

小楼axure 图文教程(十八)邮件验证-条件+循环遍历字符串的组合验证
作者: 小楼一夜听春语分类:Axure教程发布时间: 2013-07-29 12:00
本文出自诉客?产品经理的心声,转载时请注明出处及相应链接
本教程元件下载:小楼原创axure元件-邮箱验证
最近经常看到关于用axure实现邮件验证求助,本来没太在意,前两天闲着没事,就决定做一个邮件验证的axure元件。结果,做是做出来了,过程的曲折,真是搞的蛋都快碎了。因为,在这次元件制作的过程中,又碰到了axure的bug。
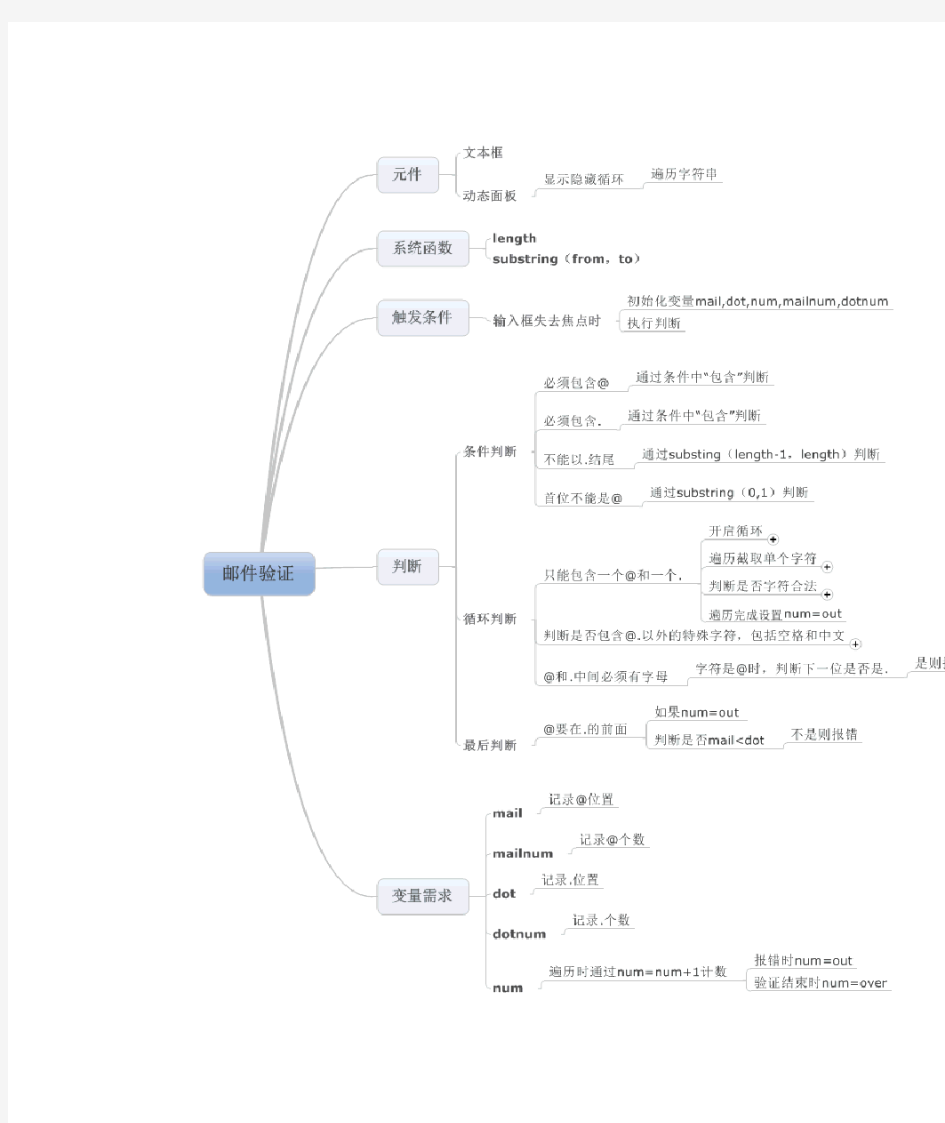
还是先讲思路,希望大家能够适应我使用mindmanager的脑图来展现:
如上图所示,我们先准备使用的2个元件,建好5个变量。这些就不细说了。
准备好之后,我们开始实现过程:
1、在文本框获取焦点的时候,相关提示要清空,文本框失去焦点时,要提示请输入邮箱地址。这个动作在之前的教程《小楼axure教程(一)文本框焦点效果》里面讲过,这里就不赘述了;
2、每次输入邮件验证都是一个新的验证过程,所以我们要在获取焦点时,将每个变量做一次初始化,把这些变量的初始值设为0;
3、到这里获取焦点的事件就写完了,下一步就是文本框失去焦点时的事件了,如脑图所示:我们使用用条件编辑器,先通过“包含”来判断用户输入的邮件地址是否含有@和.这两个必须的字符,再来通过“是-之一”subsrting(0,1)判断是否邮件地址首位是@或.,通过substring(length-1,length)来判断邮件地址末尾是不是@或.。只要有一个验证符合条件,就在文本框给出错误提示。
4、上面的条件判断完成后未报错的情况下,进入循环判断,一个字符一个字符的验证邮件地址的合法性,循环通过切换面板的可见性来实现,面板显示时我们来执行验证判断,一个字符判断不合法时跳出判断并提示错误,字符合法时通过切换面板可见性将动态面板转为隐藏,当面板隐藏时不做任何动作,直接通过设置切换面板可见性,再将动态面板设置为显示状态进行第二轮判断,这样就形成了所谓的玄幻判断。
5、既然循环判断是一个字符一个字符的验证,那么就需要我们对字符进行截取,这个时候我们就需要使用变量来记录,我们的截取位置到哪里了。函数substring(from,to)的用法是截取第一个字符是substring(0,1)就是从第0个位置截取到第1个位置,截取第二个字符就是substring(1,2)以此类推;那么怎么动态的依次截取每个字符呢?我们可以使用变量,会变才能动态嘛。
6、变量num是我们用来执行这个动作的,num的初始值是0,那么截取第1个字符时,我们可以通过substring(num,num+1)代替,软件会自动把变量值导入函数的参数(括号里的叫参数)里去,所以就能实现substring(0,1)的效果。那么第2个字符substring (1,2)呢?很简单,因为是循环验证我们在第1个字符验证完毕时设置num=num+1,这就是让num新值=num旧值+就是num新值=0+1,num变成1了。这时候验证第二个字符,我们再把num变量导入函数substring(num,num+1),就变成了substring (1,1+1)。字符就这样一个一个的截取出来供我们验证的。
7、我们能够通过循环来截取字符了,但是当一个邮箱地址的所有字符都截取完毕的时候,就应该停止了。怎么让他停呢?还是通过num,但是还要借助另一个函数length(长度)。因为我们使用num+1确定我们要截取的位置,这个位置肯定不能大于整个字符串的长度。我们可以通过判断num+1>字符串长度或者num=字符串长度,来判断是否应该结束循环。我们可以在条件编辑器里面通过局部变量获取文本框字符串,再用“局部变量.length”得到字符串的长度来和sum进行比较,如果sum=局部变量.length那么就需要结束,结束的标记就是sum=over。
8、到这里我们知道了如何截取,如何结束。下面需要的就是验证的过程了。每当截取到一个字符时,我们需要验证的是以下几项:
l 首先判断有没有不合法的字符,通过条件编辑器来判断截取到的字符是不是数字或字母,再判断是不是@或.,如果都不是,报错!
l 字符如果是合法的,我们就再判断字符是不是@或.,是@就让mailnum增加1,是.就让dotnum增加一;紧接着就判断mailnum是不是大于1,如果大于1就说明我们检验到字符串里同时有2个@,报错!同理,如果当前字符是.,我们就判断dotnum是不是大于1,大于1就报错;
l 在上面的判断中,检查到当前字符是@或.,点的时候我们还要做一个动作就是如果是@就让mail=num记录@所在位置;如果是.就让dot=num记录.的位置;这样我们在所有字符验证都合法时(num=over代表循环可以结束,num=out是报错退出)通过判断mail 是不是小于.来验证@是不是在.的前面;
l 上面条件成立后,我们就可以做@是不是和.中间没有字符的判断,只要当前字符是@,我们就可以通过substring把下一个字符截取出来判断是不是.就可以了,如果是,报错!
9、上面所有验证完成后,一个字符的检验结束,这时候我们需要进行下一次循环,也就是切换一下面板的可见性,但是这个动作是有条件的,如果num不等over(还没截取到最后一个字符)或者num不等于out(验证没有报错),我们才有必要再次进行循环。
那么,到这里整个实现过程就结束了,不知道各位同学看懂没有?看不懂我也木有办法了,你就在做原型时直接旁边注释“程序猿,邮件要进行验证。”就好了。
关于bug:本来我是想通过多个动态面板分开进行每一步验证(其实这样更繁琐),但是虽然我事件没有问题但是只要开始触发第二个动态面板的循环事件浏览器就会卡死,屡试不爽!在这种情况下,我才考虑用一个动态面板来实现整个过程,也算是经历了一次考验!
。
