

网站Banner设计实例
一、网站Banner设计实例
Banner也称为横幅广告,是互联网广告中最基本的广告形式。网站Banner可以位于网页顶部、中部或底部的任意一处。可以是GIF、JPG等格式的图像文件,同时还可使用Java等语言使其产生交互性,用Shockwave等插件工具增强表现力。
二级页面Banner最终效果如图所示。
二级页面Banner具体的操作步骤。
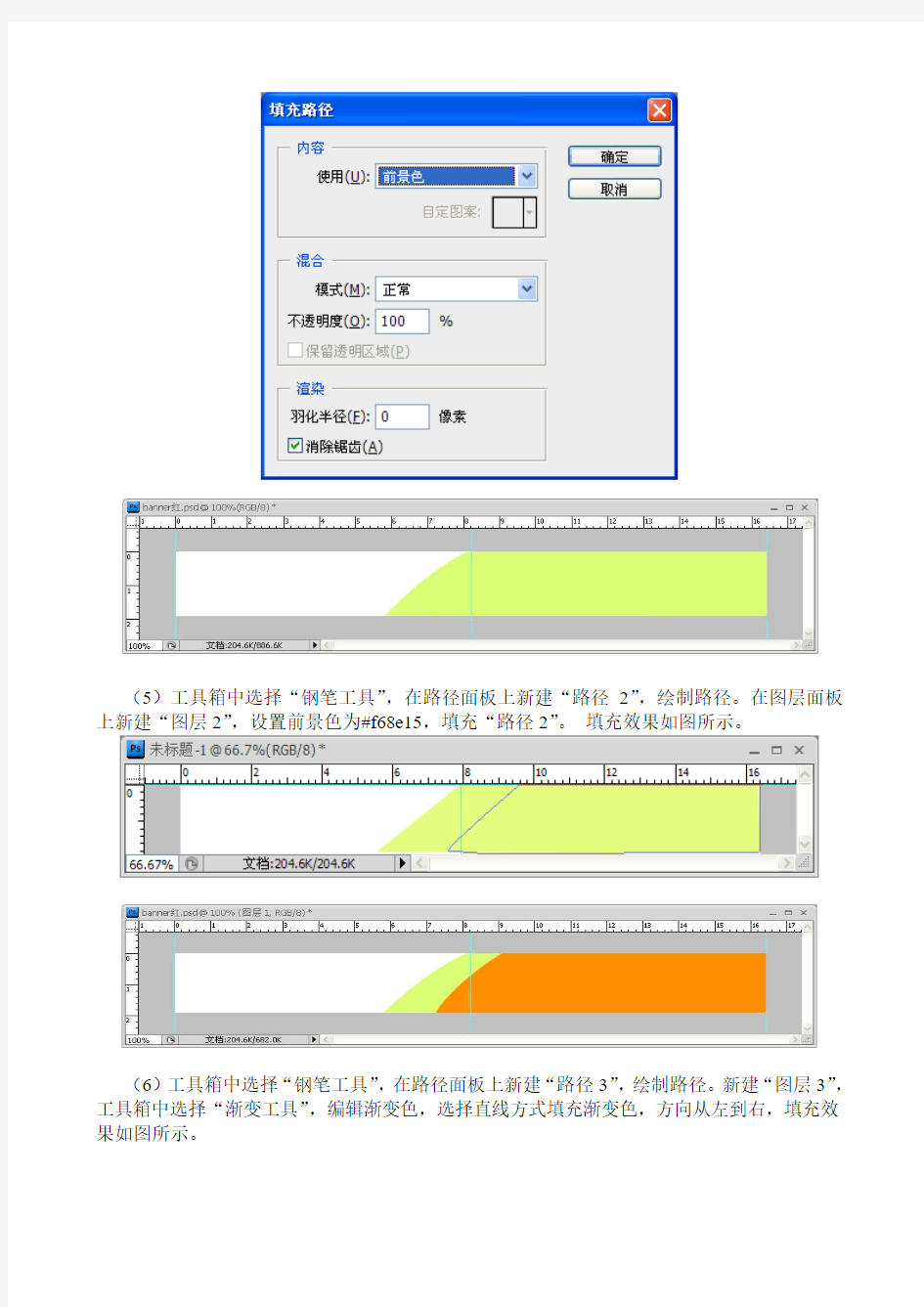
(1)执行“文件”| “新建”命令,新建文档。
(2)执行“视图”|“标尺”命令,显示出标尺,鼠标移动到标尺上,在图像的中间位置拖出标尺辅助线。
(3)工具箱中选择“钢笔工具”,在路径面板上新建“路径1”,绘制路径。(闭合路径)
(4)新建“图层1”,设置前景色为#e4fd7e,在“路径1”上单击右键,在快捷菜单中选择“填充路径”,设置填充路径效果如图所示。
(5)工具箱中选择“钢笔工具”,在路径面板上新建“路径2”,绘制路径。在图层面板上新建“图层2”,设置前景色为#f68e15,填充“路径2”。填充效果如图所示。
(6)工具箱中选择“钢笔工具”,在路径面板上新建“路径3”,绘制路径。新建“图层3”,工具箱中选择“渐变工具”,编辑渐变色,选择直线方式填充渐变色,方向从左到右,填充效果如图所示。
(7)图层面板上新建“图层4”,工具箱中选择“椭圆形选框工具”,按【shift】键绘制正圆形选区,在选区中填充白色,调整图层4的不透明度。
(8)同理绘制其它正圆形选区,填充白色并调整图层的不透明度,效果如图所示。
(9)设置前景色为#90090f,工具箱中选择“文字工具”,输入文字。复制LOGO图标。
(10)执行“文件”|“存储”命令,文件名:banner,扩展名:jpg,单击“保存”按钮。
二、网页按钮和导航栏设计实例
导航栏是组成网页的元素之一,它的任务是帮助浏览者在网站上方便地查找信息。同时,合理的导航栏可以让浏览者清楚自己浏览的网页在网站中的位置。导航栏的样式多样,常见的是简单的文字、图片、按钮,还可以是下拉菜单导航。
1.按钮设计
按钮在网页中的应用较广泛,很多导航栏由按钮组成,先介绍一下常见的按钮设计方法。
【案例】水晶按钮设计
(1)执行“文件”|“新建”命令,新建文档。(图像大小200×50像素)
(2)新建“图层1”,重命名为“按钮”。工具箱中选择“矩形工具”,选项卡栏选择“填充像素”,绘制矩形图像。
(3)双击“按钮”图层,弹出“图层样式”对话框选择“渐变叠加”选项,对该选项进行相应的设置,如图所示。
(4)在对话框中的“样式”列表框中选择“内发光”选项,对该选项进行相应的设置,如图所示。
5)在对话框中的“样式”列表框中选择“描边”选项,对该选项进行相应的设置,如图所示。
(6)最终效果如图所示。
三、导航栏设计
网站中的导航栏在各个页面中的位置基本上是固定的。导航栏常见的位置一般有4种:在网页的左侧、右侧、顶部、底部。在同一页面上出现多种导航时就要合理地运用,协调一致。
下图所示为本书网站首页导航栏,网站首页导航栏全部是文字链接,只需在Dreamweaver 制作网页时直接输入文字即可。
如图所示为网站二级页面左侧导航栏。
设计左侧导航栏的具体操作步骤如下。
(1)执行“文件”| “新建”命令,新建文档。(图像大小160×60像素)
(2)新建“图层1”,工具箱中选“单行选框工具”,创建单行选区。
(3)设置前景色为#87c1ea,背景色为白色#ffffff,选择“渐变工具”,选择“前景色到背景色的渐变”,以直线方式从左到右填充渐变色。
(4)工具箱中选择“矩形选框工具”,选项卡栏中样式:固定大小,宽度:160px,高度:2px。在文档上创建矩形选区,如图所示。
(5)执行“编辑”|“定义图案”命令,弹出“图案名称”对话框,单击按钮。
(6)单击图层面板上的按钮,新建“图层2”。工具箱中选择“油漆桶工具”,填充该图案。
(7)工具箱中选择“单列选框工具”,在文档的最右边创建单列选区,按【Alt+Delete】组合键填充前景色,如图所示。
(8)执行“文件”|“存储”命令,文件名:beijing2,扩展名:gif,单击“保存”按钮。
(9)新建“图层3”,工具箱中选择“圆角矩形工具”,选项卡栏选择“填充像素”,圆角半径:4px。
(10)当前层为“图层3”,执行“图层”|“图层样式”|“投影”命令,弹出“图层样式”对话框,在对话框中进行相应的设置,如图所示。
11)在对话框中的样式的“样式”列表框中选择“斜面和浮雕”选项,在对话框中进行相应的设置,如图所示。
(12)单击【确定】按钮,设置样式后的效果如图所示。
(13)输入文字。并设计其它的按钮。(也可以只设计一个背景按钮,以后在Dreamweaver 中作为背景,再输入文字。
(13)执行“文件”|“存储为”命令,文件名:beijing1,扩展名:gif,单击“保存”按钮。
四、二级页面特效文字效果如图所示。
设计步骤。
(1)执行“文件”| “新建”命令,新建文档。(图像大小550×50像素)
(2)执行“视图”|“标尺”命令,显示出标尺。
(3)设置前景色为#75abff,背景色为白色#ffffff,新建“图层1”,参考2.2.4节中导航栏背景设计,制作出如图所示图像。
(4)当前层为“图层1”,为“图层1”添加图层蒙板。
(5)工具箱中选择“圆角矩形工具”。
(6)设置前景色为白色#ffffff,在图层蒙板上绘制圆角矩形,如图所示。
(7)新建“图层2”,工具箱中选择“椭圆形选框工具”,按【Shift】键绘制正圆形选区,设置前景色为#75abff,按【Alt+Del】组合键填充到选区中。按【Ctrl+D】组合键取消选区。
(8)将“图层2”用鼠标拖至图层面板上的新建按钮上,得到“图层2副本”,将该图层的不透明度调到70%。
(9)同步骤(8),设置“图层2副本2”的图层不透明度为35%,效果如图所示。
(10)执行“文件”|“保存”命令,文件名:bankuai,格式:jpg,单击“保存”按钮。
(11)下面制作文字效果。执行“文件”| “新建”命令,新建文档。
(12)设置前景色为#da1982,工具箱中选择“文字工具”,输入文字,选项卡栏中选择变形文字,为文字添加变形效果,参数设置如图所示。
