

计算机图形学课程设计
OpenGL动画
设计报告
姓名:xxx
班级:xxxxxxxx
时间:2013年12月29日
一.设计目的
1.学习并能熟练使用visual studio 软件。
2.学习用c++语言进行图形语言编程,在软件中实现各种图形的显示与对图形的操作。3.使用OpenGL制作彩色旋转的三棱锥和球体的透明化与旋转。
二.任务概述
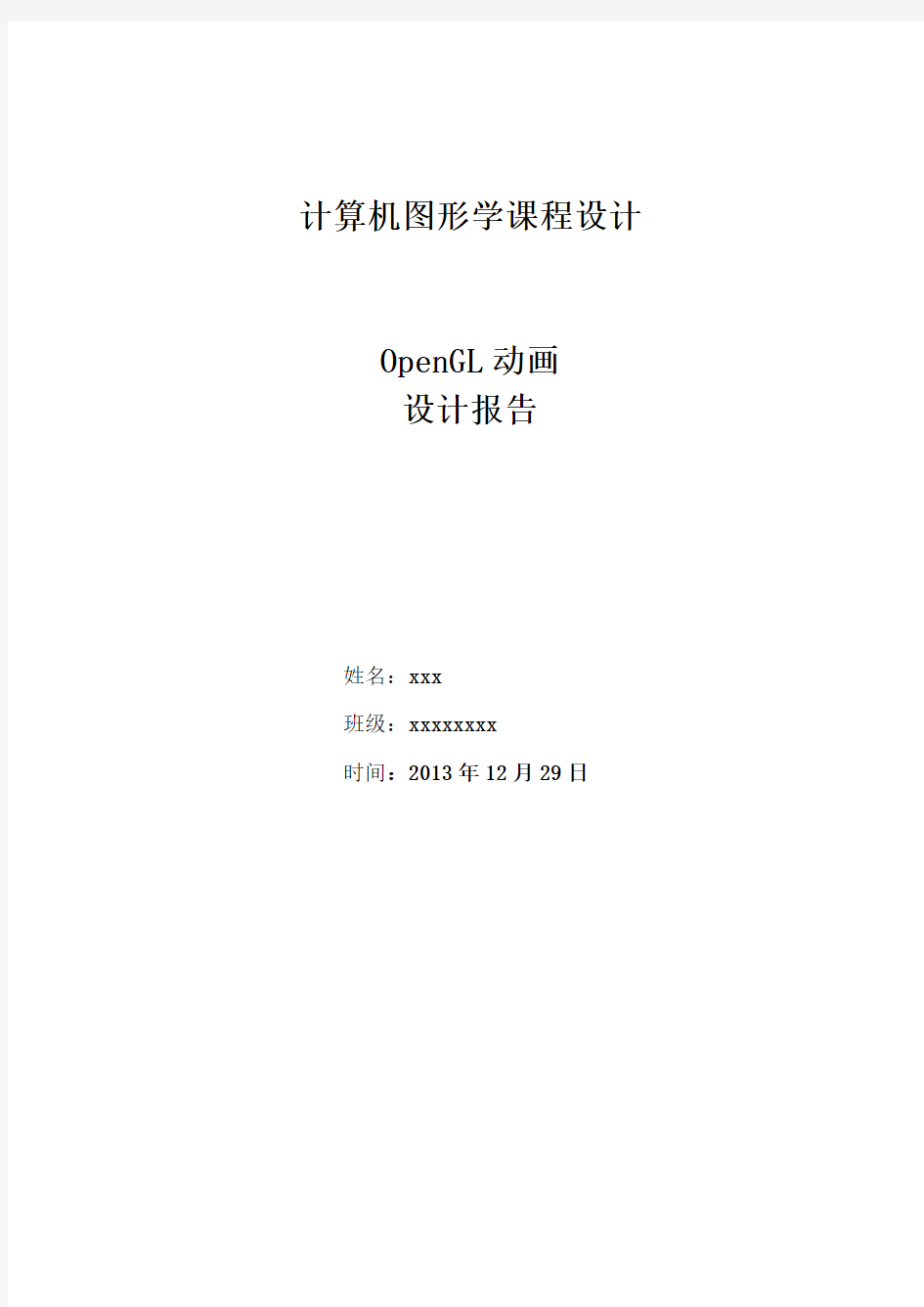
1 .利用OpenGL的动画功能,制作彩色旋转的三棱锥。效果如图1所示
图1
2.利用OpenGL的动画功能,实现三个彩色球体的自转与公转,以及球体的半透明化。效果如图2所示。
图2
三.任务分析
1.球体的绘制
利用相关opengl函数绘制球体,并使其旋转。一下是相关函数及其介绍:
(1)以GL_MODELVIEW为参数调用glMatrixMode函数,像这样:glMatrixMode(GL_MODELVIEW)。在进行变换前需要glLoadIdentity();把当前矩阵设置为单位矩阵。
(2)函数glTranslate*,把当前矩阵和一个表示移动物体的矩阵相乘。三个参数分别表示了在三个坐标上的位移值。
(3)函数glRotate*,把当前矩阵和一个表示旋转物体的矩阵相乘。物体将绕着(0,0,0)到(x,y,z)的直线以逆时针旋转,参数angle表示旋转的角度。
(4)以GL_PROJECTION为参数调用glMatrixMode函数,也需要在进行变换前把当前矩阵设置为单位矩阵。
(5)调用glPushMatrix函数,它相当于把矩阵放到堆栈上。当需要恢复最近一次的保存时,调用glPopMatrix函数,它相当于把矩阵从堆栈上取下。
(6)为了得到透视效果,我们使用gluPerspective来设置可视空间。
(7)glut实用工具中,正有一个绘制球体的函数:glutSolidSphere,这个函数在“原
点”绘制出一个球体。由于坐标是可以通过glTranslate*和glRotate*两个函数进行随意变换的,所以我们就可以在任意位置绘制球体了。函数有三个参数:第一个参数表示球体的半径,后两个参数代表了“面”的数目,就是球体的精确程度,数值越大越精确。
2.三棱锥的绘制
先要定义一个显示列表,在绘制三棱锥是进行调用绘制。
函数 ColoredVertex(c, v)可以为顶点涂色,c为所要设置的颜色,v为顶点。3.光照的设置
每一个光源都可以设置其属性,这一动作是通过glLight*函数完成的。glLight*函数具有三个参数,第一个参数指明是设置哪一个光源的属性,第二个参数指明是设置该光源的哪一个属性,第三个参数则是指明把该属性值设置成多少。光源的属性众多,下面将分别介绍。
(1)GL_AMBIENT、GL_DIFFUSE、GL_SPECULAR属性。这三个属性表示了光源所发出的光的反射特性(以及颜色)。
(2)GL_POSITION属性。表示光源所在的位置。由四个值(X, Y, Z, W)表示。如果第四个值W为零,则表示该光源位于无限远处,前三个值表示了它所在的方向。这种光源称为方向性光源,通常,太阳可以近似的被认为是方向性光源。如果第四个值W不为零,则X/W, Y/W, Z/W表示了光源的位置。这种光源称为位置性光源。
(3)GL_SPOT_DIRECTION、GL_SPOT_EXPONENT、GL_SPOT_CUTOFF属性。表示将光源作为聚光灯使用(这些属性只对位置性光源有效)。GL_SPOT_DIRECTION 属性有三个值,表示一个向量,即光源发射的方向。GL_SPOT_EXPONENT属性只有一个值,表示聚光的程度,为零时表示光照范围内向各方向发射的光线强度相同,为正数时表示光照向中央集中,正对发射方向的位置受到更多光照,其它位置受到较少光照。数值越大,聚光效果就越明显。GL_SPOT_CUTOFF属性也只有一个值,表示一个角度,它是光源发射光线所覆盖角度的一半(见图2),其取值范围在0到90之间,也可以取180这个特殊值。
(4)GL_CONSTANT_ATTENUATION、GL_LINEAR_ATTENUATION、
GL_QUADRATIC_ATTENUATION属性。这三个属性表示了光源所发出的光线的直线传播特性(这些属性只对位置性光源有效)。
在本设计中采用太阳光源,程序如下:
void setLight(void)
{
G Lfloat sun_light_position[] = {0.0f,1.0f,0.0f, 0.0f};
GLfloat sun_light_ambient[] = {0.0f, 0.0f, 0.0f, 1.0f};
GLfloat sun_light_diffuse[] = {1.0f, 1.0f, 1.0f, 1.0f};
GLfloat sun_light_specular[] = {1.0f, 1.0f, 1.0f, 1.0f};
glLightfv(GL_LIGHT0, GL_POSITION, sun_light_position);
glLightfv(GL_LIGHT0, GL_AMBIENT, sun_light_ambient);
glLightfv(GL_LIGHT0, GL_DIFFUSE, sun_light_diffuse);
glLightfv(GL_LIGHT0, GL_SPECULAR, sun_light_specular);
glEnable(GL_LIGHT0);
glEnable(GL_LIGHTING);
glEnable(GL_DEPTH_TEST);
}
4.材质的定义
材质则是通过glMaterial*函数来设置的。glMaterial*函数有三个参数。第一个参数表示指定哪一面的属性。可以是GL_FRONT、GL_BACK或者GL_FRONT_AND_BACK。分别表示设置“正面”“背面”的材质,或者两面同时设置。下面说明glMaterial*函数可以指定的材质属性。
(1)GL_AMBIENT、GL_DIFFUSE、GL_SPECULAR属性。这三个属性与光源的三个对应属性类似,每一属性都由四个值组成。GL_AMBIENT表示各种光线照射到该材质上,经过很多次反射后最终遗留在环境中的光线强度(颜色)。GL_DIFFUSE表示光线照射到该材质上,经过漫反射后形成的光线强度(颜色)。GL_SPECULAR表示光线照射到该材质上,经过镜面反射后形成的光线强度(颜色)。通常,GL_AMBIENT和GL_DIFFUSE都取相同的值,可以达到比较真实的效果。使用GL_AMBIENT_AND_DIFFUSE可以同时设置GL_AMBIENT 和GL_DIFFUSE属性。
(2)GL_SHININESS属性。该属性只有一个值,称为“镜面指数”,取值范围是0到128。该值越小,表示材质越粗糙,点光源发射的光线照射到上面,也可以产生较大的亮点。该值越大,表示材质越类似于镜面,光源照射到上面后,产生较小的亮点。
(3)GL_EMISSION属性。该属性由四个值组成,表示一种颜色。OpenGL认为该材质本身就微微的向外发射光线,以至于眼睛感觉到它有这样的颜色,但这光线又比较微弱,以至于不会影响到其它物体的颜色。
在本设计中使用一下函数实现材质的控制:
