能把用户请求的信息发送回去,服务器一般按照以下步骤进行工作:
A、服务器端接受请求。
B、Web服务器从服务器硬盘指定的位置或内存中读取动态网页文件。
C、执行网页文件的程序代码,将含有程序代码的动态网页转化为标准的静态页面(HTML)。
D、Web服务器将生成的静态页面代码发送给请求浏览器。
四、解释以下术语
URL、HYPERTEXT、HTTP、CSS、JAVASCRIPT、SERVER与BROWSER。
超文本(Hypertext)是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。超文本更是一种用户介面范式,用以显示文本及与文本之间相关的内容。现时超文本普遍以电子文档方式存在,其中的文字包含有可以链结到其他位置或者文档的连结,允许从当前阅读位置直接切换到超文本连结所指向的位置。超文本的格式有很多,目前最常使用的是超文本标记语言(Hyper Text Markup Language,HTML)及富文本格式(Rich Text Format,RTF)。
HTTP超文本传送协议
hypertext transport protocol;HTTP一种详细规定了浏览器和万维网服务器
之间互相通信的规则,通过因特网传送万维网文档的数据传送协议。
超文本传送协议(HTTP) 是一种通信协议,它允许将超文本标记语言 (HTML) 文档从Web 服务器传送到Web 浏览器。HTML 是一种用于创建文档的标记语言,这些文档包含到相关信息的链接。您可以单击一个链接来访问其它文档、图像或多媒体对象,并获得关于链接项的附加信息。
级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计和美化,在网页开发中有着大量的应用。
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。
Browser浏览器
万维网(Web)服务的客户端浏览程序。可向万维网(Web)服务器发送各种请求,并对从服务器发来的超文本信息和各种多媒体数据格式进行解释、显示和播放。
网页浏览器是个显示网页服务器或档案系统内的文件,并让用户与此些文件互动的一种软件。它用来显示在万维网或局部局域网络等内的文字、影像及其他资讯。这些文字或影像,可以是连接其他网址的超链接,用户可迅速及轻易地浏览各种资讯。网页一般是HTML的格式。有些网页是需使用特定的浏览器才能正确显示。手机浏览器是运行在手机上的浏览器,可以通过GPRS进行上网浏览互联网内容。
五、目前internet上支持的图象格式主要有哪几种类型,说明其特点
六、网页中链接路径有哪几种表示方法?如何正确书写链接路径?
路径的分类
路径种类有两种:绝对路径和相对路径。
一、绝对路径。绝对路径就是指带有域名的完整路径,以http://协议开头,比如:
它以http开头,显然它就是一个绝对路径,最终的目标文件是module_10.jpg这张图片,如果在网页中需要用插入这张图片就可以直接引用这个地址。如:
![阿邦网Dreamweaver 阿邦网Dreamweaver]()
二、相对路径。相对的意思很容易明白,就是某物体相对于另一个物体,将自己的状态与对方相比较的结果。在网页中相对路径一般表示的是其它文档相对于当前文档所处的位置。不知道我这么解释是否说的清楚,还是来点实例比较好,根据文件相对位置的不同大体有三种情况,下面我会一一详细解释。
1.文件在同一目录下假如在阿邦网的Dreamweaver目录下有两个文件,一个是index.html,一个是software.html。在编辑index.html时如果需要链接到software.html文件,就可以直接使用相对路径:
软件详解
在software.html文件中链接index.html的方法也相同。
2.文件在上级目录中早期用过Dos系统的朋友肯定知道,返回上级目录的命令是“cd.. ” ,在网页中也是这样,如果指定的链接文件在当前文件的上一级,就要在文件名前加上“..”,比如在dreamweaver目录下链接上级的abang.html文件:
软件详解
如果是上两级的目录怎么办?那就再多加两个点。
软件详解
3.文件在下级目录和上面的方法不同,如果指定文件在下级目录,直接输入目录的名字和文件名字即可。
软件详解
如果下两级就再加一个目录名即可:
软件详解
4.用相对路径表示根目录有人会认为如果需要指向网站的根目录直接用http就好了,但那是绝对路径的方法,而我们这里用的是相对路径。其实很简单,就是在链接文件前加上反斜线“/”即可。比如:
软件详解
七、JAVASCRIPT 的循环语句有哪几种?各自的语法格式和执行规则如何?Javascript 循环语句有以下几种:
?在循环的开头测试表达式(while 循环语句)
?在循环的末尾测试表达式(do...while 循环语句)
?对对象的每个属性都进行操作(for...in 循环语句)
?由计数器控制的循环(for 循环语句)
使用for 循环语句
for 循环语句指定了一个计数器变量,一个测试条件,和更新计数器的行为。
每次循环重复之前,都要测试条件。如果测试成功,则执行循环内的代码;如果测试不成功,则不执行循环内的代码,而是执行紧跟在循环后的第一行代码。当执行该循环时,计数器变量在下次重复循环前被更新。
如果循环条件一直不满足,则永不执行该循环。如果条件一直满足,则会导致无限循环。前一种,在某种情况下是需要的,但是后一种,基本不应发生,所以写循环条件时一定要注意。
使用for...in 循环语句
Javascript 提供了一种特别的循环方式来遍历一个对象的所有用户定义的属性或者一个数组的所有元素。for...in 循环中的循环计数器是一个字符串,而不是数字。它包含了当前属性的名称或者表示当前数组元素的下标。
使用while 和do...while 循环语句
while 循环和for 循环类似。其不同之处在于,while 循环没有内置的计数器或更新表达式。如果你希望控制语句或语句块的循环执行,不只是通过"运行该代码n 次"这样简单的规则,而是需要更复杂的规则,则应该用while 循环。
注意:由于 while 循环没有显式的内置计数器变量,因此比其它类型的循环更容易产生无限循环。此外,由于不易发现循环条件是在何时何地被更新的,很容易编写一个实际上从不更新条件的 while 循环。因此在编写 while 循环时应特别小心。
在 JScript 中还有 do...while 循环与 while 循环相似,不同处在于它总是至少运行一次,因为是在循环的末尾检查条件,而不是在开头。
使用break 和continue 语句
在Javascript 中,当某些条件得到满足时,用break 语句来中断一个循环的运行。(请注意,也用break 语句退出一个switch 块。参见Javascript 条件语句)。如果是一个for 或者for...in 循环,在更新计数器变量时使用continue 语句越过余下的代码块而直接跳到循环的下一次重复中。
