

TAB Control控件的使用方法。
2010年08月30日星期一 14:25
TAB Control控件的使用方法。
2009-08-05 12:25
(转)VC中使用TAB Control控件(2009-06-21 10:49:43)标签:控件杂谈分类:vc学习
VC中使用TAB Control控件
假如我现在有个SDI程序,View是Form View,想在上面放个Tab Control,包含两个Page。现在让我们来看看应该怎样处理。
首先当然要增加一个Tab Control资源,然后利用Class Wizard,在View中增加一个Control变量。
接着建立两个对话框资源,别忘了把Style改为Child,Border改为None。然后就可以在上面加其他控件了。
接着利用Class Wizard,分别为这两个对话框建立两个类,比如CPage1和CPage2。
然后在View类头文件中,加入这两个对话框对象。同时增加一个变量int
m_CurSelTab,用了表明是哪个Page即将被切换。
为了避免用户在切换Tab时,程序对Tab Index的枚举,可以利用数组来做这个事情。
在View的初始化函数中需要把CPage1、CPage2和Tab Control关联起来,并保存页面地址,设置初始页面,等等。
void CTab_testView::OnInitialUpdate()
{
CFormView::OnInitialUpdate();
GetParentFrame()->RecalcLayout();
ResizeParentToFit();
//为Tab Control增加两个页面
m_tab.InsertItem(0, _T("First"));
m_tab.InsertItem(1, _T("Second"));
//创建两个对话框
m_page1.Create(IDD_DIALOG1, &m_tab);
m_page2.Create(IDD_DIALOG2, &m_tab);
//设定在Tab内显示的范围
CRect rc;
m_tab.GetClientRect(rc);
rc.top += 20;
rc.bottom -= 8;
rc.left += 8;
rc.right -= 8;
m_page1.MoveWindow(&rc);
m_page2.MoveWindow(&rc);
//把对话框对象指针保存起来
pDialog[0] = &m_page1;
pDialog[1] = &m_page2;
//显示初始页面
pDialog[0]->ShowWindow(SW_SHOW);
pDialog[1]->ShowWindow(SW_HIDE);
//保存当前选择
m_CurSelTab = 0;
}
这里面需要注意的是,我用了一个CDialog指针数组来进行保存,数组的大小是Tab Control页面的个数,数组下标对应着每个页面的索引(这样方便快速存取)。
用户切换时,需要响应相关的消息。
void CTab_testView::OnSelchangeTab1(NMHDR* pNMHDR, LRESULT* pResult) {
// TODO: Add your control notification handler code here
pDialog[m_CurSelTab]->ShowWindow(SW_HIDE);
m_CurSelTab = m_tab.GetCurSel();
pDialog[m_CurSelTab]->ShowWindow(SW_SHOW);
*pResult = 0;
}
首先我们先把当前的页面隐藏起来,然后得到新的页面索引,最后就把相关页
面显示出来即可。这比一个个去枚举简单多了。
还有一点比较有意思,那就是DDX/DDV机制的运用。要想获得Tab Control各个页面的数据,可以利用DDX/DDV机制,但需要注意,因为这是多个页面,所以需要显式调用多次。
void CTab_testView::OnButton1()
{
// TODO: Add your control notification handler code here
m_page1.UpdateData();
m_page2.UpdateData();
CString str1 = m_page1.m_str1;
CString str2 = m_page2.m_str2;
AfxMessageBox(str1);
AfxMessageBox(str2);
}
经过这几步处理,基本上我们就可以利用Tab Control的强大功能了。
===================================
VC之TAB 控件实例
对于用惯了VB和VC#的我来说,VC控件真是太麻烦了,不过有什么办法呢?许多企业还在使用,所以继续学习,咸淡算扯到这了,这里做了个最为简单的Tab Control 的使用范例。
1. 在主面板上拖放一Tab Control控件,我们这里建立其在主面板类(CTabSampleDlg)里面的成员变量m_tab。
2.添加两个子对话框,将其属性设置为“child,none”。这里要注意了,添加的必须是继承自DIALOG类的对话框,而不是PropPage对话框,否则的话,子面板将不能响应用户操作。然后生成两个新类“CTabPage1,CTabPage2”。
3.为CTabSampleDlg类添加两个成员变量,他们分别是CTabPage1和CTabPage2类的实例。
4.在CTabSampleDlg类的OnInitDialog成员函数内的适当位置添加如下代码。
BOOL CTabSampleDlg::OnInitDialog()
{
CDialog::OnInitDialog();
// Add "About..." menu item to system menu.