void setMatirial(const GLfloat mat_ambient[4],GLfloat mat_diffuse[4], GLfloat mat_specular[4],GLfloat mat_emission[4],GLfloat mat_shininess) {
glMaterialfv(GL_FRONT, GL_AMBIENT, mat_ambient);
glMaterialfv(GL_FRONT, GL_AMBIENT_AND_DIFFUSE, mat_diffuse);
glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);
glMaterialfv(GL_FRONT, GL_EMISSION, mat_emission);
glMaterialf (GL_FRONT, GL_SHININESS, mat_shininess);
}
5.显示列表的使用
创建显示列表实际上就是把各种OpenGL函数的调用装入到显示列表中。使用glNewList 开始装入,使用glEndList结束装入。glNewList有两个参数,第一个参数是一个正整数表示装入到哪个显示列表。第二个参数有两种取值,如果为GL_COMPILE,则表示以下的内容只是装入到显示列表,但现在不执行它们;如果为GL_COMPILE_AND_EXECUTE,表示在装入的同时,把装入的内容执行一遍。
使用glCallList函数可以调用一个显示列表。该函数有一个参数,表示要调用的显示列表的编号。该函数有三个参数,第一个参数表示了要调用多少个显示列表。第二个参数表示了这些显示列表的编号的储存格式,可以是GL_BYTE(每个编号用一个GLbyte表示),GL_UNSIGNED_BYTE(每个编号用一个GLubyte表示),GL_SHORT,GL_UNSIGNED_SHORT,GL_INT,GL_UNSIGNED_INT,GL_FLOAT。第三个参数表示了这些显示列表的编号所在的位置。在使用该函数前,需要用glListBase函数来设置一个偏移量。
4.运行结果
a.三个球体的旋转效果图,如图3 所示。
图3(1)
图4(2)b.旋转三棱锥的显示效果图,如图4所示。
图4(1)
图4(2)
程序源代码
/**************包含链接的库文件**************/
#pragma comment( lib, "opengl32.lib" )
#pragma comment( lib, "glu32.lib" )
#pragma comment( lib, "glut32.lib")
#pragma comment( lib, "glew32.lib")
#pragma comment( lib, "glaux.lib")
#pragma comment( lib, "vfw32.lib" )
/**************包含链接的库文件**************/
#include "glut.h"
#include
#include "glaux.h"
#include
#include
#include
#include
/****************************/
#define WIDTH 400
#define HEIGHT 400
static GLfloat angle = 0.0f;
#define ColoredVertex(c, v) do{ glColor3fv(c); glVertex3fv(v); }while(0)
/****************************/
void setMatirial(const GLfloat mat_ambient[4],GLfloat mat_diffuse[4], GLfloat mat_specular[4],GLfloat mat_emission[4],GLfloat mat_shininess)
{
glMaterialfv(GL_FRONT, GL_AMBIENT, mat_ambient);
glMaterialfv(GL_FRONT, GL_AMBIENT_AND_DIFFUSE, mat_diffuse);
glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);
glMaterialfv(GL_FRONT, GL_EMISSION, mat_emission);
glMaterialf (GL_FRONT, GL_SHININESS, mat_shininess);
}
/**************设置光源:定义太阳光源,它是一种白色的光源**************/
void setLight(void)
{
GLfloat sun_light_position[] = {0.0f,1.0f,0.0f, 0.0f};
GLfloat sun_light_ambient[] = {0.0f, 0.0f, 0.0f, 1.0f};
GLfloat sun_light_diffuse[] = {1.0f, 1.0f, 1.0f, 1.0f};
GLfloat sun_light_specular[] = {1.0f, 1.0f, 1.0f, 1.0f};
glLightfv(GL_LIGHT0, GL_POSITION, sun_light_position);
glLightfv(GL_LIGHT0, GL_AMBIENT, sun_light_ambient);
glLightfv(GL_LIGHT0, GL_DIFFUSE, sun_light_diffuse);
glLightfv(GL_LIGHT0, GL_SPECULAR, sun_light_specular);
glEnable(GL_LIGHT0);
glEnable(GL_LIGHTING);
glEnable(GL_DEPTH_TEST);
}
/************绘制将三个旋转的球体****************/
void myDisplay1(void)
{
glLoadIdentity();
// 清除屏幕
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
// 创建透视效果视图
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(75, 1, 1, 21);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
gluLookAt(1,1,1,0, 0, 0, 0, 0, 1);
// 启动混合并设置混合因子
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
// 设置光源
setLight();
// 绘制一个不透明红色球体
{
//定义红色球体材质
GLfloat red_color[] = {1.0f, 0.0f, 0.0f, 1.0f};
GLfloat a_ambient[] = {0.0f, 0.0f, 0.5f, 1.0f};
GLfloat a_specular[] = {0.0f, 0.0f, 1.0f, 1.0f};
GLfloat a_emission[] = {0.0f, 0.0f, 0.0f, 1.0f};
