【KaiBbs】Discuz!美化模板系列教程--Discuz代码篇
- 格式:doc
- 大小:75.50 KB
- 文档页数:9



第1步:进入版块内点击右上角的DIY(如下图,注:静态化无法DIY,请取消静态化)第2步:拉好框架(先放3:1的,再将后两个框架放入其中)如下图所示(下面说的都无需再拉多个框架,这一步已把该拉的红框都拉好了):第3步:设好红框(就是指向出现红色的框架,在这我将其称为红框)的样式参数(如下图,对比看说明)图中1:边框,请将默认的【大小】改成0(因为这样不会显示边框线,不选则会显示官方默认的边框线)图中2:边框一定要为0,这样是最大化,0和不填是不一样的!图中3:边框一定要为10,这样是和下方框体的距离,若填0则会连在一起!图中4:此处请一定不要选择【无边框框架】否则你用TAB框架则在标题加链接时会成白色,留空不选即可!第4步:先DIY右边的。
请拉一个红框的框架到图中右边的框架内,然后点击样式,如图:图中1:边框线颜色为:1PX。
我用的是粉红色!根据自己的爱好选色!图中2:上为0(但官方默认的是1PX的距离,所以该处请填0,其它的请设置为1)第5步:红框的边框线,粉红的(如下图)图中1:请设为4PX(想更粗请设大点)图中2:左10PX(是与左边的框架保持10PX的距离,要不会连在一起)第6步:拉一个论坛类的帖子模块放在上一步设置好的红框内,点样式设置参数(如下图)图中1:链接字体,12PX是官方默认的,可以留空。
后面的是字体颜色!图中2:请选边框为0,也可以留空(这里和红框不一样,留空也不会有官方的默认边线)。
图中3:外边距设置和内边距有所不一样,自己理解,请看图中设置,假如你把图中右10PX 输入到下面的内边距的话,标题就偏了~最好这样搞!图中4:内边距的下2PX是为了对平左边框架,所以才设置为2,你可以根据右边的边框线对平(这里请善用QQ截图功能,最后我会教你如何用QQ截图进行DIY较正)第7步:标题,我在这用的方法是不正规设置方法,主要是考虑到美化,用的是图片(看下图)图中1:你看错了,那不是空的,是在智能ABC(我打五笔的)输入V+1这是空格白键,无字体的,但是会有字体一样,因为官方是默认无字体的话是无法设置标题的,所以用这招骗过官方!图中2:图片路径,为不平铺!0K,左边的DIY完成,先讲到这,顶的人多,再教你DIY另一边的~最后说一下我DIY用到的常用工具:1:QQ截图,我设置了快键(ALT+Q)方便截图及对齐边框,效果如下,自己理解。

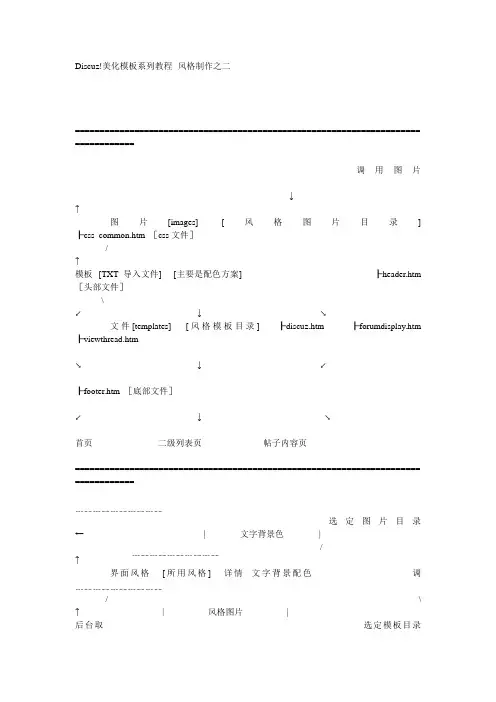
Discuz!美化模板系列教程--风格制作之二====================================================================== ============____________调用图片____________↓↑图片[images]--------[风格图片目录] ┠css_common.htm [css文件]/↑模板--[TXT导入文件]----[主要是配色方案] ┠header.htm [头部文件]\↙↓ ↘文件[templates]-----[风格模板目录]------┠discuz.htm ┠forumdisplay.htm ┠viewthread.htm↘↓ ↙┠footer.htm [底部文件]↙↓ ↘首页二级列表页帖子内容页====================================================================== ============﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎选定图片目录←----------- | 文字背景色|/↑﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊界面风格----[所用风格]----详情--文字背景配色调﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎/ \ ↑ | 风格图片|后台取选定模板目录用﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊\ ↓ ↑ ﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎模板管理----[所用风格]----详情----[风格模板文件]--------→ |风格框架|﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊====================================================================== ============安装风格:1.上传风格包中的images文件 2.上传templates中的文件 3.后台导入TXT配色文本[风格图片有了] + [风格框架有了] + [风格配色有了]显示风格:后台--界面风格--设置--OK====================================================================== ============教你做第一个风格[其实这个在官方的使用手册里就有说过]﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹍| 编写语:做一个风格.如果说代码框架都是自己来写的话工作量是很大的.很没必要.当然一般特殊的风格除外|| 其实一般的风格都脱离不了DZ的基本模式.所以我们完全可以在DZ默认风格的基础上来改|﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊第一步:准备1.复制images/default目录同时把文件夹名字改为你想要的风格的名字[比如kaibbs]2.复制templates/default目录里的[css_commmon.htm header.htm footer.htm discuz.htm][如果用得到别的可以自己加]同时把文件夹名字改为你想要的风格的名字[比如kaibbs]3.把以上二个文件目录上传到相应该目录下.就和装风格一样4.在后台导入[]5.修改设置[a.导入后.风格管理处.新加一个菜单.名字写你想要的风格名字.如:开论坛.模板目录为templates/kaibbsb.界面风格-把名字改成你想要的名字.同时在详情里设置图片目录为images/kaibbs]6.设置显示你的风格.﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹍| 当然现在显示的出来的是默认风格.刚刚其它就是相当于装了一个风格而已.如果以前操作你都知道为什么了.说明你已经理|| 解了DZ风格的结构做上面6步主要是拿出单一风格来给自己改.想怎么改就怎么改.就是错了也没事都不会影响到别的风格. |﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊第二步:改配色[以下改动均在kaibbs风格上运作]介绍[见手册]================================== 等续篇===============================================================以下是本人的一点心得:案例分析====================================================================== ===========================偷风格工具====================================================================== ===========================。

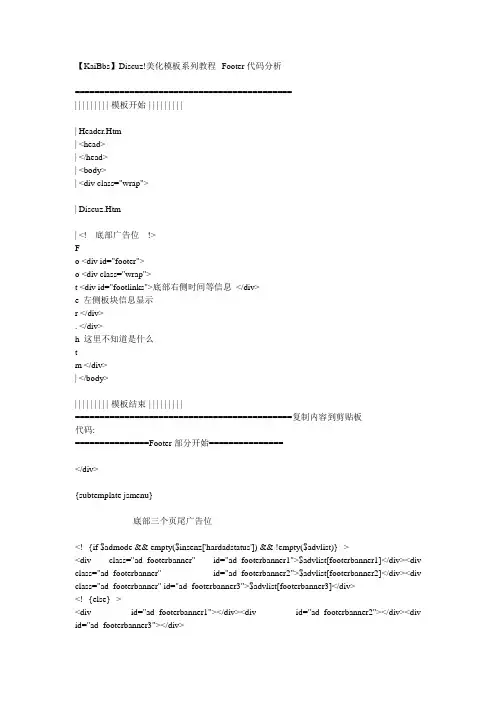
【KaiBbs】Discuz!美化模板系列教程--Footer代码分析============================================| | | | | | | | |-模板开始-| | | | | | | | |--------------------------------------------| Header.Htm| <head>| </head>| <body>| <div class="wrap">--------------------------------------| Discuz.Htm--------------------------------------| <!---底部广告位---!>Fo <div id="footer">o <div class="wrap">t <div id="footlinks">底部右侧时间等信息</div>e 左侧板块信息显示r </div>. </div>h 这里不知道是什么tm </div>| </body>--------------------------------------------| | | | | | | | |-模板结束-| | | | | | | | |============================================复制内容到剪贴板代码:===============Footer部分开始===============</div>{subtemplate jsmenu}--------------------底部三个页尾广告位----------------<!--{if $admode && empty($insenz['hardadstatus']) && !empty($advlist)}--><div class="ad_footerbanner" id="ad_footerbanner1">$advlist[footerbanner1]</div><div class="ad_footerbanner" id="ad_footerbanner2">$advlist[footerbanner2]</div><div class="ad_footerbanner" id="ad_footerbanner3">$advlist[footerbanner3]</div><!--{else}--><div id="ad_footerbanner1"></div><div id="ad_footerbanner2"></div><div id="ad_footerbanner3"></div><!