Dreamweaver网页设计题库全
网页设计 1.打开Dreamweaver8窗口后,如果没有出现属性面板,可执行(窗口)菜单中的“属性”命令将其打开。 2.在站点中建立一个文件,它的扩展名应是(HTM )。 3.如果不想在段落间留有空行,可以按(Shift + Enter )组合键。 4、在网页中连续输入空格的方法是(按下Ctrl+Shift键再连续按空格键)。 5、按(F12 )键可以在浏览器中预览页面。 6、网页代码可以分为两个部分,一个部分是头部信息,另一部分是网页的(主体部分)。 7、(文档)窗口是指中间的白色大块区域,用来显示当前创建和编辑的文档。 8、打开Dreamweaver 8窗口后,如果没有出现站点浮动面板。可执行窗口菜单中的(文件)命令将其打开。 9、网页的正文部分用代码(
)标记。 10、在网页中不能添加的元素是( D ) A、文字、图像 B、表格、动画 C、声音视频 D、纸张等实物 11、下面不属于“页面属性”中可以设置的内容( D) A、外观 B、链接标题编码 C、跟踪图像 D、首选参数 12、网页标题的标记是(
) 13、空格的标记是( ) 14、设置背景图片的属性是(background ) 15、下列(B )方法无法添加网页标题 A、在HTML代码中添加网页标题 B、在文档窗口中添加网页标题 C、在网页属性中添加网页标题 D、在文档工具栏中添加网页标题 16、新建文档之后,默认情况下,属性面板显示的是(文本属性)。 17、下面哪个功能不是开始页能够完成的操作(D )。 A、创建新网页 B、创建新网站 C、打开网页文档 D、删除网页文档 18、在下面的选项中哪种不属于网页设计的范围? ( C) A、页面内容设计 B、网页架构设计 C、服务器设计 D、LOGO设计 19、试题编号:080320401002700,答案:b。 规划站点的目的是(对网页与素材分门别类的存放,便于管理,提高工作效率)。 20.用下面哪种方法能退出Dreamweaver(Alt+F4 )。 21、网页默认的字体、字号是(宋体、12号) 22、要实现面板的快速显示与隐藏可以按下快捷键(F4 )。 23、下面的哪一项不属于网页标准色的三大色系?(D ) A、蓝色 B、黄/橙色 C、黑/灰/白 D、绿 24、。若要使后面的内容隔一行显示,应使用(
标记)标记。 25、设置网页正文字体的大小为9磅,下列正确的单位是(pt )。 26、下面文件属于静态网页的是 ( C )。 A、index.asp B、index.jsp C、index.html D、index.php 27、如果正在编辑的文件没有存盘,系统在文件名上加上(* )符号提示用户。 28、定义站点时,存放网页的默认文件夹为( C盘根目录)。 29
标记必须包含在( )标记中。 30、表格的宽度和高度可以通过浏览器窗口百分比或者使用绝对(像素)值来定义。 31、选择多个非连续单元格,只要按下(ctrl )键,依次单击要选择的单元格即可。 32、整个表格的html标记是(
) 33、下面选项中哪个不是单元格的水平对齐方式之一(A )。 A、两端对齐 B、默认 C、居中对齐 D、右对齐 34、以下说法正确的是( A ) A、如果要选择多个非连续的单元格,只要按下[Ctrl]键,依次单击要选择的单元格即可 B、表格一旦创建,单元格就不能被合并和拆分了 C、表格的列的宽度和行的高度不能重新设置 D、以上都正确 35、表格的行标记是( A ) A、tr B、td C、table D、tl 36、表格的单元格标记是( B ) A、tr B、td C、table D、th 37、不可以在插入表格时弹出对话框中设置的属性( C) A、行数 B、边框粗细 C、边框高度 D、列数 38、下列关于表格颜色的设置说法正确的是(D ) A、只能给表格设置背景颜色不能设置背景图片 B、不能对某一行设置背景颜色或背景图片 C、不能对一个单元格设置背景颜色或背景图片 D、可以对表格、行、单元格分别设置背景颜色或背景图片 39、下列不能创建表格的是( D ) A、单击[插入]菜单,选择[表格]命令 B、单击常用面板中的"表格"按钮 C、直接按ctrl+alt+t D、单击[文件]菜单,选择[表格]命令 40在属性面板中(边框 )是设置表格边框大小 41、下面哪些操作不可以在“文件”面板中完成( D )。 A、创建新文件 B、显示站点地图 C、文件的移动和删除 D、复制站点 42、若要在文档中添加一条水平线,应使用(
标记)标记。 43、下列哪个内容不是表格的基本组成部分?(B ) A、行 B、图片 C、单元格 D、列 44、。单击任意一个标签就可以高亮显示文档窗口中的对应内容,如果选择(
)标签,则选择了文档窗口中的表格。 45、Dreamweaver 8内置了格式化的表格库,执行(【命令】|【格式化表格】)命令可以应用。 46、在“水平线”属性面板中,不能设置水平线的(c )。 A、宽度 B、高度 C、颜色 D、阴影网页设计试题及html代码
2.2.3 字型设置标记 功能:设置文字的风格,如黑体、斜体、带下划线等,这是一组标记,它们可以单独使用,也可以混合使用产生复合修饰效果。常用的标记有以下一些: … :文字以粗体显示。 … :文字显示为斜体。 … :显示下划线。 … :删除线。 … :使文字大小相对于前面的文字增大一级。 … :使文字大小相对于前面的文字减小一级。 … :使文字成为前一个字符的上标。 …:使文字成为前一个字符的下标。 :使文字显示为闪烁效果。 …:以等宽体显示西文字符。 …:输出引用方式的字体,通常是斜体。 …:强调文字,通常用斜体加黑体。 …:特别强调的文字,通常也是斜体加黑体。 注:有些标记的效果必须在动态环境下才能显示,例如
网页设计与制作期末试题及答案
网页设计与制作模拟试题 一、单项选择题(每空1分,共10分) 1. 客户/服务器系统的最大特点是客户机和服务器 ( D ) A. 必须运行在同一台机器上 B. 必须运行在同一个网络上 C. 必须运行在不同的计算机上 D. 不必运行在同一计算机上 2. 若需要软件把LAN上的客户机从Internet上隐藏起来,并为客户机执行Web 请求,则下面( D )软件能实现此项功能。 A. Internet Information Server B. Index Server C. Personal Web Server D. 代理服务器 3. 通常一个站点的主页默认文档名是 ( C ) A. Main.htm B. Webpage.htm C. Index.htm D. Homepage.htm 4. 通常,比较好的建立站点目录的习惯是 ( A ) A. 在根目录下建立一个总的IMAGE目录放置图象文件 B. 直接把图象文件放置在各栏目的目录下 C. 为各栏目建立一个单独的IMAGE目录放置图象文件 D. 在每个目录下建立一个IMAGE目录放置图象文件 5. 以下有关页面布局的说法正确的是 ( D ) A. 分辨率越高,可供使用的页面尺寸越大 B. 网页布局与平面设计一样,不受页面大小的影响 C. 页眉和页脚中只能出现文本,不能出现图形 D. 页面布局通常是通过手工设计的,目前还没有相应的电脑软件完成这一工作 6. 以下关于HTML文档的说法正确的一项是 ( A ) A. 与这两个标记合起来说明在它们之间的文本表示两个HTML 文本 B. HTML文档是一个可执行的文档 C. HTML文档只是一种简单的ASCII码文本 D. HTML文档的结束标记可以省略不写 7. 正确描述创建一个一级标题居中的句法是 ( D ) A. Heading Text B.