setMatirial( a_ambient,red_color,a_specular,a_emission, 30.0); glPushMatrix();
glTranslatef(0.0f, 0.0f, 0.0f);
glRotatef(angle, 0.0f, -1.0f, 0.0f);
glutSolidSphere(0.2, 30, 30);
glPopMatrix();
}
// 下面将绘制半透明物体了,因此将深度缓冲设置为只读
glDepthMask(GL_FALSE);
// 定义蓝色球体材质绘制一个半透明蓝色球体
{
GLfloat blue_color[] = {0.0f, 0.0f, 1.0f, 0.5f};
GLfloat b_ambient[] = {0.0f, 0.0f, 0.0f, 1.0f};
GLfloat b_specular[] = {0.0f, 0.0f, 0.0f, 1.0f};
GLfloat b_emission[] = {0.0f, 0.0f, 0.0f, 1.0f};
setMatirial(b_ambient,blue_color,b_specular,b_emission, 30.0); glPushMatrix();
glRotatef(angle, 0.0f,1.0f, -1.0f);
glTranslatef(0.0f,0.4f,0.4f);
glutSolidSphere(0.15, 30, 30);
glPopMatrix();
}
// 定义绿色球体材质并绘制一个半透明绿色球体
{
GLfloat green_color[] = {0.0f, 1.0f, 0.0f, 0.3333f};
GLfloat c_ambient[] = {0.0f, 0.0f, 0.5f, 1.0f};
GLfloat c_specular[] = {0.0f, 0.0f, 1.0f, 1.0f};
GLfloat c_emission[] = {0.0f, 0.0f, 0.0f, 1.0f};
setMatirial(c_ambient,green_color,c_specular,c_emission, 30.0); glPushMatrix();
glRotatef(angle/120.0*360.0, 0.0f,-1.0f, 0.0f);
glTranslatef(0.25f, 0, 0.3f);
glutSolidSphere(0.08, 30, 30);
glPopMatrix();
}
// 完成半透明物体的绘制,将深度缓冲区恢复为可读可写的形式
glDepthMask(GL_TRUE);
glutSwapBuffers();
}
/*************绘制旋转三棱锥***************/
void myDisplay2(void)
{
static int list = 0;
if( list == 0 )
{
// 如果不存在,则创建显示列表
GLfloat
PointA[] = { 0.5f, -sqrt(6.0f)/12, -sqrt(3.0f)/6},
PointB[] = {-0.5f, -sqrt(6.0f)/12, -sqrt(3.0f)/6},
PointC[] = { 0.0f, -sqrt(6.0f)/12, sqrt(3.0f)/3},
PointD[] = { 0.0f, sqrt(6.0f)/4, 0};
GLfloat
ColorR[] = {1, 0, 0},
ColorG[] = {0, 1, 0},
ColorB[] = {0, 0, 1},
ColorY[] = {1, 1, 0};
list = glGenLists(1);
glNewList(list, GL_COMPILE);
glBegin(GL_TRIANGLES);
// 平面ABC
ColoredVertex(ColorR, PointA);
ColoredVertex(ColorG, PointB);
ColoredVertex(ColorB, PointC);
// 平面ACD
ColoredVertex(ColorR, PointA);
ColoredVertex(ColorB, PointC);
ColoredVertex(ColorY, PointD);
// 平面CBD
ColoredVertex(ColorB, PointC);
ColoredVertex(ColorG, PointB);
ColoredVertex(ColorY, PointD);
// 平面BAD
ColoredVertex(ColorG, PointB);
ColoredVertex(ColorR, PointA);
ColoredVertex(ColorY, PointD);
glEnd();
glEndList();
glEnable(GL_DEPTH_TEST);
}
// 已经创建了显示列表,在每次绘制正四面体时将调用它 glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glPushMatrix();
glRotatef(angle, 1, 0.5, 0);
glCallList(list);
glPopMatrix();
glutSwapBuffers();
}
void myIdle1(void)
{
angle += 1.0f;
if( angle >= 360.0f )
angle = 0.0f;
myDisplay1();
}
void myIdle2(void)
{
angle += 1.0f;
if( angle >= 360.0f )
angle = 0.0f;
myDisplay2();
}
/**************主函数*****************/
int main(int argc, char* argv[])
{
int a;
printf("显示球:请按1;显示三角锥:请按2:"); scanf("%d",&a);
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGBA | GLUT_DOUBLE); glutInitWindowPosition(200, 200);
glutInitWindowSize(WIDTH, HEIGHT);
glutCreateWindow("OpenGL 图形显示窗口");
if(a==1)
{
glutDisplayFunc(&myDisplay1);
glutIdleFunc(&myIdle1);
glutMainLoop();
}
if(a==2)
{
glutDisplayFunc(&myDisplay2);
glutIdleFunc(&myIdle2);
glutMainLoop();
}
return 0;
}
计算机图形学Ⅰ 专业:计算机科学与技术 计算机科学与技术2092 2012年12月