--{/if}-->--------------------footer开始----------------<div id="footer"><div class="wrap">---------------------------右边开始---------------------------<div id="footlinks"><p>{lang time_now}<!--{if $icp}--> <a href="/" target="_blank">$icp</a><!--{/if}--></p><p><a href="member.php?action=clearcookies&formhash={FORMHASH}">{lang clear_cookies}</a>- <a href="mailto:$adminemail">{lang contactus}</a> - <a href="$siteurl" target="_blank">$sitename</a><!--{if $archiverstatus}--> - <a href="archiver/" target="_blank">Archiver</a><!--{/if}--><!--{if $wapstatus}--> - <a href="wap/" target="_blank">WAP</a><!--{/if}-->- <span class="scrolltop" onclick="window.scrollTo(0,0);">TOP</span><!--{if !empty($stylejumpstatus)}-->- <span id="styleswitcher" class="dropmenu" onmouseover="showMenu(this.id)">{lang style}</span><script type="text/javascript">function setstyle(styleid) {<!--{if CURSCRIPT == 'forumdisplay'}-->location.href = 'forumdisplay.php?fid=$fid&page=$page&styleid=' + styleid;<!--{elseif CURSCRIPT == 'viewthread'}-->location.href = 'viewthread.php?tid=$tid&page=$page&styleid=' + styleid;<!--{else}-->location.href = '$indexname?styleid=' + styleid;<!--{/if}-->}</script><div id="styleswitcher_menu" class="popupmenu_popup" style="display: none;"><ul><!--{loop $stylejump $id $name}--><li{if $id == $styleid} class="current"{/if}><a href="###" onclick="setstyle($id)">$name</a></li><!--{/loop}--></ul></div><!--{/if}--></p></div>--------------------------------底部左下图标--------------------------------------------<a href="" target="_blank" title="Powered by Discuz!"><img src="{IMGDIR}/discuz_icon.gif" border="0" alt="Discuz!" /></a>---------------------板权信息-----------------------------<p id="copyright">Powered by <strong><a href="" target="_blank">Discuz!</a></strong> <em>$version</em><!--{if !empty($boardlicensed)}--> <a href="/?pid=1&host=$_SERVER[HTTP_HOST]"target="_blank">Licensed</a><!--{/if}-->© 2001-2008 <a href="" target="_blank">Comsenz Inc.</a></p>----------------------板权信息----------------------------------------{eval updatesession();}<!--{if debuginfo()}--><p id="debuginfo">Processed in $debuginfo[time] second(s), $debuginfo[queries] queries<!--{if $gzipcompress}-->, Gzip enabled<!--{/if}-->.</p><!--{/if}-->------------------------------------------------------------------------------</div></div>-----------------------------------------------------------------------------<!--{if $_DCACHE['settings']['frameon'] && in_array(CURSCRIPT, array('index', 'forumdisplay', 'viewthread')) && $_DCOOKIE['frameon'] == 'yes'}--><script type="text/javascript" src="include/javascript/iframe.js"></script><!--{/if}-->{eval output();}--------------------------------------------------------------------------</body></html>===============Footer部分结束===============。

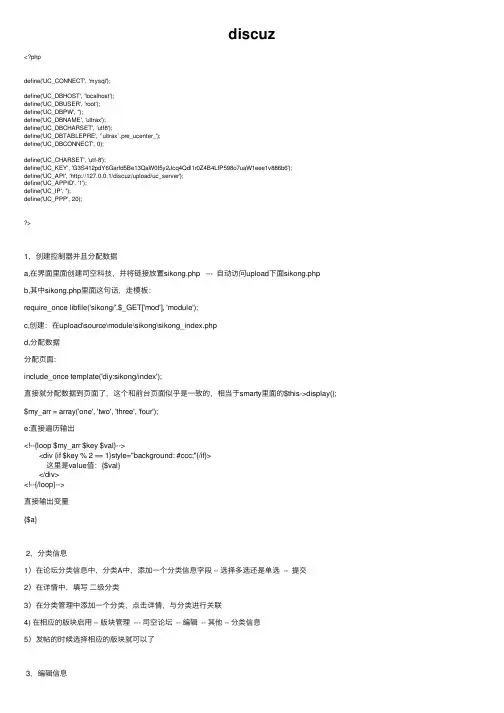
discuz<?phpdefine('UC_CONNECT', 'mysql');define('UC_DBHOST', 'localhost');define('UC_DBUSER', 'root');define('UC_DBPW', '');define('UC_DBNAME', 'ultrax');define('UC_DBCHARSET', 'utf8');define('UC_DBTABLEPRE', '`ultrax`.pre_ucenter_');define('UC_DBCONNECT', 0);define('UC_CHARSET', 'utf-8');define('UC_KEY', 'G3S412pdY6Garfd5Be13QaW0I5y2Jcq4Qdl1r0Z4B4LfP598o7uaW1eee1v886b6');define('UC_API', 'http://127.0.0.1/discuz/upload/uc_server');define('UC_APPID', '1');define('UC_IP', '');define('UC_PPP', 20);>1,创建控制器并且分配数据a,在界⾯⾥⾯创建司空科技,并将链接放置sikong.php --- ⾃动访问upload下⾯sikong.phpb,其中sikong.php⾥⾯这句话,⾛模板:require_once libfile('sikong/'.$_GET['mod'], 'module');c,创建:在upload\source\module\sikong\sikong_index.phpd,分配数据分配页⾯:include_once template('diy:sikong/index');直接就分配数据到页⾯了,这个和前台页⾯似乎是⼀致的,相当于smarty⾥⾯的$this->display(); $my_arr = array('one', 'two', 'three', 'four');e:直接遍历输出<!--{loop $my_arr $key $val}--><div {if $key % 2 == 1}style="background: #ccc;"{/if}>这⾥是value值:{$val}</div><!--{/loop}-->直接输出变量{$a}2,分类信息1)在论坛分类信息中,分类A中,添加⼀个分类信息字段 -- 选择多选还是单选 -- 提交2)在详情中,填写⼆级分类3)在分类管理中添加⼀个分类,点击详情,与分类进⾏关联4) 在相应的版块启⽤ -- 版块管理 --- 司空论坛 -- 编辑 -- 其他 -- 分类信息5)发帖的时候选择相应的版块就可以了3,编辑信息在论坛 -- 分类信息 -- 分类管理 -- 模板⾥⾯资料:discuz源码分析:。

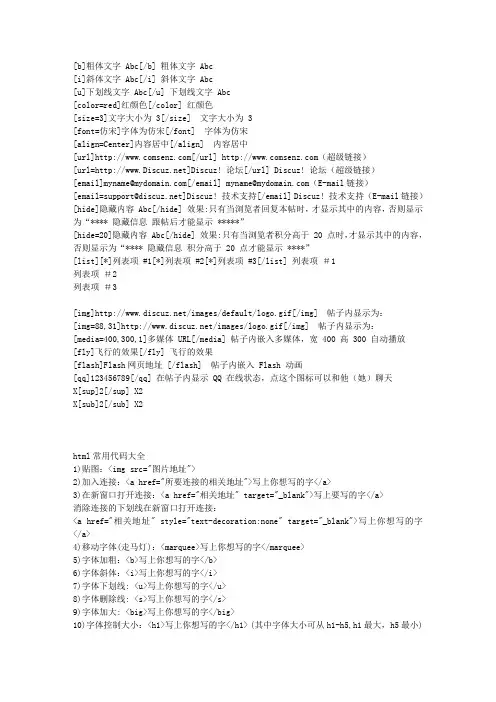
