javascript网页对话框
- 格式:doc
- 大小:41.50 KB
- 文档页数:10

Javascript中confirm的用法一、什么是confirmconfirm 是一个Javascript中的全局函数,用于在网页中显示一个包含提示信息和确认按钮的对话框。
它可以用来询问用户是否确定执行某个操作,比如删除操作或提交表单等。
二、使用confirm函数使用 confirm 函数非常简单,只需调用该函数并传入一个字符串参数作为提示信息即可。
示例如下:if (confirm("确定要删除吗?")) {// 用户点击确认按钮的逻辑操作} else {// 用户点击取消按钮的逻辑操作}其中,confirm 函数会返回一个布尔值,表示用户点击了确认按钮(返回true)还是取消按钮(返回false)。
三、confirm的返回值处理在实际应用中,我们通常需要根据用户的选择来执行相应的逻辑操作。
因此,我们可以使用条件语句(if-else)来根据 confirm 函数的返回值进行判断。
如果返回值为 true,则表示用户点击了确认按钮,我们可以执行相应的操作;如果返回值为 false,则表示用户点击了取消按钮,我们可以执行另一种逻辑操作。
四、示例代码下面通过一个实际的示例来演示如何使用 confirm 函数。
var deleteUser = function() {if (confirm("确定要删除该用户吗?")) {// 用户点击确认按钮// 执行删除操作的逻辑// ...alert("用户删除成功!");} else {// 用户点击取消按钮alert("用户取消删除!");}};在上述代码中,我们定义了一个 deleteUser 函数,当该函数被调用时,会弹出一个确认对话框,询问用户是否确定删除用户。
根据用户的选择,通过条件语句来执行相应的逻辑操作,并使用 alert 函数弹出相应的提示信息。
五、使用confirm的注意事项在使用 confirm 函数时,需要注意以下几点:1.confirm 函数会阻塞代码执行,即在用户点击确认或取消按钮之前,代码会一直停留在 confirm 函数处等待用户操作。

js中dialog的用法在Web开发中,JS作为一种客户端脚本语言,在页面交互中扮演着重要的角色。
其中,Dialog对话框作为JS中的一种组件,起到了与用户进行互动的作用。
本文将借助于jQuery,探讨JS中Dialog的使用方法。
一、弹窗的创建在使用Dialog的过程中,首先需要对其进行定义。
在jQuery UI中,Dialog的创建是通过 $("#dialog").dialog() 一行来实现的,其中dialog()函数中携带的参数可以根据需要进行设置。
例如:$('#dialog').dialog({autoOpen: false,modal: true,open: function() {// ...},close: function() {// ...}});我们通过这段代码,定义了一个id为“dialog”的Dialog组件。
其中,autoOpen 参数表示是否自动打开;modal参数表示是否为模态对话框;open和close参数表示在Dialog打开和关闭时需要执行的回调函数。
二、弹窗的打开当我们需要调用Dialog的时候,只需要调用dialog("open")函数即可。
例如: $('#dialog').dialog("open");也可以给触发打开Dialog的元素绑定事件,例如:$('button').click(function(){$('#dialog').dialog("open");});当然,为了更好的用户体验,我们可以通过修改autoOpen参数来实现Dialog 的自动打开。
例如:$('#dialog').dialog({autoOpen: true});三、弹窗的关闭Dialog的关闭方式可以通过close()函数来实现。

js中prompt用法JavaScript(简称JS)是一种广泛应用于Web页面交互的脚本语言。
它可以通过在页面上插入脚本代码来实现与用户的互动,其中prompt是JS中一个常用的方法。
本文将介绍prompt的用法及一些注意事项。
1. prompt的基本用法prompt是一个能弹出一个对话框,询问用户输入内容的方法。
它的基本语法如下:```prompt("message", "default value");```其中,"message"是一个字符串,用于向用户显示提示信息;"default value"是可选参数,用于设置文本框的默认值。
当用户在对话框中输入内容后,prompt会返回用户输入的值。
下面是一个示例:```javascriptvar name = prompt("请输入您的姓名:");alert("欢迎您," + name + "!");```在上述代码中,用户输入姓名后,会弹出一个欢迎框,显示用户输入的姓名。
2. prompt与数据类型需要注意的是,prompt返回的值始终是一个字符串类型,无论用户输入的是什么类型的数据。
因此,如果需要对用户输入的值进行数值计算或其他类型的操作,需要进行相应的数据类型转换。
例如,如果用户需要输入一个数字,并将其与另一个数字相加,可以使用parseInt()或parseFloat()方法将字符串转换为数值类型,如下所示:```javascriptvar number1 = 10;var number2 = prompt("请输入一个数字:");number2 = parseInt(number2);var result = number1 + number2;alert("结果为:" + result);```在上述代码中,将prompt返回的字符串转换为整数,然后与预设的数字相加,得到最终的结果。

JavaScript封装对话框代替系统alert功能我们在使用Javascript编写网页代码时经常会使用alert功能,用来显示各种提示信息,虽然alert非常好用,但是也很难看,而且在各个浏览器中的显示也不相同。