第1章绪论 1、计算机图形学的概念?(或什么是计算机图形学?) 计算机图形学是研究怎样利用计算机表示、生成、处理和显示图形的(原理、算法、方法和技术)一门学科。 2、图形与图像的区别? 图像是指计算机内以位图(Bitmap)形式存在的灰度信息;图形含有几何属性,更强调物体(或场景)的几何表示,是由物体(或场景)的几何模型(几何参数)和物理属性(属性参数)共同组成的。 3、计算机图形学的研究内容? 计算机图形学的研究内容非常广泛,有图形硬件、图形标准、图形交互技术、光栅图形生成算法、曲线曲面造型、实体造型、真实感图形计算与显示算法,以及科学计算可视化、计算机动画、自然景物仿真和虚拟现实等。 4、计算机图形学的最高奖是以 Coons 的名字命名的,而分别获得第一届(1983年)和第二 届(1985年)Steven A. Coons 奖的,恰好是 Ivan E. Sutherland 和 Pierre Bézier 。 5、1971年,Gourand提出“漫反射模型+插值”的思想,被称为 Gourand 明暗处理。 6、1975年,Phong提出了著名的简单光照模型—— Phong模型。 7、1980年,Whitted提出了一个光透明模型—— Whitted模型,并第一次给出光线跟踪算 法的范例,实现了Whitted模型。 8、以 SIGGRAPH 会议的情况介绍,来结束计算机图形学的历史回顾。 9、什么是三维形体重建? 三维形体重建就是从二维信息中提取三维信息,通过对这些信息进行分类、综合等一系列处理,在三维空间中重新构造出二维信息所对应的三维形体,恢复形体的点、线、面及其拓扑关系,从而实现形体的重建。 10、在漫游当中还要根据CT图像区分出不同的体内组织,这项技术叫分割。 11、一个图形系统通常由图形处理器、图形输入设备和输出设备构成。 12、CRT显示器的简易结构图 12、LCD液晶显示器的基本技术指标有:可视角度、点距和分辨率。
名词解释 将图形描述转换成用像素矩阵表示的过程称为扫描转换。 1.图形 2.像素图 3.参数图 4.扫描线 5.构造实体几何表示法 6.投影 7.参数向量方程 8.自由曲线 9.曲线拟合 10.曲线插值 11.区域填充 12.扫描转换 三、填空 1.图形软件的建立方法包括提供图形程序包、和采用专用高级语言。 2.直线的属性包括线型、和颜色。 3.颜色通常用红、绿和蓝三原色的含量来表示。对于不具有彩色功能的显示系统,颜色显示为。 4.平面图形在内存中有两种表示方法,即和矢量表示法。 5.字符作为图形有和矢量字符之分。 6.区域的表示有和边界表示两种形式。 7.区域的内点表示法枚举区域内的所有像素,通过来实现内点表示。 8.区域的边界表示法枚举区域边界上的所有像素,通过给赋予同一属性值来实现边界表示。 9.区域填充有和扫描转换填充。 10.区域填充属性包括填充式样、和填充图案。 11.对于图形,通常是以点变换为基础,把图形的一系列顶点作几何变换后,
连接新的顶点序列即可产生新的变换后的图形。 12.裁剪的基本目的是判断图形元素是否部分或全部落在之内。 13.字符裁剪方法包括、单个字符裁剪和字符串裁剪。 14.图形变换是指将图形的几何信息经过产生新的图形。 15.从平面上点的齐次坐标,经齐次坐标变换,最后转换为平面上点的坐标,这一变换过程称为。 16.实体的表面具有、有界性、非自交性和闭合性。 17.集合的内点是集合中的点,在该点的内的所有点都是集合中的元素。 18.空间一点的任意邻域内既有集合中的点,又有集合外的点,则称该点为集合的。 19.内点组成的集合称为集合的。 20.边界点组成的集合称为集合的。 21.任意一个实体可以表示为的并集。 22.集合与它的边界的并集称集合的。 23.取集合的内部,再取内部的闭包,所得的集合称为原集合的。 24.如果曲面上任意一点都存在一个充分小的邻域,该邻域与平面上的(开)圆盘同构,即邻域与圆盘之间存在连续的1-1映射,则称该曲面为。 25.对于一个占据有限空间的正则(点)集,如果其表面是,则该正则集为一个实体(有效物体)。 26.通过实体的边界来表示一个实体的方法称为。 27.表面由平面多边形构成的空间三维体称为。 28.扫描表示法的两个关键要素是和扫描轨迹。 29.标量:一个标量表示。 30.向量:一个向量是由若干个标量组成的,其中每个标量称为向量的一个分量。 四、简答题 1. 什么是图像的分辨率?
一、填空题 1.将多边形外部一点A与某一点B用线段连接,若此线段与多边形边界相交的次数为??????????,则点B在多边形外部。若此线段与多边形边界相交的次数为??????????,则点B在多边形内部。 2.生成直线的四点要求是_______________________,____________________________,____________________________________,速度要快。 3.由5个控制顶点Pi(i=0,1,…4)所决定的3次B样条曲线,由??????????段3次B样条曲线段光滑连接而成。 4.用于减少或克服在“光栅图形显示器上绘制直线、多边形等连续图形时,由离散量表示连续量引起的失真”的技术叫??????????。 5.图形的数学表示法一般有??????????,??????????,??????????。 1.一个交互性的计算机图形系统应具有、、、、 输入等五方面的功能。 2.阴极射线管从结构上可以分为、和。 3.常用的图形绘制设备有和,其中支持矢量格式。 4.PHIGS和GKS将各种图形输入设备从逻辑上分为六种:定位设备、笔划设 备、、、和。 5.通常可以采用和处理线宽。 6.齐次坐标表示就是用维向量表示n维向量。 7.平行投影根据可以分为投影和投影。 8.一个交互式计算机图形处理系统包括图形软件和_____________,图形软件又分为 _____________、_____________和三部分。 9.构成图形的要素包括和,在计算机中通常用采用两种方法来表示 图形,他们是和。 10.荫罩式彩色显像管的结构包括、、和。 11.目前常用的PC图形显示子系统主要由3个部件组成:、和一 个ROM BIOS芯片。 12.在交互输入过程中,图形系统中有_____________、、和其组 合形式等几种输入(控制)模式。 13.填充一个特定区域,其属性选择包括、和。 14.计算机中表示带有颜色及形状信息的图和形常用和参数法,其中用参数法描 述的图形称为,用描述的图形称为。 15.在显示技术中,我们常常采用提高总的光强等级。 16.常用的交互式绘图技术有、、和。
一、选择题(每小题2分,共20分) 1.在下列叙述语句中,正确的论述为( ) A 、一个计算机图形系统至少应具有计算、存储、输入、输出四个方面的基本功能; B 、在图形系统中,图形处理速度取决于CPU 的性能; C 、在图形系统中,存储容量指的是计算机的内存; D 、 在图形系统中,图形处理精度主要是指图形采集输入质量和显示输出质量。 2.如果一幅512×512像素的图像,每一像素用4位表示,那么存储此图像至少需要的容量为( ) A 、512K B B 、1MB C 、2MB D 、3MB 3.如果一个长方形使用右边二维图形变换矩阵:???? ??????=105050005T ,将产生变换的结果为( ) A 、图形放大5倍;同时沿X 坐标轴方向移动5个绘图单位 B 、图形放大25倍,同时沿X 坐标轴方向移动5个绘图单位; C 、图形放大5倍,同时沿Y 坐标轴方向移动5个绘图单位; D 、图形放大25倍,同时沿Y 坐标轴方向移动5个绘图单位; 4.下列有关Bezier 曲线性质的叙述语句中,错误的结论为( ) A: Bezier 曲线可用其特征多边形来定义; B: Bezier 曲线必须通过其特征多边形的各个顶点; C 、Bezier 曲线两端点处的切线方向必须与其特征多边形的相应两端线段走向一致; D 、Bezier 曲线具有凸包性。 5.