

图像处理基础知识
主要内容:
一.位图图像和矢量图形
二.图像处理的基本概念
三.图像文件的基本格式
四.色彩的基本概念
五.Photoshop中的色彩模式
一.位图图像和矢量图形
1. 位图图像(点阵图)
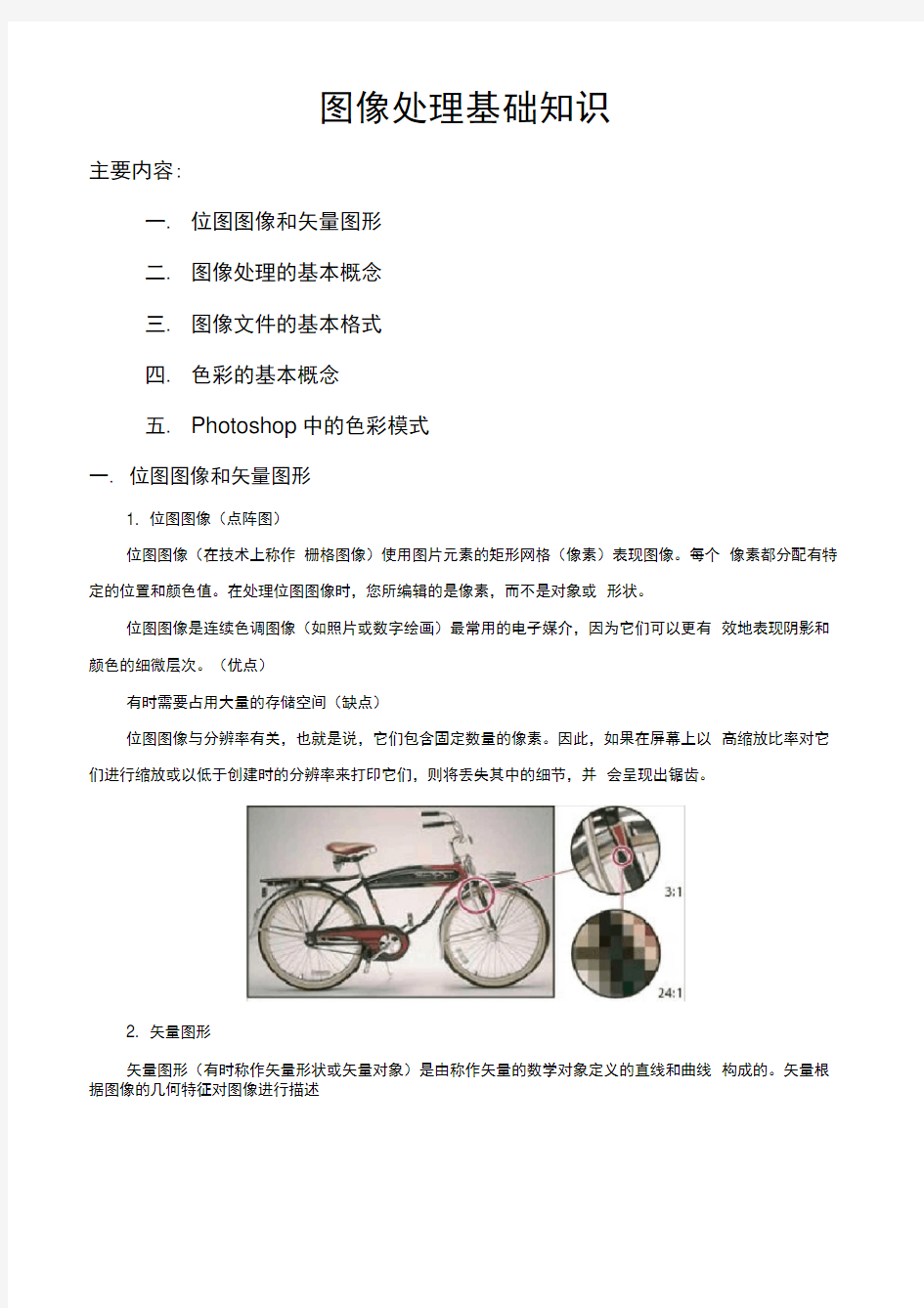
位图图像(在技术上称作栅格图像)使用图片元素的矩形网格(像素)表现图像。每个像素都分配有特定的位置和颜色值。在处理位图图像时,您所编辑的是像素,而不是对象或形状。
位图图像是连续色调图像(如照片或数字绘画)最常用的电子媒介,因为它们可以更有效地表现阴影和颜色的细微层次。(优点)
有时需要占用大量的存储空间(缺点)
位图图像与分辨率有关,也就是说,它们包含固定数量的像素。因此,如果在屏幕上以高缩放比率对它们进行缩放或以低于创建时的分辨率来打印它们,则将丢失其中的细节,并会呈现出锯齿。
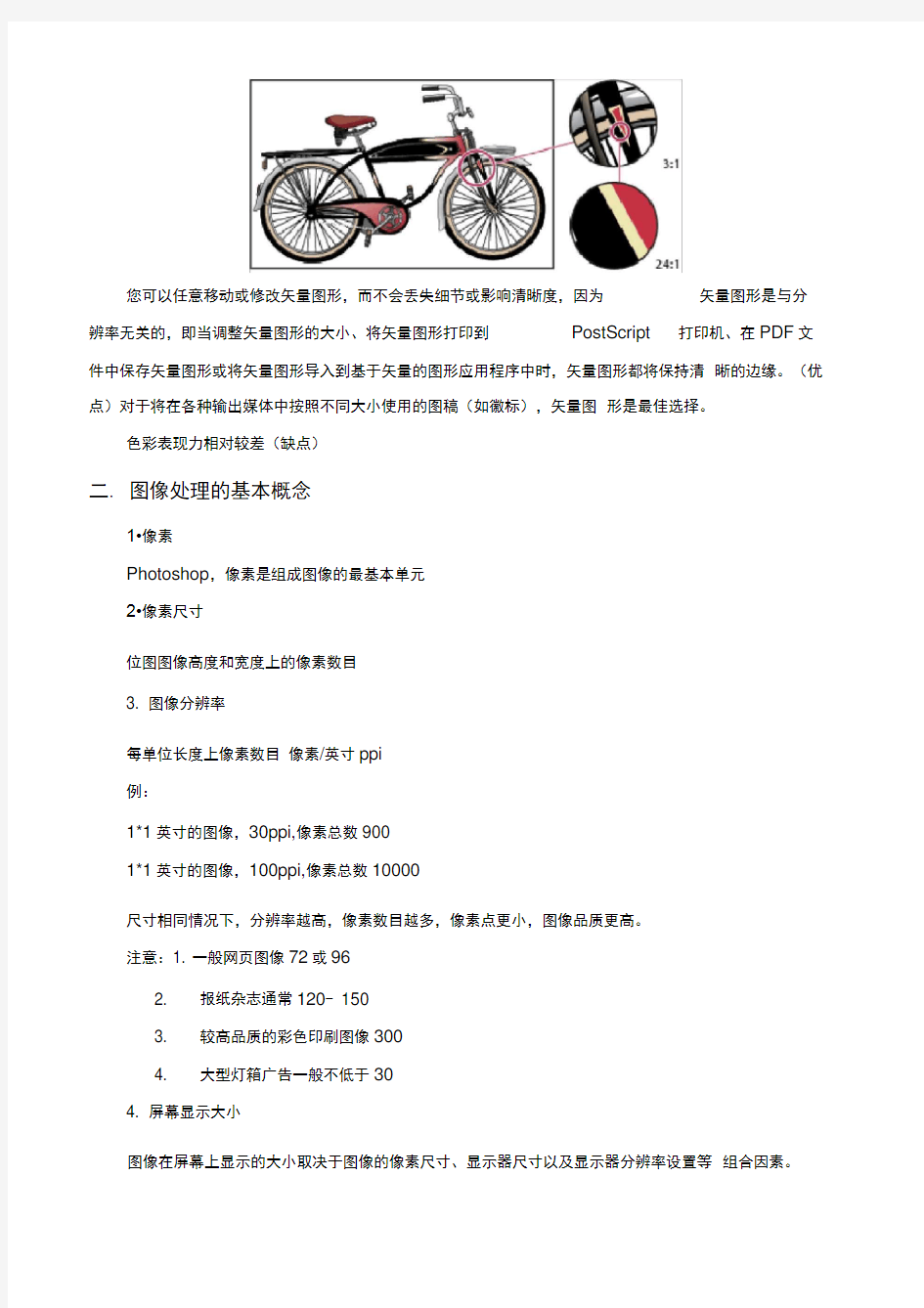
2. 矢量图形
矢量图形(有时称作矢量形状或矢量对象)是由称作矢量的数学对象定义的直线和曲线构成的。矢量根据图像的几何特征对图像进行描述
您可以任意移动或修改矢量图形,而不会丢失细节或影响清晰度,因为矢量图形是与分辨率无关的,即当调整矢量图形的大小、将矢量图形打印到PostScript 打印机、在PDF文件中保存矢量图形或将矢量图形导入到基于矢量的图形应用程序中时,矢量图形都将保持清晰的边缘。(优点)对于将在各种输出媒体中按照不同大小使用的图稿(如徽标),矢量图形是最佳选择。
色彩表现力相对较差(缺点)
二.图像处理的基本概念
1?像素
Photoshop,像素是组成图像的最基本单元
2?像素尺寸
位图图像高度和宽度上的像素数目
3. 图像分辨率
每单位长度上像素数目像素/英寸ppi
例:
1*1英寸的图像,30ppi,像素总数900
1*1英寸的图像,100ppi,像素总数10000
尺寸相同情况下,分辨率越高,像素数目越多,像素点更小,图像品质更高。
注意:1. 一般网页图像72或96
2. 报纸杂志通常120- 150
3. 较高品质的彩色印刷图像300
4. 大型灯箱广告一般不低于30
4. 屏幕显示大小
图像在屏幕上显示的大小取决于图像的像素尺寸、显示器尺寸以及显示器分辨率设置等组合因素。
5. 显示器分辨率
点每英寸dpi
如果图像分辨率大于显示器分辨率,则电脑上显示尺寸大于图像实际尺寸
例:1 X 1英寸144ppi的图像,在72dpi的显示器上显示,则显示区域需要2X 2英寸
6. 打印机分辨率
每英寸的油墨点数dpi
印刷品质量lpi
印刷分辨率(挂网精度)
7. 文件大小
文件所占磁盘空间大小
注:photoshop目前版本支持最大像素尺寸是300000X 300000像素。
三.图像文件的常见格式
PSD Photoshop特有的图像文件格式(源文件),可记录图层、通道、蒙板、颜色模式、参考线及文件信息等属性很少有其他软件支持,占空间大
JPEG —种有损压缩格式,设置了12个压缩级别。它是将人眼很难觉察到冗余的图像和彩色数据去除。图像所占磁盘空间很小,而图像的品质并未受到多大的影响。此格
式支持RGB CMY!和灰度颜色模式,但不支持Alpha通道和图层。
GIF: —种有损压缩格式,丢失的不是图像的像素,而是图像的色彩。节省空间,常用于保存作为网页数据传输的图像文件。缺点是不能存储超过256色的图像,不支持图层和Alpha通道。
PNG Adobe川ustrator 。它汲取了GIF和JPG的优点,既具有丰富的色彩,很高的压缩比,又支持透明图像的制作。下载快,可边下载边显示。但不支持动画。这种格式在网上越来
越流行。
BMP PC机windows下标准的图像格式。它支持RGB索引颜色、灰度和位图颜色模式,但不支持Alpha通道。
TIFF :非失真压缩格式。位图,支持程序多,应用广泛。最大文件数据量为4GB 保存时可选PC或MAC机可读格式
EPS用于存储矢量图形
PSB大型文档
四.色彩的基本概念
1. 色相(色泽)H
赤橙黄绿青蓝紫等名称,代表了一种色彩区别于另一种色彩的表象特征。
在0- 360度标准色轮上按位置度量色相,色相由颜色名称标识,白及各种灰色则属于无
色系
(1)基色沿圆周排列,距离相等,每一种次色位于产生它的两种基色之间
(2)互补色/反差色/反相颜色,在色盘上彼此相对。
2. 饱和度S
Photoshop中常用颜色的强度或纯度来表示饱和度(0%为纯灰色,100%为完全饱和)用色相中灰色成分所占百分比来表示
H
0 -------------------------------------- 360
3. 亮度B
Photoshop中常用亮度来表示颜色的相对明暗程度。通常使用从0% (黑色)至100% (白色)的百分比来度量
4. 对比度
是指不同颜色之间的差异。对比度越大,两种颜色之间的反差也就越大,反之则颜色相近。比如:如果
提高一副灰度图像的对比度,贝U会使图像变得黑白鲜明;而降低对比度时,图像中不同部分的颜色就趋于相同,最终会使整幅图像都成为灰色。
五.Photoshop中的色彩模式
色彩模式是把色彩表示成数据的一种方法。它决定了图像以什么样的方式在电脑中显示或打印出来。
1. RGB色彩模式
R.红色
G.绿色
B.蓝色
这三种基色每种都有256 (0 —255)种取值,所有基色相加(都为255)可以生成纯白色完全缺少红色、蓝色和绿色光(都为0)将导致生成黑色。
由于三种颜色合成可以产生白色,RGB莫式也被称为色光加色法。
计算机的显示器是使用加色原色来创建颜色的设备。
R G
2. CMYK色彩模式
C.青色
M.洋红
Y.黄色
K.黑色
CMY色彩模式是以打印机在纸上的油墨的光线吸收特性为基础的印刷模式。主要用于印刷品。
理论上,纯青色,洋红,黄色色素合成后吸收所有颜色,生成黑色。所以CMYK!式被称为色光减色法
将原色混合在一起后生成的颜色都是原色的不纯版本(减色)。例如,将洋红色和黄色进行减色混合创建纯色。
减色是指一些颜料,当按照不同的组合将这些颜料添加在一起时,可以创建一个色谱。
与显示器不同,打印机使用减色原色(青色、洋红色、黄色和黑色颜料)并通过减色混合来生成颜色。
3. HSB色彩模式
HSB模型以人类对颜色的感觉为基础,描述了颜色的3种基本特性:
色相:调整颜色0 —360
饱和度:0%—100% 灰色—纯色亮度:0 %—100% 黑色一白色
4. 位图模式
只有黑白两种颜色
5. 灰度模式
256级灰度,每个像素都有一个0-255间的亮度值,也可用黑色油墨覆盖的百分比来衡
量,0%为白色,100%为黑色
6. Lab模式
是光度分量和两个色度分量组成
L代表亮度,范围在0-100之间。
a从绿到红的光谱变化,范围在一120—120之间。
b从蓝到黄的光谱变化,范围在一120—120之间。
第1章图形图像基础知识 1.1 Photoshop功能简介 Photoshop是一款强大的平面设计软件,在网页设计、建筑效果图设计、平面广告设计、特效文字设计、界面设计和影像创意设计等设计领域都有广泛的应用。 1.平面设计的概念 平面设计是设计者借助一定的工具材料,将所要表达的形象及创意在二维空间中塑造出的视觉艺术。其广泛应用于广告、招贴、包装、海报、插图及网页制作等,因此,平面设计就是视觉传达设计。 2.平面设计的应用 (1)广告设计 在现实生活中,广告已和人类社会的经济以及人们的文化生活紧密交织在一起。在平面广告设计中一般包含有文字和图形。常见的表现手法有名人与名牌、夸张与准确、幽默与悬念、劝导与引诱恐吓等。 广告作品一般由主题、创意、文字、形象和衬托等组成。广告创作就是将这些要素有机地结合起来,成为一则完整的广告作品,如图1-1所示。 图1-1 广告设计 (2)商标设计 标志是表明事物特征的记号。商标、店标、厂标等专用标志对于发展经济、创造经济效益、维护企业和消费者权益等具有巨大的实用价值和法律保障作用。各种国内外重大活动、会议、运动会以及邮政运输、金融财贸、机关、团体乃至个人(图章、签名)等几乎都有表明自己特征的标志,如图1-2所示。
(3)包装设计 包装是商品生产的延续,是商品的有机组成部分,商品经过包装和生产过程才算完成。随着商品经济的发展,商品的包装设计越来越受到重视,如图1-3所示。 图1-2 商标设计图1-3 鲜奶包装设计 (4)网页设计 在因特网上,有很多设计独特、美观、新颖的网站,这些网站的网页使用了许多平面设计的技巧,如图1-4所示。 图1-4 网页设计 1.2图像的基本概念 1.2.1像素和分辨率 要学习计算机平面设计,必须掌握图像的像素数据是如何被测量与显示的基本知识,
[教学目的与要求] 要求学生了解图案的基本概念,掌握图案的基本特征,熟悉制作图案的基本工具。 [教学重点] 图案的基本特征 [教学难点] 熟悉制作图案的基本工具 [教具] 制作图案的基本工具 [教学程序] 引入新课 展示各种不同风格不同时期的图案,提问学生这些图案的意义和作用。进入新课。 讲授新课 一、图案的基本概念 图案的历史古老而久远,它是与实际生活结合最密切的种艺术形式,是人类物质需求与精神追求共同发展的产物。图案是设计的基础,学习掌握图案的形式美语言和构成法则,对我们今后从事各个专业的装饰美术设计有十分重要的意义。 一)图案的定义 图案是一种实用性与装饰性相结合艺术形式,有较强的主观性、趣味性和规律性。从广义上讲,图案是种将物象的造型结构、色彩图形依据定的使用目的和审美需求与工艺材料相结合的设计方案;从狭义上讲,图案是指装饰在工艺品、实用品、建筑物及其他各具用途的物品上的装饰纹样,一般不具有独立的使用价值而依附于被装饰的主体。此外,现代社会生活中,图案电常常被作为一种欣赏 性岂术形式而独立存在,称之为装饰画。 二)图案的应用范围 图案的应川范围十分广泛,从服装服饰、商标标志、广告装潢、包装书装、纺织印染到饰物挂什建筑装饰、家具灯具、陶瓷器皿、工艺礼品等。这些结合了精美材质和优良工艺,实用性与装饰性高度结台的商品、产品,丰富、美化了我们的生活环境,满足了人们日益发展的物质需求和审美需求,给人们的生活带来了无限情趣。 三)图案的类别 为了对图案有一个较明确的认识,也便于有针对性、有重点地训练,我们将图案做如下分类。
1、设计目的上的分类 从设计的目的上,图案可分为基础图案和专业图案。 基础图案是作为课堂教学训练,以理解掌握图案的造型、色彩、组织规律和绘制技法为主要目的的图案,一般不考虑工艺和实 用功能的要求。本书所讲述的内容就属于基础图案范围。 专业图案是结合一定的工艺制作和使用功能要求来设计的,如:服饰图案、陶瓷图案、建筑图案、染织图案等。 专业图案又可分为平面图案和立体图案两大类。平面图案是在二维空间中进行设计,只考虑平面装饰效果,如:纺织面料、地毯、海报、壁挂、商标的图案。立体图案是造型与装饰相结合的图案,物体的造型和装饰纹样要同时设计,还要考虑装饰部位与整体造 型的关系,如:包装、陶瓷、家具、服装的图案。 陶瓷图案包装图案 2、形式上的分类 从表现形式上,图案可分为具象图案和抽象图案。 具象图案是以装饰的手法表现自然与生活中的具体物象,无论怎样夸张、变形,人们仍能看出它们的形象特征,并体会到一种 形象美感。 具象图案抽象图案 抽象图案是用点、线、面等造型元素,按一定的形式美规律排列组台成的几何形图案或纹理性图案,表现的是一种秩序化、韵 律感的美。 3、内容上的分类 从表现的题材内容上,图案可分为植物、动物、人物、风景四大类,每一类物象的造型结构和构成形式均有各自的特点。基础 图案教学多以这种分类方法进行训练,最终达到综合运用的目的。 4、组织上的分类 从组织构成上,图案可分为单独图案、适合图案、连续图案和综合构图四种形式,它们是为了适应不同的实用设计需求而设定 的,在后面的学习中将详细介绍。 二、图案的基本特征 图案的基本特征,即实用性、适应性及装饰性.是图案设计实用、经济、美观的重要原则的具体体现。 一)实用性特征 图案与绘画、雕塑、摄影等视觉造型艺术不同,它主要用于修饰人们生活中的实用物品,通过装饰点点滴滴的生活用品、环境和角落,在满足人们日常物质生活需要的同时,给人以美的享受,而不趴观赏为惟一目的。在现代生活中.图案的实用性还体现在通过 美化商品达到提高购买力,创造经济效益的作用。
