

用https://www.doczj.com/doc/5010863385.html,设计各种形状的窗体界面一
文章来源:互联网
窗体是程序设计最常见,最普通,也是最容易受到程序员忽视的编程对象。一般来说,在Visual Basic .Net针对窗体的编程是不需要人为介入的,因为可视化编程工具Visual Studio .Net已经按照窗体的缺省状态实现了。但是在最近遇到的应用程序中。我们发现越来越多的应用程序中使用到各种不同规则的窗体,这些不同规则的窗体给应用程序带来异常的情趣和不同平常的效果的同时,也促使使用者思考这样一个问题,如何创建这些窗体?在Visual Basic .Net中提供了一种简单、直接创建不规则窗体的方法,本文的主要内容就是探讨一下这些方法具体的实现过程。下面就来详细介绍在Visual Basic .Net 中实现五种不同规格窗体的方法,即:椭圆形、扇形、圆形、环形和三角形。掌握了这五种不同形状窗体的实现方法后,我想对于其他规则的窗体就不应该有什么问题了。
Visual Basic .Net中创建、使用MDI窗体也是本文的重要内容之一,MDI是Multi Document Interface的简称,即:多文档界面,MDI最早出现于Windows 2.0中,最先使用到MDI的应用程序是E xcel电子表格。为了方便使用者同时能够操作多份电子表格,Excel 就采用了MDI来解决这个问题。到了Windows3.1中,MDI在应用程序中得到了更大范围的应用。其中Windows 3.1中的程序管理器和文件管理器都采用了MDI。目前MDI在应用程序中依然被广泛采用。
下面就首先来介绍一下Visual Basic .Net创建不规则窗体的相关知
识和具体实现方法。
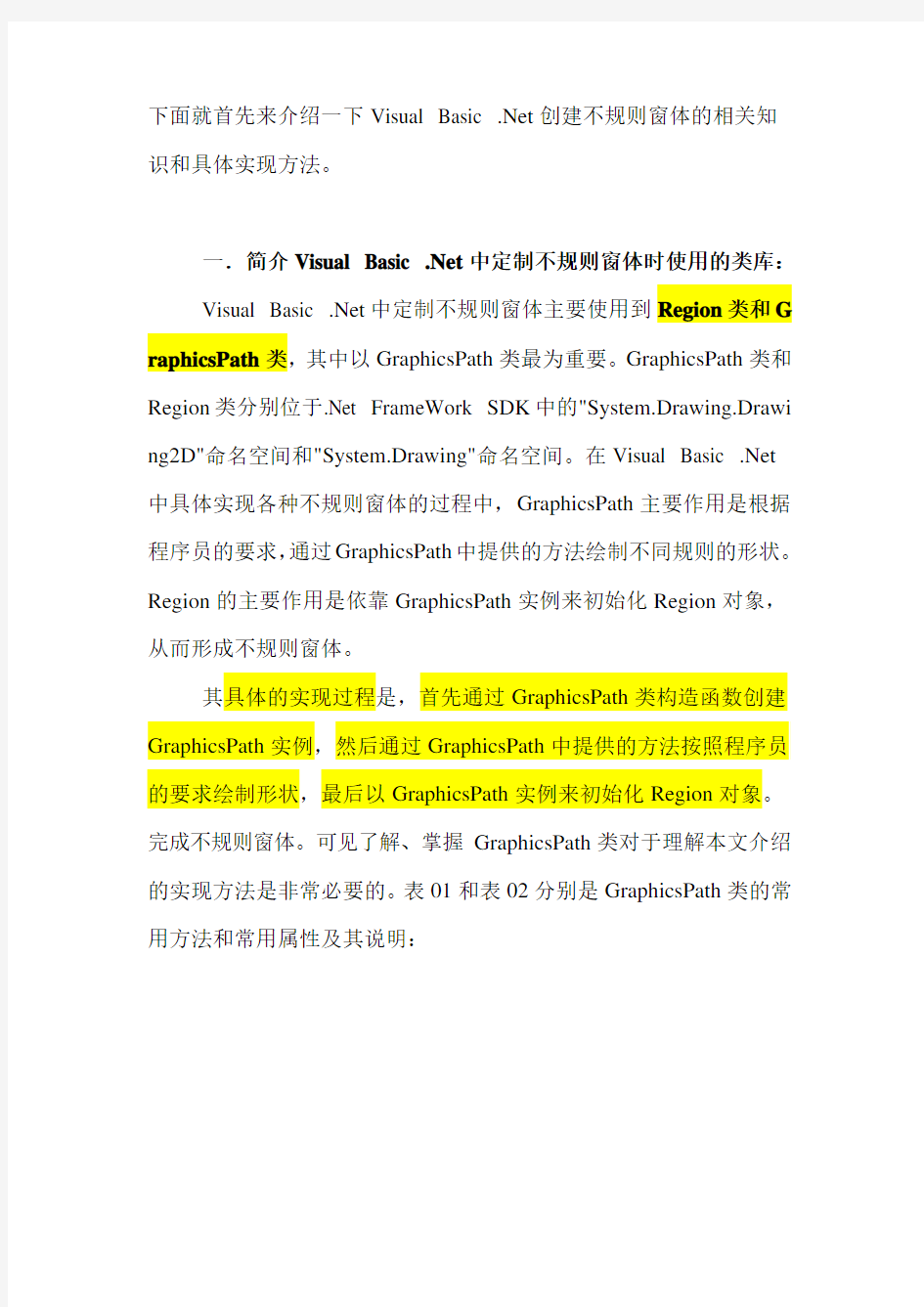
一.简介Visual Basic .Net中定制不规则窗体时使用的类库:Visual Basic .Net中定制不规则窗体主要使用到Region类和G raphicsPath类,其中以GraphicsPath类最为重要。GraphicsPath类和Region类分别位于.Net FrameWork SDK中的"System.Drawing.Drawi ng2D"命名空间和"System.Drawing"命名空间。在Visual Basic .Net
中具体实现各种不规则窗体的过程中,GraphicsPath主要作用是根据程序员的要求,通过GraphicsPath中提供的方法绘制不同规则的形状。Region的主要作用是依靠GraphicsPath实例来初始化Region对象,从而形成不规则窗体。
其具体的实现过程是,首先通过GraphicsPath类构造函数创建GraphicsPath实例,然后通过GraphicsPath中提供的方法按照程序员的要求绘制形状,最后以GraphicsPath实例来初始化Region对象。完成不规则窗体。可见了解、掌握GraphicsPath类对于理解本文介绍的实现方法是非常必要的。表01和表02分别是GraphicsPath类的常用方法和常用属性及其说明:
在本文用Visual Basic .Net实现的椭圆形、扇形、圆形、环形和三角形等形状窗体中就使用到GraphicsPath中的AddEllipse方法(绘制椭圆形)、AddPie方法(绘制扇形)、AddLine方法(绘制直线)等方法。GraphicsPath中提供了丰富的方法,这对实现更复杂的窗体形状是非常有用的,但完全掌握这些方法的使用方法也需要花费大量的时间和精力。
二.Visual Basic .Net中定制不规则窗体的具体步骤:
正如前文所说在Visual Basic .Net定制不同规则的窗体是比较容易的,再了解了上面内容后,下面就是在Visual Basic .Net实现椭圆形、扇形、圆形、环形和三角形等五种形状窗体的具体实现步骤:
1. 启动Visual Studio .Net。
2. 选择菜单【文件】|【新建】|【项目】后,弹出【新建项目】对话框。
3. 将【项目类型】设置为【Visual Basic项目】。
4. 将【模板】设置为【Windows应用程序】。
5. 在【名称】文本框中输入【https://www.doczj.com/doc/5010863385.html,中定制不规则窗体】。
6. 在【位置】的文本框中输入【E:\https://www.doczj.com/doc/5010863385.html,项目】,然后单击【确定】按钮,这样在"E:\https://www.doczj.com/doc/5010863385.html,项目"目录中就产生了名称为"VB. NET中定制不规则窗体"的文件夹,并在里面创建了名称为"https://www.doczj.com/doc/5010863385.html, 中定制不规则窗体"的项目文件。具体如图01所示:
图01:【https://www.doczj.com/doc/5010863385.html,中定制不规则窗体】新建项目对话框
7. 把Visual Studio .Net的当前窗口切换到【Form1.vb(设计)】窗口,并从【工具箱】中的【Windows窗体组件】选项卡中往Form1窗体中拖入下列组件,并执行相应的操作:
五个Button组件,用以定制五种不同形状窗体,并在这个Butt on组件拖入Form1的设计窗体后,双击它们,则系统会在Form1.vb 文件分别产生这五个组件的Click事件对应的处理代码。
4. 在上述组件拖入窗体后,分别按照图02所示排列并设置窗体中的各组件:
图02:【https://www.doczj.com/doc/5010863385.html,中定制不规则窗体】项目的设计界面
Regin对象
System.Drawing的一个对象,指示由矩形和由路径构成的图形形状的内部。因为区域的坐标是在全局坐标中指定的,所以可对它进行缩放。然而,在绘制表面上,它的内部取决于表示它的像素的大小和形状。应用程序可以使用若干区域来堆砌绘图操作的输出。窗口管理器则使用区域来定义窗口的绘制区域。这些区域被称为剪辑区域。应用程序还可以在命中检测的操作中使用区域,例如检查一个点或矩形是否与某个区域相交。应用程序可通过使用Brush 对象来填充一个区域。
GraphicsPath表示一系列相互连接的直线和曲线,应用程序使用路径来绘制形状的轮廓、填充形状内部和创建剪辑区域。图形引擎在全局坐标空间中维护路径内的几何形状的坐标。路径可由任意数目的图形(子路径)组成。每一图形都是由一系列相互连接的直线和曲线或几何形状基元构成的。图形的起始点是相互连接的一系列直线和曲线中的第一点。终结点是该序列中的最后一点。几何形状基元的起始点和终结点都是由基元规范定义的。
8. 把Visual Basic .Net当前窗口切换到Form1.vb的代码编辑
窗口,并用下列代码替换Form1.vb中的Button1的Click事件对应的处理代码,下列代码功能是改变当前窗体形状为椭圆形:
Private Sub Button1_Click ( ByVal sender As System.Object , ByVal e As System.EventArgs ) Handles Button1.Click
