

教 案
《网页设计与制作》教案 序号:5
本次课程备课笔记
网 页 链 接
超链接是WWW 的魅力所在。为了把Internet 上众多分散的网站和网页联系起来,构成一个有机的整体,就要在网页上加入链接。通过简单地点击网页上的链接,用户就可以在信息海洋中尽情遨游。
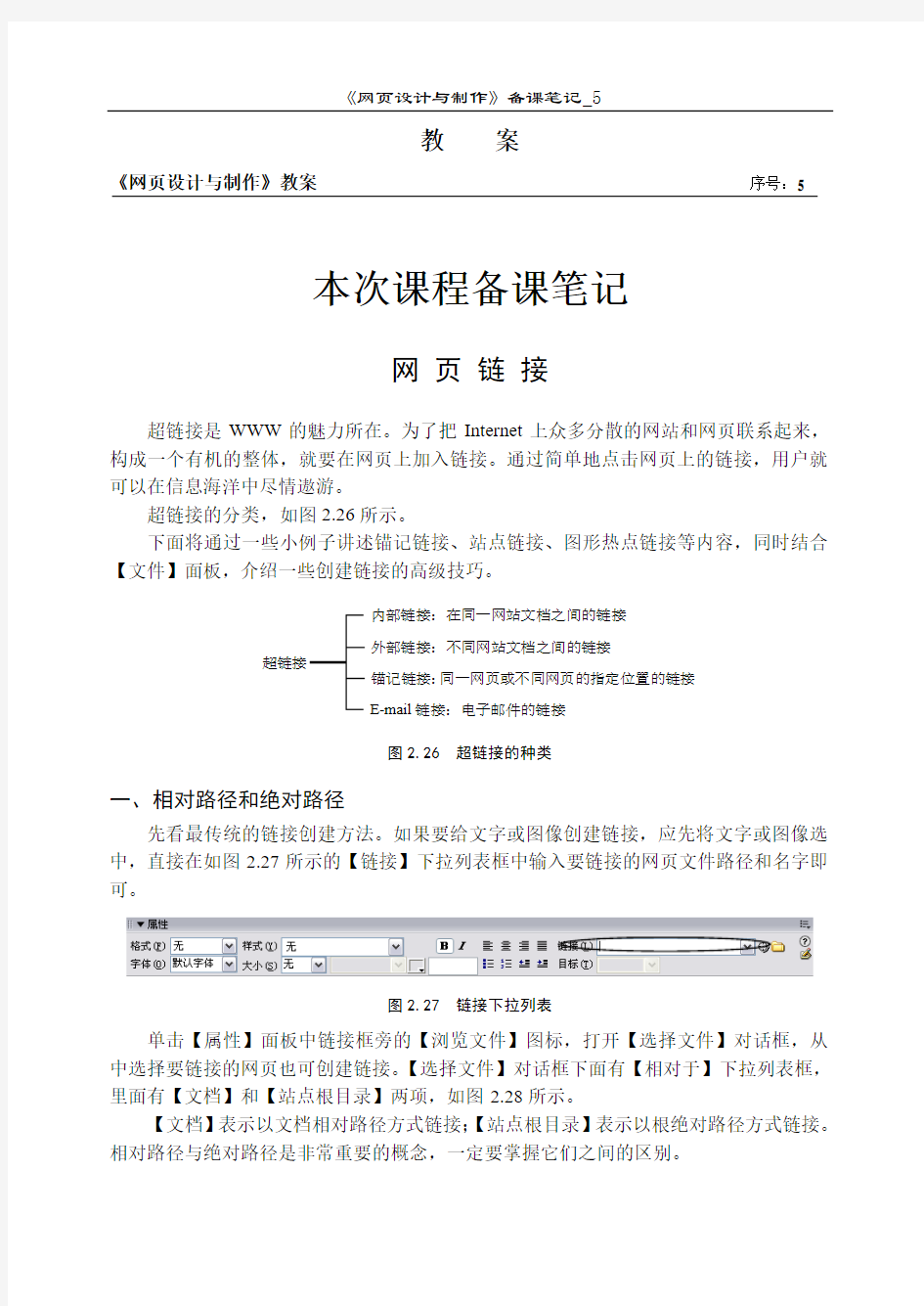
超链接的分类,如图2.26所示。
下面将通过一些小例子讲述锚记链接、站点链接、图形热点链接等内容,同时结合
【文件】面板,介绍一些创建链接的高级技巧。
内部链接:在同一网站文档之间的链接
外部链接:不同网站文档之间的链接
锚记链接:同一网页或不同网页的指定位置的链接
E-mail 链接:电子邮件的链接 超链接
图2.26 超链接的种类
一、相对路径和绝对路径 先看最传统的链接创建方法。如果要给文字或图像创建链接,应先将文字或图像选中,直接在如图2.27所示的【链接】下拉列表框中输入要链接的网页文件路径和名字即可。
图2.27 链接下拉列表
单击【属性】面板中链接框旁的【浏览文件】图标,打开【选择文件】对话框,从中选择要链接的网页也可创建链接。【选择文件】对话框下面有【相对于】下拉列表框,里面有【文档】和【站点根目录】两项,如图2.28所示。
【文档】表示以文档相对路径方式链接;【站点根目录】表示以根绝对路径方式链接。相对路径与绝对路径是非常重要的概念,一定要掌握它们之间的区别。
1. 绝对路径
绝对路径是包括服务器协议(在本例中为HTTP协议)的完全路径,比如“网虫乐园——软件大观园”,绝对路径为“https://www.doczj.com/doc/437946838.html,/web/softroom”,如果所要链接当前站点以外的文档,就必须使用绝对路径。
图2.28 【选择文件】对话框
2. 相对路径
相对路径又可分为与根目录相对的路径和与文档相对的路径两种。
在本地磁盘上编辑网页时,需要选定一个文件夹来定义本地站点,模拟服务器上的根文件夹,系统就根据这个文件夹来确定所有链接的本地文件位置,而根相对路径中的根就是指这个文件夹。
提示:根相对路径(也称相对根目录)的路径以“/”开头,路径是从当前站点的根目录开始计算。例如D盘myweb目录就是名为“myweb”的站点,这时“/index.htm”
路径就表示文件位置为D:\myweb\index.htm。根相对路径适用于链接内容需频繁更换的文件,这样即使站点中的文件被移动了,其链接仍可以生效。
如果目录结构过深,在引用根目录下的文件时,用根相对路径会更好些。例如某一个网页文件中引用根目录下img目录中的一个图,在当前网页中用文档相对路径表示为:“../../../../../img/a.gif”,而用根相对路径只要表示为“/img/a.gif”即可,其关系如图2.29所示。
绝对路径:如https://www.doczj.com/doc/437946838.html,/web/softroom
根相对路径:如/img/a.gif、/pc/oa/index.htm
文档路径
相对路径:
文档相对路径:如img/a.gif、a.gif、../a.gif
图2.29 相对路径与绝对路径
注意:在预览文件时,用根相对路径链接的内容在本地浏览器中不会显示出来。这是因为浏览器不承认站点的根文件夹为服务器。
文档相对路径是指包含当前文档的文件夹,也就是以当前网页所在文件夹为基础开始计算路径。例如,当前网页所在位置为D:\myweb\mypic,那么“a.htm”就表示D:\myweb\mypic\a.htm。“../a.htm”相当于D:\myweb\a.htm,其中“../”表示当前文件夹的上一级文件夹。“img/a.gif”是指D:\myweb\mypic\img\a.gif,其中“img/”意思是当前文件夹下名为img的文件夹。
文档相对路径是最简单的路径,一般多用于文档保存在同一文件夹中或者拥有相同的上层目录的情况。
二、制作链接
1.创建文字链接
以文字作为媒体的链接称为文字链接,是网页中最常用的链接方式,具有制作简单和维护简便的特点。
Dreamweaver中,在文档窗口选择文本或图片后,可以用下列方法之一建立超链接。
●用链接属性面板上【链接文本框】的按钮拖动到所要链接的对象。
●在【链接文本框】中单击文件夹按钮查找相关的链接等。
●使用【修改】|【创建链接】命令来制作到某个文件的链接。
●选择插入栏中的【常用】选项卡,单击按钮,通过弹出的【超级链接】对话
框进行设置。
2.使用指向文件图标创建链接
在【属性】面板的链接框旁有一个【指向文件】图标,称为文件定位图标,利用这个图标可以迅速创建超链接。
使用【指向文件】图标创建链接的具体方法如下:
(1) 在文件窗口内选中要创建超链接的文字,例如选中图中的“网页编程”。
(2) 用鼠标拖动【属性】面板上的【指向文件】图标,鼠标指针从图标处引出一条线。
图2.30 创建链接
(3) 拖动文件定位图标到【文件】面板上的网页文件上时,文件外显示一个黑框,表示可以创建链接。
(4) 将鼠标指针移到所对应的文件上,释放鼠标,链接就完成了,如图2.30所示。技巧:制作链接也不一定非得用【指向文件】图标,Shift键也可以帮助用户直接创建链接。只要选中编辑窗口中的文字或图形,然后按Shift键,再拖动鼠标选取的项目到【文件】面板中,同样可以快速创建超链接。
3.创建图形热点链接
在图2.31所示的网页中,单击网页上的各个椭圆环,会弹出不同的窗口。
图2.31 创建图形热点链接
它的制作其实很简单,在图形中创建一些热点(也称为影像地图),并在每个热点上建立相应的链接就行了。创建图形热点链接的方法如下:
(1) 在文档中插入1幅可做热点链接的图。选中该图片,可以看到【属性】面板的左下部有创建热点工具的几个按钮,分别为矩形工具、圆形工具和多边形工具,如图2.32
所示。
(2) 单击【属性】面板中的【椭圆到热点工具】按钮,然后在图片上单击鼠标并进行拖动,画出一个矩形,最好比图中的字大一点。释放鼠标后,热点创建完毕,呈浅蓝色。
(3) 单击【属性】面板中的【指针热点工具】按钮,调整热点的位置,使它刚好将图中的字遮盖。
(4) 用鼠标拖动【属性】面板上的【链接】文本框右侧的【指向文件图标】到【文件】面板上的网页文件上,然后释放鼠标创建一个热点链接。
(5) 用同样方法,可以给其他几个图片创建热点链接。
所有热点创建完成之后的网页如图2.33所示。
图2.33 创建热点
4.创建链接到命名锚记
命名锚记是指标记在文档中指定的特定位置的标志。例如一个文档有很多要点,滚动条下翻好几页才能看到。这时可以在其他页的相关主题里添加命名锚记,在第一页里加上这些命名锚记的链接,如果想看这个文档的其他部分,单击这些链接,就可以直接跳到指定的位置上,而不需拉动滚动条去查找所要阅读的内容。使用命名锚记,可以跳转到当前文档或者其他文档的标记位置上,特别适用于多页面分类。