(13)执行“图层”|“栅格化”|“文字”命令。
(14)执行“图层”|“图层样式”|“描边”命令,弹出“图层样式”对话框,在对话框中进行相应的设置,如图所示。最终效果如图所示。
(15)执行“文件”|“存储”命令,文件名:mingzi,格式:gif,单击“保存”按钮。
原创作品之三十:网页Banner的制作与设计 【实例效果】 【设计思想】 蓝色是博大的色彩,天空与大海最辽阔的景色都呈蔚蓝色,无论深蓝色还是浅蓝色,都会使人们联想到无垠的宇宙或流动的大气。用浅蓝色作为主色,配以其它小块颜色作为辅色,整个banner显得清爽、专业。 用杨辉三角代表数学学科,喻以在不久的将来数学学科必将在全国高校同行业中处于重要及领先地位,书写自己光辉灿烂的篇章。用移动的质能方程代表物理学科,喻以物理学科坚持走原创的路线。 太阳能电池板代表数理系的科研方向,新型能源的开发必将会使天变蓝,水变清。天蓝了,云白了;水清了,鱼儿在水中游来游去。 【实例步骤】 1.打开photoshop软件,新建780*180像素的白色文件,并用“1b93e4”色彩进行填充,效果如图1所示。
图1 2.打开素材1,将其拖入到新建文件中,按【Ctrl+T】调整其大小并移动到合适的位置。改变图层的混合模式为“滤色”。 效果如图2所示。 图2 3.打开素材2,将其拖入到新建文件中,按【Ctrl+T】调整其大小并移动到合适的位置。选择“椭圆选框工具”,羽化20像素对素材2进行选区选择。添加图层蒙板、降低其不透明度,效果如图3所示。 图3 4.载入“方正黄草简体”字体,选择“文字输入工具”,并设置其颜色为“fea64f”,输入“直属数理系”五个字,效果如图4所示。 图4 5.载入“像素”字体,选择“文字输入工具”,并设置其颜色为“ffffff”,输入“department of maths and physics”,效果如图5所示。
图5 6.打开素材3, 将其拖入到新建文件中,按【Ctrl+T】调整其大小并移动到合适的位置。选择合适的图层样式,并修改其参数,效果如图6所示。 图6 7.打开素材4,双击解锁,选择“魔术棒工具”,除去其白色背景。将其拖入到新建文件中,按【Ctrl+T】调整其大小并移动到合适的位置。降低不透明度到20%,效果如图7所示。 图7 8.打开Flash mx软件,新建flash文档,并修改其背景大小为780*180像素,单击【文件>导入>导入到舞台】,把处理好的图片导入到场景中,效果如图8所示。
创意横幅广告设计要点 banner的设计质量严重影响着整个网站页面的质量,一个好的页面、好的banner能够吸引浏览者的眼球。虽然banner只是网页页面中一个小元素,但是这个小元素往往能够起到关键性的作用。所以在进行横幅设计时需要引起足够的重视。以下为您推荐的创意横幅广告设计要点。 以468×60的Banner为例,最好是15K左右,不要超过22K。而88×31的Banner最好在5K左右,不要超过7K 太大的会引起网页打开速度,导致浏览下降,这里面也有个量的问题,太多的广告而影响浏览者浏览网页,导致反感这也是一个问题。所以放广告条的时候要考虑到广告的大小和多少,还有就是搭配问题。 一般来说,网站制作一个banner分为两个部分,文字和辅助图。虽然辅助图站的面积比较大,但如果不加入文字说明的话,客户就会看不懂你做的banner要表现什么、要说明什么,所以文字是整个banner的主角,我们在制作banner的时候特别要注意对文字的处理和摆放。 分清主标和副标,从主次上来说,主标为主,字体要大颜色要醒目。副标起到从内容上和形式上都辅助主标的作用。一个好的banner标题文字处理都比较饱满,比较集中。 如果需求方整体文字太短,画面太空,可以用一些加入一些辅助信息丰富画面。如加点英文,域名,频道名等。
如果主标太长,需求方不舍得删文字的情况下,对主标中重要关键字进行权重,突出主要的信息,弱化‘的’、‘之’、‘和’‘年’‘第X届’这种信息量不大的词。 Banner的文字不能太多,用一两句话来表达即可。 图形尽量选择颜色数少,能够说明问题的事物。 广告语要朗朗上口,可以第一时间的让人捕获表达的重点。 尽量不要使用彩虹色、晕边等复杂的特技图形效果,这样做会大大增加图形所占据的颜色数,增大体积。 图形无须太繁杂,文字尽量使用黑体等粗壮的字体,否则在视觉上很容易被网页其他内容淹没。 产品数量不宜过多。很多广告主总是想展示更多产品,少则4-5个,多则8-10个,结果使得整个 Banner 变成产品的堆砌。Banner 的显示尺寸非常有限,摆放太多产品,反而被淹没,视觉效果大打折扣。所以,产品图片不是越多越好,易于识别是关键。 如果选择颜色很复杂的物体,要考虑一下在低颜色数情况下,是否会有明显的色斑。 在浏览网页的过程中,虽然闪烁的图案会产生瞬间记忆刺激,引起注意,但这种记忆往往为压迫性的,久之易产生负面效应,从而模糊记忆。而稳定的画面不易引发特殊的关注,但如果有良好的界面引导和内容,可产生良性的记忆,
如何做好 Banner设计?我总结了这4类基础知识 在我们公司有人觉得做个 Banner 放2张图,排几个字的事,一点技术含量都没有,像其他门户 Banner 基本上都是编辑们自己做的。我觉得这么说是不对的,其实一个 Banner 可以研究的东西还是很多的,而且做一个 Banner 是不难,难的是在短时间内做一个出彩的 Banner。如何在排除技术的前提下,如何通过一些经验的思考,让 Banner 达到想要的效果,下面是最近做 Banner 练习的小经验之谈,仅供参考。 Banner 由以下四部分组成:版式,字体,配色,点缀,我就针对这几点做些具体分析。 关于版式 在明确主题以及内容之后,我们就要根据主题和内容来设计版式,版式就是画面的整体布局,好的版式能够清楚的表达核心思路,正确的展示想要给用户看的东西;大体上排版一般分为两种:图文左右排版和文字居中排版。 1、图文左右排版 我们一般设计 Banner 的时候都会使用图文左右排版,那么为什么会大部分都是使用左右排版呢,这是运用到一个方法论,即尼尔森F视觉模型。 因为我们的视觉浏览习惯都是从左往右还有从上到下的,所以我们在做 Banner 的时候会经常性的选择使用左右排版,那么使用左图右文