Heading Text
C. Heading Text Dreamweaver网页设计范例(详细流程)
一、网站的总体规划 1.确定整体风格 风格因人而异,不同的人对同一主题设计的网站风格都不一样。一些要点:(1)网站的标志应该放在醒目位置并保持不变,一般放置在网页的左上角(2)导航条应该放在每张网页的相同位置,便于浏览 (3)确定网站的主体颜色,并注意颜色搭配,要让人感觉舒服 (4)页面布局要规划好,一般采用上边导航条,下边内容或左边导航条右边内容的方式,或两者结合 2.网页颜色搭配 各种颜色给人的感觉不同。 3.绘制设计草图 二、网页的制作 1.建立站点 点击“站点”- “新建站点”,输入名字“我的主页”,单击“下一步”,选择“否,。。。”,单击“下一步”,设置存放位置,D盘MYWEB目录,单击“下一步”,选择“无”,“下一步”,设置完成。 在站点“我的主页”上右击,建立三个文件夹“images,flash,web”,分别存放图片、动画和网页文件。再建立首页文件“index.htm”。 2.首页的设计 (1)将标题设为“小小的家”,点击“插入”-“表格”,插入一个4行2列,宽760像素,其他为0的表格。 在属性面板中设置表格属性,高200,居中对齐,背景白色。
选中行列的方法:(1)鼠标左键拖动;(2)Ctrl+左击;(3)可视化助理 (2)合并单元格 选中第二行的两个单元格,右击,“表格”-“合并单元格”, 选中第四行的两个单元格,点击“修改”-“表格”-“合并单元格” (3)表格的嵌套 选中第三行第二列的单元格,点击“插入”-“表格”,插入一个2行1列,宽度80%,边框粗细0的表格。 回到原单元格,属性面板中设置水平居中、垂直居中。 (4)页面属性设置 点击“修改”-“页面属性”,设置字体“默认”,大小“14像素”,文本“黑色”,背景“灰色”,左右上下边距“0”。 (5)表格第一行第一列:属性宽140,高140,插入logo.jpg 第一行第二列:宽620,插入ban.swf 第二行:高30,背景色“#FF0000”,文本颜色“白色”,输入“首页个人简介动画作品我的相册学习心得写信给我” 大小22像素居中对齐 第三行第一列:背景色#0067C3,高度600 第三行第二列:在其第一行的单元格中,设置高度“400”,输入“有朋自远方来不亦乐乎!”,字体“魏碑”,字号“60”,颜色“蓝色”,字体居中排列,并用shift+enter键控制间距。 在第二行的单元格中,设置高度“50”,输入“欢迎参观”,颜色“淡红”,居中排,字号“25”。 第四行:背景色“黑色”,文本颜色“白色”,输入“更新日期:”,点击“插入”-“日期”,再输入“Copyright ”,点击“插入”-“HTML”-“特殊字符”-“版权”,输入“2012 小小版权所有”。 (6)建立超级链接 在WEB目录下建立jianjie.htm,xiangche.htm,xuexi.htm,donghua.htm四个文件把个人简介等文字与对应的文件链接起来。 三种链接方法:直接输入web/jianjie.htm;打开文件夹方式;鼠标指向文件;把“欢迎参观”链接到jianjie.htm 查看效果,注意要使用相对路径 去掉文字下的下划线(利用CSS样式): 点击“窗口”-“CSS样式”,在右边的CSS样式窗口中选择“新建CSS规则”,选择器类型“高级”,选择器“a”,“仅对本文档”,点击确定。在弹出的属性窗口中,将“修饰”的无选项前面打勾。 如果还想改链接的颜色,可以“新建CSS规则”,名称为 a:active 表示选中状态a:hover 表示光标放上时 a:link 正常状态a:visited 访问过的状态 例如:设置a:hover,将“修饰”的无选项前面打勾,颜色“#00ff00”,再查看一下效果。 建立外部链接:选中“写信给我”,属性面板中链接输入mailto:ggg@https://www.doczj.com/doc/a417023881.html,
《网页设计与制作》期末考试试题
《网页设计与制作》期末考试试题 一、单项选择题(本大题共30小题,每小题2分,共60分) 1、目前在Internet上应用最为广泛的服务是( )。 A、FTP服务 B、WWW服务 C、Telnet服务 D、Gopher服务 2、域名系统DNS的含义是( )。 A、Direct Network System B、Domain Name Service C、Dynamic Network System D、Distributed Network Service 3、主机域名center. nbu. edu. cn由四个子域组成,其中( )子域代表国别代码。 A、center B、nbu C、edu D、cn 4、当阅读来自港澳台地区站点的页面文档时,应使用的正确文本编码格式是( )。 A、GB码 B、Unicode码 C、BIG5码 D、HZ码 5、当标记的TYPE属性值为( )时,代表一个可选多项的复选框。 A、TEXT B、PASSWORD C、RADIO D、CHECKBOX 6、为了标识一个HTML文件开始应该使用的HTML标记是( )。 A、
B、 C、 D、 7、在客户端网页脚本语言中最为通用的是( )。 A、javascript B、VB C、Perl D、ASP 8、在HTML中,标记的Size属性最大取值可以是( )。 A、5 B、6 C、7 D、8 9、在HTML中,单元格的标记是( )。 A、 B、 C、 D、 10、在DHTML中把整个文档的各个元素作为对象处理的技术是( )。 A、HTML B、CSS C、DOM D、Script(脚本语言) 11、下面不属于CSS插入形式的是( )。 A、索引式 B、内联式 C、嵌入式 D、外部式 12、在网页中最为常用的两种图像格式是( )。 A、JPEG和GIF B、JPEG和PSD C、GIF和BMP D、BMP和PSD 13、如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是( )。 A、HTTP B、HTTPS C、SHTTP D、SSL《Dreamweaver网页制作》期中试卷及答案一、填空: (40分,每空 1 分) 1、网页三剑客中 Dreamweaver 是(网页)的软件; Fireworks 是(图像)的软件;Flash8 是(动画)的软件。 