做命名锚记首先要设置一个锚记,然后建立到锚记的超链接。设置锚记的方法如下:
(1) 在文档窗口中,把光标置于要设置锚记的位置。
(2) 打开【插入】面板,单击【常用】面板上的【命名锚记】按钮,如图2.34所
示。
(3) 在弹出的对话框中输入锚记名字,如图2.35所示。单击【确定】按钮完成设置。
图2.35 命名锚记
注意:锚记的名称只能用英文,且区分大小写。锚记属于不可见元素(Invisible Elements),如果锚记标记没有出现在插入点,选择【查看】|【可视化助理】|【不可见元素】命令,就会显示不可见元素。
(4) 重复上面的步骤可以设置多个锚记。
(5) 接下来就是建立锚记链接。在文档窗口中选择要建立链接的载体,在【属性】面板上的链接文本框中输入:“# +锚记名”,如图2.36所示。
图2.36 建立锚记链接
5.创建E-mail链接
选择对象面板上的【常用】选项,然后单击按钮。打开对话框,输入文本和E-mail 地址即可建立链接。或者直接选择文本在【属性检查器】中输入mail-to:Dreamewaver@https://www.doczj.com/doc/437946838.html,。单击E-mail链接可启动用户的E-mail客户端软件,如Outlook Express或者Foxmail,并创建空白的新邮件,供浏览者撰写内容与网站联系人联络。
6.无址链接
无址链接是只具有链接的外观,不会跳转到其他任何位置上的链接。例如在多数的浏览器中,图像是不能识别onMouseOver事件的,对此,必须使用无址链接使普通图像变成图像链接。而在Dreamweaver MX 2004中的交换图像行为,其实就是通过自动调用无址链接来实现的。无址链接的设置步骤如下:
(1) 选定文档窗口中的文本或图像对象。
(2) 在属性检查器中的【链接】文本框里输入“#”,如图2.37所示。
图2.37 链接文本框
7.脚本链接
脚本链接是指可执行JavaScript(或VBScript)代码或调用JavaScript(或VBScript)函数。对于在不离开当前页面的情况下为用户提供更多的信息是很有帮助的。脚本链接还可以用于用户单击执行计算、身份认证、表单以及其他处理的任务。
提示:要验证链接的正确性,需要对链接进行测试以检查错误。在Dreamweaver MX 2004窗口中,选择【文件】|【在浏览中预览】|iexplore命令,在IE浏览器中预览网页并测试链接。
三、预览链接效果
建立了链接之后,可以在浏览器中预览链接效果。如图2.38所示,当鼠标滑过图中的文字“网页编程”时,浏览器的左下角即显示出链接地址,单击鼠标时,即可打开该页面。
图2.38 在浏览器中预览链接效果
在网页中创建链接
链接(也称为超链接)是网页的灵魂,也正是网络的魅力所在。为了把Internet上众多的网站和网页联系起来,构成一个有机的整体,就要在网页上加入链接。通过点击网页上的链接,我们才能在网络信息的海洋中尽情遨游。一个网站若是没有链接,就像一朵没有绿叶衬托的红花,平淡无味,功能尽失。恰当的链接可以使网站增加不少色彩。
下面通过本次实训,将学会如何建立文本和图像的超链接,如何建立各种特殊链接,掌握导航条的建立方式等各种超链接的知识。
详见实训五。
实训五在网页中创建链接
实训目的和要求
一、实训目的
1.了解网页中几种不同的链接方式。
2.掌握几种链接的具体创建方法。
二、实训要求
1.掌握图像热点链接的创建方法。
2.掌握锚点链接的创建方法。
3.掌握邮件链接的创建方法。
4.掌握无址链接的创建方法。
三、时间分配
2课时
四、环境要求
Dreamweaver MX 2004
五、内容提要:
1.建立一个本地站点。
2.将给定素材和网页文件复制到新建文件夹中。
3.打开给定的网页并在其中创建链接。
4.保存网页。
5.建立被链接的其他网页。
6.预览网页。
六、教学重点与难点
1.图像的热点链接。
2.创建锚点链接。
实训内容与步骤
一、准备工作
在C盘或其他盘新建一个文件夹,作为站点文件夹。输入你想要的站点名称,这里输入myweb5。在此文件夹中复制给定的一个图像文件夹images和一个网页文件sx5.htm。
二、建立本地站点
用已学方法建立本地站点。
三、打开并编辑给定的网页文件
1.双击打开给定的网页sx5.htm,如图5.1所示。
图5.1 给定网页内容
2.建立图像热点链接。选中网页上方图像,利用属性面板中的热点工具在图像上建立两个热点,如图5.2所示。从左到右两个热点分别链接到sx5-1.htm和sx5-2.htm文件(两个文件可稍后建立)。
图5.2 图像热点及锚点位置
3.插入命名锚记。将光标放在网页标题“教育天地”后,选择【插入】|【命名锚记】命令,在输入对话框中输入锚记“A0”。依此方法在网页右侧文本“教养员”、“教员”、“特级教师”、“助教”、“讲师”、“副教授”和“教授”处分别插入命名锚记,依次为A1~A7。如图5.2所示。
4.创建锚点链接。分别创建左列目录文本“教养员”、“教员”、“特级教师”、“助教”、“讲师”、“副教授”和“教授”与右列命名锚记A1~A7的锚点链接。然后再将各段下方的文本“返回”与标题处锚记A0建立锚点链接。
5.创建无址链接。选中网页上方文本“教师篇”,在属性面板的链接栏中输入“#”即可。
6.创建邮件链接。选中网页最后一行文本“联系”,然后在属性面板的链接栏中输
入“mailto:abc@https://www.doczj.com/doc/437946838.html,”即可。如图5.3所示
图5.3 网页最后一行内容及邮件链接
四、保存网页
选择【文件】|【保存】命令,将此网页保存在站点中。
五、建立其他网页
1.新建一张网页,输入“名人看教育”,保存在站点中文件名为sx5-1.htm。
2.再新建一张网页,输入“教育话题”,保存在站点中文件名为sx5-2.htm。
六、站点测试
再次双击打开sx5.htm文件,按F12键在浏览器中预览,单击建立的每个链接,以测
试超链接是否都能够正确跳转。
公开课教案 课程名称《网页制作》教程 课题名称:Dreamweaver中超链接的应用授课班级: 任课教师: 授课时间:
时间分配教学内容及过程 教学方法 及教学内 容的拾漏 补遗 17’ 第三环节:教师演示、讲解操作步骤 Dreamweaver中超链接的应用 一、超链接的含义 超链接由源端点和目标端点两部分组成,其中设置了链接的一端称为 源端点,跳转到的页面或对象称为目标端点。 二、超链接的分类 1、按照源端点的不同,可以将超链接分为文本链接、图像链接和表 单链接3种。 文本链接:是指以文字作为超链接源端点的链接。 图像链接:是指以图像作为源端点的超链接。 表单链接:需要与表单结合使用,当用户单击表单中的按钮时,会自 动跳转至相应页面。 2、根据目标端点的不同,超链接可分为内部链接、外部链接、锚点 链接和电子邮件链接4种。 内部链接:其目标端点是本站点中的其他网页或文件。 外部链接:指链接的目标端点与源端点不在同一个站点中。 锚点链接:如果网页太长,可用锚点链接实现跳转到当前网页或其他 网页中的某一指定位置。 电子邮件链接:单击电子邮件链接,将打开系统默认的电子邮件收发 程序。 三、设置链接属性 在没有选中任何对象的前提下,单击“属性”面板上的“页面属性” 按钮,打开“页面属 性”对话框,首先在 左侧列表中选择“链 接”选项,然后在右 侧设置各项链接属 性。 演示 提问 讨论 讲授、 演示、 讨论
时间 分配 教学内容及过程 教学 方法 及教 学内 容的 拾漏 补遗30’ 四、设置常规超链接 常规超链接包括内部超链接和外部超链接,内部超链接是指目标文件位于站点内部的链接;外部超链接可实现网站与网站之间的跳转,也就是从本网站 跳转到其他网站。 1.内部超链接 内部超链接的设置非常灵活,在选中要设置超链接的文本或图像后,可以 在“属性”面板上的“链接”编辑框中直接输入要链接对象的相对路径; 也可以通过单击“属性”面板上“链接”编辑框右侧的“浏览文件”按 钮,在弹出的“选择文件”对话框中选择链接对象。 2.外部超链接 外部超链接只能采用一种方法设置,就是在选中对象后,在“属性”面板上的“链接”编辑框中直接输入要链接网页的网址。 五、设置文本超链接 要给某段文本设置超链接,可以先用鼠标选中该文本,然后在“属性”面板上的“链接”编辑框中设置被链接对象的URL地址。 六、设置图像超链接 给整个图像添加超链接,首先用鼠标选定要制作超链接的图像,然后在“属性”面板上的“链接”编辑框中设置被链接对象的URL地址。 知识扩展:给图像局部添加超链接给图像局部添加超链接也称为“图像热点”技术,很多时候都需要为一张图片的不同部位设置不同的链接,这就需要 讲 授、 演 示、 讨论
EXCEL中怎样批量设置超链接sheet1对应后面的所有sheet 请参考如下步骤 在第一个工作表自动批量生成指向后续各个工作表的超链目录: 1、把光标放在第一个工作表希望插入目录的地方; 2、键入Alt+F11打开VBA编辑器,然后选择菜单“插入- 模块”; 3、在代码编辑区粘贴如下代码: Option Explicit Sub AutoGenerateHyperlinks() Dim nIndex As Integer Dim oRange As Range For nIndex = 2 To Sheets.Count Set oRange = Cells(Selection.Row + nIndex - 2, Selection.Column)
oRange.Hyperlinks.Add Anchor:=oRange, Address:="", SubAddress:=Sheets(nIndex).Name & "!A1", TextToDisplay:=Sheets(nIndex).Name Next End Sub 4、键入F5运行,再键入Alt+F11切换回第一个工作表,检查目录超链是否自动建立成功。 注意:工作表的名称不能包括空格,否则生成的超链接将失去链接的效果。 以下函数去掉空格,也可以重命名sheet: Sub RenameSheet() Dim nIndex As Integer Application.ScreenUpdating = False For nIndex = 2 To Sheets.Count Sheets(nIndex).Name = Replace(Sheets(nIndex).Name, " ", "") 'Sheets(nIndex).Name = "报表" &nIndex rem 重命名sheet Next nIndex Application.ScreenUpdating = True End Sub
最新整理小学信息技术教案小学信息技术《网页超链 接的制作》教案 小学信息技术《网页超链接的制作》教案 教学目标: 1.知识与技能 (1)了解超级链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超级链接的创建方法。 (2)掌握网页内书签的作用及创建书签链接方法,掌握交互式按钮、框架网页内超级链接的设置方法。 (3)理解热区链接的含义及创建方法。 2.过程与方法 (1)通过创建网页超级链接的操作,使学生了解网页中创建超级链接的基本方法,破除对网页链接的神秘感。 (2)通过对不同对象设置超级链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。 (3)通过网页不同的超级链接方法,拓展学生思维,创建多种形式的网页链接。 3.情感态度与价值观 (1)通过链接我国主要自然保护区网页,激发学生热爱祖国、热爱自然、热爱生命的激情。 (2)完成超级链接,使学生感受成功的喜悦和快乐。 教学重、难点: 1.教学重点: (1)超级链接的含义及链接源和链接目标的含义。
(2)超链接的制作方法--给文字、图片制作超链接,制作书签链接,给交互式按钮制作超链接,框架页面内的超链接,图片区域制作超链接等。 2.教学难点 (1)书签链接中名称及对应链接位置的设定。 (2)在框架页面中制作超链接时,目标对象所选择的显示窗口形式。 教学方法与教学手段: 任务驱动法、讨论探究法、讲解与演示法、类比知识迁移法。 教学准备: "动物--人类的朋友"站点,包括未链接的网页,如欢迎页、表格页、框架页,表单页等。 教学过程: 1.引入 展示两个主页,一个已经创建了链接,一个没有创建链接,让学生进行比较并找出区别,引出本课课题--超级链接。 提出:我们在先前的学习中,哪个软件中的相关操作与它类似?什么是超级链接?找一个例子,分析链接源和链接目标分别是什么? 学生展开交流,通过对比找出不同点,并积极思考,回答老师的问题。 设计意图:通过对比操作、交流,再辅以知识迁移,明确本节课教学内容。 2.新授 (1)站内超级链接 引导学生回顾PowerPoint中超链接的制作方法(教师提示:右击链接源,利用快捷菜单制作超链接),辅以教材中的内容,让学生自行探究并完成以下操作: 任务1同一站点内不同页面之间的链接
