jquery ui dialog弹出div层对话框
- 格式:doc
- 大小:23.00 KB
- 文档页数:1

jQuery UI目前的版本已经更新到了1.8.7。
个人感觉和easyui相比起来,jQuery UI在界面的美观程度和可定制型更强一些。
所以再次将一些jQuery UI组件的用法说明一下,方便日后查阅。
也方面没接触jQuery UI的人能早日使用jQuery UI套件(一)首先来说jQuery UI使用频率较高dialog组件:dialog就是我们常说的弹出层,应用还是比较广泛的,比如:可以使用弹出层做登录、注册和消息提示等功能下面来详细说说dialog的使用方法在官方提供的官方文档和示例中有六种形式的dialog,但是前五种都是大同小异,包括在编写代码方面也仅仅是多设置两个属性而已,没什么太大的不同,先来看看使用jQuery UI组件的时候需要那些前期贮备工作。
首先将需要依赖的js文件导入到你的页面中。
需要依赖的文件如下:jquery-ui-1.8.7.custom.css这个是jQuery UI套件的CSS样式表,demos.css这个是jQuery UIdemo中用到的CSS样式,因为我用到了这些样式所以将它导入进来,如果大家不需要可以不导这个文件,jquery-1.4.4.min.js这个不用说了吧,jQuery的核心文件,没有它一切工作都无法开展。
切记一点:一定要在引入其他的js文件之前引入jquery-1.4.4.min.js文件,别问为什么,懂点jQuery的人都能想的到。
jquery-ui-1.8.7.custom.min.js这个是jQueryUI的核心js文件,也是必须的。
有了上述的引用后就可以在你的页面中使用jQuery UI了。
先看一个超级简单的DEMO:<div id="dialog" title="basic dialog"><p>这是一个采用默认样式的对话框</p></div>在页面中加入上边的一行代码,然后加入一个script标签对,在脚本写如下代码:$(function(){$("#dialog").dialog();});打开你的页面看一下吧,如果没什么意外你会看到一个类似这样的对话框简单吧,这就是一个弹出层,其中div的title被当作了dialog的title,右上角有关闭的xx,右下角则可以拖拽改变大小这就是一个默认的dialog,虽然我们没有为它指定高度和宽度,但是它有默认的值,在我们没有设定情况下dialog默认会弹出在屏幕的中央,大小也是有默认值的,可以改变大小,显示关闭按钮,这都是默认的样式,那么如果我们想自己定制一下dialog,不想让他这样显示该如何做?下面介绍一些属性和方法来改变一下这个dialog,用到的属性如下:autoOpen,modal,buttons,根据这些属性我们来定制一个不会自动打开(当点击按钮或者通过其他的事件来触发弹出dialog的事件),并且带有遮罩(模式窗体)和按钮的dialogbuttons属性是一个复合属性,使用形式如下:buttons{ok:function(){点击按钮执行的事件},cancel:function(){点击按钮执行的事件}}其中ok是按钮显示的文本,而function是点击按钮后执行的事件。

实现了弹出DIV对话框实现了弹出DIV对话框[原]关于弹出DIV对话框,网上已经有许多代码可提供参考。
愚认为,许多代码具有以下两个缺点。
其一、代码都是通过DOM来实现的,很难对它进行修改以适应自己应用。
其二、这些弹出的DIV大多注重如何实现弹出的对话框,但并没有强调与页面的交互。
下面实现的弹出DIV对话框,代码简单,同时它通过向网页注册回调方法的,使得与页面的交互非常方便。
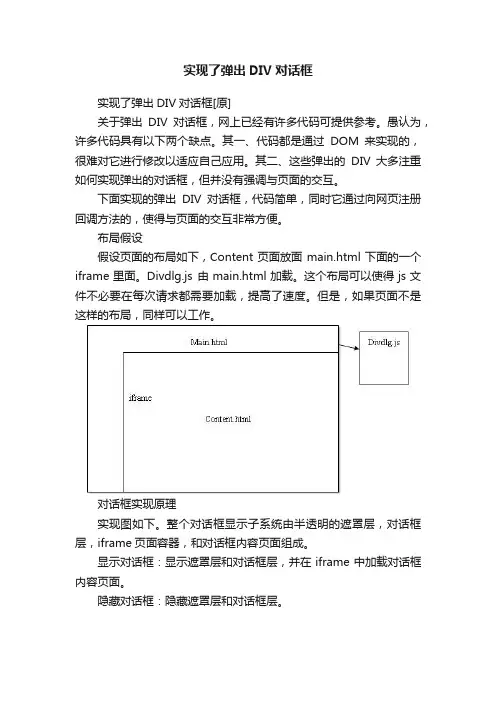
布局假设假设页面的布局如下,Content页面放面main.html下面的一个iframe里面。
Divdlg.js 由main.html加载。
这个布局可以使得js文件不必要在每次请求都需要加载,提高了速度。
但是,如果页面不是这样的布局,同样可以工作。
对话框实现原理实现图如下。
整个对话框显示子系统由半透明的遮罩层,对话框层,iframe页面容器,和对话框内容页面组成。
显示对话框:显示遮罩层和对话框层,并在iframe中加载对话框内容页面。
隐藏对话框:隐藏遮罩层和对话框层。
代码实现:接口对话框参数配置结构包括内容页面的URL,标题,高宽等一些定制。
此外,还包括一个回调函数用来与页面交互。
//// 对话框配置类的定义//var cfgClass = function(sUrl, sTitle, callBack, nDlgWidth, nDlgHeight){this.url = sUrl;this.title = sTitle;this.width = nDlgWidth;this.height = nDlgHeight;this.callBack = callBack;}方法createDlg:创建对话框openDialog:打开对话框hideDialog:关闭对话框onDialogCallBack:回调事件定义////生成对话框html//function createDlg() {// 遮罩层document.write('document.write(' \n');document.write('。

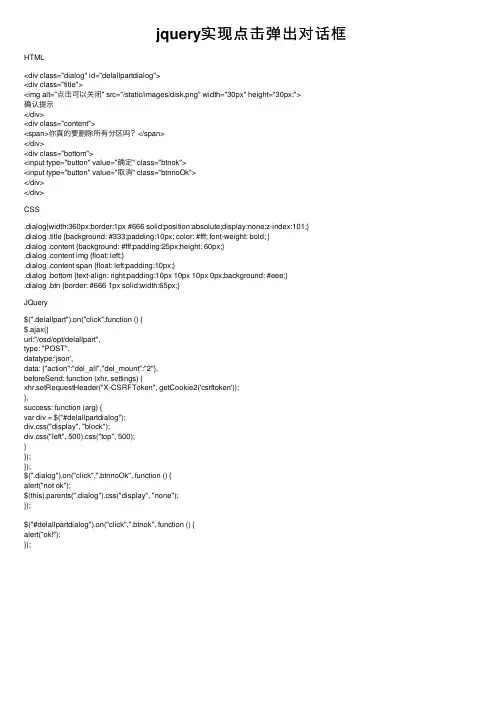
jquery实现点击弹出对话框HTML<div class="dialog" id="delallpartdialog"><div class="title"><img alt="点击可以关闭" src="/static/images/disk.png" width="30px" height="30px;">确认提⽰</div><div class="content"><span>你真的要删除所有分区吗?</span></div><div class="bottom"><input type="button" value="确定" class="btnok"><input type="button" value="取消" class="btnnoOk"></div></div>CSS.dialog{width:360px;border:1px #666 solid;position:absolute;display:none;z-index:101;}.dialog .title {background: #333;padding:10px; color: #fff; font-weight: bold; }.dialog .content {background: #fff;padding:25px;height: 60px;}.dialog .content img {float: left;}.dialog .content span {float: left;padding:10px;}.dialog .bottom {text-align: right;padding:10px 10px 10px 0px;background: #eee;}.dialog .btn {border: #666 1px solid;width:65px;}JQuery$(".delallpart").on("click",function () {$.ajax({url:"/osd/opt/delallpart",type: "POST",datatype:'json',data: {"action":"del_all","del_mount":"2"},beforeSend: function (xhr, settings) {xhr.setRequestHeader("X-CSRFToken", getCookie2('csrftoken'));},success: function (arg) {var div = $("#delallpartdialog");div.css("display", "block");div.css("left", 500).css("top", 500);}});});$(".dialog").on("click",".btnnoOk", function () {alert("not ok");$(this).parents(".dialog").css("display", "none");});$("#delallpartdialog").on("click",".btnok", function () {alert("ok!");});。

jQuery Dialog对话框事件用法实例分析这篇文章主要介绍了jQuery Dialog对话框事件用法,结合实例形式分析了Dialog对话框实现的静态提示类对话框、动态提示类对话框以及遮罩类对话框的概念、使用方法与相关注意事项,需要的朋友可以参考下本文实例讲述了jQuery Dialog对话框事件用法。
分享给大家供大家参考,具体如下:Dialog对话框事件对话框应用场景对话框是最常用、最实用的功能。
1)静态提示类对话框,对话框的内容是固定的2)动态提示类对话框,对话框内容是根据事件源变化的3)遮罩类对话框,对话框弹出时背景变灰并且不可选使用jQuery UI的Dialog 组件可以轻松实现上面三种效果Dialog组件的主要特点是可以拖动(Draggable),可以改变大小(Resizable)。
Dialog对话框的使用也十分简单,选中了一个元素后,可以通过对这个元素使用".dialog "让其变成一个对话框,通过传递各种options属性类修改对话框的各种行为。
通常一个对话框是一个div元素:弹出层下面的语句将使用默认的options属性生成一个对话框。
jQuery("#divTip").dialog ;执行完上面的语句后,这个div元素变成了一个可以拖动、可以拉伸的对话框。
当然这只是最简单的应用。
下面通过一个完整的实例来快速上手dialog对话框组件。
使用Dialog控件实现三种具体的弹出框。
一种是静态弹出层,即弹出层的内容是固定的。
一种是动态弹出层,即弹出层的内容根据事件的触发者而不同。
另外一种是常见的遮罩类弹出层,即弹出层显示后,页面上除了弹出层以外的元素都不能操作。
首先看一下页面上的几个元素的HTML片段。
Demo.共享同一个静态弹出层,弹出层内容固定:显示提示显示提示显示提示显示提示Demo.每个弹出层内容不同,弹出层内容存在事件源的元素属性中:红色绿色Demo.弹出IFrame元素页面上显示的元素,用来触发显示弹出层的事件。

弹出一个DIV层窗口<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>点击按钮弹出一个DIV层窗口</title><script type="text/javascript" src="jquery/jquery-1.11.1.min.js"></script><script type="text/javascript">$(function(){$("#imya").click(function(){alert("显示层窗口示例程序");$("#fade").show();$("#light").show();});});$(function(){$("#uduf").click(function(){alert("关闭层窗口");$("#fade").hide();$("#light").hide();});});</script><style>.black_overlay{display: none;position: absolute;top: 0%; <!-设置top、left、width、height使其在全窗口显示>left: 0%;width: 100%;height: 100%;background-color: black;z-index:1001;-moz-opacity: 0.8;opacity:0.5; <!-透明度,设置其值,可以看到层下的内容>filter: alpha(opacity=88);}.white_content {display: none;position: absolute;top: 25%; <!-调整top、left、width、height的比例,使其在中央显示>left: 25%;width: 50%;height: 50%;padding: 10px;border: 1px solid red;background-color: white;z-index:1002; <!-数字大的显示在前面>overflow: auto;}</style></head><body><h2>这是一个层窗口示例程序. </h2><div id="yz"><button id="imya">点击我测试一下</button></div><div id="fade" class="black_overlay"></div><div id="light" class="white_content"><h2>层窗口</h2><button id="uduf">关闭层窗口</button></div></body></html>。

jquery ui弹出div层对话框.以下是完整代码,保存到html文件,打开也可以预览效果:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>jquery ui弹出div层对话框--柯乐义</title><link rel="stylesheet"href="/keleyi/pmedia/jquery/ui/1.10.3/css/smoothness/jquery-ui.min.css"/><script type="text/javascript"src="/keleyi/pmedia/jquery-1.9.1.min.js"></script><script src="/keleyi/pmedia/jquery/ui/1.10.3/js/jquery-ui-1.10.3.min.js"type="text/javascript"></script><script type="text/javascript">function keleyidialog() {$("#dialog").dialog();}</script><style type="text/css">#dialog{display:none;}</style></head><body><div style="width:338px;height:100px;margin:10px auto;"><input type="button"onclick="keleyidialog()" value="点击我"/><a href="/a/bjac/5939d3b2c920ff6d.htm" target="_blank">原文</a><ahref="/keleyi/phtml/jui/dialog/1.htm">无动画</a><ahref="/keleyi/phtml/jui/dialog/2.htm">动画</a><a href="/keleyi/phtml/jui/dialog/3.htm">redmond</a><a href="/keleyi/phtml/jui/dialog/4.htm">sunny</a><br />点击按钮弹出对话框</div><div id="dialog" title="div层对话框"><p>This is the default dialog which is useful for displaying information. The dialog window can be moved, resized and closed with the 'x' icon.</p><p>柯乐义:这是一个弹出div层对话框,可用于显示信息。

jquery弹出框的⽤法⽰例(⼀)最近做⼀个项⽬,许多功能都是关于弹出框的,以前觉得弹出框就那⼀种,很容易实现,但是最近真的做起这个功能了,发现会有好多⾃⼰考虑不到的问题。
⽐如关于⼀些添加,删除,修改的弹出框,当添加⼀些⽤户的时候,弹出框⾥要提交⼀些关于⽤户的信息,设置密码等信息,当修改的时候,根据⽤户的名字和id号来修改密码等等。
例⼦如下:复制代码代码如下:<ul class="tabPanel clearfix"><li class="hover"><a href="" class="close"></a><div class="panelBox"><dl><dt id="dt1" contentid=".pwdTips">蓝枫前端</dt><dd>添加询盘【<a href="">10</a>】</dd><dd>跟踪询盘【<a href="">1000</a>】</dd></dl></div></li><li><a href="" class="close"></a><div class="panelBox"><dl><dt id="dt2" contentid=".pwdTips">蓝枫前端</dt><dd>添加询盘【<a href="">10</a>】</dd><dd>跟踪询盘【<a href="">1000</a>】</dd></dl></div></li><li><a href="" class="close"></a><div class="panelBox"><dl><dt id="dt3" contentid=".pwdTips">蓝枫前端</dt><dd>添加询盘【<a href="">10</a>】</dd><dd>跟踪询盘【<a href="">1000</a>】</dd></dl></div></li><li><a href="" class="close"></a><div class="panelBox"><dl><dt contentid=".pwdTips">蓝枫前端</dt><dd>添加询盘【<a href="">10</a>】</dd><dd>跟踪询盘【<a href="">1000</a>】</dd></dl></div></li><li><a href="" class="close"></a><div class="panelBox"><dl><dt id="" contentid=".pwdTips">蓝枫前端</dt><dd>添加询盘【<a href="">10</a>】</dd><dd>跟踪询盘【<a href="">1000</a>】</dd></dl></div></li><li><div class="panelBox addpanelBox"><a class="addPanelBtn" contentid="div#pwdRest">添加</a></div></li></ul>弹出框内容:复制代码代码如下:<div class="pwdTips" style="display:none;" id="pwdRest"><a class="closeBtn" href="javascript:;"></a><div class="traDBox"><div class="row" id="userName"><div class="label" >⽤户名:</div><div class="cell"><input type="text" class="text" id="name" name="" value=""></div></div><div class="row"><div class="label" >营销客服:</div><div class="cell"><input type="text" class="text" id="opename" name="" value=""></div> <input type="hidden" name="" id="onLineId"/></div><div class="row"><div class="label">登录密码:</div><div class="cell"><input type="text" class="text" id="" name="" value=""></div></div><div class="row"><div class="label">确认密码:</div><div class="cell"><input type="text" class="text" id="" name="" value=""></div></div><div class="row"><div class="dialogBtn"><button type="submit" class="diaSmtBtn">确认</button><button type="button" class="diaSmtRst">取消</button></div></div></div></div>实现的弹出框的js复制代码代码如下:$(function(){var $window = $(window),$doc = $(document),$body = $('body');//关于管理员添加删除的js代码var tabLi=$(".tabPanel").find("li");tabLi.hover(function(){$(this).addClass("hover").siblings().removeClass("hover");},function(){})/*弹出框定位*/$(window).scroll(function() {var pwdTips =$(".pwdTips");var height=pwdTips.height();var width=pwdTips.width();var bodyHieght=$(window).height() ;var bodyWidth=$(window).width() ;if(!pwdTips.is(":hidden")){pwdTips.css({position: "fixed",top: (bodyHieght-height)/2,left:(bodyWidth-width)/2});}});/*弹出框定位结束*//*弹出框半透明背景的设置*/var bgShadow = function(zindex) {zindex = zindex?zindex:999;var _bg = $('div.pwdTipsBg'),bg_html = '<div class="pwdTipsBg"></div>';if(_bg.length === 0) {_bg = $(bg_html);}$body.append(_bg);_bg.css({position : 'absolute',top : '0px',left : '0px',width : $window.scrollLeft()+$window.width()+'px', height : $doc.height(),'z-index' : zindex});return _bg;};/*弹出框半透明背景的设置*//*绑定事件*/var bindClick = function(obj,handlerEvent){obj.bind("click",function(e){e.preventDefault();bgShadow(1001);var select=$(this).attr('contentid');var onLineId=$(this).attr('id');var pwdTips=$(select);if(handlerEvent!=null){handlerEvent($(this));}pwdTips.show();pwdTips.find(".closeBtn,.diaSmtRst").click(function(){ pwdTips.hide();var _bg = $('div.pwdTipsBg');_bg.remove();});pwdTips.find('#onLineId').val(onLineId);});};var show=tabLi.find("dt"),addPanelBtn=$(".addPanelBtn"),clickBtn=$(".clickBtn");var setValue= function(obj){if($(obj).is('.addPanelBtn')){$('#opename').attr('value',"");$('#pwdRest').find('#userName').show();}else{$('#pwdRest').find('#userName').hide();$('#opename').attr('value',obj.text());$("input.shareId").attr('value',obj.attr('id'))}}$(function(){bindClick(show,setValue);bindClick(addPanelBtn,setValue);bindClick(clickBtn,setValue);});})所有的弹出内容根据情况做判断显⽰,获取相应的值,先根据触发的类型判断是修改密码或者添加⽤户客服,然后再显⽰相应的弹出内容。

ligerui一个dialog弹div的简单例子原理:• 为啥要弹div,因为iframe这种页面弹窗,多少涉及到内存泄漏,多次弹窗之后浏览器内存占用居高不下• 弹div没啥技术要点,关闭事件是用hide()来隐藏,初始化div隐藏外面多套一层div来控制• 这个例子的保存和删除都没有提交数据库,只是前台grid改写• 弹窗div里面的文本框有用到非空验证• 第二次之后打开dialog用show,避免重复创建liger对象<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ":///TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=":///1999/xhtml" ><head><title></title><link href="../lib/ligerUI1.1.9/skins/aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" /><link href="../lib/ligerUI1.1.9/skins/ligerui-icons.css" rel="stylesheet" type="text/css" /><script src="../lib/jquery/jquery-1.5.2.min.js" type="text/javascript"></script><script src="../lib/ligerUI1.1.9/js/core/base.js" type="text/javascript"></script><script src="../lib/ligerUI1.1.9/js/ligerui.min.js" type="text/javascript"></script><script src="../lib/jquery-validation/jquery.validate.min.js" type="text/javascript"></script><script src="../lib/jquery-validation/jquery.metadata.js" type="text/javascript"></script><script src="../lib/jquery-validation/messages_cn.js" type="text/javascript"></script><script type="text/javascript">//-----------------------全局变量------------------------------var grid=null;var dlgedit=null;var Validator = null;var edittype=null;var rowi=0;$(function () {//--------------------grid定义-------------------------------grid=$("#maingrid").ligerGrid({checkbox: true,rownumbers:true,toolbar: { items: [{ text: '新增',id:'add', icon:'add',click: itemclick}]},columns:[{ display: '编号', name:'AREAID'},{ display: '名称', name:'AREANAME'},{ display: '操作', render:function(r,i) {return '<a href="#" onclick="f_edit(\'modify\','+i+')">编辑</a>';}}],url: "/service/DataHandler.ashx?View=arealist",usePager:false});//--------------------form验证-------------------------------$.metadata.setType("attr", "validate");Validator = $("form").validate({debug: false,errorPlacement: function (l, dom){dom.ligerTip({ content: l.html(), appendIdTo: l});},success: function (l){l.ligerHideTip();}});$("form").ligerForm();$("#pageloading").hide();});//-----------------------------toolbar 按钮事件----------------------------function itemclick(item){if(item.id){switch (item.id)case "add":edittype="add"; f_edit("add",0);return; }}}//--------------------------保存事件,更新grid-------------------------------function f_save(){$("form").append($(".l-dialog"));if (!Validator.form()) return false;if (edittype=="add")grid.addRow({AREAID : $("#txtid").val(),AREANAME: $("#txtname").val()});else{var ss=grid.getRowObj(rowi);grid.updateRow(ss,{AREAID : $("#txtid").val(),AREANAME: $("#txtname").val()});}dlgedit.hide();}//-------------------------弹窗事件---------------------------------function f_edit(type,rowindex){if (type!="add"){$("#txtid").val(grid.getRow(rowindex).AREAID);$("#txtname").val(grid.getRow(rowindex).AREANAME);}else{$("#txtid").val("");$("#txtname").val("");}edittype=type;rowi=rowindex;if (dlgedit==null){dlgedit=$.ligerDialog.open({target:$("#divedit"),buttons: [ { text: '保存', onclick: function (i, d) { f_save(); }},{ text: '关闭', onclick: function (i, d) { $("input").ligerHideTip(); d.hide(); }}]});$(".l-dialog-close").bind('mousedown',function() //dialog右上角的叉{$("input").ligerHideTip();dlgedit.hide();});$(".l-dialog-title").bind('mousedown',function() //移动dialog时,隐藏tip{$("input").ligerHideTip();});}else{dlgedit.show();}}</script></head><body style="padding:20px 20px 20px 20px; overflow:hidden;"><div class="l-loading" style="display:block" id="pageloading" ></div><div style="width:80%;"><h2>这是一个dialog弹div的简单例子(1.1.9)</h2><div style="padding-left:20px"><br /><li>• 为啥要弹div,因为iframe这种页面弹窗,多少涉及到内存泄漏,多次弹窗之后浏览器内存占用居高不下</li> <li>• 弹div没啥技术要点,关闭事件是用hide()来隐藏,初始化div隐藏外面多套一层div来控制</li><li>• 这个例子的保存和删除都没有提交数据库,只是前台grid改写</li><li>• 弹窗div里面的文本框有用到非空验证</li><li>• 第二次之后打开dialog用show,避免重复创建liger对象</li></div><hr /><div id="maingrid"></div></div><form id="form1" name="form1"><div style=" display:none"><div id="divedit">编号<input id="txtid" name="txtid" ltype="text" runat="server" type="text" validate="{required:true}" />名称<input id="txtname" name="txtname" ltype="text" runat="server" type="text" validate="{required:true}" /></div></div></form></body></html>。

jquery dialog用法
jQuery Dialog 是一个用于弹出模态对话框的插件,它可以让你在HTML 文件中插入任何内容,最常用的用法是显示消息和提醒。
基本用法:
1、实例化:首先你要为对话框添加一个【div】容器:
<div id="dialog"title="消息框">。
这里是要显示的内容。
</div>。
2、初始化:然后在你的脚本中引入jQuery和jquery-ui,在你的脚
本中初始化对话框:
$('#dialog').dialog(。
autoOpen: false,。
width: 400,。
modal: true。
});。
3、打开:在你的脚本中打开对话框,只需要调用open方法:
$('#dialog').dialog(‘open’);
4、关闭:使用close方法可以关闭对话框:
$('#dialog').dialog(‘close’);
5、自定义事件:你可以为对话框添加一些自定义的事件处理函数:
$('#dialog').dialog(。
beforeClose: function()。
alert('要关闭对话框吗?');。
}。
});。
以上就是关于jQuery dialog的用法,它可以让你轻松快捷地创建一个模态对话框。

一.摘要本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.本文是实战篇. 使用jQueryUI完成制作网站的大部分常用功能.二.前言经过公司内部收集, 整理了一些经常使用javascript实现的功能. 实现这些功能的主角不是让人眼花缭乱的jQuery插件, 而是jQuery UI.如果你还在为了一个小小的特效而去下载并安装插件, 发现Bug还没有人替你解决. 记住插件是我们没有办法的最后选择.使用插件有太多的坏处:1.不利于维护2.增加页面大小3.不利于成员间交流共享,具有学习成本.4.不够健壮, 不能保证插件版本一直更新并修复所有问题.下面就引入今天的主角:jQuery UI三.jQuery UIjQuery UI 是jQuery 的一部分, 是在jQuery之上的一套专门用于UI交互的类库. 使用jQuery UI 可以实现底层交互, 各种高级特效, 动画, 并且可定制主题.我们可以用它轻松的构建高度交互的Web应用程序.官方首页:/下载:/download示例和文档:/demos/皮肤:/themeroller/jQuery UI 的在线网站十分强大. 首先就是在下载时可以组装自己想要的功能定制下载:并且针对各种控件不仅提供了详细的参数说明和实例, 还可以随时更换实例的皮肤:本文主要讲解实例, 大家可以通过实例代码快速上手jQuery UI. 使用jQuery UI我们可以再不借助其他插件的情况下完成大部分页面应用, 说其是一个官方的超级UI插件也不为过. 包含所有功能的jQuery UI类库文件为188K, 启用Gzip压缩后是45K. 虽然较大但是一次加载全网站获益.而且45K大小在当今的互谅网时代还算可以接受.()目前还没有jQuery UI的中文教程. 因为本文是实战篇, 所以不会仔细讲解基础内容. 在后面的章节中我会加入jQuery UI的基础教程.争取成为中文jQuery UI第一教程.四. 准备工作我将所有相关的文件, 包括各种类库文件, Theme模板放置在如下路径:/JSLib/此路径开通了目录浏览, 可以直接查找需要的文件. 目录组织结构按照本系列: (八) 插播:jQuery实施方案中介绍的方案组织.另外也可以从Google上引用文件, Google的CDN速度更快也更有保证, 参见: Google's CDN 本文的实例的所有引用都使用WebConfig.ResourceServer 这个属性:public class WebConfig{public static string ResourceServer = @"http://www.dotn /";}五.弹出层对话框弹出框是最常用最实用的功能. 先来看一下艺龙网上的一些应用场景.1. 艺龙网应用场景举例(1) 静态提示类弹出层. 弹出层的内容是固定的.(2) 动态提示类弹出层. 弹出层内容是根据事件源变化的.(3)遮罩类弹出层. 弹出时背景变灰并不可点击.2. 应用实例使用jQuery UI 的Dialog 组件. 我以轻松实现上面三种效果.Dialog组件的主要特点是可以拖动(Draggable), 可以改变大小(Resizable) .示例完整代码如下:<%@ Page Language="C#" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional/ /EN""/TR/xhtml1/DTD/xhtml1-transitional. dtd"><html xmlns="/1999/xhtml"><head id="Head1"runat="server"><title>jQuery UI - 弹出层应用实例 Dialog</title><!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street, start,swanky-purse,trontastic,ui-darkness,ui-lightness,vad er--><link rel="stylesheet"type="text/css"href="<%=WebConf ig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css "%>"/><script type="text/javascript"src="<% =WebConfig.Resou rceServer %>/JsLib/jquery/jquery-min-lastest.js"></script><script src="<% =WebConfig.ResourceServer %>/JsLib/jque ry/ui/jquery-ui-all-min-lastest.js"type="text/javascript"></script><% if (false){%><script src="~/js/jquery-vsdoc-lastest.js" type=" text/javascript"></script><% }%><script type="text/javascript">/*========== 必须放在头部加载的语句块. 尽量避免使用 == ========*/</script><style type="text/css"></style></head><body><!-- Demo 静态提示类弹出层 --><div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;"><h3>Demo. 共享同一个静态弹出层, 弹出层内容固定: </h3><div><span id="spanShowTip1">显示提示</span> &nb sp; <span id="spanShowTip2">显示提示</span> <span id="spanShowTip3">显示提示</span> &nb sp; <span id="spanShowTip4">显示提示</span> </div></div><br /><br /><!-- Demo 动态提示类弹出层 --><div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;"><h3>Demo. 每个弹出层内容不同, 弹出层内容存储在事件源的元素属性中: </h3><div><span id="spanShowDataTip1" data="颜色是红色">红色</span> <span id="spanShowDataTip2" data="颜色是绿色">绿色</span> </div></div><br /><br /><!-- Demo 遮罩类弹出层 --><div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;"><h3>Demo. 弹出IFrame </h3><div><input type="button" id="btnShowIframe" name="b tnShowIframe" value="显示弹出层"/></div></div><!-- 提示类弹出层 --><div id="divTip" title="自定义标题"><p>弹出层</p></div><!-- 遮罩类弹出层 --><div id="divIframe" title="iFrame弹出层" style="text-al ign:center;"><iframe src="" width="450px" he ight="230px"></iframe></div><script type="text/javascript">/*==========用户自定义方法==========*//*==========事件绑定==========*/$(function(){//静态提示类弹出层$("span[id^=spanShowTip]").css("cursor", "point er").click(function(event){$("*").stop();event.stopPropagation();var top = $(event.target).offset().top + 20;var left = $(event.target).offset().left;$("#divTip").dialog("option", "position", [l eft, top]);$("#divTip").dialog("open");});//动态提出类弹出层$("span[id^=spanShowDataTip]").css("cursor", "p ointer").click(function(event){$("*").stop();$("#divTip").dialog("close");event.stopPropagation();var top = $(event.target).offset().top + 20;var left = $(event.target).offset().left;$("#divTip").html($(event.target).attr("dat a"));$("#divTip").dialog("option", "position", [l eft, top]);$("#divTip").dialog("open");});//遮罩类弹出层$("#btnShowIframe").click(function(event){event.preventDefault();event.stopPropagation();$("#divIframe").dialog("open");});//单击自身取消冒泡$("#divTip, #divIframe").bind("click", function (event){event.stopPropagation();});//document对象单击隐藏所有弹出层$(document).bind("click", function(event){$("#divTip").dialog("close");$("#divIframe").dialog("close");});});/*==========加载时执行的语句==========*/$(function(){//初始化提示类弹出层$("#divTip").dialog({show: null,bgiframe: false,autoOpen: false});//初始化遮罩类弹出层$("#divIframe").dialog({show: null,bgiframe: false,autoOpen: false,width: 500,height: 300,draggable: true, resizable: false,modal: true});});</script></body></html>效果如图:静态提示类弹出层动态提示类弹出层:遮罩类弹出层:3.关键点讲解(1)计算弹出层位置提示类弹出框最重要的是计算弹出框的位置. 通过事件对象获取到事件源, 使用offset()函数计算事件源相对于document的位置:var top = $(event.target).offset().top;var left = $(event.target).offset().left;需要将弹出层放在Body元素中的第一层.即父类因为是相对于document, 即页面左上角的位置, 所以需要将弹出层放在就是body. 如果包含在其他元素中, 需要确定任何一个父类的position样式设置为了relative.计算出来的top和left是事件源的位置, 在此位置显示会将事件源对象遮盖住. 所以通常需要手工做一些偏移, 比如top+20.(2) 取消冒泡和浏览器默认行为如果我们为document对象绑定了单击后关闭弹出层的事件, 那么就一定要取消事件的冒泡. 使用event 对象的stopPropagation()方法可以取消冒泡.event.stopPropagation();对于具有默认行为的元素,比如提交按钮的提交表单行为, <a>元素的超链接行为等, 我们如果在这些元素上应用事件, 还需要取消它们的默认行为:event.preventDefault();(3) 设置动画效果与取消动画通过设置dialog的配置项的show属性, 可以设置显示dialog时候的动画效果:$('.selector').dialog({ show: 'slide' });show默认为null即无动画, 可以是使用下列值:'blind', 'clip', 'drop', 'explode', 'fold', 'puff', 'slide', 'scale', 'size', 'pulsate'.对于这些动画的效果, 可以在此页观看:/demos/show/当一个动画效果执行时, 如果用户在此对这个元素进行操作, 就会出现各种问题, 比如定位不准确等. 所以如果应用了动画, 我们在对其操作时需要使用stop()函数来停止动画, 通常是停止虽有元素的动画:$("*").stop();但是即使停止了动画再进行操作, 如果操作的太快也容易产生问题. 所以至于是否使用动画需要经过权衡决定.(4) 动态提示类弹出层的数据传递动态提示类弹出层的数据是不同的, 本文实例使用的是将数据存储在元素属性data上:<span id="spanShowDataTip1"data="颜色是红色">红色</span>这是一种简单直观的方式. 比较容易编程实现(尤其是在使用MVC编程模型的时候.)还有一种常用方式是使用javascript变量存储数据.这两种方式在第5章时有过讲解:/zhangziqiu/archive/2009/05/06/jQuery-Learn-5.html(5)更换主题大家注意实例中的弹出层没有为其编辑任何样式, 但是显示出来后已经被美化过了. 这是因为我引用了jQ uery UI的主题:<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street, start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->ig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css "%>"/>注释中有很多的主题, 只需要将引用路径中的"redmond"改为其中任何一个, 弹出层的样式会立刻发生变化.VS中有一个Bug, 就是针对link标签, href中的语句块编译有问题, 某些情况下<%%>不被编辑解析. 所以我使用上面代码中的方式构造href属性值.()可以在下面的地址查看各个主题的效果:/themeroller/#themeGallery六.Tab标签不刷新页面, 在页面中的不同标签间切换:本实例通过jQuery UI的Tabs组件实现. Tabs组件的使用与dialog一样十分简单, 默认的配置即可实现最简单的tab, 通过设置更多的options可以实现更复杂的应用.1.应用实例源代码:<%@ Page Language="C#" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional. dtd"><html xmlns="/1999/xhtml"><head id="Head1"runat="server"><title>jQuery UI - 弹出层应用实例 Dialog</title><!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street, start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->ig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css "%>"/><script type="text/javascript"src="<% =WebConfig.Resou rceServer %>/JsLib/jquery/jquery-min-lastest.js"></script> <script src="<% =WebConfig.ResourceServer %>/JsLib/jque ry/ui/jquery-ui-all-min-lastest.js"type="text/javascript"></script><% if (false){%><script src="~/js/jquery-vsdoc-lastest.js" type=" text/javascript"></script><% }%><script type="text/javascript">/*========== 必须放在头部加载的语句块. 尽量避免使用 == ========*/</script><style type="text/css"></style></head><body><!--Demo.默认Tab与Ajax Tab --><div id="tabs1" style="width:300px;"><ul><li><a href="#tabs1-1">One</a></li><!-- Ajax Tab --><li><a href="TabData.htm">Two</a></li><li><a href="#tabs1-3">Three</a></li></ul><div id="tabs1-1"><p>Tab1内容</p></div><div id="tabs1-3"><p>Tab3内容</p></div></div><br /><br /><br /><!--Demo. 可折叠的Tab --><div id="tabs2" style="width: 300px;"><ul><li><a href="#tabs2-1">One</a></li> <li><a href="#tabs2-2">Two</a></li> <li><a href="#tabs2-3">Three</a></li> </ul><div id="tabs2-1"><p>Tab1内容</p></div><div id="tabs2-2"><p>Tab2内容</p></div><div id="tabs2-3"><p>Tab3内容</p></div></div><br /><br /><br /><!--Demo. 鼠标滑动即切换的Tab --><div id="tabs3" style="width: 300px;"><ul><li><a href="#tabs3-1">One</a></li> <li><a href="#tabs3-2">Two</a></li> <li><a href="#tabs3-3">Three</a></li> </ul><div id="tabs3-1"><p>Tab1内容</p></div><div id="tabs3-2"><p>Tab2内容</p></div><div id="tabs3-3"><p>Tab3内容</p></div></div><script type="text/javascript">/*==========用户自定义方法==========*//*==========事件绑定==========*/$(function(){});/*==========加载时执行的语句==========*/ $(function(){//默认Tabs$("#tabs1").tabs();//可折叠的Tabs$("#tabs2").tabs({collapsible: true});//鼠标滑动即切换的Tabs$("#tabs3").tabs({event: "mouseover"});});</script></body></html>效果:1. 默认设置的Tabs, Two标签内容使用Ajax获取2.再折叠tab3.鼠标滑动即切换的tab2.要点讲解(1) 注意Tabs中的HTML结构.使用ul构建标签. 内容div一定要和标签关联, 没有关联的div将不被处理直接显示.容器中.内容放入指定容器中(2) 使用Ajax可以不指定内容容器, 但是也可以将Ajax内容放入指定<li><a href="hello/world.html"title="Todo Overview"> ... </a></li><div id="Todo_Overview"> ... </div>(3) 活用事件tab有很多事件:select, load, show, add, remove, enable, disable使用这些事件可以完成很多复杂任务. 需要注意事件的签名:$('#example').bind('tabsselect', function(event, ui) { // Objects available in the function context:ui.tab // anchor element of the selected (clicked)tabui.panel // element, that contains the selected/clicked tab contentsui.index // zero-based index of the selected (clicked) tab});第一个是事件对象, 第二个ui对象是传递的额外参数, 我们可以获取tab对象, tab所在容器和tab的索引值.比如我们可以在事件中做验证:$('#example').tabs({select: function(event, ui) {var isValid = ... // form validation returning trueor falsereturn isValid;}});或者当添加一个tab时立刻切换到选中状态:var $tabs = $('#example').tabs({add: function(event, ui) {$tabs.tabs('select', '#' + ui.panel.id);}});活学活用, 更多应用大家也可以参见tab组件的官方文档:/demos/tabs七. 手风琴菜单使用jQuery UI的accordion组件可以实现手风琴菜单. 效果见下图.accordion文档地址: /demos/accordion/1.实例效果2.实例代码<%@ Page Language="C#" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional/ /EN""/TR/xhtml1/DTD/xhtml1-transitional. dtd"><html xmlns="/1999/xhtml"><head id="Head1"runat="server"><title>jQuery UI - 手风琴菜单应用实例 Accordion </title> <!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street, start,swanky-purse,trontastic,ui-darkness,ui-lightness,vad er--><link rel="stylesheet"type="text/css"href="<%=WebConf ig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css "%>"/><script type="text/javascript"src="<% =WebConfig.Resou rceServer %>/JsLib/jquery/jquery-min-lastest.js"></script> <script src="<% =WebConfig.ResourceServer %>/JsLib/jque ry/ui/jquery-ui-all-min-lastest.js"type="text/javascript"></script><% if (false){%><script src="~/js/jquery-vsdoc-lastest.js" type=" text/javascript"></script><% }%><script type="text/javascript">/*========== 必须放在头部加载的语句块. 尽量避免使用 == ========*/</script><style type="text/css">body{font-size: 12px;}</style></head><body><!-- Demo. 默认配置的Accordion菜单 --><div style="width: 300px; float:left; margin-left:20px; "><div id="accordion1"><h3><a href="#">菜单1</a></h3><div>菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br /></div><h3><a href="#">菜单2</a></h3><div>菜单2的内容</div><h3><a href="#">菜单3</a></h3><div>菜单3的内容</div></div></div><!-- Demo. 取消自动高度, 可折叠 --><div style="width: 300px; float: left; margin-left: 20p x;"><div id="accordion2"><h3><a href="#">菜单1</a></h3><div>菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br /></div><h3><a href="#">菜单2</a></h3><div>菜单2的内容</div><h3><a href="#">菜单3</a></h3><div>菜单3的内容</div></div></div><!-- Demo. 鼠标滑动触发, 自定义图标 --><div style="width: 300px; float: left; margin-left: 20p x;"><div id="accordion3"><h3><a href="#">菜单1</a></h3><div>菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br /></div><h3><a href="#">菜单2</a></h3><div>菜单2的内容</div><h3><a href="#">菜单3</a></h3><div>菜单3的内容</div></div></div><script type="text/javascript">/*==========用户自定义方法==========*//*==========事件绑定==========*/$(function(){});/*==========加载时执行的语句==========*/$(function(){//默认配置的Accordion菜单$("#accordion1").accordion();//取消自动高度, 可折叠$("#accordion2").accordion({autoHeight:false,collapsible: true});//鼠标滑动触发, 自定义图标$("#accordion3").accordion({icons: {header: "ui-icon-circle-arrow-e", headerSelected: "ui-icon-circl e-arrow-s"},event: "mouseover"});});</script></body></html>3. 关键点讲解(1) 注意高度设置过小问题当包含accordion控件的容器高度设计过小时, 在FireFox3中在此容器后面的内容会被accordion控件部分遮盖. 在IE中没有此问题. 经检查是因为容器高度小于菜单高度导致. 所以我们在应用时应当注意不要将容器高度设置过小.(2) 部分关键属性autoHeight: 设置是否自动将内容高度设置为容器高度.collapsible: 设置是否可折叠一般上面两个配合使用, 以为折叠后肯定会改变菜单高度, 会导致autoHeight设置为true无效.更多属性和事件使用请参阅官方文档.八.总结本章简单介绍了jQueryUI, 并且使用jQuery UI完成了弹出层,tabs,手风琴菜单的应用实例. 使用jQu ery UI可以不需要额外寻找插件. 并且实现简单.但是有些功能是必须使用插件完成的. 下一张讲解两个插件实例: 自动完成插件AutoComplete 和表单验证插件jQuery Validate.本章源代码下载:/zhangziqiu/Code-jQueryStudy-10.rar。

本文由我司收集整编,推荐下载,如有疑问,请与我司联系jquery div 可拖拽弹出对话框2012/03/11 0 js 代码,文件pop-box.js// 弹出divfunction popupDiv(div_id){var div_obj = $( # + div_id);//窗口宽度,高度var winWidth = $(window).width();var winHeight = $(window).height();//弹出的div 的宽度,高度var popHeight = div_obj.height();var popWidth = div_obj.width();div_obj.animate( { opacity: show , left: (winWidth-popWidth) / 2, top: (winHeight-popHeight)/2, width:popWidth,height:popHeight}, 300);}// 隐藏divfunction hideDiv(div_id){$( # + div_id).animate({opacity: hide }, 300);}// 拖拽$(function(){$( .pop_box ).easydrag();$( .pop_box ).setHandler( .pop_box .p_head });// 把选择的任务填写到任务输入框$(function(){$( #confirm_select_task ).click(function() {var data = $(‘#taskListTarget option’).each(function(){ data += $(this).val(); data += , });data = data.substr(0, data.length - 1);// 输出到任务输入框$( #taskName ).val(data);hideDiv( pop_div });});// 添加选中的项到右边function addTask(){if ($(‘#taskListSrc’)[0].selectedIndex0) {return;}var select = $( #taskListSrc option:selected ).val();$(‘#taskListSrc option:selected’).attr(disabled , true);$(‘#taskListTarget’).append(‘option ‘+ select + ‘/option $(‘#taskListSrc’)[0].selectedIndex= -1;}// 全选function addAll() {$(‘#taskListSrc option’).each(function(){if ($(this).attr(‘disabled’)== false) {$(this).attr(‘disabled’, true);var select = $(this).val();$(‘#taskListTarget’).append(‘option ‘+ select + ‘/option }});$(‘#taskListSrc’)[0].selectedIndex= -1;}// 反选function removeTask() {var checkText = $( #taskListTarget ).find( option:selected ).text(); $( #taskListTarget ).find( option:selected ).remove();$(‘#taskListSrc option’).each(function(){if ($(this).val() == checkText) {$(this).removeAttr(‘disabled’);}});}// 取消全部选中列function removeAll() {$(‘#taskListTarget’).empty();$(‘#taskListSrc option’).each(function() {$(this).removeAttr(‘disabled’);});$(‘#taskListSrc’)[0].selectedIndex = -1;}css 文件pop- box.js。
jDialog弹出层、对话框、提⽰框jquery插件<script>$(function(){$("#test1").click(function(){var dialog = jDialog.alert('欢迎使⽤jDialog组件,我是alert!',{},{showShadow: false,// 不显⽰对话框阴影buttonAlign : 'center',events : {show : function(evt){var dlg = evt.data.dialog;},close : function(evt){var dlg = evt.data.dialog;},enterKey : function(evt){alert('enter key pressed!');},escKey : function(evt){alert('esc key pressed!');evt.data.dialog.close();}}});}) ;$("#test2").click(function(){var dialog = jDialog.confirm('欢迎使⽤jDialog组件,我是confirm!',{handler : function(button,dialog) {alert('你点击了确定!');dialog.close();}},{handler : function(button,dialog) {alert('你点击了取消!');dialog.close();}});});$("#test3").click(function(){// 通过options参数,控制iframe对话框var dialog = jDialog.iframe('/',{title : '代码编辑器 - 聚合分享出品',width : 1100,height : 550});});$("#test4").click(function(){// 通过options参数,控制dialogvar dialog = jDialog.dialog({title : '⾃定义对话框',content : '⼤家好,欢迎访问聚合分享,请⼤家加QQ群:774780837,⼀起交流!'});});$("#test5").click(function(){// 通过options参数,控制dialogvar dialog = jDialog.dialog({title : '⾃定义对话框',content : '⼤家好,我是jDialog.dialog!',buttons : [{type : 'highlight',text : '你好',handler:function(button,dialog){dialog.close();}}]});});$("#test6").click(function(){var dialog = jDialog.message('⼤家好,欢迎访问聚合分享',{ autoClose : 3000, // 3s后⾃动关闭padding : '30px', // 设置内部paddingmodal: true// ⾮模态,即不显⽰遮罩层});});$("#dianZ").click(function(){var dialog = jDialog.tip('⼤家好,欢迎访问聚合分享',{target : $('#dianZ'),position : 'left-top',trianglePosFromStart :0,autoClose : 1000,offset : {top :-20,left:10,right:0,bottom:0}});});});</script>。
jQuery+jqmodal弹出窗⼝实现代码分明先上图,最终效果如下点击“信息确认”就是弹出⼀个确认窗⼝,把已经填报的信息都放到⾥⾯看看。
信息放⾥⾯很简答,主要是弹出窗⼝要做得好看点。
所以选择了jQuery+jqmodal实现实现⽅法如下1、页⾯中引⽤jquery-1.4.2.js和jqModal.js,注意jQuery要在前⾯,因为jqmodal是以jQuery为基础的。
2、建⽴jqModal.css,并引⽤,主要是些美⼯的东东,注意div.jqmDialog 的 display为 none。
⾼度和宽度要设置好,挡住下⾯的,好看~~,我偷个懒,把jqmodal⽰例的css稍微改了下:)如下:复制代码代码如下:/*div.whiteOverlay { background: url(dialog/jqmBG.gif) white; }*/div.jqDrag {cursor: move;}/* jqmModal dialog CSS courtesy of;Brice Burgess <bhb@> */div.jqmDialog {display: none;position: fixed;top: 106px;left: 50%;margin-left: -450px;width: 900px;overflow: hidden;font-family:verdana,tahoma,helvetica;}/* Fixed posistioning emulation for IE6Star selector used to hide definition from browsers other than IE6For valid CSS, use a conditional include instead */* html div.jqmDialog {position: absolute;top: expression((document.documentElement.scrollTop || document.body.scrollTop) + Math.round(17 *(document.documentElement.offsetHeight || document.body.clientHeight) / 100) + 'px');}/* [[[ Title / Top Classes ]]] */div.jqmdTC {background: #d5ff84 url(dialog/sprite.gif) repeat-x 0px -82px;color: #528c00;padding: 7px 22px 5px 5px;font-family:"sans serif",verdana,tahoma,helvetica;font-weight: bold;* zoom: 1;}div.jqmdTL { background: url(dialog/sprite.gif) no-repeat 0px -41px; padding-left: 3px;}div.jqmdTR { background: url(dialog/sprite.gif) no-repeat right 0px; padding-right: 3px; * zoom: 1;} /* [[[ Body / Message Classes ]]] */div.jqmdBC {background: url(dialog/bc.gif) repeat-x center bottom;padding: 7px 7px 7px;height: 630px;overflow: auto;}div.jqmdBL { background: url(dialog/bl.gif) no-repeat left bottom; padding-left: 7px; }div.jqmdBR { background: url(dialog/br.gif) no-repeat right bottom; padding-right: 7px; * zoom: 1 } div.jqmdMSG { color: #317895; font-size:large; }/* [[[ Button classes ]]] */input.jqmdX {position: absolute;right: 7px;top: 4px;padding: 0 0 0 19px;height: 19px;width: 0px;background: url(dialog/close.gif) no-repeat top left;overflow: hidden;}input.jqmdXFocus {background-position: bottom left; outline: none;}div.jqmdBC button, div.jqmdBC input[type="submit"] {margin: 8px 10px 4px 10px;color: #777;background-color: #fff;cursor: pointer;}div.jqmDialog input:focus, div.jqmDialog input.iefocus { background-color: #eaffc3; }3、在⽹页⾥⾯建⽴弹出窗⼝的div,注意class="jqmDialog"(就是css⾥⾯隐藏的那个)4、在这个div⾥⾯把需要显⽰的东东整好~~过程略:)5、建⽴jquerywin.js并引⽤,注意放到jqmodal引⽤的后⾯,原因同上~~,代码如下:复制代码代码如下:$().ready(function() {$('#ex3a').jqm({trigger: '#ex3aTrigger',overlay: 30, /* 0-100 (int) : 0 is off/transparent, 100 is opaque */overlayClass: 'whiteOverlay'});/* make dialog draggable, assign handle to title */// Close Button Highlighting. IE doesn't support :hover. Surprise?$('input.jqmdX').hover(function(){ $(this).addClass('jqmdXFocus'); },function(){ $(this).removeClass('jqmdXFocus'); }).focus(function(){ this.hideFocus=true; $(this).addClass('jqmdXFocus'); }).blur(function(){ $(this).removeClass('jqmdXFocus'); });});6、注意,⾥⾯设置了⼀个trigger,可以出发弹出窗⼝,也可以不⽤trigger,直接使⽤js出发,⽅法如下:复制代码代码如下:<script type="text/javascript" language=javascript>function showjqm(){if(document.all.txtTIME_KUAIJI.value!=""){document.all.txtTIME_KUAIJI0.style.color="#317895";document.all.txtTIME_KUAIJI0.innerHTML=document.all.txtTIME_KUAIJI.value;}else{document.all.txtTIME_KUAIJI0.style.color="Red";}if(document.all.txtTIME_BIRTH.value!=""){document.all.txtTIME_BIRTH0.style.color="#317895";document.all.txtTIME_BIRTH0.innerHTML=document.all.txtTIME_BIRTH.value;}else{document.all.txtTIME_BIRTH0.style.color="Red";}if( Page_ClientValidate())$('#ex3a').jqmShow();}</script>7、在上⾯的js⾥⾯,其实和弹出窗⼝直接相关的只有⼀句$('#ex3a').jqmShow(); 其他的都是验证的信息8、上⾯的⼀段js⾥⾯,⽐较重要的还有这句if( Page_ClientValidate()) ,可以在弹出窗⼝之前直⾏页⾯中所有验证控件的验证⼯作。
先上个效果图,可以点击Close按钮或是在遮罩层上任意处点击,就可以关闭弹出层。
HTML代码复制代码代码如下:<div id='pop-div' style="width: 300px" class="pop-box" ><h4>标题位置</h4><div class="pop-box-body" ><p>正文内容</p></div><div class='buttonPanel' style="text-align: right" style="text-align: right"><input value="Close" id="btn1" onclick="hideDiv('pop-div');" type="button" /></div></div>代码很简洁。
最外层是一个大的DIV作为弹出层的容器,H4作为弹出层的标题,又一个DIV用于弹出层正文内容显示,再一个Div用于放置一些按钮。
CSS代码复制代码代码如下:.pop-box {z-index: 9999; /*这个数值要足够大,才能够显示在最上层*/margin-bottom: 3px;display: none;position: absolute;background: #FFF;border:solid 1px #6e8bde;}.pop-box h4 {color: #FFF;cursor:default;height: 18px;font-size: 14px;font-weight:bold;text-align: left;padding-left: 8px;padding-top: 4px;padding-bottom: 2px;background: url("../images/header_bg.gif") repeat-x 0 0;}.pop-box-body {clear: both;margin: 4px;padding: 2px;}JS代码复制代码代码如下:function popupDiv(div_id) {vardiv_obj = $("#"+div_id);varwindowWidth = document.documentElement.clientWidth; varwindowHeight = document.documentElement.clientHeight; varpopupHeight = div_obj.height();varpopupWidth = div_obj.width();//添加并显示遮罩层$("<div id='mask'></div>").addClass("mask").width(windowWidth * 0.99).height(windowHeight * 0.99).click(function() {hideDiv(div_id); }).appendTo("body").fadeIn(200);div_obj.css({"position": "absolute"}).animate({left: windowWidth/2-popupWidth/2,top: windowHeight/2-popupHeight/2, opacity: "show" }, "slow");}function hideDiv(div_id) {$("#mask").remove();$("#" + div_id).animate({left: 0, top: 0, opacity: "hide" }, "slow"); }。
jQuery实现单击按钮遮罩弹出对话框效果(2)本⽂实例为⼤家分享了jQuery实现弹出对话框的具体实现代码,供⼤家参考,具体内容如下⾸先,这⾥的引⽤jquery-1.4.4.min.js和jquery.XYTipsWindow.min.2.8.js这两个js,还有⼀个jquery.XYTipsWindow.2.8.css话不多说,这⾥直接上代码,留着以后备⽤。
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>⽆标题⽂档</title><!--使⽤对画框需要的两个js--><script type="text/javascript" src="../js/jquery-1.4.4.min.js"></script><script type="text/javascript" src="../js/jquery.XYTipsWindow.min.2.8.js"></script><link href="../css/jquery.XYTipsWindow.2.8.css" rel="external nofollow" type="text/css" rel="stylesheet" /><script type="text/javascript">$(document).ready(function() {$("#change").click(function(){$.XYTipsWindow({___title:"修改密码",___boxID:"change_pwd",___content:"id:pwd",___width:"200",___height:"100",___showbg:true,___drag:"___boxTitle"});});$("#no").click(function(){//alert("ss");$.XYTipsWindow.removeBox();});$("#ok").click(function(){//alert("ss");$.XYTipsWindow.removeBox();//获取input的值//$(".newpwd").val()});})</script></head><body style="text-align:center; padding-top:100px;"><button id="change">修改密码</button><div id="pwd"><div class="input"><input class="newpwd" value="请输⼊" stylr="color:gray;" onfocus="javascript:if(this.value == '请输⼊') this.value='';this.style.color='#00CCCC';" onblur="javascript:if(this.value == '') this.value='请输⼊';this.style.color='gray';"/></div><div class="button"><input id="ok" type="button" value="确定"/><input id="no" type="button" value="取消"/></div></div><style type="text/css">#pwd{display:none;}.button{margin-bottom:10px;padding-top:10px;}.newpwd{margin:10px;border:1px thin;}</style></div></body></html>效果图:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
jQuery实现点击任意位置弹出层外关闭弹出层效果
在之前做项⽬的时候经常会在主页⾯上点击某个按钮,右侧弹出⼀个div输出对应内容的详细信息。
此时,我是希望在⿏标点击弹出层外的时候关闭该弹出层,主要思想就是:
找到⿏标点击的那个元素
判断这个元素是否在指定区域内,其实就是判断它的⽗元素是不是弹出层
如果不是就对弹出层进⾏hide,如果是就不进⾏任何操作
具体实现
该代码需要使⽤jQuery,代码如下:
$(document).mousedown(function(e){
if($(e.target).parent("#info").length==0){
$("#info").hide();
}
})
$(document).mousedown(function(e){})
$(document)就是获取整个⽹页⽂档对象,类似于原⽣的window.ducument
mousedown是⿏标事件,是指当⿏标指针移动到元素上⽅并按下⿏标按键时,类似的事件还有:
mouseup:当在元素上放松⿏标按钮时
mouseover:当⿏标指针位于元素上⽅时
$(e.target)
$(e.target)表⽰获取点击事件的元素。
parent()
$(e.target).parent("#info").length是获取当前点击事件元素带有id为info的⽗元素。
以上所述是⼩编给⼤家介绍的jQuery实现点击任意位置弹出层外关闭弹出层效果,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
在此也⾮常感谢⼤家对⽹站的⽀持!。
JqueryEasyui对话框组件Dialog使⽤详解(14)Dialog对话框组件依赖于Window(窗⼝)组件、linkbutton 组件加载⽅式Class加载<div class="easyui-dialog"title="弹出框"data-options="iconCls:'icon-add',resizable:true,modal:true"style="width: 400px;height: 200px;">弹出框内容</div>JS调⽤加载<div id="box">弹出框内容</div><div id="tt"><a href="#" class="easyui-linkbutton"data-options="iconCls:'icon-edit',plain:true">编辑</a><a href="#" class="easyui-linkbutton"data-options="iconCls:'icon-help',plain:true">帮助</a></div><script>$(function () {$('#box').dialog({width : 400,height : 200,title : '弹出框标题',modal : true,// 是否显⽰可折叠按钮collapsible : false,// 是否显⽰最⼩化按钮minimizable : false,// 是否显⽰最⼤化按钮maximizable : false,// 是否可以改变对话框窗⼝⼤⼩resizable : false,// 设置对话框窗⼝顶部⼯具栏//buttons : '#tt',toolbar : [{text : '编辑',iconCls : 'icon-edit',handler : function () {alert('edit');},}, {}],// 对话框窗⼝底部按钮buttons : [{text : '保存',iconCls : 'icon-ok',handler : function () {alert('save');}},{}]})});</script>属性列表窗⼝属性扩展⾃ Window(⾯板),窗⼝新增或重新定义的属性如下Dialog 是继承⾃ Window 组件的,所以 Window 组件和 Panel 组件均可⽤事件列表窗⼝的事件完整继承⾃ Window(⾯板)。
jquery ui dialog弹出div层对话框
以下是完整代码,保存到html文件,打开也可以预览效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html
xmlns="/1999/xhtml"><head><title>jquery ui弹出div层对话框--柯乐义</title><link rel="stylesheet"
href="/keleyi/pmedia/jquery/ui/1.10.3/css/smoothness/jquery
-ui.min.css"/><script type="text/javascript"
src="/keleyi/pmedia/jquery-1.9.1.min.js"></script><script
src="/keleyi/pmedia/jquery/ui/1.10.3/js/jquery-ui-1.10.3.mi n.js"type="text/javascript"></script><script type="text/javascript">function keleyidialog() {
$("#dialog").dialog();
}</script><style type="text/css">#dialog{display:none;}</style></head><body> <div style="width:338px;height:100px;margin:10px auto;"><input type="button" onclick="keleyidialog()" value="点击我"/><a
href="/a/bjac/5939d3b2c920ff6d.htm" target="_blank">原文</a> <a href="/keleyi/phtml/jui/dialog/1.htm">无动画</a><a
href="/keleyi/phtml/jui/dialog/2.htm">动画</a><a
href="/keleyi/phtml/jui/dialog/3.htm">redmond</a><a
href="/keleyi/phtml/jui/dialog/4.htm">sunny</a><br />点击按钮弹出对话框</div><div id="dialog"title="div层对话框"><p>This is the default dialog which is useful for displaying information. The dialog window can be moved, resized and closed with the 'x' icon.</p><p>柯乐义:这是一个弹出div层对话框,可用于显示信息。
可以拖动和关闭这个弹出层,还可以改变它的大小。
</p></div></body></html>。