2、 Dreamweaver8的视图窗口有三种,即(代码)视图、 (拆分)视图和(设计)视图。 3、在开发网页之前,首先应建立一个(站点)来管理网页及图像等内容。 4、网页文件默认的扩展名是(.html), Flash 源文件的扩展名是(.swf)。 5、在网页设计中,要使表格边框在浏览器中不可见,应将边框粗细设为(0 像素)。 6、通过 Dreamweaver定义站点的方法有(基本)和(高级)两种。 7、站点地图是整个站点的(结构图),它以(层次结构)显示站点中各网页的链接关系。 8、单元格边距是指(单元格内容与边框)之间的距离;单元格间距是指(单元格)之间的距离。 9、 www 国内称之为广域网,是英文(WORLD)、(WIDE)、(WEB)的缩写,其信息资源主要就是由一篇篇使用(HTML)语言编写的 Web 文档组成。 10、通常用于网络中的图像格式有三种,即(JPG)、 (GIF)和(PNG)格式。 11、使用(放缩)工具可以放大或缩小文档;使用(抓手)工具则可以拖动页面。 12、网页中表格的宽度单位一般以(像素)为单位,也可用(百分比)来表示。 13、表格背景效果有两种设置,分别是(背景颜色)和(背景图案)。 14、跟踪图像用于辅助页面设计,可在(查看)对话框中设置。默认情况下,跟踪图像在 Dreamweaver编辑窗口是(可见),在浏览器中永远(不可见)。 15、标准表格又称为(html表格),它是用于 HTML页上显示(文字)以及(图像)和(表格数据)进行布局的强有力的工具。 16、 Dreamweaver 为用户提供了(左对齐)、 (右对齐)、 (居中对齐)、(两端对齐)四 Dreamweaver网页制作教案认识Dreamweaver 一、学习目的 了解Dreamweaver,学会利用Dreamweaver制作网页。 二、学习内容 Dreamweaver的基本知识。 【学习步骤】 1、 Dreamweaver的功能 Dreamweaver可以像普通的字处理软件一样编辑Internet上以HTML格式保存的所有文件, 也就是网页;它支持动态HTML,可以在网页中产生动画;还可以在网页中插入各种插件,以产生特殊效果。 Dreamweaver可用于管理站点,它像文件夹一样创建和打开站点,用不同的方式查看站点中各个网页之间的关系,调整站点的组织结构,使整个站点条理清晰。 2、 Dreamweaver的窗口 (1)标题栏 (2)菜单栏 (3)工具栏 (4)视图栏 (5)文件夹列表 (6)工作区 3.网页工作区的三个视图方式选项 它们分别是“普通”、“HTML”“预览”,它们之间的相互切换十分容易实现的。 普通视图方式是Dreamweaver对网页所见即所得编辑方式的最佳体现,在此方式下,可以 像在Word中那样直接进行各种编辑操作,实现网页编辑的所有功能。 HTML视图实际上是一个文本编辑器,其中给出了普通视图方式下所件网页的HTML代码。在这里可以用菜单命令进行复制、粘贴、删除、查找等操作。对于HTML语言中的不同成分均用不同的颜色显示,这样比较容易区分各种语法成分。 为了在制作网页过程中能够随时查看网页的实际效果,Dreamweaver提供了预览视图方式。 4.安装dreameaver的方法 安装及注册 5.关闭dreameaver 6.保存网页的方法 三、小结 Dreamweaver的基本知识 网页设计与制作试题及答案《网页设计和制作》期末测试试题 一、单项选择题(本大题共15小题,每小题2分,共30分) 1、目前在Internet上使用最为广泛的服务是( )。 A、FTP服务 B、WWW服务 C、Telnet服务 D、Gopher服务 2、域名系统DNS的含义是( )。 A、Direct Network System B、Domain Name Service C、Dynamic Network System D、Distributed Network Service 3、主机域名center. nbu. edu. cn由四个子域组成,其中( )子域代表国别代码。 A、center B、nbu C、edu D、cn 4、当阅读来自港澳台地区站点的页面文档时,应使用的正确文本编码格式是( )。 A、GB码 B、Unicode码 C、BIG5码 D、HZ码 5、当标记的TYPE属性值为( )时,代表一个可选多项的复选框。 A、TEXT B、PASSWORD C、RADIO D、CHECKBOX 6、为了标识一个HTML文件开始应该使用的HTML标记是( )。 A、 B、 C、 D、 7、在客户端网页脚本语言中最为通用的是( )。 A、javascript B、VB C、Perl D、ASP 8、在HTML中,标记的Size属性最大取值可以是( )。 A、5 B、6 C、7 D、8 9、在HTML中,单元格的标记是( )。 A、 B、 C、 D、 10、在DHTML中把整个文档的各个元素作为对象处理的技术是( )。 A、HTML B、CSS C、DOM D、Script(脚本语言) 11、下面不属于CSS插入形式的是( )。 A、索引式 B、内联式 C、嵌入式 D、外部式 12、在网页中最为常用的两种图像格式是( )。 A、JPEG和GIF B、JPEG和PSD C、GIF和BMP D、BMP和PSD 13、如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是( )。 A、HTTP B、HTTPS C、SHTTP D、SSL 14、在HTML中,要定义一个空链接使用的标记是( ). A、 B、 C、 D、 15、对远程服务器上的文件进行维护时,通常采用的手段是( ) A、POP3 B、FTP C、SMTP D、Gopher 二、多项选择题(本大题共15小题,每小题2分,共30分。在每小题的五个备选答案中,选出二至五个正确的答案,并将正确答案的字母分别填在题干的括号内,多选、少选、错选均不得分。) 1.WWW的组成主要包括( ) A.URL B.Gopher C.HTML D.HTTP https://www.doczj.com/doc/a417023881.html,《网页设计与制作》期末考试题与答案〈网页设计与制作》期末考试试题、单项选择题(本大题共30小题,每小题2分,共60分) 1、目前在In ternet上应用最为广泛的服务是(b)。 A、FTP 服务 B、WWW 服务 C、Tel net 服务 D、Gopher 服务 2、域名系统DNS的含义是(b )。 A、Direct Network System B 、Domain Name Service C 、Dynamic Network System D、Distributed Network Service 3、主机域名center. nbu. edu. cn 由四个子域组成,其中(d)子域代表国别代码。 A、center B、nbu C、edu D、cn 5、当标记的TYPE属性值为(d )时,代表一个可选多项的复选框。 