DisplayTag详解
- 格式:docx
- 大小:42.74 KB
- 文档页数:24

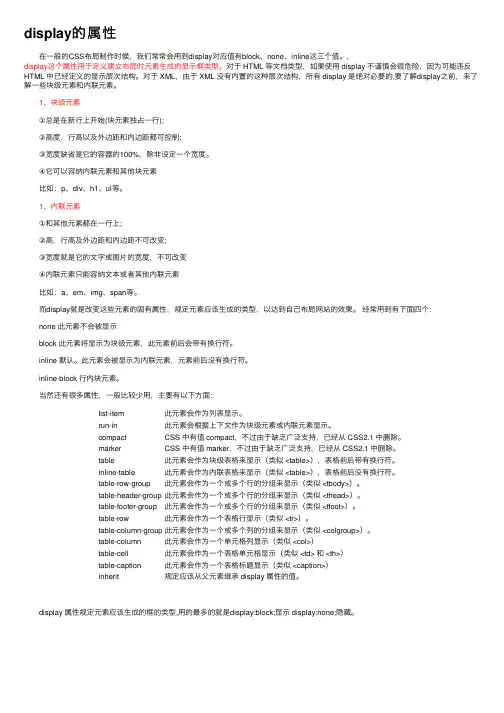
display的属性 在⼀般的CSS布局制作时候,我们常常会⽤到display对应值有block、none、inline这三个值。
,display这个属性⽤于定义建⽴布局时元素⽣成的显⽰框类型。
对于 HTML 等⽂档类型,如果使⽤ display 不谨慎会很危险,因为可能违反HTML 中已经定义的显⽰层次结构。
对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的,要了解display之前,来了解⼀些块级元素和内联元素。
1、块级元素 ①总是在新⾏上开始(块元素独占⼀⾏); ②⾼度,⾏⾼以及外边距和内边距都可控制; ③宽度缺省是它的容器的100%,除⾮设定⼀个宽度。
④它可以容纳内联元素和其他块元素 ⽐如:p、div、h1、ul等。
1、内联元素 ①和其他元素都在⼀⾏上; ②⾼,⾏⾼及外边距和内边距不可改变; ③宽度就是它的⽂字或图⽚的宽度,不可改变 ④内联元素只能容纳⽂本或者其他内联元素 ⽐如:a、em、img、span等。
⽽display就是改变这些元素的固有属性,规定元素应该⽣成的类型,以达到⾃⼰布局⽹站的效果。
经常⽤到有下⾯四个: none 此元素不会被显⽰ block 此元素将显⽰为块级元素,此元素前后会带有换⾏符。
inline 默认。
此元素会被显⽰为内联元素,元素前后没有换⾏符。
inline-block ⾏内块元素。
当然还有很多属性,⼀般⽐较少⽤,主要有以下⽅⾯:list-item此元素会作为列表显⽰。
run-in此元素会根据上下⽂作为块级元素或内联元素显⽰。
compact CSS 中有值 compact,不过由于缺乏⼴泛⽀持,已经从 CSS2.1 中删除。
marker CSS 中有值 marker,不过由于缺乏⼴泛⽀持,已经从 CSS2.1 中删除。
table此元素会作为块级表格来显⽰(类似 <table>),表格前后带有换⾏符。

Display,又称显示器,是用来显示文字、图像、视频等信息的一种电
子信息显示设备。
在当今的时代,Display的用途已经远超以往,在娱乐、商业、科学等各个领域,Display都发挥着至关重要的作用。
首先,在娱乐领域,Display已经成为最重要的媒介之一。
当今最受欢
迎的电影,互联网、游戏等信息都是通过Display来显示的,它们丰富了我们的娱乐生活。
此外,Display还广泛应用在教育领域,它可以将
对学生们提出的任务显示在屏幕上,可以让学生们更直观地理解,更
好地学习。
其次,Display在商业中的使用也日渐增多。
如今,在商场、展览会上,Display不仅仅只用于显示产品信息,还可以通过影像、视频等多种方
式展示产品,让消费者更直观地了解产品,提升销售率。
另外,Display还能够让企业实时更新企业最新动态,更有助于提高企业知名度。
最后要说的是,Display在科研领域的应用也愈来愈广泛,它可以将最
新的实验数据展示在屏幕上,帮助科学家更快地收集数据,更容易地
理解数据,以及更快地得出结论。
总之,当代Display的应用越来越广泛,它不仅仅是一台设备,更是一种生活方式,让我们的日常生活处处显得更加美好。

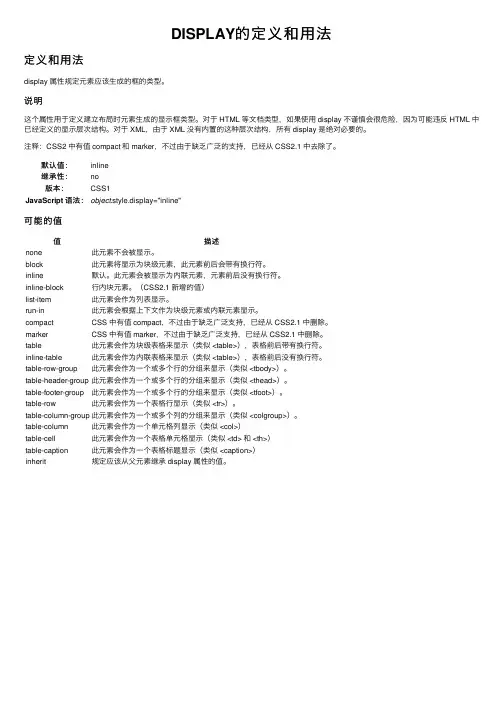
DISPLAY的定义和⽤法定义和⽤法display 属性规定元素应该⽣成的框的类型。
说明这个属性⽤于定义建⽴布局时元素⽣成的显⽰框类型。
对于 HTML 等⽂档类型,如果使⽤ display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显⽰层次结构。
对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
注释:CSS2 中有值 compact 和 marker,不过由于缺乏⼴泛的⽀持,已经从 CSS2.1 中去除了。
默认值:inline继承性:no版本:CSS1JavaScript 语法:object.style.display="inline"可能的值值描述none此元素不会被显⽰。
block此元素将显⽰为块级元素,此元素前后会带有换⾏符。
inline默认。
