

用Photoshop绘制产品效果图
Photoshop是我们十分熟悉的一款平面设计类软件,功能强大,集修图、绘图、拼版于一体,平面设计类的所有工作都可以借助这个平台完成。
我们在计算机辅助三维设计课程中学习了如何使用rhino创建产品模型,然后使用3Dsmax环境下的vray插件进行渲染。使用这种方式我们可以获得模拟三维空间下的仿真景象,但是步骤略显繁琐,对使用者的使用技巧要求也比较高。
如果在较短的时间内,想要对某种产品做一个快速的表达,使用二维软件不失为是一种更好的方式。比如photoshop、coreldraw、illustrator、painter等等。在二维环境下绘制三维产品效果图需要一定的美术功底,把握好亮度、色彩、阴影、材质各方面的变化,才能绘出真实感强的效果图。
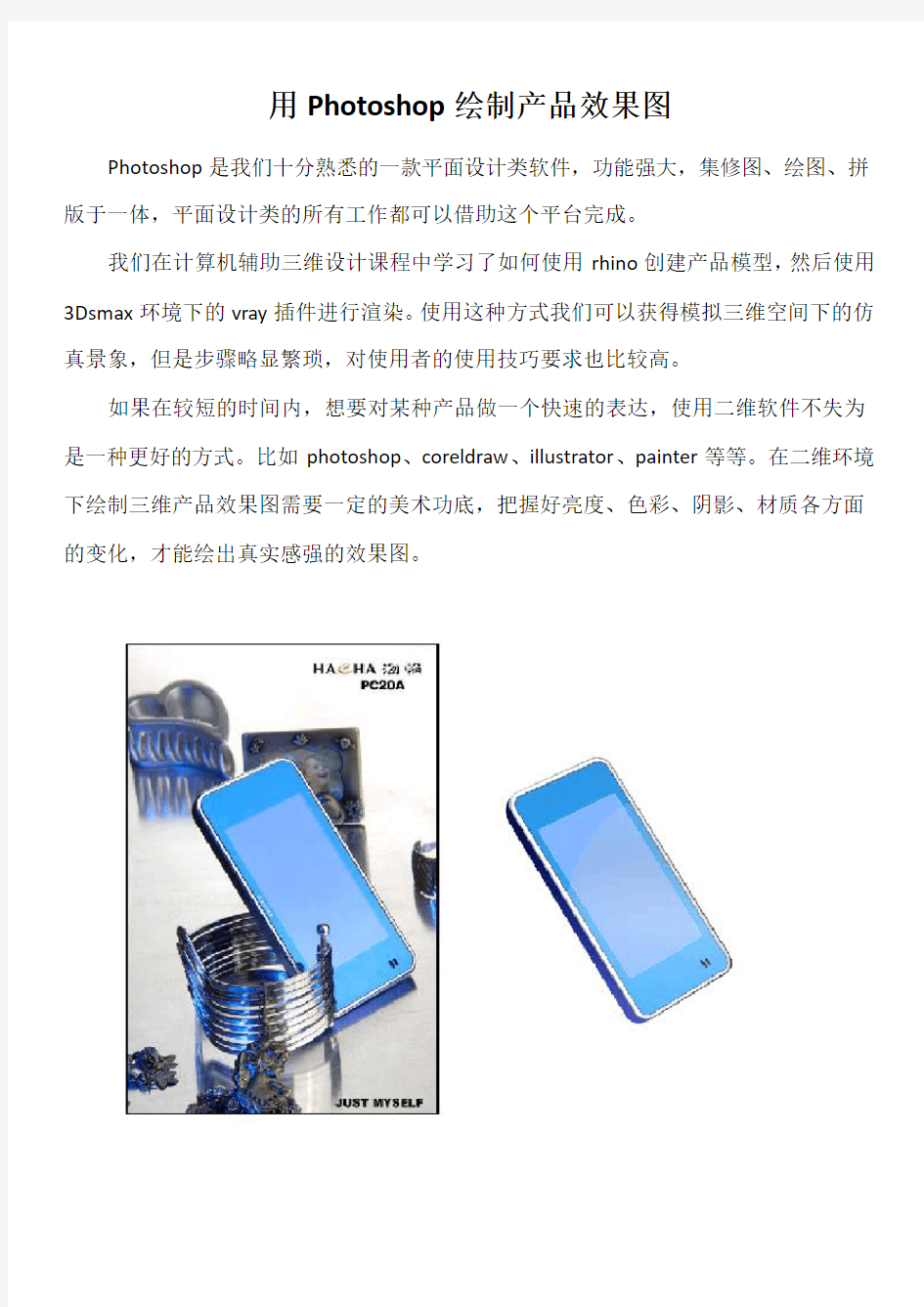
初学这门技巧我们从描摹图片开始,一边观察图片中产品的特征,一边绘制。
以上面的图片为范例,我们一起一步步绘制出右边的效果图。
打开photoshop(范例中使用的是ps cs4版本),新建一个1600×1200,分辨率72的画布。
然后找到硬盘中存储的“范例图片.jpg”,将其打开。
将范例图片拖动到新建的未标题-1画布上。
将“范例图片.jpg”关闭掉,按下alt键,同时在画布上拖动这张图片,即复制出一份。拖动过程按住shift可以保证水平复制。
复制出的一份我们用于作为背景图在其上描摹外形,原来的一份供我们提取色彩、作为样例使用。此时在图层栏可以看到,已经有了三个图层。按下右图按钮,新建一个图层,命名其为外廓(改名在图层2字样上双击即可)。
英文输入状态下按下键盘的Z键,启用放缩功能,将视图调整到便于观察的位置,在外廓图层里使用钢笔工具勾出该产品最外的轮廓(钢笔工具快捷键为P)。注意打开钢笔工具后,需要在设置上修改为路径模式,如下右图所示。
描摹过程有一些技巧,需要同学们多多练习来掌握,完成后可以按键盘的A键对各个节点进行调整,确信无误后,按键盘的ctrl+enter键,将这个路径转化为选区。
选中外廓图层,按键盘快捷键alt+delete,将选区填充为默认的前景色黑色,然后按ctrl+D,取消选区。在图层栏,将外廓图层的不透明度调整为10%,这样这个图层就变的很淡,不会影响我们观察背景图。接下来新建图层来绘制手机的蓝色面板部分。
同样的步骤,不再复述,完成后也调整不透明度。
接下来绘制显示屏的边缘,新建图层,使用钢笔工具。注意将视图放大来观察显示屏周边的小倒角。最后新建图层绘制下端的两个话筒口。完成后如下。
接下来一层层的调整,使其反映出实物的特征,由下而上,首先是外廓图层。
将外廓图层的不透明度改回100,选中后按下shift再按→键三下,将其平移三个单位,方便我们对照图片调整,调完后再移回。为防其他图层干扰,可以将暂时不用的图层前门的眼睛关闭掉,
在外廓图层的空白位置双击,打开图层样式,选中渐变叠加前面的方格,点击渐变叠加,打开渐变编辑页面。点击图示部分,在弹出的渐变编辑器里进行如下设置。
由上而下依次点击这三个红框所示部分,改颜色为
同理调整又变白色色块颜色为:
其他设置如下:
点击确定退出,将图层移回原位后隐藏这一图层,打开其上的蓝色面板图层,调整不透明度100。同理外移。
同上也是打开渐变叠加,左边色块调整为,右边,其他如下:
将图层移回,隐藏,打开显示屏图层,外移并加入渐变。设置如下,完成后移回。
最后来处理话筒的部分,将其移出,对比原图进行渐变叠加。设置如下,完成后移回。
现在关闭掉下部的图片,显示所有新建图层,观察画好的部分已经有了大致的效果,但是缺乏细节,接下来就为效果图增添细节,使看上去更加逼真。
在外廓图层之上新建一个图层,改名为金属边框。然后按住ctrl,鼠标点击蓝色面板前的缩略图,观察视窗中的变化。按键盘的M键,鼠标移到虚线框范围内,点鼠标右键,点击描边,设置如下。
绘出的白边是沿着蓝色面板外廓的,与透视的原则并不十分相符,所以接下来对这个白边做一下调整,按键盘V键,使用选取工具,并在选区边上点右键,选择如下命令。
按住右上角的那个控制点,略向内缩,观察图形使之看上去透视正确,调整完成按enter键。
观察实物照片,在金属边框周围还有细细的分隔线,下面把金属边框内部的分隔线画上去。在金属边框图层之上新建一个图层,命名为分割线。按住ctrl,鼠标点击蓝色面板前的缩略图,按键盘的M键,鼠标移到虚线框范围内,点鼠标右键,点击描边,设置如下。
画好后感觉分割线有些太重,个别的位置需要减淡一些,才更真实。使用橡皮擦工具,或按键盘E键,调整设置如下。
然后在分隔线图层上慢慢涂抹,将手机右上角部分的黑线擦淡一些。擦除的位置参考下图。
接下来完成这一部分的反射细节,在外廓图层之上建立一个新图层,改名为反射部分。在这个图层上用钢笔工具绘制如下图的区域,然后ctrl+enter变换为选区。将前
景色改为,Alt+delete填充这一选区,然后使用滤镜-模糊-高斯模糊,设置为1,确定,然后ctrl+f再重复一次。
使用橡皮擦命令将头尾部分擦除几下(不透明度和流量调低),使之与外廓自然的结合起来。
使用画笔工具,点上一个高光,设置如下(色彩为白色)。
同理在外廓靠下的位置再画这样一条反射带,建立新图层反射部分2。按键盘的D 键恢复前景色黑后色白,ctrl+delete,填充白色。按键盘M键在选区上点右键描边,设置如下。
然后使用橡皮擦,同上将边缘部分擦除减淡,使之融于外廓。
接下来休整显示屏部分的细节,新建一个图层,按住ctrl点击显示屏前面的缩略图。点键盘M,右键描边,设置如下。
增加渐变叠加并按如下设置。
将图层的不透明度调为50,并使用橡皮工具将边角略微休整,使之自然。