[b]粗体文字 Abc[/b] 粗体文字 Abc[i]斜体文字 Abc[/i] 斜体文字 Abc[u]下划线文字 Abc[/u] 下划线文字 Abc[color=red]红颜色[/color] 红颜色[size=3]文字大小为 3[/size] 文字大小为 3[font=仿宋]字体为仿宋[/font] 字体为仿宋[align=Center]内容居中[/align] 内容居中[url][/url] (超级链接)[url=]Discuz! 论坛[/url] Discuz! 论坛(超级链接)[email]myname@[/email] myname@(E-mail链接)[email=support@]Discuz! 技术支持[/email] Discuz! 技术支持(E-mail链接)[hide]隐藏内容 Abc[/hide] 效果:只有当浏览者回复本帖时,才显示其中的内容,否则显示为“**** 隐藏信息跟帖后才能显示 *****”[hide=20]隐藏内容 Abc[/hide] 效果:只有当浏览者积分高于 20 点时,才显示其中的内容,否则显示为“**** 隐藏信息积分高于 20 点才能显示 ****”[list][*]列表项 #1[*]列表项 #2[*]列表项 #3[/list] 列表项#1列表项#2列表项#3[img]/images/default/logo.gif[/img] 帖子内显示为:[img=88,31]/images/logo.gif[/img] 帖子内显示为:[media=400,300,1]多媒体 URL[/media] 帖子内嵌入多媒体,宽 400 高 300 自动播放[fly]飞行的效果[/fly] 飞行的效果[flash]Flash网页地址 [/flash] 帖子内嵌入 Flash 动画[qq]123456789[/qq] 在帖子内显示 QQ 在线状态,点这个图标可以和他(她)聊天X[sup]2[/sup] X2X[sub]2[/sub] X2html常用代码大全1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>消除连接的下划线在新窗口打开连接:<a href="相关地址" style="text-decoration:none" target="_blank">写上你想写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>8)字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src=音乐地址width=300 height=45 type=audio/mpeg autostart="false">14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>23)贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>红色加大走马灯代码:<font color="#FF0033"><b><marquee>专业品质专业服务用爱心呵护我们健康的宝宝</marquee></b></font>。

【KaiBbs 】Discuz!美化模板系列教程--Header 代码分析 上节我们讲了模板的文件分析 下面我们来看看 header 的代码分析基本结构:| | | | | | | | 卜模板开始-| | | | | | | | | | | | | <html><!—网页信息—!><head><title> 网页标题 </title>SEO 信息H Js.Css 调用等信息e v/head>d <body>e <div class="wrap">r <div id="header"> 头像 LOGO 和广告信息 </div>h <div id="menu">//* 菜单图层t vspan class="avataonline">..…</span>m <!--{if $ DCACHE['settings']['frameon']>0}-->.……<!--{/if}--> 12 34 5 6 7 S 9 1011 12 13 1415 16 17 IS19 I <ul>2) I 123.4.521 I </ul>22 | </div>二—| Discuz.Htm丁 ---■| Footer.Htm27 I2S | </div>3 | </body>30 | </html>31I I I I I I I I 卜模板结束-I | | | | | | | |复制代码===============Header 咅B 分开始===============5? <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0"/TR/xhtml1/DTD/xhtml1-transitional.dtd">迪 <html xmlns="/1999/xhtml">复制代码 32 Transitional//EN"==============<head> 开始代码======================主<head>39 <meta http-equiv="Content-Type" content="text/html; charset=$charset" />复制代码41工.<title> $navtitle $bbname $seotitle - Powered by Discuz! </title>屯虫说明图片:心说明文字:红色文字为网站的标题部分 1.$bbname为网站标题名字!在后台--全局--站点信息--论坛名称填写45 2.$seotitle为网站标题后面跟着的字!在后台--全局--优化设置--标题联附加字设置[上图没有填写]工: 3.- Powered by Discuz!这断文字可以自行修改也可删除!•思标题栏自己可以随便改动!想怎么改都行!如:我们的网站名字$navtitle $bbname $seotitle - 欢迎光临哦!-粒另附关于网站标题的SEO:复制代码SEO信息50二I $seohead、二 vmeta name="keywords" content="{$metakeywords}$seokeywords" /> 沁 vmeta name="description" content="$metadescription $bbnameBoard" />vmeta name="generator" content="Discuz! $version" />.v vmeta name="author" content="Discuz! Team and Comsenz UI Team" /> 沁vmeta name="copyright" content="2001-2008 Comsenz Inc." /> vmeta name="MSSmartTagsPreventParsing" content="True" />.'■< vmeta http-equiv="MSThemeCompatible" content="Yes" />、:.vlink rel="archives" title="$bbname" href="{$boardurl}archiver/" />■. > $rsshead农$extrahead—◎v!--{if CURSCRIPT == 'viewthread'}-->6' vlink rel="stylesheet"href="forumdata/cache/style_{STYLEID}_viewthread.css" /> 心v!--{if $thread['special']}-->迫vlink rel="stylesheet"href="forumdata/cache/style_{STYLEID}_special.css" />v!--{/if}--><!--{elseif CURSCRIPT == 'post'}--〉$seodescription - Discuz!type="text/css"type="text/css"vlink rel="stylesheet" type="text/css" href="forumdata/cache/style_{STYLEID}_editor.css" />[.<!--{/if}-->71 vlink rel="stylesheet" type="text/css" href="forumdata/cache/style_{STYLEID}_common.css" />12vscript type="text/javascript">var discuz_uid = $discuz_uid;var IMGDIR = '{IMGDIR}';var attackevasive = '$attackevasive';var gid = 0;var STYLEID = '{STYLEID}';74 <!--{if in_array(CURSCRIPT, array('viewthread', 'forumdisplay'))}-->gid =parselnt('$thisgid');v!--{elseif CURSCRIPT == 'index'}-->gid = parseInt('$gid');<!--{/if}-->var fid =parseInt('$fid');var tid = parseInt('$tid');</script>vscript type="text/javascript" src="include/javascript/common.js"></script>■::;/ v/head>==================v/head> 结束代码=====================1 vbody onkeydown="if(event.keyCode==27) return false;">5152vdiv id="append_parent">v/div>vdiv id="ajaxwaitid">v/div>-齐vdiv class="wrap">—vdiv id="header">class="dropmenu">$_DCOOKIE['loginuse 门v/a>v/cite>va href="$link_login">{lang activation}v/a> va href="$link_logout">{langlogout}v/a>v!--{else}-->£6 vh2><a href="$indexname" title="$bbname">{B0ARDL0G0}v/a>v/h2><div id="ad_headerbanner"><!--{if $admode &&empty($insenz['hardadstatus'])&& !empty($advlist['headerbanne 门)}-->$advlist[headerbanner]<!--{/if}-->v/div></div>“ 注:此处是显示论坛 LOGO 和顶部右侧广告部分:[ ------------------------------------<1<div id="menu">'二菜单开始 小 -------------------------------------vspan class="avataonline">$6 v!--{if $discuz_uid}-->vcite>va class="dropmenu" id="viewpro"onmouseover="showMenu(this.id)">$discuz_userssv/a>v/cite>97 va href="$link_logout">{lang logout}v/a>v!--{elseif !empty($_DCOOKIE['loginuse 门)}-->vcite>va id="loginuser"1GD101<!--{/if}--></span>.1”■■注:此处的意思就是若灯入了则显示会员名字和退出按钮。
![让论坛博客更漂亮——[discuz]代码一览](https://uimg.taocdn.com/792e3a4469eae009581bec23.webp)