此元素会被显⽰为内联元素,元素前后没有换⾏符。
inline-block⾏内块元素。
(CSS2.1 新增的值)list-item此元素会作为列表显⽰。
run-in此元素会根据上下⽂作为块级元素或内联元素显⽰。
compact CSS 中有值 compact,不过由于缺乏⼴泛⽀持,已经从 CSS2.1 中删除。
marker CSS 中有值 marker,不过由于缺乏⼴泛⽀持,已经从 CSS2.1 中删除。
table此元素会作为块级表格来显⽰(类似 <table>),表格前后带有换⾏符。
inline-table此元素会作为内联表格来显⽰(类似 <table>),表格前后没有换⾏符。
table-row-group此元素会作为⼀个或多个⾏的分组来显⽰(类似 <tbody>)。
table-header-group此元素会作为⼀个或多个⾏的分组来显⽰(类似 <thead>)。
table-footer-group此元素会作为⼀个或多个⾏的分组来显⽰(类似 <tfoot>)。

一、介绍dictselecttag的作用dictselecttag是一种HTML表单元素,用于在web页面中创建下拉选择框。
它的作用是让用户从一个预定义的选项列表中选择一个值,并将该值传递给服务器进行处理。
在这些选项中,可以设置一个默认值,即在页面加载时显示的初始值。
本文将重点介绍dictselecttag中默认值的设置和应用场景。
二、默认值的设置方法在dictselecttag中,设置默认值需要在HTML代码中进行。
其基本格式如下:```html<dictselecttag name="selectName" default="defaultValue" items="itemList" />```其中,name为下拉框的名称,items为选项列表,而default则是默认值。
三、默认值的应用场景1. 更新表单:在更新表单中,通常会使用默认值来显示既有数据,让用户可以直接修改而不需要重新选择。
在编辑用户信息的表单中,可以将用户的原有部门设为默认值。
2. 个性化设置:在一些全球信息站或系统中,用户需要进行个性化设置,如选择偏好语言、主题等。
这时候默认值可以设置为用户上一次选择的值,让用户更方便地进行设置。
3. 筛选搜索:在一些需要进行筛选搜索的页面中,可以使用默认值来展示默认的筛选条件,让用户可以直接进行检索,而不需要重新选择条件。
四、默认值的注意事项在使用默认值时,需要注意以下几点:1. 合理性:默认值应当是合理的、可用的。
在设置默认值时,需要先进行数据校验,确保默认值存在于选项列表中。
2. 用户体验:默认值应当符合用户习惯,让用户感到便捷。
合理的默认值可以减少用户的操作,提升用户体验。
五、总结dictselecttag的默认值设置是一个重要的功能,合理的默认值可以提升用户体验,减少用户的操作。
在实际应用中,需要根据具体情况来设置默认值,让用户能够更加方便地使用下拉选择框。

java⽇志⽂件log4j.properties配置详解⼀、Log4j配置第⼀步:加⼊log4j-1.2.8.jar到lib下。
第⼆步:在CLASSPATH下建⽴log4j.properties。
内容如下:放在src下的话就不⽤配置否则得去web.xml⾥⾯配置⼀个Listener参考:log4j.rootCategory=INFO, stdout , Rlog4j.appender.stdout=org.apache.log4j.ConsoleAppenderyout=org.apache.log4j.PatternLayoutyout.ConversionPattern=[QC] %p [%t] %C.%M(%L) | %m%nlog4j.appender.R=org.apache.log4j.DailyRollingFileAppenderlog4j.appender.R.File=D:\\Tomcat 5.5\\logs\\qc.logyout=org.apache.log4j.PatternLayoutyout.ConversionPattern=%d-[TS] %p %t %c - %m%n.neusoft=DEBUG.opensymphony.oscache=ERROR.sf.navigator=ERRORmons=ERROR.apache.struts=WARN.displaytag=ERROR.springframework=DEBUG.ibatis.db=WARN.apache.velocity=FATAL.canoo.webtest=WARN.hibernate.ps.PreparedStatementCache=WARN.hibernate=DEBUG.logicalcobwebs=WARNlog4j.rootCategory=INFO, stdout , Rlog4j.appender.stdout=org.apache.log4j.ConsoleAppenderyout=org.apache.log4j.PatternLayoutyout.ConversionPattern=[QC] %p [%t] %C.%M(%L) | %m%nlog4j.appender.R=org.apache.log4j.DailyRollingFileAppenderlog4j.appender.R.File=D:\\Tomcat 5.5\\logs\\qc.logyout=org.apache.log4j.PatternLayoutyout.ConversionPattern=%d-[TS] %p %t %c - %m%n.neusoft=DEBUG.opensymphony.oscache=ERROR.sf.navigator=ERRORmons=ERROR.apache.struts=WARN.displaytag=ERROR.springframework=DEBUG.ibatis.db=WARN.apache.velocity=FATAL.canoo.webtest=WARN.hibernate.ps.PreparedStatementCache=WARN.hibernate=DEBUG.logicalcobwebs=WARN第三步:相应的修改其中属性,修改之前就必须知道这些都是⼲什么的,在第⼆部分讲解。

android view tag用法Android中View的tag属性是一个非常有用的特性,它可以帮助开发者在代码中为View添加额外的信息,以便于后续的操作和处理。
本文将一步一步回答关于Android中View tag的用法,包括如何设置tag属性以及如何获取和使用tag的值。
第一步:设置View的tag属性在Android中,可以通过使用setTag()方法为一个View设置tag属性,示例如下:javaView view = findViewById(R.id.my_view);view.setTag("my_tag"); 设置tag属性为"my_tag"上述代码中,我们通过findViewById()方法获取到一个View,然后使用setTag()方法将tag属性设置为"my_tag"。
这样,我们就为该View添加了一个tag属性。
第二步:获取View的tag值使用getTag()方法可以获取一个View的tag属性的值,示例如下:javaView view = findViewById(R.id.my_view);String tag = (String) view.getTag(); 获取tag属性的值上述代码中,我们通过findViewById()方法获取到一个View,然后使用getTag()方法获取该View的tag属性的值,并将其转换为String类型。
这样,我们就可以得到这个View的tag值。
第三步:使用View的tag值在获取到一个View的tag值之后,我们可以根据具体的需求来使用它。
以下是几种常见的使用方式:1. 根据tag值判断View的类型或属性:javaif (tag.equals("my_tag")) {根据tag值执行相应的操作}我们可以根据tag值来判断View的类型或属性,从而执行相应的操作。

我的世界dataTag是什么新指令使用方法详解小伙伴们你么你知道在我的世界中新指令CommandStats是什么吗?它的使用方法有事什么呢?今天百度攻略&笨手机小编就给大家详细介绍一下。
我的世界1.8版本14w27b快照中加入了dataT ag:{CommandStats},dataT ag是控制积分板的,可以用来做冒险地图,有四个功能:Block,Item,Entity、Success,能探测玩家包里有多少个某个物品,地图中有多少生物。
