

修改joomla后台登陆账号和密码的方法
站点前台(用户自助)
1.首先确保站点中的登录模块已发布;如果没有,那么进入站点管理后台中的模块管
理(Module Manage),将其激活发布。
2.如果用户希望重置密码,可以在页面的登录表单中点击“忘记密码?”,并在接下来
的页面中输入注册邮箱。一封包含确认码的邮件会发送到该用户邮箱。根据提示操作即可返回站点重新设置密码。
3.如果用户忘记用户名,可以在登录表单中点击“忘记用户名?”,系统会向用户邮箱
发送包含用户名的邮件。
管理后台(管理员操作)
1.登录管理后台。
2.在“站点(site)”中选择“用户管理(User Manage)”。
3.选择需要重置密码的用户名。
4.为其输入新密码,并重复确认输入。
5.保存。
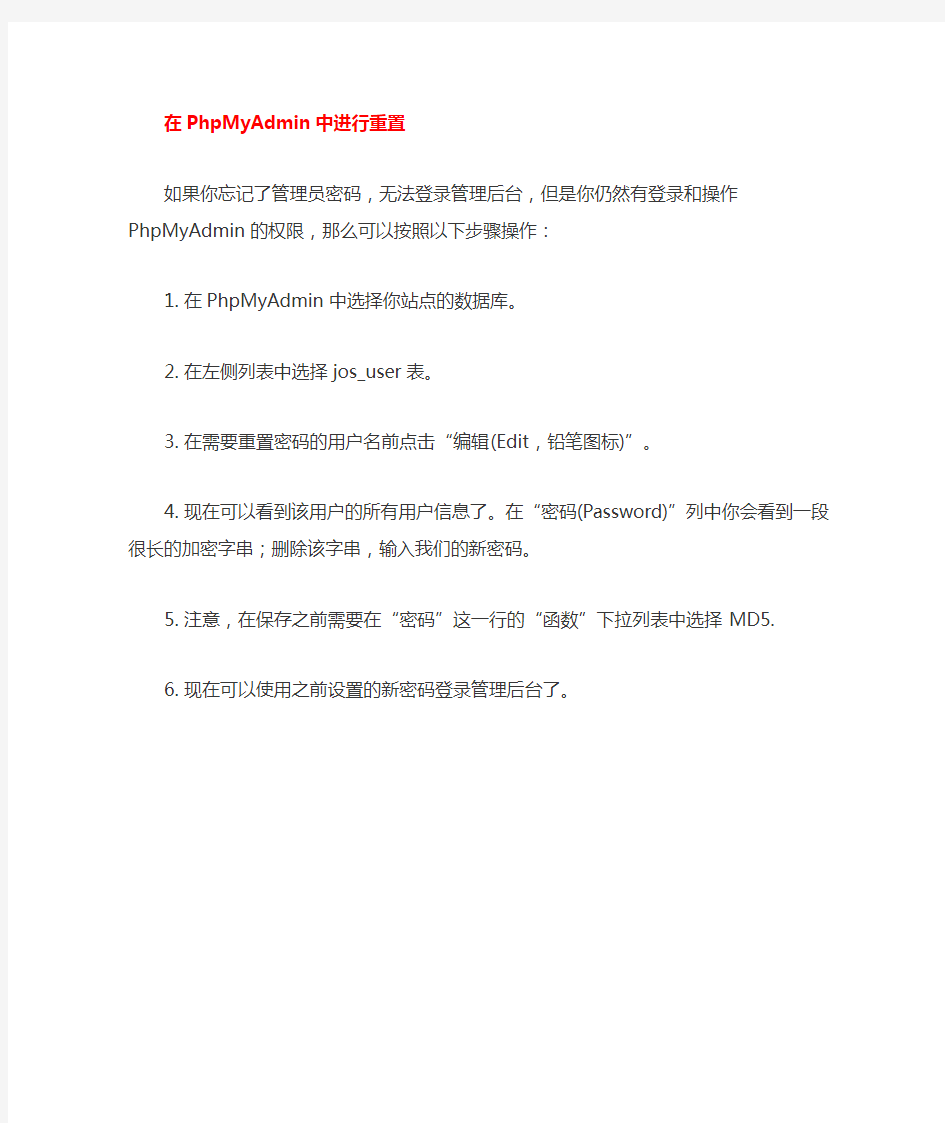
在PhpMyAdmin中进行重置
如果你忘记了管理员密码,无法登录管理后台,但是你仍然有登录和操作
PhpMyAdmin的权限,那么可以按照以下步骤操作:
1.在PhpMyAdmin中选择你站点的数据库。
2.在左侧列表中选择jos_user表。
3.在需要重置密码的用户名前点击“编辑(Edit,铅笔图标)”。
4.现在可以看到该用户的所有用户信息了。在“密码(Password)”列中你会看到一段很长
的加密字串;删除该字串,输入我们的新密码。
5.注意,在保存之前需要在“密码”这一行的“函数”下拉列表中选择MD5.