Axure8.0基础教程手册 目录 基础1.添加元件到画布 ------------------------------------------------------------------------------- 4 基础2.添加元件名称 ---------------------------------------------------------------------------------- 4 基础3.设置元件位置/尺寸--------------------------------------------------------------------------- 5 基础4.设置元件默认角度 ---------------------------------------------------------------------------- 6 基础5.设置元件颜色与透明 ------------------------------------------------------------------------- 6 基础6.设置形状或图片圆角 ------------------------------------------------------------------------- 7 基础7.设置矩形仅显示部分边框 ------------------------------------------------------------------- 7 基础8.设置线段/箭头/边框样式 ------------------------------------------------------------------- 8 基础9.设置元件文字边距/行距 --------------------------------------------------------------------- 8 基础10.设置元件默认隐藏 -------------------------------------------------------------------------- 9 基础11.设置文本框输入为密码 -------------------------------------------------------------------- 9 基础12.设置打开选择文件窗口 ------------------------------------------------------------------ 10 基础13.限制文本框输入字符位数 --------------------------------------------------------------- 11 基础14.设置文本框提示文字 --------------------------------------------------------------------- 11 基础15.设置文本框回车触发事件 --------------------------------------------------------------- 11 基础16.设置鼠标移入元件时的提示------------------------------------------------------------- 12 基础17.设置矩形为其他形状 --------------------------------------------------------------------- 12 基础18.设置自定义形状 --------------------------------------------------------------------------- 13 基础19.设置形状水平/垂直翻转 ----------------------------------------------------------------- 14 基础20.设置列表框的内容 ------------------------------------------------------------------------ 14 基础21.设置元件默认选中/禁用 ----------------------------------------------------------------- 14 基础22.设置单选按钮唯一选中 ------------------------------------------------------------------ 15
Axure RP 8.0函数大全Axure函数手册用法及说明Axure RP 8.0函数大全是根据小楼老师的《Axure RP 8 函数速查表》整理而来,方便大家查询。这些函数不用去记,大概了解他们的用途即可。需要的时候再来查一下就可以了。 在做课件的时候,将所有的函数用途和参数注解,整理了一份表格资料。后来,觉得这个东西挺有用,所以,分享给大家当做参考资料。 函数能够提高原型的制作效率,但也容易导致画蛇添足。如果是单纯的学习,建议通过一些有趣味的原型,多加锻炼使用。这样在实际应用中,才能够手到拈来,随心所欲。如果是用于工作,在不熟悉函数使用的情况下,尽量避免纠结于某个函数的使用,以免影响工作效率,得不偿失。扎实学习,灵活使用。这句话不仅适用于函数,也适用于Axure以及其他的任何工具。 Axure函数的基本语法 在axure交互设计时,函数可以用在条件公式和需要赋值的地方,其基本语法是用双方括号包含,变量值和函数用英文句号连接。 例如:[[LVAR. Width]] 表示变量LVAR的宽度。 [[This. Width]] 当前元件的宽度 元件函数 This用途:获取当前元件对象。当前元件是指当前添加交互动作的元件。 Target用途:获取目标元件对象。目标元件是指当前交互动作控制的元件。 x用途:获取元件对象的X轴坐标值。