Dim p As System.Drawing.Drawing2D.GraphicsPath = New System.Drawing.Drawing2D.GraphicsPath ( )
Dim Width As Integer = Me.Width
Dim Height As Integer = Me.Height
p.AddEllipse( 0 , 20 , Width -50 , Height -100 )
'根据要绘制椭圆的形状来填写AddEllipse方法中椭圆对应的相应参数
Region= New Region ( p )
End Sub
9. 用下列代码替换Form1.vb中的Button2的Click事件对应的处理代码,下列代码功能是改变当前窗体形状为扇形:
Private Sub Button2_Click ( ByVal sender As System.Object , ByVal e As System.EventArgs ) Handles Button2.Click
Dim p As System.Drawing.Drawing2D.GraphicsPath = New S ystem.Drawing.Drawing2D.GraphicsPath ( )
p.AddPie( 10 , 10 , 250 , 250 , 5 , 150 )
'根据要实现的扇形形状来填写AddPie方法中的相应参数
Me.Region = New Region ( p )
End Sub
10. 用下列代码替换Form1.vb中的Button3的Click事件对应的处理代码,下列代码功能是改变当前窗体形状为圆形:
Private Sub Button3_Click ( ByVal sender As System.Object , ByVal e As System.EventArgs ) Handles Button3.Click
Dim p As System.Drawing.Drawing2D.GraphicsPath = New System.Drawing.Drawing2D.GraphicsPath ( )
Dim Width As Integer = Me.Width
Dim Height As Integer = Me.Height
p.AddEllipse( 0 , 0 , Height , Height )
Me.Region = New Region ( p )
'圆形即是椭圆的一种特例,
End Sub
11. 用下列代码替换Form1.vb中的Button4的Click事件对应的处理代码,下列代码功能是改变当前窗体形状为环形:
Private Sub Button4_Click ( ByVal sender As System.Object ,
ByVal e As System.EventArgs ) Handles Button4.Click
Dim p As System.Drawing.Drawing2D.GraphicsPath = New S ystem.Drawing.Drawing2D.GraphicsPath ( )
Dim Height As Integer = Me.Height
Dim width As Integer = 100
p.AddEllipse ( 0 , 0, Height , Height )
p.AddEllipse ( width , width , Height -( width * 2 ) , Heig ht -( width * 2 ) )
'根据环形的形状来分别填写AddEllipse方法中相应的参数
Me.Region = New Region ( p )
End Sub
12. 用下列代码替换Form1.vb中的Button5的Click事件对应的处理代码,下列代码功能是改变当前窗体形状为三角形:
Private Sub Button5_Click ( ByVal sender As System.Object , ByVal e As System.EventArgs ) Handles Button5.Click
Dim p As System.Drawing.Drawing2D.GraphicsPath = New S ystem.Drawing.Drawing2D.GraphicsPath ( )
p.AddLine ( 0 , 0 , 250 , 150 )
p.AddLine ( 250 , 150 , 0 , 300 )
p.AddLine ( 0 , 0 , 0 , 300 )
'根据三角形的形状特征来分别填写AddLine方法中相应的参数Me.Region = New Region ( p )
End Sub
13. 至此在上述步骤都正确完成后,【https://www.doczj.com/doc/5010863385.html,中定制不规则窗体】项目的全部工作就基本完成了。此时单击快捷键F5运行程序,单击【https://www.doczj.com/doc/5010863385.html,中定制不规则窗体】中的【椭圆形】按钮,则会得到图03所示的运行界面:
图03:【https://www.doczj.com/doc/5010863385.html,中定制不规则窗体】项目运行界面之一
单击【https://www.doczj.com/doc/5010863385.html,中定制不规则窗体】中的【扇形】按钮,则会得到图04所示的运行界面:
图04:【https://www.doczj.com/doc/5010863385.html,中定制不规则窗体】项目运行界面之二
单击【https://www.doczj.com/doc/5010863385.html,中定制不规则窗体】中的【圆形】按钮,则会得到图05所示的运行界面
图05:【https://www.doczj.com/doc/5010863385.html,中定制不规则窗体】项目运行界面之三
单击【https://www.doczj.com/doc/5010863385.html,中定制不规则窗体】中的【环形】按钮,则会得到图06所示的运行界面:
B/S 系统界面设计规范 1.引言 界面美观、操作易用性、维护成本低是评价B/S系统的关键。本规范参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。希望藉此来提高用户操作感受,提升B/S产品的质量。 1.1. 编写目的 广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。本规范制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司B/S类产品的质量、开发效率。从以技术为中心发展为以客户为中心,将类似项目成功的经验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层面。新的开发方式强调分层,规范出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。 1.2. 背景 B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占越来越大的比重,.Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败。目前公司较多的服务器端编程人员仍然处于“后ASP 时代”的开发方式,表现为前台页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的项目,没有充分的发挥出集成开发工具的优势。在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛的,当然也不利于规模化的团队合作。 1.3. 定义 术语定义: 效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节。 容器:即HTML 标记的嵌套结构,如在表格->行->单元格内放置图片,那么可以认为单元格是放置图片的容器。 样式表:即级联式样式表CSS,它是W3C机构在HTML标记语言上扩展的格式语言。 非标准交互控件:是通过标准控件组合、扩展等方法以提高特定业务执行效率而进行封装的控件,或概括为用户根据以往的操作经验不能够直接领会出操作方式的交互控件。 2. 界面设计规范细则 总体目标 以规范作为基本原则,在此框架内进行合理的扩展和变化,将站点内的每个模块服从于整个站点,模块页面与“高内聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统的架构分析。 2.1. 通用原则 1 界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种
B/S系统界面设计与开发详解 早在中国IT业方兴未艾之时,计算机应用系统主要以功能实现为主,几乎没有界面设计这个概念。时至今日,随着计算机和网络的不断普及,社会信息化程度日益加深,用户和市场的不断成熟,人们已经不仅仅满足于“够用”,而是更加强调“好用”“易用”;因此,不论是普通最终用户的个人软件,还是企业应用的大型系统,界面设计在系统构建中都成为了一个非常重要的方面。 但是,(至少在中国)由于IT业发展滞后、市场还不够成熟等原因,在绝大多数企业中,界面设计在软件系统开发中还没有获得与之重要性相匹配的一席之地,并且在企业运作和协调中也没有形成成熟的模式和解决方案,如何做好界面设计和开发,仍然是大家不断研究探讨的一个问题。 这篇文章,主要内容是我参加一个面向质检行业的Web系统界面设计和开发工作的过程,包括其间的一些构思和想法;其目的就是希望能和大家一起探讨一下这个问题,希望能供大家参考,起到抛砖引玉的作用。 另外,我同时承担了系统开发和界面设计工作,所以,虽然这是一篇讨论界面设计的文章,我也尽量把文章限制在界面设计范围内,但也有可能包含一些开发和系统设计的内容,请大家辨析清楚,欢迎指正。1.工作流程 下图,是整个开发过程中与界面设计相关的主要流程工作。
从最初需求分析开始,我就加入项目,自始自终参加整个开发过程。 在需求分析阶段,参与了对客户的访问和调研; 在概要设计阶段,参与了部分系统设计分析工作; 在详细设计阶段,完成了整个系统界面设计和Demo制作,并提交用户反馈; 在代码开发阶段,参与了系统表现层的设计开发。 2.需求分析 在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研。 主要包括以下内容 ·受众用户群调查 ·系统使用环境调查 ·受众用户使用习惯调查 ·用户对旧版本软件使用情况调查 这一阶段,由于成本原因,我并没有直接访问客户进行调查。工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研。另外,公司经验丰富的客服人员和市场人员,也是非常重要的需求来源之一。 本系统的客户群主要为国家省市下属质检单位,最终受众年龄从年轻到较高龄都有。对于普通国家机关人员,一般对计算机系统和网络不够熟悉,计算机环境一般,甚至比较差,少有配置优良的环境。在这种环境下,用户对计算机使用一般没有使用倾向,大多更适应手工操作。对本系统的前代使用,最主要意见是使用困难,不方便。 还有其他具体调查反馈,如用户基本不使用鼠标右键,年龄较大的用户难以看清密集的较小文字等等。 3.界面设计原则 在概要设计阶段,根据需求阶段的调研结果,我整理了系统界面设计的基本原则。因为在代码开发阶段,很多时候界面的具体制作是由开发人员直接写代码,因此必须确定一定的原则和规范,以保证系统界面的统一。 一般适用原则 ·简单明了原则:用户的操作要尽可能以最直接最形象最易于理解的方式呈现在用户面前。对*作接口,直接点击高于右键*作,文字表示高于图标示意,尽可能的符合用户对类似系统的识别习惯。 ·方便使用原则:符合用户习惯为方便使用的第一原则。其它还包括,实现目标功能的最少*作数原则,鼠标最短距离移动原则等。 ·用户导向原则:为了方便用户尽快熟悉系统,简化操作,应该尽可能的提供向导性质的*作流程。 ·实时帮助原则:用户需要能随时响应问题的用户帮助。 ·提供高级自定义功能:为熟悉计算机及软件系统的高级用户设置自定义功能,可以对已经确定的常规操作以及系统的方方面面进行符合自身习惯的自定义设置。包括常规操作、界面排版、界面样式等种种自定义。
界面设计规范 1.引言 (2) 1.1概述 (2) 1.2信息位置的安排原则 (2) 2.规范基本规定 (4) 2.1环境 (4) 2.2文字与颜色 (4) 2.3数据格式与显示 (4) 2.4 键盘控制与无鼠标操作 (4) 3.窗口控件 (5) 3.1 MDI与SDI (5) 3.2 快闪窗口(SPLASH) (6) 3.3 登录窗口(LOGIN) (7) 3.4关于窗口(ABOUT) (8) 3.5 响应窗口(RESPONSE) (8) 3.6 系统主窗口 (9) 3.7 业务办理类窗口 (10) 3.8 数据查询类窗口 (12) 4.数据窗口控件 (14) 5.菜单控件 (17) 6. 按钮控件 (17) 7. 输入域 (17) 8. 帮助 (17)
1.引言 用户界面是应用系统的外在表现,是用户工作的接口,它的质量会直接影响系统的友好性与可用性。 本规范用于说明进行管理信息系统(MIS)设计开发时,所应遵循的用户界面开发规范,旨在描述设计怎样的界面风格,为用户所接收。该规范主要针对PowerBuilder开发工具的进行设计。由于PowerBuilde所倡导并提供的风格是基于图形化用户界面GUI的,是与Windows的界面风格相一致的,因此该规范同样可以适用于其他的前台开发工具。 系统界面如果采用WEB页面的方式,则设计原则另行规定。 规范中未做声明的内容,以满足开发总则为准。 1.1概述 有资料调查结果显示,用户希望的最佳屏幕特点为: ●一个规整、清晰、毫不混乱的外观。 ●对于将要显示的内容以及对其将进行的操作有一个明确的提示。 ●所希望的信息出现在其应该出现的位置。 ●清楚地指明标题、小标题、数据、指示、选择等各种项目的关系。 ●平白、简单的文字。 ●通过简单的途径找到系统所含内容及得到它的方法。 ●明确地指出什么时候某个操作能引起数据或系统运行的永久性改变 这样就要求我们所设计的用户界面,应满足如下基本要求: *充分性:用户界面应充分满足功能要求 *一致性:用户界面应满足一致性要求,包括本模块内与分系统之间 *简洁性:用户界面在满足功能的前提下应尽量保持简洁 *合理性:用户界面的布局与设置应满足合理的功能要求 美观性:用户界面应满足美观性要求 1.2信息位置的安排原则 1.在屏幕左上角提供明显的起动点。 2.在屏幕上为诸如菜单、按钮、错误信息、标题、数据区等特定信息保留特定的区域, 并使这些区域在所有屏幕上保持一致。 3.对各种区域的编排应保持均衡、规整、对称、简明、比例协调、整体性。 ●屏幕标题位于上中部,有利于产生对称感;菜单置于屏幕顶部,仅在标题 之下;按钮置于屏幕底部,在信息区之下。