6.现在可以使用之前设置的新密码登录管理后台了。
Joomla! 2.5.x 一小时快速建站手册 Joomla!入门教程之建站实战——————————————————————————————————————本手册旨在演示如何用Joomla! 2.5.x 实现第一次快速建站。手册涉及的内容大致包括: ●删除示范站点数据; ●定制站点模版; ●添加网站内容。遵循CASH 工作流程: ?创建站点内容框架(C,Categorize 归类); ?添加内容(A,Add 添加); ?添加菜单及菜单项(SH,Show 展示); ●添加站点功能:创建交互式联系表单及投票功能; ●完成第一个Joomla!实例站点。 本手册所完成站点的首页效果如上图所示。该站点基于Joomla!2.5.x 示范站点,并依据客户需求进行精心调整。
会见客户了解客户需求 请允许我为你介绍你的第一位客户。这是一家名为CORBA(Collectors Of Really Bad Art)的俱乐部,喜欢收集一些看起来比较古怪甚至令人恶心的绘画和一些奇丑无比的其他形式的艺术作品。这些作品在专业人士看来通常只能被丢弃到垃圾堆中,或者是只能在慈善团体中售卖。这个俱乐部认为,丑陋的作品正因为其丑陋的一面而值得收藏。 当地报纸和电视台打算对CORBA 俱乐部进行报道,俱乐部负责人请你尽快为他们创建一个网站,并希望借此机会推广他们的理念以及让更多人了解俱乐部。 你也许不熟悉相关艺术领域,但这确是你展示建站艺术的大好机会。经沟通,你了解到CORGA 俱乐部对网站有如下需求: ●网站的外观需与俱乐部Logo 相配,配色需与俱乐部定制使用的信纸、信封等办公用 品相适应。 ●网站需呈现出组织结构良好的内容页,且便于日后俱乐部内容的扩充。 ●首页需展现出一些经过精选的新近收集的艺术品内容。 ●访客能有效的与俱乐部进行沟通,需构建一个在线交互式通信表单。 清除示范站点数据 (若安装Joomla!时未安装示范站点数据,此步可略过。) 为一睹Joomla!芳颜,初次安装时往往都会选择安装示范站点数据。当你将要准备搭建正式站点时,这些示范站点数据不但毫无用处,还显得碍手碍脚。不幸的是,Joomla!后台并没有“删除示范站点数据”的按钮。与其着手重新安装一个Joomla!空白站点,还不如手动删除这些“垃圾”来的更快些。要手动删除示范站点数据,只需两步即可。 如果你打算重新安装Joomla!平台进行建站,那么无需安装示例站点数据。 第一步,清除示例站点内容 首先需要清除示例站点内容,这包括三方面工作: ●实际内容:包括文章以及Joomla!用来组织文章的容器-‘类’。 ●链接到这些文章和类的菜单。 ●模块:一些预制的功能块,例如登录表单。 操作要点:清除文章和类 在文章管理中,将所有希望清除的文章放入回收站(Trash)。放入回收站的文章并没有在后台的数据库中真正被清除,日后仍可以恢复。若想永久清除回收站中的文章,首先将筛选条件中“选择状态”设定为“已转入回收站”,然后全选并执行右上角“清空回收站”操作。 用同样的方法可以在分类管理中清除所有的“类”。注意,需保留类名为“uncategorised”
https://www.doczj.com/doc/5d14399013.html,/magento-chinese-tutorial-videos/ https://www.doczj.com/doc/5d14399013.html,/archives/992 1关闭打开后台弹出的信息提示: System>Configuration>(左边)Advanced>Mage_AdminaNotification 选择禁用>保存 会消失。 2 关闭缓存System>Cache Management如下图勾选要关闭的选项,点下拉框确定 3 设置店的基本设置 System>Configuration>(左边) 4投票功能 Cms>Polls 5 属性分为系统属性和非系统属性系统属性只可以修改或者编译非系统属可删除也可以编译(安装插件时需要关掉,插件安装好在开启,以防出现问题) Catalog>Attributes>manage Sttributes 6<1>优化设置(可以很大的提升系统)默认情况下是关闭的,点启用 System>tool>Compliation <2> System>Configuration>(左边)>Developer 激活css和js等会提高网站的运营速度(代码中可以看到)。 7多语言设置与安装
System>Manage Stores 进入这个页面 在此页面上添加上你要添加的语言名字、激活、顺序等。语言设置 进入到后台设置页面 8切换模板 System>Configuration>(左边)
9,在线翻译功能 系统>设置>开发者> 10,添加产品分类
11添加产品 Sku 产品编号(一般用产品首字母) 12产品属性和属性组
Joomla模板制作实战教程【一】-创建一个简单的模板 Joomla绝对是一款优秀的CMS,相较一些国产CMS她始终不能占据优势地位,很多人说Joomla做模板难、Joomla不支持静态生成、Joomla执行效率低等等,但其实Joomla团队为这些东西做了很多的功夫,细细研究不难发现,Joomla模板只需要会Html+CSS就行了,Joomla的静态生成其实就是System-cache(缓存插件),当做足了优化之后,Joomla的执行效率是相当可观的,如本站https://www.doczj.com/doc/5d14399013.html,(优化的方法会在后面的教程中提及) 话说Joomla模板难做,这是很多入门的学习者遇上的足以让他放弃Joomla的门槛,那么我要说的是Joomla模板一点不难,它的难点根本不在于“是否会PHP”,而是在于不敢钻研的心,那么为了砍掉这个所谓的“门槛”,我将为大家带来这个系列的模板实战教程。 做之前我们必须要准备这几样东西! 11、持之以恒的心 22、必要的HTML+CSS基础知识 33、熟悉了Joomla的使用方法、工作原理 44、一丝不苟的工作态度。 55、认认真真的看好教程,不要急着复制粘贴。 开始我们的模板制作(以Joomla 1.5.x为例,完结之后会推出Joomla 1.7.x相关教程) 安装好Joomla 1.5.x,在templates/目录下建立一个我们要制作的模板文件夹,命名为jk_joomlask,这时候在后台我们尚且看不到有jk_joomlask的这个模板选项。 *Joomla网站系统是基于utf-8编码编写的,所以以下所有操作的文件都务必保存为utf-8编码。 第一步我们需要让其在Joomla后台中显示这个模板选项,创建文件templateDetails.xml,不要担心会不会xml,很简单,根据官方文档给出的说明,照着写便是:
后台管理系统操作说明 后台管理: http://xxx.xxx.xxx.xxx:89/reports/mgr3/indexdex.jsp (默认的帐号:admin,密码:123456(请修改)) BS端网页查车: http://xxx.xxx.xxx.xxx :89/webvhc 手机wap查车: http://xxx.xxx.xxx.xxx :8000/ 或是http://xxx.xxx.xxx.xxx (注意:xxx. xxx. xxx. xxx是服务器所在的IP或是域名)管理系统权限结构如下图所示: 1. 系统管理员可分配一级管理员,并指定一级管理员的权限。(一级管理员可管理分组、用户、车辆的数 量等。) 2. 一级管理员可在允许的权限下对由自己创建的分组、用户、车辆进行管理,并可创建二级管理员,分 配给其权限,由其二级管理员自主管理。 3. 二级管理员由其上级管理员(比如一级管理员)创建,可在允许的权限下对由自己创建的分组、用户、车
辆进行自主经营管理。 4. 用户(普通监控员)由上级管理员(比如二级管理员)创建,它最终通过在地图客户端登录来监控车辆,但不能对组、用户或车辆进行增加、删除、修改等管理。 备注:本系统遵循谁创建谁管理的原则。一级管理员只能对自己创建的分组、用户或者车辆进行管理、监控,而不能对其下属的二级管理员创建的组、用户和车辆进行管理、监控,由二级管理员自主经营管理。一个新的管理员登录后台的操作步骤为:创建分组——> 增加车辆——>增加用户 分组,车辆,用户三者关系:车辆和用户是通过分组绑定在一起的,用户要监控哪些车,那这些车必须和这个用户同属一个分组。 备注:增加车辆时,如果选多个分组,那么这辆车就可被多个分组的监控员监控。 增加用户时,如果选多个分组,那么这个用户就可以监控多个分组的车。 具体操作分解: 1.1创建分组: 组名称:不能重复,如果重复在增加的时候系统会提示。 用户数量:这个组的车辆最多可以设置几名监控员来监控。 车辆数量:这个组最多可以添加多少辆车。 1.2 修改/删除分组 车辆管理—〉分组管理—〉所有分组 查找到组后,可进行修改或删除。 备注:“删除”时,删除该分组,同时会删除与该分组相关的监控员、车辆的绑定关系,但车辆和监控员信息不会删除。 2.1增加车辆: 车辆管理——> 车辆管理——> 增加车辆:
Joomla!接口使用手册 一、简介 1、本接口应用于Joomla! 文章发布; 2、发布时请使用管理员用户帐号; 3、Joomla! 是utf8网站,请在发布规则中选择编码为UTF-8; 4、本接口基于Joomla! 1.5.18官方中文版制作,应用于其他版本时请自行测试调整; 5、接口文件无须任何改动即可使用,如果你希望增加校验或其他功能,请仔细修改; 6、2个接口文件请复制在administrator网站根目录下使用; 二、安装接口 在接口文件夹中找到接口文件,如图: 请将etchk.php、etpost.php等接口文件上传到指定目录,请使用二进制方式上传,如图: 三、配置发布规则 1、复制范例发布规则或者将本节后附的范例规则文本导入ET2发布配置即可,如图:
2、将检查网址和发布网址中的“您的网站”改为您要发布的网站网址,如图: 3、在参数取值页,填上您要发布的网站栏目的单元ID和分类ID,分类ID可留空,如图: 这里查看单元ID:
这里查看分类ID: 4、填上您的管理账号、密码,注意格式,如图:
四、接口说明 一、检查接口 1、接口文件名etchk.php,为保密,请自行修改文件名; 2、本接口文件复制在网站administrator目录下使用; 3、主要参数 title文章标题 sectioned 单元ID,用于限定检查范围,可不填,请对照管理中心查看单元ID; catid 分类ID,用于限定检查范围,可不填,请对照管理中心查看分类ID; vercode 安全校验码,请自行设定,并在检查接口文件开始处修改vercode 使其一致; 4、发布配置-文章检查网址处,可以如下填写: http://您的网站/administrator/etchk.php?sectionid=&catid=&title=<%title%> 注:使用大小写敏感的服务器的用户请注意网址大小写和网站文件一致 5、接口文件无须任何改动即可使用,如果你希望增加校验或其他功能,请仔细修改; 二、发布接口 1、接口文件名etpost.php,为保密,请自行修改文件名; 2、本接口文件请复制在网站administrator目录下使用; 注:以下参数名后“=”号为示范取值而用,参数名本身不含“=”号; 固定取值的参数,可以在发布规则-参数取值中设置; 采集取值的参数项,请在发布规则-发布项中添加; 3、主要参数 Username 会员名参数名 passwd 密码参数名 title 主题标题参数名 text 内容参数名(若要进行分页请在数据整理中将ET2正文分隔标记“#-0-#”替换为Joomla分页标记
