

第一章
1.简答题
(1)在Web前端开发方面,HTML5与HTML4比较,主要解决哪几方面的问题
HTML5的核心在于解决当前Web开发中存在的各种问题。
一是解决Web浏览器之间的兼容性问题。在一个浏览器上正常显示的网页(或运行的Web 应用程序),很可能在另一个浏览器上不能显示或显示效果不一致;
二是文档结构描述的问题。HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;
三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比如本地数据存储功能、多线程访问、获取地理位置信息等,这些都影响了用户的体验。
(2)HTML5新增的全局属性有哪几个描述其主要功能。
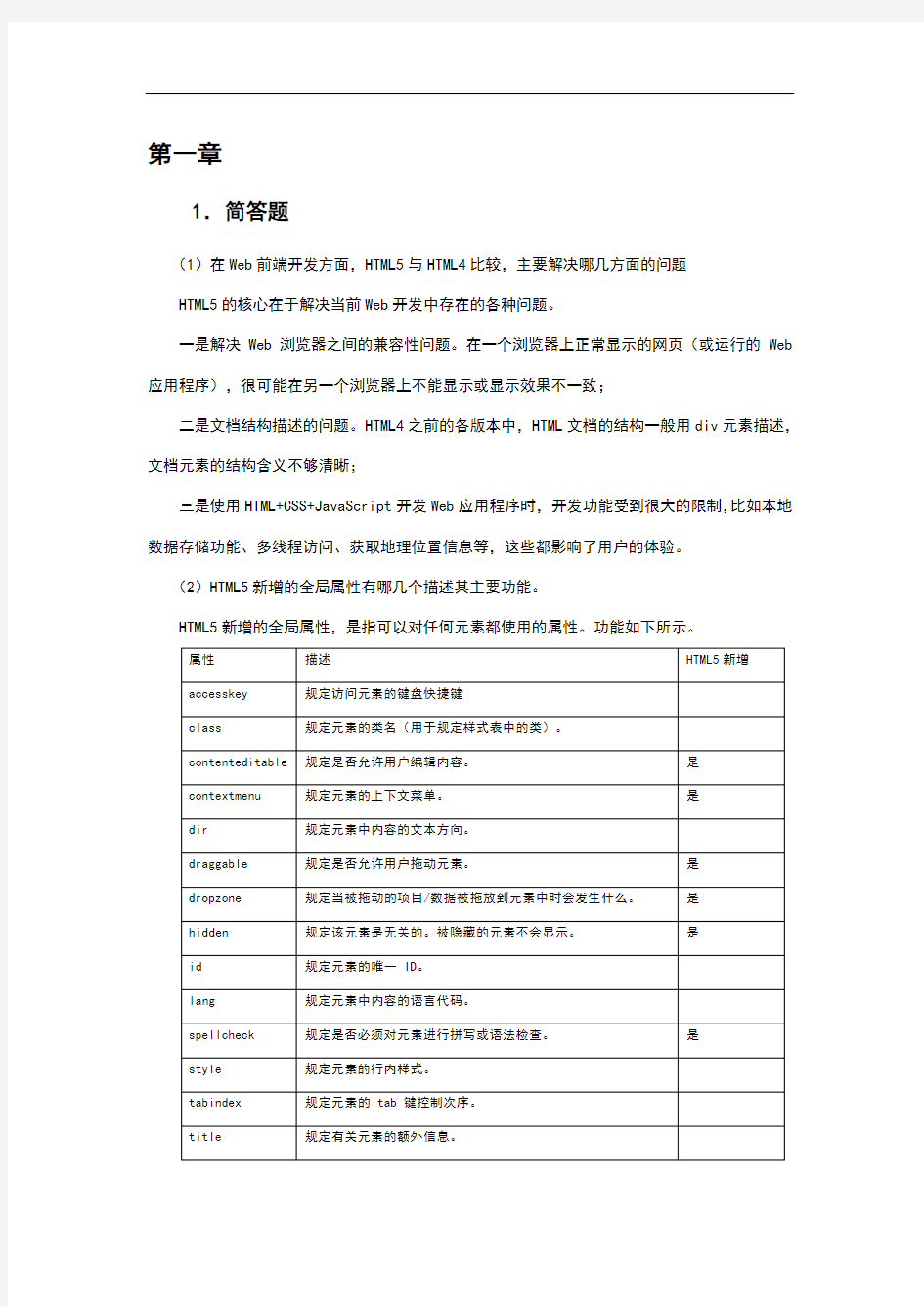
HTML5新增的全局属性,是指可以对任何元素都使用的属性。功能如下所示。
(3)HTML5是下一代Web语言的开发框架,典型特性有哪些
HTML5从标记语言的功能提升到下一代Web语言的开发框架,他集成了HTML+CSS3+JavaScript的Web应用框架。。
良好的语义特性。HTML5支持微数据与微格式,增加的各种元素赋予网页更好的意义和结构,适于构建对程序、对用户都更有价值的数据驱动的Web应用。HTML5增加了section元素、article元素、nav元素以及aside元素等结构元素。
强大的绘图功能。通过使用Canvas API动态地绘制各种效果精美的图形,也可以通过SVG 绘制可伸缩矢量图形。
增强的音视频播放和控制功能。新增了audio和video 元素,可以不依赖任何插件而播放音频和视频。
HTML5的数据存储和数据处理的功能。
包括离线应用、Web通信、本地存储等功能,HTML5还支持WebSQL和IndexedDB等轻量级数据库,增强了数据存储和数据检索能力。
获取地理位置信息。HTML5新增了Geolocation API规范,应用于移动设备中的地理定位。
提高页面响应的多线程。HTML5新增了Web Workers来实现多线程功能。通过Web Workers,将耗时较长的处理交给后台线程,降低Web服务的响应时间,有利于增强用户体验。
方便用户处理文件和访问文件系统的文件文件API 。HTML5的文件API包括FileReader API 和File SystemAPI。
除了上面介绍的HTML5的特性之外,HTML5还有管理浏览器历史记录的History API。HTML5可以通过脚本语言在浏览器历史记录中添加项目,以及在不刷新页面的前提下显示地改变浏览器地址栏中的URL地址;而HTML5的拖放功能可以使用mousedown、mousemove、mouseup等方法来实现拖放操作。
(4)HTML5文档结构的HTML4之前的文档结构有哪些变化
内容类型(ContentType) 。HTML5的文件扩展名与内容类型与之前的HTML版本相同。但. DOCTYPE声明做了简化,该声明适用所有HTML。声明如下: 在HTML5中,直接指定meta标记的charset属性可以设置字符编码,如下所示。
从HTML5开始,对于HTML文件的字符编码推荐使用UTF-8。
操作题略。
第二章
1.简答题
(1)简述HTML文档的基本结构元素的功能。
HTML文档的基本结构元素包括、
、等。和标记表示该文档是HTML文档。有时标记可省略,因为.html或.htm 文件被Web浏览器默认为是HTML文档。
和标记表示的是文档头部信息,一般包括标题和主题信息,该部分信息不会显示在页面正文中。一些CSS样式定义、JavaScript脚本也可以放到文档的头部。和标记是网页的主体信息,是显示在页面上的内容,各种网页元素,包括文字、表格和图片等信息都将放到这个标记内。如果为body元素设置CSS样式,还可以实现背景、边距、字体等样式的变化。(2)HTML5增加的article、section、nav、aside等结构元素功能。
HTML 5增加了article、section、nav、aside、header、footer等布局元素,以实现更好的语义解释。但这些结构元素定义的是增强了语义的div块,是HTML页面按逻辑进行分割后的单位,并没有显示效果