这是在chrome中的显示(位于屏幕中上部):这是IE8.0中的显示(位于屏幕的中间):这是Firefox中的显示(位于屏幕的中间):可见,UI的样式的确不好看,而且提示信息没有标题栏。
那么可以使用自定义函数代替这个系统提供的函数吗?答案是肯定的,下面就我做的一些常识给大家说说。
我们需要的对话框函数必须要有良好的封装性,而且本人不喜欢为了个对话框还必须带上很多附加文件,因此,我将这个函数封装到一个dialog.js中,今后只要引用这个JS文件就可以使用自定义对话框。
我们的对话框是基于层DIV实现的,通过在文档流中插入一个DIV,从而显示我们的对话框,使用的函数是document.createElement("div")。
下面就是我的对话框样式:它的布局结构如上图所示,在对话框下面还有一个覆盖层,用于遮挡页面的显示。
我定义了一个函数:function showMessage(id,title,msg,width,height,colsefunc)来封装这个对话框的显示,id是最外面的div的名称,title是标题栏的内容,msg是显示的内容,width,height是对话框的宽和高,closefunc是在关闭对话框时回调的函数。
这样一个对话框已经能基本满足我们的要求了。
下面我就其中的一些核心知识点给大家讲讲。
1、创建层元素使用var div=document.createElement("div"),创建完成后,设置它的各项属性,比如div.id=id,最重要的是记得把你创建的层元素插入文档流:document.body.appendChild(div);2、创建完元素后最重要的是设置它们的CSS属性,这个在JavaScript中有对应的属性:div.style.cssText,只要设置好这个CSS属性就能显示任意样式的对话框,比如我们这个div的CSS可以这样写:position:absolute;width:"+width+"px;height:"+height+"px;background:white;border:10px solid #ccc;z-index:1002;/* 注意我们的Z轴坐标应该比较大,这样对话框才会显示在最上面*/刚才的CSS中缺少了最重要的left和top坐标的设置,因为坐标的计算是我们对话框的难点之一,首先我们需要得到浏览器可用空间的大小:var w=window.screen.availWidth;//宽度var h=window.screen.availHeight;//高度然后需要确定滚动条的位置:if(document.documentElement.scrollTop)var scrolltop=document.documentElement.scrollTop;elsevar scrolltop=document.body.scrollTop;if(document.documentElement.scrollLeft)var scrollleft=document.documentElement.scrollLeft;elsevar scrollleft=document.body.scrollLeft;由于在IE中没有指定DTD时document.documentElement.scrollTop 的值是0,需要访问document.body.scrollTop才能得到滚动条的坐标,经过测试,在三大浏览器IE、chrom、firefox中表现良好。

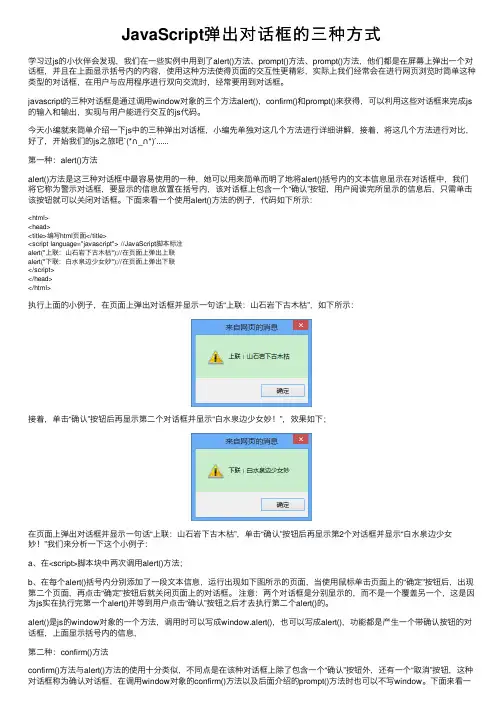
JavaScript弹出对话框的三种⽅式学习过js的⼩伙伴会发现,我们在⼀些实例中⽤到了alert()⽅法、prompt()⽅法、prompt()⽅法,他们都是在屏幕上弹出⼀个对话框,并且在上⾯显⽰括号内的内容,使⽤这种⽅法使得页⾯的交互性更精彩,实际上我们经常会在进⾏⽹页浏览时简单这种类型的对话框,在⽤户与应⽤程序进⾏双向交流时,经常要⽤到对话框。
javascript的三种对话框是通过调⽤window对象的三个⽅法alert(),confirm()和prompt()来获得,可以利⽤这些对话框来完成js 的输⼊和输出,实现与⽤户能进⾏交互的js代码。
今天⼩编就来简单介绍⼀下js中的三种弹出对话框,⼩编先单独对这⼏个⽅法进⾏详细讲解,接着,将这⼏个⽅法进⾏对⽐,好了,开始我们的js之旅吧`(*∩_∩*)′......第⼀种:alert()⽅法alert()⽅法是这三种对话框中最容易使⽤的⼀种,她可以⽤来简单⽽明了地将alert()括号内的⽂本信息显⽰在对话框中,我们将它称为警⽰对话框,要显⽰的信息放置在括号内,该对话框上包含⼀个“确认”按钮,⽤户阅读完所显⽰的信息后,只需单击该按钮就可以关闭对话框。
下⾯来看⼀个使⽤alert()⽅法的例⼦,代码如下所⽰:<html><head><title>编写html页⾯</title><script language="javascript"> //JavaScript脚本标注alert("上联:⼭⽯岩下古⽊枯");//在页⾯上弹出上联alert("下联:⽩⽔泉边少⼥妙");//在页⾯上弹出下联</script></head></html>执⾏上⾯的⼩例⼦,在页⾯上弹出对话框并显⽰⼀句话“上联:⼭⽯岩下古⽊枯”,如下所⽰:接着,单击“确认”按钮后再显⽰第⼆个对话框并显⽰“⽩⽔泉边少⼥妙!”,效果如下;在页⾯上弹出对话框并显⽰⼀句话“上联:⼭⽯岩下古⽊枯”,单击“确认”按钮后再显⽰第2个对话框并显⽰“⽩⽔泉边少⼥妙!”我们来分析⼀下这个⼩例⼦:a、在<script>脚本块中两次调⽤alert()⽅法;b、在每个alert()括号内分别添加了⼀段⽂本信息,运⾏出现如下图所⽰的页⾯,当使⽤⿏标单击页⾯上的“确定”按钮后,出现第⼆个页⾯,再点击“确定”按钮后就关闭页⾯上的对话框。

JavaScript三种弹出框(alert,confirm和prompt)⽤法举例我们在做⽹页交互的时候往往需要⽤户在操作之前弹出⼀个提⽰消息框来让⽤户做⼀些点击才能继续或者放弃,这⾥有三种模式消息框,它们分别是alert(),confirm()和prompt()。