新疆勇成信息科技有限公司 易缴通办公系统使用手册 易缴通后台管理系统 1、系统组成:交易查询、交易管理、财务管理、商户系统 、系统维护、系统管理 1.1操作方法:输入网址http://19 2.168.102.5:9527/EasyToPayServ/client/ loginAction_showmain.action进入程序,输入工号、密码、点击登录。 输入工号 输入密码
1.2易缴通后台管理系统—— 交易查询模块:分为成功交易、商品成功交易两个子模块 1.2.1成功交易: 查询用户的成功缴费明细,输入用户号码,查询用户缴费金额,缴费时间及其缴费终端号码。 例如:在付费号处输入“182*****268”点击查询,即可显示此用户的缴费时间,地点,及交易金额。
1.2.2商品成功交易:查询用户购买商品的成功记录。输入付费手机号、订单号码、或是终端机号码,查询用户购买业务、交易金额、及其交易时间。 例如:输入终端号码“B9910179001”点击查询,就会显示在此终端机上成功 终端号码输入 交易的商品信息记录。 1.3易缴通后台管理系统—— 交易管理模块:分为失败交易、交易监控两个子模块
1.3.1失败交易:是对系统中由于各种原因未能成功的交易记录。 输入号码即可查询用户缴费类型,缴费失败时间、缴费地点及其缴费失败原因。 1.3.2交易监控:显示当前系统中的待发和正在发送的联通、移动、腾讯业务交易信息
由此查看正在交 易的数据 1.4易缴通后台管理系统——财务管理模块:终端结账模块 1.4.1终端结账:分为四种状态: 未结账:对终端内资金的反映。在未收取状态下均显示未结账。在此查看结账信息 预结账:对外勤已结账终端信息的体现。
竭诚为您提供优质文档/双击可除 html模板,后台 篇一:10个最好的免费php网站后台管理系统 1、joomla! 20xx年开源cms第一名!joomla!是使用php语言加上mysql数据库开发的软件系统,可以再linux、windows、macosx等各种不同的平台上执行。操作接口除了美观之外,也花了很多心力在设计这些接口的简易操作性。但初次使用者,需要花一点时间学习操作的方式,才能运用自如。 这款cms与drupal一样,在中国及其他国家的应用还是很多的,尤其公司。 官方网站: 4、dedecms 一款国内开源的cms,作者是一个个人,能做出如此功能的cms,是相当不错的,20xx版功能十分强大,希望能改善之前的数据量一大更新静态页就很慢的缺点。因为开源,有较多的玩家和拥护者。非常适合有一定编程基础的站长。 官方网站: 5、phpcms
一个综合的网站管理系统,由php+mysql构架全站生成html,能够快速高效地应用于linux和windows服务器平台,是目前中国linux环境下最佳的网站管理应用解决方案之一。现在已经被酷6收购。 官方网站: 8、hbcms 一个以php官方网站推荐的peaR+smaRty技术架构的cms,比较容易上手,适合没经验的新人做网站。没有下载,分类信息等模块,适合做文章为主的网站。全站生成静态页,默认附带了几套模板,可以方便的更换模板。个人企业都免费,无需授权。 官方网站:。 9、supsite 是盛康的产品,一款将论坛资源自动转换成门户网站的php程序系统,使用supesite,利用discuz!论坛,将自动 拥有一个功能完备的、资源丰富的站点系统;由论坛变成网站,一切都是自动完成,不需要任何干涉,轻轻松松实现建立网站的母的。 10、wordpress wordpress是一款非常优秀的php和mysql的blog软件,但是他完全可以当做cms系统来用。从wordpress官方最近几个版本的升级中可以看出,工作人员正在把wordpress向
第一章Joomla!扩展开发:概况 你以前开发过动态网站但你的朋友告诉你有关Joomla!的事,所以你决定试一试。从美食网上那些著名的厨师中得到灵感后,你想建立一个简单的关于餐厅的网站。这个网站的安装比你期望要建立的内容管理系统要快速和平稳。 当你找到一个精美的模板并添加了一些菜单和一些内容后,你开始考虑增加 一些新的特性可以给你带来更多的访问量,甚至是利润。之后,你安装了购物车来买书,一个论坛来收集意见和一些边栏广告。 为什么扩展Joomla Joomla!不但能够处理内容文章,而且允许你干净整合各种复杂的应用。开发者为Joomla!开发各种扩展,如购物车、论坛、职位发布等。所有这些扩展能够运行在单个数据库、模板和核心。我们开发出来的扩展,界面是完全统一的。 当你正确地开发扩展后,你就不用登录数据库和做其他基本的配置。另外,你也可以分发你自己开发的扩展给别人与别人分享你的成果,不需要另外的编程和数据库操作。 自定义VS 扩展 Joomla!的代码是设计成可扩展的而不是直接修改它的核心代码。当有升级版本或者有补丁的时候,Joomla!才会升级它本身的核心代码,而你的扩展是不会被覆盖的。 如何扩展Joomla Joomla!支持三类扩展,每一类都有其特殊的用途。 组件 组件是最基本的,组件就是你所看到的页面的主要部分。Joomla!的设计是为每个页面加载和运行一个组件。因此,Joomla!核心的内容管理功能本身也是一个组件(例如: com_content)。 组件通常有强大的后台管理功能。后台通常用来创建和更新数据库记录。你也可以通过它允许网站管理员去上传图片或者视频文件。 模块
网站后台管理操作手册 网站后台管理操作手册 一、进入后台首页面: 图1 二、进入操作页面 下面详细介绍一下具体的操作方法。 1、首先,介绍超级用户和普通用户两者都可操作的管理模块。 这些管理模块有:网站信息管理、个人信息管理、及系统帮助说明。现在主要说明一下网站信息管理和个人信息管理两个模块。 图2 之后再点击“发布/修改信息”,系统会根据登录用户的权限(该权限由超级管理用户分配),在权限许可的范围内,显示出用户可操作的栏目信息,如图3。用户点击这些栏目,进入相应的信息发布列表页面,如图4: 图3 普通栏目:
图4 图5 另外,需要注意的是:共享的信息,在共享的栏目列表中显示时不能再进行共享、修改、删除操作,,如果需要修改信息,必须到原发布栏目下修改。 新增发布信息:
图6
图7图8 注:编辑器界面上的功能类似Word,鼠标放在功能图标上会出现此功能图标对应具体功能的提示描述。 :插入或修改图片。支持的格式有:gif|jpg|jpeg|bmp :插入flash动画。支持的格式有:swf|flv :插入自动播放的媒体文件。支持的格式有: rm|mp3|wav|mid|midi|ra|avi|mpg|mpeg|asf|asx|wma|mov :插入附件等其他文件。支持的格式有:rar|zip|pdf|doc|xls|ppt|chm|hlp :表格菜单,操作如同Word :设置段落属性。选中至少两个段落,再点击“段落设置”图标,弹出段落设置对话框, 设置如下图9:设置完成后,段落间距会缩小。另外说明一下:编辑器中默认设置“回车键(Enter)”为换一新的段落,而“Shift”+ “回车键(Enter)”为换行。 图9
Joomla! 3.3 - 基础指南3:为Joomla安装语言 本系列教学转自 Cocoate免费书库,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成 至此,您的网站和控制面板还都只是英文版。这是Joomla的基础语言。安装时我们选择的语言,仅仅只在安装时起作用。 因为有很多Joomla用户的母语都不是英语,因此本章内容非常重要。 语言管理器 首先我们来看看怎么设置您想要的语言。当然现在我们的Joomla网站还没有多种语言,只有英文。 语言管理器(扩展→语言管理)分为四个部分: 1. 已安装- 网站前台 这里是一个已为网站前台安装的语言的列表。您可以将其中一种设置为网站前台默认的语言,激活或灭活其它语言(图1)。 图1: 网站前台的语言 2. 已安装- 后台管理 这里是一个已为网站管理后台安装的语言的列表。您可以将其中一种设置为网站后台默认的语言,激活或灭活其它语言(图2) 图2: 网站管理后台的语言 3. 内容 在此您可以设置某语言下的网站名称、元数据、语言代码,等等(图3)。
图3: 某语言的参数设置 4. 语言覆盖 您可以个性化语言词条。当您只需要改变少量词条的时候,这是非常有用的。 Joomla语言管理系统将词条,如“请登录以阅读文章”存储于如“COM_CONTENT_ERROR_LOGIN_TO_VIEW_ARTICLE”这样的变量中。如果您觉得这个词条的翻译不合您的心意,您可以在此覆盖它(图4)。您可以通过搜索找到某个词条对应的文本字串。 图4: 语言覆盖 安装一种新语言 在语言管理器前两项的左上方都有安装语言的按钮,点击后Joomla带您转至扩展→扩展管理→安装语言。如果您是第一次使用这一功能,您会看到所有可以使用的语言包。选择您想要的语言后,点击安装按钮即可。(图5).
商品房销售信息公示系统后台管理使用手册v2.0
一、登录 1.在浏览器输入网址https://www.doczj.com/doc/5d14399013.html,,然后点击右上角的登录,会跳转到如下界面: 2.使用客户代表发送的“项目后台账号”登录,登录进入后点击右上角的“我的 应用”进入到用户中心,将看到已绑定一个应用“售楼助手”,点击“进入”(见下图红框):
二、项目信息维护 1.进入售楼助手后,你将看到如下界面,其中默认已经选中了“项目信息维护”
2.填写项目概况的基本信息 1)其中标注了“*”为必填信息,填完后点击“保存”; 注: 项目名和开放商字段在创建项目时已经生成,不能编辑;如果和实际情况不符,请致电客户代表,由我们的运营人员在后台重新进行确认; 投资商字段为模糊查询,在查询的列表中输入关键字找到对应的机构名并选择。如果找不到自己要选的机构,请致电客户代表,由我们的运营人员在后台新增机构; 绿化率填写成小数格式,例如:绿化率30%就填写成0.30; 1)增加分期 完成“项目概况”填写后,需要增加一个项目分期(公示系统前端是按项目分期来展示信息)。 注: 后台项目分期标准是按照是否为同一地块来区别(也可参 照报规报建或预测绘),同一地块不需分期则1期所填指 标与项目概况一样即可,不同地块则需分期,分期信息只用填写该期信息;分期的经济指标之和需等于项目概况经 济指标。 填写分期中的字段信息: 其中标注了“*”为必填信息,填完后点击“保存”; 分期中必要的操作为:预售证勾选,根据销售计划,不同的分期勾选不同的预售证
注:已锁定的项目,里面所有分期的字段将不能再编辑,但可以增加分期、增加户型和相册图 片;如果需要修改已锁定分期的信息,请致电你的客户代表,由我们的客服人员在后台进行解 锁-修改-再次锁定; 尚未锁定的项目,里面所有分期的字段仍可以编辑修改。 选择该项目的物业类型 如果当期是综合物业形态,可以多选 分别填写各物业类型的信息字段,物业类型的相关数据是填写该期物业相关数据。 1、住宅 2、商业
? 出处:站长百科 SHLCMS 系统后台基本设置详细说明 ? 出处:站长百科 ? 原文地址:https://www.doczj.com/doc/5d14399013.html,/wiki/SHLCMS_后台基本设置说明 ? 本电子书整理站长百科SHLCMS_后台基本设置说明词条,查看内容请访问网站。 登录后台 在地址栏中输入http://yourWebUrl/admini 进入网站后台,如下图所示: 后台登陆默认用户名为 “admin”, 用户密码为“admin”,用户登录进入后台后,为安全起见请及时更改密码。
