

flash cs5 Flash CS5工作界面
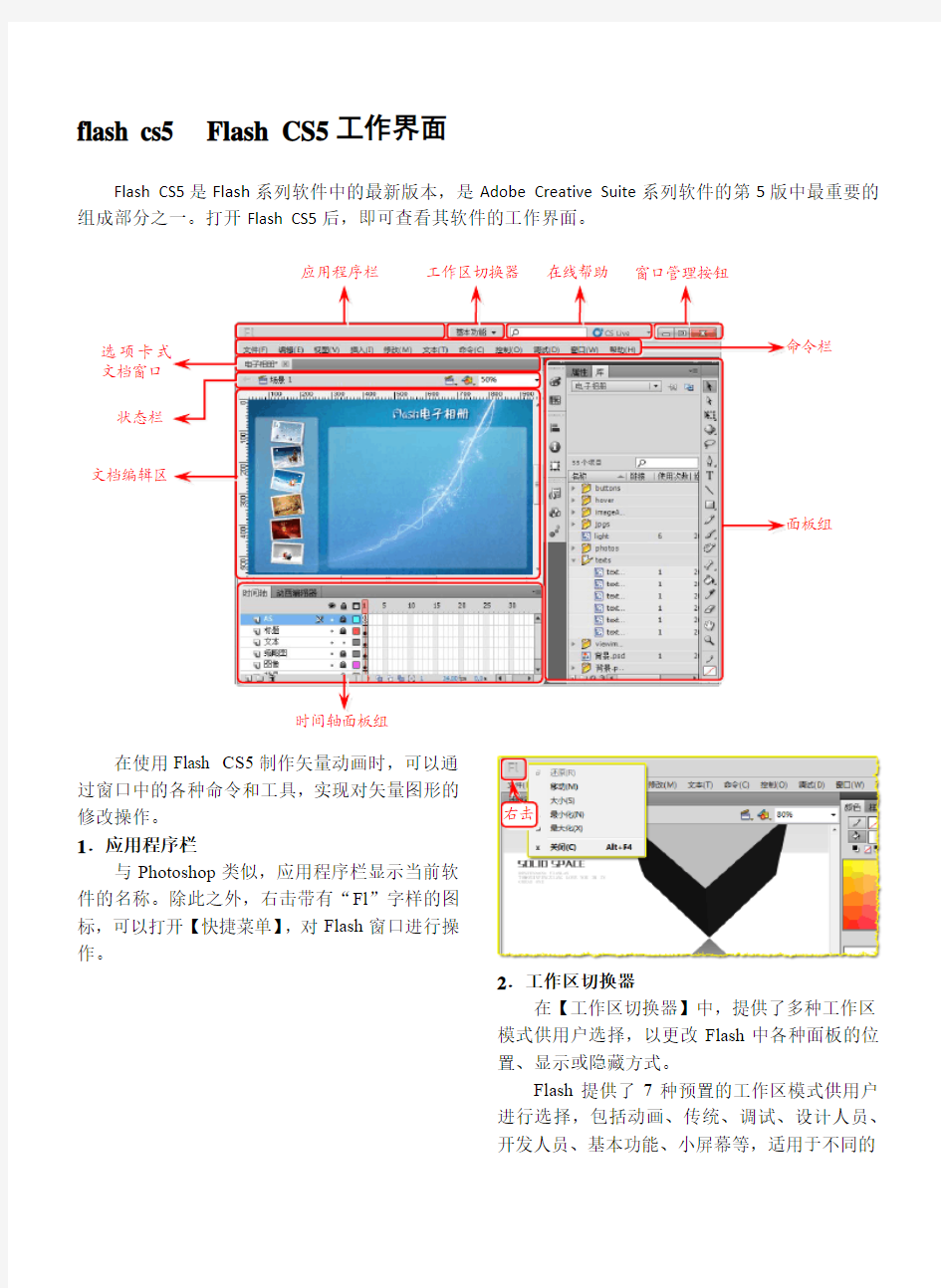
Flash CS5是Flash系列软件中的最新版本,是Adobe Creative Suite系列软件的第5版中最重要的组成部分之一。打开Flash CS5后,即可查看其软件的工作界面。
在使用Flash CS5制作矢量动画时,可以通
过窗口中的各种命令和工具,实现对矢量图形的
右击
修改操作。
1.应用程序栏
与Photoshop类似,应用程序栏显示当前软
件的名称。除此之外,右击带有“Fl”字样的图
标,可以打开【快捷菜单】,对Flash窗口进行操
作。
2.工作区切换器
在【工作区切换器】中,提供了多种工作区
模式供用户选择,以更改Flash中各种面板的位
置、显示或隐藏方式。
Flash提供了7种预置的工作区模式供用户
进行选择,包括动画、传统、调试、设计人员、
开发人员、基本功能、小屏幕等,适用于不同的
Flash动画设计与制作——知识要点 一、动画的基本原理: 所谓动画,包括Flash动画都是一个原理——将许多静止的图片按照一定的时间序列进行播放,给人产生的错觉就是画面会连续动起来。那些静止的图片叫帧;播放速度越快,动画越流畅。 Flash动画与传统动画一样,是将许多静止的图片(即画面)按照一定的时间序列进行组合而构成的。产生的动画最基本元素就是那些静止的图片,即帧,所以怎样生成帧就是制作动画的核心,而用Flash制作动画也是这个道理——时间轨上每个小格子就是一个帧。按理说,每一帧都需要制作,但是Flash能根据前一个关键帧和后一个关键帧自动生成期间的帧而不用人为地刻意制作。 二、Flash动画的类型: Flash动画由两种类型:逐帧动画;补间动画 1. 逐帧动画: 逐帧动画是一种常见的动画形式(Frame By Frame),其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每一个帧上逐帧添加和编辑不同的对象(静止图片),使其连续播放而成动画。 2. 补间动画: 在Flash动画制作时,只需要编辑和处理动画的起始帧(关键帧)和结束帧(关键帧)的对象(元件),即可在两个关键帧之间创建“补间动画”。创建补间动画后,两个关键帧之间的过渡帧,是由计算机自动运算而得到的。因此,补间动画的动作对象必须是元件。 三、Flash的工作界面基本介绍 在Flash的【工作区】主界面中,包括了菜单栏、【时间轴】面板、【舞台】(文档编辑区)、【属性】/【库】面板组、【工具】箱等组成部分。如图1所示。 1. 菜单栏 Flash与同为Adobe创意套件的其它软件相比最典型的特征就是没有标题栏。Adobe公司将Flash的标题栏和菜单栏集成到了一起,以求在有限的屏幕大小中尽可能地将空间留给【文档】窗格。 2. 【时间轴】/【动画编辑器】面板组 时间轴是指动画播放所依据的一条抽象的轴线。在Flash中,将这套抽象的轴线具象化到了一个面板中,即【时间轴】面板。 与【时间轴】面板共存于一个面板组的还有Flash CS4以上版本新增的【动画编辑器】面板。分别选择面板组中的选项卡,可在这两个面板间进行切换。 3. 【舞台】 【舞台】,即是Flash动画编辑制作的工作区。当新建一个Flash文档后,将在舞台中出现一张白色的场景。此时,即可开始在此场景中制作动画。 4. 【工具箱】 【工具箱】面板也是Flash中最常用的面板之一。在【工具箱】面板中,列出了Flash中常用的30种工具,用户可以单击相应的工具按钮,或按这些工具所对应的快捷键,来调用这些工具。 提示: 1.在默认情况下,【工具箱】面板是单列分布在窗口的右侧的。用户可以将鼠标悬停在【工具箱】面板的左侧边界上,当鼠标光标转换为“双向箭头”时,将其向左拖拽。此时,【工具箱】面板将逐渐变宽,
对移动界面设计的分析与展望移动界面,顾名思义,指的是手机、PDA等各式各样的移动设备的应用界面。随着各种移动设备的快速发展,移动应用界面设计也已成为人机交互技术的一个重要领域。由于移动界面的设计符合人机交互设计的一般规律,故可以利用人机交互设计的一般设计方法来进行移动界面的设计。 一、移动设备及交互方式 1、目前主要的移动终端设备种类包括手机、PDA以及各种特殊用途的移动设备如车载电脑等。其中,基于可移动性的考虑,手机与PDA是目前最常见的主流移动设备。 值得一提的是,移动网络带来各种新的应用服务,这些新的服务将整合语言、文字、图片以及多媒体等不同形态的信息传输,并且广泛的应用于生活中的每项需求,包括:移动广告、无线娱乐服务、移动购物、缴费等。而生活品质在这里更是代表了以更快速、更丰富和更贴近生活需求的服务影响着消费者。越来越多的消费者更多地依赖移动网络作为渠道的信息获取。所以,移动网络的发展就催生了移动WAP界面的设计的快速发展。而手机作为现在最主流的移动设备,各种针对手机的移动界面设计发展快速。 2、移动设备种类繁多,其相应的输入方式也相当复杂,特别是对于目前主要的移动设备形式------智能手机与掌上电脑而言,由于尺寸较小、接口较简单等特点使得传统的输入输出设备较难在移动界面中
使用。但是移动设备的主要输入输出方式应用是成熟的。 输入方式 移动设备的输入方式包括:键盘输入、笔输入和语音识别。键盘输入是传统计算机获取文本信息的最主要形式,手机等移动设备同样离不开键盘。笔输入一般包括一个触摸屏和输入笔,随着笔输入技术的日益成熟,该项技术在移动设备上得到了广泛的应用。而语音识别技术也是新一代人机交互中最重要的技术之一。 输出方式 移动设备的输出方式比较简单。主要是显示频幕和声音输出。 二、移动界面的设计原则 考虑到移动设备特别是掌上设备的自身特点,比如资源相对匮乏,移动设备的种类繁多以及连接方式复杂等特点,要遵循的移动界面设计原则包括:简单直观、个性化设计、易于检索、界面风格一致、避免不必要的文本输入、根据用户的要求使服务个性化、最大限度的避免用户出错、文本信息应当本地化。 三、移动界面要素设计 移动界面与一般的图形用户界面一样,包含了很多种类的设计要素,在设计时需要遵循一定的原则才能更好的适应移动界面用户的需要。 四、移动界面设计技术与工具 1、移动应用开发技术开发移动应用是一项复杂的任务,不仅需要考虑各种复杂的网络连接方式,还要考虑各种不同的硬件设备甚至不同的型号设备之间的差异,还要与现有的应用的体系尽可能的集成。
移动界面设计——移动设备的特点 对于设计而言,“适合”才是最好的。所以,当在考虑产品的设计和开发时需要明白,在此之前需要做到了解用户,才是产品在后期进行分析用户的痛点,功能的确定延展以及视觉设计风格确定的根本。那么,就产品而言,需要确定的是用户本身的生活以及工作习惯,包括痛点和需求以及当前用户人群的特点,并且还需要确定当前用户在使用这款产品的时候所处的环境差异,在什么环境中使用这款产品的几率较多? 这也是设计师在设计产品之前需要考虑的问题,例如是室内环境占主导还是室外环境占主导?网络运行环境是稳定的 Wifi 环境,还是户外,公共场合居使用流量的情况居多,一般在这种情况当中,通常用户在使用产品时的网络环境是不够稳定的,所以这就会影响的产品应该是以图片文字推送为主,还是以视频为主。 甚至用户在进行信息输入时是保持传统的文字输入为主,还是需要加入语音输入来减小用户对于产品的操作成本,产品背景色是深色还是浅色为主,是否需要调取极速模式来应对一些特殊的网络环境等等。的产品都会被这些因素所影响,所以当设计和规划一款产品之前,需要考虑的方面是很多的,包括用户,也包括使用环境方面。那么其中一个重要的因素,就是的产品所存在的终端以及硬件。 图 1-24 手势操作 对于产品而言,它所存在的终端不同,用户在操作产品时的交互方式也会有很大的区别,对于移动互联这个时代来说,人们使用的终端更多是以智能手机为主来进行使用,当用户在进行人机交互时,其实更多是通过手指和屏幕的操作来进行的。其中,手势操作是最为常见的,也是最普遍的。(如图 1-24) 那么,随着智能手机为第三方应用(Application)提供的功能接口越来越丰富,传统的交互方式也在发生着不断的变化和更新。除了传统的手指点击之外,现有的交互方式中也加
移动界面设计——移动设备APP的特点 以智能手机为例,通常在使用智能手机的时候是以竖屏并且更多是以单手进行操作。那么对于的智能手机屏幕来说的话,通常会以屏幕上半部分为眼部热区,下半部分为手部操作热区这两个区域来进行区分。所以,会通常把展示类型的信息,例如 banner 图,logo 等视觉元素放在上半部分的眼部热区进行展示,对于一些重要的操作和点击按钮会放在手机的中下部分,方便用户的手指点击。 例如在有些 APP 当中,已经开始逐步将返回到上一级的“返回键“以及部分重要操作放在屏幕下方来进行展示。(如图 1-31 a 所示)以及也会经常发现手机移动产品的登录页面其输入框和按钮也会放置在屏幕中线以下来进行展示。(如图 1-31 b 所示) 图 1-31 a 返回键及重要操作图 1-31 b 登录页面 另外还有一些特点总结如下: a)操作界面精致、界面操作性高,所以这也就需要设计师能够在手机屏幕大小,信息合理完整的传递和用户阅读,界面视觉效果的美观留白以及功能区域划分之间寻求平衡。 b)记忆负担尽量减少、尊重用户操作习惯,在使用移动端设备进行操作的时候,要求在使用产品的时候尽量减少用户的操作时间成本。以及增加产品的易学习型,并且能够尊重用户所形成的操作习惯,能够保证快速,智能,高效的完成用户需求。
c)设计风格和版本的一致性,在设计应用视觉效果的时候,不同的应用以及不同的系统要区别使用的视觉元素的风格,不要混合使用。 同时也要注意版本更新过程当中视觉风格的延续以及重要功能操作图标要保持其一致性,保留产品核心功能以及遵循用户之前的操作习惯,所以当产品界面的视觉设计接近尾声时,通常要根据产品的视觉来总结“产品视觉规范性说明文档“来保证产品视觉风格的一致性。 手机应用通常以页面刷新的方式为主,由于屏幕较小,所以对于手机应用的信息展示来说,通常都要以新的页面展示为主。那么列表页跳转到详情页就是一个很典型的例子。 例如,社交平台中从好友列表进入到好友详情页面的时候,由于手机屏幕较小以及竖屏使用的情况,这两个功能页面通常会分别在两张页面进行展示,如果这两层信息放在一个屏幕中显示又势必会遮盖当前页面住更多的有效信息,所以把这种方式称为“页面刷新“或者”页面跳转“。(如图 1-32) 图 1-32 页面刷新/页面跳转 页面跳转过于频繁的话,会无形中增加产品的点击深度,耗费用户更多的时间成本。所以面对这样的情况,IOS 系统当中结合苹果手机的屏幕特性加入了 3D touch 这样交互方式,来减少页面跳转。其目的也是为了寻求在页面刷新,信息展示和传递以及提升界面操作效率之间寻求平衡。属于是一种全新的人机交互方式。
flash,自我介绍 篇一:flash动画制作自我介绍 深圳大学实验报告 课程名称: 学院:管理学院 班级:升本计算机科学与技术(1)班 实验时间: 实验报告提交时间: 教务处制 一、实验目的与要求: ★实验目的: 1.通过实验加深对动画处理的理解; 2.熟悉一种动画制作软件的使用方法。 ★实验要求: 1.有一定创意,整体美观; 2.作品中包含有关自己的信息(如姓名、学号等);3.撰写实验报告。 二、实验过程及内容: 1、新建一个场景 2、把背景图片加入场景中,锁定
3、输入相关文字 4、将文字打散处理,并且每五帧插入关键帧 5、将其他准备好的素材导入舞台 篇二:Flash介绍 Flash,是一种创作工具,目前最新的版本为adobeFlashcS5.5Professional(20XX年发布)。设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。通常,使用Flash创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash应用程序。Flash特别适用于创建通过internet提供的内容,因为它的文件非常小。Flash是通过广泛使用矢量图形做到这一点的。与位图图形相比,矢量图形需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表示的。位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据来表示。 要在Flash中构建应用程序,可以使用Flash绘图工具创建图形,并将其它媒体元素导入Flash文档。接下来,定义如何以及何时使用各个元素来创建设想中的应用程序。 在Flash中创作内容时,需要在Flash文档文件中工作。Flash文档的文件扩展名为.fla(FLa)。Flash文档有四个主要部分:舞台是在回放过程中显示图形、视频、按钮等内容的位置。在Flash基础中将对舞
目录 前言――――――――――――――――――――――― 摘要――――――――――――――――――――――― 第一章系统需求分析 第二章系统设计 2.1系统方案确定 2.2系统功能实现 第三章怎样开发一个人事工资管理系统? 3.1 编程环境的选择 3.2 关系型数据库的实现 3.3 二者的结合(DBA) 第四章 Visual basic下的控件所实现的功能 4.1实现菜单选项 4.2 实现工具栏 4.3 帮助 第五章系统总体规划 5.1 系统功能 5.2 流程图 第六章系统具体实现 6.1 用户界面的实现 6.2 数据库的实现 第七章结束语 第八章主要参考文献 第九章程序源代码、各功能模块的程序流程图 --------------前言-------------- 设备管理信息系统是一个企事业单位不可缺少的部分,它的内容对于企事业单位的决策者和管理者
来说都至关重要,所以设备管理信息系统应该能够为用户提供充足的信息和快捷的查询手段。但一直以来人们使用传统人工的方式管理设备的信息,这种管理方式存在着许多缺点,如:效率低、保密性差,另外时间一长,将产生大量的文件和数据,这对于查找、更新和维护都带来了不少的困难。本论文主要介绍的是设备管理信息系统的整个设计过程。 随着计算机技术的不断发展,计算机应用于各大领域,并给人们的生活带来了极大的便利,在固定管理系统亦是如此。以往设备员由于缺乏适当的软件而给其工作带来了很多不便。本论文所介绍的便是一个设备管理信息系统,以方便在设备安排和设备管理信息上的工作任务。 该系统适用于普通设备的管理,在使用上力求操作容易,界面美观,另外,本系统具有较高的扩展性和可维护性,可能在以后需要的时候进行软件升级。 整个系统的开发过程严格遵循软件工程的要求,做到模块化分析、模块化设计和代码编写的模块化。 作为计算机应用的一部分,使用计算机对设备信息进行管理,具有着手工管理所无法比拟的优点.例如:检索迅速、查找方便、可靠性高、存储量大、保密性好、寿命长、成本低等。这些优点能够极大地提高设备管理信息的效率,也是企业的科学化、正规化管理,与世界接轨的重要条件。 --------------摘要-------------- 设备管理信息系统是典型的信息管理系统(MIS),其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。对于前者要求建立起数据一致性和完整性强、数据安全性好的库。而对于后者则要求应用程序功能完备,易使用等特点。 经过分析,我们使用MICROSOFT公司的VISUAL BASIC开发工具,利用其提供的各种面向对象的开发工具,尤其是数据窗口这一能方便而简洁操纵数据库的智能化对象,首先在短时间内建立系统应用原型,然后,对初始原型系统进行需求迭代,不断修正和改进,直到形成用户满意的可行系统。 整个系统从符合操作简便、界面友好、灵活、实用、安全的要求出发,完成设备管理信息的全过程,包括每一物品,例如办公设备、家具、计算机及其他有价值的设备分配一个唯一的物品编码,并根据此编码在计算机中建立设备信息库,对设备的新增、领用、折旧等进行管理,使管理人员可对设备的流向进行跟踪,随时掌握设备的现状及公司雇员领用设备情况,减少设备丢失现象,解决查找、盘点困难等问题,提高管理人员的工作效率。因此,开发这样一套管理软件成为很有必要的事情,在下面的各章中我们将以开发一套设备管理信息系统为例,谈谈其开发过程和所涉及到的问题及解决方法。 企业要想不断提高设备的使用效率,并且在预期的时间内收回所投资金和实现预期的投资收益,就要加强设备管理信息。设备管理信息的主要内容有: ?设备日常管理 ?设备使用效率管理 ?设备投资规模变动的边际收入与边际成本分析 ?设备折旧管理 论文主要介绍了本课题的开发背景,所要完成的功能和开发的过程。重点的说明了系统设计的重点、设计思想、难点技术和解决方案。 关键字:Visual Basic6.0,控件、窗体、数据库,设备管理信息 第一章. 系统需求分析 1.1现行业务系统描述 设备管理信息对每个企业单位都是十分重要的工作,设备管理信息的好,可以使设备发挥最大效益,杜绝各种不良设备,反之则会造成生产资料利用率低下,甚至造成设备流失。 本管理系统是为适应于的设备管理信息而开发的软件。从设备使用的角度管理设备,协助学校建立一套完善的数据管理模型,提供全面数据的编辑、查询、系统管理等等功能,达到对设备科学管理的目
Flash基础知识补充 一、Flash的工作界面基本介绍 在Flash的【工作区】主界面中,包括了菜单栏、选项卡式的【文档】窗格、【时间轴】/【动画编辑器】面板组、【属性】/【库】面板组、【工具】面板等组成部分。 Flash的界面与传统的Flash软件有很大区别,在Flash新的【工作区】界面中,将传统的【时间轴】面板移到了主界面的下方,与新增的【动画编辑器】面板组合在一起;同时将【属性】面板和【库】面板组成面板组,与【工具】面板一起移到了主界面的右侧。这样调整的目的是尽量增大【舞台】的面积,使用户可以方便地设计动画。以下是Flash主界面中个组成部分的简要介绍。(启动Flash,【文件】|【新建】,进入文档窗口进行简单介绍)。 图1 1. 菜单栏 Flash与同为Adobe创意套件的其它软件相比最典型的特征就是没有标题栏。Adobe公司将Flash的标题栏和菜单栏集成到了一起,以求在有限的屏幕大小中尽可能地将空间留给【文档】窗格。 2. 【文档】窗格 【文档】窗格是Flash工作区中最重要的组成部分之一,其作用是显示绘制的图形图像以及辅助绘制的各种参考线。 在默认状态下,【文档】窗格以选项卡的形式显示当前所有打开的Flash影片文件、动画脚本文件等。用户可以用鼠标按住【选项卡名称】,然后将其拖拽出选项卡栏,使其切换为窗口形式。 在【文档】窗格中,主要包括标题栏/选项卡名称栏和舞台两个组成部分。在舞台中,
又包括【场景】工具栏和场景两个部分。 提示:【场景】工具栏的作用是显示当前场景的名称,并提供一系列的显示切换功能,包括元件间的切换和场景间的切换等。【场景】工具栏中自左至右分别为【后退】按钮、【场景名称】文本字段、【编辑场景】按钮、【编辑元件】按钮等内容。 3. 【时间轴】/【动画编辑器】面板组 时间轴是指动画播放所依据的一条抽象的轴线。在Flash中,将这套抽象的轴线具象化到了一个面板中,即【时间轴】面板。 与【时间轴】面板共存于一个面板组的还有Flash CS4以上版本新增的【动画编辑器】面板。分别选择面板组中的选项卡,可在这两个面板间进行切换。单击选项卡的空位,可以将这个面板组设置为显示或隐藏。 4. 【属性】/【库】面板组 【属性】面板又被称作【属性】检查器,是Flash中最常用的面板之一。用户在选择Flash 影片中的各种元素后,即可在【属性】面板中修改这些元素的属性。 【库】面板的作用类似一个仓库,其中存放着当前打开的影片中所有元件。用户可直接将【库】面板中的元件拖拽到舞台场景中,或对【库】面板中的元件进行复制、编辑和删除等操作。 提示:如果【库】面板中的元件已被Flash影片引用,则删除该元件后,舞台场景中已被引用的元件也会消失。 5. 【工具】面板 【工具】面板也是Flash中最常用的面板之一。在【工具】面板中,列出了Flash中常用的3D种工具,用户可以单击相应的工具按钮,或按这些工具所对应的快捷键,来调用这些工具。 提示:在默认情况下,【工具】面板是单列的。用户可以将鼠标悬停在【工具】面板的左侧边界上,当鼠标光标转换为“双向箭头”时,将其向左拖拽。此时,【工具】面板将逐渐变宽,相应地,其中的工具也会重新排列。 一些工具是以工具组的方式存在的(工具组的右下角通常有一个小三角标志),此时,用户可以右击工具组,或者按住工具组的按钮3秒钟时间,均可打开该工具组的列表,在列表中选择相应的工具。
BC-5180全自动血液细胞分析仪操作指南
PM9000Express病人监护仪操作指南 一、开机前检查 1、环境和电源符合要求。 2、监护仪外壳干净无污物。 3、外壳、按键、旋钮、接口和附件无机械性损坏。 4、电源线无磨损、绝缘性能良好,接地线连接正确。 5、使用制定的点击、传感器和探头等附件。 6、声光报警和监护功能处于良好工作状态。 二、开机 1、按下电源开关,报警灯按黄色、红色各闪亮一次,然后监护仪 会发出“嘟”一声报警声。 2、然后系统进入自检,屏幕将显示产品型号。 3、数秒后,系统自检成功并进入监护主界面。 4、系统将对各模块进行初始化,在屏幕左下方的“提示信息区”将 显示“××报警禁止”的信息,“××”表示各模块,如NIBP、RESP 等。 三、按需进行相关操作 四、关机 请参照一下步骤关闭监护仪: 1、确认要结束对病人的监护工作;
2、断开监护仪与病人之间的电缆、传感器接连; 3、确认是否要保存或清除病人的监护数据; 4、长按(≥2秒钟)电源开关,即可关闭监护仪。 五、注意事项 1、每使用三个月,对电池进行一次充电。 2、先关机,再拔掉电源。 3、有任何故障联系设备科维修人员,切勿自行解决。
交医设备科制 BeneView系列病人监护仪操作指南 一、开机 1、开机之前,检查监护仪、SMR和模块等是否有机械 损坏,外部电缆和配件附件的连接是否正确。 2、将电源线插入到交流电源插座中。如果使用供电, 应确保电池中还有足够的电量。 3、按下电源开关,屏幕显示开机画面,技术报警指示 灯和报警灯分别为蓝色和黄色点亮,之后报警灯由 黄色变为红色,在系统发出“嘟”的一声后与技术报警 指示灯同时变灭。 4、开机画面消失,进入主界面。 二、开始监护 1、决定需要进行哪些参数的监护或测量。 2、安装所需要的模块、病人电缆盒传感器。 3、检查病人电缆和传感器是否正确。
FLASH 界面及功能介绍 Flash 是Macromedia 公司专门为网络设计的一个交互性动画设计软件。Flash 自问世以来,在网页动画创作领域独领风骚,现在形成了一个特别的创作群体----闪客。Flash 不仅成为专业动画制作人员的主要工具,也深为广大业余爱好者喜爱。本书就是为业余Flash 爱好者所写的。 业余爱好者不同于专业人员,是一种休闲的学习,是工作之余生活的补充。所以本教材不象专业教材那样,让你先掌握Flash 动画理论和各种操作方法再去学习动画制作,而是以简洁的叙述和简单的动画开始,一步一步教你学些制作实例,根据实例讲解理论知识。这样将使你免除学习理论的枯燥无味感觉,学习起来轻松愉快。 虽然本教材前后章节都有联系,学习应先从前到后按顺序进行,但每节中都安排有独立的动画制作程序,有很少的时间就可以学一点、作一点,时间多了就多学习点,多试验一些,非常灵活。当然基础的东西掌握了以后,也领你进行一些专业知识的学习、脚本语言编程的学习等。就是说"业余"者也不只停留在业余水平上,以后也可登上专业的殿堂。 第一节第一次亲密接触FLASH 如果你还没有安装Flash,下面跟我一步一步学安装。 安装程序只有一个文件“Flash5.exe”,把它放到你的任何一个目录里都行(你也可放到桌面),双击Flash5.exe,稍停一会,就出现“Welcome……(欢迎)”版面,点击“Next”继续,然后是让你接受他的“协议”——当然你要回答“Yes”啦,你要点击“No”就马上退出安装(有本事你自己试),点击“Yes”后,出现的是安装路径,默认的是“C:\Program Files\Macromedia\Flash5”如果你不想安装这里(层次太深不好找啊),可以点击右边的“Browse”(浏览),自己选择个目录,再点击“Next”下一步,让你选择安装方式,照默认值吧,还点击“Next”下一步,他又问你怎么创建快捷方式,随他便吧,只管点“Next”,他又提示你是否安装Flash浏览器(当然要了),只管还点“Next”,他又把你的选择重新显示一遍,你说看不懂就不看他吧,还点“Next”,啊——可算到安装文件的时候了,看着屏幕中间的黑条,在告诉你现在安装了百分之几,等到黑条跑到头,就完了,然后出现一个版面,问你是否读他的说明书,都是英文啊,如果你英语不好不读也罢。点击“Finish”完成了。把屏幕上的窗口都关闭吧。 拉开“开始”菜单,在“程序”里找到“Macromedia Flash5”的下级菜单“Flash5”,点击就开始第一次运行。 第一次运行出现个登记表,第一项“First/Initial/Last”就是要你填“姓、名、字”,第二项“Organization”你的单位,你随便填吧,没人去核实真假,第三项“Serial Number”序列数字要填准确,否则就不能运行。 运行FLASH.exe, 运行完后你就可以看到界面如下图:
操作系统课程设计(设备管理) 目录 一引言 (1) 1.1课程设计题目 (1) 1.2课程设计的目的 (1) 1.3小组人数 (1) 1.4编程语言 (1) 1.5课程设计内容 (1) 1.6界面设计如图 (1) 二课程设计任务及要求 (2) 2.1设计任务 (2) 2.2设计要求 (2) 三算法及数据结构 (2) 3.1算法的总体思想(流程) (2) 3.2 Equipment模块 (3) 3.2.1 功能 (3) 3.2.2 数据结构 (3) 3.3 cpu模块 (4) 3.3.1 功能 (4) 3.3.2 数据结构 (4) 3.3.3 算法 (4)
3.4 form1模块 (4) 3.4.1 功能 (4) 3.4.2 算法 (5) 四程序设计与实现 (5) 4.1 程序流程图 (5) 4.2 基本思想 (6) 4.3 定义的公共变量或数据结构 (7) 4.4 实验部分代码 (7) 4.5 运行截图 (12) 4.6 使用说明 (15) 五总结 (15) 六参考文献 (15)
一引言 1.1课程设计题目 实现一个模拟操作系统。 1.2课程设计的目的 通过模拟操作系统原理的实现,加深对操作系统工作原理理解,进一步了解操作系统的实现方法,并可练习合作完成系统的团队精神和提高程序设计能力。 1.3小组人数 建议3~4人一组共同完成模拟系统的实现。 1.4编程语言 建议使用VC、VB、C#、Java等Windows环境下的程序设计语言,以借助这些语言环境来模拟硬件的一些并行工作。 1.5课程设计内容 模拟采用多道程序设计方法的单用户操作系统,该操作系统包括进程管理、存储管理、设备管理、文件管理和用户接口四部分。 1.6界面设计如图 图1.1
智能化系统设备操 作手册
目录 1 编制说明 ............................................................ 错误!未定义书签。 2 安保机房建设概况............................................. 错误!未定义书签。 2.1 操作区设备及功能............................................. 错误!未定义书签。 2.2 核心区设备及功能............................................. 错误!未定义书签。 3 各子系统的操作流程说明 ................................. 错误!未定义书签。 3.1 视频监控系统操作............................................. 错误!未定义书签。 3.1.1 使用监控控制键盘切换分频显示及液晶拼接屏画面的操作... 错误!未定义书签。 3.1.2 使用管理电脑控制拼接屏图像显示与切换的操作错误!未定义书签。 3.1.3 视频监控录像的回放操作 ............................. 错误!未定义书签。 3.1.3.1 本地回放操作 ........................................... 错误!未定义书签。 3.1.3.2 远程回放操作 ........................................... 错误!未定义书签。 3.2 防盗报警系统操作............................................. 错误!未定义书签。 3.2.1 使用报警键盘实现布防、撤防和旁路的操作错误!未定义书签。 3.2.2 利用报警键盘实现联动报警的设置.............. 错误!未定义书签。 3.3 门禁系统操作 .................................................... 错误!未定义书签。 3.3.1 金库卷帘门的操作 ......................................... 错误!未定义书签。 3.3.2 金库区与办公区通道侧门操作 ..................... 错误!未定义书签。
练习1 Flash工作界面以及基本工具 一.练习目的 1.了解Flash工作界面; 2.掌握Flash基本操作; 3.熟悉Flash工具箱的操作方法。 二.练习原理 Flash工作界面 运行Adobe Flash以后,会出现Adobe Flash界面,如图所示。Adobe Flash的工作环境包括标题栏、菜单栏、主工具栏(第一次运行时需要手动设置显示出来,单击菜单栏中【窗口】│【工具栏】│【主工具栏】)、时间轴、舞台工作区、工具箱、状态栏和其他各种对话框等,如图2-1所示。接下来对界面上的不同组件做进一步的介绍。 工具箱标题栏菜单栏主工具栏“颜色”“样本”面板 时间轴 舞台工作区“库”面板 “属性”“滤镜”“参数”“动作”等面板 图2-1Flash界面布局 标题栏 用过windows其他程序的用户都会知道,任何一个windows应用程序窗口或文档窗口的最上方都有标题栏,标题栏的主要作用就是显示当前运行的主要应用程序和文档名,flash 也是一样。在标题栏的最左侧有一个flash标志,用鼠标单击,会出现应用程序窗口控制菜
单,可以对应用程序窗口的尺寸、位置及打开关闭操作进行控制。 菜单栏 菜单栏位于标题栏的下方。每个菜单下面都有子菜单,有的菜单下还包括三级、四级子菜单。用鼠标单击菜单名,就可以打开下拉式菜单,从中选择相应的选项来完成各种操作。 主工具栏 FlashCS3的主工具栏提供了一些常用的工具,它由一组带有通用的象形示意的按钮组成,形象直观地表现出各个图标的功能,如图2-2所示。 图2-2Flash的主工具栏 工具箱 Flash的工具箱的功能非常强大,在默认状态下工具箱位于窗口左侧单列竖排放置。用户可通过鼠标拖动,将它放在桌面任何位置。通过工具箱上一系列按钮,用户可完成对象选 择、图形绘制,文本录入与编辑、对象控制与操作等工作。单击颜色填充区域,会弹出一个颜色选取框。 时间轴 时间轴用来显示编辑图层和帧。用于组织和控制影片内容在一定时间内播放的层数和帧数。与胶片一样,Flash影片的长度由它的帧决定。图层就像层叠在一起的幻灯胶片一样,每个图层都包含一个显示在舞台中的不同图像。 时间轴状态显示在时间轴的底部,它指示所选的帧编号、当前帧、当前帧频以及到当前帧为止运行的时间。 舞台工作区 舞台工作区就是Flash的主要工作窗口。在舞台上,我们可以对flash的内容进行编辑,舞台也是flash影片播放的区域,其中灰色区域的内容,在影片发布以后是不可见的。 面板和属性检查器 默认工作界面的右侧和下侧是浮动面板区域和属性检查器,它们功能强大并且在工作中最为常用。Flash中有很多面板,可以在主菜单中把它们打开或关闭,Flash可以根据需要自定义工作区,如图2-3所示。 使用面板和属性检查器,可以查看、组合和更改资源及其属性。可以显示、隐藏面板和调整面板的大小,也可以组合面板并保存自定义的面板设置,从而能更容易地管理工作区。属性检查器在操作时实时显示结果,以反映正在使用的工具和资源,从而能够快速访问常用功能,使操作更具有交互性。
点图进入相册触摸屏 点图进入相册自动化控制电柜
点图进入相册 PLC 一个成功的触摸屏与使用者之间操作界面设计的质量有着深厚的关系,特别是当相关研发能力与应用技术愈见成熟,而投入市场的竞争者越来越多时,使用者界面的质量会变成产品层次区分时的一个重要指标。 随着人们对于机械设备之自动化重视,机械自动化的市场已向高阶发展,触摸屏的使用已成为首选;因此,如何在新的市场中,占有绝对的市场力并赢得先机,除了广泛的销售管道及优秀的能力外,优良的使用者界面设计,才是最好的营销利器。 一个优良的使用者界面设计,简而言之,就是要符合使用者的需求,考虑到使用者的身、心理状况;一个友善便利的使用者界面,不但可增加使用之方便性,亦可减少使用错误率,使机械设备发挥最大的功能,达到造福使用者的目的;当然,对于制造厂商而言,其研发的行为才更具社会意义与经济价值。那么,如何才能设计出真正优良的使用者界面,又该如何去评估其设计之合理性呢?中国的专业自动化设计机构——新星欣自动化科技公司的专家针对此一问题提出了十大设计法则,详述如下。 1 减少显示器的视觉密度 一般机械设备需表达的信息很多,易造成显示/操作界面看起来非常拥挤,所有信息挤在一团,别说偶一用之的使用者,连长期使用的操作人员都未必一眼就能获得所需的信息或知道如何正确使用之。因此,设计使用者界面时,务必要考虑到内容的配置与空间裕度的保留,适当的留白将使整个界面看起来清楚而美观。有几点适当保留空间的方法可供参考:把次要信息用选项功能或连结功能将其置于选项中,需要时再选取即可;降低品牌识别图像之大小,像品牌logo、名称等,无需为了彰显品牌形象而刻意放大之;使用简单的图形,尽量2-D平面化,不要使用过度复杂的图像;使用空白空间,而非线条去区分文字内容,尽量使整个界面简易化;使用简洁的语句表达讯息,避免内容过多。
设备管理系统操作流程 设备管理系统是针对企业设备的管理系统。该软件针对设备管理的流程作了详细的设计,主要功能部分包括设备前期的管理,设备台帐的管理,设备动态的管理,设备维修管理,设备点检管理,设备保养管理,设备备件的管理,设备综合管理等,功能详尽,是管理设备的最佳选择.软件界面友好美观、易学、易用、易管理,无需培训,即可快速上手.系统是将信息化了设备技术信息与现代化管理相结合,是实现研究级管理信息化的先导。设备管理软件是设备管理模式与计算机技术结合的产物,设备管理的对象是研究所中各种各样的设备. 本系统会提高办公效率和设备可靠性,减少工作人员的劳动强度,减少办公耗材,提高现代化管理水平。企业面对市场竞争的巨大压力,要求企业创造新的利润源,这为企业如何配置有限资源,利用先进计
算机技术不断开发出操作简便、界面友好、灵活、实用、安全,更具时效性的设备信息管理系统有着更高的要求。 该系统包括设备状态监控、设备运行统计、主设备运行报告等,通过建立设备台账,围绕设备台账进行设备采购、变动管理,提供审批功能,建立覆盖设备的申购、调试验收、使用、维护、维修、备品备件管理、更新直至报废的全过程动态管理,帮助企业全面清晰的掌握设备状况,保障稳定运行。 设备管理界面操作分类: 操作上:设备管理软件对于周期性的操作,系统都是自动生成的如:设备计划性保养,计划性润滑等,还可以自己添加相关的记录,使操作数据更加方面.在录入中采用辅助录入的方式,使录入更加的准确快捷. 界面上:C/S系统采用全新的自定义主题的方式,并且系统自带了6中主题界面,操作界面更加美观!B/S前台界面采用Ajax技术,真正实现数据的实时局部刷新,通过javascript技术使界面美观有序. 河南云工厂研制的设备管理系统对流程化行业或传统企业提供机电设备、网络设备的在线远程动态管理,优化企业资源、降低企业管理成本!河南云工厂科技有限公司创立伊始就确定了以客户服务为核
菜单栏 功能选择栏 命令栏 操作栏 路径栏 程序栏 对话框 状态栏 一、界面说明
确认: 将对话框中高亮的一行确认掉; 全部确认: 将对话框中所有的信息确认掉。 操作模式选择 鼠标操作机器人移动
操作模式选择: 键盘操作机器人移动 新建:新建一个文档或者文件夹 打印:将目前程序栏内的文件打印出来 存档:-> 还原:-> 软盘格式化:将控制柜内的软盘格式化 筛选:输入特定的信息,以便更容易地找出需要的文件 文件 二、资源管理器模式下的功能说明
全部:将所有信息存入软盘。注:如果程序过多,则有可能存档失败。此时需要单独将应用程 序存档,再将其它设置进行存档。 应用程序:将程序栏内的所有程序存入软盘中 机器参数:将不同型号机器人的参数存入软盘中 配置:-> 登陆数据:将机器人操作时候的操作记录存入软盘中 输入/输出端配置:机器人和外围设备通讯接口配置 输入/输出长文本:机器人和外部设备通讯的基本通讯协议配置 库卡工艺包:为每个行业不同应用专门开发的工艺软件的配置 配置
请参看存档,还原即将存档的资料重新拷贝回机器人 输入/输出端:-> 输入/输出端驱动程序-> 提交解释程序-> 状态键:如果有安装库卡工艺包,则功能选择栏会出现相应的功能键 手动移动-> 用户组:有三个对应选项:用户,仅可以进行基本操作;专家:可以使用高阶编程语句进行软 件编写;管理员:可以对系统配置进行更改。 当前工具/基坐标:当前系统所用的工具类型或者基坐标类型。在正常情况下只有更换焊枪系 统以及外部轴系统需要用到此功能 工具定义:-> 开/关选项:-> 杂项:-> 配置
南京林业大学人机界面设计与应用论文 题目:浅谈人机界面设计 学院:家具与工业设计学院 专业:工业设计 学号:091403124 学生姓名:张旭 指导教师:张荣强 2012年3月8日
目录 1.引言----------------------------------------------------------------1 2.人机界面设计概述----------------------------------------------------1 2.1.人机界面的定义----------------------------------------------------1 2.2.人机界面设计------------------------------------------------------2 2.2.1.人机界面设计的定义----------------------------------------------2 2.2.2.人机界面设计的思想----------------------------------------------2 3.人机交互概述--------------------------------------------------------2 3.1.人机交互的定义----------------------------------------------------2 3.2.人机界面与人机交互的关系------------------------------------------2 4.人机界面的风格------------------------------------------------------3 5.人机界面的设计原则--------------------------------------------------3 6.人机界面的设计过程--------------------------------------------------4 7.对人机界面设计的评价------------------------------------------------4 8.人机界面的发展------------------------------------------------------5 8.1.过去和现在的人机界面----------------------------------------------5 8.2.未来人机界面的猜想------------------------------------------------6 9.结论----------------------------------------------------------------6
云南机电职业技术学院教案 - 1 - 第1章Flash操作基础 本章教学目标 本章先从熟悉Flash的界面开始,然后通过制作一些简单而有趣的小实例来让大家对Flash有个感性的认识,主要目的是希望读者能在短时间内尽快熟悉Flash工作界面,并能初步掌握一些基本工具的应用。 本章教学要点 ?熟悉Flash工作界面 ?Flash工作界面的调整方法 ?网格、标尺和辅助线的使用方法 ?创建简单的动画 本章教学内容及过程 1.1 熟悉Flash界面 ?Flash界面简介 ?文档选项卡 ?时间轴 ?工具面板 ?舞台 ?常用面板简介 ?设计面板组 ?与开发有关的面板
?其他面板简介 云南机 电职业 技术学院教案 - 2 - ?网格、辅助线与标尺1.1.1 Flash界面简介
1 启动界面 2 新建Flash动画 列出最近打开过的项目名称创建各种类型的新项目各种类型的模板 单击此处,即可新建一个Flash动画 云 南机电职业技术学院教案 - 3 - 温馨提示 ?启动Flash时,如果没有出现“开始”页面,则通过单击【文件】|【新建】【常规】|【Flash文档】命令也可以新建一个动画文件。 3 工作界面 1.1.2 文档选项卡 ?如果打开或创建多个文档,“文档名称”将按文档创建先后顺序出现在“文档选项卡”中。
?单击文件名称,即可快速切换到该文档。 ?用鼠标右键单击“文档选项卡”,在弹出的菜单中可快速实现新建、打开、保存等功能。 云 南机电职业技术学院教案 - 4 - 1.1.3 时间轴 ?时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。 ?与胶片一样,Flash 文档也将时长分为帧。 ?时间轴的主要组件是图层、帧和播放头。 ?动画是事先绘制好每一帧的动作图片,然后让它们连续播放,便形成了动画效果 ?时间轴的一些功能介绍如图1-1-4所示。文档选项卡右键菜单可以现各种常用功
利用flash5.0制作一个简单的动画 教学目的: 1、了解flash5.0的界面 2、了解flash5.0的工具栏、工具箱的各自的用途 3、用flash绘制出简单的矢量图形 4、掌握矢量图与位图之间的区别 5、利用工具制作一个简单的flash动画并进行播放与测试 教学难点: 1、了解flash5.0的工具栏、工具箱的各自的用途 2、用flash绘制出简单的矢量图形 3、掌握矢量图与位图之间的区别 4、利用工具制作一个简单的flash动画并进行播放与测试 教学方法: 演示法、讲授法 教学过程: 一、flash软件的基本界面 给大家演示flash的界面,并对每一部分进行讲解(可结合word 的界面进行介绍,掌握他们之间的区别与类似) 二、flash软件的工具栏、工具箱的介绍 通过演示给大家进行简单的介绍 三、矢量图与位图之间的区别:
?位图:它是由许多不同色彩的点(像素Pixel)构成一幅完整图像,有些书中也称点阵式图像,。 –优点:能够制作出色彩和色调变化丰富的图像,逼真表现自然界景象,容易在不同软件之间交换文件。 –缺点:图像缩小放大和移动旋转操作时会产生失真现象,且文件容量大,处理速度慢。 ?矢量图:以数学的矢量方式来记录图像的内容,它的内容以线条和色块为主。 –优点:文件容量小,很容易进行放大缩小、移动旋转等操作,并且图像不会失真。 –缺点:不易制作色调丰富或色彩变化太多图像,无法精确描绘自然界的景象。 四、工具箱的使用 详细通过演示给同学讲解工具箱的具体使用。 五、一个完整动画的制作过程?1. 创建、设置新文件与安排动画场景?2. 插入和制作动画成员 ?3. 设计与测试动画 ?4. 保存文件 ?5. 输出动画 文件的基本操作?建立新的动画文件 –打开Flash时自动生成/点击“新建”按钮 ?存储动画文件