观察整体,感觉外廓部分最下面颜色不够深,修改这个图层,按ctrl点击外廓的缩略图,建立选区,在选区内拉渐变,将底部色彩加深。点渐变工具或按键盘G,按如下四个红框部分进行修改,将两个色块都调为黑色。
在外廓图层上新建一个外廓阴影图层,然后在视图上拉直线生成渐变,随时观察效果。
最后一步,给这个手机加一点光照效果,在最顶部使用淡淡的白色渐变来凸显产品的光感。
建立图层后按ctrl点蓝色面板的缩略图,按键盘M,修改如下:
点键盘G,打开渐变,调整为:
渐变类型同上,两色块调为白色。
然后修改这个图层的透明度使之看上去柔和自然。
整个到这里就完成了!
1.新建一个图层,双击文字修改名称为纸(这样方便讲解一点)点击钢笔工具,勾选橡皮,按住shift绘制一个三角形,如图。 2.配合直接选择工具、添加锚点工具和转换点工具将斜边变形(这就是卷纸的卷曲形状了)反复调整直到满意效果,如图
ctrl+Enter转换为选区,点击渐变工具,前景色RGB:221、191、151,背景色RGB:242、229、212(颜色自定也可)按对角线拖出, 可反复尝试,直到合适的效果 4、新建一个图层,放在纸图层下面,双击文字修改名称为卷曲,点击钢笔工具,绘制如图效果,ctrl+Enter转换为选区(注:上下要与纸图层尽量相切,这样效果才比较真实)
5、按X调换前背景色,同样的用渐变工具对角拖出,你会发现颜色与纸的颜色太相近,没有明显卷曲的感觉,可以再用加深、减淡工具进行处理一下,注意要把曝光度降低一些,现在效果是不是好很多了呢
6、现在我们要来做背影部份,因为形状没规律,所以用PS自带的阴影工具我觉得效果不太好,还是自己来搞一个吧新建一个图层,放在卷曲图层下面,双击文字修改名称为背影,点击钢笔工具,绘制如图效果,ctrl+Enter转换为选区 7、把前景色改为黑色进行填充,再进行高斯模糊3个像素,添加一个矢量图层蒙版,用笔画工具进行边缘的浅淡处理,(注意降低不透明度和流量)完成后把背影图层透明度改为45%。
8、现在这纸效果应该出来了,再细仔看看少点什么了,这纸没有厚度,对了,那我们现在就来为这纸增加一下厚度吧,新建一个图层,放在纸图层上面,双击文字修改名称为纸厚,按住ctrl点击纸图层,将层图层载入选区
PhotoShop平面效果图后期处理实例 利用AutoCAD软件可以准确高效的完成建筑、规划方案的设计,绘制出建筑施工图、总平面图、以及各类规划设计相关图纸。作为一款优秀的图形辅助设计软件,AutoCAD软件绘图效率和准确性上有较大的优势,但在图面效果的表现上,如色彩、材质、光影效果、配景素材等方面还略有不足,而对于这些有关图面效果表现的因素,图像处理软件则具有比较好的优势,因此利用PhotoShop软件对AutoCAD绘制线框图进行后期处理,将AutoCAD的方案设计图制作成图面效果丰富的图像则是设计人员最常用的形式之一。 一、AutoCAD图形输出与PhotoShop图形导入 AutoCAD图形文件完成后,将图形输出成图像文件主要有直接输出和虚拟打印两种方法,下面将这两种方法予以简单的介绍。 1、直接输出法 在AutoCAD软件中,直接单击“文件/输出”菜单命令,在打开的“输出数据对话框”中可以选择输出的文件类型,其下拉列表中的“封装PS*.eps”、“位图*.bmp”等类型都是Photoshop支持的图像格式。通过设置“文件名”、“保存于”等参数,可以将图形输出到指定的位置保存为图像文件。AutoCAD输出数据对话框如图15-1所示。 图1 AutoCAD输出数据对话框 “封装PS*.eps”和“位图*.bmp”两种格式的图像,PhotoShop都可以打开,但用PhotoShop打开“封装PS*.eps”格式文件时,可通过调整分辨率和图像的长、宽数值,确定图像文件的大小,用这种方法可以打印出需要的任何大小图幅的图像。但打开eps格式文件时,有可能出现图像不清晰的问题,这里有一个小技巧可以借鉴,可以先建立一白色的背景图层,然后再将打开的图像图层连续复制出多个图层副本,这样处理可以使图像清晰一
Photoshop绘制产品效果图教程 新建画布,练习时建议选web下较适合自用屏幕分辨率的模式即可,下例:
依照下图步骤置入底图 将图片缩放至适当的观察大小,过程中鼠标置于四角按住shift和alt键拖动鼠标,完成后enter。
下面我们首先绘制打印机箱体的部分 用钢笔工具绕这部分描一圈,闭合后按ctrl+enter,将其转化为选区。注意复习钢笔工具的使用,圆角变尖角按alt点击节点,特别注意控制节点的数量和位置!
接下来点击前景色设置按钮,不必理会弹出的拾色器,直接用变成吸管的光标靠近原图较有代表性的色块区域点选(靠感觉找跟箱体颜色最近的灰色块),在拾色器上点 确定。新建一个图层,按alt+delete将其填充入上图选区。 不要取消选区,用黑箭头将上图所示部分上移,上移过程中建议按住shift键保证垂直上移。
从原图上观察到有以下特征:1、转角处发黑;2、边缘处有反光发白;3、整体有少许塑料质感的黑白混色。下面我们一一绘制出这几个特征。 按键盘的B键激活画笔工具,发黑和发白的地方都用画笔工具描绘出来,描绘前注意做以下设置。 第一项选择柔边圆,绘出的线条有自然的毛边过渡,不会显得僵硬。数值根据各自情况设置,按左右方括号实时改变笔触大小。不透明度和流量置调小,这样可以保证一笔画出来不会太重,反复几次拖绘达到想要的效果,这个数值各人可以灵活设置。 然后按键盘D恢复默认前景黑背景白,以此为画笔颜色。 首先绘制黑色部分,参考原图起止位置,按住shift保证走直线,反复几笔完成效果。