下⾯我⽤最简单的⽅式和例⼦来做⼀下介绍:1、alert()--警告消息框alert ⽅法有⼀个参数,即希望对⽤户显⽰的⽂本字符串。
该字符串不是 HTML 格式。
该消息框提供了⼀个“确定”按钮让⽤户关闭该消息框,并且该消息框是模式对话框,也就是说,⽤户必须先关闭该消息框然后才能继续进⾏操作。
例如:window.alert("欢迎!请按“确定”继续。
"),将会出现下⾯的情况Paste_Image.png2、confirm()--确认消息框使⽤确认消息框可向⽤户问⼀个“是-或-否”问题,并且⽤户可以选择单击“确定”按钮或者单击“取消”按钮。
confirm ⽅法的返回值为 true 或 false。
该消息框也是模式对话框:⽤户必须在响应该对话框(单击⼀个按钮)将其关闭后,才能进⾏下⼀步操作。
例如: var truthBeTold = window.confirm("单击“确定”继续。
单击“取消”停⽌。
"),情况如下if (truthBeTold) {window.alert("欢迎访问我们的 Web 页!");} elsewindow.alert("再见啦!");Paste_Image.png当你点击确定的时候:Paste_Image.png当你点击取消的时候:Paste_Image.png3、prompt()--提⽰消息框提⽰消息框提供了⼀个⽂本字段,⽤户可以在此字段输⼊⼀个答案来响应您的提⽰。
该消息框有⼀个“确定”按钮和⼀个“取消”按钮。
如果您提供了⼀个辅助字符串参数,则提⽰消息框将在⽂本字段显⽰该辅助字符串作为默认响应。

jsconfirm用法jsconfirm是一种常用的JavaScript弹窗消息框,它用于确认用户的操作和输入。
它可以通过一个简单的弹窗形式完成对用户操作或输入的确认,这种方式非常实用,尤其是在需要提示用户确认情况下。
jsconfirm有三个常用的用法:1.认网站用户操作当网站用户需要完成某个操作时,jsconfirm可用于弹出一个确认框,让用户确认自己的操作是否正确,从而减少误操作的可能性。
比如在删除用户账号的操作中,可以使用jsconfirm弹出一个确认提示,让用户在操作之前再次确认自己的操作,从而避免误操作。
2.认用户输入在收集用户信息的网页或表单中,jsconfirm可用于确认用户输入的内容是否正确。
比如在收集用户的电子邮箱信息时,可以通过jsconfirm弹出一个确认框,让用户在提交表单之前再次确认输入的邮箱信息是否正确,从而减少用户输入错误的可能性。
3.加用户访问控制此外,jsconfirm也可以用于添加用户访问权限控制,比如当用户需要访问一些比较敏感的页面时,可以弹出一个jsconfirm确认框,让用户在访问该页面之前重新确认自己的操作,从而增加对用户访问的安全性。
jsconfirm的使用非常简单,只需要在JavaScript脚本中使用confirm()函数即可实现。
具体的实现代码如下所示:<script type=text/javascriptif(confirm(确认执行此操作?{//执行代码}else{//取消代码}</script>以上就是jsconfirm的用法,它的使用非常方便和实用,可以有效地降低用户操作和输入的误差。

javascript--弹出对话框四种对话框获得用户输入值javascript--弹出对话框四种对话框获得用户输入值让用户点击确定取消。
让用户输入值。
打开指定窗口alert("message") confirm("message") prompt("message") open("url")首先我想先说两句我对javascript的一些看法,我希望大家认真的去学习这门编程语言,因为它给我们在开发网页时,会带来很多的惊喜!javascript一般是运行在客户端的(client),主要用于开发一些网页中的动态效果,其实它的用处还有很多,比如验证表单内容,以及现在比较流行的AJAX应用.今天主要写一下javascript中的弹出对话框:第一种:alert("message")第二种:confirm("message")第三钟:prompt("message")第四种:open("url")第一种alert对话框是一个最简单,也是最常用的一个弹出对话框,通常用于提示信息,对话框包含一个按钮,单击对话框中的按钮将会关闭此对话框.第二种confirm对话框返回的是一个布尔值,该对话框一般用于用户选择,该对话框包含两个按钮,一般一个是"确认",另一个是"取消",比如我们在开发程序的时候,创建一个删除按钮,为了防止用户务操作,一般就会用到这个对话框:"您确定删除吗?"如果选择"确定",执行删除,如果选择"取消",则返回,不做任何操作!第三种prompt对话框,主要用户获取用户输入的信息,比如,弹出一个对话框:<script language="javascript">var name=prompt("你的名字叫什么?");document.write(name);</script>prompt对话框包括两个按钮("确认"和"取消")和一个文本框,文本框用来获取用户输入的信息.第四种其实是一种用对话框的方式打开一个网页,open方法包含很多的参数,主要是用户设置浏览器的显示外观:window.open("Webpage.asp?",Derek,"height=100,width=10 0,status=yes,toolbar=yes,menubar=no,location=no");此语句打开一个新窗口,页面为webpage.asp,参数为var,名字为Derek,高为100,宽为100,显示状态栏和工具条,不显示菜单和地址。

用JS制作9种弹出小窗口使用JavaScript可以实现各种类型的弹出小窗口,以下将介绍九种常见的实现方式。
1. `alert`函数弹窗:这是JavaScript中最简单的弹窗函数,通过在脚本中调用`alert("文本内容")`可以在页面中弹出一个带有文本内容的小窗口。
2. `confirm`函数弹窗:通过调用`confirm("文本内容")`函数可以在页面中弹出一个带有文本内容和确定/取消按钮的小窗口。
用户可以选择确定或取消。