y用途:获取元件对象的Y轴坐标值。 width用途:获取元件对象的宽度值。 height用途:获取元件对象的高度值。 scrollX用途:获取元件对象的水平滚动距离(当前仅限动态面板)。scrollY用途:获取元件对象的垂直滚动距离(当前仅限动态面板)。text用途:获取元件对象的文本文字。 name用途:获取元件对象的自定义名称。 top用途:获取元件对象的上边界坐标值。 left用途:获取元件对象的左边界坐标值。 right用途:获取元件对象的右边界坐标值。 bottom用途:获取元件对象的下边界坐标值。 opacity用途:获取元件对象的不透明比例。 rotation用途:获取元件对象的旋转角度。 鼠标指针函数 Cursor.x用途:鼠标指针在页面中位置的X轴坐标。 Cursor.y用途:鼠标指针在页面中位置的Y轴坐标。 DragX用途:鼠标指针沿X轴拖动元件时的瞬间(0.01秒)拖动距离。DragY用途:鼠标指针沿Y轴拖动元件时的瞬间(0.01秒)拖动距离。TotalDragX用途:鼠标指针拖动元件从开始到结束的X轴移动距离。TotalDragY用途:鼠标指针拖动元件从开始到结束的Y轴移动距离。DragTime用途:鼠标指针拖动元件从开始到结束的总时长。
小楼axure 图文教程(十六)微信摇一摇效果 作者: 小楼一夜听春语分类:Axure教程发布时间: 2013-07-22 21:43?6没有评论编辑本教程axure原型百度云盘下载:小楼原创原型-微信摇一摇效果 本文出自诉客?产品经理的心声,转载时请注明出处及相应链接。 本来是想借着这个axure原型效果写一下拖动面板后通过变量让其他面板联动的的效果,结果做到一半,想起来,这个联动效果不用拖的,而是移动面板,糗P了。既然做了,就做下去吧,结果又碰到了一个软件的bug。我勒个去! 说一下这个axure6.5中的bug,就是无论你在动态面板的哪个事件(拖动开始,拖动时,拖动结束)中,只要设置了变量值,那么在这些事件中的内部框架加载页面就会失效。本来简单实现的功能,又不得不在框架上加了一个动态面板状态。 其实在这个效果中,实现方法没什么值得过多说的,不过有些值的我们注意的地方是很有价值的。 先说实现过程: 我的想法是这样的,先说内容页,内容页在主页加载时就要加载到内部框架里,但是不能动,当摇动结束时,重新加载内容页,这时候再让它动。为了实现这个效果就要加个变量作为开关,主页加载时没有变量,这时候加载内容页就可以通过内容页的onloadpage事件判断变量没有值不作任何动作。当摇动结束时,给变量赋值,并且重新加载内容页,这个时候在内容页的onloadpage事件中就能判断变量被赋值,执行动态的效果。 那么过程就应该是在主页放上手机外壳元件,里面放个框架,然后把他们一起转换成动态面板,在打开主页时,就把摇一摇的界面加载到框架里,在拖动这个动态面板时,让面板可以随意拖动(摇一摇),当拖动结束时,给指定的变量复制,并把内容页重新加载到框架。、
Axure使用介绍文档 目录 一、Axure rp 的界面 (2) 二、Axure rp的线框图元件 (3) 三、Axure rp的元件触发事件 (4) 四、Axure rp的条件生成 (6) 五、系统函数与变量 (8) 六、动态面板的使用 (14) 七、母版的使用 (20) 八、中继器的使用 (28)
一、Axure rp 的界面 (界面显示各个区域可在主菜单工具栏-视图中找到) 1、菜单工具栏:同大部分软件类似,可选择Axure各个功能的工具区。 2、操作界面:绘制产品的操作区,所有元件、部件可拖与此区域操作。 3、站点地图:页面文件存放区域,可增加、删除、修改、查看页面;可设置页面级别。 4、元件库(部件库):主要分为流程图和线框图;可拖动元件库里的元件到操作界面进行产品绘制;为提高效率,元件库也可自行导入已经可使用的元件。 5、母版:母版的使用主要针对于顶部导航、底部导航,多个页面中重复出现的元素,可先绘制与母版中,再拖动到需使用的页面(比起重复操作,修改扩展行也更强)。 6、页面属性:可设置当前页面的注释、交互、与样式。 7、元件交互与注释:可对操作页面中用到的元件或元件与元件之间的交互事件进行设置(如动态面板显示与隐藏、鼠标点击事件、鼠标移入移出事件等)。8、元件属性和样式:可设置选中元件的基本样式与属性。
9、部件管理(动态面板管理):该区域可对已设置的动态面板状态进行操作,可添加、删除、进行排序,也可双击动态面板进入编辑。 二、Axure rp的线框图元件 1、图片:图片元件拖入编辑时,可双击载入本地磁盘的图片,载入图片是Axure 会自动提示将大图进行优化,避免原型文件过大;载入的图片可以选择原图大小也可以保持元件大小。 2、文本:标题1、标题2、单行文本、多行文本都属于文本类型的元件,在网页中的名称为lable,主要用于文字描述、文本链接等功能 3、矩形:矩形可用作背景、按钮等元件使用;双击矩形可输入文本;拖入矩形时默认是直角矩形,可通过左右拖动左上角的黄色小三角来改变圆角半径;也可通过右键选择形状来改变当前形状。 4、占位符:顾名思义,主要用于替代一些没有交互或交互比较简单的区域。
Axure?教程axure??础(1)名词解释: 线框图:一般就是指?产品原型,比如:把线框图尽?快画出来和?把原型尽快?做出来是一?个意思。 axure?元件:也叫axu?re组件或?axure?部件,系统自带了?一部分最基?础常用的,网上也有很?多别人做好?的,软件使用到?一定阶段可?以考虑自己?制作元件,以便提高产?品原型的制?作速度。 生成原型:是指把绘制?好的原型通?过axur? e rp生成静?态的htm?l页面,检查原型是?否正确,同时,方便演示。建议生成时?选择用谷歌?浏览器打开?(第一次会有?提示安装相?关插件),ie会每次?都有安全提?示,不如谷歌浏?览器方便。 (一)Axure?rp的界面?