同理将边缘处的反光(白色)绘制上去,改小笔触,按键盘的X键调换前背景色,此时白色在前,画笔就是白色。 反复几次调整后效果如下,大家尽量观察原图特征依照绘制即可。 最后完成黑白混色的效果,复制图层,复制出的图层默认在上,并被激活,此时作如下操作。
从事服装设计工作必须熟练地掌握服装画的画法,因为服装画是表现服装设计意念的必需手段。今天,服装画越来越为人们所重视,它的功能不断扩大,形式也不断增多,最初主要是作为服装的设计效果图,后来又在服装广告、宣传和插图等方面大显身手,从一种制作图发展为一种艺术形式。 服装画应该比服装本身、比着装模特更具典型,更能反映服装的风格、魅力与特征,因此更加充满生命力。好的服装画能把服装美的精髓、美的灵魂表现出来。下面就给大家具体介绍一下服装设计稿手绘要怎么画。 1、服装效果图的内容和表达方式服装效果图一般采用写实的方法准确表现人体着装效果。一般采用8头身的体形比例,以取得优美的形态感。设计的新意要点要在图中进行强调以吸引人的注目,细节部分要仔细刻画。服装效果图的模特采用的姿态以最利于体现设计构思和穿着效果的角度和动态为标准。要注意掌握好人体的重心,维持整体平衡。服装效果图可用水粉、水彩、素描等多种绘画方式加以表达,要善于灵活利用不同画种、不同绘画工具的特殊表现力,表现变化多样、质感丰富的服装面料和服饰效果。服装效果图整体上要求人物造型轮廓清晰、动态优美、用笔简炼、色彩明朗、绘画技巧娴熟流畅,能充分体现设计意图,给人以艺术的感染力。
2、平面结构图一幅完美的时装画除了给人以美的享受外,最终还是要通过裁剪、缝制成成衣。服装画的特殊性在于表达款式造型设计的同时,要明确提示整体及各个关键部位结构线、装饰线裁剪与工艺制作要点。平面结构图即画出服装的平面形态,包括具体的各部位详细比例,服装内结构设计或特别的装饰,一些服饰品的设计也可通过平面图加以刻画。平面结构图应准确工整,各部位比例形态要符合服装的尺寸规格,一般以单色线勾勒,线条流畅整洁,以利于服装结构的表达。平面图还应包括服装所选面料。 3、文字说明在服装效果图和平面结构图完成后还应附上必要的文字说明,例如设计意图、主题、工艺制作要点、面辅料及配件的选用要求以及装饰方面的具体问题等,要使文字与图画相结合,全面而准确地表达出设计构思的效果。 杭州如友服装贸易有限公司旗下运营的如友服装设计培训学校专注服装技能培训10多年,实行边学习边实习边领实习工资,小班制教学,一对一辅导,工厂式练习,以实践操作为重点的教学模式培养专业的服装设计师制版师。作为服装培训界的新标杆企业如友以帮助更多人成功为使命。杭州如友服装培训的专业技术能够为你提供时尚设计素材与时尚理念以及代表国际趋势的设计制版智能技术。
服装效果图绘制步骤: 提取线稿方法: 1) 先在白纸上手绘轮廓图,注意只要线描,不要涂调子。线描的手法可以多样化,可以粗细线,可以单线描,根据个人的喜好。 2) 把轮廓图扫描入电脑里。 3) 把轮廓图层复制一层,把原来的一层填充白色,复制层命名为"轮廓线"。 4) 把"轮廓线层"调整亮度对比度(菜单--编辑--调整--亮度对比度),最后看起来,底色是白色,线是黑色就可以了。 5) 用魔术棒点击轮廓线层的白色部分--然后右击--选取相似--把所有的白色选取,选取后把所有白色部分清除,这样最后在电脑里就只有轮廓线了,其他部位是透明的,在后面的做图里,要求把"轮廓线层"放在最上面,而且总是放在最上面。 一、轮廓线和选取选区 先在白纸上手绘轮廓图,注意只要线描,不要涂调子。里面看见你们好vbcvxdsdtrgf 把轮廓图扫描入电脑里。 新建文件。A4大小,分辨率为300,把手绘图拖拉到新文件里。 把图片放大(放大工具),利用路径工具(钢笔)把人物的各个部分分别准确勾画出来①上衣部分,②下衣部分,3 人体皮肤部分,4配饰部分,5 头发部分(可以根据需要分得更细),目的是为了方便选取选区(将路径变换成选区即可),也可现在就将“路径变换成选区”——“储存选区”,要用时载入选区即可 新建图层,命名为“轮廓线层”,对全部轮廓路径执行描边路径,得到轮廓线稿。 此方法得到的线稿干净整洁,缺点是线条僵硬。也可用提取线稿法得到线稿 在后面的做图里,要求把"轮廓线层"放在最上面,而且总是放在最上面。 二、人体皮肤的画法 1) 新建一层,命名为"皮肤层",将人体皮肤路径转换为选区--羽化3象素(--然后把前景色选取为人体皮肤色。 2)利用前景色填充,利用加深和减淡工具画出皮肤的明暗关系 用选区工具选取脸颊部分--羽化20像素,然后菜单-图像-调整-色彩平衡来调节腮红,同样,眼睛在画出明暗关系后,另用色彩平衡调节,和衣服呼应。 三、头发的画法 新建一层后,将头发路径转换为选区--羽化1像素--填入喜欢的颜色,利用减淡和加深工具
手绘服装效果图入门基础知识 从事服装设计工作必须熟练地掌握服装画的画法,因为服装画是表现服装设计意念的必需手段。 今天,服装画越来越为人们所重视,它的功能不断扩大,形式也不断增多,最初主要是作为服装的设计效果图,后来又在服装广告、宣传和插图等方面大显身手,从一种制作图发展为一种艺术形式。服装画应该比服装本身、比着装模特更具典型,更能反映服装的风格、魅力与特征,因此更加充满生命力。好的服装画能把服装美的精髓、美的灵魂表现出来。当今国外服装画艺术大师的作品风格多样、形式新颖、艺术水平高,已具有独特的欣赏价值。 服装设计师画图时,表现的方法并不一定,有的画得很精致,或像真人一样,有的画很省略简单,必须要配合其使用目的与使用场合来决定如何作画,虽然画法可以自由,但仍要以传达衣服款式为目的,所以要受到某种程度的约束。赋予思想以相宜的形式是人类最一般的需要。 想象的东西总是漂浮不定,倏而即逝。 要将“模糊”的想法、突现的灵感“固定”住,必须得运用某种相宜的形式。