项目四 PowerPoint 2010子任务二 添加对象、动画效果与超级链接技术 一、学时: 2 学时 二、实验目的 1、掌握添加对象的方法; 2、掌握设置幻灯片之间效果切换的操作; 3、掌握为某一对象或多个对象添加一个或多个动画效果,熟悉使用动画窗格来 管理动画; 3、掌握超级链接技术; 4、学会为幻灯片自动编号; 5、掌握放映演示文稿的设置方法; 6、把操作结果上交; 三、实验内容和步骤 在实验十一基础上继续对幻灯片“我的大学”,进行以下操作: 1、在幻灯片母版中,插入动作按钮分别是“上一张幻灯片”、“下一张幻灯片”(视图→幻灯片母版→插入→形状→动作按钮),并更改两个按钮的填充颜色为蓝色,高0.6厘米,宽0.79厘米,置于左下方,见最终效果图。 2、为每一张幻灯片设计切换效果。 其中,第一张幻灯片设计切换效果为“推进”,效果选项为“自左侧”,声音效果为“照相机”;同理,设置第二张幻灯片设计切换效果为“棋盘”,效果选项为“自顶部”,声音效果为“风声”;第三张幻灯片设计切换效果为“涟漪”,效果选项为“从右下部”;第四张幻灯片设计切换效果为“旋转”,效果选项为“自右侧”; 3、为每一张幻灯片突出的内容的对象,设置多重动画效 果。 其中,第一张幻灯片副标题“贵州理工学院”自定义 动画效果为:进入效果“飞入”,并强调效果为“放 大/缩小”(方法是:选定副标题→动画→高级动画→ 添加动画),两个动画效果的开始时间都是从“从上一 项之后开始”(如图1所示);第二张幻灯片右上角的 图1 自定义动画
“林荫道”图片自定义动画效果为:进入效果为“盒状”,退出效果为“棋盘”,两个动画效果的开始时间都是从“从上一项之后开始”。 4、为幻灯片设置从头至尾循环播放的背景音乐。在第一张幻灯片上,插入背景音乐“清晨.mp3”,声音选项设置如图2所示。 5 、创建第五张幻灯片,分别插入图片雅河.jpg、阿哈水库1.jpg、阿哈水库2.jpg,对三张图片调整大小和位置如图3所示,更改三张图片的样式为“柔化边缘矩形”,为三张图片添加小标题(即插入文本框),文本框内分别输入为“雅河边、醉美阿哈湖、阿哈湖畔”,放置如图3所示。为三张图片及小标题分别添加任意一种动画效果,在“动画窗格”中,设置放映顺序分别是“雅河.jpg”→“雅河边”→“阿哈水库1.jpg”→“醉美阿哈湖”→“阿哈水库2.jpg”→“阿哈湖畔”,动画效果的开始时间都是从“从上一项之后开始”。 6 链接到第五张幻灯片的操作,并在第五张幻灯片后,插入“上箭头”形状按钮,用来返回到第二张幻灯片的位置。 方法:1)第二张幻灯片中选中“阿哈水畔”→插入→链接→超链接按钮, 具体设置如图4所示;2)第五张幻灯片中插入“上箭头”按钮,设置使用超链接的方法,使得单击它后能跳转到第二张幻灯片。 7、为所有幻灯片编号(插入→文本→幻灯片编号)。 8、设置自动放映演示文稿。
【查找更多】【我要推荐】 熟悉网页制作的朋友,当然对超链接比较熟悉了,但是当我们在用Word进行文档处理,有时候也需要设置超链接的,比如在超长文档中创建文档目录,为书稿创建目录等,这样以来我们只需要点击第一页的超链接即可快速跳转到需要的页面,那在Word中如何来快速地创建文档内的超链接呢?至少有三种方法可以达到目的。 ●拷贝粘贴法:利用鼠标拖放法创建超链接很方便,但是有时超级链接的起点和终点在文档中相距较远,使用拖放式编辑的方法是很不方便的。这时可以选择超级链接的目标词、句或图像,按下Ctrl+C复制选定内容,把光标移动到需要加入链接的位置,然后执行菜单“编辑”——“粘贴为超链接”即可。 ●拖放编辑法:首先保存文档,然后拖动鼠标选中特定的词、句或图像作为超级链接的目标,然后点击鼠标右键,把选定的目标拖到需要链接到的位置,释放鼠标按键,在快捷菜单中选择“在此创建超级链接”选项即可。 ●使用书签法:我们也可以通过使用书签来实现。首先保存文档,选择特定的词、句或图像作为超级链接的目标,选择菜单“插入”——“书签”,插入书签时,需要为书签命名,命名后单击“添加”按钮,把光标移到需要添加超级链接的位置,选择“插入”——“超级链接”,在“编辑超链接”对话框中单击“书签”按钮,并在“在文档中选择位置”对话框中选择特定的书签,单击“确定”按钮即可。 在使用Word编辑文档的时候,有些输入的内容会被自动变成蓝色的带有下划线的“超级链接”,单击后可以转向Internet中的文件、文件的位置或HTML网页,也或是Intranet上的HTML网页;还可以转到新闻组或Gopher、Telnet和FTP站点。 在一般情况下,Word的这种自动功能给我们编辑文档带来了不少便利。但有时候,我们可能并不需要Word的这些“热心”举动,该怎样灵活处理这些不同的情况呢?让我们一起来探讨一下使用Word时有关超级链接的技巧吧。 ★创建文档内部的超级链接 我们经常需要在一个文档内部创建超级链接,来实现阅读中的跳转,其实这有3种方法可以选择。 ●拖放式编辑法:首先保存文档,然后选择特定的词、句或图像作为超级链接的目标,按下鼠标右键,把选定的目标拖到需要链接到的位置,释放鼠标按键,在快捷菜单中选择“在此创建超级链接”选项即可。 ●拷贝、粘贴法:有时,超级链接的起点和终点在文档中相距较远,使用拖放式编辑很不方便。这时可以选择超级链接的目标词、句或图像,按Ctrl+C拷贝选定内容,把光标移动到需要加入链接的位置,选择“编辑”、“粘贴为超链接”即可。 ●书签法:首先保存文档,选择特定的词、句或图像作为超级链接的目标,选择“插入”、“书签”,插入书签时,需要为书签命名。命名后单击“添加”按钮,把光标移到需要添加超级链接的位置,选择“插入”、“超级链接”,在“编辑超链接”对话框中单击“书签”按钮,并在“在文档中选择位置”对话框中选择特定的书签,单击“确定”按钮即可。 ★避免不完整的超级链接 你一定发现过这样的现象,输入的超级链接包含空格时,结果一个地址还没有输入完整,可刚一按下空格键,Word就把前半部分自动转换成了超级链接。应该如何避免这种情况呢? 其实遇到这种网络地址,我们在输入的时候应该用双引号把地址引起来,这样,当输入
为演示文稿添加动画和超链接(初中信息技术八年级) 【学情分析】 本节学习之前,学生已经基本掌握了演示文稿的创建思路与方法,同时还掌握了为演示文稿添加动画和超链接的基本方法,学会应用幻灯片模板和幻灯片版式。本节内容为演示文稿添加动画和超链接,学生通过学习掌握后可制作出具有动感效果的演示文稿,应该来说学习兴趣很浓。基于这些思考,我采用任务驱动、情景教学和自主合作学习法,让八年级学生在问题解决中学习演示文稿的制作。 【教材分析】 《为演示文稿添加动画和超链接》是甘肃教育出版社出版的初中信息技术八年级全册教材模块二第三节的内容。它是在学生已完成“演示文稿的欣赏与规划”和《制作多媒体演示文稿》内容之后学习的一节内容。本节主要让学生学会设置自定义动画,学会为幻灯片添加切换效果,掌握在演示文稿中设置超链接的方法。在整个教材体系中,本节的学习是学生比较感兴趣的内容,也是本模块比较重要的一节内容,所以应该安排好课时,让学生扎实掌握制作方法。 【教学目标】 知识与技能: 学会设置自定义动画,学会为幻灯片添加切换效果,掌握在演示文稿中设置超链接的方法。 过程与方法: 通过学生的操作和协作探讨,培养学生的自主学习、协作学习的能力;