1-主菜单工具?栏:大部分类似?offic?e软件,不做详细解?释,鼠标移到按?钮上都有对?应的提示。 2-主操作界面?:绘制产品原?型的操作区?域,所有的用到?的元件都拖?到该区域。 3-站点地图:所有页面文?件都存放在?这个位置,可以在这里?增加、删除、修改、查看页面,也可以通过?鼠标拖动调?整页面顺序?以及页面之?间的关系。 4-axure?元件库:或者叫ax?ure组件?库、axure?部件库,所有软件自?带的元件和?加载的元件?库都在这里?,这里可以执?行创建、加载、删除axu?re元件库?的操作,也可以根据?需求显示全?部元件或某?一元件库的?元件。 5-母版管理:这里可以创?建、删除、像页面头部?、导航栏这种?出现在每一?个页面的元?素,可以绘制在?母版里面,然后加载到?需要显示的?页面,这样在制作?页面时就不?用再重复这?些操作。 6-页面属性:这里可以设?置当前页面?的样式,添加与该页?面有关的注?释,以及设置页?面加载时触?发的事件o?npage?load。 7-元件属性:这里可以设?置选中元件?的标签、样式,添加与该元?件有关的注?释,以及设置页?面加载时触?发的事件; A-交互事件:元件属性区?域闪电样式?的小图标代?表交互事件?;
axure新手入门基础 名词解释: 线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。 axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。 生成原型:是指把绘制好的原型通过axurerp生成静态的html页面,检查原型是否正确,同时,方便演示。建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。 (一) Axurerp的界面 1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。 3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。 4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。 5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。 6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。 7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件; A-交互事件:元件属性区域闪电样式的小图标代表交互事件; B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。 C-元件样式:交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的
小楼axure教程 (五)动态面板的用途 小楼一夜听春语分类: Axure教程发布时间: 2013-07-09 22:24?61条评论编辑 小楼axure教程 (五)动态面板的用途 写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解。 关于动态面板 动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那么动态面板都能做什么呢?主要有以下几个方面: 1、隐藏与显示 2、滑动效果 3、拖动效果 4、多状态效果 以上这些效果都在移动面板的元件属性里面体现。那通过这几个属性都能实现什么样的功能呢?简单的举几个例子。 1、显示隐藏效果 我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如:
登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。 情景B: 当我们需要在用户的某一个操作时,弹出一个提示框。当用户点击提示框的确定按钮时提示框消失。 诸如以上情景都需要用到动态面板的显示隐藏效果。 动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。 2、动态面板的滑动效果 与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。比如: 情景A: 情景B: 点击登录按钮,登录面板的弹出收起效果。 一般滑动效果都需要有复杂的激发过程,比如通过页面的onpageload事件。现在,在此不做过多讲解,以后通过案例来进行介绍,则更易懂一些。 3、动态面板的拖动效果 动态面板的拖动效果,对于移动互联网产品原型来说是必须的,主要用于APP的产品原型。用来实现面板被拖动时产生的一些效果。 情景A: 手机的滑动解锁功能。
Axure教程 axure新手入门基础(1) 2013-08-19 21:43Nairo分类:原型设计微信二维码 首先做个声明:此次教程里为了快速完成,借用了一些网上已有教程的图文,不是剽窃,只图方便。另外,因为汉化版本可能功能名称等略有差别,请自行理解。 名词解释: 线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。 axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。 生成原型:是指把绘制好的原型通过axure rp生成静态的html页面,检查原型是否正确,同时,方便演示。建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。 (一) Axure rp的界面