article元素代表文档、页面或应用程序中独立的、完整的、可以独自被外部引用的内容。例如,一篇博客或报刊中的文章、一篇论坛帖子、一段用户评论或独立的插件等。
section元素用于定义文档中的节。比如章节、页眉、页脚或文档中的其它部分。一般用于成节的内容,会在文档流中开始一个新的节。
nav元素是一个可以用作页面导航的链接组,其中的导航元素链接到其他页面或当前页面的其他部分。
aside标签用来承载非正文的内容,被视为页面里面一个单独的部分。它包含的内容与页面的主要内容是分开的,可以被删除,而不会影响到网页的内容、章节或是页面所要传达的信息。
header元素是一种具有引导和导航作用的结构元素,通常用来放置整个页面或页面内的一个内容区域的标题,但也可以包括表格、logo图片等内容。
foote r元素一般作为其上层容器元素的脚注
(3)HTML为什么要使用字符实体列举出5个常用的字符实体名称。
一些字符在 HTML 中拥有特殊的含义,比如小于号 (<) 用于定义 HTML 标记的开始。如果用户希望浏览器正确地显示这些字符,需要在 HTML 源码中插入字符实体。常见的字符实体如下。
操作题略。
第三章
1.简答题
(1)定义列表的标记有哪几种各种列表标记之间都可以嵌套使用吗
HTML中的列表元素有3种形式——有序列表、无序列表和自定义列表。
有序列表由
无序列表由成对的
自定义列表以
各种列表标记之间都可以嵌套使用,例如,自定义列表的一个嵌套。
(2)在HTML文档中插入图像使用什么标记该标记有哪些常用属性分别实现什么功能
使用标记插入图像,语法格式如下。
该标记含有多个属性,具体的属性及功能如表所示。其中,width属性、height属性、border
属性、align属性已经不建议使用,而是通过CSS来描述。
(3)绝对路径、相对路径和根路径的区别是什么
绝对路径指文件的完整路径,包括文件传输的协议HTTP、FTP等,一般用于网站的外部链接,相对路径是指相对于当前文件的路径,它包含了从当前文件指向目的文件的路径,适用于网站的内部链接。
根路径的设置以“/”开头,后面紧跟文件路径,例如:/download/。根路径的设置也适用于内部链接的建立,一般情况下不使用根路径。根路径必须在配置好的服务器环境中才能使用。
(4)如何为网页添加超链接定义超链接时如何指定打开链接文件的目标窗口有几种目标窗口形式
在HTML文件中,使用标记来定义超链接,具体链接对象通过标记中的href属性来设置。定义超链接的语法格式如下。链接标题 target属性指定用于打开链接的目标窗口,默认方式是原窗口,其属性值如表所示。
2.操作题
(1)使用无序列表标记
学生选课信息
图3-23 嵌套列表效果
(2)在网页中插入图像,并对图像做如下设置。
图像宽为浏览器窗口的一半,高为浏览器窗口的1/4;图像边框宽5像素;替代文字为“图片欣赏”;图像显示在文字左侧。
(3)使用表格及表格嵌套技术等,对网页做如图2-43所示的布局设计。
①表格宽度为600像素;
②可以先后插入4个2×2的表格,将每个表格第一行第一个单元格设置为跨2竖列,也可以根据图示,自定义表格结构;
③标题单元格的背景颜色可自定义。
图3-24 表格示例
第四章
1.简答题
(1)表单中文本框和密码框在定义方法和实现效果上有什么区别
将标记中的type属性值设置为text,就可以在表单中插入文本框。在此文本框中可以输入任何类型的数据,但输入的数据将以单行显示,不会换行。例如,使用标记输入姓名的代码如下。
姓名:其中,name属性用于定义文本框的名称。maxlength和size属性用于指定文本框的宽度和允许用户输入最大的字符数,更多情况下,采用CSS设置。value指定文本框的默认值。
将标记中的type属性值设置为password,就可以在表单中插入密码框,涉及到各属性的含义与文本框相同。在此密码框中可以输入任何类型的数据,这些数据都将以实心圆点的形式显示,以保护密码的安全,例如:
密码:
(2)在表单中定义一组单选按钮和一组复选按钮在方法上有什么区别
复选框允许在一组选项中选择任意多个选项。将标记中的type属性值设置为checkbox,就可以在表单中插入复选框。通过复选框,用户可以在网页中实现多项选择。例如,请选择:
其中,value属性指定的复选框被选中是该控件的值,checked用来设置复选框默认被选中。
单选按钮表示互相排斥的选项。在某单选按钮组(由两个或多个同名的按钮组成)中选择一个按钮时,就会取消对该组中其他所有按钮的选择。将标记中的type属性值设置为radio,就可以在表单中插入一个单选按钮。在选中状态时,按钮中心会有一个实心圆点。
(3)简述HTML5新增加的form属性、formmethod属性、placeholder属性、autocomplete 属性的功能。
在HTML5中,可以将表单元素写在页面上的任何位置,然后给该元素指定一个form属性,
属性值为该表单的id(id是表单的惟一属性标识),通过这种方式声明该元素属于哪个具体的表单。
HTML5中使用formmethod属性对每个表单元素分别指定不同的提交方法。
placeholder是指当文本框处于未输入状态时文本框中显示的输入提示。例如:
autocomplete属性是辅助输入的自动完成功能,其值为“on”“off”与“”三类值。不指定时,使用浏览器的默认值(取决于各浏览器的设定)。该属性设置为on时,可以显式指定待输入的数据列表。如果使用datalist元素与list属性提供待输入的数据列表,自动完成时,可以将该 datalist元素中的数据作为待输入的数据在文本框中自动显示。
(4)HTML5中input标记的type属性增加的类型包括number、range、date、time等,说明其功能。
将input标记中的type属性设置为number,可以在表单中插入数值输入域,还可以限定输入数字的范围。
将input标记中的type属性设置为range,可以在表单中插入表示数值范围的滑动条,还可以限定可接受数值的范围。
只要将input标记中的type属性设置为date、time,可以完成网页中日期选择器的定义。
2.操作题
制作如图4-11所示的表单。
图4-11 表单示例
第五章
1.简答题
(1)HTML5中插入视频使用什么标记描述其语法格式及含义、该标记的属性及功能。
HTML5提供了视频内容的标准接口,规定使用
如果浏览器不支持url指定的video元素,将显示替代文字。
表5-1
(2)简述video元素常用方法和事件(各列出3种即可)。
video元素还有一系列重要的方法和事件。调用这些方法和事件可以访问和控制video对象。表5-3给出了部分video元素常用的方法和事件。
表5-3
(3)简述track元素的功能和常用的属性。
track元素可以为使用video元素播放的视频或使用audio元素播放的音频添加字幕、标题或章节等文字信息。track元素为视频添加字幕的过程和为音频添加字幕的过程是相同的。track 元素是video元素的子元素,
表5-6
2.操作题
在网页中插入视频,并对视频做如下设置。
① 320像素宽,240像素高;
②显示视频播放器控件;
③循环播放;
④首选播放OGG格式文件,其次分别为MP4格式和WEBM格式(此处需准备3种不同格式的文件);
⑤若不支持video元素,则显示提示文字“请选用其他高版本浏览器尝试播放此视频”。
请选用其他高版本浏览器尝试播放此视频
(2)使用HTML5视频字幕制作工具创建 WebVTT文件,并通过track元素为一个视频文件添加字幕。
创建的WebVTT文件文件如下:
WEBVTT
00: --> 00:
茫茫的天涯茫茫的路
00: --> 00:
茫茫的草原碧蓝的天00: --> 00:
草原上有你我的爱恋00: --> 00:
爱你的心永在心田00: --> 00:
草原的姑娘洁白雪莲00: --> 00:
奔驰的骏马越过山涧00: --> 00:
清澈的河水映着你的脸00: --> 00:
就像晚霞惹人留恋00: --> 01:
你带我飞驰在草原01: --> 01:
我和你飞翔在蓝天01: --> 01:
你送我美丽的格桑花01: --> 01:
我送你幸福和祝愿
01: --> 01:
你带我飞驰在草原01: --> 01:
我和你飞翔在蓝天01: --> 01:
你我的爱情在草原01: --> 01:
草原在你我的心田01: --> 01:
草原的姑娘洁白雪莲01: --> 01:
奔驰的骏马越过山涧01: --> 01:
清澈的河水映着你的脸01: --> 01:
就像晚霞惹人留恋01: --> 02:
你带我飞驰在草原02: --> 02:
我和你飞翔在蓝天02: --> 02:
你送我美丽的格桑花
02: --> 02:
我送你幸福和祝愿02: --> 02:
你带我飞驰在草原02: --> 02:
我和你飞翔在蓝天02: --> 02:
你我的爱情在草原02: --> 02:
草原在你我的心田02: --> 02:
你带我飞驰在草原02: --> 02:
我和你飞翔在蓝天02: --> 02:
你送我美丽的格桑花02: --> 02:
我送你幸福和祝愿02: --> 02:
你带我飞驰在草原02: --> 02:
我和你飞翔在蓝天
02: --> 02:
你我的爱情在草原
02: --> 02:
草原在你我的心田
引用的文件如下:
第六章
1.简答题
(1)使用Canvas API绘图时,直线有几种线帽形态lineCap属性有哪些取值分别表示什么含义
lineCap用于设置或返回线帽(线条的结束端点)样式,可以有以下三种取值。
butt:默认属性值,不为直线添加端点
round:为直线添加圆形端点
square:为直线添加正方形端点
(2)Canvas使用什么方法在网页中绘制圆形其中需要几个参数每个参数的含义是什么Canvas API 使用绘制图形路径来绘制圆形。绘制图形路径时,需要使用绘图上下文对象
ctx的arc()方法。该方法的定义如下。
(x,y,radius,startAngle,endAngle,anticlockwise)
其中,x、y分别为绘制圆形的圆心横坐标和纵坐标,radius为圆形半径,startAngle为开始角度,endAngle为结束角度,anticlockwise为是否按逆时针方向进行绘制。
arc()方法通过指定开始角度与结束角度,除了可以用来绘制圆形,还可以绘制圆弧,这两个角度就决定了绘制的弧度。anticlockwise为布尔值参数,参数值为true时,按逆时针绘制;参数值为false时,则按顺时针绘制。
(3)路径创建完成后,为什么要使用图形上下文对象的closePath()方法关闭路径
路径创建完成后,使用绘图上下文对象的closePath()方法关闭路径。如果绘制路径时未使用closePath()方法,则绘制出的是没有封闭的路径,除非使用beginPathj()开始新的路径绘制。
(4)Canvas定义颜色值有哪几种方法
Canvas绘图时,绘图上下文的fillStyle属性与strokeStyle属性用来指定填充的颜色或边框的颜色,颜色定义方法与CSS中颜色定义方法基本相同。下面是定义颜色的各种方法。
颜色名:直接使用颜色的英文名称作为属性值,例如,blue表示蓝色。
#rrggbb:用一个6位的十六进制数表示颜色,例如,#0000FF表示蓝色。
#rgb:是#rrggbb的一种简写方式,例如,#0000FF可以表示为#00F,#00FFDD表示为#0FD。
rgb(rrr,ggg,bbb):使用十进制数表示颜色的红、绿、蓝分量,其中,rrr、ggg、bbb 都是0~255的十进制整数。例如,rgb(0,0,0)代表黑色。
rgb(rrr%,ggg%,bbb%):使用百分比表示颜色的红、绿、蓝分量,例如,rgb(50%,50%,50%)表示rgb(128,128,128)。
rgba(rrr,ggg,bbb,alpha):使用十进制数表示颜色的红、绿、蓝分量,alpha表示颜色的透明度,例如rgba(0,128,0,表示半透明的绿色。
2.操作题
(1)绘制如图6-28所示星空的效果,其中黑色矩形宽800像素、高400像素,在矩形范围内绘制200颗大小、位置、角度随机的黄色五角星。
长春大学 20 15 —2016学年第二学期Web前端开发技术课程 实验报告 学院:计算机科学技术专业:软件工程 班级:软件15402