图像处理基础知识点 1、Ps的作用:调色、修复图片、艺术创作等等 2、Ps的启动:开始>>所有程序>>ps 3、Ps的退出:关闭按钮、文件>>退出、ctrl+q 4、图像间的显示关系:窗口>>排列(层叠、水平平铺、垂直平铺、排列图标) 5、Ps:标题栏、菜单栏、属性栏、工具条(左侧可移、过去单列工具条,现在ps3单双列)、图像编辑窗口、面板组合窗口(右侧可移)、状态栏 6、1)位图图像:图像由一个一个带有颜色值的小点组成的。称这些小点为像素。图像由像素组成横向*纵向 2)矢量图像:不是由像素点组成的,例如:flash等等 7、新建文件: 1)快捷键——ctrl+n>>名称(保存的默认名称)、预设(可以将设置保存为日后使用:存储预设)、宽度(单位:像素(图像最小单位)、高度、分辨率(单位面积上像素的多少,像素越多图像越精细)、颜色模式、背景内容(背景颜色:白色、背景色、透明))>>确定2)文件>>新建 3)Ctrl并在空白处双击 8、打开文件: (资源管理器:我的电脑右键资源管理器寻找素材)1)将图像往PS中拖(可以拖动多张)2)文件>>打开 3)在空白位置双击4)ctrl+o 9、存储:文件>>存储ctrl+s 文件>>另存储为ctrl+shit+s 10、关闭图像文件:文件>>关闭Ctrl+w或ctrl+F4 窗口右上角的关闭按钮 窗口>>文档>>关闭全部:可关闭全部打开的图像 11、工具箱按Tab可以打开和关闭(右下角有黑三角证明为一个工具组):第一组:选择、移动、裁切等第二组:修复、绘画、模糊、加深、减淡等第三组:路径的设置、文字的操作等第四组:附注工具等 12、Alt+delete:用前景色填充Ctrl+delete:用背景色填充 13、Ctrl+d:取消选区选择>>取消选区右键>>取消选区
视频基础知识详解 视频技术发展到现在已经有100多年的历史,虽然比照相技术历史时间短,但在过去很长一段时间之内都是最重要的媒体。 由于互联网在新世纪的崛起,使得传统的媒体技术有了更好的发展平台,应运而生了新的多媒体技术。而多媒体技术不仅涵盖了传统媒体的表达,又增加了交互互动功能,成为了目前最主要的信息工具。 在多媒体技术中,最先获得发展的是图片信息技术,由于信息来源更加广泛,生成速度高生产效率高,加上应用门槛较低,因此一度是互联网上最有吸引力的内容。 然而随着技术的不断进步,视频技术的制作加工门槛逐渐降低,信息资源的不断增长,同时由于视频信息内容更加丰富完整的先天优势,在近年来已经逐渐成为主流。 那么我们就对视频信息技术做一个详细的介绍。 模拟时代的视频技术 最早的视频技术来源于电影,电影技术则来源于照相技术。由于现代互联网视频信息技术原理则来源于电视技术,所以这里只做电视技术的介绍。 世界上第一台电视诞生于1925年,是由英国人约翰贝德发明。同时也是世界上第一套电视拍摄、信号发射和接收系统。而电视技术的原理大概可以理解为信号采集、信号传输、图像还原三个阶段。 摄像信号的采集,通过感光器件获取到光线的强度(早期的电视是黑白的,所以只取亮度信号)。然后每隔30~40毫秒,将所采集到光线的强度信息发送到接收端。而对于信号的还原,也是同步的每隔30~40毫秒,将信号扫描到荧光屏上进行展示。 那么对于信号的还原,由于荧光屏电视采用的是射线枪将射线打到荧光图层,来激发荧光显示,那么射线枪绘制整幅图像就需要一段时间。射线枪从屏幕顶端
开始一行一行的发出射线,一直到屏幕底端。然后继续从顶部开始一行一行的发射,来显示下一幅图像。但是射线枪扫描速度没有那么快,所以每次图像显示,要么只扫单数行,要么只扫双数行。然后两幅图像叠加,就是完整的一帧画面。所以电视在早期都是隔行扫描。 那么信号是怎么产生的呢? 跟相机感光原理一样,感光器件是对光敏感的设备,对于进光的强弱可以产生不同的电压。然后再将这些信号转换成不同的电流发射到接收端。电视机的扫描枪以不同的电流强度发射到荧光屏上时,荧光粉接收到的射线越强,就会越亮,越弱就会越暗。这样就产生了黑白信号。 那么帧和场的概念是什么? 前面说到,由于摄像采集信号属于连续拍摄图像,比如每隔40毫秒截取一张图像,也就是说每秒会产生25副图像。而每个图像就是一帧画面,所以每秒25副图像就可以描述为帧率为25FPS(frames per second)。而由于过去电视荧光屏扫描是隔行扫描,每两次扫描才产生一副图像,而每次扫描就叫做1场。也就是说每2场扫描生成1帧画面。所以帧率25FPS时,隔行扫描就是50场每秒。 模拟时代在全世界电视信号标准并不是统一的,电视场的标准有很多,叫做电视信号制式标准。黑白电视的时期制式标准非常多,有A、B、C、D、E、G、H、I、K、K1、L、M、N等,共计13种(我国采用的是D和K制)。到了彩色电视时代,制式简化成了三种:NTSC、PAL、SECAM,其中NTSC又分为NTSC4.43和NTSC3.58。我国彩色电视采用的是PAL制式中的D制调幅模式,所以也叫PAL-D 制式。有兴趣的可以百度百科“电视制式”来详细了解。 另外你可能会发现,场的频率其实是和交流电的频率一致的。比如我国的电网交流电的频率是50Hz,而电视制式PAL-D是50场每秒,也是50Hz。这之间是否有关联呢?可以告诉你的是,的确有关联,不过建议大家自己去研究。如果确实不懂的同学可以@我。 彩色信号又是怎么产生的呢?
第一章基础图案设计 第一节图案概述 一、教学目标 1、知识与技能目标: 通过学习,了解图案的概念,类别和要素、风格。 2、过程与方法目标: 通过分析和欣赏图案作品,加深学生对图案类别、要素和风格的掌握。 3、情感态度与价值观目标: 通过对图案概述的学习,激发学生对图案的兴趣和热爱。 二、教学重点:了解图案的概念、类别、要素和风格特点。 三、教学难点:通过学习,认识图案在生活中的作用。 四、教具准备:课件PPT 五、教学方法:讲授法、讨论法、欣赏法 六、课时安排:一课时 七、教学过程: 一、新学期课前导入。 1、对新学期任务和学习内容进行安排; 2、对新学期作业制度的设置,强调课堂纪律和作业要按时完成;对积极参加校内外的美术活动获奖的学生期末总评进行加分等。 二、学习新课,图案概述。 1、了解图案的概念
(图案是一种具有实用性和装饰性的美术形式。) 2、图案的类别 (这部分内容的学习,通过展示图片,让学生先学会区分,然后教师总结。)(1)从形式上分:平面图案和立体图案; (2)从造型性质区分:基础图案和专业图案; (3)从构成形式分:单独图案、连续图案及综合图案。 3、图案的要素 (1)平面图案由纹样(造型)、构成(组织、排列、构图)、色彩、机理所组成,任何平面图案都超不出此范围。但某些平面图案并不一定包括全部要素。 (2)立体图案由形体、结构、纹饰(纹样及组织、排列,图形与构图)、色彩和机理所组成。 (教师结合图片进行讲解分析) 4、图案的风格 风格是指一个时代,一个流派,包括每个时代的个人的文艺作品所表现出的比较稳定的主要思想特点和艺术特点,它可因时代,民族的不同而不同。 我国传统图案分为:华丽风格、朴素风格。 三、思考与讨论 图案存在于自己生活中的哪些方面有什么作用 八、板书设计 概念 第一节图案概述类别