下列有关二维几何变换的叙述语句中,正确的论述为( ) A 、几何变换就是把一个图形从一个位置移到别的位置; B 、几何变换后图形连线次序发生改变; C 、一个正方体经几何变换后可能会变成长方体; D 、几何变换使图形都产生了变形。 6.下列叙述正确的是( ) A 、 点是最基本的图形; B 、 Bresenham 画线法不适用于光栅图形显示器; C 、 正负法使利用平面曲线划分正负区域来直接生成圆弧的方法; D 、 数值微分法不适合画圆弧。 7.下列关于B 样条的叙述正确的是( ) A 、 B 样条曲线不具有凸包性; B 、 给定n 个型值点的三次B 样条曲线可由n-2段三次B 样条曲线段组成; C 、 B 样条曲线通过每一个给定的型值点; D 、 二次B 样条曲线的起点落在其B 特征多边形的第一条边的中点。 8.下面哪一个是Turbo c 提供的获取当前画图颜色函数( ) A 、getbkcolor(void); B 、getcolor(void); C 、getmaxcolor(void); D 、getnowcolor(void) 9.使用二维图形变换矩阵:T =???? ??????-100001010 如果图形的一个顶点坐标为A (6,8) ,则变换后的坐标A ’ 为 ( ) A 、(8,-6); B 、(-6,8); C 、(-8,6); D 、(6,-8)。 10、在透视投影中,主灭点的最多个数是( ) A 、1 B 、2 C 、3 D 、4 二、判断题(请给正确的达上“√”,错误的打上“×”,每小题2分,共20分) 1、所有图形都可以看成是由直线段组成的。( ) 2、图形变换有两种形式:坐标模式变换和图形模式变换。( ) 3、自由曲线可以用一条标准代数方程来描述。( ) 4、B 曲线具有对称性质。( ) 5、齐次坐标可表示图形中无穷远点。 ( ) 6、组合变换就是由若干个基本的几何变换组合而成( ) 7、四向种子填充算法可以用于填充八连通区域。 ( ) 8、多边形裁剪实际就是直线段裁剪的简单组合。 ( ) 9、三维图形的投影变换分为正平行投影和斜平行投影。( ) 10、三视图指的是主视图、仰视图、俯视图。( ) 三、简答题(每小题6分,共30分) 1、简述图像处理、模式识别与计算机图形学的关系。 2、简述直线段生成的数值微分算法基本思想。 3、写出二维几何变换的变换矩阵,各功能子矩阵及作用是什么? 4、简述直线段的编码裁剪方法。 5、什么是三维投影变换 四、计算、分析题(共30分) 1、证明两个二维比例变换T(sx1,sy1),T(sx2,sy2)具有下式: T(sx1,sy1) T(sx2,sy2)=T(sx1 * sx2,sy1 * sy2 ) (本题10分) 2、已知三角形各顶点坐标为(10,10),(10,30)和(30,20),作下列变换,写出变换的矩阵,画出变换后的图形。先绕原点逆时针旋转90度,再沿X 正向平移10,沿Y 负向平移20。(本题10分) 3、已知P0[0,0],P1[1,1],P2[2,1],P3[4,4]是一个三次bezier 曲线特征多边形顶点,求出此bezier 曲线的参数方
第一章绪论 概念:计算机图形学、图形、图像、点阵法、参数法、 图形的几何要素、非几何要素、数字图像处理; 计算机图形学和计算机视觉的概念及三者之间的关系; 计算机图形系统的功能、计算机图形系统的总体结构。 第二章图形设备 图形输入设备:有哪些。 图形显示设备:CRT的结构、原理和工作方式。 彩色CRT:结构、原理。 随机扫描和光栅扫描的图形显示器的结构和工作原理。 图形显示子系统:分辨率、像素与帧缓存、颜色查找表等基本概念,分辨率的计算 第三章交互式技术 什么是输入模式的问题,有哪几种输入模式。 第四章图形的表示与数据结构 自学,建议至少阅读一遍 第五章基本图形生成算法 概念:点阵字符和矢量字符; 直线和圆的扫描转换算法; 多边形的扫描转换:有效边表算法; 区域填充:4/8连通的边界/泛填充算法;
内外测试:奇偶规则,非零环绕数规则; 反走样:反走样和走样的概念,过取样和区域取样。 5.1.2 中点 Bresenham 算法(P109) 5.1.2 改进 Bresenham 算法(P112) 习题答案
习题5(P144) 5.3 试用中点Bresenham算法画直线段的原理推导斜率为负且大于1的直线段绘制过程(要求写清原理、误差函数、递推公式及最终画图过程)。(P111) 解: k<=-1 |△y|/|△x|>=1 y为最大位移方向 故有 构造判别式: 推导d各种情况的方法(设理想直线与y=yi+1的交点为Q): 所以有: y Q-kx Q-b=0 且y M=y Q d=f(x M-kx M-b-(y Q-kx Q-b)=k(x Q-x M) 所以,当k<0, d>0时,M点在Q点右侧(Q在M左),取左点 P l(x i-1,y i+1)。 d<0时,M点在Q点左侧(Q在M右),取右点 Pr(x i,y i+1)。 d=0时,M点与Q点重合(Q在M点),约定取右点 Pr(x i,y i+1) 。 所以有 递推公式的推导: d2=f(x i-1.5,y i+2) 当d>0时, d2=y i+2-k(x i-1.5)-b 增量为1+k =d1+1+k
《计算机图形学》 实 验 报 告 姓名:邬维 学号: 20107989 班级:计算机科学与技术一班 指导老师:廖宁 成绩: 完成时间:2012-12-26
实验一 实验名称:Visual C++图形程序 一.实验目的 Visual C++是在Microsoft C 的基础上发展而来的,随着计算机软、硬件技术的快速发展,如今Visual C++已成为集编辑、编译、运行、调试于一体功能强大的集成编程环境。本章以Visual C++ 6.0 为对象,主要介绍V isual C++集成编成环境的使用、图形设备接口和常用图形程序设计、鼠标编程以及菜单设计等基础,目的是通过对Visual C++的学习,掌握V isual C++图形程序设计的方法,为计算机图形学原理部分的算法实现提供程序工具和方法。 二.实验环境 XP系统,Visual C++ 6.0。 三.实验内容 1.学习V isual C++图形程序设计的方法; 2.掌握V isual C++集成编成环境的使用、图形设备接口和常用图形程序设计、鼠标编程、橡皮筋交互技术、画刷与画笔以及菜单设计等; 3.利用CDC类已有的画笔划线等函数绘制一张笑脸,要求有眼睛鼻子和嘴巴,笑脸处于屏幕的中央,并加入文字。 四.实验步骤 1.先建立一个CDC工程。 2.在CCDCview找到OnDraw()函数编写一下代码: void CAAA View::OnDraw(CDC* pDC) { CAAADoc* pDoc = GetDocument(); ASSERT_V ALID(pDoc); // TODO: add draw code for native data here CPen mypen,*oldpen; mypen.CreatePen(PS_SOLID,2,RGB(0,0,0)); oldpen=pDC->SelectObject(&mypen); pDC->Ellipse(275,170,425,320); pDC->Arc(360,215,410,240,410,255,360,225); pDC->Arc(290,215,340,240,340,255,290,225); pDC->Arc(320,240,380,300,320,270,380,270); pDC->SelectObject(oldpen); pDC->TextOut(300,350,"开开心心每一天!"); pDC->MoveTo(350,240); pDC->LineTo(350,270); 3.编译、调试和运行程序,查看程序结果。
