jQuery网页特效设计基础教程 第11章 jQuery在HTML5中的应用 教案
- 格式:docx
- 大小:25.60 KB
- 文档页数:3





HTML的jQuery使用方法一、简介1.1 什么是jQuery?jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax等常见的操作。
通过jQuery,我们能够以更少的代码完成更多的功能,提高了JavaScript代码的可读性和可维护性。
1.2 为什么要使用jQuery?相比纯粹的JavaScript,jQuery提供了更丰富的API和更简洁的语法,能够大大提高开发效率。
另外,jQuery还兼容了各种浏览器,并且具有良好的扩展性,使得它成为前端开发中不可或缺的工具。
二、引入jQuery2.1 下载jQuery我们需要从官方全球信息湾下载jQuery库文件。
选择合适的版本,然后将文件保存到项目的相应目录下。
2.2 引入jQuery在HTML文件中,通过`<script>`标签将jQuery库文件引入到页面中。
通常情况下,我们会将jQuery的引入放在`<head>`标签的末尾或者`<body>`标签的开始位置。
```html<!DOCTYPE html><html><head><title>使用jQuery的HTML页面</title><script src="jquery.min.js"></script></head><body><!-- 页面内容 --></body></html>```三、基本用法3.1 文档就绪事件在使用jQuery时,为了确保DOM结构已经加载完毕,我们通常会将jQuery代码放在文档就绪事件中。
这可以通过`$(document).ready()`来实现。
```javascript$(document).ready(function(){// 在此处编写jQuery代码```3.2 选择器jQuery的选择器和CSS的选择器非常相似,我们可以使用各种选择器定位页面上的元素,然后对这些元素进行操作。




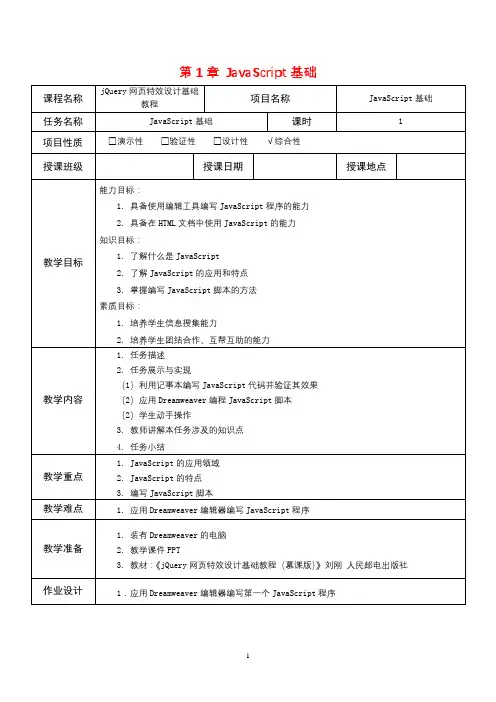
第1章JavaScript基础
教学过程
第2章初识jQuery
教学过程
第3章使用jQuery选择器
教学过程
一、什么是jQuery选择器?