Blocks——控制方块,指令方块放置了几个方块就会将积分变到几分,若是 /setblock,就是1,/setblock只可放一个方块,要是/fill,就有很多,玩家/fill多少方块就显示多少。
Items——控制物品,这个能探到玩家身上带来几个指定物品,跟/clear结合可以删除玩家某个物品0个,然后Item能显示玩家物品数量。
Entities——探测生物,如用/tp @e ~ ~ ~,能把所有生物TP到他们当前位置(瞬移),Entity会显示有多少个输出(生物)。
Success——控制执行的次数,要是Item,/clear 后会探测到有多少个物品,但Success还是1,因为只执行了一次。
NBT格式{CommandStats:{AffectedItemsName:"Items玩家",AffectedItemsObjective:"积分板变量",AffectedBlocksName:"Blocks玩家", AffectedBlocksObjective:"积分板变量",AffectedEntitiesName:"Entities玩家", AffectedEntitiesObjective:"积分板变量",SuccessCountName:"Success玩家",SuccessCountObjective:"积分版变量"}}NBT格式里有Blocks、Items、Entities、Success,推荐把积分板变量改成相同的,方便,Blocks玩家,Entities玩家的,都是计分板里面的玩家系统,推荐使用假名。

Struts2 标签详解详细的说明了struts2所有标签由整理版权属 以及原作者。
由于标签太多难做目录索引,如果你觉得有目录索引更好,请到/p/myjdemo/downloads/list 下载CHM版本的Struts2标签详解,谢谢。
aa标签创建一个HTML超链接,等价于HTML 的<a href=""....示范代码:<s:a href="login.action">登陆</s:a>action使用action标签可以允许在JSP页面中直接调用Action,因为需要调用Action,故可以指定需要被调用Action的name以及namespace。
如果指定了executeResult参数的属性值为true,该标签还会把Action的处理结果(视图支援)包含到本页面中来。
action标签的属性:id:可选属性,该属性将会作为该Action的引用IDname:必填属性,指定该标签调用哪个Actionnamespace:可选,指定该标签调用的Action所在的namespace. executeResult:可选,指定是否要将Action的处理结果页面包含到本页面。
默认是false,即不包含ignoreContextParams:可选,它指定该页面中的请求参数是否需要传入调用的Action、默认是false,即将本页的请求参数传入被调用的Action。
下面是本示例应用中的Action类,包含连个处理逻辑。
代码如下public class TagAction extednds ActionSupport{//封装用户请求参数的author属性private String author;//author的get和set的方法,省略……public String execute() throws Exception{return "done";}public String login() throws Exception{ServletActionContext.getRequest().setAttribute("author",getAuthor()); return "done";}}上面的Action类包含两个处理逻辑,可以在struts.xml文件中通过指定method属性来将该Action类映射成两个逻辑Action。

标签dynamic的用法-概述说明以及解释1.引言1.1 概述概述部分应该介绍动态标签的基本概念和作用。
可以参考以下内容编写:概述在现代社交媒体和信息技术的快速发展下,标签(tag)作为一种有效的数据组织和分类方式被广泛应用。
然而,传统的静态标签有着固定的含义和预定义的属性,限制了其在特定场景下的灵活性和适应性。
为了解决这一问题,动态标签(dynamic tag)应运而生。
动态标签是指可以根据特定条件和情境改变属性和意义的标签。
与静态标签相比,动态标签具备了更高的灵活性和适应性。