通过知识的再现培养学生的创新能力和创新意识。 情感态度价值观: 通过作品展示于评价,让学生体验成功的喜悦,激发学生的创造热情;通过小组的协作,培养学生的合作精神和集体主义精神。 【教学重点难点】 教学重点:设置自定义动画,学会为幻灯片添加切换效果,掌握在演示文稿中设置超链接的方法 教学难点:会熟练设置自定义动画效果,掌握对文字及图片建立超级链接的方法,能够利用超级链接实现简单的交互。 【教法学法】 1. 学法:自主探究、合作学习。 2. 教法:任务驱动、课件辅助、讲解演示、强化达标。 【课时】3课时 【教学过程】 第一课时: 教学 环节 教师活动学生活动设计意图 创设情景引入课题1.教师播放已经设置好动画效果的《诗 词配画欣赏》演示文稿,让学生欣赏并观 察分析。 师:如何让媒体演示文稿动起来? 学生欣赏演示 文稿并思考回 答 通过创设情景, 激发学生的学习 兴趣
网页超链接的制作 教学目标: 1.知识与技能 (1)了解超级链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超级链接的创建方法。 (2)掌握网页内书签的作用及创建书签链接方法,掌握交互式按钮、框架网页内超级链接的设置方法。 (3)理解热区链接的含义及创建方法。 2.过程与方法 (1)通过创建网页超级链接的操作,使学生了解网页中创建超级链接的基本方法,破除对网页链接的神秘感。 (2)通过对不同对象设置超级链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。 (3)通过网页不同的超级链接方法,拓展学生思维,创建多种形式的网页链接。 3.情感态度与价值观 (1)通过链接我国主要自然保护区网页,激发学生热爱祖国、热爱自然、热爱生命的激情。 (2)完成超级链接,使学生感受成功的喜悦和快乐。 教学重、难点: 1.教学重点: (1)超级链接的含义及链接源和链接目标的含义。 (2)超链接的制作方法——给文字、图片制作超链接,制作书签链接,给交互式按钮
制作超链接,框架页面内的超链接,图片区域制作超链接等。 2.教学难点 (1)书签链接中名称及对应链接位置的设定。 (2)在框架页面中制作超链接时,目标对象所选择的显示窗口形式。 教学方法与教学手段: 任务驱动法、讨论探究法、讲解与演示法、类比知识迁移法。 教学准备: “动物——人类的朋友”站点,包括未链接的网页,如欢迎页、表格页、框架页,表单页等。 教学过程: 1.引入 展示两个主页,一个已经创建了链接,一个没有创建链接,让学生进行比较并找出区别,引出本课课题——超级链接。 提出:我们在先前的学习中,哪个软件中的相关操作与它类似?什么是超级链接?找一个例子,分析链接源和链接目标分别是什么? 学生展开交流,通过对比找出不同点,并积极思考,回答老师的问题。 设计意图:通过对比操作、交流,再辅以知识迁移,明确本节课教学内容。 2.新授 (1)站内超级链接 引导学生回顾PowerPoint中超链接的制作方法(教师提示:右击链接源,利用快捷菜单制作超链接),辅以教材中的内容,让学生自行探究并完成以下操作:
教 案 《网页设计与制作》教案 序号:5 本次课程备课笔记 网 页 链 接 超链接是WWW 的魅力所在。为了把Internet 上众多分散的网站和网页联系起来,构成一个有机的整体,就要在网页上加入链接。通过简单地点击网页上的链接,用户就可以在信息海洋中尽情遨游。 超链接的分类,如图2.26所示。 下面将通过一些小例子讲述锚记链接、站点链接、图形热点链接等内容,同时结合 【文件】面板,介绍一些创建链接的高级技巧。 内部链接:在同一网站文档之间的链接 外部链接:不同网站文档之间的链接 锚记链接:同一网页或不同网页的指定位置的链接 E-mail 链接:电子邮件的链接 超链接 图2.26 超链接的种类 一、相对路径和绝对路径 先看最传统的链接创建方法。如果要给文字或图像创建链接,应先将文字或图像选中,直接在如图2.27所示的【链接】下拉列表框中输入要链接的网页文件路径和名字即可。 图2.27 链接下拉列表 单击【属性】面板中链接框旁的【浏览文件】图标,打开【选择文件】对话框,从中选择要链接的网页也可创建链接。【选择文件】对话框下面有【相对于】下拉列表框,里面有【文档】和【站点根目录】两项,如图2.28所示。 【文档】表示以文档相对路径方式链接;【站点根目录】表示以根绝对路径方式链接。相对路径与绝对路径是非常重要的概念,一定要掌握它们之间的区别。
1. 绝对路径 绝对路径是包括服务器协议(在本例中为HTTP协议)的完全路径,比如“网虫乐园——软件大观园”,绝对路径为“https://www.doczj.com/doc/437946838.html,/web/softroom”,如果所要链接当前站点以外的文档,就必须使用绝对路径。 图2.28 【选择文件】对话框 2. 相对路径 相对路径又可分为与根目录相对的路径和与文档相对的路径两种。 在本地磁盘上编辑网页时,需要选定一个文件夹来定义本地站点,模拟服务器上的根文件夹,系统就根据这个文件夹来确定所有链接的本地文件位置,而根相对路径中的根就是指这个文件夹。 提示:根相对路径(也称相对根目录)的路径以“/”开头,路径是从当前站点的根目录开始计算。例如D盘myweb目录就是名为“myweb”的站点,这时“/index.htm” 路径就表示文件位置为D:\myweb\index.htm。根相对路径适用于链接内容需频繁更换的文件,这样即使站点中的文件被移动了,其链接仍可以生效。 如果目录结构过深,在引用根目录下的文件时,用根相对路径会更好些。例如某一个网页文件中引用根目录下img目录中的一个图,在当前网页中用文档相对路径表示为:“../../../../../img/a.gif”,而用根相对路径只要表示为“/img/a.gif”即可,其关系如图2.29所示。 绝对路径:如https://www.doczj.com/doc/437946838.html,/web/softroom 根相对路径:如/img/a.gif、/pc/oa/index.htm 文档路径 相对路径: 文档相对路径:如img/a.gif、a.gif、../a.gif 图2.29 相对路径与绝对路径 注意:在预览文件时,用根相对路径链接的内容在本地浏览器中不会显示出来。这是因为浏览器不承认站点的根文件夹为服务器。
在网页中建立各种超级链接 实训目标 1.掌握内部、外部超级链接的创建方法; 2.掌握E-mail链接的创建方法; 3.掌握锚点链接的制作方法; 4.掌握链接颜色的设置方法; 5.了解图像映射的制作方法; 6.了解跳转菜单、翻转图像实例、导航栏的制作方法。 实训内容 准备工作 本实训所需的网页及图象文件均在实训二课件的“实训\materials”文件夹下。 1、解压文件 解压文件“实训二在网页中建立各种超级链接.rar”,请将“课堂实训”文件夹中的“materials” 文件夹复制到D盘根目录下,并将其重命名为“future”。 2.新建站点 新建网站“畅想未来”,将站点和个人文件夹future建立一一对应的关系。 任务一、在网页中建立各种超级链接 设计目标 在实训一完成的index.htm页面中,制作一个具有超级链接的网页。其浏览效果见“实训\result”文件夹中的index4.html文件所示。当鼠标移到栏目标题文本上时就会变成手形,同时在浏览器下方的状态栏中显示链接地路径,单击时便会跳转到相应的链接内容。 2、页面分析 该页面包含了内部超级链接、外部超级链接、空链接和脚本链接、Email超级链接等。 页面效果请参见实训二课件中“实训\result”文件夹下的index4.html文件。
3.制作步骤 说明:请在完成下面操作前,先将所有的素材文件放置在对应的文件夹下; 在Dreamweaver 中本地站点future 中打开index.html 页面,依次按照下述内容在页面中创建各种超级链接。 (1)创建内部超级链接 内部超级链接:就是在同一个站点内的不同页面之间建立超级链接关系; ? 为“未来都市”文本创建超级链接 在网页中选定文本“未来都市” ,在“属性“面板中单击“浏览文件”,在打开的“选 择文件”对话框中选择需要的网页文件(ex4_city.html ); ? 在“目标”选择框中选择“_blank ”,以确保在新的浏览窗口中打开连接文件;
《网页设计---用CSS设置丰富的超链接特效》公开课教案 计算机课组黄荣悦 授课时间:2011年11月14日(第十二周周一第4节) 授课地点:科技楼四楼403室 授课班级:10计算机班 课题:用CSS设置丰富的超链接特效 一、教学目的:通过这节课的学习,在前面所学的用CSS设置文字效果、CSS设置图片效果和CSS设置网页中的背景的基础上继续深入学习CSS设置超链接效果。本课重点理解超链接标记a和a相对应的4个伪类别(a:link,a:hover,a:visited,a:active)所表示的不同状态,在此基础上灵活通过对超链接标记a和a相对应的4个伪类别的CSS规则的编辑,来制作出丰富的超链接特效。 二、教学方法:实例演示分析教学法 三、教学重点:本课重点理解超链接标记a和a相对应的4个伪类别(a:link,a:hover,a:visited,a:active)所表示的不同状态。 四、教学难点:本课难点在于灵活通过对超链接标记a和a相对应的4个伪类别的CSS规则的编辑,来制作出丰富的超链接特效。 五、教学过程: (一):理解a 的4个伪类别:a:link,a:hover,a:visited,a:active 对应的不同状态。 (二)、简单修改各个伪类别的文字效果和下划线。(以第6章的“个人主页”为例) a: link{ /* 超链接正常状态下的样式*/ color:#005799; /* 深蓝*/ text-decoration: none; /* 无下划线*/ } a: visited{ /* 访问过的超链接*/ color:#000000; /* 黑色*/ text-decoration: none; /* 无下划线*/ } a: hover{ /* 鼠标经过时的超链接*/ color:#FFFF00; /* 黄色*/ text-decoration: underline; /* 下划线*/ }
第5讲设置动画效果 学习目标 在本讲中将学习在PowerPoint2007中如何在幻灯片中自定义动画、如何删除不需要的动画以及如何设置鼠标动作,并通过制作一份数码产品展示演示文稿来巩固前面学习的知识。 主要内容 在幻灯片中自定义动画 删除不需要的动画 设置鼠标动作 应用实践——制作数码产品展示 5.1 在幻灯片中自定义动画 在PowerPoint中,还可以针对某个对象进行单独的动画设置。设置自定义动画的操作步骤如下: 打开要设置动画的演示文稿,打开“动画”选项卡。 在幻灯片中选定需要设置动画的文本或对象,在“动画”组中,单击“自定义动画”按钮。 在右边窗口中弹出如下图所示的“自定义动画”窗格,单击“添加效果”按钮,选择一种动画效果。 返回“自定义动画”窗格,设置好动画的“开始”、“方向”和“速度”等参数。 单击“播放”按钮即可看到刚才自定义的动画效果,如果不满意还可以马上进行修改,如图所示。 5.2 删除不需要的动画 删除动画的方法比较简单,其具体操作步骤如下: 打开要删除动画的演示文稿,选中要删除的动画对象,在“动画”组中,单击“动画”按钮后的下拉菜单,在弹出的下拉菜单中选择“无动画”选项。 再次放映幻灯片时就没有之前设置的动画效果了。 5.3 设置鼠标动作 鼠标动作是指当鼠标对某个对象进行某种操作时,该对象会响应这个操作并按照已设置好的动作完成某些动作。 在PowerPoint中,可以对幻灯片设置多种鼠标动作,主要包括以下两类: ※ 单击鼠标:用户用鼠标左键单击某对象时,该对象会响应这个操作并按照已设置好的动作完成某些动作,例如单击某个超级链接会打开一个指定的网页。 ※ 鼠标移动:用户将鼠标指针移过某个对象时,该对象会响应这个操作并按照已设置好的动作完成某些动作,例如当鼠标移过某对象时显示该对象的注释。 设置鼠标动作的具体操作步骤如下: 打开要设置鼠标动作的演示文稿,在幻灯片中选中需设置鼠标动作的对象。 单击“插入”选项卡,在“链接”组中,单击“动作”按钮。 打开“动作设置”对话框。
如何给图片加超链接(详解) 现在就如何给图片加超链接在这里给大家讲讲。 如果要在图片后面加入超级链接,比如点击图片中后就能打开另一个网页,方法是: 在桌面上建一个记事本,在记事本里复制下面的命令: 在网页的图片上点右键查看“属性”就可以看到图片的地址和尺寸,“width”是宽度,“height”是高度。注意,图片的地址是右键单击图片属性得到的!!! 把记事本文档另存为,文件名前面随便起,关键是后缀为htm,例如:123.htm. 另一个关键的地方是,网址前面必需要带http://,而且,上面的连接网址两边的引号一定要是英文状态下的引号,如果用中文状态下的引号则链接不上!!当然,你也可以所有的引号都不用!这样也行!!
然后可以再桌面上看见刚刚保存的123.htm 文件,双击它,打开后,右键复制该图片,粘贴到你要插入图片的地方就行了!以后只要单击该图片,就能自动连接到你想要链接的网页了! 注意,刚刚在桌面上双击打开123.htm文件后,请不要左键单击图片,否则,它会自动连接到你要打开的网页上,当然,我们也可以用这个方法来验证一下你输入的代码是否正确,若正确,则能正确链接你要打开的网页。 下面的图片就是一个例子,单击图片后会链接到我的主页,呵呵! 另外,我发现有些朋友问我为什么有些论坛和贴吧或者自己的空间都不能给图片添加超链接,我只能说连这个最古老的敲代码的方法都不行,那我就帮不到了,但是,或许你会看见有人在这些论坛或贴吧给自己的图片做链接,这样方法无非有三种,一种是以付费的方式获得的,这种情况你可以到google或百度上搜搜就知道了;另一种,我这里有篇文章,叫,点一下就是它的下载链接了,这是我COPY到别人的,但是这样做很容易会被封号滴!呵呵;第三种就是虽然可以免费得到,但是要为别人做点广告,这个就有
PPT制作技巧汇总之动画设置与播放(office 2007) 1、快速应用幻灯片切换动画选择幻灯片→【动画】→“切换到此幻灯片”→右下角按钮→选择动画方案→【声音】→选择声音→【速度】→选择速度→【全部应用】 2、快速应用动画方案打开素材ppt →选择需要使用动画方案的对象→【动画】→“动画”选项组→右侧按钮→选择相应动画方案 3、为对象添加自定义的动画效果选中幻灯片→【动画】→【自定义动画】→选中需要添加动画的对象→【添加效果】→【进入】/【强调】/【退出】→【其他效果】→选择效果→【确定】 4、让动画同步播放动画默认是单击一次鼠标播放一个动画效果添加全部效果→选择需要同时播放的动画→【自定义动画】→【开始】→【之前】→【播放】【备注】如果选择【之后】表示在上一个动画播放完以后动画就开始播放可以实现动画自动连续播放的效果。 5、实现动画的循环播放【自定义动画】→选择动画项【陀螺旋】→右键→【效果选项】→【计时】→【延迟】→选择延迟时间→【速度】→选择速度→【重复】→选择重复次数→【确定】 6、使用动画路径制作动画设置动画路径时对象在幻灯片中的位置并不影响对路径的执行效果对象将按照路径所指定的开始点和结束点进行移动。绿色三角为路径起点红色三角为结束点选中幻灯片→选中对象→【添加效果】→【动作路径】→【绘制自定义路径】→【直线】→在幻灯片中拖动鼠标绘制路径→调整路径线条起点和终点→将对象移出幻灯片路径保留在幻灯片中→【播放】【备注】在【动作路径】中选择【其他动作路径】可以选择其他路径曲线。 7、设置文字与旁白同步方法一要实现文字与旁白同步可以先为文字添加逐渐出现的动画效果如“颜色打印机”然后在打开的“颜色打印机”对话框中设置“动画文本”为“按字母”并适当设置字母之间的延迟百分比。方法二先将文字按行分成文字块甚至是几个字一个字块然后分别按照顺序设置每个字块中字的动画形式为按字母向右擦除并在时间项中设置与前一动作间隔1到3秒就可以使文字的出现速度和旁白一致了。 8、利用触发器实现动画重复执行这里所说的重复执行是指可以手动控制动画并且在动画播放完成后再次重复动画可以利用触发器实现这个目的。触发器是为动画添加一个事件当这个事件发生时就执行某个动作可以为文字、图形、图片等任意对象设置触发器1选择幻灯片→添加一个箭头图形→添加“忽明忽暗”动画效果→【开始】设置为“单击时”→得到一个一直不停闪动的箭头2打开动画项→【动画效果】→【计时】→【触发器】→“单击下列对象时启动效果”中选择箭头对象→【确定】3按住【ctrl】选中多个动画项将其移到“触发器”下方则所有动画均显示了触发器的手型标识将添加了触发器的文本框动画项开始条件改为“之后”4只有当设置的触发器事件被执行即箭头被单击时才开始动画的播放实现动画重复播放的效果。 9、添加交互动作按钮【插入】→【形状】→“动作按钮”→选择→在幻灯片中拖动鼠标绘制形状→“动作设置”→“超链接到”→选择幻灯片→【确定】→【开始】→“快速样式”→选择样式10、利用超链接实现目录式跳转选择需要添加超链接的对象→【插入】→【超链接】→“链接到”→选择“本文档中的位置”→选择目标幻灯片→【确定】11、让鼠标单击不能切换幻灯片在交互幻灯片中每个操作都需要使用按钮或链接来完成因此需要让鼠标单击不执行幻灯片切换的操作【动画】→“换片方式”有两个选项“单击鼠标时”和“在此之后自动设置动画效果”→默认勾选“单击鼠标时”→取消两者的勾选单击“全部应用”可以实现单击鼠标时不切换幻灯片【备注】可以使用键盘上下方向键进行切换或者鼠标滚轮12、让鼠标右键单击失效【office】→【powerpoint选项】→【高级】→取消“鼠标右键单击时显示菜单”→【确定】13、在放映幻灯片时发送电子邮件选择需要添加超链接的文字→“插入超链接”→【电子邮件地址】→输入电子邮件地址在“主题”栏中输入主题文本→
第22讲添加动画效果与超链接 一、单项选择题(每小题2分,共28分) 1.在PowerPoint2010中,动画效果设置的对象是()。 A.幻灯片 B.演示文稿 C.幻灯片中的对象 D.放映文稿 2.下图为演示文稿“亮相”幻灯片中青蛙和小鸟的动画设置,可判断为小鸟设置了()动画效果。 A.动作路径 B.进入 C.退出 D.强调 3.在PowerPoint2010中,下列()不是“动画”选项卡“动画”组下拉列表框中可以设置的。 A.进入 B.强调 C.动作路径 D.动作按钮 4.在PowerPoint2010中,“自定义动画”的功能是()。 A.给对象添加动画效果 B.插入Flash动画 C.设置幻灯片切换方式 D.设置放映方式 5.在PowerPoint2010中,如果要从第3张幻灯片跳转到第9张幻灯片,可以在第3张幻灯片上设置()。 A.动作按钮 B.自定义动画
C.幻灯片切换方式 D.背景格式 6.在PowerPoint2010中,要在幻灯片中插入一个“开始”动作按钮,应单击“插入”选项卡“插图”组“形状”列表框“动作按钮”中的()。 7.在PowerPoint2010中,“动作设置”对话框中“鼠标移过”表示在放映幻灯片时()。
A.所设置的按钮采用单击鼠标执行动作的方式 B.所设置的按钮采用双击鼠标执行动作的方式 C.所设置的按钮采用自动执行动作的方式 D.所设置的按钮采用鼠标移过时执行动作的方式 8.在PowerPoint2010中,动作按钮默认链接到()。 A.结束放映 B.下一张幻灯片 C.最后一张幻灯片 D.第一张幻灯片 9.在PowerPoint2010中,如图所示幻灯片上图片对象设置了()个自定义动画效果。 A.1 B.2 C.3 D.6 10.在PowerPoint2010中,如图所示动画效果属于()。 A.进入 B.强调 C.退出 D.路径 11.在PowerPoint2010中设置动画效果时,可点击“动画”选项卡()命令,显示/隐藏“动画窗
网页制作超链接公开课教案 福宝中学公开课教案 第 3 周星期三第 3 节 20 16 年 3 月 9 日执教: 刘云授课班级: 14计升A班课型 : 新授课 课题“教材简介”——超链接的应用 知识目标掌握超链接的几种类型及操作方法教 学通过超链接的制作,培养学生观察力,动手操作能技能目标 目力。 通过学习,培养学生浓厚的学习兴趣,提高学生自标情感目标 主、合作、探究的学习能力,培养学生创新精神。 超链接的几种类型及其操作方法,设置超链接的方教学重点 法 教学难点超链接的设置 对学生的分析以及 具有一定自学能力,模仿能力强。好奇心强。要解决的主要问题 教学方法形式 PPT演示文稿、讲授法、演示法教学效果评价方式机房实践检查作品 一、导入新课 (1-2分钟) 二、理论知识讲解 (18分钟左右,设计意图:提高学生理论素 教养) 学 1.超链接基础 过 2.链接路径 (绝对路径、文档相对路径、站点根目录相对 程路径)