这个要看论坛的管理员在个性签名是否开放url和img的UBB权限.如果开放的可以使用这个代码:[url=http://][img]你的图片地址[/img][/url]一、普通贴图代码:[img]/bbs/images/default/logo.gif[/img]解释:把图片地址放在[img] [/img]中间注意:一定要在后面一个[ ]内img前加/,够成完整的代码二、贴图并显示图片大小代码:[img=83,31]/images/power.gif[/img]解释:把图片地址放在[img=83,31] [/img]中间,这里的83,31分别是图片的宽和高,可以随意调整。
注意:一定要在后面一个[ ]内img前加/,够成完整的代码*****贴图放在签名里时,高度不能大于400,就是后面一个数字不能大与400****三、贴FLASH代码:[swf]/discuz/images/banner.swf[/swf]解释:把FLASH地址放在[swf] [/swf]中间注意:FLASH地址的后面必须是以.swf结尾四、贴影片代码:[wmv]mms:///example.wmv[/wmv][rm]rtsp:///example.rm[/rm]解释:把影片的地址放在[wmv] [/wmv](或[rm] [/rm])中间注意:这里要注意的是电影的格式,在这里我们介绍的是以wma或rm格式的电影不要乱用。
五、字体移动代码:[fly]需要移动的文字[/fly]解释:把要移动的字放在[fly] [/fly]中间注意:一定要在后面一个[ ]内fly前加/,够成完整的代码六、引用代码:[quote]日光海岸[/quote]解释:把要引用的东西放在[quote] [/quote]注意:一定要在后面一个[ ] quote前加/,够成完整的代码七、网址连接代码:[url][/url]解释:把要链接的网址放入[url] [/url]中间注意:实际上在日光海岸的论坛上直接在贴子中贴出网址,论坛会自动识别出来八、EMAIL连接代码:[email]webmaster@[/email]解释:把邮件地址放入[email] [/email]中间注意:实际上在日光海岸的论坛上直接在贴子中贴出EMAIL论坛会自动识别出来九、让字有颜色代码:[color=red]红颜色[/color]解释:把要变颜色的字放入[color=red] [/color]注意:这里的[color=red] 中的red是代表红色,其他颜色可以换成其他的英语单词,如:blue等等十、让字变换大小代码:[size=3]文字大小为3[/size]解释:把要变换大小的字放入[size=3] [/size]中注意:这里的[size=3] 中的3 是字的大小,可以随意改变十一、贴MP3代码:[wmv]MP3地址[/wmv]解释:把MP3地址放入[wmv] [/wmv]中间注意:此代码与贴电影一样~不过有些论坛不支持的话那也没办法。

Discuz模板修改教程演示Discuz是一款广泛使用的论坛软件,因其功能强大、易用性高而备受欢迎。
在Discuz中,用户可以通过修改模板来实现个性化的论坛界面。
本文将为大家详细介绍Discuz模板修改的教程,并通过演示展示如何进行操作。
一、概述Discuz的模板修改指的是对论坛的前端界面进行定制化的调整,使之符合用户的需求。
通过修改模板,用户可以改变论坛的颜色、字体、布局等外观特征,从而打造独一无二的论坛风格。
二、准备工作在开始模板修改之前,需要先准备一些必要的工作:1. 确保已经安装并成功运行了Discuz论坛软件;2. 了解HTML、CSS等相关前端知识;3. 选择合适的文本编辑器,如Sublime Text、Notepad++等。
三、模板修改步骤以下是具体的模板修改步骤,供参考:1. 选择模板首先,需要选择一个适合的模板进行修改。
Discuz官方论坛和一些第三方网站都提供了丰富的模板资源,用户可以根据自己的喜好进行选择。
2. 复制模板文件找到您选择的模板文件所在的目录,并将其复制到本地。
通常,模板文件位于Discuz的"template"文件夹下,每个模板都有一个独立的文件夹。
3. 修改模板文件在本地复制的模板文件夹中,找到包含HTML和CSS代码的文件,通常以".htm"或".html"为扩展名。
使用文本编辑器打开该文件,并进行相应的修改。
例如,如果您想改变论坛的背景颜色,可以在CSS代码中找到对应的背景颜色属性,并进行更改。
同样地,您也可以修改字体、边框、按钮等样式。
此外,还可以通过修改HTML代码来调整论坛的布局,如添加新的板块、调整导航栏位置等。
4. 保存并上传完成修改后,保存文件并上传到服务器上的对应位置。
一般来说,您需要通过FTP软件将修改后的模板文件夹上传到Discuz的"template"目录下。

discuz源代码详解(3)2009-03-07 13:24以下内容为程序代码:/*** 用来得到上一个页面的地址,也就是来路。
* @para string $default 这个参数是直接设置一个refer,不用判断得到** @return string*/function dreferer($default = '') {global $referer, $indexname;$default = empty($default) ? $indexname : '';if(empty($referer) && isset($GLOBALS['_SERVER']['HTTP_REFERER'])) {$referer = preg_replace("/([\?&])((sid\=[a-z0-9]{6})(&|$))/i", '\\1', $GLOBALS['_SERVER']['HTTP_REFERER']);$referer = substr($referer, -1) == '?' ? substr($referer, 0, -1) : $referer;} else {$referer = dhtmlspecialchars($referer);}if(!preg_match("/(\.php|[a-z]+(\-\d+)+\.html)/", $referer) || strpos($referer, 'logging.php')) {$referer = $default;}return $referer;}以下内容为程序代码:/*** 设置cookie用的,我觉得这个和clearcookies放到一起比较好,不过好像这个是按字母排的…* @para string $var cookie名* @para string $value cookie值* @para int $life 生存时间* @para int $prefix cookie前缀**/function dsetcookie($var, $value, $life = 0, $prefix = 1) {global $cookiepre, $cookiedomain, $cookiepath, $timestamp, $_SERVER;//echo $prefix."--".$var."--".$value."--".$life."--".$cookiepath;setcookie(($prefix ? $cookiepre : '').$var, $value,$life ? $timestamp + $life : 0, $cookiepath,$cookiedomain, $_SERVER['SERVER_PORT'] == 443 ? 1 : 0);}以下内容为程序代码:/*** 删除论坛的附件用的* @para string $filename 附件名* @para int $havethumb 是否有缩略图* @para int $remote 是否为远程附件**/function dunlink($filename, $havethumb = 0, $remote = 0) {global $authkey, $ftp, $attachdir;if($remote) {require_once DISCUZ_ROOT.'./include/ftp.func.php';if(!$ftp['connid']) {if(!($ftp['connid'] = dftp_connect($ftp['host'], $ftp['username'], authcode($ftp['password'], 'DECODE', md5($authkey)), $ftp['attachdir'], $ftp['port'], $ftp['ssl']))) {return;}}dftp_delete($ftp['connid'], $filename);$havethumb && dftp_delete($ftp['connid'], $filename.'.thumb.jpg');} else {@unlink($attachdir.'/'.$filename);$havethumb && @unlink($attachdir.'/'.$filename.'.thumb.jpg');}}以下内容为程序代码:/*** 生成email连接用的,比如把图片点击可在新窗口打开查看*********************换成:<ahref="mailto:*********************">*********************</a>这样的形式* @para string $email* @para int $tolink*/function emailconv($email, $tolink = 1) {$email = str_replace(array('@', '.'), array('@', '.'), $email);return $tolink ? '<a href="mailto: '.$email.'">'.$email.'</a>': $email;}以下内容为程序代码:/*** 记录错误日志用的* @para string $type 错误类型* @para string $message 错误内容* @para int $halt 发生错误后是不是就马上停止论坛的运行**/function errorlog($type, $message, $halt = 1) {global $timestamp, $discuz_userss, $onlineip, $_SERVER;$user = empty($discuz_userss) ? '' : $discuz_userss.'<br>';$user .= $onlineip.'|'.