对于从事服装设计的人来说,时装画就是一种直观而有效的方法。通过时装画,人可表达设计思想,修正设计观念,消除思维中的模糊干扰,使得新颖的想法得到表现。 但是,无论是画欣赏性的服装画,还是画实用的服装效果图,都必须具有扎实的美术基本功:严格的素描、速写和默写训练,以及各种技法的掌握,这些都是获得基本功的必要手段。 提起服装画,不难让人想起服装画、服装效果图、服装装饰画等不同的称谓来。 其实,都可统称为服装画,是服装画家族中的不同成员。出于社会和服装发展的需要,它们从服装画大家庭中逐渐分离出来,形成自己的鲜明特色。 服装装饰画是近年来新兴的画种,也是从服装画中分离的一种服装表现形式。由于它是“新生儿”,尽管身上还带有许多服装画“母体”的特点,却有着顽强的生命力而成长着。服装装饰画重在装饰美和形式美,所采用的工具和材料毫无限制,从而,表现语言愈加多样,表现力也愈加丰富。各种特殊技法和效果层出不穷,人物形态和服装形态也愈加变得离奇、怪异。 服装画的各种表现手法,是服装艺术表现语言的多种形式。 服装画的夸张手法,更具鲜明的个性特征,“形”的体现最为明显;服装画的简化手法,“简”是其主要特色,简洁、简便、简明扼要;服装画的趣味手法,则别有一番滋味在心头。如果说,趣味手法晓之以“情”,那么,服装画的衬托手法,就是重之以“景”了。
景观园林效果图 后期培训 ps-培训手册景观效果图制作公司
第一章 索引 本教程分为三个部分; 一画纸---------图层 二画笔---------工具栏 三定位工具---选择工具 四调色盘---颜色修改命令 五其他工具 2017-9-16
二画笔-----工具栏ps-培训手册 三定位工具---选择工具图层窗口工具---图层概念是ps 学习中重要的学习理解基础是ps 的精华所在我。我们大致可以把它理解为在透明纸上添加我们的制作信息,最终的效果是所有透明纸累积叠加的汇总效果。 一画纸---------图层四调色色盘---颜色修改命令五其他工具
二画笔-----工具栏ps-培训手册 三定位工具---选择工具工具栏工具大至可分为两种;画面工具、画布工具,画面工具只对视窗的显示产生作用,对文件不产生任何编辑作用。画面工具可以直接对文件产生作用所以编辑均影响文件。 一画纸---------图层四调色色盘---颜色修改命令五其他工具
二画笔-----工具栏ps-培训手册 三定位工具---选择工具够正确的选择到希望编辑的内容,只有有效的选择,才可以有效的控制,才可以可以得到有效的结果。魔棒 容差越大选择色彩范围越大 以当前像素信息和像素点的魔棒属性容差值为准 建立快速选区 一画纸---------图层四调色色盘---颜色修改命令五其他工具
二画笔-----工具栏ps-培训手册 三定位工具---选择工具够正确的选择到希望编辑的内容,只有有效的选择,才可以有效的控制,才可以可以得到有效的结果。框选 在文件中创建矩形、椭圆、单行、单列的规则选区。 可以确立所建选区的长宽比和长宽的像素比 。 一画纸---------图层四调色色盘---颜色修改命令五其他工具
第一章PHOTOSHOP快速入门 第一节初识Photosop 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop 可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop。 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色
模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏 Photosop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。工具箱中并没有显示出全部的工具,只要细心观察,会发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。打开这些工具的方法有两种: 1、把鼠标指针移到含有三角的工具上,右击即可打开隐藏的工具或者按鼠标左键不放在工具上开隐藏稍等片刻也可打工具。然后选择工具即可。 2、可以按下ALT键不放,再单击工具图标,多次单击可以在多个工具之间切换。 六、控制面板 控制面板可以完成各种图像处理操作和工具参数设置,Photosop7.0中共提供了14个控制面板。其中包括:导般器、信息、颜色、色板、图层、通道、路径、历史记录、动作、工具预设、样式、字符、段落控制面板和状态栏。 1、导般器(Nanigator):用来显示图像上的缩略图,可用缩放显示比例,迅速移动图像的显示内容。 2、信息(Info):(F8)用于显示鼠标位置的坐标值、鼠标当前位置颜色的数值。当在图像中选择一块图像或者移动图像时,会显示出所先范围的大小、旋转角度的信息。 3、颜色(Color):(F6)用来便于图形的填充。 4、色板(Swatches):功能类似于颜色控制面板。 5、图层(Layers):(F7)用来控制图层操作。 6、通道(Channels):用来记录图像的颜色数据和保存蒙板内容。 7、路径(Paths):用来建立矢量式的图像路径。 8、历史记录(History):用来恢复图像或指定恢复霜一步操作。 9、动作(Actions):(F9)用来录制一边串的编辑操作,以实现操作自动化。
首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。
之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,