1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。 2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。 3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。 4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。 6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。 7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件; A-交互事件:元件属性区域闪电样式的小图标代表交互事件; B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。 C-元件样式:交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。 8 动态面板:这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。 Axure rp的界面就介绍到这里,界面中的各个区域基本上在做产品原型的过程中,使用都很频繁,所以建议不要关闭任何一个区域。如果不小心关闭了,可以通过主菜单工具栏—视图—重置视图来找回。
axure案例 【篇一:axure案例】 下面是近收集到的最好的网页设计资源,希望大家能够喜欢。网页模板macbook pro retina 15 mockup (psd).stationary mockup templ 【篇二:axure案例】 用axure写产品需求文档实例-axure中文网 axure中文网axure官 方正版 快速原型设计工具 2015-12-22 分类:阅读(21824) 评论(10) 说来有些惭愧,写这篇文章是用来教大家写需求文档的。但其实, 我很少会写传统意义上的产品需求文档;甚至,我连word都很少用。用惯了axure的任意布局方式,再用word感觉非常别扭,尤其是 在添加图片时,简直感到捉急。当然,这不是我不用word写需求文档的根本原因。 简单来谈一下,为什么软件开发项目中,需要需求文档这么个东西?在稍微大一点的开发团队中,产品经理未必能向所有开发人员,传 达具体的产品开发需求。这时就需要一份文档来供所有的项目参与 人员阅读。而产品经理又常常爱拍脑袋、容易变卦,所以文档也是 开发人员约束产品经理的一项武器。在产品上线前的测试环节,测 试人员也同样会拿产品需求文档来验收产品质量。当团队进入新人时,文档也可以让新人更快地了解产品。 总的来说,产品需求文档有三个核心作用: 传达产品开发需求;保证各部门沟通有理有据产品质量控制有具体 标准由此可见,产品需求文档是必不可少的。那一份好的需求文档,就应该能准确传达出产品的开发需求。那么产品需求文档该用什么 方式写,才能更好地传达出产品开发需求呢? 就我所见,行业大多产品经理都是用word axure原型的方式组成产 品需求文档。那这种方式,是否真的能方便地表达出产品需求?我 问了很多程序猿,他们在开发时,一般都是看着效果图和原型图写 代码,只有在遇到问题时,才会查看word文档。也就是说,开发需要一边写代码,一边看效果图,一边看原型,还要时不时查看文档。而且,大多数程序猿都不会逐字逐句去读产品经理的长篇大论。那 产品经理写word真的合适吗?这样的用户体验真的好吗?花费大量时间写word真的有价值吗?在axure画原型的同时,我们为什么 不能直接在旁边标注呢?这样岂不是方便快捷很多吗?
小楼axure 图文教程(十一)新手入门基础(3)作者: 小楼一夜听春语分类:Axure教程发布时间: 2013-07-15 22:29?6没有评论编辑 本文出自诉客-产品经理的心声,转载时请注明出处及相应链接。 (三)Axurerp元件的触发事件 l OnClick(点击时): 鼠标点击事件,除了动态面板的所有的其他元件的点击时触发。比如点击按钮。 l OnMouseEnter(鼠标移入时): 鼠标进入到某个元件范围时触发,比如当鼠标移到某张图片时显示该图片的介绍。 l OnMouseOut(鼠标移出时): 鼠标离开某个元件范围时触发。比如鼠标离开图片时,图片介绍消失。 l OnKeyUp(按键弹起时): 文本框(单行与多行)编辑时,键盘按下某一个按键松开时触发,不支持其他axure元件。比如统计文本框输入的字数。 l OnFocus(获取焦点时): 当一个元件通过点击或切换获取焦点时触发。比如搜索框编辑时,清空“请输入关键字”的提示。 l OnLostFocus(失去焦点时): 当一个组件失去焦点时触发。比如用户名、密码的验证。 l OnChange(选中项改变时):下拉列表框或列表框的选中项改变时触发,不支持其他元件。比如选择地址时,选择不同的省份,显示对应的省内城市。 动态面板专属事件 l OnMove(移动时):当动态面板移动时触发。是指通过其他事件的触发控制面板移动时,比如当进度条移动时,进度比例的变化。
l The OnShow and OnHide events(显示或隐藏时):当动态面板隐藏或显示时触发。比如图片显示时按钮文字是关闭图片,图片隐藏时按钮文字变为打开图片。 l OnPanelStateChange(状态改变时):当动态面板更改面板的状态时触发。 比如通过改变动态面板状态实现的进度条效果,当状态改变时改变相应的进度比例。 l OnDragStart: Occurs when the drag begins(开始拖动面板时):当开始拖动动态面板时触发。比如在动态面板拖动开始时,显示“拖动开始”的文字提示。 l OnDrag: Occurs as the panel is dragged(面板拖动时):动态面板拖动时触发,比如拖动一块动态面板另外一块跟随移动。 l OnDragDrop: Occurs when the panel is dropped(面板拖动结束时):当拖拽结束时触发。比如滑动解锁,面板拖动结束时根据滑块的位置设置相应的效果。