色彩与基础图案 《色彩的理论与应用》 《新色彩的应用》 《图案基础》 《基础图案》 《服装图形装饰设计》 《色彩理论与应用》 《新色彩形成》 颜料水粉 纸厚的纸 笔水粉笔两支 调色板 色彩的基础知识 时装的三要素色彩款式质地 色彩的体现1)衣与周围环境的搭配 2)政治与经济 3)少儿中年青年老年 食品的包装色彩的价值占51%以上 冷饮多用冷色调其余的多用暖色调 色彩对人有心理作用如对人的食欲的影响 对环境也有影响 色彩与周围环境的协调纯净的颜色给人以幽静和舒适 色彩杂乱易产生疲惫感 色彩公路居民区红色限制速度橙黄色学校兰色色彩还可以进行色彩医疗 蓝光可以增加产蛋量 红光可以增加番茄产量 色彩 色彩是物体反射可见光作用于人的视觉感官而产生的感觉 有光才有色 380nm – 780nm 可见光 无彩色黑白灰 有彩色红橙黄绿蓝紫等彩色 色彩的三属性 色相明度彩度 色相是色彩的相貌波长不同色彩的色相也不相同 明度是色彩的明暗深浅程度 无彩色中白色的明度是最高的黑色的是最低的 在有彩色之中黄色最亮紫色最暗 同意彩色有相同的明度不同的彩色有相同的明度 无彩色与有彩色可以有相同的明度 彩色纯度色彩的纯粹程度 当色素达到极限强度时就称为纯色 正色中加入黑白灰纯度降低
正色中加入正色纯度也降低 黑白灰只有明度没有纯度 有彩色既有明度又有纯度 色相环红黄绿蓝紫 红黄绿蓝 色彩的表示方法 色立体 蒙赛尔色 色立体像地球一样的球体,地球的赤道是各种正色。贯穿球心的垂直轴是由一个渐变的无彩色体系作为标注色彩明度的标尺又叫消色轴北极为白南极黑,各色相得纯色沿垂直轴着渐变灰又到消色,各色愈靠近消色轴色的纯度越低 蒙赛尔色彩体系 色彩的心理作用 红黄绿蓝紫为基础再加入中间的色相就是十个色相 其中间档色则不同程度的具有相邻色相的色味 在消色轴之间加入相同明度梯度的九个灰纯色由色相环到消色轴根据色相与明度的不同分为若干个阶段一消色轴为0 既有不同的色相与明度最高的纯度是不同的 色相*明度/纯度 5GB-4/4 5B是蓝绿明度为到消色轴的第四个灰纯度与消色轴的水平距离为6个阶段 奥式色立体 黄橙红紫靛青绿蓝海蓝叶绿 再将每一个色相分为三个当第二档为你色相的正色 消色轴分成八级加上黑白共十级 a c e g I l n p 白89 56 35 22 14 8.9 5.6 3.5 黑11 44 65 78 86 91.5 94.4 96.5 色相号*含白量*含黑量 红橙黄绿蓝紫 共二十四种色相 系统命名法与习惯命名法 消色类命名法= 色相的修饰语+消色基本色相 色相的修饰语如带什么色 消色的基本色相白色明灰灰色暗灰黑色 彩色的命名= 色相的修饰语+明度与饱和度修饰语+色彩基本名 色彩基本色红黄红黄黄绿绿等 色彩的物理: 色彩的视觉生理现象 色彩的视觉心理现象
图形文件格式大全 一、BMP格式 BMP是英文Bitmap(位图)的简写,它是Windows操作系统中的标准图像文件格式,能够被多种Windows应用程序所支持。随着Windows操作系统的流行与丰富的Windows 应用程序的开发,BMP位图格式理所当然地被广泛应用。这种格式的特点是包含的图像信息较丰富,几乎不进行压缩,但由此导致了它与生俱生来的缺点--占用磁盘空间过 大。所以,目前BMP在单机上比较流行。 二、GIF格式 GIF是英文Graphics Interchange Format(图形交换格式)的缩写。顾名思义,这种格式是用来交换图片的。事实上也是如此,上****80年代,美国一家著名的在线信 息服务机构CompuServe针对当时网络传输带宽的限制,开发出了这种GIF图像格式。 GIF格式的特点是压缩比高,磁盘空间占用较少,所以这种图像格式迅速得到了广泛的应用。最初的GIF只是简单地用来存储单幅静止图像(称为GIF87a),后来随着 技术发展,可以同时存储若干幅静止图象进而形成连续的动画,使之成为当时支持2D动画为数不多的格式之一(称为GIF89a),而在GIF89a图像中可指定透明区域,使图像 具有非同一般的显示效果,这更使GIF风光十足。目前Internet上大量采用的彩色动画文件多为这种格式的文件,也称为GIF89a格式文件。 此外,考虑到网络传输中的实际情况,GIF图像格式还增加了渐显方式,也就是说,在图像传输过程中,用户可以先看到图像的大致轮廓,然后随着传输过程的继续而 逐步看清图像中的细节部分,从而适应了用户的"从朦胧到清楚"的观赏心理。目前Internet 上大量采用的彩色动画文件多为这种格式的文件。 但GIF有个小小的缺点,即不能存储超过256色的图像。尽管如此,这种格式仍在网络上大行其道应用,这和GIF图像文件短小、下载速度快、可用许多具有同样大小的 图像文件组成动画等优势是分不开的。 三、JPEG格式 JPEG也是常见的一种图像格式,它由联合照片专家组(Joint Photographic Experts Group)开发并以命名为"ISO 10918-1",JPEG仅仅是一种俗称而已。JPEG文件的 扩展名为.jpg或.jpeg,其压缩技术十分先进,它用有损压缩方式去除冗余的图像和彩色数据,获取得极高的压缩率的同时能展现十分丰富生动的图像,换句话说,就是可 以用最少的磁盘空间得到较好的图像质量。 同时JPEG还是一种很灵活的格式,具有调节图像质量的功能,允许你用不同的压缩比例对这种文件压缩,比如我们最高可以把1.37MB的BMP位图文件压缩至20.3KB。当 然我们完全可以在图像质量和文件尺寸之间找到平衡点。 由于JPEG优异的品质和杰出的表现,它的应用也非常广泛,特别是在网络和光盘读物上,肯定都能找到它的影子。目前各类浏览器均支持JPEG这种图像格式,因为JPEG 格式的文件尺寸较小,下载速度快,使得Web页有可能以较短的下载时间提供大量美观的图像,JPEG同时也就顺理成章地成为网络上最受欢迎的图像格式。 四、JPEG2000格式 JPEG 2000同样是由JPEG ****负责制定的,它有一个正式名称叫做"ISO 15444",与JPEG 相比,它具备更高压缩率以及更多新功能的新一代静态影像压缩技术。 JPEG2000 作为JPEG的升级版,其压缩率比JPEG高约30%左右。与JPEG不同的是,JPEG2000 同时支持有损和无损压缩,而JPEG 只能支持有损压缩。无损压缩对保存一
网络域名及其管理 【教材分析】 本节课是浙江教育出版社出版的普通高中课程标准实验教科书《信息技术基础》第三章第三节的内容。教材内容分图像的几个基本概念和图像的编辑加工两部分。基本概念有:像素、分辨率、位图和矢量图、颜色、图形与图像、文件格式。其中“像素和分辨率”旨在让学生了解描述数字图像的基本概念;“位图和矢量图,图形和图像”重在要求学生分清这两组概念;“颜色”阐述了用计算机三原色描述和存储数字图像颜色的原理,学生应该学会计算一幅图像的存储空间。“文件格式和图像的编辑加工”旨在让学生了解常见的图像文件格式及简单的图像编辑加工。因此不作为教学的重点。由此可见,本节课内容重在概念原理和技术深层思想的探析,为学生今后进一步学习图像的编辑加工奠定了基础。同时,这部分知识也是对第一章“信息的编码”学习的一个承接,在内容上强化了多媒体信息的编码与二进制编码的对应关系。当然,在这些概念的学习中都体现了“由简单到复杂”这一人类认识事物的基本规律和“逐步细化”这一信息技术解决问题的基本思路,都体现了问题解决与“技术更好地为人服务”的基本思想。 【学情分析】 本节课的学习对象为高一学生。通过第一章的学习,他们已经能够掌握信息的编码及二进制的相关知识。但调查发现,对于具体的图像在计算机市如何表示的,学生还只是有一个大概的了解,知道是用二进制表示的。作为必修课的学习,学生对于信息技术不仅要“知其然”,更重要的是“知其所以然”,也即要理解相关技术原理,技术思想以及研究问题的方法。而理解的目的则是为了更好联系日常生活,更好的的应用。基于上述分析,引领他们探究数字图像的基础知识、训练解决信息技术问题的方法。 【课时安排】一课时 【教学目标】 (一)知识与技能 1.了解像素掌握图像分辨率的概念。 2.掌握数字图像颜色的表示方法及存储空间的大小。 3. 了解位图和矢量图,图像和图形的不同。 4. 了解图像文件的文件格式。 5. 在操作体验的基础上理解像素及颜色的表示。 (二)过程与方法 通过教师讲解、自主探究、讨论交流和操作实践,掌握像素、分辨率、数字图像的颜色的表示方式,进而能够运用这些知识分析、解决现实生活中碰到的实际问题。 (三)情感态度与价值观 结合ps图像的讲解训练,培养灌输学生的法制观念提高学生的网络道德水平。 【教学重点】 分辨率的定义及现实生活中的分辨率的使用;。 【教学难点】 数字图像颜色的表示及存储方法 【教学策略】
第三章 数字视频基础知识 3.1 视频的基础知识 在人类接受的信息中,有70%来自视觉,其中视频是最直观、最具体、信息量最丰富的。我们在日常生活中看到的电视、电影、VCD、DVD以及用摄像机、手机等拍摄的活动图像等都属于视频的范畴。 摄影机是指用胶片拍摄电影的机器,摄像机是用磁带、光盘、硬盘等作为界质记录活动影像的机器,广泛用于电视节目制作、家庭及其他各个方面。 摄影机使用胶片和机械装置记录活动影像,所采用的是光学和化学记录方式,摄象机是采用电子记录方式。 1 视频的定义 ?视频(Video)就其本质而言,是内容随时间变化的一组动态图像(25或30帧/秒),所以视频又叫作运动图像或活动图像。 ?一帧就是一幅静态画面,快速连续地显示帧,便能形运动的图像,每秒钟显示帧数越多,即帧频越高,所显示的动作就会越流畅。 『视觉暂留现象』 ?人眼在观察景物时,光信号传人大脑神经,需经过一段短暂的时间,光的作用结束后,视觉形象并不立即消失,这种残留的视觉称“后像”,视觉的这一现象则被称为“视觉暂留现象”。 ?具体应用是电影的拍摄和放映。 ?根据实验人们发现要想看到连续不闪烁的画面,帧与帧之间的时间间隔最少要达到是二十四分之一秒。 ?视频信号具有以下特点: ?内容随时间而变化 ?有与画面动作同步的声音(伴音) ?图像与视频是两个既有联系又有区别的概念:静止的图片称为图像(Image),运动的图像称为视频(Video)。 ?图像与视频两者的信源方式不同,图像的输入靠扫描仪、数字照相机等设备;视频的输入是电视接收机、
摄象机、录象机、影碟机以及可以输出连续图像信号的设备。 2.视频的分类 ?按照处理方式的不同,视频分为模拟视频和数字视频。 ?模拟视频(Analog Video) ?模拟视频是用于传输图像和声音的随时间连续变化的电信号。早期视频的记录、存储和传输都采用模拟方式,如在电视上所见到的视频图像是以一种模拟电信号的形式来记录的,并依靠模拟调幅的手段在空间传播,再用盒式磁带录像机将其作为模拟信号存放在磁带上。 ?模拟视频的特点: ?以模拟电信号的形式来记录 ?依靠模拟调幅的手段在空间传播 ?使用磁带录象机将视频作为模拟信号存放在磁带上 ?传统视频信号以模拟方式进行存储和传送然而模拟视频不适合网络传输,在传输效率方面先天不足,而且图像随时间和频道的衰减较大,不便于分类、检索和编辑。 ?要使计算机能对视频进行处理,必须把视频源即来自于电视机、模拟摄像机、录像机、影碟机等设备的模拟视频信号转换成计算机要求的数字视频形式,这个过程称为视频的数字化过程。 ?数字视频可大大降低视频的传输和存储费用、增加交互性、带来精确稳定的图像。 ?如今,数字视频的应用已非常广泛。包括直接广播卫星(DBS)、有线电视(如图5.2)、数字电视在内的各种通信应用均需要采用数字视频。 ?一些消费产品,如VCD和DVD,数字式便携摄像机,都是以MPEG视频压缩为基础的。 数字化视频的优点 ?适合于网络应用 ?在网络环境中,视频信息可方便地实现资源共享。视频数字信号便于长距离传输。 ?再现性好 ?模拟信号由于是连续变化的,所以不管复制时精确度多高,失真不可避免,经多次复制后,误差就很大。
图形图像处理技能培训和鉴定标准 1定义 使用计算机及图形图像输入输出设备和图形图像处理软件处理静态或动态图形图像的工作技能。 2适用对象 从事工艺美术、室内装璜、广告艺术、建筑外观、产品模型、影视图像、图文排版、图文印刷、计算机多媒体技术工作人员以及其他需要掌握图形图像处理软件操作技能的社会劳动者。 3相应等级 图像制作员:专项技能水平达到相当于于中华人民共和国职业资格技能等级四级。能独立、熟练地应用图形图像制作软件基本功能完成静态或动态图形图像处理工作。 高级图像制作员:专项技能水平达到相当于于中华人民共和国职业资格技能等级三级。能独立、熟练地结合应用图形图像软件基本功能完成静态和动态图形图像处理工作。图像制作师:专项技能水平达到相当于于中华人民共和国职业资格技能等级二级。能独立、熟练地结合应用图形图像软件的功能完成静态和动态图形图像创意和设计工作。 4培训期限 图像制作员:短期强化培训 100~120学时。 高级图像制作员:短期强化培训 150~170学时。 图像制作师:短期强化培训 150~170学时。 5技能标准
5.1图像制作员 5.1.1一般知识要求 了解平面及立体构图基本知识和计算机彩色模式及基本配色原理; 掌握微机及常用图形图像处理设备 (如鼠标器、扫描仪、打印机等基本连接和简单使用的相关知识; 掌握计算机 DOS 和 Windows 两种操作系统的基本知识和基本命令的使用, 特别是文件管理、图形图像文件格式及不同格式的特点和相互间转换的基本知识; 掌握点阵图像和矢量图形的特点; 了解动画的基本概念。 5.1.2技能要求 具有图形图像制作软件基本的使用能力; 具有基本的图像扫描设备和输出设备的使用能力; 实际能力要求达到:能使用图形图像处理相关软件和图像扫描、输出设备独立完成三维静态图像和动画制作工作。 5.2高级图像制作员 5.2.1一般知识要求 了解平面和立体构图基本知识和计算机彩色模式及基本配色原理; 掌握微机及常用图形图像处理设备 (如鼠标器、扫描仪、打印机等基本连接和简单使用的相关知识;
《图案基础》教案:第一课图案的基本知识 设计图案 [教学目的与要求] 要求学生了解图案的基本概念,掌握图案的基本特征,熟悉制作图案的基本工具。 [教学重点] 图案的基本特征熟悉制作图案的基本工具制作图案的基本工具 [教学程序] 展示各种不同风格不同时期的图案,提问学生这些图案的意义和作用。进入新课。
讲授新课 一、图案的基本概念 图案的历史古老而久远,它是与实际生活结合最密切的种艺术形式,是人类物质需求与精神追求共同发展的产物。图案是设计的基础,学习掌握图案的形式美语言和构成法则,对我们今后从事各个专业的装饰美术设计有十分重要的意义。 一)图案的定义 图案是一种实用性与装饰性相结合艺术形式,有较强的主观性、趣味性和规律性。从广义上讲,图案是种将物象的造型结构、色彩图形依据定的使用目的和审美需求与工艺材料相结合的设计方案;从狭义上讲,图案是指装饰在工艺品、实用品、建筑物及其他各具用途的物品上的装饰纹样,一般不具有独立的使用价值而依附于被装饰的主体。此外,现代社会生活中,图案电常常被作为一种欣赏性岂术形式而独立存在,称之为装饰画。 图案的应川范围十分广泛,从服装服饰、商标标志、广告装潢、包装书装、纺织印染到饰物挂什建筑装饰、家具灯具、陶瓷器皿、工艺礼品等。这些结合了精美材质和优良工艺,实用性与装饰性高度结台的商品、产品,丰富、美化了我们的生活环境,满足了人们日益发展的物质需求和审美需求,给人们的生活带来了无限情趣。
为了对图案有一个较明确的认识,也便于有针对性、有重点地训练,我们将图案做如下分类。 从设计的目的上,图案可分为基础图案和专业图案。 基础图案是作为课堂教学训练,以理解掌握图案的造型、色彩、组织规律和绘制技法为主要目的的图案,一般不考虑工艺和实用功能的要求。本书所讲述的内容就属于基础图案范围。
关于图形、图像和视频的知识 1.视觉媒体的分类 对视觉媒体存在多种分类方法,所以术语较多,容易混淆。 ⑴按媒体信息生成方式分类 分为主观图形和客观图像。 ●主观图形:指使用各种绘图软件制作的图片。包括由点、线、面、体构成的图形(Graphics)和二维、三维动画(Animation)。 ●客观图像:由光电转换设备(摄像机、扫描仪、数码相机等)生成的具有自然明暗、颜色层次的图片。包括图像(Image)和视频(Video)。 ⑵按媒体信息存储方式分类 分为位图(bitmap)图像和矢量(Vector)图形。 ●位图图像:按“像素”逐点存储全部信息,适用于各类视觉媒体信息。这种存储方式占用存储空间很大。 ●矢量图形:用“数学表达式”对图形中的实体进行抽象描述(即矢量化),然后存储这些抽象化的特征。适用于图形和动画。 ⑶按图像的视觉效果分类 分为静态图像和动态图像。 ●静态图像:只是一幅图片。包括图形和图像。 ●动态图像:由一组图片组成,依次连续显示。包括动画和视频。 由上述各种分类可以看出:图形和图像之间,图像和视频之间,视频和动画之间,都是既有联系,又有区别的一些概念,关键在于从哪个角度去看。 2.图形文件的格式 由于各种图形处理软件都有各自的处理方法,所以它们的文件存储格式各不相同,基本分为两大类。了解这些图形文件的基本信息和存储格式,有助于对图形数据的应用和处理。例如进行文件压缩、文档格式转换等。 ⑴以位图方式存储的文件格式 主要有如下几种: ●PCX 文档:PCX格式是Z-soft公司为存储“PC 画笔”(PC Paintbrush)软件包生成的图形而建立的。由于它较早地使用位图方式存储图形,所以多数软件都可兼容。它的压缩效率取决于图形结构和颜色数目,对于颜色较少、构造简单的图形效果较好。 ●BMP 文档:BMP(Bitmap)格式是Microsoft公司专门为Windows制订定的位图文件格式,也就是以前Windows版本的DIB(Device Independent Bitmap)格式。除了Windows环境下的软件之外,不能在非Windows环境下使用。 ●TIF 文档:TIF(Tag Image File Format)格式是Aldus和Microsoft公司为扫描仪和计算机的“出版软件”而制订的,是多媒体CD-ROM中的一种重要文件格式。由于它与计算机硬件及操作系统无关,所以在国际上广为流行。TIF格式可转换为BMP格式。 ●GIF 文档:GIF(Graphics Interchange Format)格式是Compu Serve公司开发的文件格式。主要目的是为了在网上能够方便地进行图形传输和交换。 ●TGA 文档:TGA 格式是Truevision公司为支持它们的图形卡而制订的一种格式。 ⑵以矢量方式存储的文件格式 ●WMF 文档:WMF(Windows Meta File)格式是Microsoft公司制定的图元存储格式。文件