// IDM_ABOUTBOX must be in the system command range.
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000);
CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL)
{
CString strAboutMenu;
strAboutMenu.LoadString(IDS_ABOUTBOX);
if (!strAboutMenu.IsEmpty())
{
pSysMenu->AppendMenu(MF_SEPARATOR);
pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
}
// Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
//==========================================================
//初始化TAB
TCITEM tc1,tc2;
tc1.mask = TCIF_TEXT;
tc1.pszText = "第一页";
tc2.mask = TCIF_TEXT;
tc2.pszText = "第二页";
m_tab.InsertItem(0, &tc1);
m_tab.InsertItem(1, &tc2); //到这里只是添加了两个tab页
CRect rec;
m_tab.GetClientRect(&rec);//获得TAB控件的坐标
//定位选项卡页的位置,这里可以根据情况自己调节偏移量
rec.bottom -= 1;
rec.left += 1;
rec.top += 20;
rec.right -= 2;
//创建子页面
m_page1.Create(IDD_DIALOG1, GetDlgItem(IDC_TAB));
m_page2.Create(IDD_DIALOG2, GetDlgItem(IDC_TAB));
//将子页面移动到指定的位置
m_page1.MoveWindow(&rec);
m_page2.MoveWindow(&rec);
//显示子页面
m_page1.ShowWindow(SW_SHOW);
m_page2.ShowWindow(SW_HIDE);
//===============================================================
return TRUE; // return TRUE unless you set the focus to a control
}
5. 为主面板上的TabControl 控件添加 OnSelchangeTab 事件,添加代码如下。
void CTabSampleDlg::OnSelchangeTab(NMHDR* pNMHDR, LRESULT* pResult) {
// TODO: Add your control notification handler code here
switch (m_tab.GetCurSel())
{
case 0:
m_page1.ShowWindow(SW_SHOW);
m_page2.ShowWindow(SW_HIDE);
break;
case 1:
m_page1.ShowWindow(SW_HIDE);
m_page2.ShowWindow(SW_SHOW);
break;
default:
break;
}
*pResult = 0;
}
======================================
Tab Control控件的应用
前几天在网上搜了点资料,是关于Tab Control控件的应用,当时还做了一遍,今天再做有点生疏了,总是忘了点什么。于是总结在这儿,一是为以后使用提供方便,再是供大家参考。
首先,新建一个基于对话框的MFC应用程序,添加Tab Control控件,并为其
添加变量CTabCtrl m_tab;
然后,新建两个对话框,均设置属性如下(这步很重要):Style--Child,Border--None;然后分别添加一个文本框。
分别为这两个对话框建立新类CPage1和CPage2。
该程序用了一个CDialog的指针数组来进行保存各个页面,数组的大小是Tab Control页面的个数,数组下标对应着每个页面的索引(这样方便快速存取)。声明变量:CDialog *pDialog[2],并且添加一个int型变量用于保存当前活动的页面索引,int m_CurSelTab;
接着,在OnInitDialog函数中添加如下代码:
//为Tab Control增加两个页面
m_tab.InsertItem(0, _T("First"));
m_tab.InsertItem(1, _T("Second"));
//创建两个对话框
m_page1.Create(IDD_DIALOG1, &m_tab);
m_page2.Create(IDD_DIALOG2, &m_tab);
//设定在Tab内显示的范围
CRect rc;
m_tab.GetClientRect(rc);
rc.top += 20;
rc.bottom -= 8;
rc.left += 8;
rc.right -= 8;
m_page1.MoveWindow(&rc);
m_page2.MoveWindow(&rc);
//用数组把对话框对象指针保存起来
pDialog[0] = &m_page1;
pDialog[1] = &m_page2;
//显示初始页面
pDialog[0]->ShowWindow(SW_SHOW);
pDialog[1]->ShowWindow(SW_HIDE);
//保存当前选择
m_CurSelTab = 0;
这样就可进行正常的显示了,如果响应页面切换这个事件,可以为Tab Control
控件添加消息响应函数:OnSelchangeTab,并在该函数中添加如下代码:
//得到页面的数据
CString str;
if(m_CurSelTab==0)
{
m_page1.UpdateData(TRUE);
m_page1.GetDlgItem(IDC_EDIT_PAGE1)->GetWindowText(str);
}
if(m_CurSelTab==1)
{
m_page2.UpdateData(TRUE);
m_page2.GetDlgItem(IDC_EDIT_PAGE2)->GetWindowText(str);
}
MessageBox(str);
//首先我们先把当前的页面隐藏起来,然后得到新的页面索引,最后就把相关页面显示出来即可。这比一个个去枚举简单多了。
pDialog[m_CurSelTab]->ShowWindow(SW_HIDE);
m_CurSelTab = m_tab.GetCurSel();
pDialog[m_CurSelTab]->ShowWindow(SW_SHOW);
经过这几步处理,一个简单的Tab Contrl控件应用程序就完成了。
=====================================
VC++ Tab Control控件的使用
1. 新建一个MFC工程, 取名MyTab, 选择Dialog based, 然后Finish.