进入后台 用户登录后台后,默认显示的是网站内容管理页面,如下图所示。SHLCMS后台分为网站构建后台和内容管理后台两部分。其中,网站构建后台用来构建一个网站整体框架以及其使用模板、模块等;而内容管理后台主要用来填充网站内容。在后台管理中,单击“构建网站”链接即进入网站构建后台,单击“返回内容管理”链接即进入内容管理后台。 在内容管理页面可以编辑网站前台的内容以及显示样式,如上图中的“关于我们”、“新闻动态”、“产品中心”即为网站前台的频道,将鼠标停留在“关于我们”频道,会看到在其下弹出的“发展历程”栏目,“发展历程”为“关于我们”频道下的子栏目。 下面来介绍一下如何构建一个网站? 点击内容管理页面中的“构建网站”'链接,进入网站构建页面,如下图所示: ?出处:站长百科
? 出处:站长百科 在网站构建页面可以设置网站的站点设置、 使用模板、 用户管理、频道和栏目管理等设置,下面分别来介绍。 站点设置
? 出处:站长百科 单击“站点设置”按钮,页面显示出站点设置参数,用户在这里可以设置“网站标题”、“站点摘要”、“上传路径”、“根路径”以及“编辑器类型”。其中SHLCMS 后台编辑器包括FCKeditor 和eWebEditor 两种,用户可以根据需要选择,如上图所示。 注:如果网站未安装在站点根目录下,请设置网站根路径;如果网站安装在根路径下,则根目录下请留空。 范本管理 切换到“范本管理”栏目,该页面提供了不同风格的网站模板,用户可以选择适合自己风格的模板并单击选择它,网站即启用该网站风格的范本,如上图所示。 另外,用户也可根据需要增加和删除范本。点击“上传范本”中的“浏览”按钮,找到上传模板的地址,单击“上传并且安装”按钮即可安装模板,这里注意的是上传的模板须为ZIP 格式;而删除模板只须点击该模板下的 “删除”即可。 模块管理
全科医生工作站后台管理系 统功能说明书 标准化文件发布号:(9312-EUATWW-MWUB-WUNN-INNUL-DQQTY-
在与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误。未找到或无法访问服务器。请验证实例名称是否正确并且 SQL Server 已配置为允许远程连接。 (provider: SQL Network Interfaces, error: 26 - 定位指定的服务器/实例时出错) (错误详细信息等于很可能由 IncludeExceptionDetailInFaults=true 创建的 ExceptionDetail,其值为: 在与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误。未找到或无法访问服务器。请验证实例名称是否正确并且 SQL Server 已配置为允许远程连接。 (provider: SQL Network Interfaces, error: 26 - 定位指定的服务器/实例时出错) 在 SQLString) 在在在 SyncInvokeCheckOpenAcc(Object , Object[] , Object[] ) 在 instance, Object[] inputs, Object[]& outputs) 在 & rpc) 在 & rpc) 在 & rpc) 在 & rpc) 在。
便携式全科医生工作站对乡村医生巡诊的益处社区卫生服务是一种动态服务,服务内容繁多,记录的资料不断积累,不断增加的社区卫生服务信息需要动态管理和充分利用,社区卫生服务的规范化管理则是工作质量的保证,实现社区医疗卫生信息的计算机综合化与网络化管理是满足这些要求的科学有效方法。 全科医生工作站医疗巡诊设备作为全科医生开展家庭医生服务工作的"助手",可对国家基本公共卫生11个服务项目进行检测、数据收集和存储传送,并兼有电子健康档案、慢病管理等基层常用的信息化功能,具有轻便、方便携带、操作简易等特点,高科技低成本实现心电图、尿常规、血压、血糖、血氧等基础检查功能。 便携式全科医生工作站的出现使家庭医生服务手段更加先进,改善了部分我国公共卫生人才缺乏的现状,促使居民健康管理的信息化、智能化迈上了新台阶。工作站包括联网服务平台、专用无线诊疗仪器及TD终端。服务平台根据居民定制的服务套餐要求,通知社区医生进行常规走访,并随时接收居民诊疗要求,进行应急上门服务。社区医生走访时,可通过无线诊疗仪器检测血压、血糖、心电图等,然后通过TD终端将体检结果上传至平台,供居民和社区医生实时查询。 此外,平台可对居民生理指标进行预分析,为社区医生接下来的诊疗提供依据,并及时将诊疗信息保存,形成电子病历,方便社区医生下次诊疗。 全科医生工作站后台管理系统功能说明书 一、居民健康管理 1.1、健康体检统计打印 说明:根据时间段分类查询、统计辖区内健康档案信息,并提供打印功能
Joomla! 3.3 - 基础指南4:Joomla设计、界面、颜色 本系列教学转自 Cocoate免费书库,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成 模板是一个网站最重要的部分。它为网站提供外观设计,并吸引新访客在您的网站逗留和浏览。 什么叫设计? 设计作为名词,指的是通过一个计划或者绘画显示某事物的功能和前景,并在一定的环境达到某个特定的目标,并满足一系列的需求。 设计作为动词,指的是在一个设计环境下创造一个设计。 因此设计一词可以用于 艺术(“纯直觉的”、“内在的”、“自然的”、“我们感觉合适的”) 机械工程(一款新车的产品设计) 生产制造(计划和执行) 流程(业务流程建模) 什么是页面布局? 页面布局是“图片”设计的一部分工作,它主要解决一个页面的风格元素(如内容)以及这些元素的页面安排。以Joomla的专业术语来说,页面布局就是在预定的模板位置安排Joomla 的模块和组件。 什么是颜色? 颜色是人类的视觉财产,是我们称之为红色、绿色、蓝色等等视觉感觉的总称。常有些特定的颜色与文化如国旗的颜色相关。颜色的应用具有多样性,它们与文化的联系甚至与同一种文化不同年代的联系也是多元化的。 HTML颜色和CSS颜色有1600万种不同的颜色值。它们由红色、绿色、蓝色混合而成,每种颜色的最小值是0,最大值是255。这些值最终组合成超过1600万种不同的颜色(256 x 256 x 256)。 举例:黑色 = 16进制颜色中的#000000 = RGB颜色中的rgb(0,0,0) 有几个工具(如color scheme designer)可以帮助你为你的网站找到正确的颜色(图3)。