还是左文右图也是需要根据主题和内容来决定的。 当配图示意比较模糊的时候,我们使用左文字右图的形式,强调文字的吸引力,有一定指导作用。 这里文字能够精准地将信息带给用户,文字所占比例比图片多些,这也解释了为何大部分左文右图排版的 Banner 都是文字占比大于图片。 当配图示意比较明确,同时图片能够强调吸引的时候,我们采用左图右文字,如下图: 使用左图右文字,也是因为图片的内容更吸引用户多一些,所以对图像的品质要求更高,精致感品质感也有要求,这种类型大多使用在家居,护肤等产品上。 小结:图文左右排版,以分割排版的方式构图,画面有明确的独立性和引导性,这种方式留白更多,较好的视觉引导和方向使信息更明确,更显品质感。 2、文字居中 文字居中的排版多用于电商促销、公众号的文章封面等,大多是突出文字的内容,比如促销的折扣,文章的主题等,其余的产品或者图片都是为了搭配文字做出的气氛烘托,吸引用户点击。 使用这种方式让画面展示规整稳定、醒目大方,视觉更聚焦,信息更集中,在突出主体的同时能使整体画面具有一定的冲击力。
太原车体广告价格400——2000元 设计报价表 1.简单标志设计 产品类别价格备注 商标标志一般小商品(十六开以内) 1200元 商标标志大型企业,集团公司产品 3000-10000元 企业标志中小型企业 2000-4000元 企业标志大型企业,集团公司 5000-15000元 2.企业形象设计(此项服务根据企业规模、要求制定相应价格) CIS(企业形象识别系统)包括:理念识别系统(MI)行为识别系统(BI)视觉识别系统(VI)在内的整体企业识别系统. CIS以创造良好的企业形象为目标,最终达到企业文化的传播和促销的目的. 一个好的企业标志需要把企业的经营思想和管理素质通过视觉化的传达形式明晰地表现出来,就不能不考虑整个企业展开运用的识别要求,识别性是企业标志第一要求,不要指望一个标志包罗万象、寓意深远. 我们向客户提供的CIS策划服务,有别于纯粹的视觉识别系统, 注重把CIS策划与广告宣传战略、商品和市场流通融为一体,从而实现综合性的企业信息传达战略,为客户提供具有建设性的CIS战略方案. 根据企业的行业特征和发展阶段的不同,CIS策划的目的和内容也有所不同.制定完善的CIS手册及细致完整的推广应用, 对加强企业内部凝聚力,提高员工士气,建立独特的企业形象,以及企业的未来发展壮大有着至关重要的作用. 3、平面设计报价单 项目内容单位单价备注 1. 封套设计个 1200.00元 2. 内页页 500.00元 3. 手提袋个 1500.00元 4. 展板张 1200.00元 5. 海报招贴张 1800.00元 6. 报纸广告创意 1/4版个 1600.00元 7. 挂历套(7页) 2500.00元租片另计 套(13页) 3500.00元 8. 台历套 2000.00元 9.贺卡个 1000.00元 10.卡通形象个 3600.00元改变动作收取制作费500元 11.DM单页页 1500.00元 12.产品手册 16页以上 500.00 元
以下属于涉及面很广, 有广告领域的, 有数字设计领域的, 更有IT领域的, 因为本身数字互动营销就是个很多元很不清不楚的东东~ 我承认这很无聊, 不过事实的确是这样的, 很多概念我们圈内人士自己都搞不清楚! 那该如何沟通, 如何清楚的向客户去表述呢? 比如数字营销, 互动营销, 网络营销, 这三个概念, 能一下说明白的大概也该去中科院了. 又比如线上, 线下这个“线”能定义清楚的…废话不多(不断更新中…)——————————————————————— Advertorial (软文) 广告的一种, 即付费文章, 故意设计成像一篇普通的文章。 Appeals (述求) Emotional Appeals/感性诉求, Rational Appeals/理性诉求 Art Base(美术/设计出身) 刚入行不久的同学也许会经常被人问到:“你是Art Base 还是Copy Base?” 一开始都是被问的一头雾水! 在广告圈中创意人分出身有两个派系——Copy Base和Art Base. Copy Base指出身于文案, 文字达人(Copywriter); Art Base就是指出身于美术, 设计, 视觉达人! 比如你是某公司CD, 你在向别人介绍时可以这么用:“我是xxx公司CD, 我是Art Base!”ATL (线上) 还有BTL呢! 这个讲起来真是有的讲, 相信平时大家都会被线上线下的概念混淆的团团转…有时间要写一篇关于这两个概念的日记. 互相探讨下! 其实在无数传统广告的书籍上都有讲这两个概念的. 但是这条线究竟是啥呢? ATL即Above The Line; BTL即Below The Line. ATL可以泛指为广告; BTL则是其他销货
Banner设计的技巧和方法 大部分才学设计的同学和初级设计师们都对banner设计颇为头疼。现在就我个人的一些经验来谈下banner设计中的一些技巧和方法。 下面从以下几点深入讲解: 文字排版 选择合适的图片及背景 颜色的用法 一.文字排版 文字中间大,上下小,大部分的排版都在遵循着这个规律。因为人们视线是发散性的,而且这样的做法可以让画面更具有张力。 banner上的字没有要求,但一定是易识别的。人们买东西不是猜谜语和欣赏。就是要简单。研究半天才能看明白的文字会让人反感。 聚拢原则,不要让用户到处找文字信息,这样也可以让画面看的更加规整,不会使画面看着很乱。
文字做背景,简单常见的英文可以用作背景修饰,这样使背景更丰富,模特压在英文上能拉出空间感文字也能让人看懂。 副标题加背景色块,有分割的作用还能让视觉重心不往下沉 二.选择合适的图片和背景 如果本身就有现成的不错的实景拍摄照片拿来用,那就最好了,不过需要注意的一点就是,我们把照片拿来直接用的时候,一定要保证文字信息的可阅读性,所以在文字部分会适当加一些半透明蒙层、涂抹颜色或者背景虚化的处理,以保证文字的可阅读性。