$_SERVER['REMOTE_ADDR'];writelog('errorlog',dhtmlspecialchars("$timestamp\t$type\t$user\t".str_replace(array("\r", "\n"), array(' ', ' '), trim($message))));if($halt) {dexit();}}以下内容为程序代码:/*** 判断访问者是不是robot** @return boolean*/function getrobot() {if(!defined('IS_ROBOT')) {$kw_spiders = 'Bot|Crawl|Spider|slurp|sohu-search|lycos|robozilla';$kw_browsers = 'MSIE|Netscape|Opera|Konqueror|Mozilla';if(preg_match("/($kw_browsers)/",$_SERVER['HTTP_USER_AGENT'])) {define('IS_ROBOT', FALSE);} elseif(preg_match("/($kw_spiders)/", $_SERVER['HTTP_USER_AGENT'])) {define('IS_ROBOT', TRUE);} else {define('IS_ROBOT', FALSE);}}return IS_ROBOT;}以下内容为程序代码:/*** 得到一个文件的扩展名* @para string $filename** @return string*/function fileext($filename) {return trim(substr(strrchr($filename, '.'), 1, 10));}以下内容为程序代码:/*** 用当前时间,会员名,uid,密码,authkey生成一个form hash(哈希)** @return string*/function formhash() {global $discuz_user, $discuz_uid, $discuz_pw, $timestamp, $discuz_auth_key;return substr(md5(substr($timestamp, 0, -7).$discuz_user.$discuz_uid.$discuz_pw.$discuz_auth_key), 8, 8);}以下内容为程序代码:/*** 生成论坛访问权限的字串,以|隔开* @para string $permstr 访问权限字串** @return string*/function forumperm($permstr) {global $groupid, $extgroupids;$groupidarray = array($groupid);foreach(explode("\t", $extgroupids) as $extgroupid) {if($extgroupid = intval(trim($extgroupid))) {$groupidarray[] = $extgroupid;}}return preg_match("/(^|\t)(".implode('|', $groupidarray).")(\t|$)/", $permstr);}以下内容为程序代码:/*** 得到用户组,同步groupid和member['groupid'],当会员积分和当前积分不一致更新members表。
论坛主管理员必备大家在论坛发表主题或回帖时,经常要用到DISCUZ代码,本文就常用的DISCUZ代码作一个介绍,大家不妨试一试:Discuz! 代码是一个HTML 代码的简化版本,来简化对帖子显示格式的控制。
1、字体加粗代码:[ b ]字体加粗[ /b ] 效果:字体加粗2、斜体文字代码:[ i ]斜体文字[ /i ] 效果:斜体文字3、下划线文字代码:[ u ]下划线文字[ /u ] 效果:下划线文字4、字体颜色代码:[ color=red ]字体颜色[ /color ] 效果:字体颜色说明:"color=red"等号后面的是颜色的英文单词,类似的还有蓝色:blue、绿色:green、粉色:pink、灰色:gray 等,同样也可以使用颜色的16进制代码,比如"FF6600"5、字体大小代码:[ size=3 ]字体大小为3[ /size ] 效果:字体大小为3 说明:本论坛字体大小范围是从"1"——"7"。
6、改变字体代码:[ font=黑体]字体为黑体[ /font ] 效果:字体为黑体说明:"font=黑体"等号后面的为字体名字,字体必需使用论坛已用的字体库,否则无法辨认。
论坛的中文字体默认为宋体,英文字母默认字体为Tahoma。
各支持字体效果如下:QUOTE: 宋体黑体Arial Book Antiqua Century Gothic Courier New Georgia Impact Tahoma Times New Roman V erdana7、对齐格式代码:[ align=center ]居中对齐[ /align ] 效果:居中对齐说明:"align="等号后面是对齐格式,左对齐为left,居中为center,右对齐为right。
8、飞行效果代码:[ fly ]飞行效果[ /fly ] 效果:飞行效果9、超链接代码:[ url ][ /url ] 效果:10、文字超链接代码:[ url=/ ]中安在线[ /url ] 效果:中安在线11、电子邮件链接代码:[ email ][email=gswow@hoa]gswow@[/email][ /email ] 效果:[email=gswow@hoa]gswow@[/email]12、文字电子邮件链接代码:[ [email=email=gswow@]email=[email=gswow@hoa]gswow@[/email][ /email]]管理员的邮箱[ /email ] 效果:管理员的邮箱13、引用文字代码:[ quote ]被引用文字[ /quote ] 效果:QUOTE: 被引用文字14、列表代码:[ list ] 列表项目1 列表项目2 列表项目3 [ /list ] 效果:列表项目1 列表项目2 列表项目315、项目符号代码:[ * ] 效果:16、链接图片代码:[ img ]图片地址[ /img ]说明:可以对链接的图片进行尺寸限制代码:[ img=176,62 ]图片地址[ /img ]17、链接Flash 代码:[ swf ]flash地址[ /swf ]18、链接音乐代码:[ wma ]/0/404/zhuguli/sound/2006930211321985.wma[ /wma ]说明:由于插件是WMP播放器,所有只能支持WMP默认能播放的音频。
Discuz论坛帖子美化为了方便大家对帖子的编辑和美化,论坛全面开放discuz代码模式,编辑器默认情况是所见所得,当然你可以自定义下面是一些常用的discuz代码书写方式,希望在大家发帖的时候学会帖子美化1.[b]文字[/b]:在文字的位置可以任意加入您需要的字符,显示为粗体效果。
2.[i]文字[/i]:在文字的位置可以任意加入您需要的字符,显示为斜体效果。
3.[u]文字[/u]:在文字的位置可以任意加入您需要的字符,显示为下划线效果。
4.[align=center]文字[/align]:在文字的位置可以任意加入您需要的字符,center位置center 表示居中,left表示居左,right表示居右。
5.[color=red]文字[/color]:输入您的颜色代码,在标签的中间插入文字可以实现文字颜色改变。
6.[SIZE=数字]文字[/size]:输入您的字体大小,在标签的中间插入文字可以实现文字大小改变。
7.[font=隶书]改变字体[/font]8.[FLY]飞翔的文字[/FLY]:在标签的中间插入文字可以实现文字飞翔效果,类似跑马灯。
9.[MOVE]移动的文字[/MOVE]:在标签的中间插入文字可以实现文字移动效果,来回飘动。
10.[FLIPH]左右颠倒文字[/FLIPH]11.[FLIPV]上下颠倒文字[/FLIPV]12.[GLOW=255,red,2]文字[/GLOW]:在标签的中间插入文字可以实现文字发光特效,glow 内属性依为宽度、颜色和边界大小。
13.[BLUR=文字宽度,方向,浓度]模糊文字[/BLUR]14.[SHADOW=255,red,2]文字[/SHADOW]:在标签的中间插入文字可以实现文字阴影特效,shadow内属性依次为宽度、颜色和边界大小。
15.[url=网址]网址[/url] 或者[url=网址]文字[/url]:有两种方法可以加入超级连接,可以连接具体地址或者文字连接。
Discuz论坛版块名称加颜色代码(完整版)说明:复制以下代码,在版块名称处加上,red代表红色,可以随意更换! 加粗样式:<font color=red><B>版块名称</B></font>正常样式:<font color=颜色代码>版块名称</font>1.白色#FFFFFF2.红色#FF00003.绿色#00FF004.蓝色#0000FF5.牡丹红#FF00FF6.青色#00FFFF7.黄色#FFFF008.黑色#0000009.海蓝#70DB9310.巧克力色#5C331711.蓝紫色#9F5F9F12.黄铜色#B5A64213.亮金色#D9D91914.棕色#A67D3D15.青铜色#8C785316.2号青铜色#A67D3D17.士官服蓝色#5F9F9F18.冷铜色#D9871919.铜色#B8733320.珊瑚红#FF7F0021.紫蓝色#42426F22.深棕#5C403323.深绿#2F4F2F24.深铜绿色#4A766E25.深橄榄绿#4F4F2F26.深兰花色#9932CD27.深紫色#871F7828.深石板蓝#6B238E29.深铅灰色#2F4F4F30.深棕褐色#97694F31.深绿松石色#7093DB32.暗木色#855E4233.淡灰色#54545434.土灰玫瑰红色#54545435.长石色#D1927536.火砖色#8E232337.森林绿#238E2338.金色#CD7F3239.鲜黄色#DBDB7040.灰色#C0C0C041.铜绿色#527F7642.青黄色#93DB7043.猎人绿#215E2144.印度红#4E2F2F45.土黄色#9F9F5F46.浅蓝色#C0D9D947.浅灰色#A8A8A848.浅钢蓝色#8F8FBD49.浅木色#E9C2A650.石灰绿色#32CD3251.桔黄色#E4783352.褐红色#8E236B53.中海蓝色#32CD9954.中蓝色#3232CD55.中森林绿#6B8E2356.中鲜黄色#EAEAAE57.中兰花色#9370DB58.中海绿色#426F4259.中石板蓝色#7F00FF60.中春绿色#7FFF0061.中绿松石色#70DBDB62.中紫红色#DB709363.中木色#A6806464.深藏青色#2F2F4F65.海军蓝#23238E66.霓虹篮#4D4DFF67.霓虹粉红#FF6EC768.新深藏青色#00009C69.新棕褐色#EBC79E70.暗金黄色#CFB53B71.橙色#FF7F0072.橙红色#FF240073.淡紫色#DB70DB74.浅绿色#8FBC8F75.粉红色#BC8F8F76.李子色#EAADEA77.石英色#D9D9F378.艳蓝色#5959AB79.鲑鱼色#6F424280.猩红色#BC171781.海绿色#238E6882.半甜巧克力色#6B422683.赭色#8E6B2384.银色#E6E8F A85.天蓝#3299CC86.石板蓝#007FFF87.艳粉红色#FF1CAE88.春绿色#00FF7F89.钢蓝色#236B8E90.亮天蓝色#38B0DE91.棕褐色#DB937092.紫红色#D8BFD893.石板蓝色#ADEAEA94.浓深棕色#5C403395.淡浅灰色#CDCDCD96.紫罗兰色#4F2F4F97.紫罗兰红色#CC329998.麦黄色#D8D8BF99.黄绿色#99CC32。