3. `prompt`函数弹窗:通过调用`prompt("文本内容","默认值")`函数可以在页面中弹出一个带有文本内容、输入框和确定/取消按钮的小窗口。
用户可以输入内容后点击确定或取消。
4. 自定义样式的弹窗:通过CSS和JavaScript可以自定义弹窗的样式。
可以通过创建一个包含弹窗内部结构的HTML元素,使用CSS设置其样式,然后通过JavaScript控制其显示和隐藏。
5. 第三方插件:也可以使用一些第三方插件或库来实现弹窗功能,例如jQuery UI中的对话框组件、SweetAlert等等。
这些插件通常提供了更多样式和功能选项,可以根据需求来选择。
6. 使用DOM模态框:使用HTML5中的`<dialog>`元素可以创建一个模态框(类似对话框),通过JavaScript可以控制其显示和隐藏。
7. 使用Bootstrap模态框:Bootstrap是一个流行的前端框架,它提供了一个用于创建模态框的组件。
通过引入Bootstrap的样式文件和相关JavaScript文件,可以使用`<div class="modal">`元素创建模态框。
8. 自定义jQuery模态框:使用jQuery可以方便地创建自定义的模态框。
可以通过HTML和CSS创建一个基本的模态框结构,然后使用jQuery控制其显示和隐藏。

JavaScript-警告(alert消息对话框)1 alert(字符串或变量);我们在访问⽹站的时候,有时会突然弹出⼀个⼩窗⼝,上⾯写着⼀段提⽰信息⽂字。
如果你不点击“确定”,就不能对⽹页做任何操作,这个⼩窗⼝就是使⽤alert实现的,以上为alert()语法1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title>JavaScript-警告(alert 消息对话框)</title>6<script type="text/javascript">7var mystr="⽕⼭哥,有没有看我的博客,记得留⾔Thanks♪( ω ) ";8 alert("(╯▽╰),博客?(꒪ꇴ꒪(꒪ꇴ꒪ ;)哈?")9 alert(mystr);10</script>11</head>12<body>13</body>14</html>注:alert弹出消息对话框(包含⼀个确定按钮),按书写顺序弹出消息框1. 在点击对话框"确定"按钮前,不能进⾏任何其它操作2. 消息对话框通常可以⽤于调试程序3. alert输出内容,可以是字符串或变量,与document.write 相似。
1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">2<html xmlns="/1999/xhtml">3<head>4<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>5<title>点开有惊喜</title>6<script type="text/javascript">7 alert('你好!初次见⾯,请多多关照');8 alert('为了表⽰我的真诚');9 alert('给你讲个笑话吧');10 alert('认真听咯');11 alert('开始了');12 alert('其实,其实很多男孩⼦都不知道');13 alert('其实很多男孩⼦都不知道,⼥孩⼦在冲他们发⽕后⾃⼰却转过⾝不断啜泣。

javascript中alert在循环中的用法
在JavaScript中,alert是一个弹出窗口函数,用于在网页中显示一条消息。
它通常用于调试代码或向用户提供简单的提示信息。
然而,在循环中使用alert时需要注意一些事项。
首先,当在循环中使用alert时,它会在每次迭代时弹出一个对话框,这可能会对执行效率产生负面影响。
特别是在循环迭代次数很多的情况下,弹出大量的对话框可能导致页面冻结或加载缓慢。
因此,谨慎使用alert以避免性能问题。
其次,由于alert是阻止JavaScript代码执行的,当弹出一个alert对话框时,循环会暂停,直到用户关闭对话框才会继续执行下一次迭代。
这可能导致循环的执行时间变得不可预测,尤其是在用户长时间未响应对话框的情况下。
因此,在循环中使用alert可能会影响用户体验和代码的可预测性。
如果确实需要在循环中使用提示信息或调试信息,一种更好的选择是使用console.log而不是alert。
console.log会将消息输出到浏览器的控制台,而不会中断代码的执行。
这样可以更好地跟踪和记录信息,同时不会打断用户的流程。
通过查看控制台,可以捕获循环中的每个迭代的输出,以及其他有用的调试信息。
综上所述,在循环中使用alert可以用来简单地显示消息,但要注意性能和用户体验的问题。
在需要输出调试信息时,更好的选择是使用console.log来避免中断代码的执行。
这样可以更可靠地调试和跟踪循环中的每个迭代。
prompt用法js一、概述Prompt是JavaScript中一个常用的函数,用于在网页中显示一个对话框,以便用户输入文本或选择选项。
prompt函数通常与表单元素(如input、select 和textarea)一起使用,以收集用户输入的数据。
二、用法1. 语法:prompt(message, default)* message:对话框中显示的提示信息。
* default:默认输入值(可选)。
示例:```javascriptvar input = prompt("请输入你的名字", "张三");```上述代码将显示一个带有提示信息的对话框,用户输入的文本将被赋值给变量input。
如果用户未输入任何内容,则变量input将默认为"张三"。
2. 返回值:prompt函数返回用户输入的值。
如果用户未输入任何内容或按下“确定”按钮并关闭对话框,则返回默认值(如果指定了默认值)。
如果用户按下“取消”按钮,则返回null。
示例:```javascriptvar userInput = prompt("请输入你的年龄", null);if (userInput != null) {console.log("你输入的年龄是:" + userInput);} else {console.log("未输入任何内容");}```上述代码将显示一个对话框并获取用户输入的年龄,如果用户未输入任何内容,则会输出"未输入任何内容"。