它们可以在不同的环境下动态调整自身的属性,以更好地满足用户的需求。
动态标签的应用场景非常广泛。
在社交媒体中,动态标签可以用于个人资料的标注,方便用户展示自己的兴趣和特长,或者参与到特定话题的讨论中。
在电子商务中,动态标签可以根据不同用户的购物行为和偏好,为其推荐个性化的产品和服务。
在内容管理系统中,动态标签可以帮助用户更好地组织和搜寻信息,提高信息检索的效率。
本文将从动态标签的定义和概念以及其应用场景两个方面进行深入探讨。
首先,我们将介绍动态标签的基本概念和属性。
然后,通过实际案例和应用场景,探讨动态标签在不同领域的实际应用。
最后,我们将总结动态标签的优势和作用,并展望其未来的发展趋势。
通过对动态标签的研究和应用,我们可以更好地利用标签来组织和管理数据,实现个性化的信息服务,提高用户体验和效率。
希望本文能为读者对动态标签的理解提供有益的参考,并促进动态标签在实际应用中的广泛推广和发展。
文章结构部分内容如下:1.2 文章结构:本文将分为引言、正文和结论三个部分来讨论动态标签的用法。
在引言部分,我们首先概述动态标签的定义和概念,介绍它们在实际应用中的重要性。
然后,我们将介绍本文的结构和每个部分的内容,使读者能够清晰地预知整个文章的框架。
接下来是正文部分,我们将在2.1节中详细探讨动态标签的定义和概念。
我们将介绍动态标签是什么以及它们的特点和使用方法。

struts2标签详解A:<s:a xhref=""></s:a>-----超链接,类似于html里的<a></a><s:action name=""></s:action>-----执行一个view里面的一个action<s:actionerror/>-----如果action的errors有值那么显示出来<s:actionmessage/>-----如果action的message有值那么显示出来<s:append></s:append>-----添加一个值到list,类似于list.add();<s:autocompleter></s:autocompleter>-----自动完成<s:combobox>标签的内容,这个是ajaxB:<s:bean name=""></s:bean>-----类似于struts1.x中的,JavaBean的值C:<s:checkbox></s:checkbox>-----复选框<s:checkboxlist list=""></s:checkboxlist>-----多选框<s:combobox list=""></s:combobox>-----下拉框<s:component></s:component>-----图像符号D:<s:date/>-----获取日期格式<s:datetimepicker></s:datetimepicker>-----日期输入框<s:debug></s:debug>-----显示错误信息<s:div></s:div>-----表示一个块,类似于html的<div></div><s:doubleselect list="" doubleName="" doubleList=""></s:doubleselect>-----双下拉框E:<s:if test="#name=‟hujianqiang‟">asdfasdf</s:if><s:elseif test=""></s:elseif><s:else></s:else>-----这3个标签一起使用,表示条件判断F:<s:fielderror></s:fielderror>-----显示文件错误信息<s:file></s:file>-----文件上传<s:form action=""></s:form>-----获取相应form的值G:<s:generator separator="" val=""></s:generator>----和<s:iterator>标签一起使用H:<s:head/>-----在<head></head>里使用,表示头文件结束<s:hidden></s:hidden>-----隐藏值I:<s:i18n name=""></s:i18n>-----加载资源包到值堆栈<s:include value=""></s:include>-----包含一个输出,servlet或jsp页面<s:inputtransferselect