discuz门户⽂章页⾯模板修改修改内容:view.htm1.⽂章标题,模板代码<h1 class="ph">$article[title] <!--{if $article['status'] == 1}-->({lang moderate_need})<!--{elseif $article['status'] == 2}-->({lang ignored})<!--{/if}--></h1>⽂章标题,前台代码<h1 class="ph">同样做游戏⼿柄,⼩⽶和UC有啥不⼀样? </h1>2.⽂章信息,模板代码:<p class="xg1">$article[dateline]<span class="pipe">|</span>{lang view_publisher}: <a href="home.php?mod=space&uid=$article[uid]">$article[username]</a><span class="pipe">|</span>{lang view_views}: <em id="_viewnum"><!--{if $article[viewnum] > 0}-->$article[viewnum]<!--{else}-->0<!--{/if}--></em><span class="pipe">|</span>{lang view_comments}: <!--{if $article[commentnum] > 0}--><a href="$common_url" title="{lang view_all_comments}"><em id="_commentnum">$article[commentnum]</em></a><!--{else}-->0<!--{/if}--><!--{if $article[author]}--><span class="pipe">|</span>{lang view_author_original}: $article[author]<!--{/if}--><!--{if $article[from]}--><span class="pipe">|</span>{lang from}: <!--{if $article[fromurl]}--><a href="$article[fromurl]" target="_blank">$article[from]</a><!--{else}-->$article[from]<!--{/if}--><!--{/if}--><!--{if $_G['group']['allowmanagearticle'] || ($_G['group']['allowpostarticle'] && $article['uid'] == $_G['uid'] && (empty($_G['group']['allowpostarticlemod']) || $_G['group']['allowpostarticlemod'] && $article['status'] == 1)) || $categoryperm[$value['catid' <span class="pipe">|</span><a href="portal.php?mod=portalcp&ac=article&op=edit&aid=$article[aid]">{lang edit}</a><!--{if $article[status]>0 && ($_G['group']['allowmanagearticle'] || $categoryperm[$value['catid']]['allowmanage'])}--><span class="pipe">|</span><a href="portal.php?mod=portalcp&ac=article&op=verify&aid=$article[aid]" id="article_verify_$article[aid]" onclick="showWindow(this.id, this.href, 'get', 0);">{lang moderate}</a><!--{else}--><span class="pipe">|</span><a href="portal.php?mod=portalcp&ac=article&op=delete&aid=$article[aid]" id="article_delete_$article[aid]" onclick="showWindow(this.id, this.href, 'get', 0);">{lang delete}</a><!--{/if}--><!--{/if}--><!--{hook/view_article_subtitle}--></p>⽂章信息:前台代码<p class="xg1">2015-6-4 14:44<span class="pipe">|</span>发布者: <a href="home.php?mod=space&uid=1">admin</a><span class="pipe">|</span>查看: <em id="_viewnum">122</em><span class="pipe">|</span>评论: 0<span class="pipe">|</span>来⾃: <a href="/" target="_blank">品玩</a></p> 3.相关阅读模板代码<!--{if $article['related']}--><div id="related_article" class="bm"><div class="bm_h cl"><h3>{lang view_related}</h3></div><div class="bm_c"><ul class="xl xl2 cl" id="raid_div"><!--{loop $article['related'] $raid $rvalue}--><input type="hidden" value="$raid" /><li>• <a href="{$rvalue[uri]}">{$rvalue[title]}</a></li><!--{/loop}--></ul></div></div><!--{/if}-->相关阅读:前台代码 <div id="related_article" class="bm"><div class="bm_h cl"><h3>相关阅读</h3></div><div class="bm_c"><ul class="xl xl2 cl" id="raid_div"><input type="hidden" value="1"><li>• <a href="portal.php?mod=view&aid=1">1800元⼈民币的⼿柄长什么样?</a></li><input type="hidden" value="3"><li>• <a href="portal.php?mod=view&aid=3">PS3⼿柄选购完全指南教您如何辨识真假</a></li><input type="hidden" value="5"><li>• <a href="portal.php?mod=view&aid=5">盛⼤推出新款游戏,你猜猜是什么?</a></li></ul></div></div>。
自定义模板变量 - 新增:可以根据扩展需求,针对个性化的CSS进行全局的定义。
添加变量后, 即可在 CSS 文件中以{TESTCODE}形式调用。
始化参数, 如:整个模板的字体大小, 颜色等一些通用参数的配置。
修改文件中以下四个参数<item id="name"><![CDATA[默认风格]]></item>指定扩展风格的名称, 例如:默认风格。
<item id="templateid"><![CDATA[1]]></item>指定初始化 templateid, 注意不要和现有安装风格的id相同。
<item id="tplname"><![CDATA[默认模板套系]]></item>指定扩展风格套系名称, 例如:默认风格套系。
将扩展风格 yourstyle 设置为当前模板套系, 由于这个目录下现在还没有文件, 则默认调用默认模板 template/default/ 文件夹下的文件, 这样一个完全和默认风格相同的扩展风格就建立完了。
如下图:1. 在 template 下新建一个文件夹, 放置扩展的模板风格文件。
2. 扩展出的文件夹名称需要和默认模板文件夹名称相同。
注意:也可以自己命名, 但是要在模板文件中自己修改模板的对应文件调用, 不建议使用。
如 上图, 我现在进行最简单的修改, 此扩展风格只对应了默认模板 default 下的 common 文件夹。
common 中只有一个 header.htm 文件, 也就是说在应用这套模板后, 由于它只对应默认模板 default 下面的 common/header.htm, 所以应用此套模板后只能读到 header.htm 头部模板文件, 而其他的如果没有全部自动调用 template/default 下的模板文件。