jQuery选择器是jQuery库中非常重要的部分之一。
它支持网页开发者所熟知的CSS语法,能够轻松快速地对页面进行设置。
jQuery选择器是打开高效开发jQuery之门的钥匙。
一个典型的jQuery选择器的语法格式为:
$(selector).methodName();
二、jQuery选择器的优势
与传统的JavaScript获取页面元素和编写事务相比,jQuery选择器具有明显的优势,具体表现在以下3个方面。
代码更简单。
支持CSS1到CSS3选择器。
完善的处理机制。
三、jQuery基本选择器
jQuery基本选择器包括ID选择器、元素选择器、类名选择器、多种匹配条件选择器和通配符选择器。
案例:
1.应用jQuery实现获取超级链接地址
(1)创建一个名称为index.html的文件,在该文件中应用DIV+CSS样式进行页面布局,并添加4个超级链接,关键代码如下:
第3章使用jQuery操作DOM
教学过程
第5章jQuery中的事件处理和动画效果
教学过程
第6章使用jQuery操作表单和表格
教学过程。


jq html 用法1. **选择元素**:使用 `$()` 符号可以方便地选择 `HTML` 元素。
例如,选择所有的`p` 元素:```javascript$(document).ready(function() {// 选择所有的 <p> 元素$('p').hide();});```这将隐藏页面上所有的 `<p>` 元素。
2. **操作元素属性**:可以使用 jQuery 来操作元素的属性。
例如,设置一个元素的文本内容:```javascript$(document).ready(function() {// 选择一个 ID 为 myElement 的元素$('#myElement').text('新的文本内容');});```这将把 ID 为 `myElement` 的元素的文本内容更改为 "新的文本内容"。
3. **添加/移除类**:可以使用 jQuery 来添加或移除元素的类。
例如,为一个元素添加一个类:```javascript$(document).ready(function() {// 选择一个类为 myClass 的元素$('.myClass').addClass('newClass');});```这将为所有类为 `myClass` 的元素添加 `newClass` 类。
4. **事件处理**:可以使用 jQuery 来绑定事件处理函数。
例如,当点击一个元素时执行一个函数:```javascript$(document).ready(function() {// 选择一个 ID 为 myButton 的元素$('#myButton').click(function() {// 当点击该元素时,将执行这个函数alert('按钮被点击了!');});});```这将在点击 ID 为 `myButton` 的元素时弹出一个警告框。
html5特效教程HTML5特效教程是指在HTML5中实现各种动态效果和交互效果的一种教程。
HTML5是超文本标记语言的第五个版本,它引入了新的元素、属性和API,使得开发者可以更加方便地实现各种特效效果。
下面是一个简单的HTML5特效教程,主要包含一些常见的特效效果和实现方式。
第一部分:基础知识在开始HTML5特效之前,我们首先需要了解一些基础知识。
HTML5特效主要使用CSS3和JavaScript来实现,所以学习HTML5特效必须具备一定的CSS和JavaScript的基础知识。
这些基础知识包括HTML标签、CSS选择器、样式属性、JavaScript语法等。
第二部分:CSS3特效CSS3是CSS的升级版本,引入了一系列新的特性,可以实现各种炫酷的效果。
在HTML5特效中,我们可以利用CSS3来实现动画、过渡、变形等效果。
这些效果包括渐变色背景、旋转、过渡动画等。
1. 渐变色背景在CSS3中,通过linear-gradient()函数可以实现渐变色背景。
具体实现方式如下:```background: linear-gradient(to right, #ff0000, #ffff00);```2. 旋转在CSS3中,通过transform属性和rotate()函数可以实现元素的旋转效果。
具体实现方式如下:```transform: rotate(45deg);```3. 过渡动画在CSS3中,通过transition属性可以实现元素属性的过渡动画效果。
具体实现方式如下:```transition: width 1s;```第三部分:JavaScript特效JavaScript是一门用于实现网页交互的脚本语言,可以用来实现更加复杂的HTML5特效。
在HTML5特效中,我们可以利用JavaScript来实现响应式布局、滚动效果、轮播图等效果。
下面是一些常见的JavaScript特效示例。
1. 响应式布局通过JavaScript可以检测用户的屏幕大小,并根据不同的屏幕大小进行布局调整。
如何使用jQuery进行网页元素操作和效果jQuery是一个广泛应用于网页设计和开发的JavaScript库,它简化了网页元素的操作和效果的实现。
本文将介绍如何使用jQuery进行网页元素操作和效果,主要包括选择元素、操作元素、处理事件、添加动画效果等方面。
第一章:选择元素在使用jQuery进行网页元素操作之前,首先需要选择要操作的元素。