选择使用场景作为背景,当然也是需要处理图片的色彩。 渐变背景色拉出空间感,使用产品的相近色,加一些符合主题的纹理作为点缀和修饰。 这类背景的制作要义在于整体场景的搭建要注意围绕着产品特性或者主题去营造相对应的氛围,要注意对光影、环境色以及透视等的把握。 总体来说我们只要记住,背景他就是个作陪衬的,他不能抢了主角的风头,同时背景他又在整个设计中起到了烘托主题渲染气氛的作用,所以背景应该围绕着我们的设计主题来展开制作,而不是异想天开的。 选择图片要清晰,产品图不易过多,遵循近大远小的原则,最好和文字之间有互动有联系。 二.颜色的用法
分享Banner中文字重要性 经常有同学看到我的数据反馈后,很纳闷,为什么明明精心设计的文案,点击总上不去? 其实一个banner可以研究的东西很多,而且做一个banner是不难,难的是在短时间内做一个出彩的banner。那么如何通过一些经验的思考,让banner达到满意的效果从而提高点击? 以下内容关于Banner的一些浅见,希望能起到抛砖引玉的作用。 一个banner分为2个部分,文字为主,图案为辅。辅助图虽然占据大多数的面积,但是不加以文字的说明,很难让用户知道这个banner要说明什么。 如果我们不能在最短的时间内把我们想说的传达给用户的话,那用户会毫无顾虑的选择离开,而不用考虑什么“情面”。 在一个banner里面,标题文字起着五官一样的作用,所以个人觉得文字才是整个banner的主角。因而对于文字的处理,显得尤为重要,在文字处理时有几个小技巧,与大家分享。 一、分清主标和副标 1、从主次上来说,主标要起到吸引眼球的效果,所以字体要大颜色要醒目。 副标起到从内容上和形式上都辅助主标的作用。一个好的banner标题文字处理都比较饱满,比较集中。 图1: 对主标题的用词出彩,主次明显,副标题简洁直观,副标题以数字方式支 持主标题 2、如果主标太长,又不舍得删文字的情况下,对主标中重要关键字进行权重,突出主要的信息,弱化‘的’、‘之’、‘和’‘年’这种信息量不大的词。 图2:长标题的时候,如果把‘征集各种端午风俗’排成一行,就会显得没有主次,也很有吸引力。把‘端午’这个最重要的信息提出来,让用户很容易进入环境,然后让他们继续了解更多的信息。 这里还要说一个小技巧,‘征集各种’、‘端午’、‘风俗’这三个词虽然分别用了3种字体,但还是能读出‘征集各种端午风俗’这是一断话,因为同一个红色起到了很大的作用
Banner广告条中的字体设计 导读:由于banner一般用于专题类网站,在门户网站的二级页面,用户进来之前,在首页已经对主题有一定的了解和认识,所以banner的作用是在二级页面中起到包装页面的同时增加内容的趣味度和内容方向引导;所以这也是和传统广告中普遍要求第一感官视觉冲击力来强奸眼球所不同的地方 本来想写“Advertisemen中的字体结构分析”,后来发现这个标题写得有点大,偏离了在目前工作中的针对性,因此缩小到banner的范围,以下内容仅个人在目前工作中对banner设计上的一点浅见,仅起抛砖引玉的作用。 Banner的传达方式 [TOPIC] 针对网站中的banner Banner的本身形状:形状决定了其固定的构成方式,一般为矩形,横幅,左右结构和居中; Banner的文字特点:主题式,一般分为主标题和副标题,文字较多;设计的时候还需要考虑应用到网站各种尺寸推广图的可读延伸性。 Banner的图像特点:辅助主题,增加文字的渲染力。 Banner的传达行为方式:载体为电脑屏幕,IE浏览器的第一屏位置,用户眼睛焦点停留时间约3秒以上。 [由于banner一般用于专题类网站,在门户网站的二级页面,用户进来之前,在首页已经对主题有一定的了解和认识,所以banner的作用是在二级页面中起到包装页面的同时增加内容的趣味度和内容方向引导;所以这也是和传统广告中普遍要求第一感官视觉冲击力来强奸眼球所不同的地方。] 文字在banner中的重要性
对于文字,我们常常听到需求方提出:“字要大!” “啊?还要大?已经很大了!“然后很无奈的拉大一点,其实我们都知道大那么几个像素没有意义; 但细心想想,需求方要的真的只是那么一丁点的追求么?毕竟他们不是设计师,不懂得如何表达自己的想法,而唯一可以让们觉得显眼的方式只有大小的区别而已,或许是因为,字不够显眼,字的处理太普通,背景太抢眼之类的,或许,我们应该理解为:“字要显眼一点“,而”显眼“的方式却有很多种。 Banner=文字+图像[辅助] Banner上的文字一般都占据了整个banner的70%的区域,而实际图像只占不到30%,往往很多的设计师更专注于那30%的图像设计,忽视了最重要的70%文字区域,最后只用系统字草草拼凑了之,试问这样的一个banner的设计合理么? 尤其当主题被延伸应用到小尺寸推广图的时候,只剩下放文字的区域时,这个推广图算是彻底完蛋了。 中文字和英文字母的属性区别 中文字与英文字母的区别,字母是一种纯粹发音符号,每个字母本身并没有意义,单词的意义来自于这些字母之间的横向串式组合,而汉字的组字方式是以象形为原始基础,也就是每个字都具有特别的意义,一个简单的字在远古时代就代表了一个复杂的生活场景,因而它也是世界上最形象的文字。两者之间的阅读方式和解读方式都有本质的不同,因此,汉字的编排不能照搬英文的编排方式,它们两者之间在编排上有一些客观的区别。
当用户访问一个网站的时候,第一屏的信息展示是非常重要的,很大程度上影响了用户是否决定停留,然而光靠文字大面积的堆积,很难直观而迅速的告诉用户来到这里会得到什么有用的信息,因此网页Banner设计在这里起到了至关重要的展示作用,特别是对于首页Banner,有效的信息传达让用户和文字之间的互动变得生动而有趣,下面就让我们通过大量优秀的设计案例走进Banner设计,走进设计师们的灵感挥洒空间。 一.Banner的构成与设计形态分解 自然界的万物形态构成都离不开点、线、面。它们是视觉构成的基本元素,具有不同的情感特征,因此要善于采用不同的组合去体现不同Banner的情感诉求。 a.点的聚合 点的排列所引起的视觉流动,引入了时间的因素,利用点的大小、形状与距离的变化,可以设计出富于节奏韵律的画面。点的连续排列构成线,点与点之间的距离越近,线的特性就越显著。点的密集排列构成面,同样,点的距离越近,面的特性就越显著。 https://www.doczj.com/doc/5b17988909.html,/