三、注意事项1. prompt函数通常在网页中以window对象的prompt方法的形式使用。
可以使用函数表达式(function expression)或将函数赋值给变量的方式来调用prompt函数。
2. prompt函数只适用于浏览器环境,不适用于Node.js等非浏览器环境。
alert语句alert语句是JavaScript中最常用的一种机制,它能够使网页上弹出一个框,显示提示信息。
alert语句是一种对话框(dialog box),它可以让用户作出响应。
它可以显示文本,图片或者其他内容。
alert语句是在web浏览器中检测脚本错误时使用的最常用机制之一。
alert语句是JavaScript中最常用的一种机制,它可以快速地向用户提供信息、提醒用户做出某些动作,或者获得用户的确认。
它的基本形式是alert (“message”),其中message是要显示的文字。
alert语句在JavaScript中有很多应用,它可以用来给用户显示一些提示性信息,如“你的账号已注册成功”或“你的账号将在三天后过期”,也可以用来提醒用户一些重要事情,如“你的账号有即将过期的信用卡”。
alert 语句还可以用来获取用户的确认,如“你确定要更改密码吗?”alert语句也可以用来显示多行文本,使用\n换行。
例如:alert("This is line 1\nThis is line 2");这样就可以将文本分成两行显示。
此外,alert语句还可以用来显示HTML代码,例如:alert("<b>This is bold text</b>"),这样就可以在alert框中显示粗体字。
alert语句可以用来显示图片,例如:alert("<img src='mypicture.jpg'>"),这样就可以在alert框中显示一张图片。
alert语句还可以用在if语句中,用来检测用户输入的正确性。
例如:if (input == "correct"){ alert("Correct!"); } else{ alert("Incorrect!"); } 这样,如果用户输入正确,就会弹出“Correct!”,如果输入不正确,就会弹出“Incorrect!”。
js的三种弹出框(alert、confirm、prompt)简单介绍1、alert()
alert ⽅法有⼀个参数,就是⽤户想弹出的内容,弹出框很简单,就⼀个显⽰功能。
你可以点击确认关闭这个弹出框。
例如:alert(“hello world!”);
2、confirm()
这个⽅法要求⽤户选择。
有确认有返回。
confirm ⽅法的返回值为 true 或 false。
例如:var flag = confirm(“Are you ok?”);
点击确定,flag的值为true;点击取消则为false;
3、prompt()
这个弹出框相对于上⾯两个弹出框来说,智能化⼜⾼了,你可以直接在这个弹出框⾥⾯回复。
下⾯先上图:
例如:var content = prompt(“How are you?”);
如果你输⼊的是:你好
点击确定之后content的值为:你好。
如果你点击了取消,那么content的值为null。
javascript对话框使⽤⽅法(警告框javascript确认框提⽰框)警告框经常⽤于确保⽤户可以得到某些信息。
当警告框出现后,⽤户需要点击确定按钮才能继续进⾏操作。
语法:复制代码代码如下:alert("⽂本")确认框⽤于使⽤户可以验证或者接受某些信息。
当确认框出现后,⽤户需要点击确定或者取消按钮才能继续进⾏操作。
如果⽤户点击确认,那么返回值为 true。
如果⽤户点击取消,那么返回值为 false。
语法:复制代码代码如下:confirm("⽂本")提⽰框经常⽤于提⽰⽤户在进⼊页⾯前输⼊某个值。
当提⽰框出现后,⽤户需要输⼊某个值,然后点击确认或取消按钮才能继续操纵。
如果⽤户点击确认,那么返回值为输⼊的值。
如果⽤户点击取消,那么返回值为 null。
语法:复制代码代码如下:prompt("⽂本","默认值")实例:复制代码代码如下:<html><body><script type="text/javascript">var option=confirm("choose the option?");//true,falsealert(option);var poption=prompt("right,this?");//null or otheralert(poption);</script></body></html>。
JavaScript的confirm用法和搭配1. 介绍JavaScript是一种广泛应用于网页开发的脚本语言,它可以为网页增加交互性和动态性。
confirm是JavaScript中的一个内置函数,用于弹出一个确认对话框,让用户进行选择。
本文将介绍confirm函数的用法和搭配,帮助读者更好地掌握和运用它。
2. confirm函数的基本语法confirm函数的基本语法如下:confirm(message);其中,message是一个字符串参数,表示在对话框中显示的消息内容。
confirm函数将返回一个布尔值,如果用户点击了确认按钮,则返回true;如果用户点击了取消按钮,则返回false。
3. 示例下面是一个简单的示例,演示了如何使用confirm函数来弹出一个确认对话框,并根据用户的选择进行相应的处理:if (confirm("Are you sure you want to delete this item?")) {// 用户点击了确认按钮alert("Item deleted successfully!");} else {// 用户点击了取消按钮alert("Item deletion canceled.");}在上述示例中,当用户点击确认按钮时,将会弹出一个提示框显示”Item deleted successfully!“;当用户点击取消按钮时,将会弹出一个提示框显示”Item deletion canceled.”。