用Photoshop为建筑效果图做后期处理 要获得高质量的渲染图,须经过建模、渲染、后期处理三个基本过程。一个软件很难独立完成以上全部工作,一般是将几个软件联合使用。这就需要制作者很熟悉几个软件的操作以及软件之间的文件转换,一般来说完成以上三个过程最常用的应用软件为:建模AutoCAD;渲染3D Studio Max;后期处理Photoshop。 完成一幅三维效果图的制作,AutoCAD可精确建模,且尺寸输入方便;3DS 中精确建模较为困难,但建模手段多而灵活,并可得到渲染图;而Photoshop用于对渲染图进行处理,可用作照片剪贴,配景绘画,使画面生动活泼。 Photoshop用来做建筑效果图的后期制作的一般步骤和注意点如下: 首先是加天空。某些人把建筑选取出来贴到天空图片上,但这样的结果一般衔接部分都不是特别自然,推荐选出背景部分,然后选择天空,贴进选区(“粘贴入”),这样能方便地调整天空的大小,云彩的位置,通过自动生成的图层蒙版也让你给天空加入各种特效。 加载天空层的蒙版做为选择区,用同样的法子可以加背景建筑和山峦等。在通道里给蒙版加入退晕还可以产生渐隐的效果 给画面添加人物时要注意人的透视关系,近景的人不要太多,背影人要多一些,人的动作不要太夸张(千万别画成模特表演),有些室内效果图,里面的人物骚首弄姿,很扎眼。人物多时要注意人的走向,可在入口处多加些人。注意人的着装别冬夏混淆。 草地的质感可使用照片来体现,在边角处植一些灌木。树和灯也要注意透视关系,尤其阴影最好独立成一个半透明层,千万别忘了检查一下阴影和光源的关系。 所有的配景都应该分类成层,便于管理。配景的色彩也要统一,注意远近的彩度区别以及空气感的体现。 在本文中我们就将一步步展示一个温馨别墅的效果图后期处理过程。如果你能够一步步跟着做完,相信你会对在photoshop中如何实现效果图的后期制作有一个深刻的了解。 牵涉内容:使用PS 调节3DMAX 效果图中颜色 最后效果图:
Photoshop经典实例教程3000例 1、教你打造偏色艺术色调教程 2、 ·教你打造偏色艺术色调教程 3、 Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、 PS(IR)可爱的棒棒糖 6、 ps打造唯美色调 7、 PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、 Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体 19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报 21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果 23、[Photoshop] 巧绘晶莹剔透的水晶樱桃 24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛 29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框 [Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用
车流线在ps里如何制作?? 路径>描线>加外发光效果不好。有什么其他的好方法,求教?
文章标题 这个效果非常有意思,我比较喜欢您提供的参考图,非常漂亮。想制作这个效果,首先要理解这种效果是为什么产生的。 这种光线效果是在夜景慢快门长时间曝光的情况下,相机所捕捉到的高速移动的汽车等物体的车灯产生的运动模糊。 常规意义上的运动模糊通常是指这种效果: 可以看到开球时各种颜色的球都以不同的速度向四方飞去,唯独中间的黑八由于“动量守恒”没有动,产生了清晰的影像。 由于汽车不发光的地方很暗,在飞速运动中,曝光时间又非常短,所以不足以引起明显的曝光,所以汽车本体都很虚化甚至根本看不见,但是由于车灯非常的明亮,所以一直可以产生充足的曝光,以致拉出了光线。这种漂亮的光线,本质上和上面的台球是一样的,是一种运动模糊。运动模糊的英文叫“Motion Blur”,在Photoshop的滤镜中被翻译为“动感模糊”。 好了,已经知道了背景知识,我们就可以重现这种现象了。 首先,打开一张夜景图,图1:
假设这就是我们的底图。 然后,再打开一张有很多灯光的小一些夜景图作为素材,真的不用很大,比如这张,图2: 我选择这张图2做素材的原因有两个: 1.灯光很多 2.灯光颜色有变化 接下来的操作就很好看了:思路方法非常像我在专筑第五讲里的最后20分钟,建议您去看看这期讲座。 step1: 打开图2灯光素材,首先ctrl+J 复制一层。(好习惯) step2: ctrl+L 调出色阶面板,把直方图左边的暗区三角往亮区挤压挪动至如图所示的效果,原则是灯光形状完好,其他部分变黑,然后把右端的亮区三角也挤压过来一点点,这样就会把整张图挤压到只剩高光区(但因为没有推到最右,所以又不是
用Photoshop绘制产品效果图 Photoshop是我们十分熟悉的一款平面设计类软件,功能强大,集修图、绘图、拼版于一体,平面设计类的所有工作都可以借助这个平台完成。 我们在计算机辅助三维设计课程中学习了如何使用rhino创建产品模型,然后使用3Dsmax环境下的vray插件进行渲染。使用这种方式我们可以获得模拟三维空间下的仿真景象,但是步骤略显繁琐,对使用者的使用技巧要求也比较高。 如果在较短的时间内,想要对某种产品做一个快速的表达,使用二维软件不失为是一种更好的方式。比如photoshop、coreldraw、illustrator、painter等等。在二维环境下绘制三维产品效果图需要一定的美术功底,把握好亮度、色彩、阴影、材质各方面的变化,才能绘出真实感强的效果图。