小楼axure 图文教程(七)日历元件的制作(图像热区效果) 作者: 小楼一夜听春语分类: Axure教程发布时间: 2013-07-11 22:48 ?6没有评论编辑示例原型下载:小楼原创元件-日历 实现目标: 1、点击日历图标出现日期选择面板,点击其中一个预先设定好的日期,日期在文本框显示。 2、点击日历图标中的清空,则删除文本框中的日期。 3、点击今天则文本框日期显示为当前日期(通过变量实现,未接触过变量的同学可略过)。 4、点击关闭,则关闭日期选择面板。 最终效果如下:(看不到动态效果时,请点击图片。) 实现过程: 首先,准备一个文本框,一个日历图标,一个动态面板,一个日期选择面板的图片(示例用图是从百度图片下载的),把这些元件的标签都设置好(不会设置标签参看教程:小楼axure rp教程(一)文本框焦点效果)。 准备好这些,我们就可以开始制作了。
1、双击动态面板,再双击打开状态1,然后,把日期选择图片粘贴到里面,并拖动到左上角的位置,点右键—顺序–设置为最底层。 2、从元件库里面拖出四个图片热区,分别调整成合适的大小后覆盖在清空、今天、关闭三个按钮和要选择的日期数字上。 3、分别设置每个热区的鼠标点击事件。 A点击清空上的热区时,删除日期文本框的文字。
B点击今天上的热区时,调用系统日期变量[[Year]]-[[Month]]-[[Day]],将当前日期填入文本框。如果要是填前一天的就是[[Year]]-[[Month]]-[[Day-1]]喽,当天是月初1号,就是[[Year]]-[[Month-1]]-[[Day-1]]。然后设置动态面板隐藏,可以加上500毫秒淡入淡出的动画效果。 (设置动态面板隐藏的图就不截了,不会的参照C步骤) C点击关闭上的热区时,设置隐藏动态面板。 D点击日期数字上的热区时,直接设置文本框的值等于对应的日期就可以了。然后隐藏动态面板。
作者:陪学地址:https://www.doczj.com/doc/a211827701.html,分类:axure交互设计 初学axure时会想如何快点实现做交互的效果,做交互要对部件的属性和axure 的基础功能有认识和了解才能更快的实现,我介绍这个案例主要用到的部件是“动态面板”需要对动态面板的属性有所了解。 切换面板在网页中算是非常常见的,如视频网站的电视剧分类标签、资讯网站的资讯分类等,当鼠标移入到这个标签的时候显示的内容会相应的变化,同时标签的样式也会发生变化;这些交互效果都可以利用动态面板的几个状态来进行相互切换得来。 步骤1:从部件库中拖拽一个动态面板到线框图编辑区中,并在“部件交互和注释”窗口中命名为“通知” 步骤2:双击动态面板“通知”,打开 动态面板管理窗口,点击“+”按钮,新增4个状态,并将状态命名为:公告、规则、论坛、安全、公益
步骤3:在“通知”动态面板管理窗口中,双击“公告”状态,打开“公告”状态,在公告状态中输入公告的内容 步骤4:选中公告中的文字,在“部件属性和样式”窗口中,点击“鼠标悬停时”,打开“设置交互样式”窗口,设置鼠标悬停时字体颜色:#FF4400;切换到标签“鼠标按键按下时”,设置字体颜色:#FF4400。 小技巧:经常看到在网页中,当鼠标悬停时两个或多个部件(例如图片和文字)的样式同时发生变化,要实现这个效果只要把要改变样式的两个部件放在动态面板同一个状态中,设置它的交互样式,同时在动态面板属性中勾选“触发鼠标交互
样式”这样就可以实现了 步骤5:打开“公告”状态,选中“公告”,在“部件交互和注释”窗口中,双击“鼠标移入时”事件,打开用例编辑器 步骤6:在用例编辑器中,第二步:点击新增动作—— 选择“动态面板”;第四步:配置新动作—— 勾选中“通知(面板状态)”,在“选择状态”后下拉选择“公告”;点击“确定”,保存设置,并关闭用例编辑器。
Axure8.0基础教程 基础1. 添加元件到画布 在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开。(图1-1) 基础2. 添加元件名称 文本框属性中输入元件的自定义名称,建议采用英文命名。 建议格式:PasswordInput01或Password01 名称含义:序号01的密码输入框 格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读。(图1-2)
基础3. 设置元件位置/尺寸 元件的位置与尺寸可以通过鼠标拖拽调整,也可以在快捷功能或元件样式中进行输入调整。(图1-3) x:指元件在画布中的x轴坐标值。 y:指元件在画布中的y轴坐标值。 w:指元件的宽度值。 h:指元件的高度值。 在输入数值调整元件尺寸时,可以在样式中设置,让元件【保持宽高比例】。(图1-4) 基础4. 设置元件默认角度 方式一:选择需要改变角度的元件,按住键的同时,用鼠标拖动元件的节点到合适的角度。(图1-5)
方式二:在元件样式中进行角度的设置,元件的角度与元件文字的角度可以分开设置。(图1-5) 基础5. 设置元件颜色与透明 选择要改变颜色的元件,点击快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者在元件样式中进行设置。(图1-6) 基础6. 设置形状或图片圆角 可以通过拖动元件左上方的圆点图标进行调整,也可以在元件样式中设置圆角半径来实现。(图1-7)
基础7. 设置矩形仅显示部分边框 在Axure RP 8的版本中,矩形的边框可以在样式中设置显示全部或部分。(图1-8) 基础8. 设置线段/箭头/边框样式 线段、箭头和元件边框的样式可以在快捷功能或者元件样式中进行设置。(图1-9) 基础9. 设置元件文字边距/行距 在元件样式中可以设置元件文字的【行间距】与【填充】。(图1-10) 行间距:是指文字段落行与行之间的空隙。 填充:是指文字与形状边缘之间填充的空隙。