A、TEXT B、PASSWORD C、RADIO D、CHECKBOX 6、为了标识一个 HTML文件开始应该使用的HTML标记是(c)。 A、 B、 C、 D、 7、在客户端网页脚本语言中最为通用的是(a)。 A、javascript B、VB C、Perl D、ASP & 在HTML中,标记的Size属性最大取值可以是(c)。 A、5 B、6 C、7 D、8 9、在HTML中,单元格的标记是(a )。 A、 B、 C、 D、 11、下面不属于CSS插入形式的是(a )。 A、索引式 B、内联式 C、嵌入式 D、外部式12、在网页中最为常用的两种图像格式是(a)。 A、JPEG 和 GIF B、JPEG 和 PSD C、GIF 和 BMP D、BMP 和 PSD 13、如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是 (b)。 A、HTTP B、HTTPS C、SHTTP D、SSL 14、在HTML中,要定义一个空链接使用的标记是(a ). A、<a href= "#"> B、<a href= ”?"> C、<a href= "@"> D、<a href= ”"〉 15、对远程服务器上的文件进行维护时,通常采用的手段是(b) A、POP3 B、FTP C、SMTP D、Gopher 16、下列Web服务器上的目录权限级别中,最安全的权限级别是(a ) A、读取 B、执行 C、脚本 D、写入 17、用Fireworks切割图形时,需要的工具是(c) A、裁剪 B、选取框 C、切片 D、自由变形 18、 In ternet上使用的最重要的两个协议是(b ) A、TCP 和 Tel net B、TCP 和 IP C、TCP 和 SMTP D、IP 和 Tel net 19、 body元素用于背景颜色的属性是(c) A、alink B、vlink C、bgcolor D、background 20、下面说法错误的是(d) A、规划目录结构时,应该在每个主目录下都建立独立的images目录 B、在制作站点时应突出主题色 C、人们通常所说的颜色,其实指的就是色相 D、为了使站点目录明确,应该采用中文目录 DW(Dreamweaver)网页设计常用代码DW网页设计常用代码 普通卷动 滑动 预设卷动 来回卷动 向下卷动 向上卷动 向右卷动 向左卷动 卷动次数 设定宽度 设定高度 设定背景颜色 设定卷动距离 设定卷动时间 字体效果 ...标题字(最大) ...标题字(最小) ...粗体字 ...粗体字(强调) ...斜体字 ...斜体字(强调) ...斜体字(表示定义) ...底线 ...底线(表示插入文字) ...横线 ...删除线 ...删除线(表示删除) ...键盘文字 ...打字体 ...固定宽度字体(在文件中空白、换行、定位功能有效) ...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing>固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =font-size:100px>...</font>无限增大 <!>区断标记 <hr>水平线 <hr size=9>水平线(设定大小) <hr width=80%>水平线(设定宽度) <hr color=ff0000>水平线(设定颜色) <br>(换行) <nobr>...</nobr>水域(不换行) ... 水域(段落)</p><h2>《Dreamweaver网页设计》模拟题库</h2><p>2016 中国开放大学 模拟题库 一、配伍题</p><p>二、单项选择题 1、下面关于网站策划的说法错误的是() A.向来总是内容决定形式的 B.信息的种类与多少会影响网站的表现力 C.做网站的第一步就是确定主题 D.对于网站策划来说最重要的还是网站的整体风格 2、下面关于素材准备的说法错误的是() A.是网站制作中的重要一环 B.在Dreamweaver中自带有准备素材的功能 C.Adobe公司的Fireworks可以和Dreamweaver很好的结合使用 D.网站徽标的设计对于制作网站来说比较重要 3、下面哪个顶层域名()可以用来标识非盈利的组织、团体。 A. .com B. .gov C. .org D. .mil 4、下面选项中关于浏览器的描述是错误的() A.浏览器主要包括IE浏览器、Firefox浏览器、苹果公司的Safari浏览器等B. Firefox紧随IE其后,并已有超越之势 C. Microsoft Office 是一款非常好用的浏览器</p><p>D.国产浏览器如360、傲游、腾讯TT等由于其采取的恰当的市场策略,整体上已压过了Firefox等在国外很流行的浏览器 5、GIF图像的优点不包括() A.它支持动画格式 B.支持透明背景 C.无损方式压缩 D.支持24位真彩色 6. 下面那些标签符合(X)HTML的语法结构() A. <School>国家开放大学</ School > B. <Book> <Name>哈利波特 </ Book > </Name> C. [body] [/body] D. {book=网页设计} 7. 在Dreamweaver中插入ActiveX控件文件后,显示为() A. B. C. D. 8. 下面哪个选项不符合样式表的基本语法规则 ( ) A. a:link {color: #FF3366;font-family: "宋体";text-decoration: none;} B. a:visited {font-family: "宋体";color: #339900;text-decoration: none;} C. a:hover {color: #FF6600;font-family: "宋体";text-decoration: underline;} D. a:active (font-family: "宋体";color: #339900;text-decoration: none;) 9. 在Dreamweaver软件的主编辑窗口中,视图不包括是() A.拆分 B.级联 C. 设计 D. 代码 10. 为链接定义目标窗口时,_blank表示的是()。</p><h2>网页设计题库</h2><p>Dreamweaver网页设计模拟试卷 一、单项选择题 1.下列()不能在网页的“页面属性”中进行设置。 A.网页背景图及其透明度 B.背景颜色、文本颜色、链接颜色 C.文档编码 D.跟踪图像及其透明度 2.对插入文件中的Flash动画,不能在属性面板中设置动画的()属性。 A.动画是否循环播放 B.动画循环播放的次数 C.是否自动播放动画 D.动画播放时的品质 3.在HTML语言中,<body alink=#ff0000>表示()。 A.设置链接颜色为红色 B.设置访问过链接颜色为红色 C.设置鼠标上滚链接颜色为红色 D.设置活动链接颜色为红色 4.关于绝对路径的使用,以下说法错误的是()。 A.绝对路径是指包括服务器规范在内的完全路径,通常使用http:// 来表示 B.