一个Web系统的界面设计和开发1.工作流程(下图,是整个开发过程中与界面设计相关的主要流程工作) 从最初需求分析开始,我就加入项目,自始自终参加整个开发过程。 在需求分析阶段,参与了对客户的访问和调研; 在概要设计阶段,参与了部分系统设计分析工作; 在详细设计阶段,完成了整个系统界面设计和Demo制作,并提交用户反馈; 在代码开发阶段,参与了系统表现层的设计开发。
2.需求分析 在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研。 主要包括以下内容 ·受众用户群调查 ·系统使用环境调查 ·受众用户使用习惯调查 ·用户对旧版本软件使用情况调查 这一阶段,由于成本原因,我并没有直接访问客户进行调查。工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研。另外,公司经验丰富的客服人员和市场人员,也是非常重要的需求来源之一。 本系统的客户群主要为国家省市下属质检单位,最终受众年龄从年轻到较高龄都有。对于普通国家机关人员,一般对计算机系统和网络不够熟悉,计算机环境一般,甚至比较差,少有配置优良的环境。在这种环境下,用户对计算机使用一般没有使用倾向,大多更适应手工操作。对本系统的前代使用,最主要意见是使用困难,不方便。 还有其他具体调查反馈,如用户基本不使用鼠标右键,年龄较大的用户难以看清密集的较小文字等等。 3.界面设计原则 在概要设计阶段,根据需求阶段的调研结果,我整理了系统界面设计的基本原则。因为在代码开发阶段,很多时候界面的具体制作是由开发人员直接写代码,因此必须确定一定的原则和规范,以保证系统界面的统一。 一般适用原则 ·简单明了原则:用户的操作要尽可能以最直接最形象最易于理解的方式呈现在用户面前。对操作接口,直接点击高于右键操作,文字表示高于图标示意,尽可能的符合用户对类似系统的识别习惯。 ·方便使用原则:符合用户习惯为方便使用的第一原则。其它还包括,实现目标功能的最少操作数原则,鼠标最短距离移动原则等。 ·用户导向原则:为了方便用户尽快熟悉系统,简化操作,应该尽可能的提供向导性质的操作流程。 ·实时帮助原则:用户需要能随时响应问题的用户帮助。 ·提供高级自定义功能:为熟悉计算机及软件系统的高级用户设置自定义功能,可以对已经确定的常规操作以及系统的方方面面进行符合自身习惯的自定义设置。包括常规操作、界面排版、界面样式等种种自定义。 ·界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种差别作出恰当的色彩搭配。对于需用户长时间使用的系统,应当使用户在较长时间使用后不至于过于感到视觉疲劳为宜。例
第1章设计简单应用程序随着计算机应用的普及和Windows操作系统的出现,大量的应用程序希望用户界面友好,操作简捷。Windows应用程序的主要特点是: (1)使用图形用户界面(GUI,Graphical User Interface); (2)使用面向对象方法编程; (3)基于消息驱动程序。 微软的.NET框架提供了编写Windows应用程序的全面支持。 Windows应用程序设计主要完成两部分工作:界面设计和程序功能设计。 https://www.doczj.com/doc/5010863385.html,框架 .NET是微软公司2000年推出的面向互联网时代构筑的新一代平台,微软公司开发了一整套基于.NET框架(.NET Framework)设计的工具组件,集成到Visual https://www.doczj.com/doc/5010863385.html,(简称https://www.doczj.com/doc/5010863385.html,)开发环境中,用于开发基于.NET平台的应用程序。 .NET框架有两个主要的组件:公共语言运行时(CLR,Common Language Runtime)和.NET框架类库(FCL,Framework Class Library)。 公共语言运行时 CLR是一个公共语言运行库,通常直译为公共语言运行时。 CLR支持多种语言,提供了各种语言的互操作性。 CLR提供了公共类型系统(CTS,Common Type System),对数据类型提供了定义、管理和使用的严格说明;提供了代码必须遵守公共语言规范(CLS,Common Language Standard)。 CLR运行的代码称为托管代码,在CLR控制之外的代码称为非托管代码。 C++,ISO/ANSI标准,非托管的C++设计 C++/CLI标准,为CLR托管程序而设计。CLI(Common Language Infrastructure)https://www.doczj.com/doc/5010863385.html,提供了两种代码的互操作,允许程序员在项目中的不同程序模块之间,甚至同一个文件中混合使用托管(C++/CLI)代码和非托管(C++)代码。不同语言编写的组件也可以进行交互。这体现了https://www.doczj.com/doc/5010863385.html,的强大。 .NET框架类库 .NET框架类库FCL是一个与公共运行时紧密集成、可重用的类的集合。包括类、接口、结构和枚举 .NET框架类库使用CTS数据和CLS规范 .NET框架类库包含了将近100个命名空间
软件工程(课程设计)题目:图书管理系统—界面设计 学院河北大学工商学院 学科门类工学 专业软件工程 学号 2012484331 姓名梁雪山 指导教师王思乐 2014年12月7日
河北大学学年论文(课程设计)任务书 (指导教师用表)
河北大学学年论文(课程设计)成绩评定表学院:河北大学工商学院
一、引言 1、编写目的 编写本文档的目的是根据系统分析工程师和客户沟通的结果,对用户需求进行了全面细致的分析,深入描述《图书管理系统》软件的功能,确定该软件设计的限制和定义软件的其他有效性需求。该需求规格说明书的读者对象为本图书管理系统软件小组的研发工程师、测试工程师、销售工程师,版权归XXX所有,严禁外传。 2、背景 随着社会信息量的与日俱增,作为信息存储的主要媒体之一图书,数量、规模比以往任何时候都大的多,不论个人还是图书管理部门都需要使用方便而有效的方式来管理自己的书籍。在计算机日益普及的今天,对个人而言若采用一套行之有效的图书管理系统来管理自己的书籍,会方便许多。对图书管理部门而言,以前单一的手工检索已不能满足人们的要求,为了便于图书资料的管理需要有效的图书管理软件。 图书管理系统软件LMS V1.0是一套功能比较完善的数据管理软件,具有数据操作方便高效迅速等优点。该软件采用功能强大的数据库软件开发工具进行开发,具有很好的可移植性,可在应用范围较广的DOS、WINDOWS系列等操作系统上使用。除此以外,LMS V1.0可通过访问权限控制以及数据备份功能,确保数据的安全性。 3、定义 LMS:Library Management System 图书交流系统 4、参考资料 《软件工程导论》(第五版)作者:张海藩清华大学出版社 《软件界面设计》杨培添电子工业出版社 二、项目概述 1、面向的用户 该系统主要面向的是学生、教师等读者,图书管理员和超级管理员。 2、实现目标 对已经设计出的功能在界面上形成对应的物理按键。确保界面美观,程序
4.2 图形用户界面的打开和初步设计 在Matlab命令行运行guide命令打开图形用户启动界面GUIDE Quick Start对话框,选择Blank GUI(Default),单击“OK”按钮,新建一个图形用户界面设计界面,如图4-1所示。 图4-1 图形用户界面的新建 根据本实验的具体要求和图形用户界面的设计原则,将主界面命名为“kaishi”,如图4-2Static Text,双击控件可引出图形窗和相应控件的属性编辑框“Property Inspector”,其属性设置为欢迎进入数字基带传输系统的仿真,字体大小可设置为16号,另外在工作区放置两个“Push Button”按钮,分别双击这两个控件可引出图形窗和相应控件的属编辑框“Property Inspector”,在String一栏中修改各个控件的名称分别为进入和关闭,字体大小可设置为16号。如图4-3示的主界面和属编辑框“Property Inspector”。
图4-2 总界面 图4-3 设置开始界面
4.3 主界面的激活和回调函数的生成 经以上操作后,工作台上所制作的界面外形及所含构件已经符合设计要求,但这个界面各构件之间的通讯还没有建立,为此必须激活处理。 激活方式为:选中其中的一个控件,如“眼图”控件,右击控件选择“View Callback”中的“callback”可出现一个可以(待填写回调指令的)M函数文件的文件编辑器界面,在待填写回调指令处填写语句figure(yantu),其余控件依此类推分别在指令处填写figure(digital),figure(digital_receive),figure(mjcr),figure(raise),figure(partrespond)其中digital,digital_receive,mjcr,raise,yantu,partrespond为显示数字基带传输过程中各过程波形的图形用户界面,这样就和其他的子界面之间建立了通信,回调函数如下填写: function pushbutton1_Callback(hObject, eventdata, handles) % hObject handle to pushbutton1 (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) figure(digital) 回调函数编写完成后,点击保存按钮进行保存,点击工作台上的“Activate Figure”工具图标,便可以看到链接关系,如图4-4示。 图4-4 写完成的总界面
系统界面设计实例 姓名:曹爽班级:9班学号:201208240901 设计的系统名称:个人日常事务管理系统 针对用户群是:广大电脑用户(有一定的电脑操作基础),officer和广大学生。 一、系统需求分析(The system requirement) 针对officer和学生们的需求分析,从我自身分析:对于我日常的安排我平时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持 1.、本机数据保存。2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。 二、系统功能定义(The function definitions) 个人日常事务管理系统 用户注册登录 主要功能实现 软件设置、帮助 用户登录界面 主界面(导航) 用户注册登录 子界面(功能)
实现功能(主界面导航): 一、工作台(主要功能): 1、待办事件 2、日程安排 3、效率评估 4、通讯录 5、定时提醒 二、通行路线: 可以和平时安排联系起来,可以提前安排好行车路线 三、天气情况 和日程安排联系起来,提醒用户天气状况,便于用户及时修改自己的日程安排。 四、桌面图标 将桌面快捷方式整理到这里,这是方便用户的一个小工具,此功能为了挽留用户,功能太单一,用户可能会流失。 三、界面设计和标准(The Principles) 风格设计分析:针对用户年轻,更加偏好色彩丰富,但是针对于此软件要求的功能应符合操作简单。则主要用鼠标点击操作就可以方便的查看用户的日程安排信息。虽然要追求界面的时尚和华丽,但是界面过于艳丽,容易导致用户视觉疲劳。则轻松的淡彩色为主配色,灰色系为主。 用户导航显示:简单明了,文字描述要明了,通过文字和图标配合示意,用户看到按钮,可以快速的明白此按钮功能。布局应该满足用户习惯,结合广大软件按钮布局方式。 为了保持界面在设计过程中,要求各个界面的风格的统一,先做出表格,列出界面制作统一的原则和规范。 框体颜色外边框输入框按钮登陆界面蓝色,淡色,40% 灰色,淡色,30% 线条,淡色,50% 灰白色,80% 主界面线条,淡色,50%灰色,淡色,30%线条,淡色,50%灰白色,80% 子界面线条,淡色,50%灰色,淡色,30%线条,淡色,50%灰白色,80%文字部分标题文字输入框文字菜单文字帮助文字 字体微软雅黑加粗微软雅黑微软雅黑微软雅黑 大小小四五号五号五号 颜色黑色灰色,50% 黑色黑色
界面设计 (一)界面设计(15分) 新建表单myform001,表单的标题为“假期旅游”,在表单中添加四个标签(Label1、Label2、Label3、Label4),标签label4的背景色为RGB(100,200,200),字体颜色为RGB(200,0,0)两个文本框(Text1、Text2),一个下拉式组合框(Combo1),一个命令按钮(Command1),一个图像控件(Image1)。要求标签Label1、Label2、Label3的标题文字分别为“姓名”、“性别”、“旅游目的地”,运行时在文本框Text1、Text2中分别输入姓名和性别,通过属性窗口将Combo1数据值的源内容设置为“桂林,青岛,西安,海南岛”,指定Image1控件显示的图片内容,图像采用变比例填充,高120,宽200。当改变下拉组合框的值时,在标签Label4中显示“姓名”+空格+“性别”+空格+“旅游目的地”,单击“退出”按钮,则结束表单的运行。所有字体采用隶书,16号字。表单设计图如下: 注意:表单设计中,不需要设置事件代码,控件和属性必须设置,在属性窗口选择相关属性,则在窗口下面会有说明。 (二)界面设计(10分) 新建表单myform001,表单的标题为“学生基本情况”,在表单中添加五个标签(Label1、Label2、Label3、Label4、label5),标签的标题文字分别为“学号”、“姓名”、“年龄”、“省份”、“备注”,三个文本框(Text1、Text2、text3),一个下拉式组合框(Combo1),一个命令按钮组包括五个命令按钮,按钮的标题分别为“首记录”,“上一条”,“下一条”,“末记录”,