第一章数字图像处理概论 *图像是对客观存在对象的一种相似性的、生动性的描述或写真。 *模拟图像 空间坐标和明暗程度都是连续变化的、计算机无法直接处理的图像 *数字图像 空间坐标和灰度均不连续的、用离散的数字(一般整数)表示的图像(计算机能处理)。是图像的数字表示,像素是其最小的单位。 *数字图像处理(Digital Image Processing) 利用计算机对数字图像进行(去除噪声、增强、复原、分割、特征提取、识别等)系列操作,从而获得某种预期的结果的技术。(计算机图像处理) *数字图像处理的特点(优势) (1)处理精度高,再现性好。(2)易于控制处理效果。(3)处理的多样性。(4)图像数据量庞大。(5)图像处理技术综合性强。 *数字图像处理的目的 (1)提高图像的视感质量,以达到赏心悦目的目的 a.去除图像中的噪声; b.改变图像的亮度、颜色; c.增强图像中的某些成份、抑制某些成份; d.对图像进行几何变换等,达到艺术效果; (2)提取图像中所包含的某些特征或特殊信息。 a.模式识别、计算机视觉的预处理 (3)对图像数据进行变换、编码和压缩,以便于图像的存储和传输。 **数字图像处理的主要研究内容 (1)图像的数字化 a.如何将一幅光学图像表示成一组数字,既不失真又便于计算机分析处理 b.主要包括的是图像的采样与量化 (2*)图像的增强 a.加强图像的有用信息,消弱干扰和噪声 (3)图像的恢复 a.把退化、模糊了的图像复原。模糊的原因有许多种,最常见的有运动模糊,散焦模糊等(4*)图像的编码 a.简化图像的表示,压缩表示图像的数据,以便于存储和传输。 (5)图像的重建 a.由二维图像重建三维图像(如CT) (6)图像的分析 a.对图像中的不同对象进行分割、分类、识别和描述、解释。 (7)图像分割与特征提取 a.图像分割是指将一幅图像的区域根据分析对象进行分割。 b.图像的特征提取包括了形状特征、纹理特征、颜色特征等。 (8)图像隐藏 a.是指媒体信息的相互隐藏。 b.数字水印。 c.图像的信息伪装。 (9)图像通信
一、视频信号的结构与使用 ?图象采集卡是对模拟视频信号采样并作A/D转换而成为数字信号的,为了获得正确的数字信号,对模拟视频信号有一个大概的了解是十分重要的,尤其在一些特殊的应用领域,例如: ?实时处理 ?多路视频输入 ?非标准视频采集 ?立体视觉 ?序列图象分析 ?运动图象 ?等都对摄象机的同步连接;多路切换;图象处理与视频信号的同步配合;图象窗口的选择;亮度与对比度的调节有着特殊的要求,为了满足这些要求,把视频信号的结构了解清楚后,会对用户很快构成并调试好自己的图象处理系统;设计好自己的软件;充分提高CPU处理图象的效率等带来很大的好处
1-1、视频信号的概述 ?视频信号最初是用于广播电视的,也就是说是要经过传输,尤其是无线传输而送到观众接收机上,由于图象的信息量是如此巨大,如果不对视频信号作一定的处理,就会占据无线通讯很宽的宝贵频带,为此对全电视信号在清晰度、闪烁性、叠加彩色后的与黑白图象的兼容性、所占用的带宽等方方面面作了精心的权衡与安排,研究设计出目前的黑白/彩色全电视信号标准。例如隔行扫描就是考虑到带宽、抗闪烁、清晰度等方面而巧妙设计的;PAL或NTSC的彩色图象制式就是考虑到人眼对颜色的着色特性,与原黑白视频的兼容性,在不影响黑白灰度信息的前提下,而将彩色信息调制后插入黑白全电视信号频谱的缝隙之中的。而所谓的不影响仅仅是理论上的,由于技术上的局限性,在接收端将黑白信息与彩色信息分离时,在大多数情况下会大大影响黑白信息的分辨率。视频信号的这些特性在广播电视中带来了巨大的好处,但在图象处理的使用场合又会带来很大的不便与缺陷。
1-2、黑白全电视信号及采集 ?摄象机获取图象形成视频信号是用扫描的方式逐行顺序进行的,从景物的左上角开始扫描第一行,然后向下移动扫描第二行,直至这场扫描完312行(PAL制),到第313行的一半时,这一场结束,形成了一幅奇场图象;从图象的最上部中间开始第313行的后半部扫描,见图一,开始第二场即偶场的扫描,第二场的每一行夹在第一场的相邻行中间,直至625行结束,第二场图象结束,形成了一幅偶场图象,同时相邻行由奇场和偶场图象交叉形成了一帧图象。帧图象、奇偶场图象之间的关系见图二。从图一和图二可以看出,在水平方向一行中的像素从左到右是以纳秒级的速度顺序出现的,而一帧图象的上下二个相邻象素的相隔时间为一场的场周期,可达几十毫秒。这种隔行方式,在同样的分辨率、没有因人眼惰性有限而带来太大的闪烁性的情况下,视频信号的频带带宽几乎减低了一倍,节省了宝贵的通信资源。
平面构成与色彩构成 一、平面构成 (1)什么是平面构成 构成的根本含义是指将多个相同和不同形态的单元形态组合成为一个新的形态。平面构成则是指将造型元素在二次元的平面上,按照美的视觉效果和力学的原理,进行编排和组合,它是以逻辑推理来创造形象,研究形象与形象之间的排列的方法,是理性与感性相结合的产物。 (2)平面构成的容 平面构成是一种区别于绘画和图案的具有一定规律性的图形设计,它将点、线、面这些基本造型元素遵循一定的视觉规律进行有目的的安排,从而产生符合人类审美情趣的图形。平面构成课程主要学习的容包括元素形态、行是法则、构成方式三个部分。 (3)平面构成基本元素 ①元素——点 1.什么是点:在自然界中,点是一种细小的痕迹或物体,例如沙子,蚂蚁等。在文学作品中,点是一个符号,例如逗号、句号、省略号等。在几何学上点是空间中只有位置、没有大小的图形。在设计领域点是一种重要的设计元素。 2.点的表情:点的表情就是人们看到点的形态时产生的视觉感受和心理反应。点的状态是各种各样的,它的大小,形状,数量以及位置的不同都会产生不同的视觉效果。 ●点的大小:在同一环境中,相对面积越小,点的感觉就会越强。相反,相 对面积越大,点的感觉越弱。 ●点的形状:点可以是任何一种形状的,只要这个形态达到足够小,都可以 认为它是点。 ●点的数量:不同数量的点,给人形成不同的感觉。 I.当画面上只有一个点的时候,它必然成为唯一的视觉中心。 页脚