https://www.doczj.com/doc/5b17988909.html,/ 无数图形的点聚合在一起,增强画面的韵律感 https://www.doczj.com/doc/5b17988909.html,/ b.线的流动 线分为四类:直线、曲线、折线以及三者的混合。直线又有水平线、垂直线、斜线三种形式。其中,水平线给人平静、开阔、安逸的感受;垂直线给人崇高、挺拔、严肃的感受;曲、折、弧线具有强烈的动感,更容易引起视线的前进、后退或摆动。
https://www.doczj.com/doc/5b17988909.html,/ https://www.doczj.com/doc/5b17988909.html,/3Ddrive/ 严谨的线条,使页面稳重富有理性 c.面的分割 面在设计中的概念,可以理解为点的放大,点的密集或线的重复。Banner元素在不同大小色块元素的风格对比下,能获得清晰、条理的秩序,同时在整体上也显得和谐统一
网页设计中的Banner设计其实是我们接触互联网工作后,最常见一种工作。 那么Banner到底是什么呢?Banner的核心使命其实是吸引用户关注,然后被点击。他的主旨就是主题明确,突出关键内容,抓住用户眼球。一个Banner他是由“背景、主视觉和标题文字”三部分组成,在我刚刚接到需求的时候,我首先分析他的重点词、字,想要表达什么,分析好了后可以在纸上画下草稿,在大脑里有个大概的视觉效果,想法多的话可以画几版不一样的,最后根据草稿定一个定稿,接下来就可以找素材着手做了。在做期间,还要注意整体的美观,让人看起来舒服。 关于Banner的设计,相信已经有很多人都看过这方面经验的分享了,我来公司也做过了一些Banner的设计,那在这其中通过不断的学习、实践积累了自己的一些小小经验和方法,下面给大家浅浅的分享下我总结的Banner设计经验。如有错误,尽管拍砖。下面从这三部分逐一给大家分享下。 1.一、背景 我们画画的同学可能都知道,一个画面不可能都面面俱到,重点的需要细致刻画,有的一笔带过即可。设计一个Banner有时候就像画画似的,首先要有大的环境,那Banner的背景就好比大环境,其实主要是起到衬托、烘托气氛的作用。一个新需求过来,首先我们考虑要营造一个什么样的环境,什么样的气氛,是欢快的、悲伤的、可爱的还是…比如过年,可能就用红橙色,比如儿童类的,颜色上就要纯一点,活泼点等等。
但是需要注意一点,背景不能太花,否则会影响整体的一个可读识性,简单,清晰即可。 2.二、主视觉元素 Banner设计中的主视觉要清楚,符合主题,元素不可太多,否则看起来跟人感觉就会乱。有的人在做时只要是有地,就全放满,其实页面适当的“留白” 也是提升画面品质的一个好方法。视觉元素不论是人物,还是其他,一定要清晰,在我们找素材的时候也要找像素质量高的,我一般会去站酷、昵图网、花瓣或者直接google搜,不要太多。还有一点注意的是不可盗用他人的作品,头像等等。 东西太多,想表达的也太多,这时候需要用户去花时间思考它想告诉我们什么,而往往这时候用户是不愿意是思考的,一是画面不知道他要表达什么,二是整体上没有吸引住用户的眼睛,这种情况下这个Banner设计是做到比较失败的。 3.三、标题文字 标题文字非常重要,是整个Banner的主题,重点文字一定要在背景中突出出来,不论用颜色对比、放大、变形设计还是即便做立体效果等等。(这里我分
如何设计banner ,banner优秀案例欣赏 ps/flash 2010-10-26 09:10:53 阅读611 评论0 字号:大中小订阅 一思考专题定位 ·顾及需求方的频道定位 因为包含内容不同,门户网站各个频道有着不同的风格,所以设计师们做设计的时候也要考虑到如体育频道的运动感,财经频道的国际和高端等。 图1 女人频道的定位是知性,所以这个banner设计风格也是很贴切的。 banner 赞助夏小萌 图2 历史频道的专题,做出厚重沧桑的历史感还是很切题的。 banner 赞助10 ·顾及此专题的定位 专题的定位有时候和频道的定位偶尔是有冲突的,如女人频道一贯的知性理性的大风格下,有时候会来一些可爱小女人,有时候有做温馨浪漫,在这种有风格冲突的情况下,我们还是以贴合专题的定位为主,当然也尽量做到不能背离频道风格太远。
图3 女人频道下的一个怀旧感的专题,所以画面做出了一些怀旧的感觉。 banner 赞助璇 图4 数码频道的一个和某手机赞助商的活动,所以banner也表露出一定的商业感 二明白文字在Banner中占主导地位 从构成上讲,一个banner分为2个部分,一为文字,二为辅助图。辅助图虽然占据大多数的面积,但是不加以文字的说明,很难让用户知道这个banner要说明什么。要读一个人的喜怒哀乐,只要读其五官即可。在一个banner里面,标题文字起着五官一样的作用,所以个人觉得文字才是整个banner的主角。所以对于文字的处理,显得尤为重要,在文字处理时有几个小技巧,与大家分享。 图5 banner文字阐述专题主题,是绝对的主角。 banner 赞助淑华 ·分清主标和副标,从主次上来说,主标为主,字体要大颜色要醒目。副标起到从内容上和形式上都辅助主标的作用。一个好的banner标题文字处理都比较饱满,比较集中。
banner设计欣赏 现代字体设计在电脑技术的应用中已经深入到日常工作、生活的每一个角落。随着工作中各类需求的增多,越来越多类目的广告banner设计对字体的要求也越来越多。要想设计出较好的作品,仅仅从电脑里随意调出标准字体是不够的 现代字体设计在电脑技术的应用中已经深入到日常工作、生活的每一个角落。随着工作中各类需求的增多,越来越多类目的广告banner设计对字体的要求也越来越多。要想设计出较好的作品,仅仅从电脑里随意调出标准字体是不够的,因为那会造成千遍一律,设计“撞车”的事故。banner中的字体设计要求设计者根据不同需求,不同的设计氛围、生活常识,去捕捉具有准确性、关联性、独特性、可开发性的不同个性的字体,以传递需求的意思和商品特征,这也是平面设计中字体设计的关键所在。 汉字的自身特点赋予了它“可意象性”,这是一种将人们心中意象的个性和结构特点与汉字本身联系起来的物质特性。汉字形体中,蕴涵着一种对于任何观察者都很有可能唤起强烈意象的特性。它不仅仅是被看见,而且是清晰、强烈的被感知,并且加入了创作者自身的心灵感受。汉字的这种特性,在汉字图形中得到了充分的体现。 汉字图形的意象设计,也可称为意象变化字体图形。“其特点是把握特定文字个性化的意象品格,将文字的内涵特质通过视觉化的表情传神构自身的趣味。” 意象化的汉字赋予文字以字面外的强烈意念,通过丰富的联想别出心裁的展示浪漫色彩对文字进行再创造。所变化出的意象文字超脱了具体的“形似”,而是提炼出了抽象的“意”,从而获得媒体功能意构传神的表达。字义意象设计是指在汉字艺术设计中借用字本身的含义特征,将所要传达事物的属性表达出来。这是意象设计中最简单的一种,它只要直观的表现出汉字的意义就可以了。当然,不同的人表现出来的同一个汉字又有所不同。 介绍了这么多,大家肯定在想该如何设计一款好看的字体抓住客户的眼球,下面总我们结可一些bann er字体设计经验以及实例和大家分享。 实例1