小楼axure教程(五)动态面板的用途 作者: 小楼一夜听春语分类: Axure教程发布时间: 2013-07-09 22:24 ?61条评论编辑小楼axure教程(五)动态面板的用途 写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而 忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解。 关于动态面板 动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的 交互效果。所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响, 那么动态面板都能做什么呢?主要有以下几个方面: 1、隐藏与显示 2、滑动效果 3、拖动效果 4、多状态效果 以上这些效果都在移动面板的元件属性里面体现。
那通过这几个属性都能实现什么样的功能呢?简单的举几个例子。 1、显示隐藏效果 我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如: 情景A:登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。 情景B:当我们需要在用户的某一个操作时,弹出一个提示框。当用户点击提示框的确定按钮时提示框消失。 诸如以上情景都需要用到动态面板的显示隐藏效果。 动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。 2、动态面板的滑动效果 与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。比如: 情景A:网站上的一些滚动文字的效果。 情景B:点击登录按钮,登录面板的弹出收起效果。 一般滑动效果都需要有复杂的激发过程,比如通过页面的onpageload事件。现在,在此不做过多讲解,以后通过案例来进行介绍,则更易懂一些。 3、动态面板的拖动效果 动态面板的拖动效果,对于移动互联网产品原型来说是必须的,主要用于APP的产品原型。用来实现面板被拖动时产生的一些效果。 情景A:手机的滑动解锁功能。 情景B:手机页面的纵向浏览功能。 情景C:手机页面的横向换页功能。
作者: 小楼一夜听春语分类: Axure教程发布时间: 2013-07-31 12:00 ?6没有评论编辑今天是axure rp6.5新手教程的最后一节了,写了这么长时间,也不知道给大家帮上忙 了吗?在这最后一节,把之前没有讲的两个特殊函数说一说。至于在这20章教程里面没有 写到的东西,将会在axure7.0的教程里慢慢补全,敬请期待! 本教程案例原型下载:小楼axure 图文教程(二十)动态面板拖动效果(函数DragX, DragY) 今天的教程示例如下: 如图,是通过拖动任意一个面板,让另外一个面板镜像移动。 看似有些复杂的效果,其实非常简单就实现了。 首先介绍两个函数: DragX:获取被拖动面板左右瞬时挪动的距离; DragY:获取被拖动面板上下瞬时挪动的距离; 我们只需要在两个动态面板里各写上两个动作就好了。 左面的面板,我们当面板拖动时,将它设置为拖动状态,这样就能随意拖动了; 然后,让左面面板拖动的时候,右面的面板移动相对距离,因为我们是让两个面板上下 方向(Y轴)同方向移动,而左右方向(X轴)朝相反的方向移动。所以在相对距离里面X
轴我们要把DragX前面加上负号,这样就是反方向移动了。Y轴就直接获取DragY的函数值就可以了。 同理,我们在右边的面板上,也写上这两个动作,这样拖动右面板的的时候左面板也镜像移动了。
好了,让我们看看效果! 呵呵,axure 6.5教程完结,这周末之前,axure7.0教程就要开始和大家见面了,敬请期待! 我一定会回来的!!!!!!!!!!!! 本文出自诉客?产品经理的心声,转载时请注明出处及相应链接。
小楼axure 图文教程(八)带遮罩层的弹出框作者: 小楼一夜听春语分类: Axure教程发布时间: 2013-07-12 22:58 ?6没有评论编辑 本文出自诉客-产品经理的心声,转载时请注明出处及相应链接。 示例原型下载:小楼Axure原创元件-带遮罩层的弹出框 实现目标: 1、点击按钮弹出带遮罩层的对话框; 2、页面上下左右滚动时,弹出的对话框水平和垂直始终居中。 实现步骤如下: 1、拖入编辑区2个矩形,并点右键—转换—转换为动态面板; 2、双击其中一个动态面板设置标签为“遮罩层”(看个人喜好随便命名),并双击状态1进入编辑;
3、点击状态1里面的矩形,设置大小与网站页面大小相同,以便完全遮盖;然后,设置矩形边框为“无”;最后设置填充色的透明度为50%(看个人喜好),并选择填充色为灰色(看个人喜好); 4、关闭状态1编辑页面,选择另外一个动态面板,按照第2步命名并进入编辑; 5、设置里面的矩形为合适大小,并拖入一个按钮(或者矩形/文本面板)作为关闭按钮;设置按钮onclick事件为隐藏遮罩层和当前编辑的这个动态面板;
6、关闭当前的编辑页面,再次选择作为对话框的这个面板—右键—编辑选项—固定到浏览器…; 7、勾选固定到浏览器窗口,水平和垂直都选择居中,并勾选“保持在前面”; 8、拖入一个按钮(或者矩形/文本面板)到编辑区,双击输入文字“登录”;然后点右键—顺序—置于底层; 9、按着ctrl选择两个动态面板(或者挨个设置),点右键—编辑选项—设为隐藏。 10、好了,生成原型就能看到效果了。
扩展:固定到浏览器选项可以让动态面板无论页面怎么滚动,总是停留在一个位置,那么网站两侧的对联广告,或者浮在页面上的一些按钮、图片等,都能用这种方式来实现。
Axure教程(四)示意图和批注 axure发表于240天8小时57分钟前 来源:https://www.doczj.com/doc/a211827701.html,标签:Axure教程axure批注axure 今天来谈谈Axure的示意图及相关批注的功能,主要从五个方面进行阐述: 1.定义Sitemap企划一个网站或Web AP,在动手开始绘制网站页面的示意图(Wireframe)或流程图之前,您应该事先思考网站架构,并决定信息内容与层级。当您心中已经有了明确的网站架构,接下来就可以利用Sitemap窗格来定义您所设计的网站页面。