学号:041440210 姓名:王悦 任课教师:车娜 实验三 CSS网页布局 一、实验目的 1.掌握CSS盒子模型的概念,能够灵活运用盒子模型布局页面; 2.掌握盒子模型相关属性,能够使用它们熟练地控制网页元素; 3.理解块元素与行内元素的区别,能够对它们进行转换。 二、内容及要求 运用盒子模型的相关属性实现网页弹出框效果,满足如下要求: 1.网页弹出框由上面的标题和下面的宣传内容两部分组成; 2.标题通过h2定义; 3.在段落文本中内容部分由h3和p标记进行定义; 4.应用
Web前端开发笔试题集锦 HTML/CSS篇 1, 判断字符串是否是这样组成的,第一个必须是字母,后面可以是字母、数字、下划线,总长度为5-20 var reg = /^[a-zA-Z][a-zA-Z_0-9]{4,19}$/; reg.test("a1a__a1a__a1a__a1a__"); 2,截取字符串abcdefg的efg var str = "abcdefg"; if (/efg/.test(str)) { var efg = str.substr(str.indexOf("efg"), 3); alert(efg); } 3,判断一个字符串中出现次数最多的字符,统计这个次数 //将字符串的字符保存在一个hash table中,key是字符,value是这个字符出现的次数 var str = "abcdefgaddda"; var obj = {}; for (var i = 0, l = str.length; i < l; i++) { var key = str[i]; if (!obj[key]) { obj[key] = 1; } else { obj[key]++; } } /*遍历这个hash table,获取value最大的key和value*/ var max = -1; var max_key = ""; var key; for (key in obj) { if (max < obj[key]) { max = obj[key]; max_key = key; } } alert("max:"+max+" max_key:"+max_key); 4,IE与FF脚本兼容性问题 (1) window.event: 表示当前的事件对象,IE有这个对象,FF没有,FF通过给事件处理函数传递事件对象 (2) 获取事件源
前端工程师面试问题 Web前端开发工程师,主要职责是利用 (X)HTML/CSS/JavaScript/DOM/Flash等各种Web技术进行产品的界面开发。制作标准优化的代码,并增加交互动态功能,开发JavaScript以及Flash模块,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web 开发,致力于通过技术改善用户体验。 ★你用微博吗? →如果用,你都关注那些人? ★你用Github吗? →如果用,你关注的项目有什么? ★你关注的 ___有那些? ★你使用那些版本管理系统,比如Git,SVN等? ★你常用的开发环境是怎样的?比如操作系统,文本器,浏览器,及其他工具等。
★你能描述一下你制作一个网页的工作流程吗? ★你能描述一下渐进增强和优雅降级之间的不同吗? →如果提到了特性检测,可以加分。 ★请解释一下什么是语义化的HTML? ★你更喜欢在哪个浏览器下进行开发?你使用那些开发人员工具? ★你如何对网站的文件和资源进行优化?期待的解决方案包括:·文件合并 ·文件最小化/文件压缩 ·使用CDN托管 ·缓存的使用 ·其他
★为什么利用多个域名来存储网站资源会更有效? →浏览器一次可以从一个域名下做多少资源? ★请说出三种减低页面加载时间的方法。(加载时间指感知的时间或者实际加载时间) ★如果你接到了一个使用Tab来缩进代码的项目,但是你喜欢空格,你会怎么做? ·建议这个项目使用像EditorConfig (editorconfig) 之类的规范 ·为了保持一致性,转换成项目原有的风格 ·直接使用VIM的retab命令 ★请写一个简单的幻灯效果页面 →如果不使用JS来完成,可以加分。 ★你都使用那些工作来测试代码的性能?