江苏科技大学计算机科学与工程学院网站后台 管理及备份与恢复使用说明 后台管理 一、网站后台管理登录 1.打开计算机学院网站首页,在左上方点击网站管理,进入后台管理页面 2.进入后台登陆界面后,输入用户名、密码及验证码,点击确定。(用户名:system 密码:123456)
二、个人菜单 1.发布信息 点击左侧树形菜单【个人菜单】,展开子项,点击【发布信息】即在右侧展开列表。 在右侧编辑页面有【增加学院新闻】等选项,点击后即可新增信息。添加新
闻窗口中,【类别:】选项可下拉选择类别,【标题:】即填写文章标题,【内容:】区域编辑方式与word编辑类似,各功能按钮均有鼠标滑动提示,在【内容】区第三 栏最后两个图标(从资料库中插入下载文件)及(从资料库中插入教师信息)为新增功能即插入超链。【来源:】即文章发布单位(如:团委)。【关键词:】即此文在首页搜索时所查找的关键词。具体演示步骤如下:
2.修改密码 点击【修改密码】,右侧弹出修改密码界面,需输入原密码、新密码、重复新密码,点击修改即可。
三、网站管理 1.网站内容管理 点击【网内容管理】即在右侧弹出【网站菜单】及【页面内容】,例:点击【网站菜单】中的【学院简介】即在【页面内容】区可编辑,点击【保存】,网站首页即会显示相关内容: 2.发布信息管理 点击【发布信息】,右侧弹出【内容分类数】及信息列表,选中一条或多条信息可进行【编辑】、【删除】、【审核/失效】、【置顶/取消】等操作,点击【增加】会弹出【新增内容页
面】,并编辑具体信息,审核后在首页即会显示。 3.图片超链管理 点击【图片超链管理】,在【链接分类】可选择类别,右侧可对超链信息进行【增加】、【编辑】、【删除】等操作。 4.上传图片管理 点击【上传图片管理】,在【文件目录】中可【新增】、【删除】文件夹,选中文件夹即在右侧【图片文件】显示相应图片以及对图片的【排序】、【删除】、【上传】等操作。
昆明学院 2016 届毕业设计(论文) 设计(论文)题目基于Joomla Platform内容管理框架的网站设计子课题题目学生论文管理系统 姓名冯永明 学号 201211010305 所属系信息技术学院 专业年级12级计算机科学与技术 指导教师朱军 2016年 5月
摘要 论文对于我们已经不属于一个陌生的词汇了。大学毕业要写论文,研究生毕业要写论文,博士毕业我们也要写论文,毕业论文可谓是对我们学位学习的一个交代吧。虽然熟悉,但论文却是很多人很后怕的一个事情,无从下手,难以完成。基于这样的原因,本人就发开了一个学生论文管理系统来帮助大家解决论文难的问题。我的学生论文管理系统是基于Joomla Platform内容管理框架来开发的。首先利用软件xampp来搭建PHP+Apache+Mysql环境,然后安装Joomla Platform后台,在后台框架的基础上搭建学生论文管理系统网站。搭建这个网站的初衷就是为了方便大家能在我的平台上找到更多的论文资源,让大家不会再无从下手。大家利用这个平台可以下载到想要的资源,给我们写论文提供了大量的参考文献,让我们从此写论文乐无忧。同时大家也可以把自己觉得好的论文上传到这个平台上面,让大家一起分享资源,共享快乐! 关键词:论文;学生;系统;Joomla;平台;扩展
Abstract Papers for us already does not belong to an unfamiliar vocabulary.Graduated from the university, we are going to write a paper, we want to write a paper, graduate school, we also want to write a paper, graduation thesis is a replacement degree for us to learn.Though familiar, but the paper is a lot of people are dying of a thing, do not know how to start, difficult to complete.For this reason, I will send a student dissertation management system to help you solve difficult problems.My student thesis management system is based on Joomla Platform to the development of content management framework.First using software xampp to build PHP + Mysql + Apache environment, then install Joomla Platform background, framework built on the basis of student papers in the background management system website.To build this website is designed to facilitate everybody can find more papers on my platform resources, let everybody wouldn't do not know how to start.You use of the resources of the platform can be downloaded to want, provided we write a paper with a large number of references, let us write a paper from joy.At the same time you can also feel the good paper onto the platform, let everybody share resources, sharing happiness! Key words:papers;Students;System;Joomla;platform;extension