list=""></s:inputtransferselect>-----获取form的一个输入<s:iterator></s:iterator>-----用于遍历集合L:<s:label></s:label>-----只读的标签M:<s:merge></s:merge>-----合并遍历集合出来的值O:<s:optgroup></s:optgroup>-----获取标签组<s:optiontransferselect doubleList="" list="" doubleName=""></s:optiontransferselect>-----左右选择框P:<s:param></s:param>-----为其他标签提供参数<s:password></s:password>-----密码输入框<s:property/>-----得到'value'的属性<s:push value=""></s:push>-----value的值push到栈中,从而使property标签的能够获取value的属性R:<s:radio list=""></s:radio>-----单选按钮<s:reset></s:reset>-----重置按钮S:<s:select list=""></s:select>-----单选框<s:set name=""></s:set>-----赋予变量一个特定范围内的值<s:sort comparator=""></s:sort>-----通过属性给list分类<s:submit></s:submit>-----提交按钮<s:subset></s:subset>-----为遍历集合输出子集T:<s:tabbedPanel id=""></s:tabbedPanel>-----表格框<s:table></s:table>-----表格<s:text name=""></s:text>-----I18n文本信息<s:textarea></s:textarea>-----文本域输入框<s:textfield></s:textfield>-----文本输入框<s:token></s:token>-----拦截器<s:tree></s:tree>-----树<s:treenode label=""></s:treenode>-----树的结构U:<s:updownselect list=""></s:updownselect>-----多选择框<s:url></s:url>-----创建urlStruts2常用的Ajax标签Struts2为了简化Ajax过程,提供了一些常用的Ajax标签,对于一些更复杂的Ajax通信过程,我们可以使用JSON插件来实现。
DisplayTag 详解简介Introduction 】DisplayTag 是一个开源的自定义标签库 ( Custom Tag lib ),他提供了直接而有效的格式化web 视图层数据的有效手段。
你可以在现在流行的web 应用的MVC 模式中集成DisplayTag 到View 层,其提供的强大表格格式化功能一定会令你爱不释手。
或许上面说的有些夸张了,但是DisplayTag 在表格的格式化方面表现确实出色,当然,他也只能显示表格,视图层的大部分工作不就是使用表格来格式化数据嘛?!好了,让我们通过图片来看看他是一个什么样子吧“怎么样?是不是感觉不错那?如果答案是肯定的,那么你一定急着想自己试一试咯?!不要急,下面就让我们开始我们的DisplayTag 之旅。
[b]【Hello DisplayTag 】[/b] 既然是一个tutorial ,所以,我们不想对像自定义标签的实现原理等进行解释,也就是说在此之前,我们假定你已经对自定义标签有一定的认识,当然,没有也无所谓,等这篇tutorial完成后,你估计就会了解的差不多了。
呐,让我们从最简单的displaytag 的使用开始,就跟你的第个程序往往是从HelloWorld 程序开始一样。
先忽略其他的配置问题,我们的JSP 文件的源代码如下:实际上,除去初始化和数据准备等操作,生成表格的代码只有行,那就是:而他生成的表格就是这样的:怎么样?是不是很简单那?简单的代码就可以生成如此漂亮的表格,你有理由不用嘛?(因为使用了Struts 的LabelValueBean ,所以表格上显示了原始的title ,不用着急,后面我们将会说道如何修改成你所期待的样子)[b] 【配置configuration 】[/b]Ok ,在我们运用DisplayTag 之前,我们需要对他的使用环境进行一些配置,或许有些复杂,但是,如果你是一个WebApp 老手的话,其实并不难。