1. 要动态改变层中内容可以使用的方法有(AB ) a)innerHTML b)innerText c)通过设置层的隐藏和显示来实现 d)通过设置层的样式属性的display属性 2. 在javascript里,下列选项中不属于数组方法的是(B); a)sort() b)length() c)concat() d)reverse() 3 、var emp = new Array(3); for(var i in emp) 以下答案中能与for循环代码互换的是: (选择一项)。(D ) A for(var i =0; i c)getElementsByName() d)bgColor() 6. 、display属性值的常用取值不包括(C ) a)inline b)block c)hidden d)none 7. 以下有关pixelTop属性与top属性的说法正确的是。(D ) a)都是Location对象的属性 b)使用时返回值都是字符串 c)都是返回以像素为单位的数值 d)以上都不对 8. 使用open方法打开具有浏览器工具条,地址栏,菜单栏的窗 口,下列选项正确的是__D__ a)open("x.html","HI","toolbas=1,scrollbars=1,status=1"); b)open("HI","scrollbars=1,location=1,status=1"); c)open("x.html","status=yes,menubar=1,location=1"); d)open("x.html","HI","toolbas=yes,menubar=1,location=1"); 9. 、javascript中表达式parseInt(“X8X8”)+paseFloat(‘8’)的结果是什么?( C) a)8+8 b)88 c)16 d)“8”+’8 10. 关于setTimeout(“check”,10)中说法正确的是( D) 前端开发的面试题 web前端面试题 以下是收集一些面试中经常会遇到的经典面试题以及自己面试过程中无法解决的问题,通过对知识的整理以及经验的总结,重新巩固自身的前端基础知识。 1.对WEB标准以及W3C的理解与认识 标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外链css和js脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维护、改版方便,不需要变动页面 内容、提供打印版本而不需要复制内容、提高网站易用性; 2.xhtml和html有什么区别 HTML是一种基本的WEB语言,XHTML是一个基于XML的置标语言 最主要的不同: XHTML 元素必须被正确地嵌套。 XHTML 元素必须被关闭。 标签名必须用小写字母。 XHTML 文档必须拥有根元素。 3.Doctype? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义? 用于声明文档使用那种规范(html/Xhtml)一般为严格过度基于框架的html文档 加入XMl声明可触发,解析方式更改为IE5.5 拥有IE5.5的bug 4.行内元素有哪些?块级元素有哪些?CSS的盒模型? 块级元素:div p h1 h2 h3 h4 form ul 行内元素: a b br i span input select Css盒模型:内容,border ,margin,padding 5.CSS引入的方式有哪些? link和@import的区别是? 内联内嵌外链导入 区别:同时加载 前者无兼容性,后者CSS2.1以下浏览器不支持 Link 支持使用script改变样式,后者不可 6.CSS选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联和important哪个优先级高? 标签选择符类选择符 id选择符 继承不如指定 Id>class>标签选择 后者优先级高 7.前端页面有哪三层构成,分别是什么?作用是什么? 结构层 Html 表示层 CSS 行为层 js 8.css的基本语句构成是? 选择器{属性1:值1;属性2:值2;……} 9.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? Ie(Ie内核) 火狐(Gecko) 谷歌(webkit) opear(Presto) 10.写出几种IE6 BUG的解决方法 1.