【KaiBbs】Discuz!美化模板系列教程--Discuz代码篇{subtemplate header}这个嘛意思就是接着上面的header.代码:<div id="foruminfo">====================================头部信息分析============================<div id="userinfo"><div id="nav"><!--{if $gid || !$discuz_uid}--><a href="$indexname">$bbname</a><!--{/if}--></div>-----显示论坛名称----------------<p><!--{if $discuz_uid}--><!--{if $allowinvisible}-->{lang online_status}:<span id="loginstatus"><!--{if !empty($invisible)}--><a href="member.php?action=switchstatus">{langlogin_invisible_mode}</a><!--{else}--><a href="member.php?action=switchstatus" title="{lang login_switch_invisible_mode}">{lang login_normal_mode}</a><!--{/if}--></span><br /><!--{/if}-->{lang your_lastvisit}: <em>$lastvisittime</em><!--{if !empty($google) && ($google & 1)}--><br /><!--{/if}-->------------------------------------------------------------------------------------------<ahref="search.php?srchfrom=$newthreads&searchsubmit=yes">{langshow_newthreads}</a>----------------------------------------------------------------------------------------<a href="member.php?action=markread" id="ajax_markread">{lang mark_read}</a><!--{elseif !empty($_DCOOKIE['loginuser'])}--><em>$_DCOOKIE['loginuser']</em>, <a href="logging.php?action=login">{lang index_activation}</a><!--{else}--><form id="loginform" method="post" name="login" action="logging.php?action=login&loginsubmit=true"><input type="hidden" name="formhash" value="{FORMHASH}" /><input type="hidden" name="cookietime" value="2592000" /><input type="hidden" name="loginfield" value="username" /><input type="text" id="username" name="username" size="15" maxlength="40" tabindex="1" value="{lang username}" /><input type="password" id="password" name="password" size="10" tabindex="2" /><button name="userlogin" type="submit" value="true">{lang login}</button></form><!--{/if}--></p></div>=========================================================================<div id="forumstats"><p>{lang index_today}: <em>$todayposts</em>, {lang index_yesterday}: <em>$postdata[0]</em>, {lang index_maxday}: <em>$postdata[1]</em> <a href="digest.php">{lang digest}</a><!--{if $rssstatus}--><a href="rss.php?auth=$rssauth" title="{lang rss_subscribe_all}" target="_blank"><img src="images/common/xml.gif" alt="{lang rss_subscribe_all}" /></a><!--{/if}--></p><p>{lang index_threads}: <em>$threads</em>, {lang index_posts}: <em>$posts</em>, {lang index_members}: <em>$totalmembers</em>, {lang welcome_newmember} <cite><a href="space.php?username=$memberenc">$lastmember</a></cite></p></div>-----------------------------------------------------<!--{if !empty($google) && ($google & 1)}--><div id="headsearch" style="clear: both"><script type="text/javascript" src="forumdata/cache/google_var.js"></script><script type="text/javascript" src="include/javascript/google.js"></script></div><!--{/if}--></div>=================================================================================<!--{if empty($gid) && $announcements}--><div id="announcement"><div id="announcementbody"><ul>$announcements</ul></div></div><script type="text/javascript">var anndelay = 3000;var annst = 0;var annstop = 0;var annrowcount = 0;var anncount = 0;var annlis = $('announcementbody').getElementsByTagName("LI");var annrows = new Array();var annstatus;function announcementScroll() {if(annstop) {annst = setTimeout('announcementScroll()', anndelay);return;}if(!annst) {var lasttop = -1;for(i = 0;i < annlis.length;i++) {if(lasttop != annlis.offsetTop) {if(lasttop == -1) {lasttop = 0;}annrows[annrowcount] = annlis.offsetTop - lasttop;annrowcount++;}lasttop = annlis.offsetTop;}if(annrows.length == 1) {$('announcement').onmouseover = $('announcement').onmouseout = null;} else {annrows[annrowcount] = annrows[1];$('announcementbody').innerHTML += '<br style="clear:both" />' + $('announcementbody').innerHTML;annst = setTimeout('announcementScroll()', anndelay);}annrowcount = 1;return;}if(annrowcount >= annrows.length) {$('announcementbody').scrollTop = 0;annrowcount = 1;annst = setTimeout('announcementScroll()', anndelay);} else {anncount = 0;announcementScrollnext(annrows[annrowcount]);}}function announcementScrollnext(time) {$('announcementbody').scrollTop++;anncount++;if(anncount != time) {annst = setTimeout('announcementScrollnext(' + time + ')', 10);} else {annrowcount++;annst = setTimeout('announcementScroll()', anndelay);}}</script><!--{/if}-->---------------------------页内文字广告-----------------------<!--{if $admode && empty($insenz['hardadstatus']) && !empty($advlist['text'])}--><div class="ad_text" id="ad_text"><table summary="Text Ad" cellpadding="0" cellspacing="1">$advlist[text]</table></div><!--{else}--><divid="ad_text"></div><!--{/if}-->--------------------------热门标签----------------------<table summary="HeadBox" class="portalbox" cellpadding="0" cellspacing="1"><tr><!--{if $hottagstatus}--><td><!--{if $hottagstatus}--><div id="hottags"><h3><a href="tag.php" target="_blank">{lang hottags}</a></h3>$_DCACHE[tags]</div><!--{/if}--></td><!--{/if}--><!--{if !empty($qihoo['status']) && ($qihoo['searchbox'] & 1)}--><td id="qihoosearch"{if $hottagstatus} style="width: 242px;"{/if}> <!