实验报告 课程名称:计算机图形学 实验项目:区域填充算法 实验仪器:计算机 系别:计算机学院 专业:计算机科学与技术 班级姓名:计科1602/ 学号:2016011 日期:2018-12-8 成绩: 指导教师:
一.实验目的(Objects) 1.实现多边形的扫描线填充算法。 二.实验内容 (Contents) 实现多边形的扫描线填充算法,通过鼠标,交互的画出一个多边形,然后利用种子填充算法,填充指定的区域。不能使用任何自带的填充区域函数,只能使用画点、画线函数或是直接对图像的某个像素进行赋值操作;
三.实验内容 (Your steps or codes, Results) //widget.cpp //2016CYY Cprogramming #include"widget.h" #include
a.扫描线算法:目标:利用相邻像素之间的连贯性,提高算法效率。处理对象:简单多边形,非自交多边形(边与边之间除了顶点外无其它交点)。扫描线:平行于坐标轴的直线,一般取平行于X轴。区间:扫描线与边的交点间的线段。基本原理:将整个绘图窗口内扫描多边形的问题分解到一条条扫描线,只要完成每条扫描线的绘制就实现了多边形的扫描转换;一条扫描线与多边形的边有偶数个交点,每2个点形成一区间。步骤:(对于每一条扫描线)(1)计算扫描线与边的交点(2)交点按x坐标从小到大排序(3)交点两两配对,填充区间。算法:1、建立ET;2、将扫描线纵坐标y的初值置为ET中非空元素的最小序号,如图中,y=1;3、置AEL为空;4、执行下列步骤直至ET和AEL都为空.4.1、如ET中的第y类非空,则将其中的所有边取出并插入AEL 中;4.2、如果有新边插入AEL,则对AEL中各边排序;4.3、对AEL中的边两两配对,(1和2为一对,3和4为一对,…),将每对边中x坐标按规则取整,获得有效的填充区段,再填充.4.4、将当前扫描线纵坐标 y 值递值1;4.5、将AEL中满足y = ymax边删去(因为每条边被看作下闭上开的);4.6、对AEL中剩下的每一条边的x 递增deltax,即x = x+deltax. b.走样与反走样:走样:用离散量(像素)表示连续的量(图形)而引起的失真,称为走样,或称为混淆。光栅图形的走样现象:阶梯(锯齿)状边界、图形细节失真、狭小图形遗失:动画序列中时隐时现,产生闪烁。反走样:在图形显示过程中,用于减少或消除走样(混淆)现象的方法。方法:提高分辨率方法{方法简单,但代价非常大,显示器的水平、竖直分辩率各提高一倍,则显示器的点距减少一倍,帧缓存容量则增加到原来的4倍,而扫描转换同样大小的图元却要花4倍时间}、非加权区域采样{扫描转换线段的两点假设:像素是数学上抽象的点,它的面积为0,它的亮度由覆盖该点的图形的亮度所决定;直线段是数学上抽象直线段,它的宽度为0。而现实:像素的面积不为0;直线段的宽度至少为1个像素;假设与现实的矛盾是导致走样出现的原因之一。解决方法:改变直线段模型,线上像素灰度不等。方法步骤:1、将直线段看作具有一定宽度的狭长矩形;2、当直线段与某像素有交时,求出两者相交区域的面积;3、根据相交区域的面积,确定该像素的亮度值}、加权区域采样{权函数w(x, y),以像素A的中心为原点建立二维坐标系,w(x, y)反应了微面积元dA对整个像素亮度的贡献大小,与 dA 到像素中心距离d 成反比。实现步骤:1.求直线段与像素的相交区域2.计算的值3.上面所得到的值介于0、1之间,用它乘像素的最大灰度值,即设该像素的显示灰度。问题:计算量大。 c.为什么需要齐次坐标? 1、对多个点计算多次不同的变换时,分别利用矩阵计算各变换导致计算量大2、运算表示形式不统一:平移为“+”、旋转和放缩为“·”3、统一运算形式后,可以先合成变换运算的矩阵,再作用于图形对象。 d.Sutherland-Hodgman算法:S-H算法基本思想(亦称逐边裁剪算法):将多边形关于矩形窗口的裁剪分解为多边形关于窗口四边所在直线的裁剪。步骤:1、多边形由一系列顶点表示:V1V2…Vn2、按一定(左上右下)的次序依次裁剪; 与左边所在直线裁剪
计算机图形学在实际中的应用 1963年,伊凡?苏泽兰在麻省理工学院发表了名为《画板》的博士论文,它标志着计算机图形学的正式诞生。至今已有四十多年的历史。此前的计算机主要是符号处理系统,自从有了计算机图形学,计算机可以部分地表现人的右脑功能了,所以计算机图形学的建立具有重要的意义。现在计算机图形学有了长足的发展。 对于我们目前来说,计算机图形学能让我们感受到的主要在游戏和电影上的应用。比如《魔兽世界》、《使命召唤》等各类大型3D游戏,以及《阿凡达》等3D电影。我们享受着计算机图形学快速发展带来的各种便利中。 在电脑游戏中,计算机图形学的首要任务就是实现电脑游戏中的虚拟场景,这主要通过在计算机中重现真实世界场景来实现。游戏编程的主要任务是要模拟真实物体的物理属性,即物体的形状,光学性质,表面的纹理和粗糙程度,以及物体间的相对位置、遮挡关系等等。其中,光照和表面属性是最难模拟的。为了模拟光照,已有各种各样的光照模型。从简单到复杂排列分别是:简单光照模型、局部光照模型和整体光照模型。从绘制方法上看有模拟光的实际传播过程的光线跟踪法,也有模拟能量交换的辐射度方法。除了在计算机中实现逼真物理模型外,电脑游戏中图形学应用的另一个研究重点是加速算法,力求能在最短时间内绘制出最真实的场景,提高游戏的流畅度。 计算机图形学不仅在我们的娱乐中给我们带来越来越逼真的体验。没有计算机图形学的快速发展,iphone、android等智能手机将不能给我们带来现在这样好的体验。其实计算机图形学的在我们生活中的应用领域非常的广。 计算机图形学还应用在科学计算可视化方面。在数值仿真、气象卫星、石油勘探、遥感卫星、医学影像、蛋白质分子结构等都会产生大量的数据,即使是专业人员也们很难从一大堆枯燥乏味的数字中迅速发现其内在规律和变化趋势。计算机图形学帮助科技人员更直观形象地理解大规模数据所蕴涵的科学现象和规律。比如我现在正在学习的数字信号处理这门课程,全部都是对数据的分析处理,如果没有MatLab这个计算软件的话,学习将比现在还痛苦。而Matlab就是计算机图形学在科技计算方面的一个软件。它的全称叫做MA Trix LABoratory,将成为21世纪的语言。 现在在电子设计方面,国内外基本上全部转移到计算机上来。各种电路仿真软件,电路设计软件,极大的方便了硬件的设计。EDA技术的快速发展,也是由于计算机图形学的快速发展而产生的。也是计算机图形学的一个应用领域:计算机辅助设计和计算机辅助制造。 在工程和产品设计中,计算机可以帮助设计人员担负计算、信息存储和制图等项工作。在设计中通常要用计算机对不同方案进行大量的计算、分析和比较,以决定最优方案;各种设计信息,不论是数字的、文字的或图形的,都能存放在计算机的内存或外存里,并能快速地检索;设计人员通常用草图开始设计,将草图变为工作图的繁重工作可以交给计算机完成;利用计算机可以进行与图形的编辑、放大、缩小、平移和旋转等有关的图形数据加工工作。 在计算机辅助制造这一应用中,对于机械制造业,利用电子数字计算机通过各种数值控制机床和设备,自动完成离散产品的加工、装配、检测和包装等制造过程,极大的减轻人