目录 C#控件前缀名大全 (1) 2.Windows窗体设计概念及原则 (7) C#控件前缀名大全 标准控件 1 btn Button 2 chk CheckBox 3 ckl CheckedListBox 4 cmb ComboBox 5 dtp DateTimePicker 6 lbl Label 7 llb LinkLabel 8 lst ListBox 9 lvw ListView 10 mtx MaskedTextBox 11 cdr MonthCalendar 12 icn NotifyIcon 13 nud NumeircUpDown 14 pic PictureBox 15 prg ProgressBar 16 rdo RadioButton 17 rtx RichTextBox
18 txt TextBox 19 tip ToolTip 20 tvw TreeView 21 wbs WebBrowser 容器控件 1 flp FlowLayoutPanel 2 grp GroupBox 3 pnl Panel 4 spl SplitContainer 5 tab TabControl 6 tlp TableLayoutPanel 菜单和工具栏 1 cms ContextMenuStrip 2 mns MenuStrip 3 ssr StatusStrip 4 tsr ToolStrip 5 tsc ToolStripContainer 6 cmu ContextMenu 数据 1 dts DataSet 2 dgv DataGridView 3 bds BindingSource 4 bdn BindingNavigator 5 rpv ReportViewer
用户界面设计实例 ● 设计的系统名称:个人日常事务管理系统 ● 针对用户群是:广大电脑用户(有一定的电脑操作基础),officer 和广大学 生。 一、系统需求分析(The system requirement ) 针对officer 和学生们的需求分析,从我自身分析:对于我日常的安排我平 时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer 和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持 1.、本机数据保存。2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。 二、系统功能定义(The function definitions ) 个人日程管理系统主要是提供个人时间日程安排系统软件,它具有相当方便的操作接口,让用户能够对所安排的行程一目了然,除去主要功能还附带了更多功能和小工具,安排的行程可以生成通行路线,并会根据天气预报提醒当天安排是否影响。而且用户可以注册,注册后用户有更多的服务,安排的日程数据可以保存到本地同时可以更新到服务器,这样用户就算到外地也可以随时查看自己的日程安排,同时其他功能有:时钟提醒、通讯录、效率评估等。 实现功能(主界面导航): 个人日常事 务管理系统
用https://www.doczj.com/doc/5010863385.html,设计各种形状的窗体界面一 文章来源:互联网 窗体是程序设计最常见,最普通,也是最容易受到程序员忽视的编程对象。一般来说,在Visual Basic .Net针对窗体的编程是不需要人为介入的,因为可视化编程工具Visual Studio .Net已经按照窗体的缺省状态实现了。但是在最近遇到的应用程序中。我们发现越来越多的应用程序中使用到各种不同规则的窗体,这些不同规则的窗体给应用程序带来异常的情趣和不同平常的效果的同时,也促使使用者思考这样一个问题,如何创建这些窗体?在Visual Basic .Net中提供了一种简单、直接创建不规则窗体的方法,本文的主要内容就是探讨一下这些方法具体的实现过程。下面就来详细介绍在Visual Basic .Net 中实现五种不同规格窗体的方法,即:椭圆形、扇形、圆形、环形和三角形。掌握了这五种不同形状窗体的实现方法后,我想对于其他规则的窗体就不应该有什么问题了。 Visual Basic .Net中创建、使用MDI窗体也是本文的重要内容之一,MDI是Multi Document Interface的简称,即:多文档界面,MDI最早出现于Windows 2.0中,最先使用到MDI的应用程序是E xcel电子表格。为了方便使用者同时能够操作多份电子表格,Excel 就采用了MDI来解决这个问题。到了Windows3.1中,MDI在应用程序中得到了更大范围的应用。其中Windows 3.1中的程序管理器和文件管理器都采用了MDI。目前MDI在应用程序中依然被广泛采用。
下面就首先来介绍一下Visual Basic .Net创建不规则窗体的相关知 识和具体实现方法。 一.简介Visual Basic .Net中定制不规则窗体时使用的类库:Visual Basic .Net中定制不规则窗体主要使用到Region类和G raphicsPath类,其中以GraphicsPath类最为重要。GraphicsPath类和Region类分别位于.Net FrameWork SDK中的"System.Drawing.Drawi ng2D"命名空间和"System.Drawing"命名空间。在Visual Basic .Net 中具体实现各种不规则窗体的过程中,GraphicsPath主要作用是根据程序员的要求,通过GraphicsPath中提供的方法绘制不同规则的形状。Region的主要作用是依靠GraphicsPath实例来初始化Region对象,从而形成不规则窗体。 其具体的实现过程是,首先通过GraphicsPath类构造函数创建GraphicsPath实例,然后通过GraphicsPath中提供的方法按照程序员的要求绘制形状,最后以GraphicsPath实例来初始化Region对象。完成不规则窗体。可见了解、掌握GraphicsPath类对于理解本文介绍的实现方法是非常必要的。表01和表02分别是GraphicsPath类的常用方法和常用属性及其说明:
界面设计模块 一、界面设计模块: 本章讲解界面的设计方法以及基本的界面创建方法,如果需要创建类似的界面,可以在这些基础之上进行修改。 用户界面是一个应用程序最重要的部分,对用户而言,界面就是应用程序,他们感觉不到幕后正在执行的代码。无论花多少时间和精力来编制和优化代码、代码编写得如何出色、运行性能如何高,用户总是要与应用程序界面进行交互操作,而不是与代码进行交互操作,应用程序的可用性在很大程序上仍然依赖于界面的好坏。因此,界面设计是软件设计的一个重要方面。 1、界面设计原则 在设计应用程序用户界面的过程中,需要时时想到用户。一般需要遵守一下原则: (1)界面设计初步规划: 设计一个应用程序界面时,应该先对整个系统界面进行初步规划。考虑应该使用单文档还是多文档样式,需要多少个不同的窗体,菜单中将包含什么命令,要不要使用工具栏重复菜单的功能,提供什么对话框与用户交互,需要提供什么样的帮助。 (2)符合Windows界面准则: 随着Windows操作系统的使用用户的增加,用户更容易接受基于Windwos的应用程序。如果创建的界面与此相差太远的话,不容易让人接受。比如菜单的设计,大多数基于Windows的应用程序都遵循这样的标准,即“文件”菜单在最左边,然后是“编辑”、“工具”等可选菜单,最右边是“帮助”菜单。如果把“帮助”菜单放在最前面,便会降低应用程序的可用性。子菜单的位置也很重要,用户本期望在“编辑”菜单下找到“复制”、“剪贴”与“粘贴”等子菜单,若将它们移到“文件”菜单下会使用户不可理解。 (3)使用颜色:一般来说,最好采用一些柔和的、中性化的颜色。 (4)选取字体:一般来说,使用标准的Windows字体,如Arial、New Times Roman、System 等。如果用户的系统没有包含指定的字体,系统会使用替代的字体,其效果可能与设想的完全不一样。大多数情况下,不应当在应用程序中使用两种以上的字体。注意不要在应用程序中使用太多的字体,也不要设置太小的字体,以免影响用户阅读。 (5)合理的控件布局,保持界面的简明 2、初始屏幕窗体设计 初始屏幕又称为Splash窗体。Splash窗体的主要作用如下:
界面设计的几个要点 1.易用性: 按钮名称应该易懂,用词准确,屏弃没楞两可的字眼,要与同一界面上的其他按钮易于区分,能望文知意最好。理想的情况是用户不用查阅帮助就能知道该界面的功能并进行相关的正确操作。 易用性细则: 完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。 完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。 界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能。界面上首先应输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。 同一界面上的控件数最好不要超过劳过度10个,多于10个时可以考虑使用分页界面显示。 分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab 默认按钮要支持Enter及选操作,即按Enter后自动执行默认按钮对应操作。 可写控件检测到非法输入后应给出说明并能自动获得焦点。 Tab键的顺序与控件排列顺序要一直,目前流行总体从上到下,同时行间从左到右的方式。
复选框和选项框按选择几率的高底而先后排列。 复选框和选项框要有默认选项,并支持Tab选择。 选项数相同时多用选项框而不用下拉列表框。 界面空间较小时使用下拉框而不用选项框。 选项数叫少时使用选项框,相反使用下拉列表框。 专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。 2.规范性: 通常界面设计都按Windows界面的规范来设计,即包含"菜单条、工具栏、工具厢、状态栏、滚动条、右键快捷菜单"的标准格式,可以说:界面遵循规范化的程度越高,则易用性相应的就越好。 规范性细则: 常用菜单要有命令快捷方式。 完成相同或相近功能的菜单用横线隔开放在同一位置。 菜单前的图标能直观的代表要完成的操作。 菜单深度一般要求最多控制在三层以内。 工具栏要求可以根据用户的要求自己选择定制。 相同或相近功能的工具栏放在一起。 工具栏中的每一个按钮要有及时提示信息。 一条工具栏的长度最长不能超出屏幕宽度。 工具栏的图标能直观的代表要完成的操作。 系统常用的工具栏设置默认放置位置。
B/S 系统界面设计规 1.引言 界面美观、操作易用性、维护成本低是评价B/S系统的关键。本规参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。希望藉此来提高用户操作感受,提升B/S产品的质量。 1.1. 编写目的 广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。本规制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司B/S 类产品的质量、开发效率。从以技术为中心发展为以客户为中心,将类似项目成功的经验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层面。新的开发方式强调分层,规出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。 1.2. 背景 B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占越来越大的比重,.Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败。目前公司较多的服务器端编程人员仍然处于“后ASP 时代”的开发方式,表现为前台页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的项目,没有充分的发挥出集成开发工具的优势。在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛的,当然也不利于规模化的团队合作。 1.3. 定义 术语定义: 效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节。 容器:即HTML 标记的嵌套结构,如在表格->行->单元格放置图片,那么可以认为单元格是放置图片的容器。 样式表:即级联式样式表CSS,它是W3C机构在HTML标记语言上扩展的格式语言。 非标准交互控件:是通过标准控件组合、扩展等方法以提高特定业务执行效率而进行封装的控件,或概括为用户根据以往的操作经验不能够直接领会出操作方式的交互控件。 2. 界面设计规细则 总体目标 以规作为基本原则,在此框架进行合理的扩展和变化,将站点的每个模块服从于整个站点,模块页面与“高聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统的架构分析。 2.1. 通用原则 1 界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种