4. confirm函数的返回值confirm函数的返回值是一个布尔值,可以根据返回值来判断用户的选择。
如果用户点击了确认按钮,返回值为true;如果用户点击了取消按钮,返回值为false。
可以利用confirm函数的返回值来进行条件判断,根据用户的选择来执行不同的代码逻辑。
例如:var result = confirm("Do you want to proceed?");if (result) {// 用户点击了确认按钮alert("Proceeding...");} else {// 用户点击了取消按钮alert("Canceled.");}在上述示例中,根据用户的选择,将会弹出不同的提示框。
使⽤javascript打开模态对话框1. 标准的⽅法<script type="text/javascript">function openWin(src, width, height, showScroll){window.showModalDialog (src,"","location:No;status:No;help:No;dialogWidth:"+width+";dialogHeight:"+height+";scroll:"+showScroll+";"); }</script>例:<span style="CURSOR: pointer" onclick="openWin(’’, ’500px’, ’400px’, ’no’)">点击</span>2. 要注意的是,Firefox并不⽀持该功能,它⽀持的语法是window.open(’openwin.html’,'newWin’, 'modal=yes, width=200,height=200,resizable=no, scrollbars=no’ );3. 如何⾃动判断浏览器<input type="button" value="打开对话框" onclick="showDialog('#')"/><SCRIPT LANGUAGE="JavaScript"><!--function showDialog(url){if( document.all ) //IE{feature="dialogWidth:300px;dialogHeight:200px;status:no;help:no";window.showModalDialog(url,null,feature);}else{//modelessDialog可以将modal换成dialog=yesfeature ="width=300,height=200,menubar=no,toolbar=no,location=no,";feature+="scrollbars=no,status=no,modal=yes";window.open(url,null,feature);}}//--></SCRIPT>4. 在IE中,模态对话框会隐藏地址栏,⽽在其他浏览器则不⼀定【注意】在⾕歌浏览器中,这个模态的效果也会失效。
2008-12-31Javascript 弹出窗口总结(收集)Javascript 弹出窗口总结1: window.open<!--window.open('page.html', 'newwindow', 'height=100, width=400, top=0,left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no')//写成一行-->参数解释:window.open 弹出新窗口的命令;'page.html' 弹出窗口的文件名;'newwindow' 弹出窗口的名字(不是文件名),非必须,可用空''代替;height=100 窗口高度;width=400 窗口宽度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
resizable=no 是否允许改变窗口大小,yes为允许;location=no 是否显示地址栏,yes为允许;status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;2: showModalDialog()、showModelessDialog()(1) window.showModalDialog() 模态对话框模态对话框始终有焦点(焦点不可移走,直到它关闭)。
(2) window.showModelessDialog() 非模态对话框由于是对话框,因此它并没有一般用window.open()打开的窗口的所有属性。
不必用window.close()去关闭它,当以非模态方式[IE5]打开时,打开对话框的窗口仍可以进行其他的操作,即对话框不总是最上面的焦点,当打开它的窗口URL改变时,它自动关闭。
(3) 使用方法如下:vReturnValue = window.showModalDialog(sURL [, vArguments] [, sFeatures])vReturnValue = window.showModelessDialog(sURL [, vArguments] [, sFeatures])参数说明:sURL必选参数,类型:字符串。
用来指定对话框要显示的文档的URL。
vArguments可选参数,类型:变体。
用来向对话框传递参数。
传递的参数类型不限,包括数组等。
对话框通过window.dialogArguments 来获取传递进来的参数, 通过window.returnValue 来进行回传参数。
sFeatures可选参数,类型:字符串。
用来描述对话框的外观等信息,可以使用以下的一个或几个,用分号“;”隔开。
dialogHeight 对话框高度,不小于100px,IE4中dialogHeight 和dialogWidth 默认的单位是em,而IE5中是px,为方便其见,在定义modal方式的对话框时,用px做单位。
dialogWidth: 对话框宽度。
dialogLeft: 距离桌面左的距离。