Sitemap窗格是用来管理设计中网页的工具,您可以在Sitemap 窗格中可以新增、 删除和调整网页层级。 新增/删除网页: 想要新增网页的话,请点选Sitemap 工具列上的【Add Child Page】钮。 在网页上按鼠标右键,然后选择「Rename Page」或慢慢的在网页上连续按鼠标左键两下可编辑网页名称。 想要删除网页的话,请点选想要删除的网页,然后按下Sitemap 工具列上的【Delete Page】钮,或是在网页上按下鼠标右键,然后选择「Delete Page」。 调整网页层级: 您可以将网页从Sitemap 中拖曳到目标母网页中来移动网页位置,您也可以使用Sitemap 工具列上的箭头按钮来上下移动网页,或改变网页的阶层。 开启网页: 在Sitemap中的任一网页上连续按鼠标左键两下,网页会在Wireframe 窗格中开启。 -------------------------------------------------------------------------------- 2. 以介面物件(Widgets)绘制示意图(Wireframe) 介面物件(Widget)是用来设计Wireframe的使用者介面元素,您可以在Widgets 窗格中找到一些常用的Wireframe Widget,例如:Button、Image和Text Panel。 Axure RP 各种Widgets呈现效果,请参考Widgets效果总览
小楼axure 图文教程(十八)邮件验证-条件+循环遍历字符串的组合验证 作者: 小楼一夜听春语分类:Axure教程发布时间: 2013-07-29 12:00 本文出自诉客?产品经理的心声,转载时请注明出处及相应链接 本教程元件下载:小楼原创axure元件-邮箱验证 最近经常看到关于用axure实现邮件验证求助,本来没太在意,前两天闲着没事,就决定做一个邮件验证的axure元件。结果,做是做出来了,过程的曲折,真是搞的蛋都快碎了。因为,在这次元件制作的过程中,又碰到了axure的bug。 还是先讲思路,希望大家能够适应我使用mindmanager的脑图来展现:
如上图所示,我们先准备使用的2个元件,建好5个变量。这些就不细说了。 准备好之后,我们开始实现过程: 1、在文本框获取焦点的时候,相关提示要清空,文本框失去焦点时,要提示请输入邮箱地址。这个动作在之前的教程《小楼axure教程(一)文本框焦点效果》里面讲过,这里就不赘述了; 2、每次输入邮件验证都是一个新的验证过程,所以我们要在获取焦点时,将每个变量做一次初始化,把这些变量的初始值设为0; 3、到这里获取焦点的事件就写完了,下一步就是文本框失去焦点时的事件了,如脑图所示:我们使用用条件编辑器,先通过“包含”来判断用户输入的邮件地址是否含有@和.这两个必须的字符,再来通过“是-之一”subsrting(0,1)判断是否邮件地址首位是@或.,通过substring(length-1,length)来判断邮件地址末尾是不是@或.。只要有一个验证符合条件,就在文本框给出错误提示。 4、上面的条件判断完成后未报错的情况下,进入循环判断,一个字符一个字符的验证邮件地址的合法性,循环通过切换面板的可见性来实现,面板显示时我们来执行验证判断,一个字符判断不合法时跳出判断并提示错误,字符合法时通过切换面板可见性将动态面板转为隐藏,当面板隐藏时不做任何动作,直接通过设置切换面板可见性,再将动态面板设置为显示状态进行第二轮判断,这样就形成了所谓的玄幻判断。 5、既然循环判断是一个字符一个字符的验证,那么就需要我们对字符进行截取,这个时候我们就需要使用变量来记录,我们的截取位置到哪里了。函数substring(from,to)的用法是截取第一个字符是substring(0,1)就是从第0个位置截取到第1个位置,截取第二个字符就是substring(1,2)以此类推;那么怎么动态的依次截取每个字符呢?我们可以使用变量,会变才能动态嘛。
小楼axure教程(五)动态面板的用途小楼一夜听春语分类: Axure教程发布时间: 2013-07-09 22: 24?61条评论编辑小楼axure教程(五)动态面板的用途写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解。 关于动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。 所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那么动态面板都能做什么呢?主要有以下几个方面: 1、隐藏与显示 2、滑动效果 3、拖动效果 4、多状态效果以上这些效果都在移动面板的元件属性里面体现。 那通过这几个属性都能实现什么样的功能呢?简单的举几个例子。 1、显示隐藏效果我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如: 情景A: 登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。 情景B:
当我们需要在用户的某一个操作时,弹出一个提示框。 当用户点击提示框的确定按钮时提示框消失。 诸如以上情景都需要用到动态面板的显示隐藏效果。 动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。 2、动态面板的滑动效果与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。 比如: 情景A: 网站上的一些滚动文字的效果。 情景B: 点击登录按钮,登录面板的弹出收起效果。 一般滑动效果都需要有复杂的激发过程,比如通过页面的onpageload事件。 现在,在此不做过多讲解,以后通过案例来进行介绍,则更易懂一些。 3、动态面板的拖动效果,对于移动互联网产品原型来说是必须的,主要用于APP的产品原型。 用来实现面板被拖动时产生的一些效果。 情景A: 手机的滑动解锁功能。 情景B: