

第八课引导路径动画
单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?
答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。这种动画可以使一个或多个元件完成曲线或不规则运动。
1.创建引导路径动画的方法
(1)创建引导层和被引导层
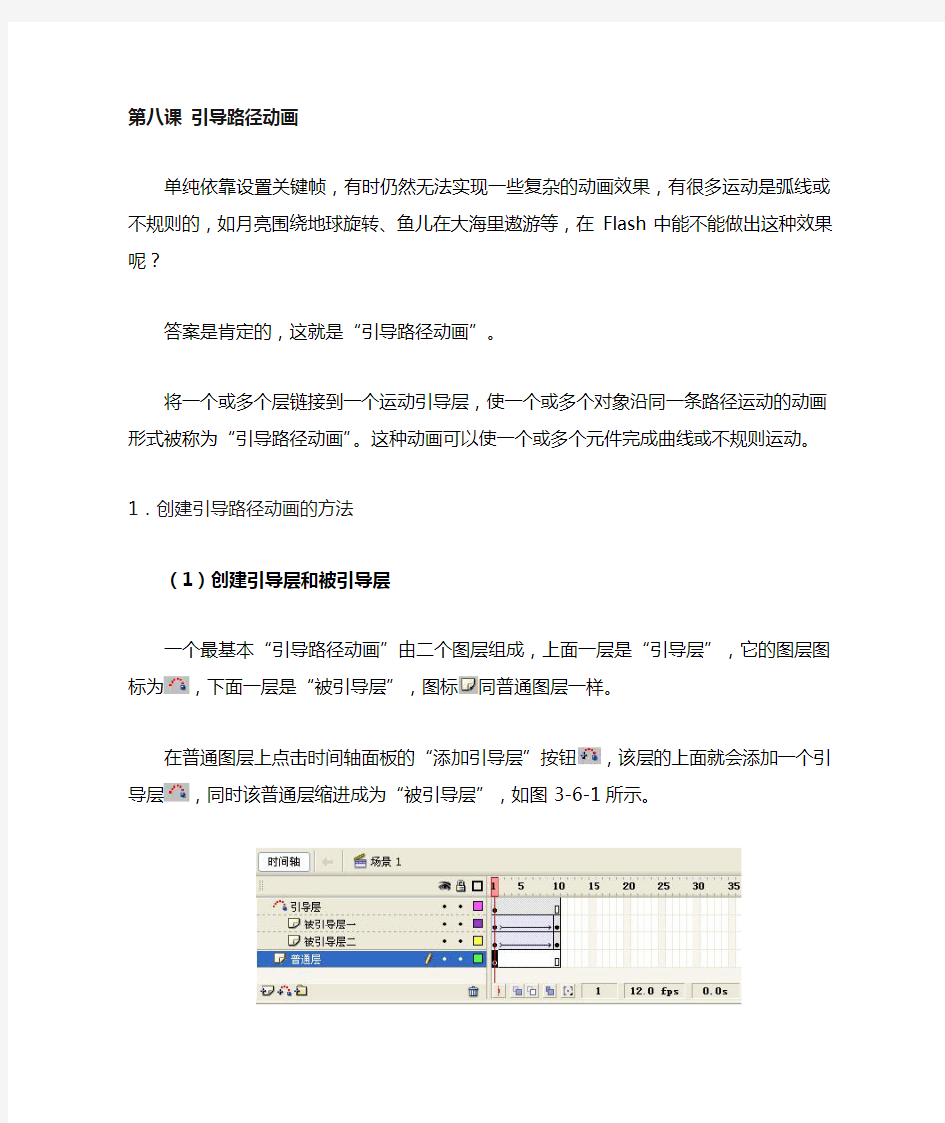
一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所示。
图3-6-1 引导路径动画
(2)引导层和被引导层中的对象
引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件
“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。
图3-6-2 元件中心十字星对准引导线
在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
2.应用引导路径动画的技巧
(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐,如图3-6-3所示。
图3-6-3 路径调整和对齐
(2)引导层中的内容在播放时是看不见的,利用这一特点,可以单独定义一个不含“被引导层”的“引导层”,该引导层中可以放置一些文字说明、元件位置参考等,此时,引导层
的图标为。
(3)在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着
于引导线”的操作更容易成功。
(4)过于陡峭的引导线可能使引导动画失败,而平滑圆润的线段有利于引导动画成功制作。(5)被引导对象的中心对齐场景中的十字星,也有助于引导动画的成功。
(6)向被引导层中放入元件时,在动画开始和结束的关键帧上,一定要让元件的注册点对准线段的开始和结束的端点,否则无法引导,如果元件为不规则形,可以按下工具栏上的任
意变形工具,调整注册点。
(7)如果想解除引导,可以把被引导层拖离“引导层”,或在图层区的引导层上单击右键,在弹出的菜单上选择【属性】,在对话框中选择“一般”作为图层类型,如图3-6-4所示。
图3-6-4图层【属性】面板
(8)如果想让对象作圆周运动,可以在“引导层”画个圆形线条,再用橡皮擦去一小段,使圆形线段出现2个端点,再把对象的起始、终点分别对准端点即可。
(9)引导线允许重叠,比如螺旋状引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使引导失败。
实例:海底世界
实例简介
海底是很多人向往的神秘世界,今天,我们就用Flash来试着描绘这个世界。这个实例中包括了补间运动动画、补间形状动画、遮罩动画、引导路径动画等四种动画形式,制作上要比前面几课中的实例难度大一些,不过,它能综合复习前面学过的内容,操作原理也是我们熟悉的,相信你一定能顺利完成这个实例,其运行效果如图3-6-19所示。
图3-6-19 海底
知识提要
1.综合应用四种动画形式
2.创建透明水泡
3.创建多层遮罩
制作步骤
(1)创建影片文档
新建一个影片文档,舞台尺寸设置为450*300象素,【背景色】设置为深蓝色,如图3-6-20所示。
图3-6-20 文档属性
(2)创建元件
本例中的元件较前面的实例要多一些,我们把它们分成“水泡部分”、“海底部分”、“游鱼部分”三个部分来叙述。先来创建和水泡有关的部分。
1.创建“单个水泡”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“单个水泡”。先在场景中画一个无边的园,颜色任意,大小为30*30,再设置混色器面板的参数,四个调节手柄全为白色,Alpha值从左向右依次为100%、40%、10%、100%,如图3-6-21所示,用油漆筒工具在画好的圆的中心偏左上的地方点一下,如对填充的颜色不满意,可以用填充变形工具进行调整。
图3-6-21 水泡(放大400倍)、填充位置及混色器面板参数
2.创建“一个水泡及引导线”元件
执行【插入】|【新建元件】命令,新建影片剪辑,名称为“一个水泡及引导线”。点
击添加引导层按钮添加一个引导层,在此层中用铅笔工具从场景的中心向上画一条曲线并在第60帧处加普通帧。在其下的被引导层的第一帧,拖入库中的名为“单个水泡”的元件,放在引导线的下端,在第60帧加关键帧,把“单个水泡”元件移到引导线的上端并设置Alpha值为50%,并建立动画补间,如图3-6-22所示。
图 3-6-22 水泡及引导线
3.创建“成堆的水泡”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“成堆的水泡”。从库里拖入数个“一个水泡及引导线”元件,任意改变大小位置,图3-6-23仅供参考。
图3-6-23 成堆的水泡(放大200倍)
#FDA4A4 #DD0000
#FDA4A4 #DD0000
4.创建“鱼及引导线”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“鱼及引导线”。此元件只有引导层和被引导层二层,点击时间轴面板上的添加引导层图标,新建引导层,在引导层中用铅笔工具画一条曲线作鱼儿游动时的路径,在被引导层中执行【文件】|【导
入到场景】命令,将本实例中的名为“鱼”的元件导入到场景中,在第1帧及第100帧中分别置于引导线的两端,在第一帧中建立补间运动动画,在【属性】面板上的【路径调整】、【同步】、【对齐】三项前均打勾,如图3-6-25所示。
图3-6-25 鱼及引导线
下面我们来创建海底实例中“水波荡漾”效果所需的元件。
5.创建“海底”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“海底”。选择第一帧,然后再执行【文件】|【导入到场景】命令,将本实例中的名为“海底.bmp”的图片导入到场景中。
6.创建“遮罩矩形”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“遮罩矩形”。在场景中画一个500*4的无边矩形,因为“遮罩层”中的图形在播放时不会显示,所以颜色任意。
复制并粘贴这个矩形,向下移一点位置,使其变成二个,再复制并粘贴这二个矩形,再向下移一点位置,使其变为四个,如此循环,直至创建出一个500*540的矩形,如图3-6-26所示。
图3-6-26 遮罩矩形
7.创建“水波效果”元件
水波荡漾的效果是用遮罩动画的手法做的,看着挺漂亮,实际制作却很简单,只用三层就完成了,里面有二个小技巧,在下面的讲解过程中会着重介绍。
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“水波效果”,如图3-6-27所示。
图3-6-27 创建“水波效果”元件
先把最下面图层作为当前编辑图层,从库里拖入名为“海底”的图形元件,在【属性】面板上设置元件的X值为0,Y值为0,在时间帧上点一下右键,在弹出菜单中选择【复制帧】,在第100帧加普通帧。
然后新建一个图层,在这层的第一帧上点一下右键,在弹出菜单中选择【粘贴帧】,就把刚才的元件粘到第二层里了,在【属性】面板上设置此元件的X值为0,Y值为1,Alpha 值为80%,在第100帧加普通帧。
注意:这里是一个技巧:第二层图片与第一层图片的位置差决定水波荡漾的大小!位置差越大,水波越大,其Alpha值的大小决定水波的清晰程度,Alpha值越大,水波越清晰,反之越模糊。
图3-6-28是第一层和第二层中两张图片在X,Y轴的位置的不同的对比。
图3-6-28 两张图片在场景中的位置对比
要实现水波荡漾,光有二层图片是不行的,还要用遮罩动画实现光线的明暗变化才行,这样,才能产生水的流动感。
新建一层,在第1帧上拖入库中名为“遮罩矩形”的元件,注意下面的边缘对着“海底图片”的下边缘。在第100帧上加关键帧,拖动“遮罩矩形”,使其上边缘对着“海底图片”的上边缘,在第1帧创建补间动作动画。如图3-6-29所示。
图3-6-29 遮罩层中矩形元件的位置
至此,这个动画所需的基本构件已经制作完成,大功告成,接下来还必需在场景中把各个构件“组装”起来。
在主场景中一共需要5个图层,我们由下而上一层一层地叙述,请随时参考图3-6-32。
8.创建动画
(1) 创建背景层
从库中把名为“水波效果”的元件拖到场景中,在第134帧加普通帧,该层命名为“背景”。
(2) 创建水泡层
新建名为“水泡”的图层,在第1帧,第30帧从库里把名为“成堆的水泡”的元件拖到场景中来,数目、大小、位置任意,在第134帧加普通帧。
(3) 创建游鱼层
新建名为“鱼”的图层,从库里把名为“鱼及引导线”的元件拖放到场景的左侧,数目、大小、位置任意,在第134帧加普通帧。
图3-6-31 图片、鱼、水泡的位置
从场景中你是否发现,我们在制作过程中免不了会在场景外放置一些对象(图3-6-32所示在场景外就有一条鱼),这些“场外对象”在本地播放器中不会出现,而当你在网上发布swf文件时,由于网站(尤其各种论坛)默认的swf文件的尺寸不尽相同,有的会显示出“场外对象”,这好比一个舞台剧演出时,幕后候台演员的情况也暴露出来,非常不美观,怎么办呢?
记得在谈到“遮罩动画”时,我们曾提到过“遮罩”的另外一个作用是“用来遮罩全部场景或某个特殊区域”,那么,下面就试试用遮罩来为我们管理舞台界面!
步骤5 创建遮罩层
在场景中画一个无边矩形,大小为450*300,盖住全部场景,设此层为遮罩层,此时下面的声音层自动缩进被遮罩了,用鼠标左键分别按住下面的各层,向上略移一点点,松手,各层就会自动缩进被遮罩了,如图3-6-32所示。
这样,在播放时,我们就只能看到场景中的情形了,场景外的元件被遮罩了。
图3-6-32 遮罩层遮住下面各层
至此,测试影片,存盘,一切OK。
《给幻灯片添加动画效果——动作路径》教学设计海南省洋浦干冲小学符玲娜 教学内容分析 自定义动画在幻灯片的学习中是重点学习内容,它其中包含有很多知识点,而本节课我只选“自定义动画”中的“动作路径”来进行教学,在学习本课之前,学生已经初步具备利用幻灯片进行创作、编辑多媒体作品的能力,也就是说本节课是在学生原有的基础上做一个提高,从静态的演示作品变为动态的演示作品,既可调动学生的学习积极性,又可提高他们的操作技能,还可以对他们进行艺术熏陶。所以,本节课采取充分发挥他们的想像能力和动手能力,放手让学生自主探究学习的办法,实现学会学习、提高能力和陶冶情操的完美结合。 教学目标 知识与技能目标: 1、掌握自定义动画中“动作路径”的操作方法。 2、学会设置动画的开始方式、速度的快慢。 过程与方法目标: 以具体的任务为外驱力,让学生通过自主尝试、探索发现、实践操作等方法,体验在幻灯片中设置动画的过程。 情感、态度和价值观目标: 1、培养学生对信息技术的兴趣。 2、通过学生间的交流合作,培养学生与他人协作学习的良好习惯。 教学重点、难点: 教学重点:1、自定义动画中“动作路径”的操作方法。 2、设置动画的开始方式、速度的快慢。 教学难点:结合实际合理设置动画的路径、动画开始的方式以及速度,使多媒体作品产生恰当的动态效果。 课时安排: 1课时 教学准备: 多媒体课件 学生练习素材. 教学过程 一、创建情境,导入新课 师:同学们,你们看过超人的影视剧吗?如果超人来和我们一起完成今天的学习任务,你们说好不好?那超人是怎样出场的呢?幻灯片播放两种超人出场方式(一种是直接出现、另一种是超人顺着路径飞出来的动画效果方式)。 师:你们喜欢那种出场方式 生:第二种 师:那这样的动画是怎样设置的呢? 师:你们想不想给第一个超人也设置这样的动画效果呢? 二、任务驱动,导入新课 师:今天我们就和超人一起来学习《给幻灯片添加动画效果——动作路径设置》。板书课题:给幻灯片添加动画效果——动作路径设置 师:首先我们让超人飞进来
引导线动画说课 本课选自泰山版信息技术教材八年级上册第三单元《动画创作初步》。下面我将从“说教材”、“说学情”、“说教法”、“说教学过程”和“说反思”五个方面呈现我的说课。 一、说教材 引导线动画属于第三章“动画创作初步”中第三节的内容。本单元共四课时,分别是形状补间,运动补间,引导线和应用音频。 本课设置遵循以兴趣为起点,以活动为载体,让学生在“玩中学”、在“做中学”,通过技术要求的提升引领学生螺旋上升式学习。基于引导线动画是一种特殊的运动补间,是从一般到特殊的关系,在复习上节课内容后自然引出本节内容。 二、说学情 本阶段学生特点:八年级学生电脑操作有了较好的基础,具有一定的自主学习和协作学习的能力。同时对动漫有着强烈的好奇心,因此我在教学中设置一些生动的教学实例来丰富课堂,以合作探究的方式引导学生。 学生已有知识水平: 学生已学习了形状补间和运动补间两种动画,有了图层和用两个关键帧制作补间动画的概念,根据以上两点制定本节课的教学目标: 知识与技能: (1) 了解引导层的概念及其作用。 (2) 能够在引导层中绘制运动路径。 (3) 掌握对象吸附的操作。 (4) 能够创作出简单的引导线动画作品。 过程与方法: 通过复习导入,再深入研究室引导层的添加及引导线的作用,激发创作欲望,掌握引导线动画制作的方法与过程。
情感态度与价值观: (1) 通过实践操作和评价作品,培养学生创作和欣赏作品的能力。 (2) 通过学生的自主学习和小组合作,培养学生的自学能力和团队精神。 三、说教法 信息技术课程强调技术的实用性,注重交流与合作。我采用“任务驱动,合作探究”的教学模式。基于问题解决的主题活动为主线,以丰富的学习资源为支撑,以培养学生的动漫素养为目标,是打造一个高效的生态课堂。课堂教学包括以下四个环节:情景导入,明确目标;合作探究,学习新知;梳理总结、形成作品;在线测试,当堂达标。 四、说教学过程 环节一、情景导入,明确目标(8分钟) 大屏幕展示动画片《西游记》片段。介绍:这部动画片完全靠手工绘画完成,耗费大量人力物力。但现在只要有部分素材,就可以借助电脑轻松搞定。(展示半成品文件:“复习.fla”)大家看,如果小老鼠要从当前位置移动到奶酪旁边,用上节课的运动补间动画就可以实现,请大家尽快完成这个动画,看哪个组最先完成。请一个同学演示给大家看,同时总结一下运动补间的特点。 过渡:如果我们在背景层中设置了一个障碍——老鼠夹,刚才的动画还合理吗?要想绕开老鼠夹,动画应该如何实现?引出课题。——引导线动画。 该环节的设计趣味性极强,引导线的出现合理,很容易激起学生学习的兴趣和动力。 环节二、合作探究,学习新知(20分钟) 复习任务是为这节课做铺垫的,在前面操作的基础上,我们要添加一个引导层并绘制引导线,学生参考学习网站自主学习引导线动画制作,组内成员合作探究,尝试操作。教师请最先完成的小组选派一名代表,上台演示并讲解自己小组的做法。教师总结评价。 借此引出新的知识点:如何让引导线与元件建立关系?这里需要一个技巧,一个元件被选中时中间出现的小圆圈叫中心点,当使用自动吸附工具拖动时,元件中心点会一直跟着鼠标走,直到吸附到引导线的一个端点。由于该操作的技巧性强,在此进行点拔。
2012年10月15号 教案设计 课题:第六课引导动画 授课教师:木合旦尔·马贝提 教材:义务教育初级中学教科书 班级:8年级(1)班 第 2 章第 6 节P 50 ~P 56 页 一、教学目标: 1、知识目标: 1.了解引导动画的基本原理 2.掌握制作引导动画的基本方法 2、能力目标: 1.通过观察老师的操作,理解用Flash制作引导动画的步骤,通过与同学交流和自己探究掌握引导动画的方法和原理。 2.知道制作引导动画时要注意的问题,能够根据需要动作出相关的引导动画。 3.通过分享作品,学习其他学生做的好的地方,并能够发现自己的不足进行改正。 3、情感目标: 通过评价和展示作品,使学生积极参与。发挥他们的主动性,激发他们的求知欲,感悟到人与计算机、人与人的和谐关系,感受到科学的先进和伙伴的友谊,使这个整个过程充满人文价值的科学精神,使学生心灵和人格得到升华。 二、教学重点: 学会引导层和引导动画的概念。 三、教学难点: 了解对象按引导层指定的路径。 四、教学方法: 用多媒体科学手段“创设情境法,任务驱动法,实例演示法”合理引导,学生分小组协作完成的学习方式,在网络教室中开展学生自主活动。 五、教学手段: 教材,教案,机房,投影机
2012年10月15号六、教学过程: 教学活动 导入新课: 教师打开课前准备好的“飘落的秋叶”动画,问同学们:喜不喜欢这个动画?正在看的什么动画?本课将通过制作一个这样的动画,学习引导动画的基本知识与方法。 引导动画中的对象应该是元件的实例。在这个动画中对象是一片秋叶,因此先制作秋叶图形原件。 一,创建“秋叶”图形元件 第一步,启动Flash,打开一个空白文档,以“飘落的秋叶.fla”为文件名存盘。 第二步,执行“插入---新建元件”命令,出现“创建新元件”对话框时,在名称框中输入“秋叶”,在行为栏中选定“图形”,然后单击“确定”按钮,进行图形元件编辑区。 第三步,选定铅笔工具,画出一片叶子。 第四步,给图形填上棕红色。 二,制作一片秋叶飘落的动画 第一步,回到场景编辑状态。 第二步,把背景色设为黄色。 第三步,把图层名改为“秋叶”。 第四步,敲F1键,打开“库”面板,拖动“秋叶”元件到舞台左上方。 第五步,单击“时间轴”面板下方的添加引导层按钮,这时“秋叶”层上会出现一个名为“引导层秋叶”的图层。
第6课制作引导路径动画 时间:2015年1月12日 地点:渝中区鹅岭小学 内容:小学信息技术重大(第七版)六年级上册第6课蛋蛋鼠踢足球 执教:刘勇 知识目标: 1.理解引导线的概念的作用。 2.能够制作简单路径动画。 能力目标: 1.掌握创建引导层的方法、绘制引导层的方法 2.掌握利用引导线制作动画的方法与过程 3.培养学生自主学习和探究学习的能力 情感目标: 通过制作引导动画,提高学生学习 Flash 的兴趣和热情,体验动画制作的乐趣,感受动画制作的奇妙。培养学生的创造性思维。 教学重点: 引导层及引导线的作用和创建方法。 教学难点: 运用引导层,制作曲线运动动画;运动对象与引导线的吸附操作。 过程与方法: 教师引导、自主探究、合作协助、练习巩固 教学过程:(上课前把素材文件发送到学生桌面) 一、创设情景、导入新课 1.(出示swf动画文件) (教师展示直线运动补间动画“蛋蛋鼠踢足球1.swf”): 请同学们看屏幕,上节课我们学习了直线运动补间动画。老师下来也制作了一个蛋蛋鼠踢足球的动画。(展示引导层动画实例“蛋蛋鼠踢足球2.swf”) 看一看,这两个动画有什么不一样? 学生观察回答 2.(再出示相关的其他swf动画文件) 请同学们再观察几个动画。(展示引导层动画实例“飞舞的蝴蝶.swf”、环绕的卫星.swf) 3.引出新课:如何让这些运动的对象沿着平滑的曲线运动,营造生动逼真的动画效果。这节课将通过学习运用flash的引导层制作曲线运动动画。【板书课题:6、制作引导路径动画】 设计意图:复习旧知,创设情境,任务驱动,明确本节课学习任务。 二、自主探究、教师指导 学生看书了解本节课的制作方法 (一).认识引导层 1.(出示图片1)(展示源文件“蛋蛋鼠踢足球1.fla”和“蛋蛋鼠踢足球 2.fla”的时间轴面板) ①大家仔细观察对比两个动画的时间轴面板,有什么不一样?师通过网络教室圈出
第13课引导路径 动画 教学目标 1.了解引导路径动画的主要特点及工作原理。 2.学会创建引导层,能辨认引导层与被引导层的图层图标。 3.创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。 4.掌握创建引导路径动画的一般方法。 2学情分析 在学习本节的前,学生已经理解图层、库、帧、关键帧、元件等概念,并掌握了补间动画的原理和制作方法,并能利用它们做一些简单的动画。经历了简单动画的制作,学生渴望能学到一些复杂的动画。在此基础上,讲解引导层的使用,不仅在知识与技能上得到加深与巩固,也进一步激发学生学习flash的浓厚兴趣。3重点难点 1.教学重点 (1)创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。 (2)掌握创建引导路径动画的一般方法。 2.教学难点 创建引导路径动画时,在起始和结束的帧上能将元件的中心点分别吸附在引导线的两个端点上。 4教学过程
4.1第一学时 4.1.1教学活动 活动1【导入】导入新课 导入新课 上课! 同学们好,请坐! 同学们,你们看过三分球大赛吗?想看吗? 好,老师这边准备了一个短片,我们现在就一起来欣赏下吧! 【课件:播放短片】 短片只有一分多钟,到这里就结束了,现在谁能来说说自己的感受呢? 【学生:非常地准,非常地快,命中率非常的高】 今天,我们就来制作一个投篮的基础动画——《神投手》,动画中我们能投得更快更准,你们相信吗? 【板书:《神投手》】 【课件:播放《神投手》】 这个动画与我们之前学的《动作补间动画》有什么不同呢? 【课件:播放《动作补间动画》】 【学生:多了个球框;球是弯着动的】 【板书:球框曲线】 这就是我们今天要制作的《神投手》动画需要完成的的两个任务:第一添加一个球框;第二让球作曲线运动。 【板书:添加运动】
运动引导路径动画 授课章节 及课题 运动引导路径动画 周次7 授课时间2016年10月17 日 星期一 教学目标知识目标: (1)理解引导层动画的基本原理,能够区分引导层和被引导层; (2)了解引导层的作用,初步掌握引导层的建立方法; (3)了解引导线绘制的要求,掌握绘制引导线的方法和物体起点、终点位置的设置; (4)掌握引导层动画制作的一般步骤; 能力目标: 通过动手操作制作引导层动画的过程,掌握引导层动画制作的一般方法和过程。情感态度与价值观: (1)通过思考引导层动画的相关问题,培养勤于思考、勇于实践的精神; (2)学生课后自己探究制作引导层动画的其它过程,实现课程知识的创新。 教学重点(1)引导层的建立方法及绘制引导线的方法和物体起点、终点位置的设置(2)导层动画制作的一般步骤 教学难点 (1)调整运动对象吸附在引导线上 (2)多层动画制作时,一个引导层可以引导多个普通图层,一个普通图层只能被一个引导层引导。 教学 手段 任务驱动、自主探究、讲授演示教学 准备 多媒体机房、教学案例 板书设计 引导层动画(引导路径动画) 一、什么是引导层动画?(引导层、被引导层) 二、如何创建引导层动画? 任务一:曲线运动的形状任务二:蝴蝶飞舞 任务拓展:多只蝴蝶同时飞舞
课堂教学安排(反应教师教学设计思想) 教学环节教学内容师生活动 课堂变化 及处理 主要环节 的效果 新课导入 【展示两个动画效果】: 请学生比较两个动画效果有何区别? 同学们认真观察可以发现动画一的运动路径是直 线的,而动画二运动路线是曲线的。第一种动画大家 上节课已经学过了,还记得它是叫什么动画吗? (动画一:运动补间动画;动画二:?) 而第二种曲线运动的动画叫引导层动画,也是我 们这节课要学习的内容。(板书:引导层动画) 教师展示动画 引导学生进行动画比较 新课讲授 一:什么是引导层动画呢? (用绳子穿着纽扣展示引导层动画的相关概念) 引导层动画就像这种线引导着这个扣子运动一 样,就是由引导层和被引导层组成,引导线是描述物 体的运动轨迹,而引导层是放置引导线的图层,被引 导层是放置运动对象的图层。 二:引导层动画制作的一般方法: 【教师演示】 【任务一:曲线运动的形状】 问题预设:在学生制作的过程中可能会有部分学 生因为对象没用贴紧起点和终点导致动画无法完成? 提示:当老师移动到靠近这条曲线的端点时,就 像有磁性一样,对象会很自然地吸过去了,为什么呢? 其实是老师选中了“紧贴至对象”按钮,我们放 开它,再看看有什么不同。可以看到对象是不会很自 动地吸附到引导线上,而是要慢慢移动,而且不能确 保是否移到了引导线上,这将很可能会导致对象不能 沿着引导线的路径运动。所以同学们在操作的过程中 要注意选上“紧贴至对象”按钮。设置好起点位置, 我们不要忘了设置终点位置,同样的方法。 教师讲解 学生思考 教师演示引导层动画的制 作方法 学生练习 教师巡回 问题预设 教师提示 请学生总结引导层动画的 完成要点
教学分析
教学过程 【复习旧课】 同学们,我们已经学习了一些动画效果的制作,比如“小球跳动”、“舞台灯光效果”等。不知大家注意到没有,这些动画的运动轨迹都是直线。 教师活动:使用投影仪在大屏幕上展示动画,引导学生回顾所学。 学生活动:观看动画,思考。 时间分配:2分钟 【导入新课】 展示另一个动画:“蝴蝶在花丛中飞舞”,提问:蝴蝶的运动轨迹与前面做的动画有什么不同?学生观察,得出结论:蝴蝶沿着花丛做曲线运动。 在Flash中如何做出像这样的曲线运动效果呢?这就是我们这一节课要介绍的引导线动画。使用引导线做的动画,它的运动轨迹可以是一条曲线。这样,我们就可以创建更丰富更生动的动画效果了。 教师活动:继续在大屏幕上展示动画,提问。 学生活动:观看动画,回答问题。 时间分配:3分钟 设计思路:通过把这次课要学习的动画与前面学过的动画做比较,吸引学生的注意力,激发学生学习新知识的兴趣。 【讲授新课】 我们首先来了解引导线动画的制作原理: 一.引导线动画的制作原理(板书) 将一个或多个图层链接到一个运动引导层,使一个或多个对象沿同一条路径运动,这种动画形式就叫“引导线动画”。它可以使一个或多个元件完成曲线运动或不规则运动。 一个最基本的引导线动画由两个图层组成:上面一层称为“引导层”,它的图层图标为。下 面一层称为“被引导层”,图层图标与普通图标一样为。在普通图层上面创建引导层后,普通图层就会缩进成为被引导层。 引导层用来放置引导线。引导线也就是元件的运动路径,可以使用铅笔、线条、椭圆和画笔等绘图工具进行绘制。 被引导层用来放置被引导的元件,当创建运动动画后,元件就会沿着引导线运动起来。 教师活动:讲授新知识。 学生活动:听讲。
《给幻灯片添加动画效果——动作路径》教学设计 海南省洋浦干冲小学符玲娜 教学内容分析 自定义动画在幻灯片的学习中是重点学习内容,它其中包含有很多知识点,而本节课我只选“自定义动画”中的“动作路径”来进行教学,在学习本课之前,学生已经初步具备利用幻灯片进行创作、编辑多媒体作品的能力,也就是说本节课是在学生原有的基础上做一个提高,从静态的演示作品变为动态的演示作品,既可调动学生的学习积极性,又可提高他们的操作技能,还可以对他们进行艺术熏陶。所以,本节课采取充分发挥他们的想像能力和动手能力,放手让学生自主探究学习的办法,实现学会学习、提高能力和陶冶情操的完美结合。 教学目标 知识与技能目标: 1、掌握自定义动画中“动作路径”的操作方法。 2、学会设置动画的开始方式、速度的快慢。 过程与方法目标: 以具体的任务为外驱力,让学生通过自主尝试、探索发现、实践操作等方法,体验在幻灯片中设置动画的过程。 情感、态度和价值观目标: 1、培养学生对信息技术的兴趣。 2、通过学生间的交流合作,培养学生与他人协作学习的良好习惯。 教学重点、难点: 教学重点:1、自定义动画中“动作路径”的操作方法。 2、设置动画的开始方式、速度的快慢。 教学难点:结合实际合理设置动画的路径、动画开始的方式以及速度,使多媒体作品产生恰当的动态效果。 课时安排: 1课时 教学准备: 多媒体课件
学生练习素材 教学过程 一、创建情境,导入新课 师:同学们,你们看过超人的影视剧吗?如果超人来和我们一起完成今天的学习任务,你们说好不好?那超人是怎样出场的呢?幻灯片播放两种超人出场方式(一种是直接出现、另一种是超人顺着路径飞出来的动画效果方式)。 师:你们喜欢那种出场方式 生:第二种 师:那这样的动画是怎样设置的呢? 师:你们想不想给第一个超人也设置这样的动画效果呢? 二、任务驱动,导入新课 师:今天我们就和超人一起来学习《给幻灯片添加动画效果——动作路径设置》。板书课题:给幻灯片添加动画效果——动作路径设置 师:首先我们让超人飞进来 任务一:给超人设置动画效果 1、让学生打开“超人动画1-1.ppt”文件,尝试操作,师巡视 2、师演示操作并讲解 选定对象——自定义动画——打开自定义动画任务窗口——点击添加效果——动作路径——选定路径(板书) 3、学生再次动手操作,完成动画设置。 师巡视,个别指导 展示学生作品 师:同学们完成得非常好,超人也想马上来和你们一起学习,可是这时候有个坏人档住了超人,请看:一个绿面人向超人发射火球,火球飞向超人。 师:这时超人要怎样才能躲开火球的攻击呢? 任务二:设置超人躲开火球攻击的动画效果 1、请学生打开“超人动画1-2.ppt”,开始设置动画效果 2、师巡视,收集整理学生在操作中存在的错误,这样在下面的讲解中就能有针对性。(对学生容易出错的地方那个进行讲解)
教师学科教案[ 20 – 20 学年度第__学期] 任教学科:_____________ 任教年级:_____________ 任教老师:_____________ xx市实验学校
《引导层动画》教案 ■ 知识点分析: 引导层动画是初二学年的一个知识点,是flash动画制作内容中的一个知识点,是在动作补间动画上的深化。 ■ 学习者特征分析 通过前面几课时的学习,初二的学生已经掌握了一定flash操作技巧,对动画制作有了初步的认识,已经能理解元件、普通图层、场景等概念。大部分学生已会制作简单的逐帧动画、动作补间动画、形状补间动画等动画形式来简单地表达一些内容。本课学生通过学习f lash引导层动画的制作原理及基本应用,培养学生深入学习f lash的兴趣以及动手探究实践的学习能力。 ■教学目标: 1.知识与技能 (1)理解引导层动画的基本原理,能够区分引导层和被引导层; (2)了解引导层的作用,初步掌握引导层的建立方法; (3)了解引导线绘制的要求,掌握绘制引导线的方法和物体起点、终点位置的设置; (4)掌握引导层动画制作的一般步骤; 2.过程与方法 通过动手操作制作引导层动画的过程,掌握引导层动画制作的一般方法和过程。 3.情感态度与价值观 (1)通过思考引导层动画的相关问题,培养勤于思考、勇于实践的精神;(2)通过对引导层动画的学习和探究,加强对flash动作制作的兴趣。 4.行为与创新 学生课后自己探究制作引导层动画的其它过程,实现课程知识的创新。 ■教学重点 1.引导层的添加、引导线的绘制 2.引导层动画制作的一般步骤 ■教学难点 1.调整运动对象吸附在引导线上 2.多层动画制作时,一个引导层可以引导多个普通图层,一个普通图层只能被一个引导层引导 ■教学方法与手段 采用以问题引导教学、教师实物展示及操作演示讲解、学生讨论交流相结合的方法。 ■课前准备 多媒体网络教室、展示的实物、PPT课件、教师操作演示素材(半成品)、学生制作素材(半成品)。 ■板书设计 引导层动画
制作引导线动画 教学过程 【复习旧课】 同学们,我们已经学习了一些动画效果的制作,比如“形状动画”、“运动动画”等。不知大家注意到没有,这些动画的运动轨迹都是直线。 教师活动:使用投影仪在大屏幕上展示动画,引导学生回顾所学。 学生活动:观看动画,思考。 时间分配:2分钟 【导入新课】 展示另一个动画:比较两个动画有什么不同?学生观察,得出结论:上面的红色小球是直线运动,下面的蓝色小球是曲线运动,现实生活中许多动物的运动轨迹也是曲线运动。 在Flash中如何做出像这样的曲线运动效果呢?这就是我们这一节课要介绍的引导线动画。使用引导线做的动画,它的运动轨迹可以是一条曲线。这样,我们就可以创建更丰富更生动的动画效果了。 教师活动:继续在大屏幕上展示动画,提问。 学生活动:观看动画,回答问题。 时间分配:3分钟 设计思路:通过把这次课要学习的动画与前面学过的动画做比较,吸引学生的注意力,激发学生学习新知识的兴趣。
【讲授新课】 我们首先来了解引导线动画的制作原理: 一.引导线动画的制作原理(板书) 将一个或多个图层链接到一个运动引导层,使一个或多个对象沿同一条路径运动,这种动画形式就叫“引导线动画”。它可以使一个或多个元件完成曲线运动或不规则运动。 一个最基本的引导线动画由两个图层组成:上面一层称为“引导层”,它的图层图标为。下面一 层称为“被引导层”,图层图标与普通图标一样为。在普通图层上面创建引导层后,普通图层就会缩进成为被引导层。 引导层用来放置引导线。引导线也就是元件的运动路径,可以使用铅笔、线条、椭圆和画笔等绘图工具进行绘制。 被引导层用来放置被引导的元件,当创建运动动画后,元件就会沿着引导线运动起来。 教师活动:讲授新知识。 学生活动:听讲。 时间分配:5分钟 下面,我们通过一个简单的实例具体学习如何制作引导线动画。 【演示】制作沿着曲线运动的小球动画 1.新建影片,设置影片的高度和宽度值,将图层1重命名为ball层。(如下图) 2.在ball层的第1帧画一个小球,(提问)怎么把它转换为元件?(学生答)按F8将小球转换为一个图形元件。将它命名为“小球”。 3.在图层面板中单击“添加引导层”按钮,添加一个引导层。(如下图) 4,在引导层的第1帧用铅笔工具画一条曲线。(如下图) (提问)怎么使画出的线段比较平滑呢?(学生答)在铅笔工具的选项面板里选中“平滑”选项。 5.在引导层的第25帧按F5插入帧。 6.在ball层的第25帧上按F6插入关键帧。 7.在ball层第1帧上将小球移动到引导线的起始位置(如下图1),在第25帧上将小球移动到引导线的结尾位置(如下图2),即分别将元件的中心吸附在引导线上。 图1 图2 8.在小球的第1至第25帧之间创建补间运动。 9.测试、保存影片。时间轴如图:
Flash动画制作——《引导线动画》教学设计 设计者:蓬莱市实验中学薛洪路中学一级 指导者:蓬莱市教育体育局姜庆好中学一级 课型:新授课 授课年级:初中二年级上学期 一、教学设计 (一)教材分析 引导线动画是义务教育山东省初中信息技术(泰山版)第二册(上)第三单元第五节“我来当大师——引导线动画”中的内容。本课时的教学内容是引导线动画,主要内容是引导层的添加,绘制引导线,使图形等沿引导线运动。教材是以活动的形式将知识点引入,很好的应用引导线能够使制作出来的动画增色许多,因此引导线的应用在本单元中是一个重点内容。 (二)学情分析: 初二年级的学生对于制作flash动画有了初步的了解,学习了flash动画制作中的逐帧动画和动作补间动画的制作,对于flash中的层也有了初步的了解。对Flash动画制作有一定的基础,学习兴趣浓厚。约1/4的学优生能够独立完成逐帧动画、形状补间动画和动作补间动画的制作。约1/4的学困生被步掌握了逐帧动画、图层的属性、图层及帧的相关操作。但不能很好的区分形状与动作补间动画的区别。 (三)教学目标 知识和技能目标 ◇修改图层属性。 ◇插入引导层,绘制引导线。 ◇创建引导线动画。 过程与方法 ◇学会使用引导层制作引导线动画的操作方法。 ◇以及制作引导线动画的过程和技巧。 ◇培养学生综合运用知识解决问题的能力。 情感态度与价值观 ◇激发学生的求知欲,形成积极主动地参与信息活动的态度。 ◇让学生在自主解决问题的过程中培养成就感,培养学生协作学习和探索研究的精神。(四)教学重点与难点
1、教学重点 ◇创建引导层的方法 ◇引导线绘制的方法 ◇掌握将对象吸附到引导线起点和终点的方法 2、教学难点 ◇运动目标与引导线起点和终点的结合 (五)教学策略 以任务驱动进行教学,激发学生的学习兴趣;通过学生探究、实验、自主学习,培养学生的自主学习的能力和探究实验的能力;通过在线课堂,培养学生信息浏览、信息收集、信息加工处理的能力;通过任务分层、个别指导,实施分层教学;通过教师引导、小结,发挥教师的引导、促进、点拨的作用;通过优秀作品的展示,激发学生的成就感。 (六)教学准备 任务素材全部存放于学生机“D:\动画素材”文件夹中。教师自制课件,帮助学生尝试动作补间动画与引导线动画的区别以及引导线动画制作的要领。 (七)教学过程
flash动画---引导线动画 Flash动画---引导线动画 本节课学习内容:1、了解相关概念 2、完成学习任务----让“小飞机”完成飞行特技 3、完成创意练习例如“小飞人逃离迷宫”动画【要了解的相关概念】 什么是引导线动画, 引导线动画是关键帧动画中动作补间动画的一种变化。若为一个或多个层设置引导层,在引导层绘制出运动路径(不间断的任意曲线),则被引导层中的对象即可沿这条路经运动。引导层中的对象在播放时是看不到的。 【学习任务】 一、让小飞机在天空中自由盘旋(完成飞行特技—盘旋.fla) (1)添加引导层 (2)在引导层上画出飞行路线(铅笔工具的使用) 在工具栏上选择铅笔工具,选项选择平滑,在引导层画弧线 (3)注意路线与飞机飞行方向的关系
用选择工具的吸附选项,将开始关键帧的中心对准路线起点,同理结 束关键帧中心对准路线结束点; (4)创建小飞机层的动作补间动画 思考问题:怎样让小飞机飞行自然,随路线方向改变飞机方位, 提示:试试下面各选项的效果 二、让小飞机在天空中画圆(完成飞行特技—画圆.fla) 圆形路径线的简单画法(椭圆工具的使用) 在工具栏上选择椭圆工具,填充色选择“没有颜色”,变为然后在引导层画圆
思考问题:路线可以使用闭合的圆吗,怎样让小飞机飞行自然,随路线方向改变飞机方位, 三、提高任务: 挑战双驾特技(尝试完成飞行特技—阵列.fla) 挑战自己,试着完成“飞行特技—双驾特技”实现同一引导线引导多层动画。 1、打开“飞行特技—阵列.fla”文件,尝试实现下图动画效果。 2、注意观察下图中各图层的层次关系,以及各层动画帧的时间安排 、可通过加锁/解锁、隐藏/显示,分别对各层操作。 3
我的路径,我做主——Flash路径动画 我将从以下五个方面进行说课:教材分析,学情分析,教法学法,教学过程设计分析,教学反思。 ◎教材分析◎ 一、教材的地位和作用 《Flash 路径动画》是省信息技术教材八年级下册第二单元第四节《路径动画和遮罩效果》的第一课时内容,前一节已经学过动作补间(直线运动)动画,本节课的教学内容是引导层动画的制作,下一课将学习遮罩效果的动画。 本单元的前三节是制作动画的基础,后两节是声音导入及综合创作动画,这一节在本单元起着承前启后的作用,学好这一节才能为最后综合作品的创作打下基础。 二、教学目标 1、知识与技能 理解引导层的作用,创建路径动画。 2、过程与方法 采用任务驱动教学法,引导学生进行自主、合作、探究学习。 3、情感、态度、价值观 1)激发学生学习信息技术的兴趣 2)培养学生动手能力和创造力,体验成功的喜悦 三、教学重点、难点 根据教学内容,制定如下重难点: 重点:使用引导层制作路径动画; 难点:引导线的端点与运动对象中心点的控制。 运用直观演示法,实例制作法来突出重点;运用学生互帮互助实践法来突破难点。 ◎学情分析◎ 本节课的教学对象是八年级学生,他们上信息技术课最想的是玩,因此调动学生的学习兴趣很重要。通过前一阶段的学习,已经能制作简单的动画;不过学生的操作水平参差不齐。 ◎教法学法分析◎ 教师以学定教,学生从做中学 教法:教学演示法、任务驱动法、引导教学法多种方法相结合 学法:通过自主探究、协作与实践,让学生在轻松、愉悦的氛围中学会学习。
◎教学过程设计分析◎ 教学流程: 一、激发兴趣引出课题 二、自主探索分组协作 三、讲解实例掌握方法 四、制作应用创新思路 五、课堂交流自评互评 六、课堂总结布置预习 第四节路径动画和遮罩效果(一) 课题我的路径,我做主——Flash 路径动画课型新授课1课时 教学目标1、知识与技能 理解引导层的作用,创建路径动画。 2、过程与方法 采用任务驱动教学法,引导学生进行自主、合作、探究学习。 3、情感、态度、价值观 1)激发学生学习信息技术的兴趣 2)培养学生动手能力和创造力,体验成功的喜悦 教学重点使用引导层制作路径动画 教学难点引导线的端点与运动对象中心点的控制 教学方法 教法:教学演示法、任务驱动法、多媒体广播转播(手段) 学法:自主探究、协作、实践 教学媒体 学习环境:网络教室、多媒体广播教学软件。 学习资源:动画作品、创作素材、屏幕操作录像(供学困生使用)、学生自评表
制作引导层动画教案 147团小学罗军华 教学目标:1、理解创建引导层动画的基本原理 2、掌握创建引导层动的方法 3、培养学生的观察力和想象力,能够举一反三地运用所学知识制作相应的动画效果。 教学重点:引导层及引导线的作用和创建方法 教学难点:1、运用引导层,制作曲线运动动画 2、运动对象与引导线的吸附操作 教学过程: 一、情境创设,提出问题(3分钟) 教师行为: 播放小球运动的动作补间动画小球1.swf和按轨迹运动的引导层动画小球2.swf,要求同学们认真观看并比较有何不同,并给学生展示两个动画的源文件小球1.fla小球2.fla。提出问题: (1)两个文件的图层有何区别? 学生行为:认真观看后,回答“第二个动画不是直线运动,且图层中多了一个引导层”。 教师行为:同学们观看得很仔细哈!小球1.fla是上节课我们学习过的动作补间动画,小球2.fla是一种特殊的动作补间动画——引导层动画,即是按照设定的轨迹运动的动画. 继续提问: (2) 引导层功能是什么?如何绘制引导线? (3)如何制作按轨迹运动的动画? 提出任务:这节课我们主要的任务就是来学习如何绘制这个沿轨迹运动引导层动画。 学生行为:认真观看,并思考问题。 【设计意图】通过两个动画效果的比较和提出的几个问题,引发学生思考,激发学生的们学习兴趣及学生们的求知欲。 二、小组协作,探究学习(17分钟) 教师行为:
说明要求:以共同体为单位,参照老师制作的导学专区里的帮助文件。回答老师提出的三个问题,填在老师发的问题回答表中,协作学习,探究引导层动画的制作。 学生行为: 听清楚要求后,进入紧张的探究讨论活动中。学生通过自主探究学习,已经建成了小球从第一帧到三十帧的动作补间动画。 教师行为: 在学生探究的过程中,走到学生中间去倾听学生的讨论,收集学生填好的问题回答表,注意大部分同学的易出错点和不规范的地方。并对学生做得不规范的地方,通过提出问题,来引导学生改正。 学生行为:学生通过观看老师制作的小球2.fla和老师制作的帮助文件,自行绘制引导线,但大部分出现不了想要的效果。 教师行为:演示给同学们引导层的添加和后续工作的制作。 (1)在图层1 上单击右键,“添加引导层”,或者点击图层面板中的“添加引导层”。按钮。,在引导层中用“铅笔工具”绘制圆滑曲线。 (2)在引导层第三十帧处,单击鼠标右键,“插入帧” (3)在图层1第一帧处,将小球的中心点置于直线上,单击“紧贴至对象”,在第三十帧处,将小球拖至引导线的末尾,将小球中心点置于直线上,再次单击“贴紧至对象”。 学生行为: 认真观看,并思考教师的操作,小组自行制作。 教师行为: 绘制完成后,老师测试影片,提问“大家发现什么问题没有?” 学生行为: “老师绘制的引导线哪里去了?“ 学生疑惑,“对啊!“ 教师行为:再打开几个已经做好的引导层动画的源文件,测试影片。 学生行为: 学生恍然大悟,自主总结:引导线是不会出现在动画中的。
《让古诗动起来——FLASH引导线动画》 教学设计 学校:姓名:
一、教材分析 【教材内容】 本课与大连理工大学出版社出版的《初中信息技术》八年级上册第二单元的第八课《飘落的竹叶——引导线动画》(68~73页)对应。本课的主要内容是引导线动画,本课以古诗为载体,学习引导线动画的制作。 【教材地位】 引导线动画是在动作补间动画的基础上,添加引导层和引导线,控制运动对象的运动轨迹,可以实现对象沿不规则线路运动的动画。引导线动画是FLASH中常用的动画类型,有着广泛的实际应用基础和意义,在FLASH动画制作中占有重要地位。 二、学情分析 在学习本课之前,学生已经学会了动作补间动画,掌握了FLASH相关的基本操作。在此基础上,学生学习引导线动画还是比较容易的,重要的是让学生理解引导线动画的原理。 学生对动画制作的兴趣比较浓厚,具有强烈的求知欲,在教师的引导下,能逐步提高自主学习和探究学习能力。 三、教学目标 【知识与技能】 (1)了解引导层的概念和作用,能说出引导层和被引导层的关系; (2)掌握引导线动画的制作方法; (3)能够创作出简单的引导线动画作品。 【过程与方法】 (1)通过对比分析动画,了解引导层和引导线的作用,理解引导线动画的原理; (2)通过动画制作,学会引导线动画的制作方法; (3)根据主题选择创作动画作品,激发想象力和创新力。 【情感态度与价值观】 (1)增强观察、分析能力; (2)体验FLASH的神奇魅力,形成持续学习的内驱力; (3)提高对Flash应用的认识,增强应用Flash的信心。 四、重点难点 【教学重点】 (1)引导线动画的原理;
第三章微项目 3 用引导线与遮罩设计动画教学策略: 1、教法分析 【任务驱动教学法】先使用电子教室在学生机上播放《蝴蝶》动画,引导学生回顾所学。这个动画中与以前的动画相比差别在哪里?从而引出课题,再提出明确、可行的任务。 2、学法分析 【自主性学习】培养学生的自主性学习能力。只有学会自学,善于自学,才能适应今后社会的发展需求。 【协作式学习】在进行Flash 引导线动画创作过程中,采用分组合作,相互交流,发挥团队精神,共同协商完成作品,组织学生在相互评价和讨论中进行协作式学习。 教学目标: 知识目标: 1、了解引导线动画的基本原理。 2、掌握引导层的概念、作用、特点及其使用方法。 3、掌握引导线的绘制及利用引导线生成运动动画的要点。 能力目标: 1、培养学生的观察力和想象力,能够举一反三运用所学的知识制作相应的动画。 2、培养学生自主学习和探究学习的能力。 情感目标:
1、提高学生学习的兴趣和热情。 2、感受动画制作的乐趣,体验动画制作的奇妙。 教学重点难点: 重点: 1、引导线动画原理 2、引导线动画的制作步骤 难点:引导线动画的应用技巧 教学准备: 1、配套的多媒体教学课件; 2、供学生作业时选择的主题和相应的素材; 3、运行良好的电脑及网络环境。 教学过程设计: 一、情景导入:(3) 1.观看引导线动画视频。 2.比较这个动画效果与之前做过的动画效果有哪些差异? 以前我们学习的动画制作,都是让对象按照直线运动,这节课我们将以“纸飞机”为例一起来学习如何让舞台上的对象按照我们设计的路径来运动! 二、引导线动画:(20) ㈠尝试任务:根据学案的具体步骤来尝试引导线动画的制作。 ㈡说出在制作的过程中遇到哪些具体的问题,而导致动画不能顺利完成? 生1:找不到小圆圈 生2:播放时有路径
“引导路径动画(地球公转动画)”制作步骤: 1、新建动画文件: ●选择“文件”—“新建”命令,新建一个普通flash文档; ●设置文件属性,背景颜色为深蓝色(或者黑色,作为天幕的颜色); 2、设置起始关键帧画面: ●用鼠标左键双击时间轴上图层1的名称,将图层1名称改为“太阳”; ●选择工具栏中的“椭圆工具”,设置填充颜色为“红色”,单击“太阳”层的第一个空白关键帧, 在工作区上用鼠标左键拖出一个正圆(画正圆需同时按Shift键),单击“选择工具”再将正圆拖动到工作区中间; ●点击时间轴上“新建图层”按钮,如图1,创建一个新图层,并将新图层的名称改为“地球”; 图1 ●单击“地球”层的第一个关键帧,用椭圆工具在工作区上画一个较小的正圆,修改颜色为天蓝色, 用来代表地球,如图2;
图2 3、设置终点关键帧画面: ●用鼠标右键单击“地球”层的第60个帧格,在弹出的菜单中选择“插入关键帧”,如图3; 图3 ●用鼠标右键单击“太阳”层的第60个帧格,在弹出的菜单中选择“插入帧”,如图4;
图4 4、设置引导路径; ●用鼠标右键单击“地球”层,在弹出的菜单中选择“添加引导层”,如图5; 图5 ●用鼠标左键单击“引导层”的第一个空白关键帧,选择工具栏中的“椭圆工具”,设置“笔 触颜色”为白色,设置“填充颜色”为“关”,如图6;
图6 ●在工作区上拖动出一个椭圆,单击工具栏中的“选择工具”,将椭圆路径拖动到适当位置, 如图7; 图7 ●用橡皮擦工具将椭圆擦出一个缺口,如图8;
图8 5、创建关键帧画面之间的补间动画。 ●单击工具栏中的“选择工具”,用鼠标左键单击“地球”层的第一个关键帧,将工作区的“地 球”图案拖动到椭圆路径的一个端口上(注意要将图形中间的小圆圈对应到路径缺口的端口),如图9; 图9 ●用鼠标左键单击“地球”层的第二个关键帧,将工作区的“地球”图案拖动到椭圆路径的另 一个端口上; ●用鼠标右键单击“地球”层的第一个关键帧,在弹出的菜单中选择“创建补间动画”; ●用鼠标右键单击“地球”层的第二个关键帧,在弹出的菜单中选择“创建补间动画”;
《活动四创建路径动画》教学设计 一、教材分析 路径动画是在前面知识点逐帧动画和补间动画基础上,通过创建引导层,解决对象沿指定的路径运动的问题,为制作更加生动复杂的动画作准备。 二、学生分析 通过前面二个活动的学习,学生有意识地加强观察动画、分析事物运动规律的能力,但还处于表面的认知水平。在学习方法上由过去单纯模仿到自主学习、学生交流合作有了很大提高。 三、教学目标 知识与技能 1.了解路径动画的概念及特点。 2.掌握创建路径动画的方法。 3.会运用路径动画制作有意义的动画。 过程与方法 根据学生认识的由易到难的特点,对一个知识点分解成若干探究任务,在自主学习及老师引导下掌握复杂动画的制作方法。 情感态度 1.培养科学的观察事物的习惯。 2.学会与他人合作的意识。 四、教学重点 引导层的作用和路径动画的创建方法。 五、教学难点 运用引导层上的路径制作路径动画。 运动对象与引导层上路径的吸附操作。 六、教学环境 福建省教育资源公共服务平台、多媒体教学系统
1、从教材处理上 路径动画是在前面知识点逐帧动画和补间动画基础上,通过创建引导层,解决对象沿指定的路径运动的问题,为制作更加生动复杂的动画作准备。本节有两个主题,一是创建小鸟飞翔动画,另一个是创建卫星绕月飞行模拟动画。为了与主题一相衔接,将主题二更改为小鸟在天空盘旋。但从教学效果来看本节课内容偏多,时间上不够。 2、从教学方法上 本节的活动中设计了学生的自主学习、学生交流合作,倡导合作、探究的学习方式。
在实施中就要注意把握收与放的度,自主学习要在老师的课堂有效管理下才能发挥学生的学习效率。例如,在学生自主学习“阅读路径动画小知识”中,对学生设计的两个提问问题,老师仅用语言表述还不够。要在课件中以文字形式显示出来,让学生带着问题阅读。 其次,在演示教学中,针对一些细节问题,要设计问题让学生引起注意,或者由学生总结问题,引发学生思考。例如,讲评学生作品时由学生来评,对出现的错误由学生互评的效果较好。 3、在教学中教师的语言组织还可进一步地提高。 针对课题设计了很多相关的资料,并且听取组内老师的意见。在不断地学习中感到自己的教学语言组织能力还可以进一步地提高,通过教师的语言学生学习的积极性提高,对他们能主动地合作学习了、能合理地评价自己和小组了、学习目标地达成度也提高有很好的效果。所以还需要在以后的公开课中磨炼提高。
《神六升空_引导线动画》教学设计 【课题】引导线动画?【授课人】育英二外贺冬梅 【授课对象】初一年级 【课型】新授课 【课时】1课时 【教材分析】 走进动感地带主要是通过7个活动介绍Flash MX 2004软件的使用。可以发现每一个活动都包含了很多的知识点。如果按教材上的顺序讲的话,我觉得知识没有连贯性,显得很散很乱。有因为我校初一每周2节课,初二没课,初一就要上完四本教材的内容,“走进动感地带”正好赶在阳光明媚的春天,用教材中圣诞动画的制作活动贯穿来讲是不合时宜。于是我对教材进行了重组,以flash中各个主要知识点为侧重点,而将神六升空动画的制作贯穿在里面,使学生学完之后同样可以做出一个完整动画来。 本节内容是南京市初中信息技术教材第三册第二单元(Flash MX2004)的重点,也是Fl ash动画制作的最精彩的部分,这个知识点掌握与否直接关系到整个单元的学习,应由浅入深,循序渐进的引导学生学习。 【学情分析】 学生通过前面的学习已经熟悉Flash MX2004的界面,大部分学生会创建动作补间动画使一元件沿着直线运动,也有一部分学生急不可待、跃跃欲试使一元件能够曲线运动。在完成“神六点火”动画和滚动的地球仪遮罩动画过程中,学生已经掌握图层操作和场景操作、元件创建及导入操作。 【教学目标】 知识目标 1、掌握引导层的添加及引导线的绘制和应用; 2、掌握引导线在动画制作中的作用。? 3、巩固图层和场景的相关操作 4、掌握将对象吸附到引导线起点和终点的方法 能力目标 1、培养学生自主学习和探究学习的能力;? 2、提高学生的实践操作能力和创新能力。 情感目标?1、观看俄飞行特技表演,激发学生为报效祖国而努力学习的决心; 2、纪念神六飞天的壮举,培养学生热爱伟大祖国的情怀;