dialogTop: 离桌面上的距离。
center: {yes | no | 1 | 0 }:窗口是否居中,默认yes,但仍可以指定高度和宽度。
help: {yes | no | 1 | 0 }:是否显示帮助按钮,默认yes。
resizable: {yes | no | 1 | 0 } [IE5+]:是否可被改变大小。
默认no。
status: {yes | no | 1 | 0 } [IE5+]:是否显示状态栏。
默认为yes[ Modeless]或no[Modal]。
scroll:{ yes | no | 1 | 0 | on | off }:指明对话框是否显示滚动条。
默认为yes。
还有几个属性是用在HTA中的,在一般的网页中一般不使用。
dialogHide:{ yes | no | 1 | 0 | on | off }:在打印或者打印预览时对话框是否隐藏。
默认为no。
edge:{ sunken | raised }:指明对话框的边框样式。
默认为raised。
unadorned:{ yes | no | 1 | 0 | on | off }:默认为no。
3. 父窗口刷新问题(1) 用window.open()打开的窗口window.opener.location.reload();(2) 用showModalDialog()打开的窗口window.parent.dialogArguments.document.execCommand('Refresh');下面是showModalDialog/showModelessDialog使用例子,父窗口向子窗口传递值,子窗口设置父窗口的值,子窗口关闭的时候返回值到父窗口.关闭刷新父窗口,希望对象我这样的WEB开发的菜鸟有所帮助.(一)showModalDialog使用例子,父窗口向子窗口传递值,子窗口设置父窗口的值,子窗口关闭的时候返回值到父窗口.farther.html---------------------------<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><TITLE> New Document </TITLE><META NAME="Generator" CONTENT="EditPlus"><META NAME="Author" CONTENT=""><META NAME="Keywords" CONTENT=""><META NAME="Description" CONTENT=""><script language="javascript"><!--function openChild(){var k = window.showModalDialog("child.html",window,"dialogWidth:335px;status:no;dialogHeight:300p x");if(k != null)document.getElementById("txt11").value = k;}//--></script></HEAD><BODY><br>传递到父窗口的值:<input id="txt9" type="text" value="3333333333333"><br>返回的值:<input id="txt11" type="text"><br>子窗口设置的值:<input id="txt10" type="text"><br><input type ="button" value="openChild" onclick="openChild()"></BODY></HTML>---------------------------------------------------------------child.html--------<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><TITLE> New Document </TITLE><META NAME="Generator" CONTENT="EditPlus"><META NAME="Author" CONTENT=""><META NAME="Keywords" CONTENT=""><META NAME="Description" CONTENT=""><meta http-equiv="Expires" CONTENT="0"><meta http-equiv="Cache-Control" CONTENT="no-cache"><meta http-equiv="Pragma" CONTENT="no-cache"></HEAD><BODY><br>父窗口传递来的值:<input id="txt0" type="text"><br>输入要设置父窗口的值:<input id="txt1" type="text"><input type ="button" value="设置父窗口的值" onclick="setFather()"><br>输入返回的值:<input id="txt2" type="text"><input type ="button" value="关闭切返回值" onclick="retrunValue()"><input type ="button" value="关闭刷新父窗口" onclick=""></BODY></HTML><script language=javascript><!--var k=window.dialogArguments;//获得父窗口传递来的值if(k!=null){document.getElementById("txt0").value = k.document.getElementById("txt9").value;}//设置父窗口的值function setFather(){k.document.getElementById("txt10").value = document.getElementById("txt1").value}//设置返回到父窗口的值function retrunValue(){var s = document.getElementById("txt2").value;window.returnValue=s;window.close();}//--></script>----------------------------说明:由于showModalDialog缓存严重,下面是在子窗口取消客户端缓存的设置.