jQuery提供了多种选择器来方便地定位元素,常见的选择器包括元素选择器、ID选择器、类选择器、属性选择器和层级选择器等。
通过这些选择器,可以精确选择需要操作的元素。
第二章:操作元素选择了需要操作的元素后,接下来可以对其进行各种操作。
jQuery提供了丰富的方法来操作元素,例如设置元素的属性、获取元素的属性、修改元素的内容、移动元素的位置等。
通过这些操作,可以轻松地改变网页的外观和内容。
第三章:处理事件网页中常常需要对用户的操作做出相应,例如点击按钮、鼠标移动等。
jQuery提供了处理事件的方法,如绑定事件、解除绑定事件、触发事件等。
通过这些方法,可以实现对用户操作的响应,例如点击按钮后更改页面内容、移动鼠标后改变元素样式等。
第四章:添加动画效果为了提升网页的交互性和视觉效果,常常需要添加一些动画效果。
jQuery提供了丰富的动画效果方法,如隐藏元素、显示元素、滑动元素、淡入淡出等。
通过这些方法,可以为网页元素添加各种各样的动画效果,使网页更加生动有趣。
第五章:插件的使用除了自带的方法和效果,jQuery还支持第三方插件的使用。
这些插件为开发者提供了更多的功能和效果,例如轮播图、图表、表单验证等。
通过使用这些插件,可以快速实现各种复杂的功能和效果,提高开发效率。
第六章:性能优化在使用jQuery进行网页元素操作和效果时,需要注意性能优化。
因为频繁的操作和效果可能会导致网页加载速度变慢,影响用户体验。
可以通过合理使用缓存、优化选择器、合并操作等方法来提高性能,使网页加载更快、响应更迅速。
jQuery网页特效是专注于网页行为的一门Web前端课程,主要通过案例讲解jQuery框架的应用,涉及jQuery的基本使用、选择器、DOM操作、事件机制、动画方法、Ajax交互、第三方工具使用等。
通过本课程的学习,学生能够理解jQuery的实质,掌握jQuery的使用方式,能使用jQuery快速实现网页特效。
2.创新创业与课程融合情况分析(1)课堂上创新教学方法。
把分组讨论、情景教学、头脑风暴等有创意的教学方法引入课堂,让学生大胆认识自己,克服心理障碍,肯定自己,规划自己,鼓励同学培养编程兴趣,通过创新教学方法带给学生创新的思维。
课后,同学们能按组参与图书管理系统和在线商城项目的开发和维护,对项目开发有深入的了解,对项目的功能能够根据行业现有软件的现状,提出改进意见,探寻创新创业思路。
(2)利用第二课堂进行创新创业开发。
依靠项目开发实验室,通过实践教学管理系统项目、齐鲁软件大赛项目,培养激发学生的创新意识和创业精神,使学生更清楚得认识自身的潜能,初步了解职场的基本特性,从多个维度对职业特征、职业环境、职业素养进行探索,从而为学生未来的工作做准备。
3.课程思政情况分析本课程是信息与艺术学院信息技术类专业群平台课程,是软件开发模块的核心课程。
前导课程是静态网页设计,JavaScript前端网页开发,后续课程是J2EE 项目实战实训课程。
主要任务是培养学生的网页特效实现能力,培养学生团队合作、提升判断力和决定能力以及前端工程师需要掌握的其他能力,为后续学习和工作奠定基础。
课程思政方面主要结合当前时事政治,对学生进行思想教育,并结合课程知识点,潜移默化地与思政知识进行融合。
(三)参考学分学时本课程5学分,学时80二、教学条件1.教学做一体化的教室;2.机器内存配置建议>=4G;3. window7及以上操作系统环境4. 极域电子教室传屏软件。
5. 支持外网连接,能够登录职教云平台三、课程教学团队担任本课程的主讲教师需要具有丰富的web前端开发经验,能够独立完成教学项目并且能够解决网站开发过程中出现的常见问题。
jq html()的用法JQ html()的用法jQuery是一种广泛使用的JavaScript库,它简化了HTML文档的遍历、操作和事件处理等操作。
其中,html()是jQuery中常用的方法之一,用于获取或设置指定元素的HTML内容。
一、html()方法的基本语法html()方法的基本语法如下所示:```javascript$(selector).html(content)```其中,selector表示要操作的HTML元素的选择器,content表示要设置的HTML内容。
1. html()方法的用途html()方法主要用于获取或设置指定元素的HTML内容。
当不传入参数时,html()方法用于获取元素的HTML内容;当传入参数时,html()方法用于设置元素的HTML内容。
2. 获取元素的HTML内容使用html()方法获取元素的HTML内容,例如:```javascriptvar htmlString = $('#myElement').html();console.log(htmlString);```在上述例子中,我们通过选择器`#myElement`选中了一个元素,并使用html()方法获取该元素的HTML内容,并将结果存储在变量htmlString中。
最后,将结果输出到控制台。
3. 设置元素的HTML内容使用html()方法设置元素的HTML内容,例如:```javascript$('#myElement').html('<span>New HTML content</span>');```在上述例子中,我们通过选择器`#myElement`选中了一个元素,并使用html()方法设置该元素的HTML内容为`<span>New HTML content</span>`。
这样,原来的HTML内容将被替换。