网页设计LOGO BANNER^准尺寸 国际上规定的标准的广告尺寸有下面八种,并且每一种广告规格的使用也都有一定的范围。 120X 12Q这种广告规格适用于产品或新闻照片展示。 二、120X 60这种广告规格主要用于做LOGO使用。 三、120X 90主要应用于产品演示或大型LOGQ 四、125X 125这种规格适于表现照片效果的图像广告。 五、234X 60这种规格适用于框架或左右形式主页的广告链接。 六、392X 72主要用于有较多图片展示的广告条,用于页眉或页脚。 七、468X 60应用最为广泛的广告条尺寸,用于页眉或页脚。 八、88X 31主要用于网页链接,或网站小型LOGQ banner (广告条)类型 几种国际尺寸的banner如下:468X60(全尺寸banner)、392X72(全尺寸带导航条banner)、234 X 60(半尺寸banner)、125 X 12(方形按钮)、120 X 90(按钮类型1 )、120 X 60 (按钮类型2)、88X 31(小按钮)、120X 240(垂直banner),其中468X 60的和88X 31最多用,下面就常用的为大家讲解一下。 虽然尺寸为国际标准,但是在设计页面的时候,完全可以根据你的页面占用空间来制定banner广告位和广告条大小。 a、一个页面内不易超出两个468 X 6C全尺寸banner。两个条的时候,一般是上面一个,下面一个,如右图所示。 b、设计banner配合页面的两种情况:单看banner很难看,但是放入网页中,却会使网页设计丰富而炫目,一般也就是468X60的banner有这本事了。还有设计的时候必须要考虑logo跟别站互换时如何更适合他人网页的风格,所以该多做一些不同颜色不同情况的 banner。 (2)88X 31 的banner| a、大家俗称它为logo。 b、好的banner也要符合网站的风格。经常遇到一个很棒的banner点开却是很难看的 主页。虽然有被欺骗的感觉,但是从行销的角度讲,它设计越好,点击率越高,也就越成功。 c、如右图中,区域7内的一般的广告条,88X 31 banne也可以用来丰富页面。这样的情况很少见,值得注意。
网站Banner设计实例 、网站Banner设计实例 Banner也称为横幅广告,是互联网广告中最基本的广告形式。网站Banner可以位于网页顶部、中部或底部的任意一处。可以是GIF、JPG等格式的图像文件,同时还可使用Java等语言使其产生交互性,用Shockwave等插件工具增强表现力。 二级页面Banner最终效果如图所示 (或)狸承网竝学竣厶聚名师与科技培养国之栋梁 二级页面Banner具体的操作步骤。 (1)执行“文件” | “新建”命令,新建文档。 (2)执行“视图” | “标尺”命令,显示出标尺,鼠标移动到标尺上,在图像的中间位置拖出标尺辅助线。 (3)工具箱中选择“钢笔工具”,在路径面板上新建“路径1”,绘制路径。(闭合路径) (4)新建“图层1”,设置前景色为#e4fd7e,在“路径1”上单击右键,在快捷菜单中选择“填充路径”,设置填充路径效果如图所示。
填充略卷 (5)工具箱中选择“钢笔工具”,在路径面板上新建“路径2”,绘制路径。在图层面板上新建“图层2”,设置前景色为#f68e15,填充“路径2”。填充效果如图所示。 (6)工具箱中选择“钢笔工具”,在路径面板上新建“路径3”,绘制路径。新建“图层3”, 工具箱中选择“渐变工具”,编辑渐变色,选择直线方式填充渐变色,方向从左到右,填充效果如图所示。
(10)执行“文件” | “存储”命令,文件名:banner ,扩展名:jpg ,单击“保存”按钮 二、网页按钮和导航栏设计实例 导航栏是组成网页的元素之一,它的任务是帮助浏览者在网站上方便地查找信息。同时, 合理的导航栏可以让浏览者清楚自己浏览的网页在网站中的位置。导航栏的样式多样,常见 的是简单的文字、图片、按钮,还可以是下拉菜单导航。 1.按钮设计 按钮在网页中的应用较广泛,很多导航栏由按钮组成,先介绍一下常见的按钮设计方法。 【案例】水晶按钮设计 (1) 执行“文件” | “新建”命令,新建文档。(图像大小200X 50像素) (2) 新建“图层1”重命名为“按钮”。工具箱中选择“矩形工具”,选项卡栏选择“填 充像素”,绘制矩形图像。 (3) 双击“按钮”图层,弹出“图层样式”对话框选择“渐变叠加”选项,对该选项进 行相应的设 置,如图所示。 之栋梁 (7) 图层面板上新建“图层4”工具箱中选择“椭圆形选框工具”,按【shift 】键绘制 正圆形选区,在选区中填充白色,调整图层 4的不透明度。 (8) 同理绘制其它正圆形选区,填充白色并调整图层的不透明度,效果如图所示。 (9)设置前景色为#90090f ,工具箱中选择“文字工具”,输入文字。复制LOGC B 标 聚名师与科技 培养