--{if !empty($qihoo['status']) && ($qihoo['searchbox'] & 1)}--> <form method="post" action="search.php?srchtype=qihoo"> <input type="hidden" name="searchsubmit" value="yes" /><input type="text" name="srchtxt" value="$qihoo_searchboxtxt" size="20" /><select name="stype"><option value="" selected="selected">{lang qihoo_search_filltext}</option><option value="1">{lang qihoo_search_title}</option><option value="2">{lang qihoo_search_author}</option></select> <button name="searchsubmit" type="submit" value="true">{lang search}</button></form><!--{if !empty($qihoo['links']['keywords'])}--><strong>{lang qihoo_hot_searches}</strong><!--{loop $qihoo['links']['keywords'] $link}--> $link <!--{/loop}--><!--{/if}--><!--{if $customtopics}--><strong>{langqihoo_custom_topics}</strong> $customtopics [<a href="###">{lang edit}</a>]<br /><!--{/if}--><!--{if !empty($qihoo['links']['topics'])}--><strong>{lang qihoo_topics}</strong> <!--{loop $qihoo['links']['topics'] $url}-->{$url} <!--{/loop}--><!--{/if}--><!--{/if}--></td><!--{/if}--></tr></table>===============================================================================<!--{if !empty($insenz['vfstatus'])}--><script type="text/javascript" src="campaign.php?action=list"></script><!--{/if}-->================================================== .......................................=====================================================<!--{if $_DCACHE['forumlinks']}--><div class="box"><span class="headactions"><img id="forumlinks_img" src="{IMGDIR}/$collapseimg[forumlinks]" alt="" /></span><h4>{lang board_links}</h4><table summary="{lang board_links}" id="forumlinks" cellpadding="0" cellspacing="0" style="table-layout: fixed; $collapse[forumlinks]"><!--{loop $_DCACHE['forumlinks'] $flink}--><tr><td><!--{if $flink['type'] == 1}--><img src="$flink[logo]" alt="" class="forumlink_logo" /><!--{/if}-->$flink[content]</td></tr><!--{/loop}--></table></div><!--{/if}-->==================================================================<!--{if empty($gid) && ($whosonlinestatus || $maxbdays)}--><div class="box" id="online"><!--{if $whosonlinestatus}--><!--{if $detailstatus}--><span class="headactions"><a href="$indexname?showoldetails=no#online" title="{lang pm_close}"><img src="{IMGDIR}/collapsed_no.gif" alt="{lang pm_close}" /></a></span><h4><strong><a href="member.php?action=online">{lang onlinemember}</a></strong>- <em>$onlinenum</em> {lang onlines}- <em>$membercount</em> {lang index_members}(<em>$invisiblecount</em> {lang index_invisibles}),<em>$guestcount</em> {lang index_guests}- {lang index_mostonlines} <em>$onlineinfo[0]</em> {lang on} <em>$onlineinfo[1]</em>.</h4><!--{else}--><span class="headactions"><a href="$indexname?showoldetails=yes#online" class="nobdr"><img src="{IMGDIR}/collapsed_yes.gif" alt="" /></a></span><h4><strong><a href="member.php?action=online">{lang onlinemember}</a></strong>- {lang total} <em>$onlinenum</em> {lang onlines} - {lang index_mostonlines} <em>$onlineinfo[0]</em> {lang on} <em>$onlineinfo[1]</em>.</h4><!--{/if}--><!--{else}--><h4><strong><a href="member.php?action=online">{lang onlinemember}</a></strong></h4><!--{/if}--><!--{if $maxbdays}--><div id="bdayslist"><!--{if $_DCACHE['birthdays_index']['todaysbdays']}--><a href="member.php?action=list&type=birthdays">{lang todays_birthdays}</a>: $_DCACHE[birthdays_index][todaysbdays]<!--{else}-->{langtodays_birthdays_none}<!--{/if}--></div><!--{/if}-->==========================================================<!--{if $whosonlinestatus}--><dl id="onlinelist"><dt>$_DCACHE[onlinelist][legend]</dt><!--{if $detailstatus}--><dd><ul class="userlist"><!--{if $whosonline}--><!--{loop $whosonline $key $online}--><li title="{lang time}: $online[lastactivity]{LF} {lang action}: $online[action] <!--{if $online['fid']}-->{LF}{lang forum}: $online[fid]<!--{/if}-->"><img src="images/common/$online[icon]" alt="" /><!--{if $online['uid']}--><ahref="space.php?uid=$online[uid]">$online[username]</a><!--{else}-->$online[username]<!--{/if}--></li><!--{/loop}--><!--{else}--><li style="width: auto">{lang online_only_guests}</li><!--{/if}--></ul></dd><!--{/if}--></dl><!--{/if}--></div><!--{/if}-->--------------------------------底部有无新帖图标------------------------------- <div class="legend"><label><img src="{IMGDIR}/forum_new.gif" alt="{lang forum_newposts}" />{lang forum_newposts}</label><label><img src="{IMGDIR}/forum.gif" alt="{lang forum_nonewpost}" />{lang forum_nonewpost}</label></div>------------------------------------------------------------<!--{if empty($gid) && $announcements}--><script type="text/javascript">announcementScroll();</script> <!--{/if}-->{subtemplate footer}。