移动办公后台管理系统 用户手册 中邮建技术有限公司
目录 1. 系统概述 (1) 1.1系统功能 (1) 1.1.1用户管理 (1) 1.1.2考勤记录查询 (1) 1.1.3信息发布 (1) 1.1.4个人信息管理 (1) 1.1.5系统设置 (2) 1.1.6后台设置 (2) 1.2系统特点 (2) 2. 系统操作 (2) 2.1登录 (2) 2.2系统主界面 (3) 2.3考勤情况查询 (4) 2.4信息发布 (8) 2.5用户设置 (10) 2.6个人信息修改 (12) 2.7系统设置 (13) 2.8后台设置 (15)
1.系统概述 移动办公后台管理系统是公司推广使用的移动办公系统的后台管理平台。此平台提供了包括用户管理、考勤地图查询、考勤记录查询、考勤报表生成、系统公告信息发布、系统设置等功能。 1.1 系统功能 1.1.1用户管理 提供移动办公系统用户的信息管理等功能。 ◆移动办公系统用户的增删改 ◆移动办公系统用户密码修改 ◆移动办公系统用户注册手机、设备号修改 ◆移动办公系统用户签到、签退时间设置 ◆移动办公系统用户办公点设置 1.1.2考勤记录查询 提供员工的考勤记录查询、修改、审核以及生成考勤报表等功能,。 ◆全日制员工考勤记录查询 ◆非全日制员工考勤记录查询 ◆其他员工考勤记录查询 ◆考勤报表生成 ◆考勤记录修改 ◆考勤修改记录查询 ◆已审核考勤表下载 1.1.3信息发布 提供信息发布平台。 ◆文章发布 ◆已发布文章的修改 ◆已发布文章的删除 1.1.4个人信息管理 ◆个人信息修改
◆密码修改 1.1.5系统设置 ◆管理员管理 ◆角色管理 1.1.6后台设置 ◆节假日管理 ◆日志管理 ◆菜单管理 1.2 系统特点 移动办公后台管理系统是按照模块化设计方式设计的,系统的权限管理方式为角色-用户模式。各模块及模块内的功能均可授权到相应的角色,用户无法访问非授权内容。 2.系统操作 2.1 登录 系统入口可以在公司内网平台的左下角链接中进入,如图所示
选一套博客软件往往要瞻前顾后,唯恐选错软件站错队,特别是对于博客新手来说。可供选择的博客软件和内容管理软件太多太多了。从成千上万的的软件中择善而从可不是一件容易的事。我们就来对这么多的博客软件分门别类一下。 编辑推荐:学习网络赚钱、网站运营、网络营销推广请登录选学网 对于新手Wordpress不仅安装简单,而且只要点一下鼠标就能自动更新插件。使用Wordpress 不需要什么经验,如果用户碰到什么问题,有大量帮助文件可以随时查阅。不论是小菜鸟初入江湖,还是老英雄退休养老,Wordpress老少通吃,男女全能。 如果你要建个多博客网站,WordpressMU也是个不错的选择。WordpressMU有95%的代码与Wordpress相同,只是WordpressMU支持多个博客,多个blogger。 用Wordpress程序建站的博客: WebDesignerWall 2、Drupal(点击下载中文版下载) Drupal不是个典型的博客软件。虽然它有另人难以置信的用户群,很多博客使用这套软件,但它实际上并非博客软件,而是个社区软件。 使用Drupal的博客看起来更像个博客社区。Performancing就是一个可以把Drupal用作博客社区的很好的例子。无论你是否想把一个博客当100个博客运作,Drupal都是个很好的选择。 还要强调的是,Drupal也是个多功能的软件。不仅有强大的用户系统,还有很多社区功能,比如论坛,书籍(一个叫“书籍”的模块,可以在里面创建文档),自动更新模块,并可以追踪其他用户的文章。 Drupal也有强大的开发团队和诸多模组。使用这些模组,可以添加任何功能,建立任何类型的网站。许多顶尖网站使用Drupal运作他们的多个博客和用户社区。比如Performancing,SpreadFirefox,TheOnion,和Ubuntu等等。 总之Drupal在社区和扩展功能方面可以说是完美的。 用Drupal程序建站的博客: 43Folders 之所以有那么多着名网站使用MovableType,一个重要的原因是它内建支持多博客。你可以快速创建多个博客,想建多少建多少,打造你自己的博客网络,就像HuffingtonPost和Gawker。 MoveableType是继Wordpress之后的第二大博客软件。MovableType已经在界面和安装程序上作出了许多改进,并且在最近迈出了开源这一历史性的一步。这对壮大用户群益处良多。如果要建多博客网站或者博客网络的话,MovableType是个不错的选择。 MovableType程序建站的博客: DaveShea 4、ExpressionEngine(点击下载[url=]中文版下载[/url]) ExpressionEngine是一个非常强大的博客平台,但不是免费的。它最大的特点是可以发行多个网站,不论是用二级域名的还是用多个顶级域名的都可以。 你可以使用一个代码库跨越多个域名运作多个网站。软件提供了非常干净、简单的后台,一看就懂。设计师和程序员使用ExpressionEngine,为的是简单全面地控制网站,而且还可以用客户端更新博客。ExpressionEngine可靠、全能。