Banner设计三要素 来源:南京百度https://www.doczj.com/doc/5b17988909.html,/ 前几天,我受到了一次打击,之前海盐的紧固件的专场上线后,实际的效果与我原本的设计相去甚远。究竟是什么原因造成了这样的差异呢?在经过一些对照比较后发现,问题就出在“Banner的设计”上。线上的版本只是将一些简单的未经处理的图片放了上去,话说术业有专攻,倒也是为难了运营的同学。一个好的页面是由若干个优秀的点组成,今天在这里就以首页Banner工业品类为例,进行模板化的粗浅总结,以期望对往后在保证Banner设计质量的前提下提高工作效率有所帮助。 我将一块好的Banner设计总结出了3大条件: 1.明确的信息传达;之所以将这一条列为第一点是因为Banner最主要的目的在于告 诉用户我们要干什么,我们要告诉他们什么。在网络世界里,我更倾向认为其是一个能真正体现个人意志的地方,如果我们不能在最短的时间内把我们想说的传达给用户的话,那用户会毫无顾虑的选择离开,而不用考虑什么“情面”。在具体的Banner设计中,信息的传达方式无外乎2种——图片和文字;图片是一种最直接的传达模式,也是用户理解成本最低的信息接受渠道,因此图片一定要选择明晰的,一眼看上去就知道到底在卖什么,要表达什么。 而文字,是要进一步的告诉用户,我们这个是干什么呢,能给用户带来什么,是打折呢还是新货上市?因此,我们要按照我们的利益点的轻重来依次展现,例如我们最大的卖点就是“2折销售”,那么毫无疑问,“2折销售”的字样一定要大,要醒目,其余的则需要相应的弱化。 2.合适的创意;一直以来我都认为我们做的其实是“戴着脚铐”的设计,我们需要在一定的框架内进行设计,否则网站的整体性从何谈起,毕竟我们做的是设计不是艺术。 那Banner具体如何来“创意”呢?(之所有选择“创意”这个词,是因为“设计”包含文字排版,整体创意等,而这里说的是具体的创意)也许Banner的创意有千万种,但是有一种是较容易实现并能在之后的其他设计中通用的,这便是“氛围的营造”。所谓“氛围的营造”就是指根据具体产品的特性来烘托周围的气氛,这个气氛可以是一个很小的相关元素,例如下图,所有的设计都在于机器迸发出的火花,这虽然只是一个元素,但是却可以让死气沉沉的工具“活起来”,最为关键的是这个元素承载了多种电动工具的“共性”,换句话说就是在不同的电动工具的Banner设计中都可以使用到。
网站Banner设计实例 一、网站Banner设计实例 Banner也称为横幅广告,是互联网广告中最基本的广告形式。网站Banner可以位于网页顶部、中部或底部的任意一处。可以是GIF、JPG等格式的图像文件,同时还可使用Java等语言使其产生交互性,用Shockwave等插件工具增强表现力。 二级页面Banner最终效果如图所示。 二级页面Banner具体的操作步骤。 (1)执行“文件”| “新建”命令,新建文档。 (2)执行“视图”|“标尺”命令,显示出标尺,鼠标移动到标尺上,在图像的中间位置拖出标尺辅助线。 (3)工具箱中选择“钢笔工具”,在路径面板上新建“路径1”,绘制路径。(闭合路径) (4)新建“图层1”,设置前景色为#e4fd7e,在“路径1”上单击右键,在快捷菜单中选择“填充路径”,设置填充路径效果如图所示。
(5)工具箱中选择“钢笔工具”,在路径面板上新建“路径2”,绘制路径。在图层面板上新建“图层2”,设置前景色为#f68e15,填充“路径2”。填充效果如图所示。 (6)工具箱中选择“钢笔工具”,在路径面板上新建“路径3”,绘制路径。新建“图层3”,工具箱中选择“渐变工具”,编辑渐变色,选择直线方式填充渐变色,方向从左到右,填充效果如图所示。
(7)图层面板上新建“图层4”,工具箱中选择“椭圆形选框工具”,按【shift】键绘制正圆形选区,在选区中填充白色,调整图层4的不透明度。 (8)同理绘制其它正圆形选区,填充白色并调整图层的不透明度,效果如图所示。 (9)设置前景色为#90090f,工具箱中选择“文字工具”,输入文字。复制LOGO图标。 (10)执行“文件”|“存储”命令,文件名:banner,扩展名:jpg,单击“保存”按钮。 二、网页按钮和导航栏设计实例 导航栏是组成网页的元素之一,它的任务是帮助浏览者在网站上方便地查找信息。同时,合理的导航栏可以让浏览者清楚自己浏览的网页在网站中的位置。导航栏的样式多样,常见的是简单的文字、图片、按钮,还可以是下拉菜单导航。 1.按钮设计 按钮在网页中的应用较广泛,很多导航栏由按钮组成,先介绍一下常见的按钮设计方法。 【案例】水晶按钮设计 (1)执行“文件”|“新建”命令,新建文档。(图像大小200×50像素) (2)新建“图层1”,重命名为“按钮”。工具箱中选择“矩形工具”,选项卡栏选择“填充像素”,绘制矩形图像。 (3)双击“按钮”图层,弹出“图层样式”对话框选择“渐变叠加”选项,对该选项进行相应的设置,如图所示。
一企业策划 公司形象标识设计(LOGO) 产品宣传画册、海报设计 产品营销方案、市场调查 企业发展规划 项目计划书、贷款计划书编制等 广告创意设计 产品广告、企业文化等视频策划编辑 二企业文化建设 针对中小型企业的企业文化整理、企业精神、企业经营理念的培育、员工思想道德观、价值观的培训。 企业发展历程的编撰,企业文体活动的策划组织。 企业的理念识别(MI) (1)确定全体职工的价值观。 (2)确立企业精神。 (3)确立符合实际的企业宗旨,反映企业的价值观。
企业的视觉识别(VI) 统一标识、服装、产品品牌、包装等,实施配套管理。包含企 业标识、旗帜、广告语、服装、信笺、徽章、印刷品统一模式等等。 企业的行为识别(BI) 主要体现在两个方面,一方面是企业内部对职工的宣传、教育、 培训;另一方面是对外经营、社会责任等内容。 主要经营范围:团队建设与员工培训。 员工培训包括:企业文化培训、历史文化培训、员工礼仪培训、市场 拓展培训、激励培训、团队拓展培训等 企业策划报价表 车体广告价格400——2000元 1.简单标志设计 产品类别价格备注 商标标志一般小商品(十六开以内)1200元 商标标志大型企业,集团公司产品3000-10000元 企业标志中小型企业2000-4000元 企业标志大型企业,集团公司5000-15000元 2.企业形象设计(此项服务根据企业规模、要求制定相应价格) (企业形象识别系统)包括:理念识别系统(MI)行为识别系统(BI)视觉识别系统(VI)在内的整体企业识别系统. 以创造良好的企业形象为目标,最终达到企业文化的传播和促销的目的. 一个好的企业标志需要把企业的经营思想和管理素质通过视觉化的传 达形式明晰地表现出来,就不能不考虑整个企业展开运用的识别要求,识别