用户界面设计风格说明(参考模版) 1引言 1.1设计说明 本文档是对系统界面设计风格进行描述,和用户交互的最终界面在《详细设计说明书》中设计和解释。 1.2概念和定义 用户界面:又称人机界面,实现用户与计算机之间得通信,以控制计算机或进行用户和计算机之间得数据传送得系统部件。 GUI:即图形用户界面,一种可视化得用户界面,它使用图形界面代替正文界面。 1.3用户假定 将使用本系统的用户定义为:对应用程序或计算机的一般用法有一定了解,用户希望界面符合WINDOWS9X特别是OFFICE97风格,对易用性、简洁性有比较高的要求,对界面快速交互没有很强的要求(即不希望通过命令方式快速交互)。 2用户界面设计规范 2.1用户界面设计原则 本系统坚持图形用户界面(GUI)设计原则,界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便使用本应用系统。 界面设计员应该明白软件中用户是所有处理的核心,不应该有应用程序来决定处理过程,所以用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把*作流程强加给用户。 界面设计必须经过确认才能完成。 2.2界面一致性 在界面设计中应该保持界面的一致性。一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。 1)显示信息一致性标准 (1)标签提示:字体为不加重、宋体、黑色、灰底或透明、无边框、右对齐、不带冒号、一般情况为五号(10号); (2)日期:正常字体、宋体、白底黑字、3-D lowered; (3)对齐方法: l 左对齐:一般文字、单个数字、日期等 l 右对齐:数字、时间、日期加时间。 (4)分辨率为800*600,增强色16色 (5)字体缺省为宋体、五号、黑色 (6)底色缺省采用灰色 这些信息的排列显示风格供参考, 在同一个应用中,这些信息的表现方式不一致,会使得用户分散注意力,影响这一软件的使用,因此开发者应当注意在同一软件中表现形式的一致性。 2)布局合理化原则 应注意在一个窗口内部所有控件的布局和信息组织的艺术性,使得用户界面美观。 在一个窗口中按tab键,移动聚焦的顺序不能杂乱无章,tab 的顺序是先从上至下,再从左至右。一屏中首先应输入的和重要信息的控件在tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。布局力求简洁、
系统界面设计规范 界面就是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。而且 设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。同时界面如同人的面孔,具有吸引用户的直接优势。设计合理的界面能给用户带来轻松愉悦的感受与成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃 中付诸东流。目前界面的设计引起软件设计人员的重视的程度还远远不够,直到最近网页制作的兴起,才受到专家的青睐。 我们的界面设计遵循以下基本原则: 1、易用性 按钮名称应该易懂,用词准确,屏弃没楞两可的字眼,要与同一界面上的其她按钮易于区分,能望文知意最好。理想的情况就是用户不用查阅帮助就能知道该界面的功能并进行相关 的正确操作。 易用性细则: 1):完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。 2):完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。 3):按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。 4):Tab键的顺序与控件排列顺序要一致,目前流行总体从上到下,同时行间从左到右的方式。 5):复选框与选项框按选择几率的高底而先后排列。 6):界面空间较小时使用下拉框而不用选项框。 7):选项数较少时使用选项框,相反使用下拉列表框。 8):专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。 2、规范性 通常界面设计都按Windows界面的规范来设计,即包含“菜单条、工具栏、工具厢、状态栏、滚动条、右键快捷菜单”的标准格式,可以说:界面遵循规范化的程度越高,则易用性相应的就越好。
1.用户满意度=功能+___人机界面_____+响应时间+可靠性+易安装性+____信息____+可维护性+其他因素 2. ____人机交互(人机对话)____是指人与计算机之间使用某种语言、以一定的交互方式,为了完成任务进行的一系列信息交换过程。 3.软件界面设计分为____功能性设计界面____、____情感性设计界面____、____环境性设计界面____。 4.进行系统分析和设计的第一步是___用户分析_____。 5.使用较早,也是使用最广泛的人机交互方式是____交互方式____。 6.软件界面开发流程包括____系统分析____、____系统设计____、____系统实施____三个阶段 7.设计阶段包括界面的____概念设计____、____详细设计____、____原型建立____与界面实现以及综合测试与评估等8.VB 是以结构化___Basic_____语言为基础、以____事件驱动作____为运行机制的可视化程序设计语言。 9.菜单使用形式主要有____菜单操作____和____Tba控件操作____两种。 10.随着计算机图形技术的发展,以直接操纵、桌面隐喻以及所见即所得为特征的____图形用户界面____技术广泛被计算机系统采用。 11.在用VB 开发应用程序时,一般要布置窗体、设置控件的属性、___编写代码___。 12. 假定在窗体上有一个通用对话框,其名称为CommonDialog1,为建立一个保存文件对话框,则需要把Action 属性设置为__value__。 13. 计时器事件之间的间隔通过__interval__属性设置。 14. 语句“Print “5+65=”;5+65”的输出结果为__5+65=70__。 15. 设有下列循环体,要进行4次循环操作,请填空。 x = 1 Do x = x * 2 Print x Loop Until__x<=32__ 16. 下列程序段的执行结果为__2 3 5__。 x = 1 y = 1 For I = 1 To 3 F= x + y x = y y = F Print F; Next I 17. 以下为3个列表框联动的程序,试补充完整。 Private Sub Dir1_Change() File1.Path=Dir1.Path End Sub Private Sub Drive1_Change() Drivel.Path=File1.Path;Dir1.Path=Drivel.Path__[7]__ End Sub 18. 在下列事件过程中则响应该过程的对象名是cmdl,事件过程名是__窗口标题事件__。 Private Sub cmd1_Click() Form1.Caption=“VisualBasic Example” End Sub 19. 当将文本框的SelStar 属性设置为0时,表示选择第开始位置在第一个字符之前,设置为1时表示__[9]__。 20. 以下程序代码实现单击命令按钮Command1 时形成并输出一个主对角线上元素值为“-”,其他元素值为“+”第6*6 阶方阵。 Privas Sub Command1_Click() DimA(6,6) For I = 1 To 6 For J = 1 To 6 If I = J Then Print “-” Else __[10]__ End If Print A (I,J); Next J Print Next I