绝对路径不管源文件在什么位置都可以非常精确地找到 C.如果希望链接其它站点上的内容,就必须使用绝对路径 D.使用绝对路径的链接不能链接本站点的文件,要链接本站点文件只能使用相对路径5.以下()标记是插入到网页中的命名锚记。 A. B. C. D. 6.在Dreamweaver 8中,下面对象中可以添加热点的是()。 A.文字B.图像 C.层D.动画</p><p>7.下列关于CSS的说法错误的是()。 A.CSS的全称是Cascading Style Sheets,中文的意思是“层叠样式表” B.CSS的作用是精确定义页面中各元素以及页面的整体样式 C.CSS样式不仅可以控制大多数传统的文本格式属性,还可以定义一些特殊的HTML属性 D.使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式对其进行编辑 8.如果要使用CSS将文本样式定义为粗体,需要设置()文本属性。 A.font-family B.font-style C.font-weight D.font-size 9.下列()可以实现如下图所示的文字效果。 A.{font-style: italic; color: #009900; text-decoration: underline;} B.{font-weight: bold; color: #009900; text- indent: underline;} C.{ font-style: italic; color: #009900; text-decoration: line-through;} D.{font-weight: bold; color: #009900; text- indent: line-through;} 10.添加背景音乐的HTML标签是()。 A.<bgmusic> B.<bgm> C.<bgsound> D.<music> 11.下列特殊符号()表示的是空格。 A.&quot; B.&nbsp; C.&amp; D.&copy; 12.关于超链接,下列()属性是指定链接的目标窗口。 A.Href https://www.doczj.com/doc/a417023881.html, C.Target D.Title</p><h2>Dreamweaver网页设计作业</h2><p>Dreamweaver网页设计作业一 一、单项选择题 1.进行站点设置时,关于下图的设置正确的说法是()。 A.指定了站点中的文件存储在计算机上的位置 B.指定了站点中的文件存储在Internet上的位置 C.可以在本地的计算机上直接修改网络上页面的内容 D.当前站点中的网页已经上传到互联网中,不能再进行修改 2.关于网页中的头部标签,说法错误的是()。 A.头信息是指包含在<head> </head> 一对头部标签内的信息 B.包含在头部标签之间的内容不会在浏览器窗口中显示出来 C.关键字设置属于头信息的内容 D.页面属性的设置属于头信息的内容 3.在Dreamweaver8中插入水平线,可采用()实现。 A.通过单击“属性”面板中的“快速标签编辑器” B.通过单击HTML插入栏中的按钮 C.通过单击HTML插入栏中的按钮 D.通过单击HTML插入栏中的按钮 4.在下图的图片属性面板中,如果要对图片的外边框进行设置,应(),然后在对话框中输入相应的数值。 A.点击标志1 B.点击标志2</p><p>C. 点击标志3 D. 点击标志 4 5 .关于导航条的描述正确的是( )。 A. 设计导航条必须制作4个不同的图片 B. 一个网页中可以包括多个导航条 C. 导航条中显示4个状态的图片可以是相同的 D. 设计导航条时,必须设置替换文本 6.如果要在网页中插入电子邮件链接,可通过( )然后进行有关的设置。 A. 点击标志1 B. 点击标志2 C. 点击标志3 D. 点击标志4 7.在下图的属性面板中,如果要设置flash 动画在网页中自动播放,应( )。 A. 点击标志1所对应的复选框 B. 点击标志2所对应的复选框 C. 点击标志3进行设置 D. 点击标志4进行设置 8.下列( )是Dreamweaver 8中库文件的扩展名。 A. .dwt</p><h2>《网页设计与制作》试卷及答案</h2><p>浙江传媒学院《网页设计与制作》期终(考试)卷 学院 班 姓名 学号 总分 题号 一 二 三 四 五 六 题分 一、单选题(每小题1分,共30分) 1、 设置字体大小时,选择"无",代表( )。 号字 号字 号字 号字 2、 在HTML 源代码中,图像的属性用( )标记来定义。 3、 在页面属性对话框中,我们不能设( )。 A.网页的标题 B.背景图像的透明度 C.背景图像 D.超链接文本的颜 色 4、 图像属性面板中的热区按钮不包括( )。 A.方形热区 B.圆形热区 C.三角形热区 D.不规则形热区 5、 用于同一个网页内容之间相互跳转的超链接是( )。 A.图像链接 B.空链接 C.电子邮件链接 D.锚点链接 6、 将超链接的目标网页在最顶端的浏览器窗口中打开的方式是( )。 A. _parent B. _top D. _self 7、 在Flash 中,绘制直线时,按住( )键可以绘制水平线。 A. Alt B. Ctrl 8、 在Flash 中,如果要选取铅笔工具,应在绘图工具箱中单击( )工具。 A . B . C . D . 9、 要在时间轴上插入空白关键帧,应当使用的快捷键是( )。 A. F5 B. F 9 C . F8 D. F7 10、 下面对矢量图和象素图描述不正确的是:( )。 A .位图(点阵)的基本组成单元是象素 B .点阵图的基本组成单元是锚点和路径 C .Adobe Illustrator 图形软件能够生成矢量图 D .Adobe photoshop 能够生成位图 11、 对于在网络上播放动画来说,最合适的帧频率是: A.每秒24帧 B.每秒25帧 C.每秒12帧 D.每秒16帧 12、 Dreamweaver 可以导入的表格式数据的格式是( )。 A. 文本格式 格式 格式 D.任意格式 13、 如果想让页面具有相同的页面布局,那么最好使用哪种技术( )。 A.库 B.模板 C.库或模板均可 D.每个页面单独设计 14、 Dreamweaver 中,库项目可以包含( )元素。 装 订 区</p><h2>《Dreamweaver网页设计》期末试卷</h2><p>《Dreamweaver网页设计》期末试卷班级:_________姓名:_________ 得分:_________ 一、单项选择题(每个题只有一个的答案是正确的。每题 分,共 ?分) .下图为 ???????????的新建文档页面,一般情况下,创建完全空白的静态页面应选择( )。 ?? 基本页类别中的“????模板”选项 ? 基本页类别中的“????”选项 ? 动态页类别中的选项 ? 入门页面中的选项 .下列选项中( )按钮表示插入????????? ????。 ?? ?? ?? ? ? .下列( )不能在网页的“页面属性”中进行设置。 ??文档编码</p><p>?背景颜色、文本颜色、链接颜色 ?网页背景图及其透明度 ?跟踪图像及其透明度 .??????????包括在????中,它成为????文档的一部分,可将 ???????????????????标识放入( )。 ??只能在 ??????? ???????之间 ?只能在 ???????????????之间 ?既可放入 ??????? ???????之间,也可放入 ???????????????之间 ?只能在 ??????????????之间 .在 ?????????? ?中,下面对象中可以添加热点的是( ? )。 ?.文字 ?.图像 ?.层 ?.动画 .要将左图所示的表格修改为右图所示的状态,不能执行的操作是( )。</p><p>左图 右 图 ??选中整个表格,在属性面板中将表格的行数从 改为 ?依次将左右单元格拆分为两行 ?将光标放在表格中的任意位置,执行命令“修改 表格 插入行或列”,在弹出的对话框中选择插入行,行数为 ,位置为“所选之下” ?将光标放在表格中的任意位置,执行命令“修改 表格 插入行” .在????语言中, ???? ?●????????????表示( )。 ??设置链接颜色为红色 ?设置访问过链接颜色为红色 ?设置活动链接颜色为红色 ?设置鼠标上滚链接颜色为红色 .关于在 ??????????中插入?●???文本,说法错误的是()。 ??可以设置?●???文本的动态效果,如淡入淡出等 ?通过插入?●???文本,用户可以直接创建一个?●???文本对象的动画 ?可以设置?●???文本的字体、字号、文本颜色、鼠标转滚颜色等属</p><h2>Dreamweaver网页设计基础知识</h2><p>网页设计基础知识 一、认识网页 1.网页分类:静态网页、动态网页 ◆静态网页:是标准的HTML文件,它是采用HTML(超文本标记语言)编写 的,是通过HTTP(超文本传输协议)在服务端和客户端之间传输的纯文本文 件,其扩展名为.html或htm ◆动态网页:在多方面与静态网页是一致的,它们都是无格式的ASCII码文件, 都包含HTML代码,都可以包含用脚本语言(比如JavaScript或VBScript)编 写的程序代码,都存放在Web服务器上,收到客户请求后都会把响应信息发 送给Web浏览器,根据采用Web应用技术不同,动态网页文件的扩展名不同, 如ASP(使用Active Server Pages)技术,其中扩展名为.asp;使用JSP(Java Server Pages)技术时的扩展名为.jsp等等。 2.URL(统一资源定位器,简称网址):其格式是【协议名://主机名/目录/....../文件名】, 如https://www.doczj.com/doc/a417023881.html,;由于网址是最常用的协议是http是默认的协议,所以可当 刮简写为https://www.doczj.com/doc/a417023881.html,;ftp://123.52.3.20;, 3.网页(Web Page):打开网站所看到的网页,一个网站可以有成千上万个网页。 4.主页(Home Page):打开网站时看到的第一个网页,简称首页。它默认的文件名 通常是index.htm、index.html、default.htm、default.html、default.sap、index.asp等 等 二、网页设计基本原则 1.明确建立网站的目标和用户需求 2.总体设计方案主题鲜明 3.网站的版式设计 4.网页形式与内容相统一 5.三维空间的构成 6.多媒体功能的使用 7.网站测试和改进 8.合理运用新技术 三、网站制作流程 1.选择网站主题 2.规则网站目和目录结构 ◆对收集的资料进行分类,并为其建立专门的栏目,各栏目的主题围绕网站主题 展开,栏目名称具有概括性,各栏目的名称字数最好相同。规划网站栏目的过 程实际上是对网站内容细化,一个栏目有可能就是一个专栏网页。 ◆在创建网站的目录结构时,不要将所有文件都存放一根目录下,需要应该按栏 目为建立文件夹 ◆目录文件命名时,要使用简短的斯文形式,文件名小于8个字符,一律以小写 字母,另外大量的同一类型文件应该是数字序号加以区分,以利于查找。 3.设计网页布局 4.整合网页内容</p>
<div>
<div>相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="1265091"><a href="/topic/1265091/" target="_blank">dreamweaver网页设计</a></li>
<li id="11535479"><a href="/topic/11535479/" target="_blank">网页设计试题</a></li>
<li id="22557623"><a href="/topic/22557623/" target="_blank">网页设计模拟模拟试题</a></li>
<li id="14439025"><a href="/topic/14439025/" target="_blank">网页设计期末模拟试题</a></li>
<li id="19755235"><a href="/topic/19755235/" target="_blank">dw网页设计</a></li>
<li id="6780149"><a href="/topic/6780149/" target="_blank">dreamweaver网页</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div>文本预览</div>
<div class="textcontent">
</div>
</div>
</div>
<div class="category">
<span class="navname">相关文档</span>
<ul class="lista">
<li><a href="/doc/324460764.html" target="_blank">《Dreamweaver网页设计》教案</a></li>
<li><a href="/doc/6418408669.html" target="_blank">Dreamweaver网页设计-综合实例</a></li>
<li><a href="/doc/9f3321292.html" target="_blank">最新电大《Dreamweaver网页设计》考试题</a></li>
<li><a href="/doc/0017186139.html" target="_blank">Dreamweaver网页设计范例(详细流程)</a></li>
<li><a href="/doc/2b15992748.html" target="_blank">Dreamweaver网页设计模拟试题1-5</a></li>