初学这门技巧我们从描摹图片开始,一边观察图片中产品的特征,一边绘制。 以上面的图片为范例,我们一起一步步绘制出右边的效果图。 打开photoshop(范例中使用的是ps cs4版本),新建一个1600×1200,分辨率72的画布。 然后找到硬盘中存储的“范例图片.jpg”,将其打开。 将范例图片拖动到新建的未标题-1画布上。
将“范例图片.jpg”关闭掉,按下alt键,同时在画布上拖动这张图片,即复制出一份。拖动过程按住shift可以保证水平复制。
复制出的一份我们用于作为背景图在其上描摹外形,原来的一份供我们提取色彩、作为样例使用。此时在图层栏可以看到,已经有了三个图层。按下右图按钮,新建一个图层,命名其为外廓(改名在图层2字样上双击即可)。 英文输入状态下按下键盘的Z键,启用放缩功能,将视图调整到便于观察的位置,在外廓图层里使用钢笔工具勾出该产品最外的轮廓(钢笔工具快捷键为P)。注意打开钢笔工具后,需要在设置上修改为路径模式,如下右图所示。
《服装效果图绘制》课程标准 人文艺术学院 服装设计系制订 2014年11 月1 日
《服装效果图绘制》课程标准 课程代码:0503293 课程名称:服装效果图绘制 课程性质:必修 课程类别:职业技术基础课程 适用专业:服装设计 开设学期:第一学期 授课学时:总学时:48,其中理论学时:12,实践学时:36。 先修课程:服装材料学 一、课程定位 《服装效果图绘制》课程是服装设计专业学生的必修课程之一,在本专业人才培养过程中,属于职业技术基础课程。本课程开设于第一学期,是一门在学习了《服装材料学》服装面料、辅料等相关知识的前提下,基于服装设计人才岗位需求必须具备设计表现能力而设置的一门以实训环节为核心的课程。通过本课程的学习和训练,为学生奠定了良好的服装绘画表达能力和理解应变能力,了解服装效果图的分类、表现技巧及多种表现手法。确保学生在项目实施的过程中准确的运用学习内容,为学生下一步学习服装结构设计、服装设计辅助软件、服装毕业设计等课程打下扎实的基础,最终使学生在毕业后能够迅速投入企业岗位角色。 二、课程设计 (一)课程开设依据及教学理念 服装设计专业课程开设,基本按照服装企业工作流程来设置。(工作流程见图1)
图1 服装企业工作流程图 服装设计必须通过思维和物化这两个环节来体现。物化形式有两种:绘制服装设计图和用服装面料制作成衣来直接表达设计构思。(见图2) 图2 服装设计实现途径 服装效果图因其具有经济实惠的优点而成为服装设计师、工艺师的首选。服装效果图、款式图是快速、便捷表达设计意图的最佳载体,因此熟练掌握和运用服装效果图的各种表现技法是服装设计师应具的基本功。在服装企业工作流程中,服装效果图和款式图的需求贯穿始终。从服装设计方案开始,到最后的大货生产,效果图是表现设计意图的最经济方式,而款式图则是直观的表达设计具体制作规范的应用型图纸。 因此,在教学安排上,围绕着表现和应用两大目的,按照服装设计的工作流程,设置两个学习情境: 学习情境一表现性效果图绘制 学习情境二应用性款式图绘制 在两大学习情境中,按照学习的从易到难、从简到繁,从基础到综合运用,分别设置若干项目作为学习载体,以达到本课程的教学目的。 (二)教学内容选择标准——以岗位职业能力需求选择教学内容 《服装效果图绘制》课程是建立在对服装行业服装设计师、助理设计师以及制版师等岗位的职业能力分析的基础上,按照服装行业设计师、设计师助理和制版师等工作过程所需能力编排的课程内容,由浅至深,并针对每个环节设计课程作业。本专业要求学生具备的职业能力中,包括具有使用手绘或软件设计绘制服装效果图、款式图的能力,这一项能力就是在《服装效果图绘制》这门课程中培养的。图3详细说明了教学内容与工作环节一一对应的关系。
Ps在规划总平图(建筑总平图)、透视图中的运用 在电脑制作的建筑以及规划表现效果图的后期,ps在图片的合成和局部的处理上是个必不可少的工具。学习前大家要先找本基本ps的书籍,熟悉各个键的使用方法,再进行如下学习。 1.首先讲解的是规划总平图(建筑总平图)的ps制作技法: 1.如图1所示,该小区的总平图在cad中完成了后就应该导入ps进行上色方面 的处理了。要说明的是,在cad中导出exp格式文件是比较好在ps进行上色的。图1 2.种树。现在开始栽树。需要说明的是,通常最后种树比较好,因为树木通常 是位图导入,大量的复制会占用机器的存。这幅图例外,先种树,是因为这图既要表现建筑又要表现绿化和景观。先种树可以定下整个图的整体颜色倾
向,基调。先种树,大小植物,再调他们的色彩倾向,你认为应该调什么色调完全凭个人的感觉。这图定的基调是偏黄绿色调的暖灰。 3.接着做道路和铺装。 选取区域(蚂蚁线)的时候可以用各种选择工具(魔法棒、钢笔、滤镜),不要拘泥于一种工具。填色后调颜色,要和树木色彩协调。注意道路的颜色一定不要用纯灰色的,尽量做成冷灰或暖灰,这里做成偏黄绿色色调。
4接着做基础设施和地面小装饰,如停车场,沟,支架,彩色钢板等,然后调色,和整体色彩要协调。
5.接着做主体建筑和山包。主体建筑的色彩一很重要,调的时候一定要谨慎,不要和主体色彩有强烈的对比。通常小的地形起伏叫山包,大的地形起伏叫地形.目前无论是建筑设计与规划还是景观规划都似乎注重地形的表现,它已经越来越引人重视了。而在渲染表现公司,更习惯称它为山包。
6.将绿地植物等用模糊(加深)工具进行一下明暗的处理。大功告成!这样基本上就算成功了。大家可以再根据自己的喜好进行细节的调整,小区规划的总平图就这样完成了。建筑总平图的做法类似。 2.接着讲解的是效果图后期如何运用ps进行处理:(以本人小区入口处透视为 列子介绍) 1.首先是在stechup建好要表达的部分的模型,选好人视点角度后将模型在文 件/导出中导成3ds格式文件,一边之后在3d max中贴材质、布光以及渲染的使用。(偷懒小技巧:模型中我制作了一栋建筑,最后可以利用ps的crtl t 技术进行透视上的复制变换以节约画图时间)(如下图所示)