当然,在此之前,我们需要下载DisplayTag ,当前的最新版本是displaytag-1.0-b3 。
你可以去SourceForge 下载它,下载网址是:/download.html 2.1 DisplayTag 的类库,依赖库和TLD 文件的添加解压下载下来的displaytag 的压缩包,之后依次拷贝displaytag-1.0-b3.jar 和lib 目录下面的所有jar 文件到你自己的WEBAPP_HOME/WEB-INF/lib 目录下面displaytag-11.tld ,displaytag-12.tld 和displaytag-el-12.tld到WEBAPP_HOME/WEB-INF 目录下面。
他的依赖库包括:commons-beanutilscommons-collections ,commons-lang 以及commons-logging 。
这里需要注意的问题就是,如果你连同Struts 一起使用的话,DisplayTag 的依赖库实际上都包括在Struts1.1 的发布包中,你只需要将displaytag-1.0-b3.jar 文件拷贝到你自己的WEBAPP_HOME/WEB-INF/lib 目录下面就可以了。
另外一个重要的问题就是,如果你的Struts1.1 发布包中的commons lang 包不是2.0 版本或者更高版本的话,需要去Apache 的Jakarta commons 项目主页上下载2.0 版本的commons-lang 类库,并替换掉原来的commons-lang 类库,否则,运行的时候将报错误并不能运行。
2.2 web.xml 的配置要使用DisplayTag 提供的自定义标签,跟其他自定义标签的使用没有什么两样,同样,需要在web.xml 文件中注册taglib ,下面是笔者的web.xml 文件中taglib 注册的片断: /WEB-INF/displaytag-11.tld /WEB-INF/displaytag-12.tld/el /WEB-INF/displaytag-el-12.tld 在这里有必要说明一下这三个tld 之间的区别,这其实在DisplayTag 的官方网站上有提到,这里只是重复一下:displaytag-11.tld 只是提供对JSP1.1 规范的的支持,而displaytag-12.tld 则提供了对JSP1.2 规范的支持, 最后的 displaytag-el-12.tld 除了提供跟 displaytag-12.tld 提供的特性之外,他提供对 Expression Lanuage 的支持。
所以, 为了在 web 应用移植于不同的 app server 的时候可以更少的修改文件,这里将所有的 tld 都添 加在这里以便使用。
配置完成 taglib 后,下面是可选择的配置项,如果你不需要 的话,可以不进行配置,但建议还是配置他们为好。
第一幅图中可以看到 diaplaytag 提供了数据的导出功能,如 果说你的 Table 存在的页面被 include 在另一个页面中,比如如果你使用 Struts 的话,那么 Tiles 的使用就是这种情况,工作正常。
中添加以下 filter 配置项(按照 web.xml 文件中各个 elements 的顺序规定, 需要将元素添加在前面, 以下类似的情况请参考 web.xml 规范):ResponseOverrideFilterorg.displaytag.filter.ResponseOverrideFilter 其次,添加 filter的映射: ResponseOverrideFilter*.doResponseOverrideFilter *.jsp 这样,对于 web.xml 的配置基本就完成了。
对于 在 web.xml 文件中进行配置的手段,将在后面提到,不归入 此类。
那么你需要为 web.xml 中 添加 filter ,以便数据到处功能能够首先,在 web.xml I18N2.3 属性文件的配置( displaytag.properties )DisplayTag 提供了一个属性文件( displaytag.properties ) 来定义表格显示的时候提供的信息,比如分页显示或者导出数据等的提示信息等,但是因为这个属性文件默认的文件随jar 文件一起发布而且是英文的,所以,我们需要对其进行定制以满足中文或者其他平台下的使用。