<li><a href="/doc/4814678702.html" target="_blank">教你如何用Dreamweaver制作网页</a></li>
<li><a href="/doc/7510664501.html" target="_blank">Dreamweaver网页设计教学计划</a></li>
<li><a href="/doc/ce210588.html" target="_blank">Dreamweaver CS6网页设计案例教程解析</a></li>
<li><a href="/doc/1f14912064.html" target="_blank">Dreamweaver网页设计作业</a></li>
<li><a href="/doc/363544092.html" target="_blank">Dreamweaver网页设计</a></li>
<li><a href="/doc/5210507590.html" target="_blank">《Dreamweaver网页设计》试题</a></li>
<li><a href="/doc/8110664580.html" target="_blank">Dreamweaver制作网页设计制作全程教程</a></li>
<li><a href="/doc/088475511.html" target="_blank">Dreamweaver网页设计题库全</a></li>
<li><a href="/doc/f414996040.html" target="_blank">Dreamweaver网页设计模拟试题</a></li>
<li><a href="/doc/269682218.html" target="_blank">Dreamweaver网页设计综合练习题及答案</a></li>
<li><a href="/doc/4610856448.html" target="_blank">Dreamweaver网页设计题库全(有答案)</a></li>
<li><a href="/doc/747482157.html" target="_blank">dreamweaver 网页设计 电大</a></li>
<li><a href="/doc/b118076103.html" target="_blank">Dreamweaver网页设计题库全(无答案)</a></li>
<li><a href="/doc/1113242945.html" target="_blank">DW(Dreamweaver)网页设计常用代码</a></li>
<li><a href="/doc/2318680818.html" target="_blank">《Dreamweaver网页设计》期末试卷</a></li>
</ul>
<span class="navname">最新文档</span>
<ul class="lista">
<li><a href="/doc/0619509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0a19509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9619184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3319258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d719211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a519240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9019184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8819195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8319195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7b19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7019336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6819035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6819035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4219232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2a19396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2c19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1619338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/e619066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/b019159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "ae3694abd35abe23482fb4daa58da0116d171f78";
</script>
<script type="text/javascript">bdtj();</script>
<footer class="footer">
<p><a href="/tousu.html" target="_blank">侵权投诉</a>&nbsp;&copy; 2022 www.doczj.com <a href="/sitemap.html">网站地图</a></p>
<p>
<a href="https://beian.miit.gov.cn" target="_blank">闽ICP备18022250号-1</a>&nbsp;&nbsp;本站资源均为网友上传分享,本站仅负责分类整理,如有任何问题可通过上方投诉通道反馈
<script type="text/javascript">foot();</script>
</p>
</footer>
</body>
</html>
</plaintext></tr></span></td></table></tr></span></td></table></tr></span></td></table></table></div></div> | | |