中国地质大学(武汉) 课题:计算机图形学 班级:191113 姓名:杨耀鹏 源程序 #include
#include
else j++; return (pts[j].y); } void makeEdgeRec(dePt lower, dePt upper,int yComp,Edge *edge,Edge *edges[]) { edge->dxPerScan=(float)(upper.x-lower.x)/(upper.y-lower.y); edge->xIntersect=lower.x; if(upper.y
沈阳工业大学 软件学院 虚拟现实技术的发展与应用 学生姓名:汤常珩 学号:141201206 专业班级:1402 指导教师:马广焜
二零一六年九月二十一日 虚拟现实技术的发展与应用 摘要 虚拟现实技术是一种可以创建和体验虚拟世界的计算机仿真系统它利用计算机生成一种模拟环境是一种多源信息融合的交互式的三维动态视景和实体行为的系统仿真使用户沉浸到该环境中。虚拟现实技术是仿真技术的一个重要方向是仿真技术与计算机图形学人机接口技术多媒体技术传感技术网络技术等多种技术的集合是一门富有挑战性的交叉技术前沿学科和研究领域。虚拟现实技术(VR)主要包括模拟环境、感知、自然技能和传感设备等方面。模拟环境是由计算机生成的、实时动态的三维立体逼真图像。 关键词:虚拟现实;模拟;仿真技术
目录 第一章引言 (4) 第二章发展历史 (4) 第三章关键技术 (4) 3.1显示 (5) 3.2 声音 (5) 3.3 语音 (5) 第四章应用 (6) 4.1 医学 (6) 4.2 军事 (7) 4.3 游戏 (7) 第五章结论 (8) 参考文献 (8)
第一章引言 虚拟现实(Virtual Reality,VR)是以计算机技术为核心,结合相关科学技术,生成与一定范围真实环境在视、听、触感等方面高度近似的数字化环境,用户借助必要的装备与数字化环境中的对象进行交互作用、相互影响,可以产生亲临对应真实环境的感受和体验。虚拟现实是人类在探索自然、认识自然过程中创造产生,逐步形成的一种用于认识自然、模拟自然,进而更好地适应和利用自然的科学方法和科学技术。随着社会生产力和科学技术的不断发展,各行业对VR技术的需求日益旺盛,人们对VR技术的研究日益重视,VR技术也取得了巨大进展,并逐步成为一个新的科学技术领域。 第二章发展历史 1956年,Heileg M. 开发了一个摩托车仿真器Sensorama,具有三维显示及立体声效果,并能产生振动感觉。他在1962年的“Sensorama Simulator”专利已具有一定的VR技术的思想。 计算技术和计算机的小型化的发展,推动了仿真技术的发展,逐步形成了计算机仿真科学技术学科。1965年,计算机图形学的重要奠基人Sutherland博士发表了一篇短文“The ultimate display“,以其敏锐的洞察力和丰富的想象力描绘了一种新的显示技术。他设想在这种显示技术支持下,观察者可以直接沉浸在计算机控制的虚拟环境之中,就如同日常生活在真实世界一样。同时,观察者还能以自然的方式与虚拟环境中的对象进行交互,如触摸感知和控制虚拟对象等。Sutherland的文章从计算机显示和人机交互的角度提出了模拟现实世界的思想,推动了计算机图形图像技术的发展,并启发了头盔显示器、数据手套等新型人机交互设备的研究。 1966年,Sutherland I. E. 等开始研制头盔式显示器,随后又将模拟力和触觉的反馈装置加入到系统中。1973年,Krueger M. 提出了“Artificial Reality”一词,这是早期出现的VR词语。由于受计算机技术本身发展的限制,总体上说20世纪六七十年代这一方向的技术发展不是很快,处于思想、概念和技术的酝酿形成阶段。 20世纪90年代以后,随着计算机技术与高性能计算、人机交互技术与设备、计算机网络与通信等科学技术领域的突破和高速发展,以及军事演练、航空航天、复杂设备研制等重要应用领域的巨大需求,VR技术进入了快速发展时期。[1] 第三章关键技术
计算机图形学作业答案 第一章序论 第二章图形系统 1.什么是图像的分辨率? 解答:在水平和垂直方向上每单位长度(如英寸)所包含的像素点的数目。 2.计算在240像素/英寸下640×480图像的大小。 解答:(640/240)×(480/240)或者(8/3)×2英寸。 3.计算有512×512像素的2×2英寸图像的分辨率。 解答:512/2或256像素/英寸。 第三章二维图形生成技术 1.一条直线的两个端点是(0,0)和(6,18),计算x从0变到6时y所对应的值,并画出结果。 解答:由于直线的方程没有给出,所以必须找到直线的方程。下面是寻找直线方程(y =mx+b)的过程。首先寻找斜率: m =⊿y/⊿x =(y 2-y 1 )/(x 2 -x 1 )=(18-0)/(6-0) = 3 接着b在y轴的截距可以代入方程y=3x+b求出 0=3(0)+b。因此b=0,所以直线方程为y=3x。 2.使用斜截式方程画斜率介于0°和45°之间的直线的步骤是什么? 解答: (1)计算dx:dx=x 2-x 1 。 (2)计算dy:dy=y 2-y 1 。 (3)计算m:m=dy/dx。 (4)计算b: b=y 1-m×x 1 (5)设置左下方的端点坐标为(x,y),同时将x end 设为x的最大值。如果 dx < 0,则x=x 2、y=y 2 和x end =x 1 。如果dx > 0,那么x=x 1 、y=y 1 和x end =x 2 。 (6)测试整条线是否已经画完,如果x > x end 就停止。 (7)在当前的(x,y)坐标画一个点。 (8)增加x:x=x+1。 (9)根据方程y=mx+b计算下一个y值。 (10)转到步骤(6)。 3.请用伪代码程序描述使用斜截式方程画一条斜率介于45°和-45°(即|m|>1)之间的直线所需的步骤。
1.列举计算机图形学的主要研究内容。 计算机中图形的表示方法、图形的计算、图形的处理和图形的显示。 图形硬件、图形标准、图形交互技术、光栅图形生成算法、曲线曲面造型、实体造型、真实感图形计算与显示算法,以及科学计算可视化、计算机动画、自然景物仿真、虚拟现实等。 2.常用的图形输出设备是什么? 显示器(CRT、LCD、等离子)、打印机、绘图仪等。 2.常用的图形输入设备是什么? 键盘、鼠标、跟踪球、空间球、数据手套、光笔、触摸屏、扫描仪等。 3.列出3种图形软件工具。 AutoCAD、SolidWorks、UG、ProEngineer、CorelDraw、Photoshop、PaintShop、Visio、3DMAX、MAYA、Alias、Softimage等。 错误:CAD 4.写出|k|>1的直线Bresenham画线算法。 d d d d 设直线方程为:y=kx+b,即x=(y-b)/k,有x i+1=x i+(y i+1-y i)/k=x i+1/k,其中k=dy/dx。因为直线的起始点在象素中心,所以误差项d的初值d0=0。y下标每增加1,d的值相应递增1/k,即d=d+1/k。一旦d≥1,就把它减去1,这样保证d在0、1之间。 ●当d≥0.5时,最接近于当前象素的右上方象素(xi+1,y i+1),x方向加1,d减 去1; ●而当d<0.5时,更接近于上方象素(x i,yi+1)。