2. 删除对话框上默认添加的三个控件. 添加Tab Control控件并在Property 属性中设置ID为IDC_TABTEST 在More Styles里勾上Bottom. 调速尺寸使其布满整个对话框, 我这边Tab Control的尺寸最后为164X20
3. 在ClassWizard 为其添加变量, 变量名为m_tab. 类型为CTabCtrl.
3. 在对话框的初始化函数OnInitDialog里面添加如下代码:
m_tab.InsertItem(0,"参数一"); //添加参数一选项卡
m_tab.InsertItem(1,"参数二"); //添加参数二选项卡
m_tab.InsertItem(2,"结果"); //添加结果选项卡
4.在对话框资源里面添加三个对话框资源, ID分别命名为IDD_PARA1,
IDD_PARA2, IDD_RESULT. 字体为宋体, 字号为9, style为Child, Border为None, 宽度调整为161. 再分别为其添加对应的基于CDialog类CPara1, CPara2, CResult.
5. 在CMyTabDlg类中添加三个成员变量m_para1, m_para2, m_result, 分别是三个子对话框的实例. 代码如下:
CResult m_result;
CPara2 m_para2;
CPara1 m_para1;
6. 在IDD_PARA1对话框上添加静态文本控件内容为"参数一" 再在后面插入一个文本框控件, 用ClassWizard将其关联为一个int型变量,名为m_nPara1; 在IDD_PARA2对话框上添加静态文本控件内容为"参数二" 再在后面插入一个文本框控件, 用ClassWizard将其关联为一个int型变量,名为m_nPara2;
在IDD_RESULT对话框上添加静态文本控件内容为"结果" 再在后面插入一个文本框控件, 用ClassWizard将其关联为一个int型变量,名为m_nResult;
7. 为CPara1类添加成员函数int GetParaValue() 代码如下:
int CPara1::GetParaValue()
{
return m_nPara1;
}
为CPara2类添加成员函数int GetParaValue() 代码如下:
int CPara2::GetParaValue()
{
return m_nPara2;
}
为CResult类添加成员函数void SetResultValue(int nResult) 代码如下:
void CResult::SetResultValue(int nResult)
{
m_nResult = nResult;
}
8. 在IDD_MYTAB_DIALOG对话框的初始化函数OnInitDialog里面添加如下代码:
//关联对话框,并且将IDC_TABTEST控件设为父窗口
m_para1.Create(IDD_PARA1,GetDlgItem(IDC_TABTEST));
m_para2.Create(IDD_PARA2,GetDlgItem(IDC_TABTEST));
m_result.Create(IDD_RESULT,GetDlgItem(IDC_TABTEST));
//获得IDC_TABTEST客户区大小
CRect rs;
m_tab.GetClientRect(&rs);
//调整子对话框在父窗口中的位置
rs.top+=1;
rs.bottom-=60;
rs.left+=1;
rs.right-=2;
//设置子对话框尺寸并移动到指定位置
m_para1.MoveWindow(&rs);
m_para2.MoveWindow(&rs);
m_result.MoveWindow(&rs);
//分别设置隐藏和显示
m_para1.ShowWindow(true);
m_para2.ShowWindow(false);
m_result.ShowWindow(false);
//设置默认的选项卡
m_tab.SetCurSel(0);
9. 添加Tab Control控件的TCN_SELCHANGE事件响应函数OnSelchangeTabtest(NMHDR* pNMHDR, LRESULT* pResult) ,函数体代码如下:
int CurSel = m_tab.GetCurSel();
switch(CurSel)
{
case 0:
m_para1.ShowWindow(true);
m_para2.ShowWindow(false);
m_result.ShowWindow(false);
break;
case 1:
m_para1.ShowWindow(false);
m_para2.ShowWindow(true);
m_result.ShowWindow(false);
break;
case 2:
m_para1.ShowWindow(false);
m_para2.ShowWindow(false);
m_result.ShowWindow(true);
break;
default:
;
}
网上介绍使用Tab Control控件,好像说的都不是很详细, 我一小菜这边随便说说, 见笑.