2011-03-13 | 阅:690 | 分享 3D 效果图制作:PS 后期处理 1、色调、色阶的调整(亮度) a、若区域亮度不够,用多变形套索工具选择区域,然后羽化(30—50),用曲线调整 b、效果图整体色调调整用色阶命令 c、调好亮度后,滤镜,锐化 2、外加装饰品的倒影、阴影的制作 a、倒影
把合入的图片复制一个新图层,ctrl+T把图象反下来,在图层面板上选择添加图层蒙板,选择渐变工具,黑 白渐变,降低透明度 b、阴影 把合入的图片复制一个新图层,ctrl+T把图象拉下来,右击,选择斜切,ctrl+点图层(选择图层像素),填充,前景色,黑色,滤镜,模糊,高斯模糊(2—3),降 低透明度 3、添加外景(白天、晚上) 可用魔术棒或者多变形套索工具,勾选区域,ctrl+a(全选)外景图片,ctrl+c (负责)外景图片,编辑,粘贴入,V (移动)外景图,<透明度,可显示玻璃>< 选图层曲线,可调外面亮度> 转:11 4、添加灯的效果 套索出区域,羽化(40),图象,调整,亮度,对比度 5、陈设品的添加 6、磨砂玻璃效果
套索出区域,滤镜,扭曲,玻璃 7、添加射灯效果 画笔,(30—40)像素,硬度0%(最远),新建图层,按shift 画出直线,滤镜,模糊,动感模糊,400,ctrl+t调整位置(调颜色,色相、饱和度) 8、添加线灯效果 同上差不多 9、添加阳光效果(设置白色为前景色) 画笔,(30—40)像素,硬度100%,新建图层,画点,滤镜,模糊,径向模糊,缩放,数量为最大,选择中心点 10、抹去效果图上的黑斑 图章工具 11、添加光晕效果 套索出区域,新建图层,羽化(2),编辑,填充,前景色白色,添加图层蒙板,渐变工具,黑白渐变,shift ,透明度
绘制服装效果图是表达设计构思的重要手段,因此服装设计者需要有良好的美术基础,通过各种绘画手法来体现人体的着装效果。服装效果图被看作是衡量服装设计师创作能力、设计水平和艺术修养的重要标志,越来越多地引起设计者的普遍关注和重视。服装设计中的绘画形成有两种:一类是服装画,属于商业性绘画,用于广告宣传,强调绘画技巧,突出整体的艺术气氛与视觉效果。另一类是服装效果图用于表达服装艺术构思和工艺构思的效果与要求。服装效果图强调设计的新意,注重服装的着装具体形态以及细节描写,便于在制作中准确把握,以保证成衣在艺术和工艺上都能完美地体现设计意图。服装设计图的内容包括服装效果图、平面结构图以及相关的文字说明三个方面。1.服装效果图的内容和表达方式服装效果图一般采用写实的方法准确表现人体着装效果。一般采用8头身的体形比例,以取得优美的形态感。设计的新意要点要在图中进行强调以吸引人的注目,细节部分要仔细刻画。服装效果图的模特采用的姿态以最利于体现设计构思和穿着效果的角度和动态为标准。要注意掌握好人体的重心,维持整体平衡。服装效果图可用水粉、水彩、素描等多种绘画方式加以表达,要善于灵活利用不同画种、不同绘画工具的特殊表现力,表现变化多样、质感丰富的服装面料和服饰效果。服装效果图整体上要求人物造型轮廓清晰、动态优美、用笔简炼、色彩明朗、绘画技巧娴熟流畅,能充分体现设计意图,给人以艺术的感染力。2.平面结构图一幅完美的时装画除了给人以美的享受外,最终还是要通过裁剪、缝制成成衣。服装画的特殊性在于表达款式造型设计的同时,要明确提示整体及各个关键部位结构线、装饰线裁剪与工艺制作要点。平面结构图即画出服装的平面形态,包括具体的各部位详细比例,服装内结构设计或特别的装饰,一些服饰品的设计也可通过平面图加以刻画。平面结构图应准确工整,各部位比例形态要符合服装的尺寸规格,一般以单色线勾勒,线条流畅整洁,以利于服装结构的表达。平面图还应包括服装所选面料。3.文字说明在服装效果图和平面结构图完成后还应附上必要的文字说明,例如设计意图、主题、工艺制作要点、面辅料及配件的选用要求以及装饰方面的具体问题等,要使文字与图画相结合,全面而准确地表达出设计构思的效果。时装画是以时装为表现主体,展示人体着装后的效果、气氛,并具有一定艺术性、工艺技术性的一种特殊形式的画种。时装画是一门艺术,它是时装设计的专业基础之一,是衔接时装设计师与工艺师、消费者的桥梁。时装画表现的主体是时装,脱离这一点,便难以称之为时装画。几个世纪以来,包括今天的艺术家们,对时装的热情从没有减退过,我们可以看到许许多多将时装描绘得灿烂辉煌的人物绘画作品,但这些作品之所以不能称之为时装画,是因为它们表现的主体是人而不是时装。而时装画的内容是表现或预视时装穿在人体之上的一种效果、一种精神、一种着装后的气氛。时装画还具有另一个特点,即具有双重性质:艺术性和工艺技术性。首先,作为以绘画形式出现的时装画,它脱离不了艺术的形式语言。对于时装来说,时装本身便是艺术的完美体现。而以绘画形式、材料或创造方法来表现的时装画,则是其创作、绘制的基本要求。虽然近期出现的电脑时装画,脱离了传统的绘画工具材料,但从创作心理过程以及电脑最终所表现的视觉效果来看,电脑时装画仍然是属于绘画的形式范畴,只是其运作过程和表现的方式与传统的时装画有所不同。其次,时装画的工艺技术性,是指作为时装设计专业基础的时装画不能摆脱以人为基础并受时装制作工艺制约的特性,即在表现过程中,需要考虑时装完成后,穿着于人体之上的时装效果和满足工艺制作的基本条件。时装画的分类时装画具有多种类型,大致可以归纳为四个方面:1.时装设计草图时装设计是一项时间性相当强的工作,需要设计者在极短的时间内,迅速捕捉、记录设计构思。这种特殊条件使得这类时装画具有一定的概括性、快速性,而同时又必须让包括设计者在内的读者通过简洁明了的勾画、记录,读懂设计者的构思。一般来说,具有这种特性的时装画,便是时装设计草图。时装设计草图,可以在任何时间、任何地点,以任何工具,甚至简单到一支铅笔、一张纸便可以绘制了。通常设计草图并不追求画面视觉的完整性,而是抓住时装的特征进行描绘。有时在简单勾勒之后,采用简洁的几种色彩粗略记录色