为方便计算,令e=d-0.5,e的初值为-0.5,增量为1/k。 ●当e≥0时,取当前象素(x i,y i)的右上方象素(xi+1,y i+1),e减小1; ●而当e<0时,更接近于上方象素(xi,yi+1)。 voidBresenhamline (int x0,int y0,intx1, inty1,int color) { int x,y,dx,dy; float k,e; dx= x1-x0, dy = y1-y0,k=dy/dx; e=-0.5, x=x0, y=y0; for (i=0; i≤dy; i++) {drawpixel(x, y,color); y=y+1,e=e+1/k; if (e≥0) { x++, e=e-1;} } } 4.写出|k|>1的直线中点画线算法。 构造判别式:d=F(M)=F(xp+0.5,y p+1)=a(x p+0.5)+b(yp+1)+c ●当d<0,M在Q点左侧,取右上方P2为下一个象素; ●当d>0,M在Q点右侧,取上方P1为下一个象素; ●当d=0,选P1或P2均可,约定取P1为下一个象素;
计算机图形学的发展 1963年,伊凡?苏泽兰(Ivan Sutherland)在麻省理工学院发表了名为《画板》的博士论文,它标志着计算机图形学的正式诞生。至今已有三十多年的历史。此前的计算机主要是符号处理系统,自从有了计算机图形学,计算机可以部分地表现人的右脑功能了,所以计算机图形学的建立具有重要的意义。近年来,计算机图形学在如下几方面有了长足的进展: 1、智能CAD CAD 的发展也显现出智能化的趋势,就目前流行的大多数CAD 软件来看,主要功能是支持产品的后续阶段一一工程图的绘制和输出,产品设计功能相对薄弱,利用AutoCAD 最常用的功能还是交互式绘图,如果要想进行产品设计,最基本的是要其中的AutoLisp语言编写程序,有时还要用其他高级语言协助编写,很不方便。而新一代的智能CAD 系统可以实现从概念设计到结构设计的全过程。例如,德国西门子公司开发的Sigraph Design软件可以实现如下功能:(1)从一开始就可以用计算机设计草图,不必耗时费力的输入精确的坐标点,能随心所欲的修改,一旦结构确定,给出正确的尺寸即得到满意的图纸;(2)这个软件中具有关系数据结构,当你改变图纸的局部,相关部分自动变化,在一个视图上的修改,其他视图自动修改,甚至改变一个零件图,相关的其它零件图以及装配图的相关部分自动修改:(3)在各个专业领域中,有一些常用件和标准件,因此,希望有一个参数化图库。而Sigraph不用编程只需画一遍图就能建成自己的图库;(4)Sigraph还可以实现产品设计的动态模拟用于观察设计的装置在实际运行中是否合理等等。智能CAD的另一个领域是工程图纸的自动输入与智能识别,随着CAD技术的迅速推广应用,各个工厂、设计院都需将成千上万张长期积累下来的设计图纸快速而准确输入计算机,作为新产品开发的技术资料。多年来,CAD 中普遍采用的图形输入方法是图形数字化仪交互输入和鼠标加键盘的交互输入方法.很难适应工程界大量图纸输入的迫切需要。因此,基于光电扫描仪的图纸自动输入方法已成为国内外CAD工作者的努力探索的新课题。但由于工程图的智能识别涉及到计算机的硬件、计算机图形学、模式识别及人工智能等高新技术内容,使得研究工作的难点较大。工程图的自动输入与智能识别是两个密
处理和输出图形。即研究如何用计算机生成图形对 象(图形的数据结构和存储结构),对图形对象的操作和处理,图形的表示和输出。 2. 编码裁剪是最早流行的直线裁剪算法,其基本思路是:第一步,先确定一条直线段是否全 部位于窗口内或窗口外,前者取后者舍;第二步,如第一步的判断均不成立,用窗口边界把直线段进一步分成两段,再对每一段进行第一步的测试。 5. 局部性质是B样条曲线的重要特性之一,除此之外,B样式条曲线还有其他一些性质。(1). 可微性或参数连续性(2).比贝齐尔曲线更强的凸包性质(3).变差减少性质(4).麻光性质(5). 几何不变性 模拟考卷二 一、回答下列问题 1、计算机图形学的应用领域有哪些,举例说明。 1、(1)用户接口。(2)计算机辅助设计与制造。 (3) 科学、技术及事务管理中的交互绘图。 (4) 绘制勘探、测量图形。(5)过程控制及系统环境模拟。 (6)电子印刷及办公室自动化。(7)艺术模拟。 (8)科学计算的可视化。 2、简述光栅扫描式图形显示器的基本原理。 2、光栅扫描式图形显示器(简称光栅显示器)是画点设备,可看作 是一个点阵单元发生器,并可控制每个点阵单元的亮度,它不能直 接从单元阵列中的一个可编地址的象素画一条直线到另一个可编地 址的象素,只可能用尽可能靠近这条直线路径的象素点集来近似地 表示这条直线。光栅扫描式图形显示器中采用了帧缓存,帧缓存中 的信息经过数字/模拟转换。能在光栅显不器上产生图形。 3、什么叫图形扫描转换? 3、确定一个象素集合及其颜色,用于显示“图形”的过程,称为 图形的扫描转换或光栅化。 4、什么叫用户域?什么叫窗口区? 4、用户域是指程序员用来定义草图的整个自然空间。人们所要描 述的图形均在用户域中进行定义。理论上说用户域是连续无限的。 窗口区是把用户指定的任意的用户域的一个部分叫做窗口区。 5、引入齐次坐标的优越性是什么? 5、写出下列二维三维坐标的齐次表示。(2, 3) , ( 5, 8) , (4, 6 , 8), (9, 10, 11)。 1) 了用矩阵运算把二维、三维甚至高维空间中的一个点集从一个坐 标系变换到另一个坐标系的有效方法 2) 可以表示无穷远点 3) (2, 3, 1), (5, 8, 1), (4, 6, 8, 1), (9, 10, 11, 1)。 6、简述三种交互任务。
1、名词解释:直接设备、间接设备、绝对坐标设备、相对坐标设备、离散设备、连续设备、 回显、约束、网格、引力域、橡皮筋技术、草拟技术、拖动、旋转、形变。 1)直接设备:直接设备指诸如触摸屏一类用户可直接用手指指点屏幕进行操作从而实 现定位的设备。 2)间接设备:指诸如鼠标、操纵杆等用户通过移动屏幕上的光标实现定位的设备。 3)绝对坐标设备:绝对坐标设备包括数字化仪和触摸屏,它们都有绝对原点,定位坐标 相对原点来确定。绝对坐标设备可以改成相对坐标设备,如数字化仪,只要记录当前点位置与前一点位置的坐标差(增量),并将前一点看成是坐标原点,则数字化仪的定位范围也可变成无限大。 4)相对坐标设备:相对坐标设备可指定的范围可以任意大,然而只有绝对坐标设备才能 作为数字化绘图设备。 5)离散设备:键控光标则为离散设备。使用离散设备也难以实现精确定位。 6)连续设备:把手的连续运动变成光标的连续移动,鼠标、操纵杆、数字化仪等均为此 类设备。连续设备比离散设备更自然、更快、更容易用,且在不同方向上运动的自由度比离散设备大。使用离散设备也难以实现精确定位。 7)回显:回显作为一种最直接的辅助方式,大部分交互式绘图过程都要求回显。比如 在定位时,用户不仅要求所选的位置可在屏幕上显示出来,还希望其数据参数也在屏幕上显示,这样可以获得精确位置来调整定位坐标。在选择、拾取等过程中,用户也都希望能够直观地看到选择或拾取的对象以便确认。 8)约束:约束是在图形绘制过程中对图形的方向、对齐方式等进行规定和校准。约束 方式有多种,最常用的约束是水平或垂直直线约束,使用户可以轻松地绘制水平和垂直线而不必担心线的末端坐标的精度范围。另外,其他类型的约束技术用于产生