1. 新建一个MFC工程, 取名MyTab, 选择Dialog based, 然后Finish.
2. 删除对话框上默认添加的三个控件. 添加Tab Control控件并在Property 属性中设置ID为IDC_TABTEST 在More Styles里勾上Bottom. 调速尺寸使其布满整个对话框, 我这边Tab Control的尺寸最后为164X20
3. 在ClassWizard 为其添加变量, 变量名为m_tab. 类型为CTabCtrl.
3. 在对话框的初始化函数OnInitDialog里面添加如下代码:
m_tab.InsertItem(0,"参数一"); //添加参数一选项卡
m_tab.InsertItem(1,"参数二"); //添加参数二选项卡
m_tab.InsertItem(2,"结果"); //添加结果选项卡
4.在对话框资源里面添加三个对话框资源, ID分别命名为IDD_PARA1,
IDD_PARA2, IDD_RESULT. 字体为宋体, 字号为9, style为Child, Border为None, 宽度调整为161. 再分别为其添加对应的基于CDialog类CPara1, CPara2, CResult.
5. 在CMyTabDlg类中添加三个成员变量m_para1, m_para2, m_result, 分别是三个子对话框的实例. 代码如下:
CResult m_result;
CPara2 m_para2;
CPara1 m_para1;
6. 在IDD_PARA1对话框上添加静态文本控件内容为"参数一" 再在后面插入一个文本框控件, 用ClassWizard将其关联为一个int型变量,名为m_nPara1; 在IDD_PARA2对话框上添加静态文本控件内容为"参数二" 再在后面插入一个文本框控件, 用ClassWizard将其关联为一个int型变量,名为m_nPara2;
在IDD_RESULT对话框上添加静态文本控件内容为"结果" 再在后面插入一个文本框控件, 用ClassWizard将其关联为一个int型变量,名为m_nResult;
7. 为CPara1类添加成员函数int GetParaValue() 代码如下:
int CPara1::GetParaValue()
...{
return m_nPara1;
}
为CPara2类添加成员函数int GetParaValue() 代码如下:
int CPara2::GetParaValue()
...{
return m_nPara2;
}
为CResult类添加成员函数void SetResultValue(int nResult) 代码如下:
void CResult::SetResultValue(int nResult)
...{
m_nResult = nResult;