也可以在服务器端取消缓存,参考:/articles/252137.html<meta http-equiv="Expires" CONTENT="0"><meta http-equiv="Cache-Control" CONTENT="no-cache"><meta http-equiv="Pragma" CONTENT="no-cache">------------------------------------------------------------------------------------------------------------------------(二)下面是关闭刷新父窗口的例子farther.html---------------------------<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><TITLE> New Document </TITLE><META NAME="Generator" CONTENT="EditPlus"><META NAME="Author" CONTENT=""><META NAME="Keywords" CONTENT=""><META NAME="Description" CONTENT=""><script language="javascript"><!--function openChild(){var k = window.showModalDialog("child.html",window,"dialogWidth:335px;status:no;dialogHeight:300p x");if(k == 1)//判断是否刷新{alert('刷新');window.location.reload();}}//--></script></HEAD><BODY><br>传递到父窗口的值:<input id="txt9" type="text" value="3333333333333"><br><input type ="button" value="openChild" onclick="openChild()"></BODY></HTML>----------------------------------------------------child.html--------<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><TITLE> New Document </TITLE><META NAME="Generator" CONTENT="EditPlus"><META NAME="Author" CONTENT=""><META NAME="Keywords" CONTENT=""><META NAME="Description" CONTENT=""><meta http-equiv="Expires" CONTENT="0"><meta http-equiv="Cache-Control" CONTENT="no-cache"><meta http-equiv="Pragma" CONTENT="no-cache"></HEAD><BODY><br>父窗口传递来的值:<input id="txt0" type="text"><br><input type ="button" value="关闭刷新父窗口" onclick="winClose(1)"><input type ="button" value="关闭不刷新父窗口" onclick="winClose(0)"></BODY></HTML><script language=javascript><!--var k=window.dialogArguments;//获得父窗口传递来的值if(k!=null){document.getElementById("txt0").value = k.document.getElementById("txt9").value; }//关闭窗口返回是否刷新的参数.function winClose(isRefrash){window.returnValue=isRefrash;window.close();}//--></script>--------------------------说明1.下面是取消客户端缓存的:<meta http-equiv="Expires" CONTENT="0"><meta http-equiv="Cache-Control" CONTENT="no-cache"><meta http-equiv="Pragma" CONTENT="no-cache">也可以在服务器端取消缓存,参考:/articles/252137.html2.向父窗口传递阐述在中也可以是用aaa.aspx?id=1的方式传递.3.不刷新父窗口的话在父窗口中直接这样一来设置可以.<script>window.showModalDialog("child.html",window,"dialogWidth:335px;status:no;dialogHeight:300p x");</script>4.在子窗口中若要提交页面的话要加入:,这样就不会打开新窗口了.<head><base target="_self"></HEAD>showModalDialog()、showModelessDialog()方法使用详解Javascript有许多内建的方法来产生对话框,如:window.alert(), window.confirm(),window.prompt().等。