II.当画面中有两个相同点的时候。由于力使两个点感觉彼此吸引,从而在视觉上产生连线,形成线的感觉。 III.当画面中有三个点的时候,两两相吸引,在视觉上形成三角形的状态。 IV.当画面中出现多个不规则排列的点的时候,画面显得很自由,很活跃。 V.当画面中出现多个点规律排列的时候,画面显得很均匀稳定,进而产生面的感觉。 ●点的位置:点在画面中由于所处位置的不同,会产生不同的视觉效果。点 位于画面中间的时候,形成一个视觉中心,会产生稳定的感觉。当点的位置偏上的时候,会产生一种抬升的感觉。当点的位置偏下的时候,会产生沉着的感觉。当点的位置位于画面四个角落的时候,会产生逃逸的感觉。 ●点的构成 I.将点按照一定的方向进行有规律的排列,由于点和点之间存在一种力,就会产生一种线的感觉。 II.把数量众多的点进行密集排列,就会产生面的感觉,距离越近效果越明显。 III.把点按照一定的大小、方向和轨迹进行规律化排列,可以产生一种优美的韵律感。 ②元素——线 1.什么是线:线是由一个动点运动时产生的图形,也就是说线是点移动形成的轨迹。线也是形体的轮廓和面与面的交界。 2.线的表情:线元素在造型中是最具有强烈情感色彩的形你。态,人们在看到不同的线的造型时,会产生明显的心理感受。从形态角度来分类的话,线主要可以分为直线和曲线两大类型。 ●直线:直线简洁明了,具有一种力量感。直线包括以下几种类型。 I.水平线——具有平静、安详、舒展的感觉。 II.垂直线——具有挺拔、坚强、严肃的感觉。 III.斜线具有向上、跳跃,积极的感觉,有一种动感。 IV.折线——具有波动、迂回的感觉。 ●曲线:曲线柔和轻盈,具有一种优雅感。曲线包括以下两种类型。 页脚
图像及视频基础知识 光和颜色 1 光和颜色 可见光是波长在380 nm~780 nm 之间的电磁波,我们看到的大多数光不是 一种波长的光,而是由许多不同波长的光组合成的。如果光源由单波长组成,就称为单色光源。该光源具有能量,也称强度。实际中,只有极少数光源是单色的,大多数光源是由不同波长组成,每个波长的光具有自身的强度。这称为光源的光谱分析。 颜色是视觉系统对可见光的感知结果。研究表明,人的视网膜有对红、绿、 蓝颜色敏感程度不同的三种锥体细胞。红、绿和蓝三种锥体细胞对不同频率的光的感知程度不同,对不同亮度的感知程度也不同。 自然界中的任何一种颜色都可以由R,G,B 这3 种颜色值之和来确定,以这三种颜色为基色构成一个RGB 颜色空间,基色的波长分别为700 nm(红色)、546.1nm(绿色)和435.8 nm(蓝色)。 颜色=R(红色的百分比)+G(绿色的百分比)+B(蓝色的百分比) 可以选择不同的三基色构造不同的颜色空间,只要其中一种不是由其它两种 颜色生成。例如Y(Yellow,黄色),C( Cyan,青色),M(Magenta,品红)。 2 颜色的度量 图像的数字化首选要考虑到如何用数字来描述颜色。国际照明委员会CIE (International Commission on Illumination )对颜色的描述作了一个通用的定义,用颜色的三个特性来区分颜色。这些特性是色调,饱和度和明度,它们是颜色所固有的并且是截然不同的特性。 色调(hue)又称为色相,指颜色的外观,用于区别颜色的名称或颜色的种类。 色调用红、橙、黄、绿、青、蓝、靛、紫等术语来刻画。用于描述感知色调的一个术语是色彩(colorfulness)。 饱和度(saturation)是相对于明度的一个区域的色彩,是指颜色的纯洁性, 它可用来区别颜色明暗的程度。完全饱和的颜色是指没有渗入白光所呈现的颜色,例如仅由单一波长组成的光谱色就是完全饱和的颜色。 明度(brightness)是视觉系统对可见物体辐射或者发光多少的感知属性。它 和人的感知有关。由于明度很难度量,因此国际照明委员会定义了一个比较容易度量的物理量,称为亮度(luminance) 来度量明度,亮度(luminance)即辐射的能量。明度的一个极端是黑色(没有光),另一个极端是白色,在这两个极端之间
第三章 中心对称图形(一) 基础知识复习讲义 要点回顾 【知识点 1】旋转的概念: 这个定点称为 ,旋转的角度称为 。图形的旋转不改变图形的 。 旋转的性质:(1)旋转前后的图形 (2) 的距离相等, (3)每一对对应点与 的连线所成的角彼此相等。 〖基础回顾〗 1、下列现象属于旋转的是 ( ) A.摩托车在急刹车时向前滑动 B.飞机起飞后冲向空中的过程 C.幸运大转盘转动的过程 D.笔直的铁轨上飞驰而过的火车 2、在图形旋转中,下列说法错误的是 ( ) A.图形上各点的旋转角度相同 B. 旋转不改变图形的大小、形状; C.由旋转得到的图形也一定可以由平移得到 D. 对应点到旋转中心距离相等 【知识点 2】中心对称: 中心对称的性质:成中心对称的两个图形对称点连线都过 ,并且被对称中 心 。 中心对称图形: 中心对称图形的作图方法;中心对称与中心对称图形之间的关系;轴对称图形与中心对 称图形区别与联系 〖基础回顾〗 1、下面扑克中是中心对称的是( ) A B C D 2、在线段、角、平行四边形、长方形、等腰梯形、圆、等边三
角形中,是中心对称图形的是_____,是轴对称图形的有_____,既是中心对称图形又是轴 对称图形的是______。 3、作出ABC △关于点o 的对称图形A B C '''△. 【知识点 3】利用中心对称的特点、性质设计中心对称图案 〖基础回顾〗 图①、图②均为76?的正方形网格,点A B C 、、在格点上.(画一个即可) 在图①,②中分别确定格点D ,E 并画出以 A B C D 、、、和A B C E 、、、 为顶点的四边形,使其为轴对称图形。 【知识点 4】 平行四边形的概念: 平行四边形的性质(用符号表示):????? 边角对角线 〖基础回顾〗 1、已知A 、B 、C 三点不在同一条直线上,则以这三点为顶点的平行四边形共有( ) A 、1个 B 、2个 C 、3个 D 、4个 2、在□ABCD 中,若∠A=3∠ 若∠A=∠B+∠D ,则∠3、如图,在□ABCD 中,AE ∠ABE=60°,BE=2cm ,DF=3cm ,则各内角的度数为 ,各边的长为 。 4、如图, ABCD 中,BE 平分∠ABC 且交边AD 于点E ,如果AB=6cm ,BC=10cm , 试求:线段DE 的长。 【知识点 5】 平行四边形的判定: 图① 图② D E C D B A