3.链接的几种类型(链接到其他文档或文件、电子邮件链 接、空链接和脚本链接、命名锚记链接) 4.创建链接的三种方法(使用属性检查器创建链接、使用 “指向文件”:图标创建链接、使用“超链接”命令) 5.链接目标(_blank _parent _self _top) 6.超链接标签超链接标签为 三、实战演练 (20分钟左右,设计意图:通过教师演示和学生操作,提高学生动手能力,培养学生兴趣。) 1、点我看大图 2、网页与网页直接的链接 3、与互联网链接 (友情链接) 4、电子邮件链接 5、FTP链接 6、空链接 7、下载链接 8、锚记链接 四、课程总结、作业布置 (3-5分钟) 1、完成课后思考题 2、机房实践熟练操作链接的几种类型 3、完成教材案例项目4 4、学有余力的同学自己发挥想象设计一个书本目录五、板书设计 URL、链接路径(3种)、链接类型、创建链接方法 教学评议
《设置超链接》一课教学设计 教学设计思想: 本节课的教学内容是《设置超链接》,是小学信息技术教材(河北版)第二册第二单元第九课的内容,是《为幻灯片设置动画效果》的拓展和延伸。通过本课的学习让学生了解设置超链接的意义和方法,并学会插入超链接的各种操作方法和操作程序,使学生体验文本或图片之间相互链接的动感效果,提高他们学习的兴趣,培养学生自主学习的能力。所以,我们在设计本节课时注重引导学生自主探究,大胆尝试;注重对学生信息意识与情感的培养;注重思维过程的训练,逐步提高学生获取信息、分析信息、处理信息的能力,为他的终身学习打基础。 建构主义学习理论强调以学生为中心,不仅要求学生由外部刺激的被动接受者和知识的灌输对象转变为信息加工的主体,知识意义的主动建构者;而且要求教师由知识的传授者,灌输者转变为学生主动建构主义的帮助者、促进者。本课基于建构主义学习理论,确定“设疑(发现问题)-探究(研究问题)-归纳(解决问题)-应用(问题迁移)”的教学程序。 1、创设情境,发现问题,明确目标。 根据认知心理学原理,学生的动脑、动口、动手,常常是从遇到问题引起的。探究教学理论认为探究学习的首要条件就是要有一个集中学生注意的焦点,最好是一个能引起学生惊异的事件或现象,开始学习,让学生充满探究的欲望。所以本课在引入新课时,展示了几幅带有超链接的幻灯片,让学生观察对比,从中发现问题,产生强烈的好奇心和探究欲,从而明确学习目标。
2、尝试探究,解决问题 这一阶段是本课的核心部分,教师把探究的问题、思维的空间留给学生,例如:在本课的教学过程中,教师放手让学生尝试、探究在幻灯片中设置超链接的方法。充分发挥学生在学习中的主动性,并围绕探究目标进行阅读、试探、验证等一系列活动,教师在巡视过程中不断对各别学生进行点评。使学生思维产生灵感,体验“探究”的乐趣,产生成功感,实现知识的迁移。 3、交流总结,内化发展。 此环节是组织学生交流,对探究的结论进行归纳总结,从而使教师预设的问题得以解决。例如:本课在学习在幻灯片中设置超链接的知识及操作时,教师让学生把自己探究的“成果”通过多媒体进行交流,配合自己的语言,展示给全体同学,完成知识结构的重新组合,将内化了的知识或者技能纳入己有的知识系统中,教师及时纠正错误指点迷津,形成正确的技巧,增强学生学习的信心和兴趣。 4、拓展延伸,问题迁移,发展知识 学习的目的是为了将获得的新知识、新技能、新方法应用于实践,解决实际问题,教师在这一环节中精心设计操作练习题。例如:本节课在完成教学目标后,教师让学生利用本节课所学知识自行把在“主题任务课”上制作的幻灯片按照自己的意图设置合理的超链接,强化学生对新知识的理解、运用能力,使知识得以拓展延伸。
第十一课:设置超链接和动作按钮 教学目标: 1.知识与技能 (1)让学生了解演示文稿中超链接的制作方法。 (2)通过超链接的设置,让学生初步掌握获取交互式信息的方法。 (1)通过插入超链接,制作实现自由跳转的多媒体演示文稿。 (2)通过学习,初步了解规划演示文稿的基本方法。 3.情感态度与价值观 通过超链接的设置,让学生感受到信息交互的便捷性。 4.创新与行为 能根据演示文稿的主题要求建立合适的超链接,实现演示文稿内容的自由跳转。 教学重点: 演示文稿中超链接的设置方法;动作按钮的设置方法。 教学难点: 能根据演示文稿的主题要求建立合适的超链接,实现演示文稿内容的自由跳转。 教学过程:
1.激情引趣,导入新课 (1)演示“我的兴趣爱好”演示文稿,让学生观察超链接的作用。 (2)学生讨论:怎样实现幻灯片间的自由跳转? (3)通过文字、图片、文本框、艺术字、动作按钮等的超链接实现跳转。 (4)师生小结,板书课题:第27课幻灯片链接。 2.范例讲解,掌握方法 (1)为“自我介绍”幻灯片中“我喜欢的一门课”文字设置超链接。 师:示范讲解操作过程: ①打开“我的爱好”演示文稿,单击“自我介绍”幻灯片。 ②选定“我喜欢的一门课”文字,右击,在快捷菜单中选择“超链接(H)...”命令,弹出“插入超链接”对话框。 ③单击左侧“链接到:”中“本文档中的位置(A)”项,在“请选择文档中的位置(C):”中选择“3.我喜欢的一门课”的幻灯片,单击“确定”按钮。 ○4播放幻灯片,体验链接效果。 生:完成教师示范操作的任务,总结使用按钮进行链接的方法。 师:用这种方法,为“我喜欢的一门课”中的图片设置超链接到“中国少年雏鹰网”(https://www.doczj.com/doc/437946838.html,)
2010年全国中等职业学校“创新杯”教师说课比赛 教学设计方案 —《设置动画效果及超链接》 学校:辽宁省抚顺市新宾职业中专 授课教师:杨爽 二〇一〇年十二月十三日
教学设计方案 【设计思路】 教材分析:《设置动画效果及超链接》是中等职业教育课程改革国家规划新教材,高等教育出版社《计算机应用基础》教材中第七章第3节的内容。在教学设计中,我力求从新课标的角度出发,在课的设计中,努力挖掘教材的内涵,结合学生生活实际,精心提炼学习目标,充分营造和谐的学习情境,调动学生学习主动性,抓重点、破难点,做到在情境中创设任务、在情境中触动学生主动探究、在情境中享受学习的乐趣。 学生分析:课前对学生学习情况分析是非常重要的一环,我的学生通过之前对演示文稿的学习,已经掌握了一定的制作方法。部分基础较好的学生对本课的知识点已经掌握。抓住这一先决条件,以学生为主体,激发全体学生的学习兴趣,并利用“小组制”每组选出“小老师”。在学生操作时,又提倡互帮互助,增强学生的团队合作精神。 教学策略分析:在新课之前请学生观看上届学生的PPT作品,体会作品与自己作品的不同;激发学生学习兴趣,展示教学目标,使学生有目的的学习,提高学习效率。在任务驱动中,我采用三重任务综合学习,任务一:在演示文稿中设置动画效果;由教师演示讲解,学生操作练习,以小组互助方式进行学习,享受成功的喜悦,由此,引出下一个任务。任务二:在演示文稿中创建动作按钮,采用视频学习方法,学生通过观察、思考、分析,总结创建动作按钮的操作步骤。观看录像后,接着我又分配了学生任务。在老师的鼓励和帮助下,学生相互学习,享受成功喜悦的同时,从而触动他们进一步主动学习。任务三:建立超链接的方法。学生自主学习,请两名学生进行汇报演示,配以语言说明,即可以检测学生学习情况,也可以培养学生学习自信心和语言表达能力。最后是体验与探索,需要同学在掌握本节课内容的同时,还要积极探索将技能知识应用于实践中,引导学生积极探索学习。作品评价环节,不仅使学生掌握了本节知识点,同时提高学生认识事物与评价事物的能力。另外,课外作业以“理想”为主题,激发学生树立远大的理想抱负。