服装设计图该怎么画 绘制服装效果图是表达设计构思的重要手段,因此服装设计者需要有良好的美术基础,通过各种绘画手法来体现人体的着装效果。服装效果图被看作是衡量服装设计师创作能力、设计水平和艺术修养的重要标志,越来越多地引起设计者的普遍关注和重视。 服装设计中的绘画形成有两种:一类是服装画,属于商业性绘画,用于广告宣传,强调绘画技巧,突出整体的艺术气氛与视觉效果。另一类是服装效果图用于表达服装艺术构思和工艺构思的效果与要求。服装效果图强调设计的新意,注重服装的着装具体形态以及细节描写,便于在制作中准确把握,以保证成衣在艺术和工艺上都能完美地体现设计意图。 服装设计图的内容包括服装效果图、平面结构图以及相关的文字说明三个方面。 1.服装效果图的内容和表达方式服装效果图一般采用写实的方法准确表现人体着装效果。一般采用8头身的体形比例,以取得优美的形态感。设计的新意要点要在图中进行强调以吸引人的注目,细节部分要仔细刻画。服装效果图的模特采用的姿态以最利于体现设计构思和穿着效果的角度和动态为标准。要注意掌握好人体的重心,维持整体平衡。服装效果图可用水粉、水彩、素描等多种绘画方式加以表达,要善于灵活利用不同画种、不同绘画工具的特殊表现力,表现变化多样、质感丰富的服装面料和服饰效果。服装效果图整体上要求人物造型轮廓清晰、动态优美、用笔简炼、色彩明朗、绘画技巧娴熟流畅,能充分体现设计意图,给人以艺术的感染力。 2.平面结构图一幅完美的时装画除了给人以美的享受外,最终还是要通过裁剪、缝制成成衣。服装画的特殊性在于表达款式造型设计的同时,要明确提示整体及各个关键部位结构线、装饰线裁剪与工艺制作要点。平面结构图即画出服装的平面形态,包括具体的各部位详细比例,服装内结构设计或特别的装饰,一些服饰品的设计也可通过平面图加以刻画。平面结构图应准确工整,各部位比例形态要符合服装的尺寸规格,一般以单色线勾勒,线条流畅整洁,以利于服装结构的表达。平面图还应包括服装所选面料。 3.文字说明在服装效果图和平面结构图完成后还应附上必要的文字说明,例如设计意图、主题、工艺制作要点、面辅料及配件的选用要求以及装饰方面的具体问题等,要使文字与图画相结合,全面而准确地表达出设计构思的效果。 时装画是以时装为表现主体,展示人体着装后的效果、气氛,并具有一定艺术性、工艺技术性的一种特殊形式的画种。 时装画是一门艺术,它是时装设计的专业基础之一,是衔接时装设计师与工艺师、消费者的桥梁。 时装画表现的主体是时装,脱离这一点,便难以称之为时装画。几个世纪以来,包括今天的艺术家们,对时装的热情从没有减退过,我们可以看到许许多多将时装描绘得灿烂辉煌的人物绘画作品,但这些作品之所以不能称之为时装画,是因为它们表现的主体是人而不是时装。而时装画的内容是表现或预视时装穿在人体之上的一种效果、一种精神、一种着装后的气氛。 时装画还具有另一个特点,即具有双重性质:艺术性和工艺技术性。首先,作为以绘画形式
《服装效果图绘制》 课 程 标 准 人文艺术学院 服装设计系制订 2018年2 月10 日
《服装效果图绘制》课程标准 课程代码:0503293 课程名称:服装效果图绘制 课程性质:必修 课程类别:职业技术基础课程 适用专业:服装设计 开设学期:第一学期 授课学时:总学时:48,其中理论学时:12,实践学时:36。 先修课程:服装材料学 一、课程定位 《服装效果图绘制》课程是服装设计专业学生的必修课程之一,在本专业人才培养过程中,属于职业技术基础课程。本课程开设于第一学期,是一门在学习了《服装材料学》服装面料、辅料等相关知识的前提下,基于服装设计人才岗位需求必须具备设计表现能力而设置的一门以实训环节为核心的课程。通过本课程的学习和训练,为学生奠定了良好的服装绘画表达能力和理解应变能力,了解服装效果图的分类、表现技巧及多种表现手法。确保学生在项目实施的过程中准确的运用学习内容,为学生下一步学习服装结构设计、服装设计辅助软件、服装毕业设计等课程打下扎实的基础,最终使学生在毕业后能够迅速投入企业岗位角色。 二、课程设计 (一)课程开设依据及教学理念 服装设计专业课程开设,基本按照服装企业工作流程来设置。(工作流程见图1)
图1 服装企业工作流程图 服装设计必须通过思维和物化这两个环节来体现。物化形式有两种:绘制服装设计图和用服装面料制作成衣来直接表达设计构思。(见图2) 图2 服装设计实现途径 服装效果图因其具有经济实惠的优点而成为服装设计师、工艺师的首选。服装效果图、款式图是快速、便捷表达设计意图的最佳载体,因此熟练掌握和运用服装效果图的各种表现技法是服装设计师应具的基本功。在服装企业工作流程中,服装效果图和款式图的需求贯穿始终。从服装设计方案开始,到最后的大货生产,效果图是表现设计意图的最经济方式,而款式图则是直观的表达设计具体制作规范的应用型图纸。 因此,在教学安排上,围绕着表现和应用两大目的,按照服装设计的工作流程,设置两个学习情境: 学习情境一表现性效果图绘制 学习情境二应用性款式图绘制 在两大学习情境中,按照学习的从易到难、从简到繁,从基础到综合运用,分别设置若干项目作为学习载体,以达到本课程的教学目的。 (二)教学内容选择标准——以岗位职业能力需求选择教学内容