}
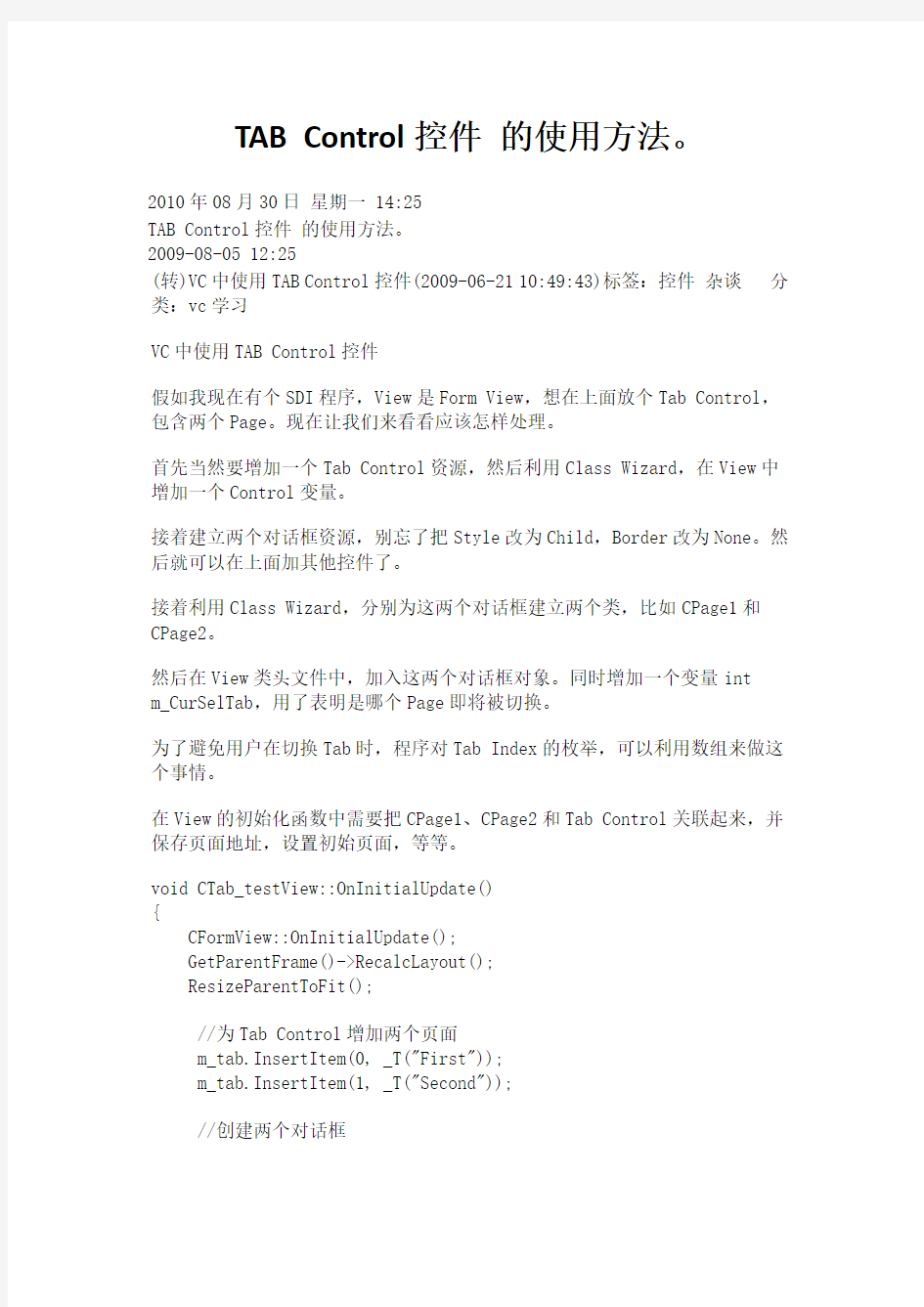
https://www.doczj.com/doc/2f4608884.html, 八爪鱼验证码登陆-控件识别方法(7.0版本) 本文给大家演示登陆界面有验证码或者其他验证(如滑块验证)的网站通过八爪鱼控件识别进行数据采集的方式。 所讲示例采集数据网址为/login.aspx 小贴士:通过八爪鱼的控件进行识别,这种方式如果需要自动识别,就需要购买验证码套餐,如果不购买也只能进行单机采集然后手动输入,注意这种方法只能是输入验证码的框才可以用这种方式。 步骤1 登陆八爪鱼7.0采集器→点击新建任务→自定义采集,进入到任务配置页面:然后输入网址→保存网址,系统会进入到流程设计页面并自动打开前面输入的网址。 验证码登陆-控件识别方法-图1:输入网址
https://www.doczj.com/doc/2f4608884.html, 接下来步骤是输入用户名密码了,八爪鱼模拟的是人的操作行为,所以这一步过程也很简单 步骤2 在浏览器中鼠标点击用户名输入框→在右边弹出的提示里面选择“输入文字”→输入自己的用户名→选择“确定”。 同样的方式输入密码,这样输入用户名密码的步骤就完成了。 验证码登陆-控件识别方法-图2:输入密码
https://www.doczj.com/doc/2f4608884.html, 验证码登陆-控件识别方法-图3:输入密码 这里八爪鱼采集器需要知道 1.验证码图片在哪里 2.输入框验证码的框在哪里 步骤3 点击下方浏览器中验证码图片的位置→按照提示框中的提示选择浏览器中的验证码框→再按照提示框中的提示点击浏览器中的登陆按钮
https://www.doczj.com/doc/2f4608884.html, 验证码登陆-控件识别方法-图4:点击验证码输入框
https://www.doczj.com/doc/2f4608884.html, 验证码登陆-控件识别方法-图5:点击验证码图片位置、登录按钮 接下来需要配置验证码输入失败和成功的两种场景 步骤4 点击提示框中的确认按钮,系统会自动提交一个错误的验证码→然后点击浏览器中的“验证码不正确”提示→再点击提示框中的确认按钮→选择提示框中的“开始配置识别成功场景”→在提示框中输入显示出来的验证码→选择提示框中的“应用到网页并完成配置”选项
各种控件的详细使用介绍:常用属性,常用事件,常用的方法 控件的分类(控件根据所属的基类,进行划分) 根据是否能容纳其他控件,可以分为: 容器类控件(包括:表单集,表单,表格,表格列,页框,页面,命令按钮组,选项按钮组,工具栏,容器控件) 非容器类控件(包括:标签,文本框,编辑框,命令按钮,复选框,列表框,组合框,微调框,形状,计时器,线条,图像) 另外一种划分方法,是根据控件和数据环境中数据源的关系进行划分,控件分为:绑定型控件是指内容可以和与数据环境后端的表、视图或查询中的字段和内存变量相关联的控件。在该控件中输入、修改或选择的值将保存在数据源中,而数据源中值的改变,也将改变控件的值。(复选框,文本框,编辑框,列表框,组合框,表格,选项按钮组,微调框,activex控件) 非绑定型控件是指其内容不与后端的表、视图和查询中的字段或内容相关联的控件。(命令按钮,命令按钮组,线条,标签,计时器,形状,图像) 一、标签控件(Label)——非容器类控件,非数据绑定控件 用以显示文本,显示提示信息。标签上的显示文本由caption属性指定。 其中的文本在表单运行时不能被用户直接修改。 常用属性: 常用事件:mousemove 鼠标移动事件mousedown 鼠标按下左键事件 Click 单击事件mouseup 释放鼠标左键事件
【范例】参考实验作业HomeWork7-1-1.scx。 二、文本框与编辑框——非容器类控件,数据绑定控件 文本框——用以显示或编辑表中的非备注型字段的数据。 编辑框——用途与文本框相似,用以显示或编辑长字段或备注型字段的数据。 两者均为数据绑定控件,非容器类控件 文本框的常用属性: ?ControlSource 指定与文本框绑定的数据源 ?Value 指定文本框的当前选定的值 例如:value=0 表示文本框中的数据设置为数值型,不能输入字母或汉字?PasswordChar 用设定的字符来显示用户输入的值,而实际输入保存在value属性中。 例如:PasswordChar=*或者其他的符号。文本框中显示为*或其他符号
实验编号:02 四川师大Web程序设计实验报告 2015年12月26日 计算机科学学院级 4 班实验名称https://www.doczj.com/doc/2f4608884.html,验证控件 姓名:沙夫都学号:2013110431 指导老师:徐勇实验成绩: 97 实验二https://www.doczj.com/doc/2f4608884.html,验证控件 一.实验目的及要求 使用https://www.doczj.com/doc/2f4608884.html,验证控件制作一个简单的用户注册页面。 二.实验内容 1.使用https://www.doczj.com/doc/2f4608884.html,验证控件制作一个简单的用户注册页面。 2.注册页面中有用户名、密码、重复密码、年龄、电子邮件等必填项。其中密码需要二次 验证,年龄范围在1~100之间,电子邮件符合规范。 三.实验主要流程、基本操作或核心代码、算法片段(该部分如不够填写,请另加附页) <%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="WebUserControl" %>
| 用户注册 | |
| 用户名: | |