双边距BUG float引起的使用display 2.3像素问题使用float引起的使用dislpay:inline -3px 3.超链接hover 点击后失效使用正确的书写顺序 link visited hover active 4.Ie z-index问题给父级添加position:relative 5.Png 透明使用js代码改 6.Min-height 最小高度 !Important 解决’ 7.select 在ie6下遮盖使用iframe嵌套 1. 要动态改变层中内容可以使用的方法有( AB ) a) i nn erHTML b) i nn erText c) 通过设置层的隐藏和显示来实现 d) 通过设置层的样式属性的 display 属性 2. 当按键盘 A 时,使用onKeyDown 事件打印event.keyCode 的结果是(A ) a) 65 b) 13 c) 97 d) 37 3.在javascript 里,下列选项中不属于数组方法的是( B ); a) sort() b) l e ngth() c)con cat() d) r everse( ) 4.下列哪一个选项可以用来检索被选定的选项的索引号 ?(B) a)disabled b) selectedl ndex c) opti on d) multiple 5.希望图片具有”提交”按钮同样的功能,该如何编写表单提交?(A ) 6. 使div 层和文本框处在冋一行的代码正确的是 (D ); a) b) c) d) 7. 下列选项中,描述正确的是(选择两项)。(AD ) a)options.add(new Option(,a?,'A?))可以动态添加一个下拉列表选项 b)option.add(new Option(,a?,'A?))可以动态添加一个下拉列表选项 c) n ew Optio n(,a?,'A?)中?a 表示列表选项的值,?A 用于在页面中显示 d) n ew Option(,a?,'A?)中?A 表示列表选项的值,?a 用于在页面中显示 8. 、 var emp = new Array(3); for(var i in emp) 以下答案中能与for 循环代码互换的是:(选择一项)。(D ) A for(var i =0; i 一、CSS (1) 二、HTML (3) 三、jquery (3) 四、综合 (4) 一、C SS 1.CSS样式表根据所在网页的位置,可分为?(B ) A.行内样式表、内嵌样式表、混合样式表 B.行内样式表、内嵌样式表、外部样式表 C.外部样式表、内嵌样式表、导入样式表 D.外部样式表、混合样式表、导入样式表 2.对于标签,其中*代表(C ) A. 注释的时候才用上 B. 没有这个标签 C. 通配符,意思是所有的标签 3.在CSS中下面哪种方法表示超链接文字在鼠标经过时,超链接文字无下划线?(B ) A. A:link{TEXT-DECORATION: underline } B. A:hover {TEXT-DECORATION: none} C. A:active {TEXT-DECORATION: blink } D. A:visited {TEXT-DECORATION: overline } 4.下面代码片段,说法正确的是:(B ) .DIV1 { position:absolute; line-height:22px; height:58px; background-color: #FF0000; } A. Line-height:22px;修饰文本字体大小 B. position:absolute;表示绝对定位,被定位的元素位置固定 C. height:58px; 表示被修饰的元素距离别的元素的距离 D. background-color: #FF0000; 表示被修饰的元素的背景图像 5.用CSS设置DIV的左边为红色实线,下面设置正确的是(C ) A.style=”border-top: #ff0000 1 solid;” 1)display:inline兼容所有的浏览器。请判断这句话的正确与否。 T F 2)从四个选项选出不同的一个。 a.前端开发的面试题
web前端研发工程师笔试题选择题带答案
Web前端开发工程师面试题
前端面试题第二套