BANNER广告设计的8大要素在工作中我们经常会有banner设计需求,和大项目比较,需求方从设计成本方面考虑,不会给设计师太多的时间。下面给大家介绍BANNER广告设计的8大要素,欢迎阅读! BANNER广告设计的8大要素要突出产品主题,让用户一眼就能识别广告含义,减少过多的辅助干扰元素。切忌,banner被切割的太细碎,内容繁多,没有浏览重心。很多广告主往往会认为传达的信息越多,用户越有兴趣,其实并不然,什么都想说的广告,就是什么都没说好。 集中注意力时间一般也就几秒,所以不需要太多过场动画,需第1时间进行产品的展示,命中主题。并配以鼓动人心的措辞口号引导用户。 有些广告主要求使用比较夸张的色彩来吸引访问者眼球,希望由此提升Banner的关注度。实际上,”亮”色虽然能吸引眼球,但往往会让访问者感觉刺眼、不友好甚至产生反感。所以,过度耀眼的色彩是不可取的。 很多广告主总是想展示更多产品,少则4-5个,多则8-10个,结果使得整个Banner变成产品的堆砌。Banner的显示尺寸非常有限,摆放太多产品,反而被淹没,视觉效果大打折扣。所以,产品图片不是越多越好,易于识别是关键。下面对比一下以下A、B两款Banner中,哪一款更易于识别和
引起关注呢? A取产品局部特征图,同时配合宣传语,简洁明确,易于识别 B产品数量过多,没有亮点,页面堆的太满。 很多人总认为信息多就,觉得所有信息都很重要,都要求突出,结果其反。如果banner上满是吸引点,那用户只会被注意,所以在Banner的有限空间内做好各种信息的平衡和协调非常重要。 banner画面中需要留空,留空可以使图形和文字有呼吸的空间。 总结通过以上总结出,我们在设计制作Banner时,需要注意以下几点 1.突出产品及其特征,采用有吸引力的宣传用语,适当弱化公司名称和标识; 2.图片并非越多越好,突出重点是关键,必要的产品说明不能少 3.合理安排画面内容,做到主次对比鲜明 4.颜色不宜过度夸张,努力营造愉悦、舒服的感观感受
如何做好Banner设计?我总结了这4类基础知识 如何做好banner设计?我总结了这4类基础知识 在我们公司有人觉得做个banner放2张图,排几个字的事,一点技术含量都没有,像其他门户banner基本上都是编辑们自己做的。我觉得这么说是不对的,其实一个banner可以研究的东西还是很多的,而且做一个banner是不难,难的是在短时间内做一个出彩的banner。如何在排除技术的前提下,如何通过一些经验的思考,让banner达到想要的效果,下面是最近做banner练习的小经验之谈,仅供参考。 banner由以下四部分组成:版式,字体,配色,点缀,我就针对这几点做些具体分析。 关于版式 在明确主题以及内容之后,我们就要根据主题和内容来设计版式,版式就是画面的整体布局,好的版式能够清楚的表达核心思路,正确的展示想要给用户看的东西;大体上排版一般分为两种:图文左右排版和文字居中排版。
1、图文左右排版 我们一般设计banner的时候都会使用图文左右排版,那么为什么会大部分都是使用左右排版呢,这是运用到一个方法论,即尼尔森F视觉模型。 因为我们的视觉浏览习惯都是从左往右还有从上到下的,所以我们在做banner的时候会经常性的选择使用左右排版,那么使用左图右文还是左文右图也是需要根据主题和内容来决定的。 当配图示意比较模糊的时候,我们使用左文字右图的形式,强调文字的吸引力,有一定指导作用。 这里文字能够精准地将信息带给用户,文字所占比例比图片多些,这也解释了为何大部分左文右图排版的banner都是文字占比大于图片。 当配图示意比较明确,同时图片能够强调吸引的时候,我们采用左图右文字,如下图: 使用左图右文字,也是因为图片的内容更吸引用户多一些,所以对图像的品质要求更高,精致感品质感也有要求,这种类型大多使用
之前我把平面设计的视觉呈现分为:构图,调子,元素和内容四大部分组成,所以我分四部曲来讲,其中元素部分又分为标题,主体和大场景三部分,今天讲的就是标题部分。在讲标题设计之前,先说说这四部曲的基本前提: 序 目标 我们做设计究竟是为了什么?公司请视觉设计师做美术包装广告究竟是为了什么? 赚钱! 宗旨 我们公司是上市运营公司,公司存在是为了盈利为了赚钱,我们视觉设计师是包装,我们目的是把公司产品美术包装做好, 让用户有视觉享受,更好的引导去花费,赚用户的钱,因此,我们做的是商业设计。 用户认同我们,能让美术引导他们去更开心的去浏览,去消费我们的产品就是我们的成功。 所以,商业设计必须以用户的角度出发。 良好的设计习惯 因为我们的设计是从用户角度出发,建议每次完成设计后,首先问问自己,也可以问问别人测试一下,如果你是用户,看看这份设计是否吸引到你,是否愿意去读下去 用户的特性 大部分人总是很忙,生活匆匆过,一般外面的线下广告用户去看不会超过3秒,什么能够让他们视线停下来?网络资讯琳琅满目,怎样才能让迅速浏览和点击的用户停住视线?其实你们自己都是用户,问问自己-那肯定是吸引你眼球的视觉冲击力强的广告,还有你感兴趣的广告文字。线上广告主要是以banner为主,道理是一样的,能让行走的人留住视线,能让在邻罗满目咨讯中浏览网页用户停住视线的广告,必须的就是充足的视觉冲击力和捕捉力的平面主体,另外就是凸显敏感的标题和重点字眼。 标题文字篇
平面设计除了在视觉上给人一种美的享受外,更重要的是向广大的消费者转达一种的信息,一种理念,因此在平面设计中,不单单注重表面视觉上的美观,而应该考虑考虑信息的传达。 标题主要是表达广告主题的短文,一般在平面设计中起了画龙点睛的作用,获取瞬间的打动效果,经常是运用文学的手法,以生动精彩的短句和一些形象夸张的手法来唤起消费者的购买欲望。不仅要争取消费者的注意,还要争取到消费者的心理。。(引用网文) 标题的最基本要求: 清晰,明了 请问,三秒内以上banner谁能看清楚写什么?有能抓的住谁眼睛? 标题的三大特性: 逻辑性 标题选择上应该简洁明了,易记,概括力强的短语,不一定是一个完整的句子,也有只用一、二个字的短语,但它是广告文字最重要的部分。 标题文字不适宜过长,往往三四个字为一个停顿,作为一个设计师,要懂得如何提炼标题文字主次和语法逻辑,让观众读起来一下子捕抓到商品所表达的意思,例如:我相信我会飞!设计的时候,可以提炼:我相信,我会飞,提炼后马上明了目的是我会飞;一切皆有可能,停顿应该是:一切,皆有可能;科技以人为本,停顿应该是:科技,以人为本,科技怎样呢?就是以人为本;