要对这个属性文件进行定制,有三种途径:1】使用标签,这个标签可以对单个的属性进行设置,也就是说如果要对整个的应用页面都进行定制的话,需要每个页面都使用这个标签并对每一个要定制的属性都使用它,这很明显不是太行得通,所以,displaytag 还提供了下面得途径;2】使用DisplayPropertiesLoaderServlet来初始化环境,这种方式方式可以对整个应用的属性进行定制,但是,笔者使用这种方式的时候报错,不过,还是将其在web.xml 文件中的配置项列于此:DisplayPropertiesLoaderServlet DisplayPropertiesLoaderServlet displaytag initialization servletorg.displaytag.properties.DisplayPropertiesLoaderServlet p roperties.filename/WEB-INF/displaytag.properties1 这种方法也是读取制。
diaplaytag.properties 中的属性配置对整个应该环境进行定最后,也就是就第三中方式,也是笔者最常用的方式,那就是:3 】新建一个diaplaytag.properties 属性文件,向该文件中添加需要覆盖的或者需要另外定制的属性(具体有那些属性,DisplayTag 网站提供了一个PDF 格式的manual ,上面有所这个文件的一个样本笔者将在后面的实例部分进行罗列。
在准备好属性文件后,将其放到有可以使用的属性的列表,因为太长,所以这里不作罗列)。
WEBAPP_HOME/WEB-INF/classes 目录下面就可以了。
我想这也比其他方式方便的多,另外,这种方式也是针对整个的WEB 应用进行定制。
以上就是配置文件的三种配置方式,第一种只能对单个属性单个页面进行,而后面两种方式可以针对整个的web 应用,尤其是第三种方式,笔者尤其倡导。
2.4 CSS 和img 的移植如果说你试着将页面中的这一句去掉的话:/css/screen.css" type="text/css" media="screen, print" />或许你会看到不想看到的景象,或者说你看到的表格将与你所期待的大相径庭:怎么样?与上面的简单实例相比,是不是淡色不少?!所以,要使得Displaytag 提供最好的显示效果,或者说要显示正常,我们不但要保证服务器端的配置,同样的也要保证视图层的配置,比如说 CSS 和 Images 。
故此,建议将下载的压缩包中的 diaplaytag.war 文件包中的 css 目录和 img 目录拷贝到你当前工作的 WEBApp 的根目录面,这样,就可以避免以上的事情发生。
当然,这只是可 以正常显示的必要条件, 像上面那样, 如果页面中不引入 css的话,同样会显示不正常。
至此,你的 Displaytag 的配置就算完成了。
怎么样?是不是 有些繁琐那?!不过不用担心,与它所带给你的便捷和强大 的功能相比,这算不了什么。
好了,下面就让我们对它的一些概念进行一下探索吧![b]DisplayTag Tutorial by DarrenWang[/b]DisplayTag 一共提供了五种标签用来显示显示表格,他们 是,,,和。
通过这几个标签的组合可以完成大部分表格的显示 功能。
下面,笔者将就各个标签情况做一阐述,其中将会包 括其功能以及使用中可能遇到的问题。
3- 1 标签说明DisplayTag 标签库的顶层标签, 用来显示整体的表格,CopyRight June ,2004:em510:By DarrenWang , All Rights Reserved !接上回书说道, :em325:[b] 【 displaytag提供的自定义标签说明】 [/b] 通过标签都嵌套于此标签之内。
他所提供的主要功能包括:以CSV ,XML 和 Excel 形式导出数据; 对于较长的数据, 提供 分页显示功能等等。
实例代码:该标签有一系列的属性( Attribute ),因为太多, 这里仅就几个主要而常用的进行说明:id 的另一个作用就是,如果一个页面中有多个分页显示表格 的话,指定 id 后,各个表格的分页就可以工作正常。